WordPress'te Sayfa Başlığı Nasıl Kaldırılır? (Başlangıç Rehberi 2023)
Yayınlanan: 2022-12-29WordPress'te sayfa başlığının nasıl kaldırılacağını bilmek ister misiniz? Cevabınız evet ise bu yazı tam size göre.
Sayfa başlığı, sayfanın önemli bir parçasıdır. Ancak, her sayfanın bir başlığa ihtiyacı yoktur. Bunun dışında başlıkları kaldırıp farklı bölümlere yerleştirmek sayfanıza daha estetik bir hava katabilir.
Bu nedenle, bu yazıda, WordPress'te sayfa başlığının nasıl kaldırılacağına dair çeşitli yöntemlerden bahsettik. Makaleyi sonuna kadar takip ettiğinizden emin olun. WordPress'te sayfa başlığını nasıl kaldıracağımızı öğrenmeden önce, WordPress'te sayfa veya yazı başlığını kaldırmanın bazı faydalarını öğrenelim.
WordPress'te Sayfa Başlığını Neden Kaldırmalısınız?
Sayfa veya Gönderi başlığı, arama motorları için önemlidir. Ek olarak, sayfa ve gönderi başlıkları, kullanıcıların o anda nerede veya hangi sayfada olduklarını bilmelerini sağlamak için kullanışlıdır.
Ancak, giriş veya ana sayfalar gibi bazı sayfalar mutlaka bir başlık gerektirmez. Bunun dışında bazı sayfaların özgün bir tasarıma sahip olmasını da isteyebilirsiniz.
Ayrıca, WordPress, başlık için sabit konumlarla birlikte gelir. Ancak web sitesi tasarımı konusunda herkes aynı zevke sahip değil. Bu nedenle, başlık sayfasını farklı bir konuma koymak isteyebilirsiniz.
Bunlar, WordPress'te sayfa başlığını kaldırmanız gerekebilecek birkaç nedendir.
WordPress'te Sayfa Başlığı Nasıl Kaldırılır?
Şimdiye kadar, WordPress'te sayfa başlığını kaldırmanın önemini biliyoruz. Öyleyse, başlık etiketini sayfadan ve gönderiden kaldırma işlemine geçelim.
Yöntem 1: WordPress Temasını Kullanma (Zakra Teması)
Bir sayfa başlığını kaldırmanın ilk yöntemi, WordPress temanızın düzenleyicisini kullanmaktır. Birçok tema, sayfa başlığının kaldırılmasına izin verir. Bununla birlikte, sayfa başlığını kolayca kaldırmanıza yardımcı olan ve birçok özelleştirme seçeneğine sahip bir temaya ihtiyacınız var.
Zakra da bu temalardan biridir. Çok amaçlıdır, hız için optimize edilmiştir, son derece özelleştirilebilir, SEO için optimize edilmiştir ve çok daha fazlası.

Zakra'yı kullanarak tek tek sayfa başlığını kaldırmak için yapılacak en açık şey, kontrol panelinize Zakra'yı yüklemek ve etkinleştirmektir. Aktivasyon üzerine, seçtiğiniz bir demoyu içe aktarabilirsiniz.
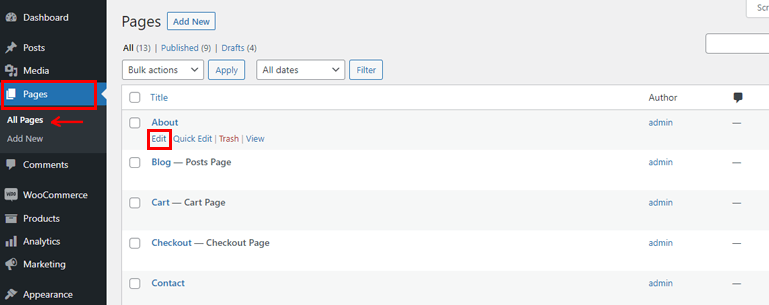
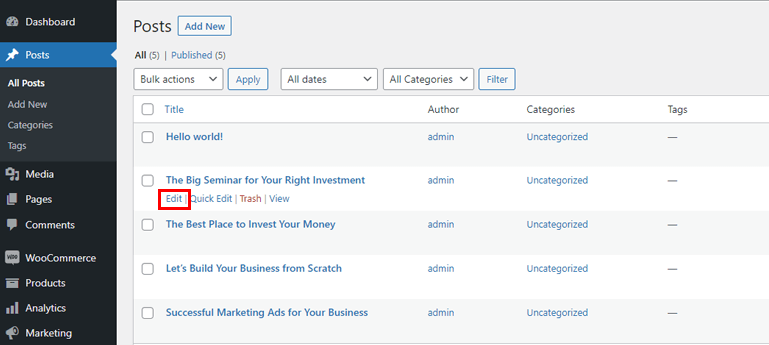
Ardından, sol kenar çubuğu menüsünden Sayfalar bölümüne gidin. Önceden oluşturulmuş tüm sayfaları ve yeni oluşturulan sayfaları bulabilirsiniz. Özelleştirmek istediğiniz sayfayı seçin ve Düzenle seçeneğine tıklayın.

