WordPress'te Bir Görüntü Nasıl Değiştirilir (ve Boyutu Nasıl Küçültülür)
Yayınlanan: 2024-12-02Yüksek kaliteli görseller bir web sitesinin sunumunu büyük ölçüde etkiler. Siteniz yaşlandıkça görselleri güncellemek taze, güncel ve alakalı kalmanın önemli bir parçasıdır. Yüksek kalite seviyesini korurken dosya boyutlarını küçültecek şekilde görselleri optimize etmek, rekabetçi bir siteyi çalıştırmanın bir diğer önemli parçasıdır.
Görüntü sıkıştırma türleri yıllar geçtikçe değişti ve daha iyi hale geldi. Mümkün olan en iyi kullanıcı deneyimini sunmak ve rekabeti yenmek istiyorsanız sitenizi ara sıra daha yeni, yüksek kaliteli, daha küçük resimlerle güncellemeniz gerekir.
Ancak medya dosyalarını silemezsiniz. Bir görselin medya kitaplığından silinmesi, onu kullanan her gönderi için bağlantıların kopmasına neden olur; bu da, güncel olmayan görselleri yerinde bırakmaktan daha fazla sorun yaratır. Bunun yerine, eski görselleri değiştirmek düşünce ve planlama gerektirir.
Neyse ki, WordPress'teki görselleri değiştirmek basit bir işlemdir. Sadece birkaç yönergeyi izlemeniz yeterli. Bu makalede, web siteniz için daha büyük sorunlara neden olmadan WordPress'teki bir görseli nasıl değiştireceğinizi ve bunu yaparken boyutunu nasıl küçülteceğinizi öğreneceksiniz.
Bir göz atalım.
Bir resmi değiştirmenin yaygın nedenleri
Resimler, sayfalara ve gönderilere çok ihtiyaç duyulan görsel uyarıcıları ekler. Metni parçalara ayırırlar, zihnin ilgisini canlı tutarlar ve hatta duygu uyandırmak veya ziyaretçiyi istenen eylemleri gerçekleştirmeye yönlendirmek için bile kullanılabilirler.
Doğal olarak bir web sitesi büyüdükçe medya kütüphanesi de genişler. Yıllar geçtikçe farklı kalitede görseller eklendikçe mevcut görselleri değiştirmek isteyebilirsiniz.
Neden?
Sayfa yükleme hızını ve performansını artırmak için
Hacimli görselleri yüksek kaliteli, düşük dosya boyutlu versiyonlarla değiştirmek, hedeflerinize ulaşma konusunda harikalar yaratabilir.
Bunun nedeni, sitenizdeki büyük resim dosyalarının ağırlığının azaltılmasının daha hızlı yükleme sürelerine yol açması ve daha hızlı yükleme sürelerinin, web sitesi tabanlı çalışmalarınızla ilgili hemen hemen her şeyi iyileştirebilmesidir. Daha iyi görmeyi bekleyebilirsiniz:
Geri dönen ziyaretçi oranları
Büyük resim dosyaları web sitelerini ağırlaştırır ve daha yavaş yüklenmelerine neden olur. Yavaş web siteleri ziyaretçileri rahatsız eder; yüklenmek için birkaç saniyeden fazla beklemezler. Bir süreliğine kalsalar bile, siteniz her zaman yavaş çalışıyorsa geri gelmeye devam etmeyeceklerdir.
Hemen çıkma oranları
Yavaş yükleme, daha yüksek hemen çıkma oranlarına da neden olur. Pingdom'a göre, yüklenmesi üç saniyeden uzun süren web sitelerinin hemen çıkma oranı, iki saniye veya daha kısa sürede yüklenen sitelere göre dört kat daha fazla.
Dönüşüm oranları
Tekrar ediyorum, ziyaretçiler yavaş yüklenen bir sitede kalmayacaklardır. Dolayısıyla, sitenizin amacı potansiyel müşteri toplamak veya satış yapmaksa, gezinmenin sorunsuz ve sezgisel olmasını ve sitenin hızlı yüklenmesini istersiniz.
Arama motoru optimizasyonu
Daha iyi performans aynı zamanda SEO’yu da geliştirir. Sayfa hızı bir arama motoru sıralama faktörüdür. Daha yavaş sayfalar daha düşük sıralama anlamına gelir.
Geçerli görüntüyle ilgili sorunları düzeltmek için
Bir görsel bozulduğunda, ziyaretçi görselin yerine alternatif metni veya bir simgeyi görür; bu da hiç bir işe yaramaz ve itici olur. Sonuçta bu, sitenin güvenilirliğini ve etkinliğini azaltır. Kırık görüntüleri hemen değiştirmek isteyeceksiniz.
Görüntü kalitesini artırmak için
Günümüzün görüntüleri her zamankinden daha canlı, daha canlı ve daha gerçekçi. On yıl önceki eski telefon fotoğraflarınıza bakarsanız bu çok belirgindir. Ancak profesyonel görüntüler bile bir süre sonra eskimiş görünüyor. Mümkün olan en iyi web sitesini çalıştırma konusunda ciddiyseniz, bir kalıntı gibi görünmemek için görselleri düzenli olarak güncellemeniz gerekir.
Görsel markalamayı güncellemek için
Web siteleri genellikle zaman içinde markalarını değiştirir veya değiştirir; bu da görsellerin yeni görünüme uyacak şekilde güncellenmesini gerektirebilir. Logo tasarımını yenilemeniz, arka plan renklerini değiştirmeniz veya yeni markanın genel görünümüne ve tarzına daha iyi uyan resimler kullanmanız gerekebilir.
Ürünleri güncellemek için
Çevrimiçi mağazaların, zaman içinde değiştikçe ürünlerinin fotoğraflarını güncellemesi gerekir. Bu, müşterilerin alacakları ürünün doğru bir tasvirini görmelerini sağlar ve böylece iadeleri, şikayetleri ve kötü değerlendirmeleri azaltır.
WordPress'te bir resmi değiştirmeden önce ne yapılmalı?
Sitenizin performansını artırmak için yalnızca WordPress'teki görselleri değiştirmek, her sayfayı gözden geçirmek ve eski fotoğrafları gönderip silmek istiyorsanız, yenilerini yüklemek oldukça gerçekçi değildir.
Bunun yerine, bir eklenti kullanarak tüm resim dosyalarınızı çok daha verimli bir şekilde optimize edebilirsiniz. Zamandan tasarruf etmenizi sağlayacak ve resimleriniz otomatik olarak optimize edilecektir.
Jetpack Boost bunun için en iyi seçenektir.
Jetpack Boost gibi bir araç yükleyin
Jetpack Boost, görüntüleri (ve daha fazlasını!) yeniden boyutlandırma sürecini otomatikleştiren inanılmaz bir zaman tasarrufu sağlar.
Image CDN özelliği, Jetpack'in küresel içerik dağıtım ağından medya dosyaları sunar. Görüntüleri otomatik olarak yeniden boyutlandırır, daha verimli biçimlere dönüştürür ve her ziyaretçiye en yakın sunucudan teslim eder.
Görüntü Kılavuzu aracı, görsellerinizin dosya boyutlarını, ideal olmayan çözünürlükleri ve en boy oranlarını otomatik olarak düzelterek hem kullanıcı deneyimini hem de yükleme süresini iyileştirir.
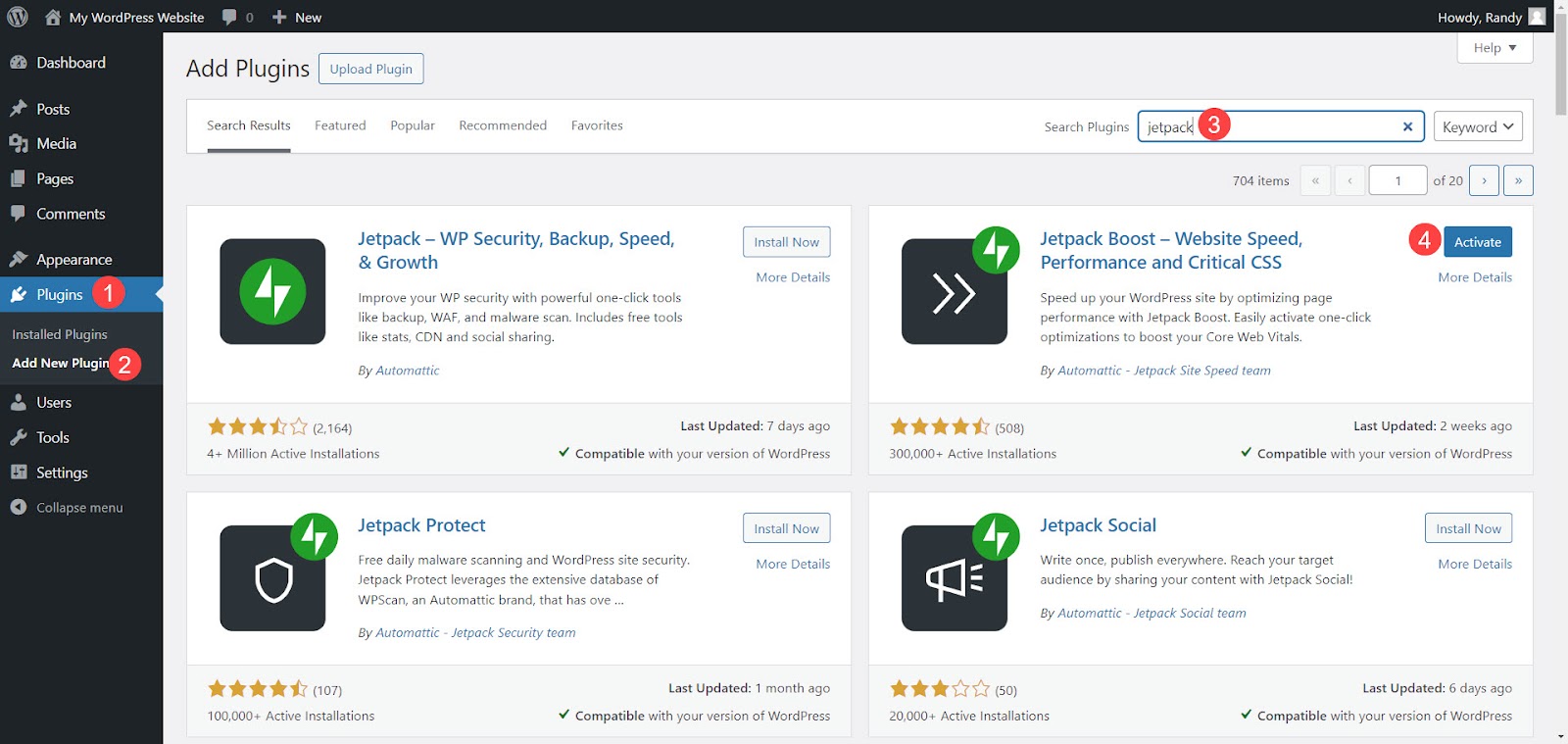
Jetpack Boost'u yüklemek için WordPress kontrol panelinde Eklentiler → Yeni Eklenti Ekle seçeneğine gidin. Jetpack Boost'u arayın. Seçeneklerinizden onu bulun ve Yükle → Etkinleştir'e tıklayın.

“Resim Kılavuzu”nu ve “Resim CDN'sini” etkinleştirin
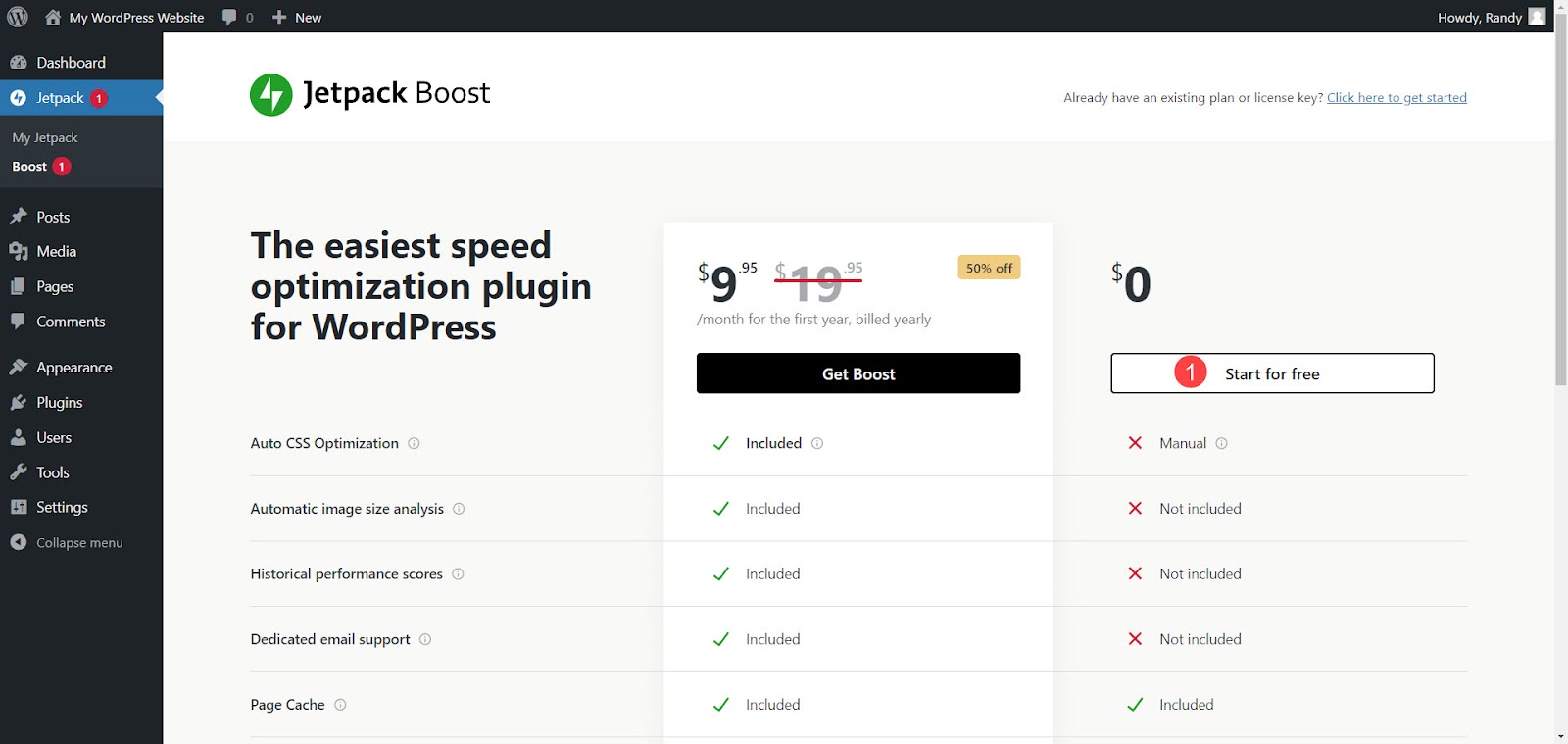
Jetpack Boost yüklenip etkinleştirildiğinde, sizden ücretsiz veya premium olarak istediğiniz sürümü seçmenizi isteyecektir.
Ücretsiz sürüm size şu konularda yardımcı olabilir:
- Kritik CSS yüklemesini optimize edin
- Site sayfalarını önbelleğe al
- Gerekli olmayan JavaScript'i erteleyin
- JavaScript ve CSS'yi birleştirme
- Görüntü CDN'sinin gücünden yararlanın
- Resim boyutu hatalarını düzeltin
Premium sürüm aşağıdaki gibi özellikler ekler:
- Otomatik CSS optimizasyonu
- Otomatik görüntü boyutu analizi
- Geçmiş performans puanları
- Görüntü CDN kalitesi ayarları
- Özel e-posta desteği
Bu eğitimin amaçları doğrultusunda ücretsiz sürümü kullanıyoruz. Başlamak için Ücretsiz başlat 'ı tıklayın.

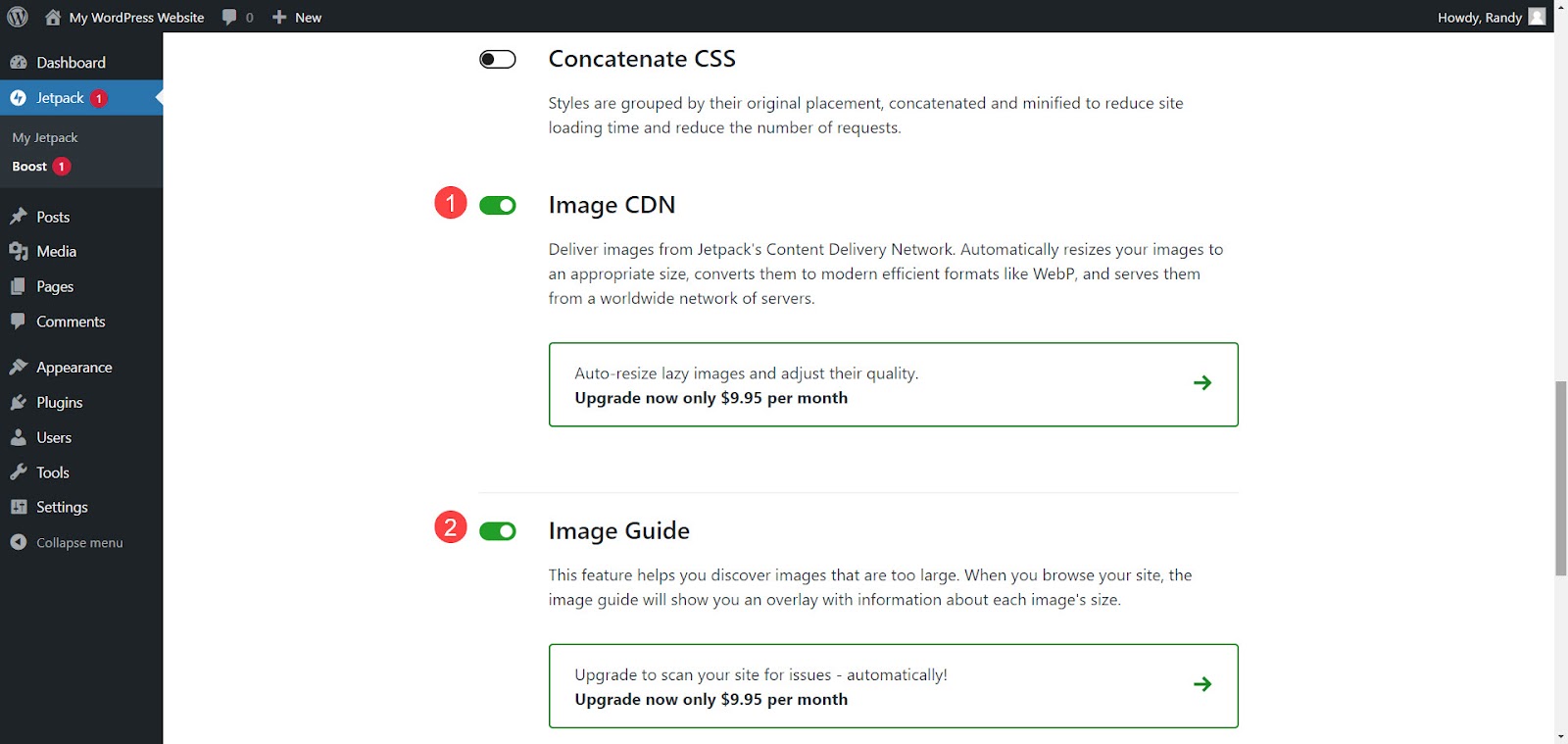
Sayfa Ayarlar ekranına yenilendiğinde, Resim CDN'si ve Resim Kılavuzu'na doğru aşağı kaydırın. Her iki geçişi de etkinleştirin. Hem Image CDN hem de Image Guide görsellerinizi optimize etmeye hazırdır.

