WordPress'te Küçük Resimlerle İlgili Yazılar Nasıl Gösterilir?
Yayınlanan: 2022-03-31Öyleyse , WordPress'te küçük resimlerle ilgili gönderilerin nasıl gösterileceğini bilmek ister misiniz? Peki, sizin için cevabımız var.
Aranızdaki blogcular ve yazarlar bol miktarda içerik sunuyor. Ve yeni bir kullanıcının okuyucuya sunduğunuz harika içerikte gezinmesi oldukça zor olabilir. Belki okuyucularınız sitenizden başka bir şeyle ilgileniyordur.
İlgili gönderiler, onlara tam da bunu sunmanın harika bir yoludur!
Her blog gönderisinden sonra ilgili gönderileriniz olduğunda, bu, kullanıcıda bir coşku ve merak duygusu uyandırır ve onları sitenizdeki bazı ekstra içerikleri incelemeye yönlendirir. Bu etkileşim sizi, çalışmanızın arama sonuçlarının en üstünde göründüğü bir konuma getirir.
Bugünkü tartışma, ilgili gönderileri küçük resimlerle okuyucularınıza sergilemekle ilgili olacak. Her zaman olduğu gibi, size PostX eklentisi ile ilgili gönderileri sergilemenin çok yönlü yollarını göstereceğiz.
Ayrıca, WordPress sitenizde ilgili içeriği küçük resimlerle göstermenin manuel yöntemlerini göstereceğiz. Ayrıca, yol boyunca bazı önemli soruların cevaplarını paylaşacağız.
Başlayalım!
WordPress'te Küçük Resimlerle İlgili Gönderiler Nasıl Gösterilir [Bunu Yapmanın Yolları!]
WordPress'te ilgili gönderileri küçük resimlerle göstermenin birkaç yolu vardır. İlgili gönderileri çok kolay bir şekilde göstermek için PostX Gutenberg blokları eklentisini kullanabilirsiniz. Tüm zor işleri denklemden çıkarır ve yaratıcılığınıza odaklanmanıza izin verir.

Bir sonraki seçenek manuel yoldur (ancak bunu PostX ile uyum içinde size göstereceğiz). Ve bu, ilgili gönderilerinizi küçük resimlerle sergilemek için widget'ları kullandığınız yerdir.
Son seçenek, WordPress içeriğinizle ilgili gönderileri sergilemek için kod kullanmaktır. Bazılarınızın kodlama sihirbazı olmayabileceği gerçeği göz önüne alındığında bu biraz zor olabilir. Ve bazen karmaşık hale gelebilir.
Öyleyse, WordPress ile ilgili gönderileri ve küçük resimlerini sergilemek için seçeneklerin her birini inceleyelim.
PostX Eklentisini Kullanarak İlgili Gönderileri Göster
PostX eklentisi , daha önce de belirttiğimiz gibi, birçok benzersiz özelliğe sahiptir. Ve tüm bu özellikler, ortalama bir kullanıcının yaratıcılığını en iyi şekilde ortaya çıkarmasına yardımcı olmaya yöneliktir.
Ve en iyi yanı, bu benzersiz eklentiyi kullanarak kullanıcılar için mümkün olan en iyi deneyimi kolayca oluşturabilirsiniz.
Şimdi, blok düzeyinde bir tema kullanmıyorsanız, ilgili gönderileri ilişkili küçük resimlerle birlikte sergilemek için widget'ları kullanabilirsiniz. Bunu nasıl yapacağınızı daha sonraki bir bölümde göstereceğiz.
Not: İlgili gönderileri kesinlikle küçük resimlerle tek WordPress gönderilerinde gösterebilirsiniz . Ne yazık ki, süreç sezgisel değil. Ayrıca, PostX ile elde ettiğiniz kullanılabilirlik düzeyi düşünüldüğünde ideal olmayan özelleştirmeler için çok az seçenek vardır. İmkansız demiyoruz, ancak burada ele alınması gereken çok fazla uyarı var.
Şimdilik PostX ile ilgili gönderileri nasıl gösterebileceğinizi görelim.
İlgili gönderileri tek bir blog gönderisinin altında (elbette küçük resimlerle) göstermek için yapmanız gerekenler:
- WordPress kontrol panelinizden gönderi içeriğine gidin.
- Gönderinin en altına gidin.
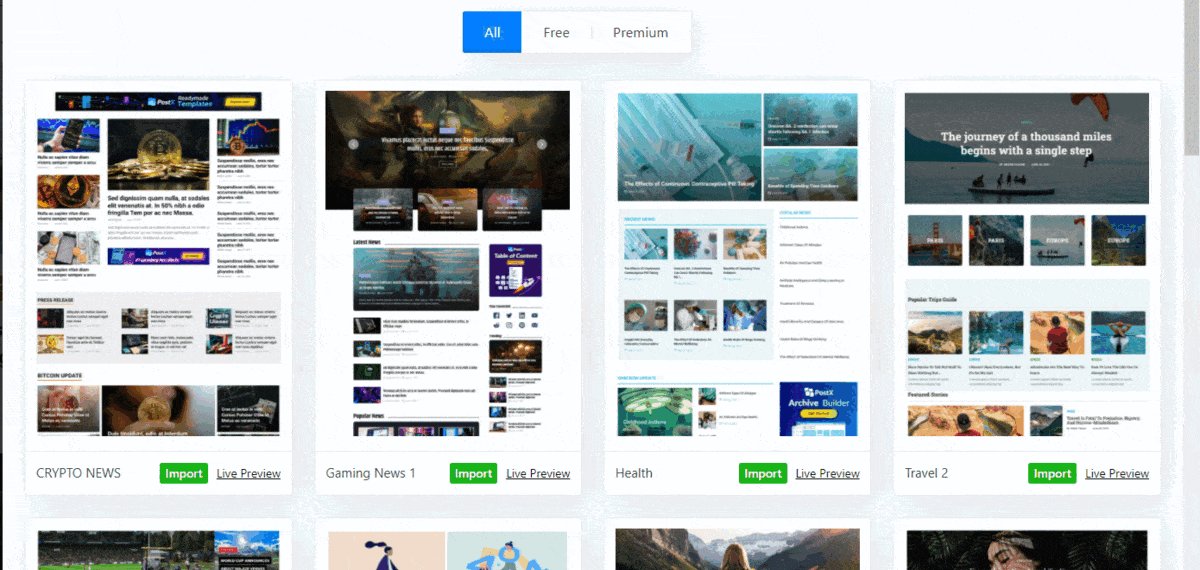
- Blok kitaplığına tıklayın (bu noktada, WordPress web sitenizde PostX'in kurulu olduğunu varsayıyoruz. Değilse, eklentiyi kurmak için bu kaynağa göz atabilirsiniz).

