WordPress'te İç İçe Bloklar Nasıl Seçilir ve Kullanılır
Yayınlanan: 2023-06-23WordPress'te iç içe geçmiş blokları nasıl seçeceğinizi ve kullanacağınızı öğrenmek ister misiniz?
WordPress Gutenberg iç içe geçmiş bloklar özelliği, bir ana blok içine birden çok blok eklemenize olanak tanır. Ardından, farklı blok öğelerini aynı anda özelleştirebilir, gönderi içeriğini verimli bir şekilde düzenleyebilir ve daha fazla tasarım esnekliğine erişebilirsiniz.
Bu yazıda, WordPress iç içe bloklarını kolayca nasıl seçeceğinizi ve kullanacağınızı göstereceğiz.

WordPress İç İçe Bloklar Nedir?
WordPress Gutenberg iç içe blok özelliği, başka bir bloğa bir veya daha fazla blok eklemenize (veya 'iç içe') izin verir.
Yuvalanmış bloklar, birbiri içine birden çok blok ekleyerek WordPress web sitenizde daha karmaşık düzenler oluşturmanıza yardımcı olur. Bu, sayfalar ve gönderiler için içerik tasarlarken ve biçimlendirirken daha fazla esneklik sağlar.
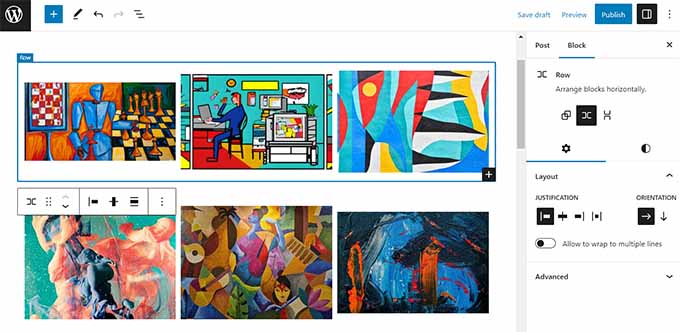
Örneğin, belirli bir etkinlikten bir dizi fotoğrafı veya belirli bir teknik kullanılarak oluşturulmuş bir dizi sanat eserini görüntülemek için birden çok Görüntü bloğunu bir Grup bloğu içinde iç içe yerleştirebilirsiniz.

Ayrıca, iç içe geçmiş blok özelliği, tek tek blokları ayrı ayrı düzenlemenizi sağlar. Bu, diğer blokları etkilemeden her bloğu ihtiyaçlarınıza göre özelleştirebileceğiniz anlamına gelir. Bu da daha iyi içerik organizasyonu sağlar, içeriğinizi daha çekici hale getirir ve içerik oluşturma sürecinizi kolaylaştırır.
Bununla birlikte, WordPress Gutenberg iç içe bloklarını nasıl kolayca seçip kullanabileceğinizi görelim.
WordPress İç İçe Bloklar Nasıl Kullanılır?
Gutenberg blok düzenleyicisindeki Grup veya Sütun bloğunu kullanarak birden fazla bloğu kolayca iç içe geçirebilirsiniz.
Öncelikle, WordPress yönetici kenar çubuğundan blok düzenleyicide mevcut veya yeni bir gönderi açmanız gerekir.
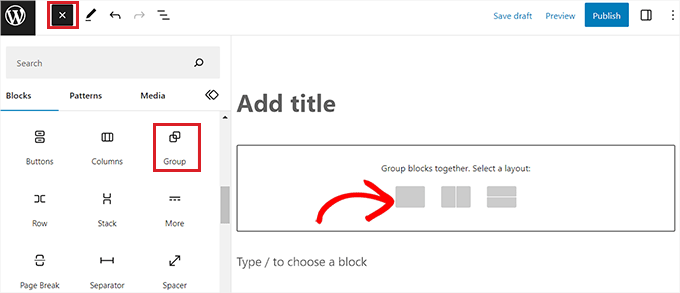
Buradan, ekranın sol üst köşesindeki '+' düğmesine tıklayın ve 'Grup' bloğunu bulun. Tıklayıp sayfaya ekledikten sonra, iç içe geçireceğiniz bloklar için bir düzen seçmeniz gerekecektir.
Bu eğitim için, 'Grup' düzenini seçeceğiz.

