WordPress'te Google AMP Nasıl Kurulur
Yayınlanan: 2022-10-15Mobil kullanıcılar için daha iyi kullanılabilirlik ve duyarlı sayfalar oluşturmak, web sitenizin trafiğini iyileştirmede ve dönüşümleri sağlamada uzun bir yol kat edebilir. Özellikle mobil kullanıcılar için hızlı yükleme ve yüksek sayfa hızı ihtiyacı ile Google AMP , web sitenizin izleyicilerinden hiçbirini kaybetmemenizi sağlamak için önemli bir araç haline geldi. Bu nedenle QuadLayers olarak size WordPress'te Google AMP Kurulumu hakkında eksiksiz bir kılavuz getirdik.
Ama önce, Google AMP'ye ve site optimizasyonu ile ilgili tabloya ne getirdiğine bakalım.
Google AMP nedir? Neden Kullanmalıyız?
Önce Google AMP'den bahsedelim. Google AMP, web sitenizin mobil cihazlardaki yükünü iyileştirmek için tasarlanmış açık kaynaklı bir platformdur. Bu, sayfalarınızın CSS, iframe'ler, komut dosyaları vb. birçok öğeden arındırılmış bir AMP sürümü oluşturarak yapılır. Bu sayede web siteniz mobil cihazlarda çok daha hızlı yüklenir ve mobil ziyaretçilerinizi elinizde tutmanızı sağlar. Web siteniz mobil cihazlar için optimize edilmemişse , potansiyel satışlarınızın %33'ünden fazlasını kaybedebileceğiniz için, web sitesi performansını artırmak her şeyden önce oldukça önemlidir.
Google, web sitenizin yüklenmesi 5 saniye veya daha uzun sürerse hemen çıkma oranlarının %90'a veya daha yükseklere çıkabileceğini önerir.
Bir de SEO faktörü var. Web sitenizin sayfa hızı daha yüksekse, web sitenizin sıralamasını daha yüksek görmeniz olasıdır. Bu nedenle kullanıcılarımıza web sitelerinin AMP sürümlerini oluşturmalarını öneriyoruz. Bu nedenle, Google AMP'yi neden kullanmanız gerektiğini arıyorsanız, şu profesyonelleri göz önünde bulundurmalısınız:
- Mobil cihazlarda sayfa hızı ve kullanıcı deneyimi için Açık Kaynaklı bir yöntem.
- Daha iyi tıklama oranı, daha iyi müşteri adayı oluşturma ve iyileştirilmiş SERP sıralamaları.
- Özellikle mobil tarayıcılar için otomatik medya ve görüntü optimizasyonu.
- Mobil cihazlar için hücresel ağlar da dahil olmak üzere daha yavaş ağlarda daha iyi site yükleme ve daha az veri kullanımı.
Ayrıca, kullanıcıların AMP uyumlu WordPress temaları ve aralarından seçim yapabileceğiniz tonlarca Google AMP eklentisi ile WordPress web sitelerinde Google AMP kurması oldukça kolaydır.
WordPress'te Google AMP Kurulumu için Eklentiler
Şimdi, platform ücretsiz ve açık kaynaklı olsa da, Google AMP'yi WordPress web sitelerinde kurmanın en kolay ve bize göre en iyi yolu, özel bir Google AMP eklentisi kullanmaktır. En iyi seçenekleri arıyorsanız, WordPress için En İyi Google AMP eklentileri listemize göz atabilirsiniz.
Google AMP'yi etkinleştirmeyi ve reklamlar, SSL, özelleştirilebilir şablon modları ve daha fazlası gibi daha fazla özellik eklemeyi nispeten kolaylaştıran ücretsiz eklentiler kullanmanızı öneririz. Önerilerimize gelince, kullanabileceğiniz eklentilerden bazıları şunlardır:
- Resmi Google AMP eklentisi
- WP için AMP
- Jet paketi
Eğitimimiz için WP için AMP kullanacağız.

Google AMP'yi WordPress web sitenize kurmanın genel süreci, çoğu eklentiye benzer olmalıdır. Rehberimizle birlikte eklentinizin belgelerine hızlı bir bakış, bunu hemen anlamanıza yardımcı olacaktır. Ancak, süreçte zorluk yaşıyorsanız, yorum bölümünde bize bildirin, size yardımcı olmak için elimizden geleni yapacağız.
Şimdi eklentiyi kullanarak WordPress üzerinde Google AMP'yi nasıl kurabileceğimizi görelim.
WordPress'te Google AMP Nasıl Kurulur
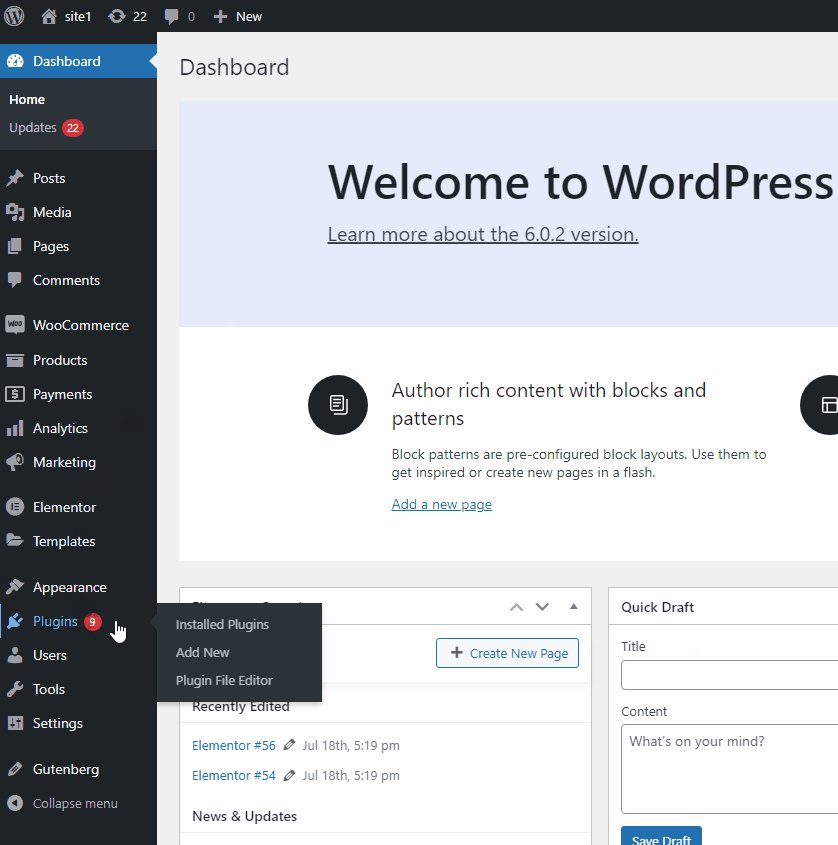
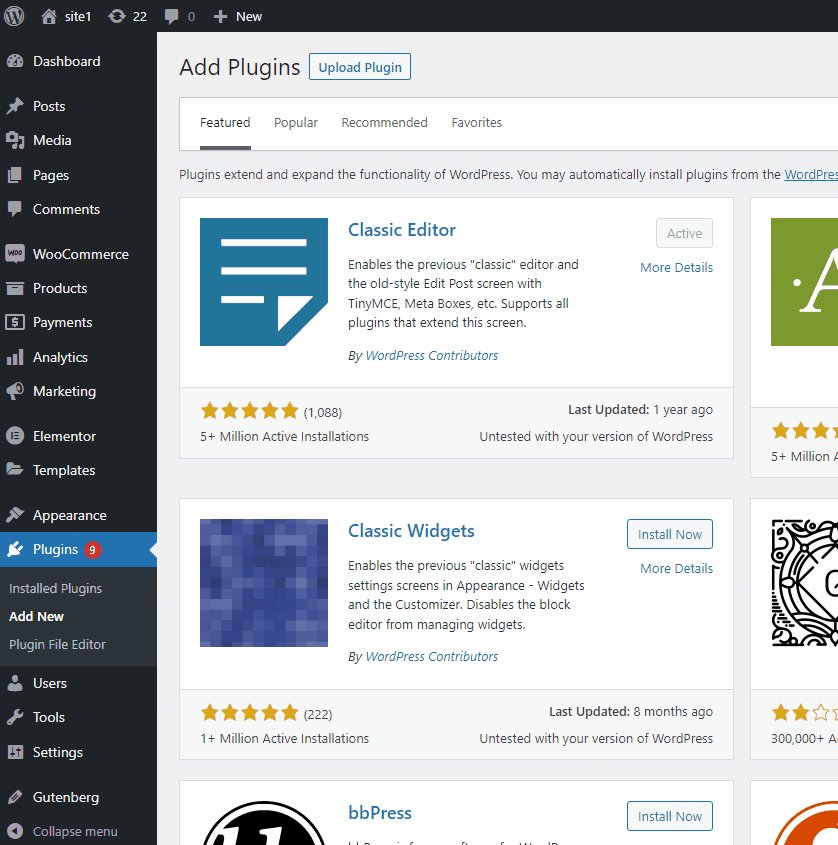
Eklentiyi yükleyerek ve etkinleştirerek başlayalım. WP Admin Dashboard'unuzu açıp Eklentiler > Yeni Ekle'ye tıklayarak başlayın.

