Sorunsuz Ödemeler için WordPress Web Sitelerinde Şerit Nasıl Kurulur
Yayınlanan: 2020-09-03Bir WordPress web sitesinde ödeme kabul etmek artık her zamankinden daha kolay. Çevrimiçi iş endüstrisinin genişlemesiyle birlikte, çevrimiçi ödeme sistemi de yükseldi. Ödemeleri nasıl tahsil edecekleri girişimciler için artık bir baş ağrısı değil.
En iyi online ödeme çözümleri denilince aklımıza iki isim geliyor. PayPal ve Stripe o kadar popüler ki, yeni başlıyorsanız herkes bu markaları önerecektir. Ancak hangisinin daha iyi olduğu konusunda bazı tartışmalar var, ancak bugün Strip'e odaklanacağız.
- Stripe ve Paypal arasında ayrıntılı bir karşılaştırma okuyun
İlk günlerde PayPal, çevrimiçi ödeme kabul etmek için tartışmasız tek seçenekti. Senaryo eskisi gibi değil. Pek çok satıcı şu anda sıkı destek sağlıyor ve Stripe şüphesiz en önde gelen rakip. Stripe geliştirici dostudur ve işlem ücreti düşüktür.
Stripe hakkında biraz

Stripe, çevrimiçi mağaza için tek seferlik ve yinelenen ödemeyi işleyebilen bir çevrimiçi ödeme ağ geçididir. Facebook ve Shopify dahil yüzlerce büyük kuruluş bu güçlü aracı kullanıyor. İlk etapta nereye odaklanacaklarını biliyorlardı ve bu yüzden birçok şaşırtıcı özellik ile baş başa kaldılar. Geliştiriciler, Stripe API'lerini severler ve kullanıcılar sadeliğe bayılır. Diğer tüm işlevlerin ötesinde, bu ikisi başarıya giden yolları hızlandırmalarına yardımcı oldu.
Önemli: Stripe, sitenizin SSL şifreli olmasını gerektirir. Kredi kartı güvenliği için bir ön koşuldur. Web sitenizde SSL yoksa, şimdi yapın. Barındırma hizmetlerinin çoğu ücretsiz olarak sunar.
WordPress web sitenize Stripe nasıl eklenir
Peki, Stripe'in WordPress ile entegrasyon için doğrudan bir seçeneği veya bir eklentisi yok. Ama bilirsiniz, WordPress topluluğu ne kadar harika! WordPress sitenizi Stripe ile bağlamak için birkaç seçenek vardır. Bu yazıda, siteniz ve Stripe arasında bir bağlantı kurmak için dört harika seçeneği inceleyeceğim.

Geliştiriciler genellikle, bir köprü oluşturmalarına izin veren karmaşık olmayan Stripe API'sinden yararlanır. Bu kılavuzu okuyarak, sıkı çalışmanızın karşılığını almak için bu süper mükemmel ödeme sistemini nasıl kullanacağınızı öğreneceksiniz. Size dört basit süreçten bahsedeceğim ve bunların anlaşılması ve uygulanması kolaydır.
- WPFluentForms ile Stripe Kurulumu
- WPPayForm ile bağlantı kurun
- WooCommerce Store ile şerit kurulumu
- Kolay Dijital İndirmeleri Bağlama
WP Fluent Forms ile Kurulum Stripe
Bir WordPress form eklentisi, işletmeniz için Stripe kurmak için harika bir çözüm olabilir. Özelleştirme için birden fazla seçenek olduğu için size daha fazla özgürlük sağlar.
Ödeme formlarınıza daha fazla özel alan ekleyebildiğiniz için işlem süreci daha sorunsuz olacaktır. Stripe'ı bağlamak ve ödeme kabul etmek için birçok WordPress eklentisi mevcuttur.
