Divi İletişim Formunuzu Nasıl Kurarsınız?
Yayınlanan: 2023-01-04Bir iletişim formu, bir web sitesine eklemek için harika bir özelliktir. Bir işletme sahibi olarak, potansiyel müşterilerin mesaj göndermesine izin vermek için bir iletişim formu kullanabilirsiniz. Bir etkileyici olarak, bir web sitesinde bir iletişim formu oluşturmak, marka anlaşmaları için kapılar açabilir. Bir iletişim formunun, web sitesi ziyaretçilerinden bilgi toplamaktan görüntüleyenlerin bağlantı kurmasına izin vermeye kadar çeşitli kullanımları vardır. Elbette Divi'nin içinde oluşturduğunuz web siteleri için kullanabileceğiniz özelleştirilebilir bir İletişim Formu Modülü bulabilirsiniz.
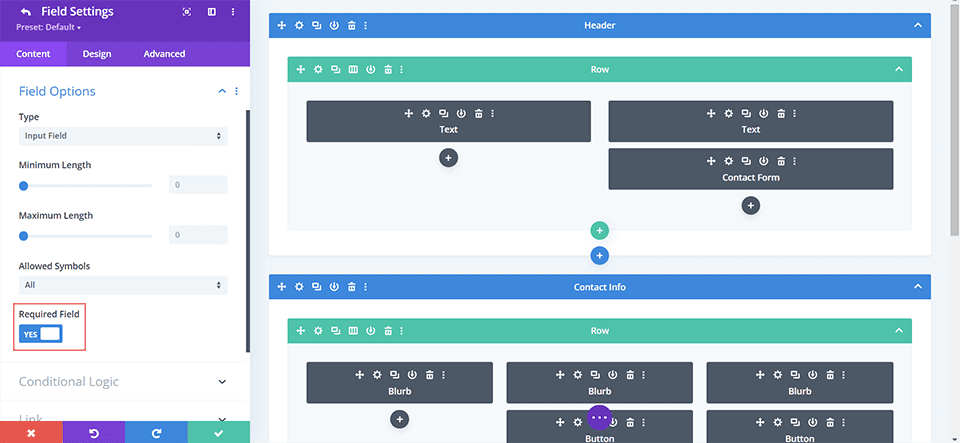
Divi'de bir iletişim formu oluşturmaya başlarken göz önünde bulundurmanız gereken birkaç şeyi gözden geçirelim. Print Designer Layout Pack içindeki Contact Page Layout'u kullanacağız.
Alanlarınızı Ekleyin: Organize Olalım
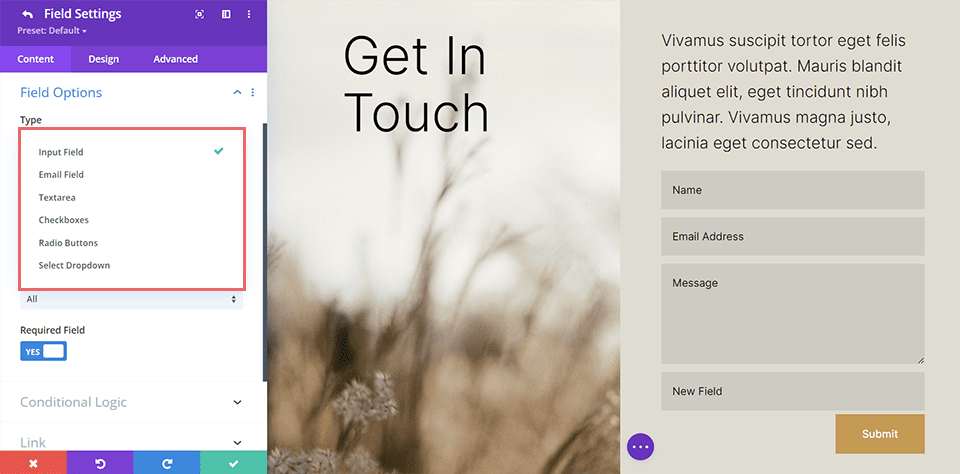
Divi'de bir iletişim formu oluşturmaya gelince, herkese uyan tek bir çözüm yoktur. Bununla birlikte, formunuzun amacının ne olacağı konusunda bir fikriniz olması gerekir. Divi İletişim Formu Modülünde kullanacağınız alan türleri, web sitenizin ziyaretçilerinden ilgili verileri toplamanızı sağlamanıza yardımcı olacaktır. Divi İletişim Formu Modülü, formunuz içinde kullanabileceğiniz altı (6) alan türüyle donatılmıştır.
