Divi Tam Genişlik Başlık Modülünüzde Fareyle Üzerine Gelmiş Bir Arka Plan Görüntüsünü Nasıl Ortaya Çıkarırsınız?
Yayınlanan: 2023-02-08Divi'nin Tam Genişlik Başlık Modülü, herhangi bir Divi web sitesine ilginç tasarım öğeleri ekleyen birçok özelliğe sahiptir. Bir örnek, kullanıcı modülün üzerine geldiğinde bir arka plan görüntüsünü ortaya çıkarma yeteneğidir. Bu, çoğu kullanıcının beklemeyeceği ekstra bir ayrıntı düzeyi ekler. Divi ile bunu yapmak çok kolay.
Bu gönderide, Divi Tam Genişlik Başlık Modülünüzde bir vurgulu arka plan görüntüsünü nasıl ortaya çıkaracağınızı göreceğiz. Ayrıca Divi'nin ücretsiz Mizanpaj Paketlerinden birini temel alarak sıfırdan tam genişlikte bir başlık oluşturacağız.
Başlayalım.
Ön izleme
İlk önce, bu gönderide ne oluşturacağımızın bir önizlemesini görelim. Telefonlarda fare ile gezinmek bir seçenek olmadığı için, kullanıcı arka plana dokunduğunda telefonlar için tasarıma yer verdim.
Vurgusuz Masaüstü

Vurgulu Masaüstü

Vurgusuz Telefon

Ekran Dokunmalı Telefon

Vurgulu Arka Plan Görüntüsü Tam Genişlik Başlığını Oluşturun
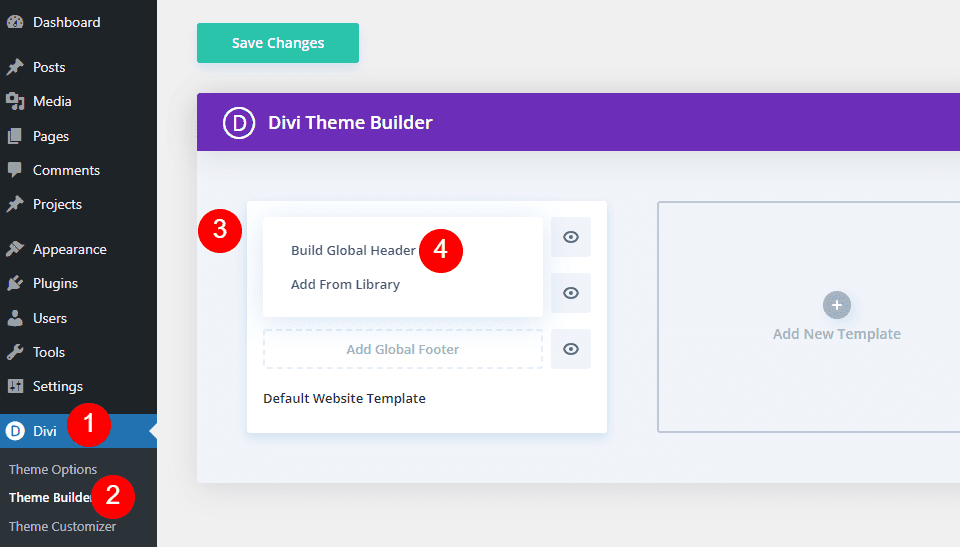
Öncelikle, örnekte kullanacağımız tam genişlikte başlığı oluşturalım. Divi Theme Builder'ı açın ve yeni bir şablon oluşturmak için Genel Başlık Ekle'ye tıklayın. Sıfırdan oluşturmak için Küresel Bir Başlık Oluştur'u seçin.

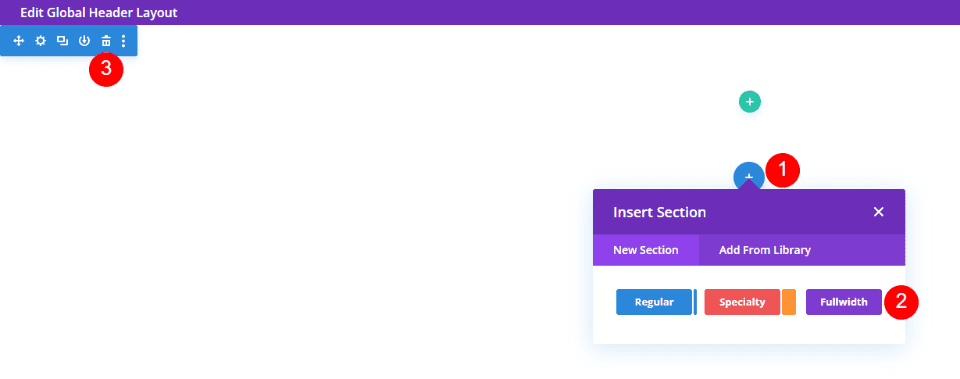
Ardından, bir Tam Genişlik Bölümü ekleyin ve Normal Bölümü silin.

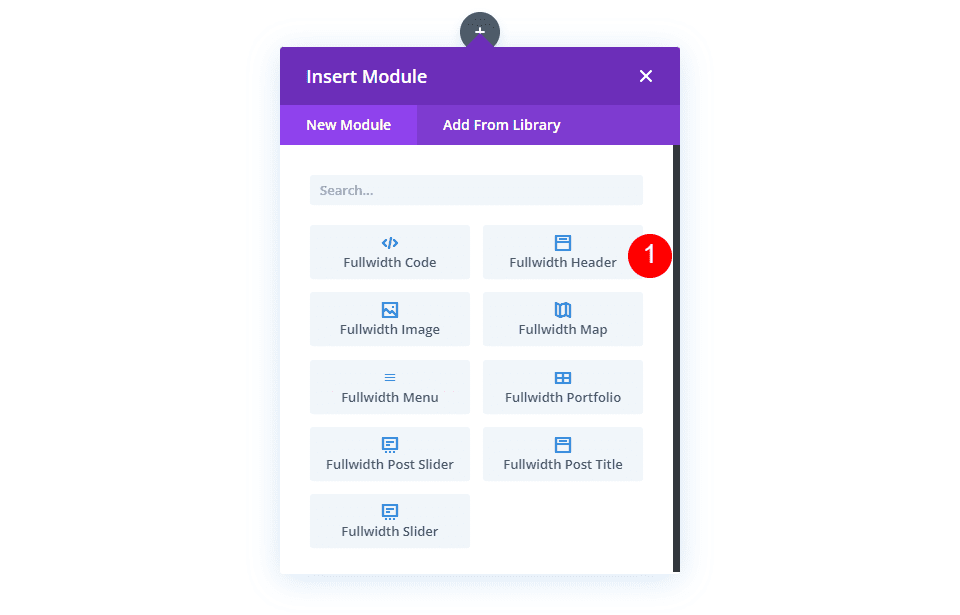
Son olarak, yeni bölümünüze bir Tam Genişlik Başlık Modülü ekleyin.

