Siber Pazartesi Blog Paketi ile Bloglarınızı Nasıl Geliştirirsiniz?
Yayınlanan: 2024-12-12Sıkıcı bir blogdan sıkıldınız mı? Divi Siber Pazartesi İndirimi, blogunuzu yenilemek ve ona yeni bir soluk getirmek için eşsiz bir fırsat sunuyor. İndirim sırasında blogunuzun tasarımını, işlevselliğini ve kullanıcı deneyimini geliştirecek güçlü araçlar içeren Siber Pazartesi Blog Paketi'nde %70 indirim elde edeceksiniz .
Bu yazıda paketi tartışacağız ve blogunuzu ilgi çekici ve bilgilendirici bir bilgi merkezine dönüştürmek için paket ürünlerini nasıl kullanacağınızı göstereceğiz.
- 1 Siber Pazartesi Blog Paketine Neler Dahil?
- 1.1 Siber Pazartesi Blog Paketine Neler Dahil?
- 1.2 Bu Paketteki Ürünler
- 2 Blogumuzu Yenilemek İçin Kullanacağımız Ürünler
- 2.1 DiviSwift Ajax Araması
- 2.2 Divi Blog Modül Paketi
- 2.3 Divi Blog Ekstraları
- 2.4 Divi İçindekiler Oluşturucusu
- 3 Siber Pazartesi Blog Paketiyle Bloglarınızı Nasıl Yenileyebilirsiniz?
- 3.1 Adım 1: Marketplace Ürünlerini Kurun
- 3.2 Adım 2: Divi Blog Modül Paketini Kurun
- 3.3 Adım 3: Divi Blog Ekstralarıyla Özellik Bölümü Oluşturun
- 3.4 Adım 4: Divi Blog Modül Paketinden Bir Düzen Seçin
- 3.5 Adım 5: Divi Blog Ekstralarıyla Blog Arşiv Sayfası Oluşturun
- 3.6 Adım 6: Blog Yazılarınıza İçerik Tablosu Ekleyin
- 3.7 Adım 7: DiviSwift Ajax Aramasını Yapılandırın
- 4 Siber Pazartesi İndirimimiz Sırasında Harika Fırsatlar Yakalayın
- 5 Blog Paketinde %70 İndirim
Siber Pazartesi Blog Paketine Neler Dahil?

Siber Pazartesi Blog Paketi, en iyi Siber Pazartesi fırsatlarımızdan biridir. Divi'ye yönelik yüzlerce düzen, uzantı ve alt temayla blogunuzu dönüştürün. Ürün tabloları, sosyal medya düğmeleri, Instagram yayınları, Ajax araması ve daha fazlası arasından seçim yapın. 17 premium ürünle unutulmaz bloglar oluşturabilirsiniz.
Siber Pazartesi Blog Paketini Alın
Siber Pazartesi Blog Paketine Neler Dahil?
| Ürün | Ne Alırsınız | Normal Fiyat | Paket Fiyatı (%70 İNDİRİM) | |
|---|---|---|---|---|
| 1 | Divi Blog Ultra | Blog gönderilerini, arşivleri ve daha fazlasını sergilemek için tasarlanmış modüller ve düzenlerden oluşan bir koleksiyon | | ️ |
| 2 | Bloglama Araç Seti | 50'den fazla blog ve gönderi düzeni şablonu | | ️ |
| 3 | Yeni blogcu | Divi için çok amaçlı bir haber, blog ve dergi alt teması | | ️ |
| 4 | Divi İçindekiler Oluşturucu | Divi'ye içindekiler tablosu modülleri ekler | | ️ |
| 5 | Blog Düzenleri | Divi için 106 blog ve gönderi düzeninden oluşan bir koleksiyon | | ️ |
| 6 | Divi için Blog ve Gönderi düzenleri | Divi için 68 modern gönderi ve blog düzeni | | ️ |
| 7 | DiviSwift Ajax Arama | Divi için siz yazdıkça sonuçlar üreten bir Ajax arama modülü | | ️ |
| 8 | Divi Instagram Akışı | Instagram içeriğini görüntülemek için Divi'ye bir modül ekler | | ️ |
| 9 | Tam Divi Blog Kiti | Divi ile blog oluşturmaya yönelik sayfa ve şablonlardan oluşan bir koleksiyon | | ️ |
| 10 | Divi Sosyal Plus | Divi'ye sosyal paylaşım ve Instagram yayın modülleri ekler | | ️ |
| 11 | iJOO – Gelişmiş Blog/Dergi Modülü | Divi için bir blog ve dergi modülü | | ️ |
| 12 | Divi Sosyal Paylaşım Düğmeleri Oluşturucu | 5 düzen seçeneği ve 29 sosyal medya ağıyla Divi'ye sosyal paylaşım düğmeleri ekler | | ️ |
| 13 | Divi Blog Modül Paketi | 210 önceden tasarlanmış düzen içeren bir Divi blog düzeni paketi | | ️ |
| 14 | Divi Blog Pro | Divi için 8 premium blog modülünden oluşan bir koleksiyon | | ️ |
| 15 | Blogy – Blog ve Gönderi Düzenleri | Divi için 80 blog, 20 gönderi ve 2 arama sonucu düzeni | | ️ |
| 16 | Divi Gönderisi Genişletildi | Divi için 5 gönderi düzeni | | ️ |
| 17 | Divi Blog Ekstraları | Divi için 10 blog düzeni çeşidi | | ️ |
| Siber Pazartesi Blog Güçlendirici Paketi | WordPress blogunuzu öne çıkaracak uzantılar, düzenler ve alt temalardan oluşan bir koleksiyon | | 151,20$ |
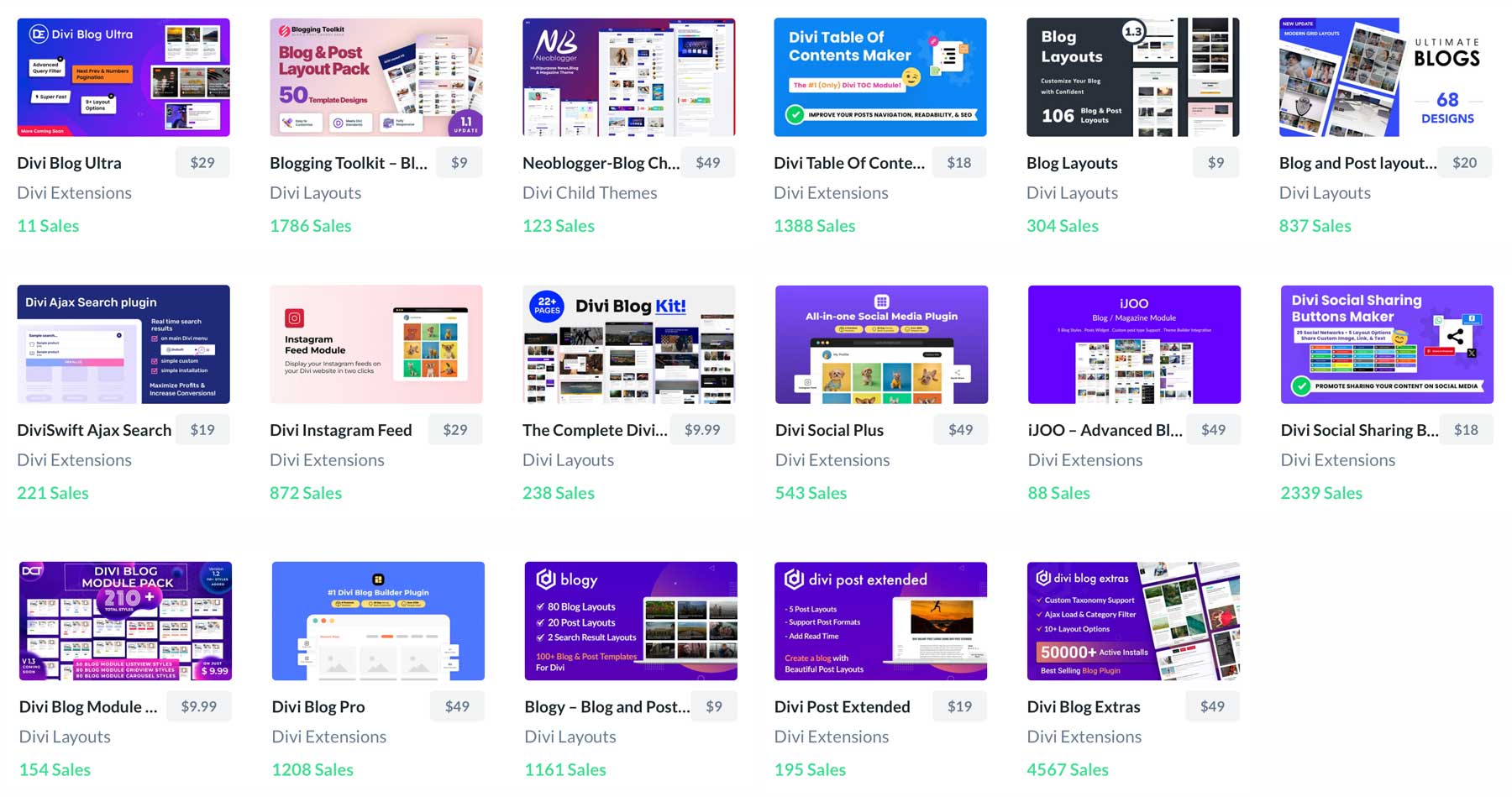
Bu Paketteki Ürünler

Siber Pazartesi Blog Paketini bugün edinin 503,98$ 151,20$
İçeride Ne Olduğuna Bir Bakın
Blogumuzu Yenilemek İçin Kullanacağımız Ürünler
Blog Paketinin ne kadar inanılmaz bir ürün koleksiyonuna sahip olduğunu göstermek için dört ürün seçtik ve bunları mevcut blogunuza nasıl dahil edebileceğinizi göstereceğiz. Bu ürünleri eklemek okuyucu sayısını artırabilir, daha fazla özellik ekleyebilir ve blogunuzu daha kullanıcı dostu hale getirebilir.
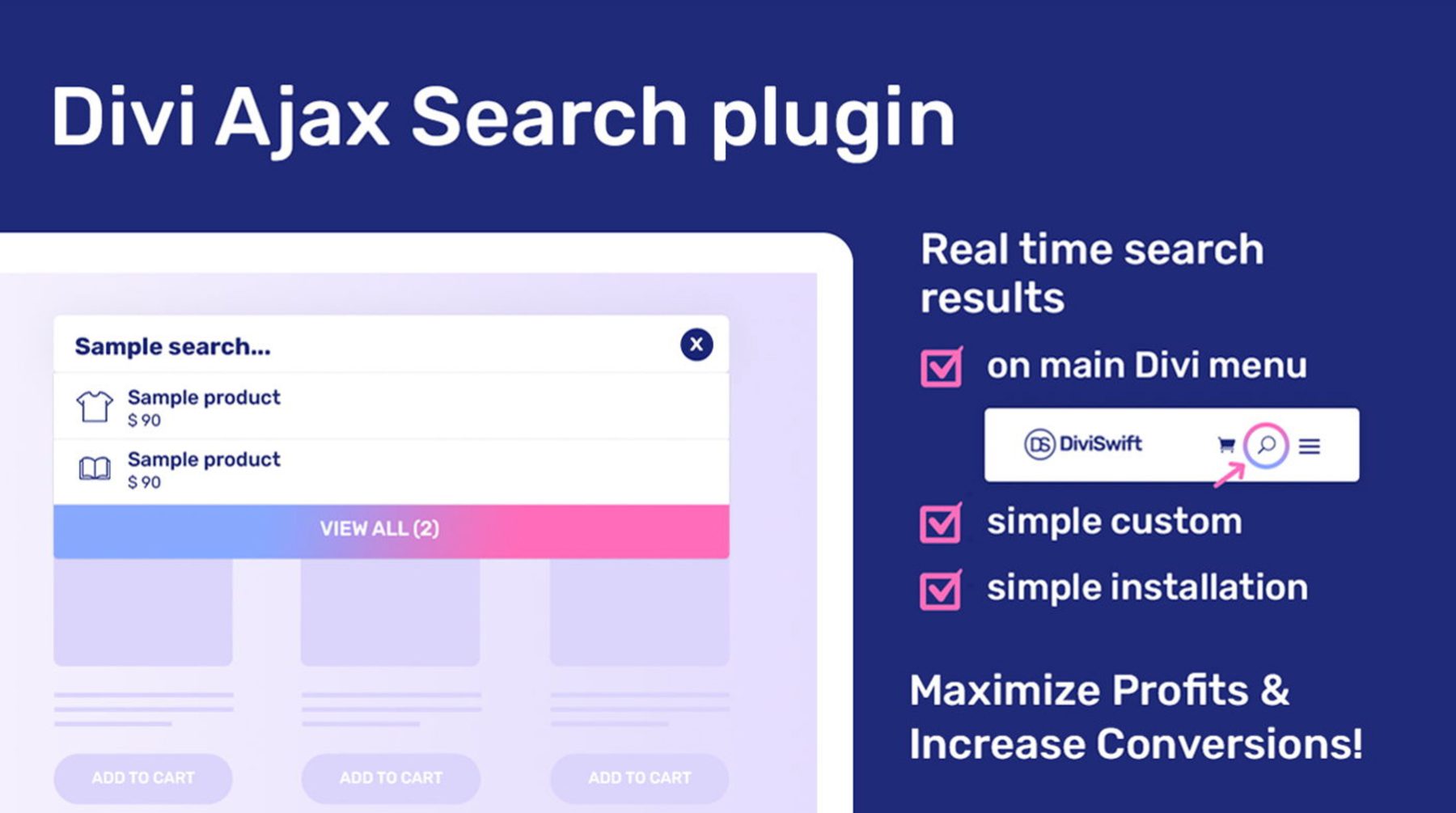
DiviSwift Ajax Arama

DiviSwift Ajax Arama uzantısı, Divi için gerçek zamanlı arama sonuçları ekler. Ziyaretçilerinizin blogunuzda zahmetsizce gezinmesine ve tam olarak aradıkları içeriği anında bulmasına olanak tanıdığınızı hayal edin. Işık hızında, gerçek zamanlı arama sonuçları sağlayarak kullanıcı deneyimini önemli ölçüde iyileştirecek ve ziyaretçilerinizin ilgisini canlı tutacaksınız.
Daha fazla bilgi edin
Divi Blog Modül Paketi

Başarılı bir blogun en önemli yönlerinden biri tasarımdır. Hedef kitlenizi büyülemek için görsel olarak çarpıcı bir blog gereklidir. Divi Blog Modül Paketi, önceden tasarlanmış çeşitli blog düzenleri sunarak benzersiz ve göz alıcı blog gönderileri oluşturmanıza olanak tanır. Klasik düzenlerden modern, minimalist tasarımlara kadar markanıza uygun mükemmel stili bulacaksınız.
Daha fazla bilgi edin
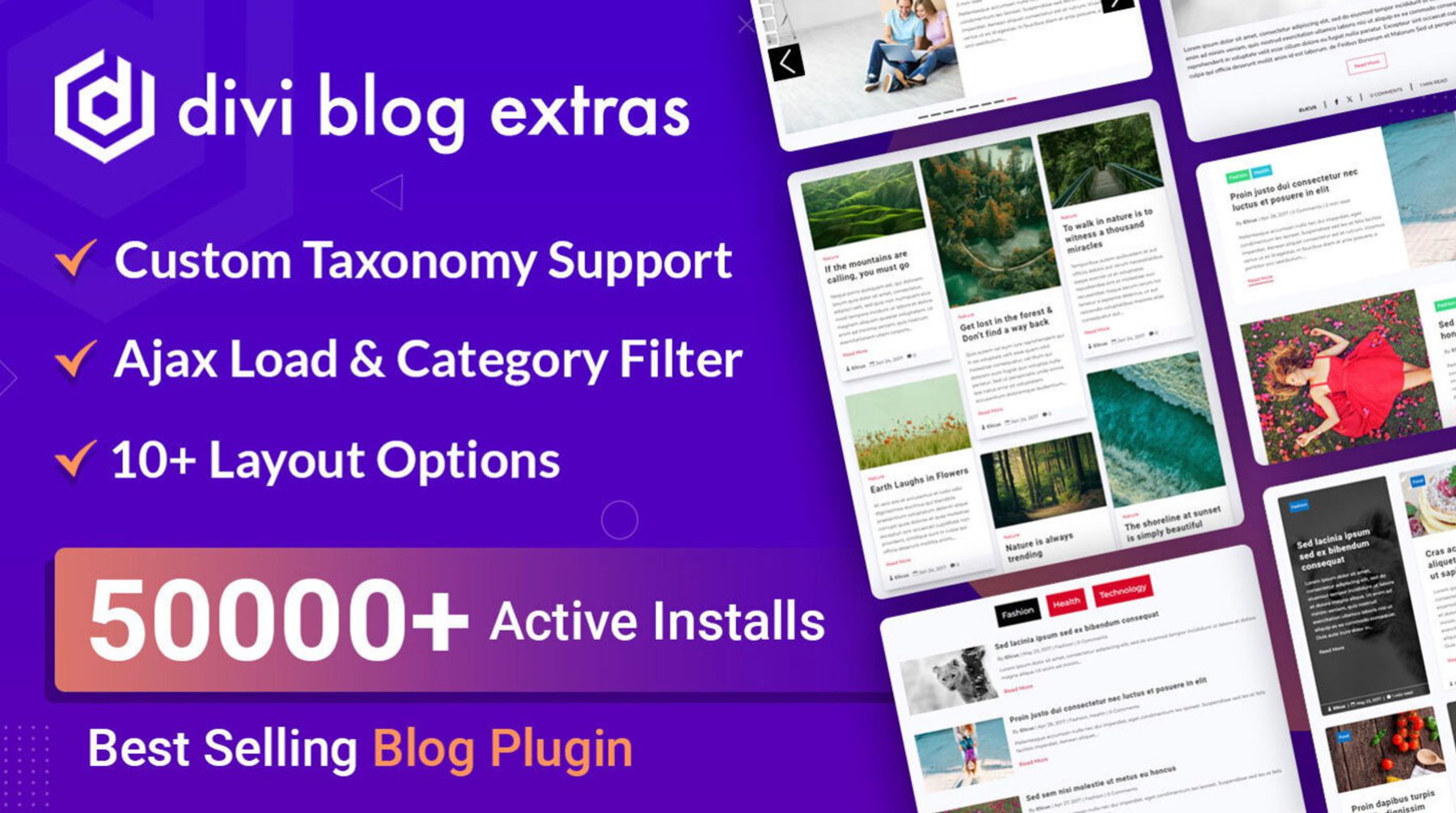
Divi Blog Ekstraları

Divi Blog Ekstraları blogunuzu bir sonraki seviyeye taşımanıza yardımcı olur. Bu güçlü eklenti, özel yazı tipi desteği de dahil olmak üzere yeni özelliklerin kilidini açar. Eklenti ayrıca gönderilerinize yazar biyografileri, gönderi kategorileri ve daha fazlası gibi ekstra bilgiler eklemenize de olanak tanır. Ayrıca farklı gönderi türleri için özel gönderi şablonları tasarlayarak tutarlı bir görünüm ve his sağlayabilirsiniz.
Daha fazla bilgi edin
Divi İçindekiler Oluşturucu

