WooCommerce için Pek Yakında Sayfası Nasıl Kurulur
Yayınlanan: 2018-04-03Yani WooCommerce kullanarak yeni bir mağaza açmaya karar verdiniz. Yapacağınız ilk birkaç şey bir barındırma çözümü seçmek ve yeni alan adınızı sipariş etmek, ardından her şeyi kurmaya ve başlatmaya hazırlanmaya başlayabilirsiniz.
Fakat bekle! Ya siz üzerinde çalışırken biri sitenizi ziyaret ederse?
Coming Soon'un kullanışlı dünyasına veya lansman öncesi açılış sayfalarına hoş geldiniz. Bir tane kurmanın neden iyi bir fikir olduğuna ve mağazanıza ücretsiz olarak nasıl ekleyeceğinize bir göz atalım.

Neden bir Çok Yakında sayfasına ihtiyacınız var?
Çok Yakında sayfası, potansiyel ilk müşterilerinize yaklaşanlara bir göz atmalarını sağlar ve siz yeni mağazanızı tanıtmadan önce sizinle bağlantı kurmaları için bir yol sunar. Ayrıca, devam etmekte olan çalışmanızı ziyaretçilerden rahatlıkla gizler.
Mağazanız yapım aşamasındayken, muhtemelen tanıtım faaliyetlerine odaklanacaksınız: kartvizit yazdırma, ağ oluşturma, sosyal medya ve yeni mağazanız hakkında farkındalığı artırmak için 1,001 başka şey.
Dolayısıyla, siz dışarıda bunları yaparken, insanları yeni alan adınıza yönlendirmeye başlayın, böylece potansiyel müşteriler mağazanızı yayına girdikten sonra tam olarak nerede bulacaklarını bilirler.
Çok Yakında sayfanıza neleri dahil etmelisiniz?
Bir Çok Yakında sayfasında görüntülemek için bakmanız gereken bazı oldukça standart şeyler var. Genel olarak, aşağıdakilerden mümkün olduğunca çoğunu ekleyin:
- Senin logon
- Bazı kısa tanıtım metni
- Bülten kaydı
- Sosyal medya bağlantıları
Logo
Öz, stil kadar önemlidir, ancak harika bir logonuz varsa, tonu gerçekten belirleyebilir ve ziyaretçilere, mağazanız yayına girdiğinde mağazanızdan ne bekleyeceklerini söyleyebilir.
Giriş Metni
Bu metinle konuya gelin: kısa ve çabuk tutun. İnsanlar kartvizitinizden veya bir Facebook bağlantınızdan buraya atladı ve gerçek mağazanıza ulaşmayı umuyor! Kimin, ne, ne zaman, nerede ve neden olduğunu ve yeni mağazanızın benzersiz yanını açıklayın. Bu senin parlama zamanın. İnsanlara mağazanızın ne zaman faaliyete geçeceğini bildirdiğinizden emin olun - belirli bir tarih idealdir.
Bültene üye ol
Potansiyel müşterilerinizden veri toplama fırsatını asla kaçırmayın. Pek Yakında sayfanıza bakan kişiler mağazanıza ilgi gösteriyor. E-posta adreslerini şimdi alın ve onlara sanal kapılarınızın ne zaman açık olduğunu söyleyebilirsiniz.
Haber bültenleri için MailChimp harika bir seçimdir ve mağazanız yayına girdiğinde, aralarından seçim yapabileceğiniz bazı mükemmel entegrasyonlar vardır – burada ücretsiz WooCommerce MailChimp uzantısına bakın.
Sosyal Medya Bağlantıları
E-postanın daha genç ve daha havalı kuzeni şüphesiz sosyal medyadır. Sosyal medya profillerinize butonları belirgin bir şekilde gösterin ve Çok Yakında sayfa ziyaretçilerinizi kullandıkları sosyal kanallarda sizi “beğenmeye” ve “takip etmeye” teşvik edin.
WooCommerce için Çok Yakında sayfası nasıl kurulur
Artık lansman öncesi açılış sayfanıza neleri ekleyeceğiniz konusunda iyi bir fikriniz olduğuna göre , WordPress ve WooCommerce'de bir sayfanın nasıl kurulacağını keşfedelim. Bunu bir eklenti ekleyerek yapacaksınız.
