WordPress'te Mobil Sitenizi Nasıl Hızlandırabilirsiniz (11 Performans En İyi Uygulaması)
Yayınlanan: 2022-07-05Muhtemelen bu blog yazısını telefonunuzda okuyorsunuz.
Mobil web siteniz, hedef kitlenizle nasıl bağlantı kuracağınızın anahtarıdır. Peki ya web siteniz bir mobilden erişildiğinde yavaşsa? Web sitenizin özellikle mobilde yavaş olup olmadığını nasıl anlarsınız? Bu, mobil site optimizasyonu hakkında daha fazla soru oluşturur…
Mobil kullanıcılar için optimizasyonu neden önemsemelisiniz? Sitenizi mobilden hızlandırmanın yolları nelerdir?
Google, web sitenizin yüklenmesi beş saniyeden uzun sürerse, ziyaretçilerinizin %90'ının sitenizden hemen ayrılabileceğini söylüyor. Ve web sitenize trafik çekmek için çok çaba harcadıysanız, ziyaretçilerin içeriğinizle etkileşime geçmek için zaman ayırmaması çok yazık. Boşa giden para bu!

Mobil Sayfa Hızı Nasıl Test Edilir
Mobil sitenizin hızını artırmadan önceki ilk adım, mevcut performansını ölçmektir. Web sitenizin sağlığını ve mobil ziyaretçilerin yaşadığı genel hızı değerlendirmeniz gerekir.
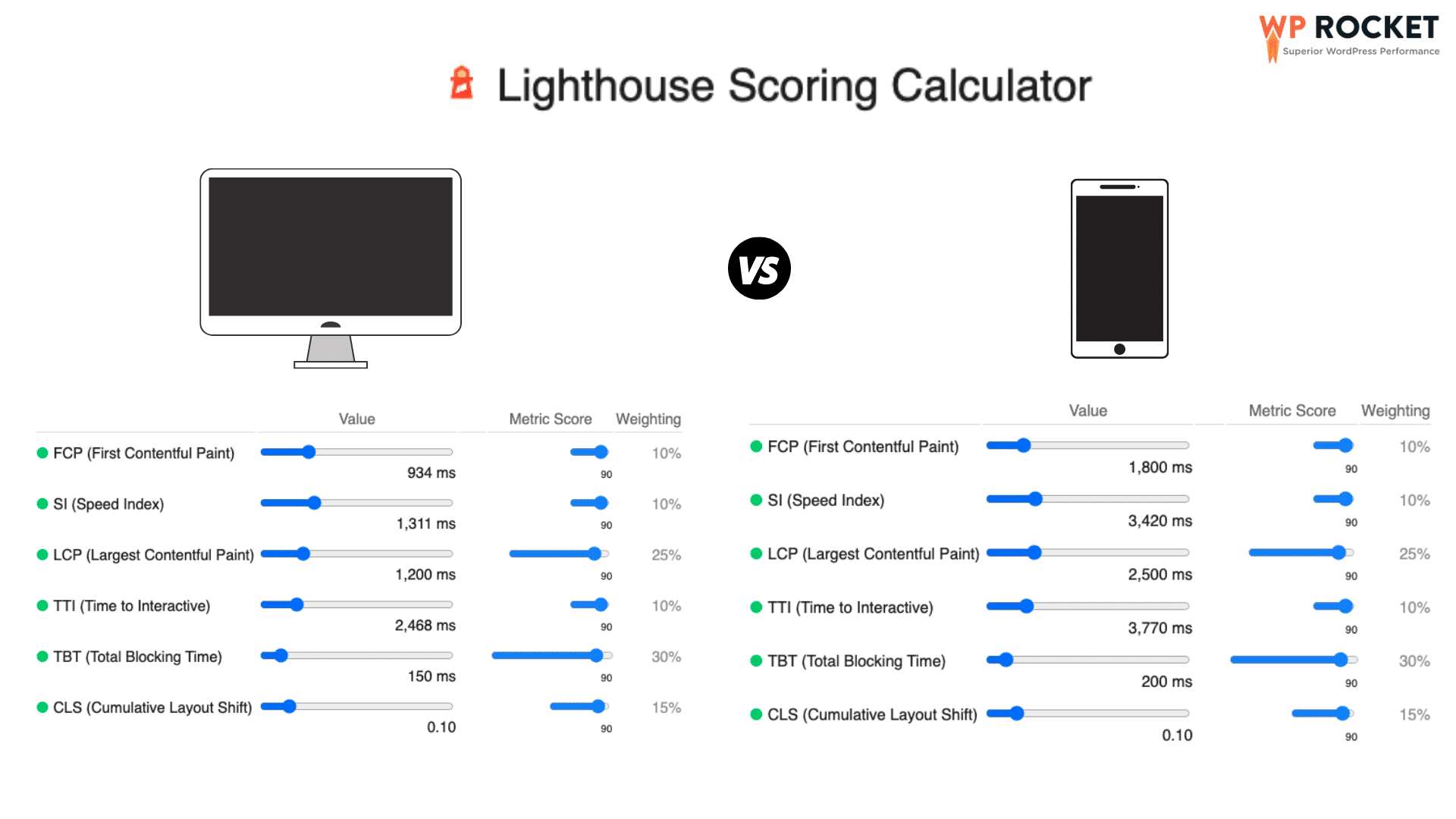
Böyle bir denetim yapmak için Lighthouse teknolojisini kullanmanızı öneririz. Lighthouse, hem masaüstü hem de mobil için sitenizin performansına ilişkin kolay bilgiler sağlar. Metriklerin mobil ve masaüstü arasında farklı eşiklere sahip olduğunu belirtmekte fayda var:

Mobil cihazlarda performansı ölçmek için piyasada bulunan araçları inceleyelim.
- Google Sayfa Hızı Analizi
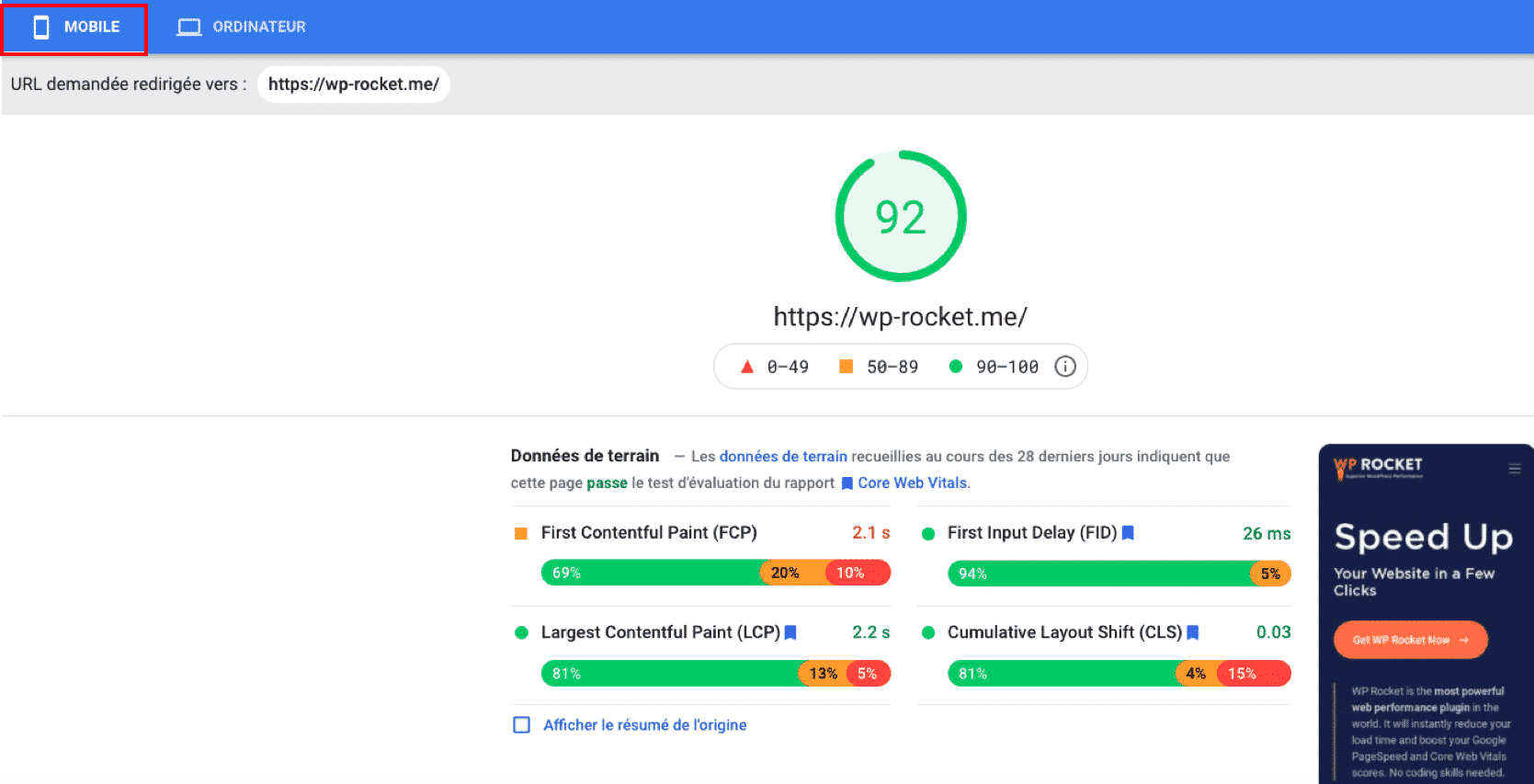
PageSpeed Insights, herhangi bir URL'nin yükleme süresini ölçebilen ve analiz edebilen bir Google SEO aracıdır.