Artık vurgulu görünen arka planımızı oluşturabilir ve modülü biçimlendirebiliriz. Bu örnek için, Divi'de bulunan ücretsiz Finansal Hizmetler Açılış Sayfasının kahraman bölümünden tasarım ipuçlarını kullanıyorum.
Vurgulu Arka Plan Görüntüsünü Oluşturun
Modülün stilini belirlemeden önce, Fullwidth Header Module için fareyle üzerine gelme özelliğini oluşturmaya başlayalım. Nasıl oluşturulacağını ve nasıl çalıştığını gördükten sonra, önizleme örneğimizle eşleşmesi için modülün geri kalanını biçimlendireceğiz.
Fareyle Üzerine Gelerek Arka Plan Resmini Göster
Vurgulu ortaya çıkan arka planın iki öğesi vardır. İlki, normal olarak gösterilen arka plan rengidir. İstersek bir gradyan veya resim de kullanabiliriz. İkincisi, kullanıcı Fullwith Başlık Modülü üzerine geldiğinde gösterilen öğedir. Bizim durumumuzda, bu bir görüntü, ancak aynı kolaylıkla bir arka plan rengi veya gradyanı da kullanabiliriz.
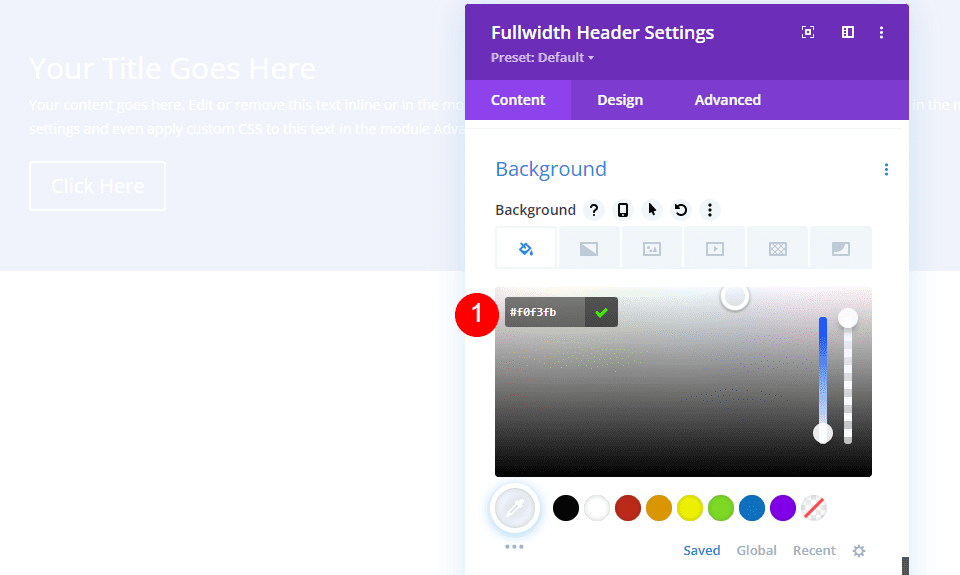
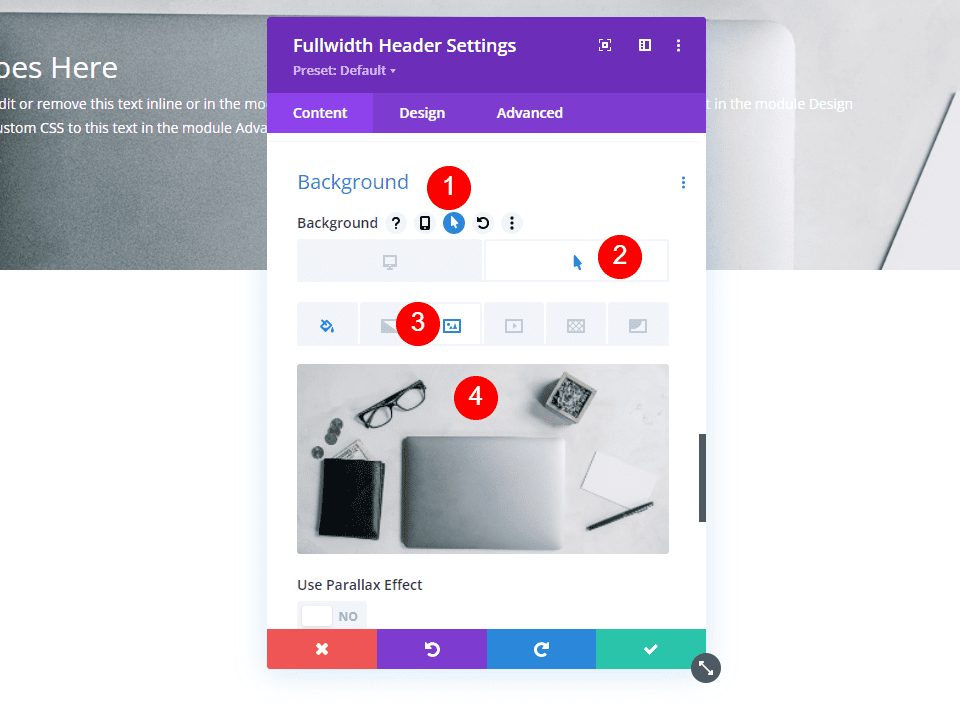
İlk olarak, Arka Plan'a ilerleyin. Arka Plan Rengi sekmesinde, Rengi #f0f3fb olarak değiştirin.
- Arka Plan Rengi: #f0f3fb

Ardından, Vurgu Durumu simgesini seçin. Bu bir fare imleci simgesidir. Tıklandığında, normal ve fareyle üzerine gelme durumu ayarları arasında seçim yapmamızı sağlayan bir dizi sekme açılır. Vurgulu seçeneklerine geçmek için Hover Durumu sekmesini seçin. Ardından, Arka Plan Resmi sekmesini seçin ve arka plan resminizi seçin. Financial Services Layout Pack'teki mali hizmetler-9 adlı arka plan resmini kullanıyorum.
- Vurgulu Durumu Arka Plan Görüntüsü: finansal hizmetler-9