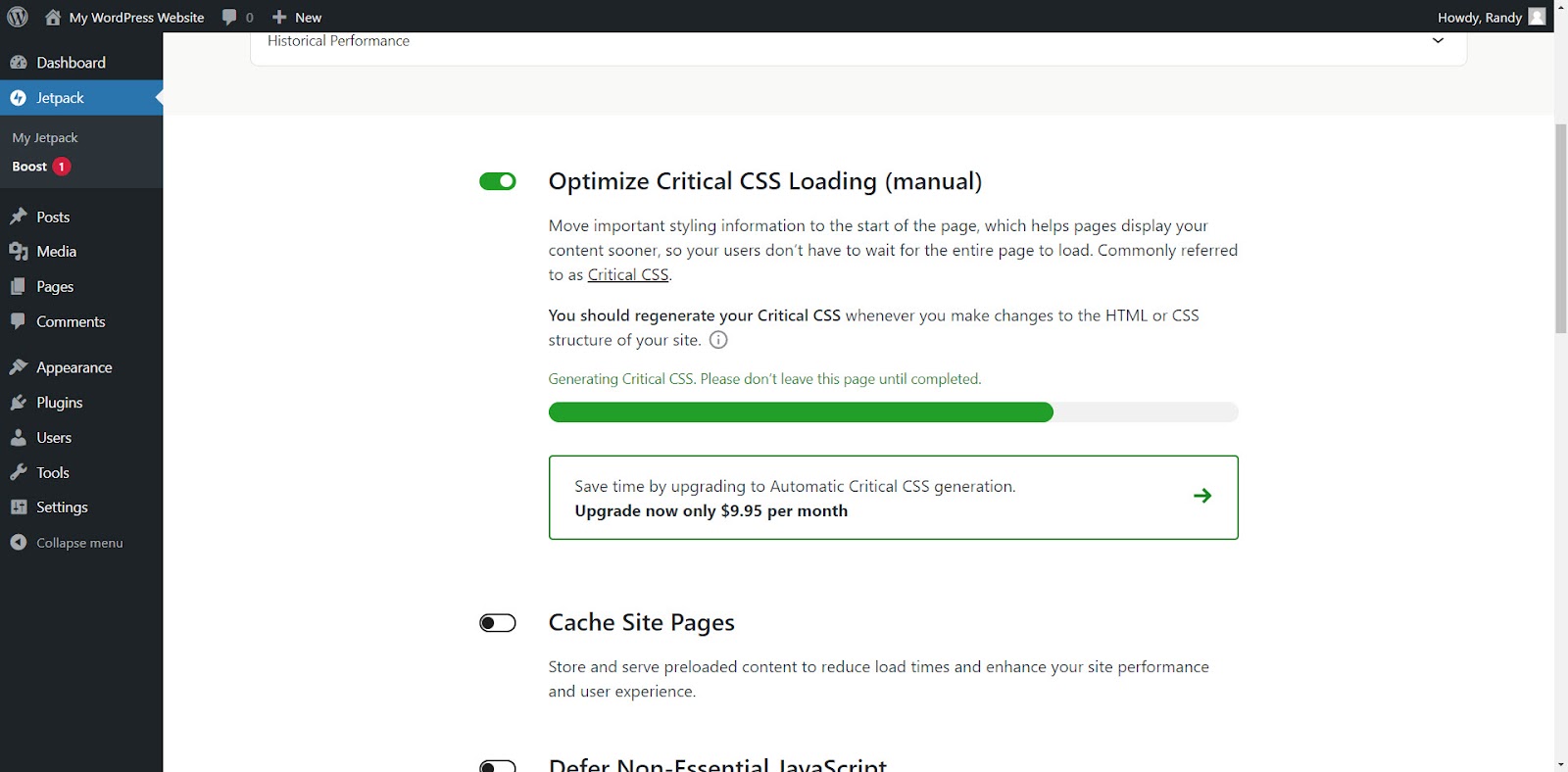
Kritik CSS Yüklemesini Optimize Et varsayılan olarak etkindir. Kritik CSS'yi otomatik olarak oluşturur. İşlem tamamlanıncaya kadar bu sayfada kalın.

Otomatik görüntü yeniden boyutlandırma ve optimizasyon için Jetpack Boost'u kullanın
Resim CDN'si ve Resim Kılavuzu arka planda çalışır. Ayarları değiştirmenize gerek yoktur. Boost, etkinleştirildikten sonra siteniz için genel bir puan sağlar.
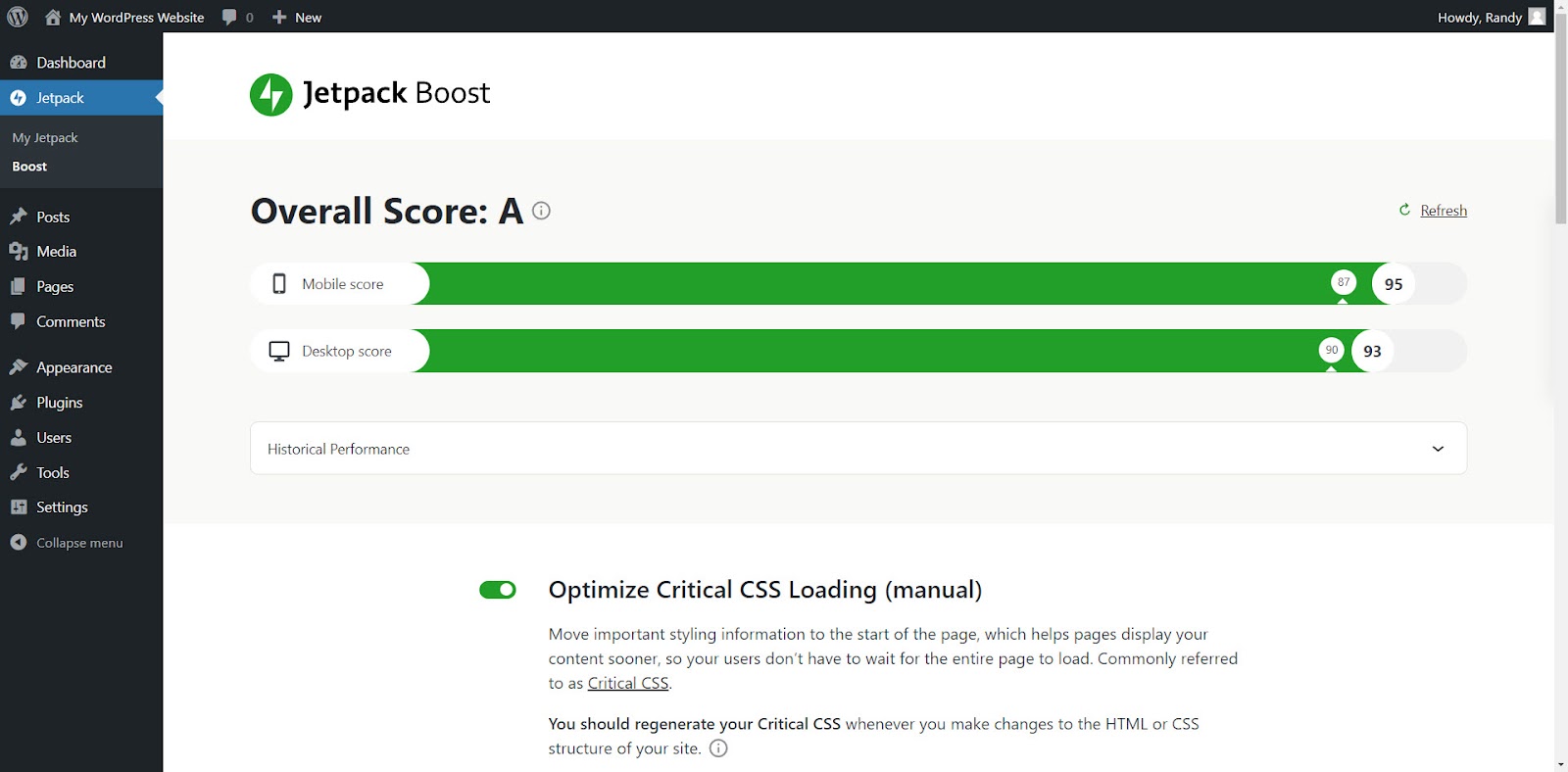
Genel Puan
Genel puan, mobil ve masaüstü için ayrı ayrı sonuçları görüntüler. Bu, sitenizin hızını ve geçmiş performansını gösterir. Puan, ücretsiz özelliklerin bir parçasıdır; geçmiş performansın kilidini açmak için premium sürüm gerekir. Puanınızı görmek için Jetpack → Boost'a gidin ve en son puanı görmek için Yenile'yi seçin.
Puan sitenizin içeriğine ve optimizasyonuna bağlı olarak değişir. Boost'u etkinleştirmeden önce bir test sitesinin mobil için 87 ve masaüstü için 90 puan aldığını varsayalım. Ardından eklentiyi etkinleştirdikten sonra sırasıyla 93 ve 95 puan alıyor. Site artık daha hızlı yükleniyor ve daha az sunucu kaynağı kullanıyor.

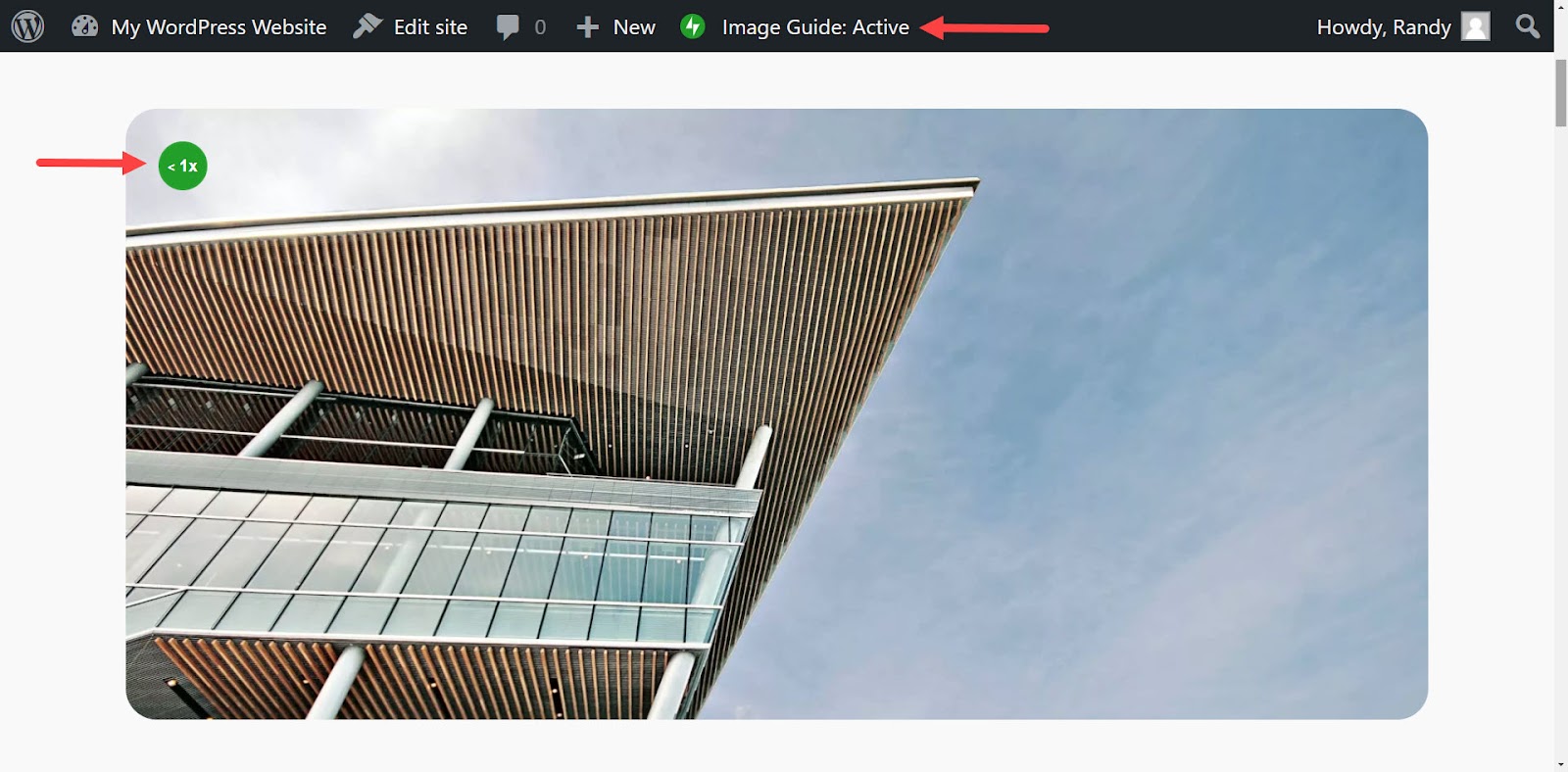
Resim Kılavuzu
Resim Kılavuzu, web sitesinin ön ucundaki bilgileri görüntüler. Etkinleştirmek veya duraklatmak için üst menüdeki Görüntü Kılavuzu'na tıklayın. Etkin olduğunda bilgiler, her görüntünün sol üst köşesindeki yeşil daireler içinde görünür.

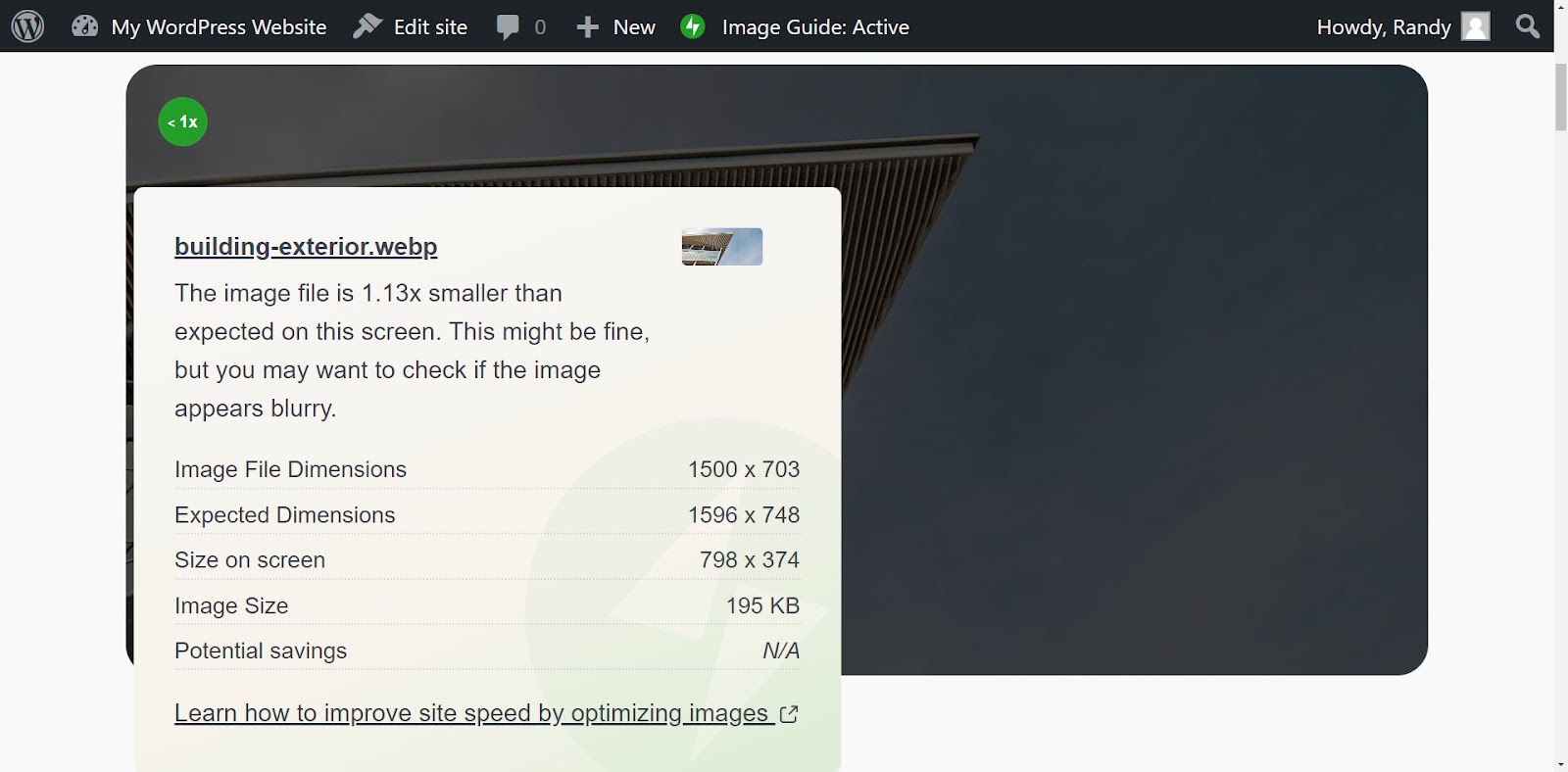
Resimlerle ilgili bilgileri görmek için üzerlerine gelin. Açılan bir pencerede dosya uzantısı, görsel boyutu, potansiyel tasarruf hakkında bilgiler ve görsellerin nasıl optimize edileceğini öğrenebileceğiniz bir bağlantı sunulur.
Bu örnek, görüntünün bu ekran için beklenenden 1,14 kat daha küçük olduğunu ve bulanık görünebileceğini göstermektedir. Ayrıca dosyanın boyutlarını, ekrandaki boyutu ve dosya boyutunu da sağlar.

