WooCommerce Ürünleri Ana Sayfada veya Başka Bir Sayfada Nasıl Görüntülenir?
Yayınlanan: 2023-02-10Öne çıkan ürünlerinizi web sitenizin birkaç sayfasında görüntülemek ister misiniz? Bu blogda, WooCommerce ürünlerini ana sayfada veya WordPress'teki diğer sayfalarda nasıl göstereceğimizi paylaşacağız.
WooCommerce'i yükledikten sonra, otomatik olarak bir mağaza sayfası oluşturur. WooCommerce mağaza sayfası, tüm e-Ticaret ürünlerinizi tek bir sayfada gösterir.
Ancak, WooCommerce ürünlerinizi çevrimiçi mağazanızın en çok ziyaret edilen diğer sayfalarında da sergilemek isteyebilirsiniz. Öne çıkan veya popüler ürünleri çeşitli sayfalarda görüntülemek, müşterilerin merakını artırır ve dönüşüm oranını artırır.
Size, WooCommerce ürünlerini çevrimiçi mağazanızın ana sayfasında veya başka herhangi bir sayfasında/gönderisinde göstermenin 2 farklı yolunu gösterelim.
- Kısa kodlar kullanarak WooCommerce ürünlerini görüntüleyin
- Blokları kullanarak WooCommerce ürünlerini görüntüleyin
Temel sorgu ile başlayın-
Neden Ürünlerinizi WooCommerce'de Birden Fazla Sayfada Gösterin?
WooCommerce içinde, ürünlerinizi gerekli ayrıntılarla düzenli bir şekilde sergilemek için özel bir mağaza sayfası alacaksınız. Ancak ürünleri yalnızca mağaza sayfasında göstermek iyi bir fikir olmayacaktır. Sonuçlarınızı doğrudan etkileyen müşteri deneyimini sınırlayabilir.

Ayrıca, dijital müşteriler her zaman hızlı bir çözüm ararlar. Aceleyle ürün sayfasını kaçırabilir ve ürünlerinizden habersiz başka bir web sitesine geçebilirler. Bu nedenle ürünlerinizi, özellikle de en çok satan ürünleri web sitenizin çeşitli sayfalarında sergilemelisiniz.
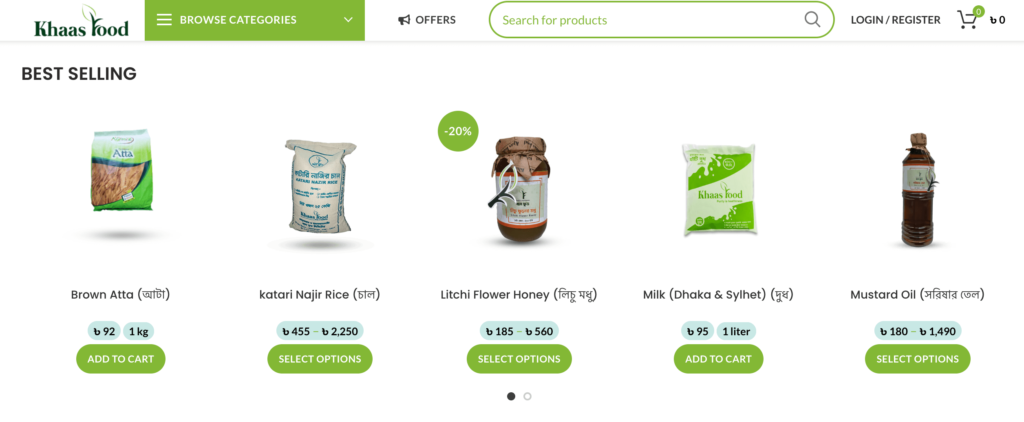
Örneğin farklı kategorilerden en çok satan 5 ürünü ana sayfada bir bölüm olarak ekleyebilirsiniz. Bir başka iyi fikir de, popüler öğelerinizi web sitenizin en çok ziyaret edilen sayfalarında sergilemektir. Siz de bu ürünlerde özel fırsatlar sunabilirsiniz.

WooCommerce Ürünlerini Kısa Kod Kullanarak Ana Sayfada veya Diğer Sayfalarda Nasıl Gösterilir?

WooCommerce, zengin bir kısa kod kitaplığını destekler. Gönderilerin ve sayfaların içine içerik eklemek için bunları kullanabilirsiniz. Bu kısa kodları, iki paragraf veya diğer herhangi bir blok arasında istediğiniz konuma ekleyin.