WordPress ekosisteminde aralarından seçim yapabileceğiniz birkaç Coming Soon eklentisi vardır: ücretsiz ve premium:
- SeedProd'dan Çok Yakında Sayfa ve Bakım Modu
- Dazzlersoft tarafından Çok Yakında
- Çok Yakında ve Bakım Modu by wpdevart
Açık farkla en çok incelenen ve en sık yüklenen SeedProd'un Çok Yakında Sayfası ve Bakım Modu'dur.
Bu harika bir seçenek ve ücretsiz sürüm, sizi tüm temel öğelerle hızlı bir şekilde çalışmaya hazır hale getirecek - burada, nasıl kullanılacağına odaklanalım.
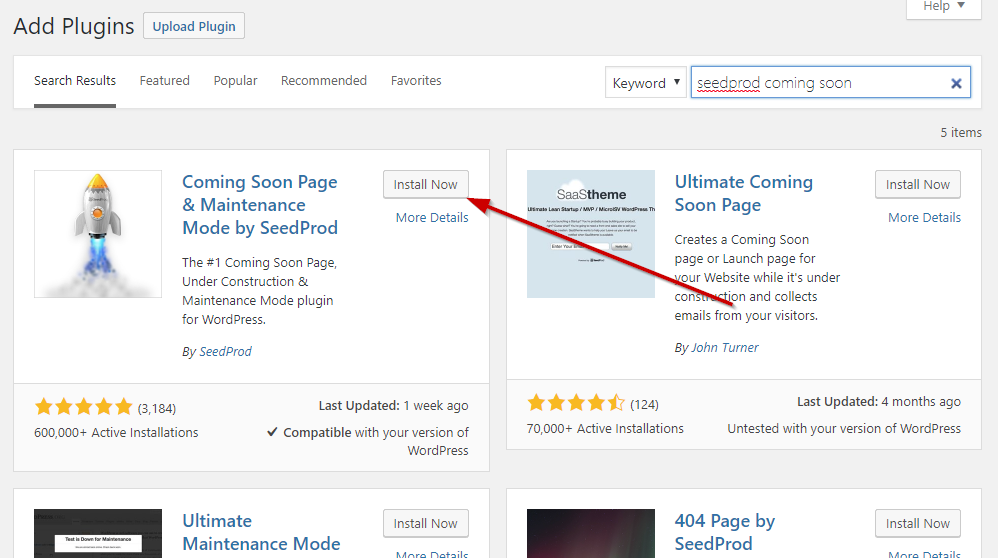
1. Yükleyin ve Etkinleştirin
- WordPress sitenize giriş yapın
- “Eklentiler > Yeni Ekle”ye tıklayın
- “SeedProd Çok Yakında” için arama yapın
- İlgili eklentinin yanındaki "Şimdi Kur" u tıklayın
- "Etkinleştir"e tıklayın


Bu, eklentiyi yükleyecek ve etkinleştirecektir.
