Divi İletişim Formunu Doldurduktan Sonra Yönlendirme Nasıl Yapılır?
Yayınlanan: 2023-05-03Bir iletişim formunu doldurduktan sonra yönlendirme yapmak, genellikle gözden kaçan etkileşimlerden biridir. Ancak bu önemli bir etkileşimdir. Kullanıcıya, mesajını aldığınızı ve bundan sonra ne bekleyeceğinizi bildirir. Neyse ki, Divi'nin İletişim Formu Modülü ile yönlendirme yapmak kolaydır. Bu yazıda, Divi İletişim Formunu doldurduktan sonra nasıl yönlendirileceğini göreceğiz. Kendi sayfanızı oluşturmanıza yardımcı olacak örnek bir yönlendirme sayfası da göreceğiz.
Başlayalım.
- 1 Önizleme
- 1.1 Özel Mesajlı Masaüstü Yönlendirme İletişim Formu Sayfası
- 1.2 Özel Mesajlı Telefon Yönlendirme İletişim Formu Sayfası
- 2 Divi İletişim Formunu Doldurduktan Sonra Yönlendirme Nasıl Yapılır?
- 3 Divi iletişim Formunun Nereye Yönlendirileceğini Nasıl Seçersiniz?
- 4 Özel Mesajla Yeniden Yönlendirme İletişim Formu Sayfası Oluşturun
- 4.1 İlk Yönlendirme İletişim Formu Sayfası Bölümü
- 4.2 Birinci Sıra
- 4.3 Başlık
- 4.4 İkinci Yönlendirme İletişim Formu Sayfası Bölümü ve Satırı
- 4.5 Yeniden Yönlendirme İletişim Formu Sayfası Açıklama Metin Başlığı
- 4.6 Yeniden Yönlendirme İletişim Formu Sayfa Açıklama Metin Gövde
- 4.7 SSS Metin Başlığı
- 4.8 SSS Metin Gövdesi
- 4.9 İletişim Formu Sayfasını Yönlendir Düğmesi
- 5 Sonuç
- 5.1 Özel Mesajlı Masaüstü Yeniden Yönlendirme İletişim Formu Sayfası
- 5.2 Özel Mesajlı Telefon Yönlendirme İletişim Formu Sayfası
- 6 Biten Düşünceler
Ön izleme
Özel Mesajlı Masaüstü Yönlendirme İletişim Formu Sayfası

Özel Mesajlı Telefon Yönlendirme İletişim Formu Sayfası

Divi İletişim Formunu Doldurduktan Sonra Yönlendirme Nasıl Yapılır?
Divi İletişim formu Modülünün Genel sekmesinde bir yönlendirme seçeneği bulacaksınız. Bu örnekler için Divi'de bulunan ücretsiz Device Repair Layout Pack'teki İletişim sayfasını kullanıyorum.
Ayara erişmek için fareyle üzerine gelindiğinde görünen koyu gri simgeye tıklayarak modülü açın.

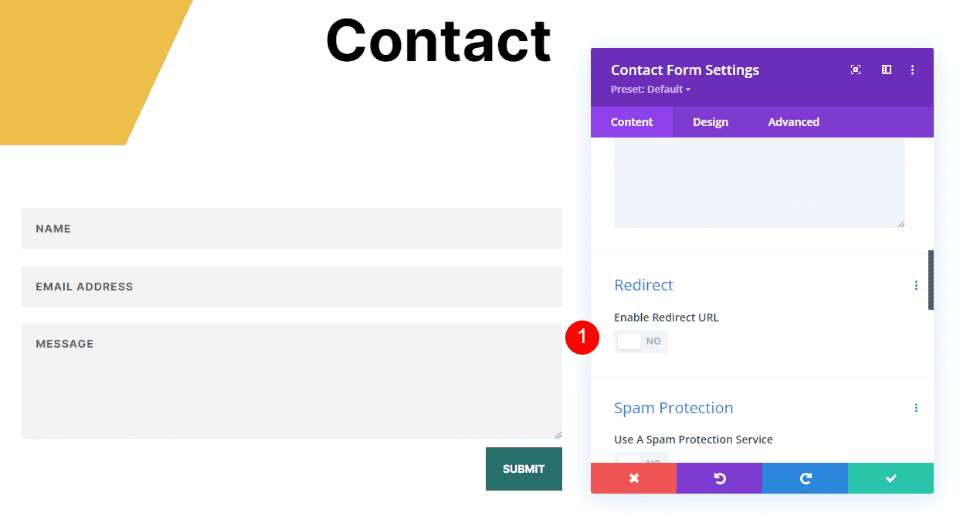
Ardından, Yönlendir adlı bölüme ilerleyin ve yönlendirme seçeneğini etkinleştirin .
- Yönlendirme URL'sini Etkinleştir: Evet

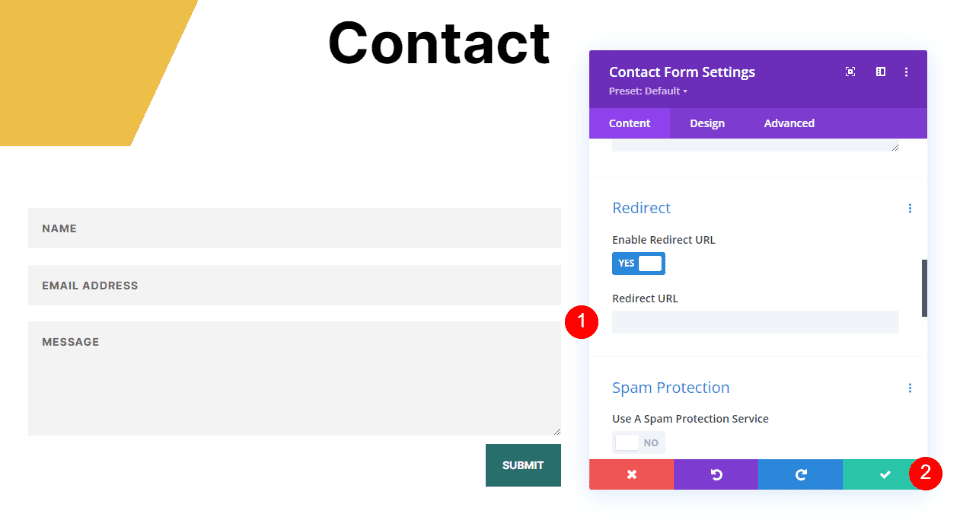
Yönlendirmek istediğiniz URL'yi girin . Modülü kapatın ve ayarlarınızı kaydedin. Gördüğünüz gibi, yönlendirmeyi etkinleştirmek basittir. Zor kısım, onları nereye göndereceğinizi bilmek.
- Yönlendirme URL'si: yönlendirme sayfanızın URL'si

Divi iletişim Formunun Nereye Yönlendirileceğini Nasıl Seçersiniz?
Yönlendirme URL'si alanına istediğiniz herhangi bir URL'yi girebilirsiniz, ancak onları yönlendirdiğiniz sayfa onlara mantıklı gelmelidir. İletişim sürecinin bir parçası olmalı ve yararlı bulacakları bilgileri içermelidir. Onlarla iletişim kurmalı, doğal bir ilerleme gibi hissetmeli ve web siteniz gibi görünmelidir.
Ana sayfaya, bloga veya benzer sayfalara yönlendirmek yerine, kullanıcıyı mesajlarını aldığınız bilgileri içeren özel bir sayfaya yönlendirmek en iyisidir. Bundan sonra ne olacağı hakkında bilgi ekleyebilir ve kullanabilecekleri birkaç bağlantı sağlayabilirsiniz. Bir indirme bağlantısı, SSS vb. içerebilir.
Düzeninizdeki stili kullanarak özel bir sayfa oluşturmanızı öneririm.
Özel Mesajla Yönlendirme İletişim Formu Sayfası Oluşturun
Özel mesaj için bir sayfa oluşturalım. Cihaz Onarım Düzen Paketi İletişim sayfasındaki stil ipuçlarını kullanacağım. Bu, özel mesaj sayfasının düzene uyacak şekilde biçimlendirilmesini sağlayacaktır.
İlk Yönlendirme İletişim Formu Sayfa Bölümü
Bir sayfa oluşturun ve mavi dişli simgesine tıklayarak Bölümün ayarlarını açın.