Artık, kullanıcı Fullwith Başlık Modülünün üzerine geldiğinde ortaya çıkacak bir görüntümüz var. Tüm fareyle üzerine gelme durumu seçenekleri bu şekilde çalışır.
Vurgulu Arka Plan Resmine Stil Ver Tam Genişlik Başlık Modülü
Artık vurgulu arka plan resmimizi yerleştirdiğimize göre, modülün geri kalanını şekillendirelim.
Arka Plan Resmi İçeriğinin Üzerine Gelin
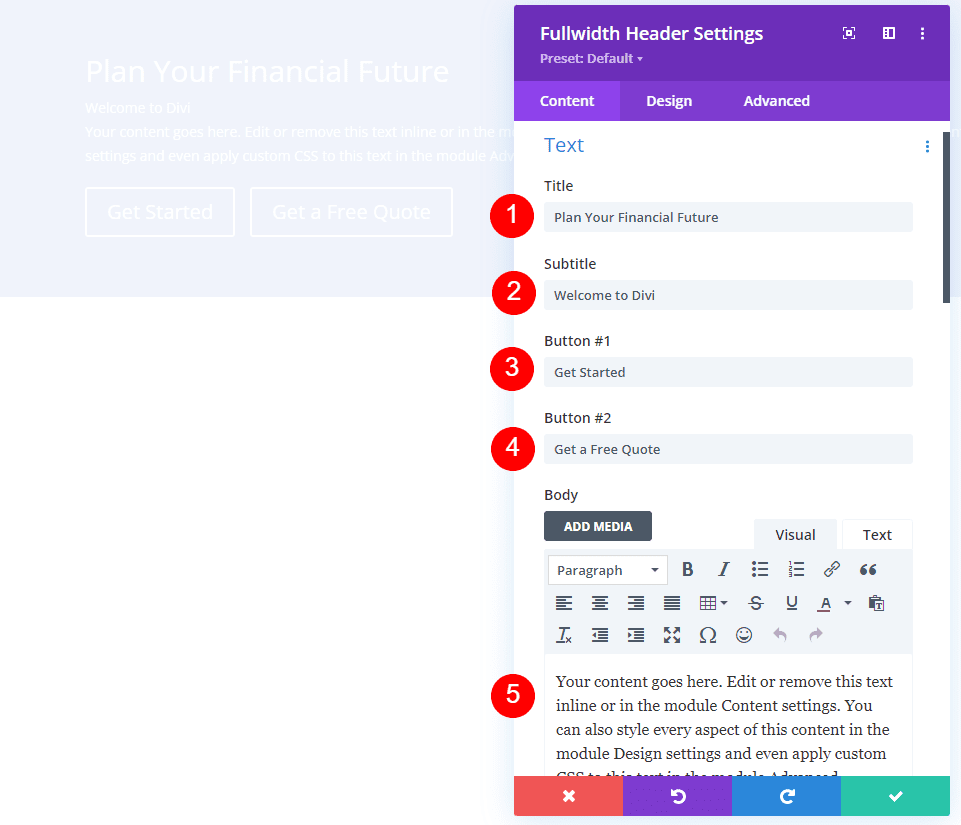
Alanların, gövdenin ve düğmelerin içeriğiyle başlayalım. Başlık, Alt Başlık, Birinci Düğme, İkinci Düğme ve Gövde içeriğinizi ekleyin.
- Başlık: Finansal Geleceğinizi Planlayın
- Altyazı: Divi'ye Hoş Geldiniz
- Birinci Düğme: Başlayın
- İkinci Düğme: Ücretsiz Fiyat Teklifi Alın
- Gövde İçeriği: içeriğiniz

Vurgulu Arka Plan Resmi Düzeni
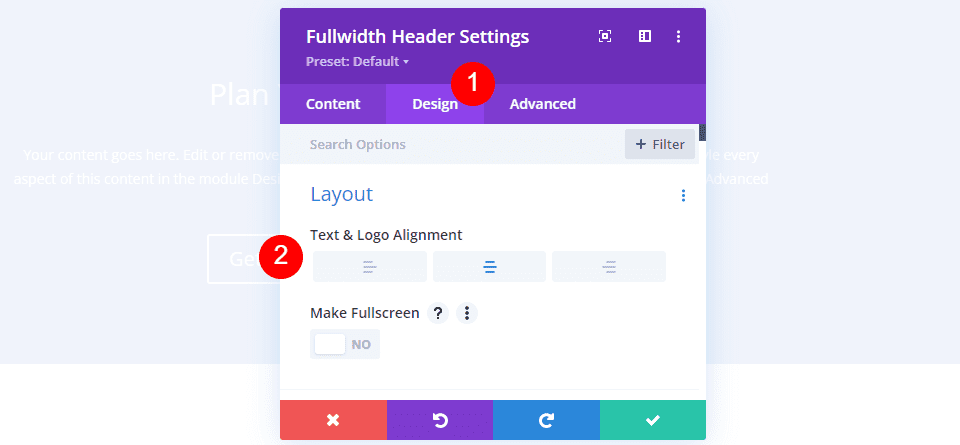
Ardından, Tasarım sekmesini seçin. Logo ve Metin Hizalamasını Ortalanmış olarak değiştirin.
- Logo ve Metin Hizalama: Ortalanmış

Fareyle Arka Plan Görüntüsünü Aşağı Kaydırma Simgesi
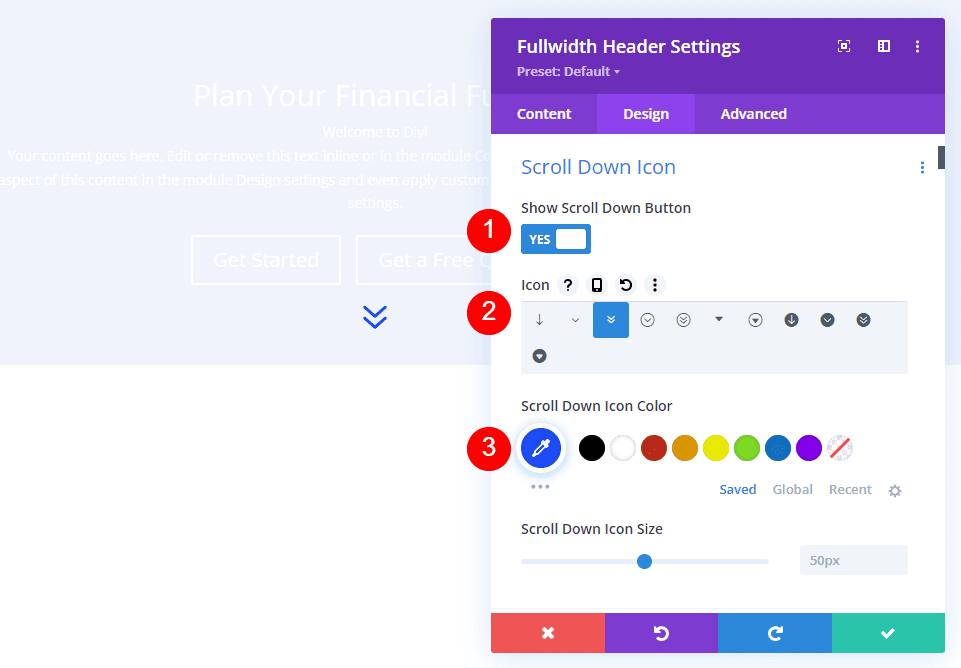
Aşağı Kaydırma Düğmesini Göster öğesini seçin. Üçüncü simgeyi seçin ve Rengi #1d4eff olarak değiştirin. Boyut'u varsayılan ayarında bırakın.
- Aşağı Kaydırma Düğmesini Göster: Evet
- Simge : 3.
- Renk: #1d4eff

