WordPress AMP Manuel ve Eklentiyle Nasıl Kurulur
Yayınlanan: 2024-01-11
WordPress AMP'yi kullanmak web sitenizi hızlandırmanın ve daha iyi bir kullanıcı deneyimi sunmanın bir yoludur.
Mevcut veriler, Google aramalarının %50'sinden fazlasının mobil cihazlardan geldiğini göstermektedir. Ancak birçok site yavaştır ve bu da kötü bir kullanıcı deneyimine yol açar. AMP, mobil hız sorununu çözmeye yönelik bir Google girişimidir. Sitelerin mobil cihazlarda hızlı ve kolay gezinmesini sağlamak için tasarlanmıştır.
Bu yazıda WordPress AMP hakkında bilmeniz gereken her şeyi keşfedeceğiz. AMP'nin ne olduğuna ve faydalarına bakacağız. Ayrıca WP AMP'nin manuel olarak ve bir eklenti ile nasıl uygulanacağını da açıklayacağız.
İçindekiler:
- AMP nedir?
- WordPress AMP'nin Faydaları
- Sitenize WordPress AMP Uygulamak
- AMP Eklentisini Kullanarak WordPress AMP Nasıl Uygulanır?
- Diğer WP AMP Eklentileri
- Kodlu AMP Sayfalarını Manuel Olarak Oluşturma
- WordPress'te AMP Sayfaları Oluşturma
- WordPress AMP'nin Bileşenleri
- Çözüm
- Sıkça Sorulan Sorular
AMP nedir?
AMP (önceki adıyla Hızlandırılmış Mobil Sayfalar), Google tarafından 2015 yılında başlatılan açık kaynaklı bir projedir . Proje, Google'ın Apple News ve Facebook Instant Articles'a alternatifi olarak oluşturuldu.
AMP sayfaları, daha hızlı hale getirilmeleri için birçok varlığın çıkarıldığı normal web sayfalarıdır . Sınırlı HTML, CSS ve JavaScript ile oluşturulmuşlardır, bu da yüklenme süresini kısaltır.
AMP sayfaları ayrıca Google AMP Önbelleğinde de barındırılır. Kullanıcılar sayfaya erişmek için tıkladıklarında önbelleğe alınmış sürümü alabilirler.
Google AMP, lansmanından bu yana birçok değişiklik gördü. Ancak bugün AMP artık yalnızca mobil sayfalara yönelik değil. Artık mobil ve masaüstü cihazlarda kullanılabilen, tamamen duyarlı bir web bileşeni çerçevesidir.
LinkedIn ve Washington Post gibi birçok önde gelen şirket, web sayfalarını daha hızlı hale getirmek için AMP'yi uyguladı.
WordPress AMP'nin Faydaları
WordPress siteniz için AMP’yi düşünmeniz için bazı nedenler şunlardır:
1. Yüksek Sayfa Hızı
Google AMP'nin en belirgin faydalarından biri web sayfalarınızın daha hızlı yüklenmesini sağlamasıdır. AMP sayfaları Google AMP Önbelleğinde saklanır. Bu, onların geleneksel mobil sayfalara göre daha hızlı yüklenmesini sağlar.
Washington Post, AMP'yi uyguladıktan sonra %88 daha hızlı yükleme süreleri elde etti. Ayrıca mobil kullanıcı oranında da 7 gün içinde %23'lük bir artış yaşadılar. Gizmodo, AMP'yi uyguladıktan sonra yükleme hızında üç kat artış gördü.
2. Hemen Çıkma Oranını Düşürür
AMP sayfalarının ortalama yükleme süresi 1 saniyedir, bu da hemen çıkma oranlarının azaltılmasına yardımcı olur. Araştırmalar, insanların yüklenmesi 3 saniyeden uzun süren web sitelerini terk ettiklerini gösteriyor. Bu, AMP eklemenin hemen çıkma oranının düşmesine ve dönüşümün artmasına yol açacağı anlamına gelir.
Bir DoubleClick çalışması AMP ve AMP olmayan sayfaları karşılaştırdı. AMP'yi uygulayan yayıncıların %90'ından fazlasının daha yüksek etkileşim ve tıklama oranlarına sahip olduğu tespit edildi. Ayrıca AMP olmayan sayfalara kıyasla daha yüksek görüntülenebilirlik oranlarına sahiptiler.
3. Geliştirilmiş Arama Motoru Sıralaması
AMP'yi uygulamak Google arama motoru sıralamanızı doğrudan yükseltmez. Ancak sitenizin önemli sıralama faktörleri olan mobil uyumluluğunu ve yükleme hızını artırır. Slate, AMP'yi uyguladıktan sonra aylık tekil ziyaretçi sayısında %44 artış gördü.
4. Daha İyi Kullanıcı Deneyimi
İyi tasarlanmış AMP sayfalarına sahip olmak sitenizin hızını artırmanın yanı sıra kullanıcı deneyimini de artıracaktır. AMP sayfa tasarımları çok daha az bileşenle basittir, bu da onları daha hızlı ve daha kolay gezinmeyi sağlar.
5. Google'ın Önerilerine Uyum
AMP, web sayfalarının üç yönünü kapsar: yükleme performansı, görsel kararlılık ve etkileşim. CSS ve JavaScript'in sınırlı kullanımı gibi önerilen birkaç web performansı uygulamasını zorlar.
Bu, WordPress sitenize çok fazla hareketli parça içermeyen basit bir arayüz sağlar.
WordPress AMP'yi Web Sitenize Uygulamak
AMP'yi WordPress sitenize uygulamanın iki yolu vardır. Bunu manuel olarak veya bir eklenti ile yapabilirsiniz. Eklentileri kullanarak WordPress AMP sayfalarının nasıl oluşturulacağıyla başlayalım .
AMP Eklentisini Kullanarak WordPress AMP Nasıl Uygulanır?
WordPress web sitenizde AMP'yi etkinleştirmenin en kolay yollarından biri WordPress AMP eklentisini yüklemektir.

