WordPress Web Sitesinde Stres Testi Nasıl Yapılır (2023)
Yayınlanan: 2023-11-17Trafik artışı durumunda sitenizin nasıl performans göstereceğini bilmek ister misiniz?
Bir WordPress web sitesine yapılan stres testi, web sitenizin farklı durumlarda nasıl performans göstereceğini gösterecektir. Bu şekilde hızlı performans sağlayabilir ve sorunları çözebilirsiniz.
Bu yazıda size bir WordPress web sitesine nasıl stres testi uygulanacağını göstereceğiz.

WordPress Stres Testi Nedir?
WordPress stres testi, web sitenizin yoğun trafik koşullarında nasıl performans göstereceğini görmenizi sağlar. Trafikteki ani artışlara hazırlanmanıza ve sitenizin yükü nasıl kaldırdığını görmenize yardımcı olur.
Genellikle bir web sitesinin dayanabileceği trafik miktarı WordPress barındırma planınıza göre belirlenir. Ancak stres testi bu sınırların bulunmasına yardımcı olur ve yoğun trafik nedeniyle oluşabilecek sorunları ortaya çıkarır.
Örneğin trafikte ani bir artış sitenizin çökmesine ve tüm sunucu kaynaklarının kullanılmasına neden olabilir. Benzer şekilde, aşırı koşullarda hangi WordPress eklentilerinin, temalarının, kod parçacıklarının ve görsellerinin arızalandığını da görebilirsiniz.
Stres testiyle sorunları kolayca çözebilir veya yanlış yapılandırılmış olabilecek bir ayarı düzeltebilirsiniz. Sonuç olarak, daha iyi bir kullanıcı deneyimi sunacak ve yoğun trafik durumlarına hazırlıklı olacaksınız.
Bununla birlikte, bir WordPress web sitesinde stres testinin nasıl yapılacağını görelim.
WordPress Web Sitesinde Stres Testi
WordPress web sitenizin performansını ölçmek söz konusu olduğunda PageSpeed Insights, Pingdom veya GTmetrix gibi birçok hız testi aracı bulacaksınız.
Bu araçlar sitenizin ne kadar hızlı yüklendiğini öğrenmenize yardımcı olsa da, bir web sitesinin yüksek trafik altında nasıl performans göstereceğini size söylemez.
Bir WordPress sitesini vurgulamak için bu eğitimde Loader.io'yu kullanacağız. Yoğun trafik durumlarını simüle eden ve bir dizi test gerçekleştiren ücretsiz bir araçtır.
Ücretsiz Loader.io Hesabına Kaydolun
Öncelikle Loader.io web sitesini ziyaret etmeniz ve ücretsiz bir hesap oluşturmanız gerekir. Başlamak için 'Şimdi Kaydolun' düğmesini tıklamanız yeterlidir.

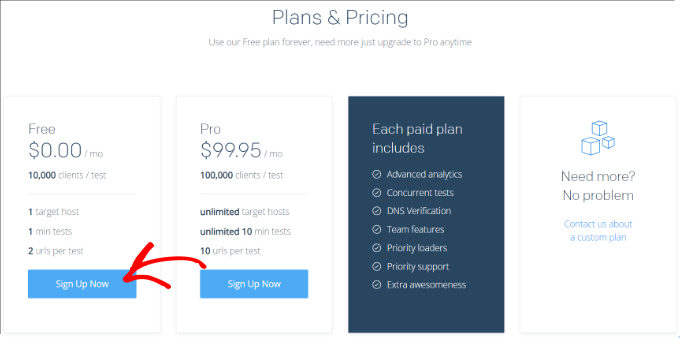
Bundan sonra aracın sunduğu farklı fiyatlandırma planlarını göreceksiniz.
Devam edin ve 'Ücretsiz' fiyatlandırma planını seçin.