Mobil için iyi bir Sayfa Hızı Puanı elde etmek için göstergelerinizin aşağıdaki eşiklerde olduğundan emin olun:
| Metrikler – Ağırlık | İyi yeşil) | Ortalama (turuncu) | Kötü (kırmızı) |
| İlk İçerikli Boya – %10 | 0- 1.8 sn | 1,8 sn – 3 sn | > 3s |
| Hız Endeksi - %10 | 0 -3.3 sn | 3,3 – 5,8 sn | > 5,8 sn |
| En Büyük İçerikli Boya – %25 | 0 – 2,5 sn | 2,5 sn – 4 sn | > 4 sn |
| Etkileşim Süresi - %10 | 0 – 3,8 sn | 3,8 sn – 7,2 sn | > 7,2 sn |
| Toplam Engelleme Süresi – %30 | 0 – 200 ms | 200 – 600 ms | > 600 ms |
| Kümülatif Düzen Kayması – %15 | 0 – 0.10 | 0.10 – 0.25 | > 0.25 |
Chrome Geliştirici Aracı
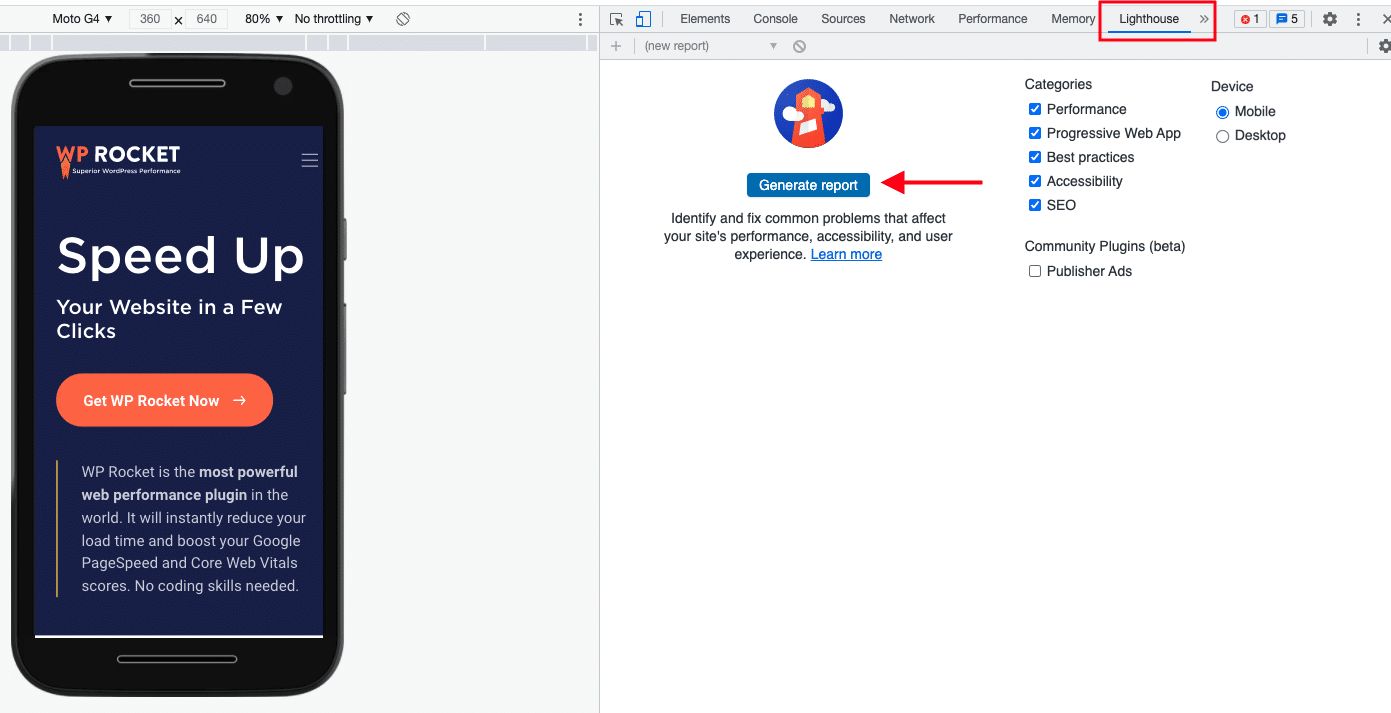
Ayrıca, doğrudan Chrome tarayıcısından Chrome Geliştirme Aracı'nı kullanarak mobil performans raporunuzu oluşturabilirsiniz. Mobil raporu başlatmak için aşağıdaki adımları izleyin:
- web sitenize gidin
- Üst menüden "geliştirici araçlarını" açın
- "Deniz Feneri" sekmesini seçin
- "Cihaz" bölümünün altındaki "Mobil" kutusunu işaretleyin
- “Rapor Oluştur” düğmesine tıklayın.