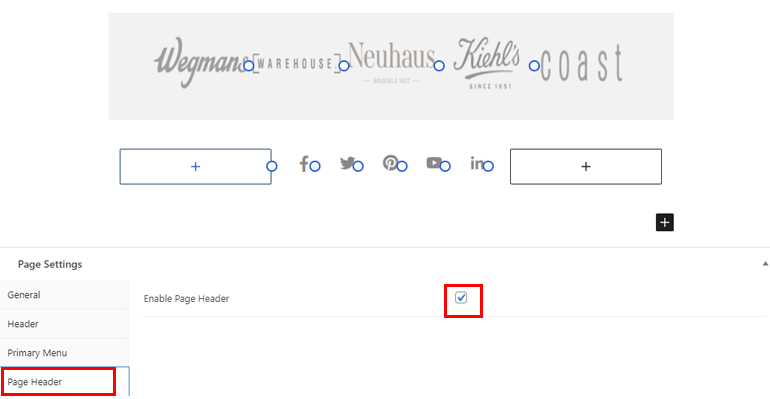
Sayfa düzenleyicide, Sayfa Ayarları seçeneğini bulana kadar aşağı kaydırın. Şimdi, Sayfa Başlığı bölümünün altında, Sayfa Başlığını devre dışı bırakmak için Sayfa Başlığını Etkinleştir onay kutusunun işaretini kaldırın.

Güncelle düğmesine basın ve hepsi bu kadar; Zakra'yı kullanarak sayfa başlığını başarıyla kaldırdınız.
Yöntem 2: Eklenti Kullanarak Sayfa Başlığını Kaldır
WordPress'te sayfa başlığının nasıl kaldırılacağına ilişkin ikinci yöntem, bir WordPress eklentisidir.
Yine burada soru hangi eklentiyi kullanmanız gerektiğidir. AMS Sayfayı ve Gönderi Başlığını Gizle, önermekten mutluluk duyduğumuz eklentidir.

AMS Hide Page and Post Title şu anda 1000'den fazla aktif kuruluma sahiptir. Bu eklenti, tek tek sayfaları gizlemenize ve gönderi düzenleme ekranı aracılığıyla başlık etiketleri göndermenize olanak tanır.
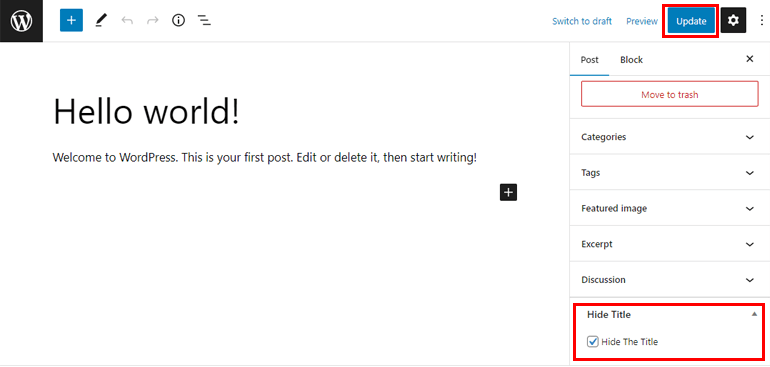
Eklentiyi başarıyla yükledikten sonra, düzenlemek istediğiniz sayfayı veya gönderiyi açın. Sağ tarafta, çeşitli özelleştirme sonrası seçeneklerini bulabilirsiniz. Başlığı Gizle seçeneğini bulana kadar aşağı kaydırın. Şimdi, Sırasıyla Başlığı Gizle onay kutusunu işaretleyin ve Gönderiyi veya Sayfayı Güncelleyin veya Yayınlayın .

Başlığın sorunsuz bir şekilde kaldırıldığını görebilirsiniz.
Yöntem 3: Belirli Sayfadaki Başlığı Kaldırın veya CSS Kullanarak Yayınlayın
WordPress'te sayfa başlığını kaldırmanın üçüncü yolu Ek CSS kullanmaktır.