Son olarak, Divi İçindekiler Tablosu Oluşturucusu okunabilirliği artırmanın harika bir yoludur. Sonuçta, iyi yapılandırılmış bir blog yazısının okunması ve sindirilmesi daha kolaydır. Bu eklenti, okuyucuların aradıklarını daha hızlı bulmak için belirli bölümlere hızlı bir şekilde gitmesine olanak tanıyan bir içindekiler tablosu oluşturmanıza olanak tanır.
Daha fazla bilgi edin
Siber Pazartesi Blog Paketiyle Bloglarınızı Nasıl Yenileyebilirsiniz?
Blog Bundle ürünlerinden bazılarını web sitenize eklemek basittir. Blogunuzun görünümünü ve tarzını iyileştirmenin ne kadar kolay olduğunu göstermek için bazı eklentileri yükleme ve şekillendirme konusunda size yol göstereceğiz.
1. Adım: Marketplace Ürünlerini Kurun
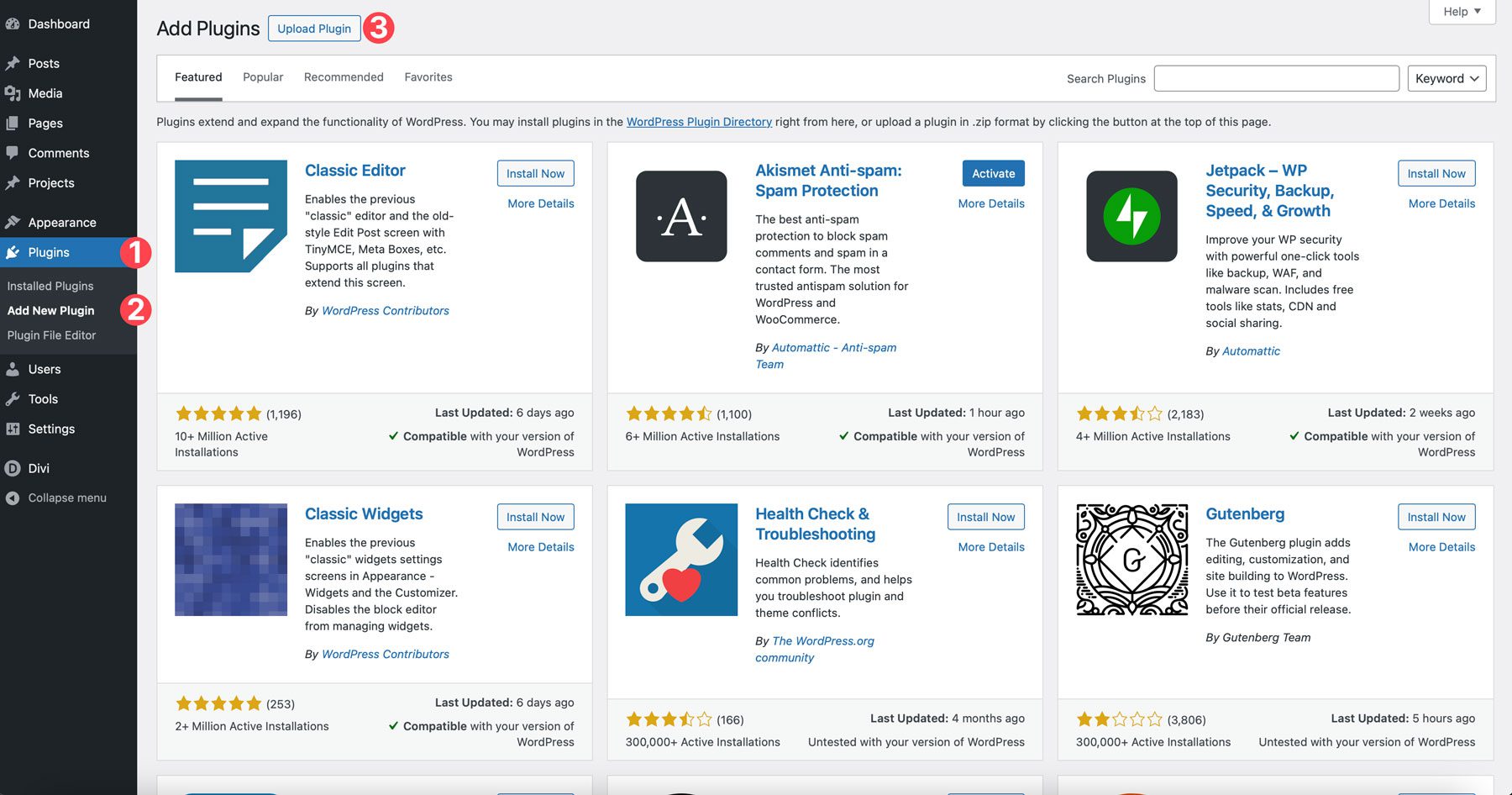
Blogumuzu yenilemeden önce eklentileri yüklememiz gerekiyor. WordPress yönetici kontrol panelinize giriş yaparak başlayın. Eklentiler sekmesini bulun ve Yeni Eklenti Ekle'yi tıklayın. Ardından, ekranınızın sol üst kısmındaki Eklentiyi Yükle düğmesini tıklayın.

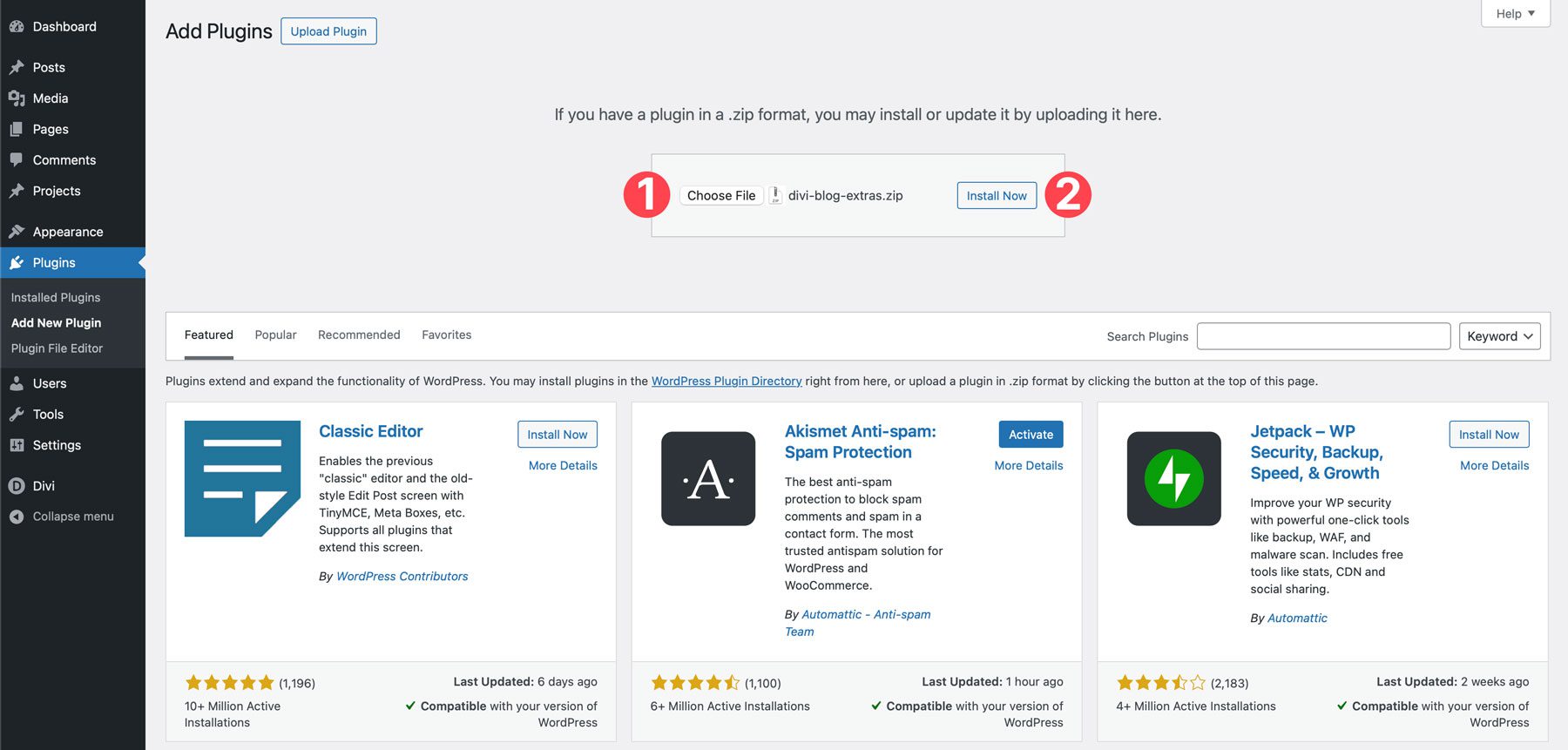
Dosya Seç düğmesini tıklayın ve bilgisayarınıza yüklenecek ilk eklenti olan Divi Blog Extras'ı bulun. Yüklendikten sonra Şimdi Kur'a tıklayın.

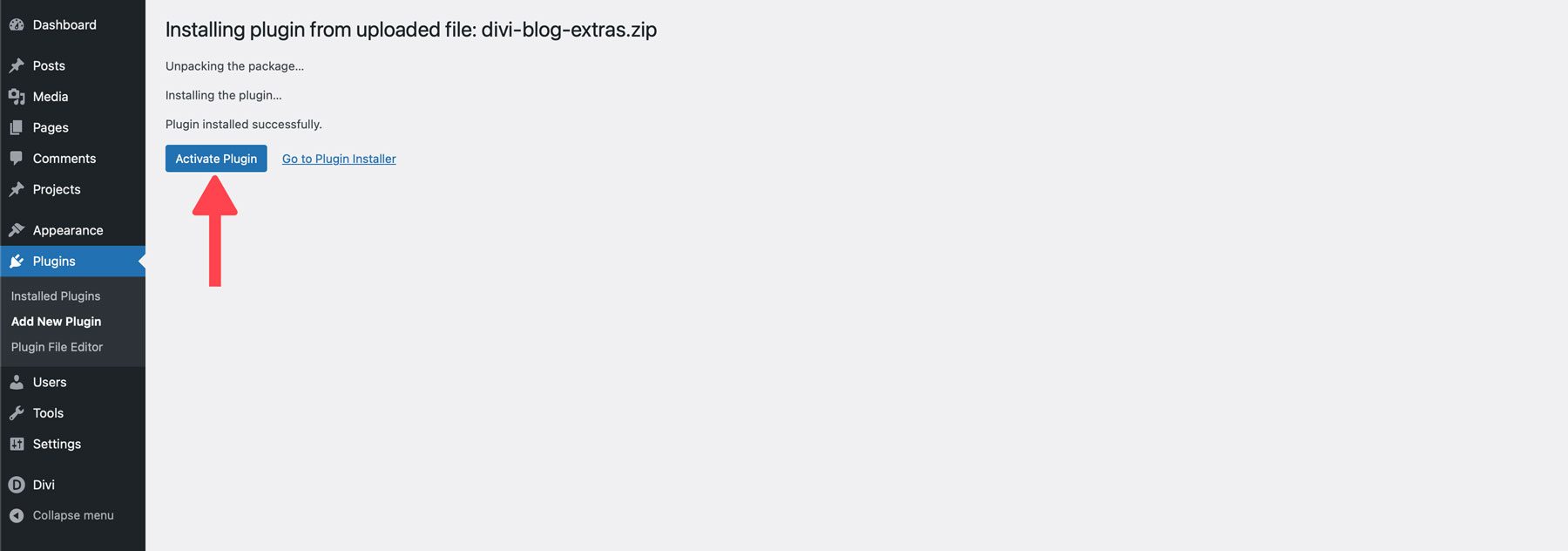
Eklenti yüklendikten sonra Eklentiyi Etkinleştir butonuna tıklayın.

Kalan eklentileri yüklemek için yukarıdaki adımları izleyin: DiviSwift Ajax Search ve Divi Table Of Contents Maker. Son ürünümüz olan Divi Blog Modül Paketi, bir sonraki adımda inceleyeceğimiz farklı bir kurulum gerektirir.
Not: DiviSwift Ajax Search'ün düzgün çalışması için WooCommerce'in kurulu olması gerekir.
Adım 2: Divi Blog Modül Paketini Kurun
Bahsedildiği gibi Divi Blog Modül Paketi, eklentiden biraz farklı şekilde kurulur. Ana klasörün içinde birkaç klasör ve dosya bulacaksınız. Klasörler, atlıkarınca stilleri, modül ızgara görünümü stilleri ve modül listesi görünümü stilleri için paketteki tüm düzenleri içerir. Geliştirici, bazı şeylerin şifresini çözmeyi kolaylaştırmak için paketteki tüm düzenleri yüklemenize olanak tanıyan tümünü kapsayan bir JSON dosyası oluşturdu.
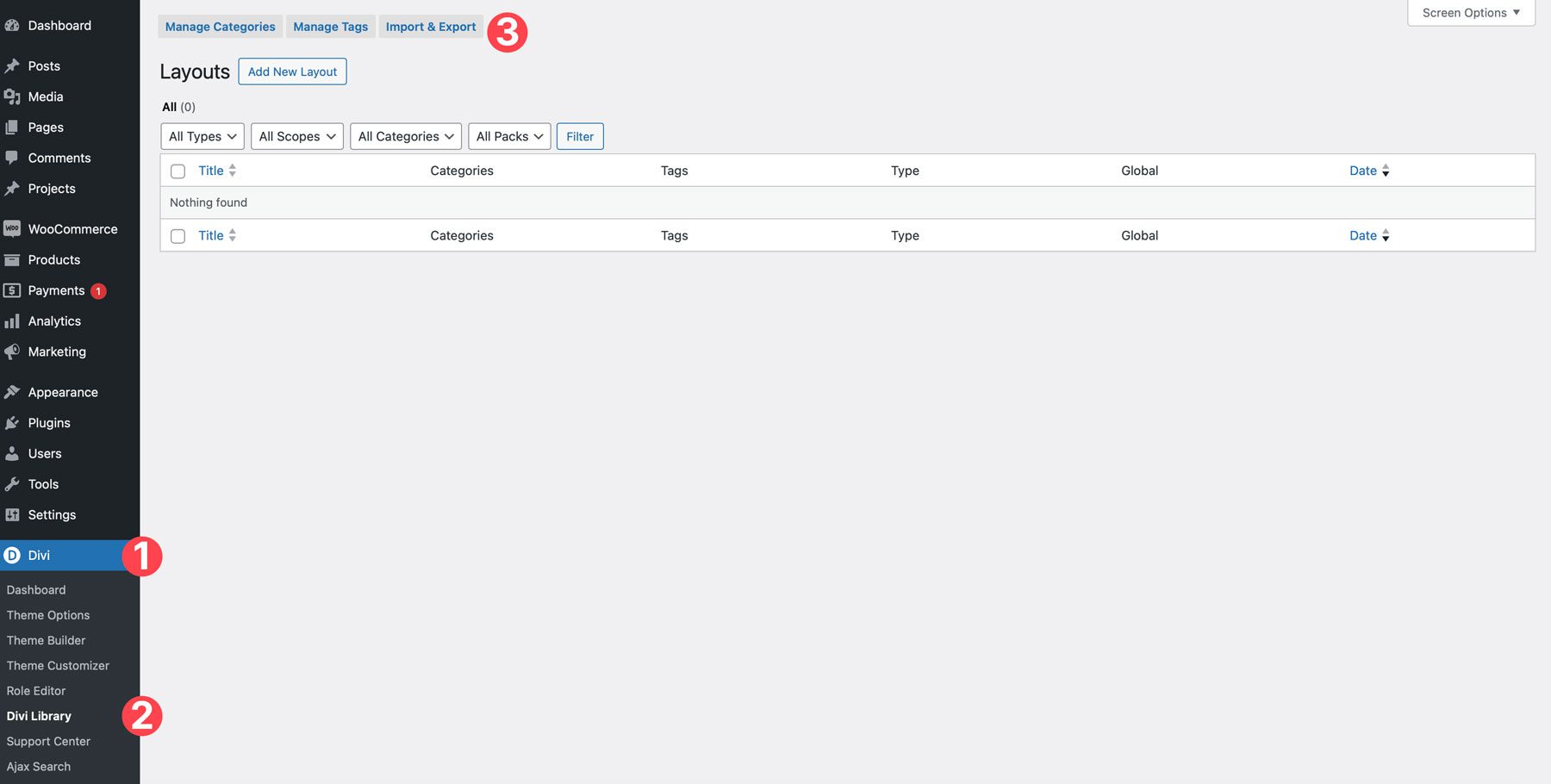
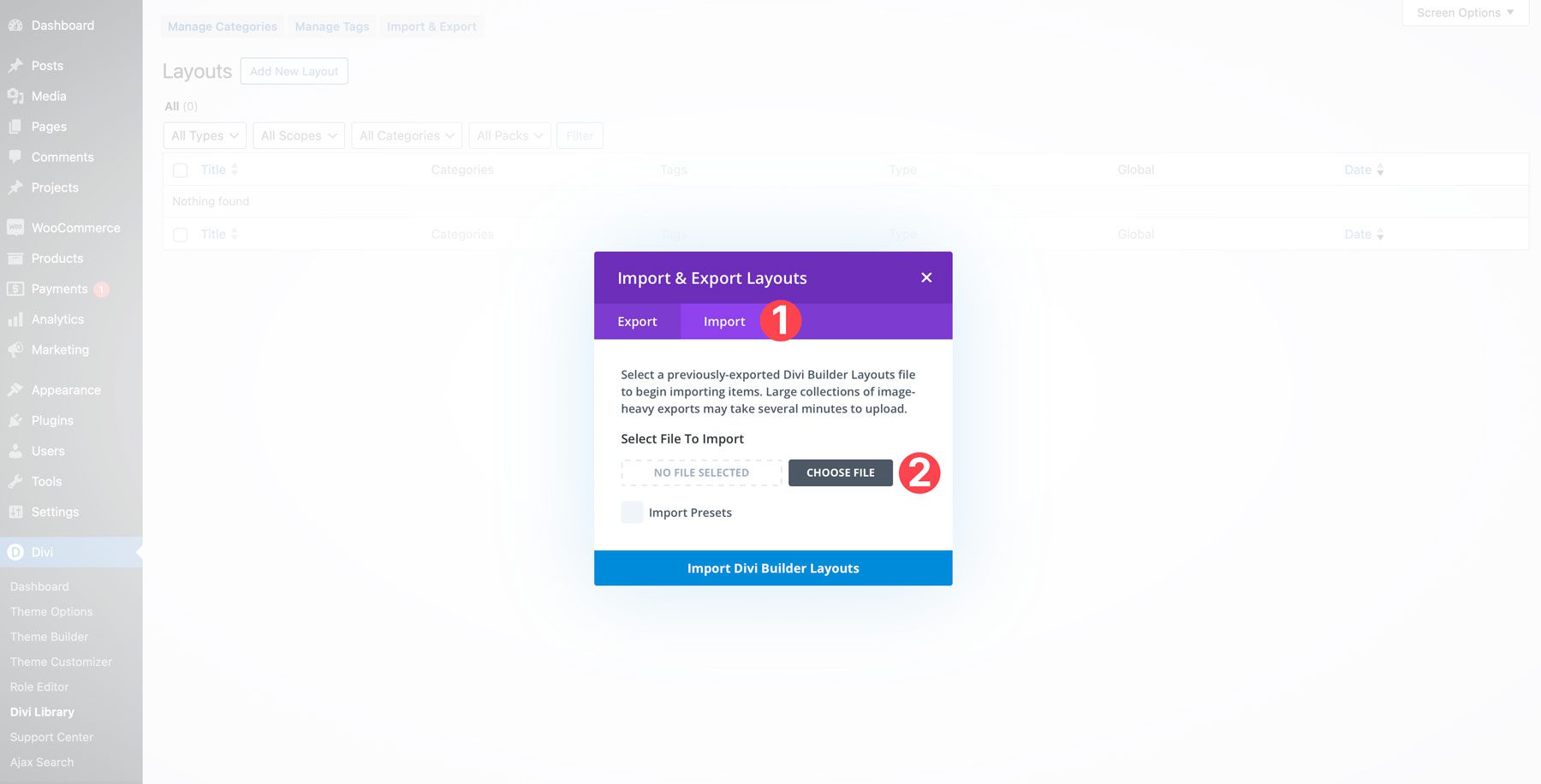
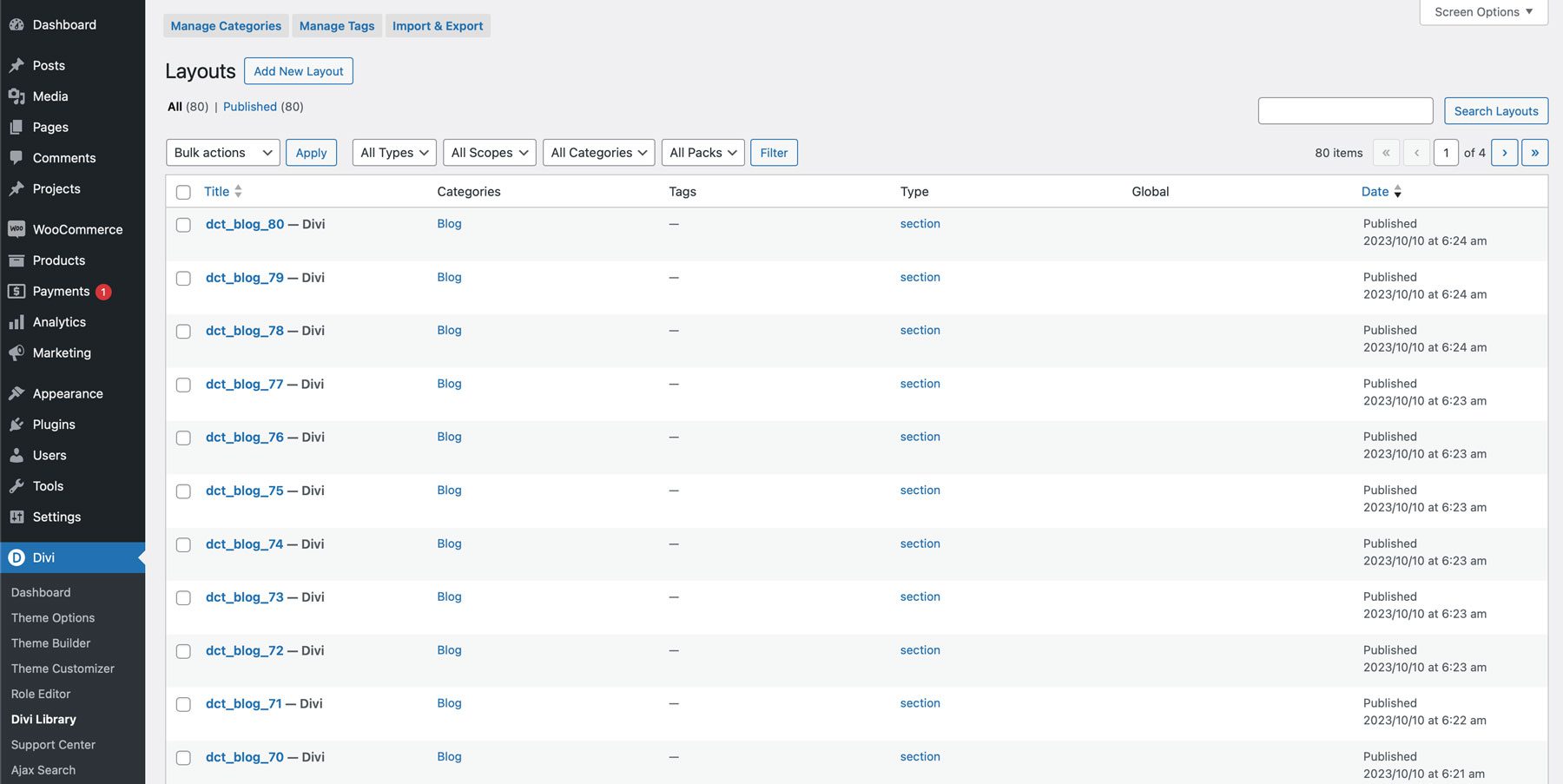
Düzenleri yüklemek için WordPress kontrol panelinde Divi > Divi Kitaplığı'na tıklayın. Ardından, Divi Kitaplığı ekranının sağ üst köşesindeki İçe ve Dışa Aktar düğmesine tıklayın.