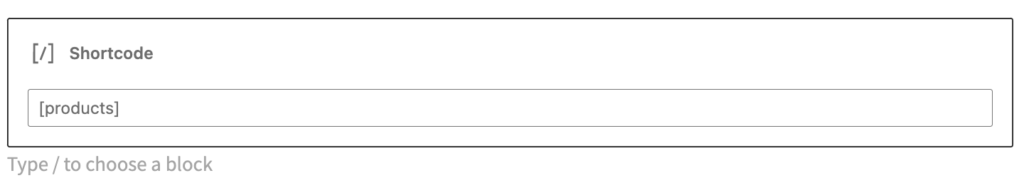
Gutenberg artık varsayılan WordPress sayfa oluşturucusu olarak çalışıyor. "Kısa kod" bloğunu seçin ve alana doğru kısa kodu yapıştırın. Elementor gibi sayfa oluşturucular da aynı şekilde çalışır.
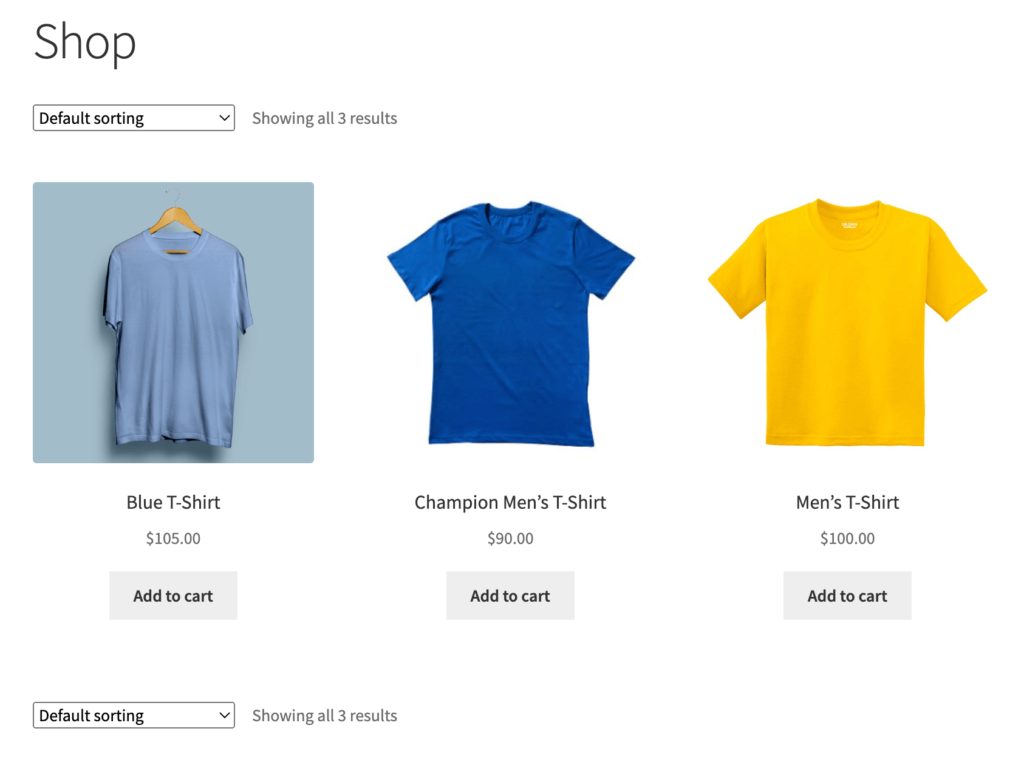
Kısa kodu (aşağıdaki resmi izleyin) herhangi bir sayfaya eklerseniz, mağaza sayfanızdaki tüm ürünleri gösterir. Ürünler, sayfalandırma, rasgele sıralama ve ürün etiketleri desteğiyle posta kimliği, SKU, kategoriler ve niteliklere göre görüntülenecektir.

Şimdi, belirli ürünleri bir sayfada görüntülemek istediğinizi varsayalım. Bu durumda, ürünleri tanımlamak için nitelikleri kullanabilirsiniz. Argümanlar veya nitelik değerleriyle birlikte bu niteliklerden bahsedin. Böylece, bir sayfada göstermeyi planladığınız ürünler üzerinde kapsamlı kontrole sahip olursunuz.
Bu öznitelikleri bağımsız değişkenleriyle birlikte kısa kodun köşeli parantezleri içine kolayca ekleyebilirsiniz.