AMP, Google ekibinin resmi AMP eklentisidir ve WordPress için en iyi AMP eklentisidir. Eklenti size AMP'yi web sitenize zahmetsizce entegre etme gücü verir. AMP için geçerli işaretleme oluşturarak kullanıcıların en iyi AMP ilkelerine göre optimize edilmiş güzel ve hızlı AMP sayfaları oluşturmasına olanak tanır.
Eklenti, AMP projenizdeki sorunları tespit etmek için çeşitli özelliklerle birlikte gelir. Ayrıca bu sorunları ortaya çıktıklarında çözecek araçları da sağlar.
Maliyet: AMP ücretsiz bir eklentidir.
AMP Eklentisini Kullanarak AMP Sayfaları Nasıl Kurulur
Eğer sitenizde AMP uygulamak istiyorsanız öncelikle Google AMP eklentisini kurmanız gerekmektedir.
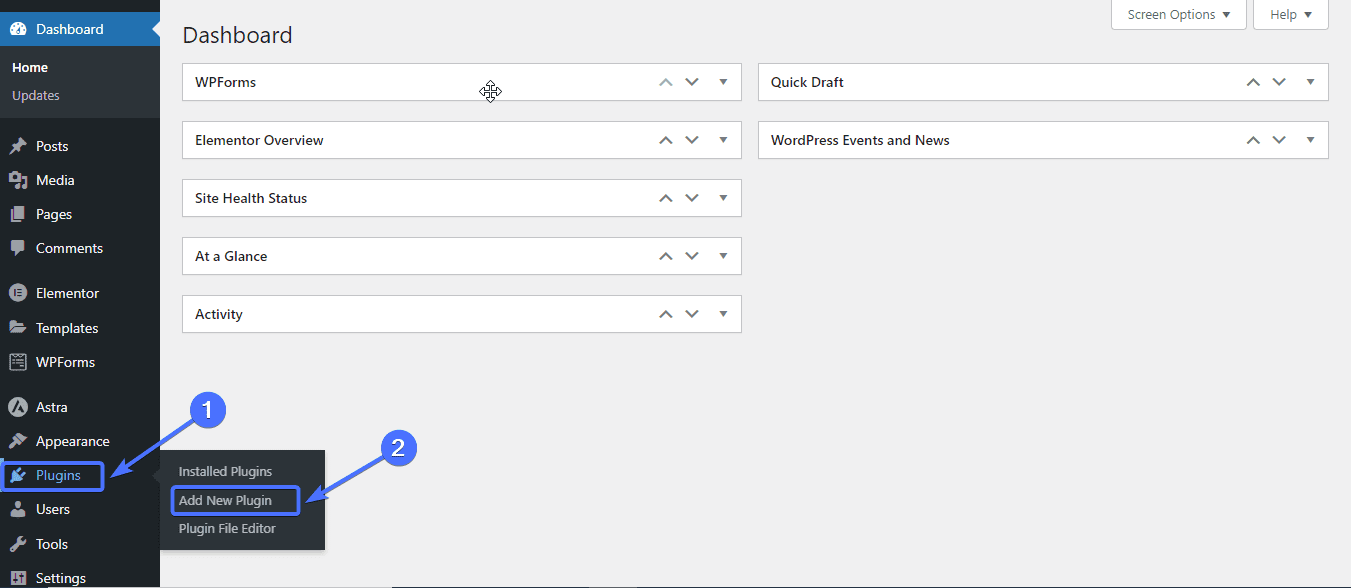
Bunu yapmak için WordPress kontrol panelinize giriş yapın. Ardından Eklentiler >> Yeni Ekle'ye gidin .

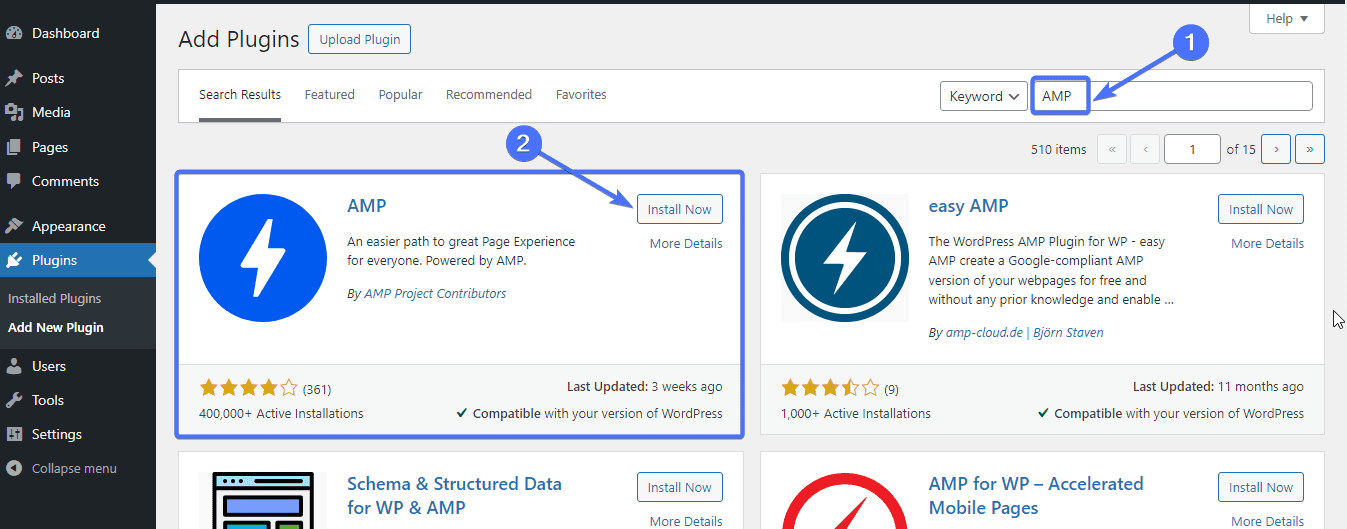
Arama kutusuna “AMP” yazın. Daha sonra AMP eklentisini yüklemek içinŞimdi Kur'a tıklayın .

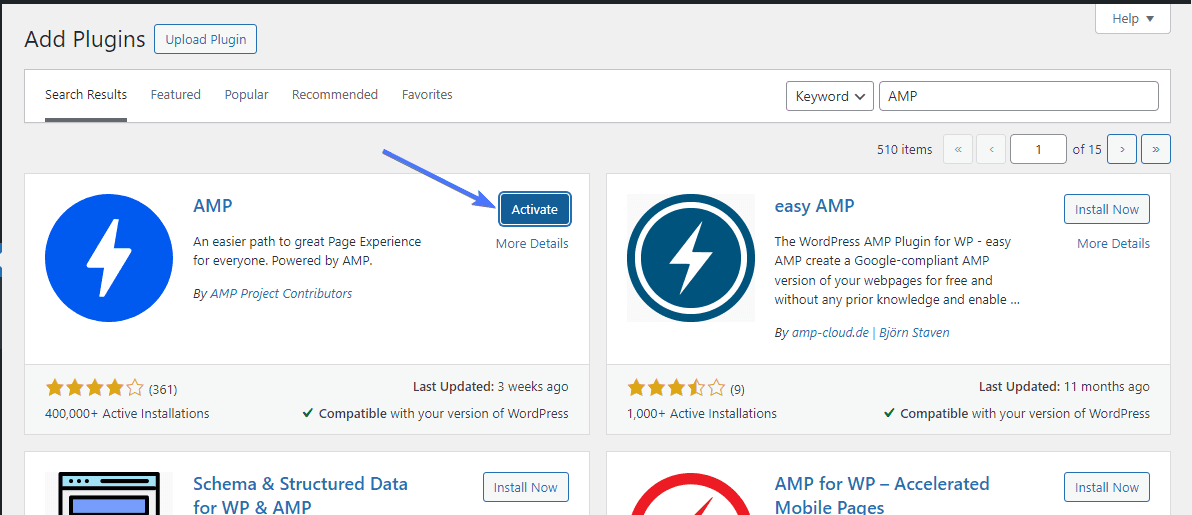
Kurulduktan sonraEtkinleştir'i tıklayın.

