Divi İletişim Formunuzdaki Bir Kutuyu İşaretledikten Sonra Bir Seçenek Açılır Menüsü Nasıl Gösterilir
Yayınlanan: 2022-08-28Divi'nin iletişim formu, web sitenizin ziyaretçilerinden bilgi ve yazışma toplamanıza olanak tanıyan çok yönlü bir modüldür. Divi'nin iletişim formu modülünde yerleşik olarak bulunan koşullu mantık ayarlarını kullanarak web siteniz için kolayca karmaşık ve dinamik formlar oluşturabilirsiniz. Bu özellik, iletişim formunuzda önceki alanlara verilen yanıtlara bağlı olarak ek alanları ortaya çıkarmanıza olanak tanır, böylece ek bilgiler toplayabilir veya yalnızca bir önceki cevaba bağlı olabilecek takip soruları sunabilirsiniz. Örneğin, sağladığınız hizmetlerle ilgilendiğinizi belirtmek için bir onay kutunuz olabilir. Onay kutusu seçiliyse, kullanıcıların istedikleri hizmet türünü seçmeleri veya size ek bilgi vermeleri için bir açılır menü açabilirsiniz. Koşullu mantığı kullanarak, her kullanıcıyla alakalı olmayabilecek alanları da gizler, formu daha basit ve daha ulaşılabilir hale getirir ve birisinin formu tamamlama olasılığını artırırsınız.
Ne tür bir web siteniz olursa olsun, forma koşullu mantık eklemek için pek çok kullanım örneği vardır ve bu, sitenizdeki genel kullanıcı deneyimini iyileştirmeye yardımcı olabilir. Bu eğitimde, Divi iletişim formunuzda bir kutuyu işaretledikten sonra bir seçenekler açılır menüsünü nasıl ortaya çıkaracağınızı göstereceğiz. Başlayalım!
Gizlice Bakış
İşte tasarlayacağımız şeyin bir önizlemesi

Başlamak için Gerekenler
Başlamadan önce Divi Temasını kurun ve etkinleştirin ve web sitenizde Divi'nin en son sürümünün bulunduğundan emin olun.
Şimdi, başlamaya hazırsınız!
Divi İletişim Formunuzdaki Bir Kutuyu İşaretledikten Sonra Bir Seçenek Açılır Menüsü Nasıl Gösterilir
Hazır Düzen ile Yeni Bir Sayfa Oluşturun
Divi kitaplığından önceden hazırlanmış bir düzen kullanarak başlayalım. Bu tasarım için Home Baker Düzen Paketindeki Home Baker Açılış Sayfasını kullanacağız.
Web sitenize yeni bir sayfa ekleyin ve ona bir başlık verin, ardından Divi Builder'ı Kullan seçeneğini seçin.

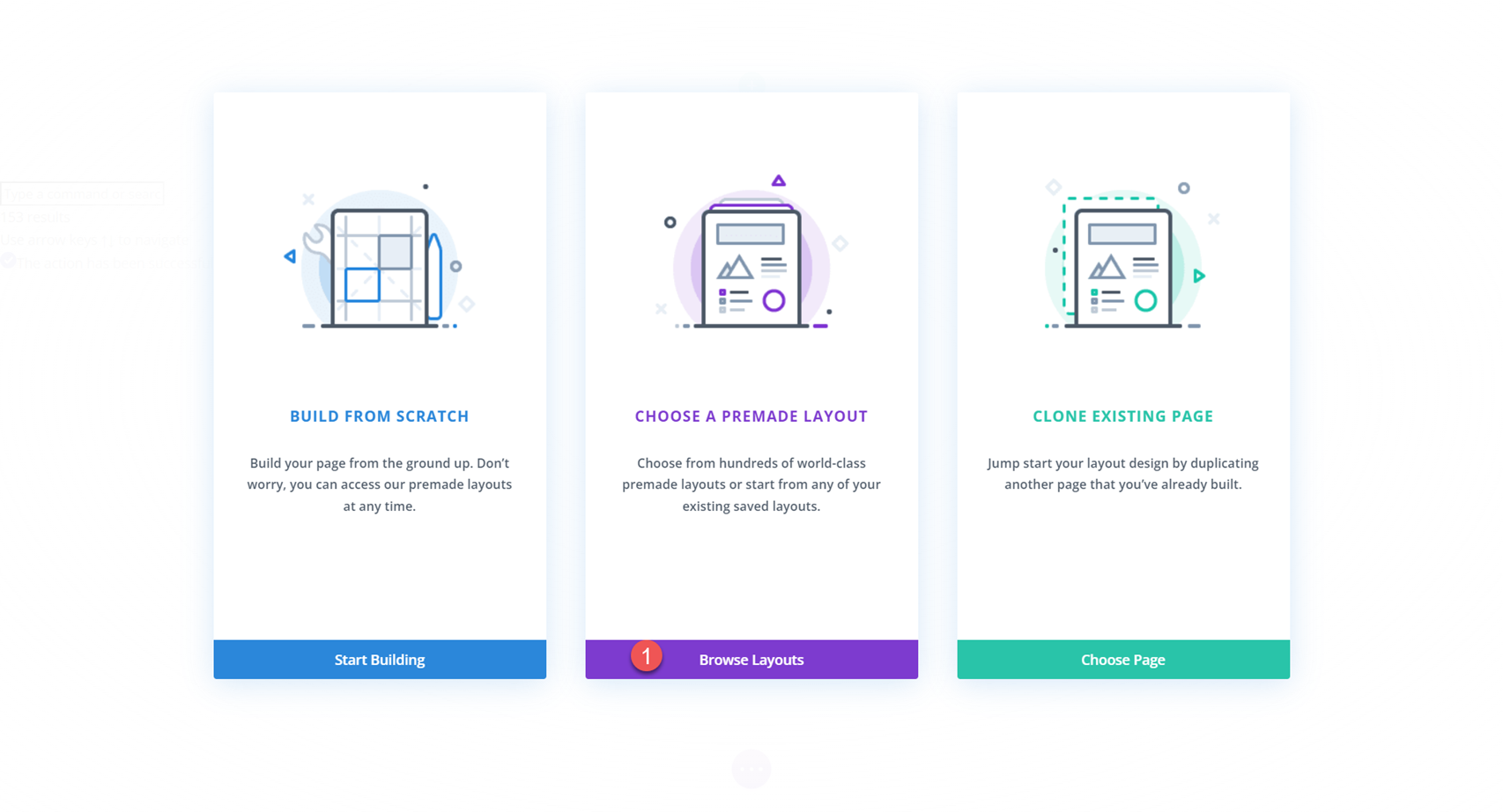
Bu örnek için Divi kitaplığından önceden hazırlanmış bir düzen kullanacağız, bu nedenle Düzenlere Gözat'ı seçin.

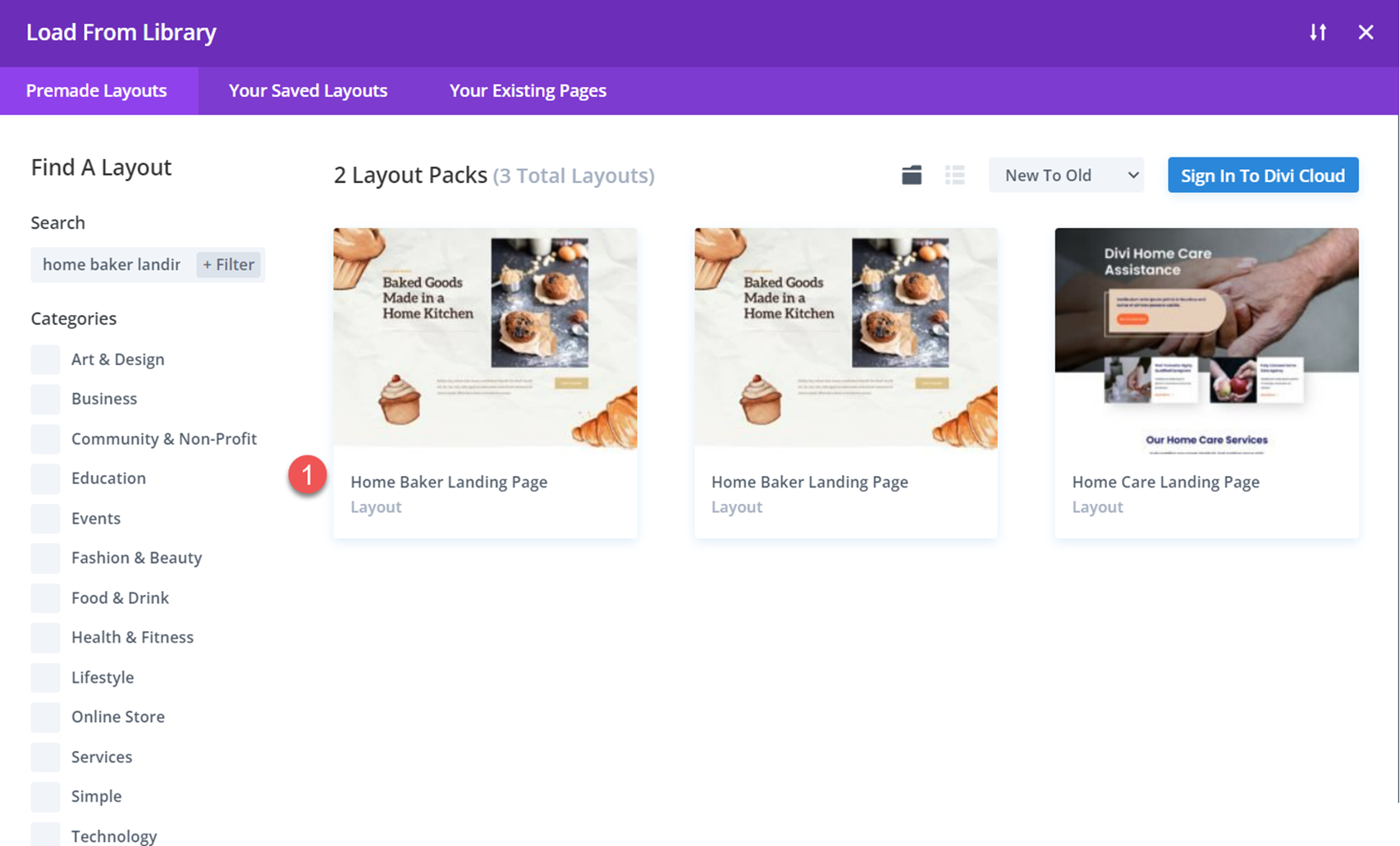
Ardından, Home Baker Açılış Sayfası düzenini arayın ve seçin.