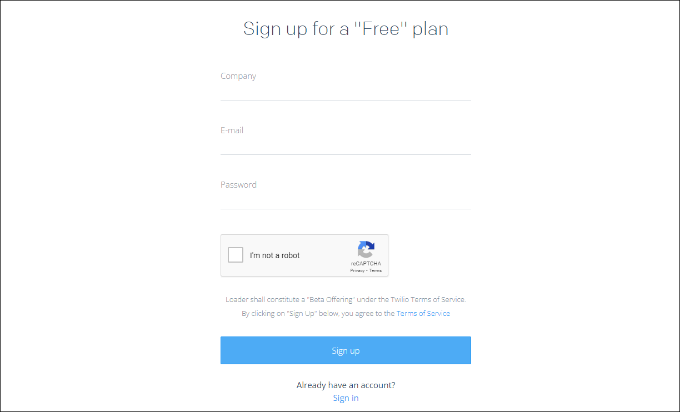
Daha sonra yeni bir hesaba kaydolmak için ayrıntıları girebilirsiniz.
Loader.io bir şirket adı, e-posta adresi ve şifre isteyecektir. Bu ayrıntıları ekledikten sonra reCaptcha kutusunu işaretlemeniz ve 'Kaydol' düğmesini tıklamanız yeterlidir.

Ayrıca bir doğrulama e-postası da alırsınız. Hesabınızı doğrulamak için gelen kutunuzu kontrol etmeniz ve e-postadaki bağlantıya tıklamanız yeterlidir.
Loader.io'ya Yeni Bir Ana Bilgisayar Ekleme
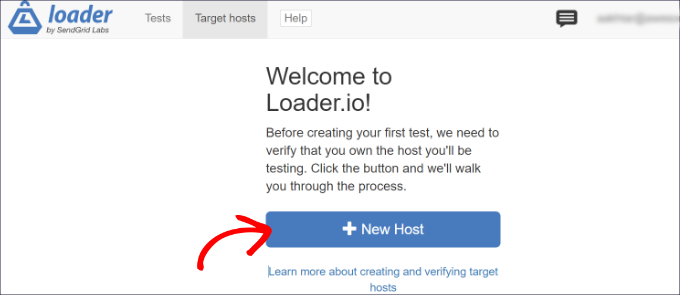
Bundan sonra '+ Yeni Ana Bilgisayar' düğmesine tıklayarak bir hedef ana bilgisayar ayarlayabilirsiniz.

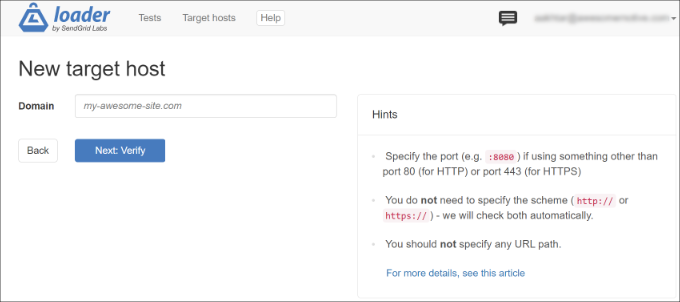
Daha sonra alan adınızı girmeniz gerekecektir.
Bu işlem tamamlandıktan sonra 'İleri: Doğrula' düğmesini tıklamanız yeterlidir.