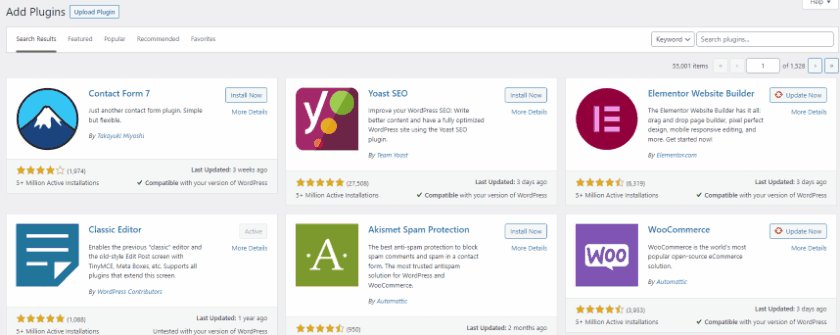
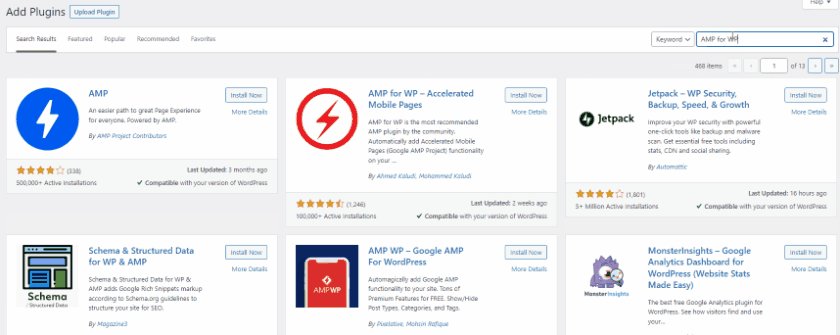
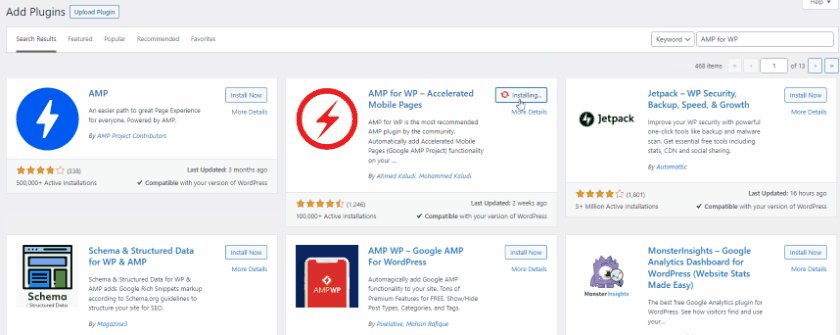
Ardından, WP için AMP aramak için sağ üstteki arama çubuğunu kullanın. Eklenti sekmesindeki Yükle'ye tıklayın ve düğme Etkinleştir'e geçtiğinde, eklentiyi sitenizde etkinleştirmek için tekrar tıklayın.

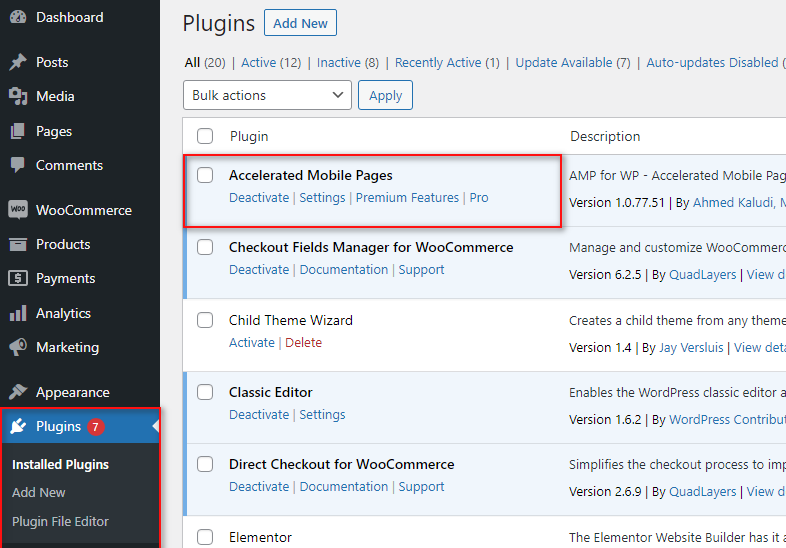
Alternatif olarak, Eklentiler sayfasını açıp eklenti listesinin altındaki Etkinleştir/Devre Dışı Bırak seçeneğine tıklayarak eklentiyi etkinleştirebilir/devre dışı bırakabilirsiniz.

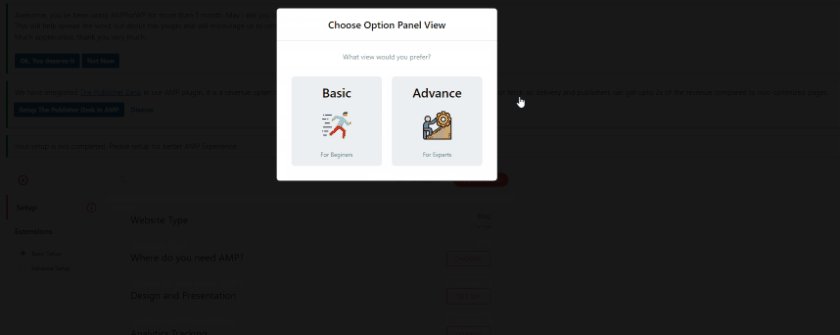
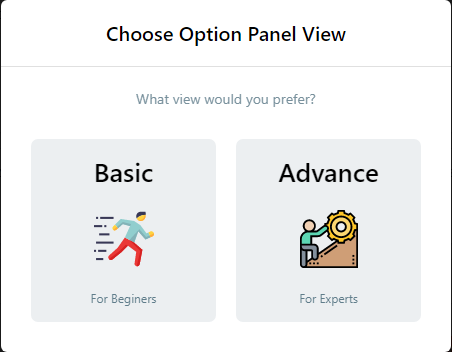
Eklentiyi etkinleştirdikten sonra, eklenti için bir panel görünümü arasında seçim yapmanızın isteneceği eklentinin seçenekler sayfasına yönlendirileceksiniz. Temel ve Gelişmiş arasında seçim yapabilirsiniz. Yalnızca Google AMP'yi kurmak için şimdilik Temel'i kullanmanızı öneririz.

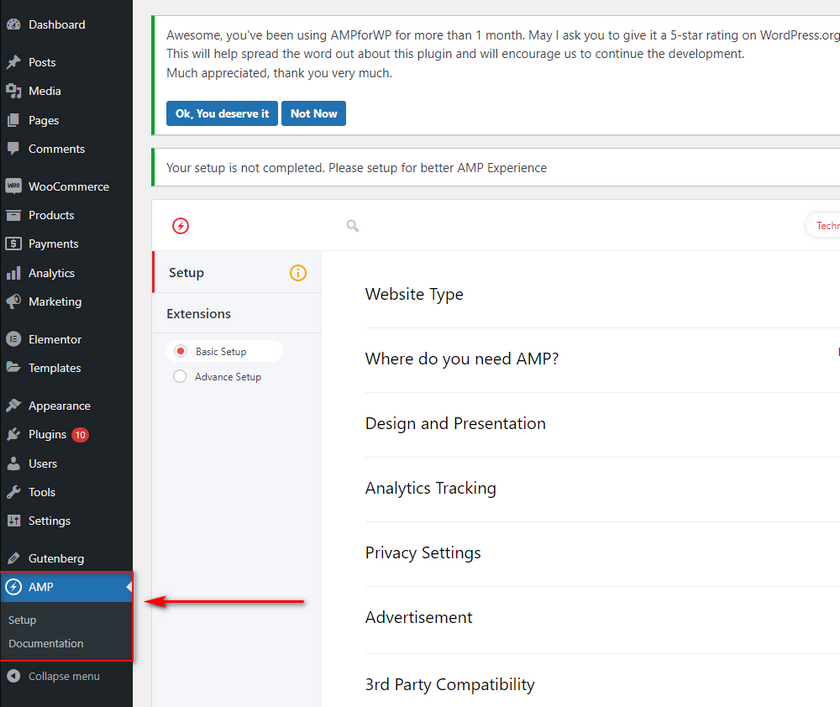
AMP for WP eklentisinin sayfasını manuel olarak açmak istiyorsanız, bunu WP Yönetici Panonuzdaki AMP listesine tıklayarak da yapabilirsiniz.

