Divi İletişim Formu Alanları için Minimum Uzunluk Nasıl Ayarlanır
Yayınlanan: 2023-12-25Belirli bir alan olan Giriş Alanı, Divi'nin İletişim Formu Modülü içindeki alan için minimum karakter uzunluğunu ayarlamanıza olanak tanır. Bu, alanın içeriğini kontrol etmenin harika bir yoludur. Bu yazıda, ihtiyacınız olan tam bilgiyi almanıza yardımcı olmak için iletişim formu alanlarının minimum uzunluğunu nasıl ayarlayacağınızı göreceğiz. Ayrıca nasıl kullanılabileceğine dair birkaç örnek göreceğiz ve iletişim formunu Divi düzenine ekleme örneğini göreceğiz.
Başlayalım.
- 1 Önizleme
- 1.1 İletişim Formu Alanları Örneği için Masaüstü Minimum Uzunluğu
- 1.2 İletişim Formu Alanları İçin Minimum Telefon Uzunluğu Örneği
- 2 İletişim Formu Alanları İçin Minimum Uzunluk Nasıl Ayarlanır
- 2.1 Saha Seçenekleri
- 3 Neden İletişim Formu Alanları için Minimum Uzunluk Belirlemelisiniz?
- 3.1 Posta Kodu Örneği
- 3.2 Ayrıntılı Açıklama Örneği
- 4 İletişim Formu Alanları İçin Minimum Uzunluk Örneği
- 4.1 İletişim Formu Modülü Ekle
- 4.2 Saha Ayarları
- 4.3 Metin
- 4.4 Alanlar
- 4.5 Captcha Metni
- 4.6 Düğme
- 4.7 Boyutlandırma
- 4.8 CSS
- 5 Sonuçlar
- 5.1 İletişim Formu Alanları Örneği için Masaüstü Minimum Uzunluğu
- 5.2 İletişim Formu Alanları İçin Minimum Telefon Uzunluğu Örneği
- 6 Son Düşünce
Ön izleme
İletişim Formu Alanları Örneği için Masaüstü Minimum Uzunluğu

İletişim Formu Alanları İçin Minimum Telefon Uzunluğu Örneği

İletişim Formu Alanları İçin Minimum Uzunluk Nasıl Ayarlanır?
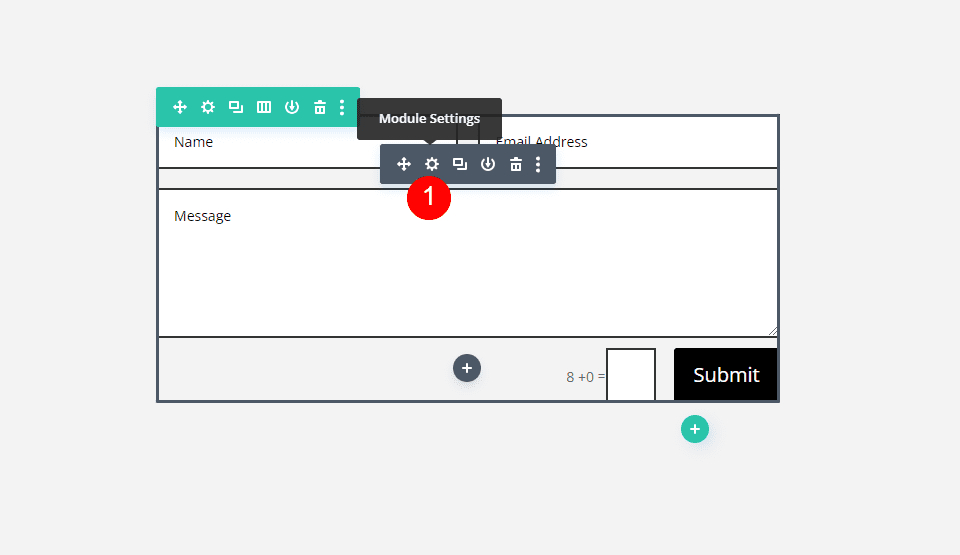
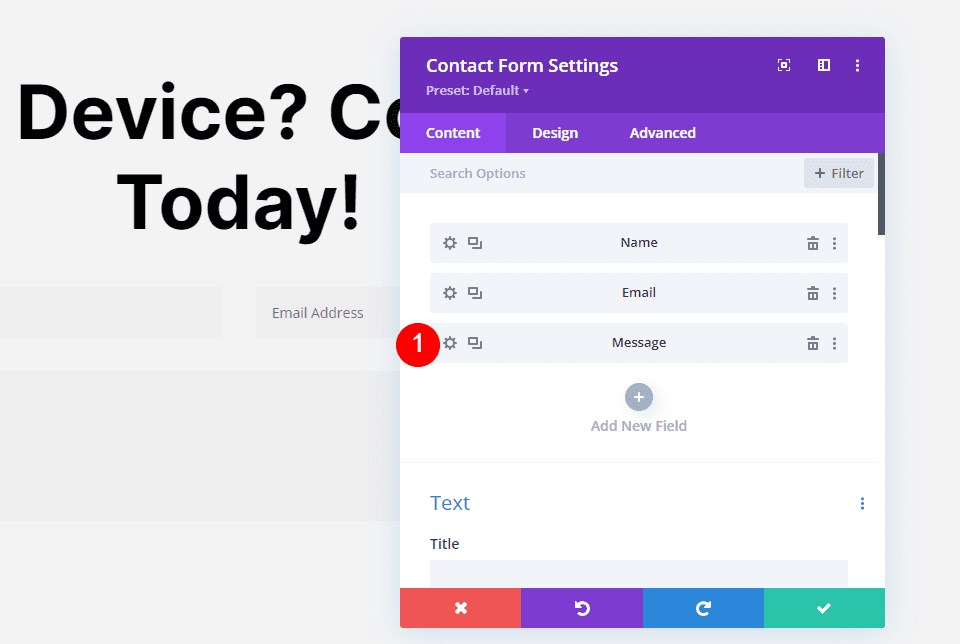
Öncelikle İletişim Formu Modülünün üzerine gelip koyu gri dişli simgesine tıklayarak İletişim Formu ayarlarını normal şekilde açın.

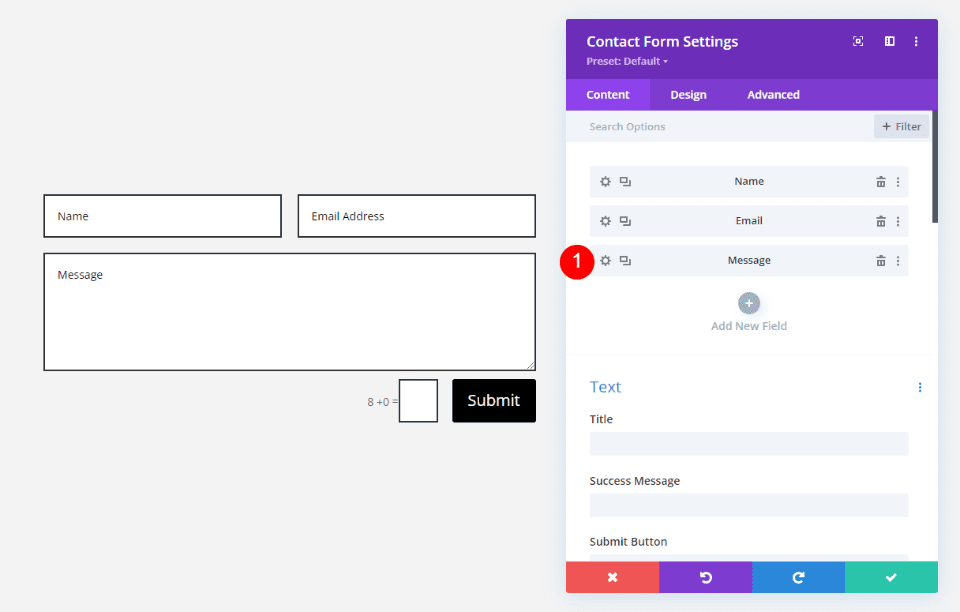
Daha sonra yeni bir alan ekleyin veya sınırlamak istediğiniz alanın dişli simgesini tıklayarak ayarlarını açın. Bu örnekte Mesaj alanı için Minimum Uzunluğu ayarlayacağım.