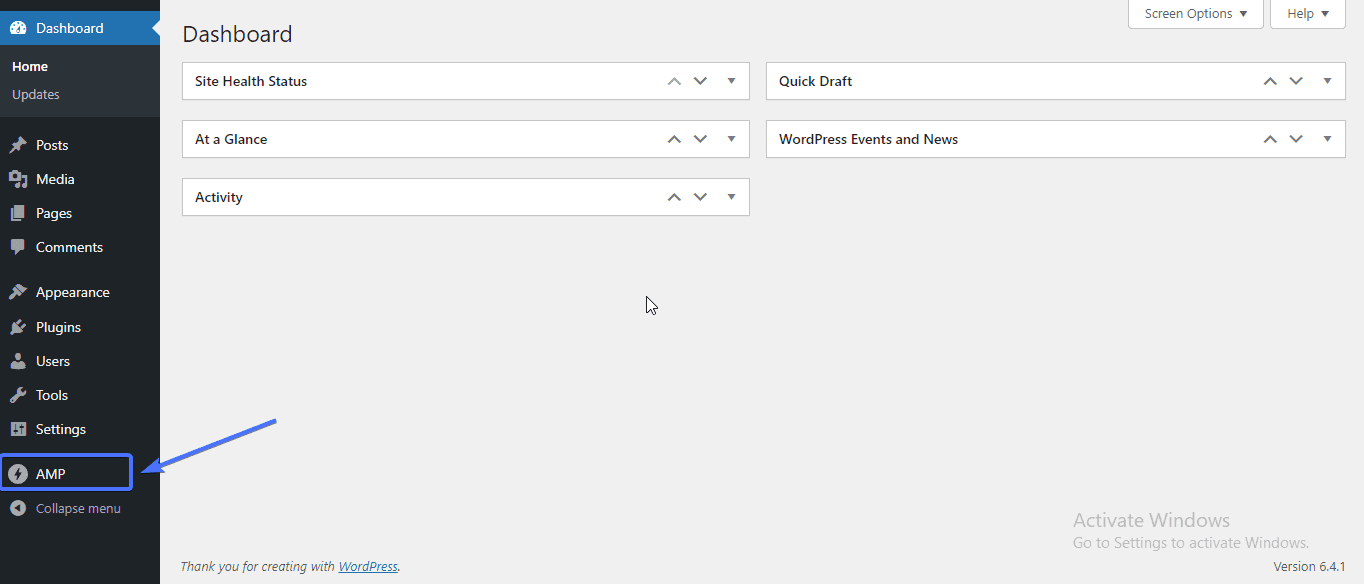
Eklenti etkinleştirildikten sonra WordPress kontrol panelinizde “AMP” olarak görünecektir.

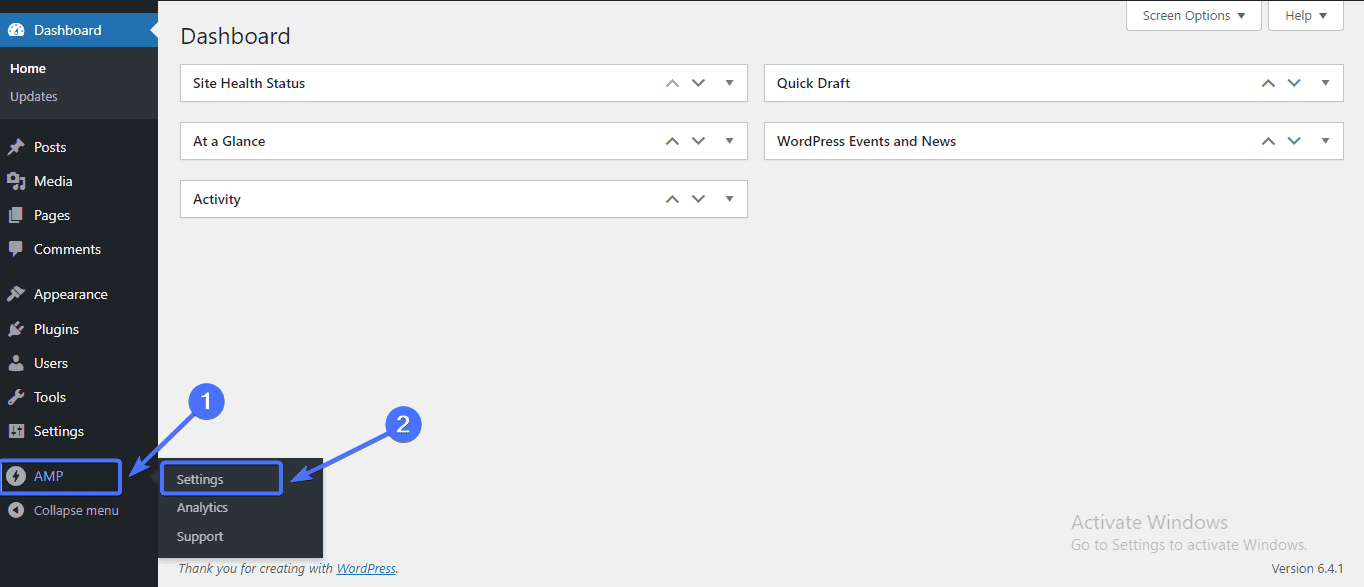
Şimdi eklentiyi kurmak içinAMP >> Ayarlar'a gidin.

