Bir Web Sitesi İçin Görüntü Dosyası Boyutunu Nasıl Küçültürsünüz?
Yayınlanan: 2022-12-02- Görüntüleri Web İçin Optimize Etmek Neden Önemli?
- Görüntü Sıkıştırma Nasıl Çalışır?
- Bir Web Sitesi İçin Bir Fotoğrafın MB Boyutunu Düşürmenin 5 Yolu
- Çözüm
Çoğu web sitesinde düzinelerce veya yüzlerce resim bulunur. Resimler web'in temel unsurlarından biridir ve onlarsız siteniz sıkıcı görünebilir. Resim dosyası boyutunu nasıl küçülteceğinizi öğrenmek, sitenizi yavaşlatmadan ihtiyacınız olduğu kadar çok resim kullanmanıza yardımcı olacaktır.
Çözüm, portföyünüzdeki veya fotoğraf sitenizdeki fotoğrafları ortadan kaldırmak değil, dosyalarınızın boyutunu küçültmenin yollarını aramaktır. Bu işleme görüntü "optimizasyonu" adı verilir ve sitenizi daha kullanıcı dostu hale getirmenize ve yükleme sürelerini iyileştirmenize yardımcı olabilir.
Bu yazıda, resim dosyası boyutunu küçültmenin web siteleri için neden gerekli olduğunu göstereceğiz. Ardından, bir web sitesi için bir fotoğrafın MB boyutunu küçültmek için kullanabileceğiniz çeşitli yöntemleri gözden geçireceğiz ve bunların artılarını ve eksilerini tartışacağız. Hadi hadi bakalım!
Görüntüleri Web İçin Optimize Etmek Neden Önemli?
Resimsiz bir web sitesini nadiren görmenizin bir nedeni var. Görseller, içeriğinize yapı kazandırmaya ve öyküler ile makaleler için bağlam sağlamaya yardımcı olur. Çevrimiçi bir mağaza işletiyorsanız, yüksek kaliteli fotoğraflar, ziyaretçilerin ürünlerinizin nasıl göründüğünü görmelerine yardımcı olur.
Bir web sitesinde fotoğraf kullanmanın belki de tek dezavantajı, sayfa boyutlarını şişirebilmeleridir. Bir stok fotoğraf sitesine gidip yüksek çözünürlüklü bir resim indirirseniz, muhtemelen en az birkaç megabayt ağırlığında olacaktır.
Şimdi, her biri birkaç megabayt ağırlığında olan düzinelerce fotoğraf içeren bir sayfanız olduğunu hayal edin. Bu, yüksek hızlı internete ve modern cihazlara erişimi olan kullanıcılar için iyi olabilir.
Ancak sayfalarınız çok fazla dosya içeriyorsa, ziyaretçilerinizin çoğu iyi bir kullanıcı deneyimine sahip olmayabilir. Sayfaların yüklenmesi çok uzun sürecek veya yanıt vermeyebilir.
"Görüntüleri optimize etme" , daha yönetilebilir olmaları için MB boyutlarını küçültmenin kısaltmasıdır. Bir görüntünün dosya boyutunu küçültmek, çözünürlüğünü sıkıştırmayı veya düşürmeyi içerir. Bunu herhangi bir sayfadaki tüm resimler için yaparsanız, genellikle çok daha hızlı yükleme süreleri sağlar.
Yükleme süreleri, kullanıcı deneyimi için kritik öneme sahiptir. İstatistikler, bir sayfanın yüklenmesi iki saniyeden uzun sürerse kullanıcıların siteden ayrıldığını gösteriyor. Yükleme süreleri ne kadar yüksek olursa, o kadar çok ziyaretçi kaybedersiniz ve görsel optimizasyonu bu sayılarda çok büyük bir rol oynar.
Görüntü Sıkıştırma Nasıl Çalışır?
Muhtemelen dosya sıkıştırma kavramına aşinasınızdır. İşlem, bir dosyayı alıp kullanılmaz hale getirmeden veya verilerinin bütünlüğünü değiştirmeden boyutunu küçültmeyi içerir.
Benzer şekilde, görüntü sıkıştırma, kalitesini korumaya çalışırken bir fotoğrafın veya başka herhangi bir grafik türünün dosya boyutunu küçültmeyi içerir.
