WordPress Sitelerinin Mobil Versiyonunu Masaüstünden Nasıl Görüntüleyebilirsiniz?
Yayınlanan: 2023-05-19WordPress sitenizin mobil sürümünü önizlemek ister misiniz?
Mobil düzeni önizlemek, web sitenizin mobil cihazlarda nasıl göründüğünü görmenize yardımcı olur. Siteniz geliştirilme aşamasındayken veya yayındayken bile, mobil sürümü bir masaüstü bilgisayarda görüntülemek genellikle daha kolaydır. Ardından, hızla değişiklik yapabilir ve etkilerini görebilirsiniz.
Bu yazıda, WordPress sitesinin mobil sürümünü bir masaüstünden nasıl görüntüleyeceğinizi göstereceğiz.

Mobil Düzeninizi Neden Önizlemelisiniz?
Web sitenizin ziyaretçilerinin %50'den fazlası sitenize erişmek için cep telefonlarını kullanıyor olacak. Yaklaşık %3'ü tablet kullanıyor olacak.
Bu, mobil cihazlarda harika görünen bir siteye sahip olmanın çok önemli olduğu anlamına gelir.
Aslında, mobil o kadar önemlidir ki, Google artık web sitesi sıralama algoritması için mobil öncelikli bir dizin kullanıyor. Bu, Google'ın sitenizin mobil sürümünü indeksleme için kullanacağı anlamına gelir. Nihai WordPress SEO kılavuzumuzu okuyarak daha fazla bilgi edinebilirsiniz.
Duyarlı bir WordPress teması kullanıyor olsanız bile, sitenizin mobil cihazlarda nasıl göründüğünü kontrol etmeniz gerekir. Önemli açılış sayfalarının mobil kullanıcıların ihtiyaçlarına göre optimize edilmiş farklı sürümlerini oluşturmak isteyebilirsiniz.
Pek çok farklı mobil ekran boyutu ve tarayıcı olduğundan, çoğu mobil ön izlemenin tamamen mükemmel olmayacağını akılda tutmak önemlidir. Son testiniz her zaman sitenize gerçek bir mobil cihazda bakmak olmalıdır.
Bununla birlikte, WordPress web sitenizin mobil sürümünü bir masaüstünde nasıl görüntüleyebileceğinize bakalım.
Masaüstü tarayıcıları kullanarak sitenizin mobilde nasıl göründüğünü test etmek için iki farklı yöntemi ele alacağız. Herhangi bir bölüme atlamak için aşağıdaki bağlantılara tıklayabilirsiniz:
- Yöntem 1: WordPress'in Tema Özelleştiricisini Kullanma
- Yöntem 2: Google Chrome'un DevTools Cihaz Modunu Kullanma
- Bonus: WordPress'te Mobil Cihazlara Özel İçerik Nasıl Oluşturulur?
Video öğretici
Yazılı talimatları tercih ederseniz, okumaya devam edin.
Yöntem 1: WordPress'in Tema Özelleştiricisini Kullanma
WordPress sitenizin mobil sürümünü önizlemek için WordPress tema özelleştiricisini kullanabilirsiniz.
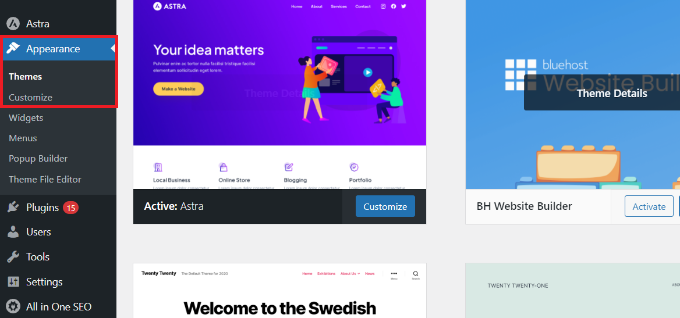
WordPress panonuza giriş yapın ve Görünüm »Özelleştir ekranına gidin.

