WooCommerce'i Hızlandırma – Eksiksiz Kılavuz
Yayınlanan: 2021-07-06
WooCommerce'i hızlandırmak için önce WooCommerce bileşenlerini ve WooCommerce'de tam olarak neyin zaman aldığını anlamanız gerekir. Bu yazıda, daha hızlı bir WooCommerce mağazasına giden performans optimizasyonu yolculuğunuza başlamak için bilmeniz gereken her şeyde size rehberlik edeceğim.
İlk olarak, WooCommerce mağazanızın bir parçası olan bazı temel kavramları açıklayacağım ve ardından herhangi bir (WooCommerce) web sayfasının tarayıcınızda görüntülenmesini istemekten nasıl işlendiğini açıklayacağım. Hemen içeri atlamak ve içindekileri (TOC) atlamak istiyorsanız buraya tıklayın, çünkü sadece TOC zaten oldukça okunmuştur!
İçindekiler
- Temel konseptler
- Sunucu tarafı kodu – PHP
- Sunucu tarafı veri depolama – Veritabanı
- Ön uç işaretlemesi – HTML ve CSS
- Ön uç komut dosyaları – JavaScript
- Ön uç varlıkları – Görüntüler ve yazı tipleri
- Yaygın yanlış anlamalar
- Yanlış: Bellek sınırı hızı etkiler ve ne kadar fazla belleğe sahipseniz site o kadar hızlıdır
- Yanlış: Sepet parçaları Ajax sayfa hızını yavaşlatıyor
- Yanlış: Post revizyonları WordPress / WooCommerce'i yavaşlatıyor
- Post revizyonları nelerdir?
- Temel olarak önemli seçimler ve çalışma yöntemleri
- Hafif, performanslı bir tema seçin
- Bir temanın hafif ve performanslı olup olmadığı nasıl test edilir?
- Sitenizi veya bir tema demosunu nasıl performans testi yapabilirsiniz?
- Sadece bir sayfayı test etmeyin
- Önbelleğe alınmamış performansı test edin
- Hafif, performanslı bir tema seçin
- Bilgiden eyleme
- WooCommerce mağazanızı yüksek performanslı barındırmada çalıştırın
- WooCommerce hosting şirketlerinde nelere dikkat edilmelidir?
- WP-cron'u doğru çalıştırdığınızdan emin olun
- wp-config'de WP-cron'u devre dışı bırakın
- WP-cron'u HTTP üzerinden çalıştırmayın
- Bonus ipucu: Eylem Zamanlayıcı'yı sistem cronundan çalıştırma
- İsviçre çakısı eklentileri değil, belirli eklentiler kullanın
- Her bir eklentiyi test edin
- Önce performans metodolojisini kullanın
- Veri tabanı
- Veritabanı motorları
- dizinler
- Otomatik yükleme dizini
- postmeta meta_değer dizini
- Redis'i kullanmalı mısınız?
- Önbelleğe almak
- Proxy CDN önbelleği
- Sunucu önbelleği
- Uygulama önbelleğinde
- Tarayıcı ön belleği
- Önbellek, WooCommerce'deki tüm performans sorunlarınızı çözmez
- Hızlandırılmış Etki Alanlarında önbellek nasıl çalışır?
- Sepette bir şey varken önbelleğe teslim et ancak önbelleğe yazma
- ön uç kodu
- HTML doğrulama
- Konsol hataları
- Kritik CSS
- Kullanılmayan CSS
- Stil sayfası tema veya bir eklenti tarafından eklenirse ne yapmalı?
- Örnek
- Ön uç varlıkları
- Resimlerinizi optimize edin
- Mağazanız için doğru görüntü kalitesini seçin
- Varsayılan kaliteyi ve maksimum boyutu değiştirme ve EXIF verilerinden kurtulma
- Duyarlı görüntüler
- Hızlandırılmış Etki Alanları kullanılarak anında yeniden boyutlandırılan ve optimize edilen duyarlı görüntüler
- Yarım boyutları otomatik olarak ekle
- Görüntü kalitesini ayarla
- Ekstra görüntü boyutları
- Yazı tiplerini yerel olarak barındırın
- Hızlandırılmış Etki Alanlarında Çözüldü
- Resimlerinizi optimize edin
- Zaman uyumsuz ve JavaScript'i erteleme
- Zamanlama anahtardır
- Komut dosyalarını <head> içine yükleyin
- Komut dosyalarını <body> sonunda yükleyin
- Komut dosyalarını zaman uyumsuz olarak yükleyin
- Komut dosyalarını erteleme ile yükleyin
- Entegrasyonlar
- Bir entegrasyonu kötü yapan nedir?
- Arama
- Algolia
- Elastik Arama
- Bir WooCommerce mağazası için güvenlik nasıl ele alınır?
- WordPress ve WooCommerce için güvenlik eklentileri kullanmayın
- WooCommerce'inizi güvence altına almak için yapmanız gerekenler
- wp-admin'inizi çok faktörlü kimlik doğrulama ile koruyun
- Tüm WordPress altyapınızın etrafına bir güvenlik çiti alın
- WordPress, WooCommerce, temalar ve eklentileri güncel tutun
- Bakımı yapılmayan eklentileri ve temaları kullanmayı bırakın
- Küçük görevler için büyük eklentiler kullanmayın
- Ekstra ipucu – Performansı optimize ederken kullanışlı olan eklentiler
- WP Eklenti Yöneticisi
- Sorgu İzleyicisi
- kapanışta
Temel konseptler
WooCommerce'i hızlandırmak için öncelikle hız optimizasyonu yapabileceğiniz katmanları, bileşenleri anlamalısınız. Çoğu web sitesi ve özellikle WordPress tabanlı web siteleri gibi, optimizasyon potansiyeli olan katmanlar şunlardır:
Sunucu tarafı kodu – PHP
WP ve Woo söz konusu olduğunda sunucu tarafı kodu çoğunlukla PHP'dir. Blok Düzenleyicinin (Gutenberg) benimsenmesiyle, bu kodun bir kısmı da JavaScript'tir, ancak çoğu mağaza için bu henüz yaygın olarak kullanılmamaktadır.
Sunucu tarafı veri depolama – Veritabanı
Veritabanı, tüm verilerinizin gerçekte depolandığı yerdir. Bu, ürünleriniz, hangi görselin hangi ürünlere ait olduğu, siparişleriniz vb. verilerdir. Sunucu tarafı kodunun (PHP), her zaman yeni verileri çıkarmak ve eklemek için veritabanınıza (verilerinizin bulunduğu yer) bağlanması gerekir.
Ön uç işaretlemesi – HTML ve CSS
İşaretleme, ön uç kodu veya buna ne ad vermek isterseniz, tarayıcı tarafından yorumlanan ve kullanıcılarınızın gördüğüne dönüştürülebilen bileşenlerdir.
Ön uç komut dosyaları – JavaScript
Mantık ve koşulları içeren kod, genellikle JavaScript biçiminde gelir ve "ön uç komut dosyaları" parantezine yerleştirilebilir. Bu, tarayıcıda çalıştırılabilen ve örneğin sitenizle kullanıcı etkileşimi tarafından tetiklenebilen koddur.
Ön uç varlıkları – Görüntüler ve yazı tipleri
Basit olması için, resimler, yazı tipleri, PDF'ler ve değişmeyen diğer varlık türleri gibi statik varlıkları içeren son parantez ön uç varlıklarını arıyorum. Ancak sitenin düzgün çalışması, iyi görünmesi veya amacınıza ulaşmanız için müşteriye iletilmeleri gerekir.
Artık bir web sitesinin tüm bileşenlerini biliyoruz. Bu katmanların hepsinin ortak noktası, sunucuda oluşturmanın veya çalıştırmanın, tarayıcıya teslim etmenin ve tarayıcıda oluşturmanın zaman almasıdır. Her şey zaman alır ve hızlı bir WooCommerce mağazasına giden yol, bu bileşenlerin her birinin harcadığı süreyi azaltmaktır.
Öyleyse soru şu, bunu nasıl yapacaksınız?
Nasıllara girmeden önce, başka bir temel kavramı tam olarak anlamamız gerekiyor. Web böyle çalışır. Özellikle bir web sayfasının tarayıcıda nasıl görüntülendiği. Basit olması için süreci beş adıma bölebiliriz:
- istek gönderme
Bu, örneğin bir tarayıcı gibi istemci tarafından yapılır ve bir kullanıcının bir bağlantıyı tıklaması veya tarayıcının adres çubuğuna bir etki alanı/URL yazması ile tetiklenir. - bir istek teslim
Tarayıcı, tarayıcıdan bir istek gönderdiğinde, bu isteğin İnternet üzerinden yolunu bulması gerekir. Bu kısa bir yolculuk da olabilir, uzun bir yolculuk da. Ve tıpkı yollarda olduğu gibi, A'dan B'ye giden ağ yolu, inşaat veya bakım nedeniyle sapmalar alabilir.
Olası optimizasyonlar:
İsteği işleyen sunucuya olan seyahat yolunu kısaltın ve daha sonra yanıtı teslim edecektir. - Yanıt oluşturma
İstek web sunucusu tarafından alındığında, web sunucusu bu isteği işlemek için gereken PHP kodunu yürütür. Bu, PHP'nin veri tabanından bilgi almak için gerekli sorguları çalıştıracağı anlamına gelir. PHP daha sonra istenen sayfa için HTML ile sonuçlanan yanıtı üretecektir. Bir yanıt oluşturmak için gereken süreye ek olarak tarayıcıdan sunucuya ve geriye kadar geçen süre genellikle İlk Bayt Süresi (TTFB) olarak bilinir.
Hızlı TTFB nedir?
< 250ms iyi
< 500ms TAMAM
< 1000ms iyi değil
> 1000ms kritik
Olası optimizasyonlar:
Daha hızlı sunucu bağlantısı (SSL anlaşması vb.)
Daha hızlı sunucu
Daha hızlı PHP kodu
Daha hızlı PHP kod yürütme
Daha az PHP kodu
Daha Hızlı Veritabanı
Daha az ve/veya daha hızlı veritabanı sorgusu - Yanıtın iletilmesi
Web sunucusu bir yanıt oluşturmayı bitirdiğinde, yanıtı tarayıcıya geri gönderir.
