Divi'nin Filtrelenebilir Portföy Modülü için WordPress Projeleri Nasıl Kurulur?
Yayınlanan: 2022-12-19Divi için Filtrelenebilir Portföy Modülü, WordPress projelerinizi görüntülemek için harika bir modüldür. Projelerin WordPress içinde oluşturulması ve yönetilmesi kolaydır. Bunları oluşturduktan sonra Divi'nin Filtrelenebilir Portföy Modülü, seçimlerinize göre istediğiniz sayıda projeyi görüntüler. Web sitenizin ziyaretçileri, ilgilerini çeken çalışmaları görmek için onları kolayca kategoriye göre sıralayabilir.
Bu yazıda, Divi'nin Filtrelenebilir Portföy modülü için WordPress projelerini nasıl kuracağımızı göreceğiz.
Başlayalım!
Filtrelenebilir Portföy Modülü Önizlemesi
İlk olarak, bu öğreticide ne oluşturacağımıza bakalım.
Masaüstü

Telefon

WordPress Projelerini Kurma
Projeler, WordPress'te yerleşik olan özel bir gönderi türüdür. Herhangi bir gönderi türü gibi çalışır, ancak kendi düzenleyicisi, listesi, kategorileri, etiketleri vb. Bunları düzgün bir şekilde kullanmak için, onları uygun kategoriler ve etiketlerle nasıl ayarlayacağınızı bilmek önemlidir.
Projeleri görüntülemek veya oluşturmak için WordPress kontrol panelinde Projeler'e gidin. Tüm Proje, Yeni Ekle, Kategoriler ve Etiketler içeren bir menü göreceksiniz. Her birine bakalım.
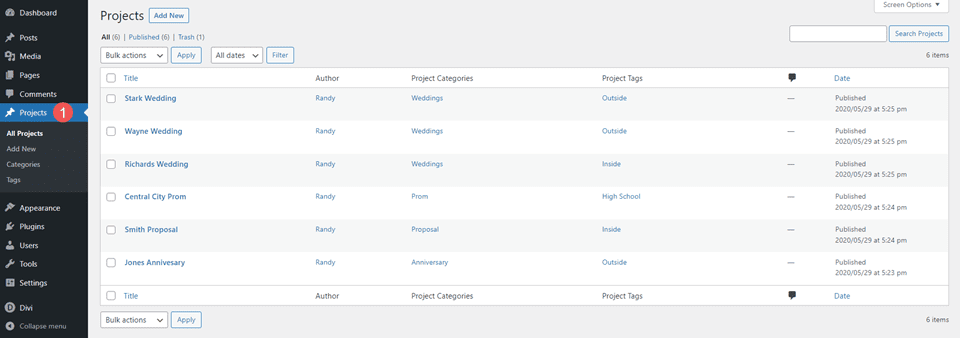
Tüm Projeler
Projeler menüsü birkaç seçenek içerir. Projeler bağlantısını seçtiğinizde Tüm Projeler açılır. Bu ekran tüm projelerinizi başlık, yazar, kategoriler, etiketler, yorumlar ve tarihle birlikte listeler. Her projede ayrı ayrı düzenlemeler yapabilir, toplu düzenlemeler yapabilir ve yeni bir proje oluşturabilirsiniz.

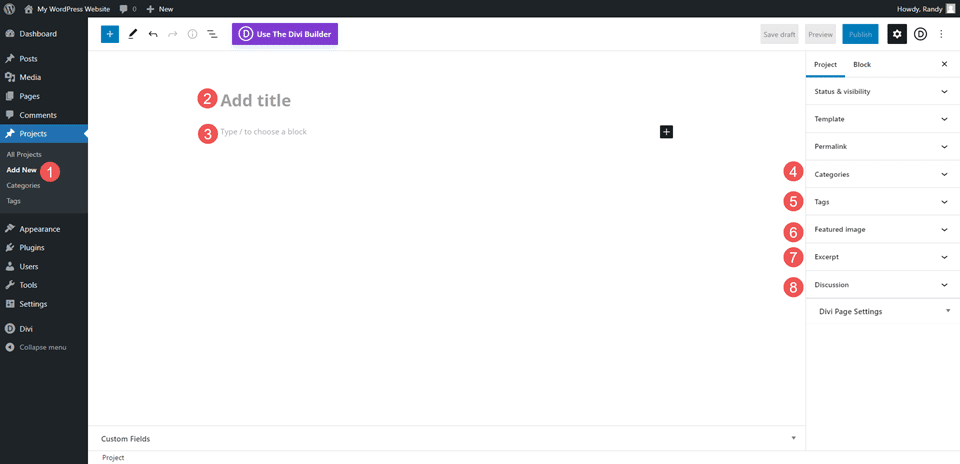
Yeni ekle
Yeni bir proje oluşturmak için, Tüm Projeler ekranında veya Projeler kontrol paneli menüsünde Yeni Ekle'yi seçin. Bu, proje editörünü açar. Normal bir gönderi türüyle aynı şekilde çalışır ve başlık, gövde içeriği, kategoriler, etiketler, öne çıkan görsel, alıntı ve tartışma seçeneklerini içerir.