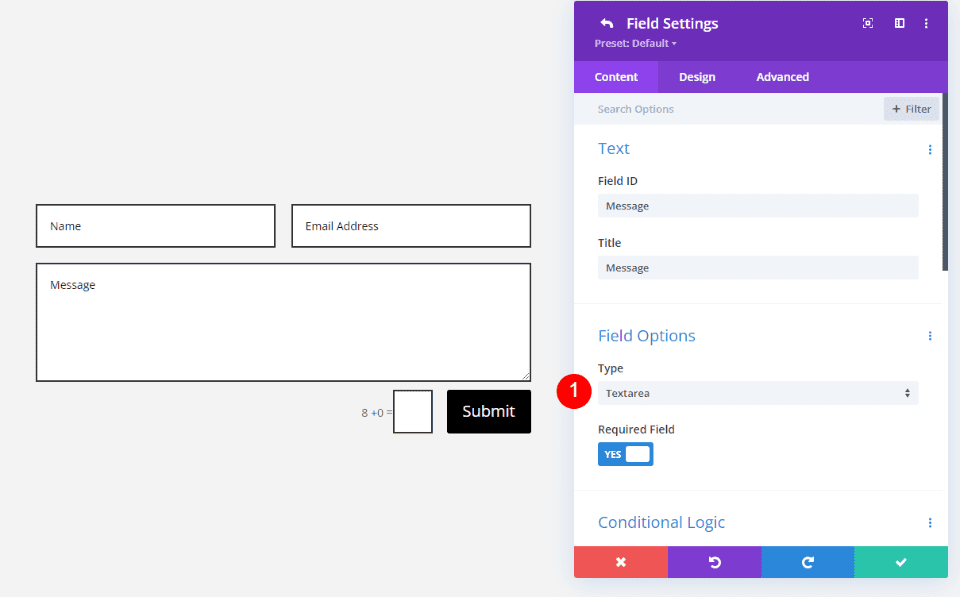
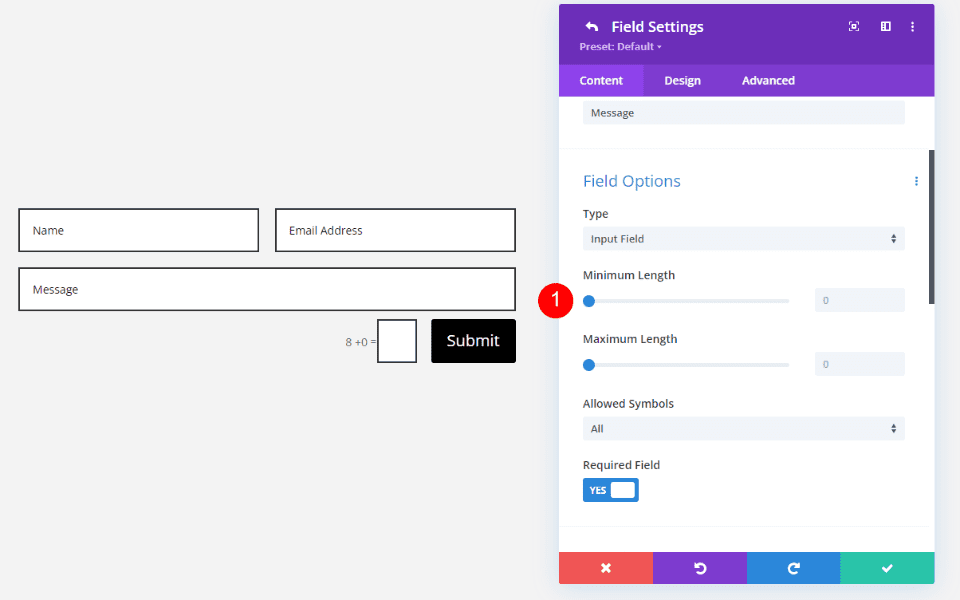
Alan Seçenekleri
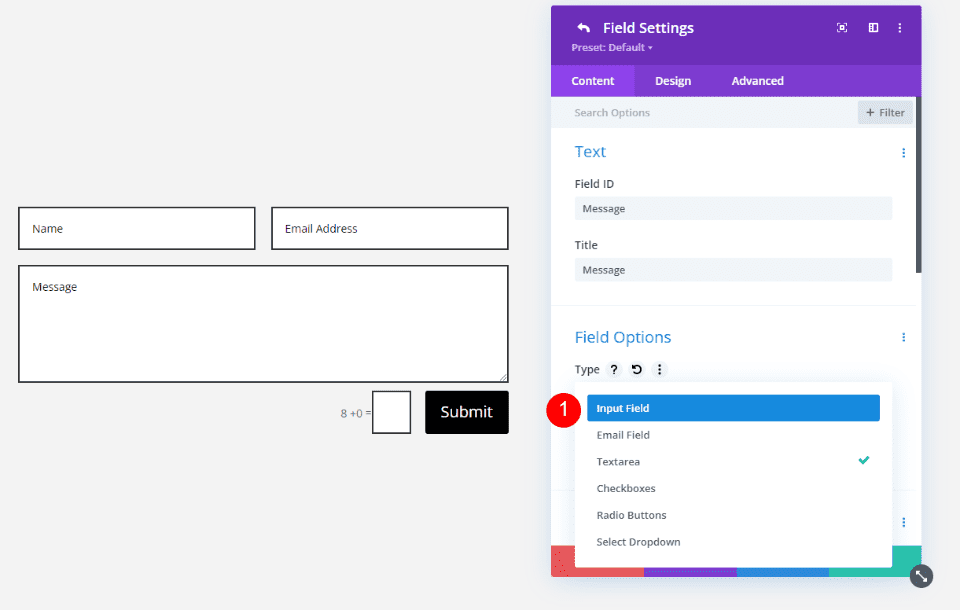
Ardından, Alan Seçenekleri'ne ilerleyin. Seçenekleri görmek için Tür açılır kutusunu seçin.

Seçimlerinizden Giriş Alanı'nı seçin. Giriş Alanı kullanıcıların harf, sayı veya sembol girmesine olanak tanır ve bunu kontrol edebilirsiniz.

Bu, alan türünü değiştirir ve Minimum Uzunluk, Maksimum Uzunluk ve İzin Verilen Semboller dahil olmak üzere yeni bir seçenek kümesi açar.

Minimum Uzunluğu ayarlamak için gereken minimum karakter olarak kullanmak istediğiniz karakter sayısını girin. Kaydırıcıyı kullanın veya alana numarayı girin.