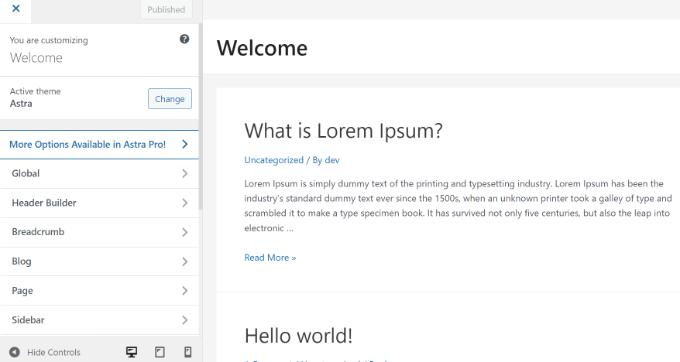
Bu, WordPress tema özelleştiricisini açacaktır. Bu eğitim için Astra temasını kullanacağız.
Kullandığınız temaya bağlı olarak soldaki menüde biraz farklı seçenekler görebilirsiniz.

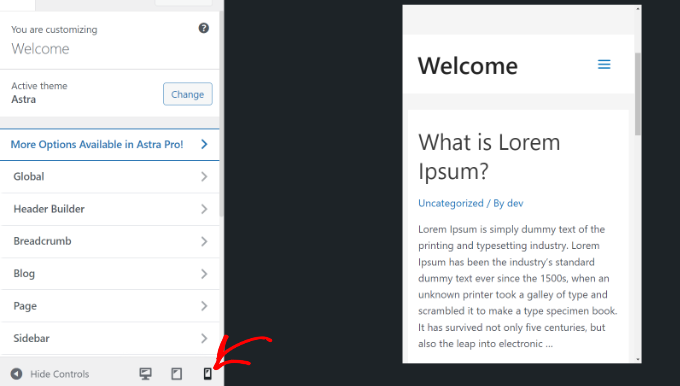
Ekranın alt kısmındaki mobil simgesini tıklamanız yeterlidir.
Ardından, sitenizin mobil cihazlarda nasıl göründüğünün bir önizlemesini göreceksiniz.

Mobil sürümü önizlemeye yönelik bu yöntem, blogunuzu oluşturmayı henüz bitirmediyseniz veya bakım modundayken özellikle kullanışlıdır.
Artık web sitenizde değişiklikler yapabilir ve canlı yayınlamadan önce nasıl göründüklerini kontrol edebilirsiniz.
Yöntem 2: Google Chrome'un DevTools Cihaz Modunu Kullanma
Google Chrome tarayıcısı, herhangi bir web sitesinde, mobil cihazlarda nasıl göründüğünün bir önizlemesini görmek de dahil olmak üzere çeşitli kontroller yapmanıza izin veren bir dizi geliştirici aracına sahiptir.
Masaüstünüzde Google Chrome tarayıcısını açmanız ve kontrol etmek istediğiniz sayfayı ziyaret etmeniz yeterlidir. Bu, sitenizdeki bir sayfanın önizlemesi olabilir veya rakibinizin web sitesi bile olabilir.

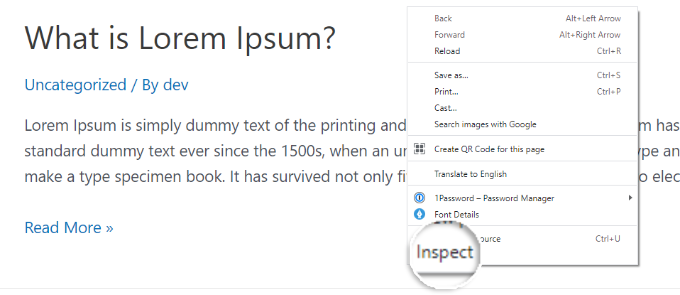
Ardından, sayfayı sağ tıklamanız ve 'İncele' seçeneğini seçmeniz gerekir.