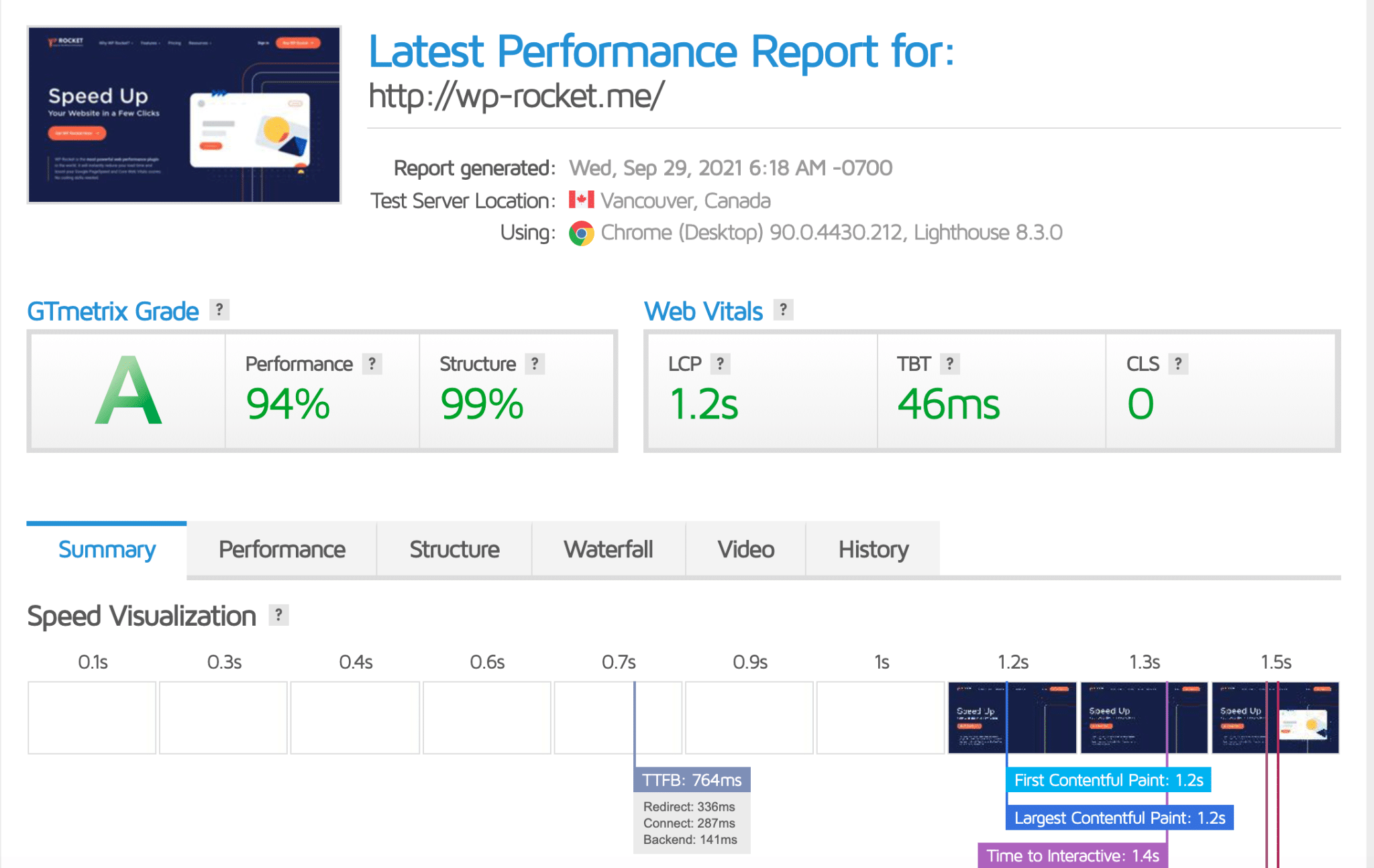
- GTmetrik
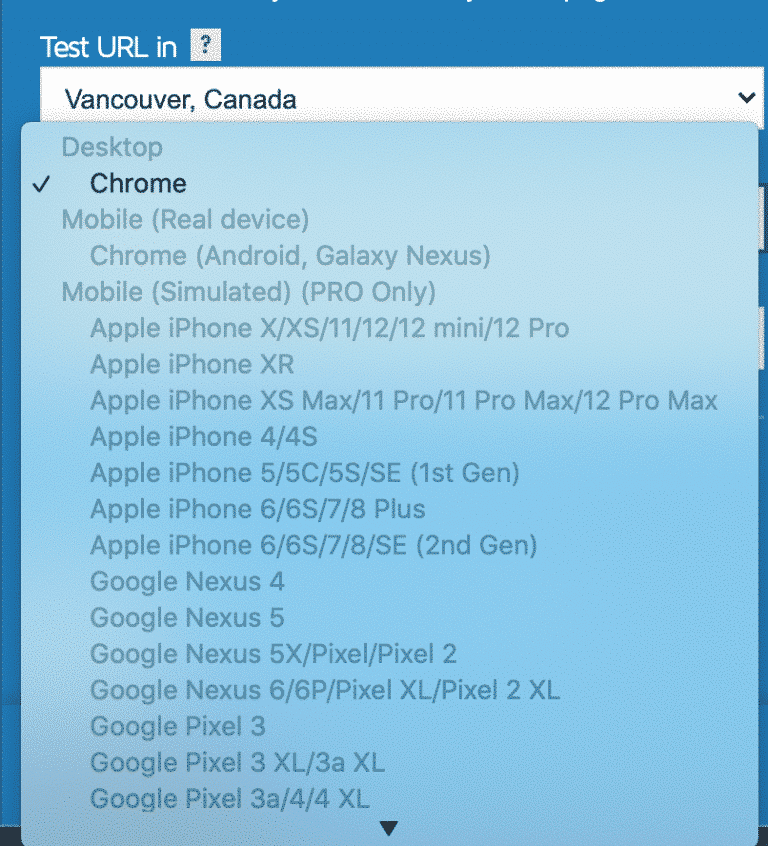
GTmetrix, sayfanızın masaüstündeki performansını test etmek için ücretsiz bir araçtır. Ancak, mobil cihazlarda performansı kontrol etmek için bir PRO hesabına ihtiyacınız var. Lighthouse tarafından desteklenmektedir, sayfalarınız için puanlar oluşturur ve uygulanabilir öneriler sunar.

Birçok cihaz mevcuttur. Web sitenizi birkaç farklı mobil cihazda kontrol etmek için PRO'ya gitmeniz faydalı olabilir.