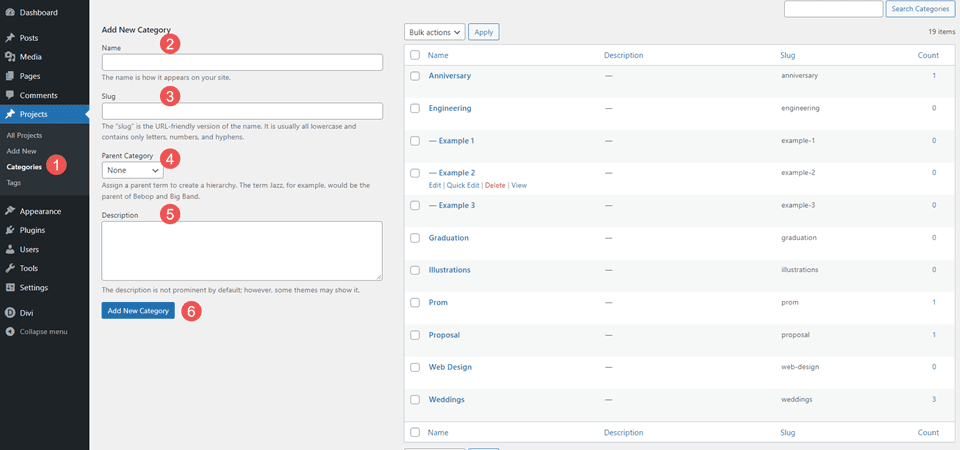
Kategoriler
Kategoriler, projelere özel olmaları dışında normal gönderi kategorileriyle aynı şekilde çalışır. Projeler gönderi türü, bu kategorileri kullanacak tek gönderi türüdür. Diğer gönderi türleri için mevcut kategoriler, proje gönderi türü için mevcut değildir. Bunları özellikle Projeler gönderi türü için oluşturmanız gerekir.
Kategoriler oluştururken, projeyle ilgili kategorileri kullandığınızdan ve iyi bir genel açıklama sağladığınızdan emin olun. Bunları, projenin altına düşeceği geniş konu olarak düşünün. Yine de çok geniş gitmeyin.
Örneğin, ev onarımı için kategoriler oluşturuyorsanız, elektrik, sıhhi tesisat, inşaat vb. için ayrı kategorileriniz olabilir. Ev Onarımı, web sitesinin konusu olduğu için bu durumda kategori olmaz. Ev Onarımı, yeni inşaat yapan, eski inşaatı tamir eden, hem endüstriyel hem de konut inşaatı ile çalışan vb. daha büyük bir şirket için bir konu olabilir. Bu nedenle, kategorilerin web sitesine uyması gerekir.
Örneklerim için, bu web sitesinin sunacağı fotoğraf türlerini açıklamak için kategoriler oluşturdum. “Ne tür fotoğrafçılık?” Sorusuna cevap veriyorlar.
Örneklerim için kategorileri oluşturdum:
- Düğünler
- teklifler
- Yıl dönümü
- Balolar
- Mezuniyet
Bu kategorilerin her biri, müşterinin arayabileceği belirli fotoğrafçılık türünü tanımlar. İdeal olarak, her proje bir kategoriye sığar.
Bir kategori oluşturmak için alanları doldurmanız ve Yeni Kategori Ekle'yi tıklamanız yeterlidir. Kategori alanları adı, bilgiyi, ana kategoriyi ve açıklamayı içerir. Ayrıca listeden kategorileri görüntüleyebilir ve düzenleyebilirsiniz.

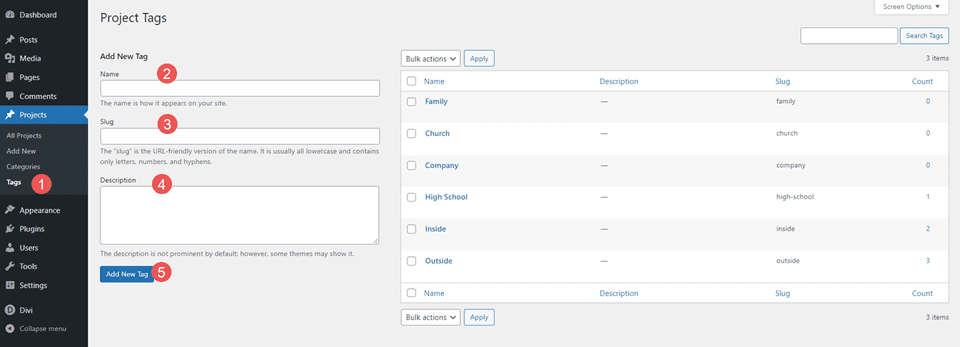
Etiketler
Kategoriler gibi, etiketler de normal gönderi kategorileriyle aynı şekilde çalışır, ancak özellikle Projeler gönderi türü için oluşturulurlar. Kategori içindeki öğeyi tanımlamaya yardımcı olan etiketler oluşturun. Konuyu daraltmaya yardımcı olabilirler.
Ev Onarımı örneğimizde, kategori olarak Aletler ve etiketler olarak Gaz ve Elektrik kullanabilirsiniz. İhtiyacınız kadar etiket kullanın.
Örneklerim için altı etiket oluşturdum:
- İçeri
- Dışarıda
- Lise
- Şirket
- Kilise
- Aile
Bunlar müşteriye her fotoğraf çekimi hakkında biraz daha bilgi verir. Kalabalığın türünü büyük ya da küçük, fotoğraf türünü renkli ya da siyah beyaz olarak ve daha pek çok şeyi tanımlamak isteseydik daha da ileri gidebilirdik.
Etiket düzenleyici adı, bilgi bilgisini ve açıklamayı içerir. Bunları listeden düzenleyebilirsiniz.

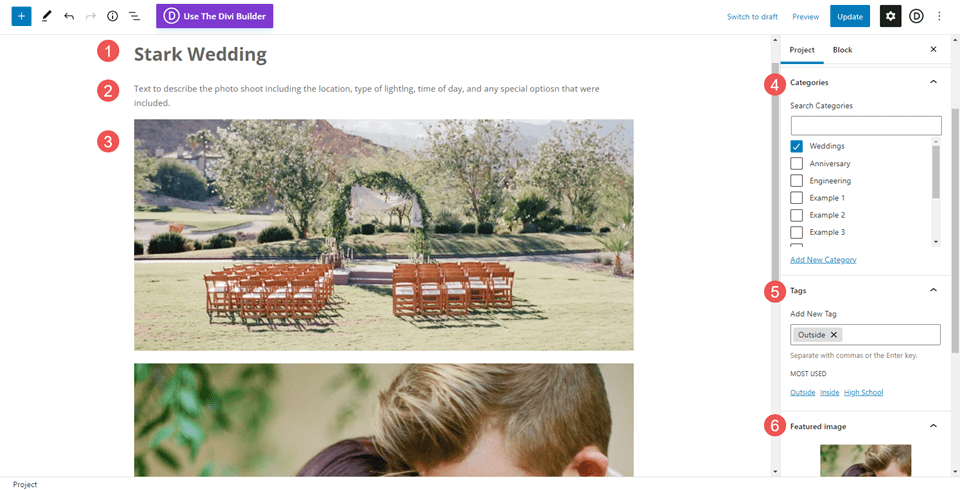
Proje Örneği
Bu örnekte, bir başlık, açıklama ve fotoğraflar dahil olmak üzere bazı gövde içeriği, bir kategori, bir etiket ve öne çıkan bir resim ekledim. Kategori olarak Düğünler'i ve etiket olarak Dış'ı seçtim. Etiketi düğünün açıklaması olarak kullanıyorum. Gerekirse daha fazla etiket ekleyebilirim.