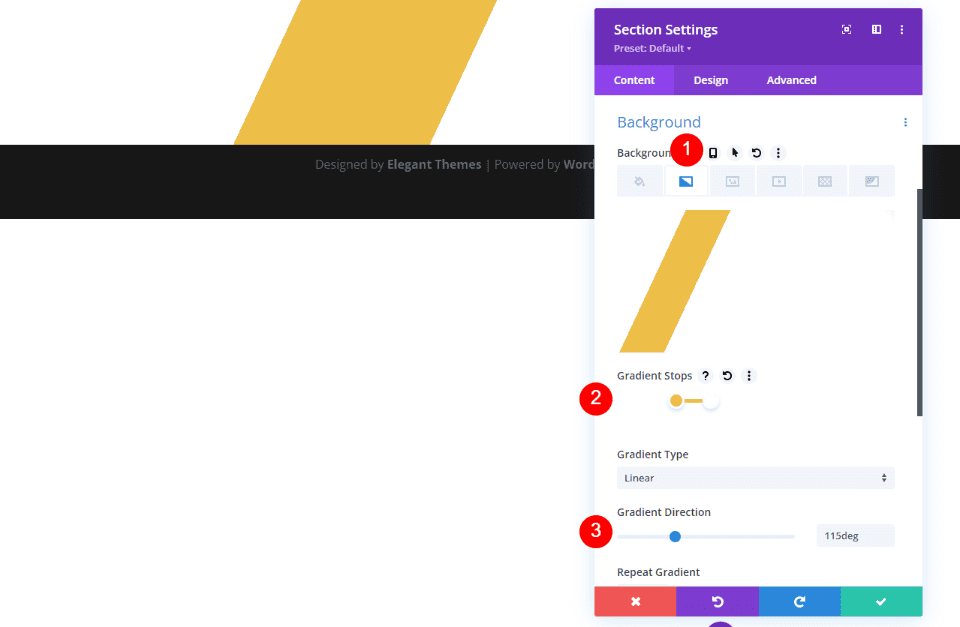
Ardından, Arka Plan'a gidin ve Degrade sekmesini seçin. Dört Degrade Durağı oluşturun. İlki için beyazı seçin ve %20 olarak ayarlayın. İkincisi için #edbf48'i seçin ve birincinin üzerine yerleştirin. Üçüncü için #edbf48'i seçin ve %33'e ayarlayın. Dördüncü için beyazı seçin ve üçüncünün üzerine yerleştirin. Degrade Yönünü 115 derece olarak değiştirin. Bu, arka plan için bir şerit oluşturur. Ayarları kapatın.
- İlk Eğimli Duruş: %20, #ffffff
- İkinci Eğim Durdurma: %20, #edbf48
- Üçüncü Eğimli Duruş: %33, #edbf48
- Dördüncü Eğim Durdurma: %33, #ffffff
- Gradyan Yönü: 115 derece

İlk sıra
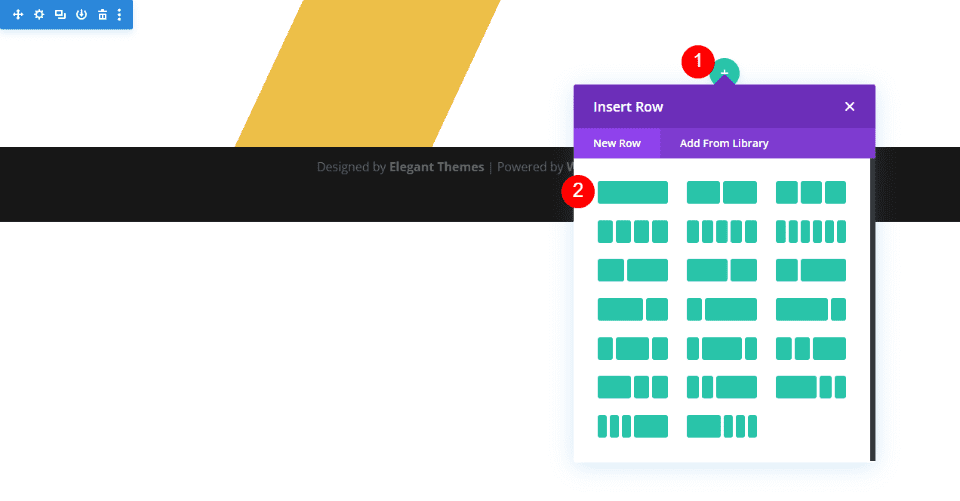
Ardından, tek sütunlu bir Row ekleyin. Varsayılan ayarlarını kullanacağız.

Başlık
Ardından, bir Metin Modülü ekleyin.

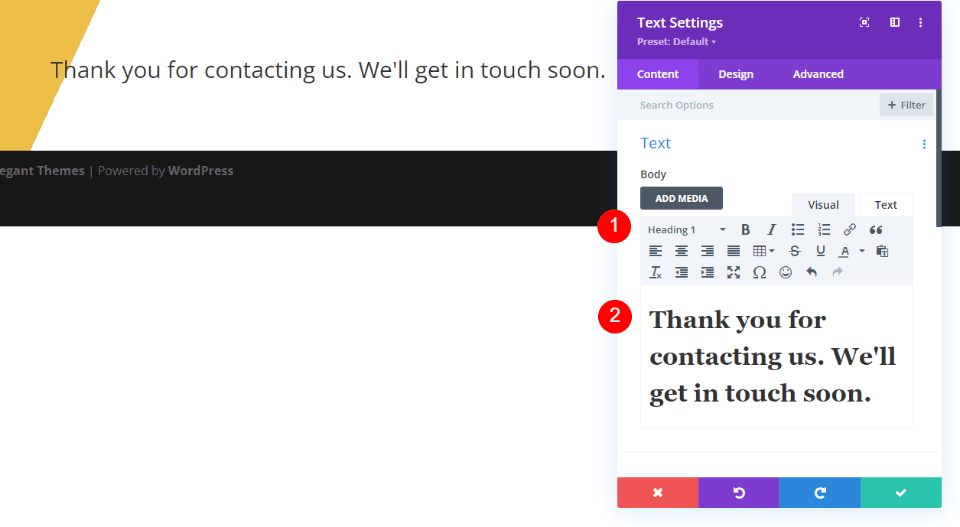
İçerik Türünü Başlık 1 olarak ayarlayın ve mesajı İçerik Düzenleyiciye girin.
- İçerik Türü: Başlık 1
- Gövde Metni: Bizimle iletişime geçtiğiniz için teşekkür ederiz. Yakında iletişime geçeceğiz.

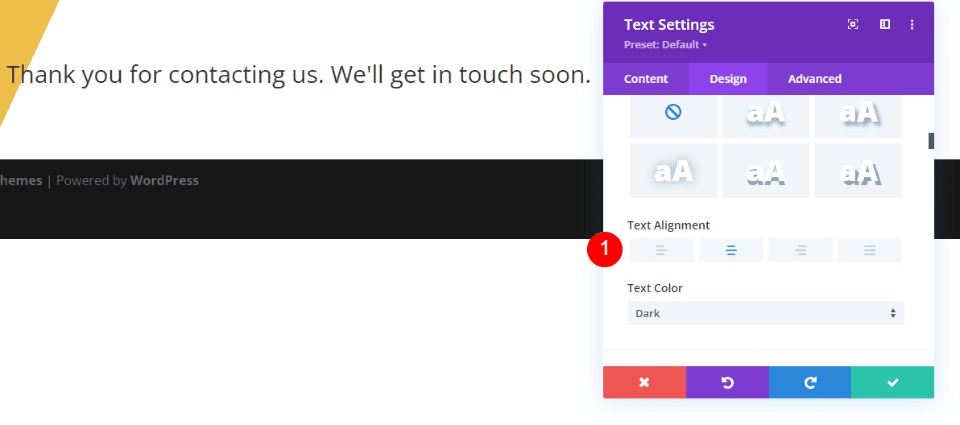
Metin
Ardından, Tasarım sekmesini seçin. Aşağı kaydırın ve Metin Hizalamasını Ortalanmış olarak değiştirin.
- Metin Hizalama: Ortalanmış

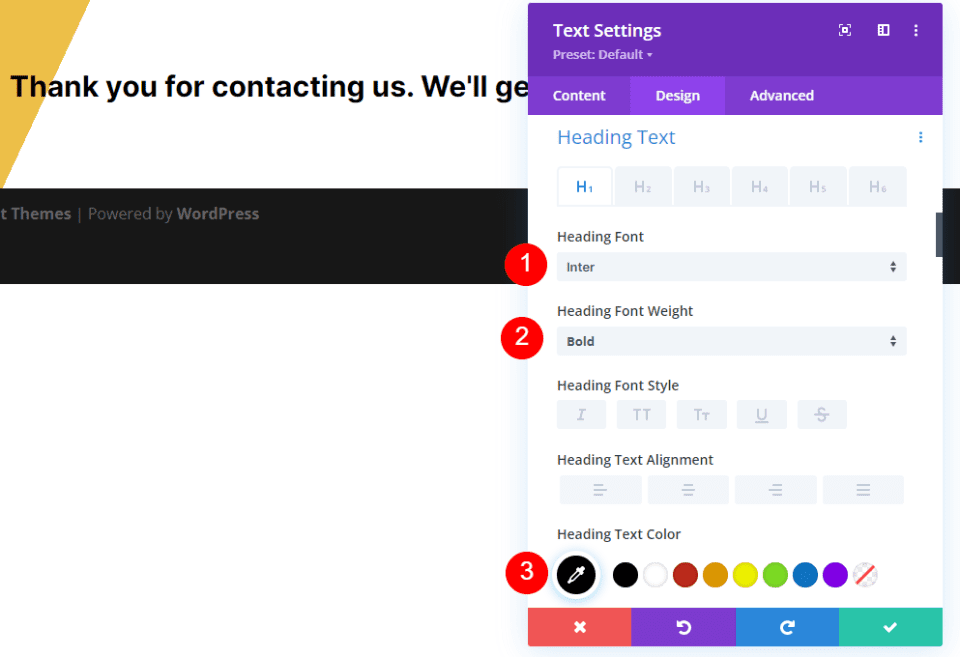
Başlık Metni
Başlık Metni'ne ilerleyin. Yazı Tipi olarak Inter'i seçin. Ağırlık'ı Kalın ve Renk'i siyah olarak ayarlayın.
- Yazı tipi: Inter
- Ağırlık: Kalın
- Renk: #000000