Olası optimizasyonlar:
Tarayıcıya dönüş için daha kısa seyahat yolu
Azaltılmış aktarım boyutu
Daha az öğe aktarıldı (önbelleğe alma) - Yanıt işleniyor
Tarayıcı bir yanıt (veya bunun bir kısmını) aldığında, yanıtı işlemeye başlayacaktır. Buna render denir. Bu, kodu (HTML, CSS, JavaScript, resimler) ayrıştırmayı ve ardından HTML'de onu oluşturmak anlamına gelen yürütmeyi içerir.
Olası optimizasyonlar:
Daha az CSS
Daha az JavaScript
Daha az ve daha küçük resimler
Yaygın yanlış anlamalar
Devam etmeden önce, havayı temizlememiz ve WooCommerce ve performansla ilgili internette paylaşıldığını görmüş olabileceğiniz birkaç yaygın yanlış anlaşılmayı açıklamamız gerekiyor.
Yanlış: Bellek sınırı hızı etkiler ve ne kadar fazla belleğe sahipseniz site o kadar hızlıdır
Nedense birçok hosting şirketi PHP'nin kullanmasına izin verilen bellek miktarının site hızını etkilediğini söylüyor. PHP işlemi başına kullanılabilen bellek miktarı hızı etkilemez . Bellek sınırı, birkaç PHP işleminin mevcut RAM'in tamamını tüketmemesini sağlamak için vardır. Yani, PHP bellek sınırı hızı değil, yalnızca ölçeklenebilirliği etkiler.
Yanlış: Sepet parçaları Ajax sayfa hızını yavaşlatıyor
Çoğu barındırma şirketi ve "hız uzmanları" tarafından paylaşılan ana ipuçlarından bir diğeri, WooCommerce'de sepet parçalarını devre dışı bırakmaktır. Sepet parçaları, sitenizdeki alışveriş sepetini güncellemek için Ajax kullanan bir mekanizmadır, böylece yeni içerikleri ve benzeri şeyleri göstermek için sayfa yenilemeye ihtiyacınız olmaz. Çoğu durumda ve iyi barındırma kurulumlarında bu ipucu kötü bir tavsiyedir. Ancak bazı durumlarda bu ipucu doğrudur. WooCommerce alışveriş sepeti parçaları, tam sayfa yüklemesini yavaşlatabilir, ancak yalnızca:
- Siteniz herhangi bir sayfa/HTML önbelleği çalıştırmıyor
- WooCommerce için optimize edilmemiş bir önbellek kurulumunuz var
- Siteniz yavaş bir sunucuda çalışıyor
Sepet Parçalarını kullanmazsanız ve HTML önbelleğe almayı kullanırsanız, birinin sepetinde bir şey varsa önbelleğe alınmış yanıtları teslim edemezsiniz. Sepet Parçalarının sunucu için oluşturulması çok daha kolay ve hızlıdır ve teslim edilmesi tam sayfadan çok daha hızlıdır. Örneğin, sayfanızın başlığında bir sepet varsa, sepeti Ajax kullanarak (araba parçalarını kullanarak) güncellemek ve HTML'yi önbellekten teslim etmek çok daha iyi ve daha hızlıdır.
Uç
Sepet Parçalarını etkin bırakın ve önbellek verimliliğinizi en üst düzeye çıkarmak için önbelleğinizi doğru şekilde yapılandırın. Alternatif olarak, Hızlandırılmış Etki Alanları ile sitenizi hızlandırın.
Yanlış: Post revizyonları WordPress / WooCommerce'i yavaşlatıyor
Çevrimiçi bulduğunuz ipuçlarının çoğu, ölçeklenemeyen veya kötü yapılandırılmış WooCommerce barındırma alternatiflerinde çalışabilecek optimizasyonlara dayanmaktadır. Sonradan revizyonları devre dışı bırakmak, bu kategoride tam olarak bir ipucudur. İyi yapılandırılmış bir veritabanı, veri boyutu nedeniyle yavaşlamaz ve bir gönderiye yönelik sorgu, revizyon sonrası nedeniyle yavaşlamaz. Hiç de bile. Veritabanları, her şeyden önce, veri boyutundan büyük ölçüde bağımsız olarak, büyük miktarda bilgiye doğrusal ve öngörülebilir erişim süresi sağlamak için oluşturulur.
Post revizyonları nelerdir?
WordPress'te bir gönderiyi güncellediğinizde, WP eski sürümü otomatik olarak veritabanında saklar. Buna revizyon denir. Bu, değişiklikleri geri almanız gerektiğinde veya sürümler arasında nelerin değiştiğini görmek istediğinizde "zamanda geriye" gidebilmeniz için saklanır. Düzeltmeler, üzerinde çalıştığınız ancak henüz manuel olarak kaydetmediğiniz bir değişikliği otomatik olarak kaydetmek için de kullanılır. Bu revizyonlar, diğer tüm gönderilerle aynı veritabanı tablosunda saklanır ve birçoğu bunun WP'yi yavaşlattığına inanır. İyi yapılandırılmış bir barındırma ortamında bu doğru değildir.
Uç
Sonradan revizyonları etkin bırakın, ancak makul bir değere depolamak için revizyon miktarını azaltın. Azaltmanın performansla hiçbir ilgisi yoktur, ancak daha fazla dijital israfı azaltmak ve yalnızca muhtemelen ihtiyaç duyulacak şeyleri depolamak her zaman iyidir.
Temel olarak önemli seçimler ve çalışma yöntemleri
Hızlı ve performanslı bir WooCommerce sitesine sahip olmak, yukarıda açıklandığı gibi karışıma giren bileşenleri anlamakla başlar. Sırada, gerçekten hızlı bir WooCommerce sitesi oluşturmak için nasıl çalışılacağını anlamada temel olan, devreye giren önemli seçimleri açıklayacağım.
Hafif, performanslı bir tema seçin
Öncelikle tema nedir? Yukarıdaki bileşenlere bir tema yerleştirecek olsaydık, yukarıdakilerin tümü olabilir. Mesele şu ki, WordPress ile hem WordPress Çekirdeğinin kendisi, hem temaları hem de eklentileri sunucu tarafı kodu, veritabanına sorgular, ön uç kodu, ön uç komut dosyaları ve ön uç varlıkları içerebilir. İşte bu yüzden doğru temayı (ve eklentiyi) seçme işi çok önemlidir. Çünkü yapmazsanız, bir sürü dağınıklık ve ihtiyacınız olmayan ya da istemediğiniz şeylerle karşılaşacaksınız. Bütün bu gereksiz “şeylere” şişkinlik denir.
Çoğu WooCommerce mağazası, özelleştirme seçenekleri ve değişiklik seçenekleriyle önceden oluşturulmuş temalar kullanır ve bu, "kutudan çıktığı gibi" çok sayıda kod alacağınız anlamına gelir. Bu harika ve siteyi hızlı bir şekilde kurup çalıştırmayı gerçekten kolaylaştırıyor. Ancak dezavantajı, çoğu temanın birçok ihtiyaca ve amaca uyacak şekilde oluşturulmuş olmasıdır. Ve bunu yaparken hem kullandığınız hem de kullanmadığınız birçok özelliği ekleyin. Bir temadaki özellikler, çoğunlukla sunucu tarafı PHP koduyla oluşturulur. İster sunucuda ister tarayıcıda çalıştırılması gereken tüm kodlar – daha önce belirlediğimiz gibi – çok zaman alır.
Bazı kodlar sadece biraz zaman alır ve gerçekten yürütülmesi için gereken süreyi ölçmekte zorlanacaksınız. Diğer kodun çalışması için çok daha fazla zamana ihtiyacı var. Bir özelliğin veya işlevin ne kadar zaman harcadığından bağımsız olarak, hepsi toplanır .
Bu nedenle, daha hızlı bir WooCommerce mağazası elde etmenin ilk adımı, hızlı ve hafif bir tema seçmektir. İhtiyacınız olan özelliklere ve tasarıma sahip bir tema seçin ve bir temada seçenekler ararken aşırıya kaçmayın. Daha fazla seçenek, çalıştırılması gereken daha fazla kod anlamına gelir ve kod yürütme zaman alır.
Bir temanın hafif ve performanslı olup olmadığı nasıl test edilir?
Örneğin ThemeForest veya MyThemeShop'tan bir tema satın alırsanız, bir temanın kodunu kontrol etmek genellikle imkansızdır. Ancak tema mağazalarında genellikle ön uçtan test edebileceğiniz demolar bulunur. Ve demoları performans açısından test etmenin yolları var, ancak testi doğru yapmanız ve doğru şeyleri aramanız önemlidir. Bu nedenle, kendi sitenizi test etmeniz gerektiği gibi demo sitesini de test etmelisiniz.
Sitenizi veya bir tema demosunu nasıl performans testi yapabilirsiniz?
Performansı test etmenin farklı yolları vardır, ancak aşağıdaki ipuçları her zaman aklınızda tutmanız ve kullanmanız gereken ipuçlarıdır.
Sadece bir sayfayı test etmeyin
Birçoğunun sitelerinin hızlı olup olmadığını belirlemek için yaptığı bir hata, yalnızca ön sayfanın hızını test etmektir. Bu, genellikle önbelleğin hızını test etmeye yol açan bir hatadır, WooCommerce'in kendisinin hızı değil. Mağazanızın hızının tam resmini ancak çok sayıda sayfayı veya hatta mağazanın tamamını test ederek elde edebilirsiniz. Bu, sitenizin her bir URL'sini PageSpeed Insights, Pingdom veya GTMetrix gibi hız testi araçlarına kopyalamanız gerektiği anlamına mı geliyor? Neyse ki, hayır. WooCommerce mağazanızdaki büyük hacimli sayfaları, arama motorlarının yaptığına benzer şekilde WooCommerce mağazanızı tarayan araçları kullanarak veya site haritanızı girdi olarak kullanan araçları kullanarak kolayca test edebilirsiniz.
Bunun için benim kişisel favorim Sitebulb, çünkü Sitebulb hem SEO hem de performans testi için güçlü bir araç. Servebolt'taki meslektaşlarımdan bazıları, favorileri olarak Screaming Frog SEO Spider'a sahip ve aynı şeylerin çoğunu yapıyorlar. Ancak, başlamak için ilk aracınız olması gereken bildiğim en kolay araç, batchspeed.com'dur.