İletişim Formu Alanları için Neden Minimum Uzunluk Belirlemelisiniz?
Giriş Alanı için minimum ve maksimum karakterleri sınırlamak, ihtiyacınız olan verileri almanızı sağlamanıza yardımcı olur. Bu, kullanıcıların telefon numarası veya posta kodu gibi yanlış sayıda karakter girmesini önleyebilir, sağlayabilecekleri bilgi miktarını vb. sınırlayabilir.
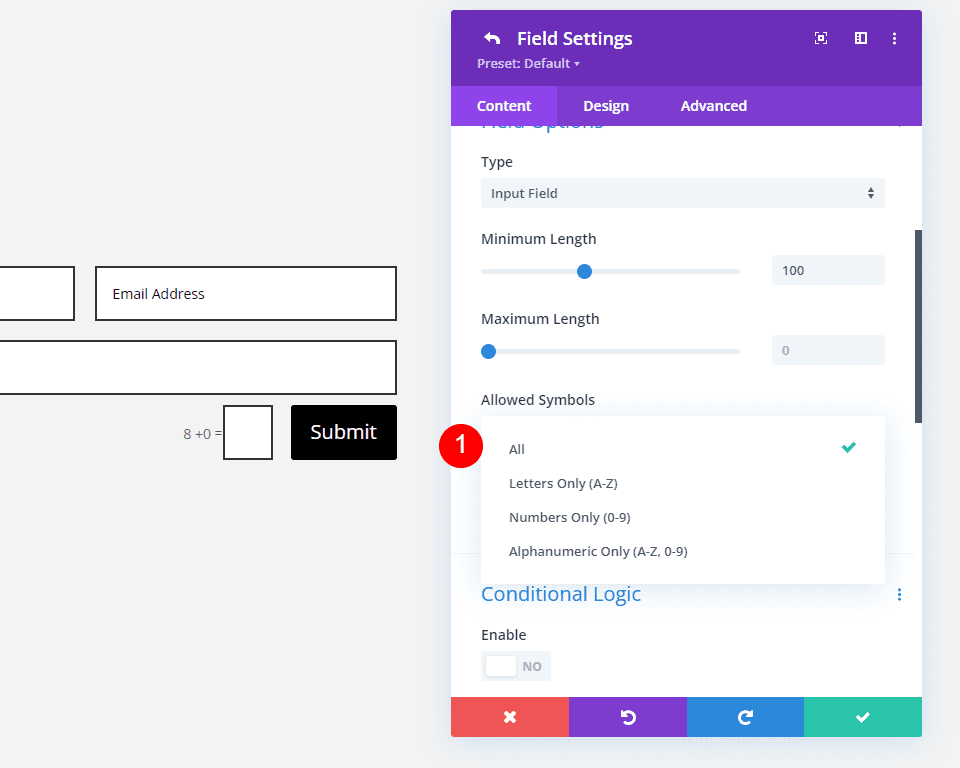
Giriş Alanının İzin Verilen Semboller seçeneği, alanın nasıl kullanılacağını seçmenizi sağlar. Yalnızca harfler, yalnızca sayılar veya her ikisi arasında seçim yapın. Bu seçeneklerle kullanıcıların alana girebilecekleri veri türlerini belirleyebilirsiniz.
Genellikle 100 karakter 16 kelime civarındadır. Yani, yaklaşık 100 kelime istiyorsanız Minimum Uzunluğu 1600 olarak ayarlarsınız. Tipik paragraf yaklaşık 50 kelimedir (tabii ki bu yazı türüne göre değişir). Tipik bir paragraf metni istiyorsanız Minimum'u 800 karaktere ayarlayabilirsiniz. Çok fazla kelimeye gerek duymayın çünkü bu, kullanıcıların iletişim formunuzu terk etmesine neden olabilir. İhtiyacınız olan bilgiyi almak için limiti mümkün olduğunca düşük ayarlayın.

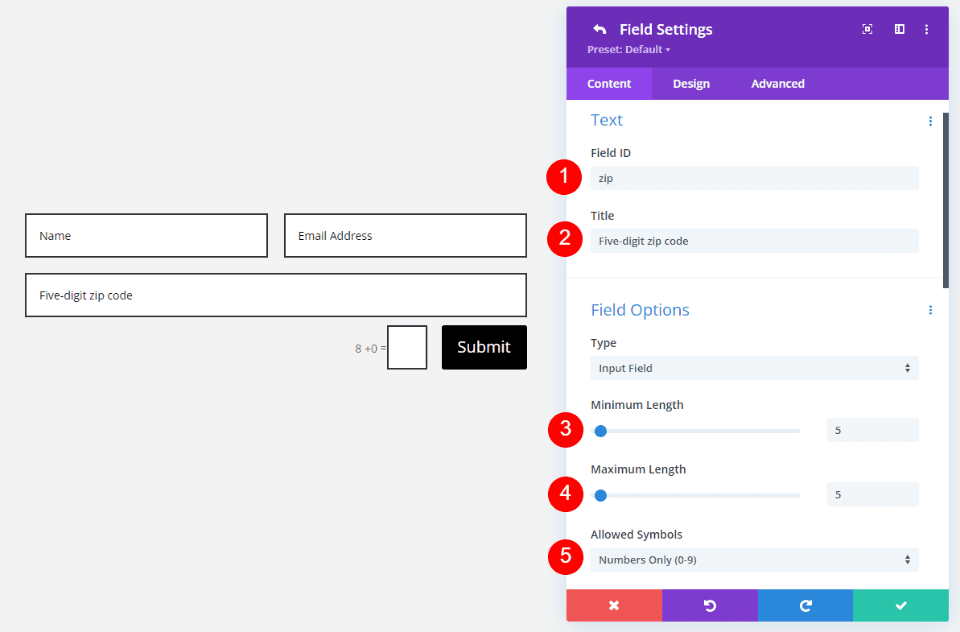
Posta Kodu Örneği
Örneğin, alan beş basamaklı bir posta kodu almak için kullanılıyorsa, alanı yalnızca sayılara izin verecek şekilde ayarlayabilir ve hem minimum hem de maksimum değeri 5 ile sınırlandırabilirsiniz. Aşağıdaki örnekte, Alan Kimliğini ve Alanı değiştirdim. Alanın amacını tanımlayan başlık . Hem Minimum hem de Maksimum Uzunlukları 5'e ayarladım. İzin Verilen Semboller için Yalnızca Sayılar'ı seçtim.

Kullanıcılar yalnızca sayı girebilir; harf eklediklerinde veya minimum ve maksimum karakter sayısını karşılamadıklarında bir hata mesajı görürler.


Detaylı Açıklama Örneği
Başka bir örnek olarak kullanıcıdan detaylı açıklama aldığımızdan emin olmak istiyorsak Giriş Alanı için Minimum Uzunluk limiti belirleyebiliriz. Bu, her türlü ayrıntılı bilgiye karar vermek veya ihtiyaç duyulan yardımı sağlamak için idealdir. Örnekler arasında bir iş başvurusu için bilgi sağlanması, kullanıcının yapmayı talep ettiği işin ayrıntılı bir açıklaması vb. yer alır.
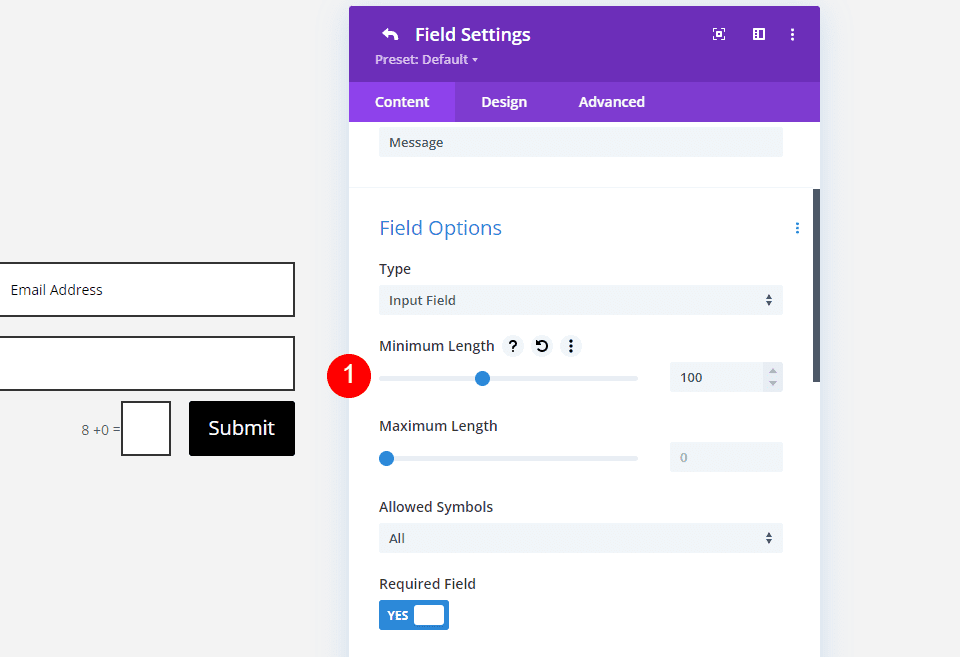
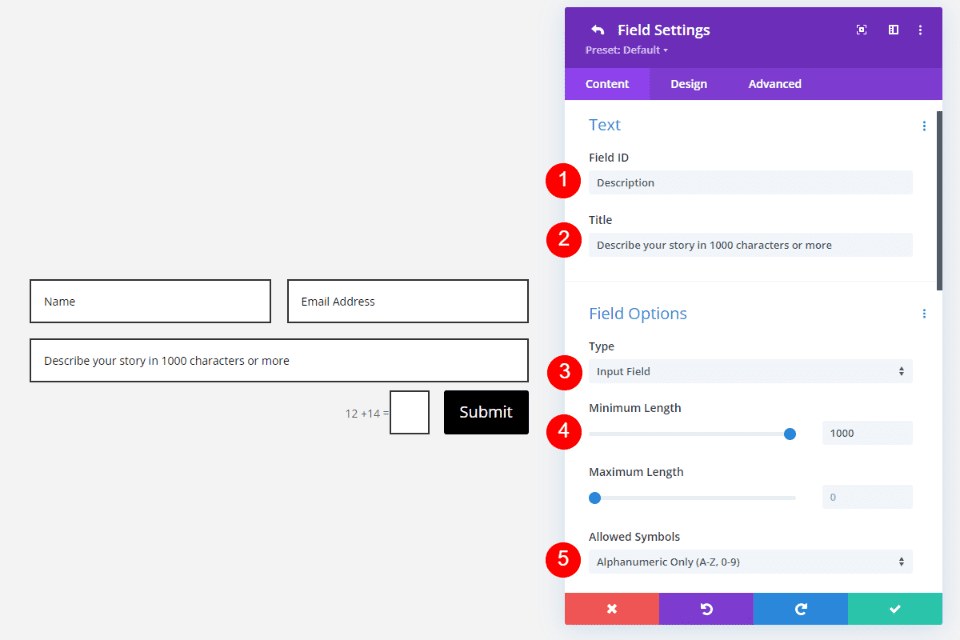
Örneğin, hikaye yayınladıysanız hikaye gönderimi için mümkün olduğunca fazla bilgi istersiniz. İhtiyacınız olan ayrıntıları almanızı sağlamak için Minimum Uzunluğu ayarlayın. Bu örnekte, alanı tanımlayacak şekilde Alan Kimliğini ve Başlığını ayarladım. Alan Seçenekleri için Minimum Uzunluğu 1000 karaktere ve İzin Verilen Sembollerin Yalnızca Alfasayısal olarak gösterilmesini ayarladım.