WP Fluent Forms, şüphesiz aralarında mükemmel bir seçimdir. Bu, çok sayıda gelişmiş özelliğe sahip bir form oluşturma eklentisidir. Ödeme seçeneğini kullanmak için Fluent Forms'un pro sürümünü satın almanız gerekir.
Şimdi size Stripe ve WP Fluent Forms arasında nasıl bağlantı kurulacağını göstereceğim. Önce iki şeyi tamamlamanız gerekir.
- Stripe'a kaydolma
- WP Fluent Forms Kurulumu
İki adımı da yaptığınızı varsayarak şimdi size Fluent Forms'da ödeme fonksiyonlarını nasıl aktif hale getireceğinizi anlatıyorum.
Aşama 1
WordPress yönetici alanından Fluent Forms Pro Ayarlarına gidin. Sol üstte Ödeme Ayarları 'nı bulacaksınız. Buna tıklayın ve dört seçeneğin görüneceğini görebilirsiniz.

İkinci sekmeden Şerit Ayarları'na tıklayın. Ardından, onay kutusunu işaretleyerek Stripe Payment Method'u etkinleştirin . Şimdi Test Modu veya Canlı Modu seçin. Test modu ile herhangi bir zarar vermeden ödeme sürecini kontrol edersiniz, o yüzden devam edin.
Adım 2
Stripe ve WP Fluent Form arasındaki köprüyü kurmak için Stripe Test API Anahtarlarına ihtiyacınız var. Stripe'ın panosuna gidin ve aşağıdaki anahtarlardan ikisini alın:
- Yayınlanabilir anahtarı test edin
- Gizli anahtarı test et
Her iki anahtarı da oradan kopyalayın ve buraya Fluent Forms ayarlarınıza yapıştırın.
Canlı eylem için tekrar kontrol paneline gidin ve Stripe Live API anahtarlarını kopyalayın. Şerit Ayarlarını Kaydet düğmesine tıklayın ve hazırsınız.
Bir diğer önemli şey: yinelenen ödemenin düzgün çalışması için Stripe web kancalarını yapılandırmanız gerekir. Ödeme ayarlarında gerekli talimatı bulacaksınız.
WPPayForm ile bağlantı kurun
E-Ticaret platformunu kullanmadan bir ödeme sistemi kurmak istediğinizde, bir WordPress ödeme eklentisi en karlı çözüm olabilir. WordPress web sitenizde sağlam bir ödeme sistemi kurmak için en iyi çözümlerden biri olduğu için burada WPPayForm'u seçtik.
WPPayForm, özelliklerde farklılıklar olan hem ücretsiz hem de premium bir sürüme sahiptir. Ücretsiz sürüm, pro sürümün kullanıma hazır birçok işlevsellik sunduğu sınırlı sayıda olanakla birlikte gelir.
Aşama 1
İlk önce eklentiyi yüklemeniz gerekir. Ücretsiz sürümün yalnızca Stripe entegrasyonuna sahip olduğunu unutmayın. WordPress kontrol panelinizden eklenti dizinine gidin. WordPress kontrol panelinizin sol panelinden Eklentiler > Yeni Ekle seçeneğine gidin.
wppayform ile arama yapın ve eklenti görünecektir. Şimdi Kur düğmesine tıklayın ve hızlı bir şekilde kurulacaktır. Şimdi Etkinleştir'e tıklayın ve eklenti çalışmaya hazır.