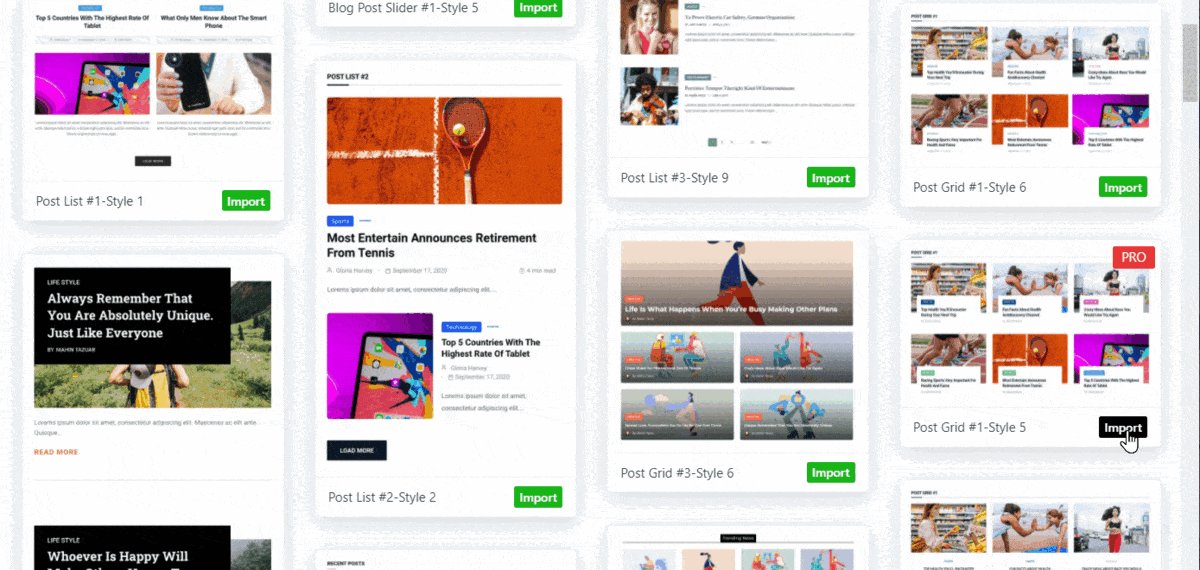
- Beğendiğiniz bir blok tasarımı seçin.
- İçe aktar'a tıklayın.
İçe aktar seçeneğine tıkladığınızda , tasarım WordPress web sitenize aktarılacaktır. Amaç, ilgili gönderilerle küçük resimler göstermek olduğundan, PostX, gönderi küçük resimlerini sergilemek ve bunları ihtiyaçlarınıza göre düzenlemek için tüm seçeneklere sahiptir.
Ancak bundan önce, 'doğru' ilgili gönderileri göstermeyle ilgili kısa bir not. Çünkü web sitenizdeki tüm gönderilerin belirli bir gönderiyle 'ilgili' olmasını istemiyorsunuz.
En 'ilgili' gönderileri küçük resimlerle göstermek için PostX Hızlı Sorgu Oluşturucu'yu kullanmanız gerekir. Gelişmiş Sorgu Oluşturucu'nun sınıflandırma bölümü ve sıralama yetenekleri, belirli bir içerik parçası için doğru 'ilgili' gönderileri sergilemenize yardımcı olması açısından çok önemlidir.
