WordPress Dosya Yükleme Formunda Ödeme Nasıl Gerekli Olur?
Yayınlanan: 2020-10-02Bir WordPress dosya yükleme formunda ödeme talep etmek ister misiniz? Dosya ve ödemeyi aynı anda almak zaman kazandıracak ve dönüşümlerinizi artırmanıza yardımcı olacaktır.
Bu yazıda, ziyaretçilerinizin web sitenize dosya yüklerken ödeme yapmasını nasıl sağlayacağınızı göstereceğiz.
Dosya Yükle Ödeme Formunuzu Şimdi Oluşturun
WordPress'te Nasıl Ödeme Formu Oluşturabilirim?
WPForms eklentisini kullanarak WordPress'te bir ödeme formu oluşturmak kolaydır.
WPForms, WordPress için en iyi form oluşturucu eklentisidir. Herhangi bir kod yazmadan web siteniz için herhangi bir form oluşturmanıza olanak tanır.
WPForms ile ilgili en güzel şey, insanların bir dosya yüklemeden ve ödeme yapmadan form göndermesini durdurabilmenizdir. Bu, aşağıdaki gibi formlar için kullanışlıdır:
- Toptan sipariş formları
- Avon sipariş formları
- Kullanıcı tarafından gönderilen etkinlikler
- Veteriner hasta alım formları
WPForms'u kullanarak, ödemeleri takip etmek veya insanlar ihtiyacınız olan dosyaları göndermezse siparişleri iptal etmek için çok zaman kazanacaksınız.
Kredi kartı ödeme alanı olan bir dosya yükleme formu oluşturmak gerçekten çok kolay. Devam edelim ve süreç boyunca adım adım ilerleyelim.
WordPress Dosya Yükleme Formunda Ödeme Nasıl Gerekli Olur?
Bu örnekte, bir işletme web sitesi için bir teklif kabul formu oluşturacağız. Projeyi başlatmak için ziyaretçimizin bir dosya yüklemesi ve depozito ödemesi gerekecektir.
İşte üzerinde çalışacağımız adımlar:
- WPForms eklentisini yükleyin
- Dosya Yükleme Formu Oluşturun
- Dosya Yükleme Formunuza Şerit Ödemesi Ekleyin
- Stripe Ödeme Ayarlarınızı Yapılandırın
- Dosyanızı Yayınlayın Ödeme Formunu Yükleyin
Eklentiyi kurarak başlayalım.
Adım 1: WPForms Eklentisini Kurun
Başlamak için WPForms eklentisini kurup etkinleştirelim. Bununla ilgili yardıma ihtiyacınız varsa, WordPress'te bir eklentinin nasıl kurulacağına ilişkin bu kılavuza atlayın.
Ardından, ödemeleri ayarlayalım. Bu sonraki bölüm için WordPress panosunda kalın.
Stripe vs PayPal'ı düşünüyorsanız, iyi haber şu ki WPForms her ikisini de kullanmanıza izin veriyor. İsterseniz Authorize.Net'i kullanarak da ödeme alabilirsiniz.
Bu örnekte Stripe kullanacağız.
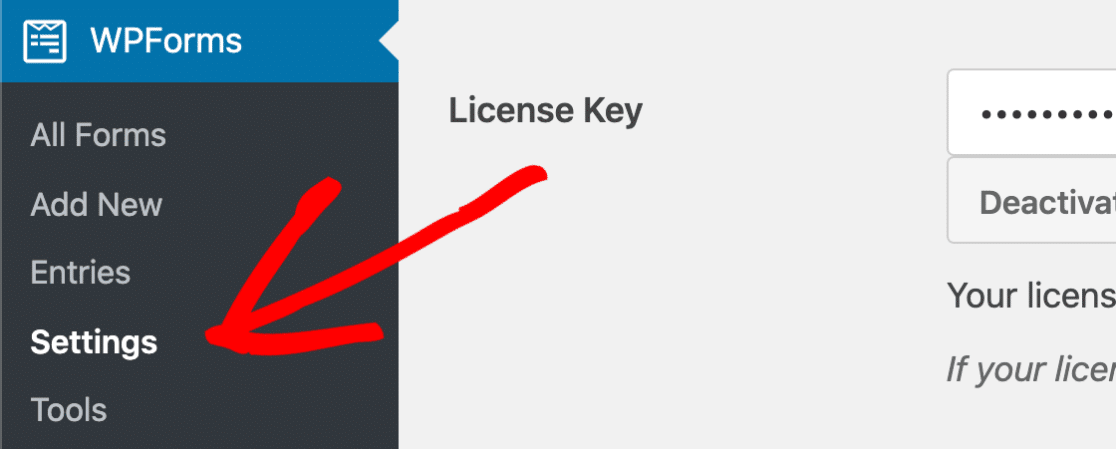
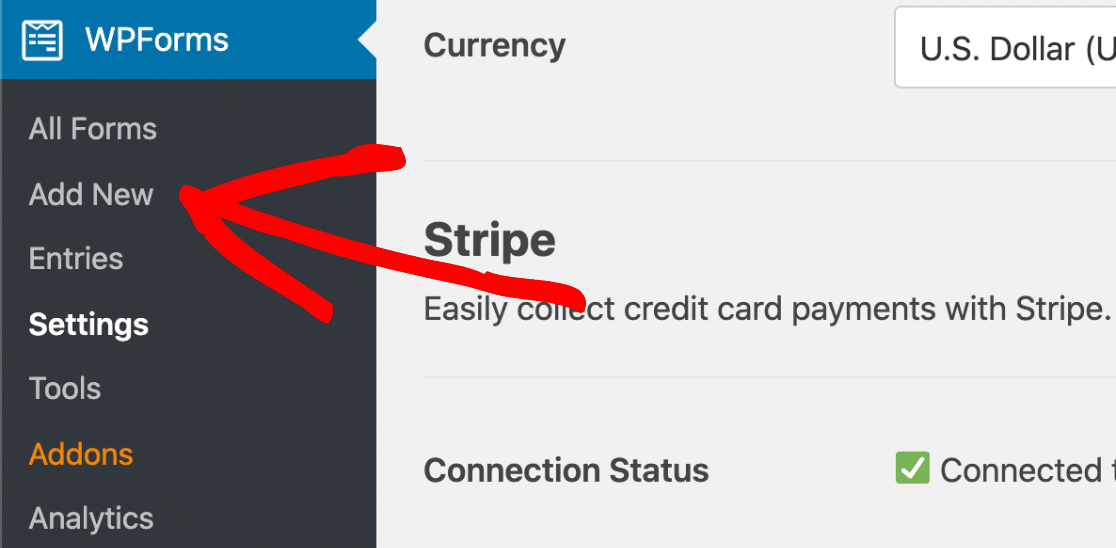
Başlamak için soldaki gezinme çubuğunda WPForms'u ve ardından Ayarlar'ı tıklamanız gerekir.