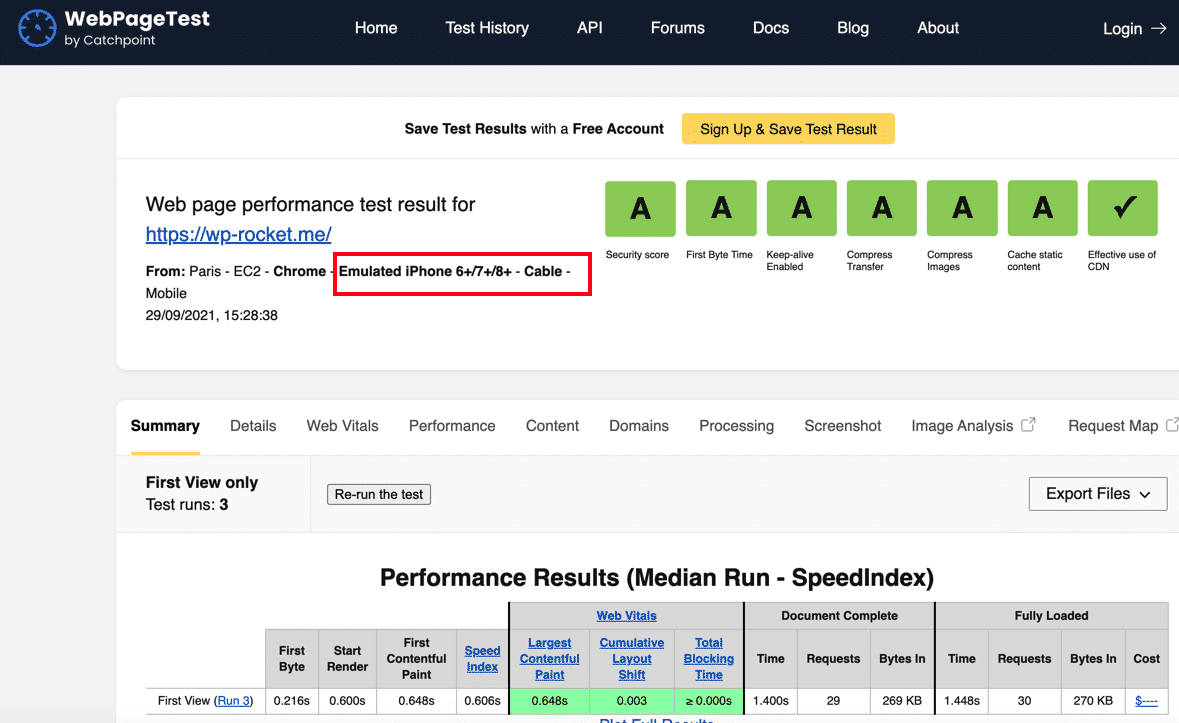
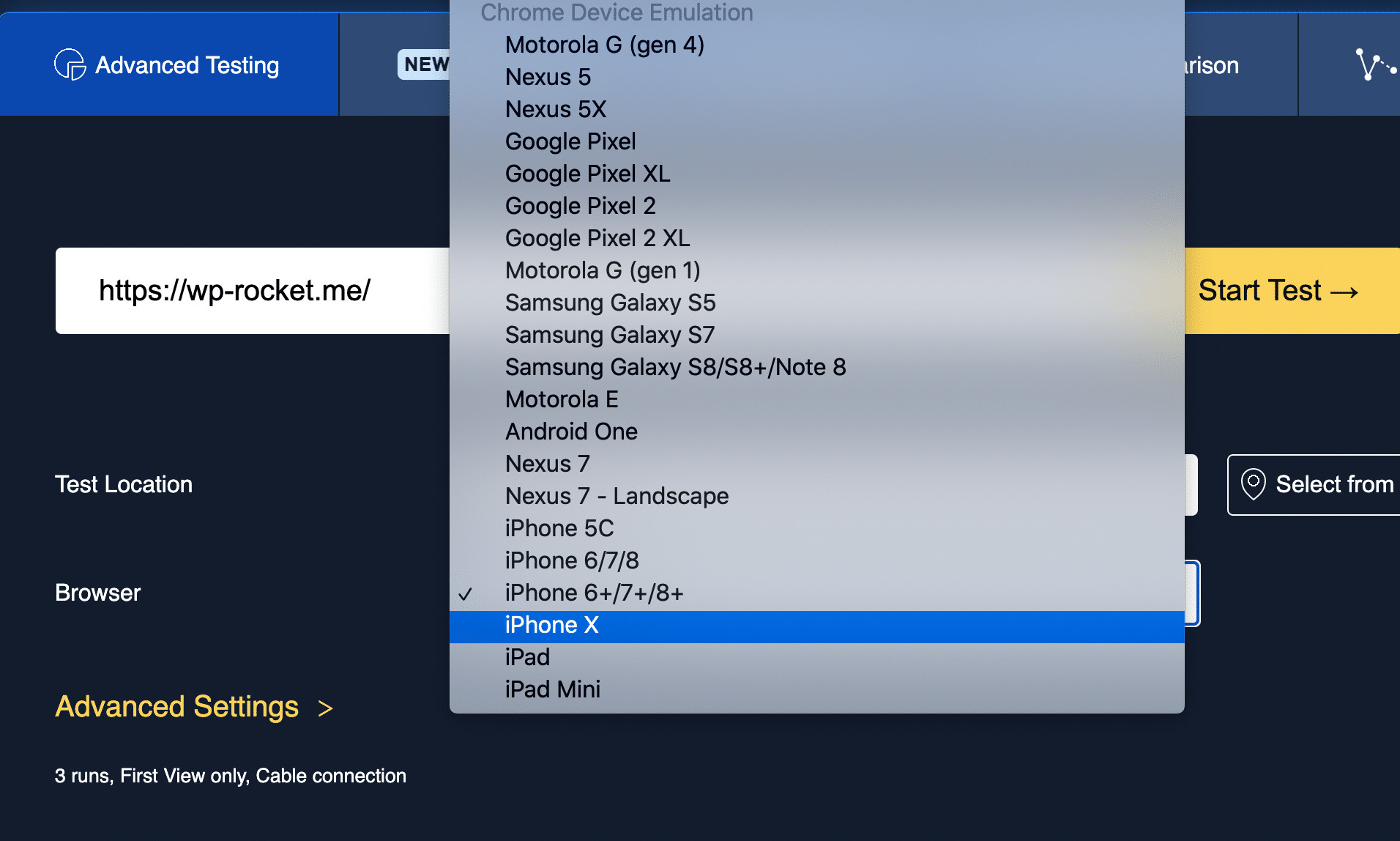
- Web Sayfası Testi
Webpagetest, WordPress sitenizdeki yavaş yüklenen sayfaları belirlemenize ve mümkün olduğunca hızlı olacak şekilde ince ayar yapmanıza yardımcı olabilecek ücretsiz bir araçtır.

WebPageTest, sitenizi birçok mobil cihazdan test etmenize olanak tanır:

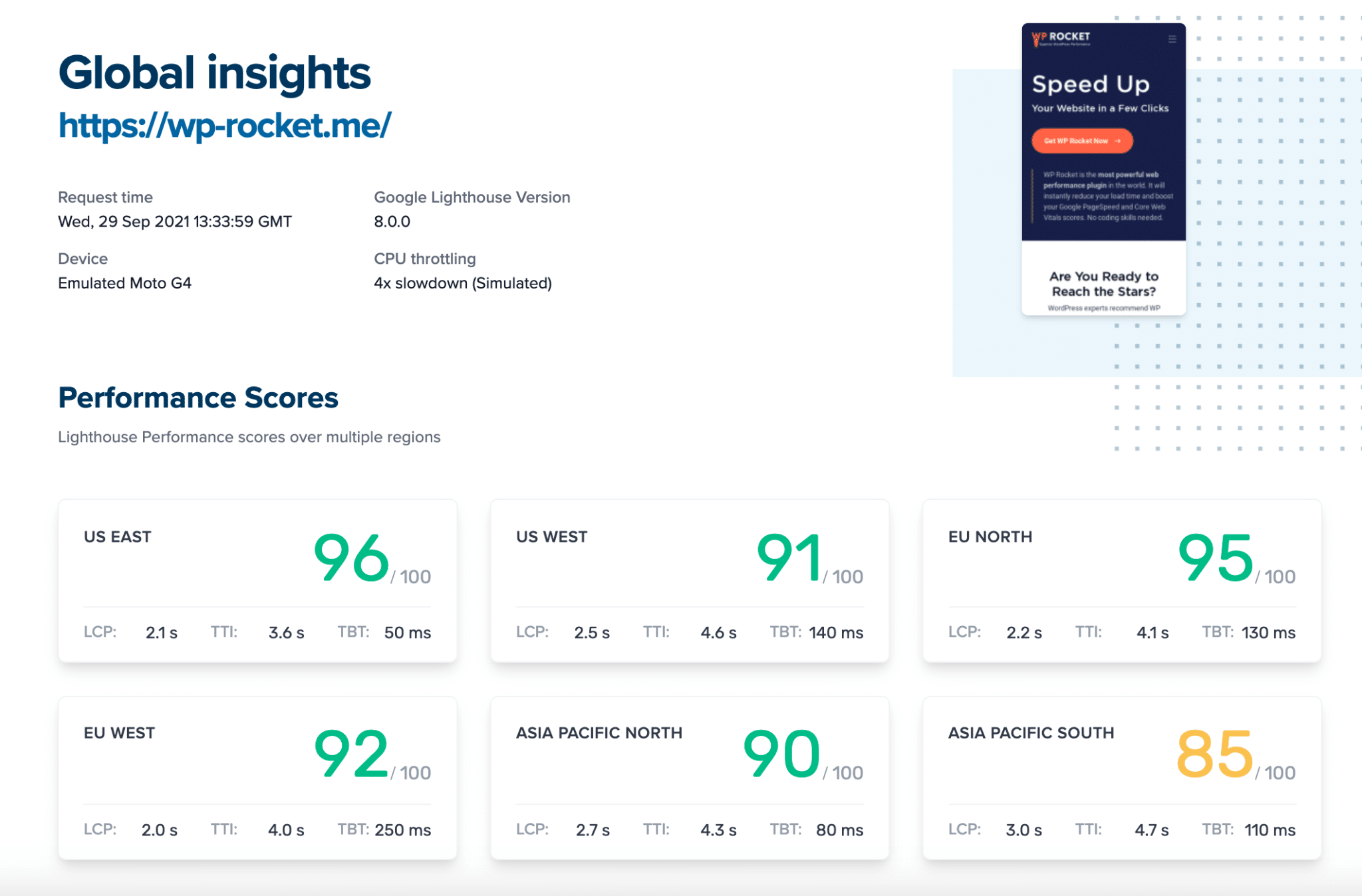
- Deniz Feneri Metrikleri
WordPress sitenizi mobil cihazlarda ve birden çok yerde test etmek için çok kullanıcı dostu bir araçtır. Mobil sitenizin ABD ve Avustralya'da ne durumda olduğunu öğrenmek istiyorsanız bu çok önemlidir!