Fareyle üzerine gelin Arka Plan Resmi Başlık Metni
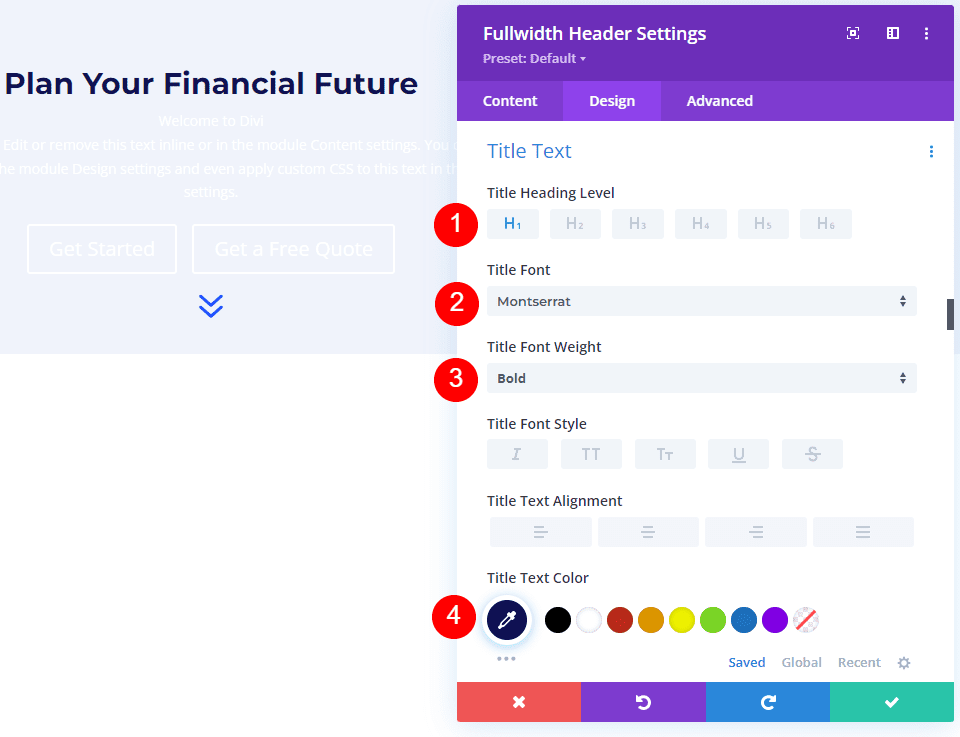
Ardından, Başlık Metni seçeneğine ilerleyin. Yön Düzeyi için H1'i seçin. Yazı Tipi olarak Montserrat'ı seçin, Ağırlığı kalın olarak ayarlayın ve Rengi #0f1154 olarak değiştirin.
- Yön Seviyesi: H1
- Yazı tipi: Montserrat
- Ağırlık: Kalın
- Renk: #0f1154

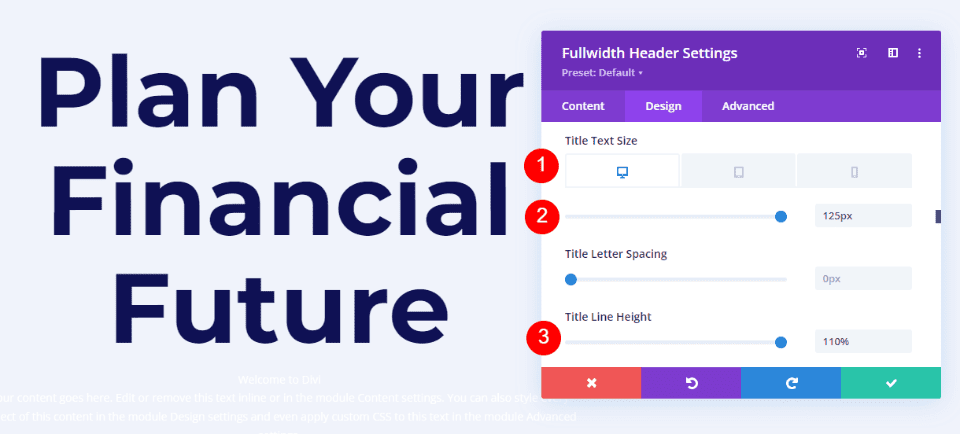
Yazı Tipi Boyutunu masaüstü bilgisayarlar için 125 piksel, tabletler için 40 piksel ve telefonlar için 24 piksel olarak değiştirin. Satır Yüksekliğini %110 olarak ayarlayın. Bu bize her ekran boyutunda harika görünen büyük boyutlu bir başlık verir.
- Boyut: 125px masaüstü, 40px tablet, 24px telefon
- Satır Yüksekliği: %110

Vurgulu Arka Plan Resmi Gövde Metni
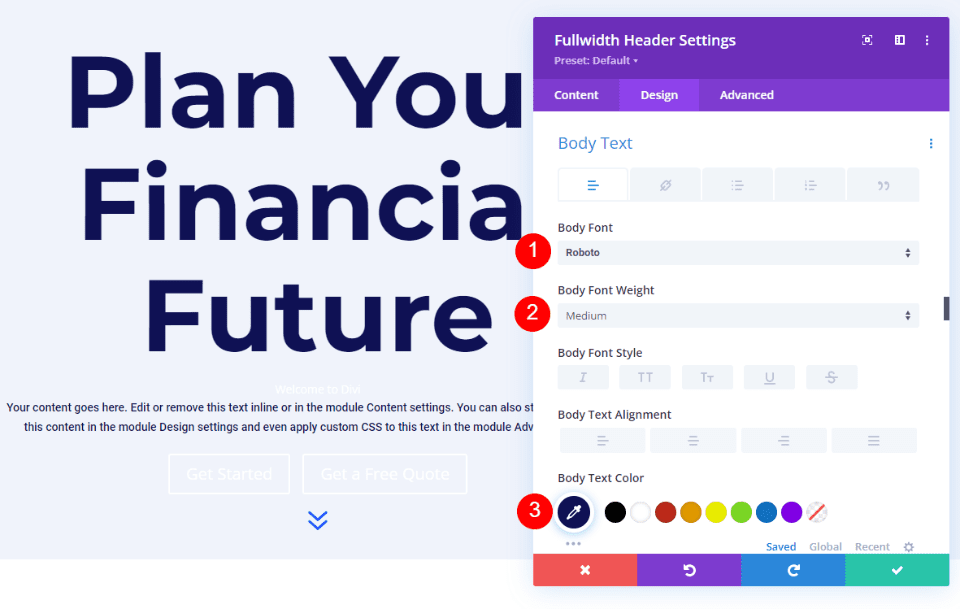
Ardından, Gövde Metni'ne gidin. Yazı Tipi'ni Roboto olarak değiştirin, Ağırlık'ı orta olarak ayarlayın ve Renk'i #0f1154 olarak değiştirin.