Kullanabileceğiniz iki ana görüntü sıkıştırma yöntemi türü vardır:
- Kayıpsız: Bu sıkıştırma türü, kalitesini etkilemeden görüntü dosyasının boyutunu küçültmeyi amaçlar.
- Kayıplı: Bu tür bir sıkıştırma dosya boyutlarının çok daha küçük olmasına neden olabilir, ancak aynı zamanda süreçteki görüntü kalitesini de etkileyebilir.
Genel bir kural olarak, kayıpsız sıkıştırma dosya boyutunda daha küçük tasarruf sağlar. Çoğu sıkıştırma aracı kayıplı bir yaklaşım kullanırken, size daha iyi optimizasyon sağlamak için kalite kaybını en aza indirmeye çalışır.
Kullandığınız sıkıştırma türü, fotoğraflarınızın MB boyutunu azaltmak için uyguladığınız yöntemlere bağlı olacaktır. Bir sonraki bölümde, hem kayıplı hem de kayıpsız sıkıştırmayı kullanan seçenekleri keşfedeceğiz.
Bir Web Sitesi İçin Bir Fotoğrafın MB Boyutunu Düşürmenin 5 Yolu
Bir web sitesi için resim dosyası boyutunu küçültmenin birçok yolu vardır. Her durum için mükemmel olan tek bir yöntem olmasa da bazı yaklaşımlar diğerlerinden daha etkilidir.
Bu bölümde, bir görüntüyü optimize etmenin farklı yollarında size yol göstereceğiz ve her yöntemin artılarını ve eksilerini tartışacağız.
1. Görsel Optimizasyon Web Sitelerini Kullanın
Fotoğrafları sizin için otomatik olarak optimize edecek birçok web sitesi var. Tek yapmanız gereken bir resim yüklemek ve sitenin sihrini gerçekleştirmesini beklemek. İşlem genellikle birkaç saniye sürer.
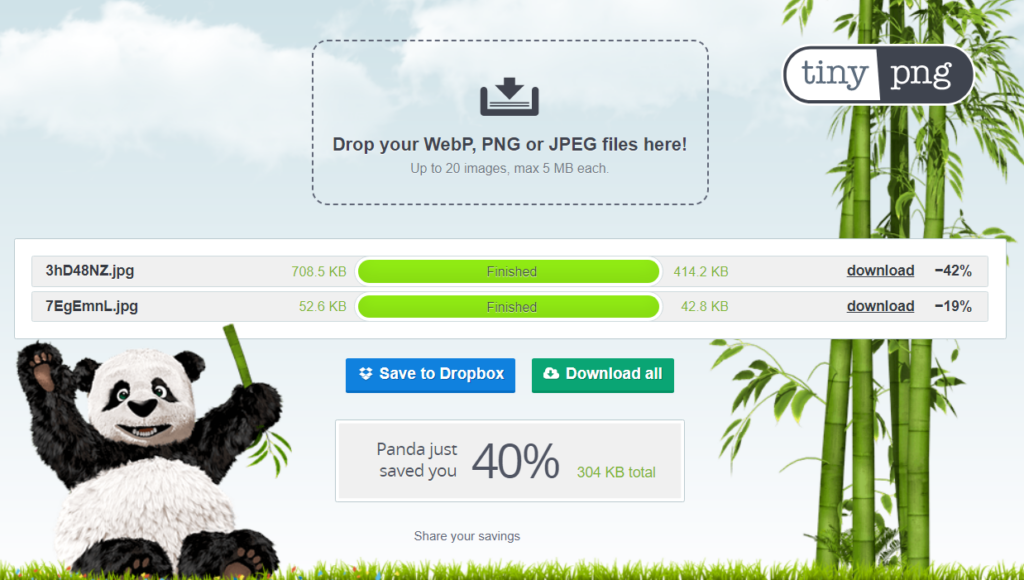
Örneğin TinyPNG, 5 MB'ın altındaki PNG, JPEG ve WebP dosyalarını yüklemenizi sağlar. Aynı anda birden fazla resim yükleyebilirsiniz ve site bunları sizin için optimize eder:

Farklı görüntü optimizasyon hizmetlerinin farklı sıkıştırma türleri kullanacağını unutmayın. Örneğin TinyPNG, kayıplı sıkıştırma kullanır.