Tek yapmanız gereken bir bölge seçip raporu buna göre çalıştırmak.
Bir bölgenin diğerinden daha yavaş olduğunu fark ederseniz, RocketCDN'yi denemek isteyebilirsiniz. Bir CDN, web sunucularınızdan uzakta olan kişiler için yükleme sürelerini iyileştirir.
WordPress Siteniz Mobilde Neden Yavaş? (Yaygın Nedenler)
1. Mobil, masaüstünden farklıdır
Fark #1: Akıllı telefon işlemcisi ve Masaüstü işlemcisi
Mobil işlemciler genellikle önce verimlilik için tasarlanmıştır ve performans ikinci sırada gelir. Cep telefonları, masaüstü bilgisayarlardan daha zayıf bir CPU mimarisine sahiptir. Yani hız işleme açısından daha az güçlüdürler.
Fark #2: Ağın hızı (ağ gecikmesi)
Bir ağın bant genişliği, bilginin bir noktadan diğerine ne kadar hızlı aktarılabileceğini ifade eder. Bu hız genellikle Megabit (Mbps) cinsinden ölçülür.
Yüksek bir Mbps sayısı, bağlantı üzerinden kesintisiz olarak daha fazla trafiğin akabileceği anlamına gelir. Ağ gecikmesi, verilerin ağa gönderilmesi için geçen süredir. Genellikle mobil ağlar, masaüstü bilgisayarlardan daha önemli bir ağ gecikmesine sahiptir.
2. Mobil cihazlar için optimize edilmiş görseller sunmuyorsunuz
Görüntüler genellikle WordPress sitenizi yavaşlatmanın suçlusudur. Özellikle mobil cihazlar için optimize edilmeleri gerekir. İçeriğin küçük ekranlarda okunabilmesi için resimlerin orantılı olarak küçültülmesi gerekir.
3. Mobil önbelleğe almayı etkinleştirmediniz
Web siteleri genellikle resim ve videolarla yüklenmesi gereken verilerle doludur. Ve bazen, bu biraz zaman alabilir! Önbelleğe alma, bu öğeleri otomatik olarak kullanılabilir hale getirir, böylece gelecekte sayfayı tekrar görüntülerken beklemek zorunda kalmazsınız; böylece daha yavaş bağlantılarda veya mobil cihazlarda kendinize zaman kazandırır.
4. Kaydırıcılar, ön yükleyiciler veya animasyonlar kullanıyorsunuz
Bir düzen veya tasarım dengesizliği, özellikle beklemiyorlarsa mobil kullanıcıları olumsuz etkileyebilir. Çok fazla kaydırıcı ve animasyon sayfaları yavaşlatabilir ve SEO ile dönüşüm oranlarını etkileyebilir. Google, ani bir düzen değişikliği durumunda sitenizi kötü bir CLS ( Cumulative Layout Shift ) puanı ile cezalandırır. Bu Temel Web Vital, son kullanıcı deneyimi puanınızı etkileyecek ve SEO görünürlüğünüzü ve trafiğinizi etkileyecektir.
5. Çok fazla eklenti yüklediniz
Yeni eklentiler yüklemek, mobil sitenizin hızını etkileyebilir ve bunların çok fazla olması da güvenlik ihlallerine ve düşük performansa neden olabilir. Eklentiler, ek HTTP istekleri yaparak ve DB sorguları ekleyerek sitenizi yavaşlatabilir. Bazı eklentiler, özel stil veya komut dosyaları gerektirir, bu da sayfaya ve CSS dosyalarına fazladan JS dosyalarının yüklenmesine neden olur.
6. Cep telefonunuzun yavaş olmasının diğer nedenleri
Düzenler, her web sitesinin temel öğesidir: tarayıcı, sayfadaki öğelerin boyutunu ve konumunu belirler. Bunlar olmadan, içeriğinizi organize etmenin veya kullanıcılar için çekici düzenler oluşturmanın hiçbir yolu yoktur. Yüklenecek çok öğeniz varsa ve ağır JS varsa, tarayıcının konumları ve boyutları bulması biraz zaman alacaktır.
Diğer bir düşük performanslı suçlu, izleyiciler, ziyaretçi oturumları, Instagram beslemesi gibi harici hizmetler gibi 3. taraf komut dosyalarına bağımlılığınızdır .
Mobil web sitenizi bu sorunlardan biri olarak görüyor musunuz? Önemli değil! Bizimle kalın ve bir mobil cihazdan erişildiğinde web sitenizin hızını nasıl optimize edeceğinizi görelim.
Mobil Sitenizi Hız İçin Nasıl Optimize Edebilirsiniz?
Google PageSpeed Insights'ta mobil puanınızı yükseltmek için tüm teknikleri listeledik. Mobil WordPress sitenize uygulamak için süper kolay ipuçlarıyla performans optimizasyon sürecini inceleyelim.
1. Duyarlı Bir WordPress Teması Kullanın
Duyarlı bir WordPress teması, ne tür bir cihaz üzerinden görüntüleniyor olursa olsun sitenizin bir cep telefonunda veya tablette iyi görünmesini sağlar.
Temanın mı yoksa sayfa oluşturucunun mu duyarlı olduğunu nasıl anlarım?
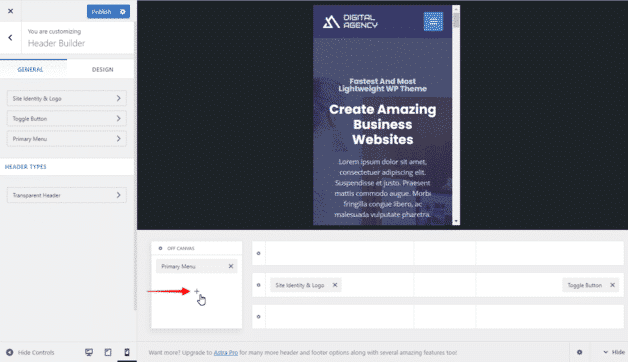
- Özelleştiriciyi veya temanızın seçeneklerini kontrol edin. Örneğin, Astra teması, özel bir başlık oluştururken mobil bir görünüm sunar:

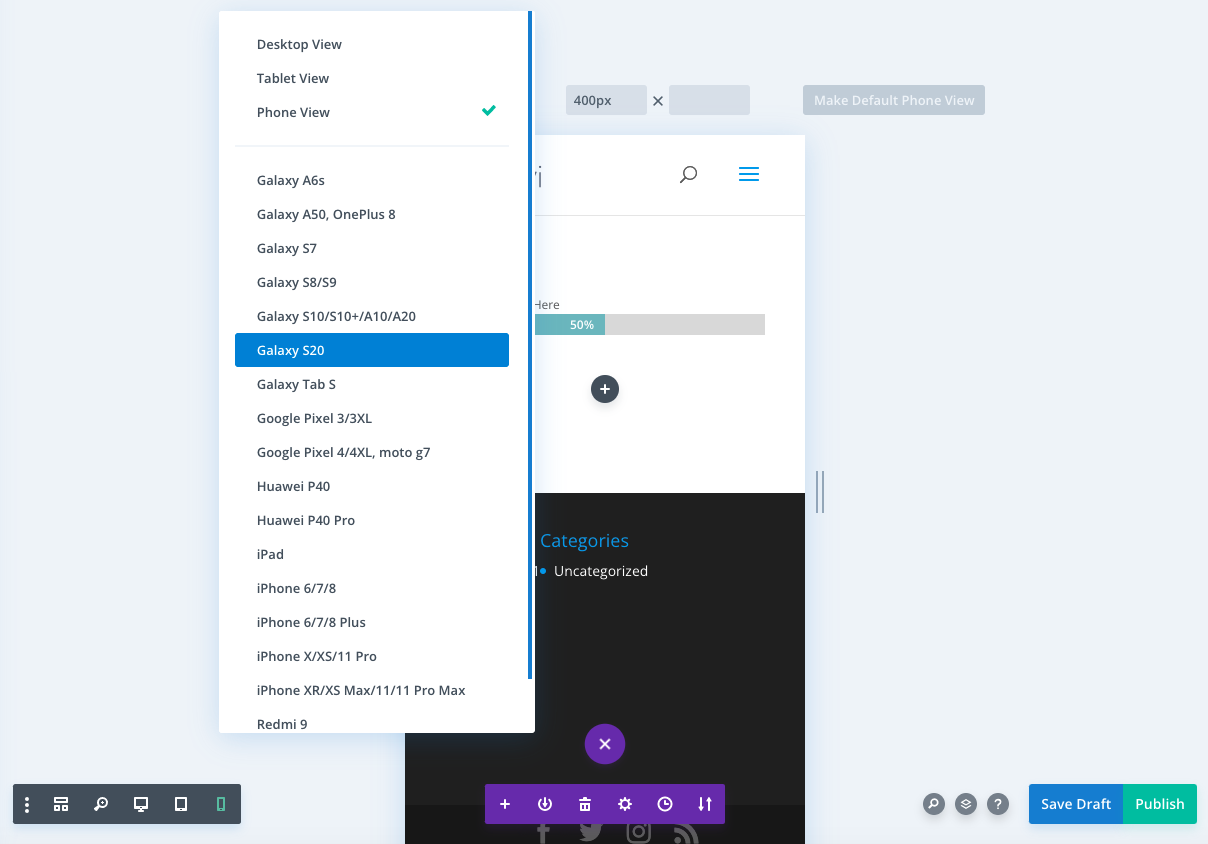
- Sayfanızı oluşturmaya başlayın ve sayfa oluşturucunuzun sunduğu seçenekleri görün. Divi veya Elementor sayfa oluşturucuları bu tür duyarlı bölüme sahiptir.