İşte yapmanız gerekenler:
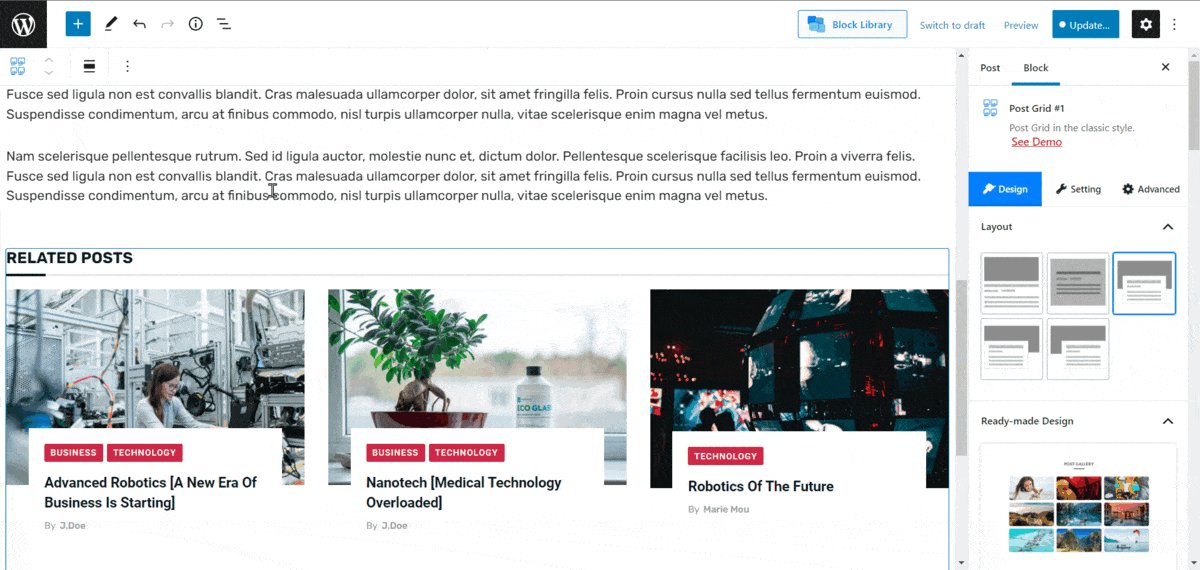
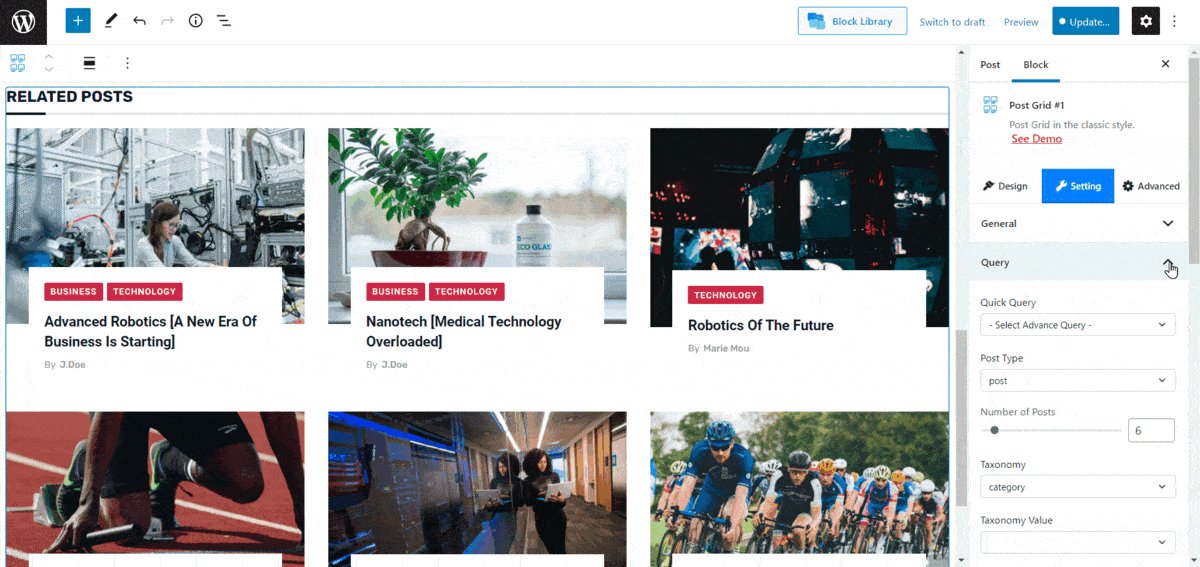
- İlgili gönderileri göstermek için içe aktardığınız bloğu seçin.
- Bloğun 'Ayarlar' bölümüne gidin. Burada 'Sorgu' ayarını bulacaksınız.
Hızlı sorgu ayarının altında sınıflandırma ayarını bulacaksınız. Bu belirli 2 daha fazla ilişkili seçeneğe sahiptir. Biri taksonomi değeri, diğeri ise taksonomi ilişkisidir.

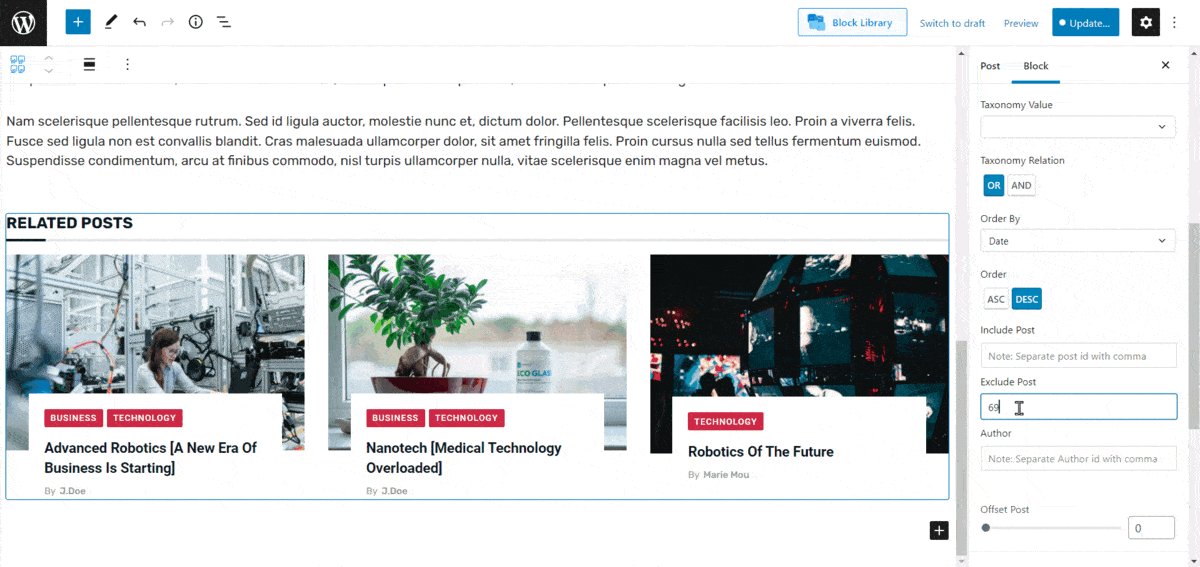
Bazı belirli gönderileri küçük resimlerle ilgili gönderiler olarak göstermek için (tabii ki amaç budur), aşağıdakileri yapabilirsiniz:
- Taksonomi olarak 'kategori' gönderisini seçin.
- Kategori sınıflandırma değerlerini seçin (kayıt kategorilerini seçin).
- Taksonominin ilişkisini seçin.
Bu terimler konusunda net değilseniz, aşağıdaki ilgili kaynaklara göz atmayı unutmayın.