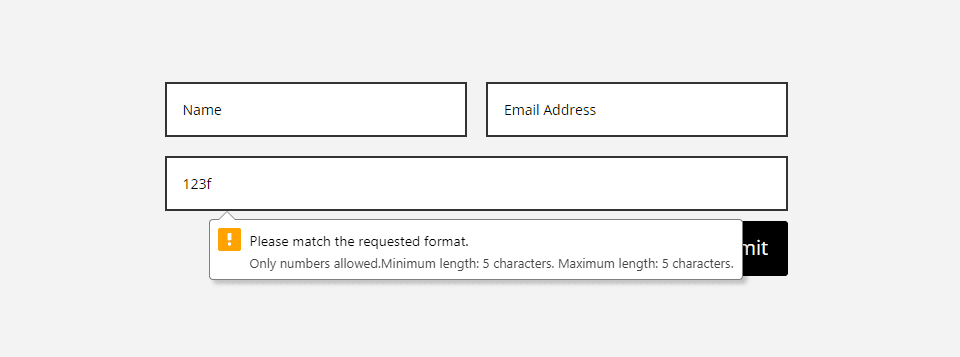
Kullanıcı yeterli sayıda karakter girmezse minimum karakter uzunluğuna ulaşmadığını bildiren bir hata görür.

İletişim Formu Alanları Örneği için Minimum Uzunluk
Şimdi Divi düzenine bir iletişim formu ekleyelim. Örneğimiz için, Divi'de mevcut olan ücretsiz Cihaz Onarım Düzeni Paketinin açılış sayfasına bir Divi İletişim Formu Modülü ekleyeceğim. Karakter sayısını sınırlamak için Mesaj Metin Alanı Alanını Giriş Alanı olarak değiştireceğiz. Bu, kullanıcıları "işe yaramayacak" gibi gereksiz açıklamalar yerine çözmeleri gereken sorun hakkında daha fazla bilgi sağlamaya teşvik edecektir.

Referans olması açısından İletişim Formu Modülünü eklemeden önceki bölüme bir göz atabilirsiniz. Düğmeyi bir iletişim formuyla değiştireceğim. Her zaman olduğu gibi düzendeki tasarım öğelerini kullanacağım ve yeni modülü entegre edeceğim.

İletişim Formu Modülü Ekle
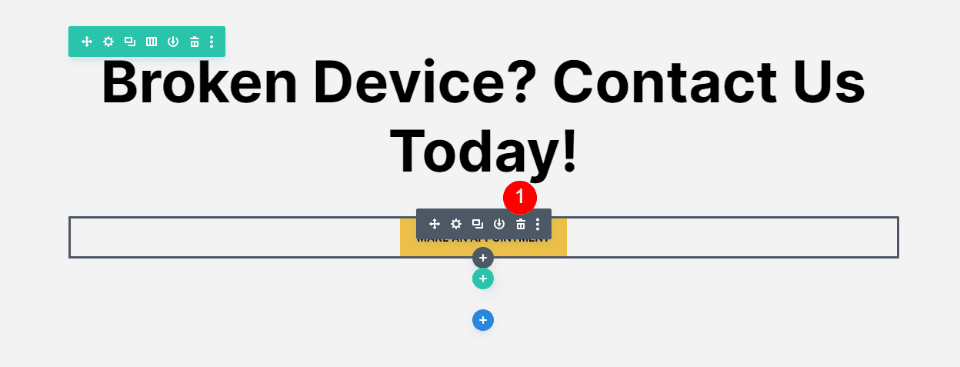
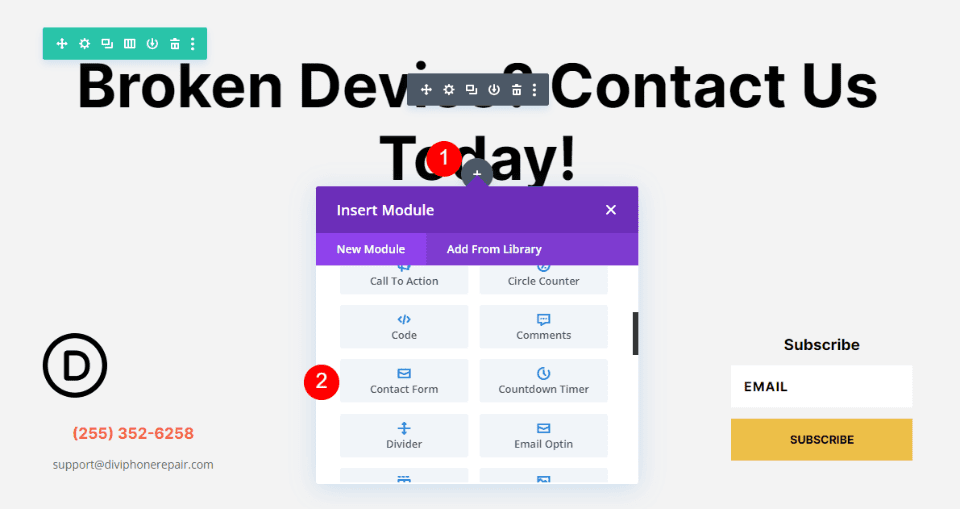
Öncelikle Bölümün Başlık Metni Modülü altındaki Düğme Modülünü silin .

Daha sonra onun yerine İletişim Formu Modülünü ekleyin.

Saha Ayarları
Daha sonra dişli simgesine tıklayarak Mesaj alanının Alan Ayarlarını açın.