Daha önce tartıştığımız gibi, kayıplı sıkıştırma, görüntü kalitesinde bir miktar bozulma olduğu anlamına gelir. Ancak çoğu hizmette kalite kaybı çıplak gözle fark edilmeyecektir.
Üçüncü taraf görüntü optimizasyonu web sitelerini kullanmanın dezavantajı , birçoğunun sıkıştırabileceğiniz görüntü sayısını sınırlamasıdır. Aynı şekilde, premium hesap için ödeme yapmadığınız sürece yüklemenize izin verilen resimlerin MB boyutunda sınırlamalar olabilir.
Yüzlerce görüntüyü optimize etmeniz ve ardından bunları sitenize manuel olarak yüklemeniz gerekiyorsa, bu yaklaşım en verimli yöntem değildir. Ancak, otomatik görüntü optimizasyon araçlarına (WordPress eklentileri gibi) erişiminiz yoksa, bu iyi bir seçenektir.
2. Görüntü Optimizasyon Eklentilerini Kullanın
WordPress kullanıyorsanız, görüntüleri doğrudan kontrol panelinden sıkıştırmanıza olanak tanıyan birçok eklenti vardır. Bu eklentiler ayrıca medya kitaplığınızda bulunan görüntüleri optimize edebilir, yeni görüntüleri otomatik olarak sıkıştırabilir ve hatta yeniden boyutlandırabilir.

Böyle bir eklentinin bir örneği Smush'tur:

Smush'u etkinleştirdikten sonra eklenti, WordPress'e yüklediğiniz tüm resimleri otomatik olarak optimize eder. Bu, doğrudan medya kitaplığına yüklediğiniz resimler ve Block Editor'ı kullanırken sitenize eklediğiniz dosyalar için geçerlidir.
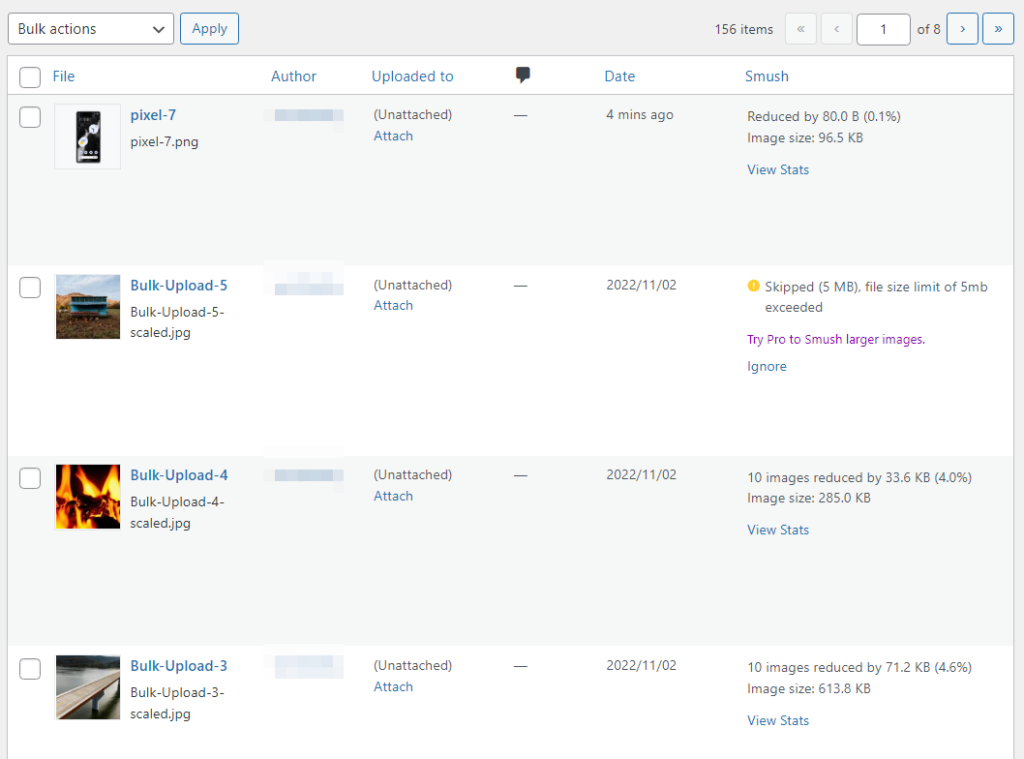
Medya Kitaplığına giderseniz sekmesinde, her görüntü için MB tasarrufunu görebileceksiniz:

Bu eklentilerin çoğu tamamen ücretsiz değildir. Örneğin Smush, sınırsız sayıda görüntüyü optimize etmenize olanak tanır, ancak yalnızca 5 MB'ın altındaysa.