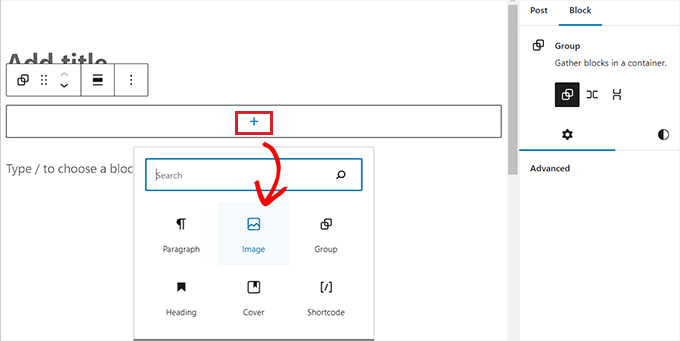
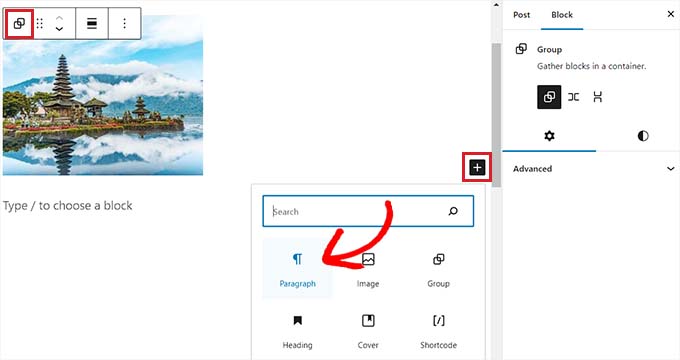
Ardından, ana blok içinde içerik eklemeye başlamak için ekrandaki '+' düğmesine tıklamanız yeterlidir.
Bu eğitimin hatırına, bir Görüntü bloğu ekleyeceğiz.

Görüntü bloğunu ekledikten sonra, ana bloğu seçmek için üst kısımdaki blok araç çubuğundaki 'Grup' düğmesine tıklayın.
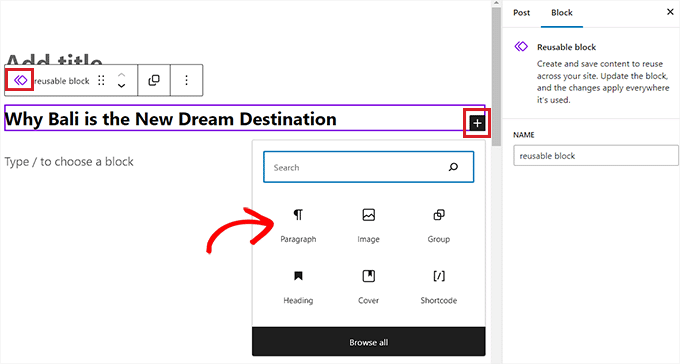
Ardından, eklemek için diğer blokları seçebileceğiniz blok menüsünü açmak için '+' düğmesini tıklamanız gerekir.