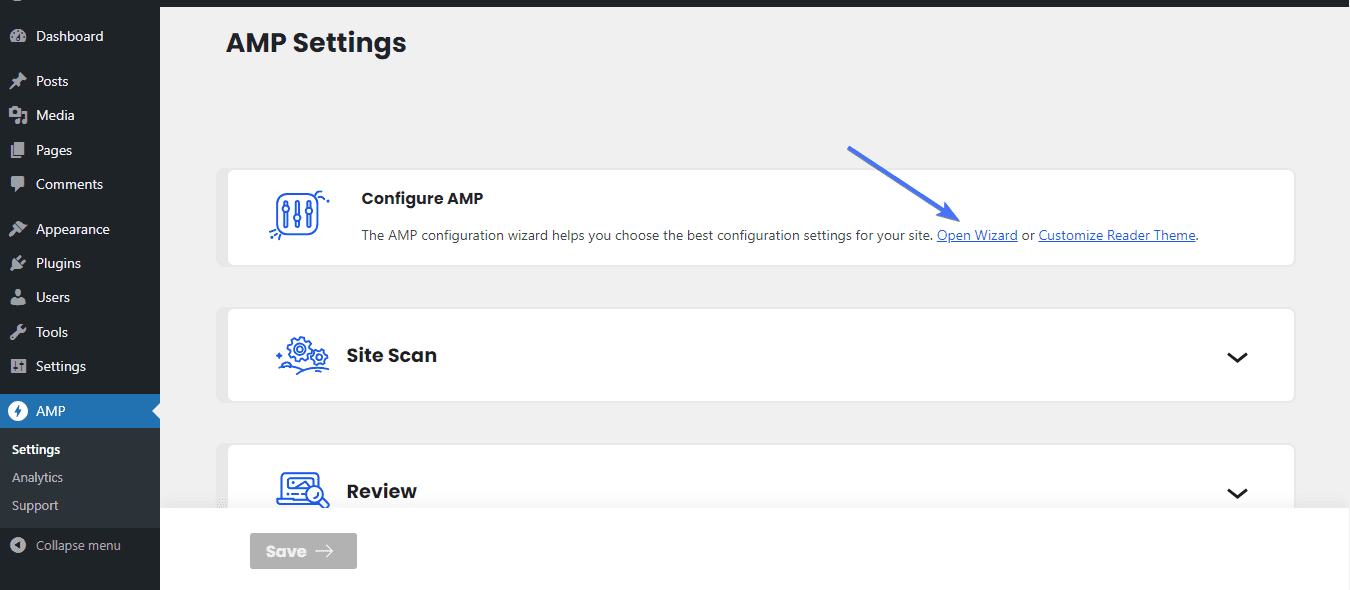
“AMP Ayarları” ekranına geldiğinizdeSihirbazı Aç bağlantısına tıklayın.Bu sizi eklenti kurulum sayfasına götürecektir.

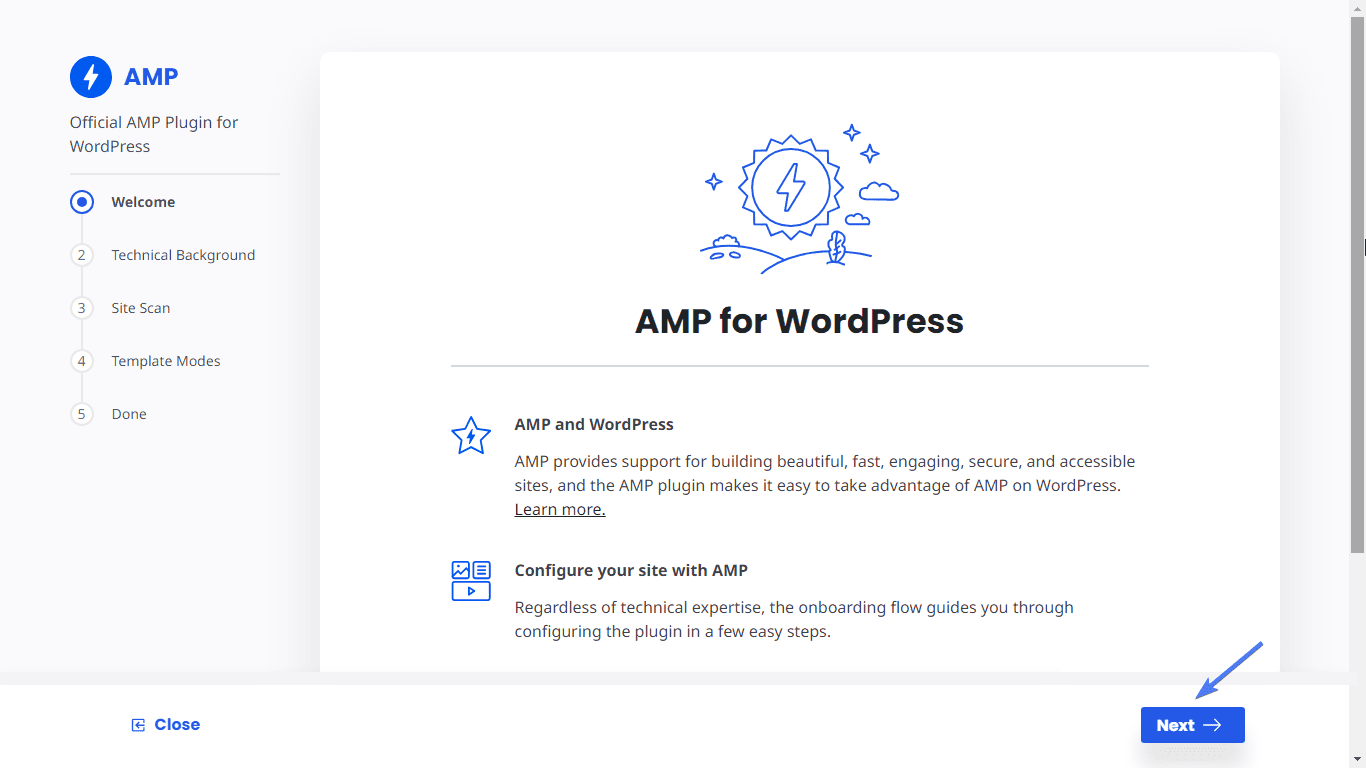
“Hoş Geldiniz” ekranındaİleri'ye tıklayın .

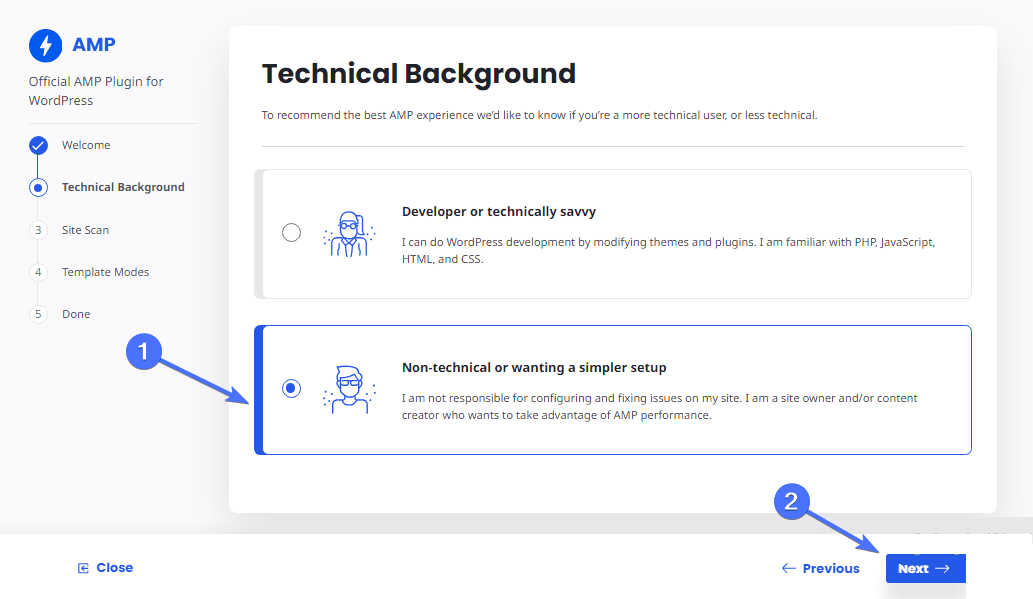
Yeni başlayan biriyseniz , "Teknik Arka Plan" için 'Teknik olmayan veya daha basit bir kurulum isteyen' seçeneğini seçin .
Daha sonraİleri'ye tıklayın .