Henüz tam site testi için hazır değilseniz, en azından sitenizdeki tüm farklı sayfa türlerini test ettiğinizden emin olmalısınız. Buna çeşitli ürün türleri, kategori sayfaları vb. dahildir. Bunların her biri, sitenizin kodunun farklı bölümlerini yürütür; bu, farklı performans gösterebilecekleri anlamına gelir.
Önbelleğe alınmamış performansı test edin
Önbellek, iyi performans gösteren bir barındırma yığınının karmaşık bir parçasıdır ve özellikle WooCommerce mağazaları için önemlidir. Ancak önbellek, mağazanızın müşterilerinizin gerçekten deneyimlediğinden daha hızlı olduğuna inanmanız için sizi kandırabilir. Nasıl? İlk olarak, (a) önbelleğin nasıl çalıştığına bakalım.
Önbellek, sayfanın geçici bir sürümünü depolamak için ilk sayfa görünümünü ve ikinci sayfa görünümünden vb. itibaren ve önbelleğin süresi dolana kadar sunucu, sayfanın önceden oluşturulmuş, geçici olarak depolanmış bir sürümünü sunabilir. Herhangi bir WooCommerce mağazasında, müşterinin oturum açmış olması gibi, uygun şekilde yapılandırılmış bir önbelleğin tamamen atlanacağı birçok koşul vardır.
Bu nedenle, herhangi bir WooCommerce mağazasında, herhangi bir senaryoda önbellekten teslim edemeyeceğiniz birçok sayfa vardır. Bunlar, alışveriş sepeti ve ödeme sayfası gibi sayfalardır, çünkü bunlar dinamiktir ve tam olarak o ziyaretçi, konumu, alışveriş sepeti içeriği vb. için özel olarak oluşturulur. Önbelleğe alamayacağınız sayfa örnekleri şunlardır:
- Oturum açmış sayfalar (ör.
/my-account/) - Sepet sayfası
- ödeme sayfası
- İstek listesi sayfaları
Önbellek yalnızca birden çok isteğe (ziyaretçiye) değişmeden teslim edilebilen sayfalar ve varlıklar için çalıştığından, bu tür sayfalar bir önbellek motorunun sunabileceği ek performansı alamaz. Ancak bu sayfalar, müşterileriniz için kullanıcı deneyiminin önemli bir parçasıdır. Ve müşterileriniz, alışveriş sepetinizi veya ödeme sayfanızı ziyaret etmeden bir ziyaretçiden ödeme yapan bir müşteriye dönüşemez.
Artık en iyi senaryonun, ziyaretçinin önbellekte bulunan bir sayfa talep etmesi olduğunu ve önbelleğin atlanması için hiçbir neden olmadığını biliyoruz. Ve en kötü durum senaryosu, ziyaretçilerinize talep ettikleri sayfanın önbelleğe alınmış bir sürümünün sunulamamasıdır.
Yalnızca en iyi durum senaryosunu test ederseniz, yalnızca en iyi durum senaryosunu optimize edebilirsiniz. En kötü durum senaryosuna dokunulmadan bırakılır ve birçok ziyaretçiniz tarafından her gün, müşteri yolculukları sırasında kritik zamanlarda deneyimlenir.
Bu nedenle, WooCommerce'i hızlandırabilmek için sayfalarınızı önbelleğe çarpmadan test etmelisiniz. Bu kulağa karmaşık gelebilir, ancak aslında yapması oldukça kolaydır. Çoğu önbellek kurulumu için tek yapmanız gereken, test ettiğiniz URL'ye bir sorgu dizesi eklemektir. Hatırlanması gereken tek şey, bu sorgu dizesinin gönderdiğiniz her istek için %100 benzersiz olması gerektiğidir.
Bu teknik, PageSpeed Insights, Web Core Vitals, Chrome'da Lighthouse testi, Pingdom, GT Metrix ve WebPageTest.org dahil olmak üzere herhangi bir tek sayfa testine eklenebilir. Her yeni test yaptığınızda sayıyı değiştirdiğiniz https://example.com/?test=1 böyle bir sorgu dizesine örnek olabilir.
Bilgiden eyleme
Tamam, şimdi katmanları, hız optimizasyonu yapabileceğiniz bileşenleri ele aldık, web'in nasıl çalıştığından bahsettik ve WooCommerce'i hızlandırmakla ilgili bazı yaygın yanılgılardan bahsettik. Son olarak, aşağıda özetleyeceğim önerilerin ve ipuçlarının etkisini nasıl ölçeceğinizi öğrenebilmeniz için performansı gerçekten nasıl test etmeniz gerektiğini açıkladım.
Şimdi, bunu eyleme geçirilebilir hale getirelim!
WooCommerce mağazanızı yüksek performanslı barındırmada çalıştırın
Herhangi bir web sayfası, "sunucuda olan her şey" ve "tarayıcıda olan her şey" den oluşur. Bir WooCommerce mağazası çalıştırırken, mağazanızın hızı büyük ölçüde “sunucuda olan her şeyin” hızına bağlıdır. Tüm zor iş de sunucu ile başlar ve ürün sayfanızı oluşturmayı 1 saniye daha hızlı bitiren bir sunucu bulabilirseniz, diğer her şey de 1 saniye daha hızlı bitecektir. Bu nedenle, WooCommerce mağazanızı hızlandırmak istiyorsanız, WooCommerce'i yüksek performanslı barındırmada çalıştırmak büyük olasılıkla size verebileceğim en önemli ipucudur.
WooCommerce hosting şirketlerinde nelere dikkat edilmelidir?
Burada size iki şey söyleyebilirim;
- Servebolt.com'un en hızlı olduğu kanıtlandığı için zaten doğru yerdesiniz.
- wphostingbenchmark.com ve WooCommerce karşılaştırma ölçütlerini kontrol edin ve en hızlı başlangıç performansına sahip olanı seçin
Bu ipuçlarının ikisi de sizi aynı yere götürecek: WooCommerce hostingimizin ücretsiz deneme sürümüne kaydolacaksınız. Ancak karşılaştırmayı kendiniz yapmaya karar verirseniz, WooCommerce mağazanız için barındırma şirketlerini nasıl karşılaştırmanız gerektiğini bilmek isteyebilirsiniz:
- Karşılaştırmak istediğiniz barındırma şirketleri üzerinde bir test kurun
- Sitenizin bir kopyasını alın ve bunu barındırma şirketlerinin her birine kurun
- Yukarıda belirtildiği gibi aynı testleri çalıştırın
Aynı testleri çalıştırmak ve önbelleği atlayan testleri çalıştırmak, yalnızca teslim edilen içeriği önbelleğe alabildiklerinde sağlayabilecekleri performansı değil, barındırma şirketinin gerçek performansını görmenizi sağlar.
WP-cron'u doğru çalıştırdığınızdan emin olun
WP-cron, eklentilerin, temaların veya kodunuzun arka planda çalışacak şeyleri planlayabildiği, WordPress'te yerleşik bir sistemdir. WooCommerce bağlamında, bu, ürün beslemelerini güncellemek, entegrasyonlardan stok durumunu almak ve mağazanızın /wp-admin ile doğrudan etkileşiminiz olmadan çalışmasını sağlamak için gereken birçok küçük görev olabilir.
Varsayılan olarak, WP-cron, WordPress kurulumunuza gelen trafik tarafından tetiklenir. Bir sistem/sunucu tarafı cron ve WP CLI kullanarak WP-cron çalıştırma olanağınız olmadığında, WP-cron'u tetiklemek için trafiği kullanmak akıllıcadır. Bununla birlikte, tüm iyi WooCommerce barındırma platformları ve dürüst olmak gerekirse, Woo mağazanız için düşünmeniz gereken tüm WordPress barındırma platformları, sistem cronundan WP-cron çalıştırma yeteneğine sahiptir. WP-cron'u tetiklemek için sistem cronunu kullanırken, tetikleyici olarak ziyaretçinizin trafiğini kullanmanıza gerek yoktur ve bu nedenle bu ziyaretçilerin deneyimini yavaşlatmaz veya sitenizin ölçeklenebilirliğini sınırlamaz.
Gereksinimler:
- WP CLI yüklendi
- Özel sunucu tarafı cronu mevcut ve yapılandırılabilir
WooCommerce için her dakika cron çalıştırmanızı öneririm.