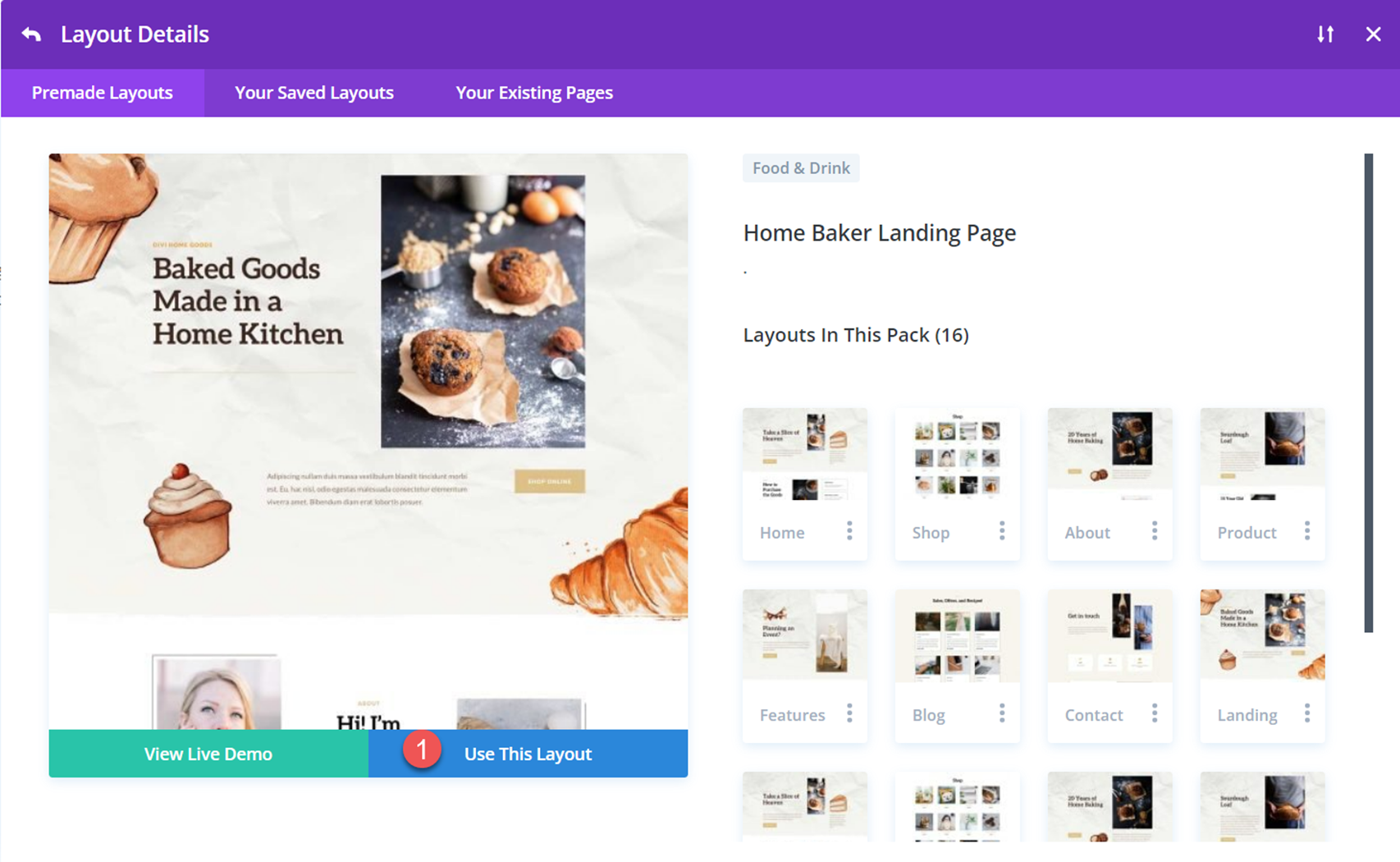
Düzeni sayfanıza eklemek için Bu Düzeni Kullan'ı seçin.

Artık tasarımımızı oluşturmaya hazırız.
İletişim Formunu Ekle
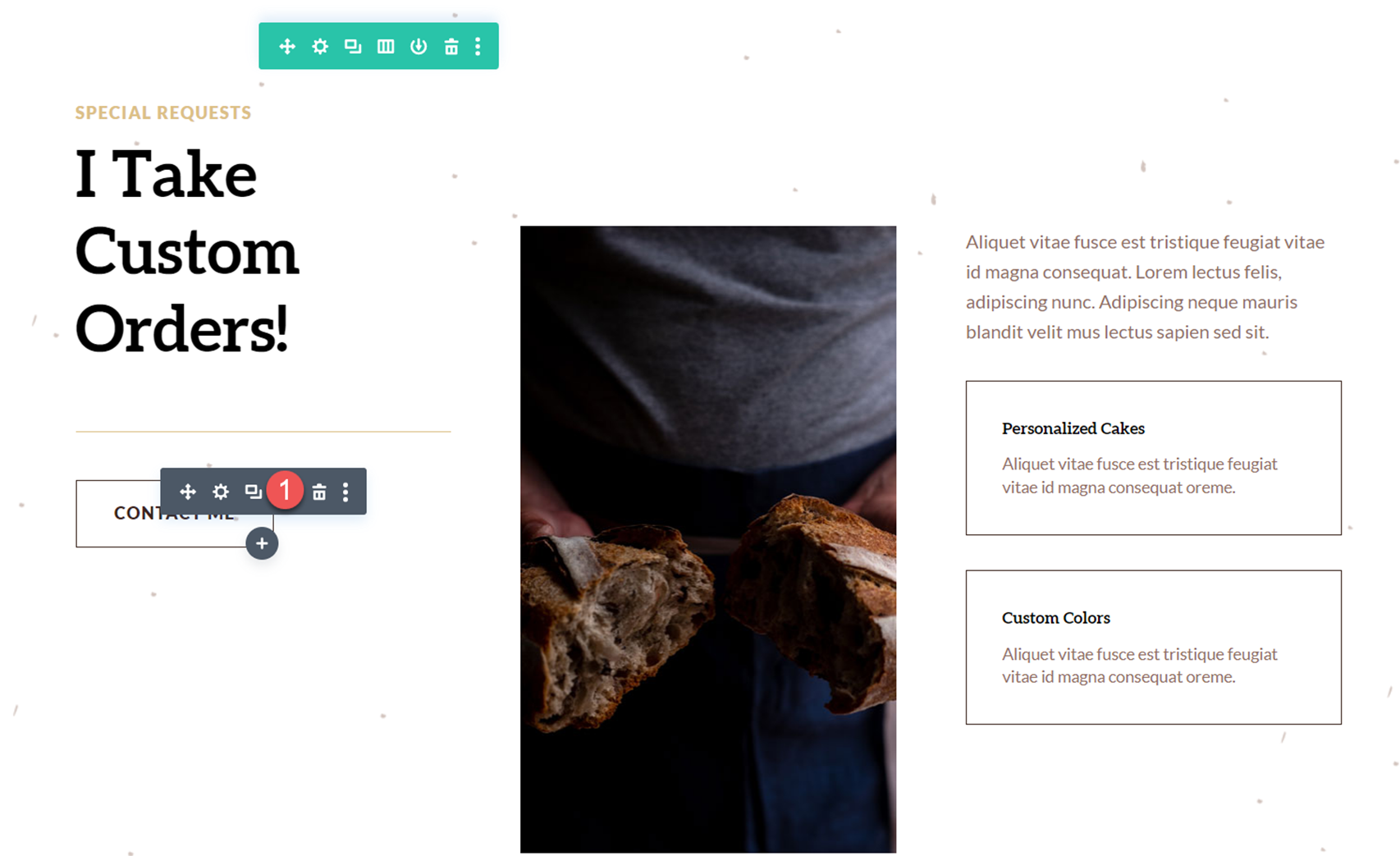
“Özel Siparişler Alıyorum!” seçeneğine ilerleyin. ev fırıncı düzeninin bölümü. Bu bölüme bir iletişim formu ekleyeceğiz. Öncelikle başlık metninin altında bulunan “Bana Ulaşın” butonunu silin.

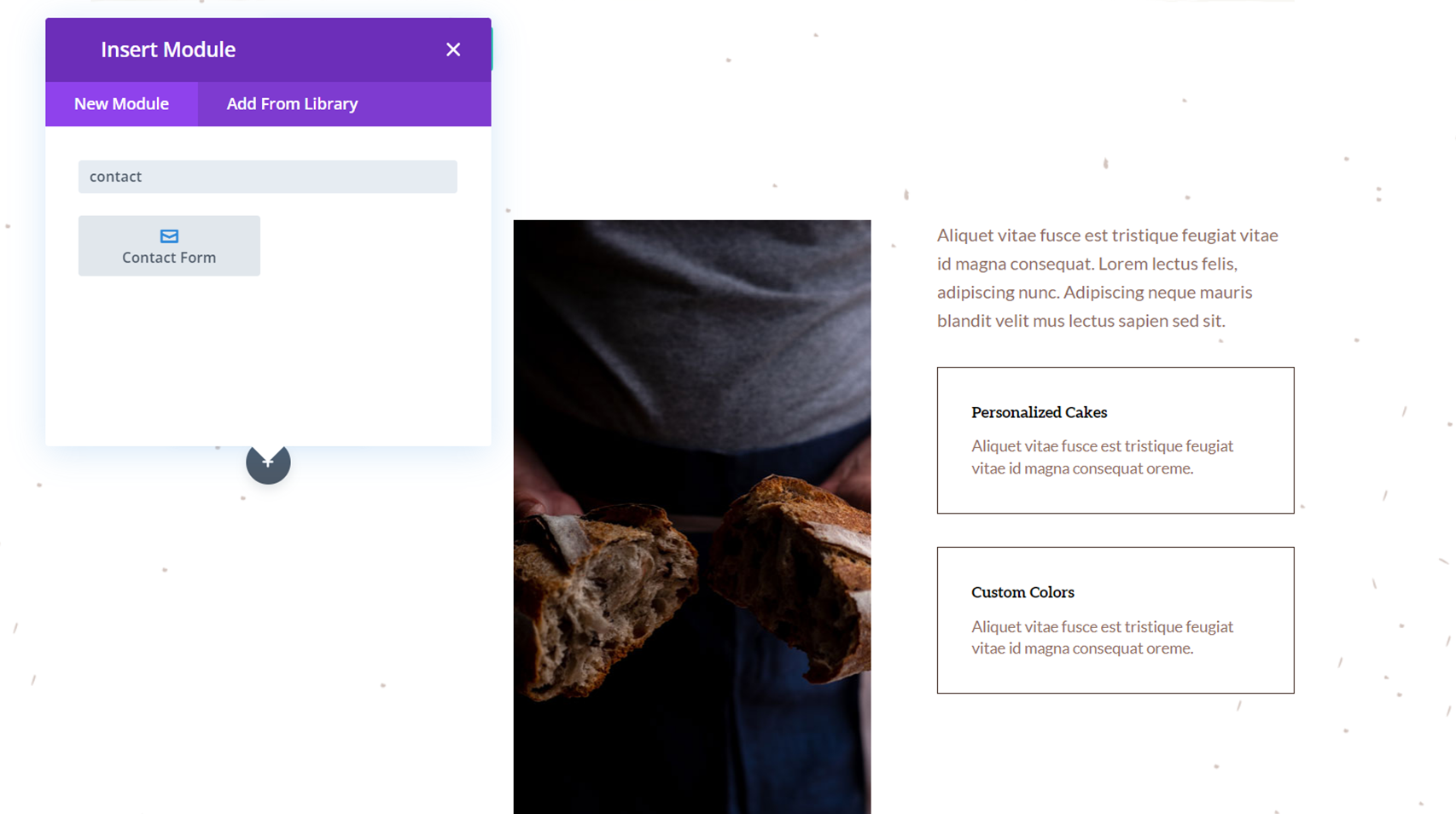
Ardından, başlık metninin altına bir iletişim formu modülü ekleyin.