- Yazı Tipi: Roboto
- Ağırlık: Orta
- Renk: #0f1154

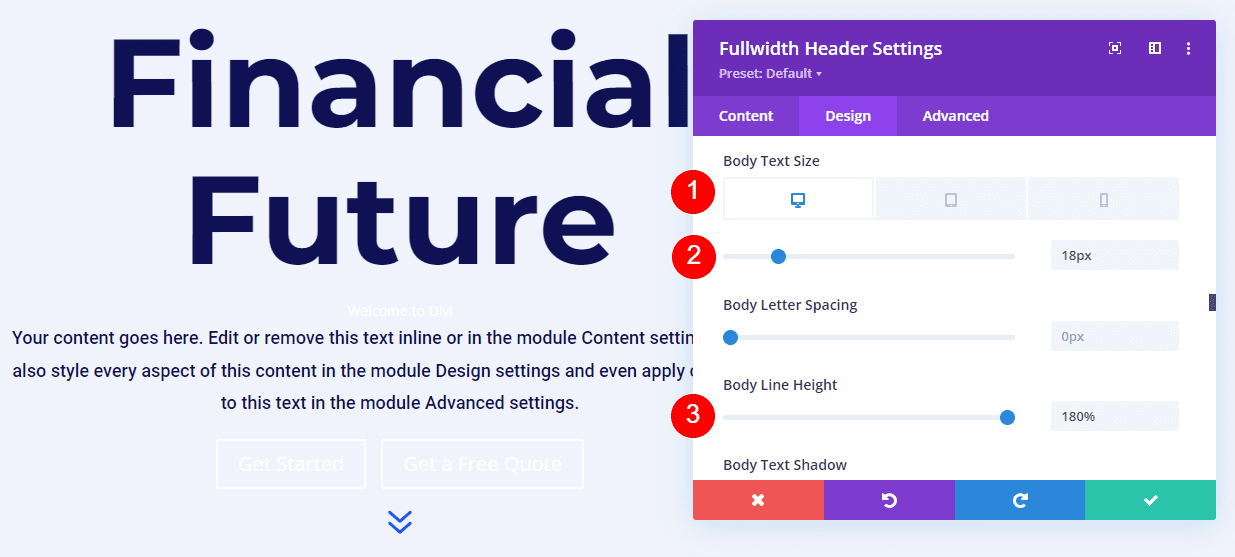
Yazı Tipi Boyutunu masaüstü bilgisayarlar ve tabletler için 18 piksel ve telefonlar için 14 piksel olarak değiştirin. Satır Yüksekliğini %180 olarak ayarlayın. Bu, gövde metnine bolca nefes alma alanı sağlar.
- Boyut: 18px masaüstü ve tablet, 14px telefon
- Satır Yüksekliği: %180

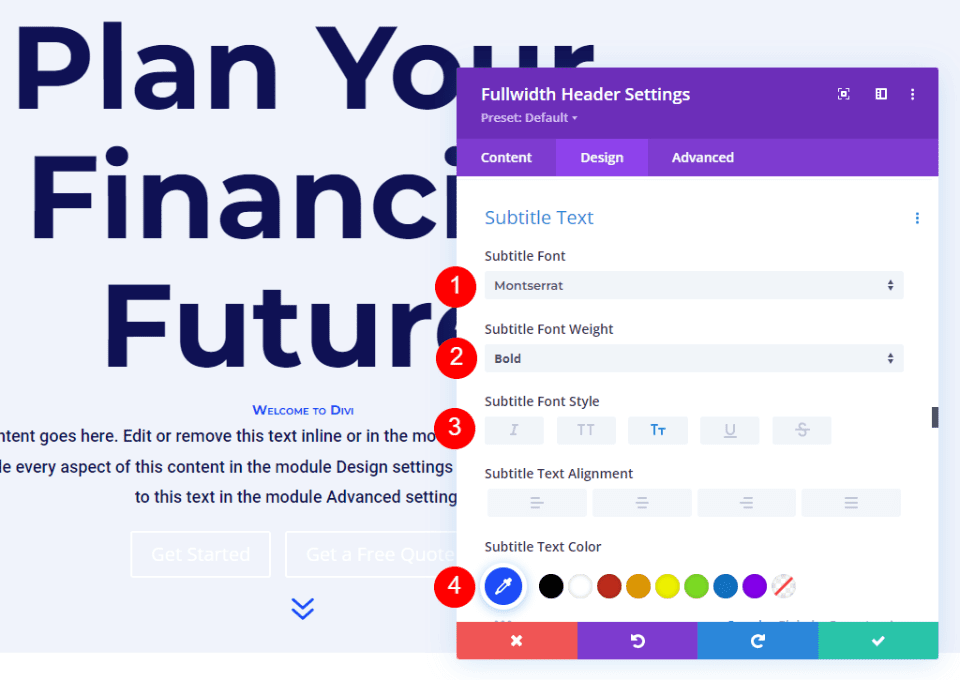
Fareyle Arka Plan Görüntüsü Altyazı Metninin Üzerine Gelin
Ardından, Altyazı Metni'ne gidin . Yazı Tipini Montserrat olarak değiştirin. Ağırlık'ı kalın olarak ayarlayın, Stil'i TT olarak değiştirin ve Renk'i #1d4eff olarak değiştirin.
- Yazı tipi: Montserrat
- Ağırlık: Kalın
- Tarz: TT
- Renk: #1d4eff

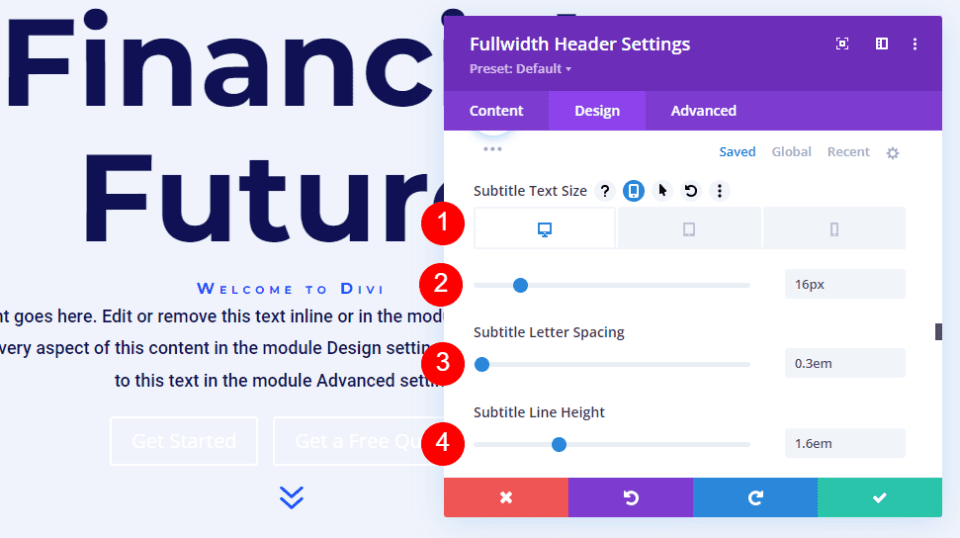
Yazı Tipi Boyutunu masaüstü bilgisayarlar için 16 piksel, tabletler için 14 piksel ve telefonlar için 12 piksel olarak değiştirin. Satır Aralığını 0,3 cm ve Satır Yüksekliğini 1,6 cm olarak değiştirin. Bu, altyazıyı fazla yer kaplamadan hem başlıktan hem de içerikten ayırır.
- Boyut: 16px masaüstü, 14px tablet, 12px telefon
- Harf Aralığı: 0.3em
- Satır Yüksekliği: 1,6 cm