WordPress'te bir görsel nasıl değiştirilir (dört yol)
İster WordPress medya kitaplığında ister belirli bir içerikte görseli değiştiriyor olun, WordPress'te bir görseli hatalara neden olmadan değiştirmenin birkaç yöntemi vardır. WordPress'te bir görseli değiştirmenin dört yoluna bakalım.
Yöntem 1: Blok düzenleyiciyi kullanma
Bu yöntem, eski görüntüyü içerikte değiştirirken WordPress medya kitaplığında bırakır. Eski görseli kullanan diğer içerikler de aynısını yapmaya devam edecektir. Bu, orijinali diğer gönderiler için korurken yalnızca bir veya iki konumdaki görseli değiştirmek istiyorsanız idealdir.
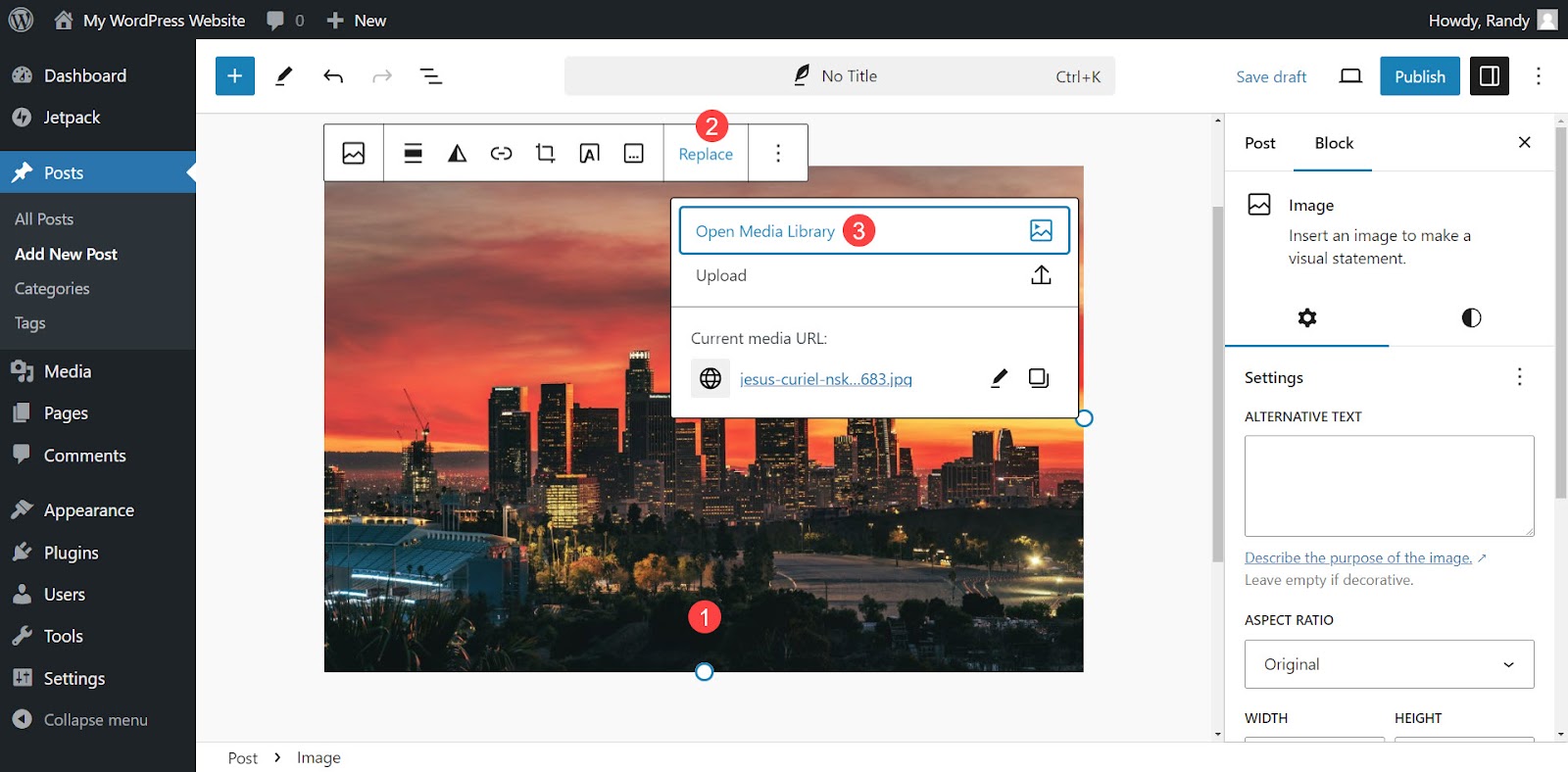
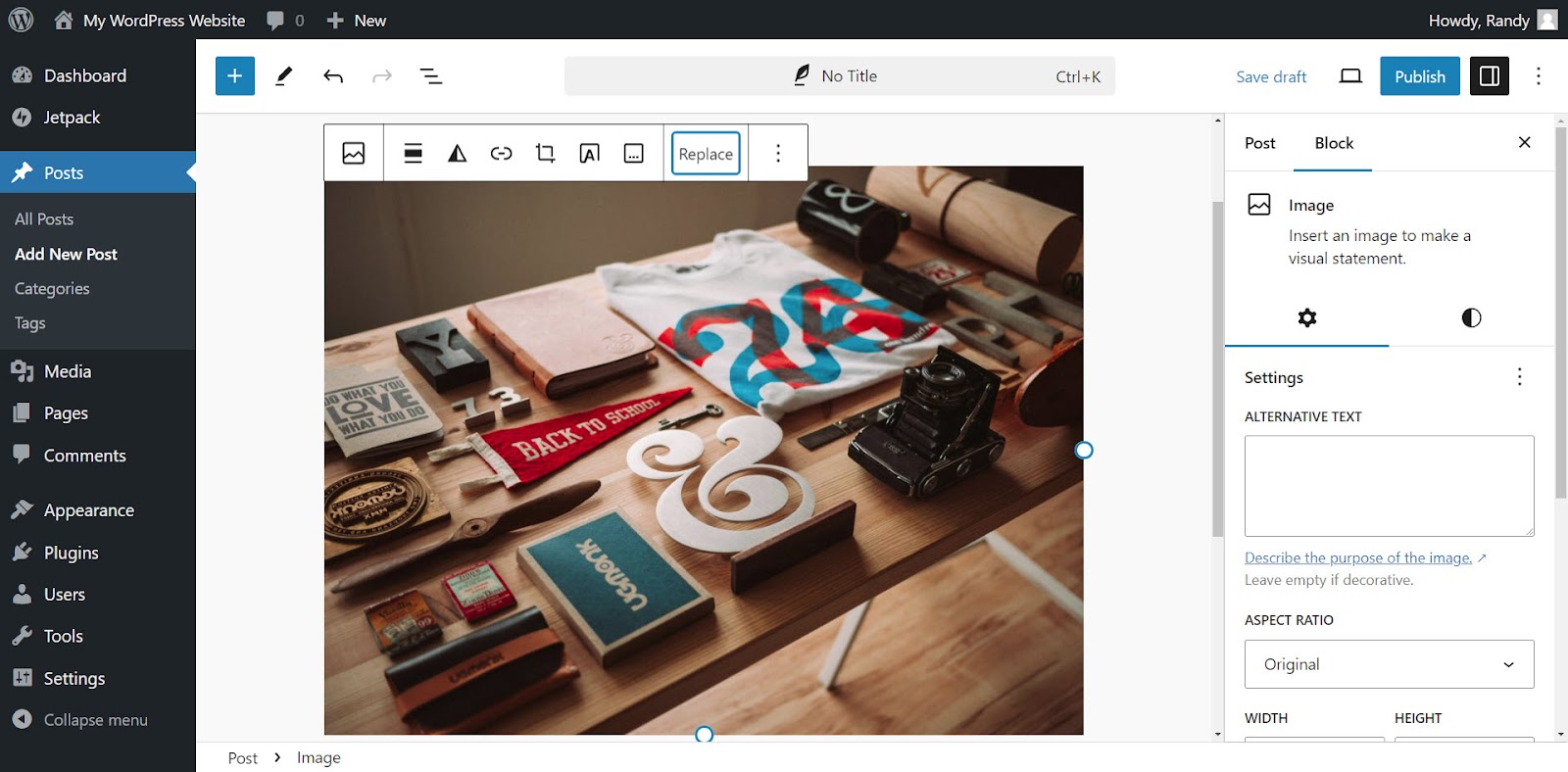
İçeriği açın ve değiştirmek istediğiniz resmi seçin. Bu, görüntü bloğunun üzerinde bir menü açar. Küçük bir açılır pencere görmek için Değiştir'i tıklayın. Medya Kitaplığını Aç'ı seçin.

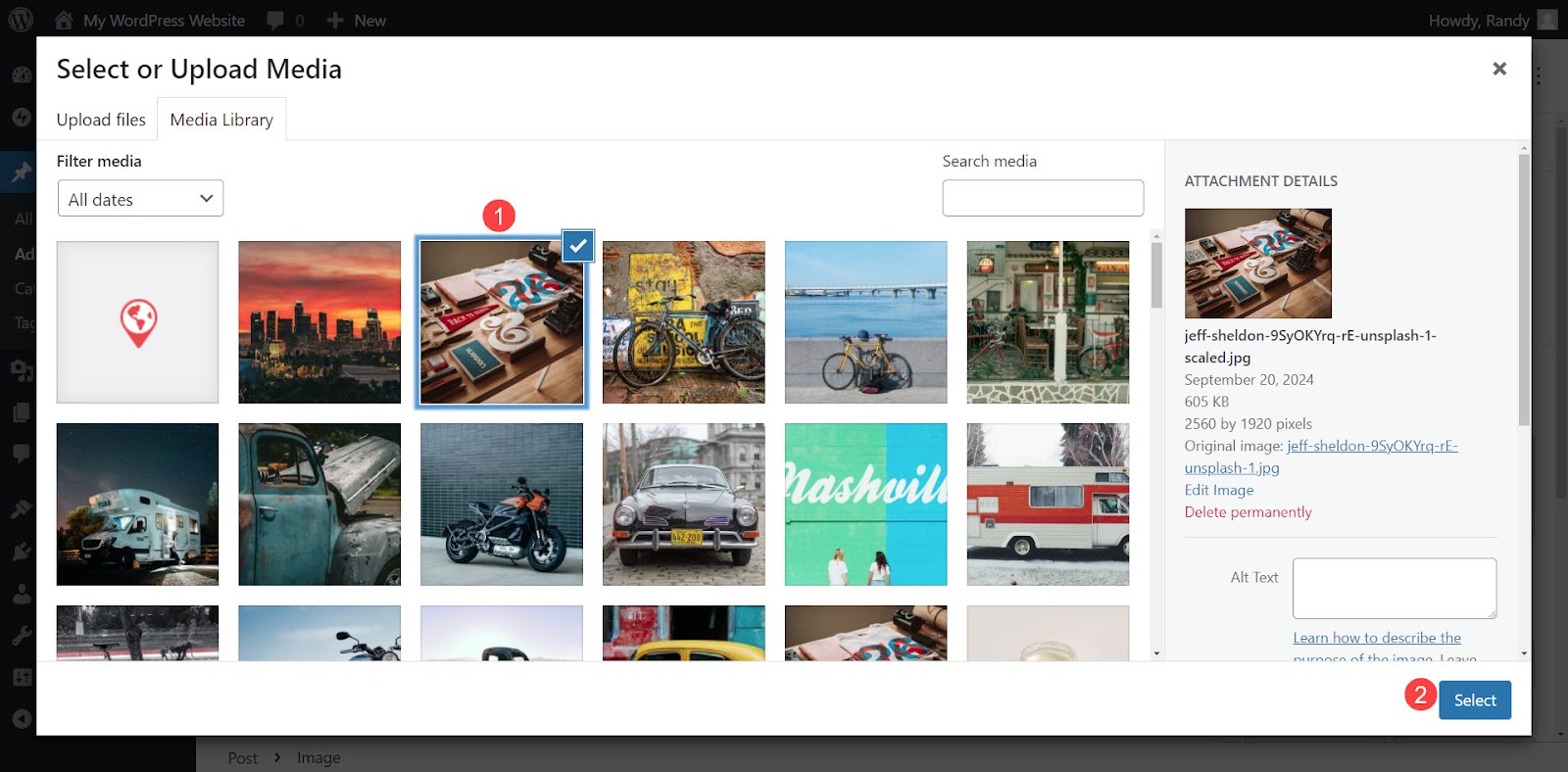
WordPress medya kitaplığınızda kullanmak istediğiniz görsele gidin ve onu seçin. Bunu yapmak için kitaplığın sağ alt köşesindeki Seç'e tıklayın.

Yeni görseliniz WordPress bloğundaki eski görselin yerini alacak. Orijinal görsel medya kitaplığında hâlâ mevcuttur ve onu kullanan diğer tüm sayfalar veya gönderiler onu normal şekilde görüntülemeye devam eder.

Birkaç gönderideki bir görseli manuel olarak değiştirmek çok fazla zaman almaz ancak çok sayıda gönderideki birden fazla görseli değiştirmeniz gerekiyorsa zaman alıcı hale gelir. Ayrıca bir gönderiyi gözden kaçırıp eski görseli tüm konumlara değiştirmek yerine yerinde bırakmanız da mümkündür.
Bu nedenle, görsel birden fazla gönderide kullanılıyorsa ve tüm konumlar için değiştirmek istiyorsanız medya kitaplığındaki görseli değiştirmek daha iyidir.
Yöntem 2: WordPress medya kitaplığını kullanma
Bu yöntem, WordPress medya kitaplığındaki eski görüntünün yerini alır. Eski görseli kullanan herhangi bir içerik, eski görselin yerine yeni görsele sahip olacaktır. Bu yöntem, görselin web sitesindeki birçok gönderide kullanıldığı ve eski görselin hiç kalmasını istemediğiniz durumlarda idealdir. URL'yi sağlam tutar ve web sitesi içindeki bağlantı hatalarını azaltır.
Bir eklenti yükleyin
Medya kitaplığının içindeki bir resmi değiştirme seçeneğini eklemek için bir eklenti kullanın. Eklenti, içeriğinizde hatalara neden olmadan görseli değiştirir. Aralarından seçim yapabileceğiniz birkaç iyi eklenti var. Medya Değiştirmeyi Etkinleştir eklentisi en popüler olanıdır. Değiştirme süreci üzerinde kontrol sahibi olmanızı sağlar.
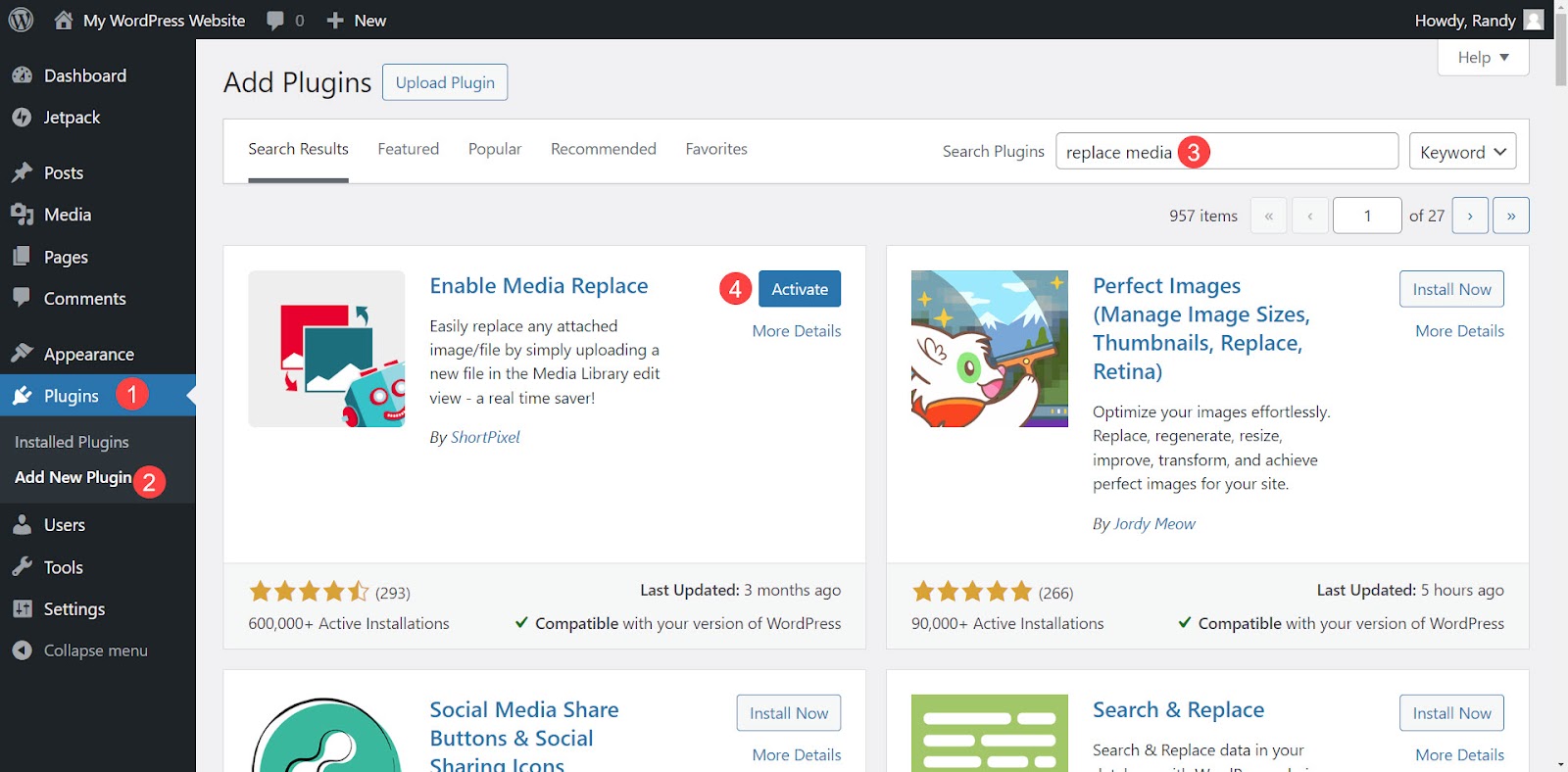
Medya Değiştirmeyi Etkinleştir eklentisini yüklemek için WordPress kontrol panelinde Eklenti → Yeni Eklenti Ekle seçeneğine gidin. “Medya Değiştirmeyi Etkinleştir” seçeneğini arayın. Listelenen seçeneklerden eklentiyi bulun, ardından Şimdi Yükle'yi ve ardından Etkinleştir'i tıklayın. Kurulduktan sonra Medyayı Değiştir, medya kitaplığınızda bir seçenek olacaktır.

