Divi'nin Filtrelenebilir Portföy Modülünde Bir Izgara Öğesine Nasıl Stil Verilir
Yayınlanan: 2022-10-12Web sitenizde çalışmalarınızı sergilemek için bir alana sahip olmak önemlidir. Bir stilistseniz, konseptlerinizi göstermek için WordPress web sitenizde birden fazla proje oluşturabilirsiniz. Bir marka tasarımcısıysanız, geçmiş çalışmalarınızı sergilemek için bir portföy kullanabilirsiniz. Ayrıca bir adım daha ileri giderek projelerimiz için çeşitli kategoriler ekleyebiliriz. İşte burada Divi'nin Filtrelenebilir Portföy Modülü devreye giriyor.
Bu modül ile zor işlerimizi kolay ve düzenli bir şekilde gösterebiliyoruz. Bugünün eğitiminde, Filtrelenebilir Portföy Modülünün bireysel ızgara öğelerini şekillendireceğiz. Divi'nin her satın alımıyla birlikte gelen Divi Konferansı ve Divi Online Yoga Eğitmeni ücretsiz düzen paketlerinden düzenleri kullanacağız. Divi'deki her şeyde olduğu gibi, bu modülü de ihtiyaç ve isteklerimize uygun hale getirmek için stillendirme yeteneğine sahibiz. Ancak, stile geçmeden önce, modül hakkında biraz daha bilgi edelim.
Divi'nin Filtrelenebilir Portföy Modülü nedir?
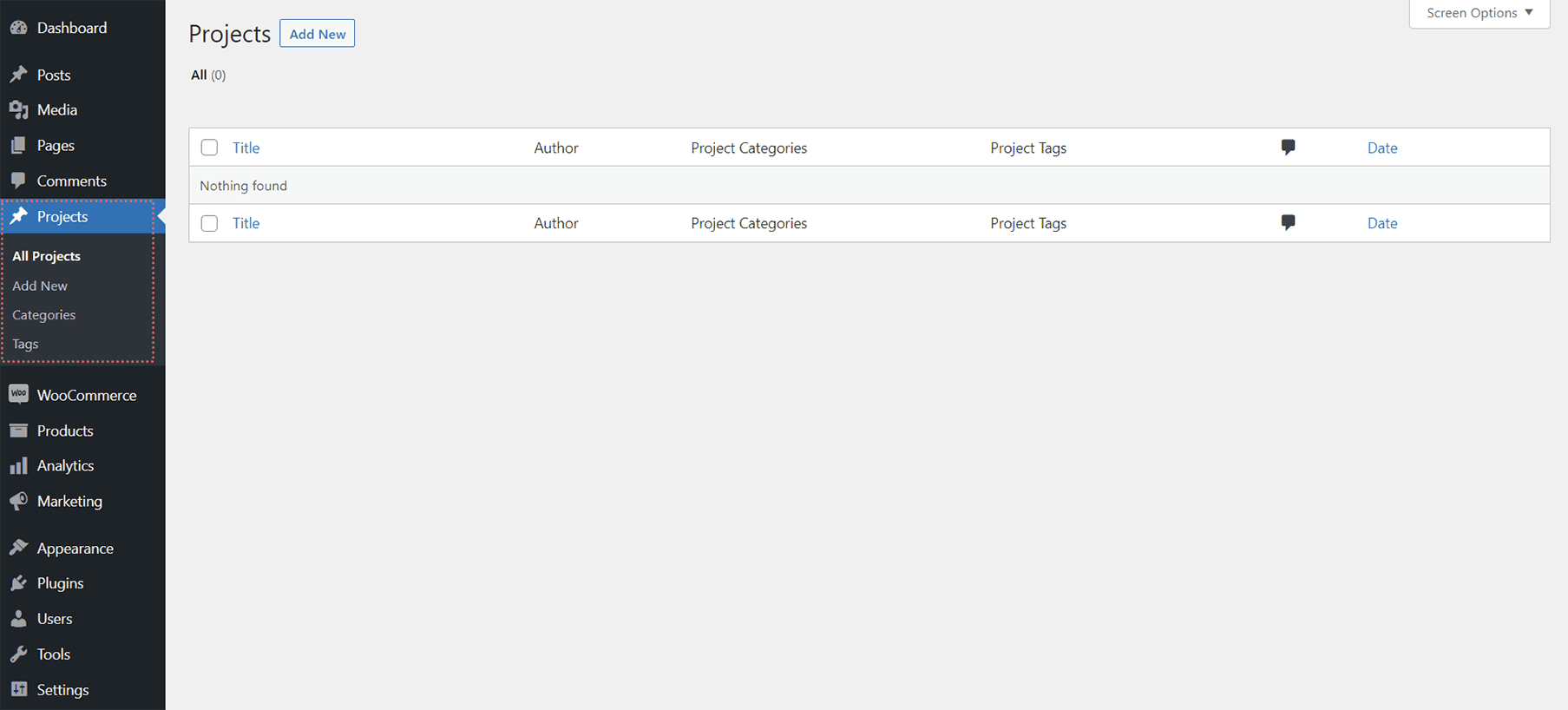
Projeler, gönderilere benzer şekilde çalışan özel bir gönderi türünün parçasıdır. Bunları WordPress panonuzda bulabilirsiniz.