Çoğu eklenti, bir lisans satın almadığınız sürece ayda optimize edebileceğiniz görüntü sayısını sınırlar. Bazıları, siz yükledikçe fotoğrafları otomatik olarak sıkıştırmaz, bu yüzden bunu manuel olarak yapmanız gerekir.
WordPress kullanıyorsanız, bir görüntü optimizasyon eklentisi kullanmamak için hiçbir neden yoktur . Görüntü optimizasyon sürecini tamamen otomatikleştirmenize yardımcı olabilir. İhtiyaçlarınıza uygun bir araç bulmak için biraz araştırma yapmanızı öneririz.
3. Bilgisayarınızdaki Görüntü Dosyalarını Yeniden Boyutlandırın
Son zamanlarda çektiğiniz bir fotoğrafa bakarsanız, çok yüksek çözünürlükte geldiğini fark edeceksiniz. Bunun nedeni, modern cihazların yüksek çözünürlüklü fotoğrafçılık düşünülerek üretilmiş olmasıdır.
Çekimlerinizde daha fazla ayrıntı elde ettiğiniz için fotoğraf çekmeyi seviyorsanız bu harika. Ancak, bu fotoğrafların dosya boyutları büyük olasılıkla olacaktır.
Bu soruna basit bir çözüm azaltmaktır Fotoğrafları web'e yüklemeden önce bu dosya boyutları. Çoğu durumda, orijinal fotoğraf çözünürlükleri çoğu cihazda takdir edilemeyecek kadar büyük olduğundan, bu durum fark edilebilir bir ayrıntı kaybına neden olmaz.
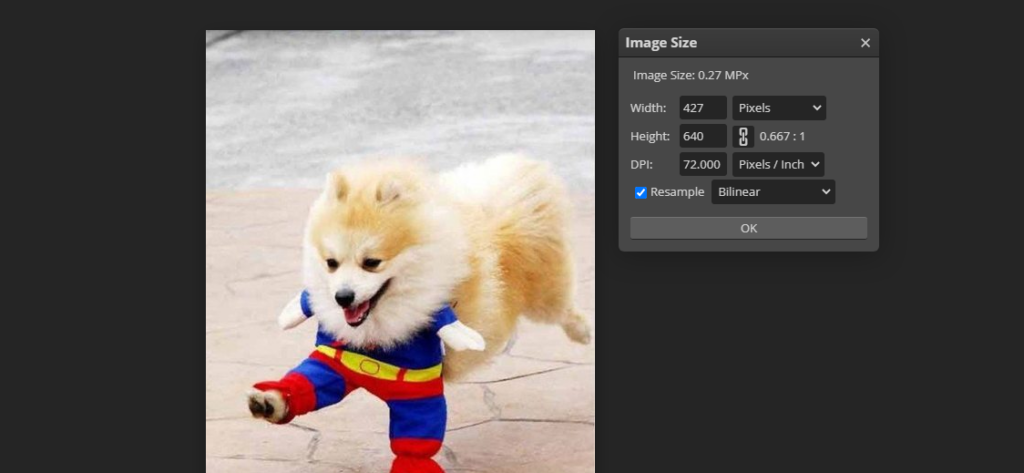
Görüntüleri yeniden boyutlandırma nispeten basit bir işlemdir. Bir fotoğrafı açmak ve yeniden boyutlandırma seçeneği aramak için favori görüntü düzenleyicinizi kullanabilirsiniz. Örneğin, piksel cinsinden belirli bir çözünürlüğü ayarlayarak bir resmi yeniden boyutlandırmak için ücretsiz resim düzenleme aracı Photopea'yı kullanabilirsiniz:

Genel bir kural olarak, çoğu web sitesi genişliği 1.000-2.000 pikselin üzerinde olan resimlere ihtiyaç duymaz. Kaliteye özellikle dikkat ettiğiniz sürece fotoğrafları duruma göre yeniden boyutlandırabilirsiniz.
