WooCommerce Performansını Hızlandırma (12 İpucu)
Yayınlanan: 2022-10-05Çevrimiçi mağazanız için WooCommerce performansını hızlandırmak ister misiniz?
Daha hızlı yüklenen bir WooCommerce mağazası, kullanıcı deneyimini geliştirir ve satışları ve dönüşümleri artırmanıza yardımcı olur.
Bu yazıda, kolay ve pratik ipuçlarıyla WooCommerce performansını nasıl hızlandıracağınızı göstereceğiz.

WooCommerce Hızı Neden Önemlidir?
WooCommerce hızı önemlidir çünkü çevrimiçi mağazanızdaki kullanıcı deneyimini iyileştirmeye yardımcı olur.
Son araştırmalar, sayfa hızındaki 1 saniyelik düşüşün, dönüşümlerde %7'lik bir kayba ve müşteri memnuniyetinde %16'lık bir düşüşe neden olduğunu buldu.

Kullanıcıların %73'ünden fazlası, daha yavaş bir web sitesiyle karşılaştıklarında bir rakibe geçiyor. Temel olarak, yavaş bir WooCommerce mağazası daha düşük dönüşümlere ve satışların azalmasına neden olur.
Ayrıca WooCommerce SEO sıralamalarınızı da etkiler. Sayfa hızı, Google gibi arama motorlarının web sitelerini sıralamak için kullandığı önemli faktörlerden biridir.
WooCommerce'i hız ve performans için optimize etmek, bu kayıpları kurtarmanıza ve genel dönüşümlerinizi, satışlarınızı ve müşteri memnuniyeti puanınızı iyileştirmenize yardımcı olabilir.
Bununla birlikte, aşağıdaki ipuçlarıyla WooCommerce'i nasıl hızlandıracağımıza bakalım.
- WooCommerce Hostinginizi Yükseltin
- WooCommerce Mağazanız için Önbelleğe Alma Ayarını Yapın
- WooCommerce'i Güncel Tutun
- WooCommerce'de Ürün Resimlerini Optimize Edin
- Daha Hızlı Yüklenen Bir WooCommerce Teması Seçin
- 6. Kötü Kodlanmış Eklentileri ve Uzantıları Değiştirin
- En Son PHP Sürümünü Kullanın
- DNS Düzeyinde Güvenlik Duvarı'nı açın
- WooCommerce E-postaları Göndermek için bir SMTP Hizmeti Kullanın
- Dönüşüm Optimizasyon Araçlarını Yükselt
- WooCommerce Veritabanını Optimize Edin
- JavaScript ve CSS Dosyalarını Optimize Edin
1. WooCommerce Hostinginizi Yükseltin
Doğru barındırma sağlayıcısını seçmek, WooCommerce hızını artırmanın ilk adımıdır.
Barındırma, tüm WooCommerce dosyalarınızın depolandığı yerdir. Barındırma sağlayıcınızın iyi bir platformu yoksa müşterilerinizin WooCommerce performansını düşürür.
İyi bir WooCommerce barındırma olmadan, hız ve performansı artırmaya yönelik diğer tüm ipuçları işe yaramaz.
Yeni başlıyorsanız, SiteGround'u kullanmanızı öneririz. WooCommerce tarafından önerilen bir barındırma sağlayıcısıdır ve barındırma pazarındaki en iyi şirketlerden biridir.