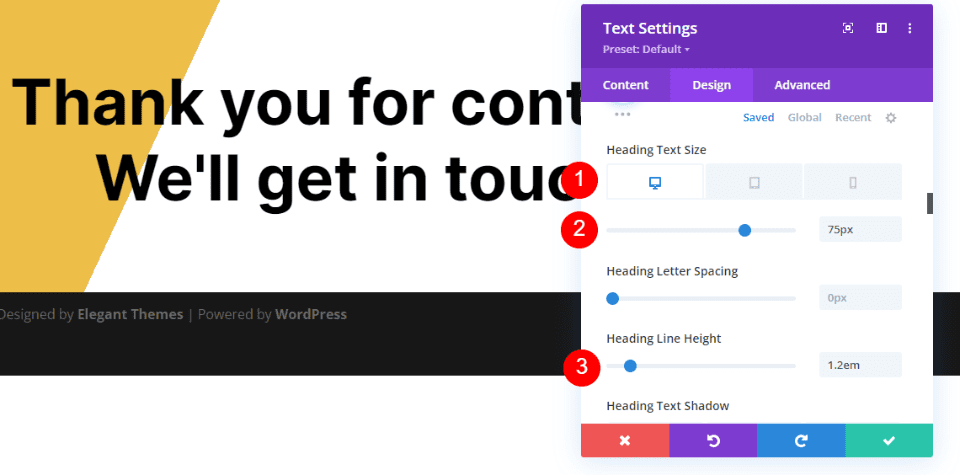
Yazı Tipi Boyutunu masaüstü bilgisayarlar için 75 piksel, tabletler için 40 piksel ve telefonlar için 24 piksel olarak değiştirin. Satır Yüksekliğini 1,2 cm olarak değiştirin. Modülü kapatın.
- Boyut: 75px masaüstü, 40px tablet, 24px telefon
- Satır Yüksekliği: 1,2 cm

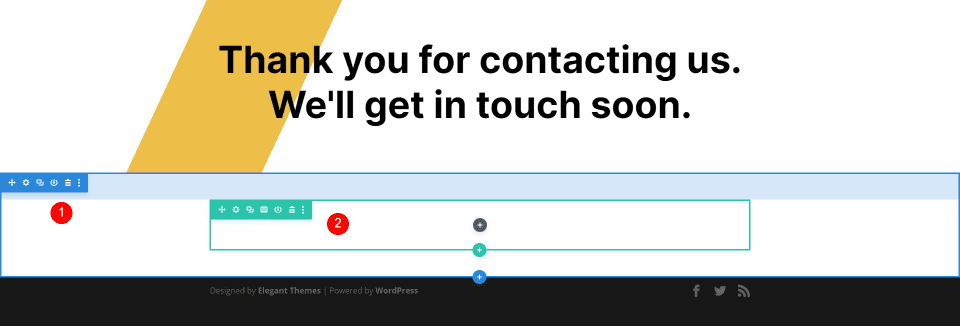
İkinci Yönlendirme İletişim Formu Sayfası Bölümü ve Satırı
Ardından, ilkinin altına yeni bir Bölüm ekleyin ve tek sütunlu bir Satır ekleyin. Varsayılan ayarlarını kullanacağız.

Yönlendirme İletişim Formu Sayfa Açıklama Metin Başlık
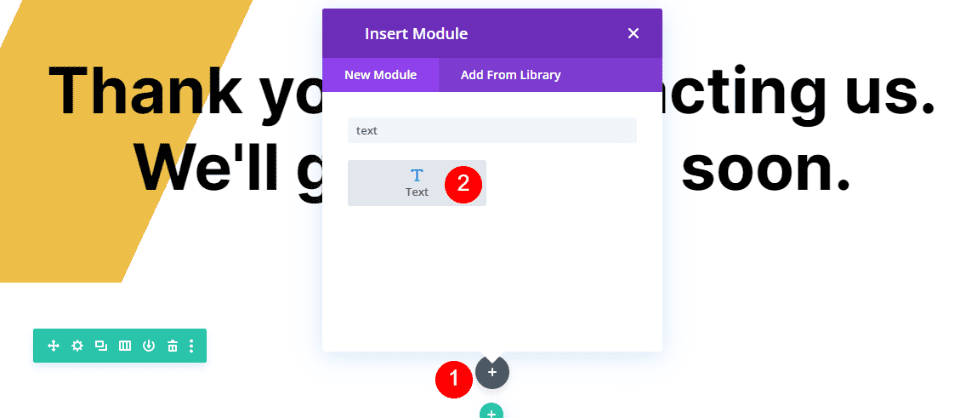
İkinci Satıra bir Metin Modülü ekleyin ve ayarlarını açın.

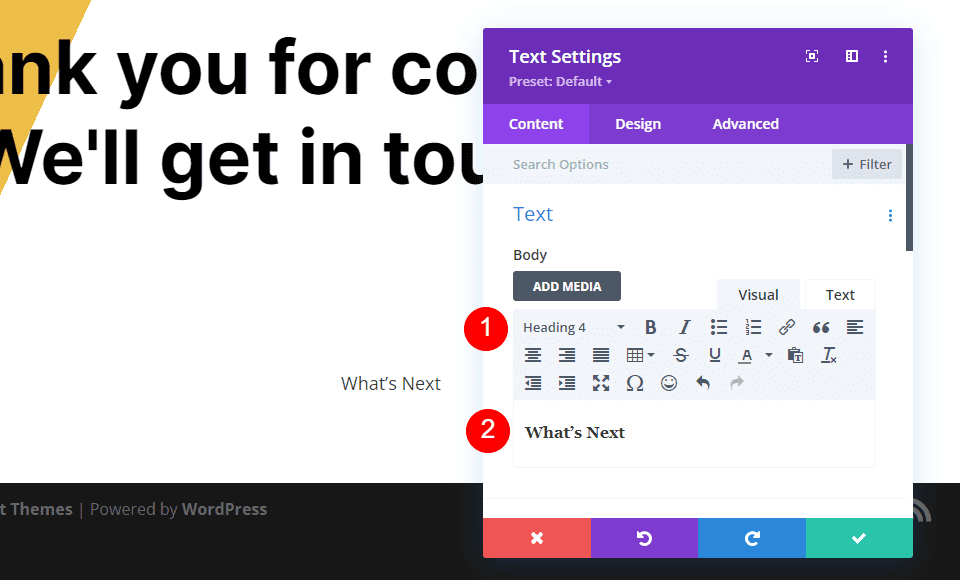
İçeriği Başlık 4 olarak değiştirin ve başlığı İçerik Düzenleyiciye girin. What's Next başlığını kullanıyorum, böylece bu içeriğin ne hakkında olduğunu bir bakışta anlayacaklar.

- İçerik Türü: Başlık 4
- İçerik Gövdesi: Sırada Ne Var?