İlgili Kaynaklar:
1. WordPress Sorgu Oluşturucunun Etkili Kullanımı
2. WordPress'te Küçük Resimlerle Son Gönderiler Nasıl Gösterilir
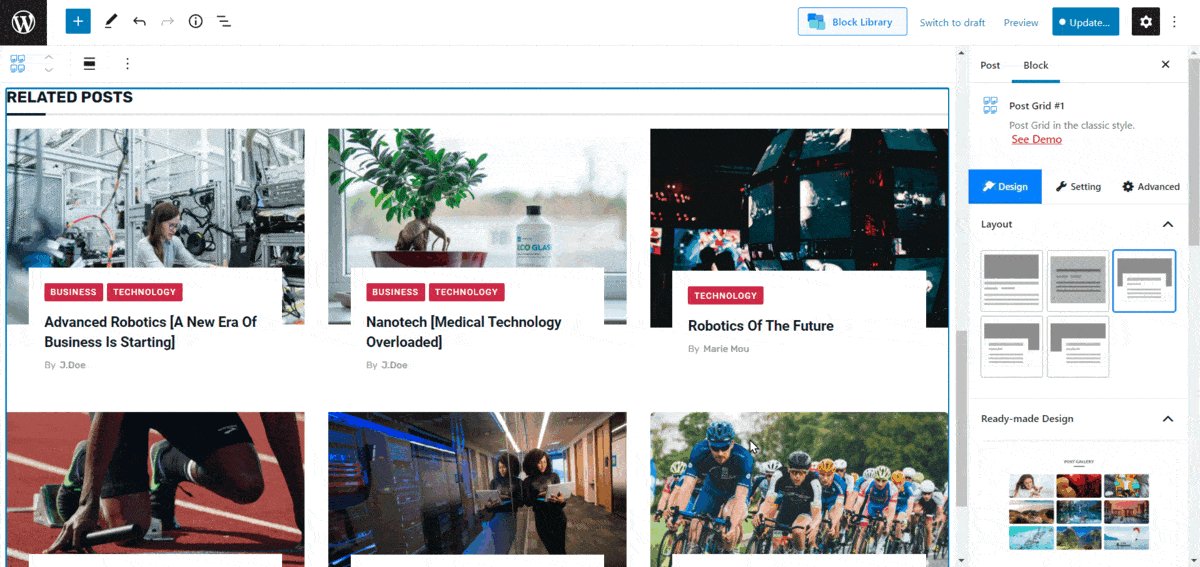
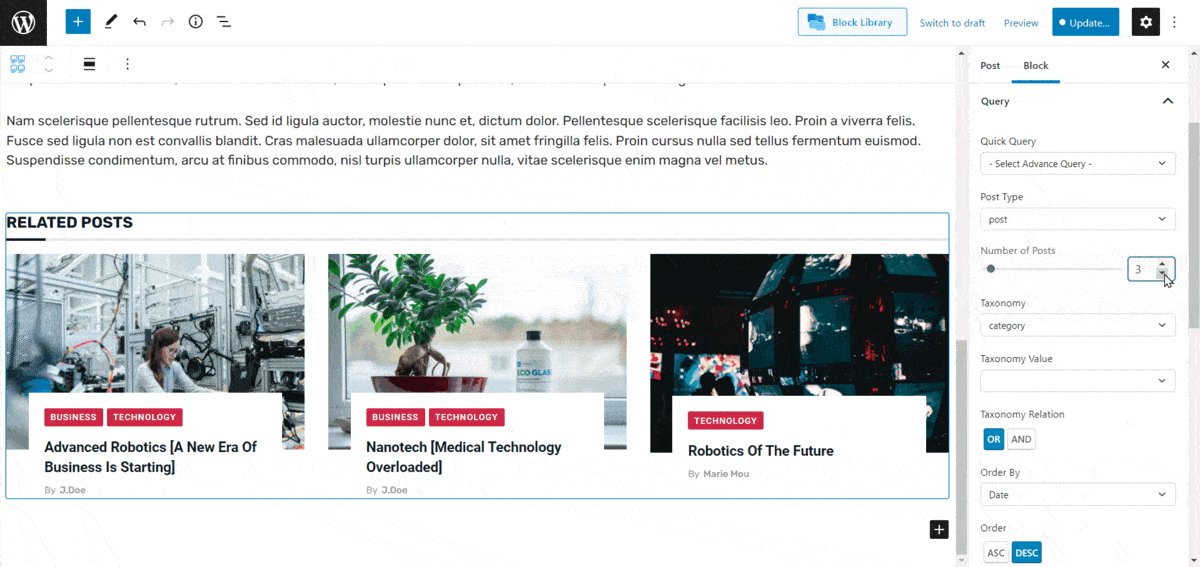
Gelişmiş Sorgu Oluşturucu'da başka seçenekler de mevcuttur. Örneğin, ilgili gönderileri göstermek için seçtiğiniz bloktaki gönderilerin sayısını göstermek için kaydırıcıyı kullanabilirsiniz.
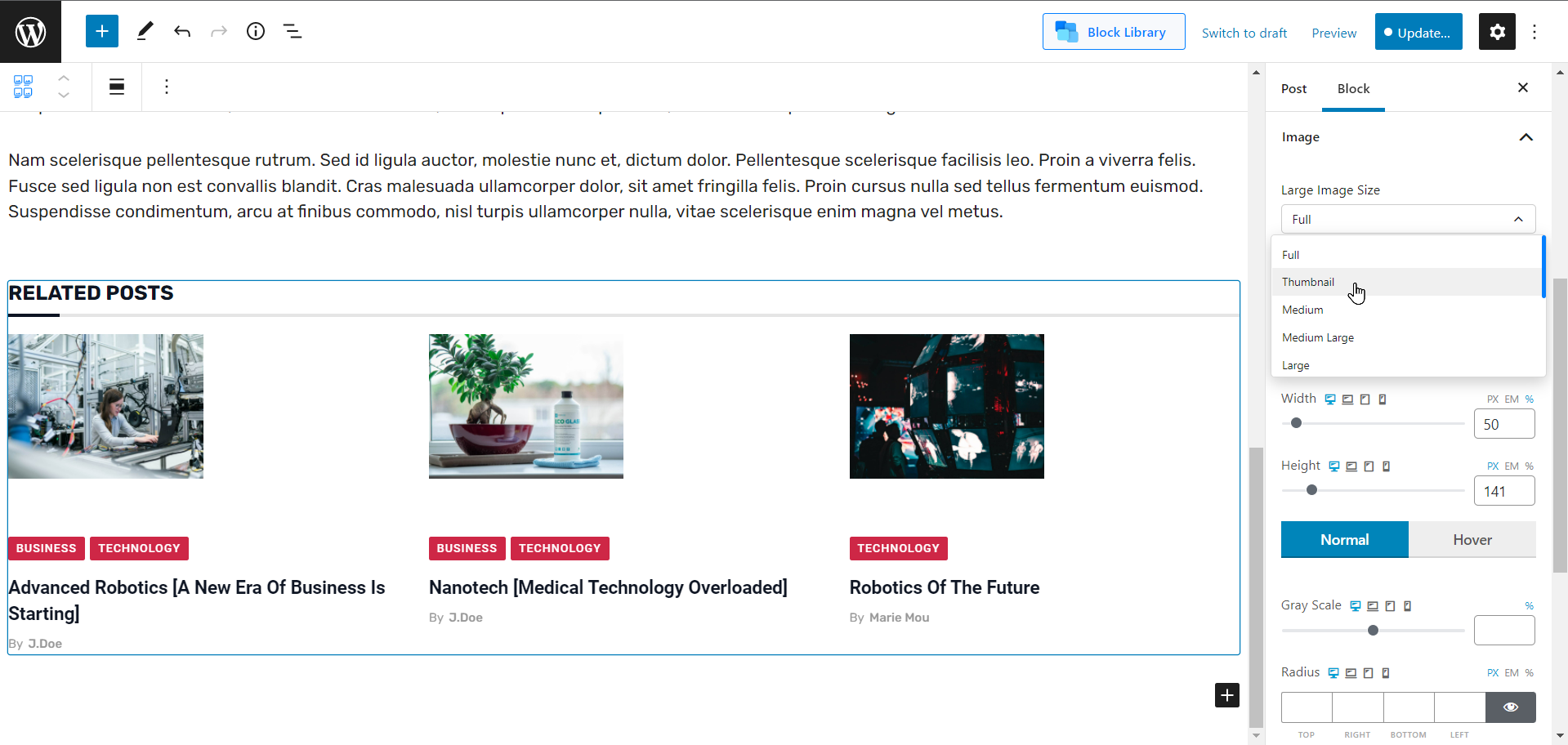
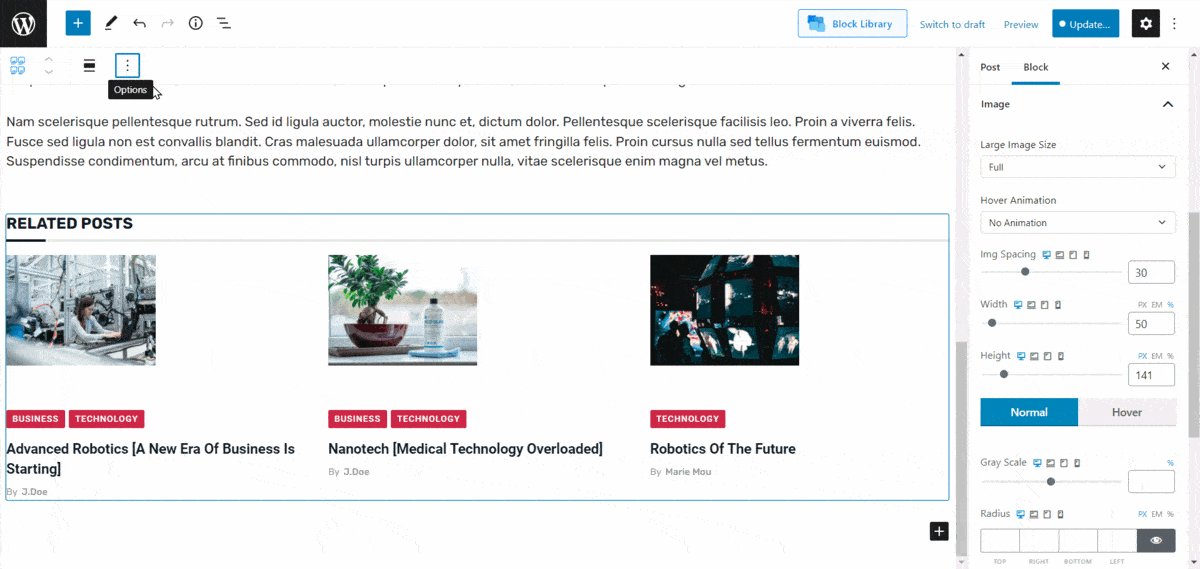
Küçük resimleri nasıl gösteririm?
PostX blok kitaplığından hazır bir blok seçtikten sonra, blogun 'Ayarlar' bölümünden görsel küçük resim