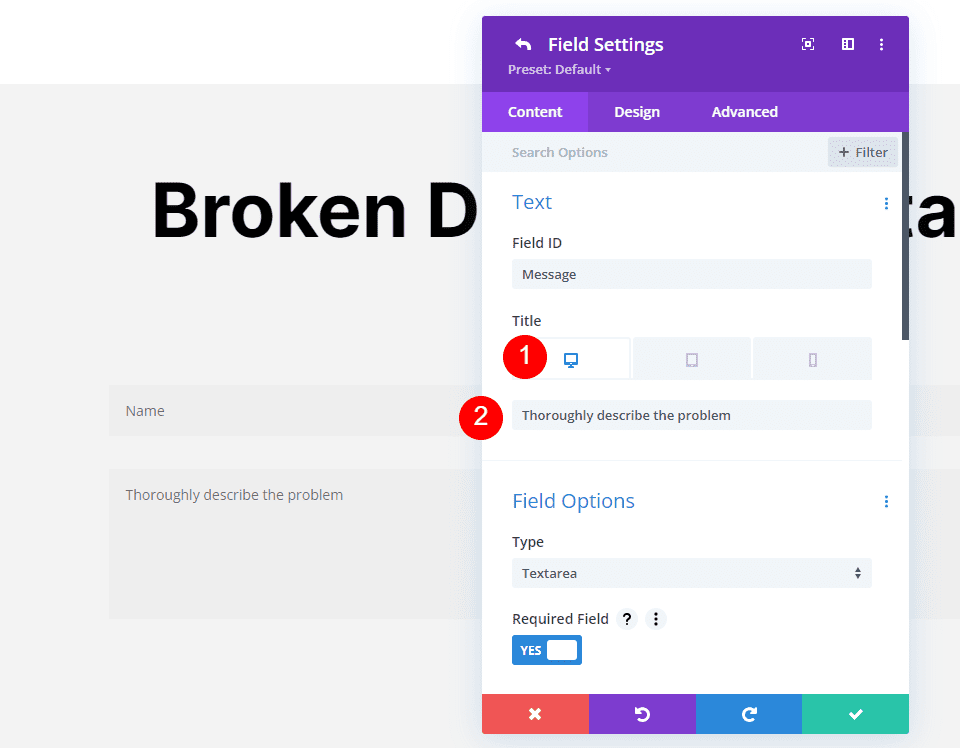
Başlık
Bu alan için anlamlı olduğundan aynı Alan Kimliğini kullanacağım. Başlığı, kullanıcıyı alanın amacı konusunda bilgilendiren bir mesajla değiştirin. Bu durumda onlara talimatlar veren bir açıklama kullanacağım. Bu açıklama telefonlar için çok uzun olacağı için daha kısa bir versiyona sahip olacak.
- Başlık (masaüstü ve tablet): Sorunu ayrıntılı bir şekilde açıklayın
- Başlık (telefon): Sorunu açıklayın

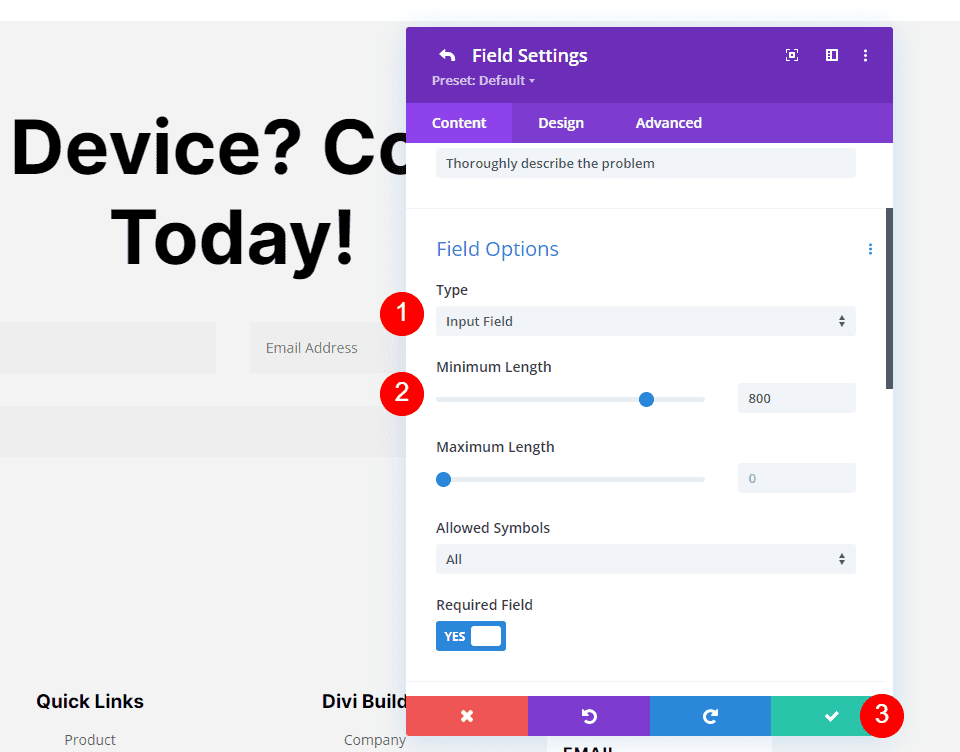
Alan Seçenekleri
Türü Giriş Alanı olarak değiştirin. Minimum Uzunluğu 800 olarak ayarladım. Bu, minimum metin miktarını yaklaşık 50 kelimelik bir paragrafa ayarlar. Kullanıcıyı bunaltmak istemiyoruz, bu da sorun hakkında iyi bir fikir edinmek için yeterli olacaktır. Referans olması açısından bu paragraf 57 kelimedir. Alt modülü kapatın.
- Tür: Giriş Alanı
- Minimum Uzunluk: 800

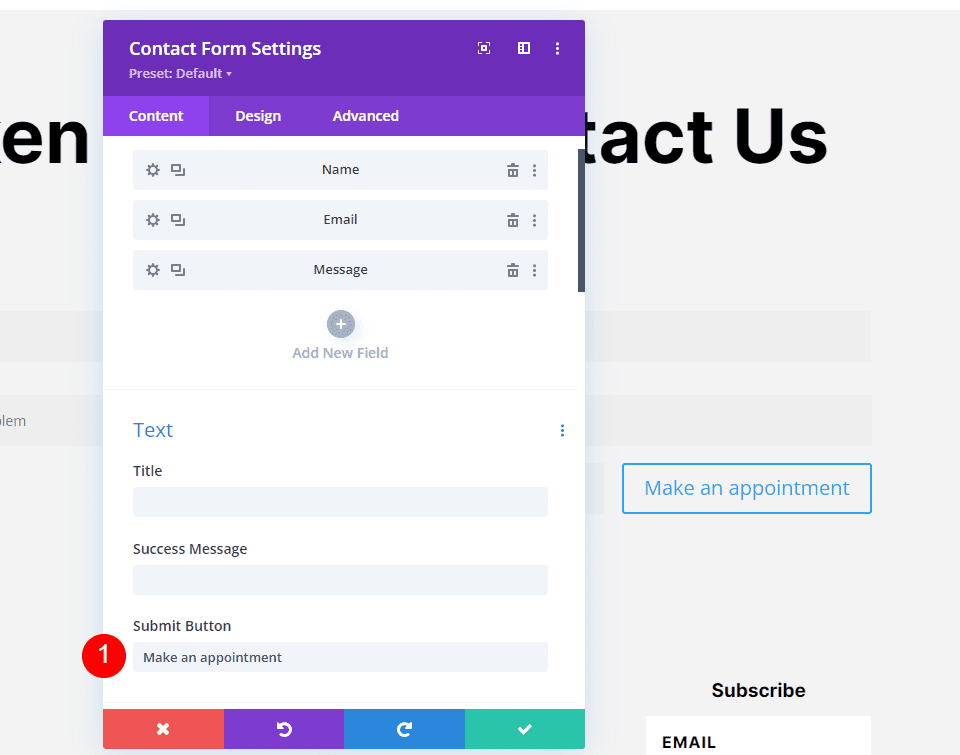
Metin
Daha sonra İletişim Formu Modülünün İçerik sekmesinde Metin ayarlarını yapacağız. Gönder Düğmesi metnini Randevu al olarak değiştirin. Bu, değiştirdiğimiz düğmeyle eşleşiyor. Bu düğmeyi iletişim formunda yeniden oluşturacağız.
- Gönder Düğmesi: Randevu alın