WordPress kontrol panelinizden Sayfa veya Gönderi bölümüne gidin. Şimdi, Düzenlemek istediğiniz sayfayı/yazıyı seçin.

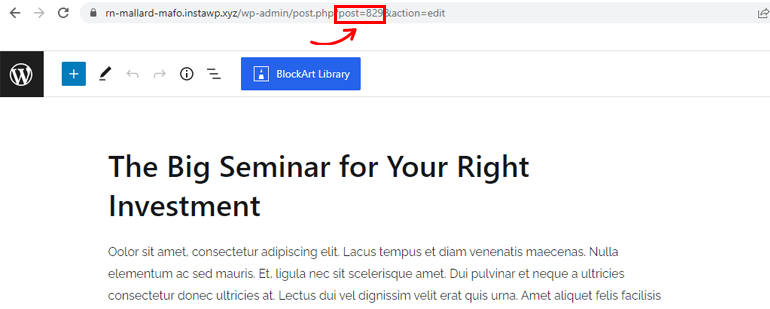
Ardından, tarayıcınızdaki URL adresine bakın. Aşağıdaki görüntüden 'post = 829' gibi bir şey görebilirsiniz. Bu numarayı kopyalayıp kaydedin çünkü bu, daha sonra CSS kodunuz için ihtiyacınız olacak gönderinin kimliğidir.

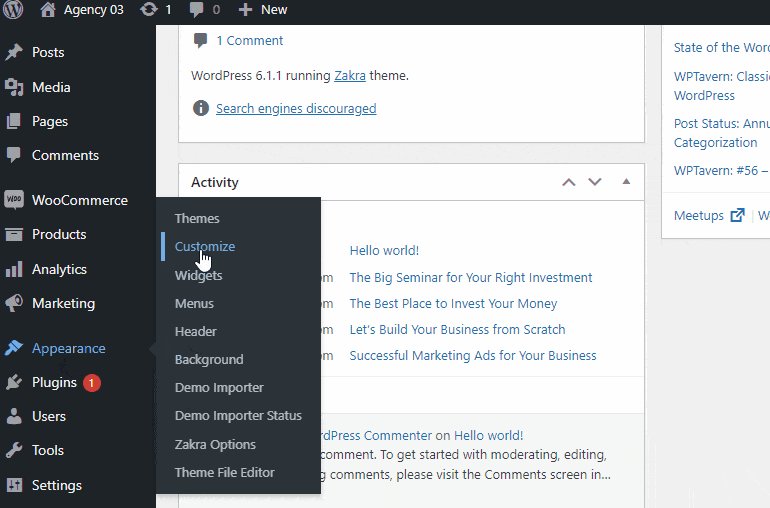
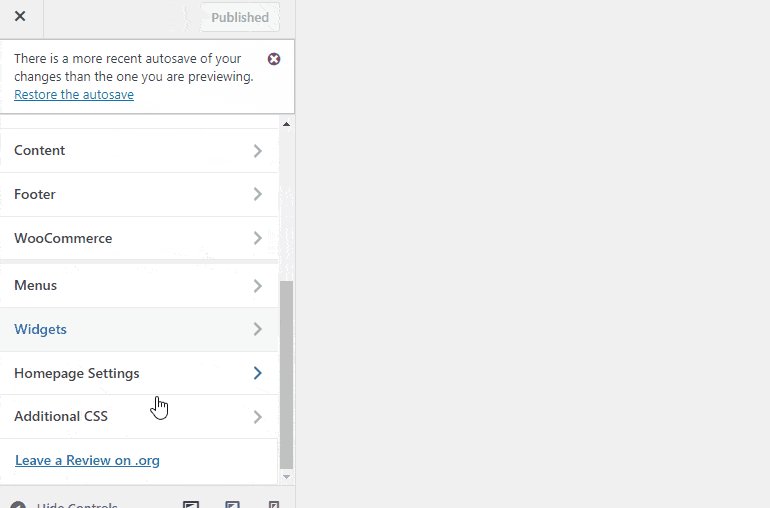
Ardından Görünüm >> Özelleştir'e gidin. WordPress özelleştiriciye yönlendirileceksiniz. Sol tarafta, tüm özelleştirme menüsünü bulabilirsiniz. Ek CSS seçeneğini belirleyin.