2. Mobil Önbelleğe Alma özelliğini etkinleştirin
Mobil önbelleğe alma, bir uygulama ve sunucuları üzerindeki yükü azaltmak için yaygın bir tekniktir. Bu uygulamaların ve oyunların yüksek hızlarda sorunsuz çalışması için, sürekli indirme isteklerine ihtiyaç duymamaları için bir tür önbelleğe alma – yani “depolanmış yerel veriler” – olması gerekir. Amaç, bant genişliği kullanımını, ağdan algılanan gecikmeyi ve hatta pil tüketimini azaltmaktır.

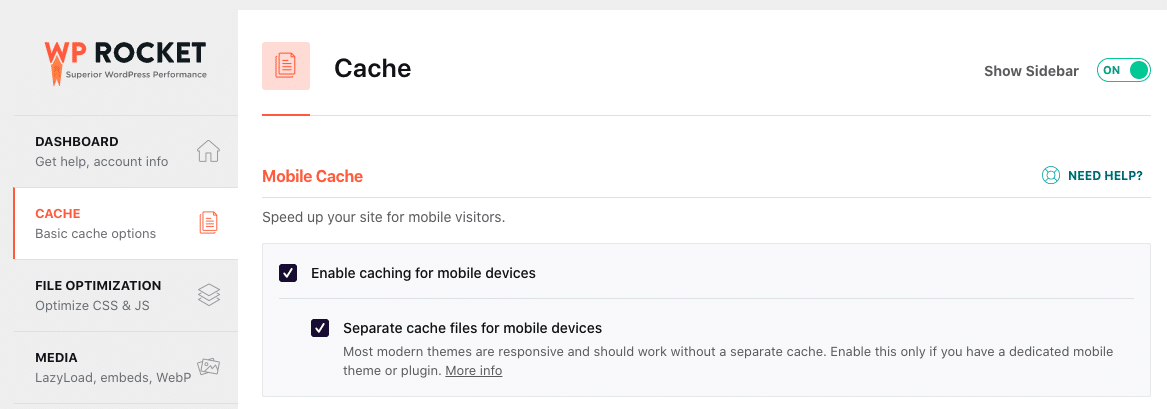
WP Rocket önbellek eklentisi, tek bir tıklamayla bir mobil önbellek uygulamanıza olanak tanır (siteniz yanıt veriyorsa önerilir).
Önbelleğe alınan her belge için mobil cihazlar için özel bir önbellek dosyası oluşturur.

Tüm en iyi WordPress önbellek eklentilerini toplayan listemize bir göz atın.
3. Görüntüleri Mobil İçin Optimize Edin
Mobil cihazlar için görüntü optimizasyonu, kullanıcıların telefonlarında etkileşimini artıracak bir biçimde yüksek kaliteli görüntüler oluşturma ve sunma işlemidir.
Resimlerinizin mobil cihazlarda iyi bir şekilde optimize edildiğinden emin olmak için aşağıdaki teknikleri izlemenizi öneririz :
- Görüntüleri bant genişliğinden tasarruf etmek için yeniden boyutlandırın : 640 x 320 piksel genellikle izlenmesi gereken iyi bir standarttır. Ayrıca mobil cihazınızdaki resimleriniz için "4:3 en-boy oranını" temel bir kural olarak tutabilirsiniz.

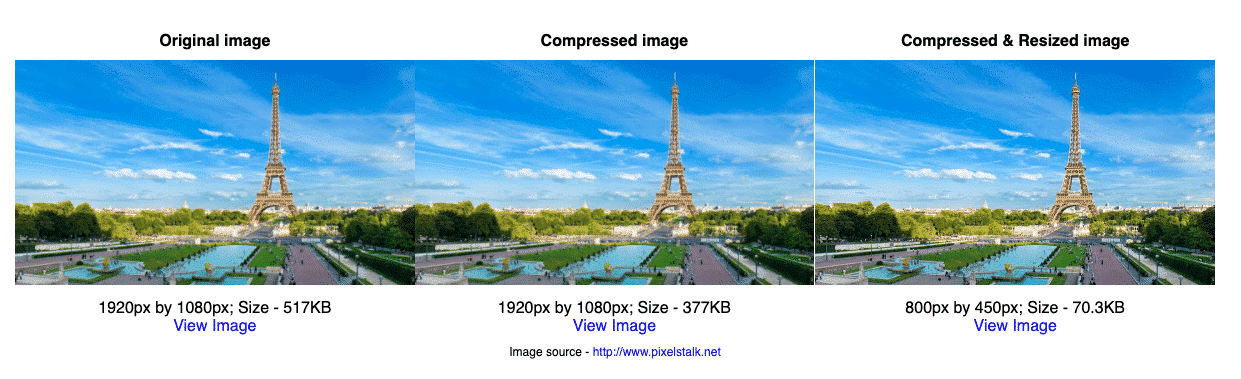
Dosyalarınızı küçültmek için görüntüleri sıkıştırın : görüntünün kalitesi ve boyutu arasında doğru dengeyi bulun. Aşağıdaki örneğimizde kaliteden ödün verilmemiştir, ancak dosya boyutum 517 KB'den 70.3 KB'ye çıktı!

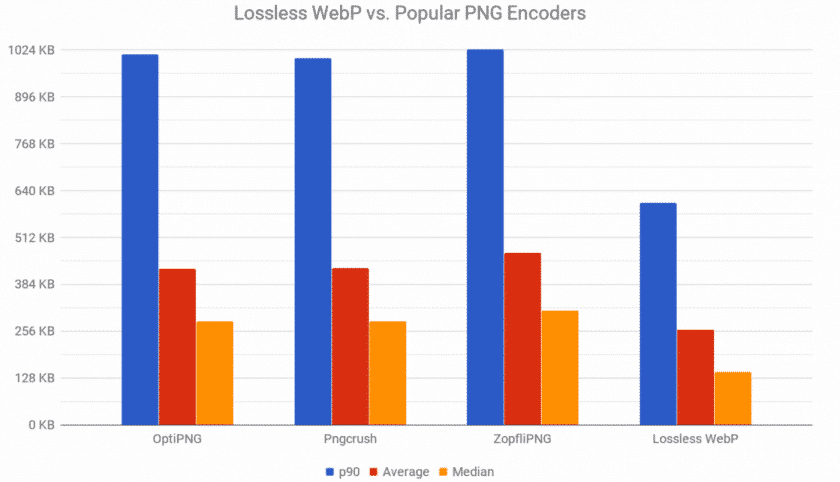
Doğru dosya biçimini seçin : WebP, mobilde (ve masaüstünde) kullanabileceğiniz en iyi görüntü biçimidir . Web'deki görüntüler için üstün kayıpsız ve kayıplı sıkıştırma sağlar. Aşağıdaki grafik, sıkıştırmadan sonraki dosya boyutunu göstermektedir.