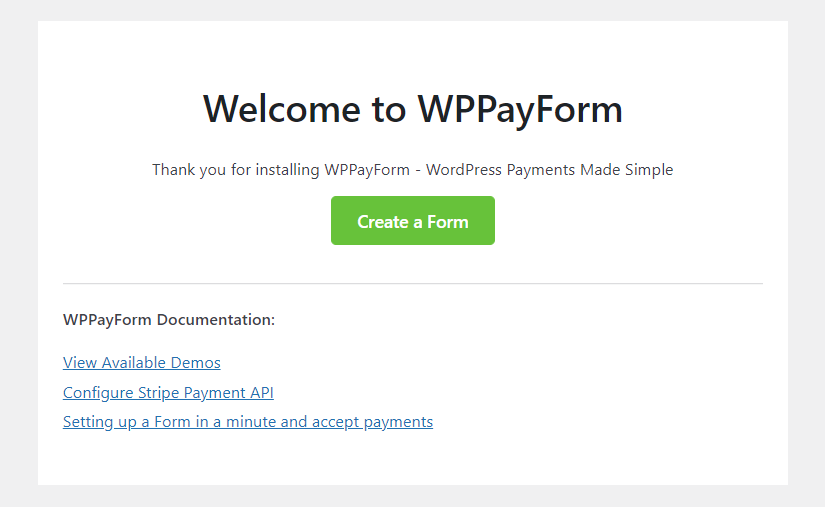
WP kontrol panelinizin sol tarafına tıklayarak WPPayForm'a giderseniz, karşılama ekranında buraya yönlendirileceksiniz:


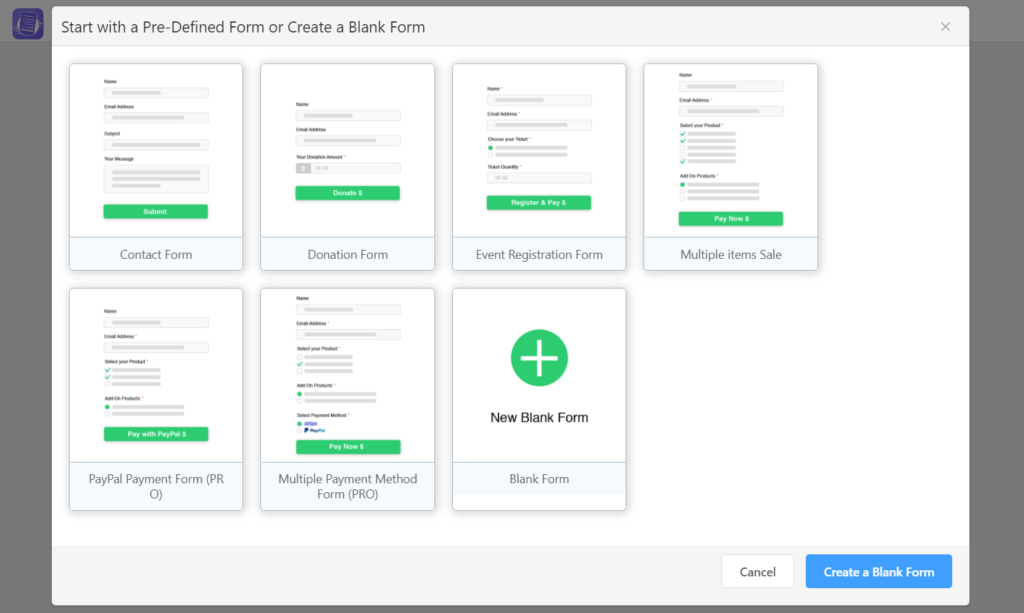
Form Oluştur yazan düğmeye tıklayın, önceden oluşturulmuş şablonların bir listesi görünecektir.

İhtiyacınıza uygun olanı seçin veya boş bir form seçin.
Doğru bir başlangıç yaptınız. Şimdi size ayarlarda yol göstermek istiyorum ve ilki, ücretli sürümü kullanıyorsanız lisansı nasıl etkinleştireceğinizdir.
Adım 2
Ücretsiz sürüm için aktivasyon işlemi kolaydır. Kurulumdan sonra etkinleştir düğmesine tıklamanız yeterlidir. Ancak, profesyonel bir sürüm kullanıyorsanız, birkaç ek adım uygulamanız gerekir.