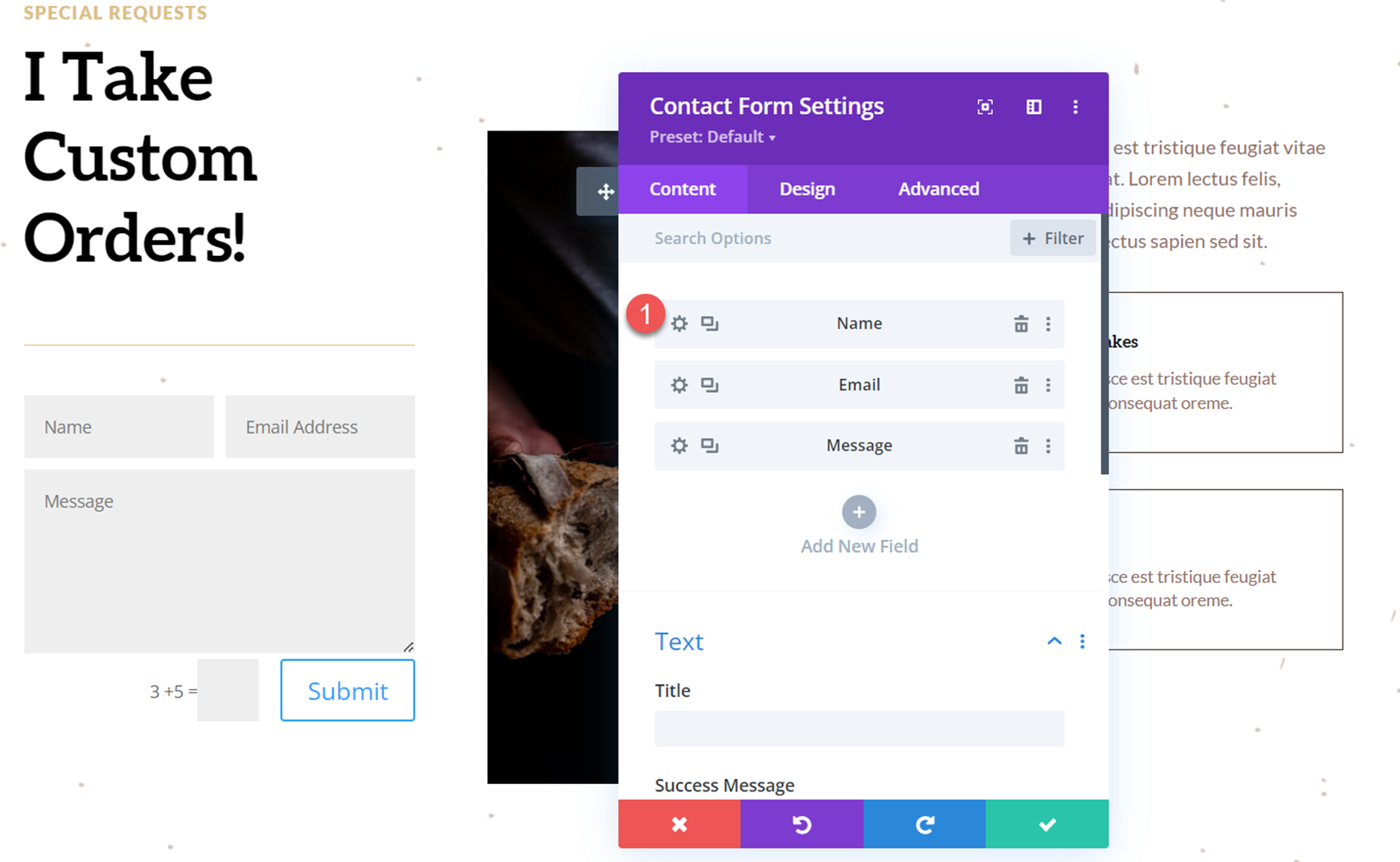
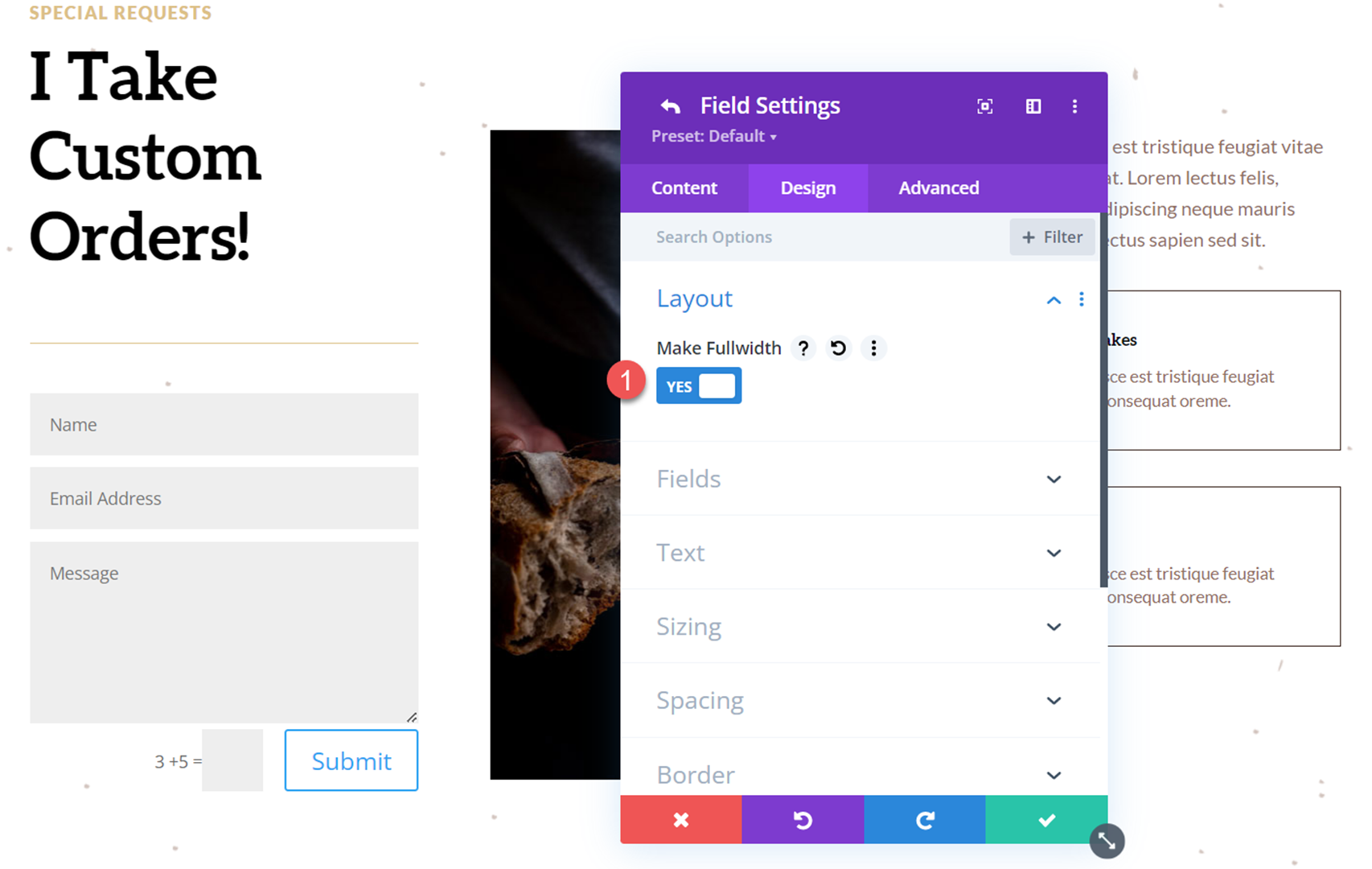
Mizanpajımızı, tüm alanlar formun tam genişliğini kaplayacak şekilde ayarlamamız gerekiyor. İletişim formu modülü ayarlarını açın, ardından Ad alanı için ayarları açın.

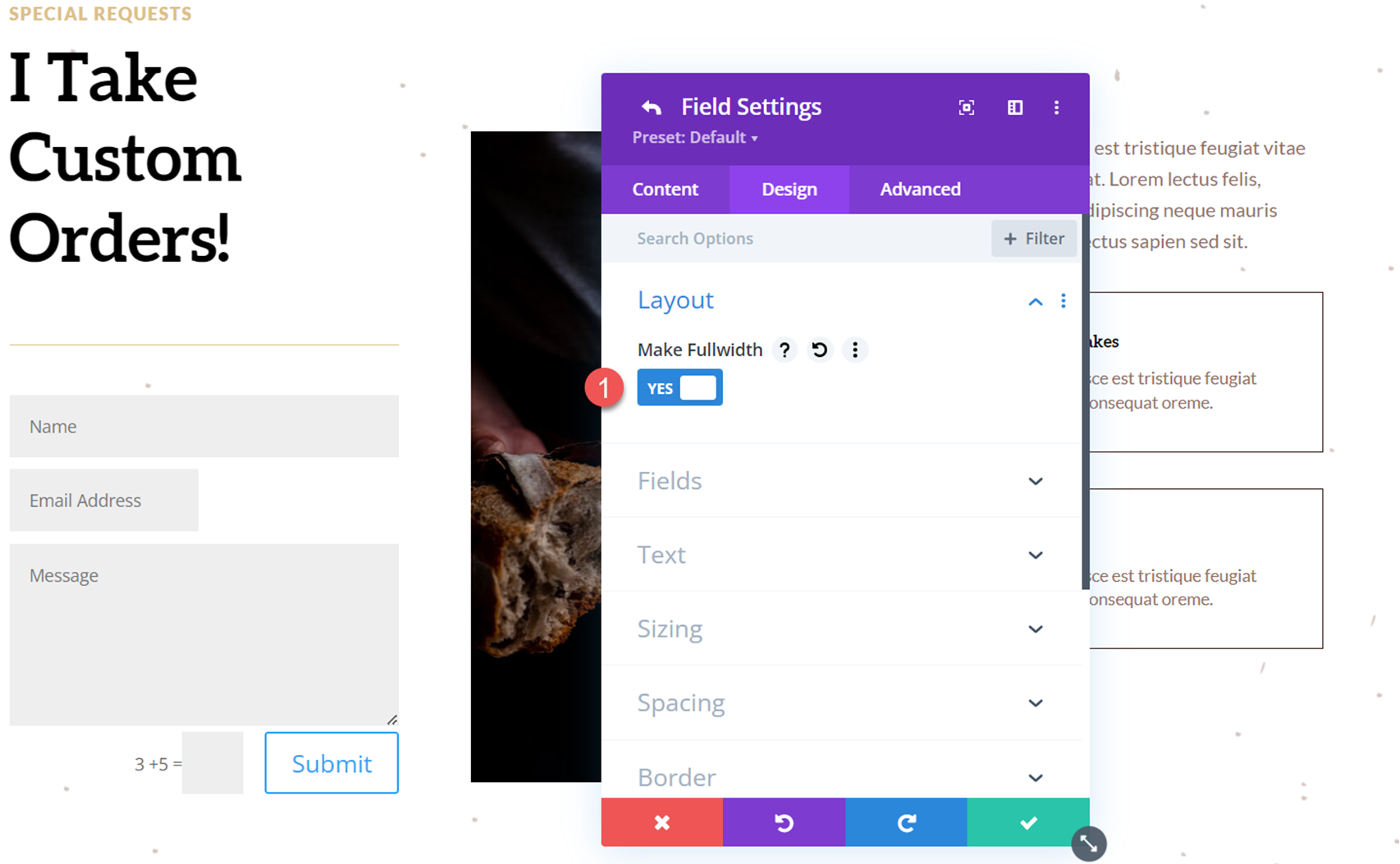
Tasarım sekmesine gidin ve Düzen ayarlarını açın. Ad alanını tam genişlikte yapın.
- Tam Genişlik Yap: Evet

E-posta Adresi alanı için aynı adımları tekrarlayacağız. E-posta alanı ayarlarını açın, ardından Tasarım sekmesi altındaki Düzen ayarlarını açın ve alanı tam genişliğe ayarlayın.
- Tam Genişlik Yap: Evet