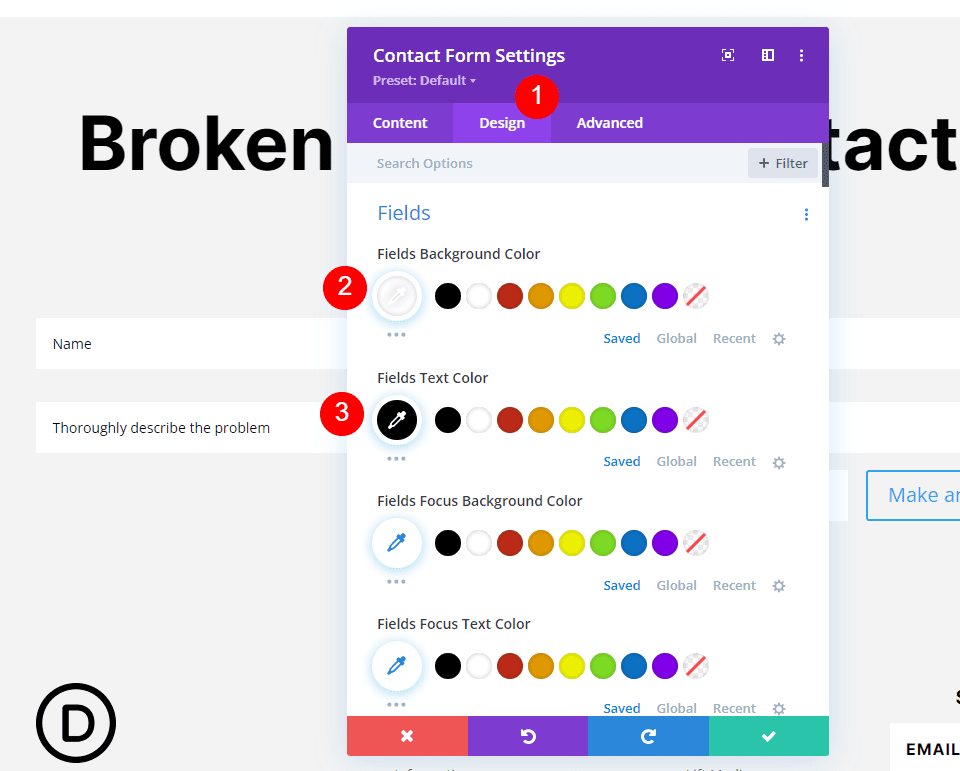
Alanlar
Daha sonra Tasarım sekmesine gidin. Alan ayarları için, Alanların Arka Plan Rengini beyaza ve Alanların Metin Rengini siyaha değiştirin.
- Arka Plan Rengi: #ffffff
- Metin Rengi: #000000

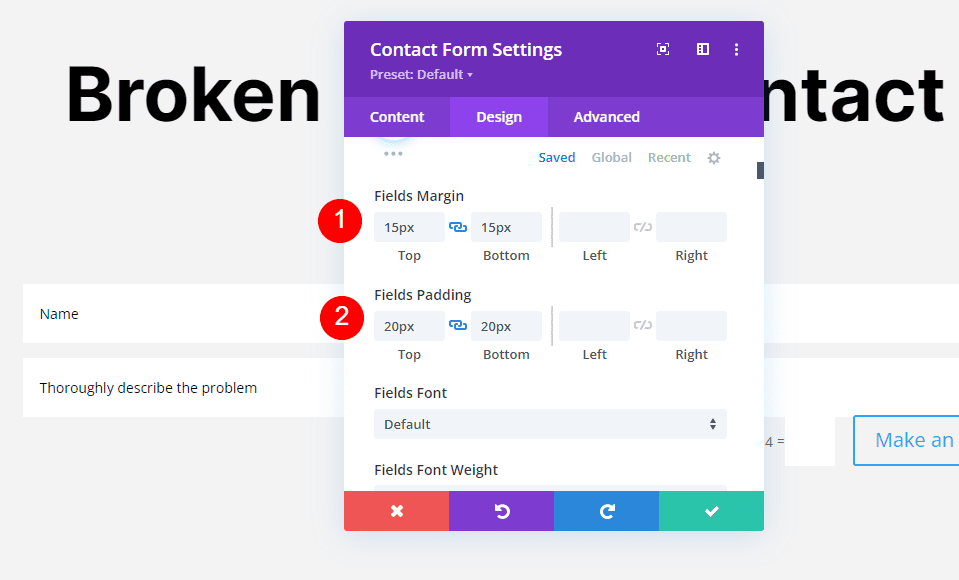
Daha sonra Üst ve Alt Kenar Boşluğuna 15 piksel ekleyin. Bu, alanları dikey olarak birbirine yaklaştırır. Ayrıca Üst ve Alt Dolguya 20 piksel ekleyin. Bu, alanların dikey boyutunu artırır. Her iki ayar da iletişim formunun alanlarının alt bilgideki e-posta katılım formuyla eşleşmesini sağlar. Bu, Captcha alanını veya gönder düğmesini etkilemez; dolayısıyla bunları CSS ile ayarlayacağız.
- Alan Kenar Boşluğu: 15 piksel Üst ve Alt
- Alan Dolgusu: 20 piksel Üst ve Alt

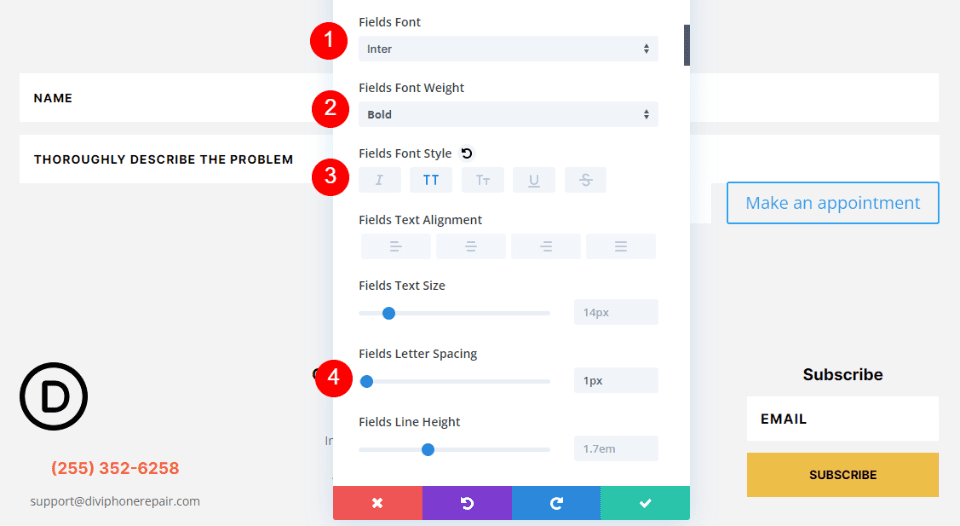
Daha sonra Yazı Tipini Inter olarak değiştirin, Ağırlığı Kalın, Stili TT ve Harf Aralığı'nı 1 piksel olarak ayarlayın. Bu, metnin alt bilgideki e-posta formuyla eşleşmesini sağlar.
- Yazı tipi: Inter
- Ağırlık: Kalın
- Stil: TT
- Harf Aralığı: 1px

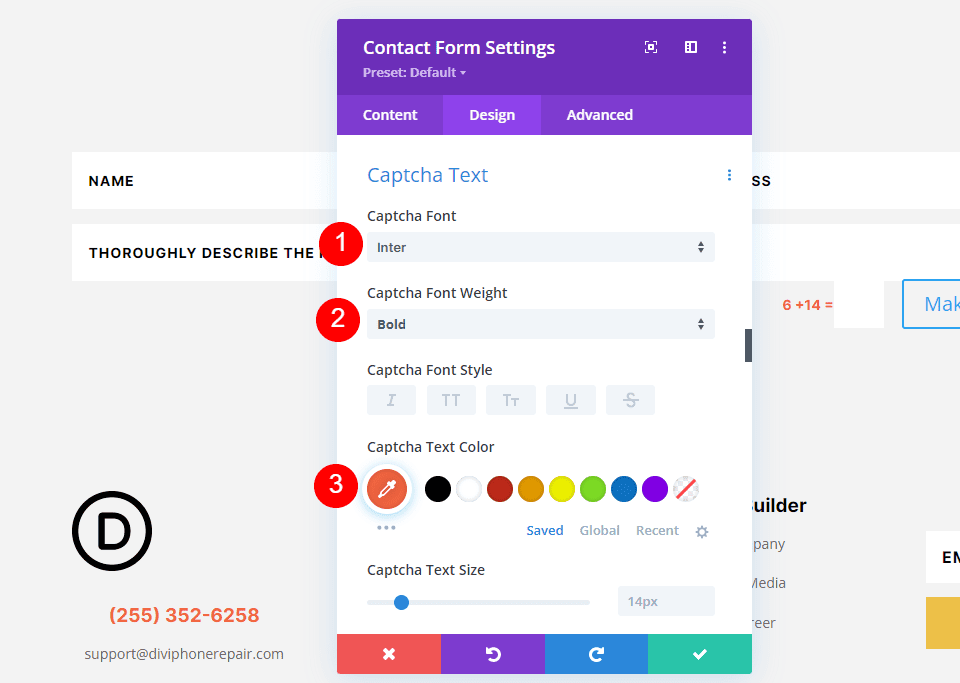
Captcha Metni
Ardından Captcha Metni seçeneğine ilerleyin. Yazı Tipini Inter, Ağırlığı Kalın ve Rengi #f26440 olarak ayarlayın. Bu, alt bilgide verilen telefon numarasıyla eşleşir ancak daha küçük bir yazı tipiyle kullanılır.
- Yazı tipi: Inter
- Ağırlık: Kalın
- Renk: #f26440