İçe aktarma sekmesini tıklayın ve Dosya Seç öğesini seçin.

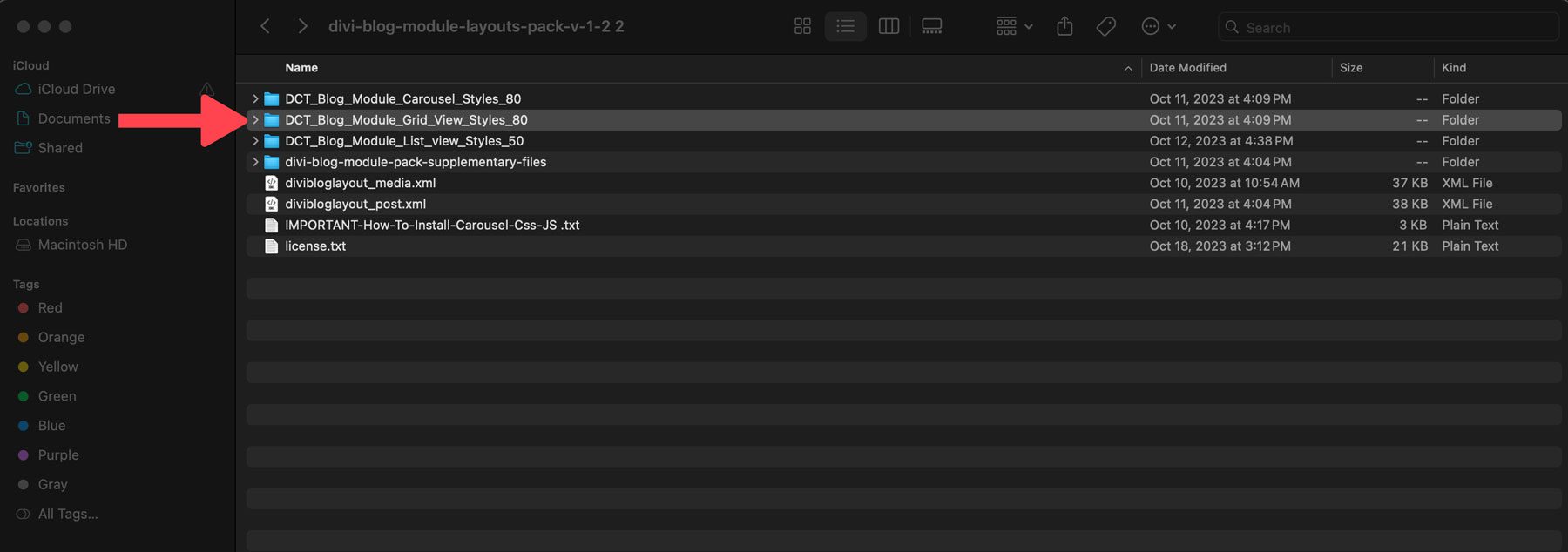
Bilgisayarınızdaki sıkıştırılmış Divi Blog Modül Paketi dosyasına gidin. Paketteki düzenlerden yalnızca bazılarını kuracağız. Bunun yerine aşağıda gösterildiği gibi DCT_Blog_Module_Grid_View_Styles_80 klasörünü seçeceğiz.

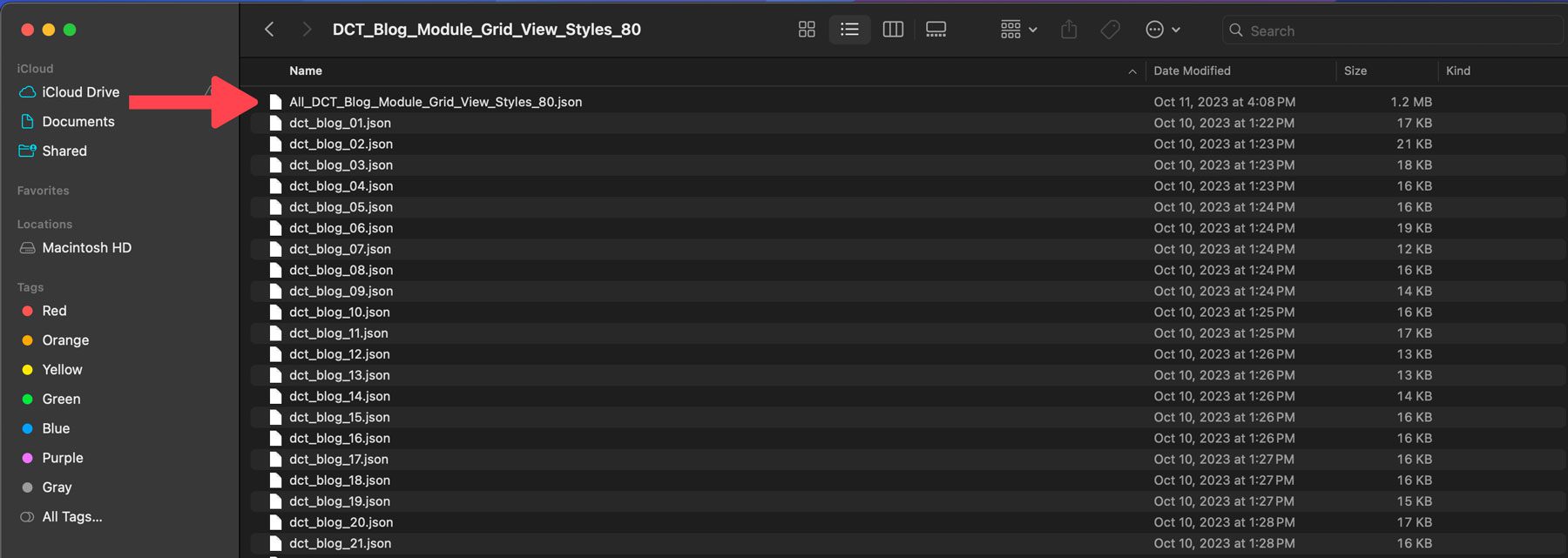
Klasörü açmak için tıklayın. Divi Kitaplığı'na aktarmak için All_DCT_Blog_Module_Grid_View_Styles_80.json dosyasını seçin.

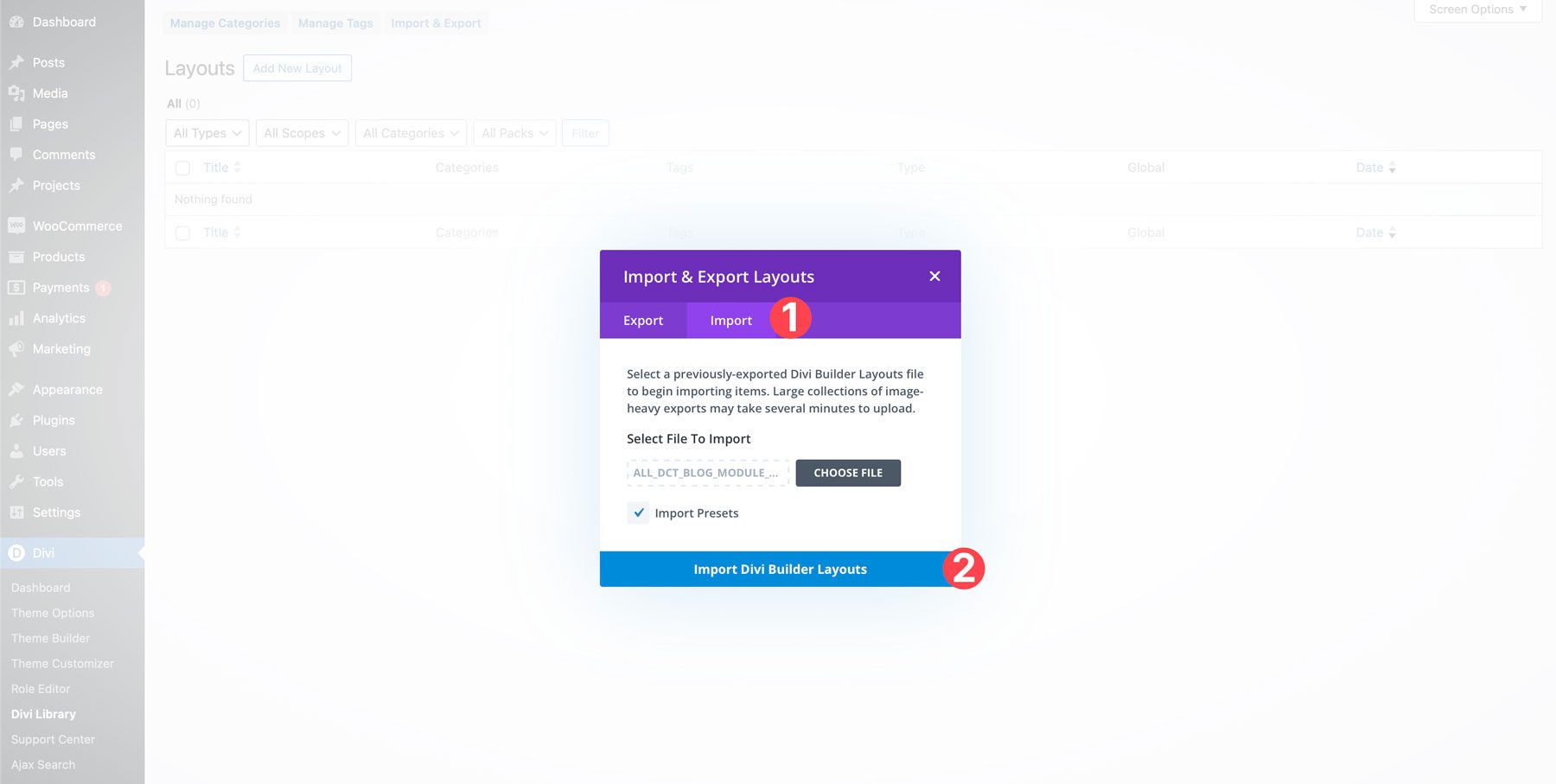
Dosya yüklendiğinde, ön ayarları içe aktarmak isteyip istemediğinizi seçin ve ardından Divi Builder Düzenlerini İçe Aktar öğesine tıklayın.


Tüm düzenler yüklendikten sonra Divi Kitaplığı'nda görünecektir.

Divi Builder'da düzenleri önizleyemeseniz de bunları geliştiricinin web sitesinde görüntüleyebilirsiniz. Burada, Divi Kitaplığı'ndaki düzen başlıklarına karşılık gelecek şekilde numaralandırılmış tüm tablo görünümünü, liste görünümünü ve karusel düzenlerini bulacaksınız.
3. Adım: Divi Blog Ekstralarıyla Bir Özellik Bölümü Oluşturun
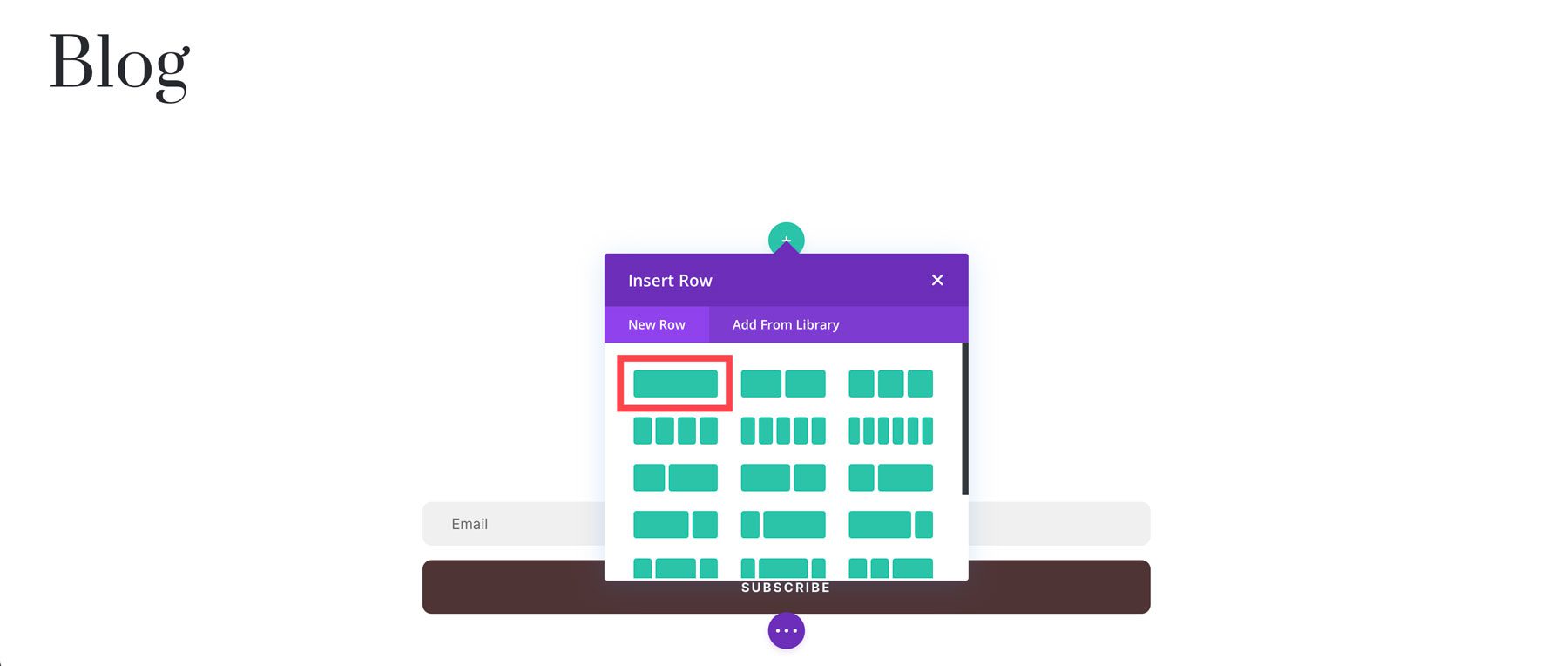
Blog sayfamız için, blogumuzdan bir gönderiyi gösteren bir kahraman bölümü istiyoruz. Bunu yapmak için blog sayfanızın üst kısmında yeni bir tek satırlık bölüm oluşturun.