Divi'nin Filtrelenebilir Portföy Modülü
Projelerinizi oluşturduktan sonra, Divi'nin Filtrelenebilir Portföy Modülü bunları görüntüleyebilir. Kullanıcılar, ilgilendikleri belirli projeleri görmek için projeleri kategorilere göre filtreleyebilir. Kategorileri, görüntülenecek sayıyı ve çok daha fazlasını seçebilirsiniz. Modül, projeleri tam genişlikte ve ızgara düzenlerinde görüntüler, bu nedenle aralarından seçim yapabileceğiniz birkaç tasarım vardır.
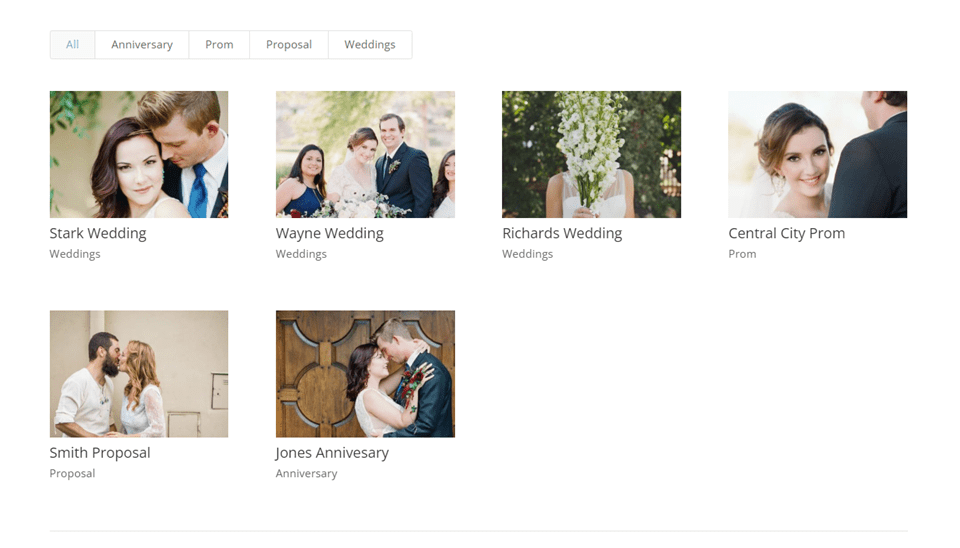
Bu örnek için ızgara düzenini seçtim, böylece tüm projeler aynı anda görünür. Filtreyi kategorilerle görüntüler. Her proje öne çıkan resmi, başlığı ve kategoriyi gösterir.

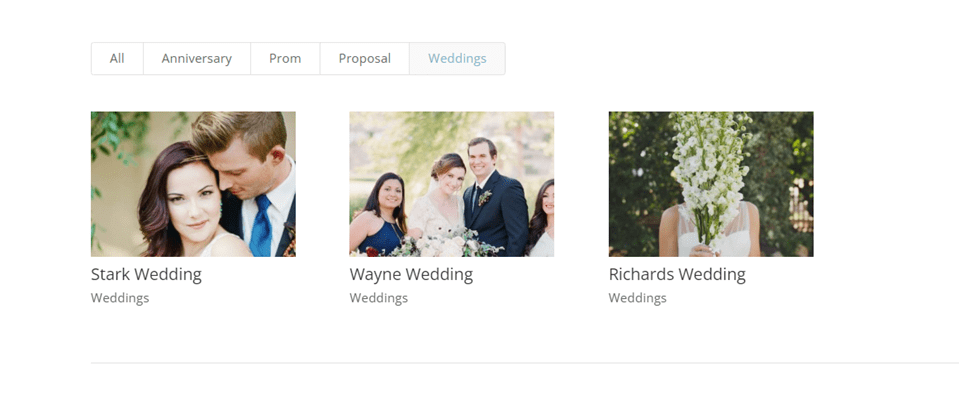
Filtrelenebilir Portföy Modülü, filtreyi en üstte görüntüler. Filtre, kategorileri görüntüler ve bunlar tıklanabilir. Ziyaretçileriniz tüm kategorileri görüntüleyebilir veya belirli bir kategori seçebilir. Bu örnek, Düğün kategorisini göstermektedir.

Divi'nin Filtrelenebilir Portföy Modülünü Şekillendirme
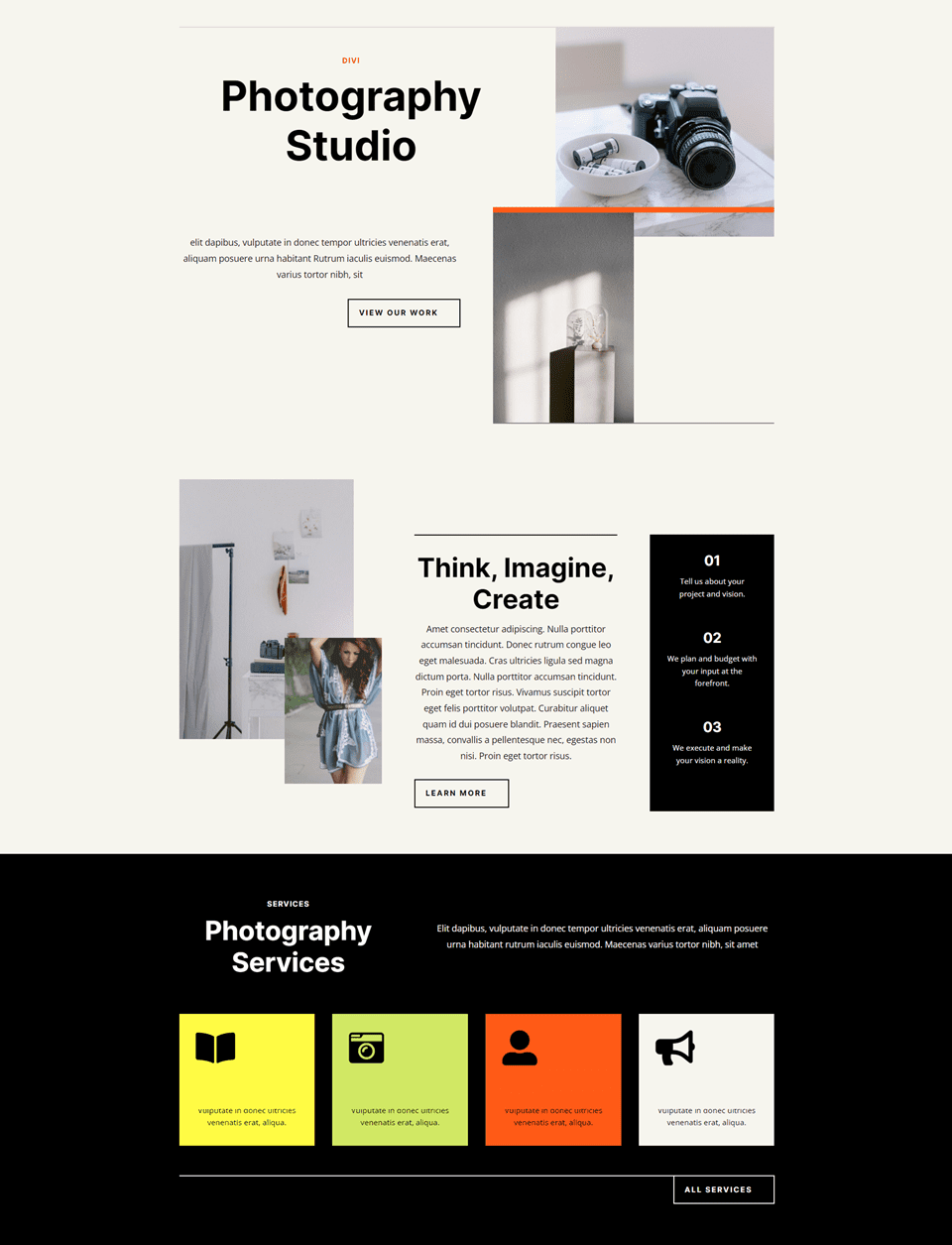
Ardından, Filtrelenebilir Portföy Modülünün stilini nasıl belirleyeceğinizi görelim. Örneklerim için, Divi'de bulunan ücretsiz Photography Studio Layout Pack'teki açılış sayfasına bir projeler bölümü ekliyorum.
Alternatif olarak, proje sayfalarınızı, istediğiniz herhangi bir projeye atayabileceğiniz bir Divi Theme Builder şablonu olarak şekillendirebilirsiniz. Daha fazla bilgi için Divi ve ACF ile Dinamik Portföy Projesi Şablonu Nasıl Oluşturulur gönderisine bakın.
İşte düzenin ilk birkaç bölümü. Portfolyoyu hero kısmından sonra ekleyeceğim. Mizanpajın kendisinden tasarım ipuçlarını kullanacağım.