SiteGround kuponumuzu kullandığınızda WPBeginner kullanıcılarına cömert bir indirim sunuyorlar ve barındırma, e-Ticaret için Ultrafast PHP, E-ticaret önbelleğe alma ve daha fazlası gibi güçlü özelliklerle birlikte geliyor.
Alternatif seçenekler arayanlar için WP Engine veya Hostinger kullanmanızı öneririz.
WooCommerce mağazanızı taşımak için yardıma mı ihtiyacınız var?
Ayrıntılı talimatlar için WordPress'i yeni bir ana bilgisayara nasıl taşıyacağınızla ilgili adım adım eğiticimizi izleyin.
2. WooCommerce Mağazanız için Önbelleğe Alma Ayarını Yapın
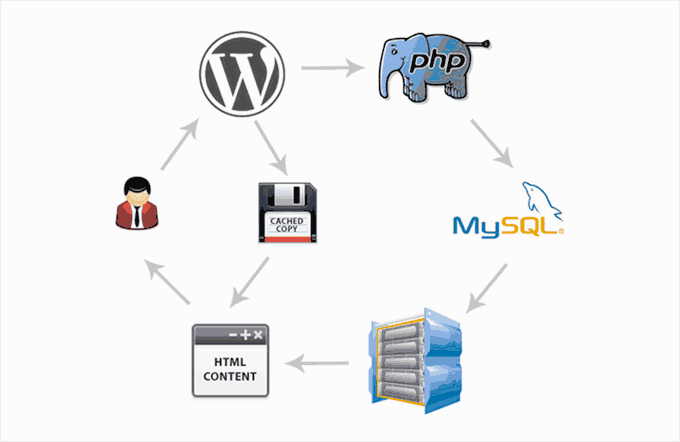
WooCommerce, WordPress'in üzerinde çalışır. Bir kullanıcı web sitenizi ziyaret ettiğinde otomatik olarak sayfalar oluşturur.
Bu, web sitenizi ziyaret eden daha fazla kişinin barındırma sunucunuzu daha uzun süre meşgul tutacağı anlamına gelir.
Önbelleğe alma, bu sorunu çözmenize yardımcı olur.
Anında sayfalar oluşturmak yerine, kullanıcılarınıza sakladığı statik bir kopya sunar.

Bu, web sitesi sunucu kaynaklarınızı serbest bırakarak daha hızlı ve daha duyarlı hale getirir.
WooCommerce mağazanıza önbelleğe alma eklemenin en iyi yolu WP Rocket kullanmaktır. İnanılmaz derecede güçlü ancak tamamen yeni başlayanlar için uygun, piyasadaki en iyi WooCommerce önbelleğe alma eklentisidir.
WP Rocket eklentisini kurun ve etkinleştirin.
Kurulduktan sonra, otomatik olarak önbellek oluşturacak ve WooCommerce ile ilgili ayarları uygulayacaktır.

Daha fazla ayrıntı için WordPress'te WP Rocket'in nasıl kurulacağına ilişkin eğiticimize göz atın.
3. WooCommerce'i Güncel Tutun
WooCommerce sık sık yeni sürümler yayınlar. Bu yeni sürümler yalnızca hataları düzeltip yeni özellikler sunmakla kalmıyor, aynı zamanda performansı da iyileştiriyor.
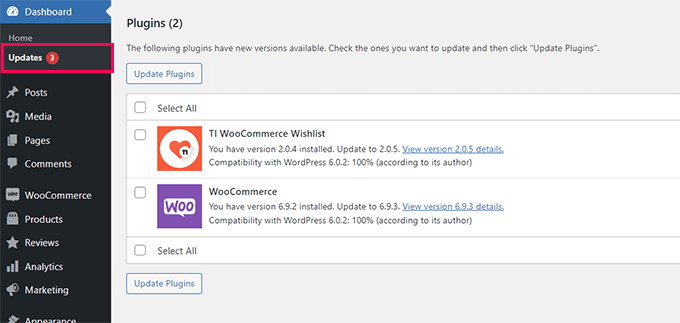
WooCommerce sürümünüzün her zaman güncel olduğundan emin olun.