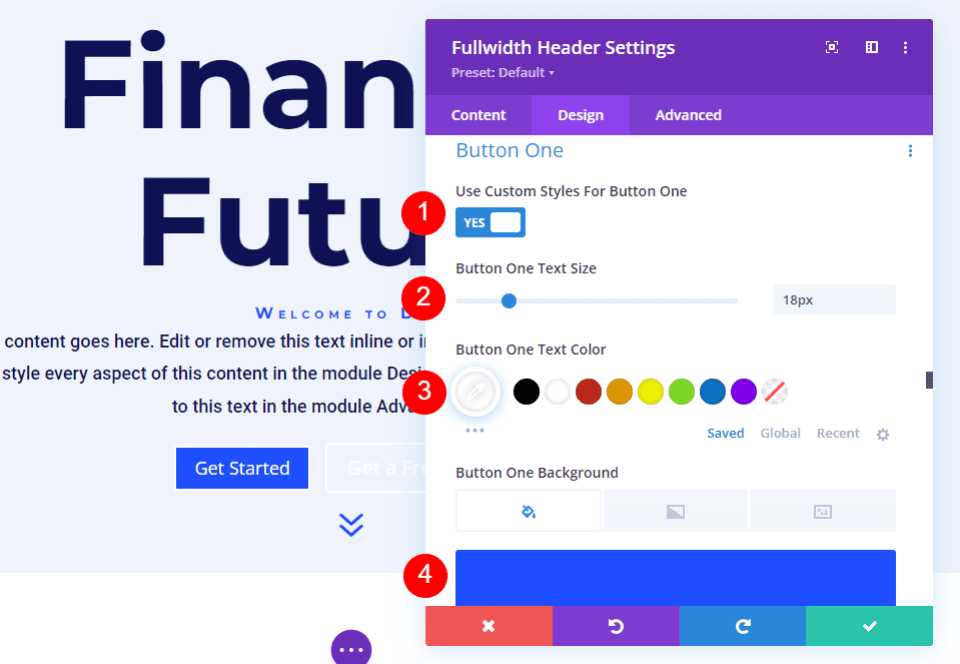
Vurgulu Arka Plan Görüntüsü Düğmesi Bir
Ardından, Birinci Düğme'ye gidin ve Birinci Düğme için Özel Stiller Kullan'ı etkinleştirin. Metin Boyutunu 18 piksel olarak değiştirin. Metin Rengi'ni beyaz olarak ve Arka Plan Rengi'ni #1d4eff olarak değiştirin.
- Birinci Düğme için Özel Stiller Kullanın: Evet
- Metin Boyutu: 18px
- Metin Rengi: #ffffff
- Arka Plan Rengi: #1d4eff

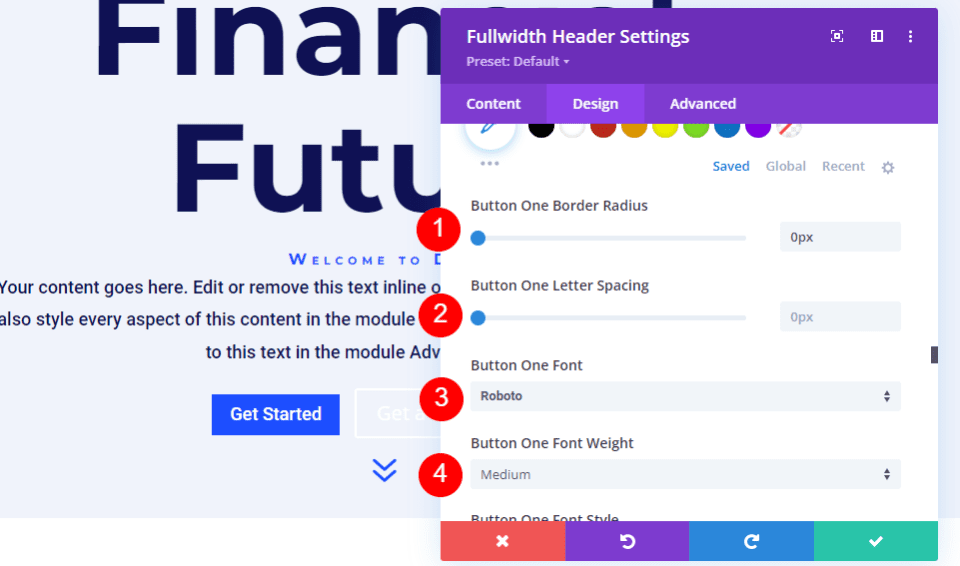
Ardından, Kenarlık Genişliği ve Yarıçapı 0 piksel olarak değiştirin. Yazı Tipi için Roboto'yu seçin ve Ağırlığı Orta olarak ayarlayın.
- Genişlik: 0px
- Yarıçap: 0px
- Yazı Tipi: Roboto
- Ağırlık: Orta

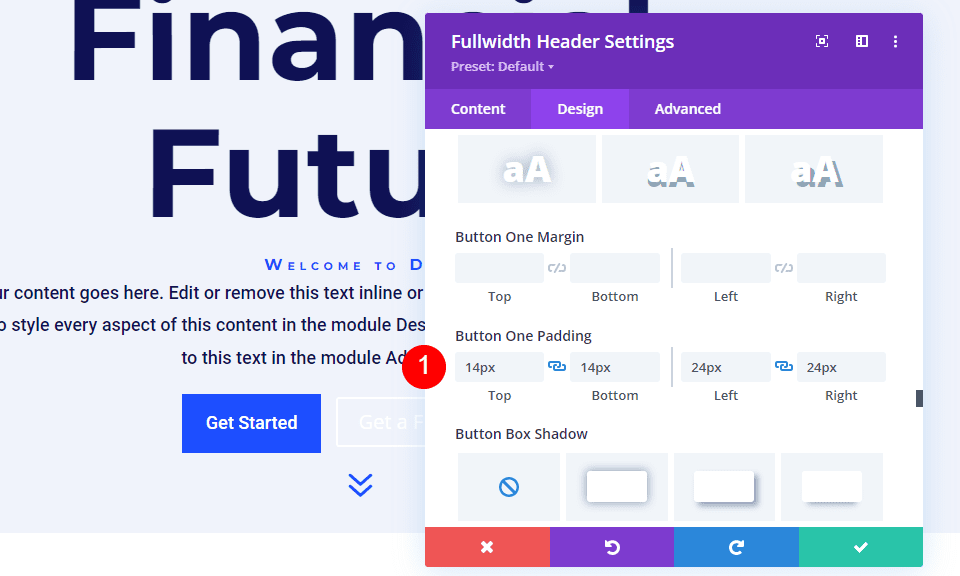
Button One Padding'e ilerleyin. Üst ve Alt Dolgu için 14 piksel ve Sağ ve Sol Dolgu için 24 piksel ekleyin.
- Dolgu: 14px Üst ve Alt, 24px Sol ve Sağ