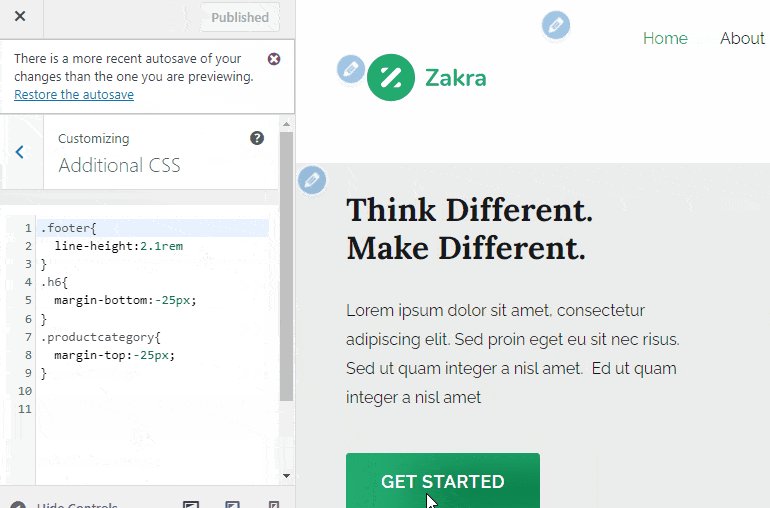
Metin düzenleyici bölümüne aşağıdaki kod parçacığını ekleyin.
.postid-829 .giriş-başlığı {
görüntü yok;
}
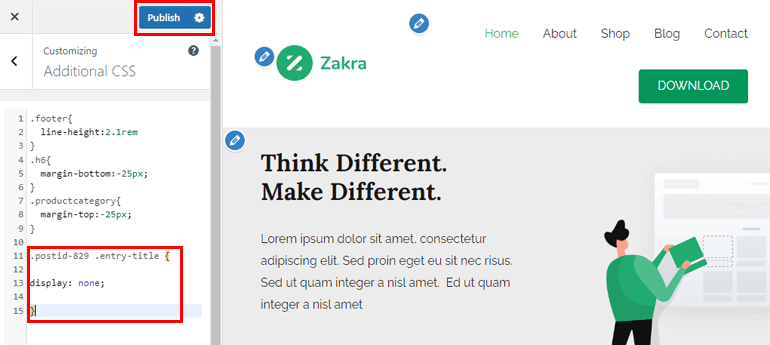
'829'u URL'nizde gösterilen numarayla değiştirdiğinizden emin olun. Tüm değişiklikleri kaydetmek için Yayınla düğmesine basmayı unutmayın.

Hala başlığı görebiliyor musunuz? Bunun nedeni, WordPress temanızın farklı CSS sınıfları kullanıyor olması olabilir. Bu, gönderi/sayfa kimliğinin URL'de gösterilen sayıdan farklı olacağı anlamına gelir.
Doğru kimliği bulmak için şu adımları izleyin.
Başlığını kaldırmak istediğiniz sayfayı veya gönderiyi açın. Ardından, tarayıcınızın geliştirici konsolunu açın. Chrome kullanıyorsanız Ctrl + Shift + J kısayolunu kullanın. Benzer şekilde, Mac'te Command + Option + J kısayolunu kullanın.
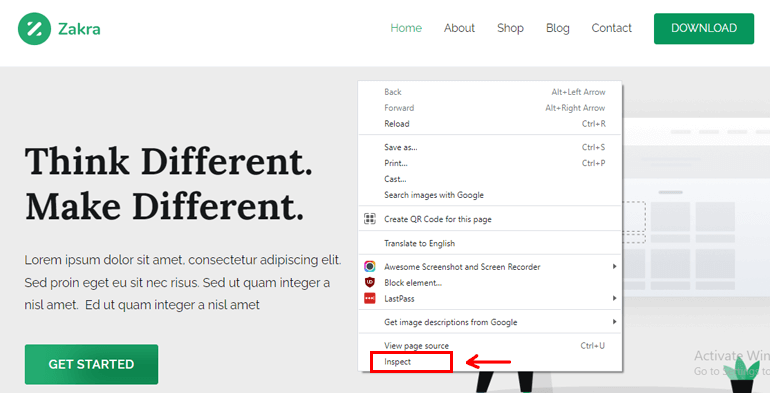
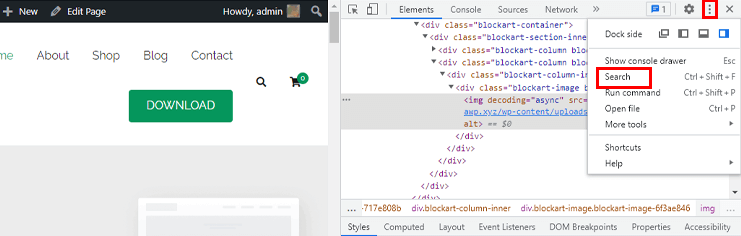
Bunun dışında farenin sağ tuşuyla da tıklayabilirsiniz. Bundan sonra İncele seçeneğini seçin.