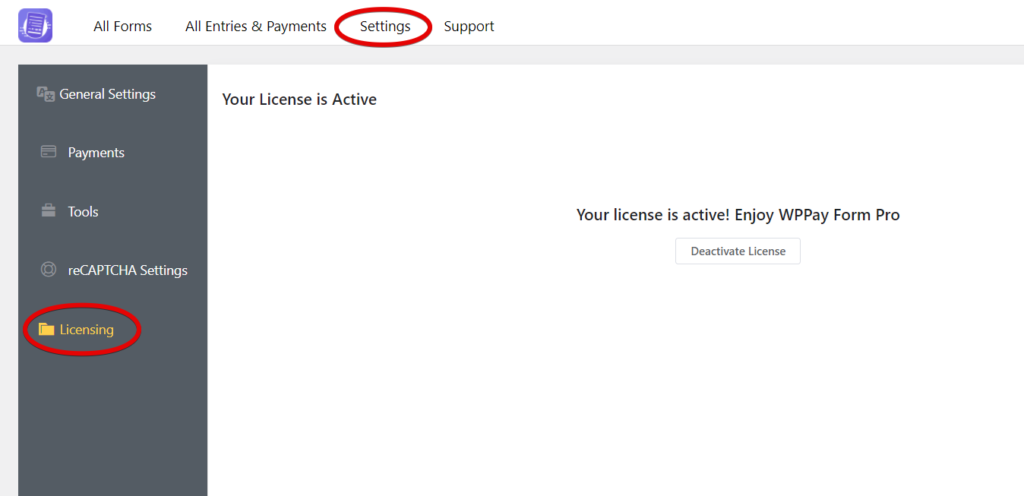
WPPayForm Ayarları'na gidin ve ardından Lisanslama'ya gidin. Doğru işlem için lisans anahtarınızı koyun ve etkinleştirin.

Aşama 3
Şimdi WPPayForm'da Stripe kuracağız. Bunu yapmadan önce, bir Stripe hesabına kaydolmanız gerekir ve umarım bunu zaten yapmışsınızdır. Neyse bu kısmı atlıyorum.

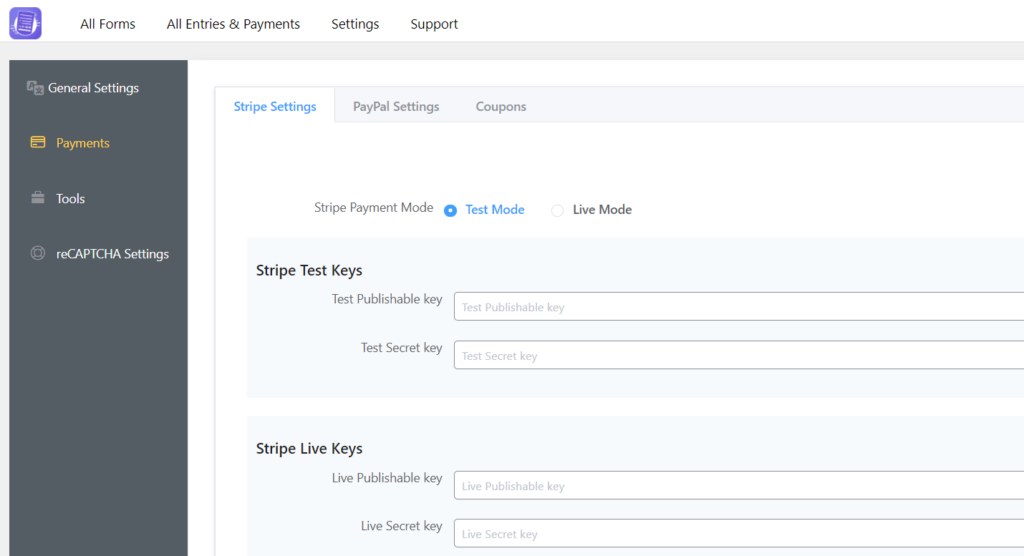
WordPress kontrol panelinize gidelim ve WPPayForm'dan ayarlara gidelim. Şimdi, Ödemeleri takip edin ve önce Şerit Ayarlarına geleceksiniz.

