WordPress'te Sayı Sayısı Animasyonu Nasıl Gösterilir?
Yayınlanan: 2022-11-10WordPress sitenizde hareketli bir sayı sayacı göstermenin yollarını mı arıyorsunuz?
Bir sayı sayımı göstermek, ziyaretçilerinizin dikkatini çekmenize yardımcı olur ve web sitenizdeki kilometre taşlarını, memnun müşterileri, tamamlanan başarılı projeleri ve diğer önemli istatistikleri görüntülemenize olanak tanır.
Bu yazıda, WordPress'te bir sayı sayma animasyonunun nasıl gösterileceğini göstereceğiz.

WordPress'te Neden Sayı Sayısı Animasyonu Eklemelisiniz?
WordPress web sitenizde bir sayı sayacı göstermek, kullanıcılarla etkileşim kurmanın ve dikkatlerini çekmenin harika bir yoludur.
Aylık ziyaretçi sayısı veya bir WordPress blogundaki makale sayısı gibi sitenizdeki önemli istatistikleri görüntülemek için kullanabilirsiniz.
Benzer şekilde, tamamlanmış projeleri, memnun müşteri sayısını, müşteri sayısını, işletmenizin ulaştığı kilometre taşlarını ve diğer önemli bilgileri görüntülemek için hareketli bir sayı sayımı kullanabilirsiniz.
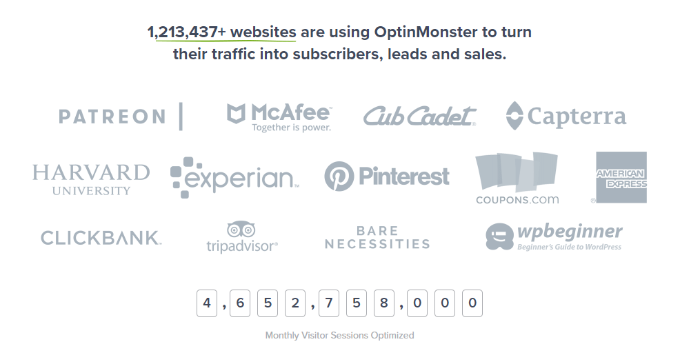
Örneğin, OptinMonster, optimize edilmiş aylık ziyaretçi oturumlarını göstermek için sayı sayacını kullanır.

WordPress'te bir sayı sayımı eklemek ve özelleştirmek genellikle düzenleme kodu gerektirir. Bu, kod yazmayı bilmeyen yeni başlayanlar için zor olabilir.
Bununla birlikte, WordPress'te hareketli bir sayı sayacını nasıl gösterebileceğinizi görelim. Premium bir web sitesi oluşturucu ve ücretsiz bir eklenti kullanarak 2 basit yöntemi ele alacağız.
Tercih ettiğiniz bölüme geçmek için aşağıdaki bağlantıları tıklayabilirsiniz.
- Yöntem 1: SeedProd Kullanarak Sayı Sayısı Animasyonu Göster
- Yöntem 2: Sayaç Numarasını Kullanarak Sayı Sayısı Animasyonu Göster
Yöntem 1: SeedProd Kullanarak Sayı Sayısı Animasyonu Göster
WordPress'te hareketli bir sayı sayacı eklemenin en iyi yolu SeedProd kullanmaktır. Sürükle ve bırak sayfa oluşturucu ve birçok özelleştirme seçeneği sunan en iyi WordPress web sitesi oluşturucusudur.
Bu eğitimde, gelişmiş bloklar içerdiği ve bir sayaç eklemenize izin verdiği için SeedProd Pro sürümünü kullanacağız. Ayrıca ücretsiz olarak deneyebileceğiniz bir SeedProd Lite sürümü de bulunmaktadır.
Yapmanız gereken ilk şey, SeedProd'u kurmak ve etkinleştirmektir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Aktivasyon üzerine, SeedProd sizden lisans anahtarını girmenizi isteyecektir. Lisans anahtarını hesap alanınızda ve satın alma onayı e-postasında bulabilirsiniz.