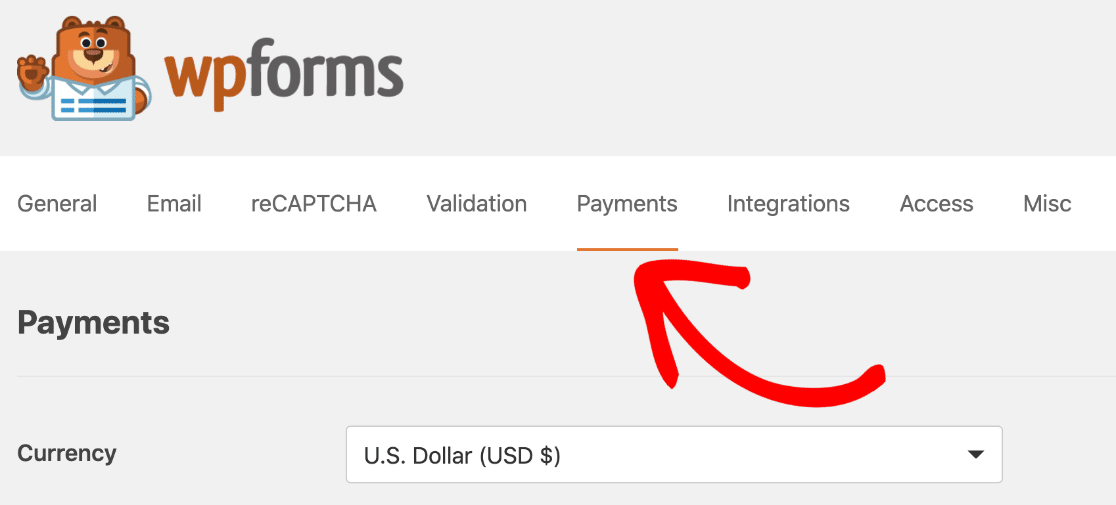
Şimdi üst kısımdaki Ödemeler sekmesini tıklayın.

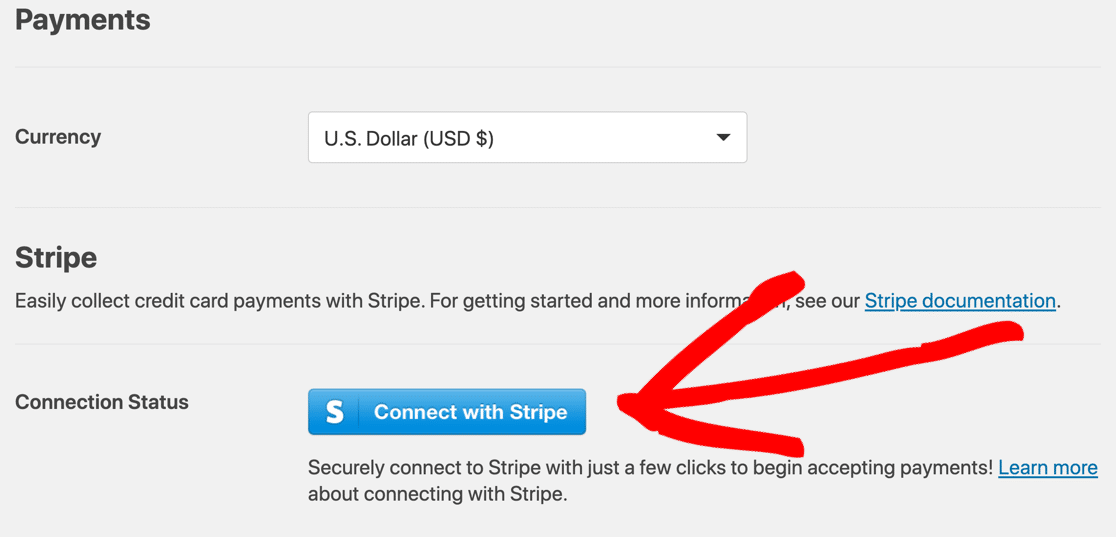
İlk olarak, Para Biriminin doğru ayarlanıp ayarlanmadığını kontrol edin. Değilse, devam edip açılır menüden değiştirebilirsiniz.
Ardından Stripe bölümüne gidin ve mavi Connect with Stripe düğmesine tıklayın.

Şimdi Stripe için bir hesap oluşturabilir veya mevcut hesabınızda oturum açabilirsiniz. Yardıma ihtiyacınız olursa Stripe eklentisini WPForms ile kullanmayla ilgili ayrıntılı belgelerimize bakın.
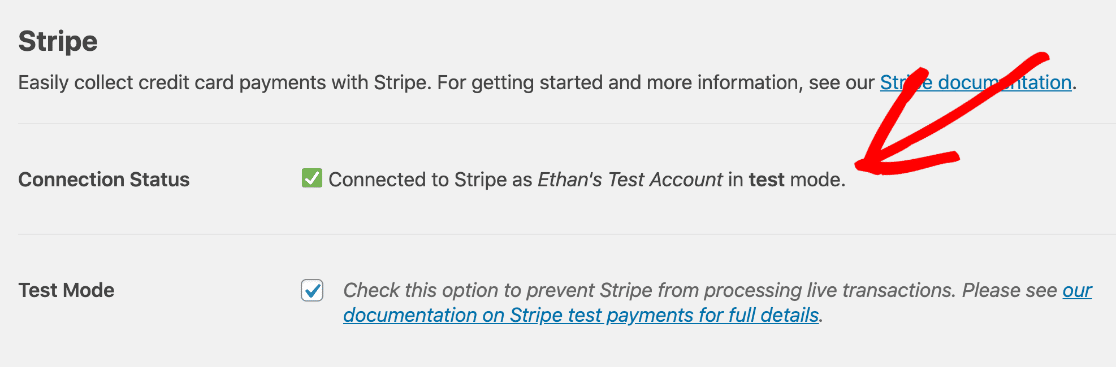
Stripe bağlandıktan sonra, her şeyin kurulduğunu onaylamak için sayfanın Stripe bölümünde bir mesaj göreceksiniz:

Stripe'ı test modunda çalıştırdığımızı fark ettiniz mi? Formunuzu gerçek ödeme yapmadan denemek istiyorsanız, bunu açmak için Test Modu kutusunu işaretleyebilirsiniz.
Tamam, şimdi Stripe çalışıyor, hadi formu yapalım.
2. Adım: Dosya Yükleme Formu Oluşturun
Şimdi müşterilerimizin bir teklifi kabul etmeleri için bir form oluşturacağız. Bu formda, bir depozito ödemeleri ve bir belge eklemeleri gerekecektir.
Form, normal bir dosya yükleme formuna benzer görünecek, ancak Stripe için bazı ek alanlar olacak.
WPForms, en iyi WordPress dosya yükleme eklentisidir. 100'den fazla form şablonuyla birlikte gelir, bu nedenle her türlü formu oluşturmak gerçekten kolaydır. Basit İletişim Formu şablonunu kullanalım ve özelleştirelim.
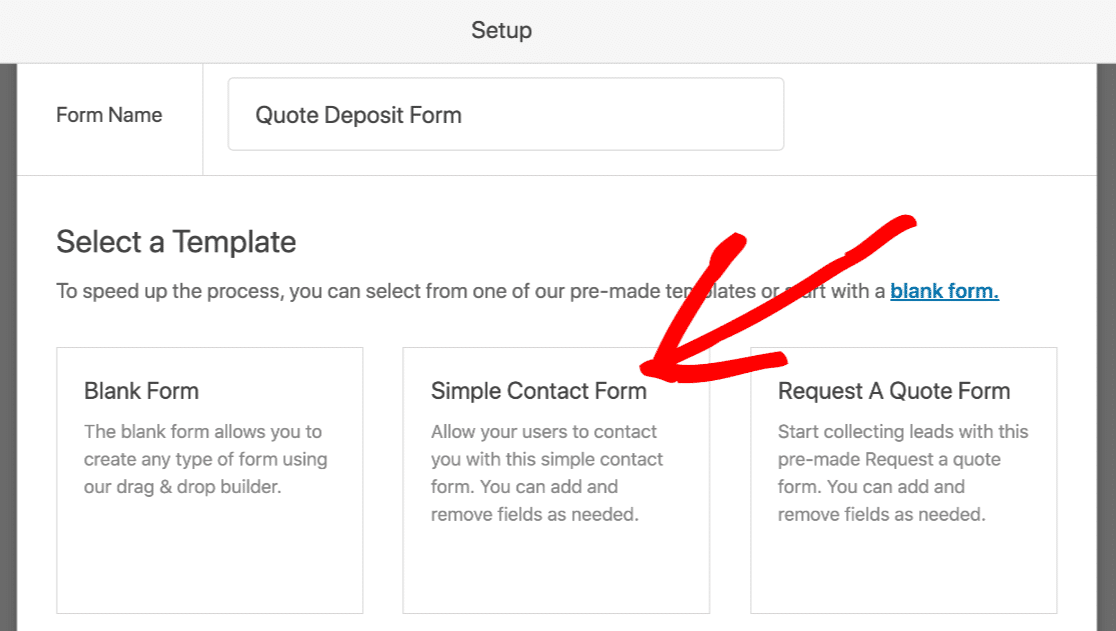
Başlamak için, WPForms menüsünden Yeni Ekle'yi tıklayın.

Form oluşturucuda, formunuz için en üste bir ad yazın. Ardından Basit İletişim Formu şablonunu tıklayın.

Bu şablon bir iletişim formu için olsa da, istediğimiz şekilde çalışması için daha fazla alan ekleyebiliriz.
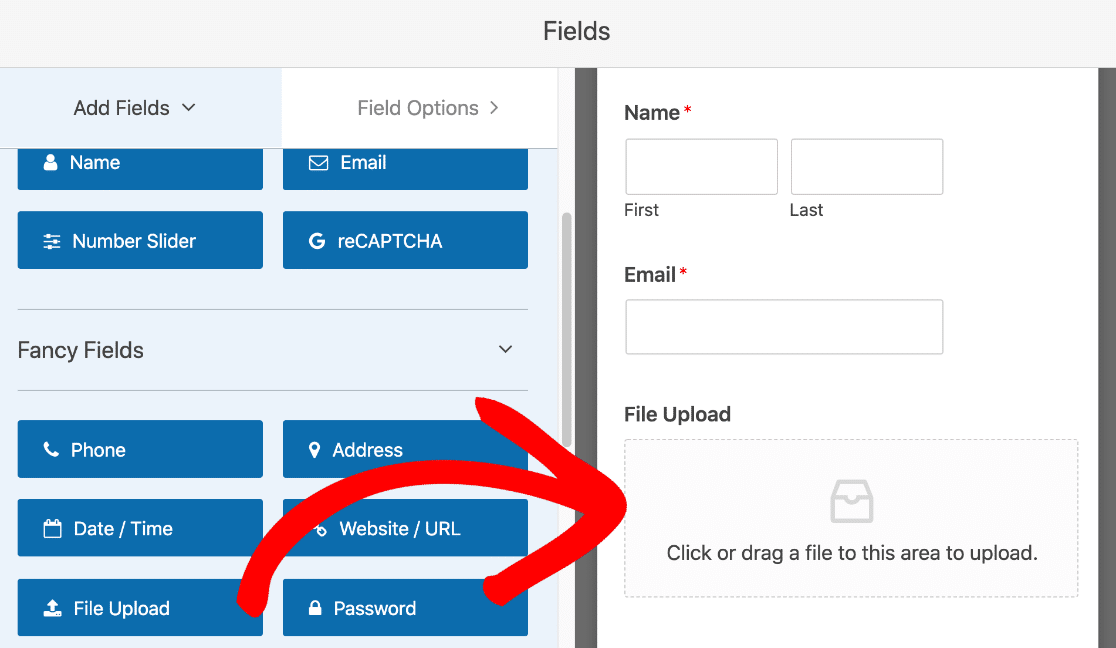
WPForms form oluşturucu tarayıcınızda açılacaktır. Sağdaki bölmenin her zaman, bitmiş formun nasıl görüneceğini görmeyi kolaylaştıran bir canlı form önizlemesi gösterdiğine dikkat edin. Sol tarafta, eklenebilecek alanların bir listesini göreceksiniz.
Soldaki bölmeden sağdaki bölmeye bir Dosya Yükleme alanını tıklayıp sürükleyelim.