WordPress için en kolay hız optimizasyon eklentisi
Jetpack Boost, sitenize dünyanın önde gelen web siteleriyle aynı performans avantajlarını sağlar; geliştirici gerektirmez.
Sitenizi ücretsiz olarak güçlendirinListe görünümünde medya kitaplığındaki bir görüntüyü değiştirme
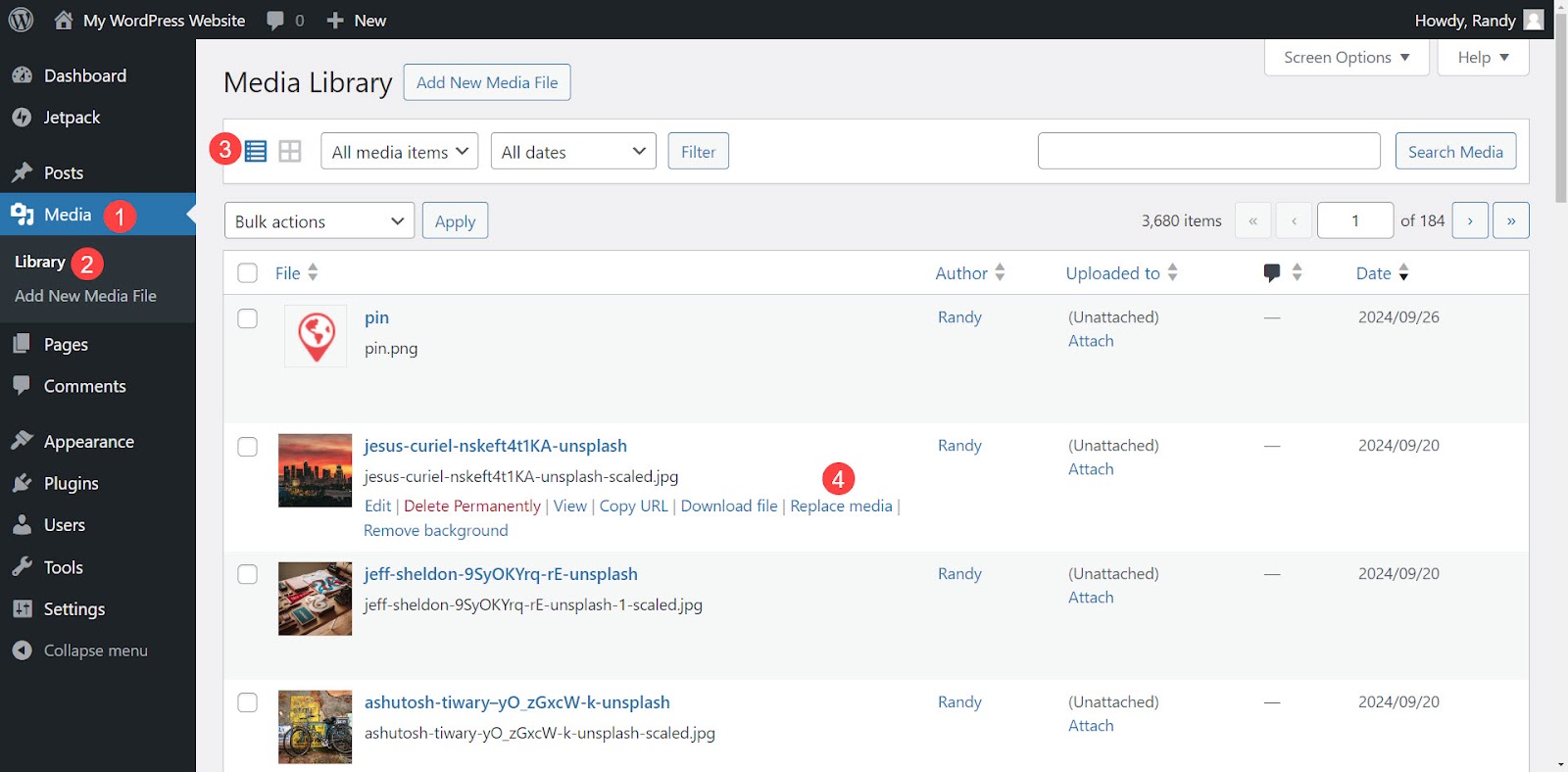
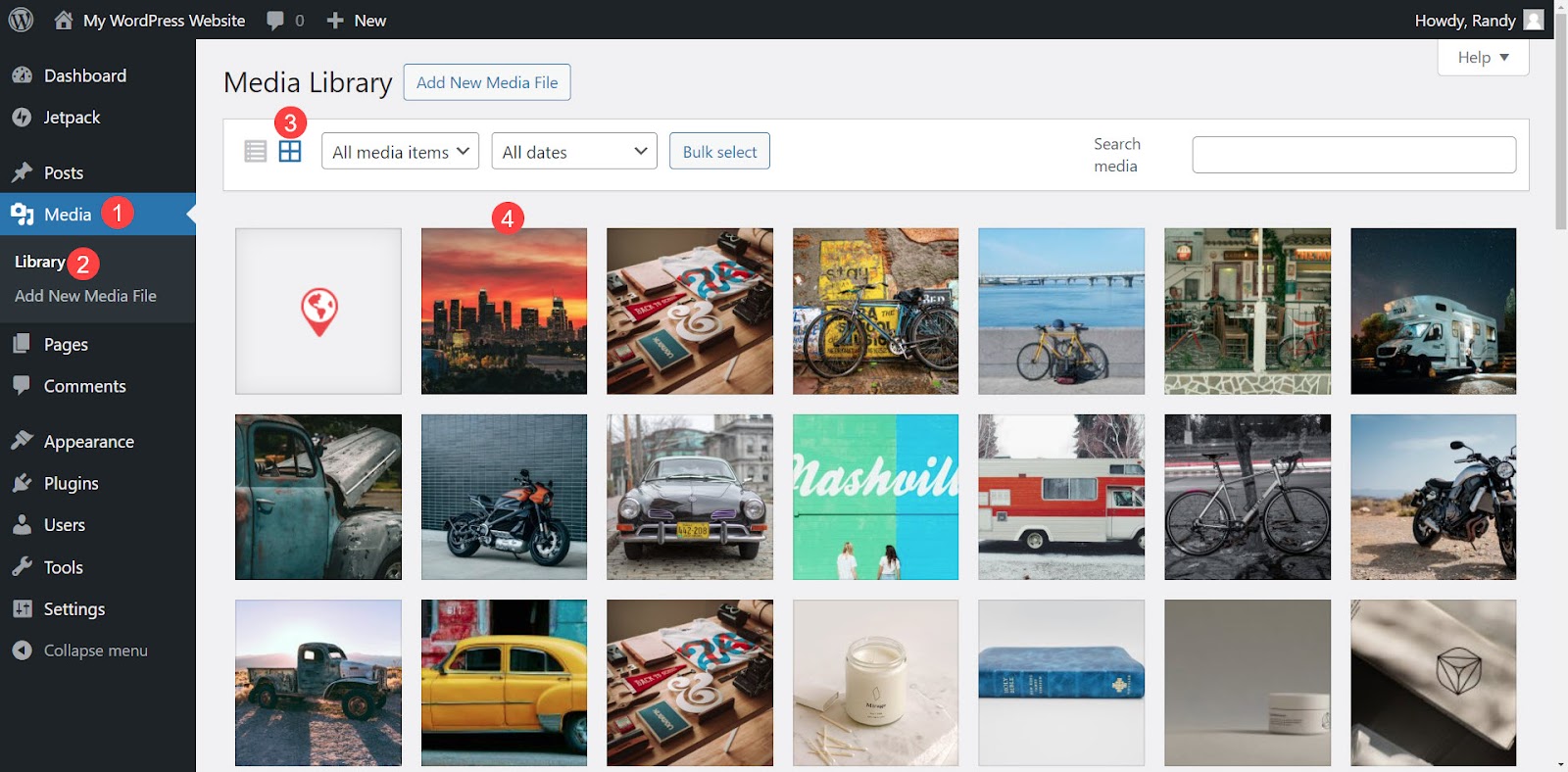
Medya kitaplığındaki bir görüntüyü Medya Değiştirmeyi Etkinleştir eklentisiyle değiştirmek basittir. WordPress kontrol panelinde Medya → Kütüphane seçeneğine gidin. Liste simgesini seçin, değiştirmek istediğiniz görseli arayın, üzerine gelin ve Medyayı Değiştir'i tıklayın.

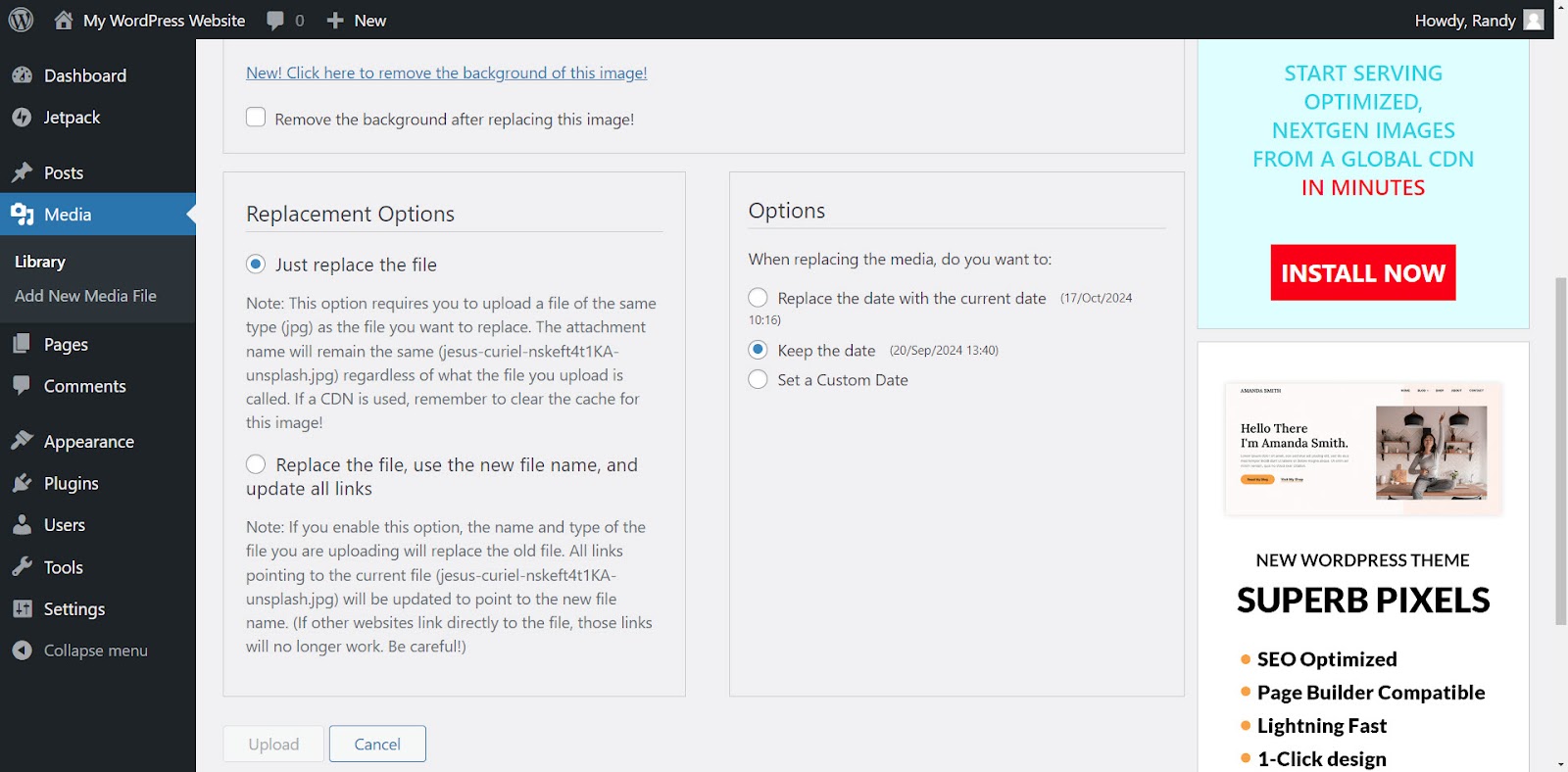
Değiştirme seçeneklerini içeren yeni bir pencere açılır. Yeni görüntüyü seçmeden önce ekranın altındaki seçeneklerinizi belirleyin. Bu eklentinin iki değiştirme seçeneği vardır:
- Dosyayı değiştirin . Aynı türden bir medya dosyası kullanın ve dosya adını koruyun. Bu yalnızca dosyayı değiştirecektir.
- Dosyayı değiştirin, yeni medya dosyası adını kullanın ve tüm bağlantıları güncelleyin . Dosya adını değiştirin ve yeni dosyayı görüntülemek için tüm içeriği güncelleyin. Ancak bu, doğrudan yeni görsele bağlantı veren harici web sitelerini güncellemez; dolayısıyla bu bağlantılar artık çalışmaz.
Hangi değiştirme seçeneklerini seçerseniz seçin, yeni dosya tarihi için de seçenekler belirleyebilirsiniz. Seçenekler şunları içerir:

- Orijinal tarihi geçerli tarihle değiştirin.
- Orijinal tarihi koruyun.
- Özel bir tarih kullanın.