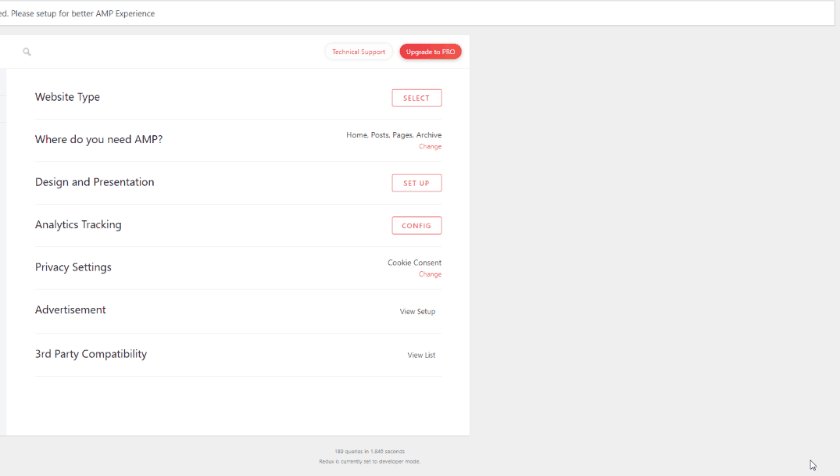
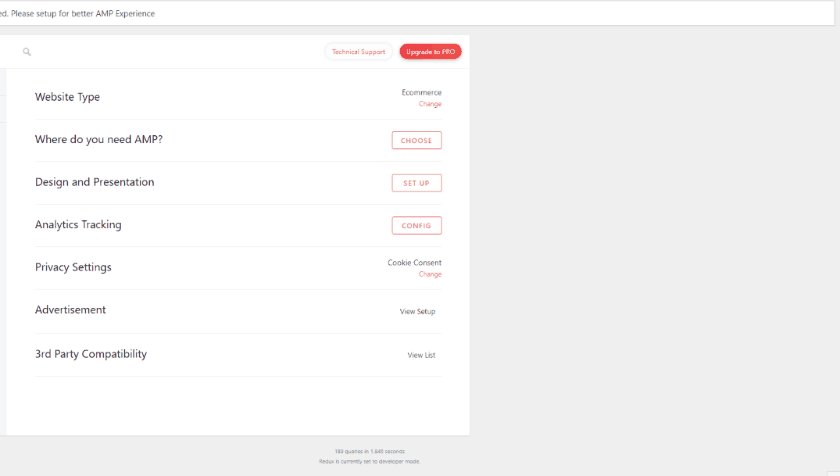
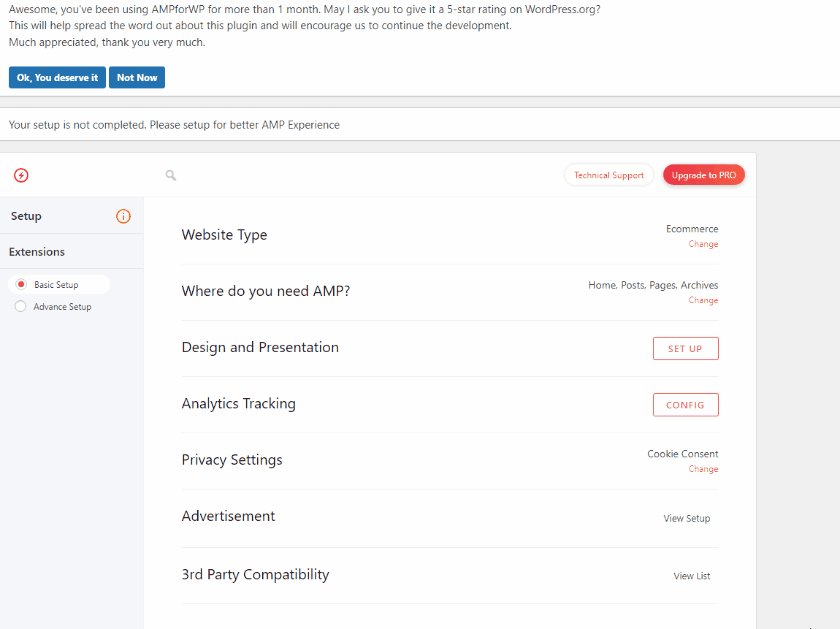
WordPress web siteniz için Google AMP'yi etkinleştirmek üzere bazı ayarları yapmanız gerekecek. Her adımı tek tek inceleyelim.
WP için AMP Kullanarak WordPress'te Google AMP'yi Kurun
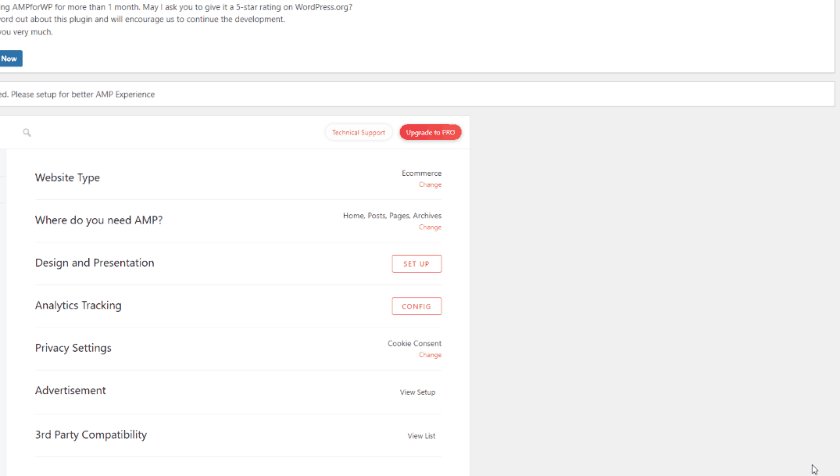
Google AMP'yi WordPress web sitenizde WP için AMP eklentisi ile kurmak için, web sitesi türü ve web sitesi sayfalarınız için AMP seçimi ile başlayarak birkaç seçeneği ayarlamanız gerekir. Dilerseniz Diğer seçeneğini de kullanabilir ve kendi özel web sitesi türünüzü ekleyebilirsiniz.
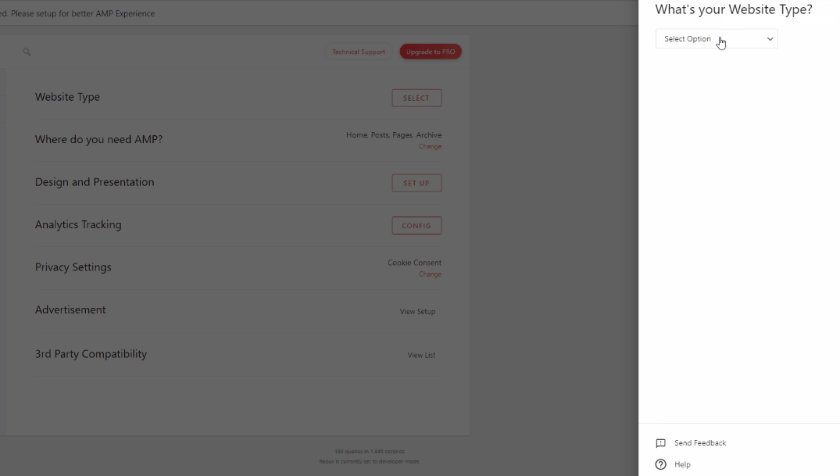
Web Sitesi Türü'ndeki Seç düğmesine tıklayın ve Açılır menüyü kullanarak web sitenizin türünü seçin.