WordPress İç İçe Blok Ayarları Nasıl Yapılandırılır
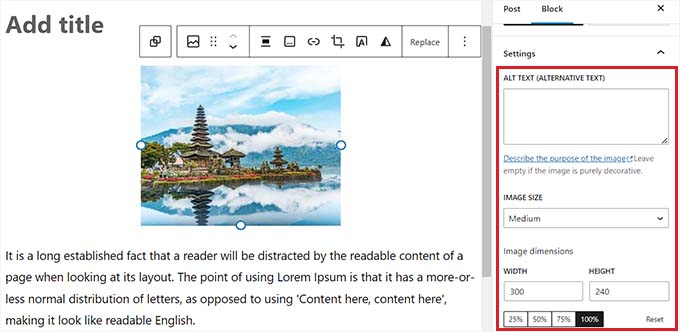
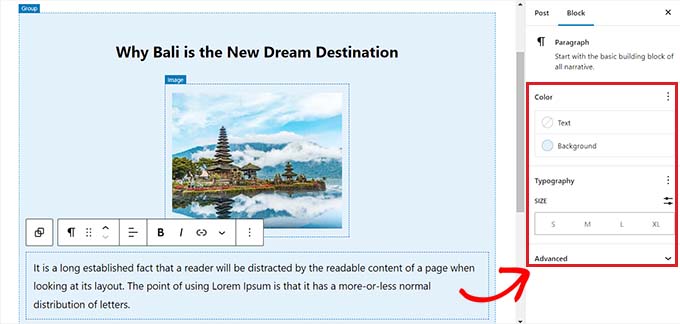
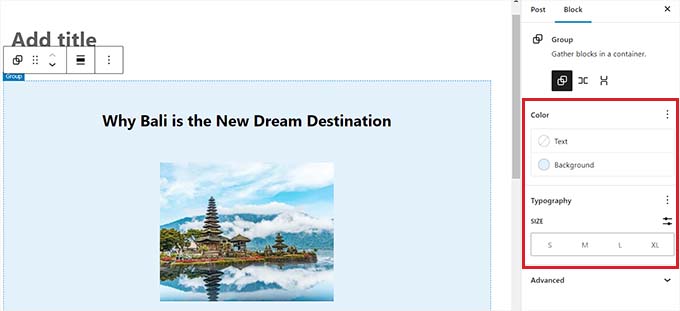
Birden çok bloğu iç içe yerleştirdikten sonra, her bloğa tıklayarak bunların bireysel ayarlarını yapılandırabilirsiniz. Bu, ekranın sağ sütununda blok ayarlarını açacaktır.
Buradan, tek tek blokların arka plan rengini, metin rengini ve boyutunu, iç içe geçmiş diğer blokları etkilemeden ayarlayabilirsiniz.

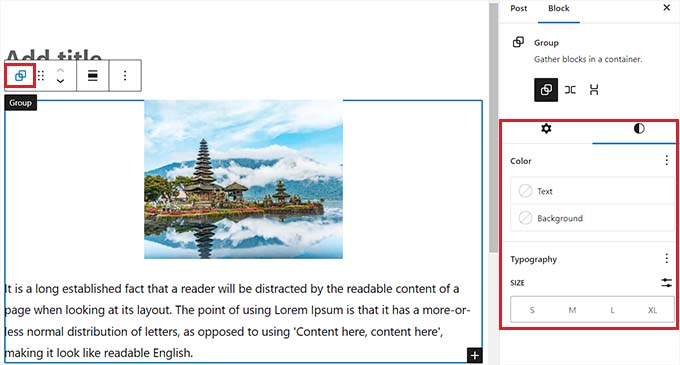
Tüm iç içe geçmiş blokların ayarlarını birlikte yapılandırmak için üstteki blok araç çubuğundaki 'Grup' düğmesine tıklamanız gerekecek. Bu, sağ sütunda ana blok ayarlarını açacaktır.
Artık tüm iç içe geçmiş blokların yaslamasını, yönünü, arka plan rengini, metin rengini ve tipografisini yapılandırabilirsiniz.
Bu ayarların, ana blok içinde iç içe geçmiş tüm blokları etkileyeceğini unutmayın.

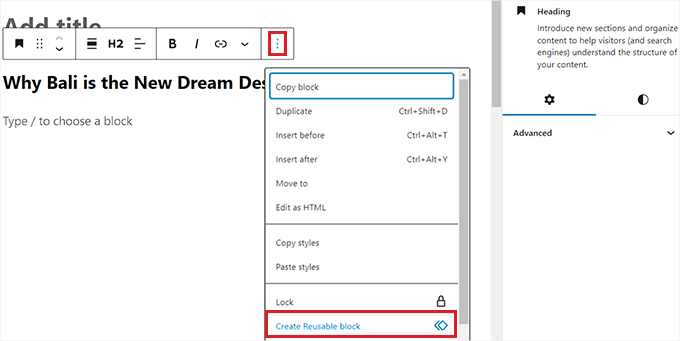
Ayrıca herhangi bir bloğun üst araç çubuğundaki 'Seçenekler' düğmesine tıklayarak mevcut bir bloğu iç içe geçmiş bloklara dönüştürebilirsiniz.

Bu, 'Yeniden kullanılabilir blok oluştur' seçeneğini seçmeniz gereken bir menü istemi açacaktır.

Bunu yaptıktan sonra, birden çok blok ekleyebileceğiniz yeni bir yeniden kullanılabilir blok oluşturulacaktır.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için 'Yayınla' veya 'Güncelle' düğmesine tıklamayı unutmayın.

