WooCommerce'de Ödeme Alanlarınızı Özelleştirmenin 3 Kolay Yolu
Yayınlanan: 2023-01-13WooCommerce ödeme alanlarını nasıl kaldıracağınızı mı merak ediyorsunuz? Ödeme işleminiz kolay, hızlı ve güvenli olmalıdır. İşletmenizin doğasına bağlı olarak, ödeme sayfanızda hangi alanların görüntüleneceğine karar vermelisiniz.
Son araştırmalar şunu gösteriyor:
Müşterilerin neredeyse %71'i, ödeme sayfasını karmaşık buldukları için e-ticaret sepetlerini terk ediyor.
Ödeme sayfanız optimize edilmemişse çok sayıda potansiyel müşterinizi de kaybedebilirsiniz.
WooCommerce'in varsayılan ödeme özelliği, her tür iş nişini kapsayan bir dizi alanla birlikte gelir. Ancak her işletmenin benzersiz bir kullanıcı tabanı ve işletim sistemi vardır. Daha fazla satış ve gelir elde etmek istiyorsanız, sayfayı kullanıcı demografinize göre özelleştirmelisiniz.
Bu blogda, istenmeyen ödeme alanlarını WooCommerce ödeme sayfanızdan kaldırmak için 3 kolay teknik göstereceğiz.
Temel sorguya başlayalım.
Neden Gereksiz Alanları WooCommerce Ödeme Sayfanızdan Kaldırın?
Bunun basit yanıtı, tek seferlik daha fazla ziyaretçiyi alışveriş sepetini terk etmeyi azaltarak sadık müşterilere dönüştürmektir.
Çevrimiçi mağazanız iyi optimize edilmiş ve düzenli olarak dengeli trafik alıyor. Ancak yine de geliriniz hedefinize ulaşmıyor. Peki, boşluk nerede?
İnsanların sitenizi satın almadan terk etmesinin birkaç nedeni olabilir. Bunun olası bir nedeni, uzun ve düzensiz ödeme alanları olabilir.
Her WooCommerce ödeme alanı, tüm işletme türleri için uygun değildir. WooCommerce, çevrimiçi mağazanızı zenginleştirmek için standart bir düzen sunar. Ancak tüm kullanıcı demografinizi yeniden gözden geçirmek ve sayfayı buna göre güncellemek sizin görevinizdir.
Senaryoyu Bir Örnekle Açıklayalım
Bir çevrimiçi moda mağazasını ziyaret ettiğinizi ve bir sonraki Avrupa turunuz için modaya uygun bir deri ceket seçtiğinizi varsayalım. Fiyat ve diğer özelliklerin ihtiyaçlarınızı karşıladığını görürsünüz. Sepetinize ekleyin ve ödemeye devam edin.
Ödeme sırasında, satın alma işlemini tamamlamak için doldurmanız gereken bir form alırsınız. Ancak, satın alma alanlarının çoğu, satın almak istediğiniz ürünle alakasız görünüyor.
Bundan sonra ne yapacaksın?
Siteden ayrılma ve size daha iyi bir kullanıcı deneyimi sağlayan başka bir siteye geçme şansınız %90'dır.
Bu nedenle, WooCommerce ödeme sayfalarınızı değiştirmeniz ve deneyiminizi kesintiye uğratan tüm gereksiz alanları kaldırmanız son derece önemlidir.