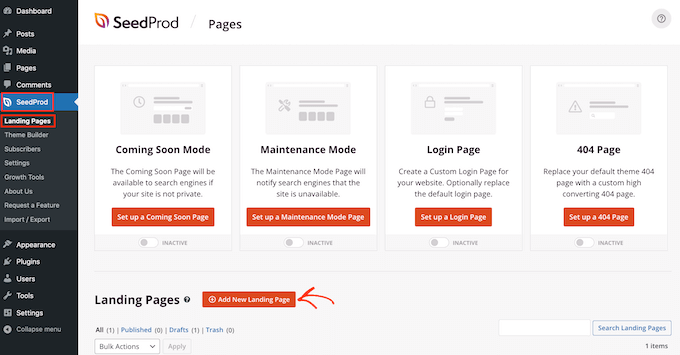
Ardından, WordPress yönetici panelinizden SeedProd »Açılış Sayfalarına gitmeniz gerekecek.
SeedProd, yakında çıkacak bir sayfa, bakım modu sayfası, oturum açma sayfası ve 404 sayfası dahil olmak üzere profesyonelce tasarlanmış özel açılış sayfaları oluşturmanıza olanak tanır.
Devam edin ve 'Yeni Açılış Sayfası Ekle' düğmesini tıklayın.

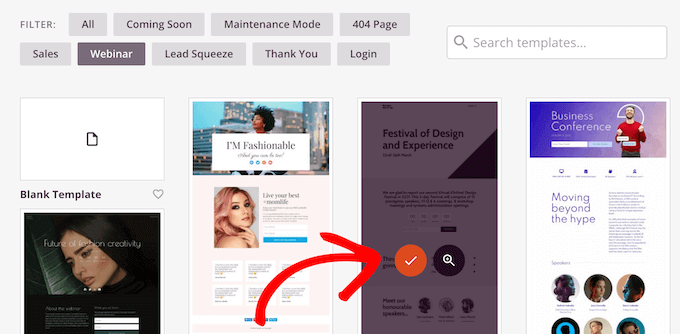
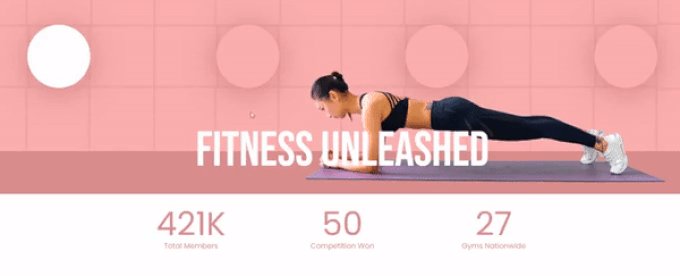
Bundan sonra, açılış sayfanız için bir şablon seçebilir ve hareketli sayı sayacını gösterebilirsiniz.
Bir şablonun üzerine gelin ve turuncu onay düğmesine tıklayın.

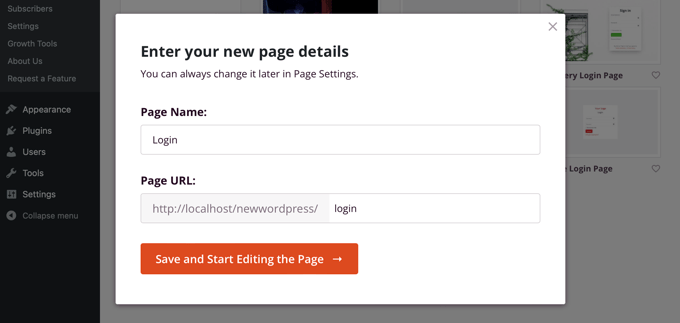
Şimdi bir açılır pencere açılacaktır. Sadece bir sayfa adı ve sayfa URL'si girin.
Bundan sonra, 'Kaydet ve Sayfayı Düzenlemeye Başla' düğmesini tıklayın.

Bu, SeedProd sürükle ve bırak oluşturucuyu başlatacaktır.
Ardından, farklı bloklar ekleyerek veya sayfadaki mevcut öğeleri tıklayarak sayfa şablonunuzu düzenleyebilirsiniz.
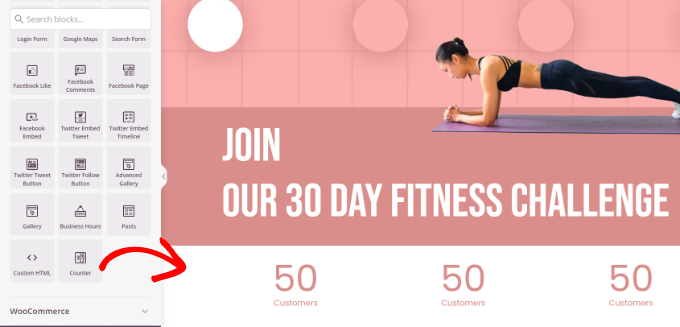
Animasyonlu bir sayı sayımı eklemek için solunuzdaki menüden 'Sayaç' bloğunu sürükleyip şablonun üzerine bırakmanız yeterlidir.