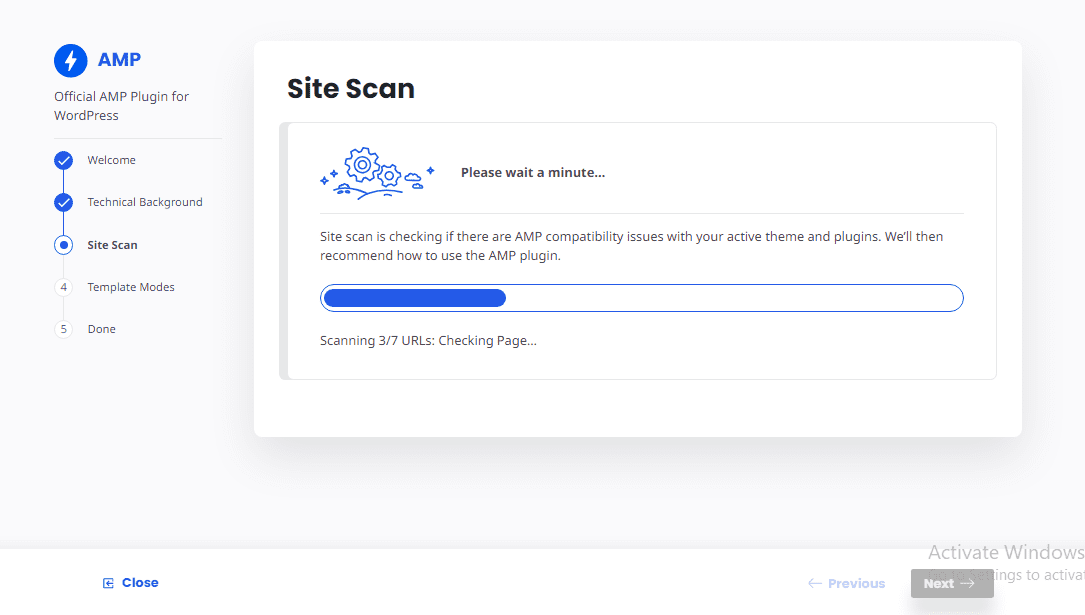
Şimdi eklenti site taramasına başlayacak. Bu işlemin tamamlanması yaklaşık bir dakika sürebilir.

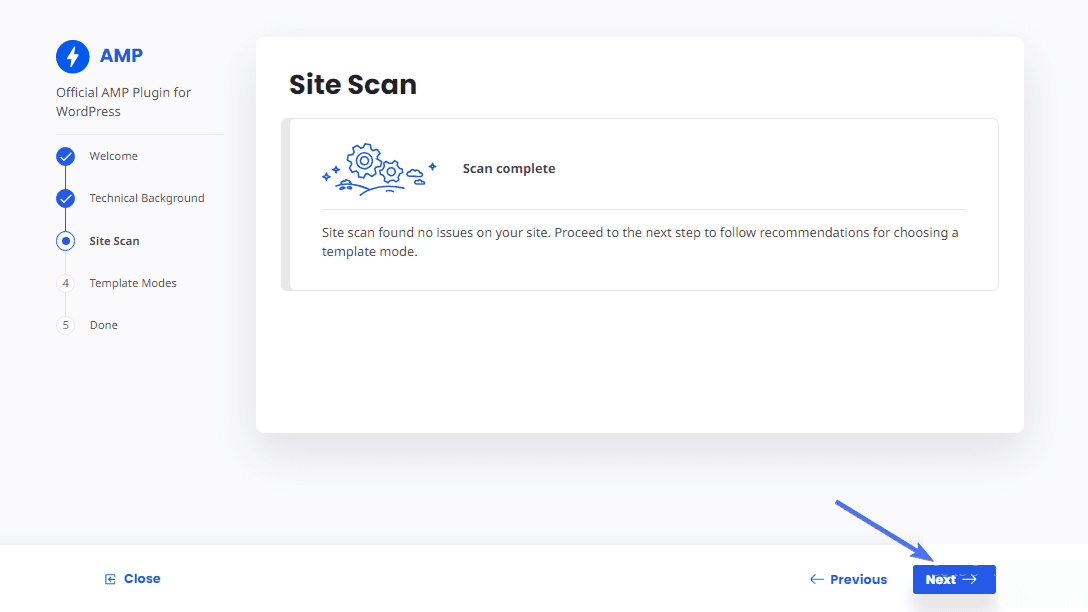
Tarama tamamlandığındaİleri'ye tıklayın.