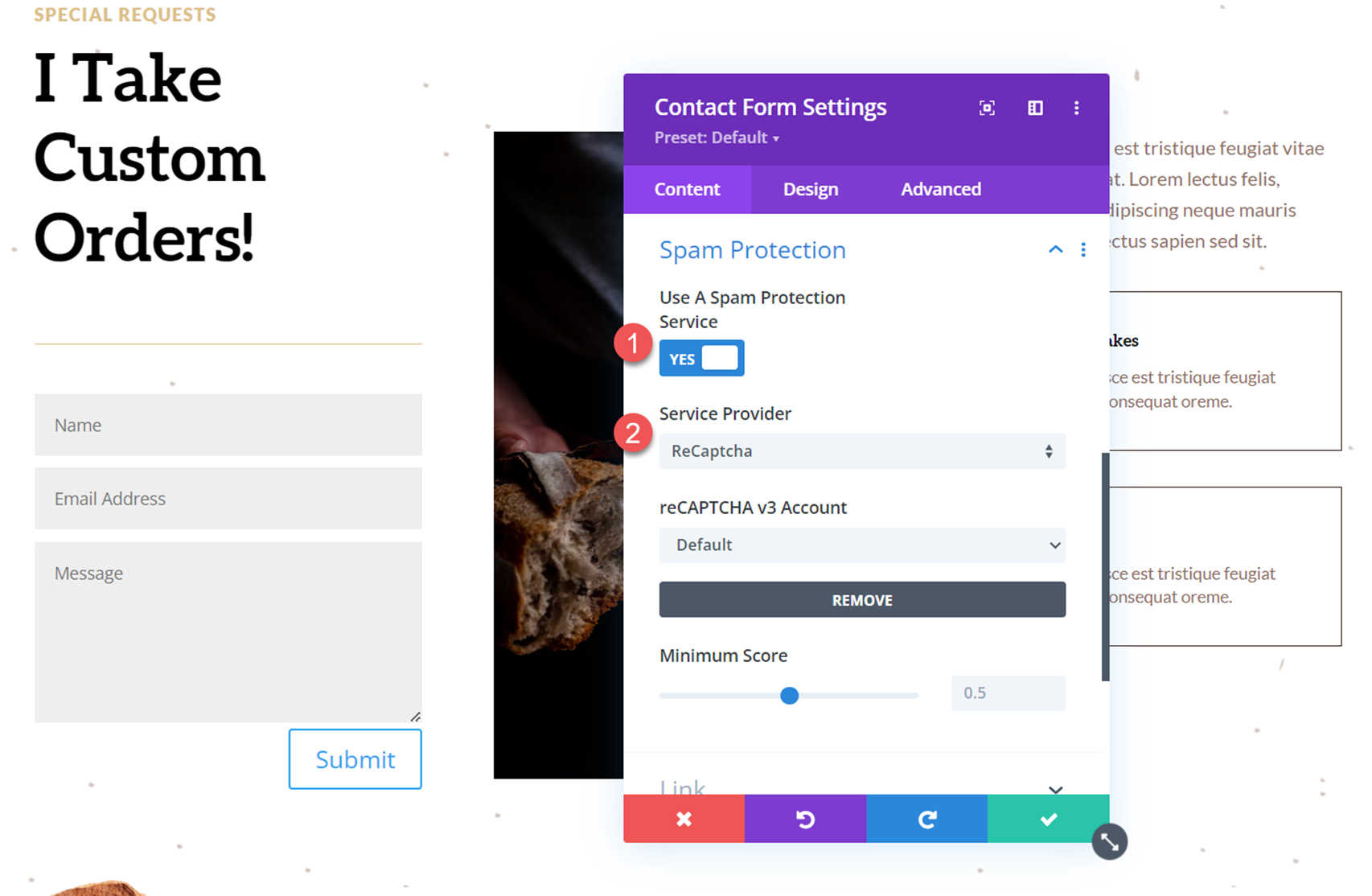
Ardından iletişim formu ayarlarından İçerik sekmesi altında bulunan Spam Koruması ayarlarımızı yapalım. Bu form için ReCaptcha koruma hizmetini kullanacağım.
- Bir Spam Koruma Hizmeti Kullanın: Evet
- Servis Sağlayıcı: ReCaptcha

Forma Açılan Seçenek Açılır Menüsü Ekleyin
Şimdi açıklayıcı seçenek açılır listemizi ekleyebiliriz. Bu örnekte, forma, kullanıcıların özel bir unlu mamül siparişiyle ilgilenip ilgilenmediklerini soran bir onay kutusu ekleyeceğiz. Kutuyu işaretlerlerse, kullanıcının sipariş etmek istediği unlu mamul türünü seçeceği bir açılır alan görünecektir. Başlayalım.
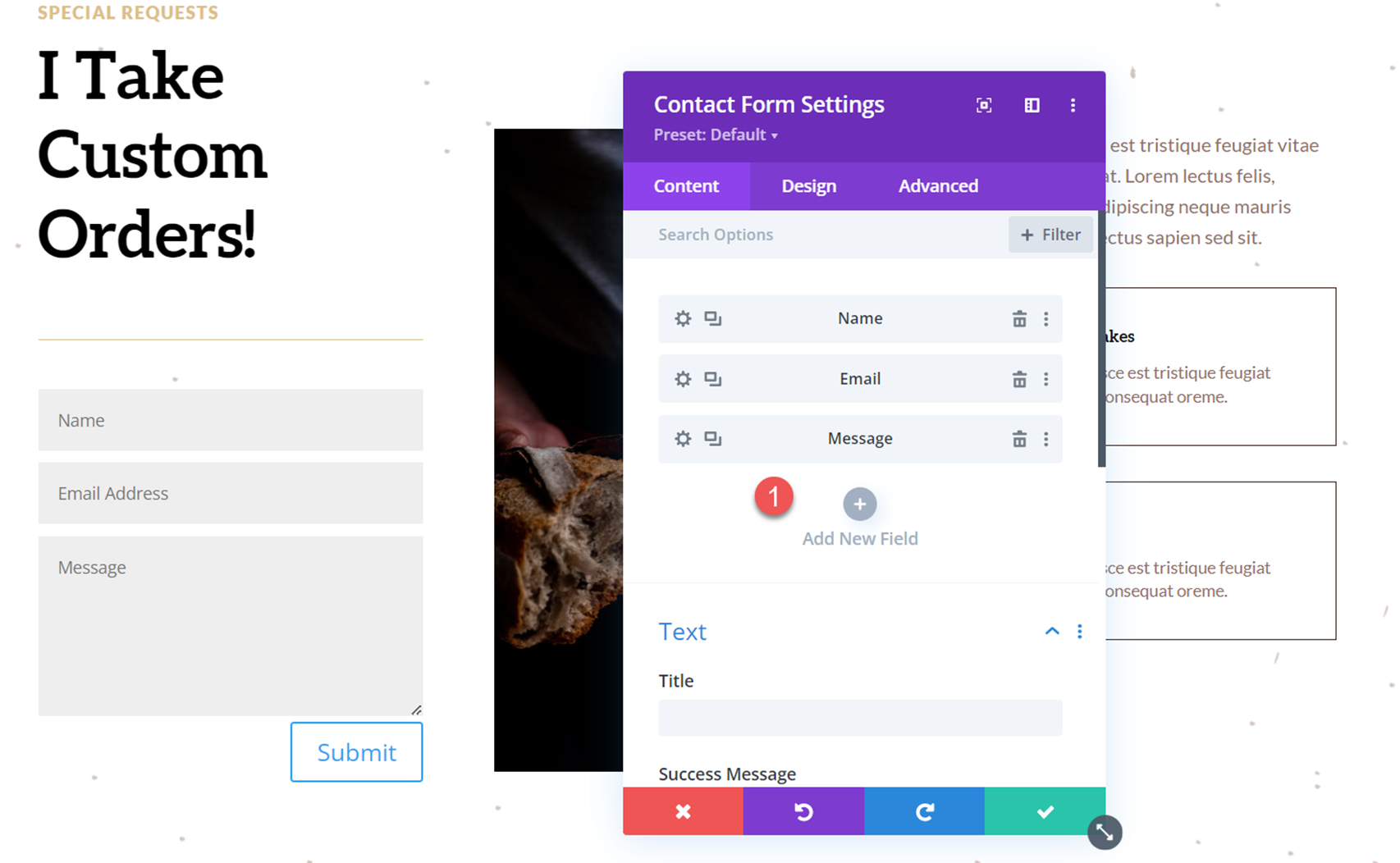
İlk olarak, forma yeni bir alan ekleyin.

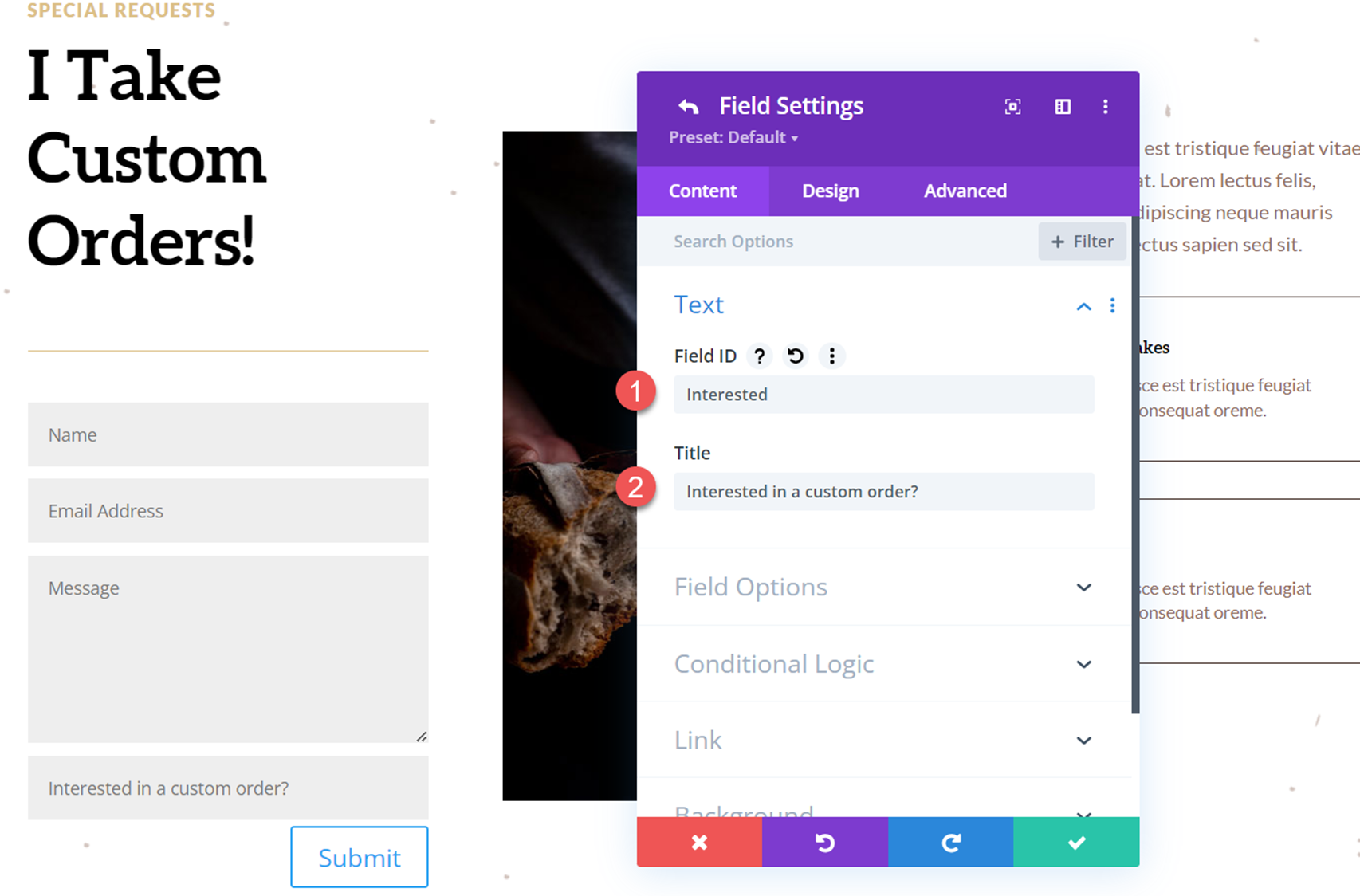
Yeni alan ayarlarını açın ve Metin ayarları altına aşağıdaki içeriği ekleyin.
- Alan Kimliği: İlgileniyor
- Başlık: Özel bir siparişle ilgileniyor musunuz?