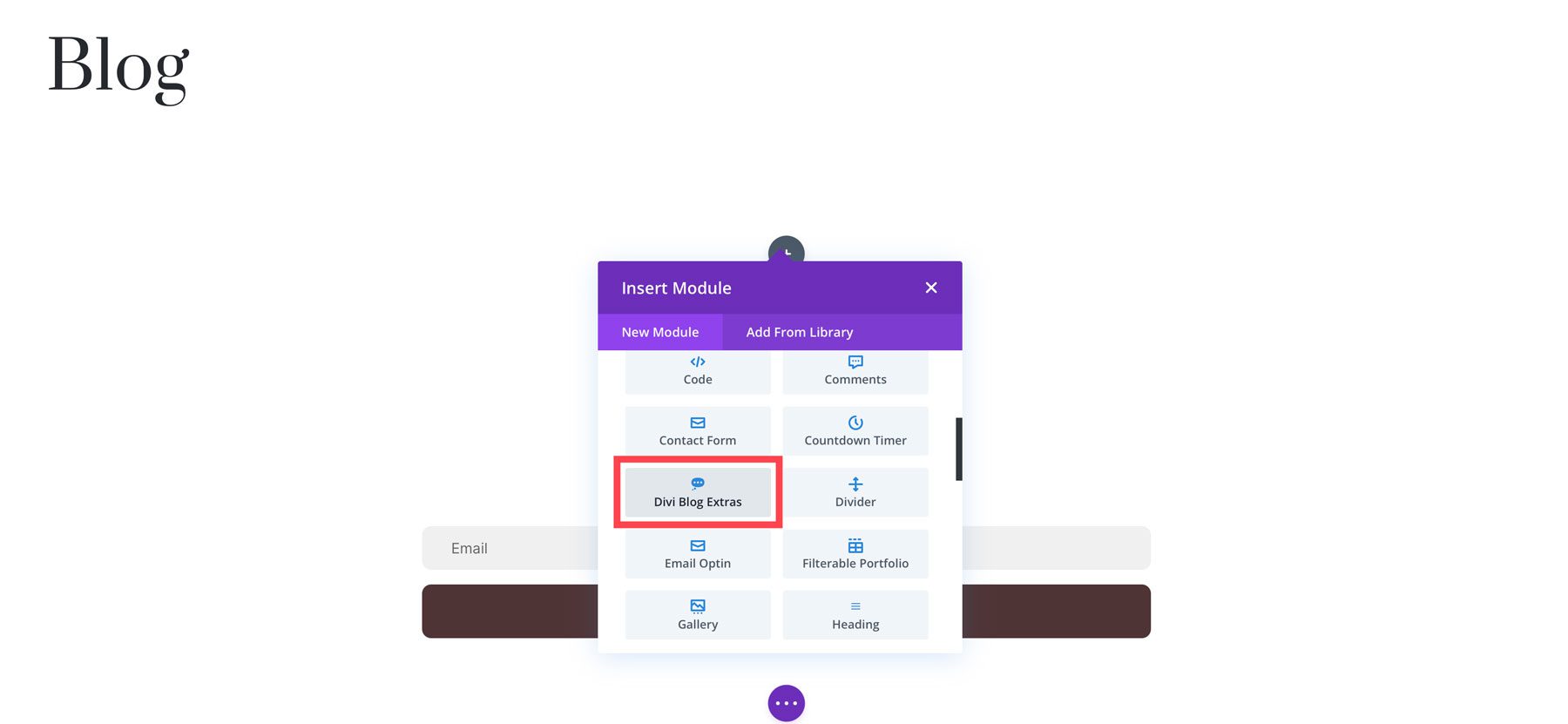
Divi Blog Ekstraları modülünü satıra eklemek için tıklayın.

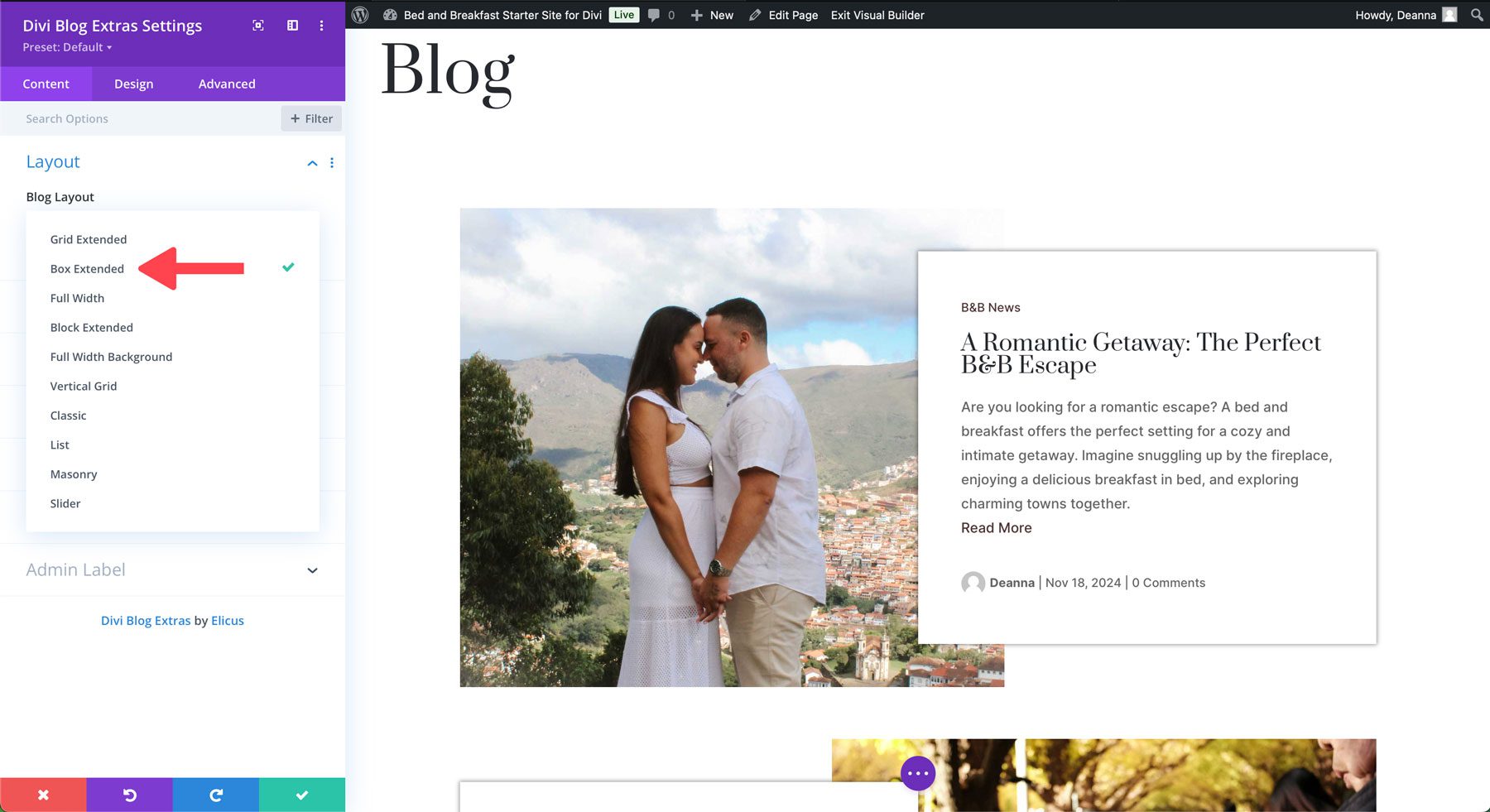
Modül ayarları açıldığında Blog Düzeni açılır menüsünden düzeni seçin. Box Extended'ı seçeceğiz.

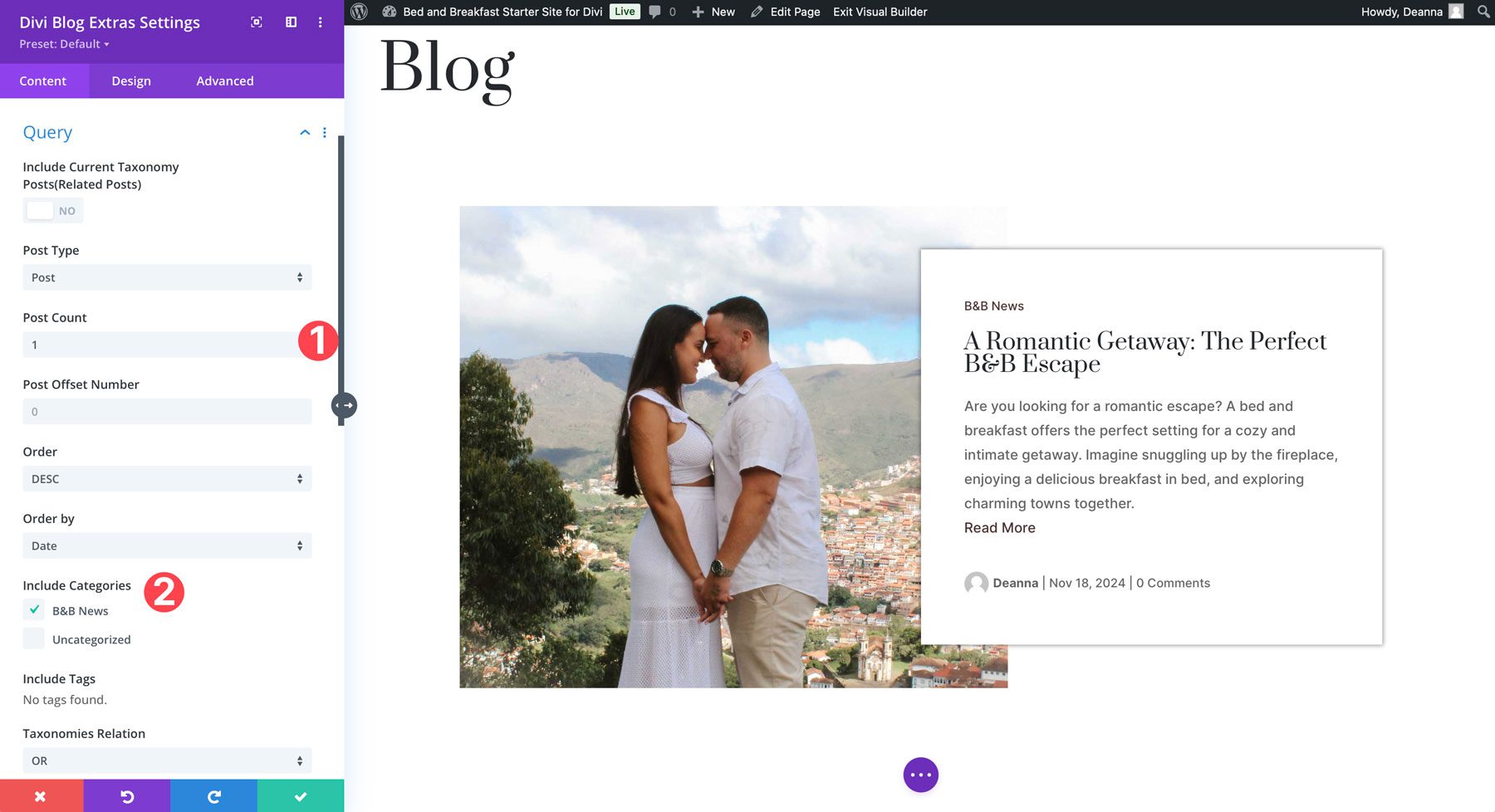
Sorgu sekmesinin altında gönderi türünü ve gönderi sayısını seçin. Bu bölüm için 1'i seçeceğiz. Ayrıca uygun kategoriyi seçtiğinizden emin olun.

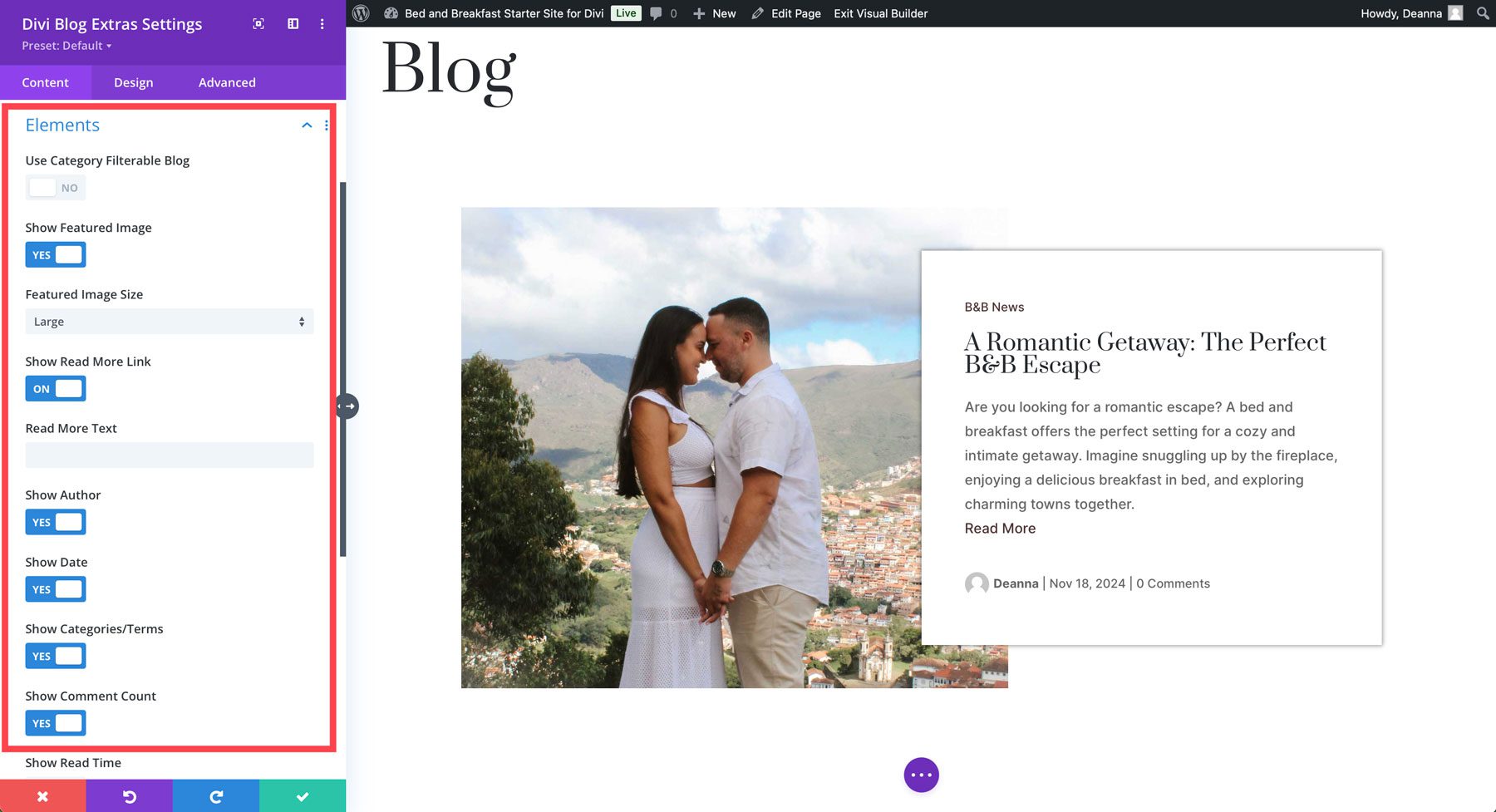
Öğeler altında, öne çıkan görselin gösterilip gösterilmeyeceği, daha fazla bağlantı oku, yazar, tarih ve diğer meta bilgileri dahil olmak üzere kullanmak istediğiniz ayarları seçin.

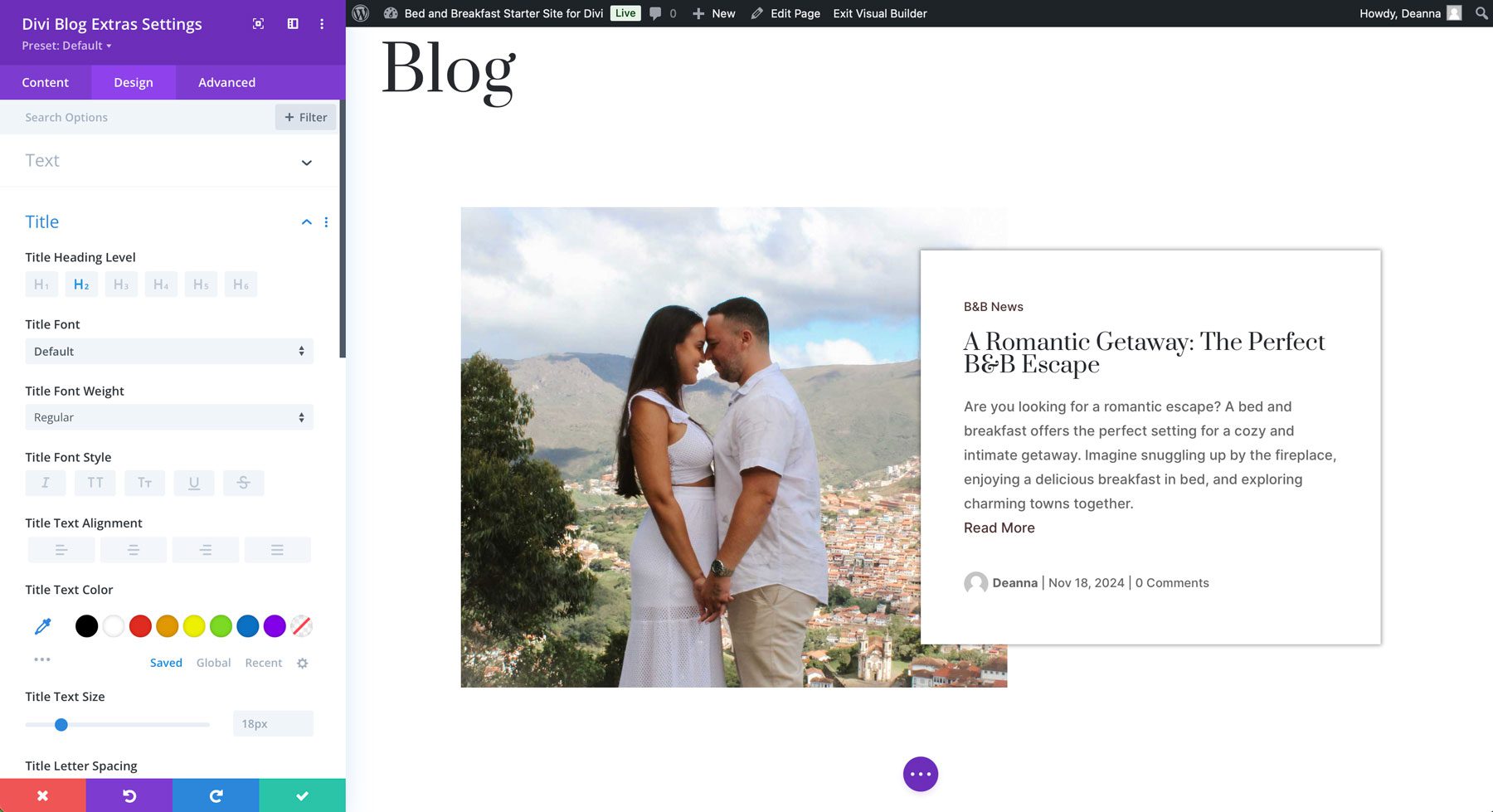
Tasarım sekmesi başlığı, gövde metnini, yazarı ve meta bilgisini stillendirmenize olanak tanır. Sitenizde global renkler ve yazı tipleri kullanılıyorsa Divi Blog Ekstraları tercihlerinizi otomatik olarak yükleyeceğinden modülün markanızla eşleşmesi için herhangi bir değişiklik yapmanıza gerek kalmayacaktır.