Ancak WooCommerce, WordPress'e ve temanızın ve eklentilerinizin tüm ekosistemine güvenir. Tek başına WooCommerce'i güncellemek, çevrimiçi mağazanız için en son yazılımı kullandığınız anlamına gelmez.
Ayrıca WordPress'in en son sürümünü kullandığınızdan ve tüm eklentileri ve tema güncellemelerini yüklediğinizden emin olmanız gerekir.
Güncellemeleri doğru sırayla yüklemeden önce WooCommerce mağazanızın tam bir yedeğini aldığınızdan emin olmanız her zaman gereklidir.
4. WooCommerce'de Ürün Resimlerini Optimize Edin
Bir WooCommerce mağazası için işinizi büyütmek için ürün resimlerine ihtiyacınız var. Ancak, resimlerin yüklenmesi daha uzun sürer ve sayfa hızınızı etkiler.
Ürün resimlerinizi optimize ederek, kalitelerini kaybetmeden dosya boyutlarını önemli ölçüde azaltabilirsiniz. Bu, tüm mağaza sayfalarınızın, ürün kategorilerinizin ve ürün sayfalarınızın daha hızlı yüklenmesini sağlar.
Şimdi, görüntüleri optimize etmenin birkaç yolu var. En güvenilir olanı, görüntüleri WooCommerce ürününüze yüklemeden önce optimize etmektir.
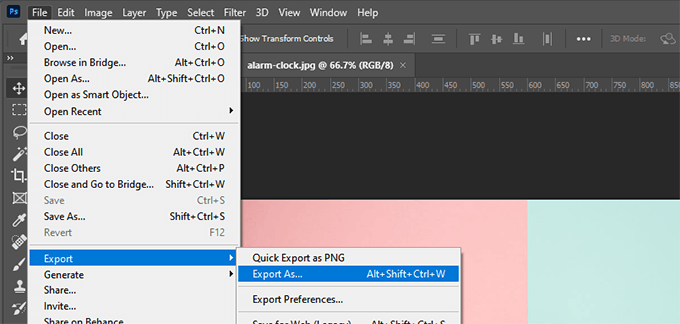
Adobe Photoshop gibi çoğu görüntü düzenleme yazılımı, görüntüleri web için dışa aktarmanıza olanak tanır.

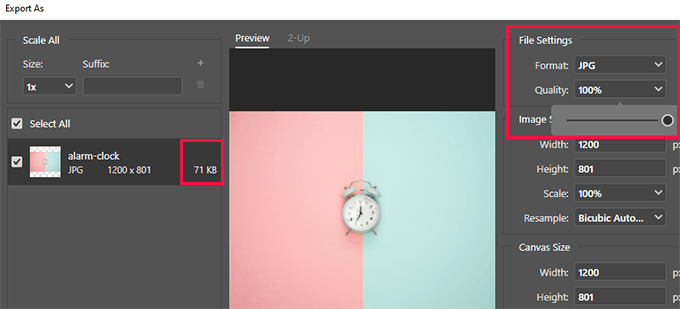
Dışa aktarma iletişim kutusu sırasında, size en küçük dosya boyutunu veren bir görüntü dosyası formatı (JPG, PNG, GIF) seçebilirsiniz.
Ardından, dosya boyutunu daha da azaltmak için kaliteyi, renkleri ve diğer seçenekleri azaltabilirsiniz.

Dosya boyutunu azaltmak için resim düzenleme aracınızı kullanmak, WooCommerce mağazanızdaki resimleri iyileştirmenin en etkili yoludur.
Ancak, görüntü dosya boyutunu otomatik olarak ayarlamak için bir görüntü sıkıştırma eklentisi de kullanabilirsiniz. Bu, web sitenize önceden yüklemiş olduğunuz ürün resimlerini optimize etmenize olanak tanır.
Daha fazla ayrıntı için, görüntüleri web için optimize etme eğitimimize bakın.
5. Daha Hızlı Yüklenen Bir WooCommerce Teması Seçin
WooCommerce mağazaları için tema seçerken, birçok yeni başlayan, bir ton çan ve ıslık ile en güzel temayı seçer.
Bunun arkasındaki nedeni anlıyoruz. Yeni başlayanlar, mağazalarında görmek istedikleri tüm özelliklere sahip bir tema edinmeleri gerektiğini düşünüyor.
Temaların çalışma şekli bu değil.