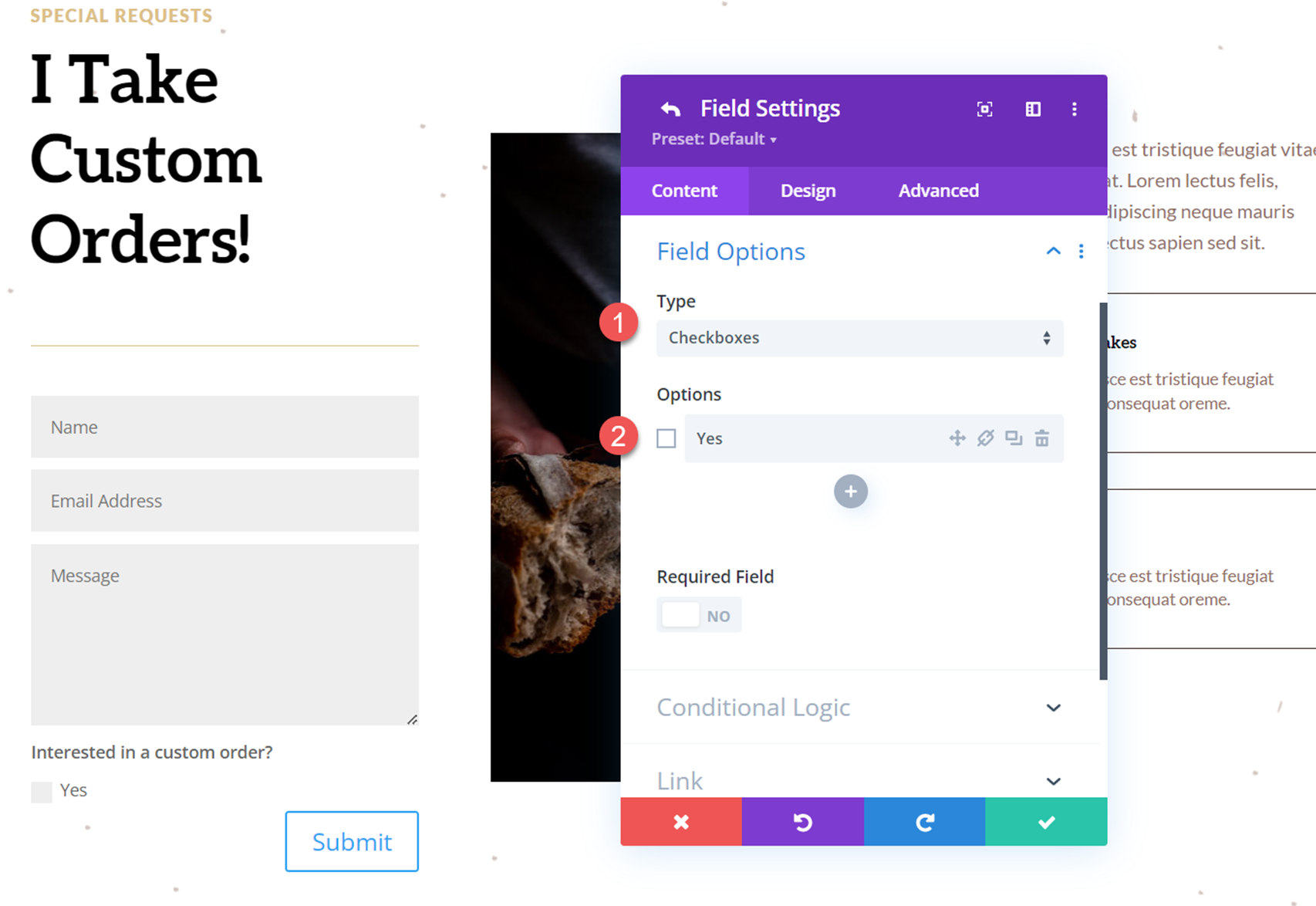
Ardından, alan seçenekleri altında aşağıdakileri ayarlayın:
- Tür: Onay kutuları
- Seçenekler: Evet
- Zorunlu Alan: Hayır

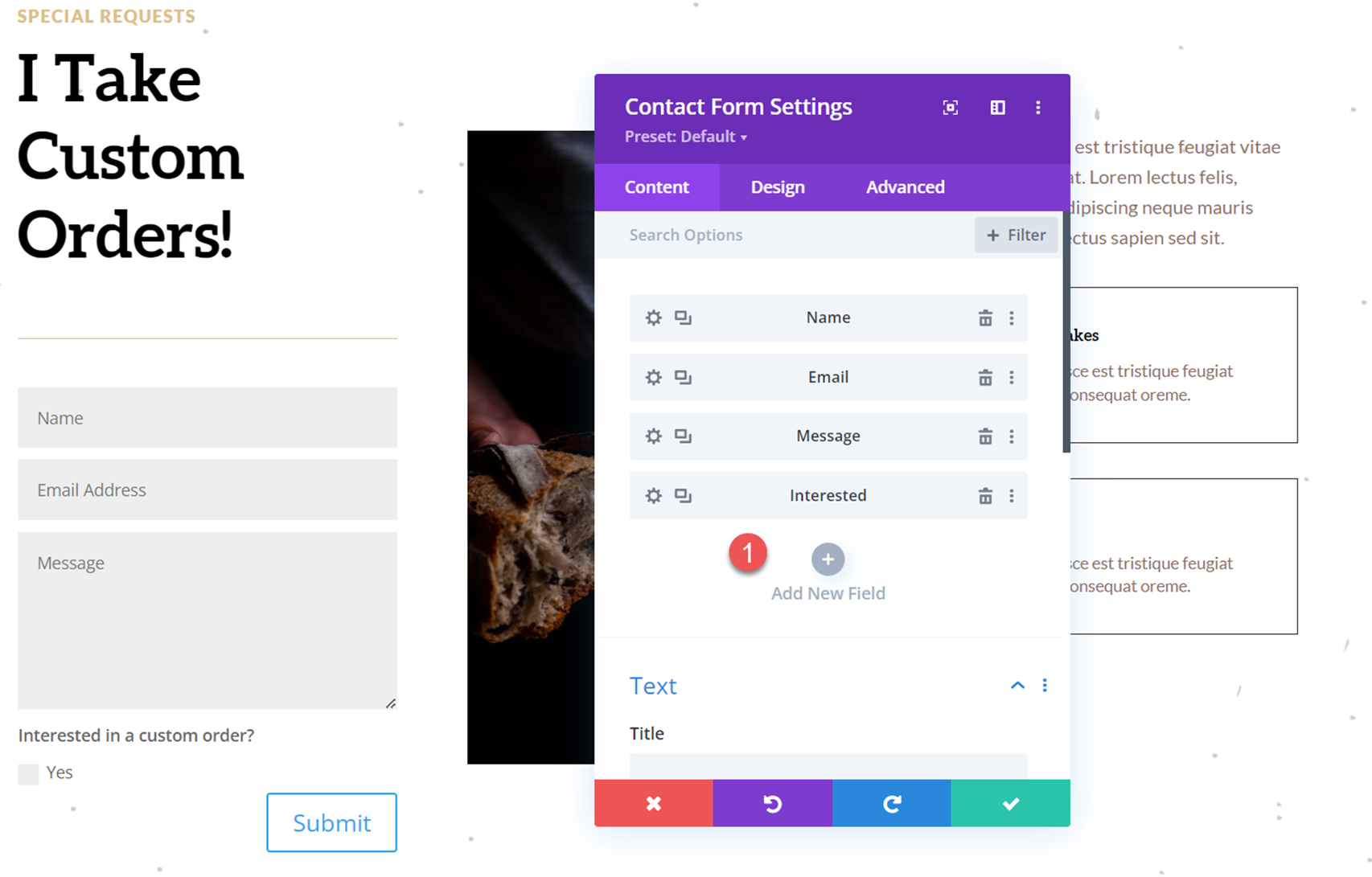
İletişim formu ayarlarına geri dönün ve başka bir yeni alan ekleyin. Bu, müşterilerin sipariş etmek istedikleri pişmiş ürün türünü seçtikleri açılır seçenekler listemiz olacaktır.

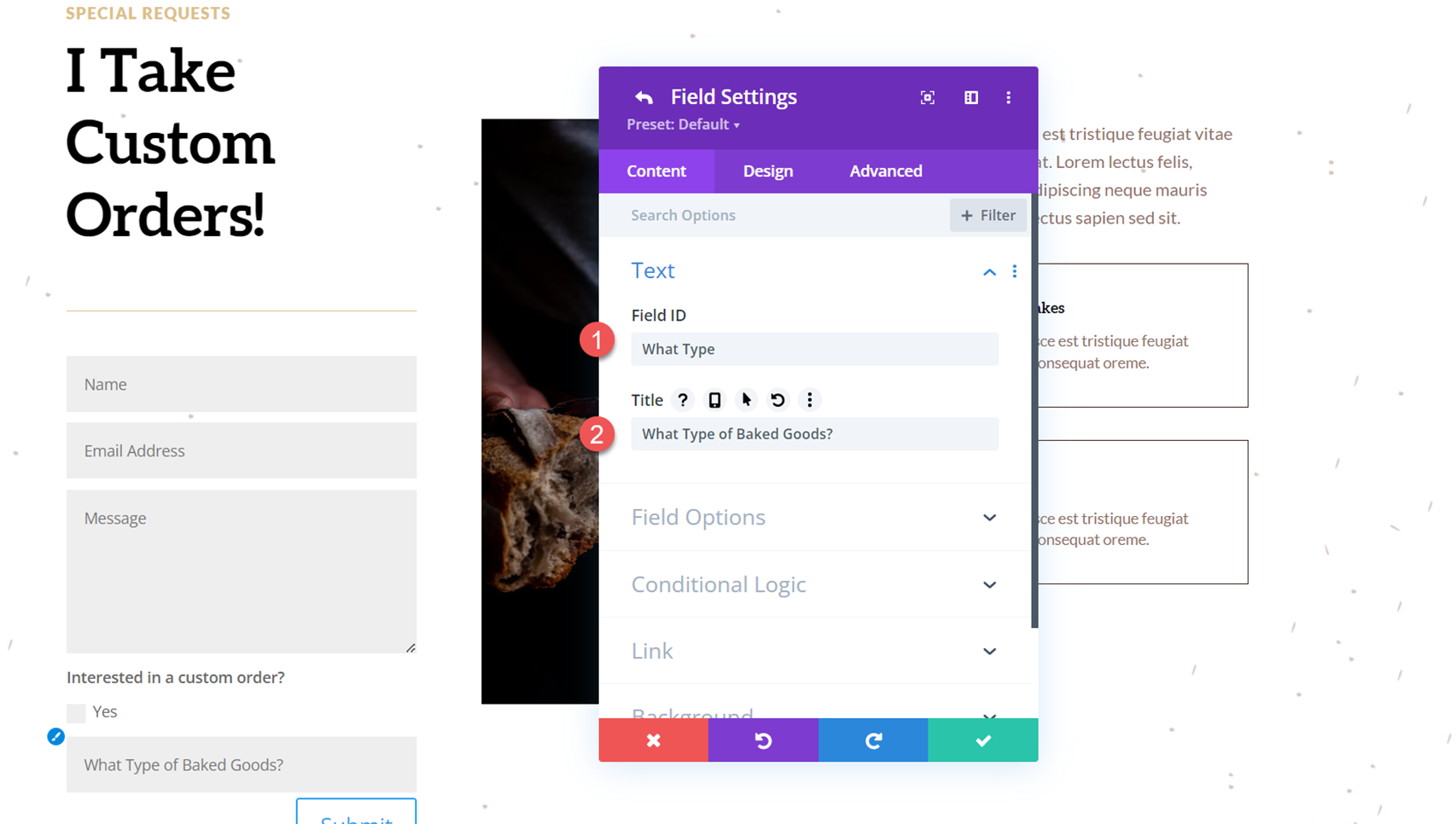
Yeni alan seçeneklerini açın ve aşağıdaki alan kimliğini ve başlığı ekleyin:
- Alan Kimliği: Ne Tür
- Başlık: Ne Tür Unlu Mamüller?