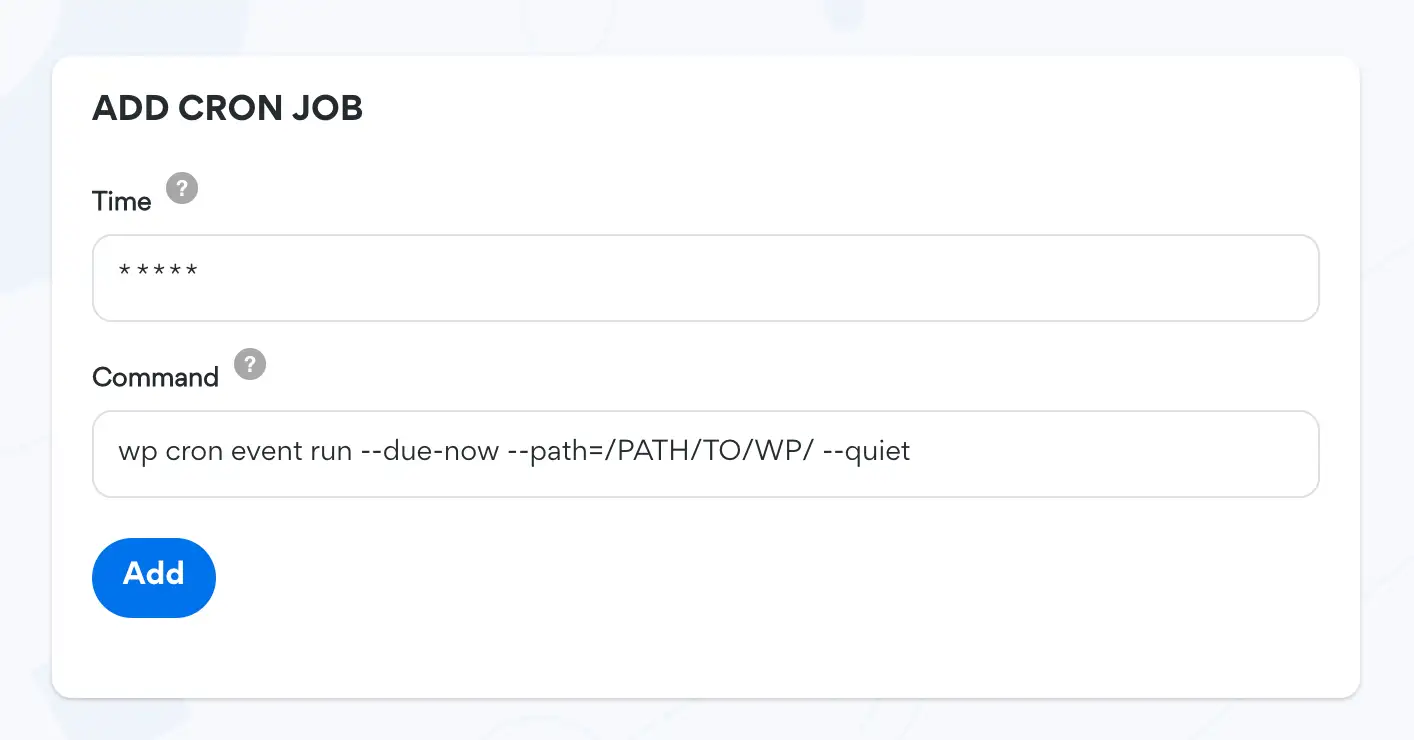
Eğer crontab kullanıyorsanız, crontab'a koymak için doğru komut şuna benzer:
1* * * * * nice -n 15 wp cron event run --due-now --path=/PATH/TO/WP/ --quiet
wp-config'de WP-cron'u devre dışı bırakın
WP-cron'u sistem cron'unu kullanarak doğru bir şekilde kurduğunuzda, WP'nin varsayılan şekilde çalıştırmadığından da emin olmanız gerekir. Bu, wp-config.php bu satırı ekleyerek yapılır.
define('DISABLE_WP_CRON', true);
WP-cron'u HTTP üzerinden çalıştırmayın
Birçoğu WP-cron'u WP-cron.php bir HTTP isteği göndermeden çalıştırabileceğinizi bilmiyor ve bu nedenle WP-cron.php tetiklemek için harici hizmetler ayarlıyor. Bu, ölçeklenebilirlik sorunlarına neden olabilir ve büyük olasılıkla olacaktır ve web sunucunuzdaki kullanılabilir HTTP yuvalarını maksimuma çıkaracaktır.
Bonus ipucu: Eylem Zamanlayıcı'yı sistem cronundan çalıştırma
Eylem Zamanlayıcı, WordPress için bir sistemdir ve bazı durumlarda, görevlerin ve eylemlerin arka planda işlenmesi söz konusu olduğunda WP-cron'un tamamen yerini alabilir.
Eylem Zamanlayıcı, gelecekte bir zamanda (veya bir zaman uyumsuz eylem durumunda mümkün olan en kısa sürede) çalışacak bir WordPress kancasını tetikleyen bir kitaplıktır. Geri aramaların bu veriler üzerinde işlem yapmasına izin vermek için her kanca benzersiz verilerle programlanabilir. Kanca ayrıca bir veya daha fazla durumda çalışacak şekilde programlanabilir.
Bunu, bir kancayı geciktirme ve tekrarlama yeteneği ekleyen
do_action()uzantısı gibi düşünün.Bu işlevsellik aynı zamanda WordPress'te büyük görev kuyruklarını arka planda işlemek için sağlam bir iş kuyruğu oluşturur. Günlük kaydı ve yönetim arayüzünün eklenmesiyle, arka planda işlenen görevlerinizde izlenebilirlik de sağlar.
Varsayılan olarak, Eylem Zamanlayıcı, WP-cron ve yönetici istekleri tarafından başlatılır. Ancak, kullanıcı etkileşimi olmadan çalışması için eylem planlayıcıyı WP-cron sistemi aracılığıyla çalıştırmanız gerekmez.
Yapmanız gereken ilk şey, GitHub'da bulabileceğiniz Action Scheduler – Disable Default Queue Runner eklentisini yüklemek.
Bir sonraki şey, Eylem Zamanlayıcı'yı cron aracılığıyla tetiklemek için WP CLI kullanmaktır. Komut, cron ve WP CLI aracılığıyla WP-cron'u nasıl tetikleyeceğinize benzer.
* * * * * nice -n 15 wp action-scheduler run --path=/PATH/TO/WP/ --quiet
Bunu gelecekte Servebolt Optimizer'a dahil etmeyi planlıyoruz, bu nedenle Servebolt Optimizer'ın gelecekteki sürümlerinde buna dikkat edin
İsviçre çakısı eklentileri değil, belirli eklentiler kullanın
WooCommerce çekirdeği kendi içinde herhangi bir e-ticaret mağazasının tüm temel işlevlerine sahiptir; ürünler, sepet, ödeme, ödeme yolları, sipariş yönetimi vb. Bu nedenle, her zaman elde ettiğiniz şey, mağazanızda ekstra olarak istediğinizi elde etmek için uzun bir eklenti listesidir. Ürünlerinizi daha iyi filtrelemenize, ülkeye özel ödeme ağ geçitleri eklemenize ve hatta akıllı satış tekniklerini kullanarak daha fazla satış yapmanıza yardımcı olabilecek eklentiler vardır. Tüm iyi şeyler.
Ancak, tüm bu işlevselliğin bir bedeli vardır - daha özel olarak zaman maliyeti.
Bu süre, sunucudaki bir sayfanın oluşturulma sürecine, sunucudan tarayıcıya veri aktarım süresine veya bir sayfanın tarayıcıda oluşturulma sürecine eklenir. Yüklediğiniz her eklenti için çok hafif ve ince olmasına rağmen sitenizin ağırlığını artıracak ve dolayısıyla sitenizi yavaşlatacaktır. Soru, ne kadar ve buna değer olup olmadığıdır.
Her bir eklentiyi test edin
WooCommerce mağazanızın performansını optimize etmede çok önemli bir adım, her eklentinin performans etkisinin haritasını çıkarmaktır. Bu, tüm siteye odaklanarak yukarıda belirtilen yöntemler kullanılarak yapılmalıdır. WooCommerce çekirdeğinin etkinleştirilmesi dışında eklenti olmadan başlayın ve kullandığınız tüm eklentileri tek tek etkinleştirin. Bir eklentiyi etkinleştirdikten sonra tam bir site performans testi çalıştırın.
Önce performans metodolojisini kullanın
Gelecekteki tüm geliştirmeler, tema anahtarları ve eklenti kurulumları ve güncellemeleri, performans etkisi için test edilmelidir. Bir eklenti siteyi biraz yavaşlatabilir, ancak hepsi eklenir. Gittikçe yavaşlayan bir siteniz olmadığından emin olmak için, birkaç yıl önce yazdığım performans önceliği metodolojisini kullanmanızı şiddetle tavsiye ederim.
Veri tabanı
WooCommerce mağazanızın performansı, büyük ölçüde veritabanınızın verileri ne kadar hızlı işleyebileceğine bağlıdır. Hem okur hem yazar. Burada neyle çalıştığımıza bir bakalım.
Veritabanı motorları
WooCommerce mağazanızı uzun süredir çalıştırıyorsanız veya WooCommerce mağazanızı eski bir veritabanında başlattıysanız, hala eski veritabanı motorlarını kullanıyor olabilirsiniz. MyISAM ve ARIA gibi eski ve modası geçmiş veritabanı motorlarında tablo kilitleme adı verilen bir şey vardır. Bu, veritabanına yazma işlemi yapılırken tablonun okunamayacağı ve tabloya yazılamayacağı anlamına gelir. Bu, WooCommerce mağazanızda büyük bir yavaşlamaya neden olabilir.
Ancak düzeltme çok kolay. En basit yol, Servebolt Optimizer eklentimizi kurmak ve Performance Optimizer'ı çalıştırmaktır. Bu, tüm veritabanı tablolarındaki veritabanı motorunuzu modern InnoDB'ye güncelleyecektir. InnoDB, satır düzeyinde kilitlemeye sahiptir. Yani sadece yazdığı satırı kilitlemesi gerekiyor.
dizinler
Artan bir veritabanı boyutunun da onu yavaşlatacağı yaygın bir yanılgıdır. Veritabanı, verileri sorgularken veritabanı dizinlerinden yararlanabiliyorsa, veritabanı boyutu neredeyse önemsizdir. Tıpkı bir kitaptaki dizinler veya içindekiler gibi, bir veritabanı dizini de büyük hacimli yapılandırılmış verilerde bir şeyler bulmayı kolaylaştırır.
Otomatik yükleme dizini
WordPress'teki seçenekler tablosu, her sayfa görünümü için gereken verileri içerir. WordPress, seçenekleri otomatik yükleme olarak bildirerek bu seçeneklerin PHP'ye yüklenmesini hızlandırır. Bir seçeneğin otomatik olarak yükleneceği bildirildiğinde, seçenek değeri, ekstra veritabanı sorgularına gerek kalmadan PHP'ye otomatik olarak yüklenecektir. Otomatik yükleme sütununa bir dizin ekleyerek, tüm otomatik yükleme seçeneklerini elde eden sorguyu da hızlandırabilirsiniz.
postmeta meta_değer dizini
WooCommerce, _postmeta tablosunu ve metavalue sütununu kullanarak birçok sorgu yapar. metavalue sütununa bir dizin ekleyerek, bu sorguları kat kat hızlandırabilirsiniz!
Redis'i kullanmalı mısınız?
İlk olarak, Redis nedir? Redis, bellekte yaşayan bir veritabanı ve önbellektir. Genel olarak, belleğe okuma ve yazma, dosya tabanlı depolamadan okuma ve yazmaya göre daha hızlıdır. Redis, WordPress ve WooCommerce bağlamında, sık erişilen verileri bellekte depolamak için bir önbellek olarak yaygın olarak kullanılır - böylece veriler daha hızlı getirilebilir.