Ne sonuca varabiliriz:
- WebP, PNG ve JPG'den %25 daha küçük dosya boyutları sunar - aynı kalitede
- WebP, (dosya boyutu nedeniyle) PNG veya JPG görüntülerinden daha hızlı yüklenir .
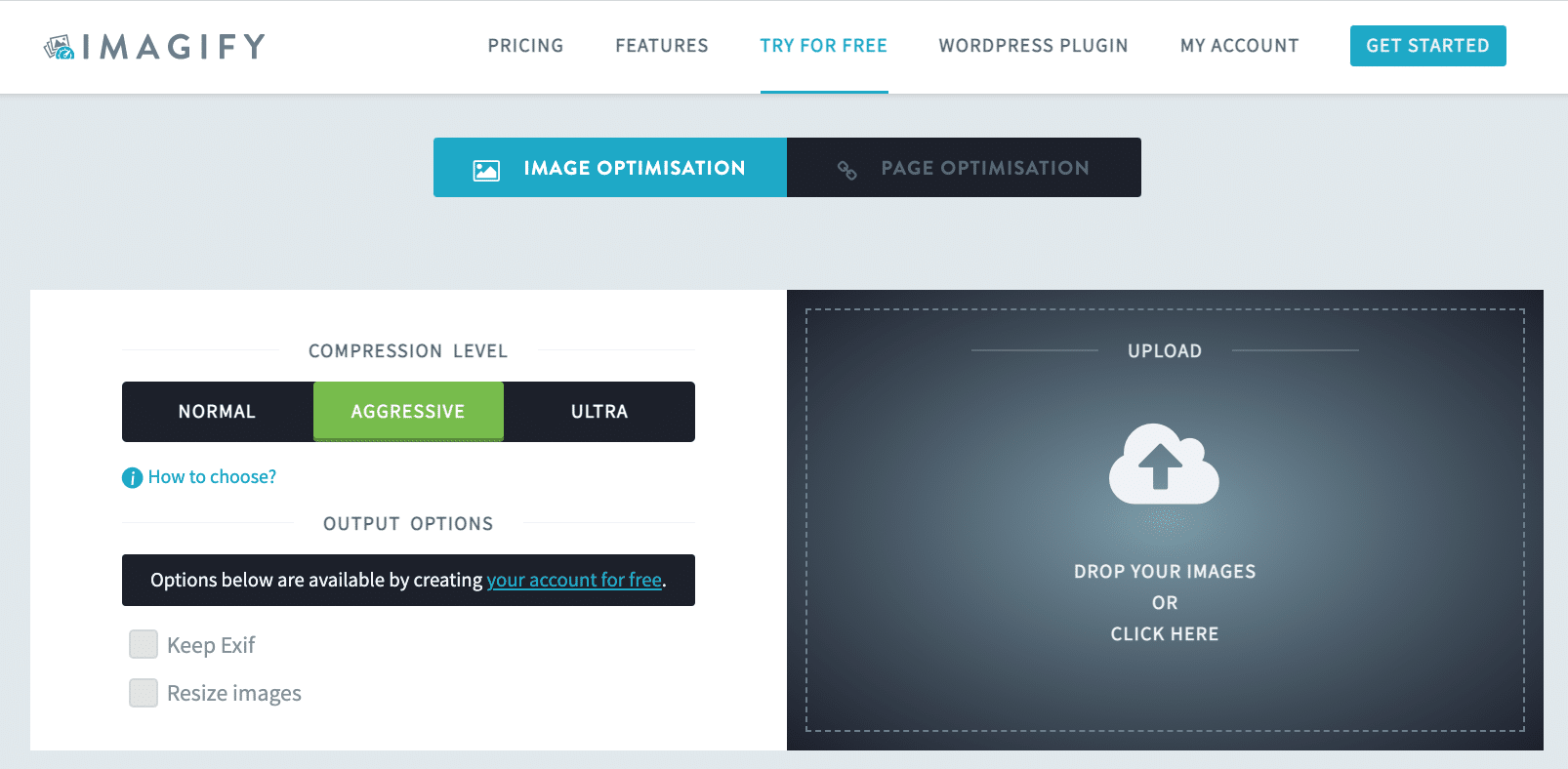
Resimlerinizi mobil cihazlarda optimize etmek için Imagify'ı kullanın. Ana özellikler, az önce listelediğimiz tüm en iyi uygulamaları içerir:
- Mobil görüntüleri kaliteden ödün vermeden toplu olarak veya tek tek yeniden boyutlandırın ve sıkıştırın
- Tüm dosyalarınızı otomatik olarak WebP'ye dönüştürün

Imagify'ı bir test sürüşüne çıkarmaya ne dersiniz? Ayda yaklaşık 200 resim için ücretsizdir.
Ayrıca , resimlerinizi optimize etmek için kullanabileceğiniz en iyi eklentilerin tam listesine sahibiz. Kontrol etmekten çekinmeyin.
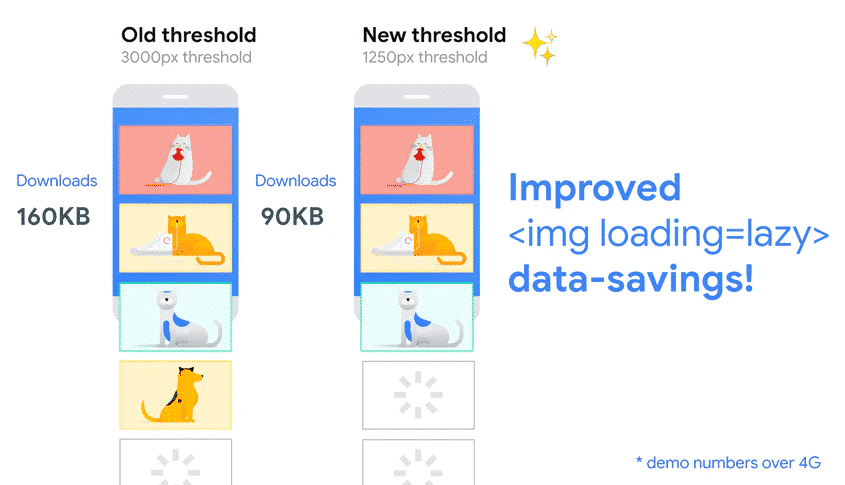
4. Resimlerinize ve Videolarınıza Tembel Yükleme Uygulayın
Resim optimizasyonunun son anahtarı, resimlerinizi ve videolarınızı mobil cihazlara tembelce yüklemektir. Tembel yükleme komut dosyası, henüz ziyaretçiler tarafından görüntülenmeyen bir görüntünün yüklenmesini geciktirir.