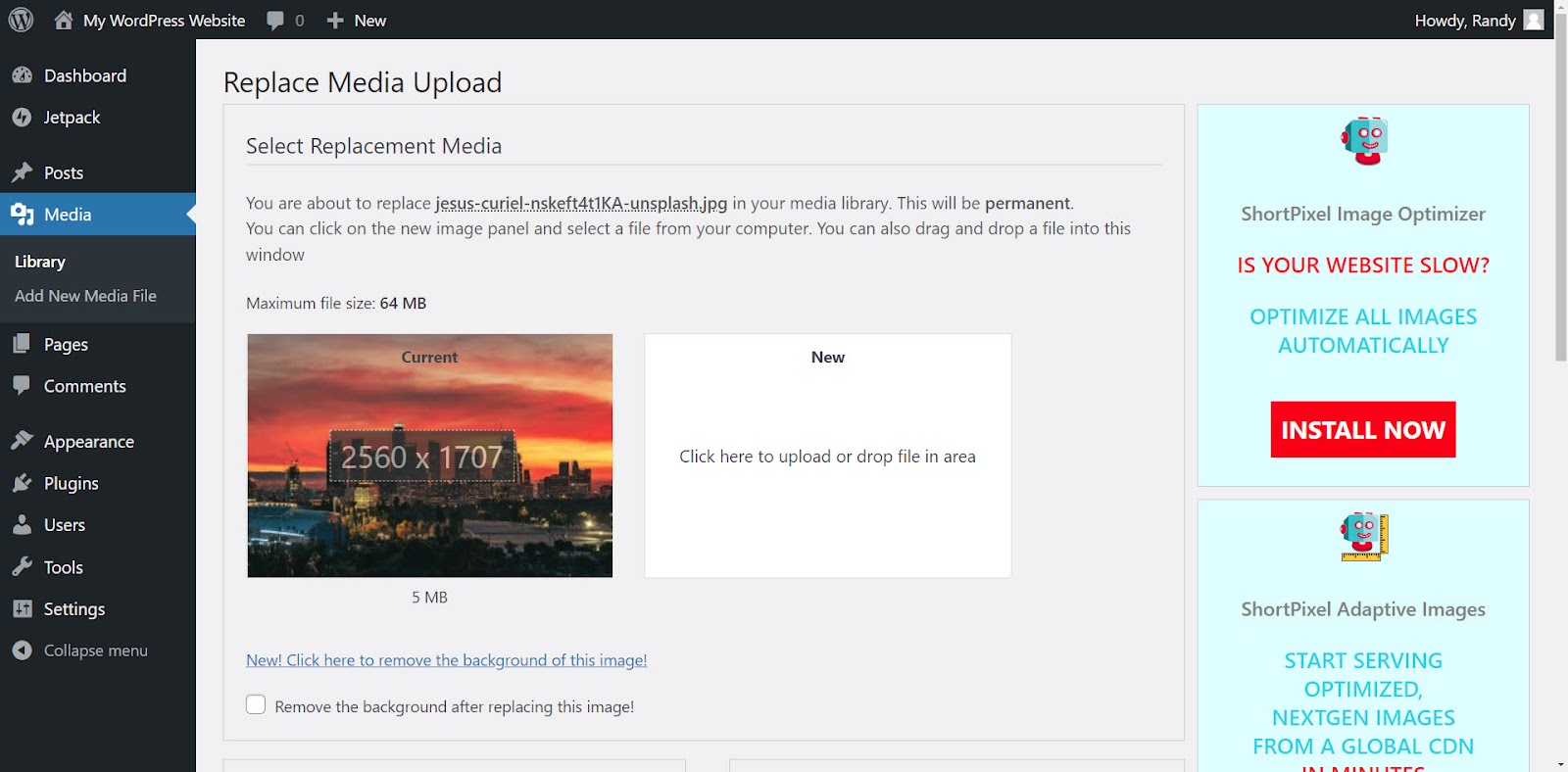
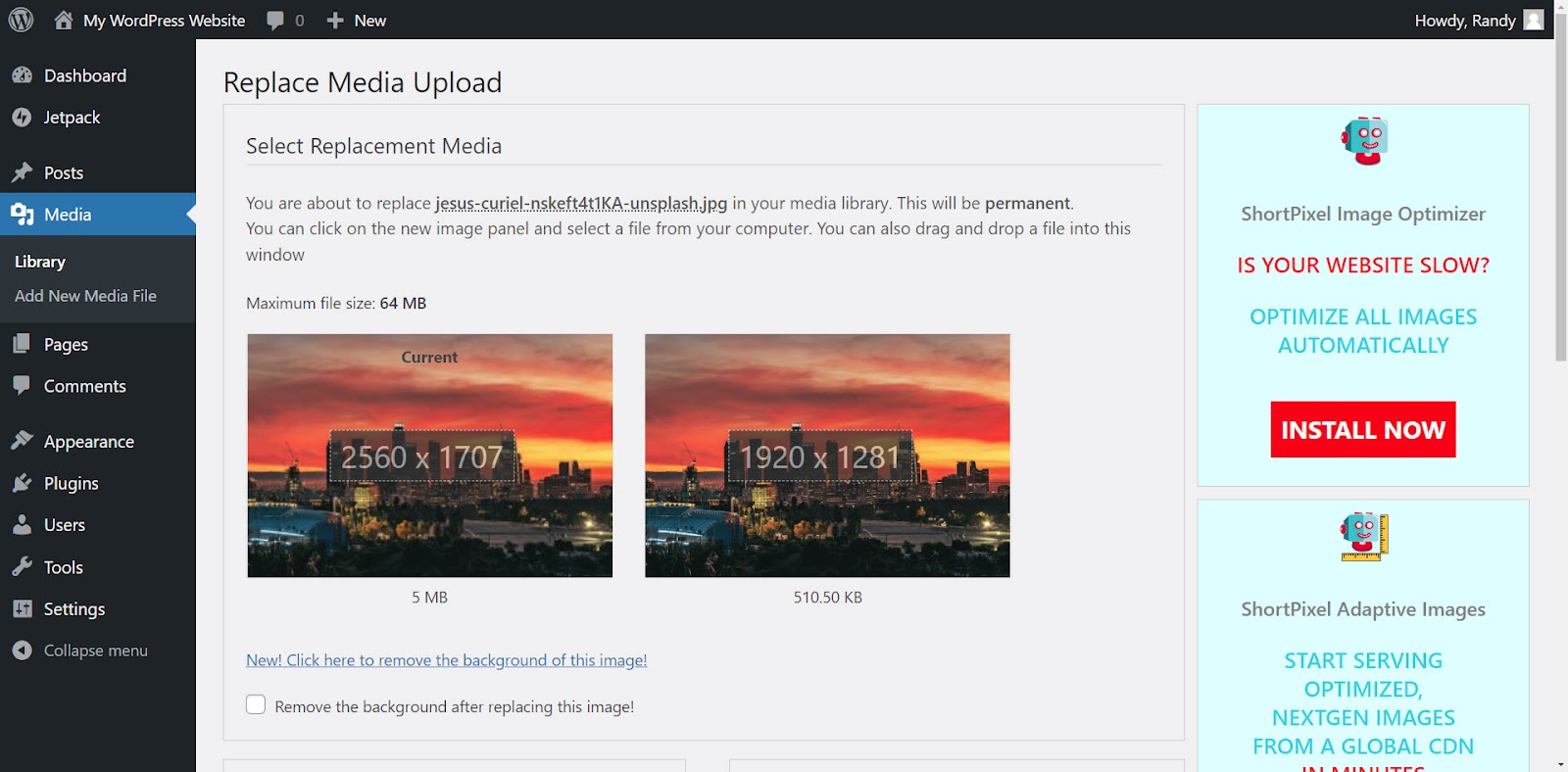
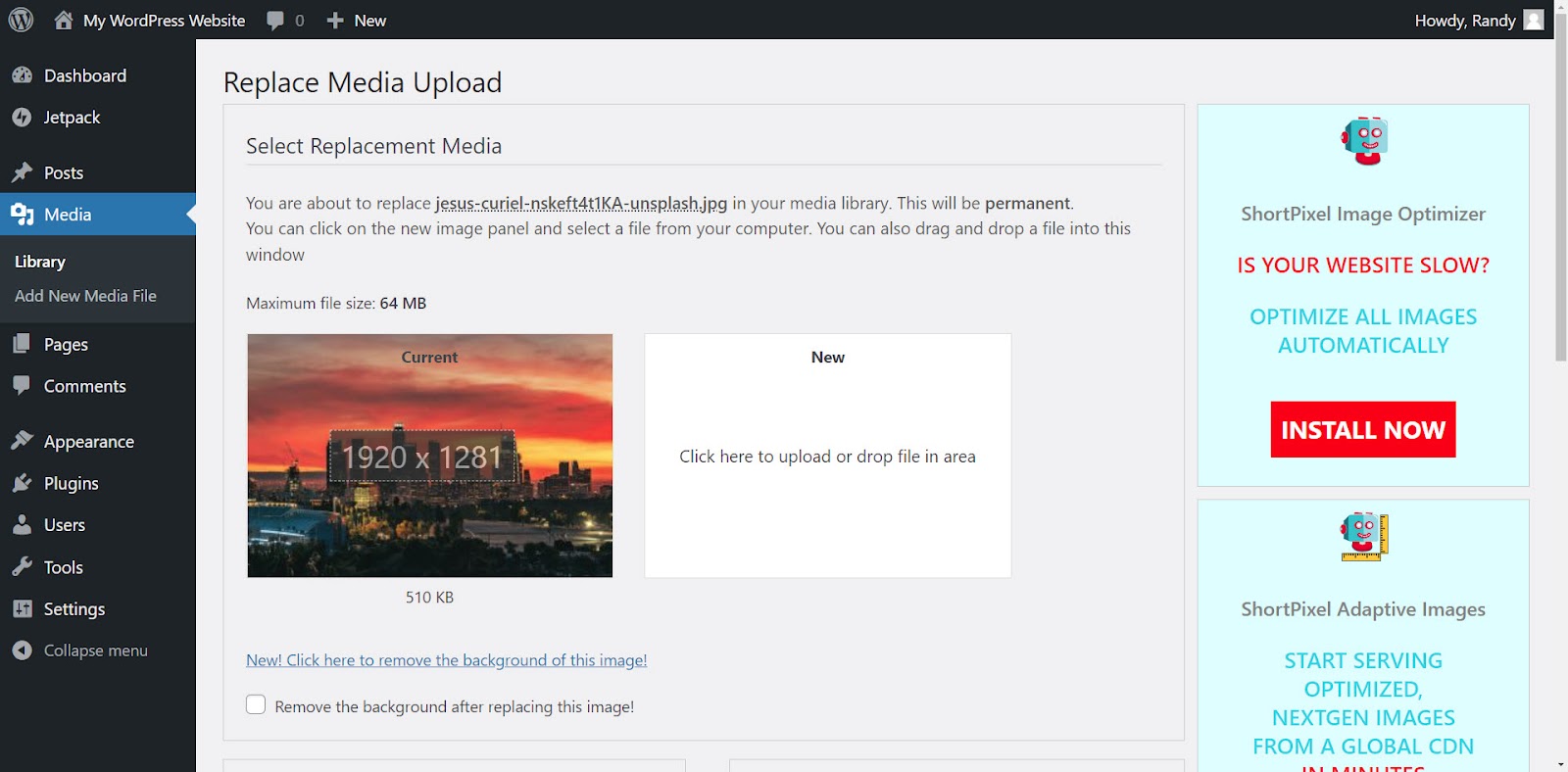
Medya Değiştirmeyi Etkinleştir ekranının üst kısmında, Yedek Medyayı Seç adlı bir alan göreceksiniz. Solda geçerli dosyayı ve sağda yeni dosya için bir alanı gösterir. Bilgisayarınızda bir konum açmak için Yeni'yi tıklayın veya yeni dosyanızı masaüstünüzden alana sürükleyin.

Yeni görseli önizleyin ve görseli yüklemeden önce önceki ve sonraki halini karşılaştırın. Bu örnekte, yeniden boyutlandırılan görsel, 5 MB olan orijinalinden çok daha küçük olan 510 KB boyutunda yükleniyor. Resim, bir resim düzenleyici aracılığıyla manuel olarak yeniden boyutlandırıldı ve sıkıştırıldı.

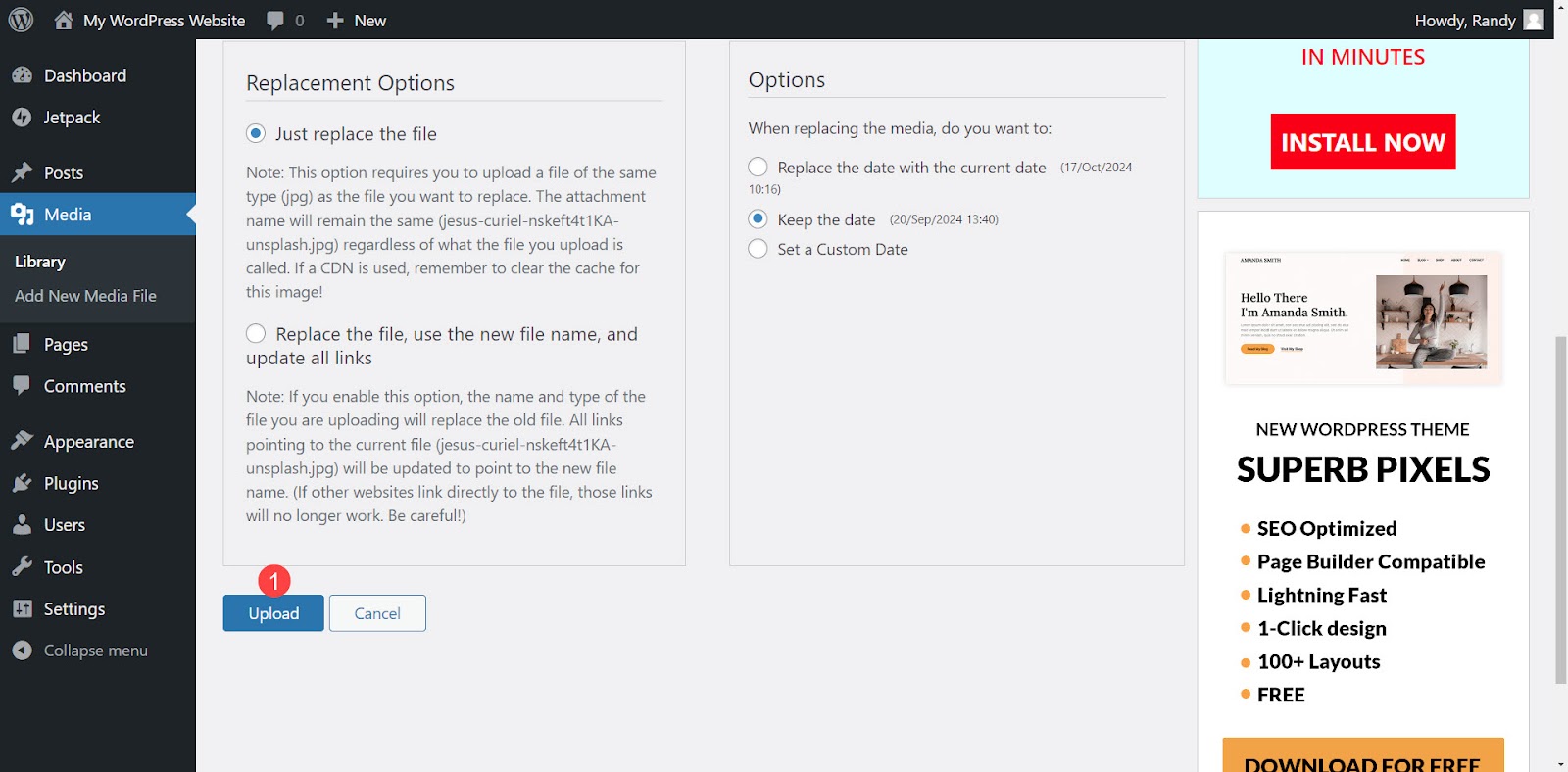
Sayfanın alt kısmındaki Yükle'ye tıklayın.

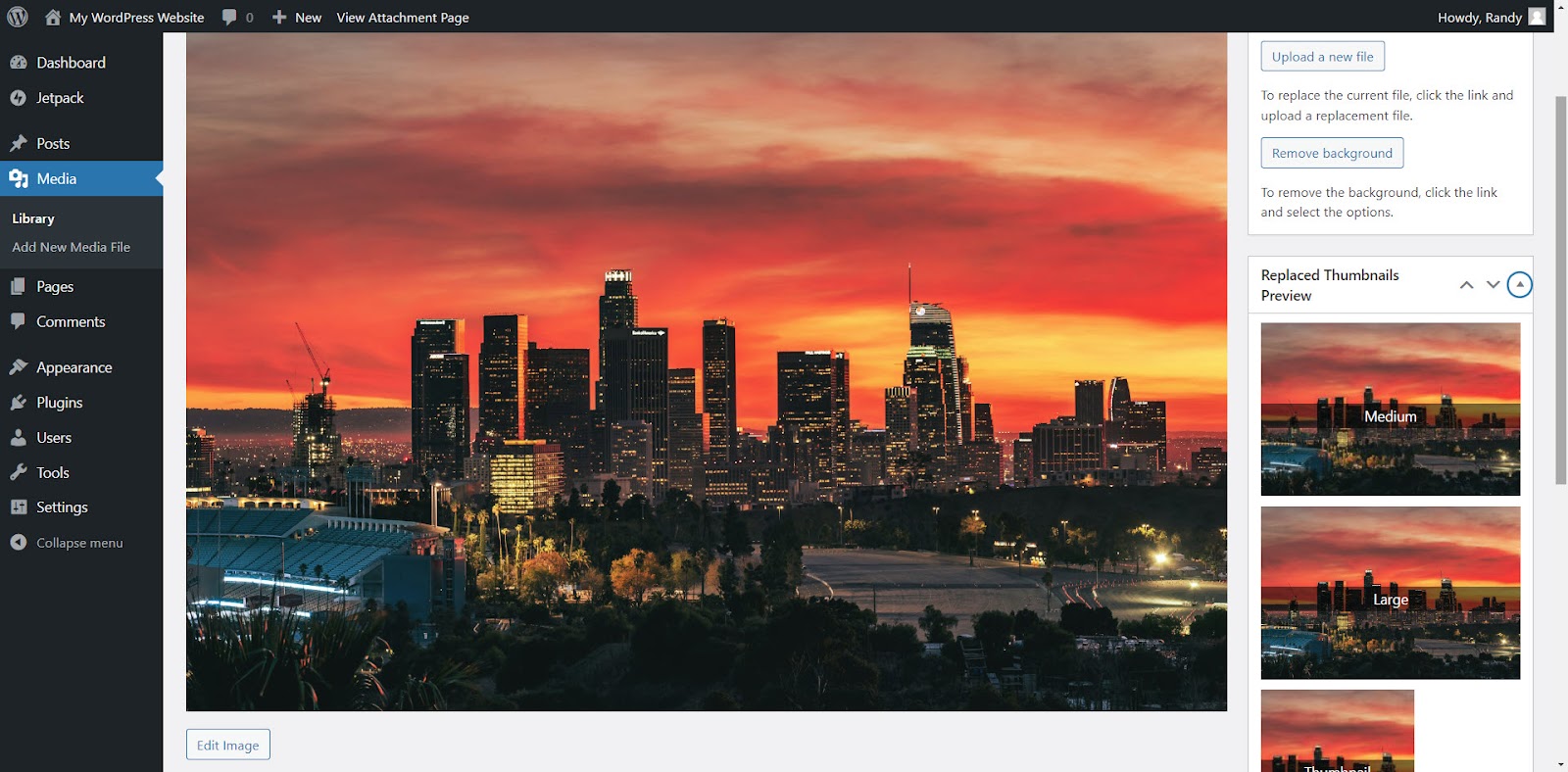
Yükleme tamamlandığında, dosyanın değiştirildiğini bildiren bir mesaj görüntülenir ve bir resim düzenleyiciye yönlendirilirsiniz. İsterseniz bu düzenleyiciden yeni bir görsel yükleyin ve sağ kenar çubuğunda küçük resim olarak kullanmak istediğiniz görsel boyutunu seçmek için aşağı kaydırın.

Izgara görünümünde medya kitaplığındaki bir görüntüyü değiştirme
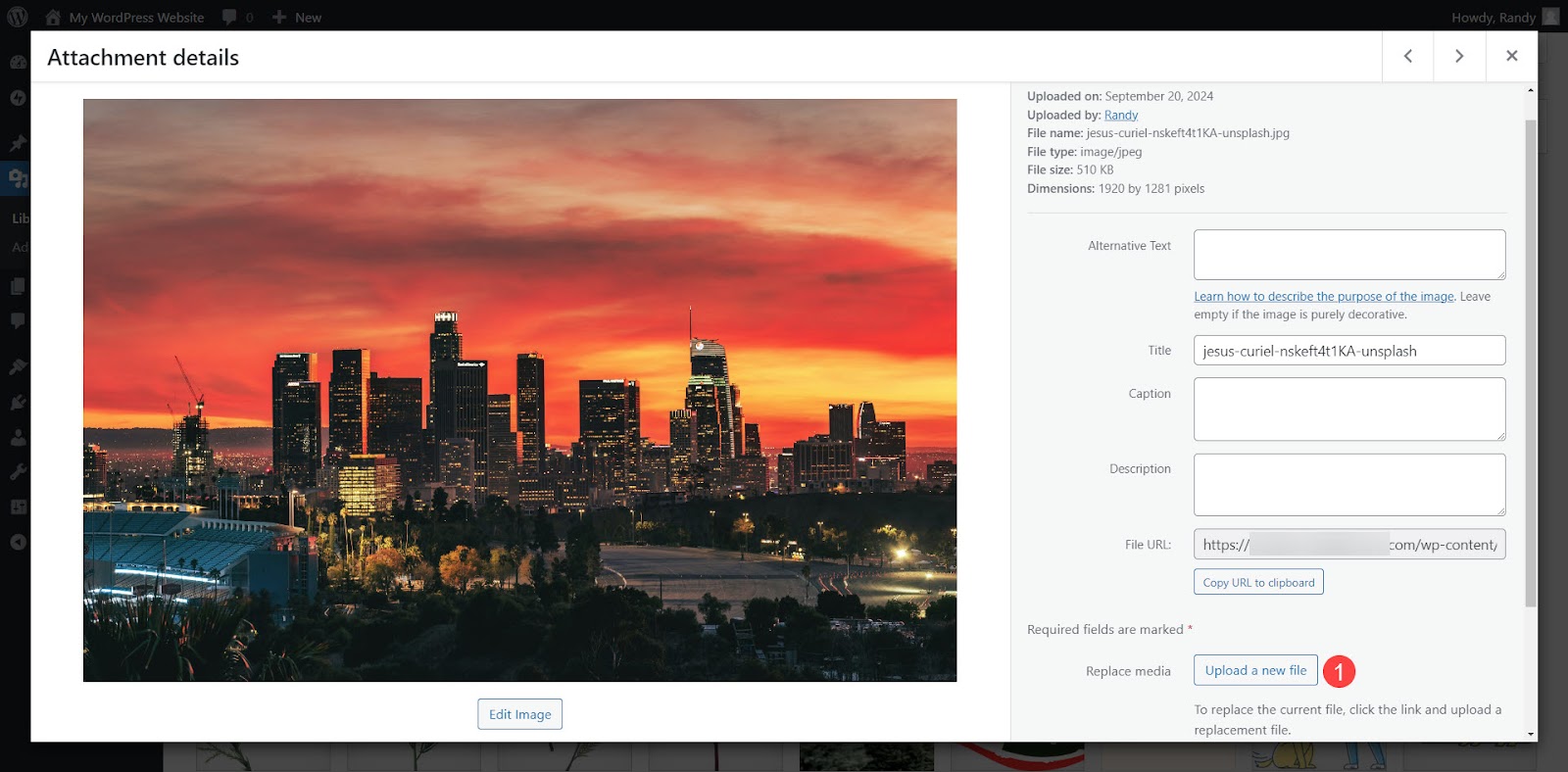
Ek ayrıntılarını açmak için değiştirmek istediğiniz resmi seçin. Etkin değilse ızgara simgesini seçin.