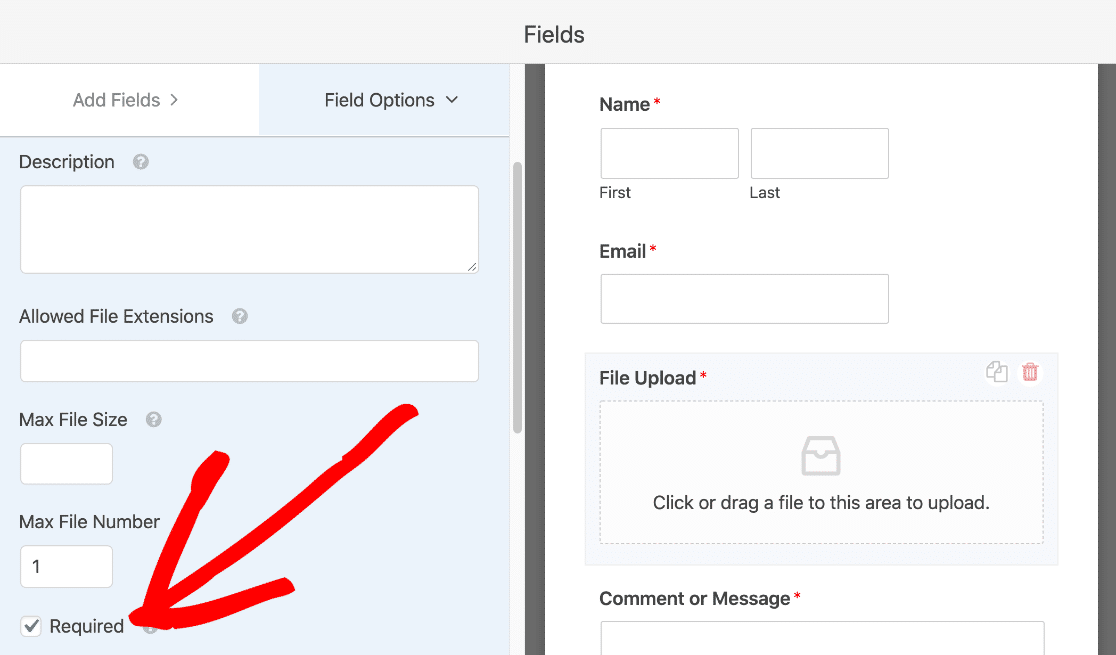
Şimdi Dosya Yükleme alanına tıklayın ve Gerekli onay kutusuna tıklayın.

Şimdi, kullanıcı bir dosya eklemezse, form gönderilmeyecektir.
Aşağı kaydıralım ve Gelişmiş Seçenekler bölümünü genişletelim. Saha için Modern stili kullandığımızı fark ettiniz mi?
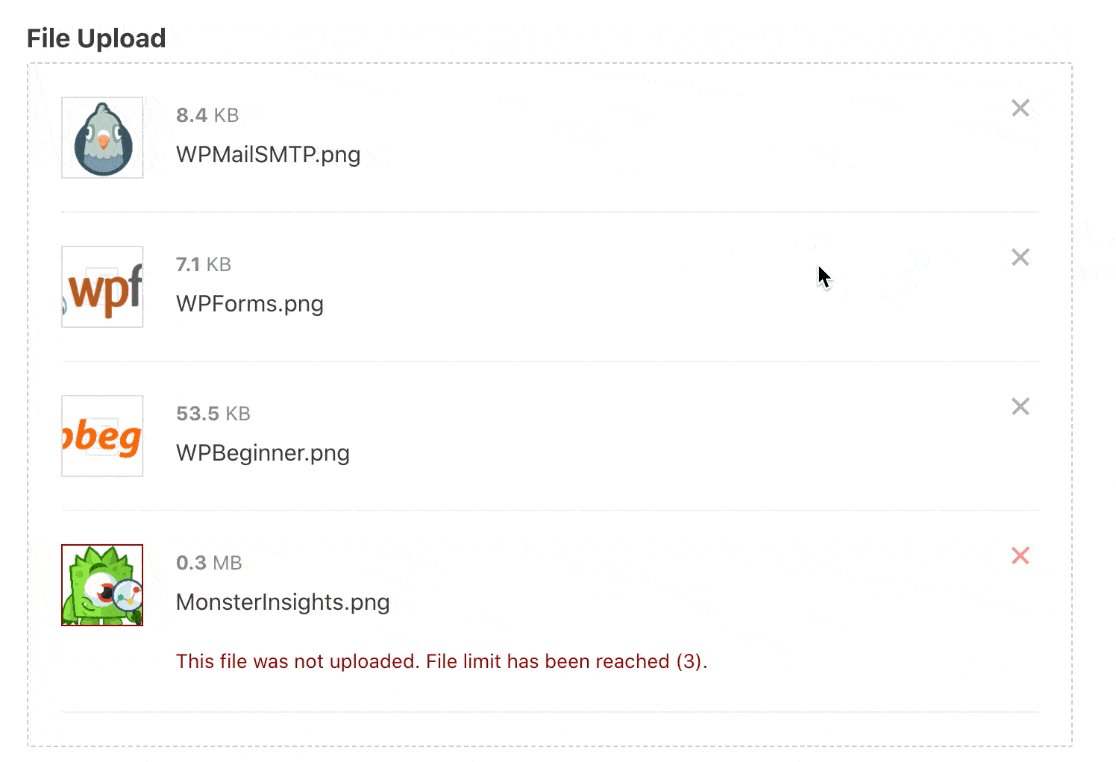
Modern tarz en iyisidir çünkü insanların dosyaları yüklemek için alana sürükleyip bırakmasına izin verir. Aynı biçimde birden fazla dosyayı da kabul edebilirsiniz:


Formunuzu oluşturmak için fazladan yardıma ihtiyacınız varsa, daha fazla ayrıntı için WordPress'te basit bir iletişim formu oluşturmaya yönelik bu kılavuza göz atın.
Tamam, şimdi formda bir Dosya Yükleme alanımız var, sadece ödeme alanlarını eklememiz gerekiyor.
Şimdiye kadarki ilerlemenizi kaydetmek için en üstteki Kaydet'e tıklayın.
3. Adım: Dosya Yükleme Formunuza Stripe Payment ekleyin
Artık çalışan bir dosya yükleme formumuz var, tek yapmamız gereken güvenli bir ödeme alanı kullanarak müşteriden depozitoyu almak.
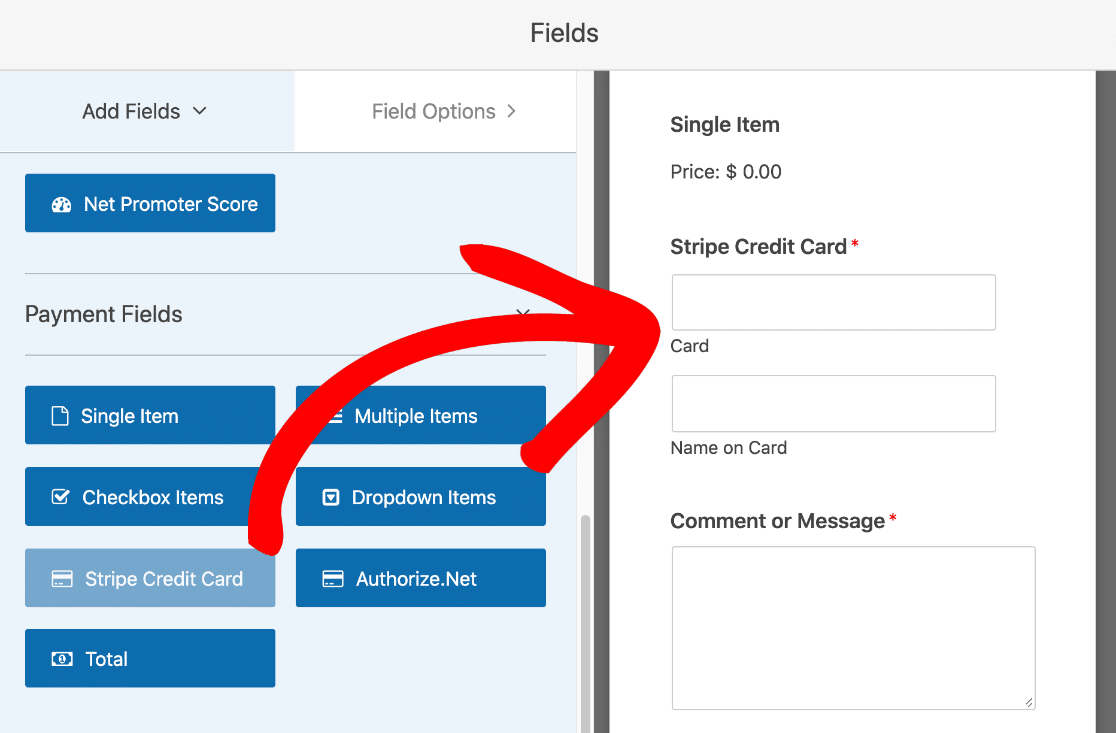
Bu form için 2 alanlı gerçekten basit bir örnek yapalım:
- Tek Bir Öğe alanı
- Şeritli Kredi Kartı alanı.
Devam edin ve bu 2 alanı soldaki bölmeden sağdaki forma sürükleyin.

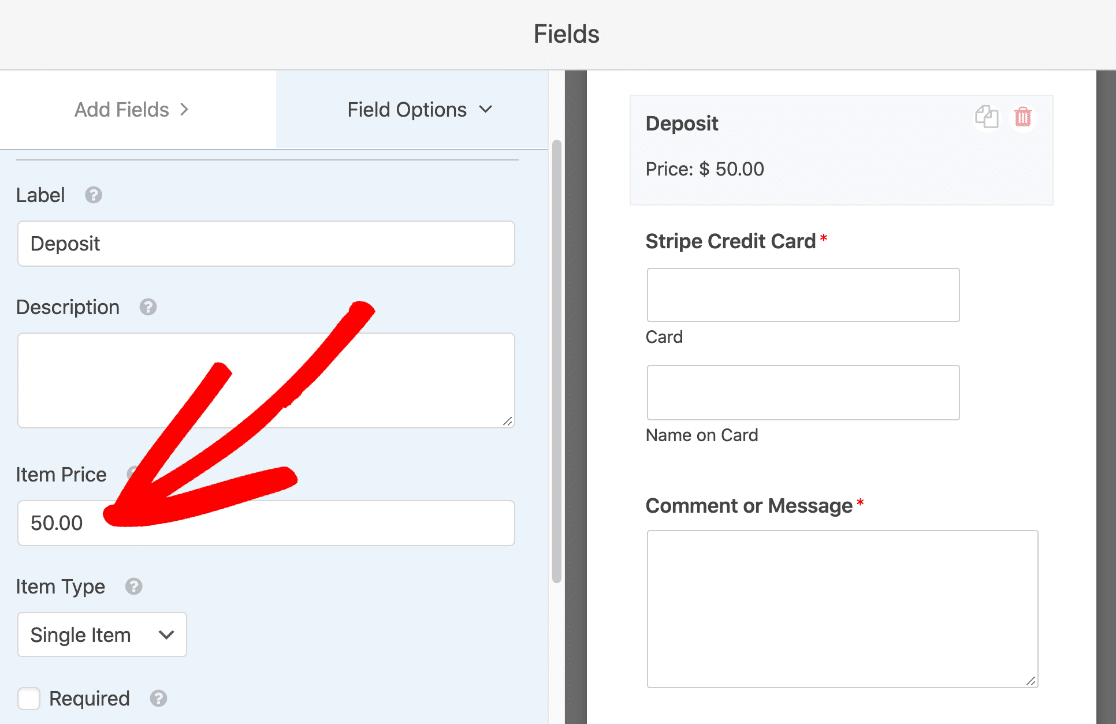
Şimdi ayarları açmak için Tek Öğe alanına tıklayın. Ürün Fiyatı alanına müşterinizden tahsil etmek istediğiniz fiyatı yazın.

