WordPress'te Kullanılmayan CSS Kodunu Kolayca Kaldırma
Yayınlanan: 2022-07-08Yükleme süresini hızlandırmak, arama sonuçlarında site performanslarını iyileştirmeye ve daha fazla trafik çekmeye çalışan site sahiplerinin her zaman istek listesindedir. Güvenilir bir barındırma sağlayıcısı seçebilir, SEO için görüntüleri optimize edebilir, bir önbelleğe alma eklentisi yükleyebilir ve bunu başarmak için başka birçok görevi yerine getirebilirsiniz.
Kullanılmayan CSS'yi kaldırmak, WordPress site hızınızı artırmanın başka bir etkili yöntemidir.
Ancak WordPress'te kullanılmayan CSS nedir? Sitenizin yüklenmesini nasıl etkilerler? Onları nasıl kaldırabilirsin?
Tüm bu soruları bu yazıda cevaplayacağız. Önce birlikte WordPress'te kullanılmayan CSS kodunu tanımlayalım!
WordPress'te Kullanılmayan CSS Nedir?
CSS veya Basamaklı Stil Sayfaları, HTML ile birlikte WordPress sitenizin görünümüne ve hissine karar vermenizi sağlayan stil sayfası dilini ifade eder. Her WordPress teması, WordPress sayfalarının biçimlendirmesini (düzen, yazı tipleri, renkler vb.) belirlemek için stil kurallarını içeren bir style.css dosyasıyla birlikte gelir.
Yine de, sayfayı görüntülemek için CSS kodunun tamamı gerekli değildir. Bazıları sayfanızı oluşturmak için tamamen işe yaramaz. Başka bir deyişle, herhangi bir işlevi yerine getirmezler, böylece sayfanın görünümünü etkilemeden bunları kaldırabilirsiniz.
WordPress Kullanılmayan CSS'nin Etkileri
Hiç şüphesiz kullanılmayan CSS, sayfa yükleme sürenizi artırır. Daha iyi bir anlayış sağlamak için, tarayıcının bunları herhangi bir işlevsellik veya amaç olmadan indirmesi, ayrıştırması ve oluşturması zaman alır.
Sonuç olarak, ziyaretçilerin sayfayı oluşturmak ve tam olarak görüntülemek için daha uzun süre beklemesi gerekir. Bu kesinlikle kullanıcılar için kötü bir deneyim yaratır.
Bunun da ötesinde, düşük yükleme süresi de arama sıralamalarınızı doğrudan etkiler. Google, WordPress sitenizi düşük performans olarak işaretler. Bu, sitenize düşük trafikle sonuçlanır.
Kullanılmayan CSS WordPress'e Nasıl Eklenir?
Belirtildiği gibi, CSS çoğunlukla WordPress temalarında style.css dosyasının altında bulunur. Yine de, bazı WordPress eklentileri de CSS koduna katkıda bulunur.
Örneğin, en popüler e-ticaret eklentisi olan WooCommerce, ürünleri sunmak için CSS kullanır. Sayfa oluşturucu eklentileri, özel sayfaları görüntülemek için CSS'yi kullanır. WordPress form oluşturucuları ise formları biçimlendirmek için CSS'yi çalıştırır. Tam işlevlerini etkinleştirmek için kendi CSS dosyalarını oluşturan birçok eklenti türü vardır.
Birkaç eklentinin birkaç küçük CSS dosyası, site hızının düşmesine neden olmaz. Ancak bunlardan herhangi biri toplanırsa, site yükleme süresi üzerinde önemli bir etki göreceksiniz.
WordPress'te Kullanılmayan CSS Nasıl Belirlenir
WordPress sitelerinde kullanılmayan CSS'yi kontrol etmek söz konusu olduğunda denemenin birden fazla yolu vardır. Kullanılmayan WordPress CSS'sini bulmak için Google Pagespeed Insights, Chrome DevTools veya Purifycss.online aracını kullanabilirsiniz.
#1 Google Pagespeed Insights'ı kullanın
Adından da anlaşılacağı gibi, bu araç, sayfa hızınızı iyileştirme önerileriyle birlikte size sayfanızın hızı hakkında bilgi verir.
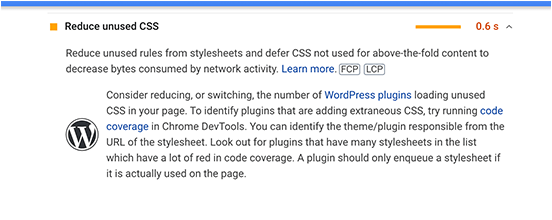
Sayfa URL'sini girdikten sonra, sayfanızın gereksiz CSS içermesi durumunda, Fırsatlar bölümünde turuncu veya kırmızı bir bayrakla ele alınacaktır. Aşağıdaki örnekte, hangi CSS dosyalarının sayfa yükleme sürenizi etkilediğini açıklayan Kullanılmayan CSS'yi Azalt'ı görebilirsiniz.

