WordPress'te Anahtar İstekler Nasıl Önceden Yüklenir? Basit Rehberimi Kontrol Edin!
Yayınlanan: 2024-10-10
WordPress'te anahtar istekler nasıl önceden yüklenir? Sorunuz bu mu? Peki Google PageSpeed Insights aracının verdiği bu öneriyi düzeltmek istiyor musunuz? Sitenizin performansını artırabilmeniz için bu sorunu çözmede size rehberlik edeyim.
Anahtar isteklerini önceden yükleme nedir ve WordPress'te nasıl yapılabilir? Hızla ilgili bu faktör aracılığıyla temel web hayati puanını nasıl artırabilirim? Eğer bu sorular aklınızda bir şeyler uyandırıyorsa, RELAX.
Anahtar isteklerinin önceden yüklenmesinin anlaşılması o kadar da karmaşık değildir. Basit bir ifadeyle bu, tarayıcınıza sayfa yükleme sırasında resimler, yazı tipleri vb. gibi belirli kaynaklara öncelik vermesini söylemek anlamına gelir. Bu, kullanıcılarınızın bilgiye gecikmeden anında ulaşmasını sağlar.
Okuyucularınızın ihtiyaçlarını karşıladığınızda, Google sizi SERP'lerde (Arama Motoru Sonuç Sayfaları) en üst sıralarda yer alacak. Bu nedenle anahtar isteklerinin önceden yüklenmesini etkinleştirmeliyiz. Aşağıda bunun nasıl mümkün olduğunu ve nasıl yapabileceğinizi anlatacağım. O halde ayrıntılara geçelim!
WordPress'te “Ön Yükleme Anahtar İstekleri” Ne Anlama Geliyor?
Ön yükleme anahtarı isteğini anlamak için göz atma işleminin nasıl çalıştığını bilmeniz gerekir. Yani bir sayfaya gittiğimizde tarayıcımız resimler, stil sayfaları, yazı tipleri ve komut dosyaları gibi kaynakları getirmek için sunucuya bir dizi istek gönderir.
Sunucu daha sonra bu isteklere yanıt verir ancak İlk Bayta Kadar Geçen Süre (TTFB) olarak bilinen belirli bir süre alır. Sunucu yanıt verdikten sonra, tarayıcımız dosyaları ekranda görüntülenecek şekilde işler ve anahtar isteklerinin önceden yüklenmesi artık çalışır.
Anahtar isteklerinin önceden yüklenmesiyle, tarayıcımıza yazı tipleri, resimler, videolar ve benzeri gibi belirli dosyaları ilk önce oluşturmasını söyleriz, böylece ziyaretçiler içeriğe kolayca erişebilir. Umarım artık açıksınızdır; konuyu daha detaylı inceleyelim!
Anahtar İsteklerinin Önceden Yüklenmesi Önemli mi?
Anahtar isteklerinin önceden yüklenmesinin önemli olup olmadığını merak edebilirsiniz. Cevap EVET! Neden olmasınlar?
Açıkladığım gibi, ön yükleme tarayıcımıza belirli dosyaları diğerlerinden daha önce yüklemesini söyleyerek kullanıcıların gerekli bilgileri hızlı bir şekilde almasını sağlar. Bu da Google'ın bir sitenin sıralamasını belirlerken dikkate aldığı en önemli faktörlerden biri olan kullanıcı deneyimini iyileştirir.
Umarım "Google'ın temel sıralama sistemlerinin, iyi bir sayfa deneyimi sağlayan içeriği ödüllendirmeyi amaçladığını" biliyorsunuzdur.
WordPress'te Anahtar İstekler Nasıl Önceden Yüklenir? Manuel Çözüm
WordPress'te anahtar isteklerini önceden yüklemenin iki yolu vardır. Birincisi, web sitesi başlığındaki önyükleme özelliğini kullanan manueldir, diğeri ise bir eklenti kullanır.
Her iki seçenek de işe yarasa da, özellikle aynı sonuçları aldığınızda eklentileri kullanarak zamandan tasarruf etmenin daha iyi olduğunu düşünüyorum. Ancak endişelenmeyin; seçim sizin. Size yardım eli uzatmak için her iki yöntemi de ayrıntılı olarak paylaşacağım.
Aşağıda, WordPress sitenize önemli varlıkları önceden yüklemek için kullanılan komut dosyası bulunmaktadır. Bu kodları HTML bölümüne ekleyin, ön yükleme anahtarı istek süreci başlayacaktır.
Görselleri Önceden Yükle:
<link rel="preload" as="image" href="URL_of_your_image" as="image">Google Fonts'u önceden yükleyin:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>CSS'yi önceden yükle:
<head> <link rel="preload" href="/path/to/your/library.js" as="script"> </head>JavaScript'i önceden yükle:
<head> <link rel="preload" href="ui.js" as="script" /> </head>WordPress'te Anahtar İsteklerin Eklentiyle Önceden Yüklenmesi
Ön yükleme anahtarı isteği için birçok eklenti denedim. Birçoğu bu görevi yaptığını iddia etse de, çok azı gerçekten işe yarıyor.

Örneğin, WPRocket bağlantıları ve yazı tiplerini önceden yüklemek için bir özellik sunarken Litespeed önbelleği yalnızca bağlantıları önceden yükler.