Örneğin ana sayfanızda sadece 5 ürün göstermek istiyorsunuz. Bu kısa kod ile ürün sayısını sınırlayabilirsiniz.
[products limit="5"]Burada “limit” özniteliktir ve “5” argümandır. Her öznitelik bir dizi kabul edilebilir argümanı destekler.
Şimdi indirimde olan 5 ürünü göstermek istiyorsunuz. Kısa kodu kullan-
[products limit="5" on_sale="true"]Ürünleri tek tek kriterlere göre göstermek için farklı özellikler ekleyebilirsiniz. Gereksinimlerinize göre en çok satan veya en çok beğenilen gibi. Tek yapmanız gereken kısa kodu doğru yere eklemek.
WooCommerce Öğelerini Göstermek İçin Kullanılabilir Ürün Özellikleri
Aşağıda, ['products'] kısa koduyla birlikte kullanılacak özellikleri bulacaksınız. Kolay anlaşılır olması için bunları 3 bölüme ayırdık.
- Ürün Özelliklerini Görüntüle
- İçerik Ürün Özellikleri
- Özel Ürün Özellikleri
1. Ürün Özelliklerini Görüntüleyin
limit: Gösterilecek ürün sayısını belirtin. Argüman olarak görüntülemek istediğiniz ürün sayısını ekleyin. Mağaza sayfanızdaki tüm ürünleri sergilemek için varsayılan değer -1'dir.
sütunlar: Site tasarımınıza göre yapısal bir düzen ayarlamak için sütun sayısını tanımlayın. Varsayılan değer 4'tür ancak herhangi bir sayıyı bağımsız değişken olarak kullanabilirsiniz.
paginate: Sayfalandırmayı açar. Limit ile birlikte kullanılabilir. Bağımsız değişken değerleri doğru ve yanlıştır. Sayfalandırmak için true olarak ayarlayabileceğiniz varsayılanlar false'tur.
orderby: Girilen seçeneğe göre görüntülenen ürünleri kategorilere ayırır. Aralarında boşluk olacak şekilde her iki sümüklü böcek eklenerek birden çok seçenek eklenebilir. Kullanılabilir seçenekler şunlardır: tarih, kimlik, menu_order, popülerlik, rand, derecelendirme ve başlık.
kategori: Belirli bir kategorideki ürünleri gösterme şansı elde edersiniz. Kategori sümüklü böceklerini bağımsız değişken olarak kullanın. Ayrıca, birden fazla kategoriden ürün almanıza olanak tanır. Tek ihtiyacınız olan kategorileri virgülle ayırmak.
tag: Ürünleri belirli bir etiketle görüntüleyin. Etiket bilgilerini argüman olarak kullanın. Bir etiket bilgi listesi virgülle ayrılarak birden çok etiket alınabilir.
skus: Belirli bir SKU'ya sahip ürünleri görüntüleyin. SKU numaralarını bağımsız değişken olarak kullanın. Bir SKU listesini virgülle ayırarak birden fazla ürün tanımlayabilirsiniz.
order: orderby'de ayarlanan yöntemi kullanarak ürün siparişinin artan (ASC) veya azalan (DESC) olduğunu tanımlar. Varsayılanlar ASC'dir.
class: Özel çıktıyı özel CSS ile özelleştirmek için bir HTML sarmalayıcı sınıfı içerir.
2. İçerik Ürün Özellikleri
nitelik: Belirtilen öznitelik bilgisini kullanan ürünleri görüntüleyin. Nitelik bilgilerini argüman olarak kullanın. Bir öznitelik bilgi listesi virgülle ayrılarak birden çok öznitelik tanımlanabilir.
terimler: Belirli bir terim kullanarak ürün çeşitliliğini görüntüleyin. Slugs terimini argüman olarak kullanabilirsiniz. Bir terim listesi listesini virgülle ayırarak birden fazla terim ekleyin.
terms_operator: Nitelik terimlerini karşılaştırmak için kullanılır. Seçenekleri burada bulacaksınız - AND, IN, & NOT IN. AND , seçilen tüm özelliklere sahip ürünleri gösterir, IN , seçilen özelliklere sahip ürünleri gösterir ve NOT IN , seçilen özelliklere sahip olmayan ürünleri gösterir.
tag_operator: Etiketleri karşılaştırmak için kullanılır. Seçenekleri burada bulacaksınız - AND, IN, & NOT IN. AND , seçilen tüm etiketlerdeki ürünleri gösterir, IN , seçilen etiketlere sahip ürünleri gösterir ve NOT IN , seçilen etiketlere sahip olmayan ürünleri görüntüler.