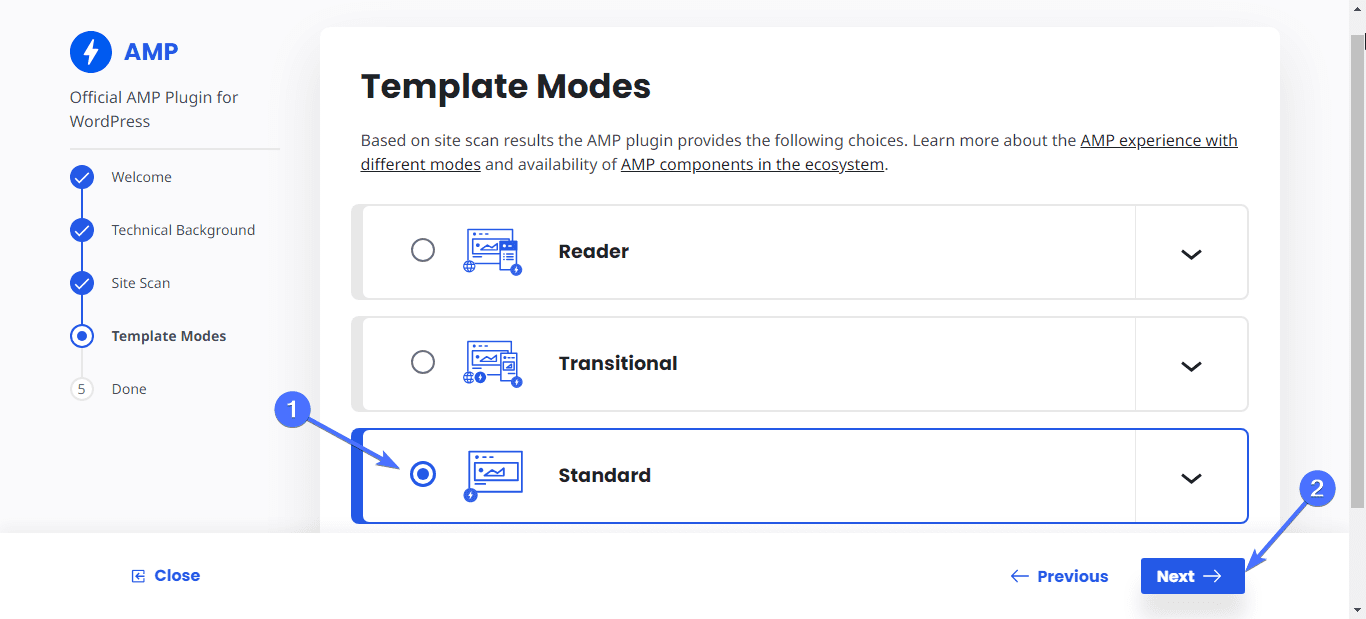
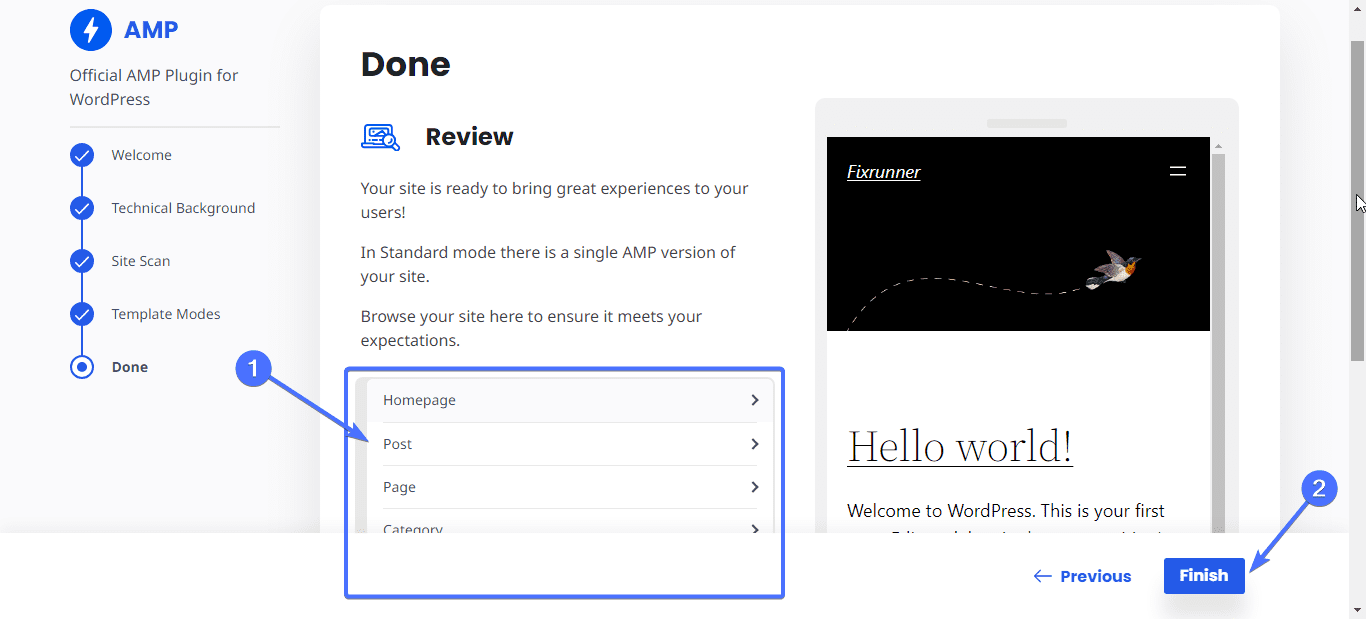
Artık AMP'niz için istediğiniz şablon modunu seçmelisiniz. Üç mod mevcuttur.
- Okuyucu: Okuyucu modu, farklı bir AMP WordPress teması kullanarak sitenizin AMP sürümünü oluşturacaktır.
- Geçişli: Geçiş modu aynı temayı kullanarak web sayfalarınızın ek bir AMP sürümünü de oluşturacaktır.
- Standart: Standart mod, aksini belirttiğiniz sayfalar haricinde sitenizin tamamını tamamen AMP haline getirecektir.
Web sitenizin tamamını daha hızlı hale getirmek istiyorsanız “Standart” modu seçin.
Daha sonra İleri'ye tıklayın .

AMP sürümünü önizlemek için her sayfayı tıklayın. Daha sonra kurulumu tamamlamak içinSon'a tıklayın .

Ve işte bu. Web sitenizi mobil ve masaüstü cihazlar için çok hızlı hale getirdiniz. Kullanıcılar sitenizi ziyaret ettiğinde hızlı yüklenen AMP web sayfalarına yönlendirileceklerdir.
Diğer WP AMP Eklentileri
Web sitenizde AMP sayfaları oluşturmak için yükleyebileceğiniz diğer WordPress AMP eklentilerini burada bulabilirsiniz.
WP için AMP – Hızlandırılmış Mobil Sayfalar

WP için AMP, WordPress web sitenize otomatik olarak AMP sayfalarını ekler. Eklenti, teknik bilginiz ne olursa olsun, sıfırdan AMP sayfaları yayınlamaya geçmek için ideal çözümdür.
Eklentiyi yükledikten sonra bilgi seviyenizi seçmeniz istenecektir. Temel'i (yeni başlayan biriyseniz) veya Gelişmiş'i (AMP'ler hakkında bilginiz varsa) seçin.
'Başlangıç'ı seçmek, tek satır kod yazmadan AMP sitesinin nasıl oluşturulacağı konusunda size daha ayrıntılı bir kılavuz sağlayacaktır. Eklenti, Yoast SEO ve Rank Math SEO dahil olmak üzere çeşitli WordPress SEO eklentileriyle iyi çalışır .
Maliyet: AMP for WP eklentisinin ücretsiz bir sürümü vardır.PRO sürümünün maliyeti yaklaşık 10$'dır.
AMP WP – WordPress için Google AMP

AMP WP, sitenize AMP işlevselliği ekleyen WordPress için ücretsiz bir AMP eklentisidir. Eklenti web sitenizi otomatik olarak optimize ederek yaklaşık beş kat daha hızlı hale getirebilir .
Web siteniz için uygulayabileceğiniz dört farklı AMP tasarımı da dahil olmak üzere çeşitli işlevler ve özelleştirme seçenekleri sunar. Eklentinin ayrıca ziyaretçiler için AMP Mobil Yönlendirmelerini gizleme veya gösterme seçeneği de vardır.
Ayrıca, AMP uyumlu sayfaları hızlı bir şekilde oluşturmak için kullanabileceğiniz bir sürükle ve bırak özelliğine de sahiptir.
Maliyet: AMP WP ücretsiz bir eklentidir.
Kodlu AMP Sayfalarını Manuel Olarak Oluşturma
AMP'yi manuel olarak uygulamak, sayfaları istediğiniz gibi ayarlamanıza olanak tanır. Aşağıdaki adımları takip et.
AMP Şablonu Alın
İşlem basit olsa da zaman alıcı olabilir ve aynı zamanda kodlama gerektirir. Düzenleyebileceğiniz ve tüm web sayfalarınızda kullanabileceğiniz bir AMP şablonu oluşturarak başlayabilirsiniz.

