WooCommerce Kenar Çubuğu Nasıl Kaldırılır
Yayınlanan: 2023-06-17WooCommerce kenar çubuğunu kaldırmak istiyor musunuz? WooCommerce mağazanızda daha fazla ince ayar yapmak ve değişiklik yapmak istiyorsanız, kenar çubuğu seçeneklerini değiştirmek denenecek en iyi şeylerden biri olacaktır. Doğru şekilde nasıl yapacağınızı bilmiyorsanız, bu makaleyi okumaya devam edin.
Burada, kenar çubuğunu kurulumdan kaldırmak için kullanabileceğiniz adım adım süreci göstereceğiz.
Daha ileri gitmeden önce, kenar çubuklarının ne olduğunu görelim.
Kenar Çubukları nedir?
Kenar çubuğu, genellikle sayfanın içeriğiyle ilgili ek bilgiler veya özellikler içeren, web sayfasının yan tarafındaki dar bir sütundur. WooCommerce bağlamında, kenar çubuğu genellikle ürün kategorilerini, alışveriş sepeti bilgilerini ve çevrimiçi mağazayla ilişkili diğer ilgili öğeleri görüntüler.
WooCommerce kenar çubukları, müşterilerin çevrimiçi mağazada gezinmelerine ve alışveriş deneyimlerini daha kullanıcı dostu hale getirmelerine yardımcı olmak için tasarlanmıştır. Ürün kategorilerini ve diğer bilgileri kenar çubuğunda görüntüleyerek, müşteriler istedikleri ürünleri hızlı bir şekilde bulabilir ve sepete ekleyebilirler.
Kenar çubukları bazı web siteleri için yararlı olabilirken, diğerleri için dikkat dağıtıcı veya gereksiz olabilir. Bazı web sitesi sahipleri, kenar çubuğu içermeyen daha temiz ve minimalist bir tasarımı tercih edebilir. Bu gibi durumlarda, web sitesinin tasarımını basitleştirmeye ve kullanıcı deneyimini iyileştirmeye yardımcı olması için WooCommerce kenar çubuğunu kaldırabilirsiniz.
WooCommerce Kenar Çubuklarını Neden Kaldırın?
Web sitesi sahiplerinin WooCommerce kenar çubuğunu çevrimiçi mağazalarından kaldırmayı seçmelerinin birkaç nedeni vardır:
- Web sitesi tasarımını basitleştirin: Kenar çubuğunu kaldırmak, web siteniz için daha temiz, daha minimalist bir tasarım oluşturmanıza yardımcı olabilir. Bu, web sitenizin genel görünümünü ve hissini iyileştirerek görsel olarak daha çekici ve gezinmeyi daha kolay hale getirebilir.
- Sayfa yükleme hızını artırın: Kenar çubukları, web sitenizdeki sayfa yükleme süresini artırabilir. Sayfa yükleme hızını artırmak için kenar çubuğunu kaldırabilirsiniz, bu da daha iyi bir kullanıcı deneyimi ve daha yüksek arama motoru sıralamalarına yol açar.
- Ürüne odaklanın: Kenar çubuğunun dikkat dağıtıcı öğelerini kaldırarak müşterinizin dikkatini ürüne odaklayabilirsiniz. Bu, dönüşüm oranlarınızı artırmanıza ve daha fazla satış yapmanıza yardımcı olabilir.
- Daha mobil uyumlu bir web sitesi oluşturun: Daha küçük ekranlı mobil cihazlarda kenar çubuklarında gezinmek zor olabilir. WooCommerce kenar çubuğunu kaldırarak müşterilerin mobil cihazlarında kullanması daha kolay olan daha mobil uyumlu bir web sitesi oluşturabilirsiniz.
Artık kenar çubuklarını kaldırmanın neden iyi bir seçenek olduğunu biliyorsunuz. Ardından, görevi nasıl tamamlayacağımızı görelim.
WooCommerce Kenar Çubukları Nasıl Kaldırılır?
WooCommerce kenar çubuğunu mağazanızdaki farklı yerlerden kaldırmanın birkaç yolu vardır. WooCommerce kenar çubuğunu aşağıdakilerden kaldırabilirsiniz:
- bütün mağaza
- bireysel ürün sayfaları
- mağaza sayfası
- statik sayfalar
Bu seçenekleri tek tek inceleyeceğiz. Ancak bu görevlerde birkaç satır PHP kodu ile ilgileneceğiz. Bu nedenle, bu görevlerden herhangi birini gerçekleştirmeden önce WordPress sitenizin tam bir yedeğini almanızı önemle tavsiye ederiz. Alternatif olarak, yerel bir WordPress kurulumu da oluşturabilir ve oradaki her kodu test edebilirsiniz.
Daha fazla uzatmadan öğreticiye geçelim.
1) Tüm Mağazadan
Kenar çubuğunu mağazanızın tamamından kaldırmanız gerekirse bu yöntemi izleyin. Yapmanız gereken ilk şey, WooCommerce mağazanıza giriş yapmak ve tema düzenleyiciyi açmak.