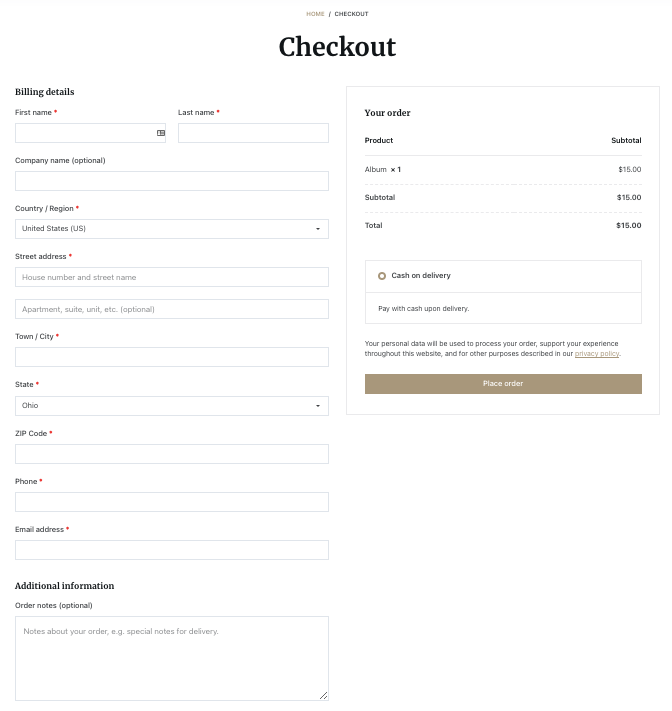
Burada, WooCommerce'in varsayılan ödeme formunu görebilirsiniz. Bu form, her tür işletmeyi hedef alarak tasarlanmıştır. İhtiyaçlarınıza göre optimize etmeniz gerekiyor.
Varsayılan WooCommerce Checkout Alan Adları
WooCommerce, mağazanızın ödeme sayfası için gerekli tüm alanları sunar. Varsayılan olarak, alıcılardan şunları ister:
- Fatura Detayları
- İlk adı
- Soy isim
- Firma Adı
- Ülke
- Adres
- Kasaba/Şehir
- Semt
- posta kodu/posta
- Telefon
- E-posta adresi
- Sipariş Notları
Ancak her işletme, ödeme sayfasındaki tüm alanlara ihtiyaç duymayabilir. Ayrıca, uzun ödeme süreci can sıkıcı ve yorucu olabilir. Bu nedenle, ödeme sayfasını yalnızca zorunlu alanlarla optimize etmelisiniz.
Size WooCommerce ödeme Alanlarını nasıl kaldıracağınıza dair adım adım kılavuzu gösterelim.
WooCommerce Ödeme Alanları Nasıl Kaldırılır: 3 Kolay Yol

Burada, WooCommerce ödeme sayfanızı özelleştirmek için 3 farklı yöntemi paylaşacağız.
- WooCommerce Özelleştiriciyi Kullanma
- PHP Komut Dosyasına Özel Kod Ekleme
- Üçüncü Taraf WordPress Eklentisi Kullanma
Yöntem 1: WooCommerce Özelleştiriciyi Kullanma
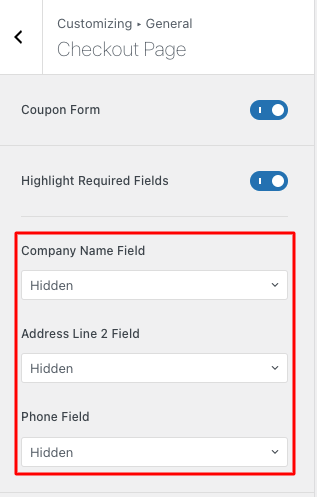
İlk olarak, kişisel kimlik bilgilerini kullanarak WordPress panonuza giriş yapın. Ardından, Görünüm → Özelleştir → WooCommerce → Genel → Ödeme yoluyla WooCommerce Özelleştirici'ye gidin.
Sol panelde, ödeme sayfasından üç alanı kaldırma seçeneğini bulacaksınız. Bunlar, Şirket Adı Alanı, Adres Satırı 2 Alanı ve Telefon Alanıdır. Göstermek istemediğiniz alanlar için açılır menüden "Gizli"yi seçin.

Bunu yaptıktan sonra Yayınla düğmesini tıklayın. Alanları ödeme sayfasından kaldıracak, durumu "gizli" olarak ayarladınız.
Ancak, diğer alanları da ödeme sayfanızdan gizlemeniz gerekebilir. Varsayılan olarak, WooCommerce bunu yapmanıza izin vermez. Diğer ödeme alanlarını Ödeme sayfanızdan kaldırmak için aşağıdaki yöntemleri kontrol edin.
Yöntem 2: Özel Kodu Kullanma
Önemli Not: Ana temanın dosyalarını değiştirmek yerine bir alt tema oluşturmanızı öneririz. Alt temayı düzenlerseniz, ana tema yükseltildiğinde özelleştirmeleriniz geçersiz kılınmaz. Alternatif olarak, tüm web sitenizin yedeğini alabilirsiniz. Böylece, herhangi bir sorun olursa her şeyi geri yükleyebilirsiniz.