Bu kadar. Ödeme alanları tamamlandı!
Daha fazla ödeme alanı eklemek istiyorsanız, formunuzda ödeme toplamının nasıl isteneceğiyle ilgili bu kılavuza bakın. Toplam alanı eklemek, herhangi birinin 0,00 ABD doları ödeme göndermesini önlemeye yardımcı olur. Bu durumda, 1 sabit fiyat kullandığımız için Toplam alanına ihtiyacımız yok.
TAMAM. Burada işimiz bitti, şimdi form ödeme ayarlarına geçelim.
4. Adım: Stripe Ödeme Ayarlarınızı Yapılandırın
Zor iş bitti! Ev yarışındayız. Form gönderildiğinde Stripe'ta tam olarak ne yapmak istediğimizi WPForms'a söylememiz yeterli.
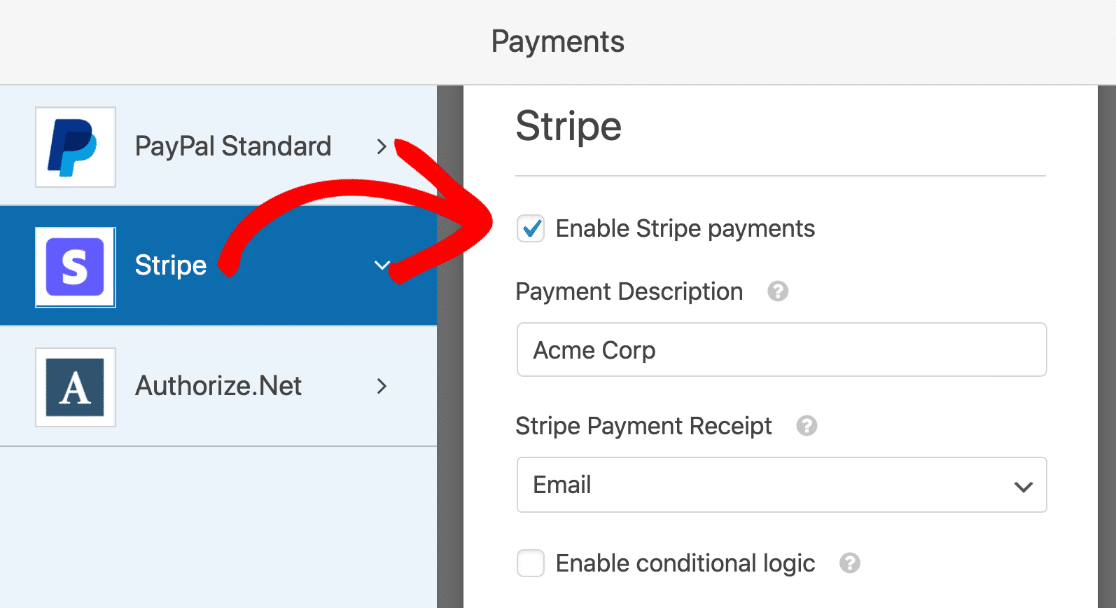
Form oluşturucuda kalın ve Ödemeler » Şerit 'i tıklayın. Buradan Stripe ödemelerini etkinleştir kutusunu tıklayın.

Burada özelleştirebileceğiniz birkaç ayar vardır:
- Ödeme açıklaması – Bu, müşterinizin kredi kartı ekstresinde görünecek açıklamadır. Normalde işletmenizin adını buraya yazmalısınız.
- Şerit ödeme makbuzu – Ziyaretçinizin forma girdiği e-posta adresine bir makbuz göndermek için açılır menüden E-posta'yı seçin.
- Koşullu mantığı etkinleştir – Bunu, yalnızca belirli koşullar karşılandığında ödemeyi işlemek için kullanabilirsiniz. Bu, ödeme alınmadan önce önemli alanların doldurulup doldurulmadığını kontrol etmek istiyorsanız yararlıdır.
Ayarların geri kalanı yinelenen ödemeler içindir, dolayısıyla şu anda bunları düzenlememize gerek yok.
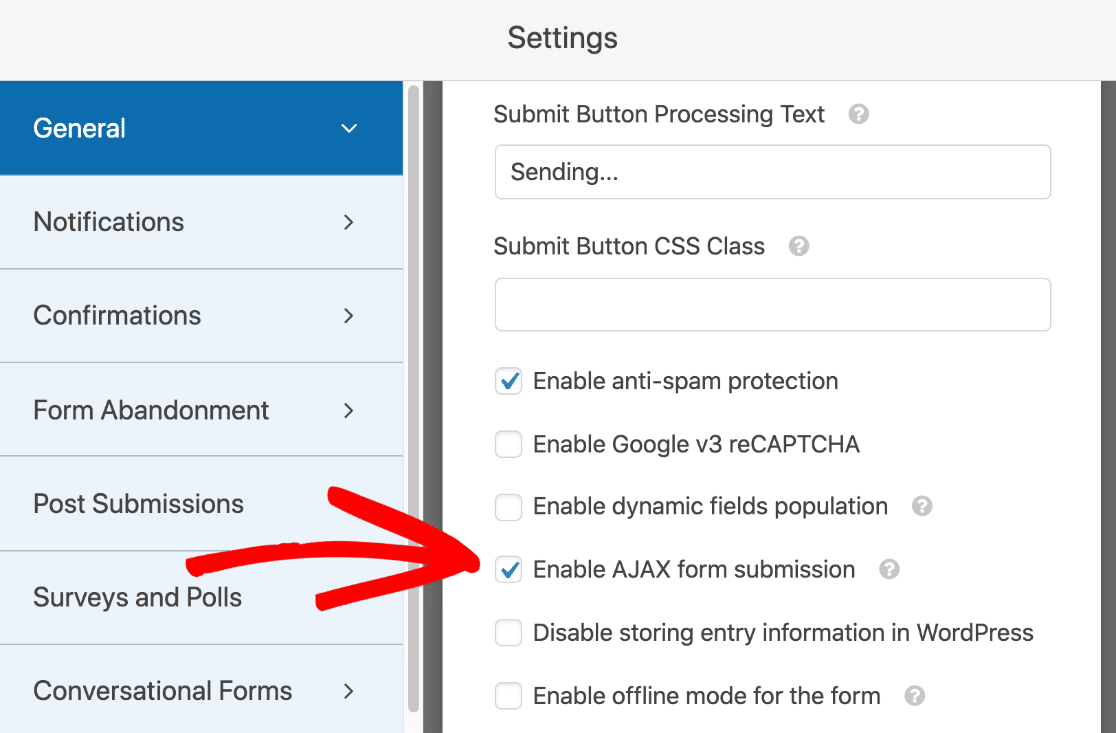
İşte son adım. Soldaki Ayarlar'a tıklayın ve AJAX form göndermeyi etkinleştir onay kutusuna tıklayın.