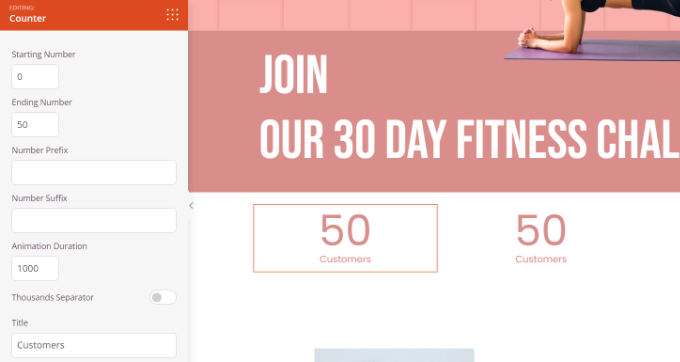
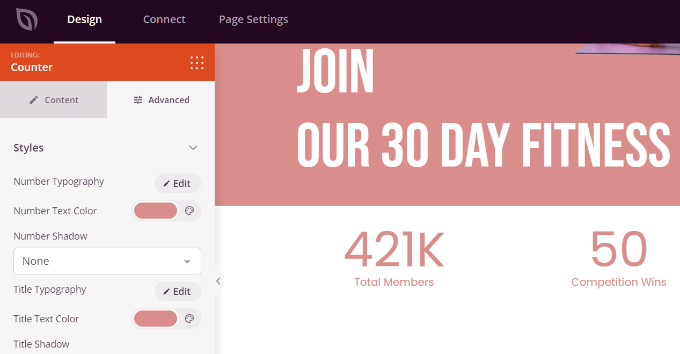
Bundan sonra, daha fazla özelleştirmek için Sayaç bloğunu seçebilirsiniz.
Örneğin, sayaçta başlangıç ve bitiş numarasını değiştirme, bir sayı öneki ve son eki girme ve başlığı düzenleme seçenekleri vardır.

Ardından, solunuzdaki Sayaç blok ayarları altındaki 'Gelişmiş' sekmesine geçebilirsiniz.

Burada, Counter bloğunuz için stili, rengi, aralığı, yazı tipini ve daha fazlasını değiştirmek için daha fazla seçenek bulacaksınız.

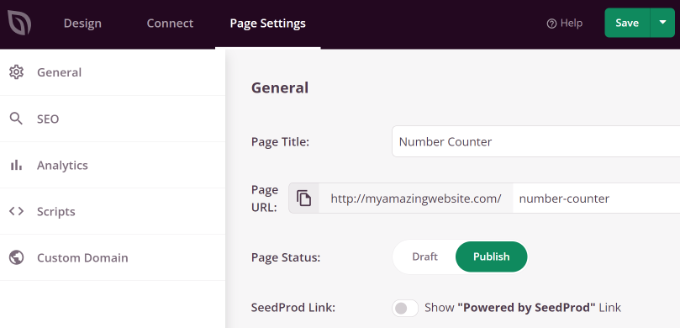
Bundan sonra, üst kısımdaki 'Sayfa Ayarları' sekmesine gidebilirsiniz.
Şimdi 'Sayfa Durumu' geçiş düğmesini tıklayın ve Yayınla olarak değiştirin.