Resimlerinize ve videolarınıza tembel yükleme uygulamak için ücretsiz Lazy Load by WP Rocket eklentisini kullanın.
Önemli not : Zaten WP Rocket kullanıcısıysanız bu eklentiye ihtiyacınız yok. Tembel yükleme özelliği zaten dahil edilmiştir.
Ayrıca tembel yüklemeyi uygulamak için kullanabileceğiniz en iyi eklentilerin tam listesine sahibiz.
5. CDN ile Görüntü Teslimini Optimize Edin
Görüntü dağıtımını optimize etmek, mobil sayfa hızını iyileştirmede önemli bir adımdır. İşlenen verilerinizin hızını dünyanın herhangi bir yerinde artırmak için birden fazla sunucuya ihtiyacınız olabilir. Bu tam olarak bir CDN'nin yaptığı şeydir.
Resimlerinizin mobil cihazlarda dağıtımını optimize etmek için RocketCDN kullanın.
6. İlk Bayt Zamanını İyileştirin
Buradaki fikir, web sitenizi yavaş olarak algılamamaları için mobil cihazlarda ziyaretçilere en kısa sürede bir şey göstermektir. Her şey ilk iyi bir izlenim bırakmakla ilgili.
Mümkünse Gzip sıkıştırmasını destekleyen hızlı bir barındırma sağlayıcınız ve sunucu işlem süresini azaltmak için bir önbellek eklentisine sahip olmanız gerekir.
WP Rocket gibi bir eklenti, veritabanınızı temizlemenize, Gzip sıkıştırmasını etkinleştirmenize, sayfalarınızı önbelleğe almanıza ve çok daha fazlasına yardımcı olabilir.
TTFB'yi azaltmak için WP Rocket kullanın.
7. Oluşturmayı Engelleyen Kaynakları Ortadan Kaldırın (JS ve CSS)
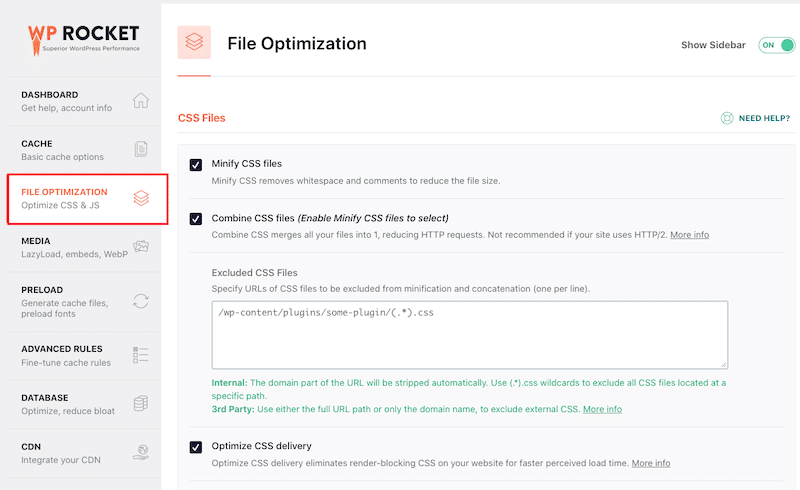
PSI, oluşturmayı engelleyen kaynakları ortadan kaldırmanızı söylediğinde, sitenizin kodunun üstüne gereksiz kaynakları yüklemekten kaçınmanız gerektiği anlamına gelir. Orada çok fazla işe yaramaz JS ve CSS varsa, tarayıcıların mobil sitenizin görünen kısmını oluşturması daha uzun sürer.
Çözüm, kritik JS ve CSS'yi satır içinde teslim etmek ve kritik olmayan tüm JS ve stilleri ertelemektir. Fazladan yükleme süresinden tasarruf etmek için kullanılmayan kodu da kaldırabilirsiniz. Başka bir deyişle, tarayıcının önce neyi yükleyeceğini önceliklendirmeniz gerekir.
WP Rocket , ertelenmiş JS'yi yüklemenize ve kullanılmayan CSS'yi kaldırmanıza yardımcı olabilir:

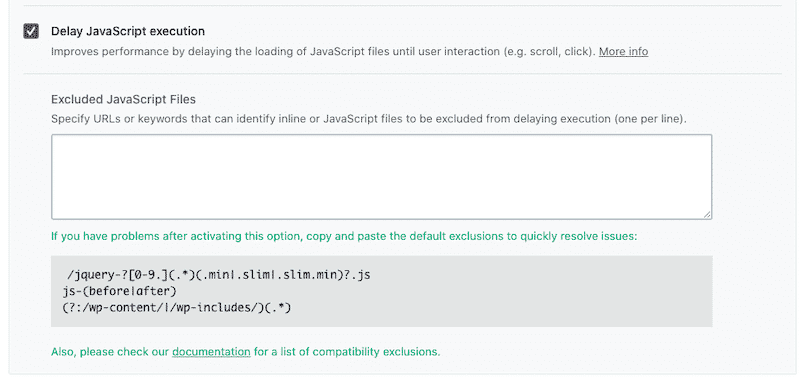
Ayrıca, genellikle yavaş bir mobil sitenin ana suçlularından biri olan JS yürütmesini de geciktirebilirsiniz:

Bir WordPress eklentisi kullanmak istemiyorsanız, erteleme ve zaman uyumsuz niteliklerini kullanabilir ve etiketleri kendiniz uygulayabilirsiniz.
8. Sayfa Ağırlığını Azaltın
Daha hafif bir sayfanın mobil cihazlarda yüklenmesi daha hızlı olacaktır. Ağır bir sayfaya genellikle videolar, resimler, komut dosyaları, stiller ve yazı tipleri neden olur. Sayfa ağırlığınızı azaltmanın en iyi yolu, resimlerinizi optimize etmek, metin sıkıştırma (GZIP) uygulamak ve kodu birleştirmek/küçültmektir.
9. Cep Telefonlarına Meydan Okuyabilecek Her Şeyden Kurtulun (Mümkünse)
Mobil ziyaretçileriniz için kaydırıcı , animasyon, ön yükleyici veya açılır pencere kullanmaktan kaçının. Tüm bu öğelerin yüklenmesini istiyorsanız, artan sayfa boyutu, yükleme süresi ve daha fazla sayıda HTTP isteği elde edersiniz. Verileri yerel olarak önbelleğe almaya çalışarak basit tutun ve statik görüntüleri tercih edin.
Google Sayfa Deneyimi bile Görsel Kararlılığa, Mobil Uyumluluğa ve Araya Giren Geçiş Reklamlarına dayanır. Sıralamanızın iyi olmasını istiyorsanız, mobil cihazlarda düzenler, özellikler ve JS gibi gereksiz ağır öğeleri kullanmayın.
10. Tam Sayfa Önbelleğinizin CDN Aracılığıyla Teslim Edilmesini Sağlayın
Önbelleğe almanın yanı sıra, Cloudflare APO'nun hizmeti gibi bir İçerik Dağıtım Ağı hizmeti de kullanabilirsiniz. Daha önce açıkladığımız gibi, bir CDN, bir ziyaretçinin dünyanın neresinde olursa olsun sunucularınızdan asla çok uzakta olmadığı anlamına gelir. Sayfanızın yüklenmesinin Paris'te 1 saniye, New York'ta 2 saniye ve Sidney'de 4 saniye sürdüğünü hayal edin. Bir CDN kullanıyorsanız, mobil kullanıcı nerede olursa olsun sayfa eşit şekilde yüklenmelidir.
11. Reklamlarınızı Doğru Şekilde Yönetin ve Görüntüleyin
Hiçbir zaman ekranın üst kısmında reklam göstermemeye çalışın ve bunlar görüntü alanına ulaşana kadar tembelce yükleyin. Başka bir deyişle, reklamları biraz daha geç ve yalnızca gerekli olduğunda sunmak anlamına gelir.
Ayrıca, duyarlı bir CTA ile bunları mobil cihazlarda iyi bir şekilde görüntülemek için duyarlı reklamlar oluşturmalısınız, böylece kullanıcılar etkileşimde bulunmak ister.
Reklamlarınızı mobil cihazlarda ne zaman ve nerede görüntüleyeceğinizi kontrol etmek için Advanced Ads Pro gibi bir eklenti kullanın.
Tüm teknikleri uygulama zamanı!
toparlamak
Bir mobil sitenin hızını artırmak, önceliklendirme gerektirir. Mobil cihazlarda müşterileriniz için en önemli ve yaygın görevlerin neler olduğunu bularak başlayın. Senaryolar oluşturarak, önce hangi içeriğin ve sayfaların optimizasyon için kritik olduğunu görebilirsiniz.
İlk olarak başlatmanız gereken web performans optimizasyonlarına öncelik vermek için tekniklerimizi takip edebilirsiniz.
Her durumda, WP Rocket bu en iyi uygulamaların %80'ini birkaç tıklamayla uygulamanıza yardımcı olabilir . Deneyin ve Google PageSpeed Insight'ta mobil puanınızın nasıl değiştiğini görün. (Herhangi bir gelişme görmezseniz 14 günlük para iade garantimiz vardır).
Bu makale orijinal olarak WP Rocket'in blogunda yayınlandı ve burada izin alınarak yayınlandı.
Yazar: Deniz Larmier