WordPress temaları, özellikler eklemek değil, yalnızca web sitenizin ve WooCommerce mağazanızın görünümünü kontrol etmek içindir.
Bir tema seçerken, düzen seçenekleri, renk şemaları, WooCommerce desteği vb. gibi seçeneklere bakmalısınız. İşlevsellik için eklentiler ve uzantılar kullanmalısınız.
Tonlarca eklenti benzeri özelliğe sahip bir tema seçmek web sitenizi yavaşlatabilir. Tema, muhtemelen kullanmadığınız bir sürü ekstra kod yükleyecektir.
Daha fazla bilgi edinmek için web siteniz için mükemmel temayı seçmeyle ilgili makalemize bakın.
Hızlı tema önerilerine ihtiyacınız varsa, Astra'yı veya herhangi bir kod olmadan özel bir WooCommerce teması oluşturmak için SeedProd'u kullanmanızı öneririz (sürükle ve bırak oluşturucu).
Daha fazla fikre mi ihtiyacınız var? Çevrimiçi mağazanız için daha hızlı bir tema bulmak için en iyi WooCommerce temalarından oluşan uzman seçimimize göz atın.
6. Kötü Kodlanmış Eklentileri ve Uzantıları Değiştirin
WooCommerce kullanmanın en iyi yanı, binlerce uzantıya ve WordPress eklentisine erişebilmenizdir.
İyi kodlandıkları sürece, ihtiyaç duyduğunuz kadar eklenti yükleyebilirsiniz ve bu, gözle görülür bir performans etkisine neden olmaz.
Ancak, bazı kötü kodlanmış WordPress eklentileri web sitenizi yavaşlatabilir. Bu eklentiler genellikle veritabanı yoğun sorgular çalıştırır veya gereksiz JavaScript ve CSS yükler.
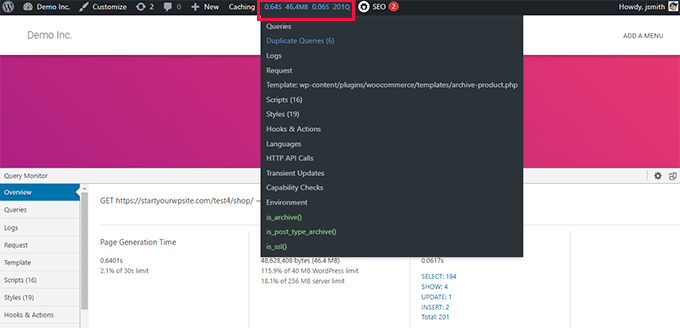
Her sayfa yüklemesinde çalıştırılan sorgu sayısını görmek için Sorgu İzleyicisi gibi eklentileri kullanabilirsiniz.

Sorgu İzleyicisi, aşağıdaki etkinliği görmenizi sağlar:
- WooCommerce mağazanızdaki bir sayfa tarafından tetiklenen veritabanı sorguları
- Temalarınızdaki veya eklentilerinizdeki komut dosyaları tarafından yapılan HTTP istekleri
- Bir sayfada tetiklenen kancalar ve eylemler
- Sayfayı görüntülemek için kullanılan dil, kullanıcı rolü kontrolleri ve şablon dosyaları
- PHP ve MySQL sürümleri, bellek sınırları ve daha fazlası gibi barındırma ortamınız.
Daha fazla ayrıntı ve adım adım talimatlar için WordPress'te sorgu izleyicisinin nasıl ekleneceğine ilişkin eğiticimize bakın.
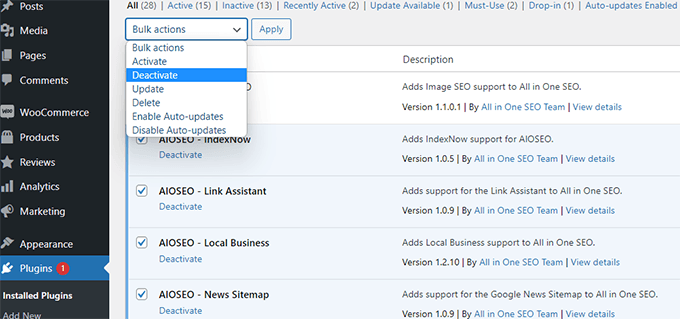
Bu işe yaramazsa, tüm eklentileri devre dışı bıraktıktan sonra web sitenizi test edebilirsiniz.