Bu panelin üstünde iki mod görebilirsiniz: Test Modu ve Canlı Mod . İlk önce test modunu seçin çünkü çalışıp çalışmadığını anlamak için birden fazla kartı kontrol etmenize izin verir.
4. Adım
Şimdi, Stripe hesabınıza giriş yapın ve geliştiricinin kontrol paneline gidin. API anahtarları bölümünden, Yayınlanabilir anahtarı ve Gizli anahtarı toplayın.
Adım 5
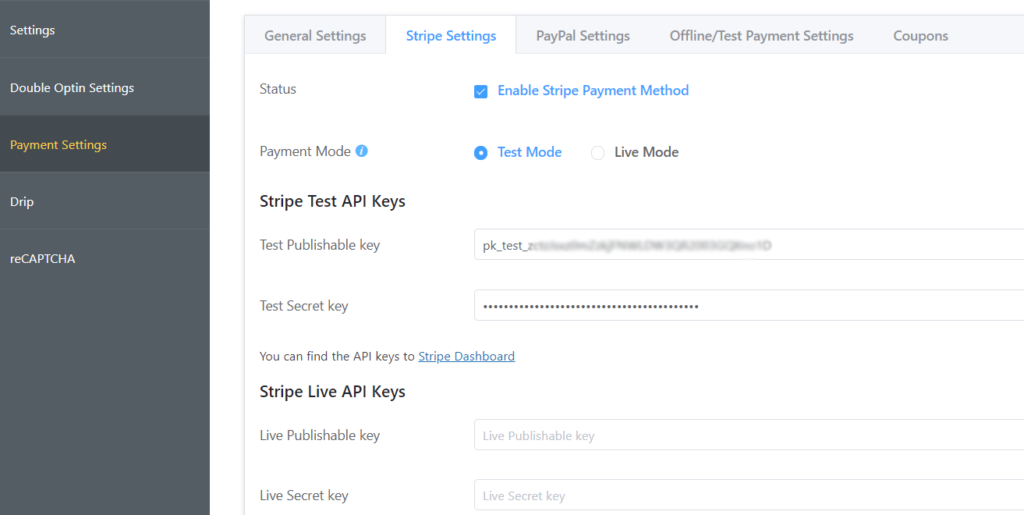
Şimdi WordPress kontrol panelinize geri dönün (önerilen: kolaylık olması için yeni bir sekmede açın.) WPPayForm Pro'daki ayarlara gidin ve ardından Şerit Ayarları'na gidin. Stripe hesabınızdan kopyaladığınız API anahtarlarını yapıştırın.
Bu, Yayınlanabilir anahtarınızı ("pk_test" ile başlar) kopyalayarak başlayın, WPPayForm yönetici sekmenize geçin ve uygun metin kutusuna yapıştırın.
Yayınlanabilir anahtar pk_test ile başlar ve Gizli anahtar sk_test ile başlar. WPPayForm'un ayarındaki sağ alanın altına her iki anahtarı da yapıştırın.