Divi İletişim Formu Modülü Alanları
Giriş Alanı: Giriş alanı, formunuzda kullanacağınız en yaygın form alanlarından biridir. Kullanıcıların sorulara kısa cevaplar girmesine izin verir. Bir giriş alanına örnek olarak "Ad" verilebilir.
E-posta Alanı: Oldukça açıklayıcı bir alan olan e-posta alanı, formunuz içinde bir e-posta adresi toplamanıza olanak tanır. Formu gönderen kullanıcıya ulaşmak istiyorsanız, bu alanı formunuza eklemeniz gerekebilir.
Metin Alanı: Giriş alanına benzer şekilde, metin alanı alanı da kullanıcıların metin girmesine olanak tanır. Bununla birlikte, metin alanı alanı, bir giriş alanına göre biraz daha fazla yazmalarına izin verir. Metin alanı alanını ne zaman kullanabileceğinize bir örnek, bir müşterinin size göndermek isteyebileceği bir proje hakkında bilgi toplamaya çalışmanız olabilir.
Onay kutuları: Onay kutuları, kullanıcıların sağladığınız seçenekler listesinden birden çok seçim yapmasına olanak tanır. İletişim formunuz aracılığıyla sipariş edecekleri pasta için birkaç farklı tat seçmek üzere özel bir alana ihtiyacınız varsa, bir onay kutusu alanı kullanabilirsiniz.
Radyo Düğmeleri: Bir onay kutusu gibi, bir radyo düğmesi de kullanıcılara aralarından seçim yapmaları için çeşitli seçenekler sunar. Onay kutularından farklı olarak, bir radyo düğmesi, kullanıcıların kendilerine sağladığınız seçeneklerden yalnızca bir tanesini seçmesine olanak tanır.
Açılır Menüyü Seçin: Bir açılır alan, web sitesi kullanıcılarının belirli bir seçenekler listesinden seçim yapmasına olanak tanır. Onay kutuları, radyo düğmeleri ve açılır listelerin tümü, kullanıcılara bir öğe listesinden seçim yapma seçeneği sunsa da, kullanımları, sorduğunuz soruya ve onlardan almayı umduğunuz cevaba bağlı olacaktır.

Formunuzu Çevrimdışı Planlama
Artık Divi iletişim formu modülünde kullanılabilecek farklı alan türleri hakkında biraz bilgi sahibi olduğunuza göre, form alanlarınızın ne olacağını planlamanın zamanı geldi. Formunuzun amacını belirlemek için kalem ve kağıt kadar basit bir şey veya hatta bir Google Dokümanı kullanabilirsiniz. Amacınıza göre, formunuza eklemeniz için gerekli alanların neler olacağını planlayabileceksiniz. Bundan sonra, o soru için uygun alanı seçmeniz gerekecek.
Örnek olarak, bir formdaki adı basitçe toplamak için metin alanı alanını kullanmazsınız. Benzer şekilde, birinin e-posta adresini toplamak için açılır alanı kullanmazsınız. Formunuzla ilgili dikkatli planlama, web sitenizi oluştururken sizi başarıya hazırlayacaktır. Bu aynı zamanda potansiyel web sitesi izleyicileri için iyi bir kullanıcı deneyimi yaratacaktır.
Hangi Alanları Zorunlu Hale Getirmek İstediğimize Karar Verme
Formunuza eklemek istediğiniz alanlara karar verdikten sonra, kullanıcıların formunuzu göndermek için doldurmaları gereken alanları göz önünde bulundurun. Neden bir alanı zorunlu hale getirmek istiyorsunuz? Kalem ve kağıtla oluşturduğumuz iletişim formu planımıza geri dönelim. Influencer isek, bize ulaşan kişinin adını bilmek isteriz. Bize potansiyel bir marka anlaşması gönderen kişiye uygun şekilde hitap edebilmemiz için ad alanını zorunlu hale getirmek istiyoruz.