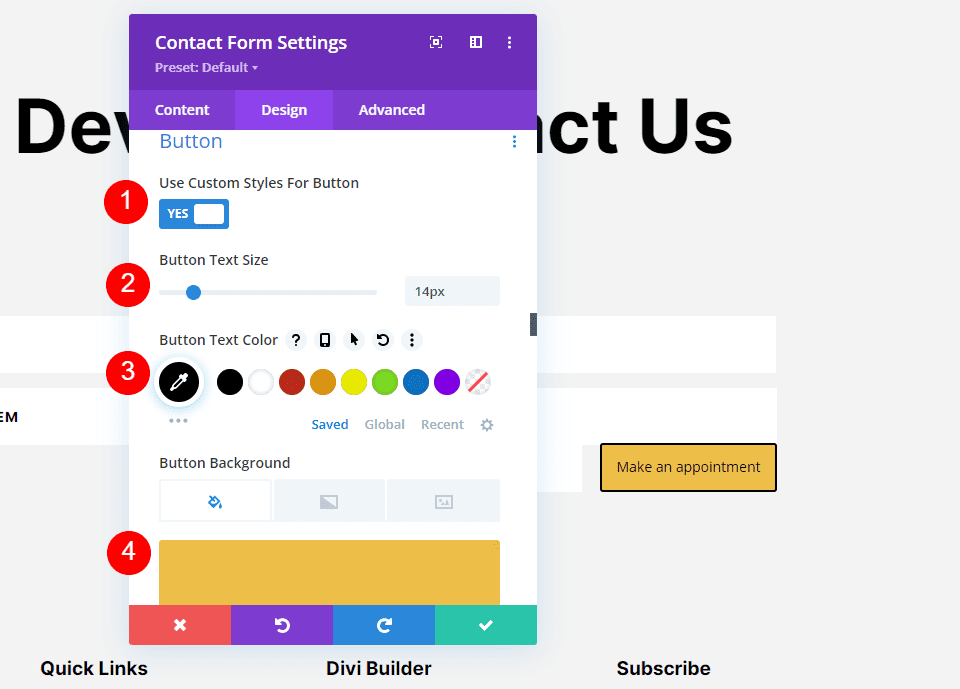
Düğme
Ardından, Düğme seçeneğine ilerleyin ve Düğme için Özel Stiller Kullan seçeneğini etkinleştirin. Düğmeyi sildiğimiz orijinalle eşleşecek şekilde biçimlendireceğiz. Boyutu 14 piksel, Rengi siyah ve Arka Plan Rengini #edbf48 olarak değiştirin.
- Metin Boyutu: 14px
- Yazı Tipi Rengi: #000000
- Arkaplan Rengi: #edbf48

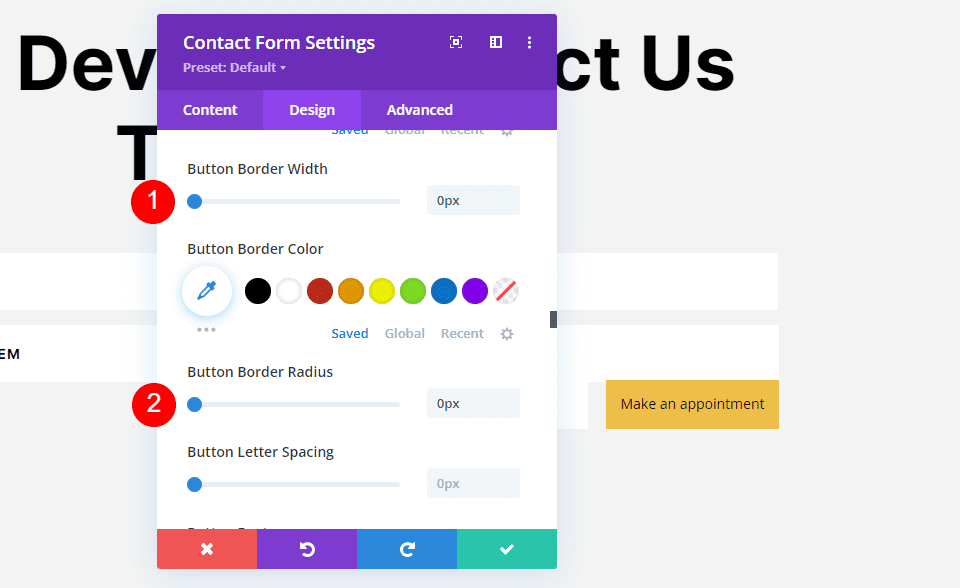
Kenarlık Genişliği ve Kenarlık Yarıçapı'nı 0 piksel olarak ayarlayın.
- Kenarlık Genişliği: 0px
- Kenarlık Yarıçapı: 0px

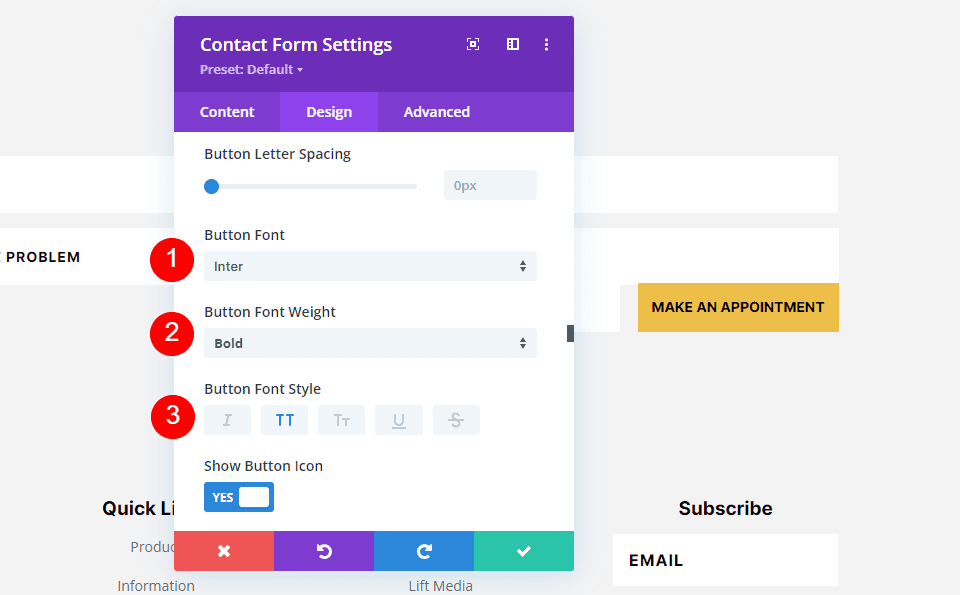
Yazı Tipini Inter, Ağırlığı Kalın ve Stili TT olarak değiştirin.
- Yazı tipi: Inter
- Ağırlık: Kalın
- Stil: TT

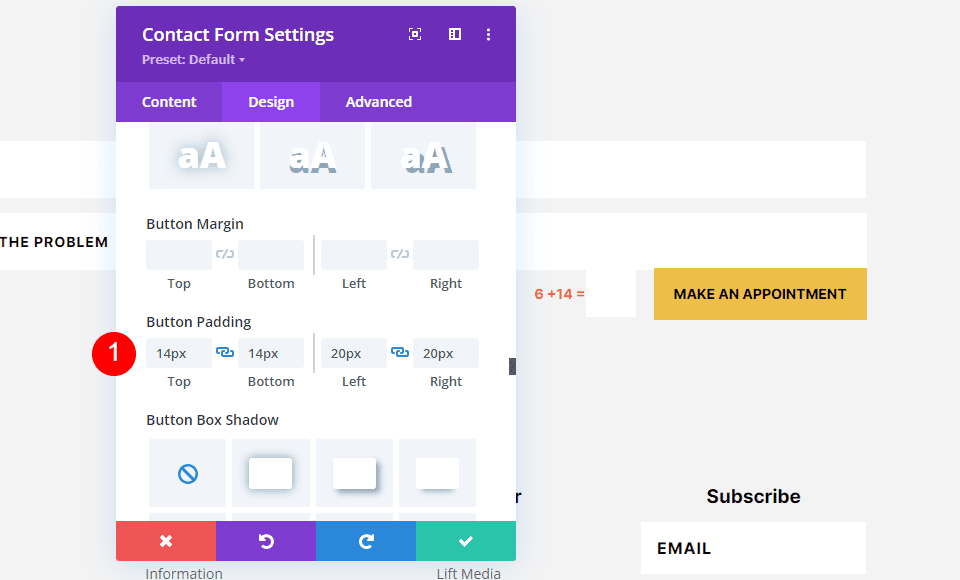
Daha sonra, Üst ve Alt kısımlara 14 piksel ve Sol ve Sağ Düğme Dolgusuna 20 piksel ekleyin. Düğme artık orijinaliyle aynı görünmelidir.
- Dolgu: 14 piksel Üst ve Alt, 20 piksel Sol ve Sağ