Eklentileri devre dışı bırakmak aniden WooCommerce performansını artırırsa, hangisinin suçlu olduğunu bulmak için bunları tek tek etkinleştirebilirsiniz.
Daha sonra bu eklentinin desteğine ulaşabilir ve sorunu onlara bildirebilirsiniz. Bu arada, eklentiyi alternatif bir seçenekle değiştirebilirsiniz.
Temel özellikler için, her çevrimiçi mağazanın yüklemesi gereken en iyi WooCommerce eklentilerini içeren uzman seçimimize göz atın.
7. En Son PHP Sürümünü Kullanın
WooCommerce ve WordPress, ana programlama dili olarak PHP kullanılarak yazılmıştır.
PHP, tıpkı WordPress gibi açık kaynaklı bir programlama dilidir. Sık sık yeni sürümler yayınlayan çok aktif bir geliştirici topluluğu tarafından düzenli olarak korunur.
Her yeni sürüm için PHP performansını daha hızlı hale getirerek iyileştirmek için büyük miktarda zaman ve kaynak harcarlar.
Ancak, WordPress barındırma şirketleri genellikle en son PHP sürümüne geçmek için o kadar hızlı değildir. Yazılım uyumluluğunu sağlamak için genellikle birkaç sürümü arkada çalıştırırlar.
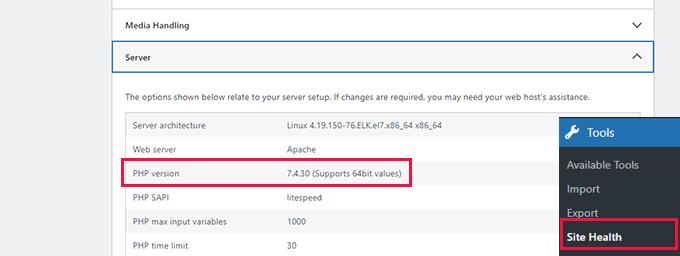
Araçlar » Site Sağlığı sayfasını ziyaret edip Bilgi sekmesine geçerek web siteniz tarafından hangi PHP sürümünün kullanıldığını görebilirsiniz.

Bu makaleyi yazarken en son PHP sürümü 8.0.22'dir.
Tüm en iyi WordPress barındırma sağlayıcıları, web sitenizde kullanmak istediğiniz PHP sürümünü seçmek için kolay araçlar.
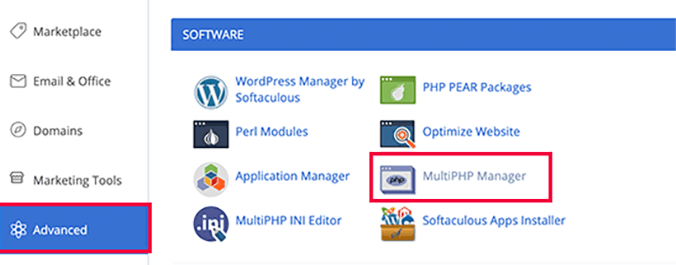
Örneğin, Bluehost'ta barındırma kontrol panelinize gidebilir ve sol sütundaki Gelişmiş sekmesine tıklayabilirsiniz.