#2 Chrome Geliştirme Araçlarını Kullanın
Mevcut kullanılmayan CSS hakkında daha ayrıntılı tanımlamalar istiyorsanız, Chrome DevTools'a gidin.
Aracı kullanmaya başlamak için önce istediğiniz web sayfasını açın, ardından Control+Shift+P (Windows'ta) veya Command+Shift+P (Mac'te) tuşlarına basın. Ayrıca sayfaya sağ tıklayıp İncele öğesini de seçebilirsiniz.
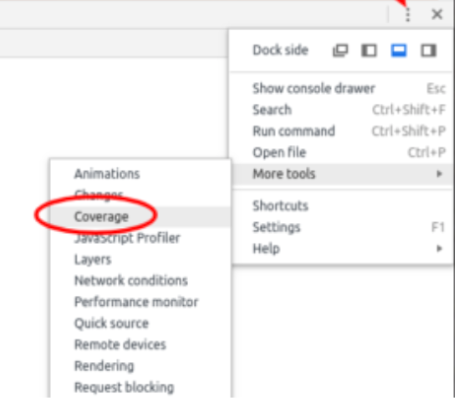
Ardından, Kaynaklar'a gidin, sağ üst köşedeki 3 nokta simgesine tıklayın ve Kapsam'ı seçin.


Enstrümantasyon kapsamını başlat ve sayfayı yeniden yükle'yi seçin, size aşağıdaki gibi bir rapor gösterecektir. Şimdi tek tek dosyaları açın ve hem kullanılmış hem de kullanılmayan CSS'yi iki kez kontrol edin.
#3 Purifycss.online Aracını Kullanın
WordPress kullanılmayan CSS'sini tanımlamak için başka bir güçlü gizem Purifycss.online aracıdır. Büyük ölçüde WordPress sayfalarınızı veya gönderilerinizi taramanıza yardımcı olur ve her CSS dosyasını ve satır içi stili inceler.
Aracın, tüm sayfalarınızın değil, yalnızca belirli sayfaların kullanılmayan CSS kodunu azaltacağını unutmayın. CSS'yi temizlemek için tonlarca sayfanız olduğunda bu sizi bunaltabilir.
Sadece https://purifycss.online/ adresine gidin ve site URL'nizi Web Sitesi URL'si kutusuna girin.
Rapor, temiz CSS kodunuzun nasıl göründüğünün yanı sıra kullanılmış ve kullanılmayan CSS yüzdelerini sunar.
WordPress'te Kullanılmayan CSS Nasıl Kaldırılır
WordPress'te kullanılmayan CSS'yi manuel olarak kaldırabilseniz de, bir eklenti kullanmanızı öneririz. Bu yöntem size yalnızca zaman kazandırmakla kalmaz, aynı zamanda style.css dosyanızdaki uygunsuz değişiklikleri de azaltır.
WP Rocket, kullanılmayan CSS'yi azaltmak için aklınızdan geçen ilk seçenek olmalıdır. Bu basit ama güçlü eklenti, kullanılmayan CSS kodunun çoğunu hariç tutarak CSS dosyalarınızı iyileştirmenize olanak tanır.
Eklentiyi kullanmak için siteniz için yükleyin ve etkinleştirin.
- WP Rocket eklentisini sitelerinden indirin
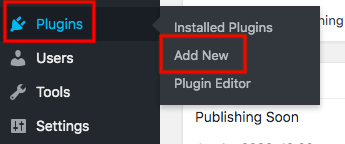
- Eklentiler → Yeni Ekle'ye gidin ve yönetici kontrol panelinizden Eklenti Yükle'ye basın