Ardından, üst kısımdaki 'Kaydet' düğmesini tıklayıp açılış sayfası oluşturucudan çıkabilirsiniz.
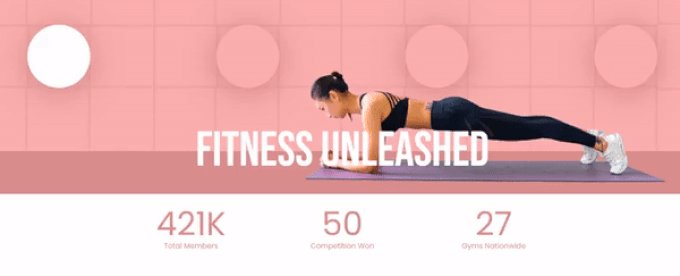
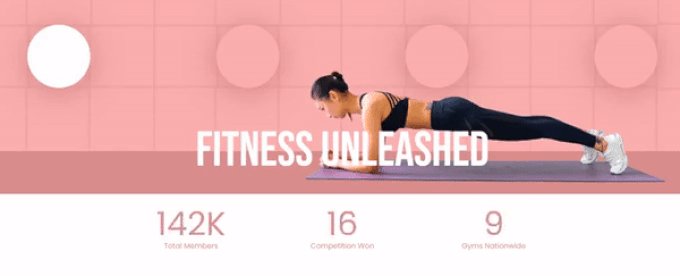
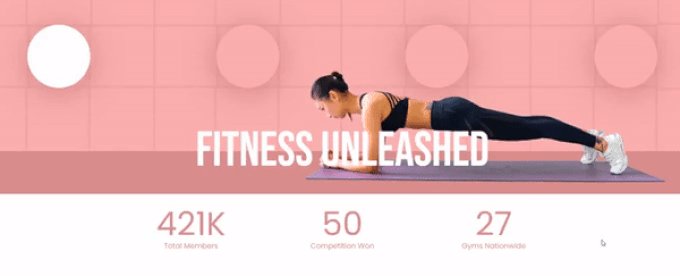
Hareketli sayı sayacını çalışırken görmek için devam edin ve web sitenizi ziyaret edin.

Yöntem 2: Sayaç Numarasını Kullanarak Sayı Sayısı Animasyonu Göster
WordPress'te sayı sayma animasyonu eklemenin başka bir yolu da Sayaç Numarası eklentisini kullanmaktır.
Kullanımı kolay ve siteniz için basit sayaç numaraları oluşturmanıza izin veren ücretsiz bir WordPress eklentisidir.
İlk olarak, Sayaç Numarası eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
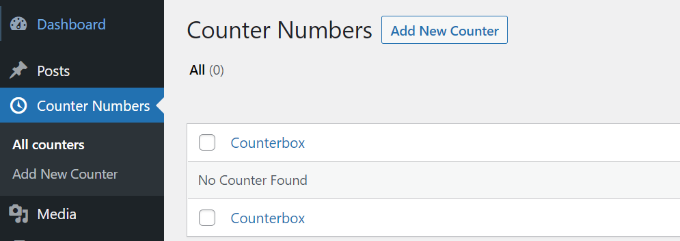
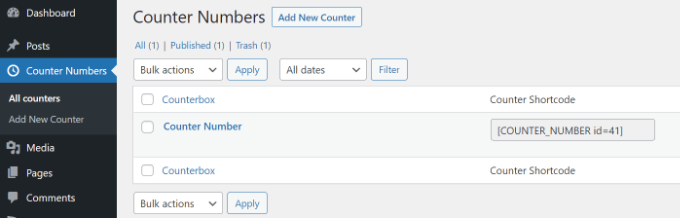
Aktivasyon üzerine, WordPress kontrol panelinizden Sayaç Numaraları » Tüm sayaçlar'a gidebilir ve 'Yeni Sayaç Ekle' düğmesini tıklayabilirsiniz.

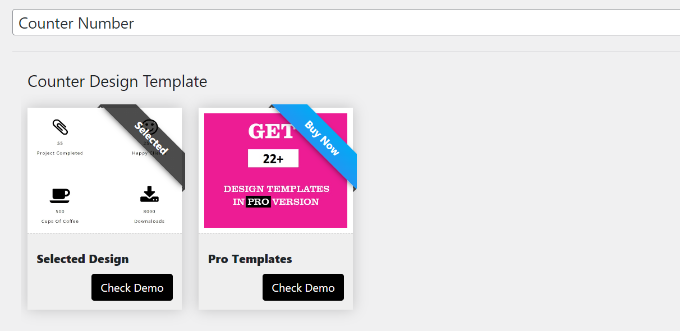
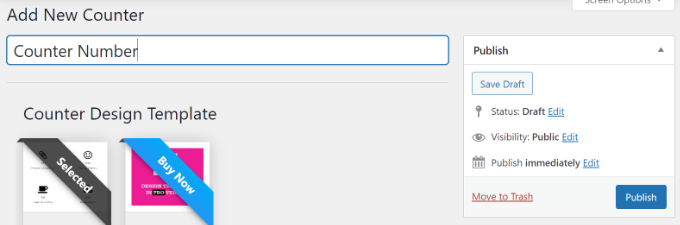
Bundan sonra, sayaç numaranız için bir başlık girebilirsiniz.
Ücretsiz sürümde sadece düz tasarım şablonunu seçebilirsiniz. Daha fazla şablon ve özelleştirme seçeneği istiyorsanız, SeedProd kullanmanızı öneririz.