6. Adım
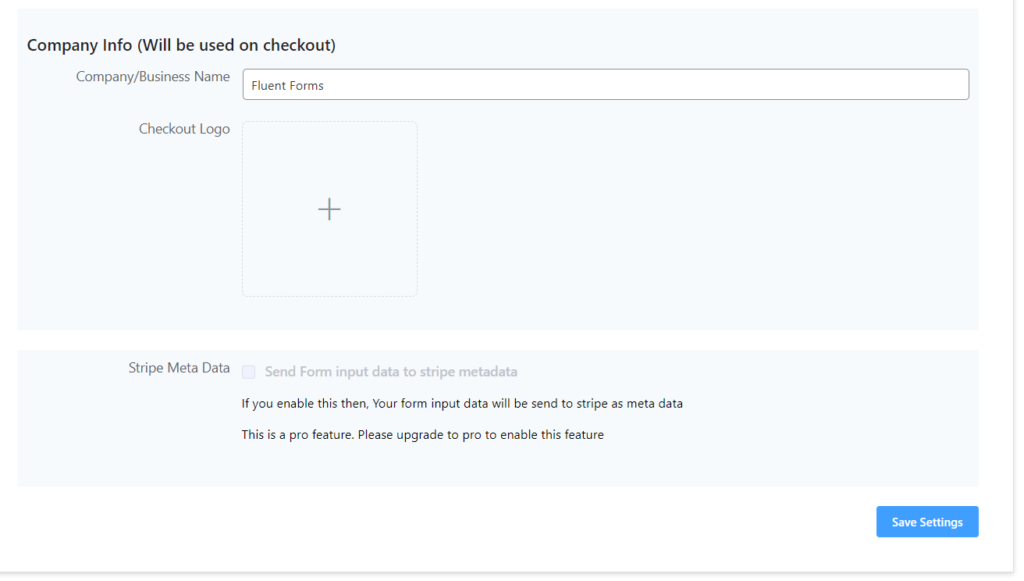
Ödeme sırasında kullanılacak şirket bilgilerinizi verin ve işletme logonuzu ekleyin.

7. Adım
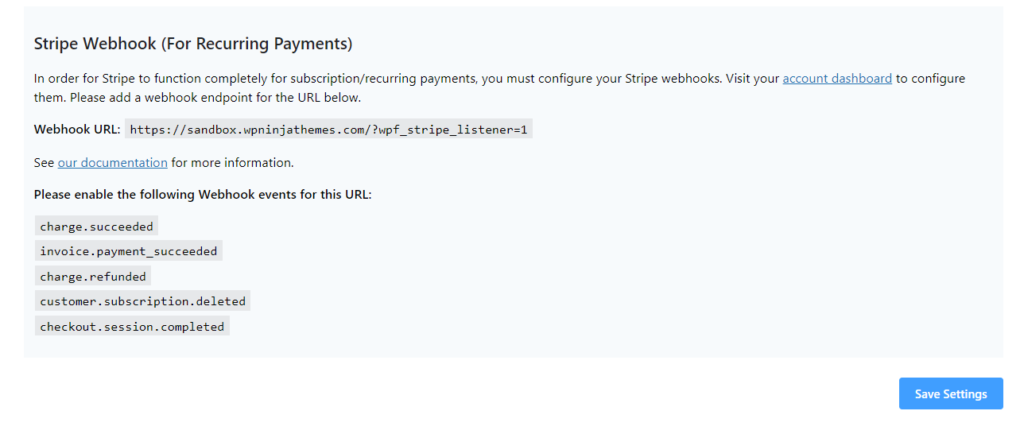
Yinelenen ödemeler için Stripe kontrol panelinizde web kancalarını yapılandırmanız gerekir. Ayrıntılı talimatı WPPayForm panosunda bulacaksınız.

8. Adım
Başka bir şey yok. Ayarları Kaydet düğmesini tıklayın, her şey yoluna girecek.
WooCommerce Store ile şerit kurulumu
WooCommerce, çevrimiçi bir mağaza açmanın çok popüler bir yoludur. Önceden, Stripe'ı etkinleştirmek için yalnızca eklentiyi WooCommerce'den satın almanız gerekirdi. Ancak şimdi, çeşitli araçlarla, mağazanızdaki ödeme sistemi için zahmetsizce Stripe'i kurabilirsiniz.
Aşama 1
İlk olarak, WordPress dizininden ücretsiz şerit eklentisini indirmeniz ve sitenize yüklemeniz gerekiyor.