görünürlük : Seçilen görünürlüğe göre ürünleri sergiler. Görünür, katalog, arama, gizli ve özellikli gibi.
kategori: Belirli bir kategori bilgisini kullanarak ürünleri seçin.
tag: Belirtilen etiket parçasına sahip ürünleri görüntüleyin.
cat_operator: Kategori terimlerini karşılaştırmak için kullanılır. Seçenekleri burada bulacaksınız - AND, IN, & NOT IN.
ids: Belirli bir Ürün Kimliğine sahip ürünleri görüntüleyin. Bağımsız değişken olarak Ürün Kimliklerini kullanın. Ayrıca, Ürün Kimlikleri listesini virgülle ayırarak birden çok ürünü alabilirsiniz.
3. Özel Ürün Nitelikleri
En çok satan ürünlerinizi veya özel fırsatları olan ürünleri görüntülemek istiyorsanız, bu Özel Ürün Niteliklerini kullanın. Ancak bu özellikleri yukarıda bahsettiğimiz “İçerik Özellikleri” ile kullanamazsınız. Bunların karıştırılması bir çakışmaya neden olabilir ve sonuç olarak ürünler düzgün bir şekilde gösterilmeyecektir.
Aynı anda aşağıdaki özel niteliklerden yalnızca birini kullanın-
- on_sale: İndirimdeki ürünleri gösterir. Değeri true olarak ayarlayın. Bu özelliği best_selling veya top_rated ile birlikte kullanamazsınız.
- best_selling: En çok satan ürünleri getirir. Değeri true olarak ayarlayın. Bu özelliği on_sale veya top_rated ile birlikte kullanamazsınız.
- top_rated: Yalnızca en yüksek puan alan ürünleri gösterir. Kullanılabilir bağımsız değişkenler doğru ve yanlıştır. Bu özelliği on_sale veya best_selling ile birlikte kullanamazsınız.

Ürün Kısa Kodları Çevrimiçi Mağaza Sayfalarınızda Nasıl Çalışır?
Burada, kısa kodlar, nitelikler ve bağımsız değişkenler kullanarak ürünleri görüntülemeye ilişkin bazı örnekler göstereceğiz.
Örnek 1: Bir sayfada 2 sütunda 4 Son Ürünleri gösterin. Kısa kodu kullan-
[recent_products per_page="4" columns="2"]"per_page" kısa kodu, sayfada gösterilecek ürün sayısını belirler ve sütun özelliği, ürünlerin gösterileceği sütun numarasını tahsis eder.

Örnek 2: "Öne çıkan" olarak ayarlanmış 4 ürünü 2 sütunda görüntüleyin.
[featured_products per_page="4" columns="2"]Öne çıkan ürünlerinizden 4'ünü 2 sütunda gösterecek-

Örnek 3: WooCommerce Ürünlerinizi kimliklere göre göstermek istiyorsanız aşağıdaki kısa kodu kontrol edin.
[products ids="12, 24, 26, 28"]Veya ürünleri SKU'larına göre kategorize edebilir ve tarihe göre sıralayabilirsiniz.
[products skus="ABC123, XYZ123, DEF123" orderby="date" order="desc"]Ancak, WooCommerce ürünlerini farklı sayfalarda sergilemek için Gutenberg bloklarını da kullanabilirsiniz. Size süreci gösterelim-
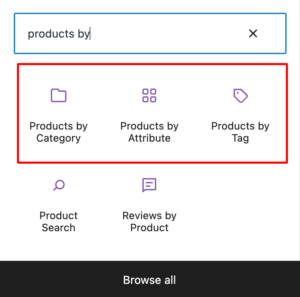
Blokları Kullanarak Herhangi Bir Sayfada WooCommerce Ürünlerini Görüntüleyin
Bildiğiniz gibi Gutenberg, WordPress'in varsayılan tarayıcısı olarak çalışır. WooCommerce'i WordPress sitenize yükledikten sonra, editörünüze otomatik olarak bazı ekstra bloklar ekler. Bu blokları kullanarak bir sayfaya veya gönderiye ürün ekleyebilirsiniz.