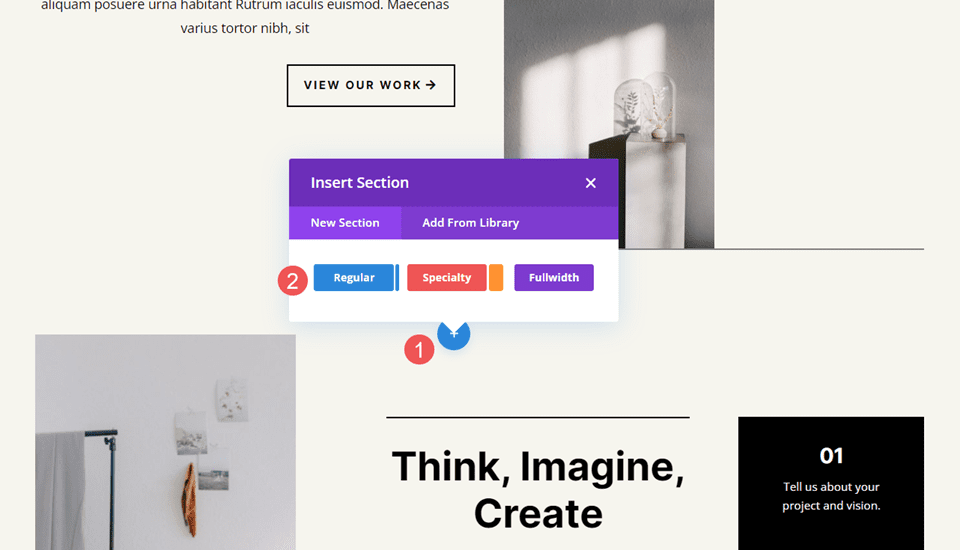
Bölüm Ekle
İlk olarak, kahraman bölümünün altına yeni bir Bölüm ekleyin.

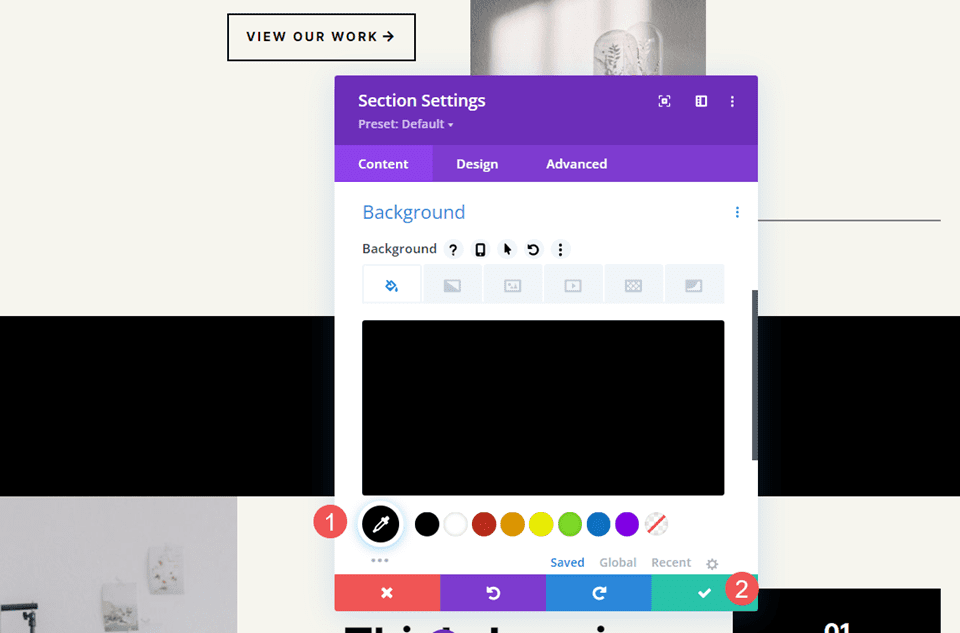
Bölüm ayarlarını açın, Arka Plan'a gidin ve Arka Plan Rengi'ni siyah olarak değiştirin. Bölümün ayarlarını kapatın.
- Arkaplan Rengi: #000000