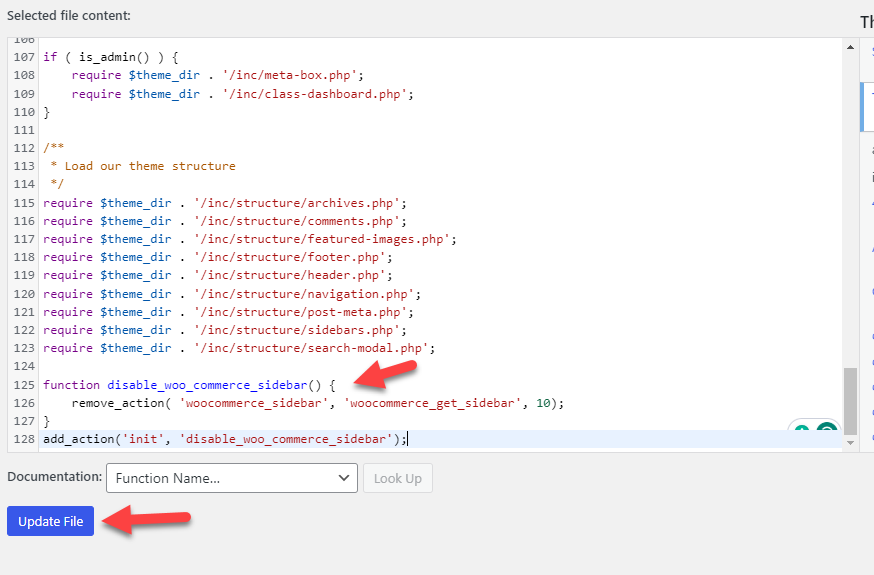
Varsayılan olarak, sayfa style.css dosyasını açacaktır. Şimdi sağ taraftan functions.php dosyasını seçin.

Ardından, bu kodu işlevler dosyanıza ekleyin:
işlev disable_woo_commerce_sidebar() {
remove_action('woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');Snippet'i ekledikten sonra dosyayı güncelleyin.