Ardından, PHP sürümünüzü seçmek için MultiPHP Manager uygulamasına tıklamanız gerekir.
Bu konu hakkında daha fazla bilgi için, WordPress web siteniz için PHP sürümünün güncellenmesiyle ilgili makalemize göz atmak isteyebilirsiniz.
8. DNS Düzeyinde Güvenlik Duvarını Açın
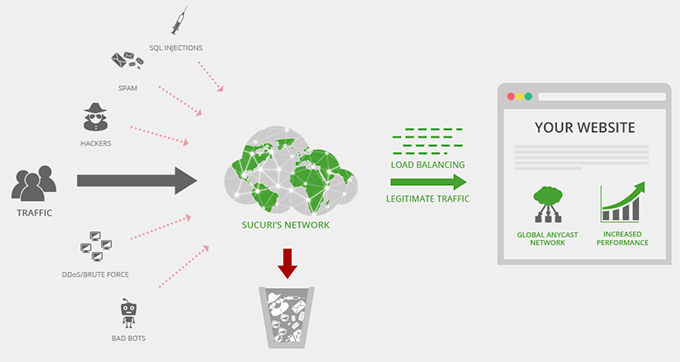
DNS düzeyinde bir güvenlik duvarı, WooCommerce mağazanızı kötü amaçlı etkinliklere karşı korur. Web sitenize gelen şüpheli istekleri daha sunucunuza ulaşmadan engeller.
Bilgisayar korsanlığı girişimleri, şüpheli tarayıcılar ve DDoS saldırıları, barındırma kaynaklarınızı tüketebilir ve web sitenizi yavaşlatabilir.
Bir DNS güvenlik duvarı onları engeller ve sunucu kaynaklarınızı başka şeyler yapmak için serbest bırakır.

Sucuri'yi kullanmanızı öneririz. En iyi WordPress güvenlik eklentisi ve web sitesi güvenlik duvarıdır.
Ayrıca, statik içeriğinizi sunmak için süper hızlı bir CDN ile birlikte gelir.
CDN, web sitenizin dinamik olmayan bölümlerini küresel bir sunucu ağı aracılığıyla sunmanıza olanak tanıyan bir içerik dağıtım ağıdır.
Bu ağlar genellikle stratejik olarak dünyanın farklı coğrafi noktalarında bulunur. Bu, kullanıcılarınızın statik dosyaları kendi konumlarına daha yakın bir sunucudan yükleyeceği anlamına gelir.
Daha fazla ayrıntı için, WordPress web siteniz için neden bir CDN'ye ihtiyacınız olduğuna ilişkin kılavuzumuza bakın.
9. WooCommerce E-postaları Göndermek için bir SMTP Hizmeti Kullanın
WooCommerce mağazanız hesap yönetimi, sipariş onayı ve idari bildirimler için e-posta bildirimleri gönderir.
WordPress varsayılan olarak e-posta göndermek için PHP mail() işlevini kullanır. Bu işlev, spam gönderenler tarafından kötüye kullanılabilir ve birçok barındırma şirketi kasıtlı olarak onu sınırlar veya engeller.
Bu nedenle WooCommerce e-postalarınızı göndermek için bir SMTP sunucusu kullanmanız gerekir.
SMTP, e-posta göndermek için standart protokoldür.
Artık barındırma şirketiniz, SMTP aracılığıyla e-posta göndermek için kullanabileceğiniz ücretsiz iş e-posta adresi sağlayabilir.
Ancak, barındırma şirketleri genellikle posta sunucusunu web barındırma sunucularıyla aynı bilgisayarda barındırır.
Bu, aynı anda birçok e-posta göndermenin web sitenizi etkileyebileceği anlamına gelir. E-posta işlendiğinde bile spam olarak sonuçlanabilir.
Bu sorunu çözmek için bir SMTP servis sağlayıcısı kullanmanız gerekir.
Piyasadaki en iyi SMTP servis sağlayıcısı olan SendLayer'ı kullanmanızı öneririz. Ayrıca 200'e kadar e-posta gönderebileceğiniz ücretsiz bir deneme sürümü var.