İşte bir AMP sayfası için temel bir şablon.
<!doctype html> <html > <kafa> <metakarakter kümesi="utf-8"/> <title>AMP Sayfam</title> <linkrel="canonical"href="self.html"/> <metaadı="görüntü alanı"içerik="genişlik=aygıt genişliği"/> <styleamp-boilerplate>body{-webkit-animation:-amp-start 8sadımlar(1,end) 0s 1 normal her ikisi de;-moz-animation:-amp-start 8sadımlar(1,end) 0s 1 normal her ikisi de;-ms-animation:-amp-start 8sadımlar(1,end) 0s 1 normal her ikisi de;animasyon:-amp-start 8sadımlar(1,son) 0s 1 normal her ikisi de}@-webkit-anahtar kareler-amp-start{{görünürlük:hidden}ile{görünürlük:visible}} arası@-moz-anahtarkareler-amp-start {{görünürlük:hidden}ile{görünürlük:visible}} arası@-ms-anahtar kareler-amp-start{{görünürlük:hidden}ile{görünürlük:visible}} arası@-o-anahtarkareler-amp-start{{görünürlüktenitibaren:hidden}-{görünürlük:visible}}@keyframes-amp-start{{görünürlük:hidden}-{görünürlük:visible}}</style><noscript><styleamp-boilerplate>body{-webkit-animation: hiçbiri;-moz-animasyon: yok;-ms-animasyon: yok;animasyon:none}</style></noscript> <scriptasyncsrc="https://cdn.ampproject.org/v0.js"></script> <styleamp-özel> h1{ kenar boşluğu: 1rem; } </style> </head> <gövde> <h1>Merhaba AMPHTML Dünyası! </h1> </body> </html> |
Diğer hazır AMP tasarımlarını burada bulabilirsiniz .
WordPress'te AMP Sayfaları Oluşturma
Şablonunuzu aldıktan sonraki adım, onu WordPress'e taşımak ve AMP sayfalarını oluşturmaktır.
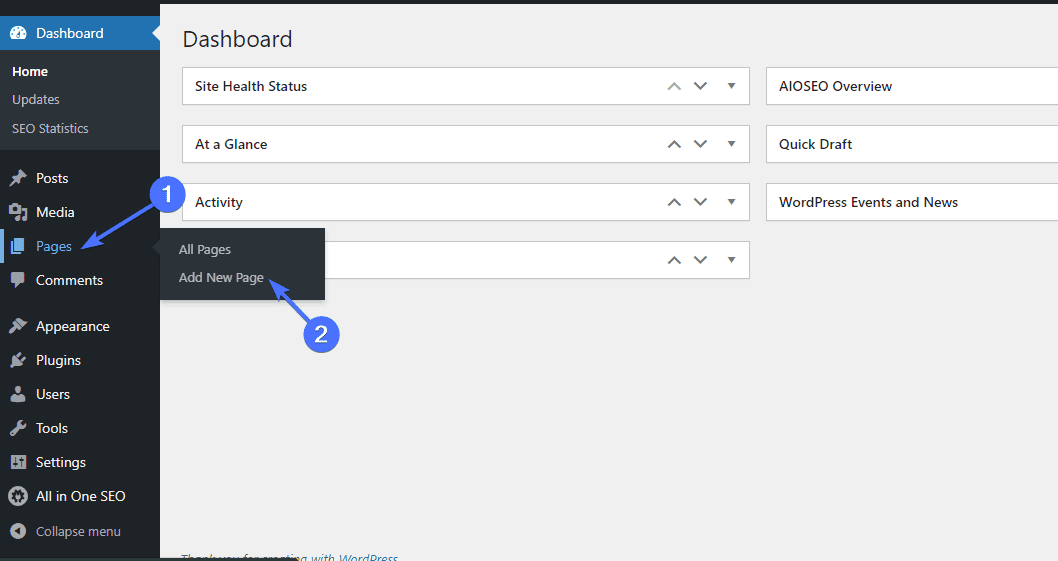
Bunu yapmak için Sayfalar >> Yeni Sayfa Ekle seçeneğine gidin.

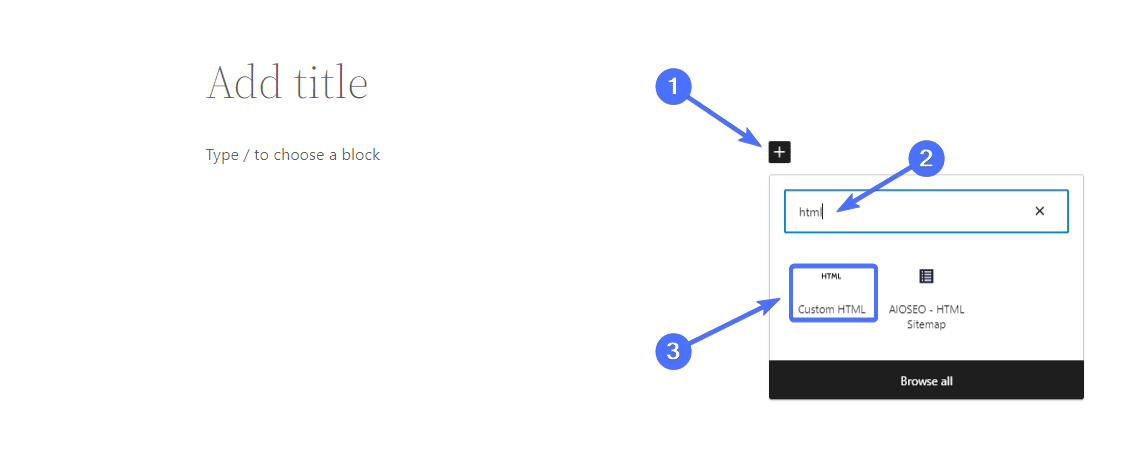
“Yeni sayfa” ekranına geldiğinizde artı simgesine tıklayın.
Daha sonra arama kutusuna “HTML” yazın veÖzel HTML seçeneğine tıklayın .

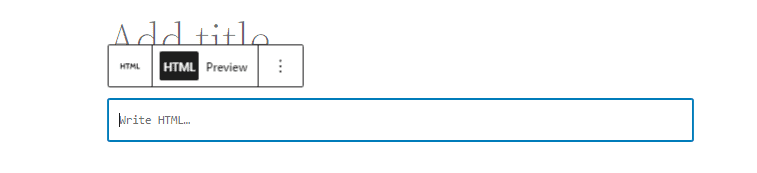
Bu, Özel HTML widget'ını yükleyecektir.