Açılır pencerenin sağ tarafında Yeni bir dosya yükle etiketli düğmeyi tıklayın.

Bu sizi önceki örnekte açıklandığı gibi görüntüyü değiştirebileceğiniz Medya Yüklemeyi Değiştir ekranına götürür.

Yöntem 3: Sayfa oluşturucunuzun düzenleyicisini kullanma
Bu yöntem, blok düzenleyicinin kullanıldığı işleme benzer şekilde çalışır. İçerikteki eski görselin yerini alır ancak onu medya kitaplığında tutar. Bu şekilde eski görseli kullanan diğer tüm içerikler onu kullanmaya devam eder. Birkaç gönderideki görselleri değiştirmek ancak orijinali diğer gönderilerde kullanmak üzere kitaplıkta tutmak istiyorsanız bu idealdir.
Elementor en popüler sayfa oluşturuculardan biridir, bu yüzden onu kullanarak görselleri nasıl değiştireceğimizi tartışalım.
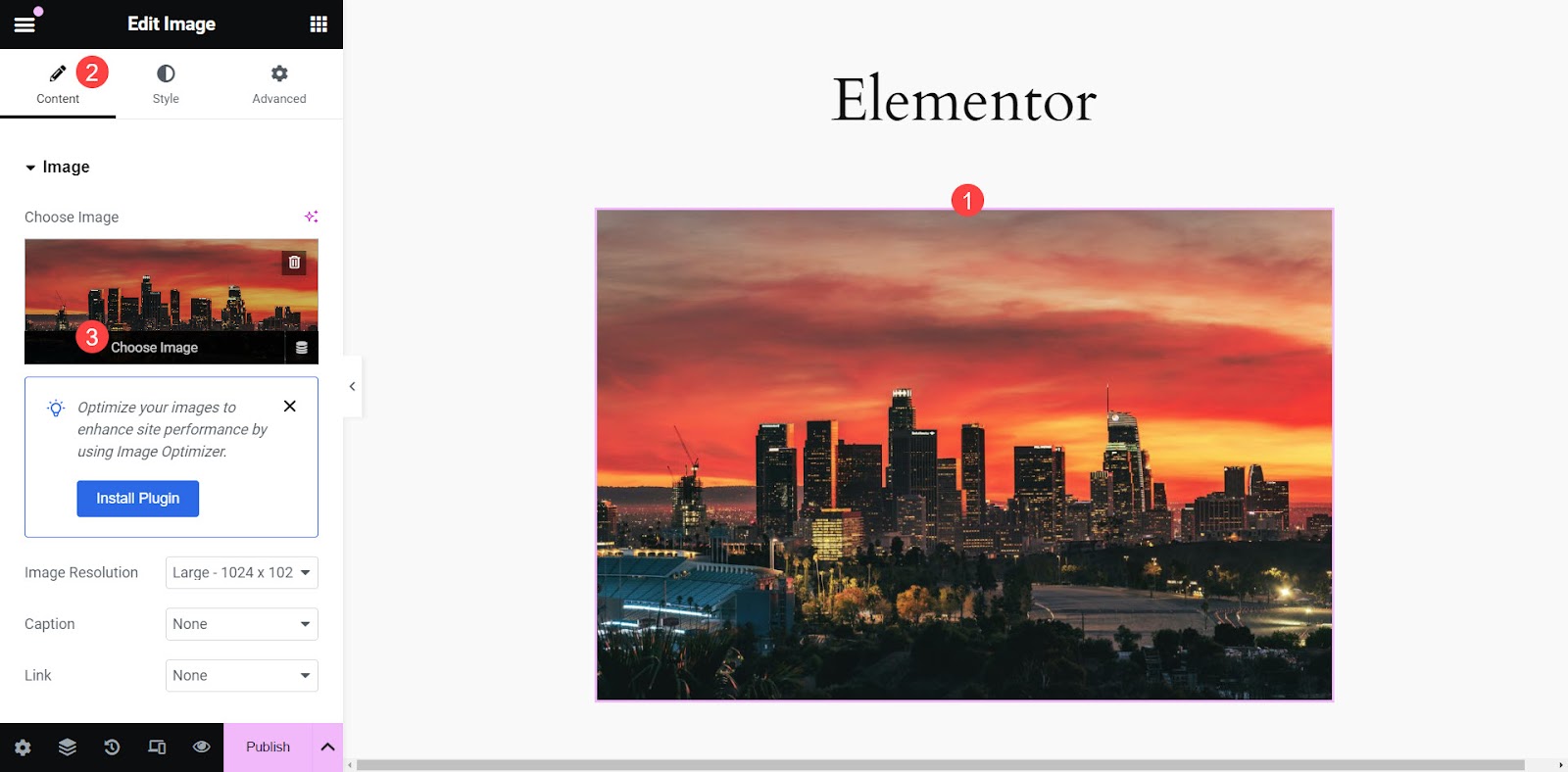
Elementor'daki görselleri değiştirmek için içeriğinizde değiştirmek istediğiniz görsele tıklayın. Ekranın sol tarafında bir menü açılır. Bu menü resim bloğuna ilişkin tüm seçenekleri içerir. Menünün üst kısmında üç sekme bulunmalıdır.
Henüz seçilmemişse İçerik sekmesini seçin. Farenizi menüdeki görselin üzerine getirin. Menüdeki görselin altında küçük bir düğme belirir ve ardından medya kitaplığını açmak için Resim Seç etiketli düğmeye tıklayın.

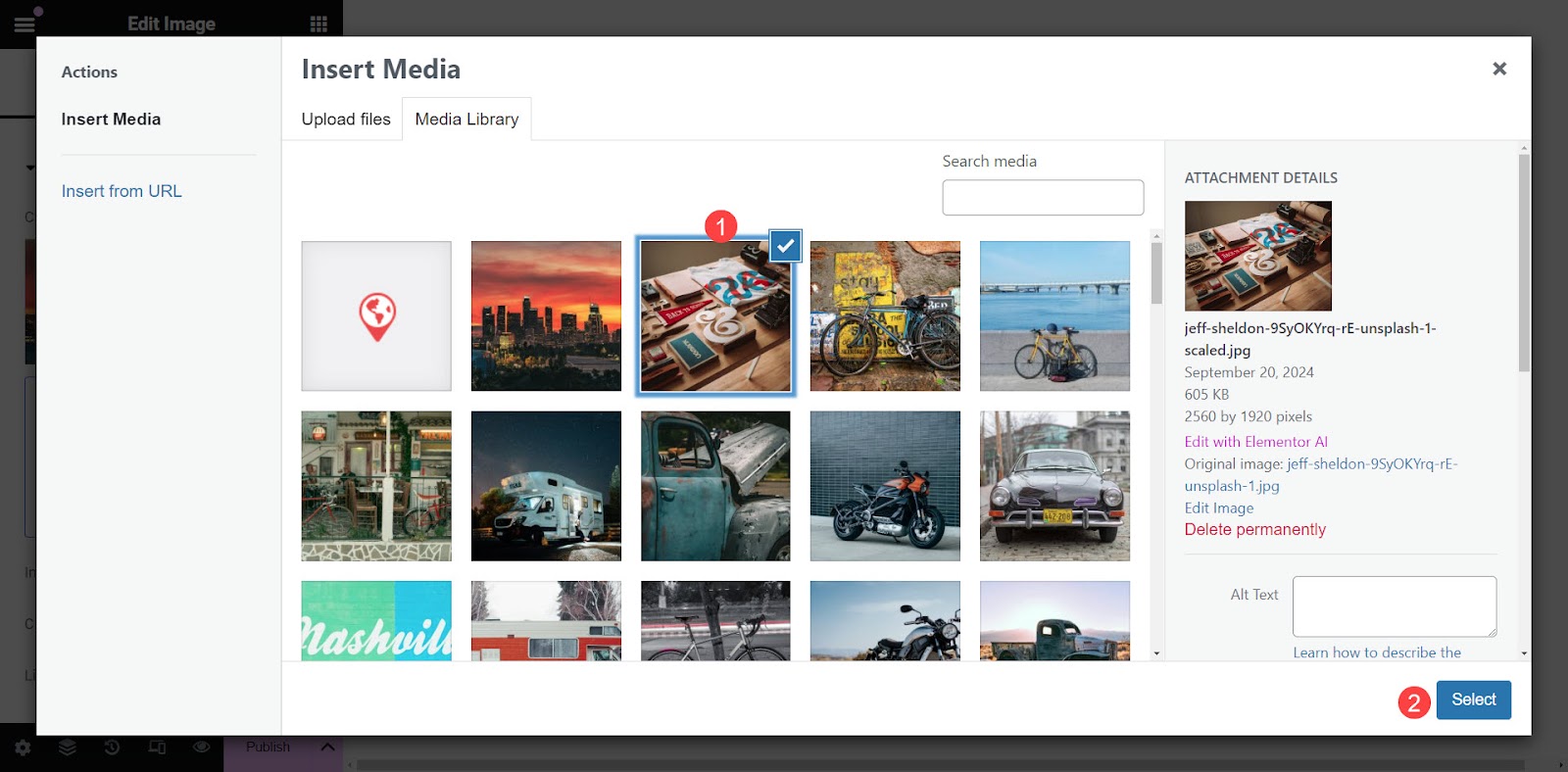
Yeni görüntüyü seçin ve medya kitaplığı ekranının sağ alt köşesindeki Seç düğmesine tıklayın.

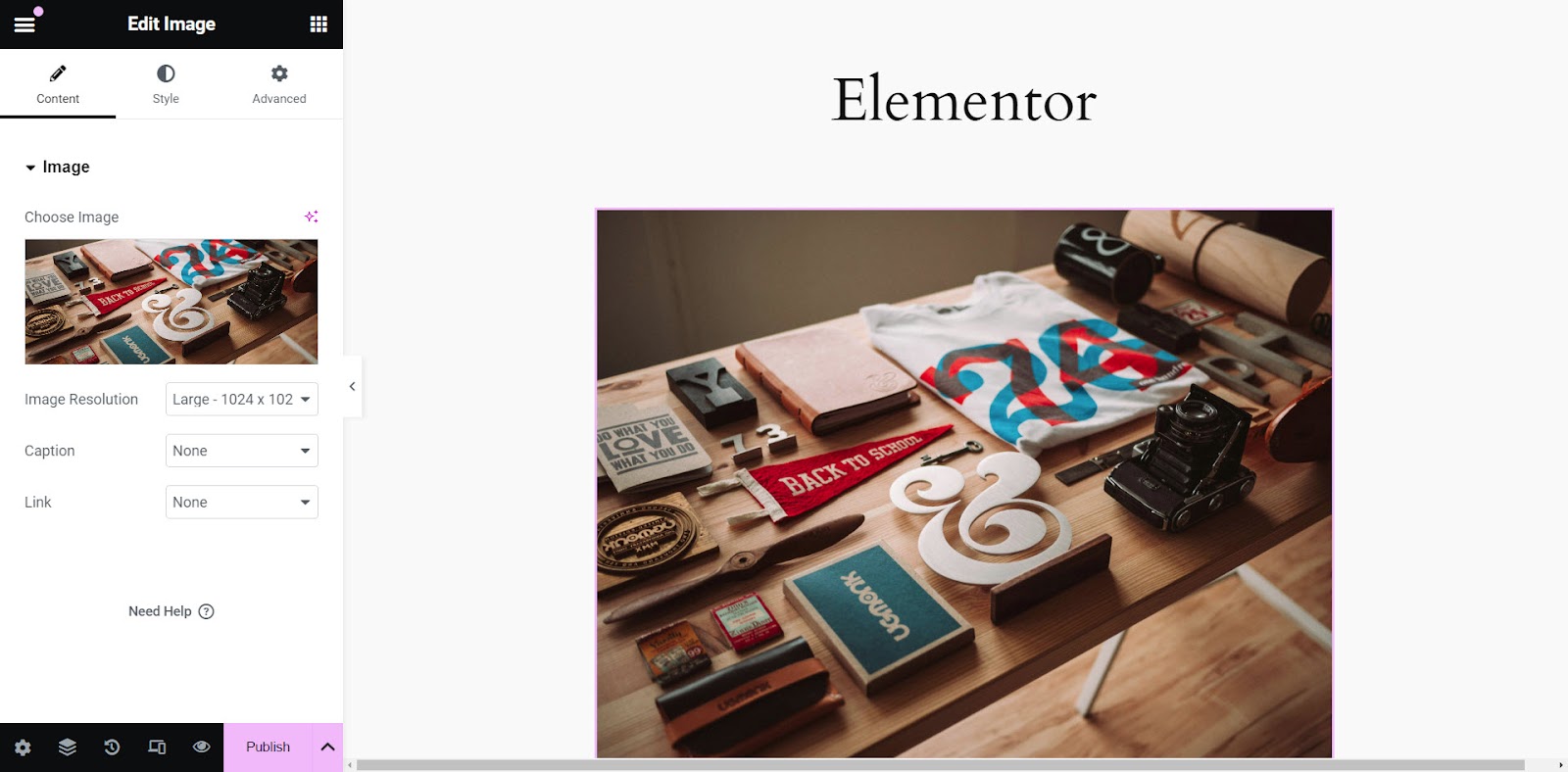
Yeni görsel, içerikteki eski görselin yerini alacaktır ancak orijinal görsel, diğer içeriklerde kullanılmak üzere medya kitaplığında hâlâ mevcuttur.

Yöntem 4: FTP veya barındırma dosya yöneticiniz aracılığıyla
Başka bir seçenek de, medya kitaplığındaki eski bir resmi, resmin URL'sini korurken yenisiyle değiştirmek için FTP'yi veya ana makinenizin dosya yöneticisini kullanmaktır. Bu yaklaşım, görselleri kullanıldıkları her yerde değiştirmek için bir eklenti kullanmak istemiyorsanız idealdir.
Bir FTP istemcisine veya barındırma şirketiniz tarafından sağlanan dosya yöneticisine ihtiyacınız olacak. Dosya navigasyonu her ikisi için de aynıdır. Bu eğitim için dosya yöneticisini kullanalım.
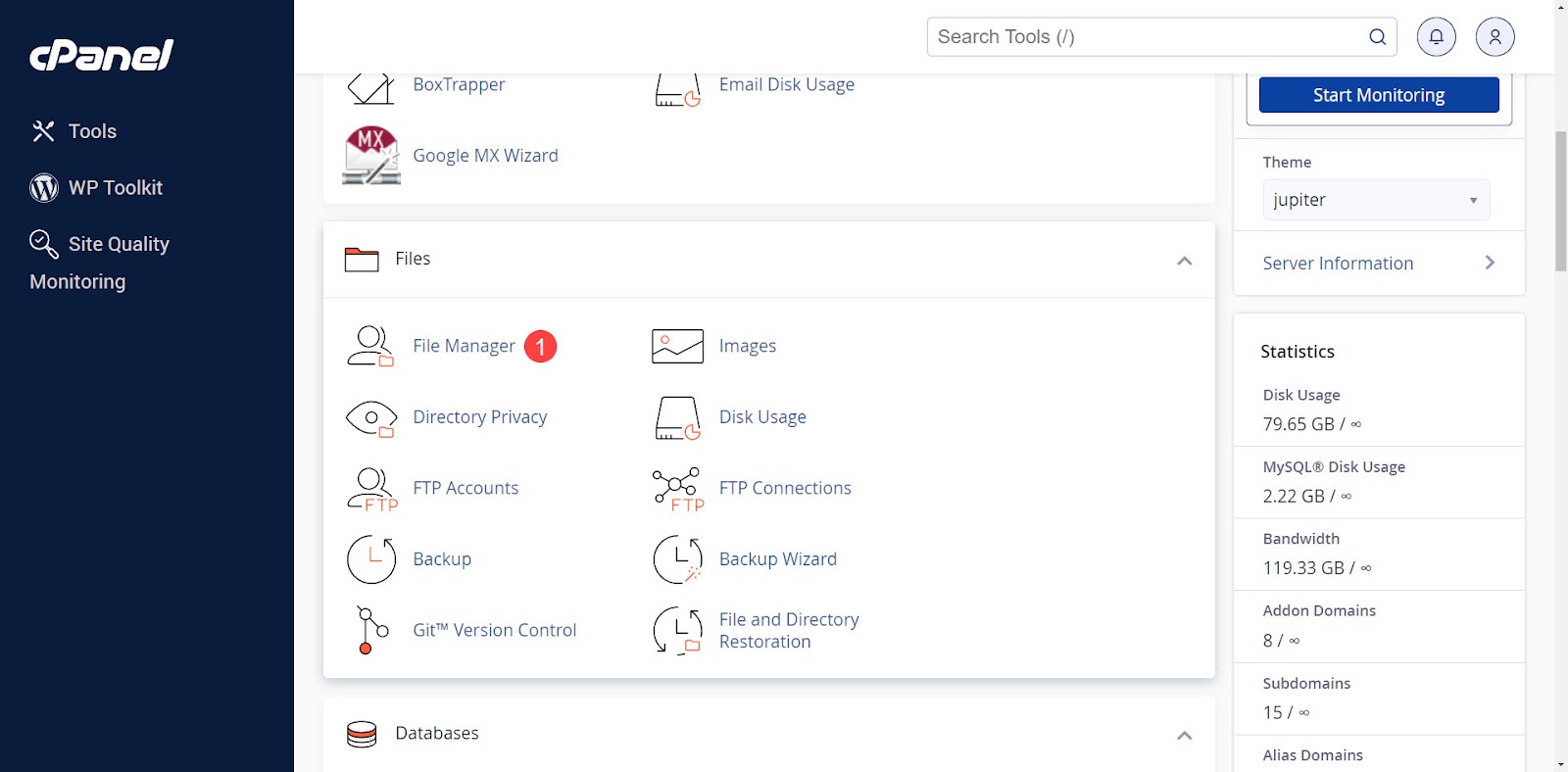
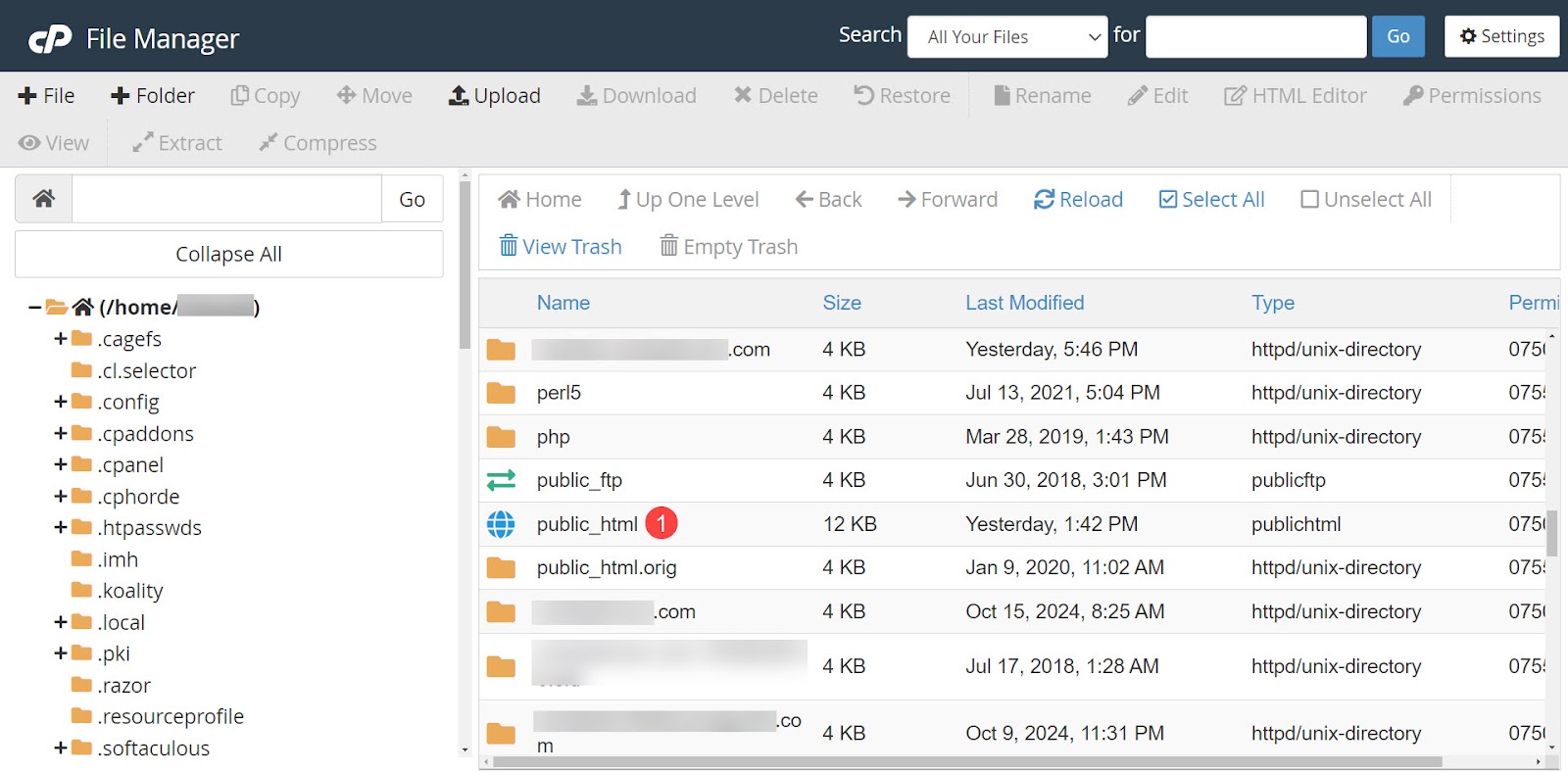
CPanel'inizde oturum açın ve menü seçeneklerinden Dosya Yöneticisi'ni seçin.