Metin
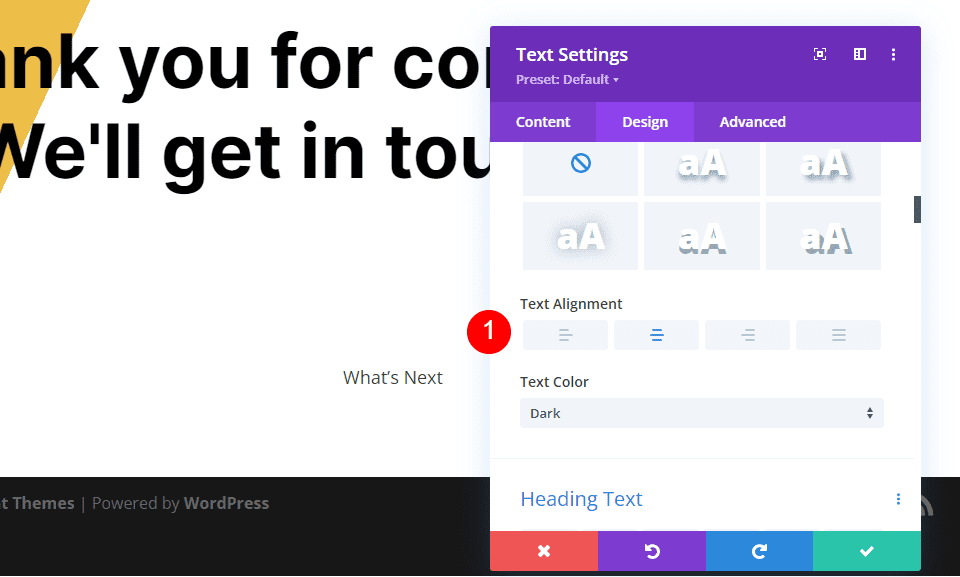
Tasarım sekmesini seçin ve Metin Hizalamasını Ortalanmış olarak ayarlayın.
- Metin Hizalama: Ortalanmış

Başlık Metni
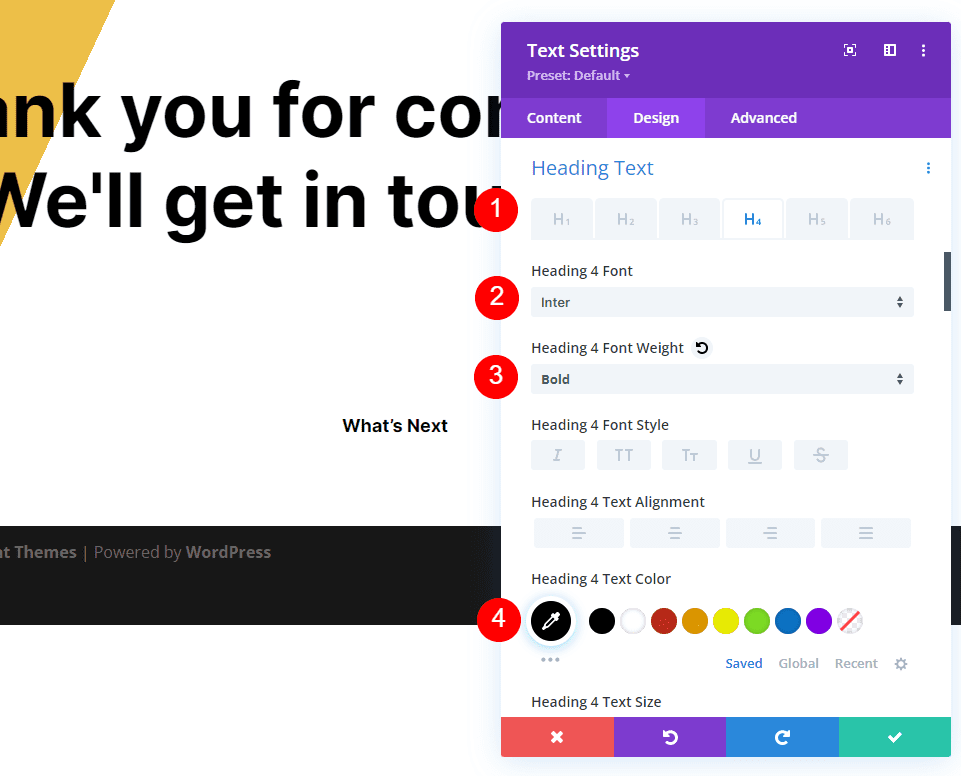
Başlık Metni'ne ilerleyin ve H4 sekmesini seçin. Yazı Tipi için Inter'i seçin ve Ağırlık'ı Kalın ve Renk'i siyah olarak ayarlayın.
- Yazı tipi: Inter
- Ağırlık: Kalın
- Renk: #000000

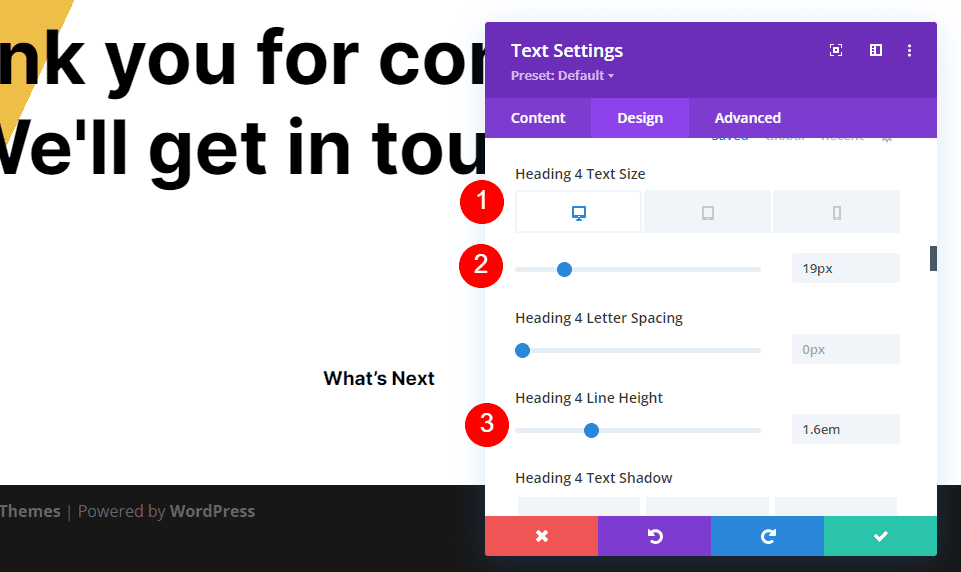
Boyutu masaüstü bilgisayarlar için 19ps, tabletler için 16px ve telefonlar için 14px olarak değiştirin. Satır Yüksekliğini 1,6 cm olarak ayarlayın.
- Boyut: 19px masaüstü, 16px tablet, 14px telefon
- Satır Yüksekliği: 1,6 cm

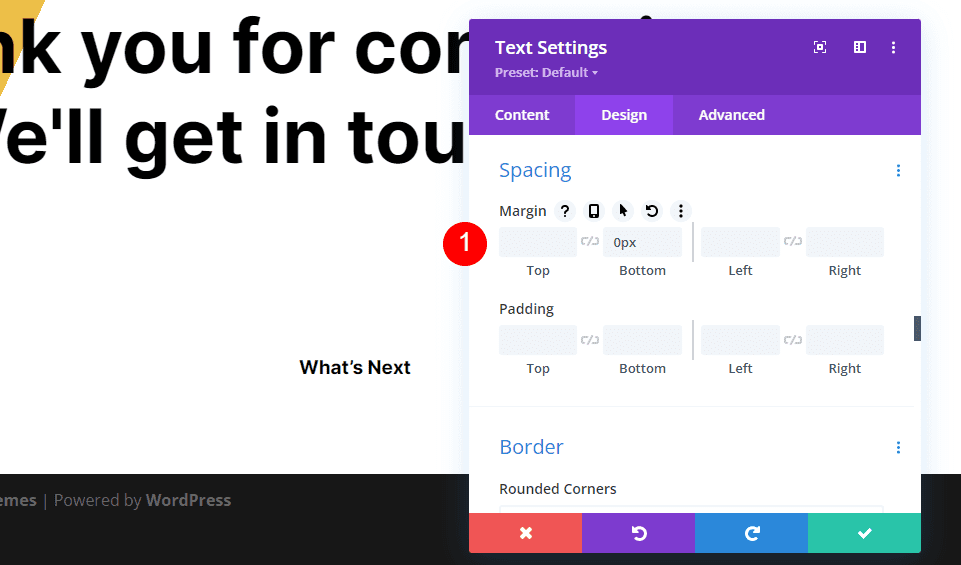
Aralık
Ardından, Aralık'a gidin ve Alt Kenar Boşluğuna 0px ekleyin. Modülü kapatın.
- Alt Kenar Boşluğu: 0 piksel

Yönlendirme İletişim Formu Sayfa Açıklama Metin Gövde
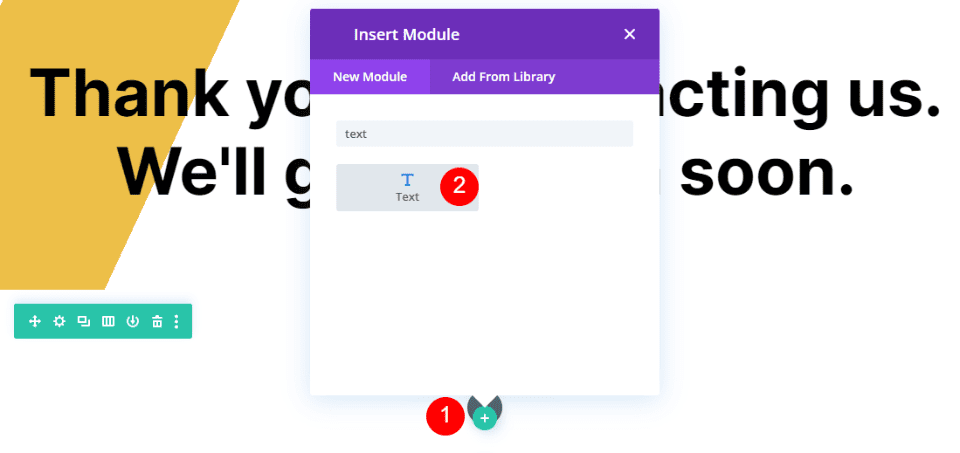
Ardından, açıklama başlığının altına bir Metin Modülü ekleyin.