Bu yüzden Perfmatters'ı seçtim. Daha iyi bir kullanıcı deneyimi sağlamak için bağlantıları, resimleri, CSS'yi, JSS'yi ve her şeyi önceden yükler.
Öncelikle ön yükleme için eklentiyi yükleyin. Ücretli olduğunu unutmayın, dolayısıyla erişim için abonelik planlarından birini seçmeniz gerekecek.
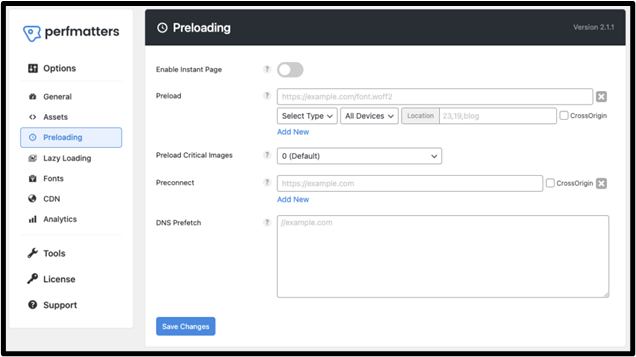
Eklentiyi etkinleştirdikten sonra kontrol panelinde " Perfmatters "ı seçin ve üçüncü seçenek olan " Ön Yükleme "yi seçin.

Bu sayfada Anlık Sayfayı Etkinleştir, Ön Yükleme, Kritik Görüntüyü Ön Yükleme vb. gibi farklı seçeneklere sahip olacaksınız. Ön yükleme için kullanabileceğiniz özellikler şunlardır:
- Anında Sayfayı Etkinleştir: Bu özellik, tarayıcınızın web sayfalarını arka planda önceden getirmesine ve önceden oluşturmasına olanak tanır. Kullanıcı bir bağlantının üzerine geldiğinde veya tıkladığında, sonraki sayfa anında yüklenerek kusursuz bir deneyim yaratılır.
- Önyükleme: Önyükleme seçeneği, hangi kaynakların ilk önce yüklenmesi gerektiğini belirtmenize olanak tanıyarak sitenizin öncelikleri üzerinde kontrol sahibi olmanızı sağlar. " Tür seç " altında görselleri, yazı tiplerini, videoları ve daha fazlasını önceden yükleyebilirsiniz. Ayrıca cihaz tipini seçme esnekliğine de sahipsiniz.
- Kritik Görüntüyü Önceden Yükle: Bu seçenekle, önceden yüklenecek kritik görüntülerin sayısını (genellikle 0 ile 5 arasında) seçebilirsiniz. Tarayıcıyı aşırı yüklemeden en iyi performansı elde etmek için bunu 2 veya 3'e ayarlamanızı öneririm.
Sıkça Sorulan Sorular
Ön yükleme iyi mi kötü mü?
Ön yükleme genellikle iyidir. Resimler, yazı tipleri ve komut dosyaları için önceden yüklemeyi etkinleştirerek sayfanın ziyaretçiler için hızlı bir şekilde yüklenmesini sağlayarak iyi bir kullanıcı deneyimi sunabilirsiniz.
WordPress'te yazı tipleri nasıl önceden yüklenir?
HTML bölümüne bir komut dosyası ekleyerek veya Perfmatters veya başka bir eklentiyi kullanarak WordPress'teki yazı tiplerini manuel olarak önceden yükleyebilirsiniz. Manuel işlem için bu kodu sayfanın <head> bölümüne yapıştırın:
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin /> <link rel=”preload” as=”style” href=”$fontURL&display=swap” /> <link rel=”stylesheet” href=”$fontURL&display=swap” media=”print” onload=”this.media='all'” /> <noscript> <link rel=”stylesheet” href=”$fontURL&display=swap” /> </noscript>Ön yüklemenin dezavantajları nelerdir?
Ön yüklemenin tek dezavantajı, bu özelliğin aşırı kullanımının sayfanızın yüklenmesini yavaşlatabilmesidir. Bunun nedeni, bir tarayıcının ne kadar çok kaynak yüklemesi gerekiyorsa, o kadar zorlayıcı hale gelmesidir. En iyi çözüm yalnızca gerekli ön yükleme öğelerini etkinleştirmektir.
Kapanış
Anahtar istekleri WordPress'e önceden yüklemek, yazı tipleri ve komut dosyaları gibi temel kaynakları getirerek sayfa hızınızı kesinlikle artırır. Daha erken yüklendikçe ve ziyaretçilerinize daha hızlı etkileşim sağladıkça sitenizin SEO performansını artırmak daha kolay olacaktır.
“WordPress'te anahtar istekleri nasıl önceden yüklerim?” sorunuza iki yanıt verdim. manuel yöntemi ve harika bir eklentiyi kullanarak. Ancak karar size kalmış. İşleri daha hızlı halletmek için Perfmatters gibi eklentileri kullanmanızı öneririm.
Ayrıca WPRocket'i veya Nitropack gibi başka bir önyükleme eklentisini de kullanabilirsiniz. Ancak herhangi bir planı seçmeden önce önceden yükleyebileceği özellikleri ve öğeleri kontrol edin. Ayrıca bütçenize uygun olduğundan emin olun. Sitenizi hızlandırma konusunda yardıma ihtiyacınız varsa bir e-posta göndermeniz yeterli!