Birden fazla web siteniz varsa değiştirmek istediğiniz web sitesinin klasörüne tıklayın. Bir web siteniz varsa veya birincil web sitesini değiştirmek istiyorsanız public_html öğesine tıklayın.

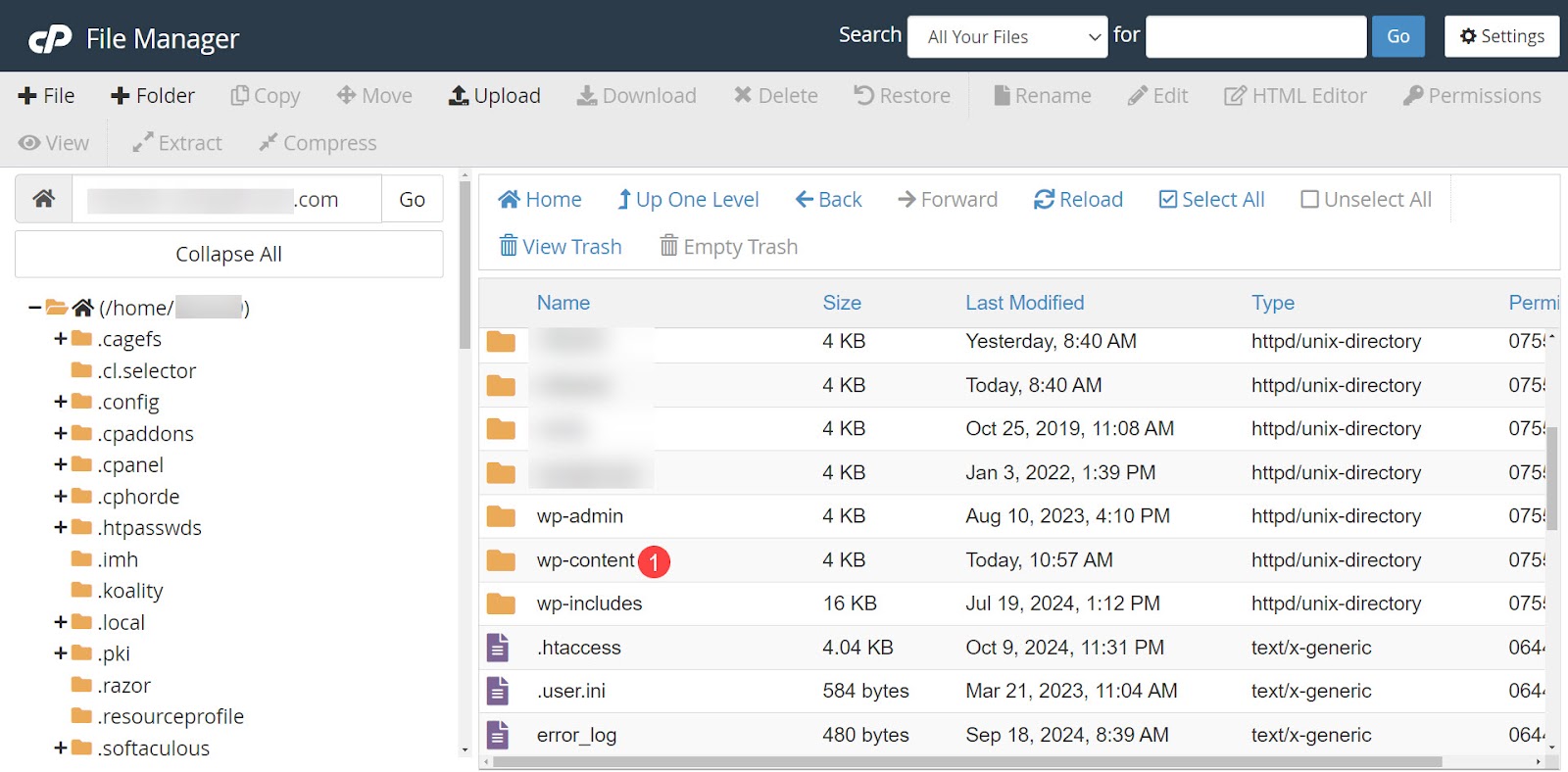
wp_content klasörünü açın.

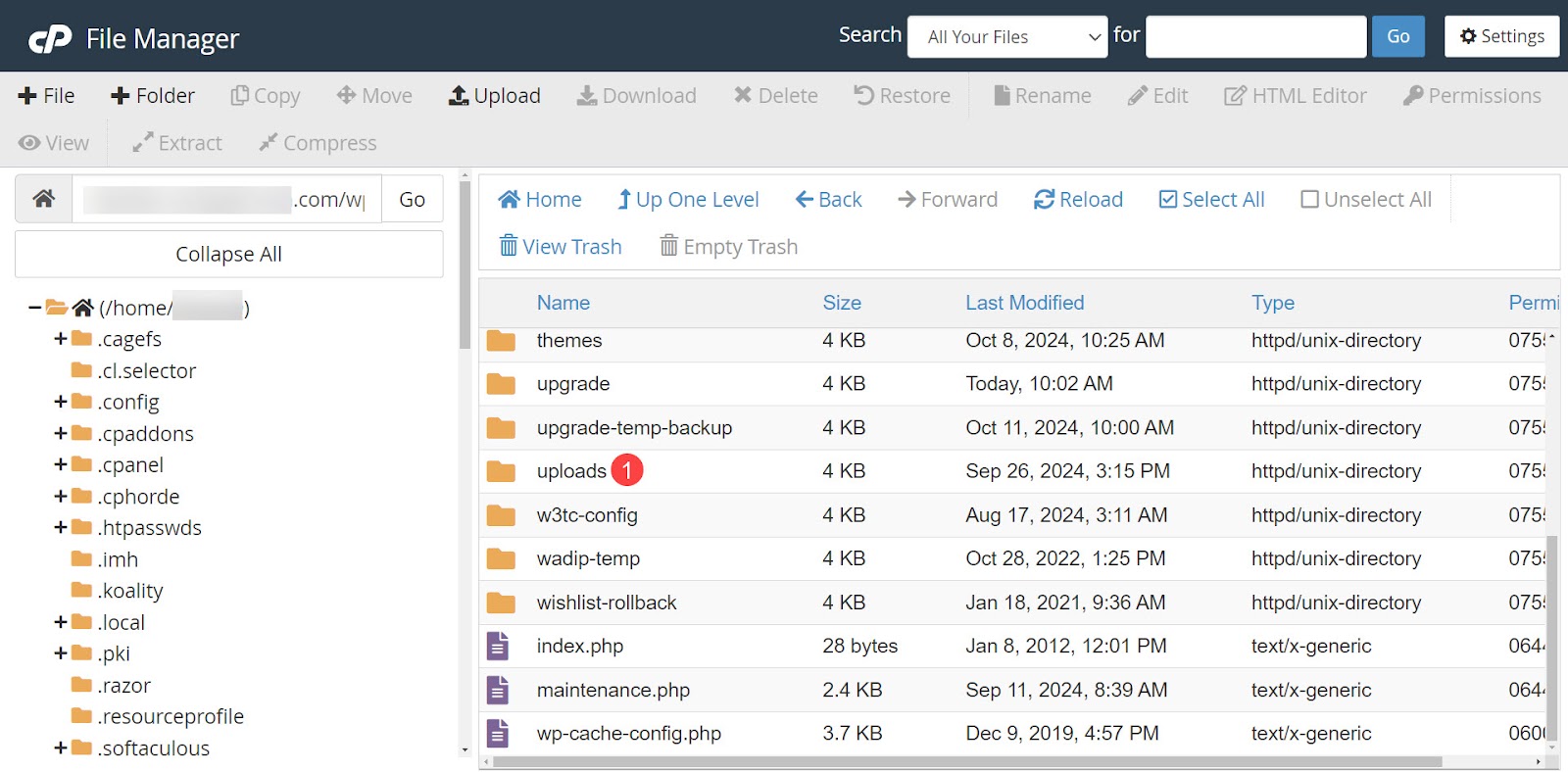
Daha sonra yükleme klasörünü açın. Bu klasör WordPress web sitenize yüklediğiniz tüm dosyaları içerir.

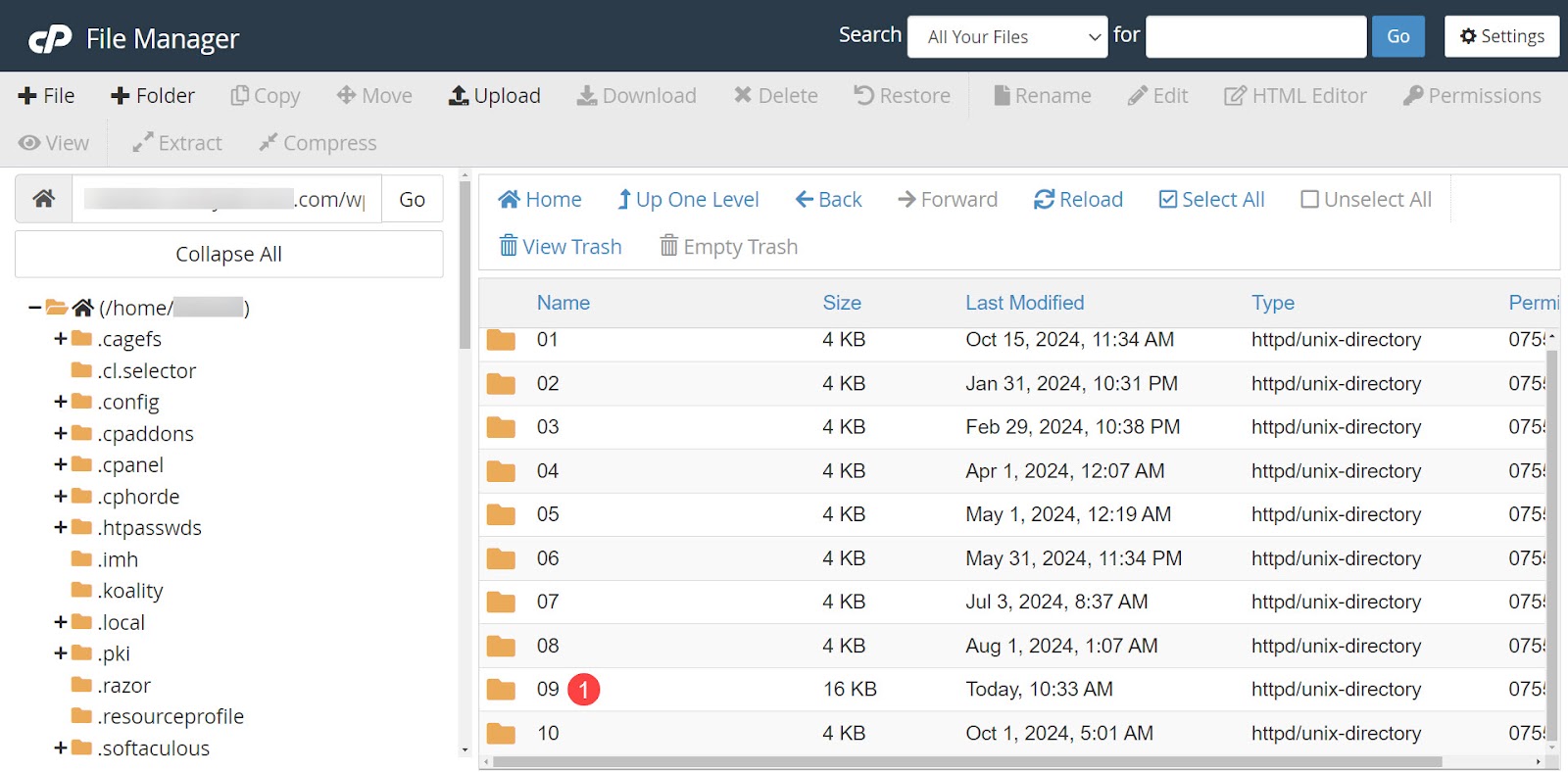
Dosyalar yıllara göre klasörler halinde sıralanır. Resmi yüklediğiniz yılın klasörünü ve ardından ayı seçin.

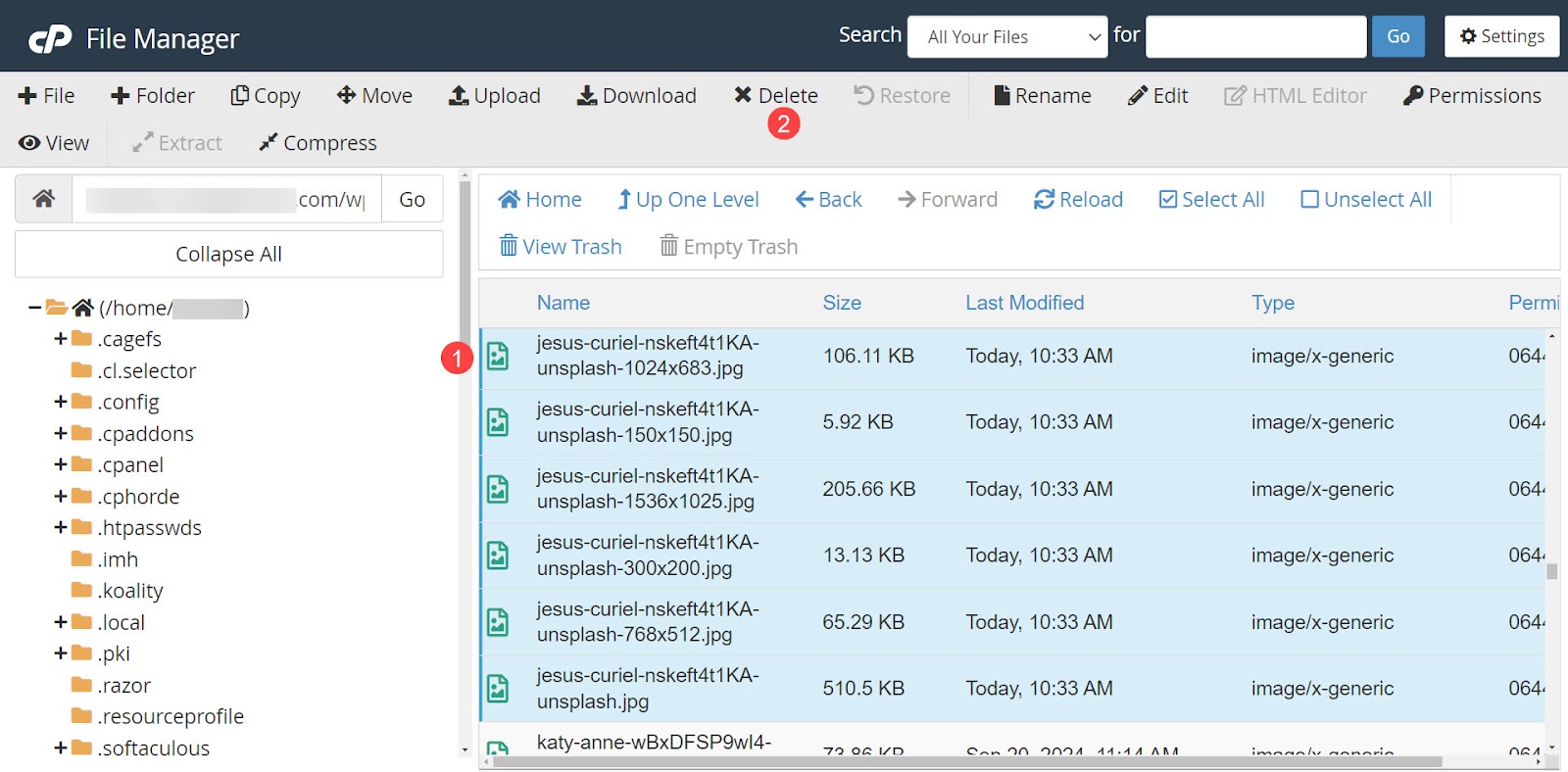
Bu klasörün içinde o ay için yüklediğiniz tüm görselleri göreceksiniz. Üzerine yazmak istediğiniz görselle aynı isimde yeni bir görsel yükleyebilir veya yüklemeden önce eski dosyaları silebilirsiniz. Üzerine yazmak istiyorsanız Yükle'yi tıklayın.
Eski dosyaları silmek istiyorsanız görüntünün tüm sürümlerini seçin ve silin. Bu, tüm boyutların yeni görüntüye güncellenmesini sağlar. WordPress, yeni görüntünün çeşitli boyutlarda birden çok sürümünü otomatik olarak oluşturur.