Alternatif olarak, e-posta adresi alanını da zorunlu hale getirmek isteyebiliriz. Bu, bu kişiye geri dönmenizi sağlayacaktır. Ancak, uluslararası bir numaraları varsa veya fazla kişisel ve müdahaleci olmak istemiyorsak, telefon alanını isteğe bağlı yapmak isteyebiliriz. Bu durumda, formu doldurup gönderdikten sonra kişiyle doğru şekilde iletişim kurabilmenizi sağlamak için formunuzdaki ad alanlarını ve e-posta adresi alanlarını zorunlu hale getirirsiniz.

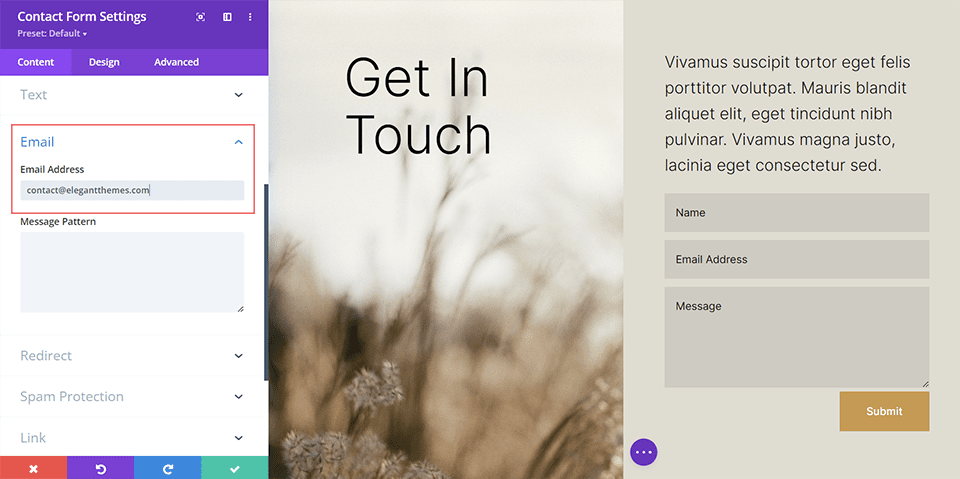
E-posta Adresimizi Kurmak
Artık formumuzda hangi alanları kullanacağımızı biliyoruz ve kullanıcılardan ilgili bilgileri toplayabilmemiz için hangi alanları zorunlu hale getirmemiz gerektiğini biliyoruz. Sırada, e-posta adresimizi ayarlamamız gerekiyor. Varsayılan olarak, bir Divi iletişim formundaki tüm form girişleri, içerik sekmesi altındaki e-posta bölümüne girdiğiniz e-posta adresine e-posta ile gönderilecektir. Bu formdaki girişleri toplamak için kolayca erişebileceğiniz bir e-posta adresine sahip olmanız önemlidir. İletişim formu modülünün içerik sekmesine söz konusu e-posta adresini girersiniz. E-posta alanına virgülle ayırarak birden fazla e-posta adresi ekleyebilirsiniz.


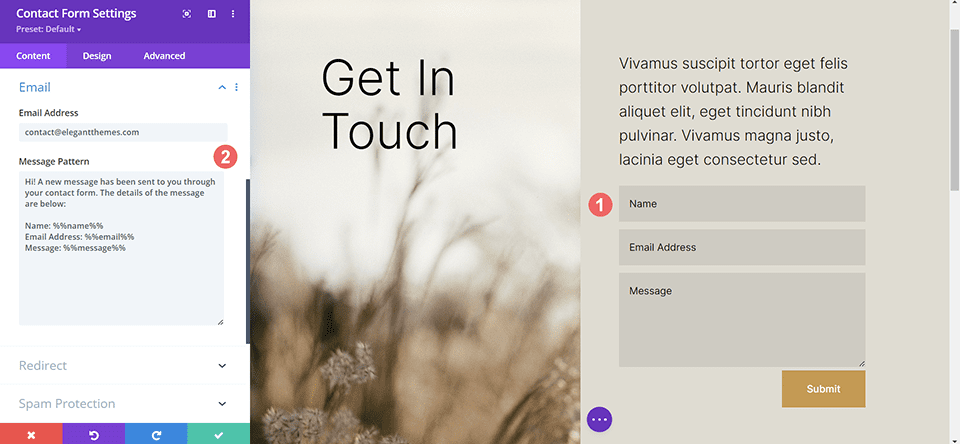
Mesaj Kalıbı Oluşturma
Ardından, size az önce gönderilen form gönderiminin içeriğini düzgün bir şekilde okuyabilmek istiyorsunuz. Bunu yapmak için, oluşturduğunuz her form alanı için kullandığınız alan kimliğini izlemeniz gerekir. Form alanını düzenleyerek her bir form alanının alan kimliğini kolayca bulabilirsiniz. Mesaj kalıbı metin kutusu, web sitesi sahibi olarak aldığınız e-postanın içeriğini kontrol etmenizi sağlar. Alan kimliğini kullanarak kendinize açık ve tutarlı bir mesaj oluşturabilirsiniz.