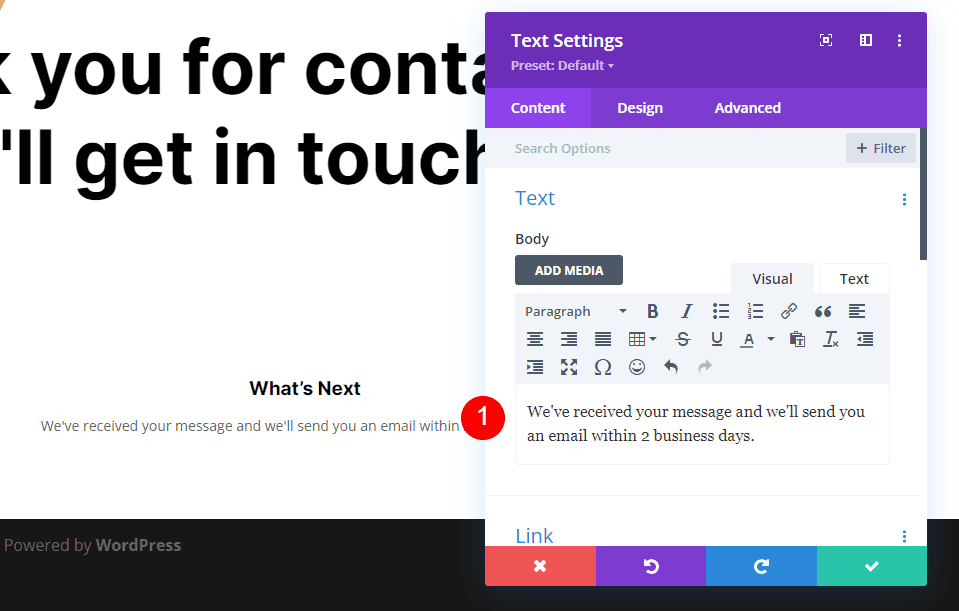
Açıklama metnini gövde İçerik Düzenleyicisine ekleyin. Bu metin, kullanıcıyı ne zaman yanıt bekleyeceği konusunda bilgilendirir. Ayrıca mesajlarını aldığıma dair bir not ekliyorum.
- İçerik Gövdesi: Mesajınızı aldık ve size 2 iş günü içinde bir e-posta göndereceğiz.

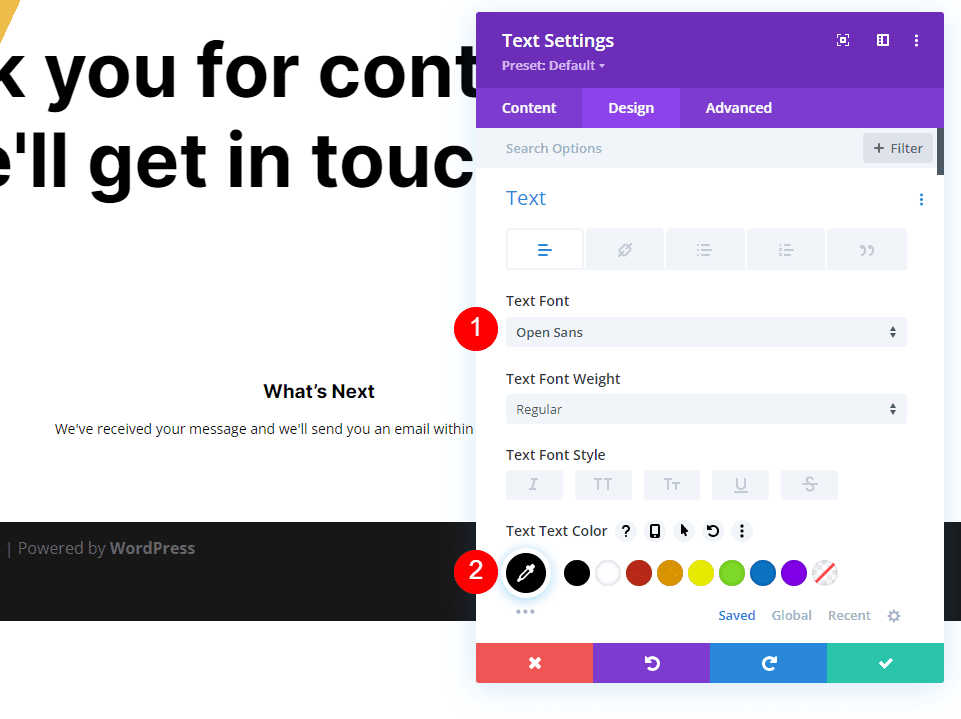
Metin
Tasarım sekmesine gidin ve Yazı Tipi için Open Sans'ı seçin ve Rengi siyah olarak değiştirin.
- Yazı Tipi: Açık Sans
- Renk: #000000

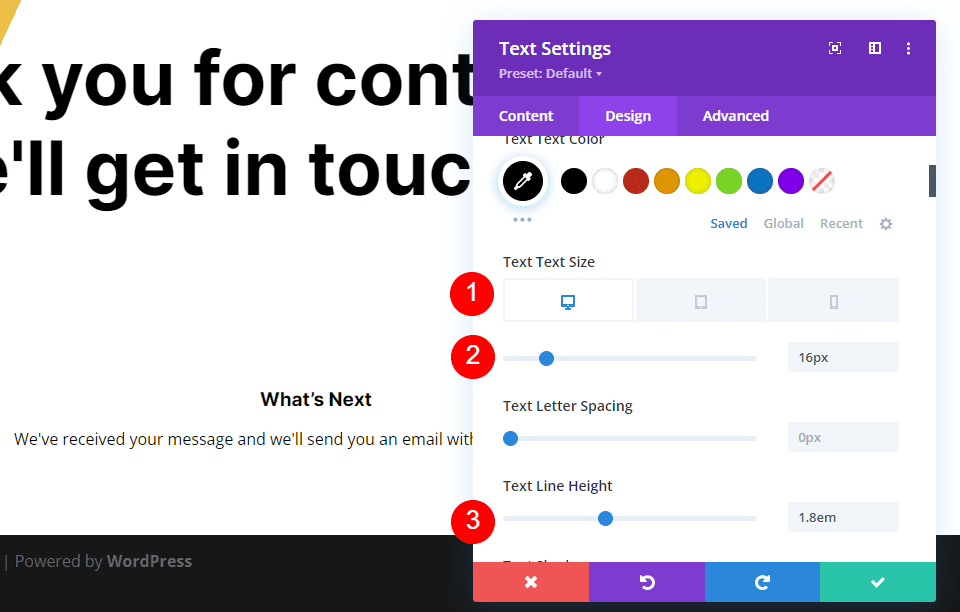
Boyutu masaüstü bilgisayarlar için 16 piksel, tabletler için 15 ps ve telefonlar için 14 piksel olarak değiştirin. Satır Yüksekliğini 1,8 cm olarak ayarlayın.
- Boyut: 16px masaüstü, 15px tablet, 14px telefon
- Satır Yüksekliği: 1,8 cm