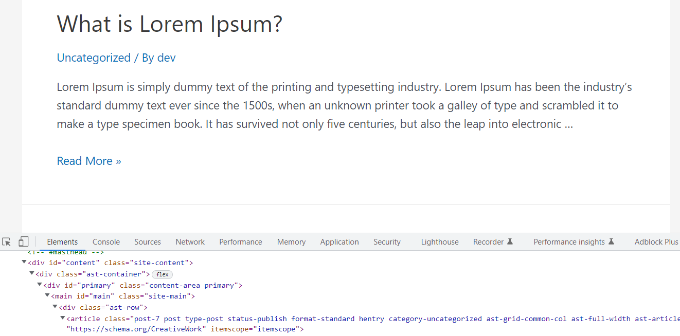
Ekranın sağ tarafında veya altında yeni bir panel açılacaktır.
Bunun gibi bir şey görünecek:

Geliştirici görünümünde, sitenizin HTML kaynak kodunu, CSS'sini ve diğer ayrıntıları görebileceksiniz.
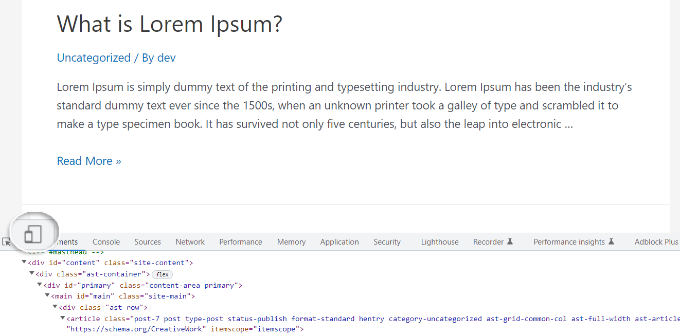
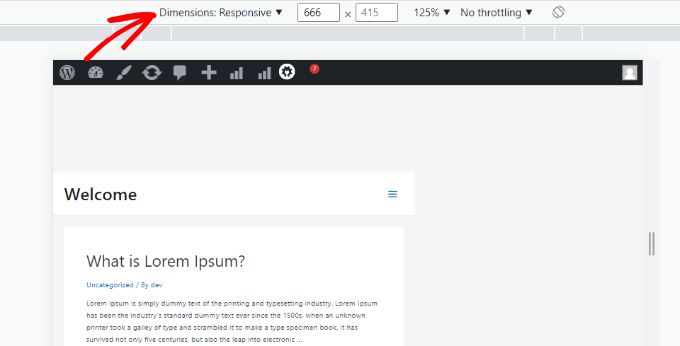
Ardından, mobil görünüme geçmek için 'Cihaz Araç Çubuğunu Değiştir' düğmesini tıklamanız gerekir.

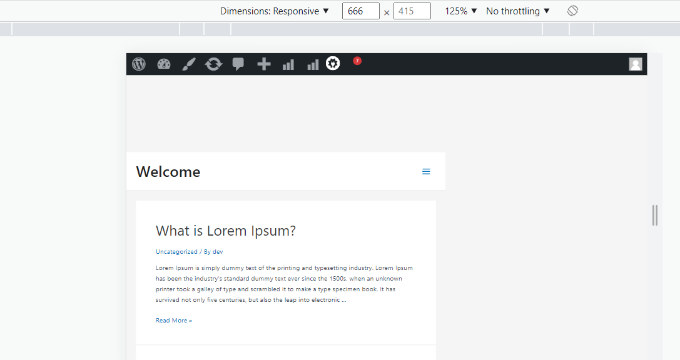
Web sitenizin önizlemesinin mobil ekran boyutuna küçüldüğünü göreceksiniz.
Mobil görünümde web sitenizin genel görünümü de değişecektir. Örneğin, menüler çökecek ve ek simgeler menünün sağı yerine soluna taşınacaktır.

Fare imlecinizi sitenizin mobil görünümünün üzerine getirdiğinizde, bir daire halini alacaktır. Bu daire, bir mobil cihazdaki dokunmatik ekranı taklit etmek için farenizle hareket ettirilebilir.
Yakınlaştırmak veya uzaklaştırmak için mobil ekranı kıstırmayı simüle etmek için 'Shift' tuşunu basılı tutabilir, ardından tıklayıp farenizi hareket ettirebilirsiniz.
Sitenizin mobil görünümünün üzerinde bazı ek seçenekler göreceksiniz.