Vurgulu Arka Plan Görüntüsü Düğmesi İki
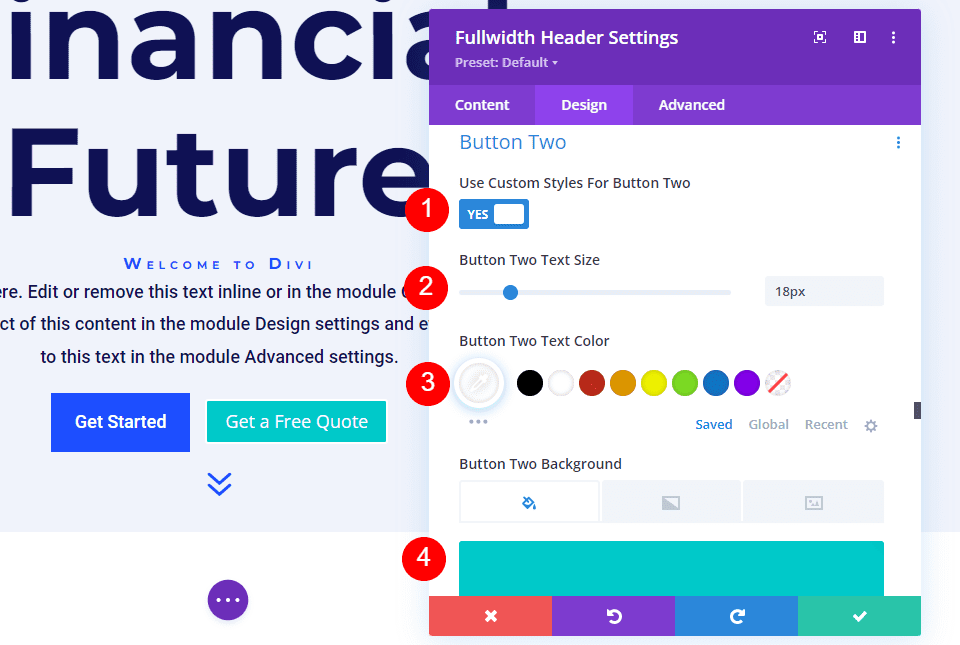
Ardından, İkinci Düğme'ye gidin ve İkinci Düğme için Özel Stiller Kullan'ı etkinleştirin. Bu ayarların çoğu Birinci Düğme ile aynıdır. Metin Boyutunu 18px, Metin Rengini beyaz ve Arka Plan Rengini #00c9c9 olarak değiştirin.
- İkinci Düğme için Özel Stiller Kullanın: Evet
- Metin Boyutu: 18 piksel
- Metin Rengi: #ffffff
- Arka Plan Rengi: #00c9c9

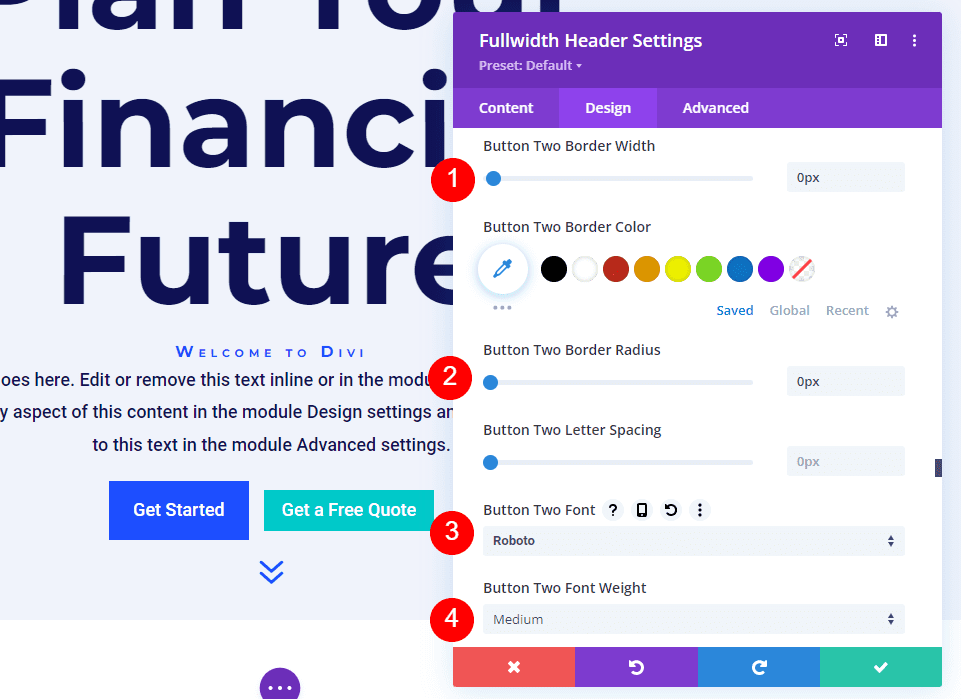
Ardından, Kenarlık Genişliği ve Yarıçapı 0 piksel olarak değiştirin. Yazı Tipi için Roboto'yu seçin ve Ağırlığı Orta olarak ayarlayın.
- Genişlik: 0 piksel
- Yarıçap: 0 piksel
- Yazı Tipi: Roboto
- Ağırlık: Orta

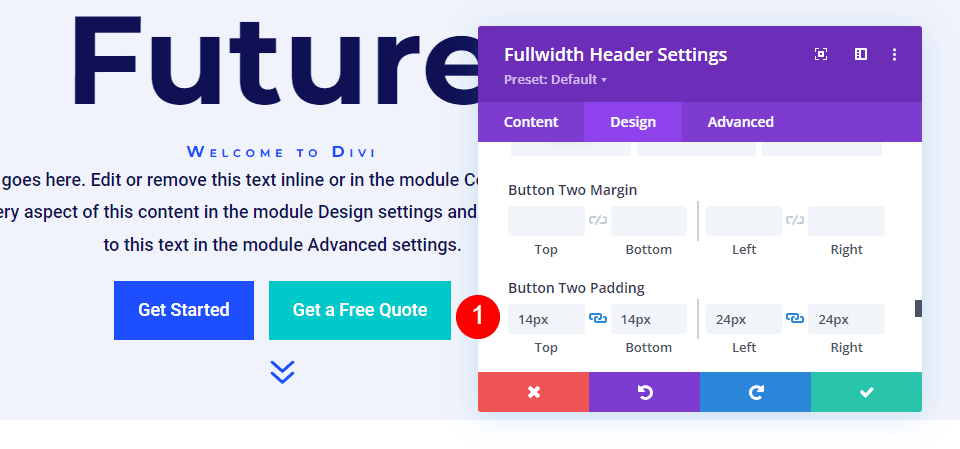
İkinci Düğme Dolgusu'na ilerleyin. Üst ve Alt Dolgu için 14 piksel ve Sağ ve Sol Dolgu için 24 piksel ekleyin.
- Dolgu: 14px Üst ve Alt, 24px Sol ve Sağ