ayarlarını yapabilirsiniz. Tek yapmanız gereken bloğa tıklamak ve söz konusu blogun 'Görüntü' ayarına gitmek. Burada, görüntüyü küçük resim olarak ayarlayabilir veya 'Büyük Görüntü Boyutu' ayarından görüntünün boyutunu değiştirebilirsiniz.


Ayrıca, keşfetmeniz için başka ayarlar da vardır.
Bunu tüm tek gönderilerim için yapmak zorunda mıyım?
Bu, ilgili gönderileri küçük resimlerle sergilemek için widget'ları kullandığınız yerdir.
Cevap evet, her bir gönderi için ilgili gönderileri sergilemeniz gerekecek. Ancak, bunu yapmanın hızlı bir yolu var. İşte nasıl:
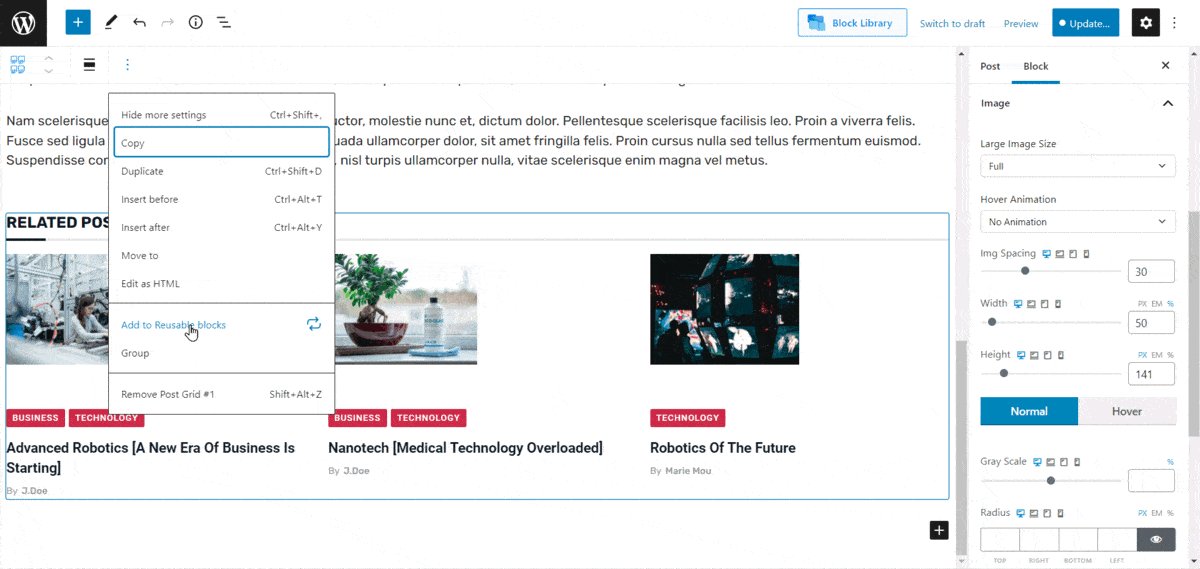
- Blok ayarlarına tıklayın.