Bu kod, WooCommerce ürünü sepete ekle bölümüne, kenar çubuğunu tüm WooCommerce sayfalarından kaldıran bir filtre ekler.
WooCommerce kenar çubuğunu mağazanın tamamından kaldırarak, müşterilerinize yalnızca ürünlerinize odaklanan modern bir alışveriş deneyimi sunabilirsiniz.
NOT: functions.php dosyanızı doğrudan düzenlemek yerine Code Snippets eklentisini de kullanabilirsiniz. Bu şekilde, eklediğiniz özel kodun bir tema güncellemesinden sonra değiştirilmeyeceğinden emin olabilirsiniz.
2) Bireysel Ürün Sayfalarından
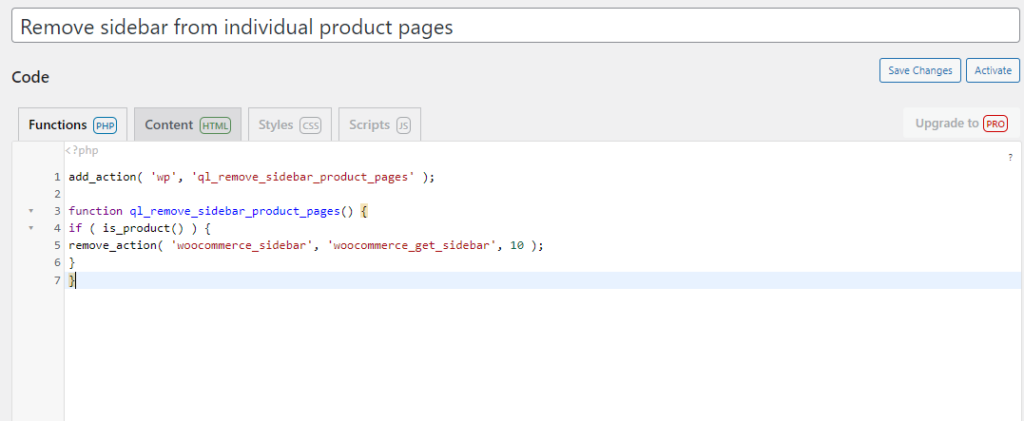
Tek tek ürün sayfalarından kenar çubuklarını kaldırmak, öğrenmeniz gereken bir sonraki şeydir. Bunu gerçekleştirmek için, functions.php dosyasını veya Code Snippet eklentisini açın. Bundan sonra Code Snippet eklentisini kullanmaya başlayacağız. Ardından, bu kodu kopyalayın:
add_action('wp', 'ql_remove_sidebar_product_pages');
işlev ql_remove_sidebar_product_pages() {
eğer ( is_product() ) {
remove_action('woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}Eklenti ayarlarının içine yapıştırın ve pasajı etkinleştirin.

Şimdi onunla işin bitti!
WooCommerce mağazanızdaki ürün sayfalarını tek tek kontrol ederseniz, sol veya sağ tarafta bir kenar çubuğu görmezsiniz. Storefront WordPress temasını kullanıyorsanız, şu kodu kullanmalısınız:
add_action('get_header', 'ql_remove_storefront_sidebar');
işlev ql_remove_storefront_sidebar() {
eğer ( is_product() ) {
remove_action('storefront_sidebar', 'storefront_get_sidebar', 10);
}
}Ardından, kenar çubuğunu tüm mağaza arşivinizden kaldırmayı öğreteceğimiz son konuya geçelim.

3) Mağaza Sayfasından
WooCommerce kenar çubuğunu özellikle mağaza sayfasından kaldırmak istiyorsanız, bu kılavuzu izleyin. Bazı WordPress temaları, özel bir ayarlar paneliyle birlikte gelir. Oradan, WordPress web sitenizin her santimini değiştirebilirsiniz. Sahte WordPress kurulumumuzda popüler Astra temasını kullanıyoruz.
Ve özel tema seçenekleriyle birlikte gelir. Özelleştiriciyi kontrol ederseniz, özel WooCommerce ayarlarını göreceksiniz.

Orada, Ürün Kataloğu seçeneğini açın.

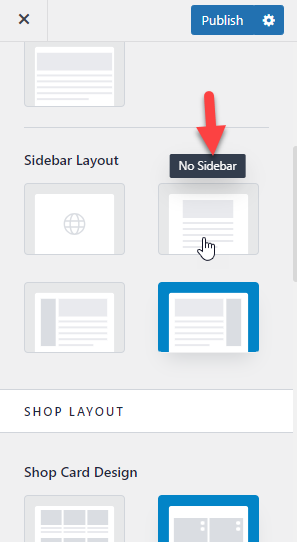
Ardından, kenar çubuğu özelleştirme seçeneklerini açın ve kenar çubuğu yok seçeneğini belirleyin.