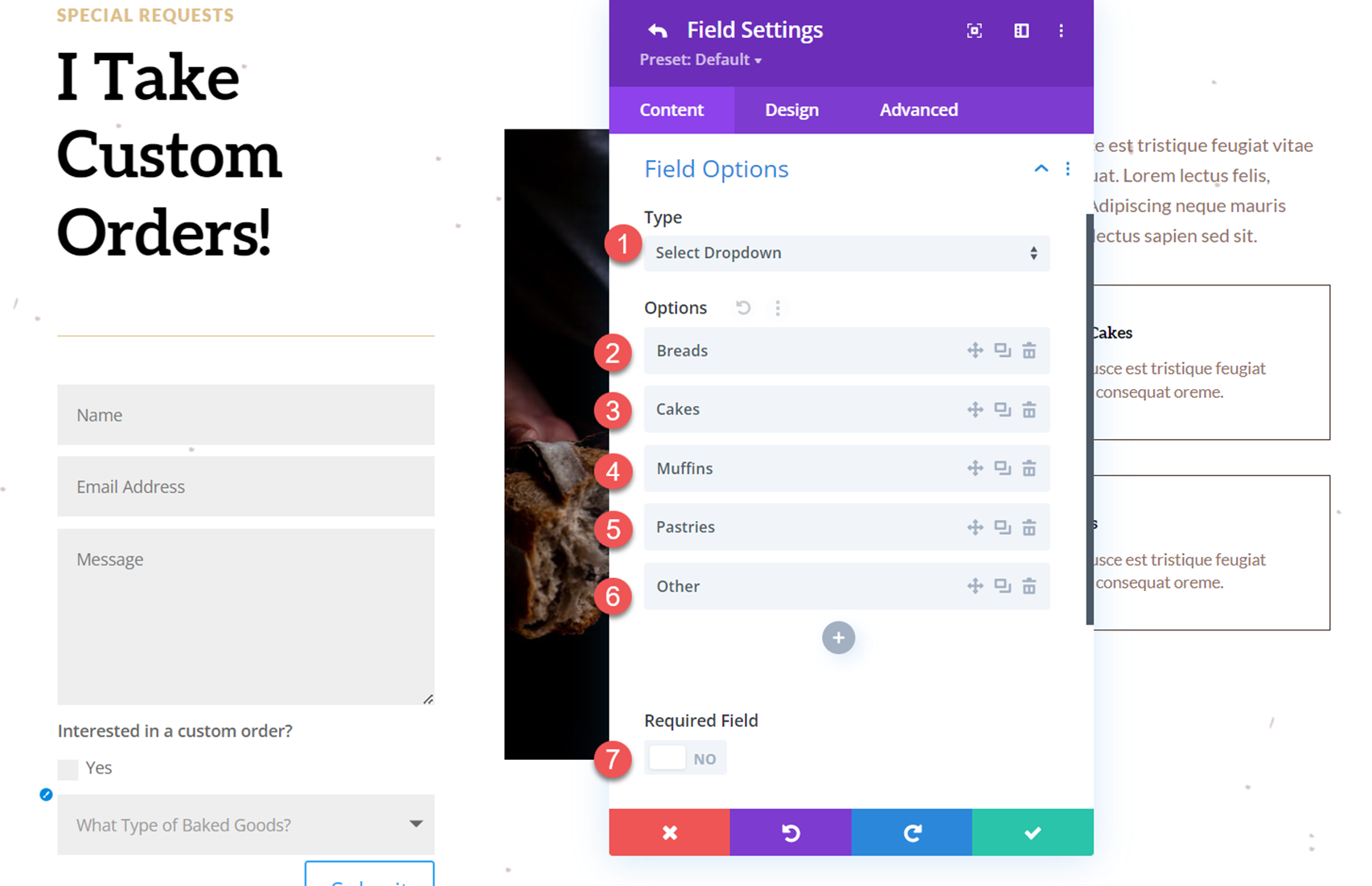
Ardından, Alan Seçeneklerini açın ve alan türünü Açılır Listeyi Seç olarak ayarlayın. Ardından seçenekleri ekleyin.
- Tür: Açılır Menüyü Seçin
- Seçenekler:
- ekmekler
- Kekler
- Çörek, kek
- hamur işleri
- Başka
- Zorunlu Alan: Hayır

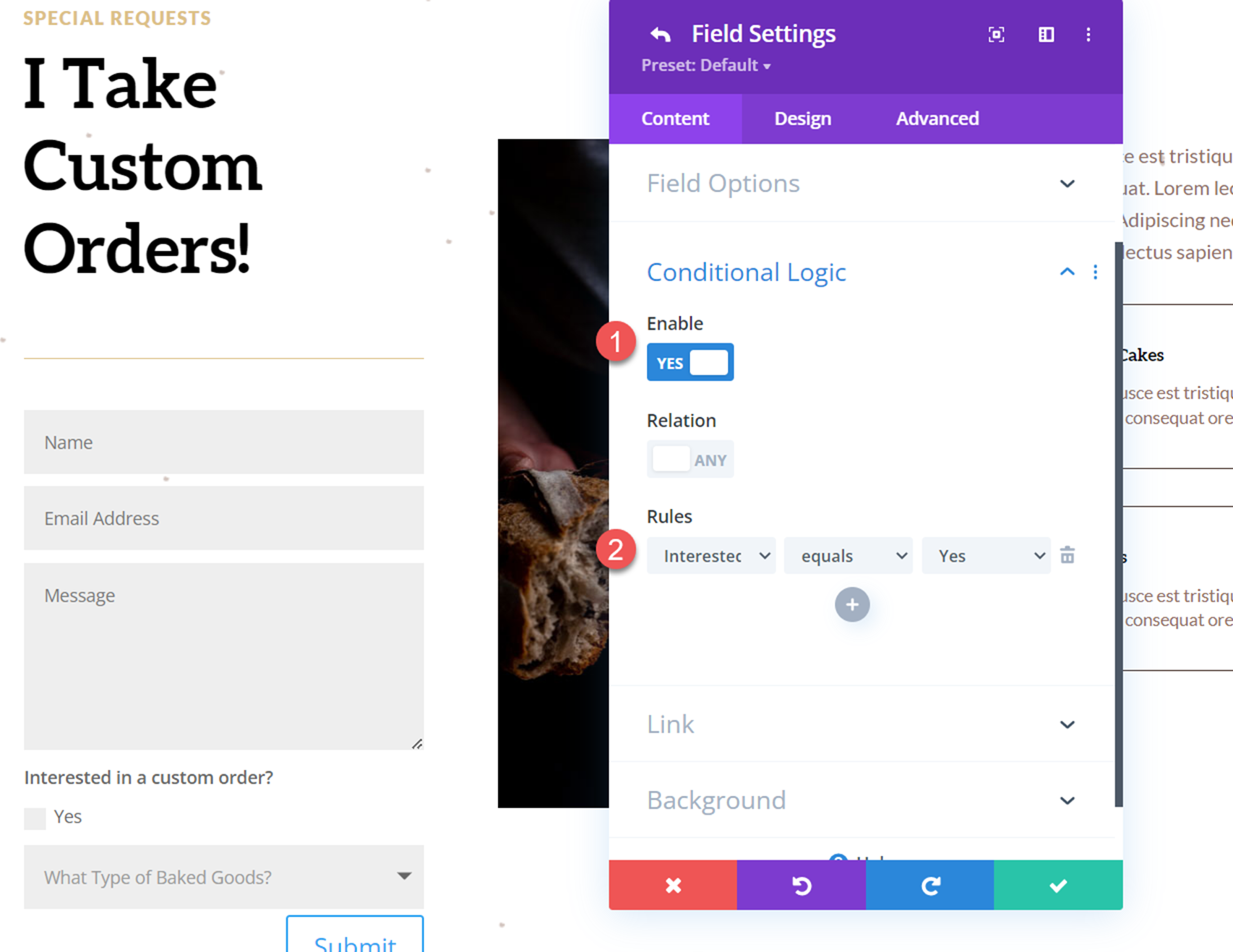
Şimdi Koşullu Mantık bölümüne gidin ve koşullu mantık ayarlarını etkinleştirin. Ardından, yukarıdaki onay kutusuna bağlı olarak alanı görüntülemek için kuralı ayarlayın.
- Etkinleştir: Evet
- Kurallar: İlgilenen Eşittir Evet
Bu kural, formu, yukarıdaki “Evet” onay kutusu seçiliyse, “Ne Tür Unlu Mamüller” alanı görünecek şekilde ayarlar. Onay kutusu seçili değilse, tür alanı gizli kalacaktır.

İletişim Formu Tasarımını Özelleştirin
Artık iletişim formumuz ve koşullu mantık ayarlandığına göre, formun tasarımını sayfa düzenine daha iyi uyacak şekilde özelleştirebiliriz.
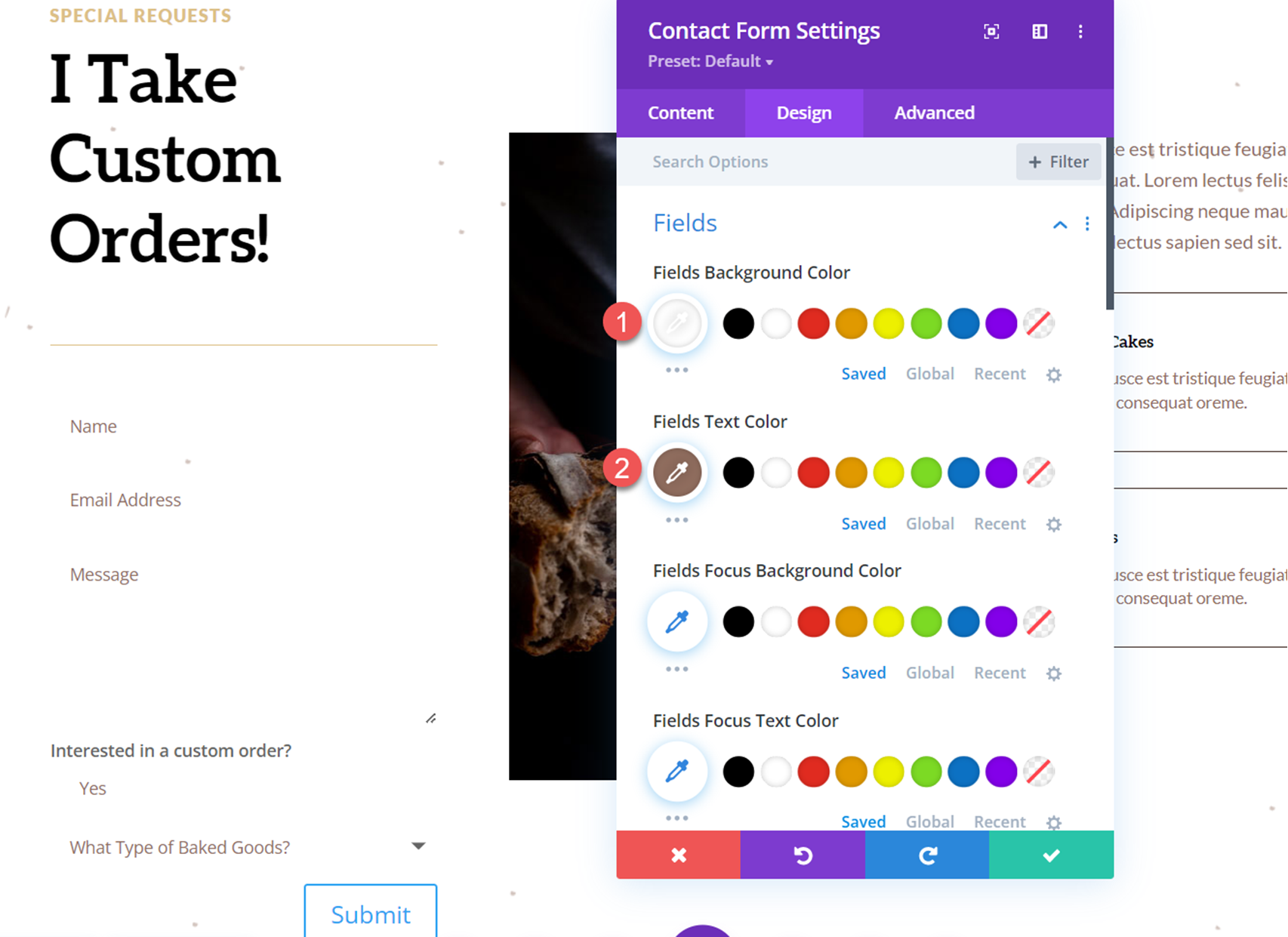
İletişim formu ayarlarını açın ve tasarım sekmesine gidin. Alan seçenekleri altında, ayarları aşağıdaki gibi özelleştirin.
- Alanlar Arka Plan Rengi: #FFFFFF
- Alanlar Metin Rengi: #906d5e