- “Yeniden Kullanılabilir Bloklara Ekle”yi seçin.

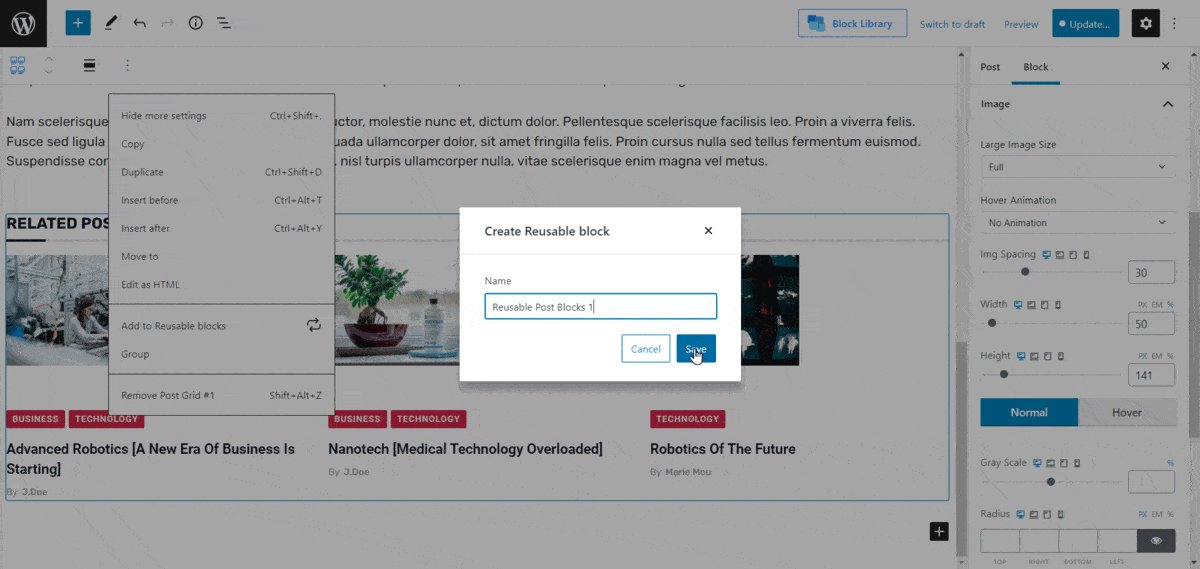
- Bloka bir isim verin ve kaydedin.
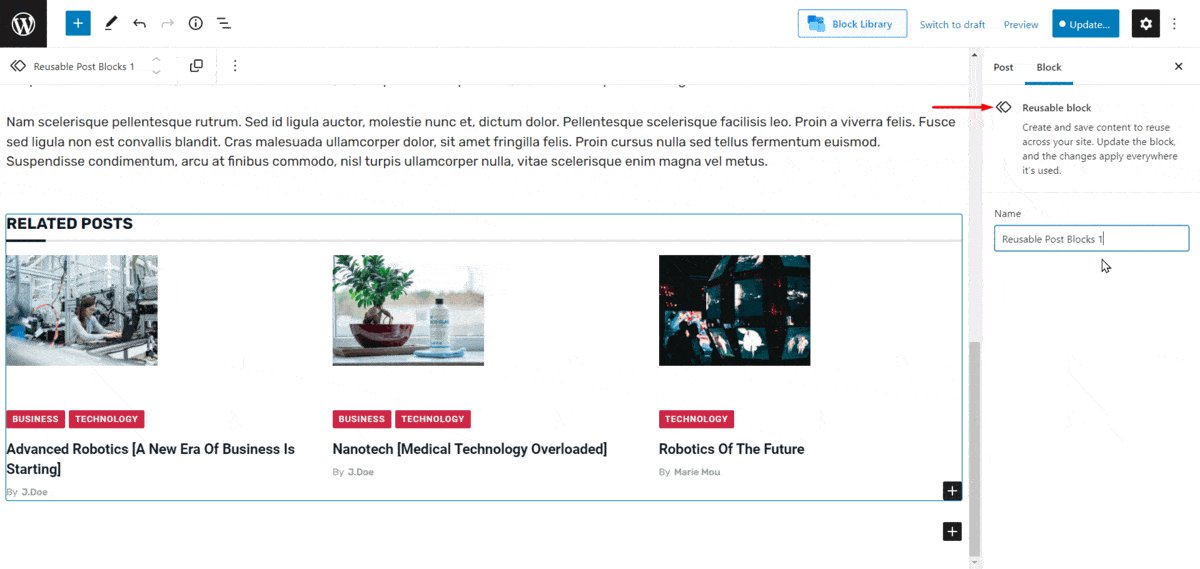
Yeniden kullanılabilir bir blok olarak kaydettikten sonra, diğer gönderilerde de kullanabilirsiniz. Tek yapmanız gereken ilgili ada sahip bloğu aratmak ve gönderiye eklemek.