4. Adım: Divi Blog Modül Paketinden Bir Düzen Seçin
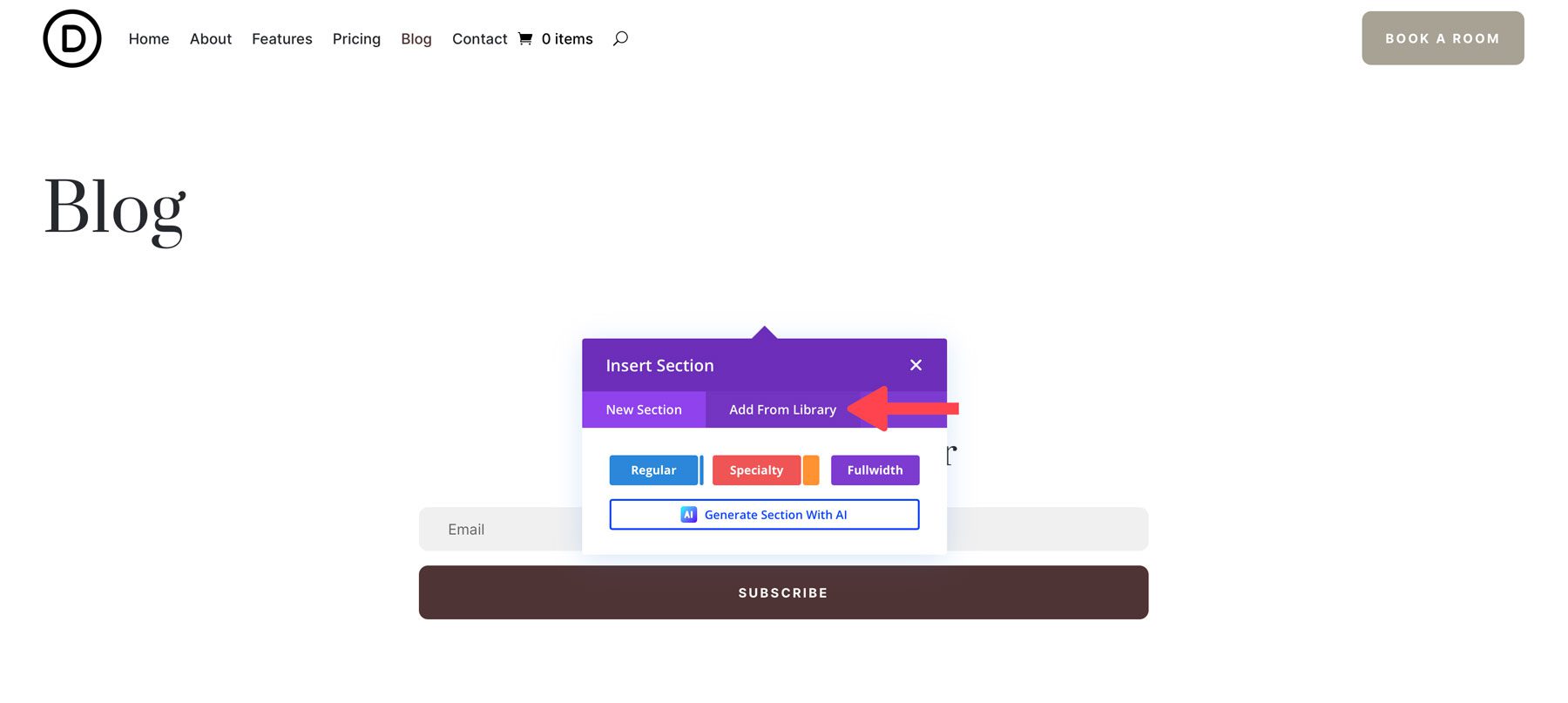
Daha sonra, kalan blog yazılarımızı görüntülemek için Divi Blog Modül Paketinden bir düzen ekleyeceğiz. Paketten önceden hazırlanmış bir düzen eklemek için kahraman bölümünün altına yeni bir satır ekleyin. Daha sonra Kitaplıktan Ekle sekmesine tıklayın.

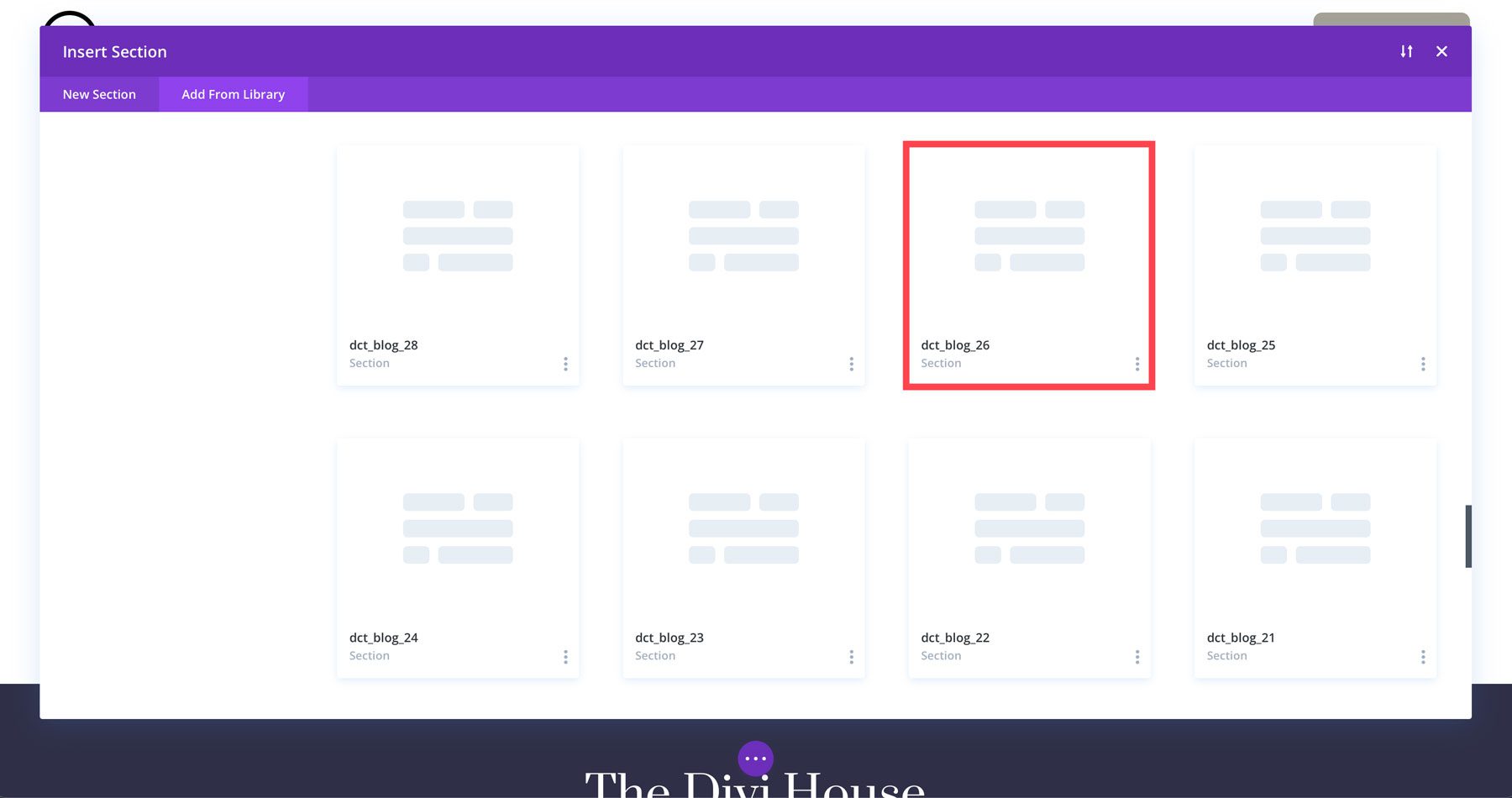
İletişim kutusu göründüğünde paketteki bir düzene tıklayın. Stil 26'yı seçeceğiz.

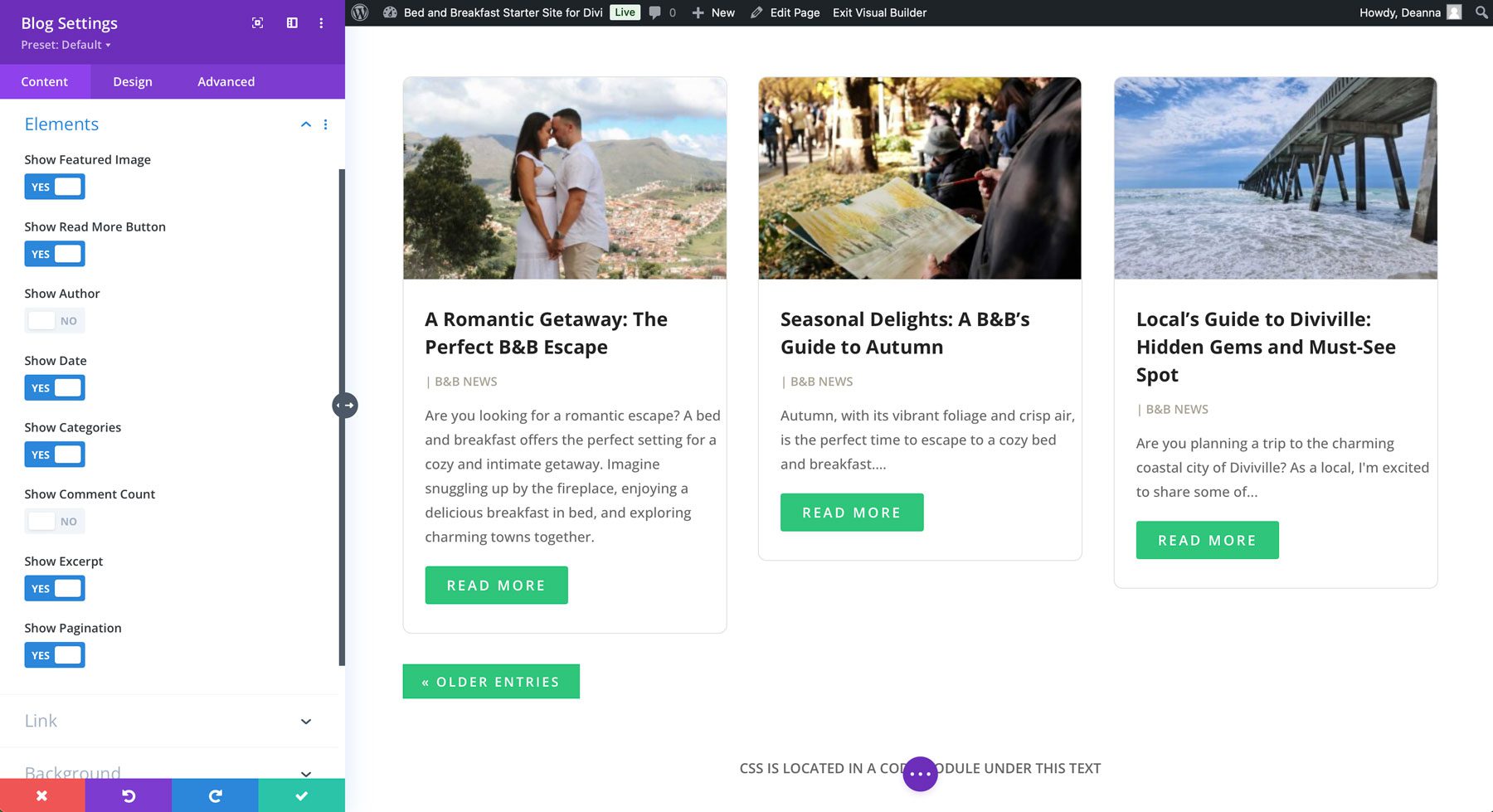
Düzen yüklendikten sonra, tercihlerinize uyacak şekilde doğrudan Görsel Oluşturucu'da değiştirebilirsiniz.

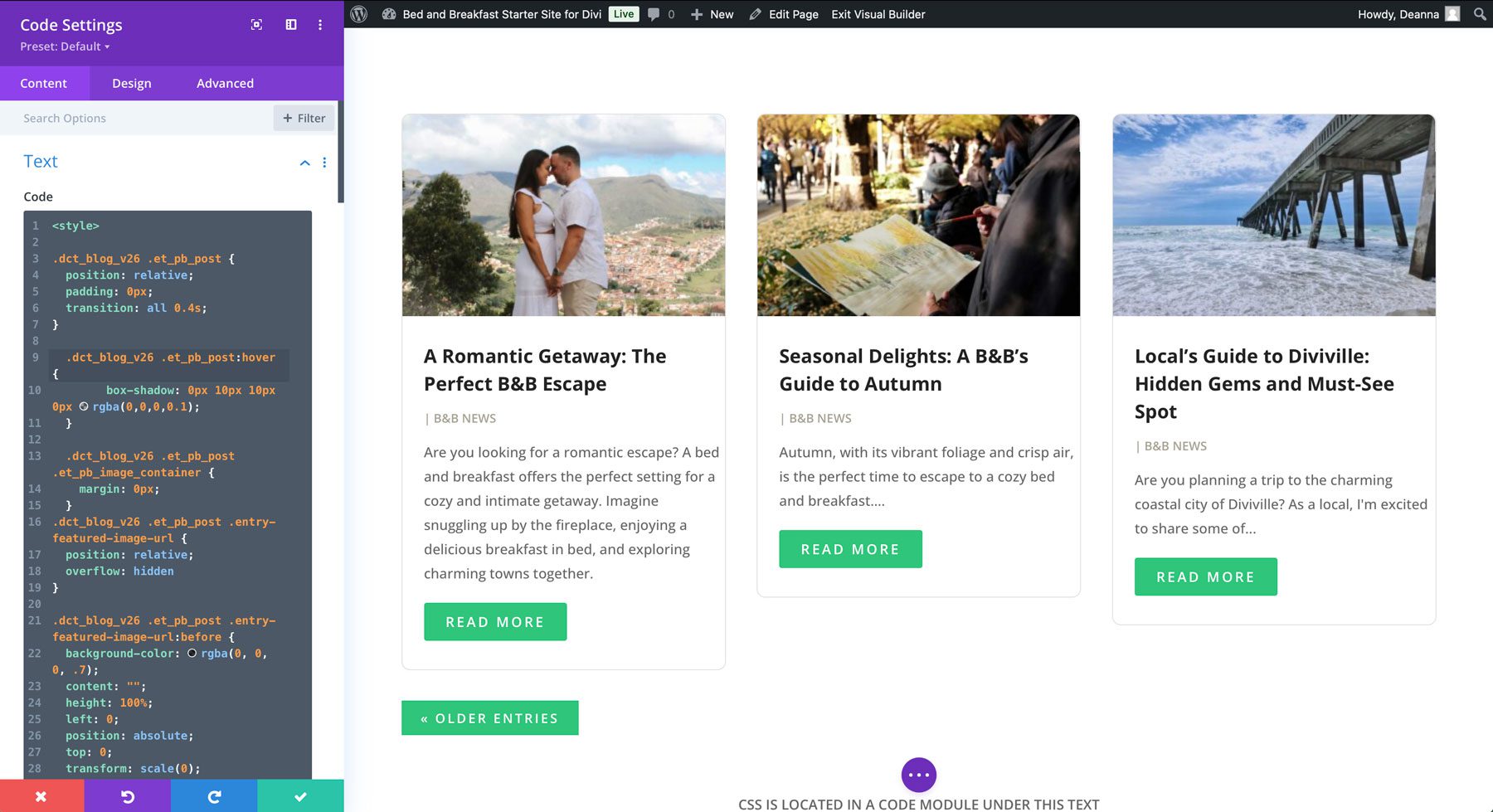
İki kod modülü mevcuttur: biri JavaScript için, diğeri CSS için. CSS kod modülü, düğme ve arka plan renkleri, animasyonlar ve daha fazlası dahil olmak üzere markanıza uyacak şekilde değiştirilebilir.