Yani bu, Redis'i kurmanız gerektiği anlamına geliyor, değil mi? Bu o kadar basit değil. Redis, çoğunlukla sık kullanılan verilerin alınmasını hızlandırmak için kullanıldığından, mağazanızdaki tüm sayfalarda, gönderilerde ve ürünlerde gözle görülür bir performans artışı sağlamayacaktır. Ve sepetinizi veya ödemenizi de fazla hızlandırmaz. Bu esas olarak iki şeyden dolayı doğrudur:
- "Mağazanızı yüksek performanslı WooCommerce barındırmada çalıştırın" ipucumu zaten takip ettiyseniz, iyi yapılandırılmış ve optimize edilmiş bir veritabanıyla mağazanızı yavaşlatan veritabanı sorgularının kendisi olmadığını göreceksiniz. Bu PHP ve veritabanında depolanan verileri nasıl kullandığınızdır.
- Redis, önbelleğe almaya benzer şekilde, aynı veriler için sıklıkla birden fazla istek olduğunda daha iyi performans gösterir.
Redis'in ön uç performansını henüz gözle görülür bir miktarda hızlandırdığını görmedim. Gördüğüm şey , Redis'in arka ucu, sipariş yönetimini vb. hızlandırması. Ancak yığına tek bir hata noktası bileşeni ekleme riski nedeniyle, ne yaptığınızı bilmiyorsanız genellikle uzak durmanızı öneririm.
Önbelleğe almak
Önbelleğe alma, tüm performans sorunları için “kutsal kâse” olduğu izlenimini verebilir. Önbelleğe alma, bir isteğe verilen yanıtı geçici olarak depolamak ve daha sonra aynı kaynak için tam olarak aynı isteğe tam olarak aynı yanıtı teslim edebilmek için kullanılan bir tekniktir. Her yanıt, bir yanıtın ne kadar süreyle önbelleğe alınması gerektiğine veya yanıtın hiç önbelleğe alınması gerekip gerekmediğine ilişkin yönergeler içerir.
Önbelleğe alma, insan beyni gibi birçok şekilde çalışır. 2 + 2 = 4 ve 6 * 6 = 36 olduğunu öğrendikten sonra, doğru sonuca ulaşmak için matematik yapmanıza gerek yoktur. 2 + 2 = 4 olduğunu bilmenize önbellekleme denilebilir. “2 + 2” istek, 4 ise yanıttır. “6 * 6” = 36'ya yanıtın 36 olduğunu biliyorsunuz, bu nedenle 6 * 6 = 36 olduğunu bilmeyen birinden 36 daha hızlı yanıt verebilirsiniz.
Önbelleğe alma, aslında, başlangıçta performans için icat edilmedi, ancak bilgisayarların aynı şeyi tekrar tekrar hesaplayan kaynakları kullanmamasını sağlamak amacıyla icat edildi. Ve bunu yaparken bu sistemin ölçeklenebilirliğini artırın.

Servebolt Optimize Edici ve Hızlandırılmış Etki Alanları, WooCommerce için ayarlanmış ve optimize edilmiştir ve WooCommerce mağazanız için güvenli önbelleğe alma uygular.
Ancak, önbelleğe alma aynı zamanda tam olarak kavranması çok zor bir mekanizmadır ve önbelleğe almayı yanlış uygulamanızın etkisi büyüktür. Sepet, giriş yapılan sayfalar, ödeme vb. gibi önbelleğe alınmaması gereken tüm sayfaların önbelleğe alınmadığından, önbelleğe alınabilecek sayfalar ise önbelleğe alınmadığından emin olmalısınız. Her şeyi körü körüne önbelleğe alırsanız, kişisel bilgileri sızdırırsınız, Müşteri A'nın sepetini Müşteri B'ye teslim edin, vb.
Modern web'de önbelleğe alma, performans için eşit derecede önemli olan birden çok katmanda uygulanır. Bu önbellek katmanlarından bazıları şunlardır:
Proxy CDN önbelleği
Proxy CDN önbelleği, kaynak sunucu ile tarayıcı arasında bulunan bir önbellektir. Hızlandırılmış Etki Alanları ve Cloudflare, bir tür proxy CDN'dir ve tüm istekler ve yanıtlar, kaynak sunucuya ulaşmadan önce Hızlandırılmış Etki Alanlarından geçer. Hızlandırılmış Etki Alanları daha sonra bir isteğe verilen yanıtı depolar ve aynı istek ortaya çıkarsa bu yanıtı daha sonra tekrar sunabilir. Bu, web üzerinden orijine kadar gitmekten çok daha hızlıdır.
Statik varlıklarınıza (resimler, JavaScript, CSS, vb.) hizmet veren iyi bir CDN'ye sahip olmak, herhangi bir WooCommerce web sitesi için minimumdur. Performansı en üst düzeye çıkarmak istiyorsanız, WooCommerce'e uyarlanmış gelişmiş bir önbelleğe alma motoru içeren Hızlandırılmış Etki Alanları gibi bir performans artırıcı hizmeti etkinleştirmenizi şiddetle tavsiye ederim.
Sunucu önbelleği
Sunucu önbelleği diğer önbellek gibidir, ancak bir proxy CDN önbelleğine kıyasla sunucu önbelleği sunucudadır ve Hızlandırılmış Etki Alanlarında yaptığınız gibi tarayıcı ile sunucu arasında seyahat süresinden tasarruf etmezsiniz.
Sunucu önbellek süresi, diğer çoğu önbellek gibi, genellikle Cache-Control HTTP başlığı kullanılarak kontrol edilir. Ve çoğu sunucu önbelleği, yanıtın public bir önbellekte saklanabileceğini kontrol etmenin yanı sıra, max-age ve s-maxage değerlerine saygı duyar.
WooCommerce için 8 ila 10 saat arasında bir önbellek süresi öneririm, ancak daha uzun önbellek süreleriyle de test edebilirsiniz.
Bilmiyorsanız veya bunu kendiniz kontrol etmek istiyorsanız Servebolt Optimizer eklentisini kullanın. Servebolt Optimizer, doğru önbellek başlıklarını ayarlamakla ilgilenir.
In application cache
In WordPress and WooCommerce you can use plugins for caching as well. This is plugins like W3 Total Cache, WP Rocket, and so on. What these plugins do is store a temporary version of a requested page in files on the server. This is a very inefficient way of caching, and should not be used if you have the ability to cache either on the server itself and/or in a service like Accelerated Domains or Cloudflare which distributes the cache globally.
Browser cache
Ever experienced that you change something on your site, but you still don't see the change reflected on the frontend? In many scenarios that is because of browser cache. A temporary version of a page or an asset, stored in the browser, on your computer or phone. It's there so that you don't have to download the same page or asset multiple times. The browser cache is different from server and proxy CDN cache in two ways; it's private – meaning you can store private information in the cache, and it is very hard to control.
Browser cache time is controlled using the Cache-Control HTTP header, like most other cache.
I recommend to set the browser cache time to a high value for all your static assets. If you use version strings in your static asset URLs you can safely have a month cache time (2629800 seconds).
For HTML however, you cannot set an as high value for browser cache. I recommend using 10 minutes (600 seconds), as this will help the experience when a user clicks the back button in the browser or similar, but not so long that the user might see old and outdated content.
If you don't know, or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.
Cache doesn't solve all your performance problems in WooCommerce
Generally you can cache any GET request. GET requests are, like the name suggests, requests to get some resource. Even though GET requests are often safe to cache, like mentioned above, there are a lot of pages you cannot deliver cache:
- Logged-in pages (
/my-account/, etc) - Carts
- Checkouts
- Wishlists
In WooCommerce you also need POST requests. POST requests are requests that POST something to the web server. In WooCommerce this can be “POST that I have added item X to cart” or “POST this order”. And POST requests can never be cached.
How cache works in Accelerated Domains
Accelerated Domains has implemented caching according to best practices and internet standards, and tuned it to work perfectly with WooCommerce. In Accelerated Domains we have also solved a few things that are specific to WooCommerce.
Deliver from but not write to cache when something is in cart
Generally, when you have something in the cart, most servers will bypass the cache. Having something in a cart means you have a cookie set, and that cookie makes the request you send to the server unique. Unique requests do not hit cache. In Accelerated Domains however we have implemented a “no-store” technique to be able to serve HTML from cache, even if your visitor has something in the cart. That means a visitor with an item in cart can get HTML delivered from cache faster, but requests that do not hit cache for some reason are never stored in cache. This ensures faster performance during the full customer journey to complete order.
Frontend code
Your frontend code, the code the browser processes, needs to be optimized and cleaned up to ensure it's being processed fast. These are the most important things to work on.