Yeni kod, diğer uzantılar ve eklentilerle çakışmalara neden olabileceğinden, bunları önce bir hazırlama sitesinde de deneyebilirsiniz.
Bu bölümde, size kod ekleyerek WooCommerce Checkout'tan alanların nasıl silineceğini göstereceğiz. Bunu yapmak için woocommerce_checkout_fields kancasını kullanacağız. Burada wedevs__remove_checkout_fields olarak adlandıracağız:
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields');Bu, yürüttüğünüzde bir şey döndürmesi gerektiğini ima eden bir filtre kancasıdır. Ve silmek istediğiniz alanlarla birlikte veri döndürür.
Örneğin, soyadı alanını kaldırmak istiyorsanız aşağıdaki kodu kullanın:
unset($fields['billing']['billing_last_name']);Şimdi, onu ilk adımda ( wedevs_remove_checkout_fields ) filtre kancasıyla aynı ada sahip bir işleve eklemelisiniz:
function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Son olarak, betiğin tamamını bir alt temanın functions.php dosyasına uygulayın. WooCommerce ödeme sayfasından soyadını kaldıracaktır. Aşağıdaki kodu kontrol edin-
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields'); function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }Functions.php dosyanızın sonuna parçacığı ekledikten sonra dosyayı kaydedin. Bunu yaptığınızda, ödeme sayfasından soyadı alanının kaldırıldığını göreceksiniz.

Size kolaylık sağlamak için, ödeme sayfasındaki tüm alanları kaldırmak için kodun tamamını burada paylaşıyoruz. Yalnızca kaldırmak istediğiniz alanları eklemeniz gerekir.
/** Remove all possible fields **/ function wedevs_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wedevs_remove_checkout_fields' );Bu kodu alt temanızın functions.php dosyasına ekleyebilirsiniz. Tema dosyalarını düzenlemeden sitenize kod eklemenizi sağlayan bir kod parçacığı eklentisi kullanmanın başka bir kolay yolu.
Önemli Not: Ülke alanı zorunludur. Bu alan verileri olmadan siparişler tamamlanamaz. Silerseniz ödeme formunuz şu hatayı görüntüler: "Devam etmek için lütfen bir adres girin."
Silinen bir alanı tekrar geri yüklemek isterseniz ne olur?
Ödeme sayfasından bir alanı sildiyseniz ve daha sonra yeniden görüntülemeniz gerektiğini fark ederseniz endişelenmeyin. Ortaya çıkarmak istediğiniz alanı gizleyen kod satırını kaldırmanız yeterlidir. Diyelim ki faturalandırma bölümündeki Telefon alanını sildiniz ve şimdi yeniden etkinleştirmeye karar verdiniz. Aşağıdaki satırı alt temanızın functions.php dosyasından silin:
unset( $fields['billing']['billing_phone'] );Başka bir alanı veya birden çok alanı aynı anda ortaya çıkarmak niyetindeyseniz, benzer yolu izleyin.
Yöntem 3: Üçüncü Taraf WordPress Eklentisi Kullanma
Kodlama konusunda kendinize yeterince güvenmiyorsanız, uygun bir eklenti edinin. Bu, ödeme sayfasını ihtiyaçlarınıza göre özelleştirmenize yardımcı olur.
Bildiğiniz gibi, WordPress, çevrimiçi bir işletmeyi sorunsuz bir şekilde yürütmek için hemen hemen her tür olanağı sağlamak için zengin bir eklenti kitaplığını destekler. WooCommerce ödeme Alanlarını kaldırmak için kullanabileceğiniz bu eklenti listesini kontrol edin-
- WooCommerce için Doğrudan Ödeme
- Checkout Alan Düzenleyici Eklentisi
- WooCommerce için Checkout Saha Yöneticisi
Bu eklentiler, neredeyse benzer şekilde çalışır ve çok az fark vardır. Bu araçları kullanarak, istediğiniz ödeme alanlarını kaldırmak daha kolay olacaktır. Belki de daha fazla karmaşıklık veya güvenlik açığı olasılığı vardır. Bir eklentiyi etkinleştirirken web sitenizin kodunu değiştirirken.