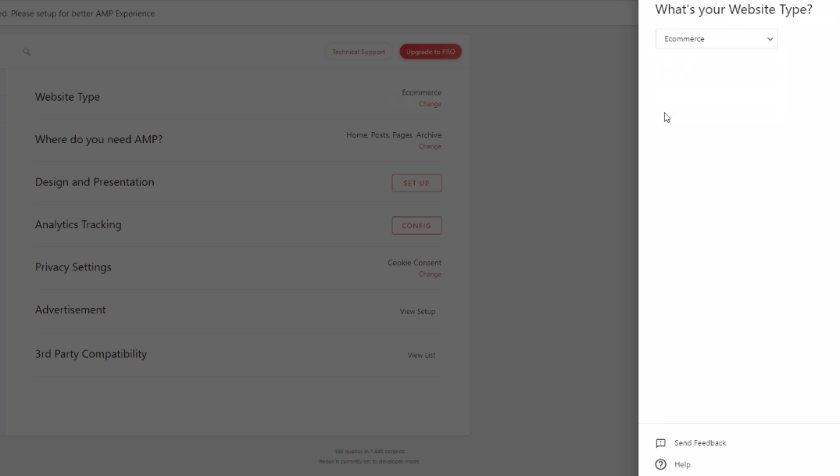
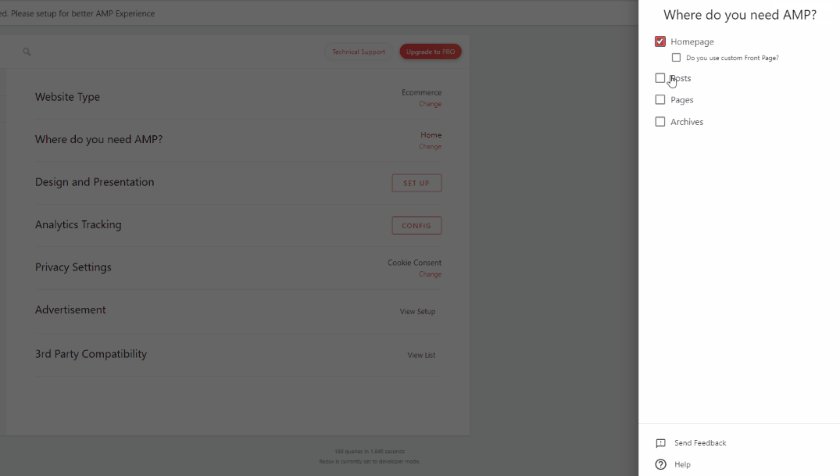
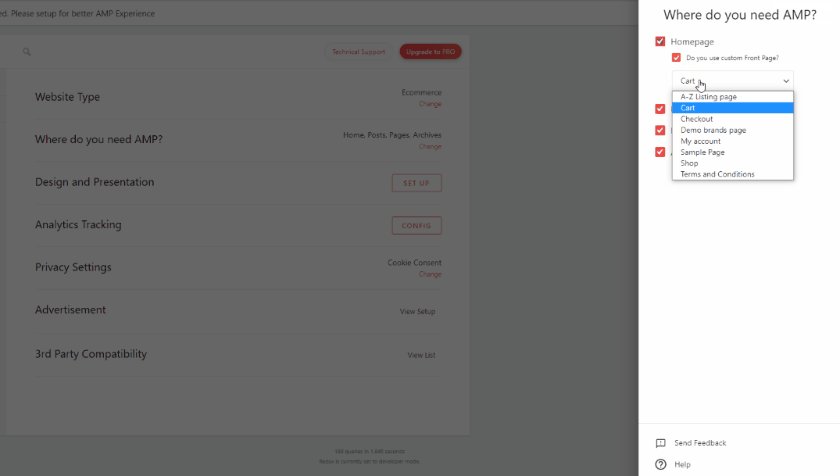
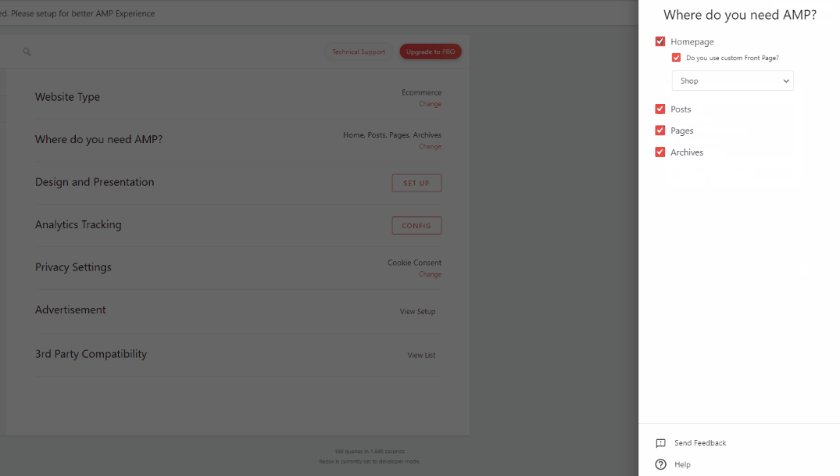
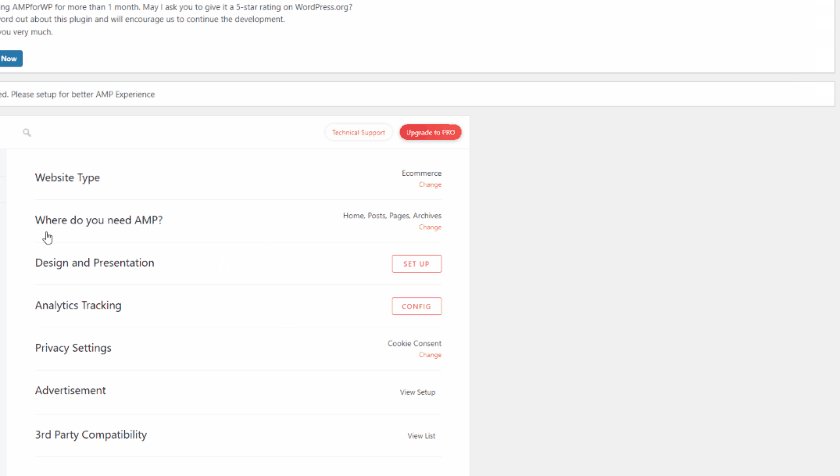
Demomuz için E-ticaret kullanacağız. Ardından, AMP'nin etkinleştirilmesini istediğimiz yeri seçiyoruz. AMP'ye Nerede ihtiyacınız var? Seçenek ve Seç'e tıklayın. Bu, aşağıdakilere AMP eklemenizi sağlar:
- Ana Sayfanız
- WP Sayfaları
- WP Gönderileri
- Arşiv
Ayrıca, özel bir Ana Sayfanız varsa, Ana Sayfa seçeneğini kullanarak da seçebilirsiniz.

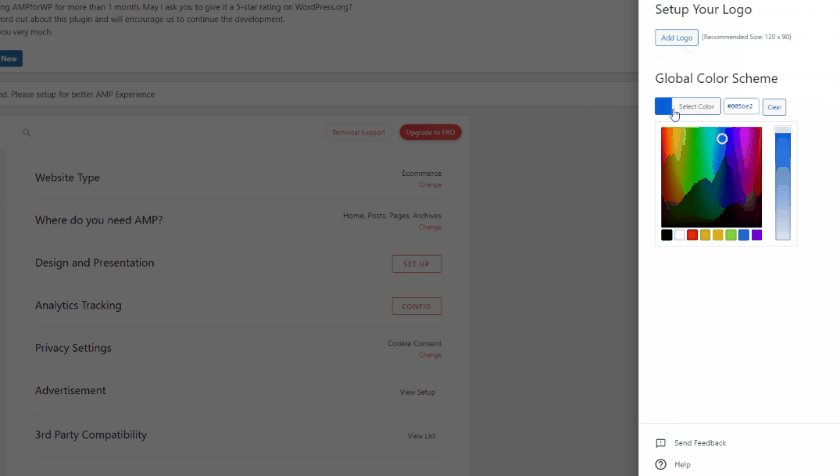
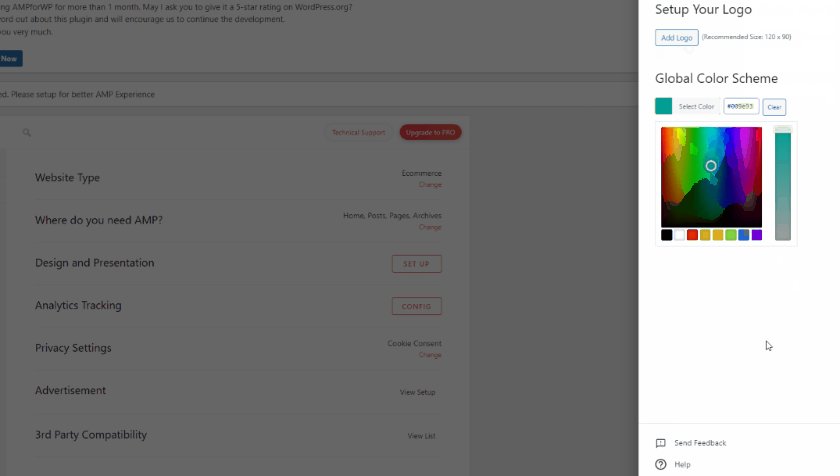
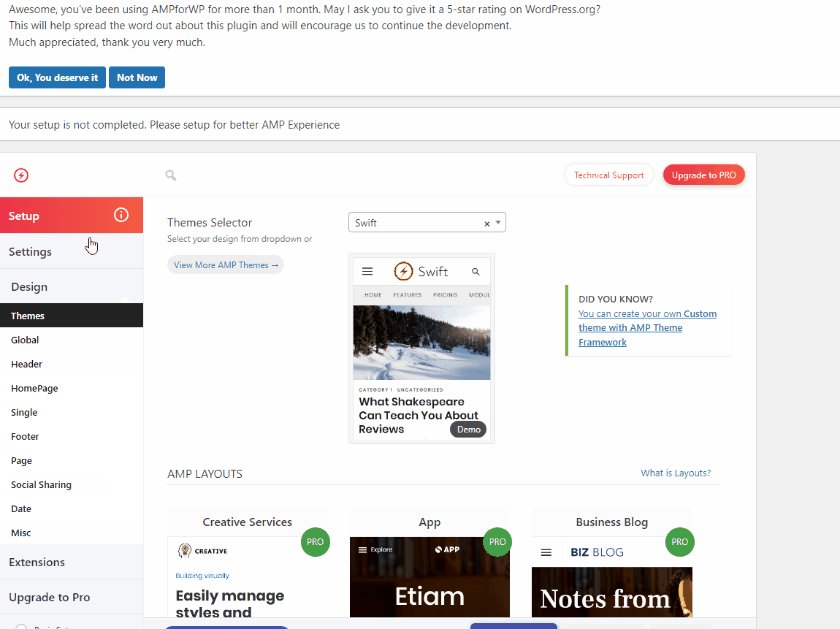
Ardından, Tasarım ve Sunum seçeneğiyle, AMP sayfalarınıza eklemek için belirli bir logo ve benzersiz bir global şema seçebilirsiniz.