Boyutlandırma
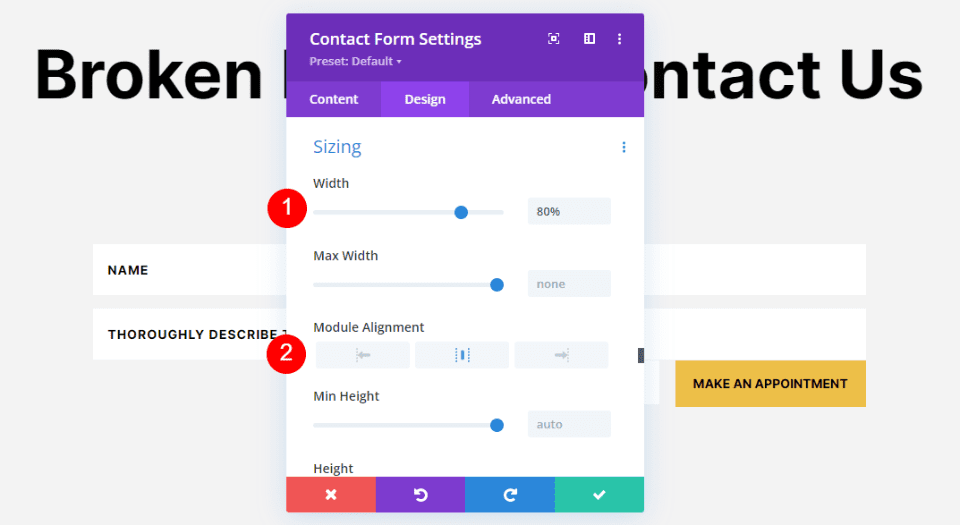
Daha sonra Boyutlandırma seçeneğine ilerleyin. Genişliği %80'e ve Modül Hizalamasını Ortaya değiştirin. Bu, iletişim formuna düzendeki konumu açısından daha doğal bir görünüm kazandırır.
- Genişlik: %80
- Modül Hizalaması: Merkez

CSS
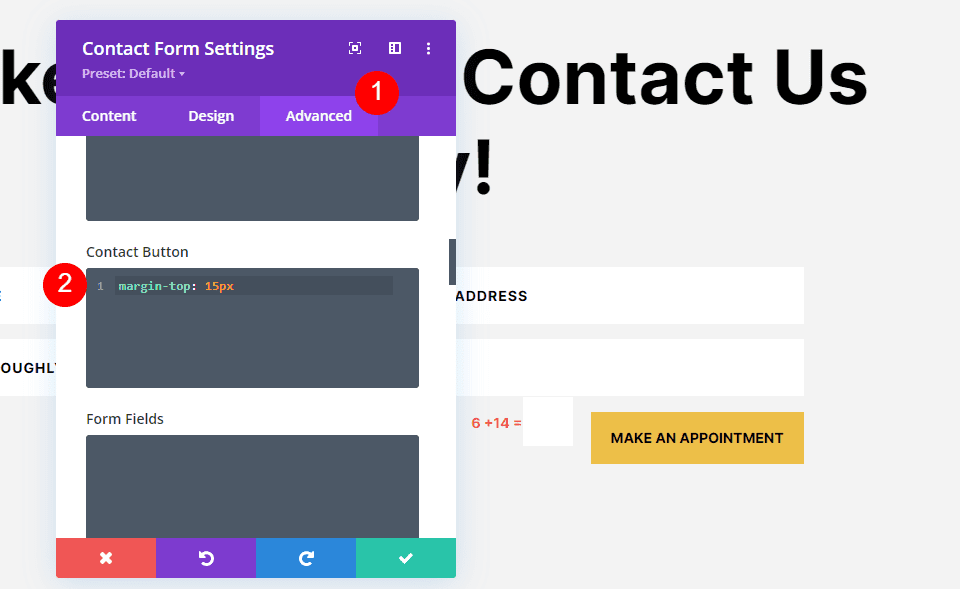
Son olarak Gelişmiş sekmesine gidin. Burada, Captcha alanını ve düğmesini üstlerindeki form alanından kaldırmak için bazı basit CSS'ler ekleyeceğiz. İletişim Düğmesine ilerleyin ve aşağıdaki CSS'yi alana ekleyin.
- İletişim Düğmesi:
margin-top: 15px

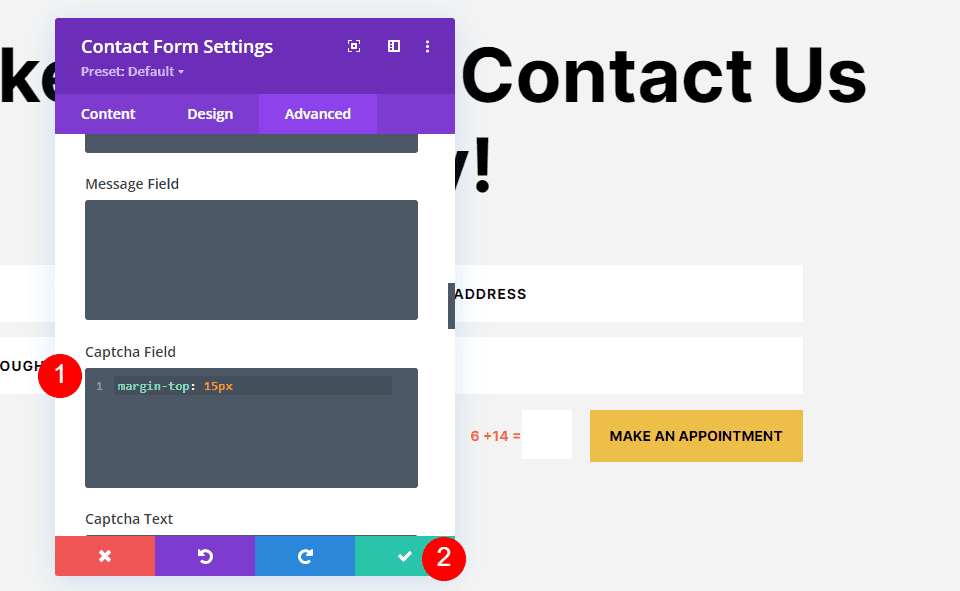
Son olarak Captcha Alanına ilerleyin ve aşağıdaki CSS'yi alana girin. Modülü kapatın ve ayarlarınızı kaydedin.
- Captcha Alanı: kenar boşluğu üst: 15 piksel

Sonuçlar
İletişim Formu Alanları Örneği için Masaüstü Minimum Uzunluğu

İletişim Formu Alanları İçin Minimum Telefon Uzunluğu Örneği

Düşünceleri Bitirmek
İletişim formu alanları için minimum uzunluğu nasıl belirleyeceğimize bakışımız budur. Minimum ve dolayısıyla maksimum alan uzunluğunu ayarlamak hem basit hem de faydalıdır. Giriş alanı, kullanıcının girebileceği karakter sayısını sınırlamanın veya belirtmenin harika bir yoludur; iletişim formunuzdan doğru bilgileri veya ihtiyacınız olan ayrıntıları almanıza yardımcı olur.
Senden duymak istiyoruz. İletişim formu alanlarınız için minimum uzunluk belirlediniz mi? Yorumlardaki deneyiminizi bize bildirin.