İsterseniz ekstra form bildirimleri ekleyebilir ve onay mesajını buradan değiştirebilirsiniz.
Hepsi tamam? En üstteki Kaydet'i tıklayın.
Gitmek için sadece bir adım daha!
Adım 5: Dosya Yükleme Ödeme Formunuzu Yayınlayın
Artık formunuzu yayınlamaya hazırız. Bu işin en kolay kısmı.
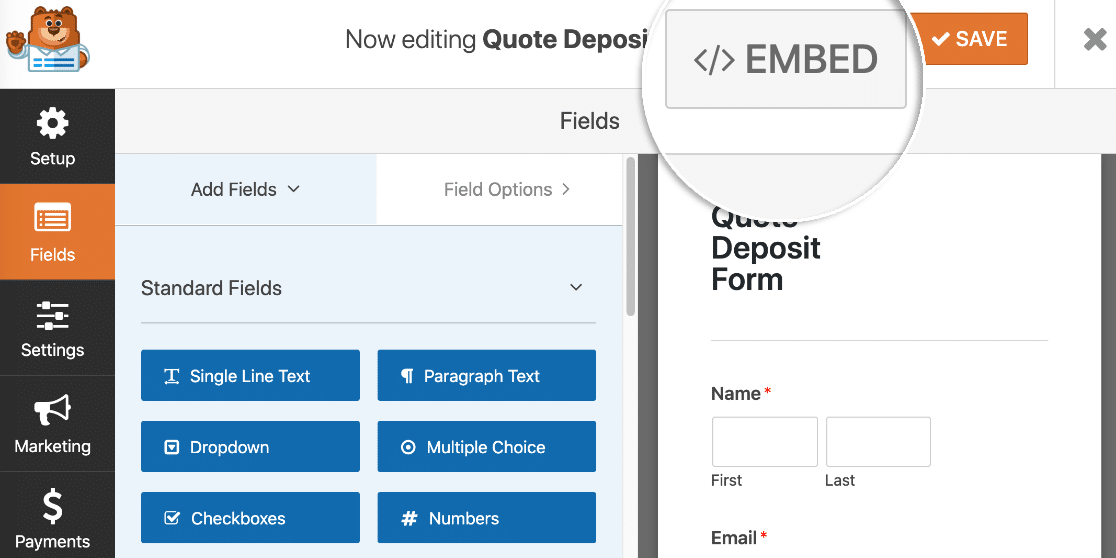
Form oluşturucu penceresinin üst tarafında Göm'ü tıklayın.

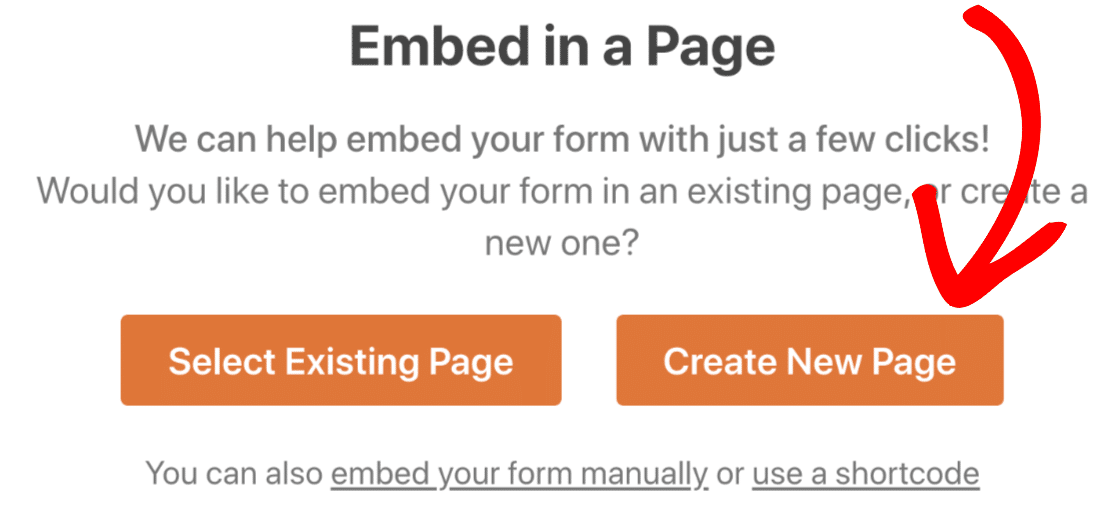
Bu örnekte, Yeni Sayfa Oluştur'a gideceğiz.

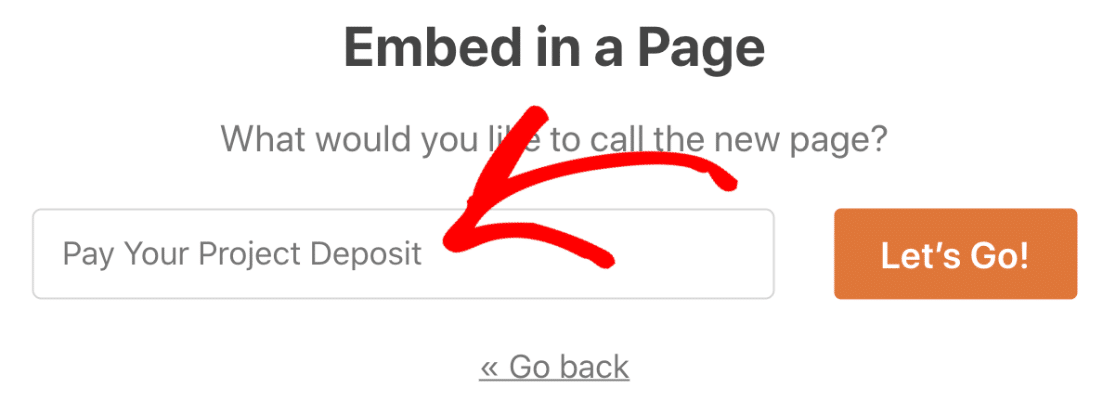
Sayfamıza Proje Depozitosu Öde adını vereceğiz. Tercih ettiğiniz sayfa adını buraya yazın ve ardından Hadi Başlayalım 'a tıklayın.