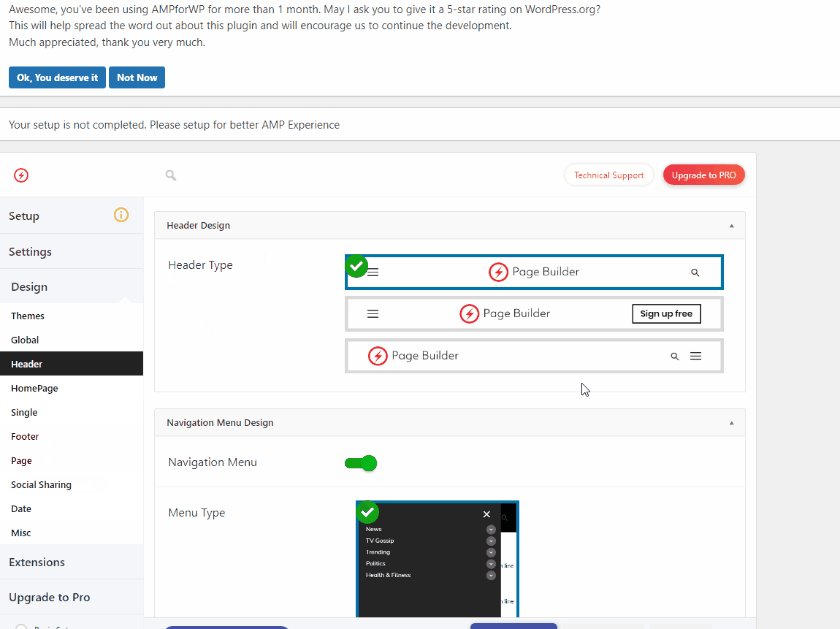
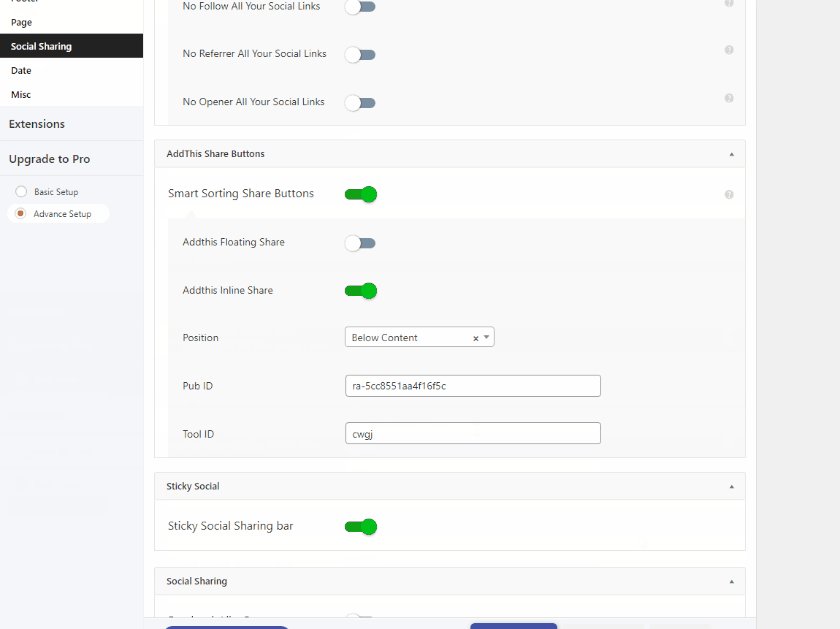
Ek olarak, Gelişmiş görünümü etkinleştirirseniz, benzersiz AMP temaları ve Üst Bilgiler, Alt Bilgiler, Sosyal Paylaşım düğmeleri ve daha fazlası gibi özel sayfa öğeleri de seçebilirsiniz.

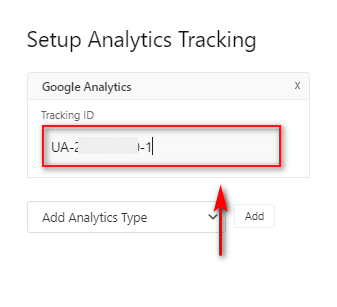
Bundan sonra, AMP sayfalarınız için Google Analytics izlemeyi etkinleştirmek için Analytics seçeneğini kullanabiliriz. Bunun için bir Google Analytics izleme kimliğine ihtiyacınız olacak. İzleme kimliğinizi nasıl alacağınızı öğrenmek istiyorsanız, WordPress web siteleri için Google İzleme'yi nasıl etkinleştireceğiniz konusundaki kılavuzumuzu kullanabilirsiniz.
Yukarıdaki eğiticiden Analytics izleme kimliğinizi aldıktan sonra, İzleme Kimliği alanına şu şekilde yapıştırabilirsiniz:

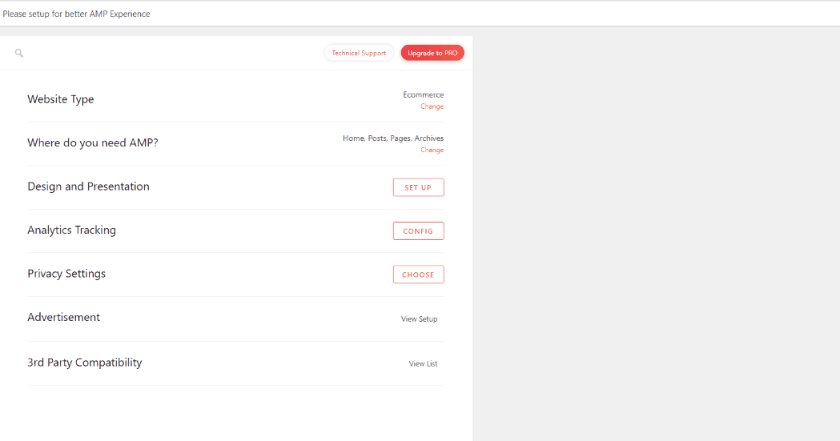
Bunlar, WordPress web sitelerinde Google AMP'yi kurmak için yapılandırmanız gereken ana ayarlardır. Ancak Gizlilik ayarları, Reklam ve 3. taraf uyumluluğu dahil olmak üzere birkaç seçeneğiniz daha vardır.
WP için AMP için ek seçenekler
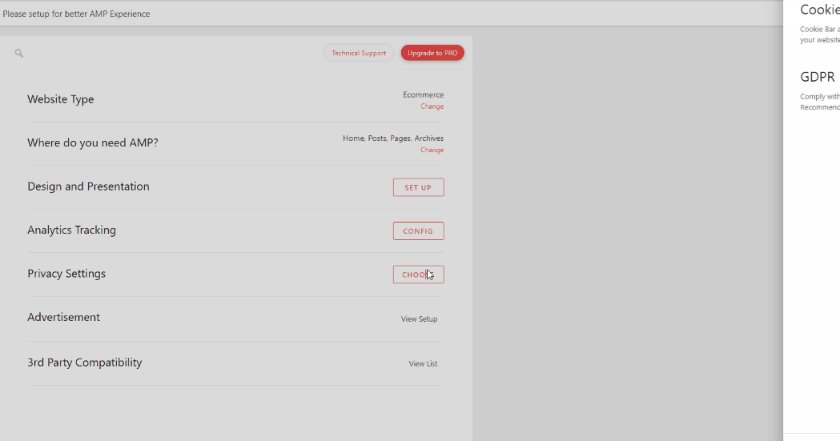
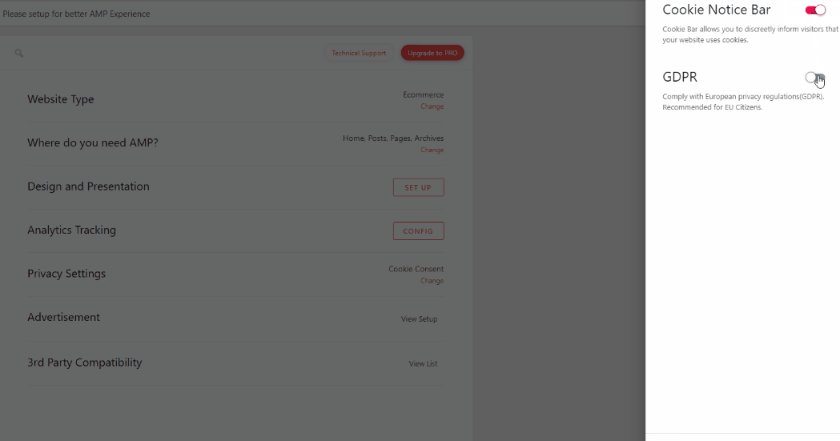
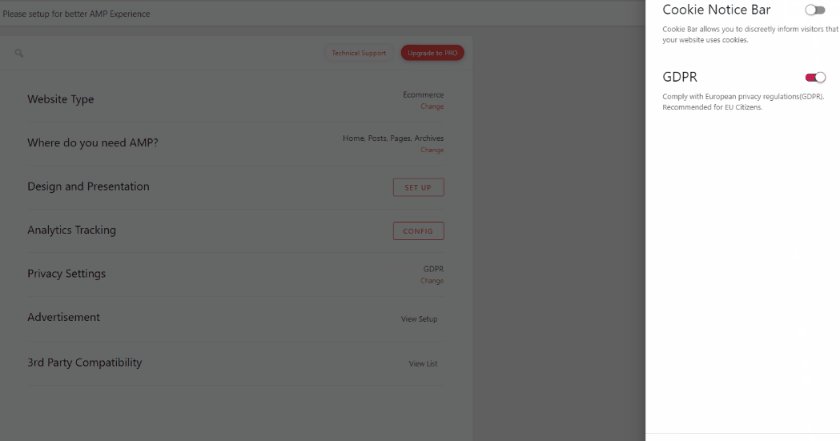
Gizlilik Ayarları seçeneğiyle, bir Çerez onay çubuğu ekleyebilir ve AMP sayfalarınız için GDPR'yi etkinleştirebilirsiniz. Gizlilik Ayarlarında Seç'e tıklayın ve iki seçenekten birini etkinleştirin.


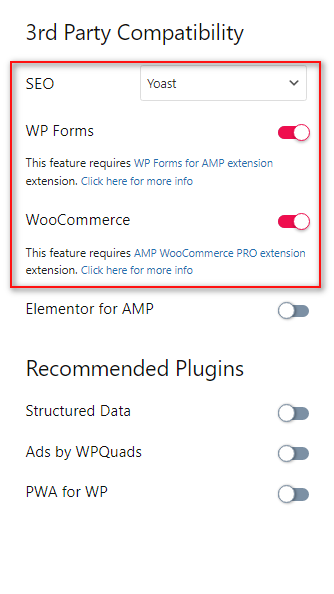
Üçüncü taraf uyumluluk seçeneği, hangi SEO eklentisini kullandığınızı belirlemenize ve diğer şeylerin yanı sıra WooCommerce, Elementor ve Structured Data için ek destek eklemenize olanak tanır. Bu özelliklerden bazıları premium uzantılar gerektirdiğinden, istediğiniz seçenekleri etkinleştirmek için eklentinin belgelerini kullanmanızı öneririz.