Ancak, bloklar size kısa kodlardan aldığınız esnekliği sağlamaz. Burada kategorilere, niteliklere ve etiketlere göre ürün ekleyebilirsiniz. Elementor gibi sayfa oluşturucular kullanıyorsanız, özelleştirme seçeneklerini çok çeşitli özelleştirmelerle genişletebilirsiniz.

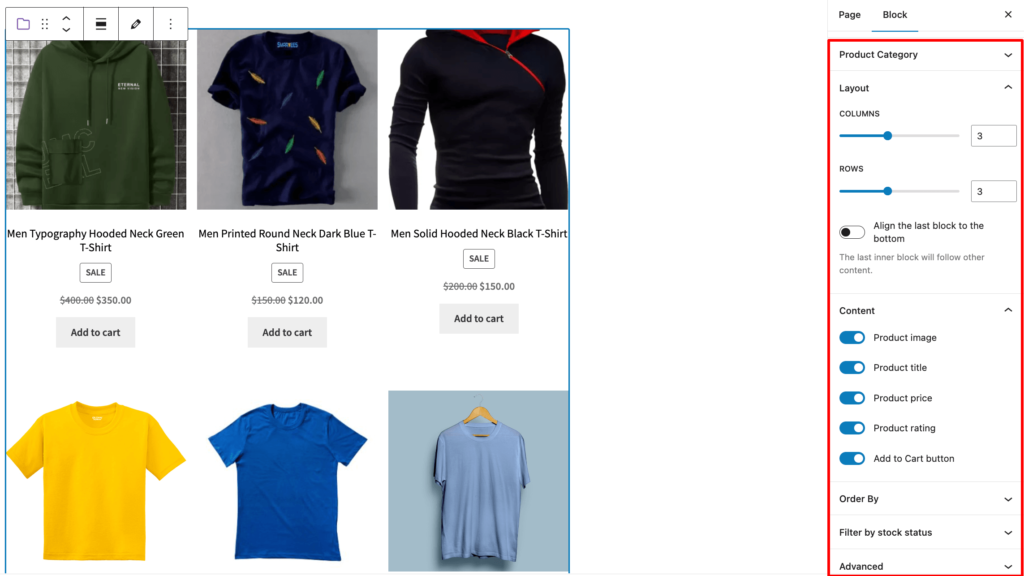
İstediğiniz bloğu ekledikten sonra listeden kategorileri, nitelikleri veya etiketleri ayarlayabilirsiniz. Ayrıca, ekranın sağ tarafında bir özelleştirme paneli bulacaksınız. Sütunları ve satırları kullanarak görüntülenen ürün sayısını yönetmenizi sağlar.

İçerik altında, ürünlerle birlikte görünen ayrıntıları kontrol etme seçenekleri vardır. Ürünlerinizle birlikte görüntülemek istediğiniz başlık, fiyat, derecelendirme ve sepete ekle düğmeleri gibi özellikleri seçin. Ürünleri Yenilik, Fiyat, Puan, Satış ve Unvanı dikkate alarak da sipariş verebilirsiniz.
SSS
"Katalog Görünürlüğü"nde "Gizli" olarak ayarlayıp ayarlamadığınızı kontrol edin.
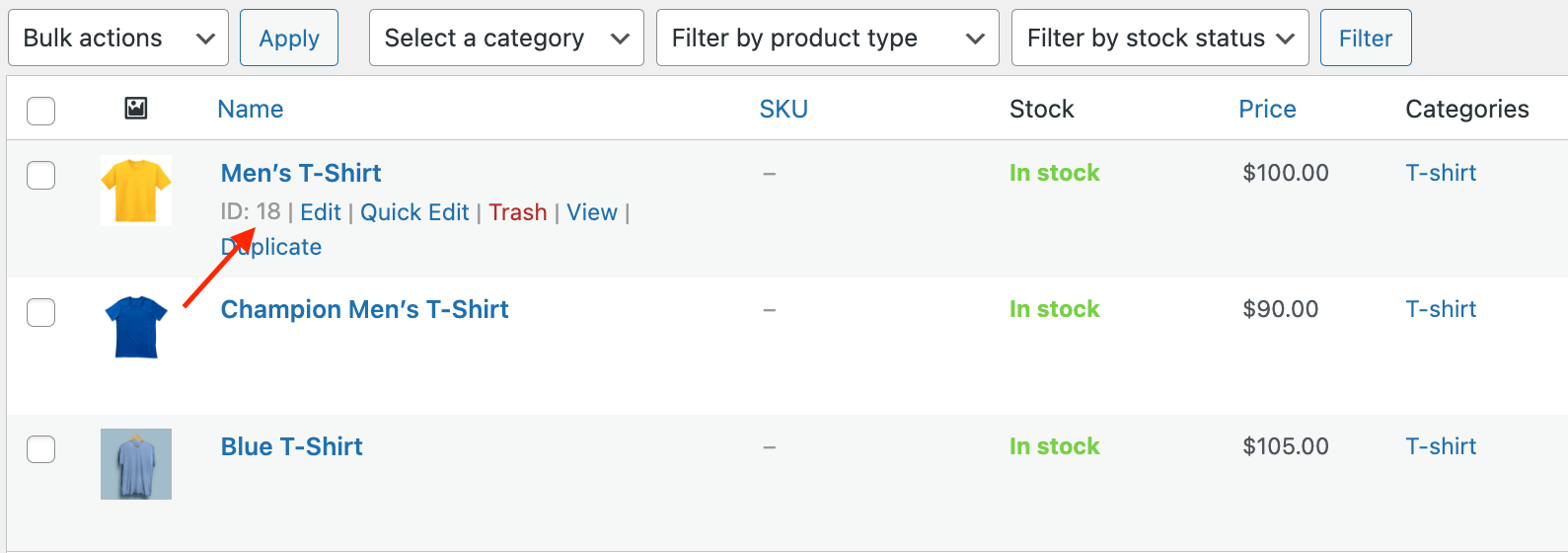
WordPress kontrol panelinizden Ürünler sekmesine gidin. Kimliğini öğrenmek istediğiniz ürünün üzerine gelin ve kimliğin aşağıda gösterildiği gibi görünüp görünmediğini kontrol edin. 