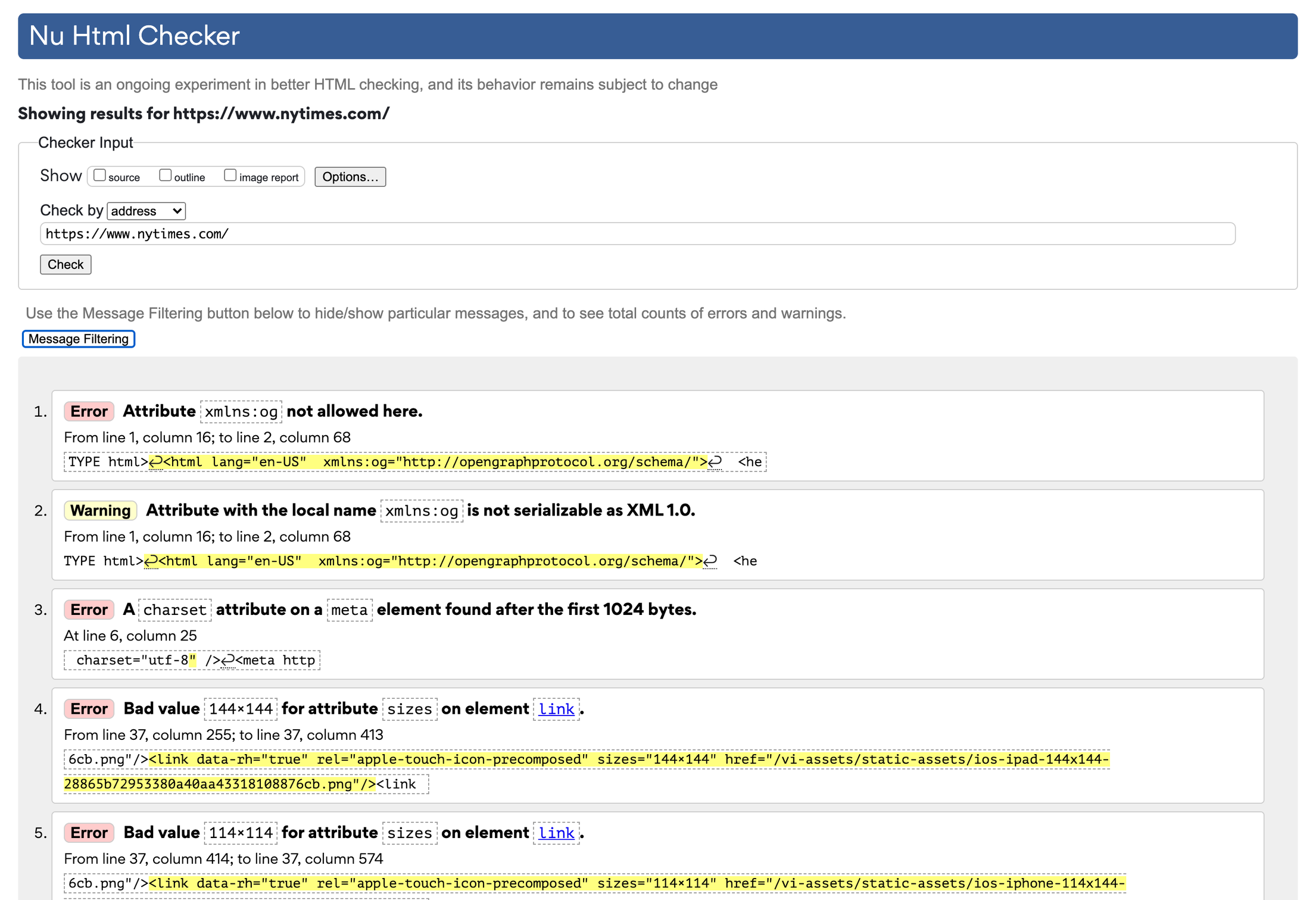
HTML validation
Validating HTML is a forgotten part of performance optimization. While many think it's no longer needed, the fact is that it's just as important as anything else. And the good news is that it is mostly quite easy.
HTML that validates is parsed and rendered faster than HTML that deviates from the standard and contains errors and warnings. While browsers try their best at parsing and rendering incorrect HTML, it takes more time than validated and correct HTML. Simply making the HTML valid is a simple performance improvement.
W3C has a validation service where you can test your HTML against the open standards. It's easy to use, and the key is to fix all errors and warnings that show up.

Console errors
In the browser console you will find errors in executing JavaScript, parsing and rendering the HTML with attached stylesheets. Just like in PHP and on the web server in general, errors take time. Making sure there are no console errors and warning, or fix the ones that are there, is a key step to easing the browsers workload when parsing and rendering the page.
Critical CSS
Above the fold CSS, Critical CSS, or first view CSS. It has many names, but they all refer to the styling that is needed to render the top of your page in the initial display, called above the fold, correctly. In other words, the styling needed to render the part of the website your visitors will see first when visiting your website. Loading the Critical CSS first in a separate file, and load the rest of your styling at a later time can increase core web vitals, and the experienced speed of your website.
This process can be a tedious one, and it's best done automatically. The best plugin out there so far doing this is CriticalCSS which you can use together with the popular plugin Autoptimize.
Unused CSS
If you buy themes or plugins, and especially “multipurpose themes” or “Swiss army knife plugins”, these come with a lot of CSS that you do not need.
Code that needs to run or parsed, but does not have any impact on the end result is called bloat. Generating code on server, sending that code through the Internet, and making the browser parse code that does not impact the styling, experience or functionality of a WooCommerce store is wasted time, wasted energy, and last but not least, wasted money. Loading speed is one of they key technical factors that impact your conversion rate.
If you want to figure out exactly how much CSS your site does not use but still loads, I highly recommend purifycss.online and similar tools. These tools can tell you how many percent of your CSS is not used, and even generate a cleaner stylesheet file for you.
What to do if the stylesheet is added by the theme or a plugin?
If the CSS is added through a plugin or a theme, the process of optimizing always becomes a bit more complicated. You can have plugins do the work for you, but these plugins usually just improve and do not make perfect. The technique I personally stick to, is determining what parts of the code are in use by using tools like PurifyCSS , remove the styling from the theme or plugin, and add the CSS that is in use to a child theme.
To remove the stylesheet from loading you need to dequeue and optionally deregister the stylesheet in your functions.php of your child theme, or in a custom site plugin.
Örnek
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_dequeue_style( 'original-enqueue-stylesheet-handle' );
wp_deregister_style( 'original-register-stylesheet-handle' );
}
Frontend assets
The assets that are loaded by your browser, the frontend assets, have a lot of room for optimization for performance. Especially if you're using a lot of and/or large images.
Resimlerinizi optimize edin
Images are usually the closest a potential customer gets to a physical product before it's bought and delivered. Images are important, and as a store owner you want the images to be as high quality as possible. On the other hand, you don't want to send larger images than your visitor can view on their screen. Sending more pixels than the screen has, or than the image container has, means superfluous data that only slows down the loading and display of the image – and possibly the page as a whole. Sending more pixels than what will be displayed does not only mean more data to be transferred through the internet to the browser, but the browser must also shrink the image to make it fit. This all takes time.
In WordPress and WooCommerce you have a set of image sizes, and plugins and themes can also register image sizes. These image sizes control what sizes the images you upload should be resized to, so that you can deliver the best fitting image depending on the use. All your images will be duplicated and resized into these image sizes and stored on disk. That is awesome, and as long as you in your theme use the best image size to the container it's being displayed at, you have done the first step of optimizing your images.
Choose the right image quality for your store
Now we have touched sizes, but that is just half of the equation when it comes to the amount of megabytes or kilobytes an image is. The other is image quality or image compression. Image quality simply means the level of accuracy in an image. By default, WordPress uses a quality of 82 out of 100 on intermediate sizes. Which is good for most, but when optimizing images you do not want “good for everyone” you want “good enough for this store”.
Luckily, this setting can be changed. You should therefore play around with the quality setting to find the perfect quality setting for your store. The lower the better. I usually end up with something between 60 and 70. The quality setting does not however change the quality of the full size image, only intermediate sizes. But, luckily there is a fix for that as well!

The next step is to get rid of data in the image that you do not use. If you didn't already know, images can contain data that does not have anything to do with the displaying of the image itself. That data is called metadata or EXIF data. This data can be copyright information, information about where a photo was taken, by who and so on. This information does not provide much value in a regular WooCommerce store and should be removed.
We have written about image optimization before as well as image resize. Both are good resources to check out with regard to this topic.
Changing the default quality and max size, and get rid of EXIF data
One of the few plugins I nearly always install in a WooCommerce store is the Resize Image After Upload plugin from Shortpixel . This is a lightweight plugin that mainly does two very important things:
- Resize and optimize the full size image
- Change the quality of intermediate sizes
In the plugin you can set a maximum size of the full size image, and the plugin will resize the image down to that size if you ever upload larger images. An awesome feature if the people uploading images do not resize the image before they upload it. You can also set a quality setting which changes both the quality of the full size image, and the quality of intermediate sizes.
What this plugin does not do is resize and optimize images that you already have uploaded. For that you should use some simple CLI commands or a separate plugin.
Responsive images
So we have optimized our images, great! That means that the images we have in our WooCommerce store are optimized for speed. Now, the next mission is to optimize what image we deliver to what browser and what screen size. Modern browsers support responsive images, the srcset and size attributes . This enables you to in an <img> tag declare multiple sizes, and the browser will then only download the image it believes will fit that exact screen the best. Most themes and plugins, plus WordPress and WooCommerce itself support responsive images now and you don't have to do anything to make it work.
That does not mean you cannot do anything to optimize your responsive images. Depending on what sizes your theme and plugin already have configured for you, you can also add your own custom sizes to tailor to specific browser and screen sizes. While this is a bit complicated, we have made it easy to do in Accelerated Domains.
Responsive images, resized and optimized on the fly using Accelerated Domains

In Accelerated Domains we have built in automatic image resizing and optimization on the fly. With minimal configuration in our plugin, you can optimize the image delivery and sizes easily. Without storing more images on disk, as we store the resized versions in the Accelerated Domains network instead.
Automatically add half-sizes
Using the Servebolt Optimizer plugin and Accelerated Domains you can, with a flick of a switch, add sizes that are 50% of the size of all your already registered image sizes. That means if you have a 100×100 image size, we will automatically add a 50×50 image size if you don't already have one. This will increase the image sizes that are available to the browser, and automatically optimize for a larger set of screen and browser sizes.
Adjust image quality
In the plugin you can also easily adjust the image quality. In WordPress the default is 85, but like mentioned above, you should experiment with this setting to find the lowest acceptable quality for your WooCommerce store and products. In the Image Resize feature in Accelerated Domains you can do this easily for all images.
Ekstra görüntü boyutları
Resimlerinizi daha da kolayca optimize edebilmeniz için, kod olmadan özel resim boyutları eklemenin kolay bir yolunu ekleyerek resim boyutlarınızı optimize etmenin kolay bir yolunu ekledik. Hedef kitlenizin hangi ekran ve tarayıcı boyutlarını kullandığını analiz ederek, görsellerinizin hangi görsel boyutlarında olması gerektiğini belirleyebilirsiniz. Diyelim ki 1300 piksel genişliğindeki bir tarayıcıda ürünlerinizi ziyaret eden çok sayıda ziyaretçiniz var. Ardından 1300 piksel genişliğindeki ekranda ürün resimlerinizin tam resim boyutunun ne olduğunu bulabilir ve bu boyutu ekleyebilirsiniz. Tarayıcı daha sonra mükemmel boyutu kullanacaktır!