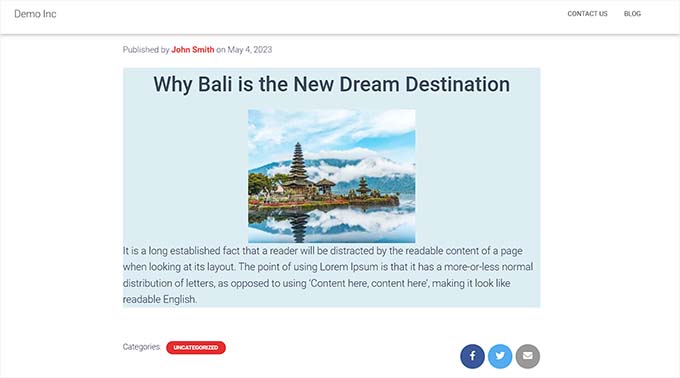
Örneğimizde, bir Grup bloğu içinde bir Başlık, Resim ve Paragraf bloğu yerleştirdik. İç içe geçmiş bloklar demo web sitemizde böyle görünüyordu.

Bonus: Yuvalanmış Blokları Kolayca Seçmek için Wayfinder Eklentisini Kullanın
Bazen, iç içe geçmiş birden fazla blok olduğunda tek bir blok seçmek ve onu yapılandırmak zor olabilir.
Şans eseri, Wayfinder eklentisi bir üst bloktan iç içe geçmiş blokları seçmeyi çok kolaylaştırır ve hatta size blokların tipini ve sınıfını söyler.
Öncelikle, Wayfinder eklentisini kurmanız ve etkinleştirmeniz gerekecek. Daha fazla talimat için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakmak isteyebilirsiniz.
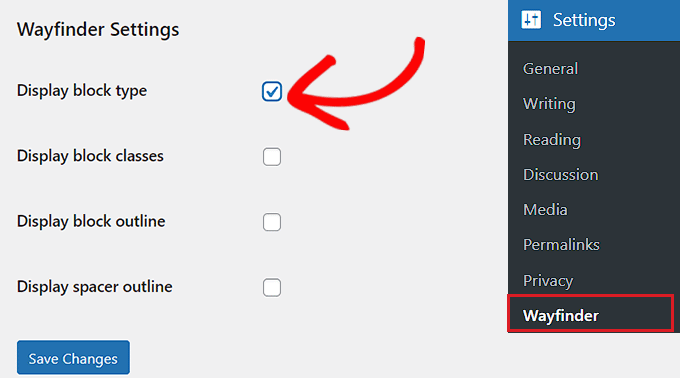
Aktivasyon üzerine, WordPress yönetici kenar çubuğundan Ayarlar »Wayfinder sayfasına gidin.
Orada olduğunuzda, tüm ayarlar zaten etkinleştirilecektir. Kullanmak istemediğiniz ayarların yanındaki kutunun işaretini kaldırmanız yeterlidir.
Örneğin, Wayfinder'ın düzenleyicideki tüm bloklar için blok tiplerini görüntülemesini istiyorsanız, 'Blok tipini görüntüle' seçeneğinin yanındaki kutuyu işaretli tutun.