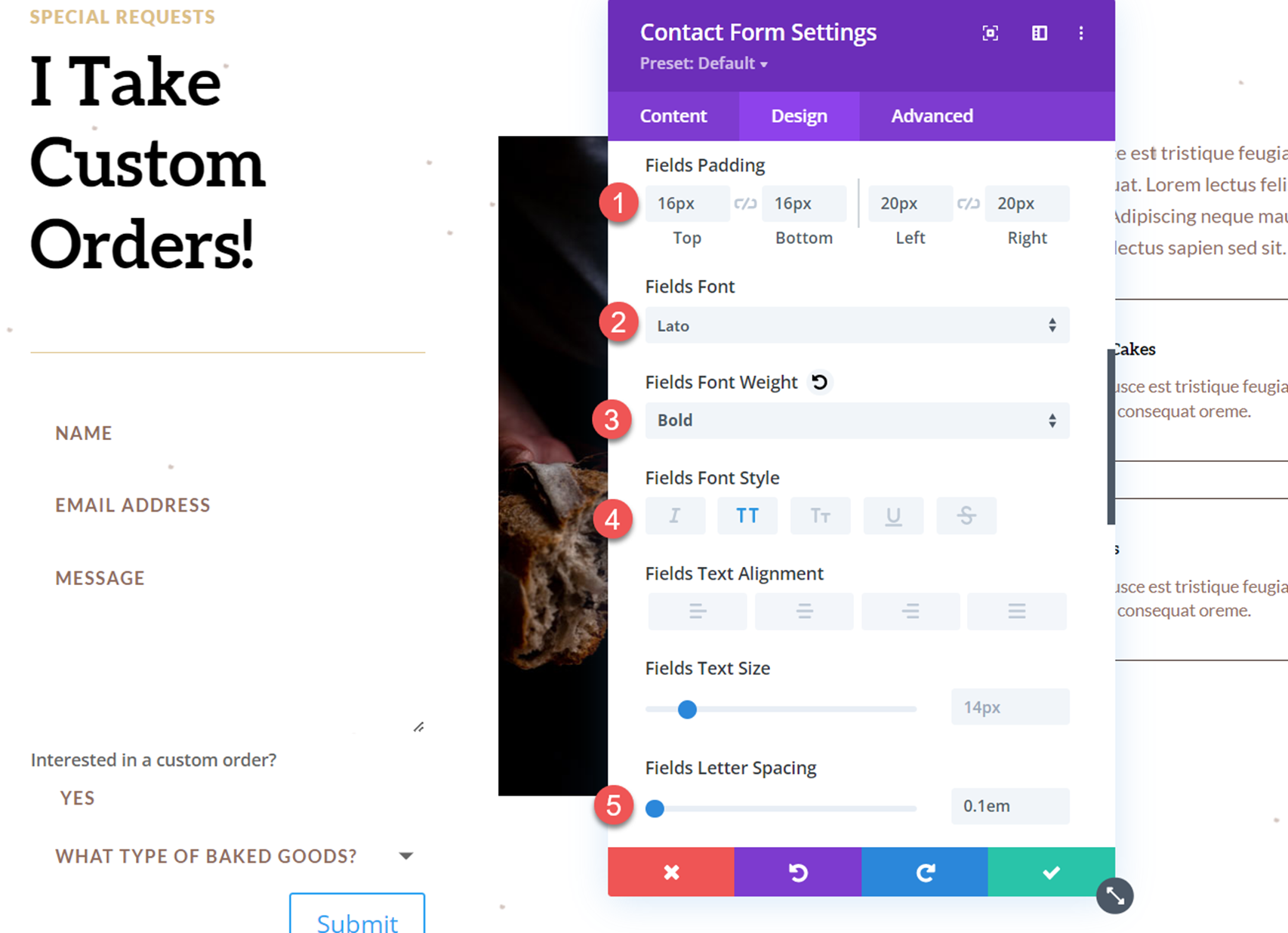
Ardından, alan dolgusunu ayarlayın ve yazı tipi ayarlarını özelleştirin.
- Alan Doldurma Üstü: 16px
- Alan Dolgusu Alt: 16px
- Sol Alan Doldurma: 20px
- Sağ Alan Doldurma: 20px
- Alan Yazı Tipi: Lato
- Alanlar Yazı Tipi Ağırlığı: Kalın
- Alanlar Yazı Tipi Stili: Büyük Harf (TT)
- Alanlar Harf Aralığı: 0.1em

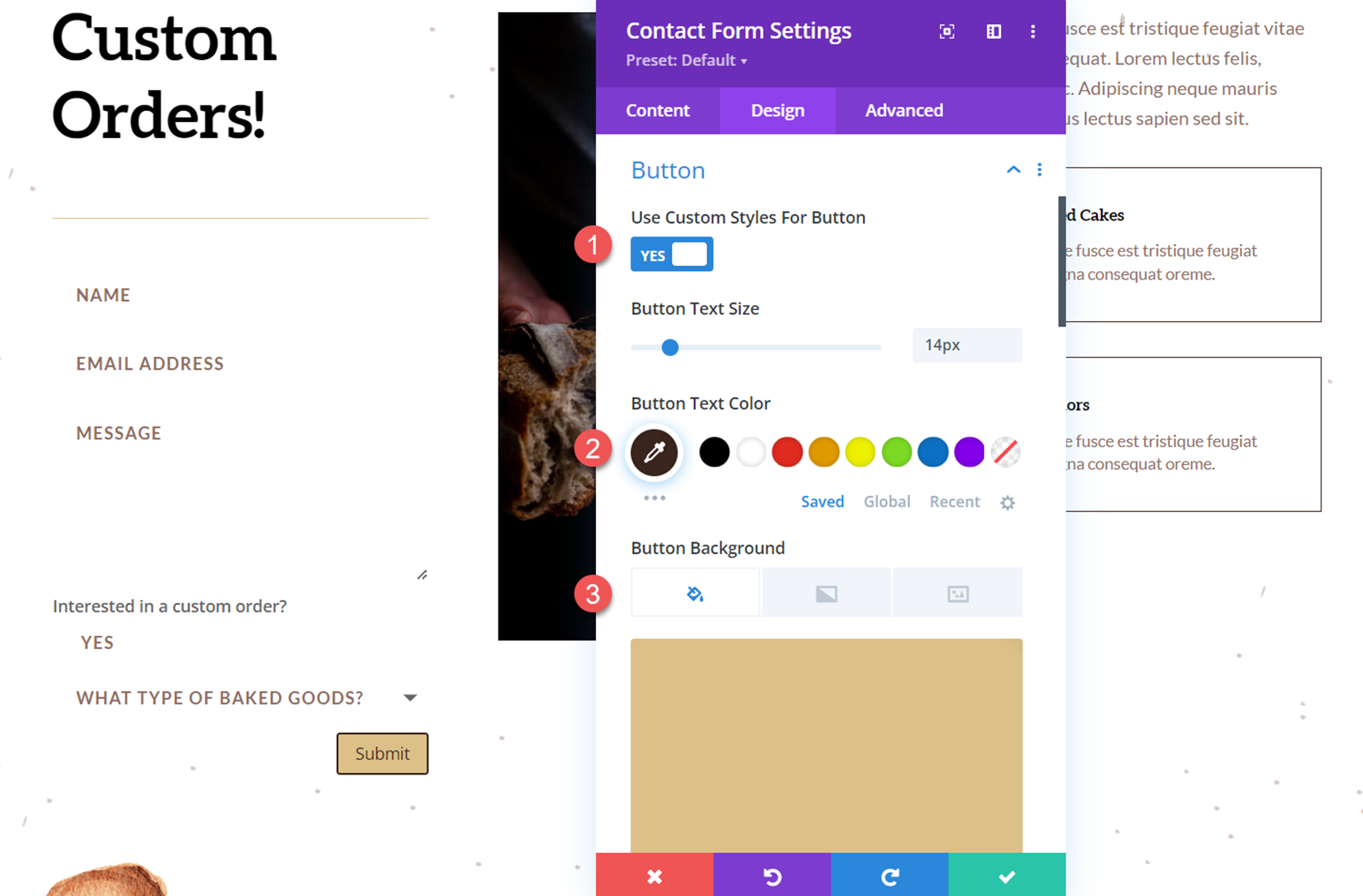
Şimdi düğme ayarlarına gidin ve düğme stillerini aşağıdaki gibi özelleştirin:
- Düğme için Özel Stilleri Kullan: Evet
- Düğme Metin Rengi: #3b261e
- Düğme Arka Planı: #dcc087