Yazı tiplerini yerel olarak barındırın
Google Yazı Tiplerini veya diğer üçüncü taraf yazı tiplerini kullanıyorsanız, bunlar büyük olasılıkla örneğin yazı tipleri.google.com adresinden yüklenir. Bu, yeni bir etki alanına ayrı bir istek getirir ve bu, ilk istekle aynı etki alanından varlıkları yüklemekten daha yavaştır. Bunun nedeni hem tarayıcının ayrı bir DNS araması yapması hem de diğer sunucuyla SSL anlaşması yapmasıdır. Önerilen yöntemi kullanarak Google'dan bir yazı tipi yüklerken, "oluşturmayı engelleyen kaynak" olarak teşhis edilir ve yükleme süresine neredeyse bir tam saniye ekler.
Hızlandırılmış Etki Alanlarında Çözüldü
Yazı tiplerini yerel olarak barındırmak yerine, Hızlandırılmış Etki Alanlarında Google Yazı Tiplerinin proxy'sini kurduk. Bu, fontları yerel olarak barındırmakla aynı etkiye sahiptir, ancak otomatiktir ve kullanımı kolaydır.
Zaman uyumsuz ve JavaScript'i erteleme
JavaScript esas olarak bir istemci tarafı betik dili olduğundan ve kod tarayıcıda çalıştırıldığından, JavaScript'i yüklerken ve yürütürken zamanlama çok önemlidir. Bunu tam olarak anlamak için önce tarayıcıların JavaScript'i nasıl ve ne zaman yüklediğini ve çalıştırdığını anlamamız gerekir.
Zamanlama anahtardır
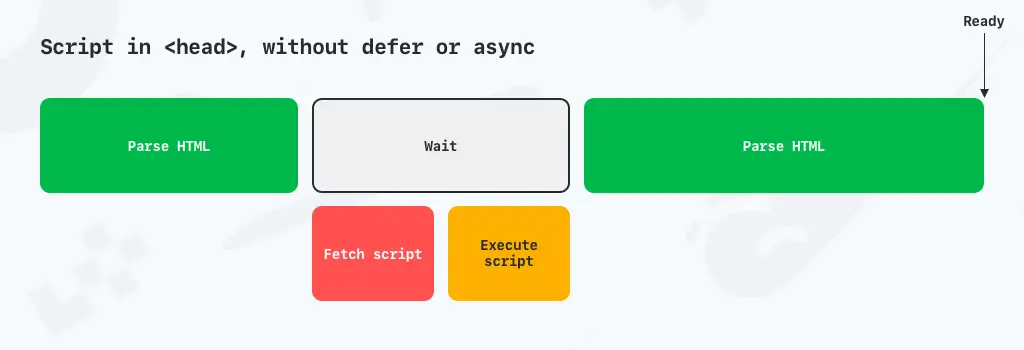
Tarayıcılardaki HTML ayrıştırıcısı yukarıdan aşağıya doğru çalışır. Bir komut dosyası satırına ulaştığında, varsayılan olarak, HTML'nin ayrıştırılmasına devam etmeden önce komut dosyasını hemen alır ve çalıştırır. Bu, komut dosyası satırının yerleşiminin anahtar olduğu anlamına gelir. WordPress'te komut dosyaları için varsayılan yerleşimler <head> içinde ve <body> .
<html>
<head>
<title>A title</title>
<script src="your-head-script.js"></script>
</head>
<body>
CONTENT
<script src="endof-body-script.js"></script>
</body>
< /html>
Burada önemli bir not, HTML'yi ayrıştırmak ile sayfayı oluşturmak arasında bir fark olduğudur. Oluşturmayı engelleyen komut dosyalarını duymuş olabilirsiniz ve bu komut dosyasına ve komut dosyasını neyin tetiklediğine bağlı olduğundan, ne zaman async ne de düzeltmeyi defer , oluşturmayı engelleyen komut dosyalarıdır.
Komut dosyalarını <head> içine yükleyin
Async'i defer async bulunan komut dosyaları, getirme ve yürütme sırasında HTML ayrıştırmasını "duraklatır".

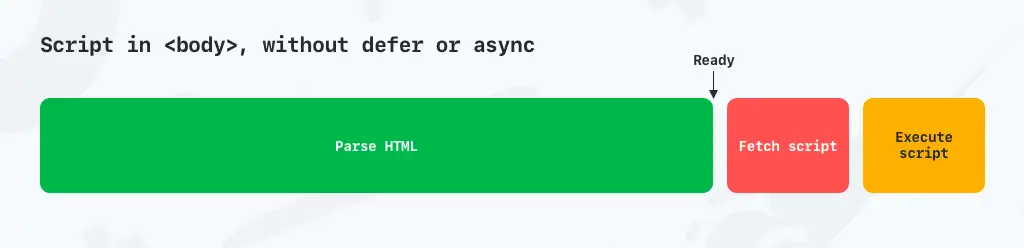
Komut dosyalarını <body> sonunda yükleyin
<body> etiketinin sonuna konulan komut dosyaları da body etiketinin sonuna getirilecek ve yürütülecektir.

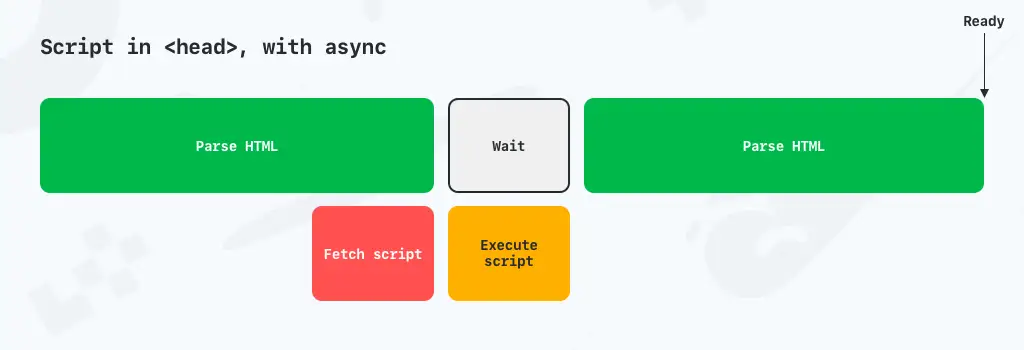
Komut dosyalarını zaman uyumsuz olarak yükleyin
async (eşzamansız olarak) ile yüklenen JavaScript, tarayıcıya komut dosyası indirilirken sayfayı ayrıştırmaya devam edebileceğini söyler. Ancak komut dosyası, indirilmesi tamamlandıktan sonra yürütülür. Erteleme, tarayıcıya komut dosyasını indirmesini ve HTML'nin ayrıştırılması tamamlanana kadar komut dosyasını çalıştırmamasını söyler.

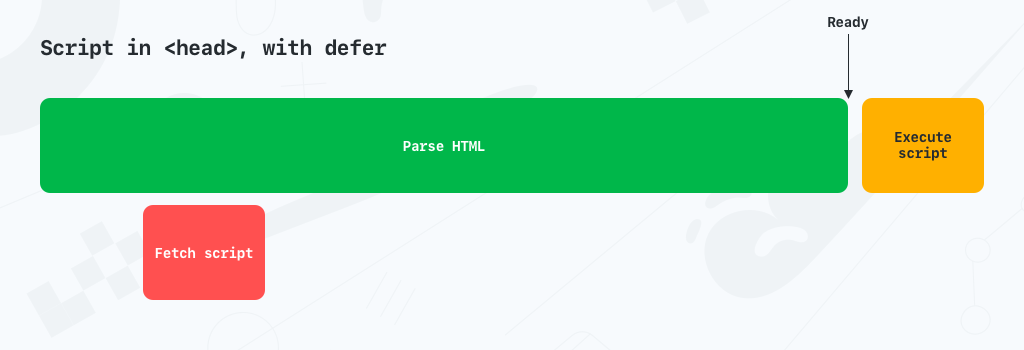
Komut dosyalarını erteleme ile yükleyin
Komut dosyaları kafada defer ile yüklendiğinde, tarayıcıya komut dosyasını getirmesini, ancak HTML'yi ayrıştırmaya devam etmesini ve HTML tamamen ayrıştırılana kadar komut dosyasının yürütülmesini beklemesini söylersiniz.

Entegrasyonlar
Entegrasyonlar, herhangi bir başarılı WooCommerce mağazasında gerekli bir bileşendir. Entegrasyonlar yönetimi hızlandırabilir, nakliyeyi basitleştirebilir ve hatta satışlarınızı artırabilir. Ancak entegrasyonlar iyi yönde de kötü yönde de yapılabilir.
Bir entegrasyonu kötü yapan nedir?
Bazı entegrasyonlar, WordPress'in dahili olarak nasıl çalıştığını tam olarak anlamayan kişiler tarafından yazılan ağır bir eklenti şeklinde gelir. Bu, sipariş yönetimi için bir eklenti yüklemenize neden olabilir, bu da herhangi bir sebep olmaksızın ön uçunuzu yavaşlatır.
Çoğu zaman, görünüşte basit bir yapıya sahip olan ve düşük etkiye sahip olması gereken, ancak tam tersi olan entegrasyonlarla karşılaşırız. Bu tür kötü entegrasyonların örnekleri, her bir sayfa yüklemesinde eklentiler veya temalar için lisans kontrolleri veya hizmetini siteye bağlamak için XML-RPC kullanan entegrasyonlardır.
Kötü entegrasyonların daha belirgin versiyonları, ağır kod entegrasyonlarıdır, yalnızca getirdikleri şişkinlik nedeniyle sitenizi yavaşlatır veya yalnızca eklenti kodunun ve varlıklarının yanlış yüklenmesi. Ne zaman, nerede ve nasıl yüklenmesi gerektiği gibi.
İyi entegrasyonlar, yukarıdaki kötü örneklere örnek olarak, bağlantılar için Rest API'yi kullanacaktır, hangi sayfa için neyi yüklediklerine dikkat edin. Veya genellikle çok hafif eklentilerdir veya hiç eklenti kullanmanıza gerek yoktur.
Arama
Ürün arama, herhangi bir WooCommerce mağazasının önemli bir parçasıdır. Veritabanı, büyük miktarda veriyi işlemede çok iyidir, ancak öznitelikler gibi meta verilerde çok sayıda filtreyle arama yapmak biraz yavaş olabilir. Neyse ki, ürün aramalarında yerleşik WooCommerce aramasından çok daha iyi ve daha hızlı çözümler var.