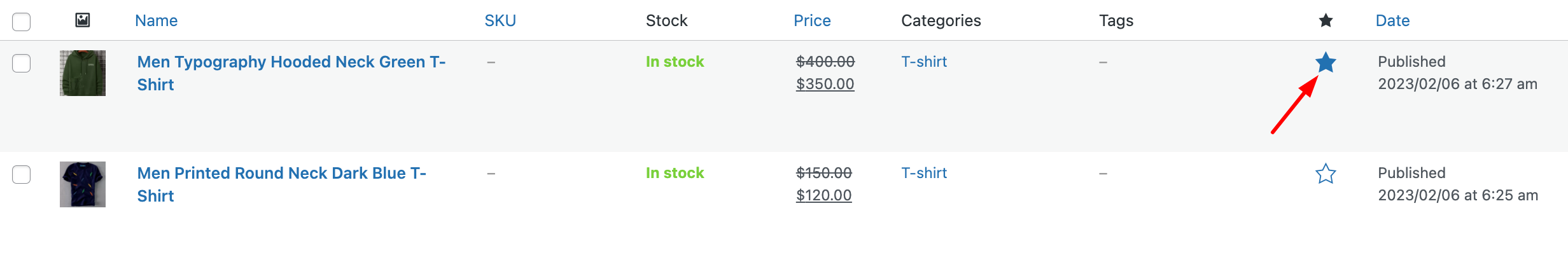
WordPress kontrol panelinizden Ürünler > Tüm Ürünler'e gidin. Öne çıkarmak istediğiniz ürünü bulun ve Öne Çıkan Yıldız'a tıklayın. 
WooCommerce Ürünlerini Çevrimiçi Mağazanızın Ana Sayfasında veya Diğer Sayfalarında Gösterin
WooCommerce, ürünleri çevrimiçi oluşturmanın ve satmanın etkili bir yolunu destekler. Çok çeşitli kullanışlı özellikler ve sınırsız özelleştirme seçenekleri ile birlikte gelir. Böylece kullanıcılar, işlevleri gereksinimlerine göre kolayca şekillendirebilir.
WooCommerce, tüm ürünleri çekici bir şekilde sergilemek için varsayılan bir mağaza sayfasıyla birlikte gelir. Kullanıcı deneyimini genişletmek için özel ürünlerinizi diğer önemli sayfalarda da gösterebilirsiniz.
WooCommerce mağazanızdaki herhangi bir gönderiye veya sayfaya ürün eklemek için WooCommerce kısa kodlarını veya Gutenberg bloklarını kullanın.
WooCommerce ürünlerini ana sayfada nasıl göstereceğinize dair başka sorularınız varsa, aşağıdaki yorum bölümünü kullanın.