Reklam ayarını kullanarak, özel olarak AMP sayfalarınızda reklamları etkinleştirebilirsiniz. Bu, yapılandırılması biraz daha zaman alan isteğe bağlı bir ayardır. Bu seçeneği özellikle öğrenmek istiyorsanız , Google AMP'de reklamları nasıl etkinleştirebileceğinizi öğrenmek için bu makalenin bonus bölümüne gidin.
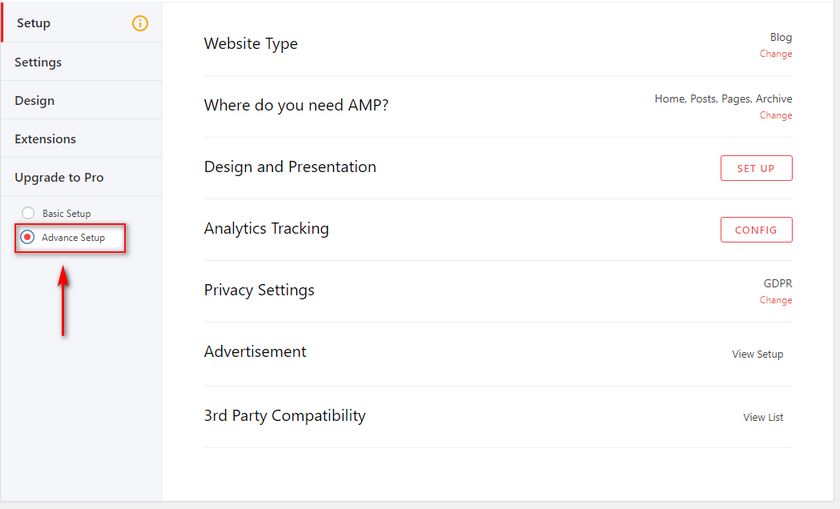
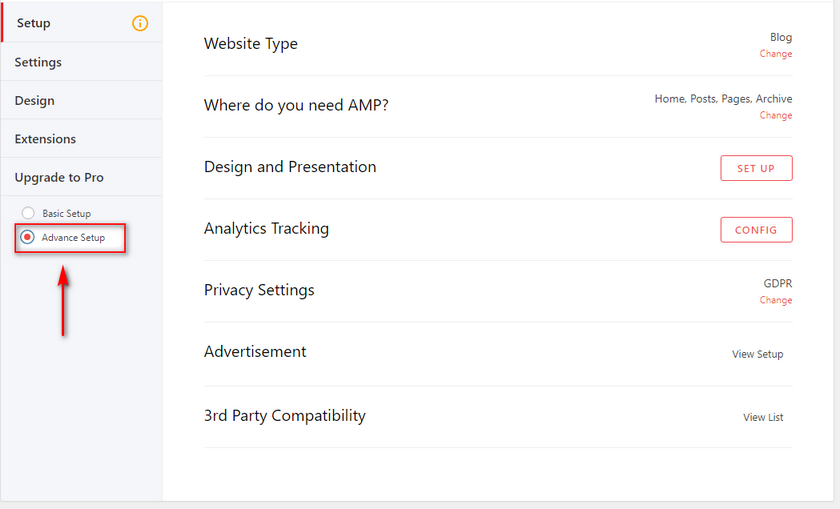
Bunlar, WordPress web sitelerinde Google AMP'yi kurmak istediğiniz temel ayarları kapsar. Ancak, ek özelleştirme seçeneklerine erişmek için Gelişmiş kurulum seçeneğini de etkinleştirebilirsiniz.

Gelişmiş Kurulumu kullanarak şunları yapabilirsiniz:
- Özel gönderi türleri ve sınıflandırmalar için Google AMP ekleyin.
- Bir SEO eklentisi belirleyin, AMP sayfaları için SEO meta açıklamalarını özelleştirin ve daha fazlasını yapın.
- Google AMP için WooCommerce desteği ekleyin.
- AMP için Yapılandırılmış Veri ve Şema ekleyin ve özelleştirin.
- AMP sayfalarında yorumları etkinleştirin/devre dışı bırakın.
Bunlar, AMP for WP'nin size sağladığı başlıca özelliklerden yalnızca birkaçıdır. Ancak, bu özelliklerin çoğu isteğe bağlı olduğundan ve daha deneyimli kullanıcılar için tasarlandığından, bunları eğitimimizde atlayacağız. Ancak, isterseniz eklentinin nasıl etkinleştirileceğini öğrenmek için eklentinin web sitesini hızlıca inceleyebilirsiniz.
Bu seçeneklerle işiniz bittiğinde, web siteniz için Google AMP'yi etkinleştirmiş olmalısınız. Google AMP'nin web siteniz için doğru çalışıp çalışmadığını kontrol etmek için AMP işlevselliğinizi test etmek üzere birkaç doğrulama yöntemi kullanabilirsiniz.
Google AMP İçeriğinizi Doğrulayın ve Önizleyin
Şimdi, web sitenizin AMP içeriğini basitçe önizlemek istiyorsanız, sayfanızın URL'sine '/AMP' ekleyerek bunu kolayca yapabilirsiniz. Örneğin sayfamız şöyle ise:
testwebsite.com/testpage
Sadece şu şekilde değiştirirdik:
testwebsite.com/testpage/AMP
Bu URL'yi tarayıcınızda açın ve web sitenizin AMP sürümünü görmelisiniz. Tabii ki, önizleme mobil cihazlarda çok daha iyi olurdu.

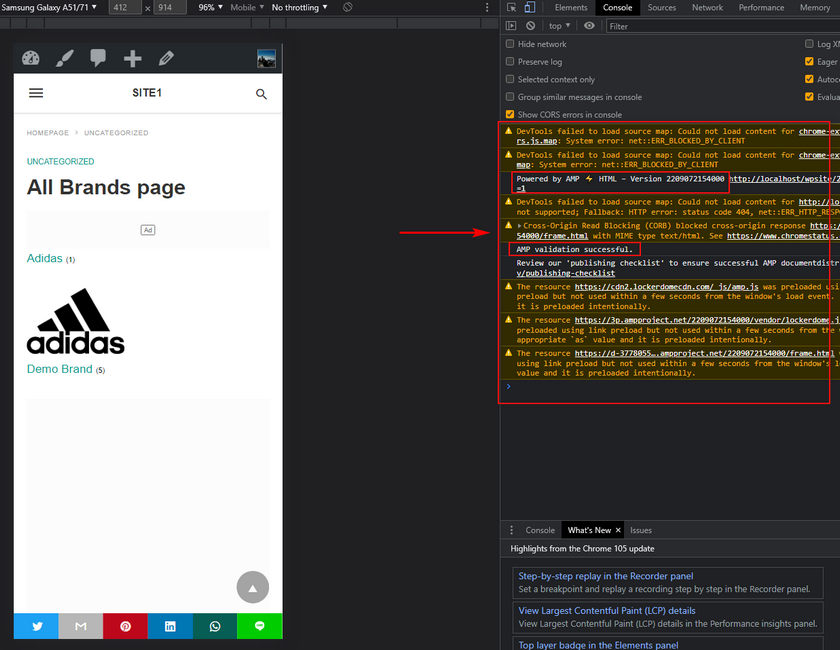
Ancak sitenizin Google AMP sürümlerinin çalışıp çalışmadığını doğrulamak istiyorsanız, tarayıcınızın geliştiricisini kullanarak bunu kolayca yapabilirsiniz. İlk olarak, Google AMP'nin etkin olduğu sayfalarınızdan herhangi birini açın. Ardından, bunu sayfanızın AMP URL'sine ekleyin:
#geliştirme=1
Bu nedenle, yukarıdaki düzenlemeye benzer şekilde, onu şu şekilde değiştirirsiniz:
testwebsite.com/testpage/amp#development=1
URL ile yukarıdaki düzenleyiciyle yeni sayfayı açın ve tarayıcınızda Developer Console modunu etkinleştirin . Çoğu Windows tarayıcısı için Ctrl + Shift + J olur, Mac'ler için bu Cmd + seçenek + J olur.

Şimdi, sağdaki konsol penceresinde tüm doğrulama sonuçlarını göreceksiniz. Hata mesajları olduğu için kırmızı mesajları kontrol etmek istiyorsunuz. Powered by AMP ve AMP doğrulama başarılı uyarısı görürseniz, Google AMP'niz mükemmel çalışıyor.
Bonus: Google AMP'de Reklamları Etkinleştir
Google AMP'nin doğası gereği, reklamlar varsayılan olarak AMP sayfalarında çalışmaz. Ancak, AMP for WP gibi eklentiler, AMP içeriğiniz için reklamları etkinleştirmek için belirli özellikler de sağlar. Google AMP'de reklamları nasıl etkinleştirebileceğinize hızlıca bir göz atalım.
WP Yönetici Kenar Çubuğunuzdaki AMP'ye tıklayarak WP için AMP'nin eklenti seçeneklerine geri dönün.