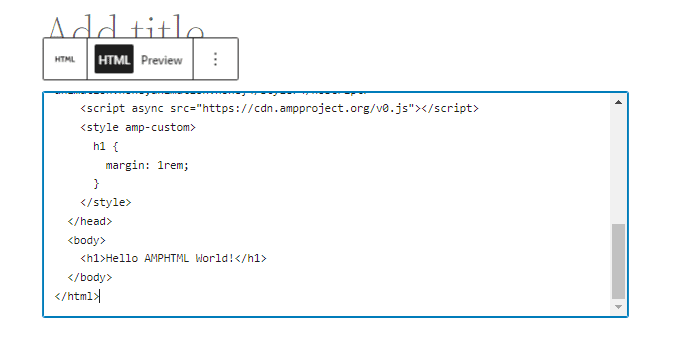
Şimdi AMP HTML şablonunuzu yapıştırın. Yukarıdaki şablonu kullanacağız.

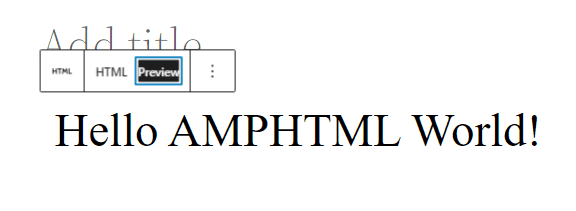
Sayfanın yayınlandığında nasıl görüneceğini görmek içinÖnizleme'yi tıklayabilirsiniz .

Kodunuzu uygun gördüğünüz şekilde daha da düzenleyebilirsiniz. Memnun kaldığınızdaYayınla'yı tıklayın.

İşte oluşturduğumuz sayfa.

WordPress AMP'nin Bileşenleri
AMP HTML, CSS ve Javascript'ten oluşur.
AMP HTML/CSS
AMP HTML'nin hafif olmasını sağlamak için yalnızca sınırlı öğeler içermesine izin verilir. AMP sayfalarınızda normal etiketlerin yerine kullanmanız gereken birkaç etiket vardır. Aşağıdakileri içerirler:
- HTML belgesi <!doctype html> ile başlamalıdır. Bu, tarayıcıya beklenecek belge türü hakkında bilgi verir.
- Belgenin üst düzey bir <html > veya <html amp> etiketi içermesi gerekir.
- Görseller: Eğer görsel eklemek istiyorsanız <img> yerine <amp-img> etiketini kullanmalısınız.Örnek: <amp-img src=” https://www.fixrunner.com/wp-content/uploads/2023/10/image7-1-1030×502.png ” width=”600″ height=”300″> </amp-img>
- Videolar: Video eklemek için <video> etiketi yerine <amp-video> etiketini kullanmanız gerekir.
- CSS stili: AMP, stil oluşturmaya olanak tanır.Ancak tüm CSS kodları, belgenin <head> kısmındaki <style amp-custom> etiketinin içinde bulunmalıdır.
AMP HTML belgeleri hakkında daha fazla bilgi edinmek için resmi AMP belgelerine göz atın .
AMP JavaScript'i
AMP, <script> yerine <amp-script> bileşenini kullanarak JavaScript kullanmanıza olanak tanır. Ancak JavaScript belgesinin boyutu 150 KB'ı geçmemelidir. Optimum performansı sağlamak için yönergeleri izleyerek kendi JavaScript'inizi yazabilirsiniz.
AMP Önbelleği
AMP önbellekleri, kullanıcılar talep etmeden önce geçerli AMP sayfalarını önceden getirip sunmak için oluşturulur. Web sitenizin önbelleğe alınması, WordPress barındırma ve diğer faktörlerin neden olduğu yavaş hız sorunlarını önlemeye yardımcı olur.
İki ana AMP Önbelleği vardır: Google AMP Önbelleği ve Bing AMP Önbelleği . Sayfa içeriğinizi keşfetmek ve önbelleğe almak için AMP önbelleklerine yönelik <html > veya <html amp> etiketini kullanmanız gerekir.
Çözüm
Özetle, AMP'yi sitenize uygulamanın birçok faydası vardır; bunların başında yukarıda gördüğümüz gibi hız artışı gelir. Neyse ki, bu makalede listelenen adımları izleyerek AMP'yi web sitenize manuel olarak veya bir eklentiyle uygulayabilirsiniz.
AMP'ler hakkında daha fazla bilgi edinmek istiyorsanız en iyi WordPress AMP eklentileri hakkındaki bu makaleye göz atmalısınız .
Siteniz için AMP sayfaları oluşturmak veya sitenizi daha hızlı hale getirmek istiyorsanız FixRunner ekibimizin size yardımcı olmaya hazır olduğunu unutmayın. Daha fazlasını öğrenmek için bizimle iletişime geçin.
Sıkça Sorulan Sorular
WordPress'te AMP nedir?
WordPress AMP, WordPress web sitesi sahiplerinin hızlı yüklenen web sayfaları oluşturmasına olanak tanıyan bir HTML çerçevesidir. AMP'yi bir WordPress web sitesine uyguladığınızda, mobil ve masaüstü cihazlarda çok daha hızlı yüklenen sayfalar oluşturabileceksiniz.
WordPress için AMP ücretsiz mi?
Evet. AMP'yi web sitenize uygulamak için herhangi bir ödeme yapmanıza gerek yoktur. AMP'yi manuel olarak kodla veya bir eklenti kullanarak uygulayabilirsiniz. Resmi Google AMP eklentisi de dahil olmak üzere çoğu WordPress AMP eklentisi de ücretsizdir. Yalnızca eklentileri yükleyip ayarlamanız yeterlidir; siteniz için otomatik olarak sayfalar oluşturacaktır.
WordPress için AMP Buna Değer mi?
Web sitenizin sayfaları yavaşsa AMP çok faydalı olabilir. AMP'yi uygulamak web sitenizi beş kata kadar daha hızlı hale getirebilir. Ancak web sayfalarınız hem mobil hem de masaüstü cihazlarda hızlı yükleniyorsa AMP'yi uygulamanıza gerek yoktur.
AMP, WordPress'te ne anlama geliyor?
AMP daha önce Hızlandırılmış Mobil Sayfalar anlamına geliyordu. Ancak AMP sayfaları artık mobil sayfalarla sınırlı değil. Bu, AMP'yi WordPress web sitenize uygularsanız sayfaların hem mobil hem de masaüstü cihazlar için optimize edileceği anlamına gelir.
AMP bir Google Sıralama faktörü mü?
Direkt olarak değil. AMP, Google'ın algoritması için listelenen sıralama faktörlerinden biri değildir. Ancak AMP'yi uygulamak web sitenizin hızını artırabilir ve web sitesi hızı bir sıralama faktörüdür. Yani AMP sayfaları oluşturmak dolaylı olarak arama motoru sıralama konumunuzu artıracaktır.