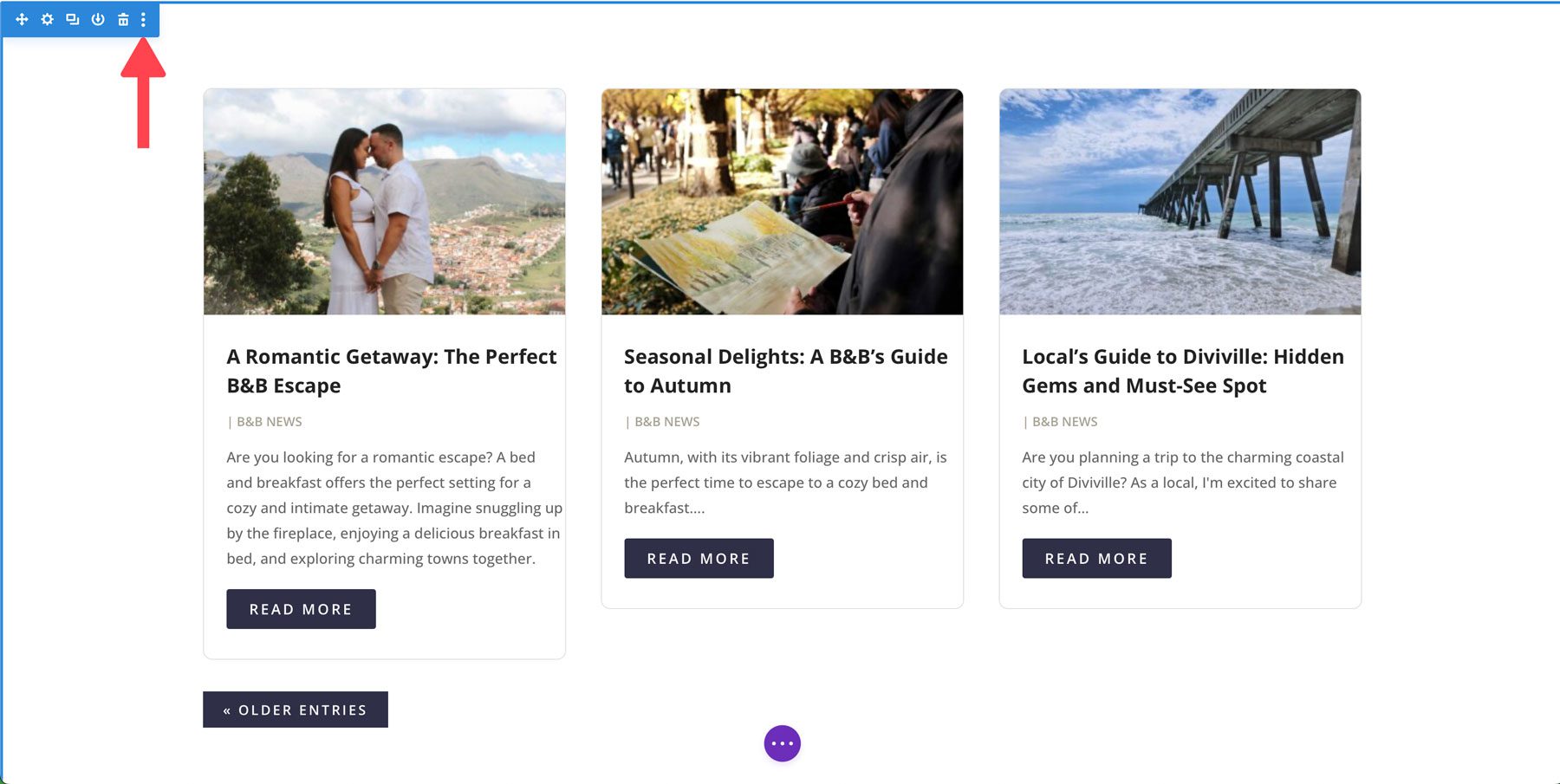
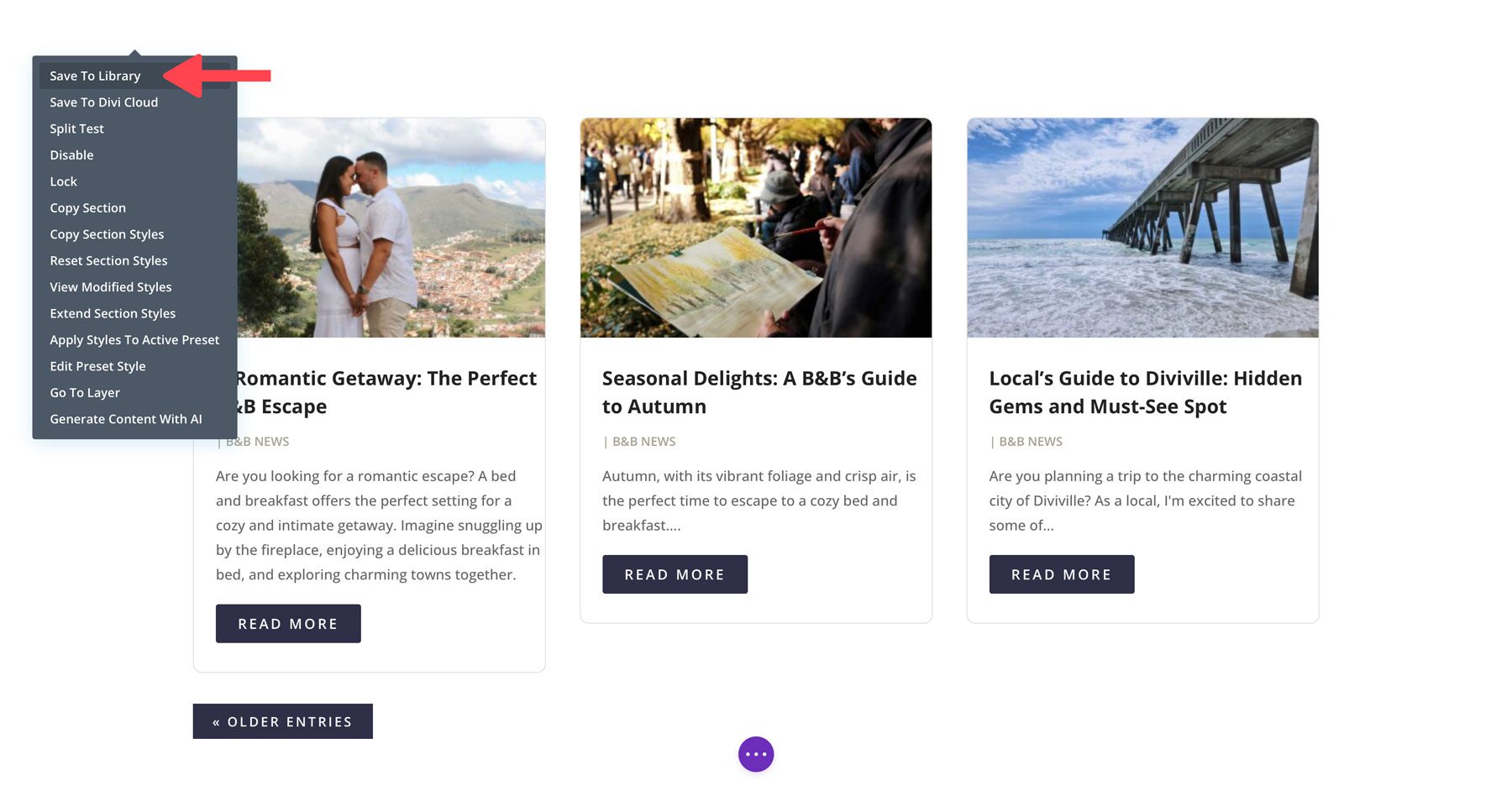
Visual Builder'dan çıkmadan önce güncellenen bölümü Divi Kitaplığımıza kaydetmeliyiz. Bu, bir sonraki adımda arşiv şablonu oluşturmamıza yardımcı olacaktır. Bölümü kaydetmek için, ayarları ortaya çıkarmak üzere üzerine gelin. Bölümün sağ üst köşesindeki üç nokta menüsüne tıklayın.

Daha sonra Kitaplığa Kaydet'i tıklayın.

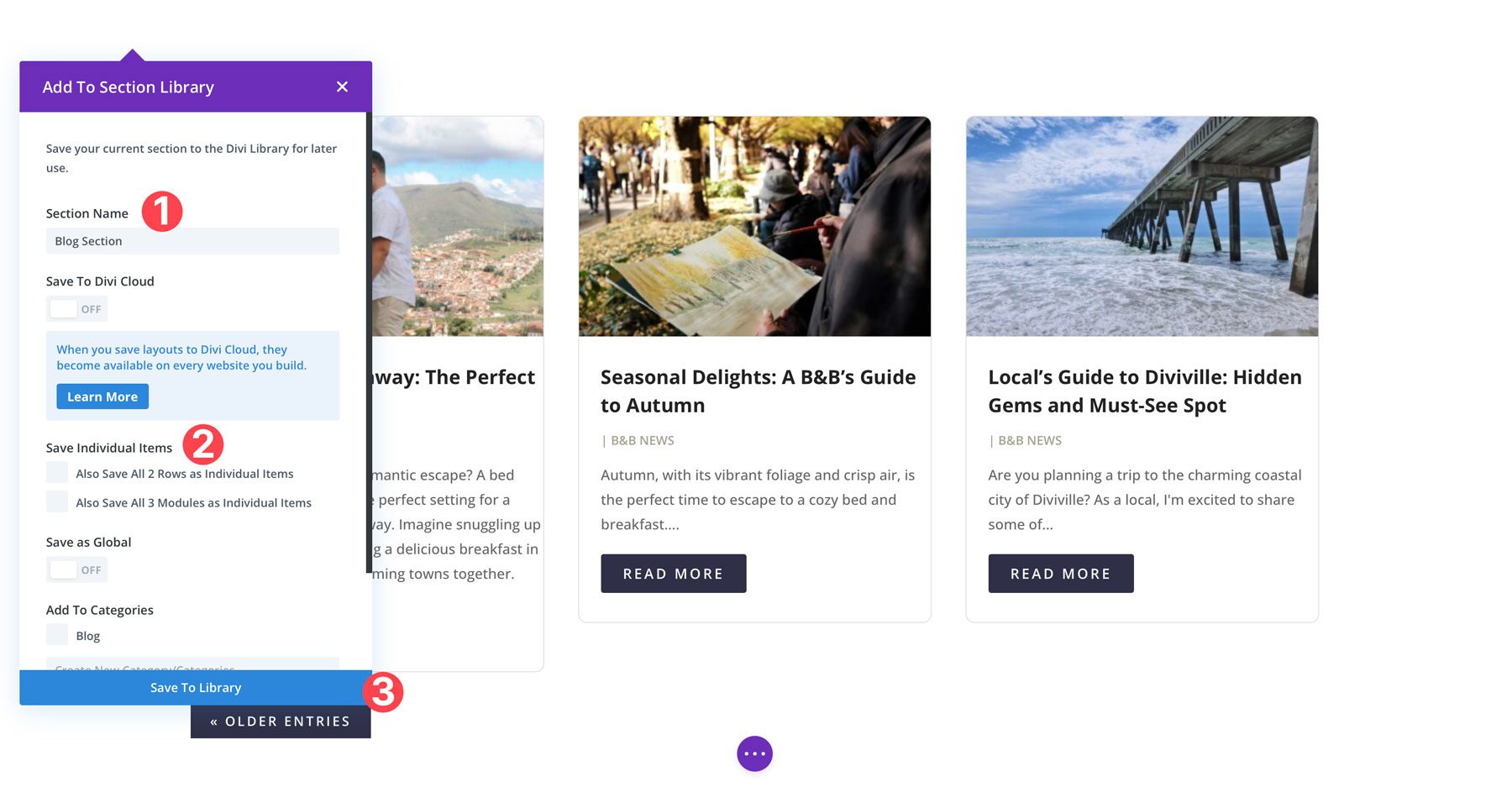
Düzene tanınabilir bir ad verin, uygun seçenekleri belirleyin ve Kitaplığa Kaydet'i tıklayın.

Değişikliklerinizi yaptıktan sonra yeni blog sayfasını görüntülemek için sayfayı kaydedebilirsiniz.
Adım 5: Divi Blog Ekstralarıyla Blog Arşiv Sayfası Oluşturun
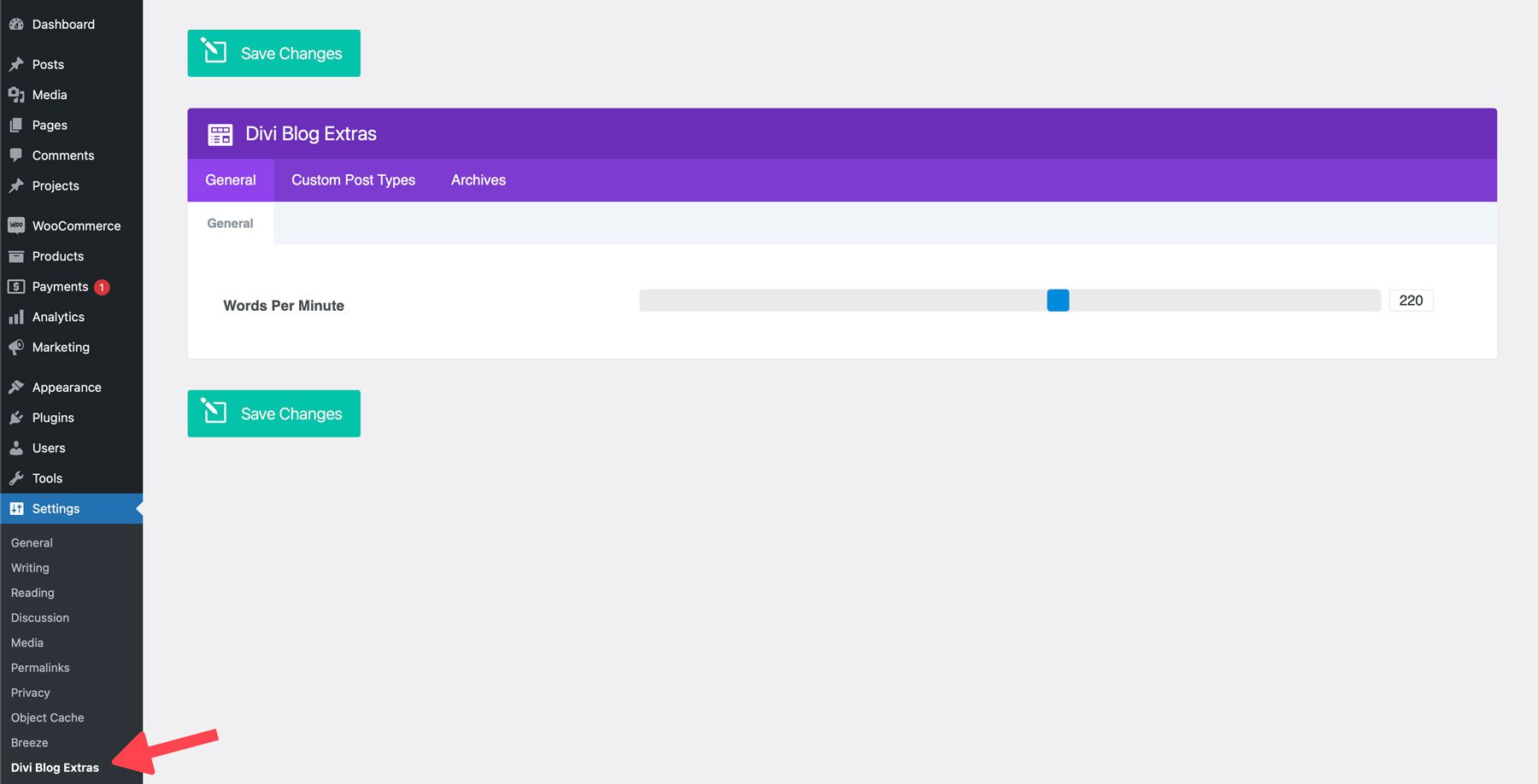
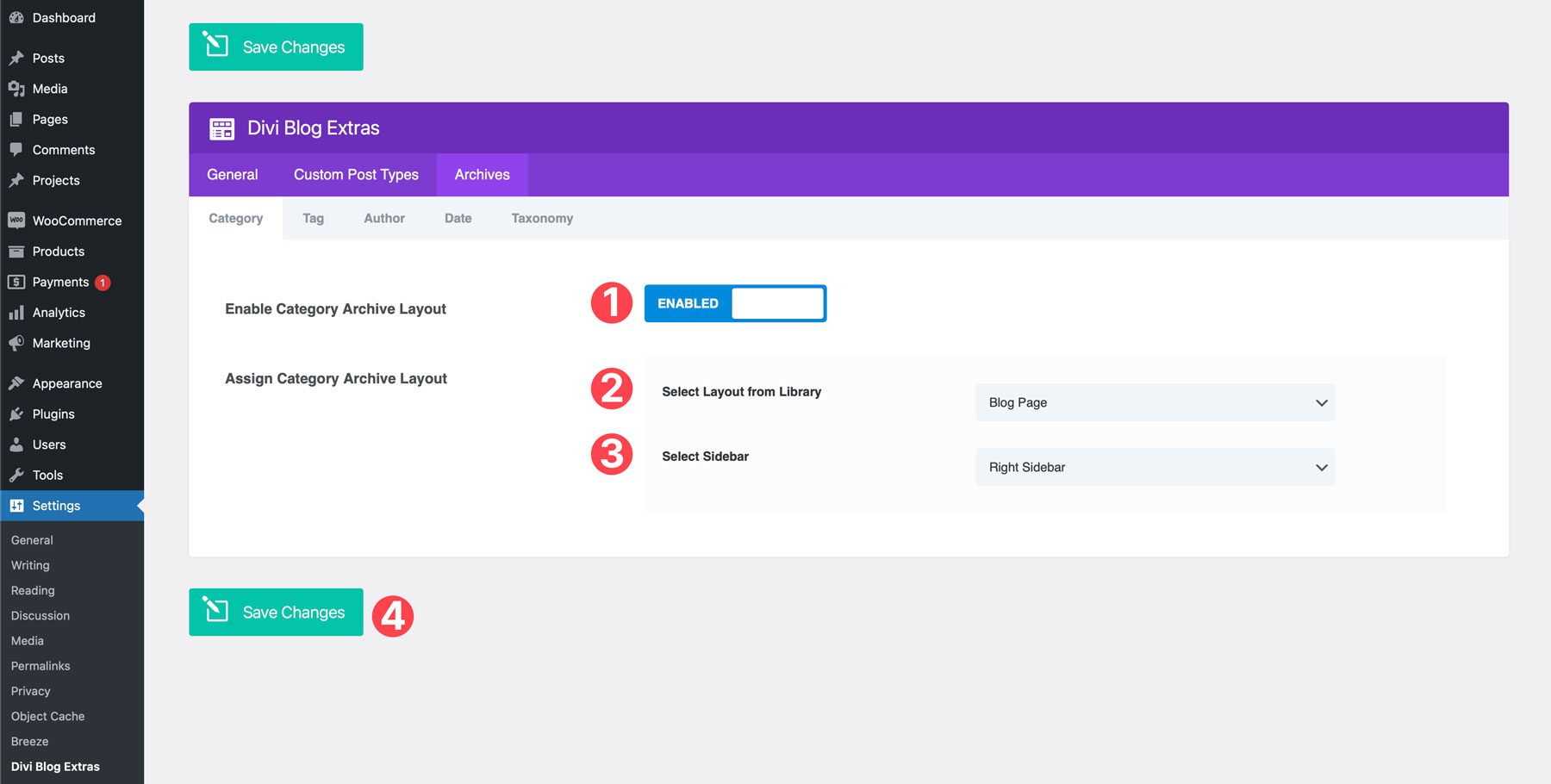
Artık ana blog sayfamızı şekillendirdiğimize göre, bir sonraki adım arama sonuçları için bir arşiv sayfası oluşturmaktır. Bunu yapmak için Divi Blog Ekstraları eklentisini dahil edeceğiz. Arşiv sayfamızı oluşturmak için bazı ayarları etkinleştirmemiz gerekecek, o yüzden Ayarlar ve Divi Blog Ekstraları'na giderek başlayalım.