2. Çok Yakında Modunu Etkinleştir
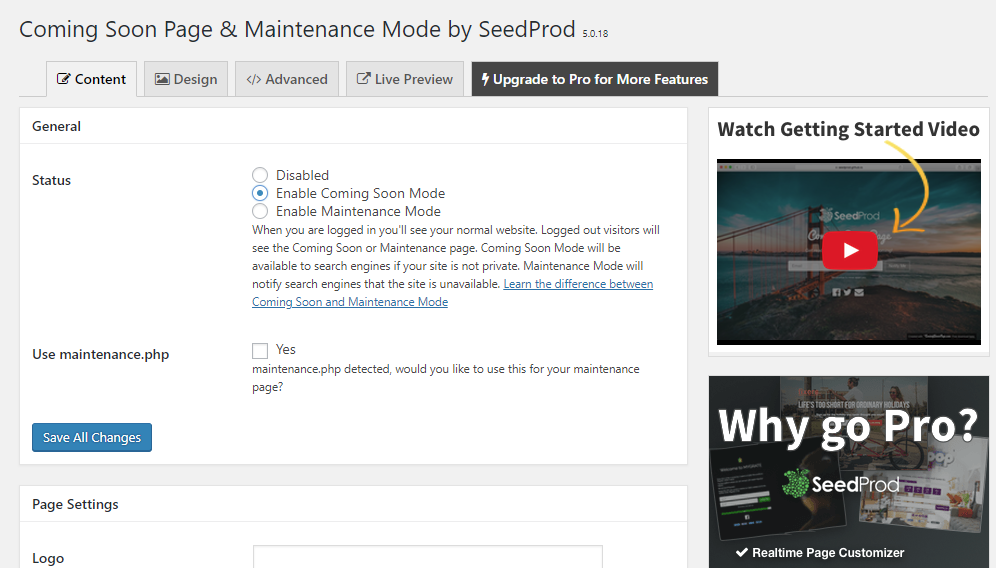
Eklentiyi kurup etkinleştirdikten sonra, Ayarlar > Çok Yakında ve Bakım Modu'nu ziyaret edin ve şöyle bir ekran göreceksiniz:

Çok Yakında Modunu Etkinleştir kutusunu işaretleyin - ardından ziyaretçilere lansman öncesi göstermek istediğiniz ayrıntıları doldurmanın zamanı geldi.