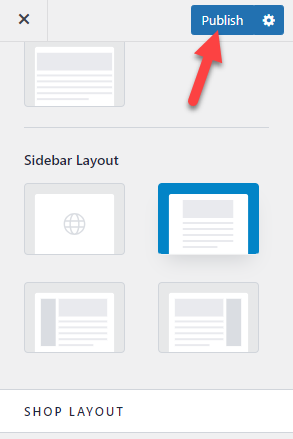
Kenar çubuğu yok seçeneğini seçtikten sonra güncellemeleri yayınlayın.

Bu şekilde, kenar çubuğunu mağaza sayfanızdan kaldırabilirsiniz. Herhangi bir kodlama içermediğinden, yöntem yeni başlayanların çoğu için uygundur.
4) Statik Sayfadan
En yeni WordPress temaları, kenar çubukları olmayan tam genişlikte şablonlar içerir. Bu şablonlardan birini web sitenizde statik sayfa olarak kullanabilirsiniz. Stili değiştirmek sadece birkaç dakikanızı alır. İşte bunu nasıl yapabileceğiniz.
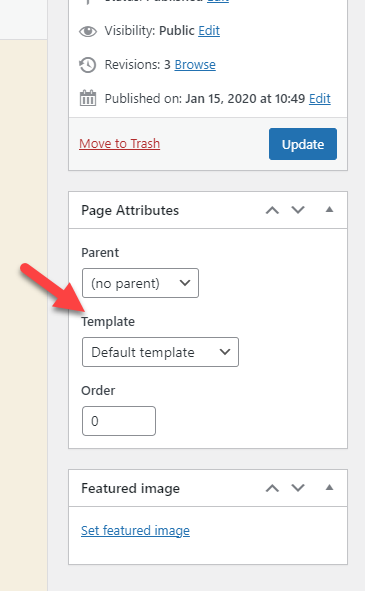
İlk olarak, tam genişlikte bir şablon uygulamanız gereken sayfayı açın. Bunu yaptıktan sonra, sağ tarafta Sayfa Özellikleri > Şablon seçeneğini göreceksiniz.

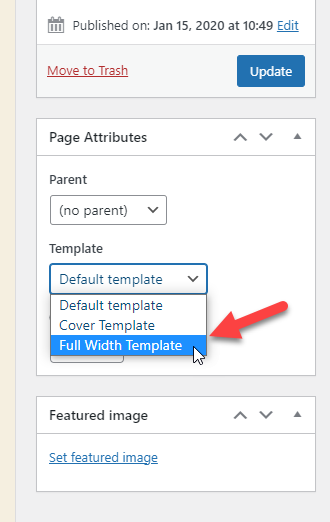
Açılır listeden Tam Genişlik Şablonu'nu seçin.

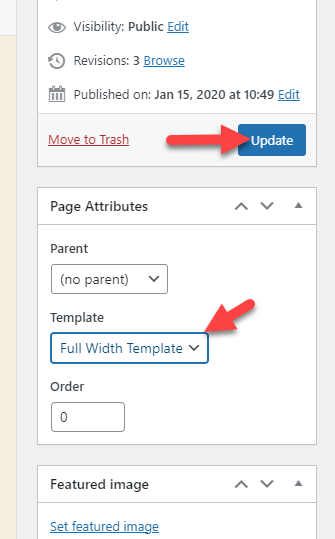
Öğeyi seçtikten sonra, sayfayı yayınlayın (veya güncelleyin) .