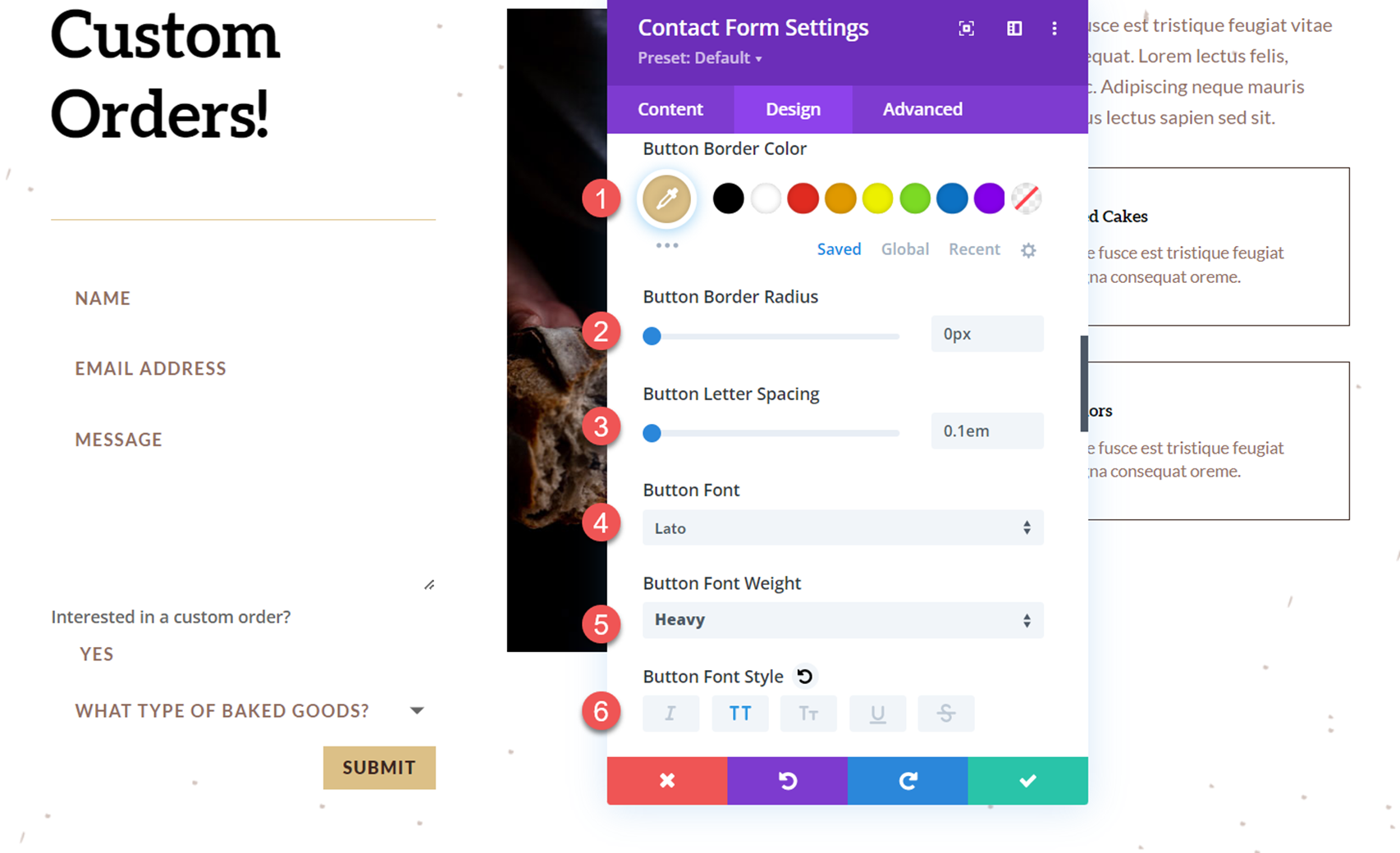
Ardından, düğme kenarlığını ve yazı tipi ayarlarını özelleştirin.
- Düğme Kenar Rengi: #dcc087
- Düğme Sınır Yarıçapı: 0px
- Düğme Harf Aralığı: 0.1em
- Düğme Yazı Tipi: Lato
- Düğme Yazı Tipi Ağırlığı: Ağır
- Düğme Yazı Tipi Stili: Büyük Harf (TT)

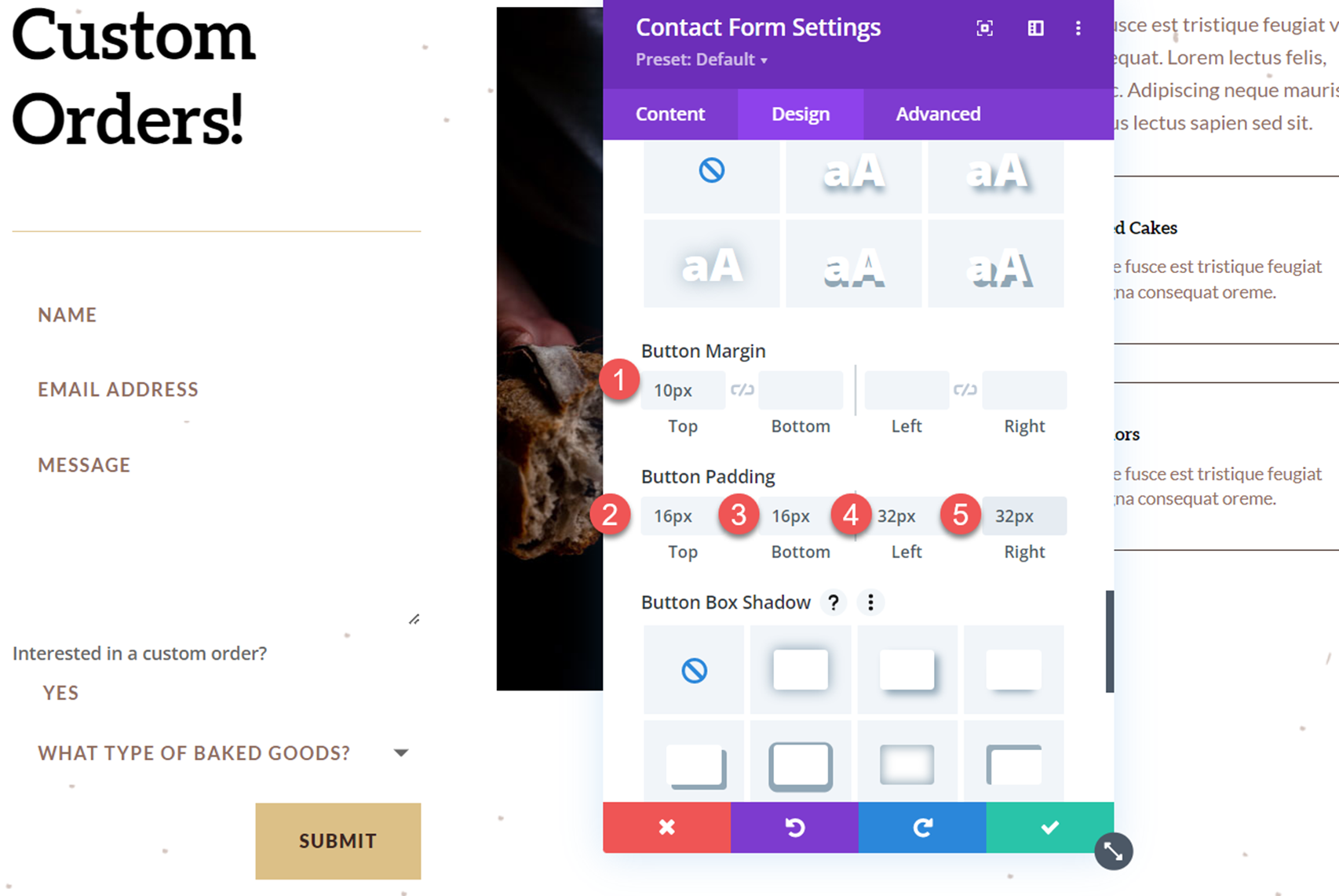
Ardından, düğme kenar boşluğunu ve dolguyu aşağıdaki gibi değiştirin:
- Düğme Marjı Üst: 10px
- Düğme Dolgulu Üst: 16px
- Düğme Dolgusu Alt: 16px
- Sol Düğme Dolgusu: 32px
- Sağ Düğme Dolgusu: 32px

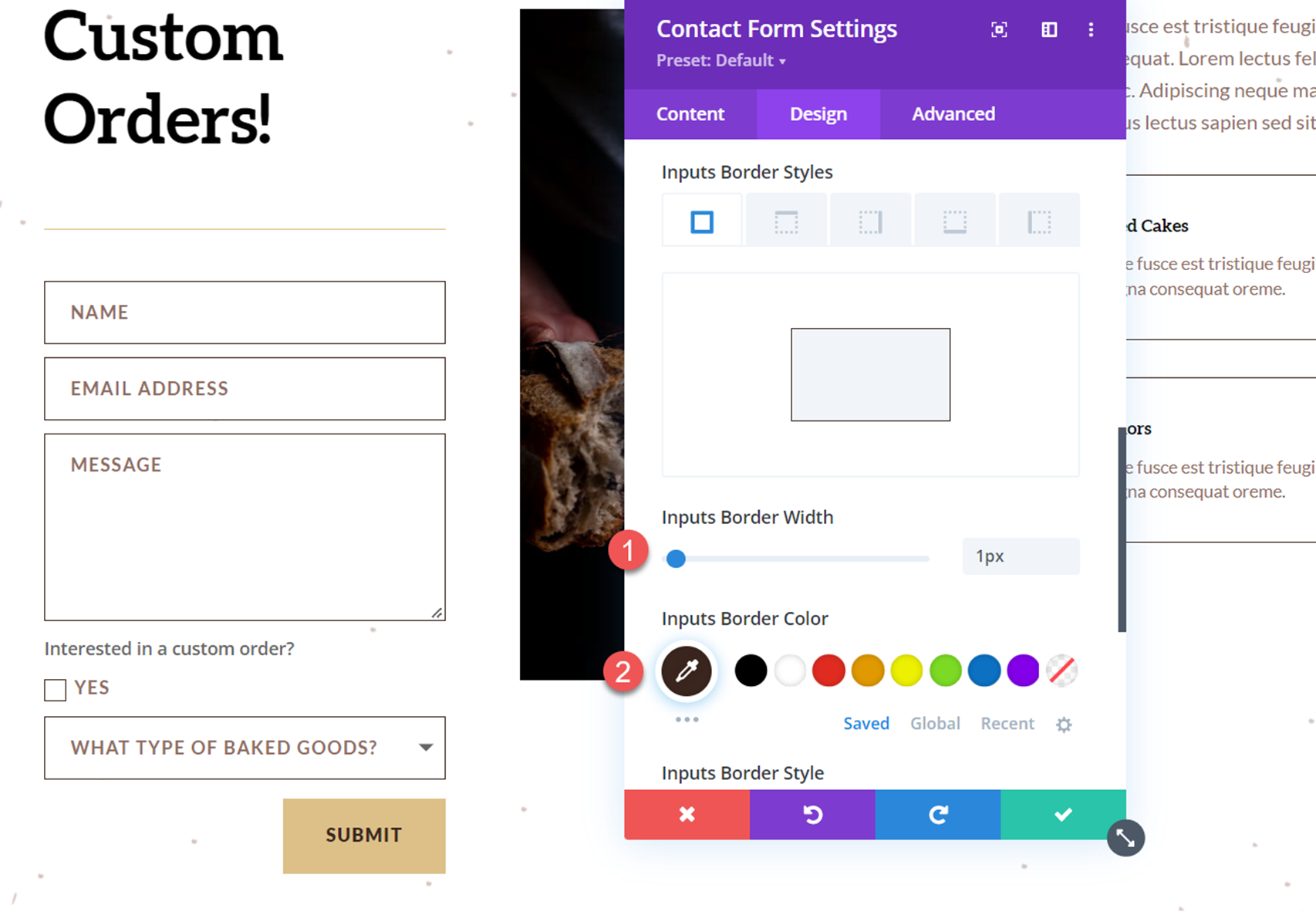
Son olarak, form girişlerinin çevresine kenarlıklar eklemek için kenarlık ayarlarını değiştireceğiz.
- Girdiler Kenarlık Genişliği: 1px
- Giriş Kenarlığı Rengi: #3b261e

Son sonuç
Bu, iletişim formunun tam tasarımını tamamlar. Açıklayıcı seçenekler açılır menüsü ile forma eylem halinde bir göz atalım.

Son düşünceler
Koşullu mantığı Divi'nin iletişim formu modülünde uygulamak kolaydır ve kullanıcıya önceki yanıtlarına göre ilgili alanları sunan dinamik formlar oluşturmanıza olanak tanır. Bu öğreticideki örnek nispeten basit olsa da, birden çok koşullu mantık örneğiyle karmaşık formlar oluşturmak için koşullu mantığı kullanabilirsiniz. Divi'nin iletişim formu ve koşullu mantığı ile neler yapabileceğiniz hakkında daha fazla bilgi edinmek için, Koşullu Mantık ile Çok Yönlü Divi İletişim Formu Nasıl Oluşturulur başlıklı bu makaleye göz atın. Web sitenizin iletişim formundaki koşullu mantık seçeneklerini kullandınız mı? Yorumlarda sizden haber almak isteriz!