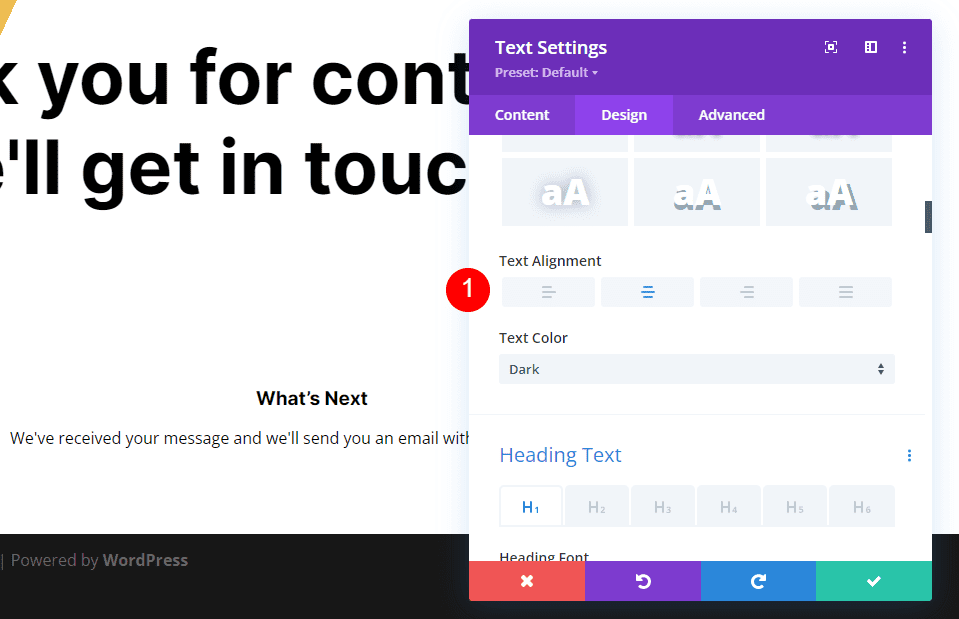
Metin Hizalama'ya ilerleyin ve Ortalanmış'ı seçin. Modülü kapatın.
- Metin Hizalama: Ortalanmış

SSS Metin Başlığı
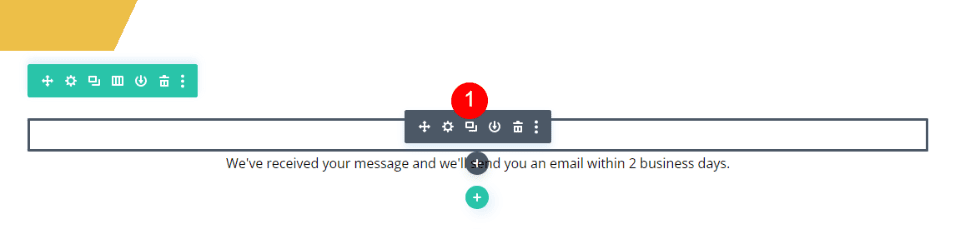
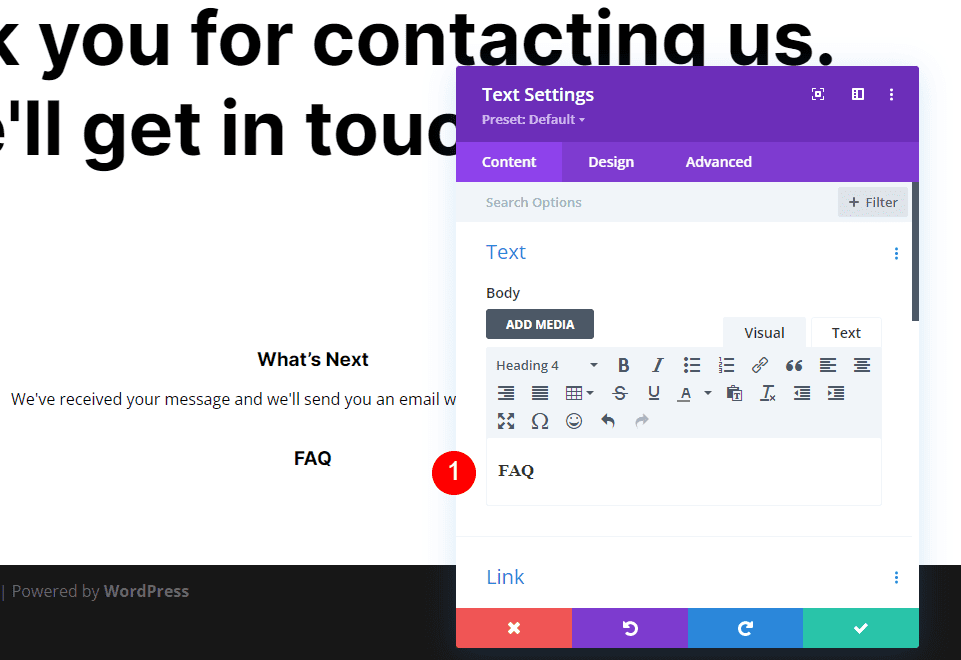
Ardından, bilgi ve SSS sayfasına bir bağlantı ekleyeceğiz. İlk olarak, açıklamanın Metin Modülü başlığını kopyalayın ve Metin Modülü açıklamasının altına sürükleyin.

İçerik Türünü Başlık 4'te bırakın ve Gövde İçeriğini SSS olarak değiştirin. Diğer tüm ayarlar zaten mevcut olduğundan modülü kapatabilirsiniz.
- İçerik Türü: Başlık 4
- İçerik Gövdesi: SSS

SSS Metin Gövdesi
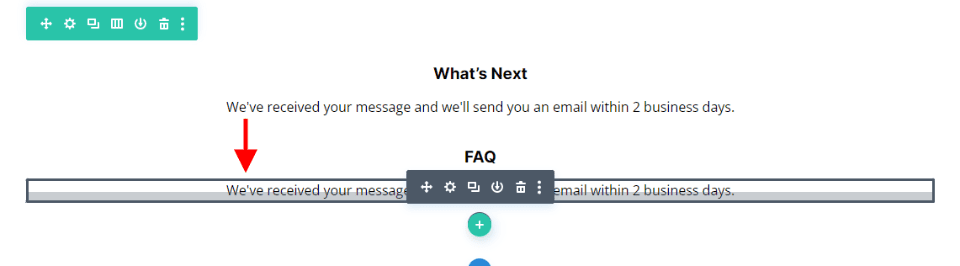
Ardından, açıklamanın Metin Modülünü kopyalayın ve Metin Modülü SSS başlığı altına sürükleyin.

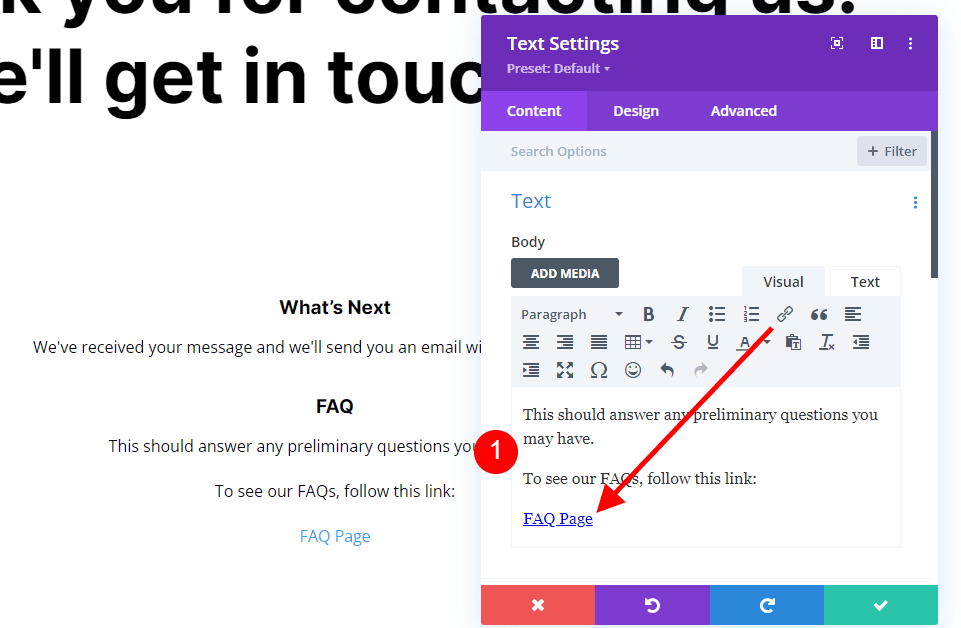
Bu modülde bir değişiklik yapacağız, ancak önce metninizi ekleyin . İstediğiniz düzeni oluşturmak için gerektiği kadar boşluk ekleyin. Örnekte göreceğiniz gibi SSS bağlantısını kendi satırına yerleştirmek için boşluk ekliyorum. SSS Sayfası metnine bir bağlantı ekledim, böylece artık SSS sayfasına bağlantı veriyor. Rengini değiştirmemiz gerekecek.
- İçerik Gövdesi: Beklerken sık sorulan sorularımıza bir göz atın. Bu, sahip olabileceğiniz tüm ön soruları yanıtlamalıdır. SSS'lerimizi görmek için şu bağlantıyı izleyin: SSS Sayfası