Şimdi, kenar çubuğu olmayan özel bir sayfa görmek için sayfanızı ön uçtan kontrol edin. Kenar çubuğunu kaldırmanız gereken her sayfada bunu manuel olarak yapabilirsiniz.
Bonus: En İyi WordPress Kenar Çubuğu Eklentileri
Kenar çubuğu özelleştirmesi için eklenti kullanmak istiyorsanız, bu seçeneklere göz atın.
1) WP Yapışkan Kenar Çubuğu

Web sitenizde yapışkan bir kenar çubuğu widget'ı oluşturmanız gerekiyorsa, WP Yapışkan Kenar Çubuğu kullanmalısınız. Bu araçla, tek bir CSS kodu satırına dokunmadan kayan kenar çubukları oluşturabilirsiniz. Hafif bir araçtır, dolayısıyla web sitesinin hızı ve performansı etkilenmeyecektir.
WP Yapışkan Kenar Çubuğunun bir diğer önemli özelliği de, eklentiyi istediğiniz herhangi bir WordPress temasıyla kullanabilmenizdir. Araç, piyasada bulunan temaların çoğuyla uyumludur. Eklenti ayarlarından yapışkan kenar çubuğunuza CSS kodu ekleyebilirsiniz. Kenar çubuğunu daha da özelleştirmeniz gerektiğinde bu harika bir seçenek olacaktır.
Son olarak, herhangi bir gönderide, sayfada veya özel gönderi türünde kayan kenar çubuklarını devre dışı bırakmanız gerekirse, bu da mümkündür. Eklenti bir freemium aracıdır ve ücretsiz sürümle ilgileniyorsanız, depoya göz atın.
Premium sürüm size yılda 19 ABD dolarına mal olacak ve buradan indirilebilir.
2) Özel Kenar Çubukları

Kenar çubuğu özelleştirmenizi bir sonraki seviyeye taşımanız gerekiyorsa, Özel Kenar Çubukları'na göz atmalısınız. Bireysel gönderilerde ve sayfalarda farklı kenar çubukları oluşturmanıza yardımcı olacak bir eklentidir. Eklenti minimum yapılandırma ile gelir ve herhangi bir kodlama bilgisi gerektirmez. Neyse ki eklenti, WordPress web siteleri arasında yapılandırma seçeneklerini içe/dışa aktarmanıza da yardımcı olur.
Dolayısıyla, bir web siteniz varsa ve benzer özelleştirme seçeneklerine ihtiyacınız varsa, içe/dışa aktarma özelliğini kolayca kullanabilirsiniz. Kullanıcı rollerine bağlı olarak görünürlük seçeneklerini de ayarlayabilirsiniz.
Özel Kenar Çubuğu ücretsiz bir araçtır . WordPress eklenti deposundan indirebilirsiniz.
Çözüm
WooCommerce kenar çubukları kaldırılabilir. Ürünlerinize kullanılabilir alanın %100'ünü sağlamanız gerektiğinde, kenar çubuğunu kaldırmak uygun seçeneklerden biri olacaktır. WordPress kullandığınızda, web sitesi üzerinde tam kontrole sahip olacaksınız. Bu makalede gördüğünüz gibi, kenar çubuğu kaldırma işlemini halletmek için kullanabileceğiniz birçok yol vardır.
Kenar çubuğunu şuradan kaldırabilirsiniz:
- tüm mağazanızdan
- bireysel sayfalar
- mağaza sayfaları
- statik sayfalar
Yalnızca özel bir eklenti kullanmanız veya bazı özel kodlar eklemeniz gerekir. Ancak, kodlarla çalışmadan önce eksiksiz bir web sitesi yedeği oluşturmanızı öneririz. Gereksinimlerinize göre, kenar çubuğuyla ilgilenebilir ve web sitenizden kaldırabilirsiniz.
Umarız bu makaleyi faydalı bulmuşsunuzdur ve okumaktan keyif almışsınızdır. Bunu yaptıysanız, lütfen bu gönderiyi sosyal medyada arkadaşlarınız ve diğer blog yazarlarıyla paylaşmayı düşünün.
Beğenebileceğiniz benzer makaleler:
- WooCommerce'de Özel Kenar Çubuğu Nasıl Oluşturulur
- WordPress için En İyi WooCommerce Kod Parçacıkları
- WordPress Yayın Sonrası Düzeltmeleri Nasıl Sınırlandırılır (Eklentiler ile ve Eklentiler olmadan)