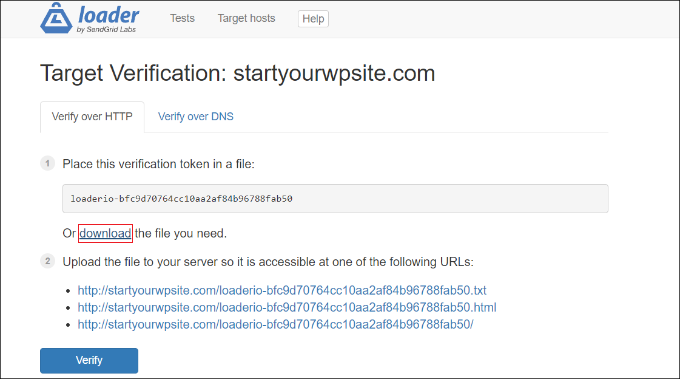
Daha sonra alan adınızı doğrulamanız gerekecek. Bunu HTTP veya DNS üzerinden doğrulama yaparak yapabilirsiniz.
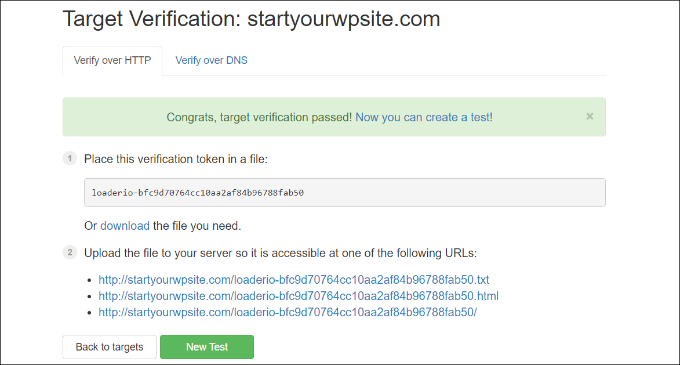
Bu eğitim için 'HTTP Üzerinden Doğrula' seçeneğini kullanacağız ve doğrulama dosyasını indireceğiz. Devam edin ve 'indir' bağlantısını tıklayın ve dosyayı bilgisayarınıza kaydedin.

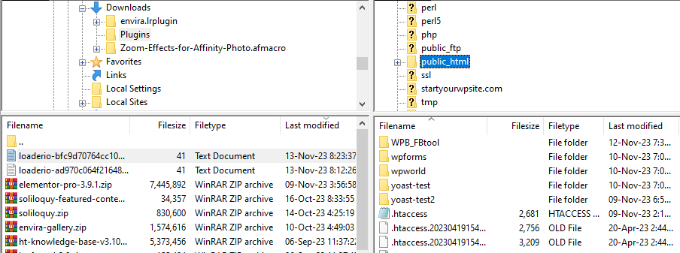
Dosyayı indirdikten sonra sitenizin kök klasörüne yüklemeniz gerekir. Buna genellikle 'public_html' klasörü denir.
Dosyayı yüklemek için bir FTP istemcisi kullanabilirsiniz. Daha fazla ayrıntı için lütfen WordPress'e dosya yüklemek için FTP'nin nasıl kullanılacağına ilişkin kılavuzumuza bakın.

Dosyayı yükledikten sonra Loader.io web sitesine dönebilir ve 'Doğrula' düğmesini tıklayabilirsiniz.
Doğrulamanın ardından bir başarı mesajı görmelisiniz.

Daha sonra 'Yeni Test' düğmesini tıklamanız ve web siteniz için bir stres testi ayarlamanız gerekecektir.

Stres Testi Ayarlarınızı Yapılandırma
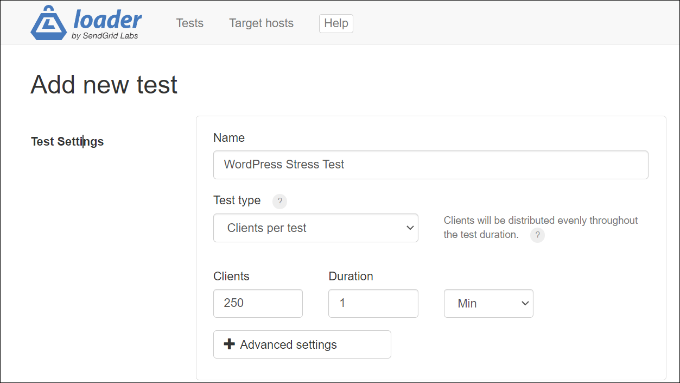
Bir sonraki ekranda stres testinizin ayarlarını değiştirebilirsiniz. Testiniz için bir ad ekleyerek başlayabilirsiniz.