WordPress kullanıyorsanız , bazı görsel optimizasyon eklentileri, görselleri yüklediğinizde otomatik olarak yeniden boyutlandırmanıza yardımcı olabilir. Bunu yapabilen bazı eklenti örnekleri arasında Smush, Resize Image After Upload ve Imagify yer alır.
4. WebP Görüntülerini Kullanın
Web'deki en popüler resim biçimlerinden bazıları JPEG, PNG ve GIF'leri içerir. Pek çok web sitesi PNG'leri ve JPEG'leri birbirinin yerine kullanır çünkü bu biçimler arasında dosya boyutu tasarrufu açısından çok az fark vardır. Ayrıca, bu biçimler tüm modern tarayıcılar tarafından desteklenmektedir.
WebP, Google tarafından geliştirilen nispeten yeni bir resim formatıdır. Dosya boyutu açısından, kayıpsız WebP dosyaları, PNG benzerlerinden ortalama yüzde 26 daha hafiftir. Bu arada, kayıplı WebP görüntülerinin kullanılması, PNG'lere kıyasla dosya boyutunun yüzde 25-34 oranında küçültülmesi anlamına gelir.
Çoğu modern tarayıcı, Chrome, Safari, Firefox, Edge ve Opera dahil olmak üzere WebP'yi zaten desteklemektedir. Bu, web sitenizin birincil resim formatı için WebP'ye geçmeye karar verirseniz, site ziyaretçilerinizin çoğunluğunun herhangi bir sorun yaşamaması gerektiği anlamına gelir.
Bir WordPress kullanıcısıysanız, İçerik Yönetim Sisteminin (CMS) WebP'yi kutudan çıkar çıkmaz desteklediğini bilmelisiniz. Ayrıca, gelecekteki sürümlerde WordPress için varsayılan görüntü formatı olarak WebP'yi uygulamaya yönelik çalışmalarda bir plan var.
Imagify gibi eklentileri kullanarak görüntüleri kolayca WebP formatına dönüştürebilirsiniz. Bu araç, PNG ve JPEG görüntülerini otomatik olarak WebP'ye dönüştürecek ve yeni görüntü formatını dosya türünü destekleyen tarayıcılara sunacaktır.
5. EXIF Meta Verilerini Görüntülerden Kaldırın
EXIF meta verileri, bir görüntünün oluşturulduğu tarih, hangi cihazın kullanıldığı, yazarı ve daha fazlası gibi bilgileri ifade eder. Bu bilgiler bazı web siteleri için kritik olabilir, ancak çoğu durumda kullanıcı deneyimini hiçbir şekilde etkilemez.
Bu verileri görüntülerden kaldırmak, dosya boyutlarını azaltabilir. Windows kullanıcısıysanız, bir dosyaya sağ tıklayın, Özellikler'e gidin ve Ayrıntılar'ı seçin. sekme.
İçeride, Özellikleri Kaldır yazan bir seçenek bulacaksınız. ve Kişisel Bilgiler :
Resim meta verilerini kaldırmanın dosya boyutu üzerinde önemli bir etkisi olmayabileceğini unutmamak önemlidir . Çünkü küçük miktarlarda bilgiden bahsediyoruz. Ancak, EXIF verileri bazı kişisel bilgiler içerebileceğinden gizliliğinizi korumak istiyorsanız bu optimizasyon yöntemi yardımcı olabilir .
Çözüm
Web sitenizdeki fotoğrafların MB boyutunu azaltmak, yapabileceğiniz en etkili optimizasyonlardan biridir. Görüntülerin ağırlığı ne kadar azsa, yüklenmeleri o kadar az sürer. Web sitenizdeki her resmi optimize ederseniz, genel olarak yükleme sürelerinde ciddi iyileştirmeler görmelisiniz.
WordPress kullanıyor olsanız da olmasanız da, görüntü dosyasının boyutunu küçültmenin birkaç yolu vardır.
İşte kullanabileceğiniz yöntemler:
- TinyPNG gibi görüntü optimizasyon web sitelerini kullanın.
- Smush gibi görüntü optimizasyonu eklentilerini kullanın.
- Bilgisayarınızdaki görüntü dosyalarını yeniden boyutlandırın.
- WebP görüntüleri kullanın.
- EXIF meta verilerini resimlerden kaldırın.
Bir web sitesi için bir fotoğrafın MB boyutunu nasıl küçülteceğinizle ilgili sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