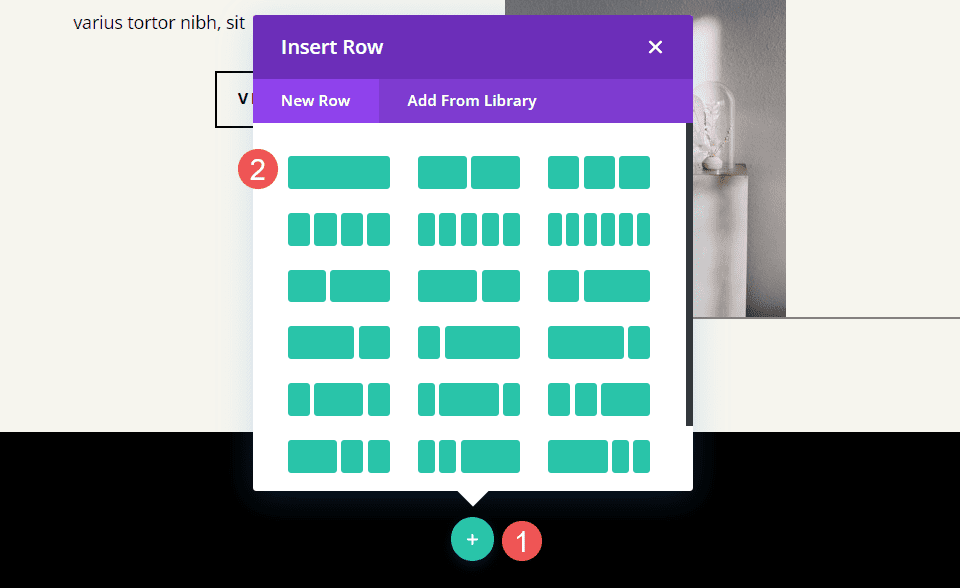
Satır Ekle
Ardından, tek sütunlu bir Row ekleyin.

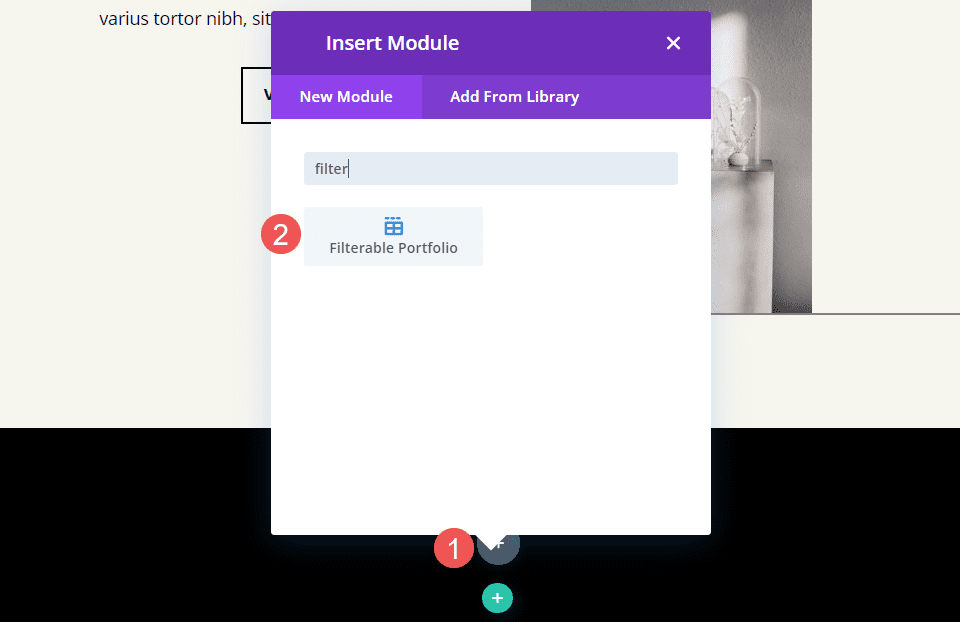
Filtrelenebilir Portföy Modülü Ekleme
Son olarak, modüller listesinden Filtrelenebilir Portföy Modülünü ekleyin.

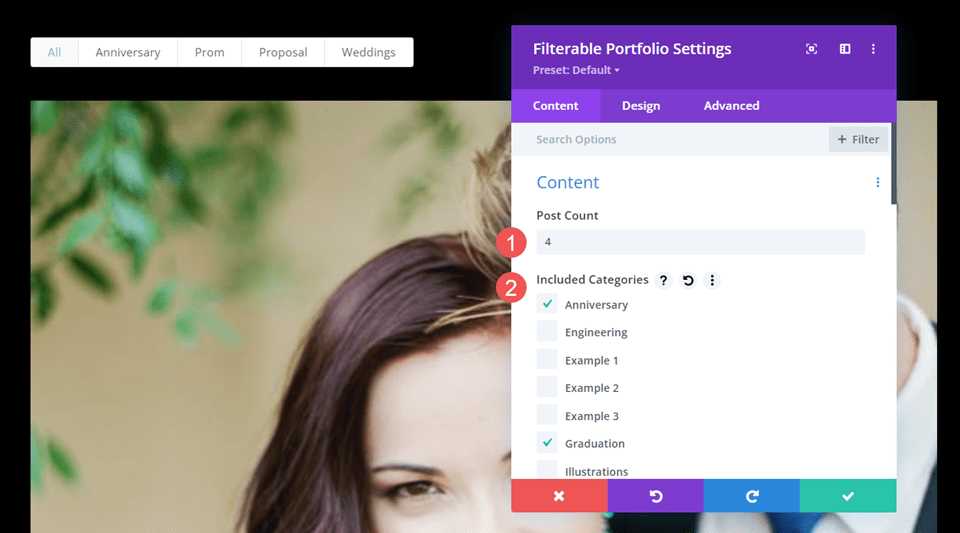
Filtrelenebilir Portföy Modülü İçeriği
Gönderi Sayısı için alana 4 girin. Ardından, Filtrelenebilir Portföy Modülünde görüntülemek istediğiniz Kategorileri seçin. Modül varsayılan olarak Başlık, Kategoriler ve Sayfalandırmayı gösterir. Bunları varsayılan ayarlarında bırakıyorum.
- Gönderi Sayısı: 4
- Kategoriler: istenen kategoriler