Ancak, eklentinin blok sınıfları görüntülemesini istemiyorsanız, o seçeneğin yanındaki kutunun işaretini kaldırmanız yeterlidir.
Ayarları yaptıktan sonra 'Değişiklikleri Kaydet' butonuna tıklamayı unutmayınız.
Ardından, WordPress yönetici kenar çubuğundan mevcut veya yeni bir gönderi açmanız gerekir.
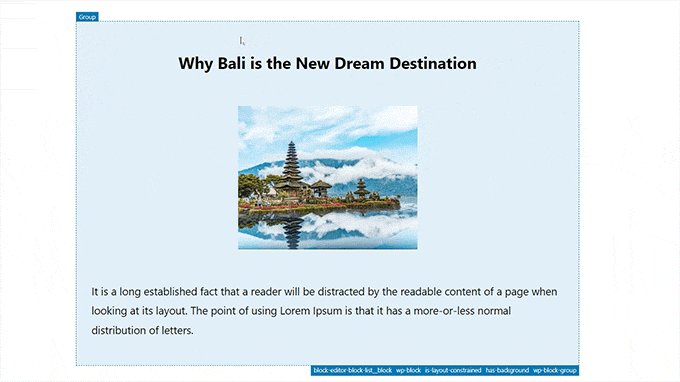
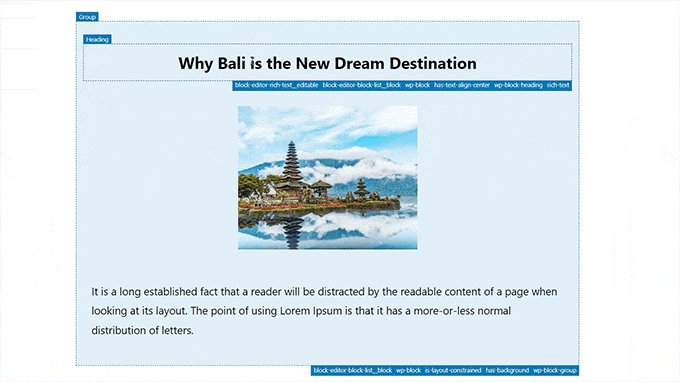
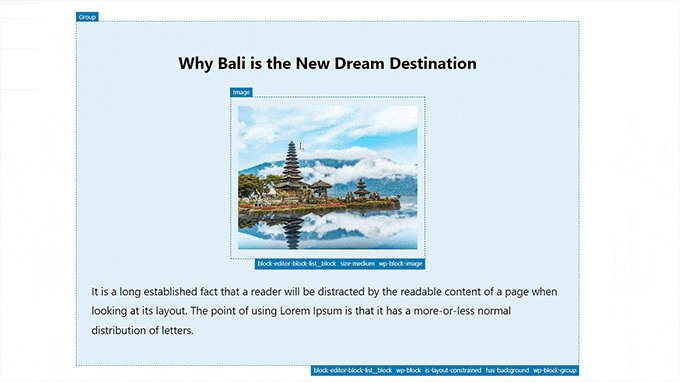
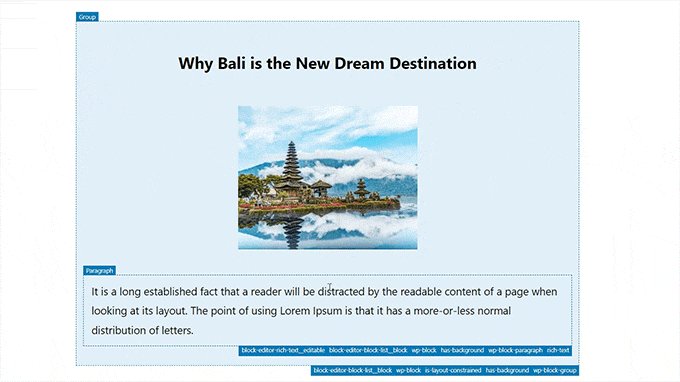
Oraya vardığınızda, farenizi herhangi bir bloğun üzerine getirdiğinizde, adıyla birlikte bir anahat gösterilir. Ana blok içindeki iç içe geçmiş blokların ana hatlarını ve adlarını da görebileceksiniz.

Bu, bir Grup veya Sütun bloğu içinde iç içe geçmiş tüm farklı blokları tanımlamanıza yardımcı olacaktır.
Buradan, ayarlarını yapılandırmak için ana bloktan tek bir bloğu kolayca seçebilirsiniz.

Ayrıca 'Sütunlar' veya 'Grup' başlığına tıklayarak tüm iç içe geçmiş blokları aynı anda seçebilirsiniz. Bu, sağ sütunda ana blok ayarlarını açacaktır.
Engelleme ayarlarını yapılandırdıktan sonra, değişikliklerinizi kaydetmek için 'Güncelle' veya 'Yayınla' düğmesini tıklamanız yeterlidir.

Bu makalenin, WordPress iç içe bloklarını nasıl seçeceğinizi ve kullanacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, WordPress'te blok yüksekliğini ve genişliğini nasıl değiştireceğinize ilişkin eğiticimizi ve sitenizi büyütmenize yardımcı olacak olmazsa olmaz WordPress eklentileri için en iyi seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