Alternatifler: SMTP.com ve Sendinblue
Kaydolduktan sonra, SMTP servis sağlayıcınız aracılığıyla e-posta göndermeye başlamak için WP Mail SMTP'yi kullanabilirsiniz.
WooCommerce e-postalarıyla ilgili sorun mu yaşıyorsunuz? WooCommerce'in e-posta göndermeme sorununu düzeltmek için bu eğiticiye bakın.
10. Dönüşüm Optimizasyon Araçlarını Yükselt
Dönüşüm optimizasyonu, mağaza sahiplerinin web sitesi ziyaretçilerini satın alma veya kaydolma yapmaya yönlendirmek için kullandıkları tekniklerin birleşimidir.
Bunu yapmak için pop-up'ları görüntülemek, kuponları tanıtmak, hedeflenen teklifleri görüntülemek ve daha fazlası için bir dizi araç kullanırlar.
Sorun, bu araçlardan bazılarının genellikle hız için optimize edilmemiş olmasıdır. Çok fazla gereksiz dosya yükleyebilir, sayfa oluşturmayı engelleyebilir, mobil cihazlarda düzgün görüntülenmeyebilir ve mağazanızdaki kullanıcı deneyimini temel olarak bozabilirler.
Hızlı, kullanıcı deneyimi için optimize edilmiş ve mobil cihazlarda güzel çalışan dönüşüm optimizasyon yazılımı kullanmanızı öneririz.
OptinMonster burada devreye giriyor. Dönüşüm optimizasyon yazılımı arasında endüstri lideridir ve web sitesi ziyaretçilerini müşterilere dönüştürmenize olanak tanır.

Akıllı açılır pencereler, widget'larda kaydırma, üstbilgi ve altbilgi araçları, geri sayım sayaçları ve işinizi büyütmek için diğer araçlarla birlikte gelir.
Ayrıca kampanyalarınızı doğru zamanda doğru kullanıcılara göstermenize olanak tanıyan güçlü hedefleme seçenekleri içerir.
En önemlisi, OptinMonster kampanyalarınız tüm ekran boyutlarında hız, performans ve kullanıcı deneyimi için yüksek düzeyde optimize edilmiştir.
Daha fazla araç ve ipucu için WooCommerce'de terkedilmiş sepetleri kurtarma konusunda uzman ipuçlarımıza bakın.
11. WooCommerce Veritabanını Optimize Edin
WooCommerce, WordPress kurulumunuzla aynı veritabanını kullanır. Her ikisi de bir süre sonra işe yaramaz hale gelen birçok veriyi kaydeder. Örneğin, eski revizyonlar, geçici olaylar, spam yorumlar ve daha fazlası veritabanınızda uzun süre kalacaktır.
Bu, WordPress yedekleme eklentinizin bir yedekleme hazırlamasının daha uzun süreceği anlamına gelir. İndirmeniz veya yüklemeniz gerekiyorsa da daha fazla zaman alacaktır.
Neyse ki, WordPress veritabanınızı optimize etmek için mükemmel araçlar var.
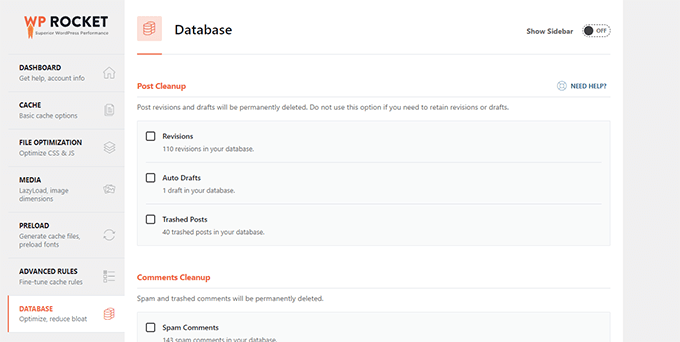
WP Rocket kullanıyorsanız Ayarlar » WP Rocket sayfasına gidip Veritabanı sekmesine geçebilirsiniz.