Metin Bağlantısı
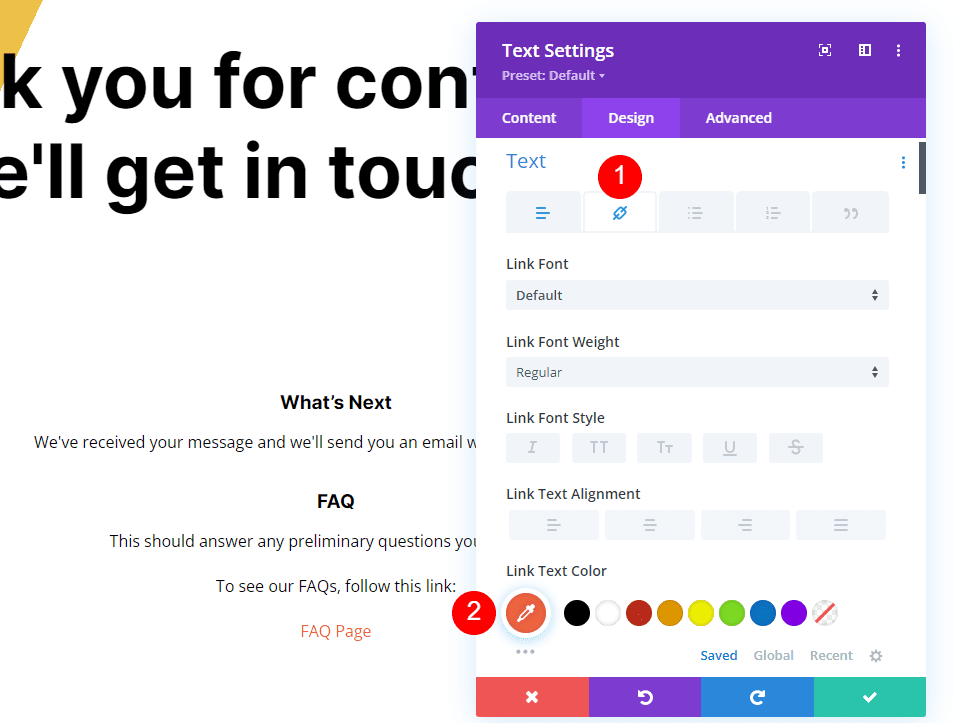
Şimdi, Tasarım sekmesine Metin bölümüne gidin ve Bağlantı sekmesini seçin ve Rengi #f26440 olarak değiştirin. Normal Metin ayarlarını takip etmeleri için diğer ayarları varsayılanlarında bırakın. Modülü kapatın.
- Bağlantı Metni Rengi: #f26440

İletişim Formu Sayfası Düğmesini Yönlendir
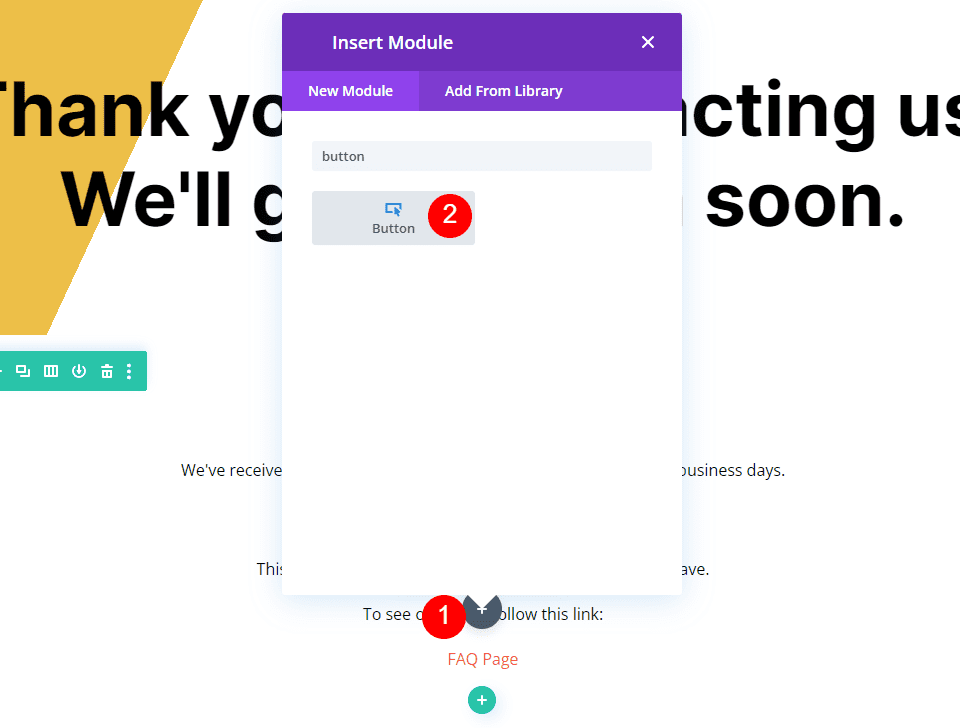
Son olarak kullanıcıyı tekrar ana sayfaya yönlendiren bir buton ekleyelim. Düğme Modülünü son Metin Modülünün altına ekleyin.

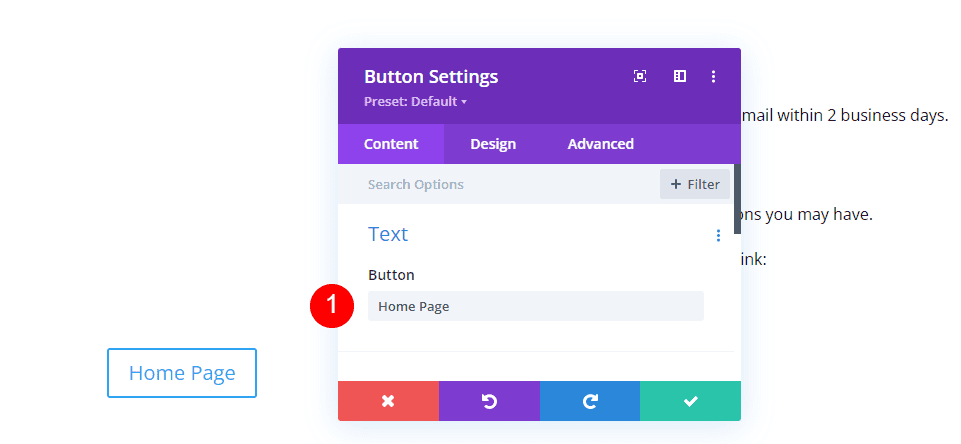
Düğme Modülünün ayarlarını açın ve Düğme Metni'ni Ana Sayfa olarak değiştirin.
- Metin: Ana Sayfa

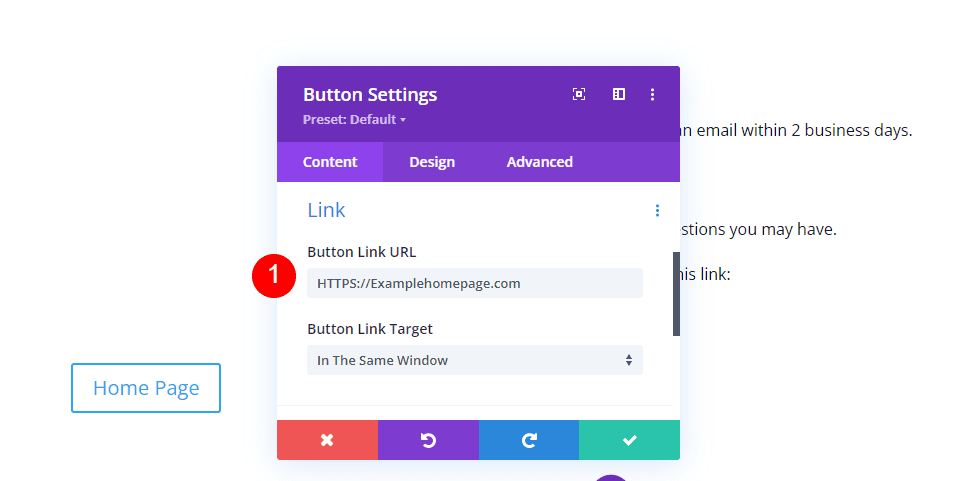
Bağlantı
Ardından, ana sayfanızın URL'sini URL alanına girin. Bağlantının aynı pencerede açılması için Bağlantı Hedefini varsayılan ayarında bırakın.
- Düğme Bağlantı URL'si: ana sayfa URL'niz

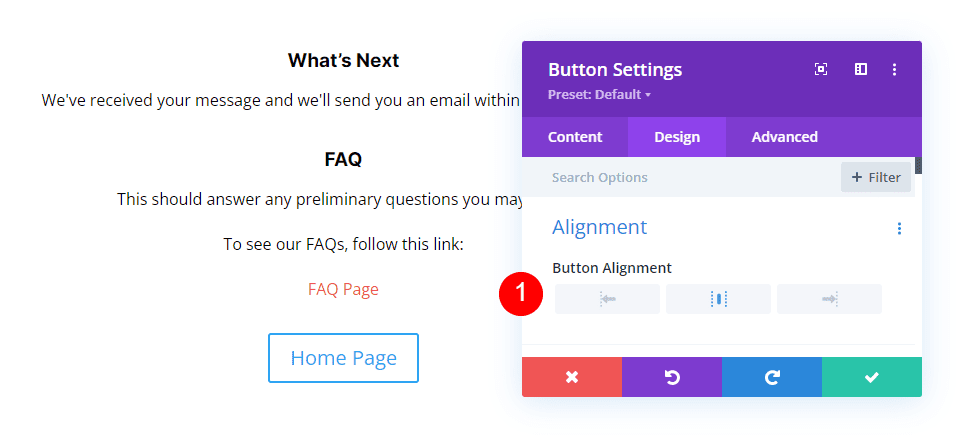
Hizalama
Ardından, Tasarım sekmesini seçin. Hizalama altında, Düğme Hizalaması için Merkez'i seçin.
- Düğme Hizalaması: Merkez