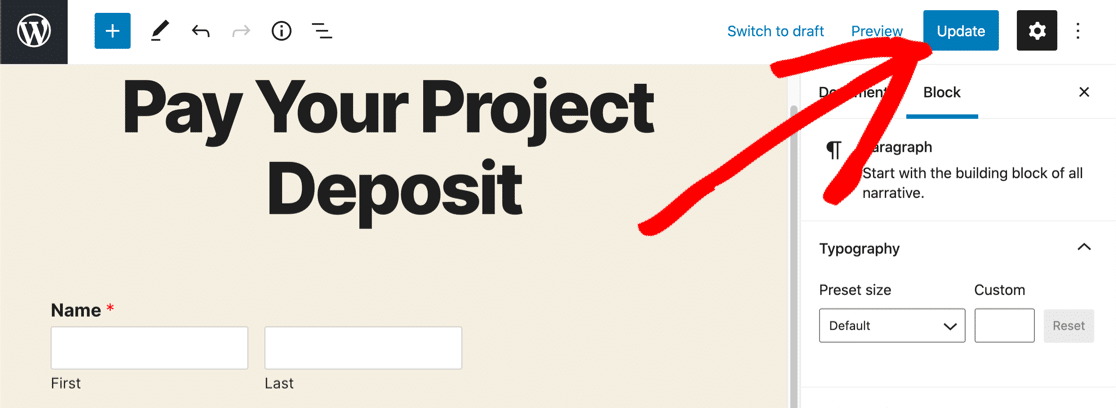
WPForms şimdi yeni bir sayfa oluşturacak ve oluşturduğumuz formu ekleyecektir. Tek yapılması gereken, sağ üstteki Yayınla veya Güncelle düğmesini tıklamak.

Artık form yayında, ödemeleri almaya ve 1 formda dosya yüklemeye hazırsınız!

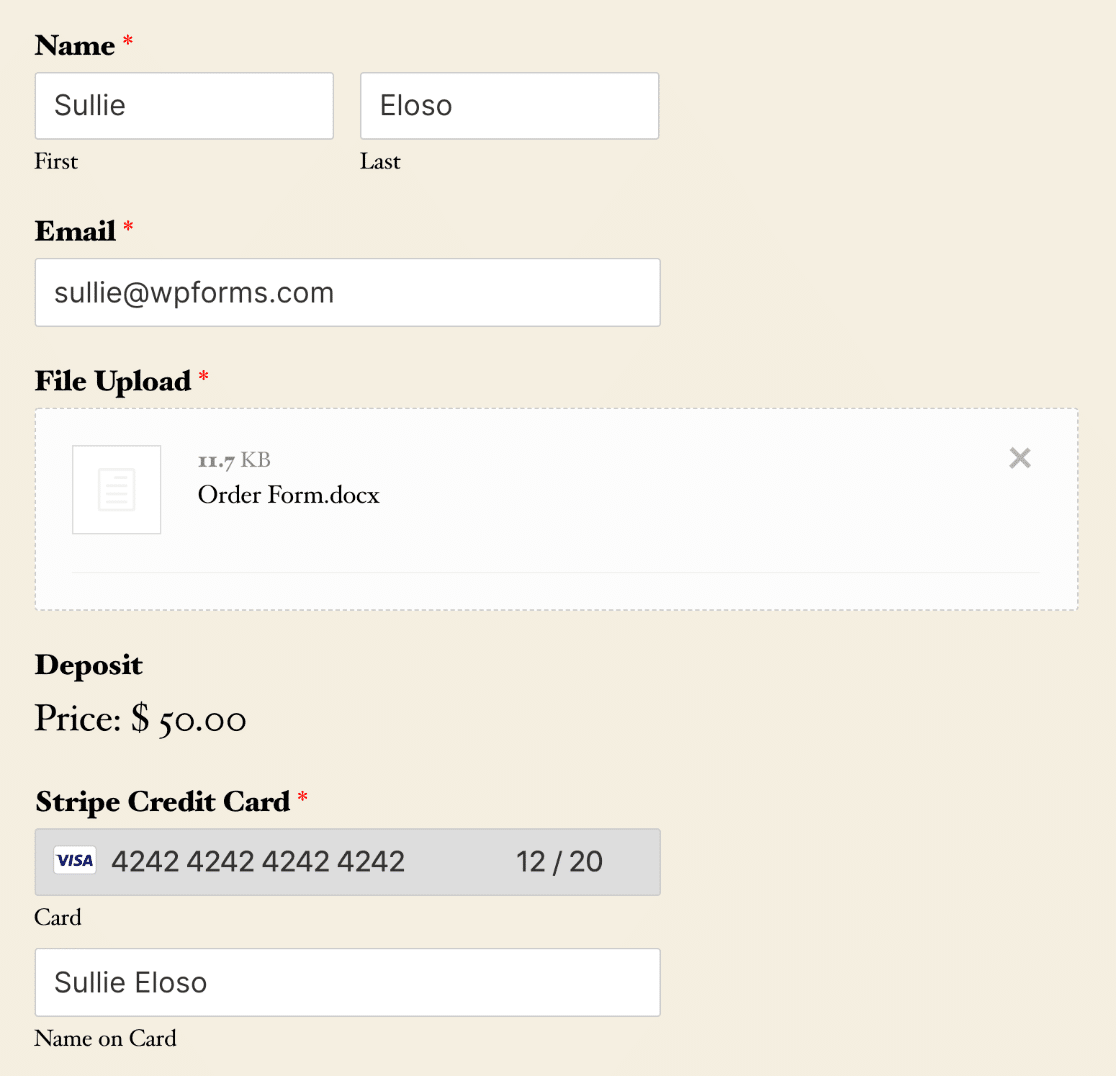
Test gönderimi için özel bir kart numarası kullandığımızı fark ettiniz mi? Test modundaysanız, Stripe formunuzu denemek için aynı kart ayrıntılarını kullanabilirsiniz.
Ve bu kadar! WordPress dosya yükleme formunuzda ödeme almaya hazırsınız.
Dosya Yükleme Ödeme Formunuzu Şimdi Oluşturun
Sonraki: Forma İsteğe Bağlı Ödeme Ekleme
İsteğe bağlı ödeme ile dosya yüklemeleri almak ister misiniz? Bu, bir hayır kurumu veya kar amacı gütmeyen kuruluş için bağış almanın iyi bir yolu olabilir.
Ödemeyi nasıl isteğe bağlı yapacağınızı öğrenmek için, bir forma isteğe bağlı ödeme alanı eklemeyle ilgili bu makaleye göz atın.
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, dosya yükleme formu şablonları içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