Geliştirici konsolunda, üç noktalı simgeye tıklayın ve Arama seçeneğini seçin veya Ctrl+Shift+F kısayolunu kullanın.

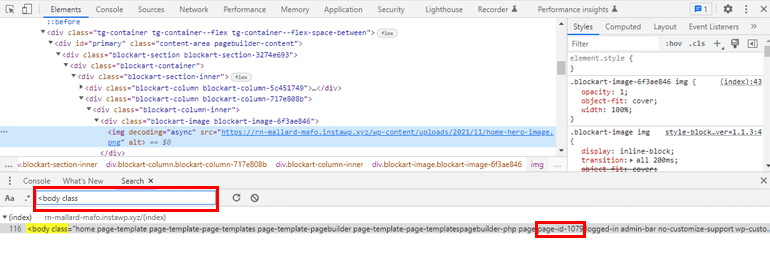
Arama çubuğunu geliştirici konsolunun altında bulabilirsiniz. Arama çubuğuna <body class yazın ve Enter tuşuna basın.

WordPress sayfanızı açtıysanız, bunun gibi bir şey bulacaksınız:
<body class=”ana sayfa-şablon sayfası-template-page-templates page-template-pagebuilder page-template-page-templatespagebuilder-php sayfası page-id-1079 oturum açmış yönetici çubuğu özelleştirme desteği yok wp-özel -logo teması-zakra woocommerce-no-js tg-no-content-margin tg-site-layout–stretched tg-container–wide has-page-header has-breadcrumbs woocommerce-active”>
Yukarıdaki örnek kodda, sayfa kimliğinin 1079 olduğunu görebilirsiniz. Aynı şekilde, bir WordPress gönderisini incelerken şunu göreceksiniz:
<body class=”post-template-default tek tek gönderi postid-829 tek formatlı standart oturum açmış yönetici çubuğu özelleştirme desteği yok wp-özel logo teması-zakra woocommerce-no-js tg-site- layout–right tg-container–wide has-page-header has-breadcrumbs woocommerce-active”>
Burada postid 829'dur. Tek yapmanız gereken postid veya page-id değerini daha önce metin düzenleyicide eklediğimiz CSS koduna eklemek.
Yayınla butonuna basmayı unutmayınız. Artık sayfa/yazı başlığının kaldırıldığını görebilirsiniz.
Yukarıdaki işlem, başlığı tek bir gönderiden ve sayfadan kaldırır. Tüm sayfalardan ve gönderilerden başlığı kaldırmak istiyorsanız, bu kod parçacığını metin düzenleyiciye ekleyin.
.giriş-başlığı{
görüntü yok;
}
Sayfalarınızdan yalnızca başlıkları gizlemek, ancak gönderileri gizlemek istemiyorsanız, aşağıdaki kodu ekleyin.
.sayfa .giriş-başlığı{
görüntü yok;
}
Benzer şekilde, başlığı yalnızca gönderilerinizden gizlemek için bu kodu metin düzenleyiciye ekleyin.
.post .entry-title{
görüntü yok;
}
Sarmalamak!
Sonunda, bu makalenin sonuna geldik. WordPress'te sayfa veya gönderi başlığını kaldırmak için uygulayabileceğiniz üç farklı yöntemi açıkladık. Lütfen hangi yöntem size uygunsa onu seçin. Başlığı gizlemek için Zakra temasını, AMS Sayfayı Gizle ve Başlık Yaz eklentisini kullanabilir veya CSS kodunu kullanabilirsiniz.
Umarım bu makaleyi faydalı bulmuşsunuzdur! Yaptıysanız, lütfen sosyal medyanızda arkadaşlarınız ve ailenizle paylaşın. Düzenli güncellemeler ve heyecan verici haberler için bizi Twitter ve Facebook'ta da takip edebilirsiniz.
Ayrılmadan önce, WordPress'te nasıl şeffaf başlık yapılacağına ve WordPress'te özel bir ana sayfanın nasıl oluşturulacağına ilişkin bu harika makalelere bakın. Daha fazla bilgi edinmek istiyorsanız, blogumuza göz atmaktan çekinmeyin.