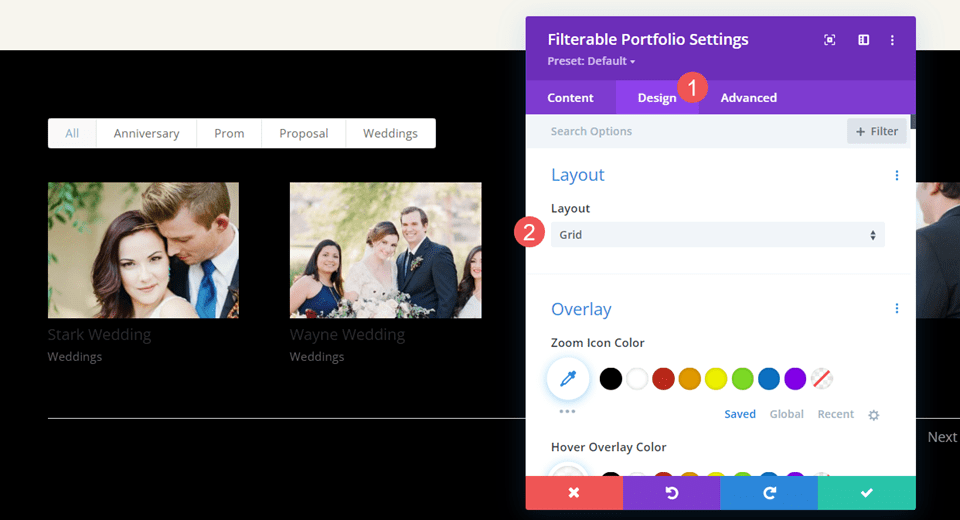
Filtrelenebilir Portföy Modülü Düzeni
Ardından, Tasarım sekmesine gidin. İlk bölüm Düzen'dir . Modül varsayılan olarak tam genişlikte görüntüler, ancak projeleri bir ızgarada göstermek istiyorum. Düzeni Izgara olarak değiştirin. Görüntüyü ve kaplamayı varsayılan ayarlarında bırakacağız.
- Düzen: Izgara

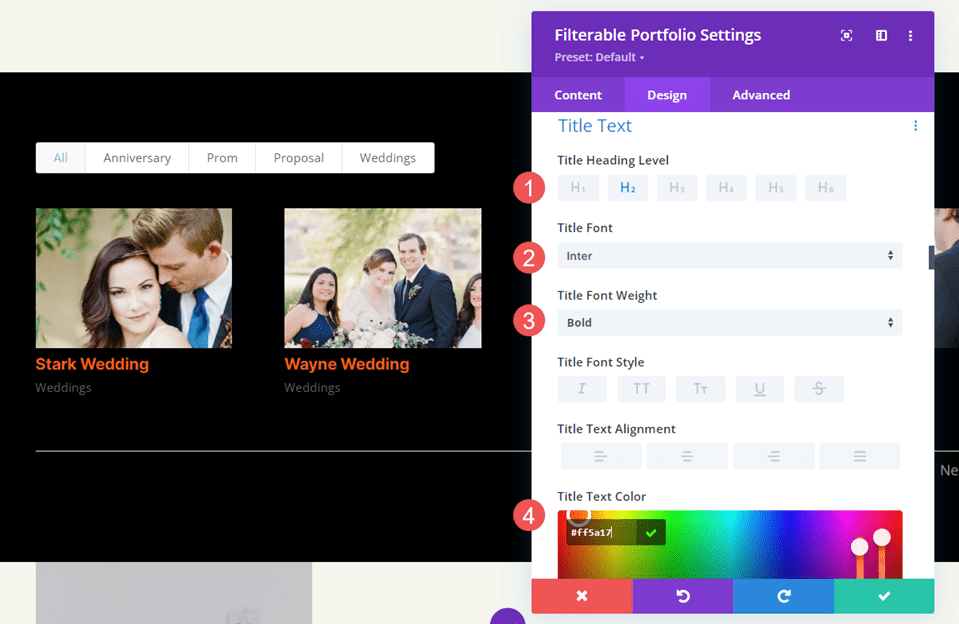
Filtrelenebilir Portföy Modülü Başlık Metni
Başlık Metni'ne ilerleyin. Başlık Düzeyi için H2'yi kullanın ve Yazı Tipi'ni Ara, Stil'i Kalın ve Renk'i #ff5a17 olarak değiştirin.
- Yön Seviyesi: H2
- Yazı tipi: Inter
- Tarz: Kalın
- Renk: #ff5a17

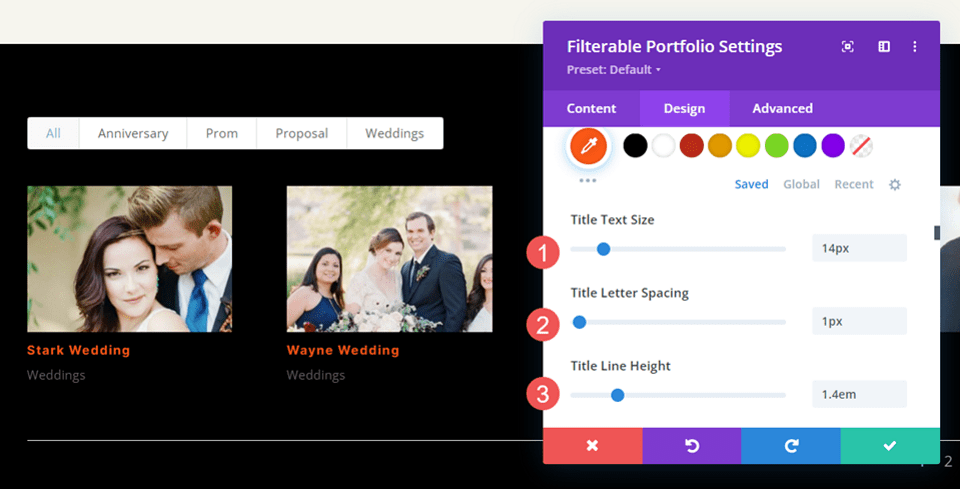
Boyutu 14 piksel, Harf Aralığını 1 piksel ve Satır Yüksekliğini 1,4 cm olarak değiştirin.
- Boyut: 14px
- Harf Aralığı 1px
- Satır Yüksekliği: 1,4 cm