Adım 2
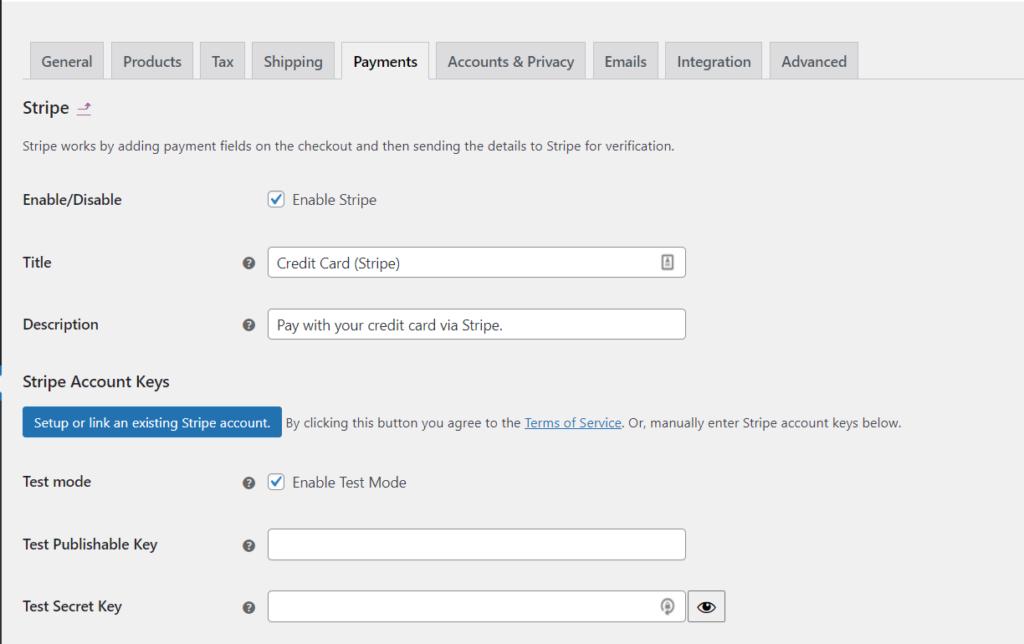
WordPress kontrol panelinizden WooCommerce ayarına gidin. Şimdi Ayarlar>Ödemeler'e gidin.

Aşama 3
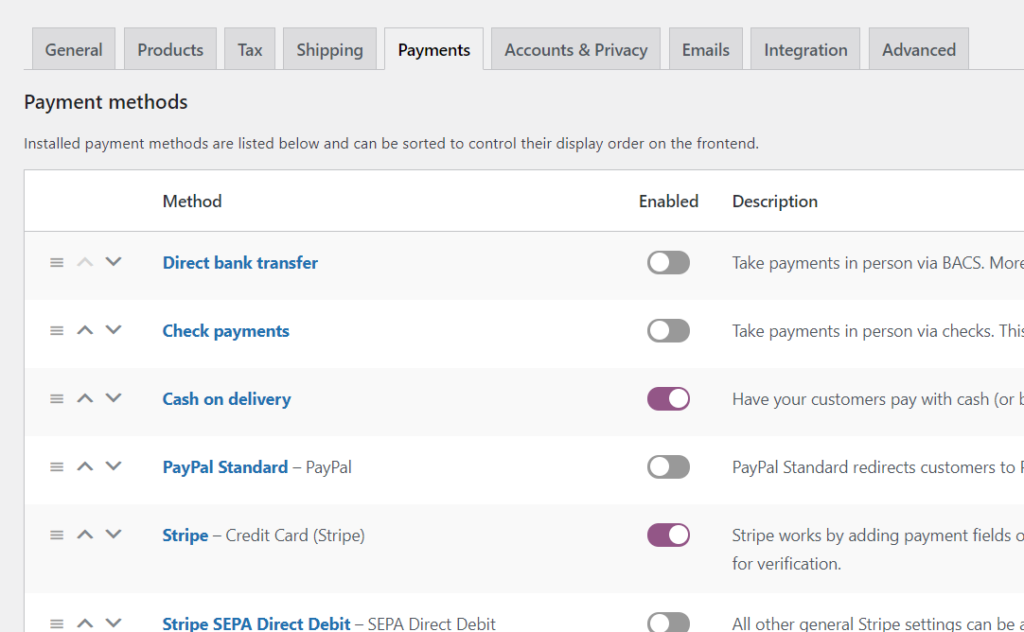
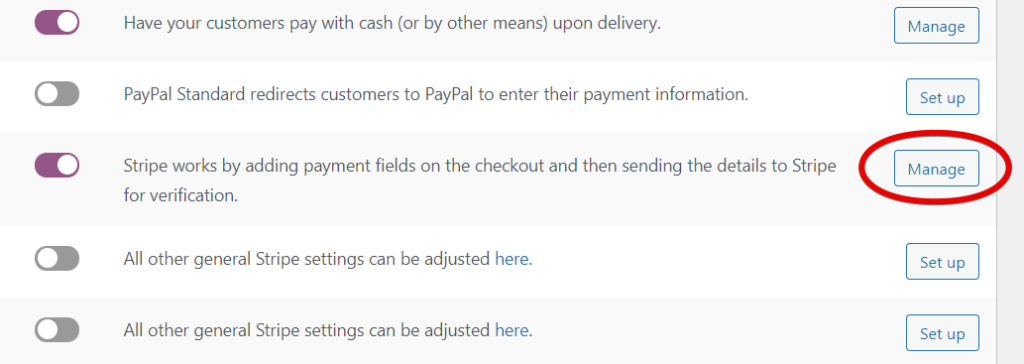
Ödeme Yöntemleri'ne ilerleyin ve Şerit'i seçin. Etkinleştirin ve ardından Yönet düğmesine tıklayın.

4. Adım
Başlık ve açıklama da dahil olmak üzere doldurmanız gereken birkaç alan alacaksınız. Ancak burada önemli olan Yayımlanabilir Anahtar, Gizli Anahtar ve Web kancası Sırrını doldurmaktır. Dilerseniz buton özelleştirme ve inline kredi kartı formunu etkinleştirme gibi diğer seçeneklerle de oynayabilirsiniz.

İlgili alanlara koymak için ihtiyaç duyacağınız için Stripe API anahtarlarınızı alın.
Ayrıca, Stripe Checkout'u etkinleştirip etkinleştirmemeyi seçmeniz gerekir. Etkinleştirirseniz, normal form yerine satın alma düğmesiyle birlikte kalıcı bir ödeme formu görünür. En alta gidin ve Değişiklikleri Kaydet 'i tıklayın.
Adım 5