Ancak, rahatsanız özelleştirilmiş bir komut dosyası eklemek en güvenli seçenektir. Bunu sizin adınıza yapması için bir profesyonel de tutabilirsiniz.
Hangi WooCommerce Checkout Alanlarını Kaldırmalısınız?

Tamamen işletme türünüze, kullanıcı tercihinize ve kullanıcılarınızdan hangi bilgileri toplamak istediğinize bağlıdır. Unutmayın, daha uzun ödeme formları müşterileri satın alma işlemlerini tamamlama konusunda caydırır. Ödeme sayfanızı tasarlarken bunu aklınızda bulundurmalısınız.
Bu, her alanı sileceğiniz anlamına gelmez çünkü bu aynı zamanda müşterileriniz hakkında bilgi toplamanız için size büyük bir şans verir. Böylece, gelecekte müşterilerinizi yeniden kazanmak için bunları kullanabilirsiniz.
Ödeme sayfanızı kısaltmak için bazı ipuçlarını burada bulabilirsiniz.
- Dijital ürünler satarken, adres, posta kodu, şehir ve diğer nakliye ile ilgili tüm alanları kaldırın.
- Şirket adı gibi tüm isteğe bağlı alanları gizleyin veya kaldırın
- Ödeme sayfasında sürtünmeyi önlemek için WooCommerce posta kodu doğrulamasını devre dışı bırakın
- Kullanıcıların yolculuğunu daha kolay hale getirmek için mümkün olan yerlerde otomatik doldurmayı sunun
- Fiziksel ürünler için tek bir adres seçeneği gösterebilirsiniz: fatura veya gönderim
- Ad için 3 alan (ad, ikinci ad ve soyadı) göstermek yerine, Tam Ad için yalnızca bir alan verin
Alternatif olarak, çevrimiçi mağazanıza bir WooCommerce hızlı satın alma düğmesi ekleyerek müşterileriniz için satın alma sürecini hızlandırın.
Herhangi Bir WooCommerce Checkout Alanını Kaldırmadan Önce Dikkate Almanız Gerekenler

Dönüşüm konusunda, ödemenin kullanıcı yolculuğundaki en önemli adım olduğunu kabul etmelisiniz. Gereksiz veya uzun adımlar, kullanıcı deneyiminizi ve marka itibarınızı engelleyebilir. Bu da düşük bir dönüşüm oranına neden olur.
Öte yandan, ürünlerini başarılı bir şekilde teslim etmek için müşteriniz hakkında bilgilere ihtiyacınız var. Ayrıca, satın alma sonrası pazarlama stratejileri müşterilerin bilgisine ihtiyaç duyar. Böylece gelecekteki promosyonlar için müşterilerinize kolayca ulaşabilirsiniz. Çünkü heyecan verici bir müşteriyi ikna etmek, bir yabancıyı ikna etmekten çok daha uygun ve uygun maliyetlidir.
Bu iki durumu göz önünde bulundurarak mağazanızda sergilemek için ödeme alanlarını seçmelisiniz.
Devamını Okuyun: WooCommerce Ödeme Sayfasına Ekstra Alanlar Nasıl Eklenir?
WooCommerce Checkout Alanlarının Nasıl Kaldırılacağına İlişkin Nihai Karar
Çevrimiçi bir satıcı olarak, asıl endişeniz daha iyi bir kullanıcı deneyimi sağlamak olmalıdır. Mutlu müşteriler yaratmak için web sitenizin her yerinde çalışmanız gerekir. Ödeme, dönüşümler için en önemli yerlerden biri olduğundan, e-ticaretinizin bu bölümünü optimize ederken daha dikkatli olmalısınız.
İşinizle ilgili olmayan bazı gereksiz alanları kaldırarak ödeme sürecini kolayca basitleştirebilirsiniz. size uygun , yukarıda bahsettiğimiz üç yöntemden herhangi birini seçebilirsiniz.
WooCommerce hakkında daha fazla sorunuz olması durumunda, bu bloga göz atabilirsiniz - WooCommerce hakkında sık sorulan sorular ve yanıtları.
Başka sorularınız için aşağıdaki yorum bölümünü kullanın.