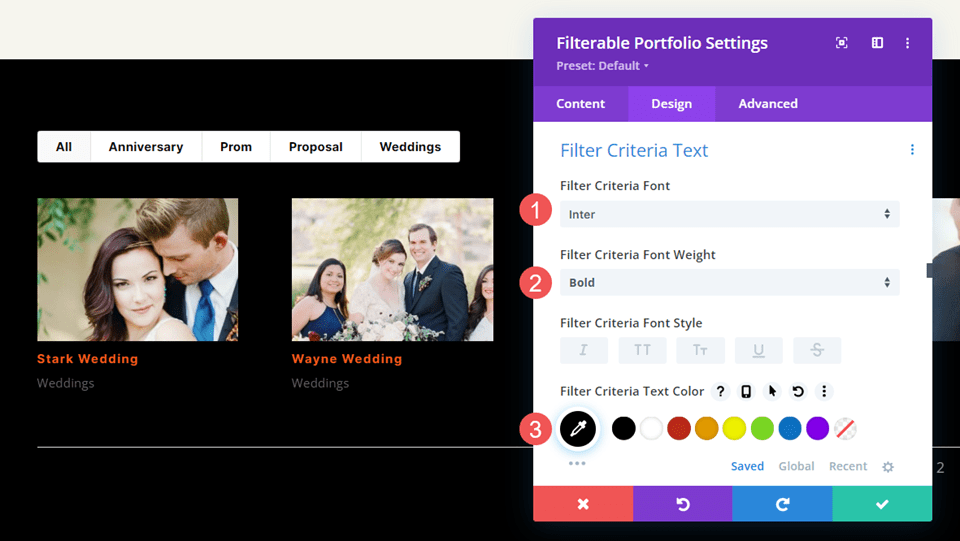
Filtrelenebilir Portföy Modülü Filtre Kriter Metni
Ardından, Filter Criteria Text seçeneğine ilerleyin. Yazı Tipi'ni Inter, Stil'i kalın ve Renk'i siyah olarak değiştirin. Bu, filtreye yerleşimle eşleşen ve portföyden sıyrılan bir stil verir.
- Yazı tipi: Inter
- Tarz: Kalın
- Renk: #000000

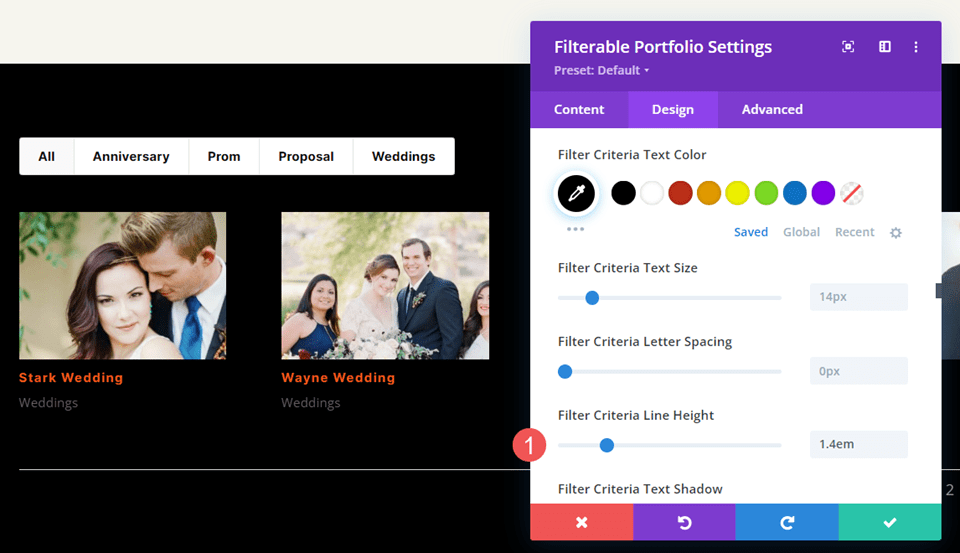
Yazı Tipi Boyutunu varsayılan ayar olan 14 olarak bırakın. Satır Yüksekliğini 1,4 cm olarak değiştirin.
- Boyut: 14px
- Satır Yüksekliği: 1,4 cm

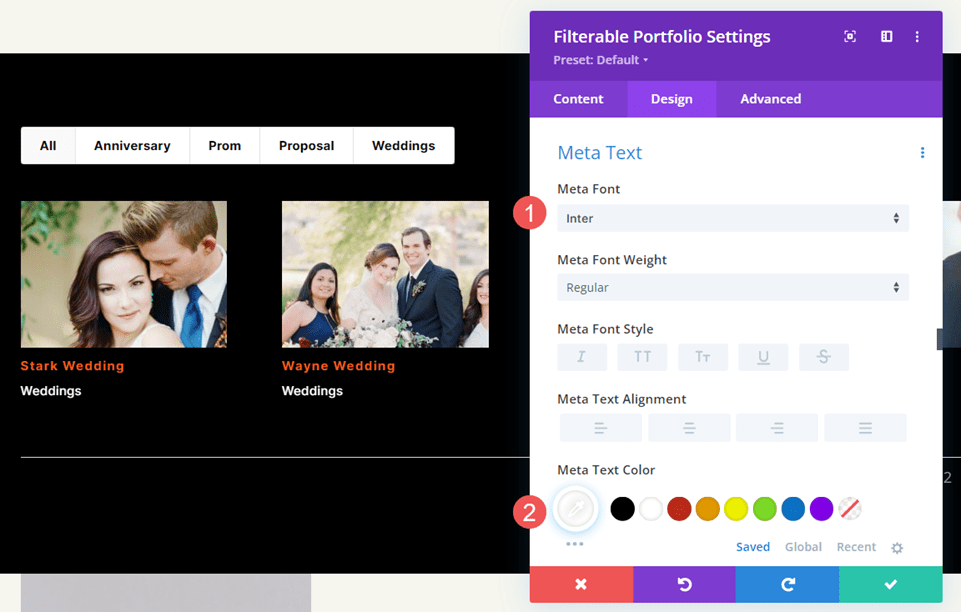
Filtrelenebilir Portföy Modülü Meta Metni
Ardından, Meta Metin seçeneğine ilerleyin. Yazı Tipi'ni Inter olarak değiştirin ve Renk'i beyaz olarak değiştirin.
- Yazı tipi: Inter
- Renk: #ffffff