Düğme
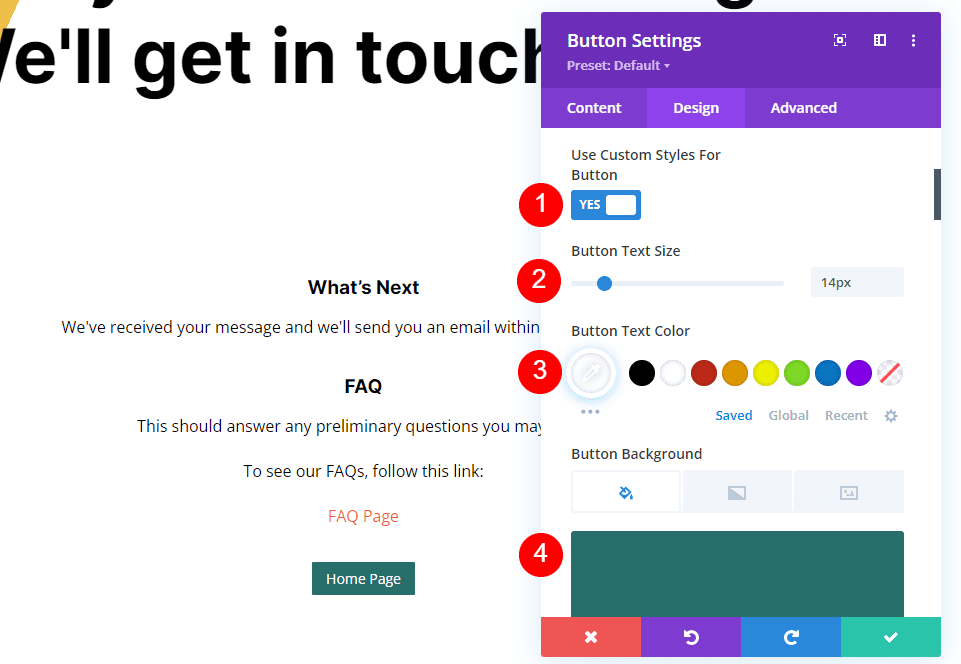
Button'a ilerleyin ve Use Custom Styles for Button öğesini etkinleştirin. Yazı Tipi Boyutunu 14 piksel olarak değiştirin. Yazı Tipi Rengini beyaza ve Arka Plan Rengini #286f6c olarak ayarlayın.
- Düğme için Özel Stiller Kullan: Evet
- Metin Boyutu: 14px
- Metin Rengi: #ffffff
- Arka Plan Rengi: #286f6c

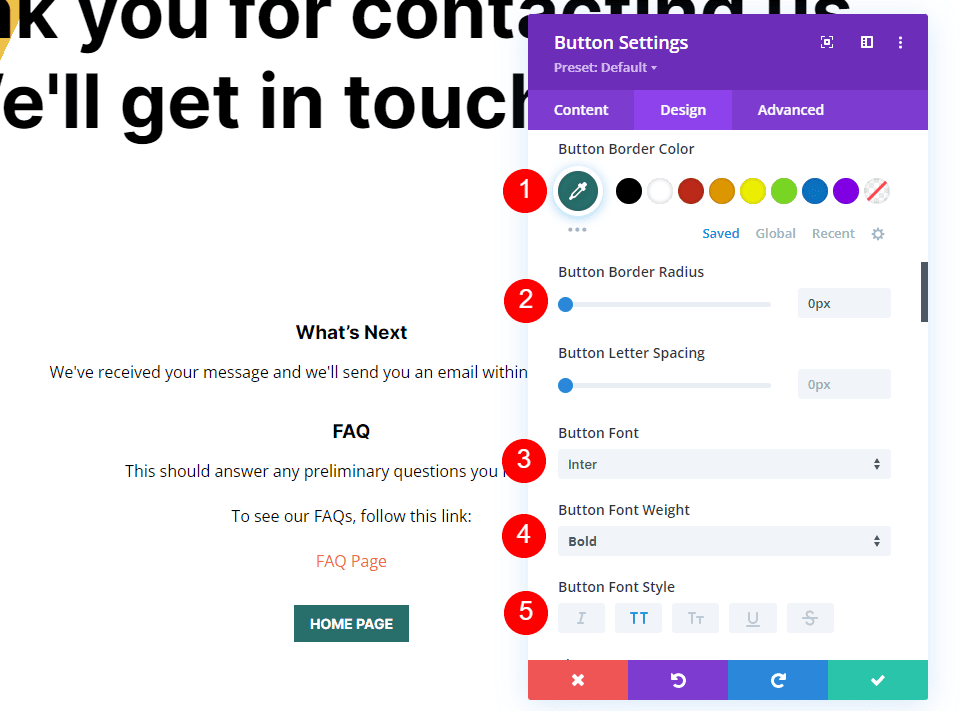
Kenarlık Rengini #286f6c olarak değiştirin ve Yarıçapı 0px olarak ayarlayın. Yazı Tipi için Inter'i seçin ve Kalınlığı Kalın ve Stili TT olarak ayarlayın.
- Kenarlık Rengi: #286f6c
- Sınır Yarıçapı: 0px
- Yazı tipi: Inter
- Ağırlık: Kalın
- Tarz: TT

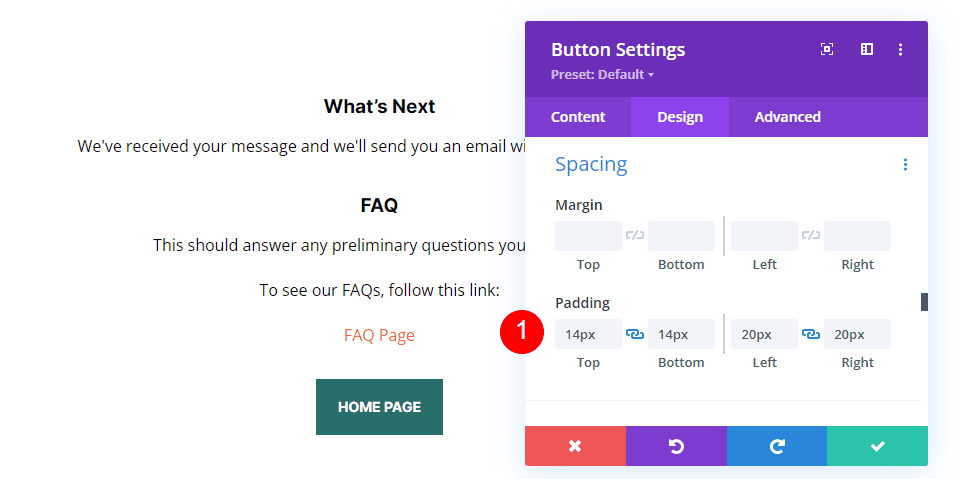
Aralık
Son olarak, Aralık'a ilerleyin. Üst ve Alt Dolguyu 14ps olarak ve Sol ve Sağ Dolguyu 20px olarak değiştirin. Modülü kapatın ve ayarlarınızı kaydedin.
- Dolgu: 14px Üst ve Alt, 20px Sol ve Sağ

Sonuçlar
Özel Mesajlı Masaüstü Yönlendirme İletişim Formu Sayfası

Özel Mesajlı Telefon Yönlendirme İletişim Formu Sayfası

Biten Düşünceler
Divi İletişim Formunu doldurduktan sonra nasıl yönlendirme yapacağımıza bakışımız budur. Divi'nin İletişim Formu Modülünde yönlendirmeyi ayarlamak kolaydır. Yalnızca yönlendirme için bir sayfa oluşturmanızı ve sayfayı belirli bilgiler ve bağlantılar sağlamak için kullanmanızı öneririm. Ziyaretçileriniz ekstra çabayı takdir edecek ve bu, iletişim sürecini daha anlaşılır ve tatmin edici hale getirecektir.
Senden duymak istiyoruz. İletişim formunuzu doldurduktan sonra yönlendirmek için özel bir sayfa kullanıyor musunuz? Yorumlardaki deneyiminizi bize bildirin.