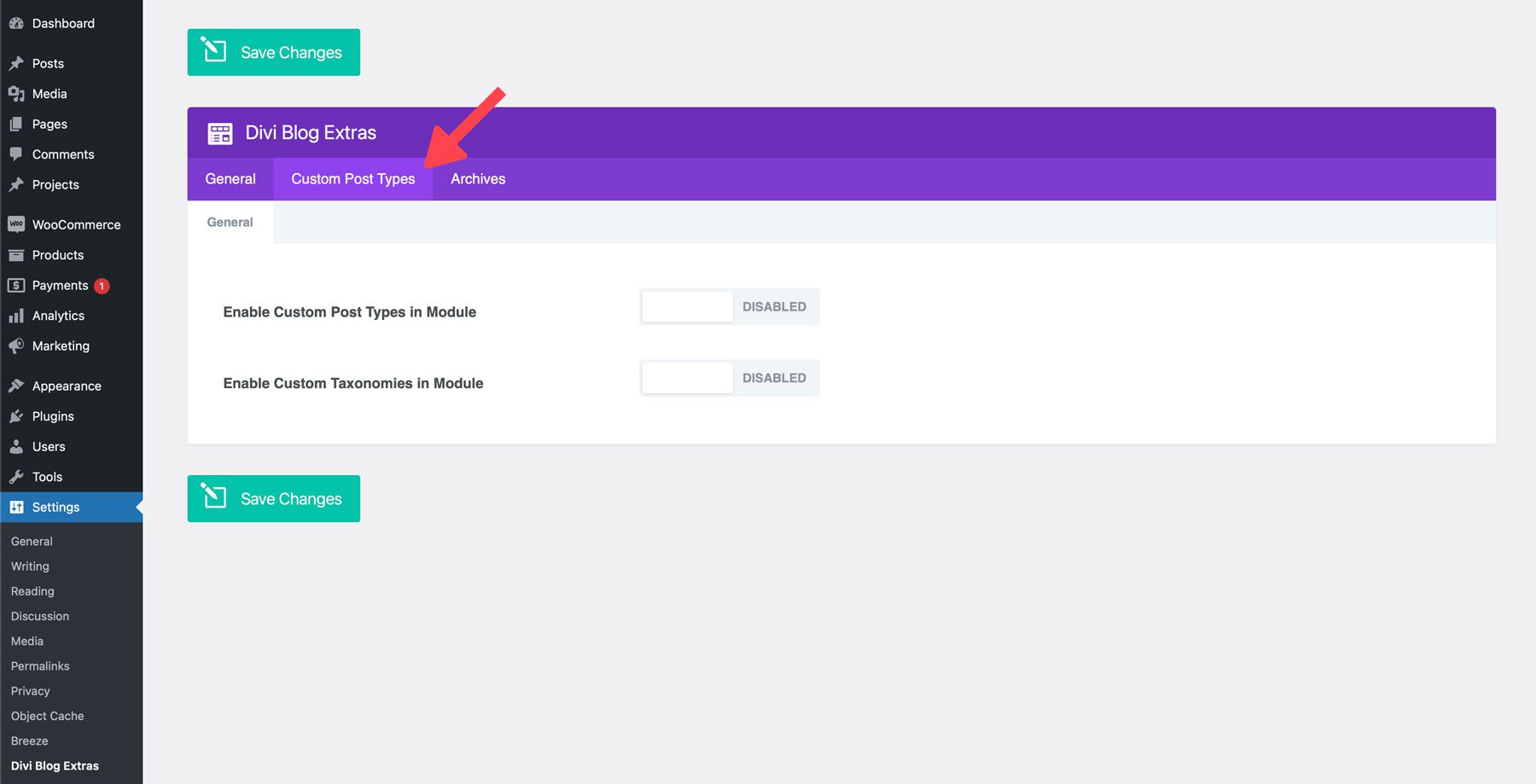
Ayarlar sayfasında Özel Gönderi Türleri sekmesine tıklayın. Burada modüllerde özel gönderi türlerini ve özel sınıflandırmaları etkinleştirebilirsiniz. Bu, blog gönderileri dışındaki içeriği sergilemek için Divi Blog Modülüne özel gönderi türleri eklemenizi sağlar. Bu, emlak siteleri, portföyler ve e-ticaret siteleri de dahil olmak üzere her türlü web sitesi için yararlı olabilir.

Arşivler sekmesinde kategoriler, etiketler, yazar sayfaları, tarihler ve sınıflandırmalar için çeşitli düzenleri etkinleştirebilirsiniz. Her bir sekmede veya özel bir düzen kullanmak istediğiniz sekmelerde geçişe izin vermek için tıklayın. Örneğin, kategori arşiv düzenini etkinleştirdiğinizde, en az bir Divi Blog Ekstra modülü içeren bir Divi Kitaplığı düzeni seçmeniz istenecektir. Divi Blog Ekstraları modülüyle bir blog sayfası oluşturduğumuz için bunu arşiv şablonumuz olarak kullanacağız. Kenar çubuğunu mu yoksa tam genişlikli düzeni mi kullanacağınızı seçin ve devam etmek için Değişiklikleri Kaydet'i tıklayın.

Divi Blog Ekstraları etkinleştirildiğinde kategori sayfanızı daha akıcı bir görünümle yenileyecektir.
Adım 6: Blog Yazılarınıza İçerik Tablosu Ekleyin
Blogunuzu öne çıkarmanın bir başka yolu da blog yazılarınıza içindekiler tablosu eklemektir. İçindekiler tablosu, uzun biçimli içerikte gezinmeyi kolaylaştırır, bu da ziyaretçilerinizin istediklerini bulmalarına yardımcı olur. Bunu başarmanın en kolay yolu blog yazısı Tema Oluşturucu şablonunuza bir TOC eklemektir.
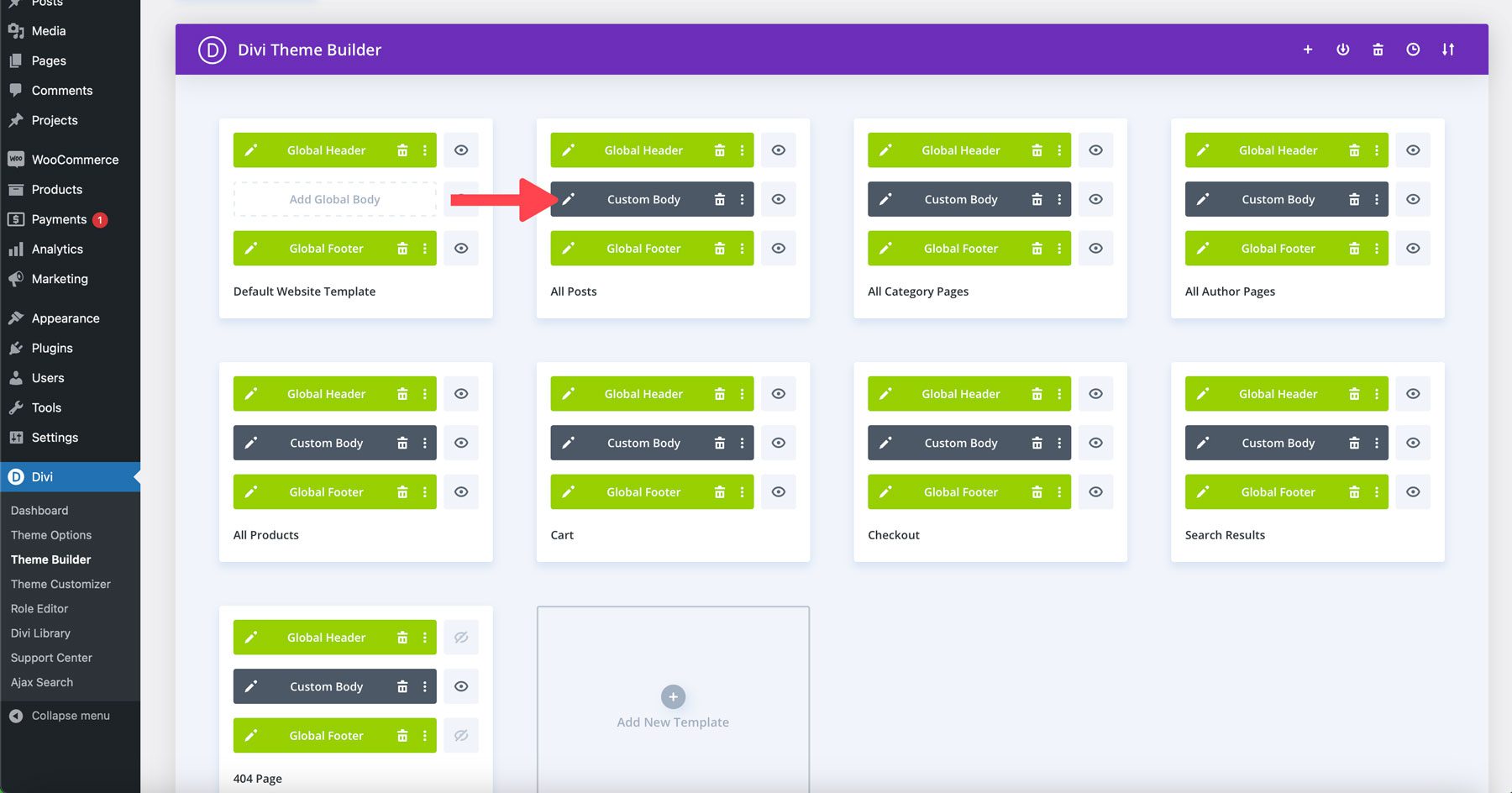
Divi > Theme Builder'a giderek başlayın. Burada web sitenizle ilişkili tüm şablonları bulacaksınız. Mevcut Divi web sitelerinin çoğunda zaten bir blog yazısı şablonu bulunur, bu nedenle tek yapmanız gereken onu düzenlemek. Değilse, Divi Modüllerinin bir kombinasyonunu kullanarak kolayca bir tane oluşturabilirsiniz. Bu yazı için, bir şablonun nasıl oluşturulacağını zaten bildiğinizi veya zaten bir şablona sahip olduğunuzu varsayıyoruz.
Tema Oluşturucu'ya girdikten sonra blog yazılarınızla ilişkili şablonu bulun. Düzenlemek için özel gövde bölümünü tıklayın.

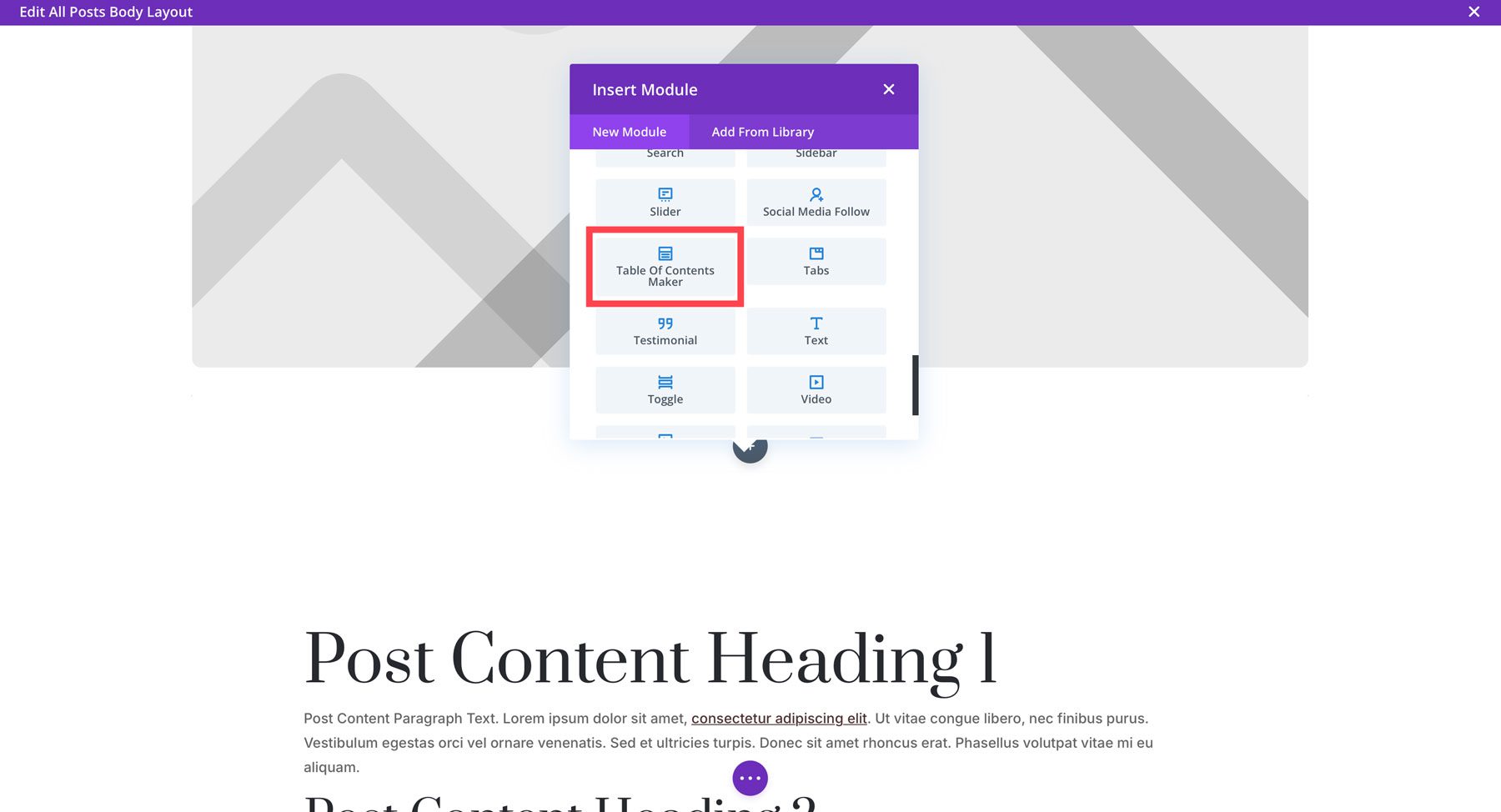
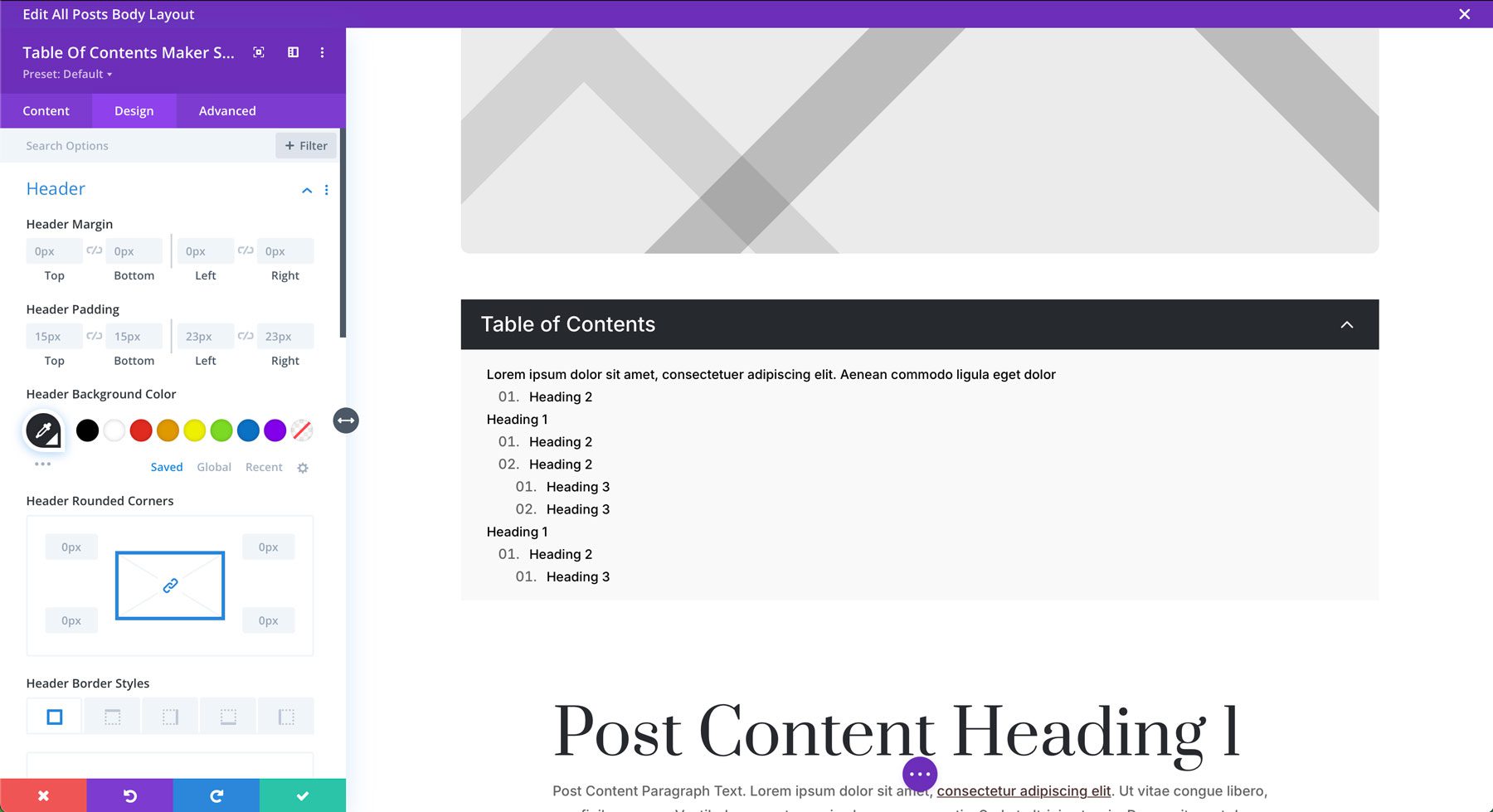
Öne çıkan görselin altına yeni bir satır eklemek için tıklayın. İçindekiler Oluşturucu modülünü bulun ve şablona eklemek için tıklayın.

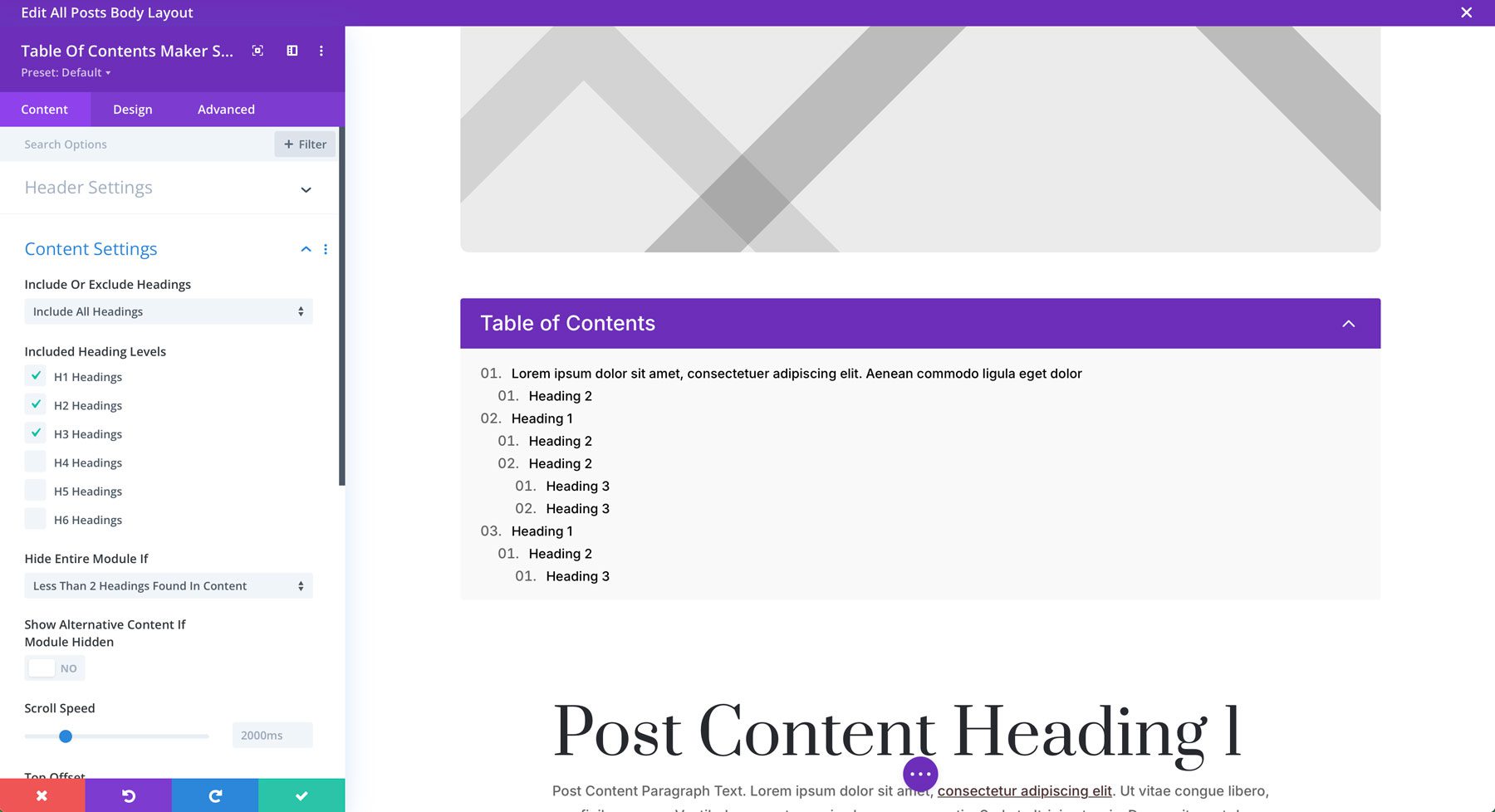
Daha sonra içerik ayarlarını yapılandıracaksınız. Başlığı gösterebilir veya gizleyebilir, tüm başlıkları dahil edebilir veya belirli başlık düzeylerini seçebilir, anahtar kelime metnini vurgulayabilir, kaydırma hızını ayarlayabilir ve daha fazlasını yapabilirsiniz.