Bundan sonra test türünü seçmeniz gerekecek. Loader.io, aşağıdakileri içeren 3 test türü sunar:
- Test başına müşteri sayısı – Burada, belirli sayıda ziyaretçi sitenizi belirli bir süre boyunca ziyaret ettiğinde sitenizin nasıl çalışacağını test edebilirsiniz. Müşteri sayısını ve süresini ayarlayabilirsiniz.
- Saniye başına istemci sayısı – Bu senaryo, sitenizi saniye başına belirli sayıda istemci isteği açısından test edecektir.
- Müşteri yükünü koru – Bu test türünde, test süresi boyunca sabit bir müşteri sayısı korunur. Belirli bir süre boyunca sabit bir yük olduğunda sitenize stres testi yapar.
Bu türlerin her birini kullanarak birden fazla test yapmanızı öneririz. Bu, sitenizin farklı senaryolarda karşılaşabileceği sorunları ortaya çıkarmanıza yardımcı olacaktır.
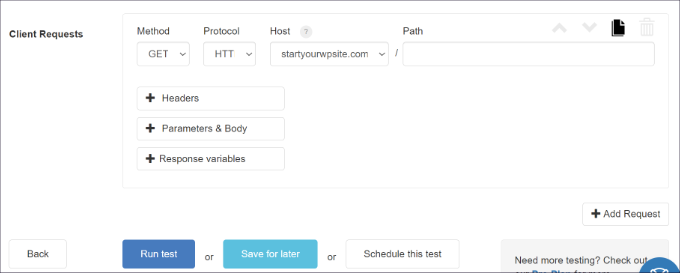
Aşağı kaydırırsanız Müşteri İstekleri ayarlarını görürsünüz. Genel test için varsayılan ayarları kullanmanızı öneririz; hiçbir şeyi değiştirmenize gerek yoktur.

Artık WordPress sitenizi stres testine tabi tutmaya hazırsınız. Devam edin ve 'Testi çalıştır' düğmesini tıklayın.
Stres Testi Sonuçlarınızı Analiz Edin
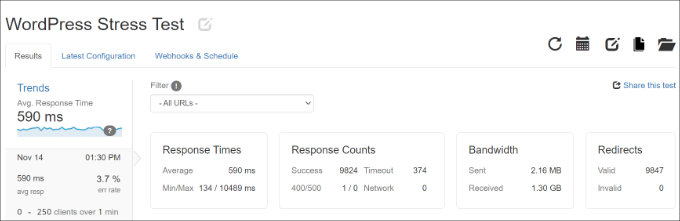
Loader.io web siteniz için stres testini çalıştıracak ve sonuçları derleyecektir. Daha sonra sitenizin yoğun trafik koşullarında nasıl performans gösterdiğini görmek için bunları analiz edebilirsiniz.
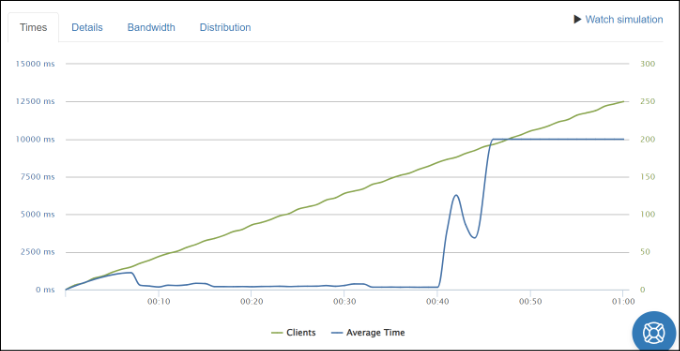
Örneğin ortalama yanıt süresine bakarak başlayabilirsiniz. Yanıt süresi ne kadar düşük olursa web sitenizin yüklenme hızı o kadar hızlı olur.
Testlerimizde, 250 müşteri siteyi 1 dakika boyunca ziyaret ettiğinde ortalama yanıt süresi 590 milisaniye yani 0,59 saniyeydi.