Dosyaları silmek için Onayla'yı tıklayın.
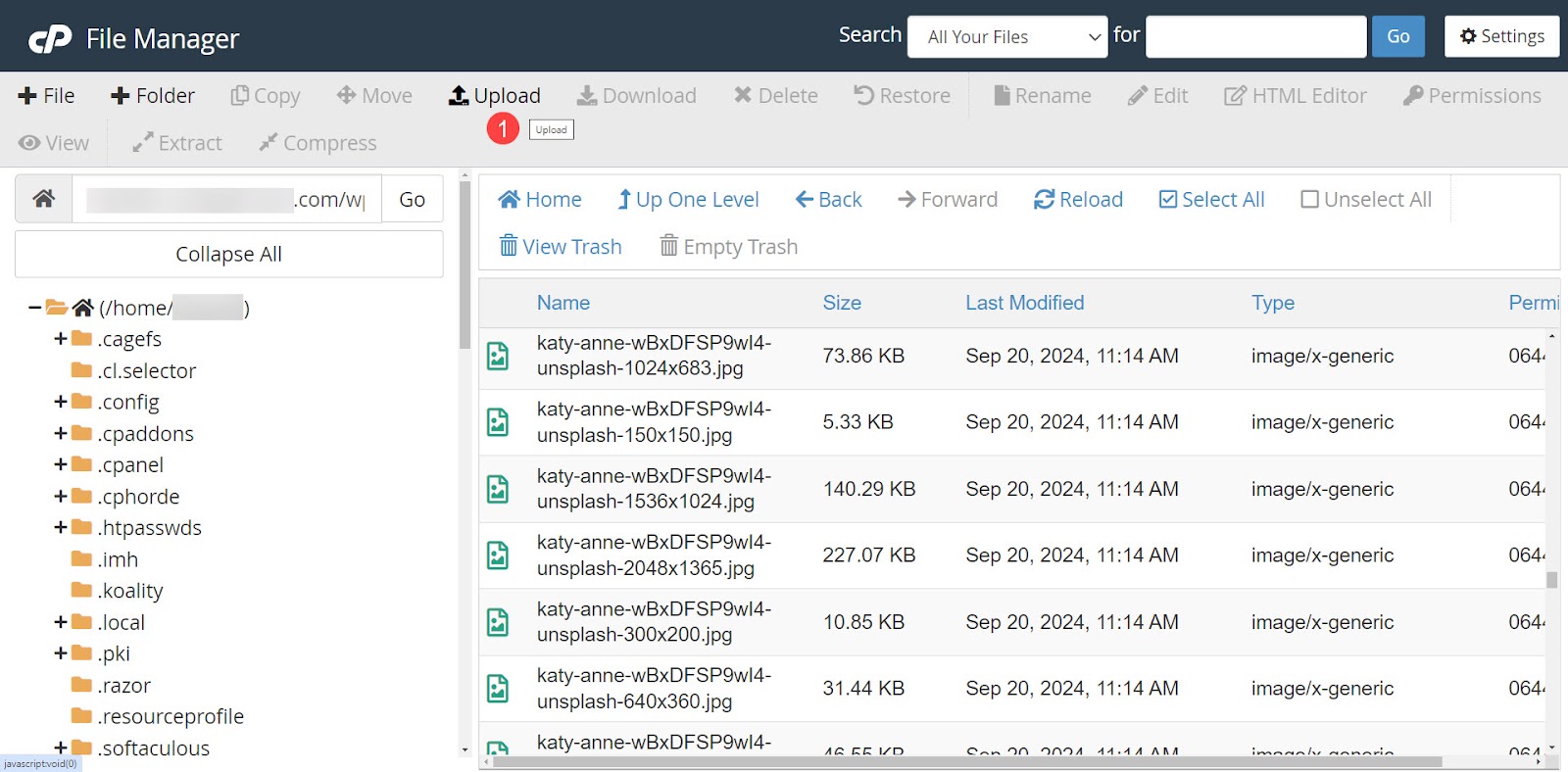
Daha sonra ekranın üst kısmındaki Yükle'yi seçin.

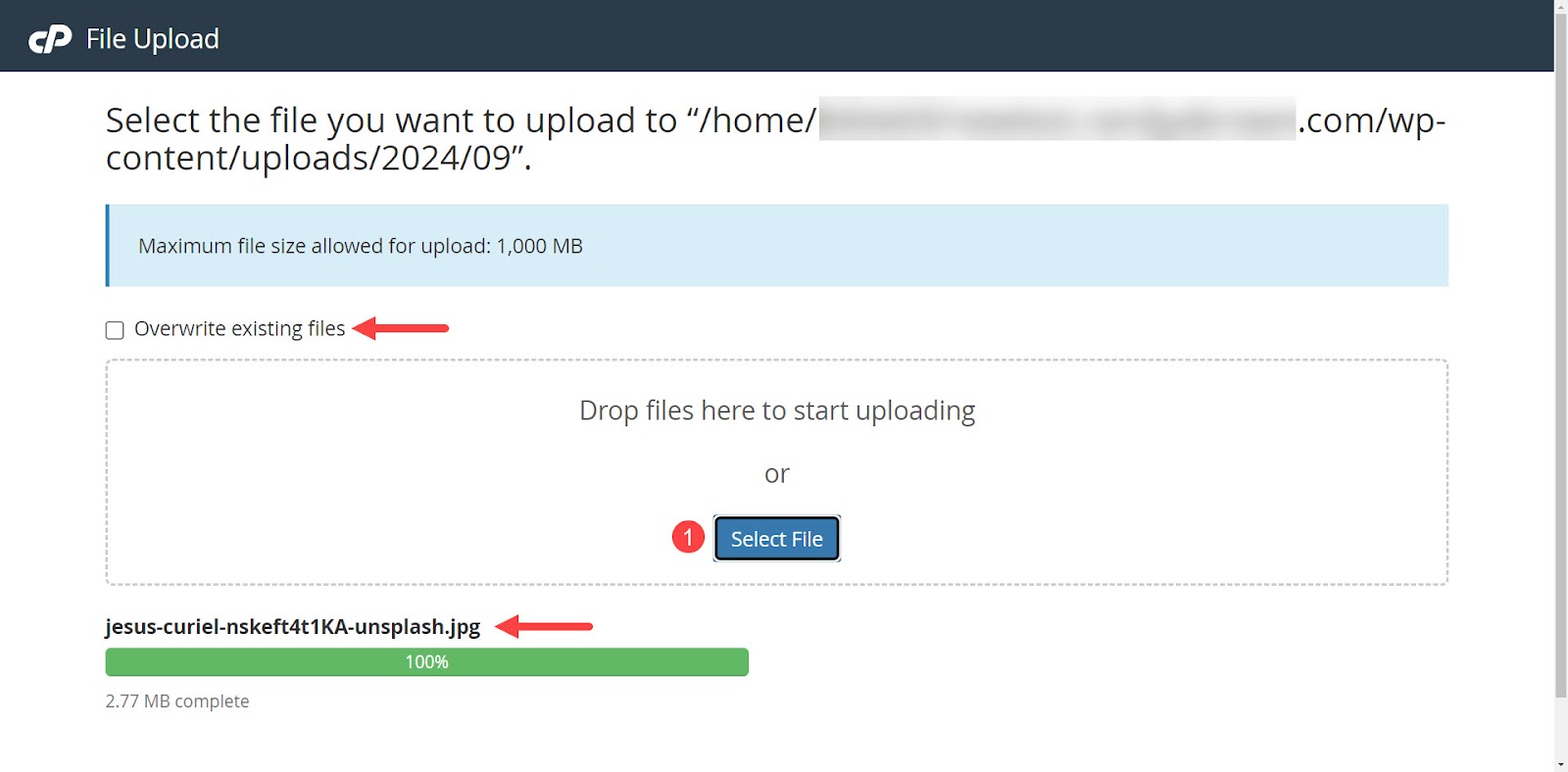
Eski dosyaları silmek yerine üzerine yazmaya karar verirseniz, Yükleme ekranında Mevcut dosyaların üzerine yaz seçeneğini seçin. Eski resimle aynı adı taşıyan yeni bir resim yükleyin. Eski görseli kullanan her gönderi artık yeni görseli kullanacak.

Görüntü değiştirme ve yönetimi için en iyi uygulamalar
Medya dosyalarını değiştirirken ve WordPress'te yönetirken bazı en iyi uygulamaları takip etmek önemlidir. Aksi takdirde WordPress medya kitaplığı şişirilir ve görseller yavaş yüklenir. Ayrıca sitenizde çalışmaya çalıştığınızda medya kitaplığının arka uçta yavaş yüklenmesini sağlar.
Doğru görüntü formatlarını seçin
Birçok dosya formatı mevcuttur ve her birinin avantajları vardır. Her ihtiyaca uygun mükemmel bir format yoktur. Ancak doğru dosya formatını seçmek önemlidir; bu nedenle, içeriğe en iyi şekilde hizmet edecek olana göre kalite ve dosya boyutunu dengeleyen formatı seçin.
İşte karar vermenize yardımcı olacak birkaç yönerge.
- JPEG'dir . Ayrıntılı fotoğraflar ve degradeli görüntüler için JPEG kullanın. Bu raster formatı, kayıplı sıkıştırma ve düşük dosya boyutları sunar. Küçük bir kalite kaybı var, ancak daha küçük görüntülerde bu daha az fark ediliyor.
- PNG . Keskin kenarlı ve şeffaf metin, logo ve grafikler için PNG'yi tercih edin. Bu raster formatı kayıpsız sıkıştırma sağlayarak görüntü kalitesini korur ancak daha büyük dosya boyutlarına neden olur.
- SVG . Bu, ölçeklendikçe keskin kalan, kayıpsız sıkıştırmaya sahip bir vektör grafiğidir. Her boyutta keskin kalması gereken logolar ve simgeler için idealdir.
- WebP . Yüksek sıkıştırma için WebP gibi daha yeni formatları düşünün. Bu format, daha düşük dosya boyutlarına sahip, orta kalitede görüntüler sunar. Ancak daha yeni formatları kullanırken tarayıcı uyumluluğunu kontrol ettiğinizden emin olun.
Tutarlı görüntü kalitesini koruyun
Görüntü kalitesini web sitenizde tutarlı tutun. Tutarsız görüntü kalitesi profesyonellikten uzak görünüyor. Tutarlılık, bir sitenin marka bilinci oluşturmasına yardımcı olur ve genel olarak profesyonel bir görünüm sağlar.
Görüntüleri düzenli olarak güncelleyin ve denetleyin
Resimlerinizi düzenli olarak güncellemek tutarlılığın korunmasına da yardımcı olur. Ayrıca, artık markaya ait olmayan veya istenen kalite düzeyinden yoksun olan eski görselleri güncelleme şansı da verir. Görüntü denetiminin periyodik olarak gerçekleştirilmesi yükleme sürelerini hızlandırabilir ve depolama kullanımını da azaltabilir.
Jetpack Boost bu en iyi uygulamaları otomatikleştirmeye nasıl yardımcı olur?
Boost, bu en iyi uygulamaları basit bir şekilde gerçekleştirmek için gereken araçları sağlar. Görüntüleri otomatik olarak yeniden boyutlandırır ve bunları uygun boyutlarda en iyi formatlara dönüştürür. Boost, en iyi beş performans eklentisini geride bırakıyor, bu nedenle web sitesi optimizasyonu için mükemmel bir seçimdir.
Resim Kılavuzu ve Resim CDN'si gibi araçlar, iyileştirme için resimlerin belirlenmesinde ve yükleme sürelerinin hızlandırılmasında tahmin yürütmeyi ortadan kaldırır. Otomatik kod optimizasyonu, site dosyalarınızı birinci sınıf performans için daha da verimli hale getirir.
Son olarak, Jetpack Boost ile ilgili her şey, arama motoru sıralamalarınızı iyileştirmenin anahtarı olan Önemli Web Verileri puanınıza yardımcı olmayı amaçlamaktadır.
Zamanınızı ve cüzdanınızı korurken sitenizi hızlandırmak istiyorsanız Jetpack Boost aradığınız eklentidir.
Sık sorulan sorular
Burada, WordPress'teki görsellerin nasıl değiştirileceğine ilişkin pek çok konu ele alınmıştır, ancak sorularınızdan herhangi biri henüz yanıtlanmadıysa, aşağıda bunlara değinilecektir.
WordPress'te hangi görüntü dosyası türlerini kullanabilirim?
WordPress yerel olarak JPEG, PNG, GIF ve ICO (faviconlar için kullanılan format) resim dosyası türlerini destekler. WordPress, SVG, BMP ve WebP gibi medya dosyası türlerini destekleyebilir ancak bunlar bir eklenti gerektirir.
Medya kitaplığını WordPress'te nerede bulabilirim?
Medya kitaplığını WordPress'te bulmak için kontrol paneline gidin ve ardından Medya → Kitaplık seçeneğine tıklayın. Bu, kitaplığınızdaki tüm görselleri gösterir. Burada bir görseli sıralayabilir, arayabilir veya seçebilirsiniz. Yeni bir görüntü dosyası eklemek için Medya → Yeni Medya Dosyası Ekle seçeneğine gidin.
WordPress'teki görselleri toplu olarak değiştirebilir miyim?
Bir eklenti olmadan WordPress'teki görselleri toplu olarak değiştiremezsiniz. Varsayılan olarak, medya kitaplığının yalnızca görüntüleri silmek için toplu seçme özelliği vardır.
Yanlışlıkla WordPress sitemden bir görseli silersem ne yapmalıyım?
Bir görüntüyü yanlışlıkla silerseniz, onu yeniden yükleyebilir veya yeni bir yedeği geri yükleyebilirsiniz. Hiçbir şeyin kaybolmaması için gerçek zamanlı yedeklemeler sağlayan bir hizmet kullanmak en iyisidir.
En iyi kalitede yedeklemeler için Jetpack VaultPress Backup gibi bir eklenti kullanın. Bu, gerçek zamanlı bulut yedeklemeleri, 10 GB yedekleme depolama alanı, 30 günlük arşiv günlüğü ve tek tıklamayla geri yükleme özelliklerine sahip premium bir eklentidir.
Görüntü optimizasyonu web sitesi hızı için neden önemlidir?
Büyük medya dosyaları yavaş yüklendiğinden, daha yüksek hemen çıkma oranlarına, daha az ziyaretçi geri dönüşüne ve daha düşük arama motoru sıralamalarına neden olduğundan, görsel optimizasyonu web sitesi hızı için önemlidir. Daha büyük dosya boyutları aynı zamanda daha fazla depolama alanı ve bant genişliği gerektirir.
Bir görselin web sitem için çok büyük olup olmadığını nasıl anlayabilirim?
Jetpack Boost'taki Görüntü Kılavuzu özelliği, görüntü boyutlarını bir bakışta test etmek için araçlar sağlar. Optimum olmayan çözünürlükleri, en boy oranlarını ve boyutları ortaya çıkarır.
CDN nedir ve görsel dağıtımına nasıl yardımcı olur?
CDN (içerik dağıtım ağı), kullanıcı tarafından talep edilene kadar görüntüleri sıkıştıran ve saklayan bir ağdır. Daha sonra görüntülerin sıkıştırması gerçek zamanlı olarak açılır ve kullanıcının konumuna göre teslim edilir. CDN, görüntüleri daha hızlı sunar ve web sitesi sunucusu üzerindeki yükü azaltır. Jetpack Boost, optimize edilmiş görüntülerin etkili bir şekilde sunulmasına yardımcı olan bir Görüntü CDN'si sağlar.
WordPress sitemde WebP görsellerini kullanmanın faydaları nelerdir?
Google tarafından geliştirilen WebP resim formatı, küçük dosya boyutlarında iyi resim kalitesini korurken web sitesi yükleme hızını artırır. Bu, daha hızlı sayfa yüklenmesi, daha iyi bir kullanıcı deneyimi ve gelişmiş arama motoru sıralamaları ile sonuçlanır. Jetpack Boost'taki Image CDN, kullanışlı bir şekilde WordPress'e WebP uyumluluğu ekler.
WordPress'te görüntü optimizasyonu sürecini otomatikleştirebilir miyim?
Evet. Jetpack Boost otomatik görüntü optimizasyonu sağlar.
Jetpack Boost başka hangi WordPress optimizasyon özelliklerini sunuyor?
Jetpack Boost'un ücretsiz ve premium sürümü mevcuttur. Ücretsiz sürüm, kritik CSS optimizasyonunu, site sayfasını önbelleğe almayı, gerekli olmayan JavaScript'i erteleme yeteneğini ve JavaScript ile CSS'nin birleştirilmesini içerir.
Premium sürüm, otomatik CSS optimizasyonunu, görsel boyutu analizini, geçmiş performans puanlarını, Görsel CDN'sini, otomatik görsel yeniden boyutlandırmayı ve özel e-posta desteğini içerir.
Jetpack Boost hakkında nereden daha fazla bilgi edinebilirim?
Jetpack Boost ve özellikleri hakkında daha fazla bilgiyi Jetpack Boost ürün sayfasından edinebilirsiniz.