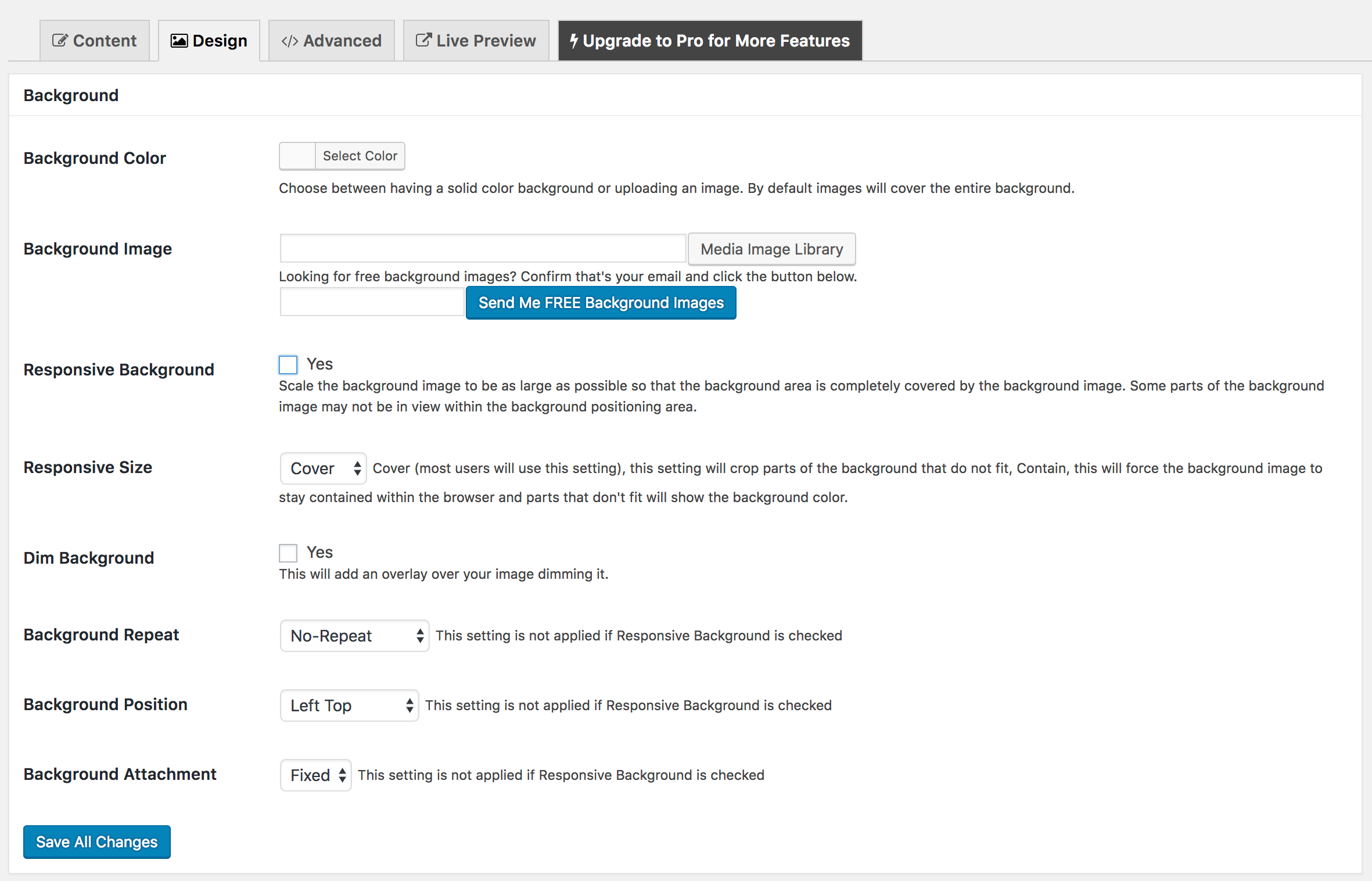
3. Sayfanızı özelleştirin
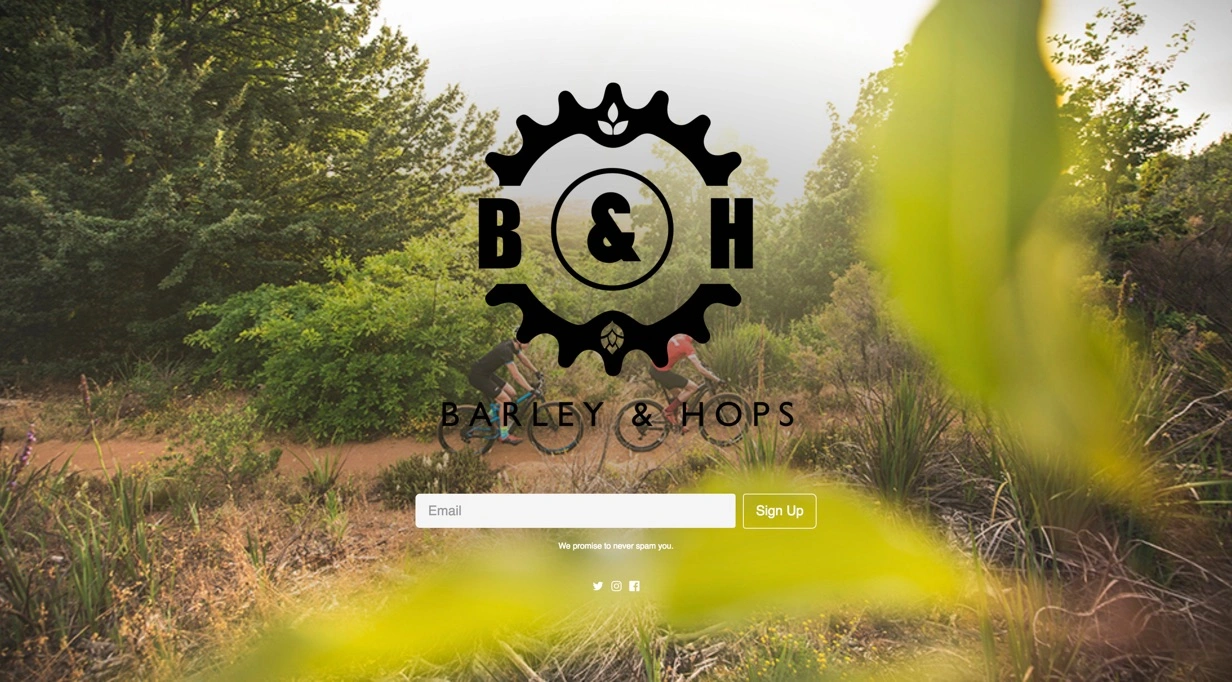
Ayarlar > Çok Yakında ve Bakım Modu > Sayfa Ayarları'nda bir logo yükleyebileceğiniz, bir başlık ve insanların okumasını istediğiniz başka metinler yazabileceğiniz, bir arka plan resmi ekleyebileceğiniz ve metin ve bağlantıyı değiştirebileceğiniz birkaç sekme göreceksiniz. renkler.