- Az önce indirdiğiniz eklentinin zip dosyasını seçin
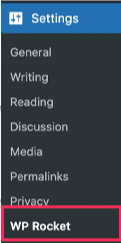
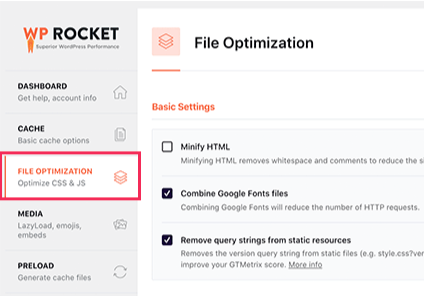
- Yönetici menünüzde Ayarlar → WP Rocket'i ziyaret edin

- Dosya Optimizasyonu sekmesini açın

- CSS Dosyaları bölümüne gidin ve Kullanılmayan CSS'yi Kaldır (Beta) seçeneğini işaretleyin
- Etkinleştir Kullanılmayan CSS'yi Kaldır'a basarak eklentinin CSS silme görevlerini üstlendiğinden emin olun
'CSS güvenli listesi' kutusuna CSS dosya adlarını, kimliklerini veya sınıflarını girerek hangi dosyaya dokunulmaması gerektiğine karar vermeniz mümkündür.
Tüm bu işlemleri yaptıktan sonra değişikliklerinizi kaydetmeyi unutmayın. Başarılı bir kullanılmayan CSS kaldırma işlemi, “ Kullanılmayan CSS'yi Kaldırma tamamlandı! Sayfa hızınızdaki iyileşmeden emin olmak için artık Google Pagespeed Insights aracına geri dönebilirsiniz.
WP Rocket dışında, WordPress sitenizde kullanılmayan CSS'yi azaltmak için Asset CleanUp adlı başka bir eklenti var. Eskisinden farklı olarak, WordPress deposundan ücretsiz olarak indirebilirsiniz.
Asset CleanUp, 4,9/5 yıldızlı bir inceleme ile dünya çapında 100 binden fazla kullanıcının güvenini kazanmıştır. Sayfa hızınızı artırmak için zorlayıcı bir çözüm olmayı vaat ediyor.
Kullanılmayan CSS WordPress'i Kaldırmaya Hazır
Kullanılmayan CSS, site biçiminizde ve stilinizde hiçbir zaman herhangi bir işlev gerçekleştirmez. Sonuçsuz CSS'yi azaltmak, WordPress sayfa yükleme sürenizi hızlandırmanın en etkili yollarından biri olarak ortaya çıkıyor.
WP Rocket eklentisini kullanarak kullanılmayan CSS'yi nasıl temizleyeceğiniz konusunda size rehberlik edildi. Eklentiyi yüklemeden önce, Google Pagespeed Insights, Chrome DevTools veya Purifucss.online gibi mevcut araçların ne kadar kullanılmayan CSS kodunun olduğunu belirlemeyi düşünebilirsiniz.
Yukarıdaki bölümler kafanızı karıştırıyor mu? Aşağıdaki yorum bölümünde CSS kaldırma deneyiminizi bizimle paylaşın.