Fareyle Arka Plan Resmi Boşluğunun Üzerine Gelin
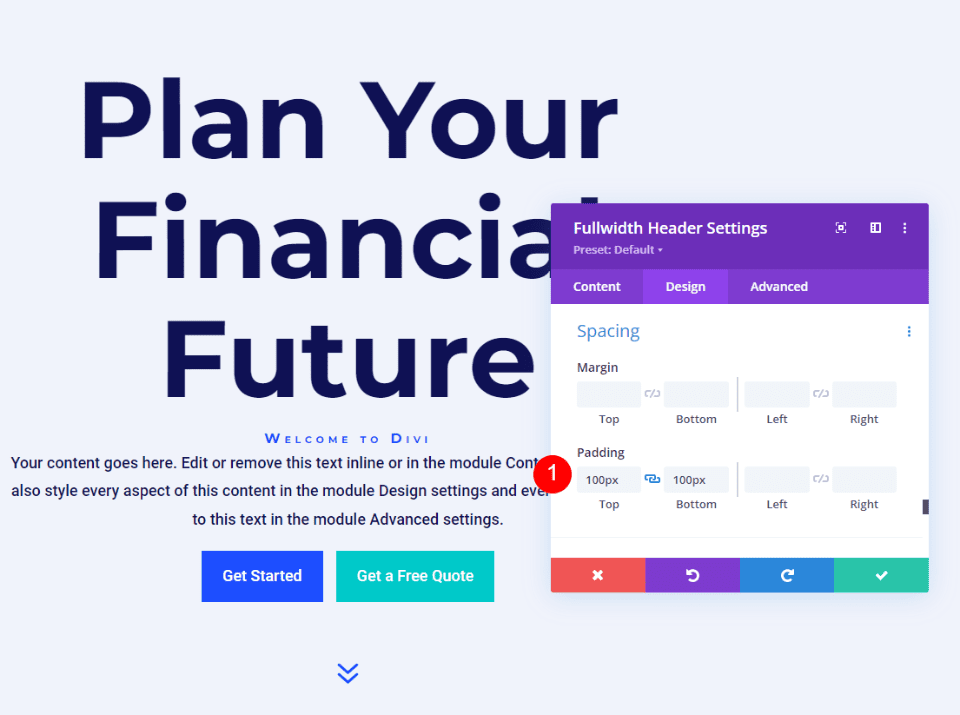
Ardından, Aralık'a gidin ve Üste ve Alta 100px Dolgu ekleyin. Bu, Mizanpaj ayarlarında Tam Ekran seçeneğini kullanmadan tam genişlikte başlığın boyutunu artırır. Örneklerimde, tam genişlikte başlık, sonraki bölümün gösterildiği ekranın alt kısmında biraz boşluk bırakır. Elbette, isterseniz dolgu yerine tam ekran ayarını kullanabilirsiniz.
- Dolgu: 100px Üst ve Alt

Vurgulu Arka Plan Görüntüsü Kutusu Gölgesi
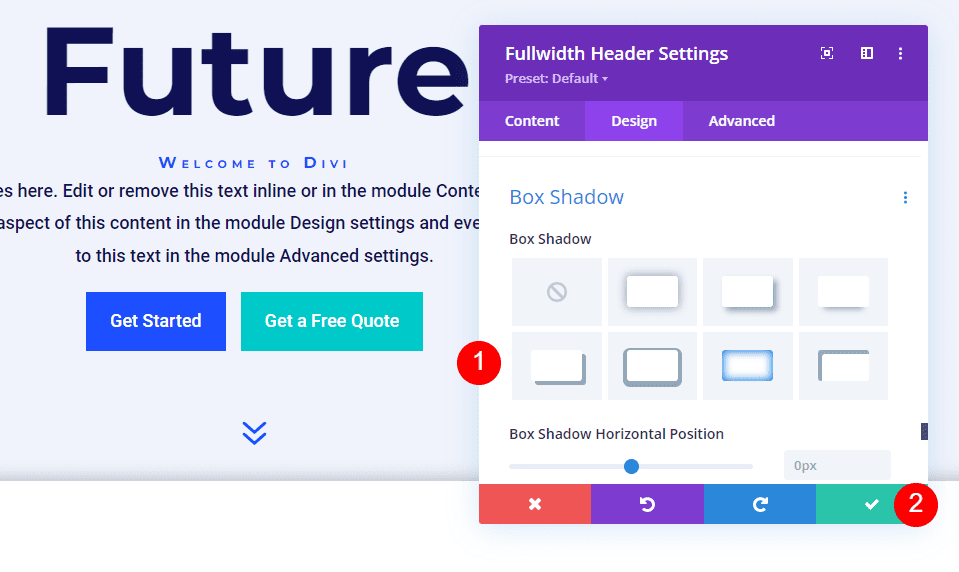
Son olarak, Kutu Gölge'ye gidin ve 6. Kutu Gölge seçeneğini seçin. Bu, başlığa daha benzersiz bir görünüm verir. Tam Genişlik Başlık Modülünü kapatın ve ayarlarınızı kaydedin.
- Kutu Gölge : 6.

Sonuçlar
Vurgusuz Masaüstü

Vurgulu Masaüstü

Vurgusuz Telefon

Ekran Dokunmalı Telefon

Biten Düşünceler
Bu, Divi Tam Genişlik Başlık Modülünüzde bir vurgulu arka plan görüntüsünü nasıl ortaya çıkaracağınıza bakışımızdır. Arka plan resimleri için fareyle üzerine gelme durumu basit bir ayardır, ancak sitenin tasarımı üzerinde çok büyük bir etkisi olabilir. Dikkat çekmenin harika bir yolu. Degrade Durakları, bindirmeler, değişen görüntüler ve daha fazlasını eklemek isterseniz tasarımı daha da ileri götürebilirsiniz. Neler oluşturabileceğinizi görmek için Divi Tam Genişlik Başlık Modülünün vurgulu arka plan ayarlarıyla oynamanızı tavsiye ederim.
Senden duymak istiyoruz. Divi Fullwidth Başlık Modülünüzde vurgulu bir arka plan resmi kullanıyor musunuz? Yorumlarda bize bildirin.