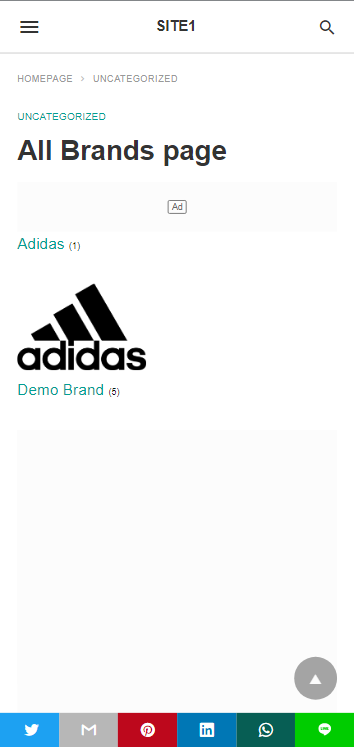
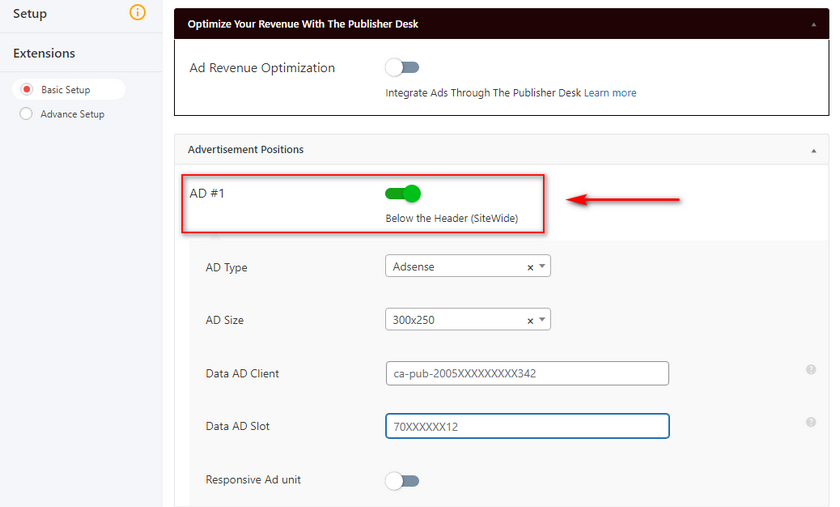
Reklam'a tıklayın , eklentinin Reklam ayarlarına yönlendirileceksiniz. Reklam Seçenekleri altında, Reklamlardan herhangi birini etkinleştirin (istediğiniz konuma bağlı olarak). Demomuz için, Site başlığınızın altına bir reklam eklemenizi sağlayan AD#1 kullanacağız.

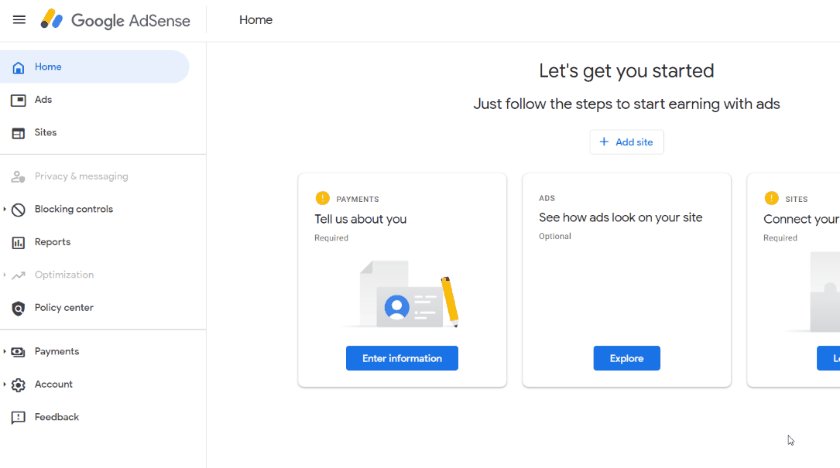
Ardından, Google Adsense hesabınızı açmak ve reklam birimi bilgilerinizi almak isteyeceksiniz. Buna AD boyutunuz, AD istemciniz ve AD yuvanız dahildir.
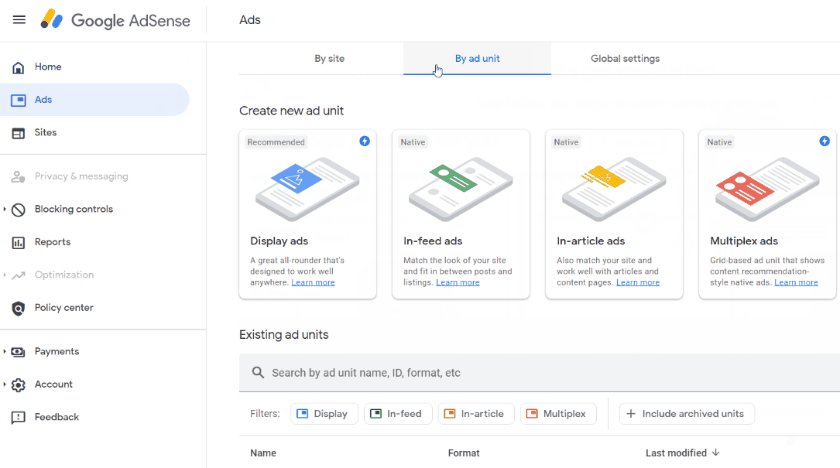
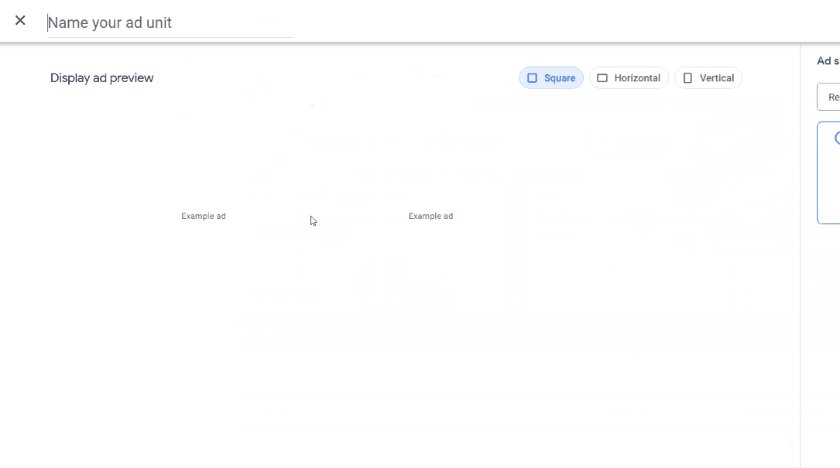
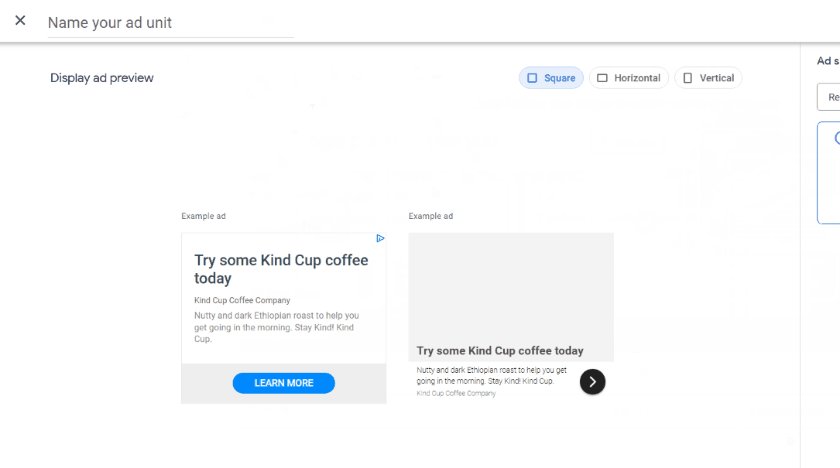
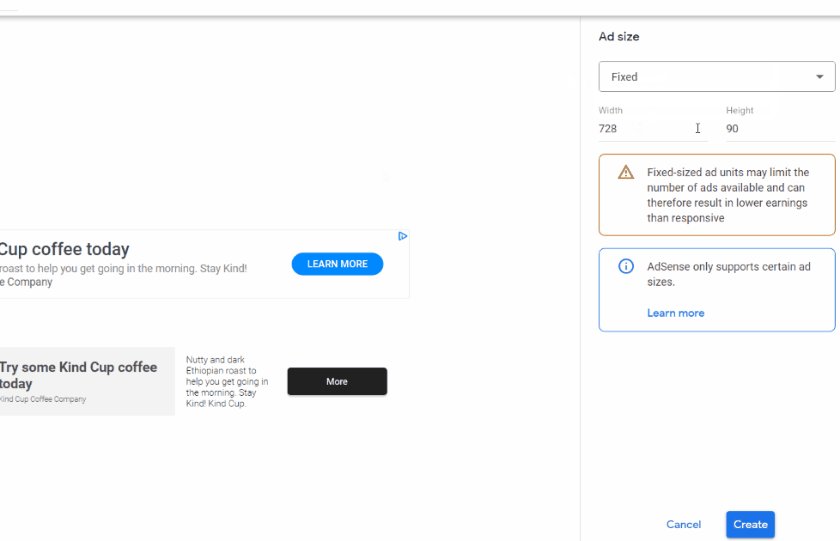
Bunu Adsense hesabınıza giriş yapıp Reklamlar > Reklam birimine göre tıklayarak yapabilirsiniz. Yeni Reklam birimi oluştur altında gösterilen Reklam türlerinden herhangi birine tıklayın. Reklamınıza bir ad verin ve Görüntülü Reklam Önizlemenizi seçin.