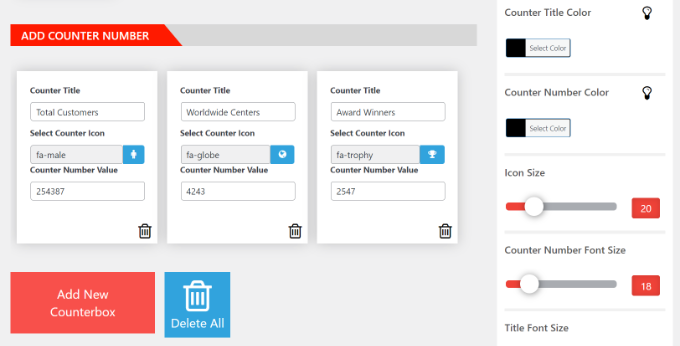
Ardından, sayaç numarası ayrıntılarını ekleyebilirsiniz. Sayaç başlığını düzenleme, bir simge seçme ve sayaç numarası değerini girme seçenekleri vardır.
Alt kısımda bulunan 'Yeni Sayaç Kutusu Ekle' butonuna tıklayarak istediğiniz kadar sayaç numarası ekleyebilirsiniz.

Bunun yanı sıra sağdaki panelden daha fazla kişiselleştirme seçeneği elde edersiniz.
Örneğin, eklenti sayaç başlığı rengini, sayı rengini, simge boyutunu, yazı tipi boyutunu, yazı tipi ailesini ve daha fazlasını değiştirmenize olanak tanır.
Değişiklikleri yaptıktan sonra en üste dönün ve sayacınızı yayınlayın.

Ardından, WordPress panonuzdan Sayaç Numaraları » Tüm sayaçlara gidebilirsiniz.
Devam edin ve Sayaç Kısa Kodunu kopyalayın. Şuna benzer: [COUNTER_NUMBER id=41]

Daha sonra, animasyonlu sayı sayınızı yayınlardan ve sayfalardan kenar çubuklarına kadar web sitenizin herhangi bir yerine yerleştirebilirsiniz.
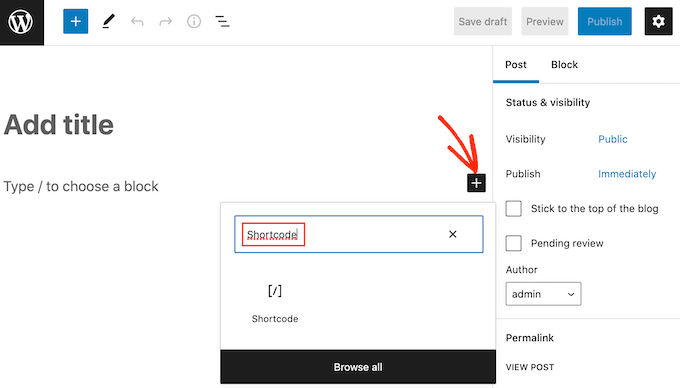
Yeni bir gönderi veya sayfa eklemeniz veya mevcut bir gönderiyi düzenlemeniz yeterlidir. İçerik düzenleyiciye girdikten sonra '+' işaretini tıklamanız ve bir Kısa Kod bloğu eklemeniz yeterlidir.

Ardından, sayaç numarası kısa kodunu bloğa yapıştırabilirsiniz.
Buradan, hareketli sayı sayımını çalışırken görmek için sayfanızı veya yayınınızı önizleyin ve yayınlayın.

Bu makalenin, WordPress'te bir sayı sayma animasyonunun nasıl gösterileceğini öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, WordPress güvenliğine yönelik nihai kılavuzumuzu ve küçük işletme web siteleri için en iyi WordPress eklentileri konusunda uzman seçimimizi de görebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