Bu oldukça iyi bir okuma ve web sitesinin yüksek yük altında önemli ölçüde yavaşlamadığını gösteriyor.
Ancak kaydedilen maksimum yanıt süresi 10489 ms veya 10,489 saniyeydi. Müşteri sayısına kıyasla yanıt süresinin ne zaman arttığını görmek için artık aşağıdaki grafiğe bakabilirsiniz.
Örneğin, testlerimiz müşteri sayısı 150'yi aştığında ani bir artış olduğunu ve maksimum yanıt süresinin müşteri sayısı neredeyse 200'e ulaştığında görüldüğünü gösterdi.

Bu bilgileri kullanarak, sitenizi belirli sayıda kişi ziyaret ettiğinde nasıl bir performans sergileyeceğine dair kabaca bir fikre sahip olursunuz.
Artık bu adımı tekrarlayabilir ve farklı senaryolar kullanarak birden fazla test çalıştırabilirsiniz. Örneğin istemci sayısını artırmayı, süreyi test etmeyi ve farklı test türlerini kullanmayı deneyin.
Tepki Süresini İyileştirmeye ve Performansı Artırmaya Yönelik İpuçları
WordPress yükleme testleri yoğun trafik koşullarında yavaş performans gösteriyorsa sitenizi hızlandırmak için farklı şeyler deneyebilirsiniz.
Yanıt süresini iyileştirmeye ve yüksek trafik yükünü yönetmeye yönelik bazı ipuçlarını burada bulabilirsiniz:
1. WordPress Barındırma Planınızı Yükseltin – Aylık ziyaretçi sayısında sınırlama olan bir barındırma planı kullanıyorsanız, daha yüksek bir barındırma planına yükseltmeyi düşünün. Bu şekilde daha fazla sunucu kaynağı elde edersiniz ve siteniz ani bir artış olduğunda ekstra trafiği kaldırabilir. Daha fazla bilgi edinmek için en hızlı WordPress barındırma hizmetlerinin ayrıntılı karşılaştırmasını da görebilirsiniz.
2. Bir Önbellek Eklentisi Kullanın – Bir önbellek eklentisi sitenizin sunucusundaki yükü azaltır ve performansın artmasına yardımcı olur. Bir web sayfası isteme sürecinin tamamını tamamlamak yerine, kullanıcılara sitenin statik bir sürümünü sunar. Sonuç olarak siteniz daha hızlı yüklenir ve daha iyi bir kullanıcı deneyimi sunarsınız.
3. İçerik Dağıtım Ağı (CDN) Kurun – CDN, kullanıcılara konumlarına göre önbelleğe alınmış statik içerik sağlayan bir sunucu ağıdır. Site sunucunuzdaki yükün azaltılmasına ve yanıt süresinin iyileştirilmesine yardımcı olur.
4. Resimlerinizi ve Videolarınızı Optimize Edin – Optimize edilmemiş resimler sitenizde performans sorunlarına yol açabilir ve sunucudaki yükü artırabilir. Başlangıç olarak, tepki süresini kısaltmak için büyük görüntü dosyalarını sıkıştırabilirsiniz. Sitenizde video barındırıyorsanız bunları YouTube'a veya Vimeo'ya yüklemeyi ve içeriğinize yerleştirmeyi düşünün.
5. Kullanılmayan Eklentileri ve Temaları Kaldır – Kullanılmayan veya kaynak açısından yoğun olan WordPress eklentileriniz ve temalarınız varsa bunları kaldırmayı düşünün. Kullanılmayan komut dosyalarını yükleyerek ve birçok sunucu kaynağını kullanarak WordPress sitenizi yavaşlatabilirler.
Sitenizin performansını artırmaya yönelik daha fazla ipucu için lütfen WordPress Hızını ve Performansını artırma kılavuzumuza bakın.
Bu makalenin bir WordPress web sitesinde stres testini nasıl yapacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca en yaygın WordPress hataları ve bunların nasıl düzeltileceği hakkındaki kılavuzumuzu ve WordPress SEO için nihai kılavuzu görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