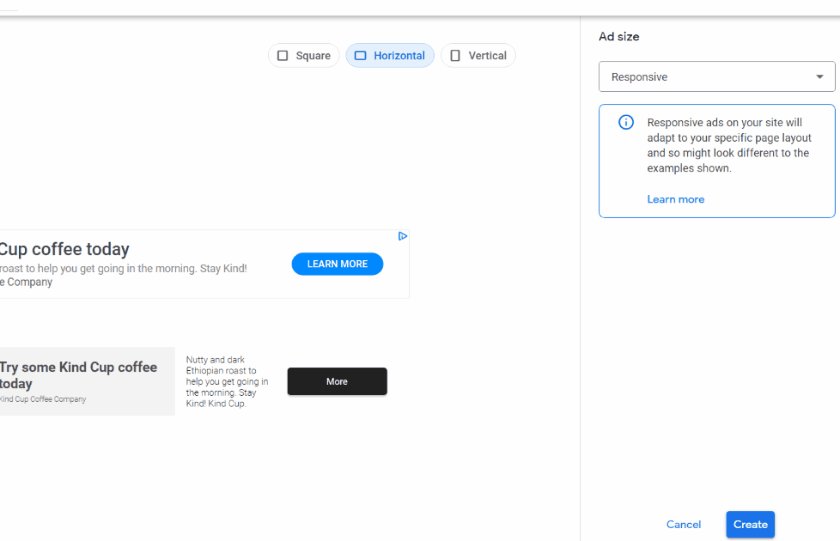
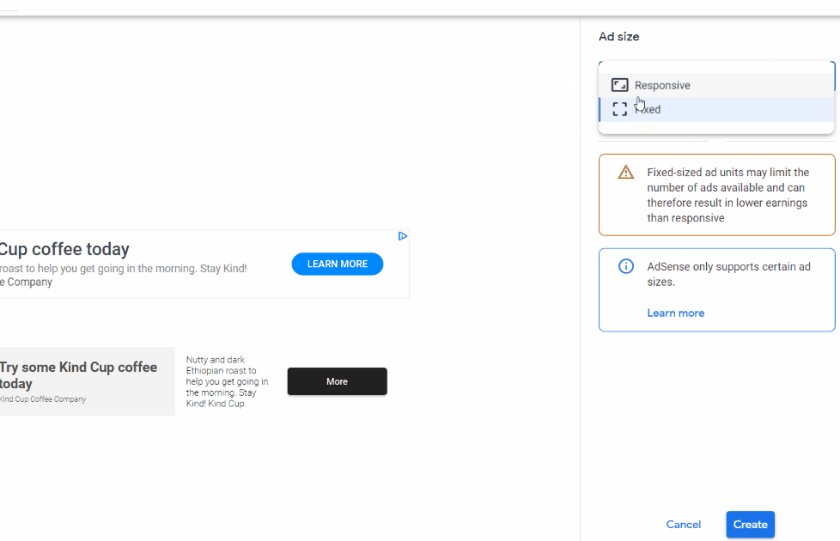
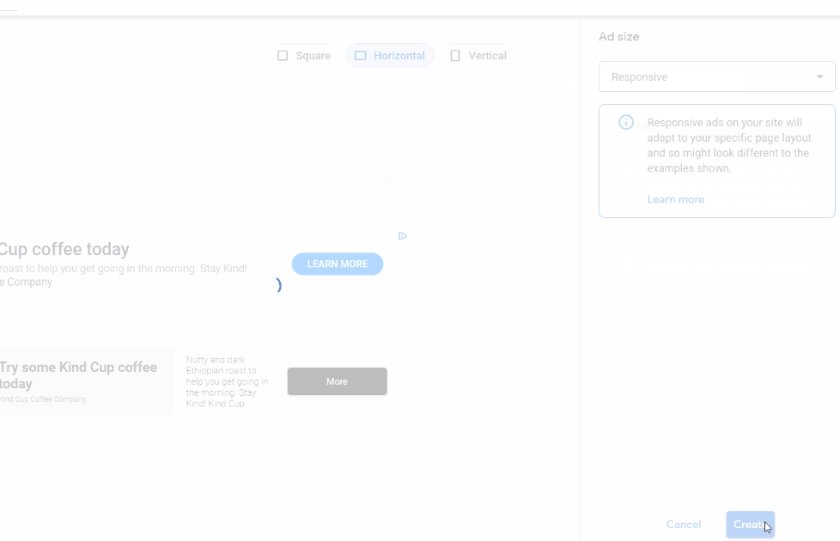
Ayrıca sağ kenar çubuğunda Reklam boyutunuzu Duyarlı ve Sabit (Reklam boyutunuzu tanımlayın) arasında değiştirebilirsiniz.

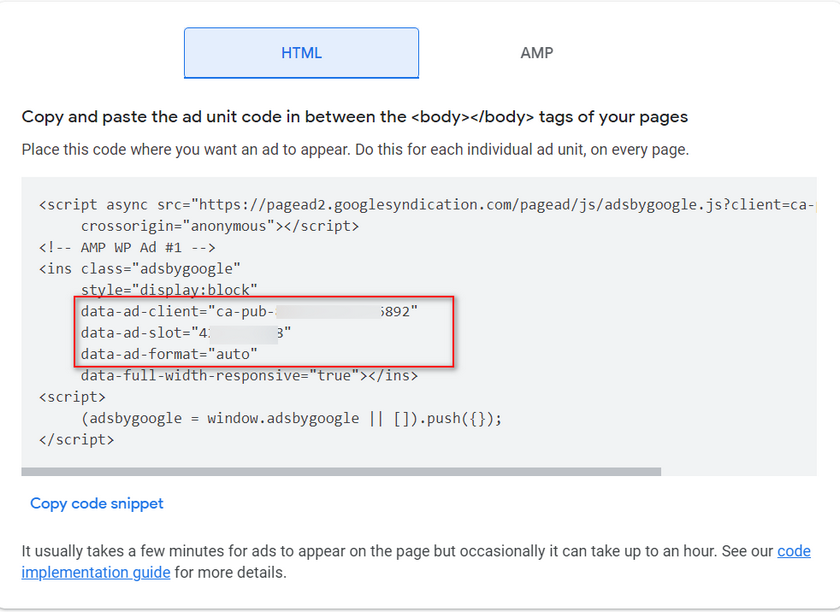
İşiniz bittiğinde, size reklam için bir HTML kodu verilecektir. Reklam istemcisi ve reklam alanı ayrıntılarını not edin.

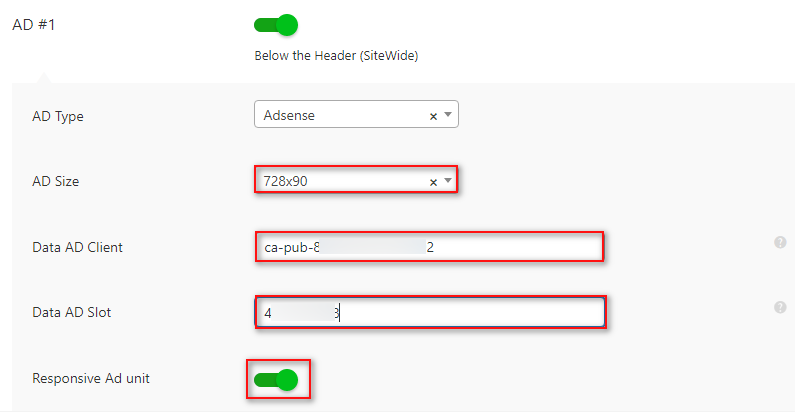
Şimdi, eklentinin ayarlarına geri dönün ve önceden kaydedilmiş ayrıntıları ilgili alanlara girin. Ayrıca Duyarlı Reklam birimini etkinleştirebilir ve reklam birimi ayarlarınıza bağlı olarak REKLAM boyutunuzu değiştirebilirsiniz. 
İşiniz bittiğinde Değişiklikleri Kaydet'e tıklayın ve Adsense reklamınız AMP sayfalarınızda görünmelidir.
Çözüm
Ve bu , WordPress'te Google AMP'nin nasıl kurulacağına ilişkin kılavuzumuzu sonlandırıyor. Bugünün makalesinde ele aldığımız her şeyin kısa bir özetini yapalım:
- WP eklentisi için AMP'yi yükleme ve etkinleştirme.
- WP içeriğiniz için AMP'yi etkinleştirmek üzere eklentiyi yapılandırma.
- AMP içeriği için kullanabileceğiniz çeşitli Temel ve Gelişmiş ayarlar.
- AMP sayfalarınızı doğrulama ve önizleme.
- Google AMP'de Reklamı Etkinleştir.
Tabii ki, bu eğitimin bazı bölümleri yeni başlayan WordPress okuyucularımızdan bazıları için kafa karıştırıcı olabilir. Bu durumda, lütfen yorumlarda bize bildirmekten çekinmeyin; size yardımcı olmak için elimizden geleni yapacağız. Genel olarak, WP eklentisi için AMP ile Google AMP'yi kullanmak ve kurmak oldukça kolay bir işlemdir ve beraberinde gelen ekstra seçeneklerin kurulumu oldukça kolaydır. Ancak, resmi AMP eklentisini ele almamızı isterseniz, bize bildirin, hemen üzerine gidelim.
Ek olarak, WordPress web siteleriniz için kurabileceğiniz diğer ücretsiz optimizasyon araçları hakkında bilgi edinmek istiyorsanız, neden buradaki diğer makalelerimize göz atmıyorsunuz:
- Google Arama Konsoluna WordPress Sitesi Nasıl Eklenir?
- Google Alışveriş'e WooCommerce Ürünleri Nasıl Eklenir?
- Google Analytics ile WooCommerce Kurulumu