Tasarım sekmesinde modülün başlığına, başlık metnine, simgelere, anahtar kelime vurgularına (etkinse) ve daha fazlasına stil verebilirsiniz.

Ayarları yaptıktan sonra şablonu kaydedin ve gönderilerinizden birinin ön izlemesini yaparak nasıl göründüğünü görün!
Adım 7: DiviSwift Ajax Aramasını Yapılandırın
Son adım, DiviSwift Ajax Arama uzantısı için arama seçeneklerini yapılandırmaktır. DiviSwift Ajax Arama, varsayılan olarak standart Divi Arama Modülüyle ve sitenizin ana başlığındaki arama işleviyle entegre olur. İster standart üstbilgiyi kullanın ister genel başlık şablonu oluşturun, uzantının işlevi zaten yerleşiktir. Yapmanız gereken tek şey, onu mevcut sitenize uyacak şekilde biçimlendirmek.
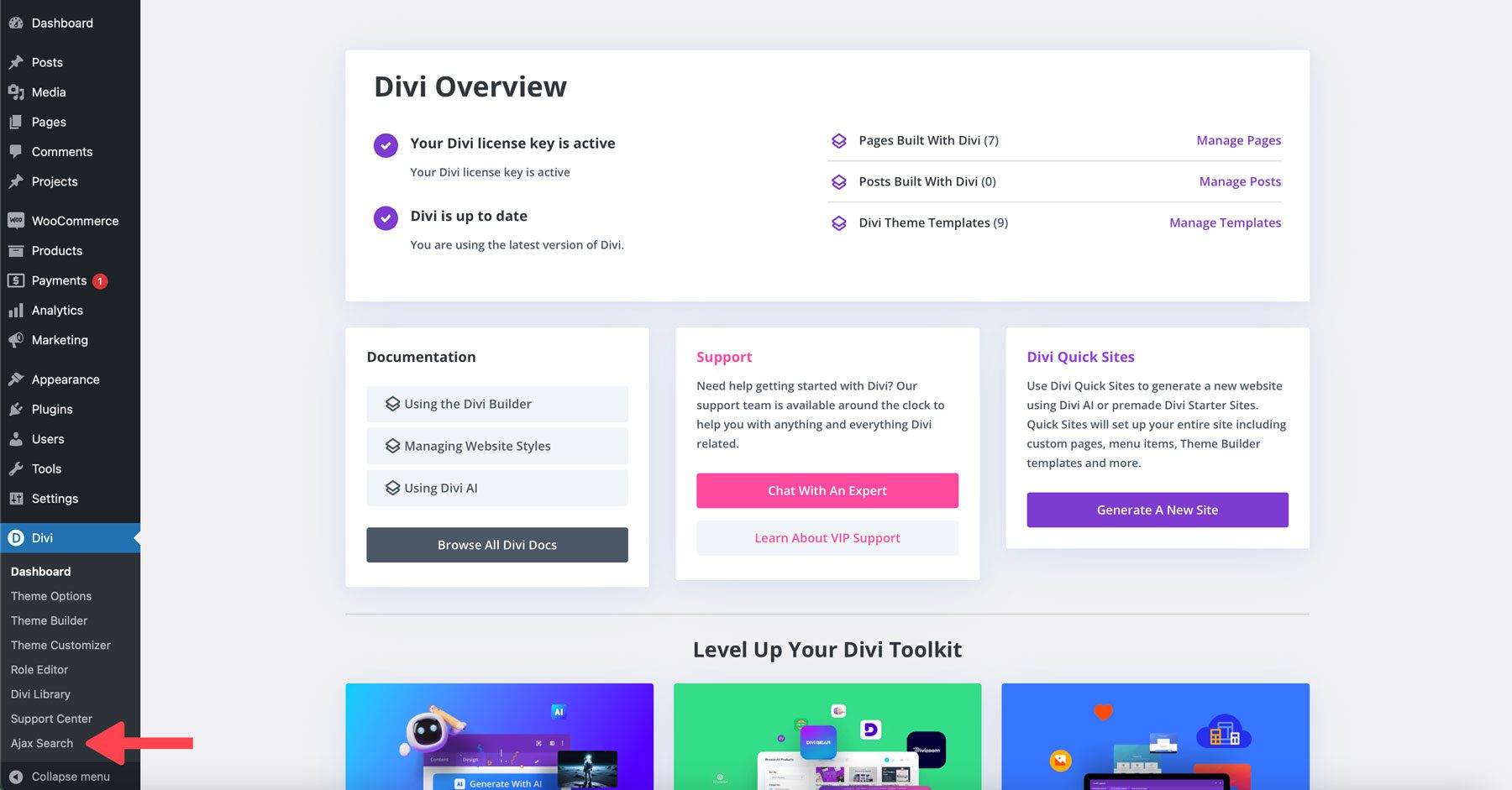
Ayarlarını yapılandırmak için WordPress kontrol panelinde Divi > Ajax Arama'ya gidin.

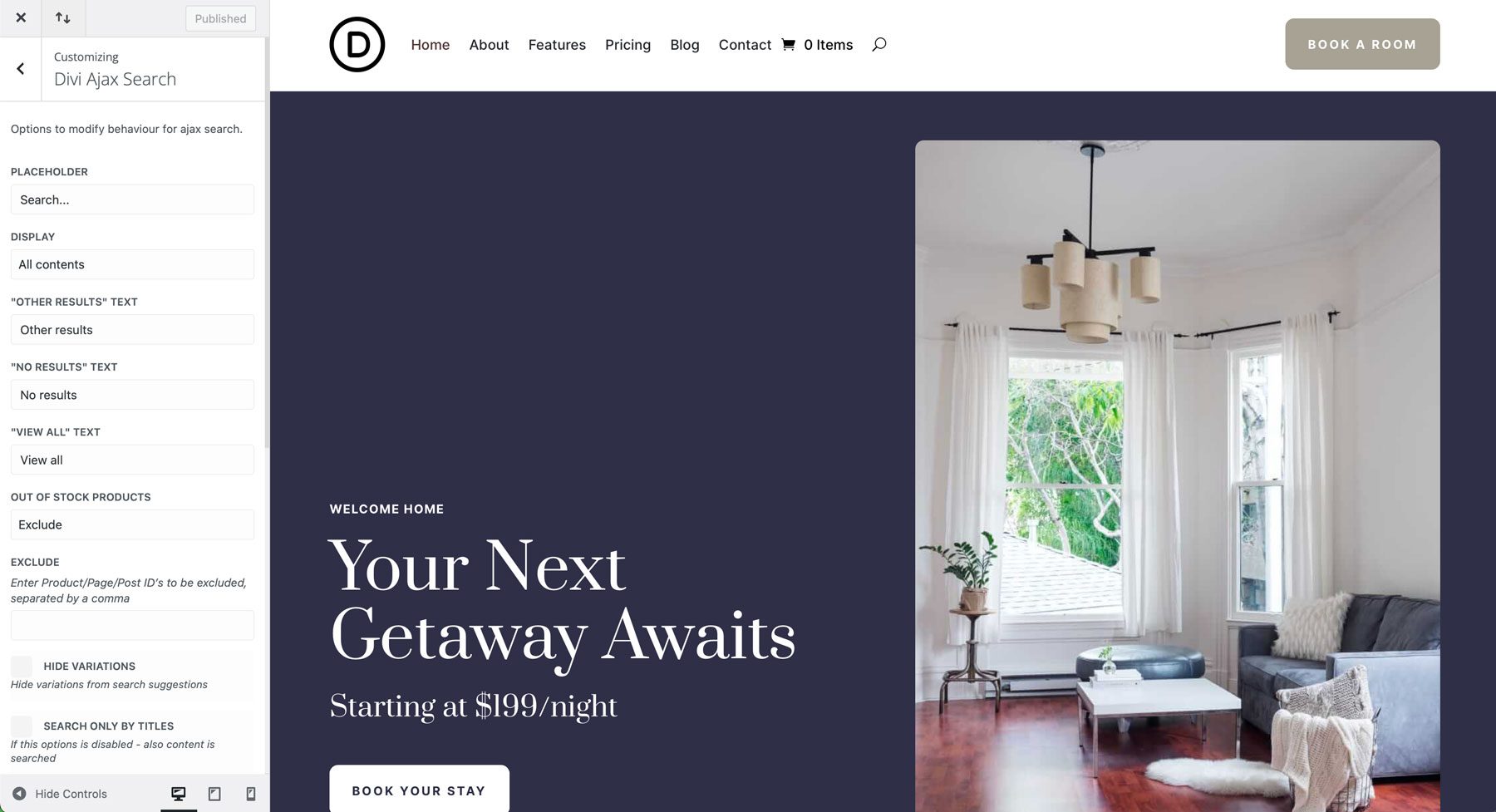
Tıklandığında Divi Tema Özelleştirici, uzantının ayarlarını ortaya çıkarmak için başlatılacaktır. Burada arama metnini özelleştirebilir, görüntülenecek içerikleri seçebilir ve diğer sonuç metinlerini özelleştirebilirsiniz. Ayrıca stokta bulunmayan ürünlere ilişkin seçenekleri de yapılandırabilir, belirli sayfaları arama sonuçlarından hariç tutabilir veya ürün çeşitlerini gizleyebilirsiniz.

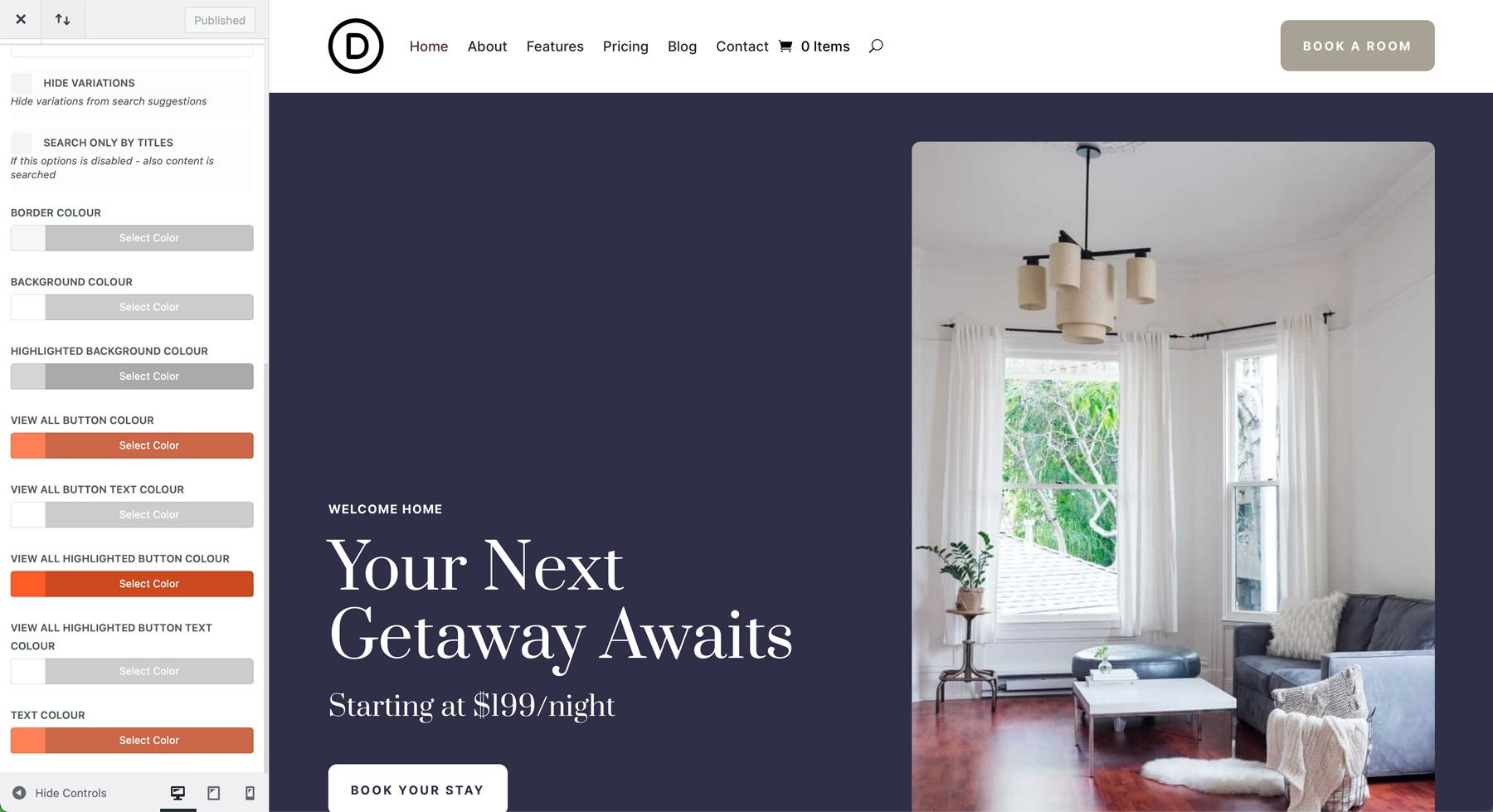
DiviSwift ayrıca arama modülünün kenarlığını, arka planını, düğmelerini ve vurgularını özelleştirmenize de olanak tanır.

İstediğiniz değişiklikleri yaptıktan sonra bunları yayınlayın. Daha sonra işlevselliği test edebilir ve gerektiğinde ek değişiklikler yapabilirsiniz.
Siber Pazartesi Blog Paketini satın alarak blogunuzu geliştirmek için büyük değişiklikler yapabilirsiniz. Bu yazıda paketten sadece birkaç ürün kullanmış olsak da, bunun ne kadar faydalı olduğunu görmek kolaydır. Yalnızca birkaç dakika içinde blogunuza, ziyaretçilerin aradıklarını bulmalarını kolaylaştıracak özellikler ve işlevler ekleyebilir, blog yazılarınızın ve sayfalarınızın görünümünü ve hissini geliştirebilir ve kullanıcı dostu arama teknolojisini ekleyebilirsiniz. az çaba.

Siber Pazartesi İndirimimiz Sırasında Harika Fırsatlar Kazanın

Siber Pazartesi geldi! Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP ve Divi Marketplace'te yılın en büyük indirimlerimizin keyfini çıkarın. Sadece sınırlı bir süre için geçerli olan bu özel fırsatlardan yararlanın!
- Divi Pro'yu %73 İndirimle Alın — En iyi Siber Pazartesi teklifimiz! Divi Pro ile hizmetlerde ek indirimlerin yanı sıra tam Divi paketinin keyfini çıkarın: Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams ve 50 ABD Doları Divi Marketplace kredisi. Divi 5 gibi gelecekteki güncellemeler de dahil olmak üzere sürekli web sitesi oluşturma erişimi için ömür boyu abonelik satın alın.
- Aboneliklerinizi %73'e Varan İndirimle Yeniden Paketleyin — Mevcut üyeler, yeni Divi Pro paketindeki abonelikleri yeniden satın alarak da büyük tasarruf sağlayabilirler. Daha az ödeyin, daha fazla özellik edinin ve araç setinizi geliştirin.
- Divi AI'yi %68 İndirimle Alın — Divi AI, web sitesi oluşturmada kişisel AI yardımcınızdır. Zahmetsiz web sitesi oluşturmak için doğrudan Divi'ye entegre olarak saniyeler içinde içerik, özel kod, görüntü ve daha fazlasını oluşturabilir.
- Divi Cloud'u %44 İndirimle Alın — Divi Cloud, Divi için Dropbox gibidir. Divi Kitaplığınızdaki öğeleri kaydedin ve bunlara projeleriniz genelinde anında erişin.
- %44 İndirimle Divi Teams'i edinin — Divi Teams, yönetilen roller ve izinlerle Divi'ye paylaşımlı erişim sunarak ekip arkadaşları ve müşterilerle kusursuz işbirliğine olanak tanır.
- %44 İndirimle Divi VIP'yi edinin — Divi VIP, 30 dakikalık yanıt süreleri ve Marketplace'te satış fiyatlarına ek olarak %10 indirimle 7/24 premium destek sunar.
- Özel Divi Marketplace Paketlerinde %70 tasarruf edin — Divi Marketplace paketlerinde çok düşük bir maliyetle inanılmaz değer elde edin. Bu paketler projelerinizi premium araçlarla geliştirmek için mükemmel!
Yıllık üyeliğimiz normalde 89$, ömür boyu lisans ücreti ise 249$'dır. Siber Pazartesi indirimi sırasında Divi ve tüm ürünleri için yalnızca 179$ (yıllık) ödeyeceksiniz. Yüzlerce daha fazla ücret talep eden rakiplerle karşılaştırıldığında bu bir çalma. Divi, yakında çıkacak Divi 5 de dahil olmak üzere araçlarımıza ve hizmetlerimize tam erişim sağlar.
Beni Satışa Götür
Blog Paketinde %70 İndirim
Divi blogunuz biraz eskimişse veya hedef kitlenizin ilgisini çekecek görsel çekiciliğe sahip değilse Divi Cyber Pazartesi İndirimi, blogunuza yeni bir soluk getirmek için mükemmel bir fırsat sunar. Siber Pazartesi Blog Paketi'nde %70'lik indirimle , güzel bir blog oluşturmak için ihtiyacınız olan tüm araçlara inanılmaz bir fiyata sahip olacaksınız. Kapsamlı düzen, uzantı ve alt tema koleksiyonuyla blogunuzun tasarımını, işlevselliğini ve kullanıcı deneyimini geliştirebilirsiniz. Blog Paketi, ürün tablolarının görüntülenmesinden sosyal medya düğmelerinin, Instagram akışlarının ve hatta Ajax arama fonksiyonunun dahil edilmesine kadar okuyucularınızın dikkatini çekecek unutulmaz bloglar oluşturmanıza yardımcı olur.
Bu inanılmaz fırsatın elinizden kaçmasına izin vermeyin. Siber Pazartesi İndirimine gidin ve Blog Paketini çok uygun fiyata alın!
Siber Pazartesi Blog Paketini Alın