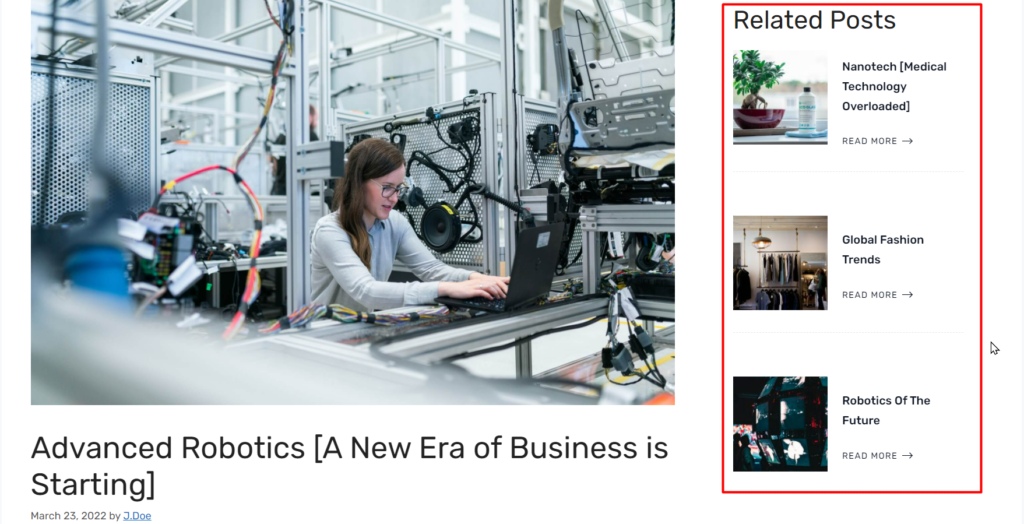
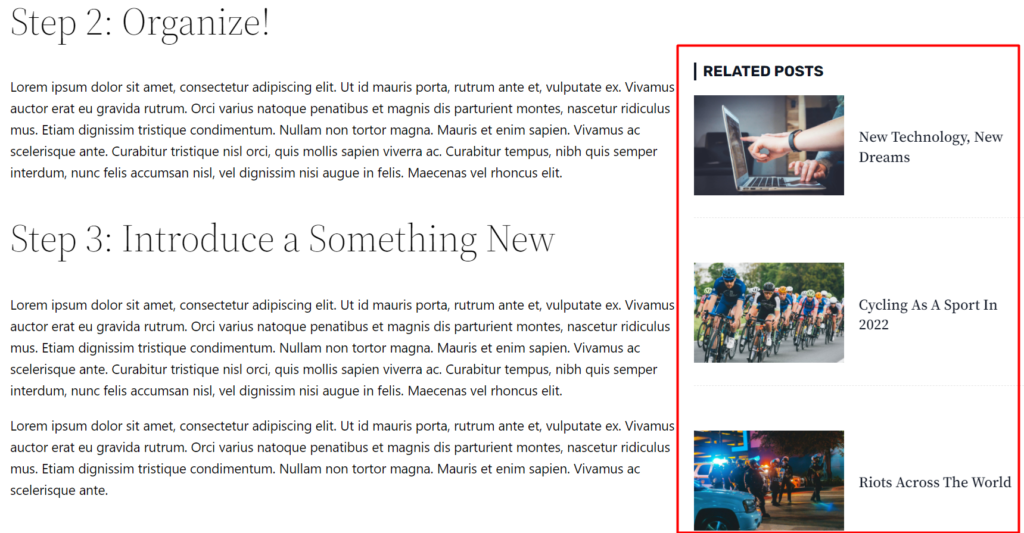
Kenar çubuğunda küçük resimlerle ilgili gönderiler nasıl gösterilir?
Harika soru. Bu konuda size daha önce bir ipucu vermiş olabiliriz!
Blok düzeyinde bir tema değilse, sadece widget'ları kullanın. Küçük resimlerle ilgili gönderileri sergilemenin en kolay yolu. Tüm yapman gereken:
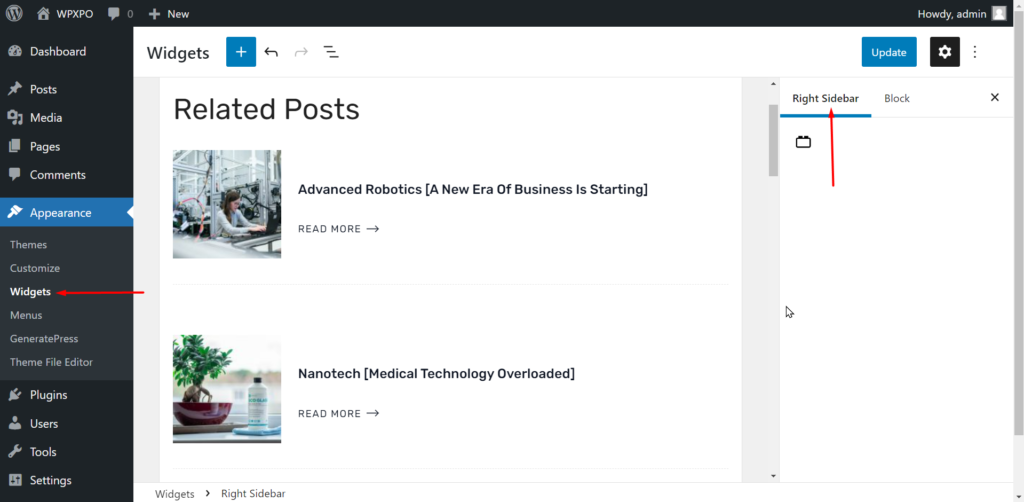
- WordPress kontrol panelinizdeki tema ayarlarından 'widget'lara gidin.
- Belirli temalar için belirli widget ayarlarına sahip olacaksınız. Örneğin, 'GeneratePress' temasını kullanıyorsanız, her kenar çubuğu bölümü için seçenekleriniz olacaktır.

- Daha önce olduğu gibi hazır bir PostX bloğu ekleyin.
- Son olarak, güncellemeye tıklayın.
Not: Farklı temalar için farklı ayarlarla uğraşmak zorunda kalabilirsiniz. Örneğin, GeneratePress temasıyla (bu arada PostX için harika bir tema, ancak PostX için önerilen diğer temalara da göz atabilirsiniz), tema özelleştirme ayarlarından widget kenar çubuklarını gösterme seçeneğiniz vardır. Ayrıca içerik menüsünde kenar çubuklarını gösterme/gizleme seçeneği de vardır.

Bir sonraki bölüme geçmeden önce bahsetmek istediğimiz son bir şey var. Ve bu sayfalama. Evet, PostX bu özelliğe sahip. PostX blok ayarları menüsünden kolayca etkinleştirebilirsiniz.