Buradan WordPress veritabanınızı temizleyebilirsiniz. Kaldırmak istediğiniz gereksiz öğeleri seçin ve Değişiklikleri Kaydet ve Optimize Et düğmesine tıklayın.
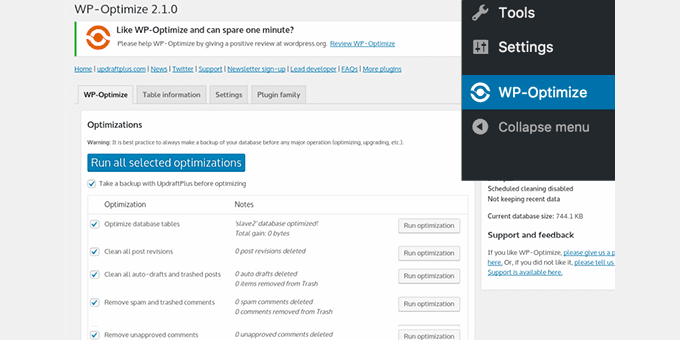
Alternatif olarak, WP-Optimize eklentisini kullanabilirsiniz. Eklentiyi kurun ve etkinleştirin ve yönetici kenar çubuğundaki WP-Optimize seçeneğine tıklayarak eklentinin ayarlar sayfasına gidin.

Silmek veya optimize etmek istediğiniz öğeleri seçin ve ardından 'Seçilen tüm optimizasyonları çalıştır' düğmesini tıklayın.
Daha fazla ayrıntı için WordPress veritabanınızı nasıl optimize edeceğinize ilişkin eğiticimize bakın.
12. JavaScript ve CSS Dosyalarını Optimize Edin
JavaScript ve CSS dosyaları, bireysel HTTP istekleri gönderir ve bir sayfanın yüklenmesi için gereken süreyi artırır. Bu dosyalardan bazıları, oluşturmayı engelleyebilir, yani tarayıcı bu dosyaları indirene kadar sayfa görüntülenmeyecektir.
JavaScript ve CSS dosya dağıtımını optimize etmenin birden çok yolu vardır. CDN kullanmak ve önbelleğe almak hakkında zaten konuştuk.
Daha ileri düzey kullanıcılar bu dosyaları küçültebilir veya birleştirebilir.
Minification, indirme boyutlarını azaltan JavaScript ve CSS dosyalarından beyaz boşlukları kaldırır.
Tüm JavaScript ve CSS dosyalarınızı birleştirmek, kullanıcılara tüm JavaScript ve CSS'yi tek bir dosyada sunmanıza olanak tanır.
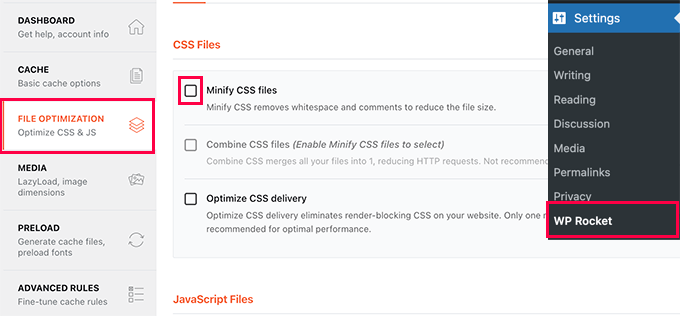
Bunu WP Rocket eklentisini kullanarak yapabilirsiniz. Dosya Optimizasyonu sekmesine gidin ve CSS ve JavaScript için küçültme ve birleştirme seçeneklerini açın.

Alternatif yöntemler ve daha fazla ayrıntı için WordPress'te CSS ve JavaScript'in nasıl küçültüleceğine ilişkin eğiticimize göz atmak isteyebilirsiniz.
Not: Bu dosyaların küçültülmesi ve birleştirilmesi, web sitenizde beklenmeyen sorunlara neden olabilir. Sorunlara neden olursa, basitçe kapatabilirsiniz.
Bu makalenin WooCommerce hızını artırmanıza ve çevrimiçi mağazanızın performansını artırmanıza yardımcı olmasını umuyoruz. Ayrıca WooCommerce dönüşümlerini nasıl izleyeceğinize ilişkin kılavuzumuzu veya WooCommerce'de organik tıklama oranlarınızı artırmak için bu ipuçlarını görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