Algolia
Algolia, API'leri kullanarak doldurabileceğiniz ve arayabileceğiniz harici bir arama veritabanıdır. Hızla parlıyor ve çok fazla özelleştirilebilirlik sunuyor. WebDevStudios'taki ekip, Algolia'yı WordPress/WooCommerce'inize kolayca uygulamanız için bir eklenti bile yaptı.
Elastik Arama
Elastic Search, Algolia'ya benzer, ancak ELK yığınını temel alır ve barındırılan bir çözüm (Algolia gibi) ve kendi kendine barındırılan bir çözüm olarak mevcuttur. Elastic Search, Algolia kadar hızlıdır ve daha yüksek düzeyde özelleştirilebilirlik sunar. Yine de, Elastik Arama özelliğine sahip bir yönetim GUI'sini kutudan çıkaramazsınız. Ancak, daha yüksek özelleştirilebilirlik ihtiyaçları için Elastic Search mükemmeldir. 10up ekibinde, kolayca başlamanızı sağlayacak bir eklenti bile var ve bu eklenti bizim tarafımızdan tamamen destekleniyor. Destek Ekibimizle iletişime geçin, kurulumunuza yardımcı olmaktan memnuniyet duyacaklardır.
Bir WooCommerce mağazası için güvenlik nasıl ele alınır?
Herhangi bir WooCommerce mağazasında, sipariş veren kişiler hakkında birçok kişisel bilgi saklarsınız. Bu, pek çok yeni güvenlik kaygısı ve tehdidi ortaya çıkarır, çünkü kötü niyetli kötü niyetli kişiler sitenizi "hacklemek" için yani sitelerine trafik çekmekle kalmaz, aynı zamanda sakladığınız kişisel bilgileri de ele geçirir. Bu nedenle, güvenliği sıkılaştırmanız ve istenmeyen kişilerin hiçbir şekilde mağazanıza erişmediğinden emin olmanız gerekir.
WooCommerce'de (veya bu konuda WordPress) güvenlik, birçok değişkeni olan karmaşık bir konu olduğu için hakkında kitap yazabileceğimiz bir konudur. Ancak, burada bilmeniz gereken en önemli tuzaklardan bazıları var.
WordPress ve WooCommerce için güvenlik eklentileri kullanmayın
Hem iyi hem de daha az iyi olan birçok mağaza sahibi ve geliştiricisi, mağazalarının güvenliğini sağlamak için çeşitli güvenlik eklentilerine güvenir. Wordfence ve iThemes Security gibi eklentiler. Bu eklentilerin hepsi iyi şeyler yapar, ancak bunu yanlış yerde yaparlar. Ve bunu yanlış yerde yapmak çoğu durumda hiçbir şey yapmamaktan daha kötü olabilir. Bunun da ötesinde, WooCommerce mağazanızı güvence altına almak için “yapmanız gereken tek şey” olduğunuz için sizi satıyorlar, bu hem doğru değil hem de yanlış bir güvenlik.
Güvenlik eklentileri çoğunlukla WordPress içinde çalışır ve bazıları da Apache yapılandırma dosyası .htaccess aracılığıyla Apache'nin özelleştirilmesini gerçekleştirir. Bu, bir sapan alarak evinizi güvenceye almak gibidir. Kötü oyuncu evinize girene kadar pek bir şey yapamazsınız ve bir kez içeri girdiklerinde sapanınızla onları yakalamadan önce çok fazla hasar verebilirler. Bildiğiniz tek şey, daha sonra daha kolay girebilmek için masanızdaki o önemli kağıt yığınını almış veya arka kapıyı açık bırakmış olabilecekleri.
Ek olarak, bu eklentilerin WordPress ve WooCommerce'i içeriden güvence altına alma yaklaşımı, uygulamanıza çok sayıda kod getirir. WooCommerce'i hızlandırma arayışınızda size yardımcı olmazlar. Bu kod, hem iyi hem de kötü tüm isteklerde çalışmalıdır ve hepsi onları yavaşlatır. Bir bakıma, bir güvenlik eklentisi kullanarak DDoS için daha kolay bir hedef haline geldiğinizi söyleyebilirsiniz, çünkü daha yavaş bir site istek başına CPU'nuzun daha fazlasını kullanır, bu nedenle saldırganın sunucunuzu aşırı yüklemek için daha az isteğe ihtiyacı vardır. Burada istenmeyen trafiği engelleme hakkında daha fazla bilgi.
WooCommerce'inizi güvence altına almak için yapmanız gerekenler
Artık ne yapmamanız gerektiği netleşmiş olmalı, o halde yapmanız gerekenleri sıralayalım!
wp-admin'inizi çok faktörlü kimlik doğrulama ile koruyun
Herhangi bir WordPress'e girmenin en kolay yolu, geçerli bir kullanıcı adı ve şifre ile giriş yapmaktır ve bu, saldırganların da girmesinin en yaygın yoludur. Bir güvenlik kodu (OTP) veya benzeri gibi, oturum açmak için gereken bir veya daha fazla faktörü ekleyerek, birinin WP ve Woo sitelerinize girme riskini en aza indirirsiniz.
Tüm WordPress altyapınızın etrafına bir güvenlik çiti alın
Bir WooCommerce mağazası da dahil olmak üzere herhangi bir web sitesini güvence altına almanın en iyi yolu, kötü oyuncuları başlangıç altyapınıza bile ulaşmadan durdurmaktır. Bu, Cloudflare ve Hızlandırılmış Etki Alanları gibi hizmetlerle yapılabilir. Cloudflare'de güvenlik katmanını (WAF, Güvenlik Duvarı kuralları vb.) kendiniz korumanız gerekirken, Hızlandırılmış Etki Alanlarında bunu sizin için proaktif bir şekilde yapıyoruz. Hem makine öğrenimi yoluyla otomatik olarak hem de Hızlandırılmış Etki Alanlarını çalıştıran tüm etki alanlarına giden trafiği manuel olarak analiz ederek.
WordPress, WooCommerce, temalar ve eklentileri güncel tutun
WordPress ve WooCommerce "saldırılarının" çoğu, WordPress, temalar veya eklentilerdeki güvenlik açıkları aracılığıyla yürütülür. Ve mümkün olduğunca az güvenlik açığına sahip olduğunuzdan emin olmanın en iyi yolu, WordPress çekirdeğini, WooCommerce'i, temaları ve eklentileri her zaman güncel tutmaktır.
Bakımı yapılmayan eklentileri ve temaları kullanmayı bırakın
Eklentiler ve temalar aniden bakımsız hale gelebilir, bu da olası güvenlik açıklarını düzeltmek için güncelleme almadıkları anlamına gelir. Bir yıl boyunca herhangi bir güncelleme almayan eklentiler, WordPress.org'daki eklenti deposunda ve iyi bir nedenle işaretlenir! Bakımsız eklentileri kullanmayı bırakın.
Küçük görevler için büyük eklentiler kullanmayın
Bir eklentide ne kadar fazla kod varsa, bakımı o kadar fazla kod vardır. Ayrıca daha fazla kod, daha fazla olası güvenlik açığı anlamına gelir. Küçük bir görev için büyük bir eklenti kullanmak, bir eklentinin yalnızca küçük bir bölümünde gerçekten değer gördüğünüzde, kodun kullanmadığınız bölümlerindeki güvenlik açıkları pahasına olabilir.
Ekstra ipucu – Performansı optimize ederken kullanışlı olan eklentiler
Performans için optimize etme arayışınızda, iki farklı şekilde optimize etmenize yardımcı olabilecek iki özel eklentiyi vurgulamak istiyorum.
WP Eklenti Yöneticisi
Çoğu eklenti, gerekli olmayan sayfalarda hiç yüklenmemesini sağlayacak mekanizmalar içermez. Eklenti geliştiricisi, eklentiyi özellikle hangi sayfalarda kullanacağınızı bilmediğinden, çoğu durumda eklenti geliştiricisinin yapması zordur.
Bu, WP Eklenti Yöneticisini çok kullanışlı hale getirir, çünkü her sayfa/yazı başına eklentileri kontrol edebilir ve tamamen devre dışı bırakabilir ve gereksiz varlıklar, PHP kodu ve kullanımda olmayan gönderilere, sayfalara veya ürünlere veritabanı sorguları eklemediğinden emin olabilirsiniz.
Sorgu İzleyicisi
Veritabanı sorguları, WooCommerce mağazanızı yavaşlatabilir ve hangi sorguların zaman aldığını ve bu sorguların hangi eklentiden veya temanın bir kısmından kaynaklandığını belirlemek için en iyi eklentiye Sorgu Monitörü denir ve John Blackbourn tarafından sağlanır.
Yalnızca Query Monitor'ün test için etkinleştirilmesini isteyeceksiniz. Bu, üretimde aktif olması gereken bir eklenti değildir.
kapanışta
Bu makalede paylaştığım bilgi miktarından da görebileceğiniz gibi, WooCommerce'i hızlandırmak basit bir adım değil. Bu bir düşünme biçimidir. WooCommerce sitenizi, temanızı ve eklentilerinizi oluştururken ve bakımını yaparken performans ilk önce akılda tutulmalıdır. Bunlar yakından iç içedir ve hepsinin WooCommerce sitenizin hızı üzerinde büyük bir etkisi olabilir. WooCommerce'i doğru şekilde ölçeklendirmeye yalnızca bu temelden başlayabilirsiniz.
Ayrıca, mağazanızın performansını etkileyen, bariz olmayan birkaç şeyden de bahsettim. Burada bahsedilen performansla ilgili her bir konunun, “WooCommerce mağazamın performansını nasıl geliştiririm” sürekli analizinizin bir parçası olması ve buna göre optimize edilmesi gerekir.
Sizin için ilgilenmeyi çok istediğimiz bir şey, size hızlı WooCommerce barındırma ve daha fazlasına ihtiyacınız varsa Hızlandırılmış Etki Alanları sağlamaktır.
Bu makale zaten çok uzun yapılacaklar listesi olsa da, yapılacakların hepsi bu kadar değil. Ve bu nedenle, aşağıdaki yorumlarda WooCommerce performans iyileştirme önerilerinizi görmeyi çok isterim.
Mutlu optimizasyon!