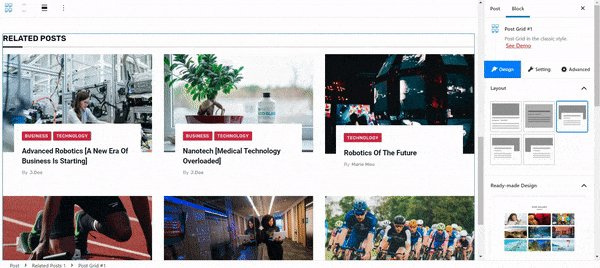
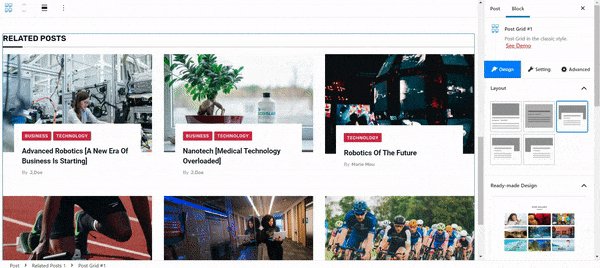
Not: Bu arada, size örnekleri göstermek için gönderi ızgarasını ve gönderi listesi blok stilini kullandık. İlgili gönderileri küçük resimlerle göstermek için hangi bloğun doğru seçim olduğunu görmek için PostX blok kitaplığını keşfedebilirsiniz.
Yirmi Yirmi İki Temasında Küçük Resimlerle İlgili Gönderiler Nasıl Gösterilir
Daha önce de belirtildiği gibi, yirmi yirmi iki blok düzeyinde temayla ilgili bazı sorunlar var. Tasarım açısından yapacak çok fazla bir şey yok. Ancak ilgili gönderileri küçük resimlerle tek gönderilerde gösterebilirsiniz.
Bu amaçla yirmi yirmi iki WordPress temasını kullanacağız. Tüm yapman gereken:
- WordPress kontrol panelinizden belirli bir gönderiye gidin.
- Gönderinin ayarlarına gidin.
- 'Sayfa şablonu' bölümünün altında düzenle'yi tıklayın.
Düzenle'yi tıkladığınızda, tek gönderi şablonuna yönlendirileceksiniz. Burada, varsayılan WordPress kitaplığından ilgili bir gönderi bloğu düzeni ekleyebilirsiniz.
Not: Buradaki sorun, yerleşik düzenlerin, ilgili gönderilerinizin düzgün bir şekilde görüntülenmesine gerçekten izin vermemesidir. Sadece uygun düzen ve blok eksikliği değil, bazen ilgili gönderiler için yerleşik bloklar da bozuk görünebilir.
İşte en son yirmi iki WordPress teması hakkında daha fazla bilgi edinmenize yardımcı olacak hızlı bir kaynak:
WordPress Tam Site Düzenleme
Bunun için de bir çözümümüz var. Ve PostX eklentisini kullanmanızı gerektiren hızlı ve kolay bir çözümdür (PostX'in en son sürümüyle ve yirmi yirmi iki gibi blok düzeyindeki temalarla mükemmel uyumluluğa sahiptir).
Ancak ilgili gönderiler bloğunu ayrı ayrı eklemenizi gerektirecektir. Buradaki artı yön, şablonları veya herhangi bir şeyi değiştirme konusunda endişelenmenize gerek olmamasıdır. Ayrıca bloğu yeniden kullanılabilir hale getirebilirsiniz.
İşte hızlı bir bakış:

Kod Kullanarak WordPress'te Küçük Resimlerle İlgili Gönderiler Nasıl Gösterilir
Elbette , WordPress web sitenizde ilgili gönderileri göstermek için kodu kullanabilirsiniz . Burada da bazı uyarılarınız var.
Öncelikle önceden herhangi bir kodlama bilginiz yoksa bu yola girmemek iyi bir fikir olabilir. WordPress web siteniz için olası sorunlara neden olabilir. Daha önceki yöntemlerden biriyle gitmek muhtemelen sizin için en iyi yoldur.
Ancak, bir ters taraf, herhangi bir eklenti kullanmanıza gerek olmamasıdır. Ne yazık ki, PostX gibi eklentilerin birçok harika özelliği var. Böylece kod kullanabilirsiniz (özellikle de deneyimli bir profesyonelseniz). Sitenizi hızlı ve sorunsuz tutacaktır.
Ancak, işlevsellik sınırlı olacaktır!
İlgili gönderileri küçük resimlerle göstermek için kullanabileceğiniz bir kod parçası:
<?php $related = get_posts( array( 'category__in' => wp_get_post_categories($post->ID), 'numberposts' => 5, 'post__not_in' => array($post->ID) ) ); if( $related ) foreach( $related as $post ) { setup_postdata($post); ?> <ul> <li> <a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a> <?php the_content('Read the rest of this entry »'); ?> </li> </ul> <?php } wp_reset_postdata(); ?>Neden İlgili Yazıları Göstermeniz Gerekiyor?
Arkasındaki sebep basittir.
Daha fazla kullanıcının sitenizin içeriğiyle etkileşime girmesini istiyorsunuz. Ve bu etkileşim, arama motoru sonuç sayfasında yükselmenize yardımcı olacaktır.
Kullanıcılar genellikle belirli bir sorunu çözen içerik üzerinde zaman harcarlar. Bunu yaparken, web sitenizdeki diğer alakalı içerikler arasında gezinmek için biraz zaman harcamaktan hoşlanırlar.
İşte burada ilgili gönderilerin etkinliği devreye giriyor. Belki de kullanıcının faydalı bulduğuna benzer içerikler vardır. Belki sorunu daha fazla çözmeyle ilgili ipuçlarını paylaşırsınız. Kullanıcılar, sitenizden ek değer elde ettikleri için bunu çok takdir edeceklerdir.
Bu etkileşim, web sitenizi SERP'lerde öne çıkarmak için lehinize çalışacaktır. Ve nihai hedef bu, değil mi?
Son düşünceler
Bugünün gönderisinin, WordPress'te küçük resimlerle ilgili gönderilerin nasıl gösterileceğini anlamanıza yardımcı olacağını umuyoruz.
Bugünkü tartışmanın tek taraflı olduğu konusunda hemfikiriz. Yine de, bugünün ana amacı, ilgili gönderileri küçük resimlerle nasıl gösterebileceğinizi göstermekti.
Konuyla ilgili düşüncelerinizi paylaşmak için aşağıdaki yorumlarda sesi kapatın.
Görüşürüz.