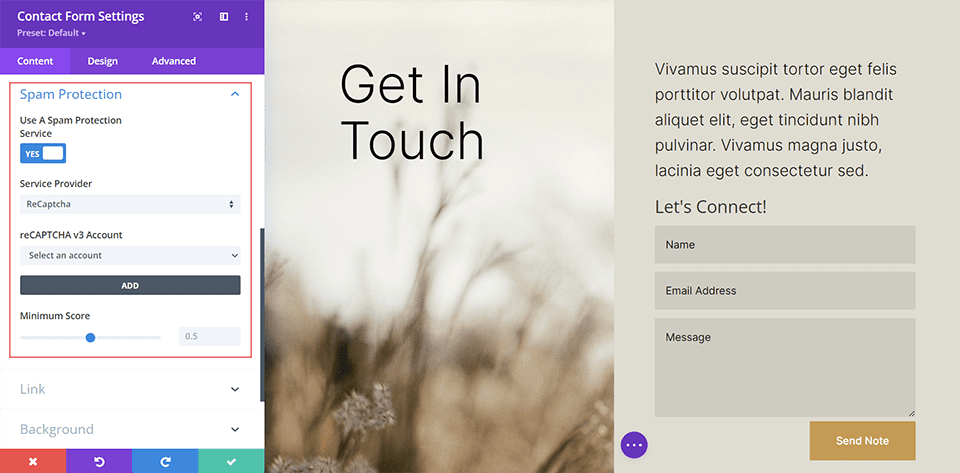
Güvenlik: Spam Nasıl Engellenir?
Hatırlanabildiğinden beri, spam internette bir sorun olmuştur ve web siteniz adil payını alabilir. Ancak, hayatınızı biraz daha kolaylaştırmaya yardımcı olabilecek spam koruma hizmetleri mevcuttur. Divi İletişim Formu Modülü, reCaptcha'ya entegre edilebilir. reCaptcha, formları ve web sitelerini can sıkıcı spam göndericilerden koruyan bir internet hizmetidir. Hesabınızı form modülüne bağlayabilirsiniz. Genellikle, sitenizin korunduğunu göstermek için sitenizin ön yüzünde küçük bir ok görünür.

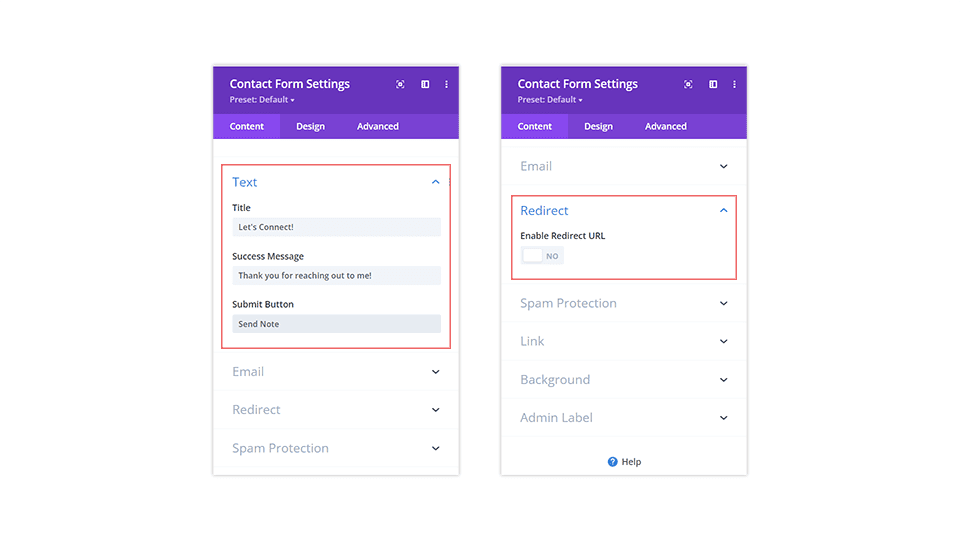
Başarı Mesajı Ekleme
Form gönderildikten sonra, akılda tutulması gereken başka faktörler de vardır. İlk olarak, formu başarıyla gönderenlere kısaca bir başarı mesajı gösterilmesine karar verebilirsiniz. Bu mesajı, içerik sekmesindeki metin açılır menüsündeki başarı mesajı alanını doldurarak belirleyebilirsiniz. Alternatif olarak, kullanıcının hep birlikte tamamen farklı bir sayfaya gönderilmesini sağlamak için yönlendirme URL'si anahtarını etkinleştirebilirsiniz. Seçim senin. Lütfen formunuzun genel amacını ve kullanımını unutmayın.