Özellikle de pazarlamanızdan bu sayfaya lansman öncesi trafik göndermeyi düşünüyorsanız, Pek Yakında sayfanızda vakit geçirmeye değer. İlerlemenizi kontrol etmek için, web sitenizde bir kez nasıl görüneceğine dair bir örnek görmek için “Canlı Önizleme”yi tıklayın.
Mutlu olduğunuzda, Çok Yakında modunun etkinleştirildiğinden emin olun , ardından "Tüm Değişiklikleri Kaydet"e basın.
Bu eklentide Çok Yakında modunun etkinleştirilmesi, Çok Yakında sayfanızın oturum açmamış herhangi bir ziyaretçiye - siz de dahil olmak üzere - gösterilmesini sağlar. Bu nedenle, "perde arkasına" erişim izni verdiğiniz iş arkadaşlarınız veya müşterileriniz gibi, devam eden sitenizi görüntülemek için oturum açmanız gerekir.
Daha fazla seçenek için Pro'ya yükseltin
Sayfanızı biraz daha gösterişli hale getirmek veya sizin için bazı ağır işleri onun yapmasını istiyorsanız, SeedProd'un Pro sürümüne yükseltebilirsiniz. Buradaki seçiminiz, büyük olasılıkla, görsel düzenleyici ve HTML ile konfor düzeyi stilinize ve ayrıca aklınızda ne kadar lansman öncesi promosyona sahip olduğunuza göre belirlenecektir.
Dikkate alınması gereken diğer bir konu da Pro sürümünde bulunan Bakım Modu seçeneğinin kullanışlılığıdır. Bir WooCommerce mağazası çalıştırırken, örneğin hayati bir güncelleme yaparken veya yeni bir ürün grubu eklerken bakım modunu kullanmak isteyebilirsiniz. Gelecekte bakım pencerelerini kullanacağınızı düşünüyorsanız, Pro sürümü değerli bir yatırımdır.
Çok Yakında sayfanızı güncelleyin - ardından canlı yayına geçin!
Mağazanızı oluştururken, Eklenecek yeni bilgileriniz olduğunda Çok Yakında sayfanızı güncelleyebilirsiniz.
Örneğin, belki başlangıçta yalnızca bir Facebook sayfanız vardı, ancak Twitter'da kurulum yapmak için biraz zaman buldunuz… bunu sayfanıza ekleyin. Sosyal medyanızın arama motorları tarafından alınmasına yardımcı olacak ve insanlar sizi takip etmeye başlayacak.
En önemlisi, bir lansman tarihine karar verdikten sonra, sitenin ne zaman yayınlanacağı hakkında bilgi ekleyin.
Son olarak, mağazanızı başlatmaya hazır olduğunuzda Çok Yakında sayfasını kaldırmak için şu adımları izleyin:
- Ayarlar > Çok Yakında ve Bakım Modu'nu ziyaret edin
- Mağazanızı Çok Yakında modundan çıkarmak için kutuyu işaretleyin (“Devre Dışı”).
- Herkese söyle!
Mağazanız yayına girdikten sonra, haber bülteni listenizde aboneler, sosyal medyadaki hayranlar ve doğrudan irtibatlar aracılığıyla potansiyel müşteriler kazanacağınızı umarız.
Yeni bir WooCommerce mağazası açtınız mı? Heyecan yaratmak ve takipçilerinizi artırmak için Çok Yakında sayfasını kullandınız mı? Yorumlarda sizden haber almak isteriz.
——-
Robin Scott, WooExpert işletmesi Silicon Dales için lider WordPress ve WooCommerce geliştiricisidir. Robin, yeni site kurulumlarını denetlemenin yanı sıra, daha iyi performans için orta ila büyük WooCommerce mağazalarını optimize ederek çoğu zaman çalışır.