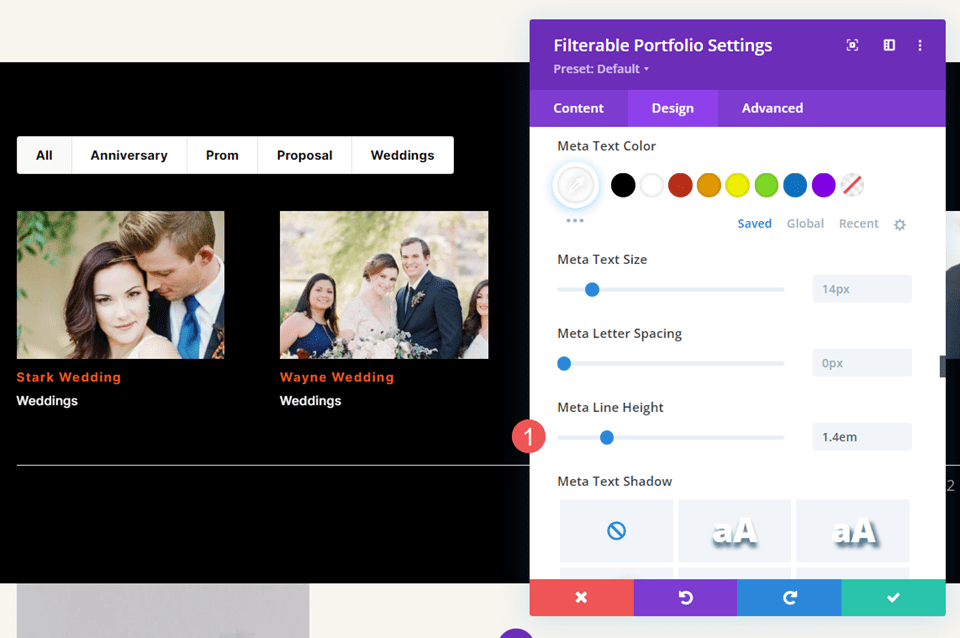
Satır Yüksekliğini 1,4 cm olarak değiştirin.
- Satır Yüksekliği: 1,4 cm

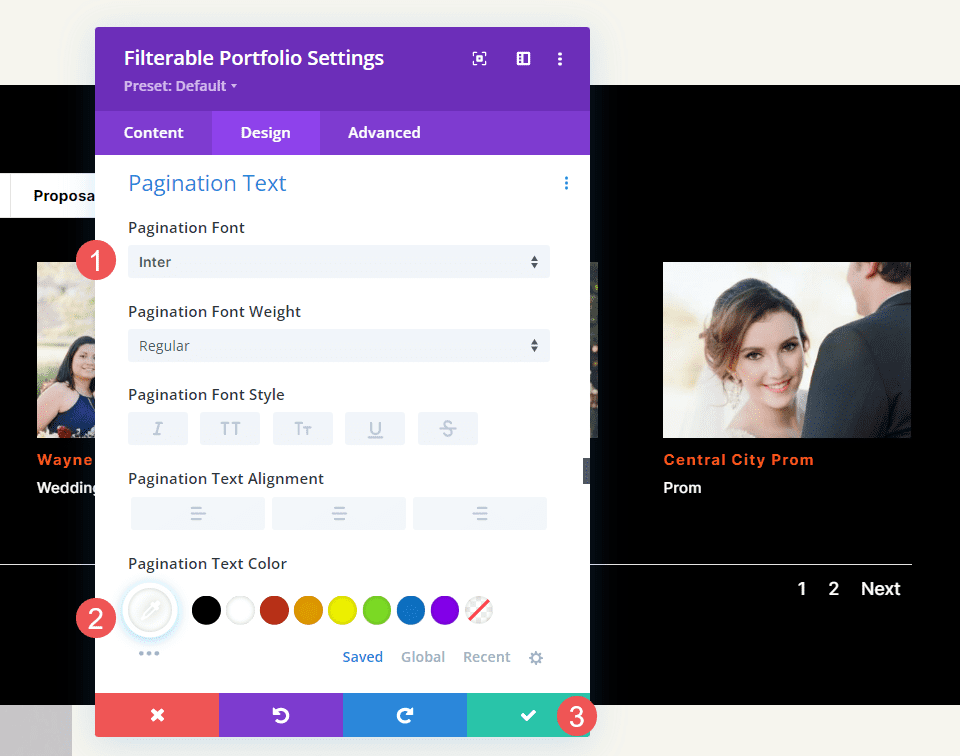
Filtrelenebilir Portföy Modülü Sayfalandırma
Son olarak, Pagination'a ilerleyin. Yazı Tipi'ni Inter ve Renk'i beyaz olarak değiştirin. Modülü kapatın ve ayarlarınızı kaydedin.
- Yazı tipi: Inter
- Renk: #ffffff

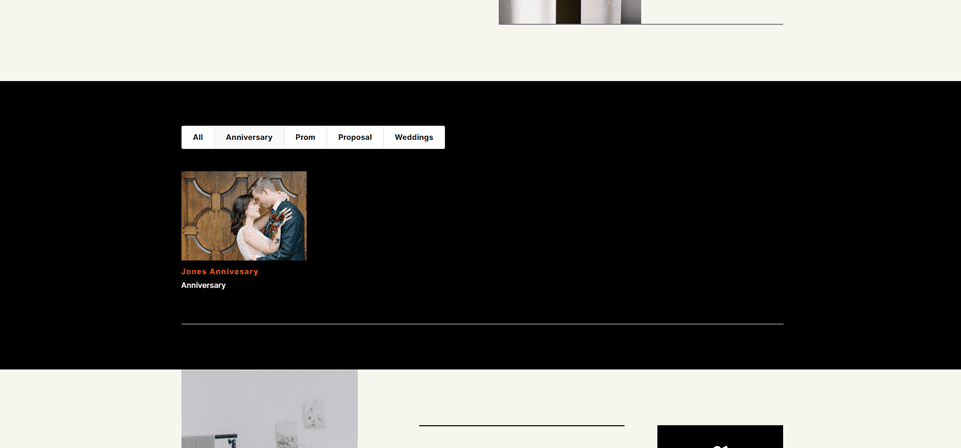
Filtrelenebilir Portföy Modülü Sonuçları
Artık düzen içinde harika görünen filtrelenebilir bir portföyümüz var. Bir kategoriyi göstermek için nasıl filtrelenmiş göründüğüne bir göz atın. Bunu takiben, düzenin daha büyük görüntüsünde nasıl göründüğünü göreceğiz. 
Masaüstü

Telefon

Divi'nin Filtrelenebilir Portföy Modülünü Kurma Üzerine Düşünceleri Bitirme
Divi'nin Filtrelenebilir Portföy Modülü için WordPress projelerini nasıl kuracağımıza bakışımız budur. Proje oluşturmak, WordPress'te herhangi bir içerik oluşturmak kadar basittir. Projelerinizi oluşturduktan sonra, çalışmalarınızı web sitenizin herhangi bir yerinde sergilemek için Divi'nin Filtrelenebilir Portföy Modülünü herhangi bir sayfaya veya şablona ekleyin. Filtre, ziyaretçileriniz aradıkları iş türlerini hızlı bir şekilde görebildikleri için ekstra bir kullanılabilirlik katmanı sağlar.
Senden duymak istiyoruz. Divi Filtrelenebilir Portföyünüz için WordPress projeleri kurdunuz mu? Yorumlarda bize bildirin.