Tasarımın Web Sitenizle Eşleştiğinden Emin Olmak
Varsayılan olarak, Divi iletişim formunuz beyaz bir arka planla gelir ve Görünüm > Özelleştir altındaki Özelleştir sekmesinde kendisi için ayarlanan düğme stilini devralır. Ancak, bunun sizi harika bir iletişim formuna sahip olmaktan alıkoymasına izin vermemelisiniz!
İletişim formunuzu öne çıkarabileceğiniz yollardan bazıları şunlardır:
- Kenarlık ekleme : Form alanlarınıza renkli bir kenarlık eklemek ilgiyi artırabilir. Bu da daha fazla insanı formunuzu doldurmaya teşvik edebilir. Formunuzu olası satışları, ürün siparişlerini vb. toplamak için kullanıyorsanız, bu harika bir şey!
- Odak rengini değiştirme: Form alanlarınızın odak rengini değiştirebilirsiniz. Birisi bir alanı tıkladığında, artık farklı bir stile sahip olacak. Bu, formunuza ilgi oluşturmanın başka bir yoludur.
- Alanın uzunluğu ile oynamak
- Gönder düğmesine fareyle üzerine gelme efektleri ekleme: Web sitenizdeki tüm düğmeleri kullanımlarına ve önemlerine göre tasarlamanız önerilir. Bu, iletişim formlarınızın gönder düğmesi için de geçerlidir! Bu alanı biçimlendirmeyi ihmal etmeyin. Hatta bir adım daha ileri gidebilir ve ona bazı fareyle üzerine gelme ve animasyon efektleri ekleyebilirsiniz!
Günün sonunda, iletişim formunuzu web sitenizin diğer marka öğeleriyle eşleşecek şekilde özelleştirmeniz ve stilini belirlemeniz idealdir.
Dilerseniz formunuza bir başlık ekleyebilirsiniz. Bu, web sitenizin varsayılan başlık stilini alacaktır. Ancak, bunu farklı bir şekilde şekillendirmek için iletişim formu modülündeki tasarım sekmesini kullanabilirsiniz. Web sitenizdeki çeşitli modüllerde markanızı korumak her zaman iyi bir fikirdir. Gönder düğmesinin ifadesini, gönder kelimesinden farklı bir ifadeyle değiştirmeyi de düşünebilirsiniz.
Divi İletişim Formunuzu Kurmayla İlgili Düşünceleri Bitirme
Web sitenizde bir iletişim formuna sahip olmak, kullanıcılarınızı sizinle etkileşime geçmeye büyük ölçüde teşvik edebilir. İletişim formunuz, sipariş almaktan geri bildirim toplamaya kadar, bugün sitenizdeki Divi iletişim formu modülünü kullanarak biçimlendirerek, düzelterek, güvenliğini sağlayarak ve bilgi toplamanızı kolaylaştırarak siz ve site ziyaretçileriniz arasında bir iletişim aracı sağlar. daha iyi bir web sitesine, blog'a ve çevrimiçi mağazaya sahip olmanıza yardımcı olabilir.