Bu ayarlar birkaç ekstra şey yapmanızı sağlar. Sitenizin farklı akıllı telefon türlerinde nasıl görüneceğini kontrol edebilirsiniz.
Örneğin iPhone gibi bir mobil cihaz seçip sitenizin bu cihazda nasıl görüneceğini görebilirsiniz.
Ayrıca sitenizin performansını hızlı veya yavaş 3G bağlantılarında simüle edebilirsiniz. Döndür simgesini kullanarak mobil ekranı bile döndürebilirsiniz.
Bonus: WordPress'te Mobil Cihazlara Özel İçerik Nasıl Oluşturulur?
Mobil ziyaretçilerin web sitenizde kolayca gezinebilmesi için web sitenizin duyarlı bir tasarıma sahip olması önemlidir.
Ancak, yalnızca duyarlı bir siteye sahip olmak yeterince ileri gitmeyebilir. Mobil cihazlardaki kullanıcılar genellikle masaüstü kullanıcılarından farklı şeyler arar.
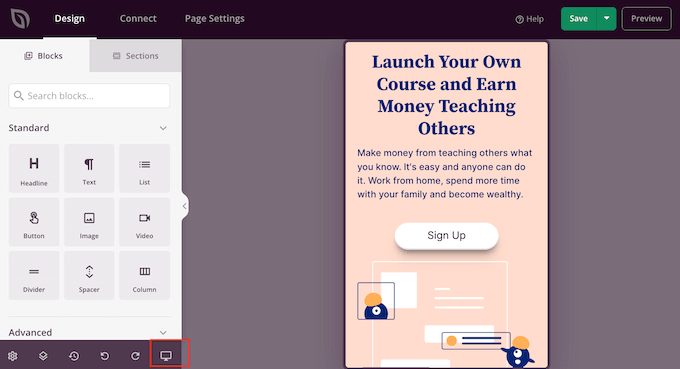
Birçok premium tema ve eklenti, masaüstünde mobilden farklı görünen öğeler oluşturmanıza olanak tanır. Açılış sayfalarınızı mobil görünümde düzenlemek için SeedProd gibi bir sayfa oluşturucu eklentisi de kullanabilirsiniz.

Müşteri adayı oluşturma formlarınız için mobil cihazlara özel içerik oluşturmayı düşünmelisiniz. Mobil cihazlarda, bu formlar minimum bilgi, ideal olarak yalnızca bir e-posta adresi sormalıdır. Ayrıca iyi görünmeli ve kolayca kapatılmalıdır.
Daha fazla ayrıntı için WordPress'te açılış sayfası oluşturma kılavuzumuza bakabilirsiniz.
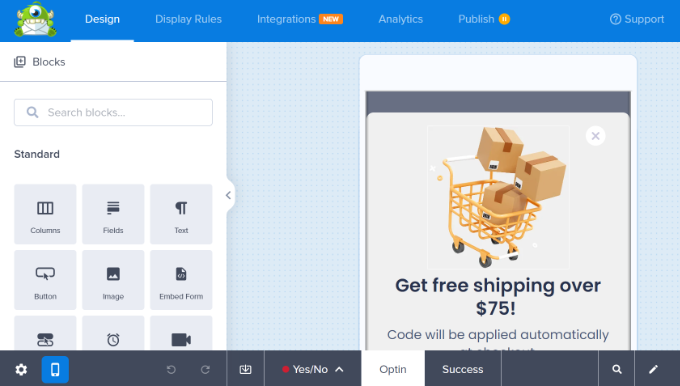
Mobil cihazlara özel açılır pencereler ve potansiyel müşteri oluşturma formları oluşturmanın bir başka harika yolu da OptinMonster'dır. Piyasadaki en güçlü WordPress açılır eklentisi ve potansiyel müşteri oluşturma aracıdır.

OptinMonster, mobil kullanıcılara ve masaüstü kullanıcılarına farklı kampanyalar göstermenizi sağlayan belirli cihaz hedefleme görüntüleme kurallarına sahiptir. Hatta en iyi dönüşümleri elde etmek için bunu OptinMonster'ın coğrafi hedefleme özelliği ve diğer gelişmiş kişiselleştirme özellikleriyle birleştirebilirsiniz.
Daha fazla bilgi için dönüşen mobil açılır pencerelerin nasıl oluşturulacağına ilişkin kılavuzumuza bakabilirsiniz.
Bu makalenin, sitenizin mobil düzenini nasıl önizleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, bir WordPress sitesini mobil uygulamaya dönüştürmek ve blog trafiğini nasıl artıracağınızı öğrenmek için en iyi eklentilere yönelik uzman seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