Ardından en alta gidin ve Değişiklikleri Kaydet'e tıklayın .
Kolay Dijital İndirmeleri Bağlama
Easy Digital Downloads, e-Ticaret ödemesi için bir başka popüler seçenektir. Önceleri yalnızca dijital ürünler için üretilmişti, ancak artık fiziksel ürünler için de kullanılabilir. Henüz eklentiniz yoksa hemen edinin.
Aşama 1
EDD'yi yükledikten sonra, yanınızda Stripe ödemesi için bir uzantınızın olması gerekir.
Adım 2
Kurulumu tamamladığınızda, İndirilenler adlı bir araç adı göreceksiniz – bu EDD'dir. Oraya tıklayın ve Ödeme Ağ Geçitlerine gidin. Seçeneği işaretleyerek önce Stripe'ı etkinleştirin. Şimdi Stripe'i varsayılan ağ geçidiniz yapın. Ardından, ödeme sırasında göstermek istiyorsanız kredi kartı simgelerini seçin.
Değişiklikleri Kaydet 'i tıklayın.
Çözüm
Son olarak, WordPress için Stripe kurulumunun karmaşık olmayan bir görev olduğunu söylemeliyim. değil mi? Birden fazla yöntem vardır ve hepsi süreci daha kolay ve daha rahat hale getirmek içindir. Size uygun görünen yöntemi seçin.