Burası, Filtrelenebilir Portföy Modülünüzü dolduracak bireysel projelerinizi oluşturacağınız yerdir. Modül bize projelerimizi göstermenin iki yolunu sunar: ızgara formatında veya tam genişlikte formatta. Bizim için ızgara biçimini kullanacağız ve şekillendireceğiz. Filtrelenebilir Portföy Modülü ile en yeni projelerimizi sergileyebileceğiz. Sitemizin kullanıcılarına portföy ızgaramızın üstünde bir filtre çubuğu gösterilecektir. Buradan, modül içinde görüntülenmesine izin verdiğimiz çeşitli portföy kategorileri arasında geçiş yapabilirler.
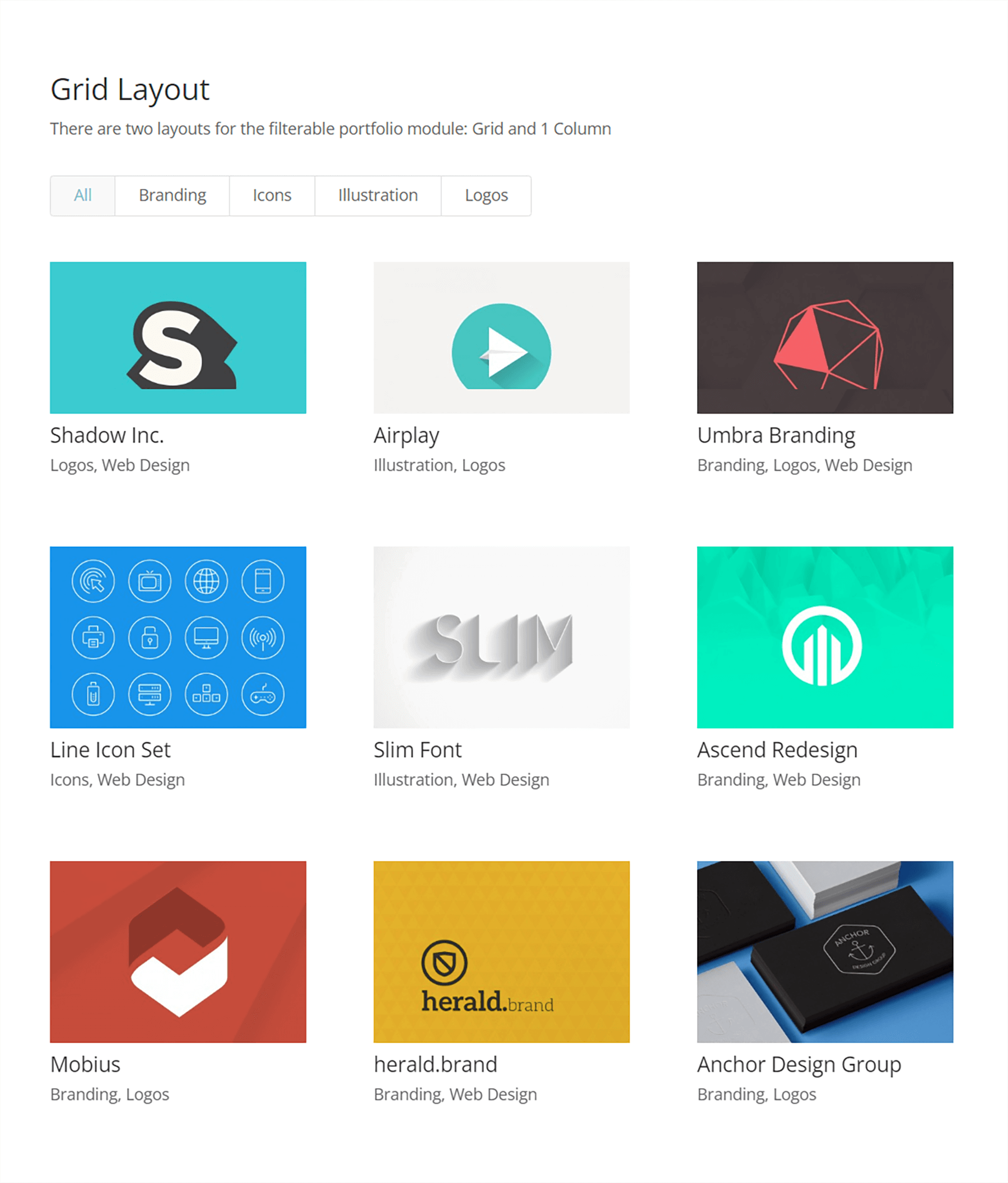
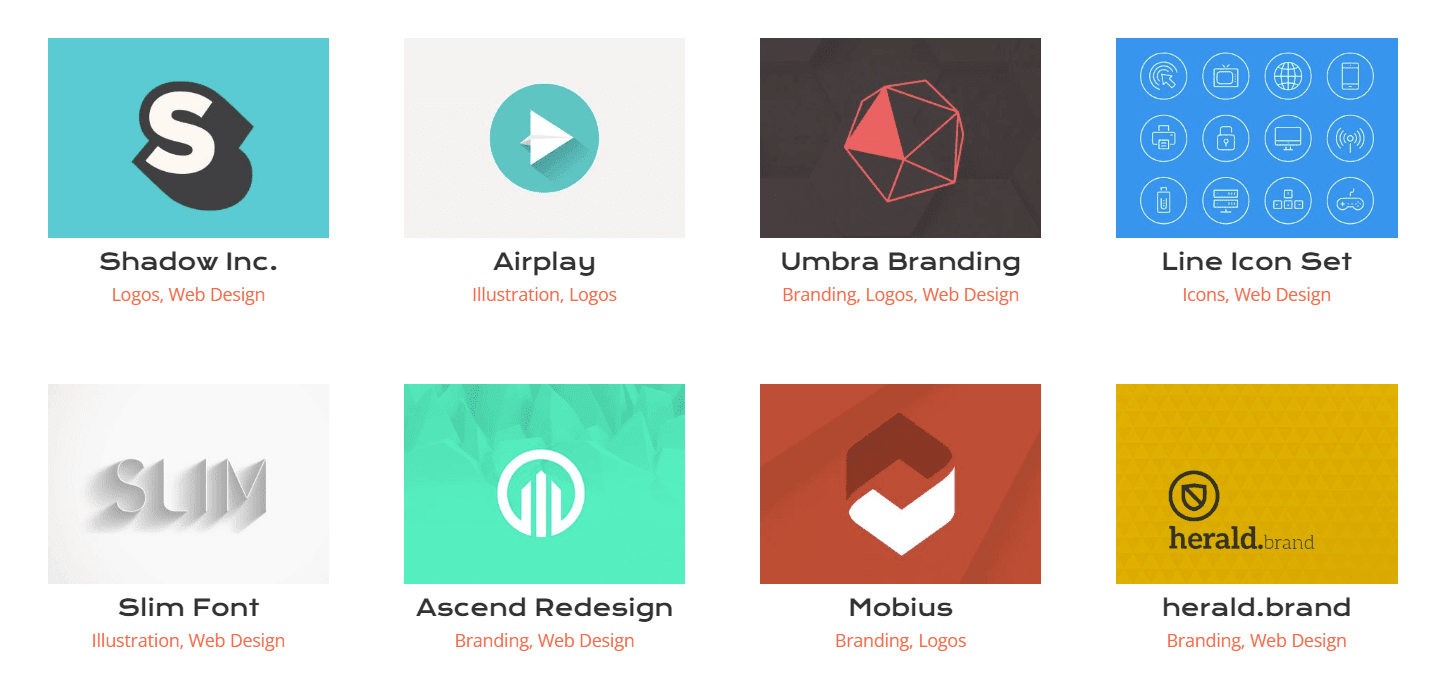
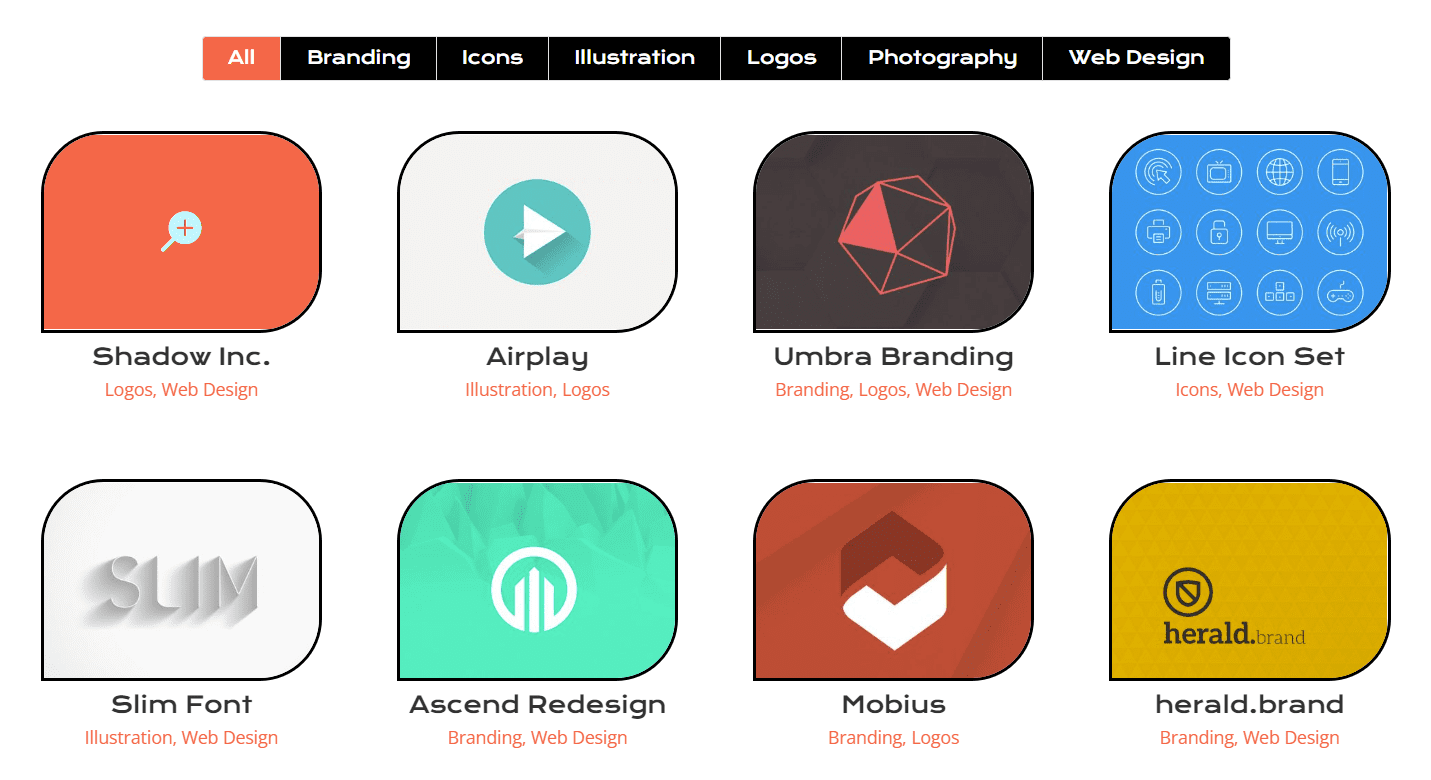
İşte bazı örnek projelerle modülün vanilya kurulumuna bir örnek:

Divi'nin Filtrelenebilir Portföyünü Şekillendirirken Dikkate Alınması Gereken Alanlar
Tüm Divi modülleri gibi, Filtrelenebilir Portföy Modülü de ihtiyaç ve isteklerimize göre şekillendirebileceğimiz bir dizi özellikle birlikte gelir. Bu nedenle, modüle eşlik eden özelliklerin çoğunu, modül ayarları modal kutusunun Tasarım sekmesinde düzenleyebiliyoruz. Aşağıdaki alanları ve daha fazlasını düzenleyebiliriz:
- Proje Başlığı
- Proje Kategorisi
- küçük resim
- Metni Filtrele
- Küçük Resim Vurgusu
- sayfalandırma
Bu tam bir liste değil ve CSS'nin bu modüle nasıl daha derin özelleştirmeler eklediğinden bahsetmeye başlamadık bile!
Divi'nin Filtrelenebilir Portföy Modülünü Nasıl Şekillendireceğiz?
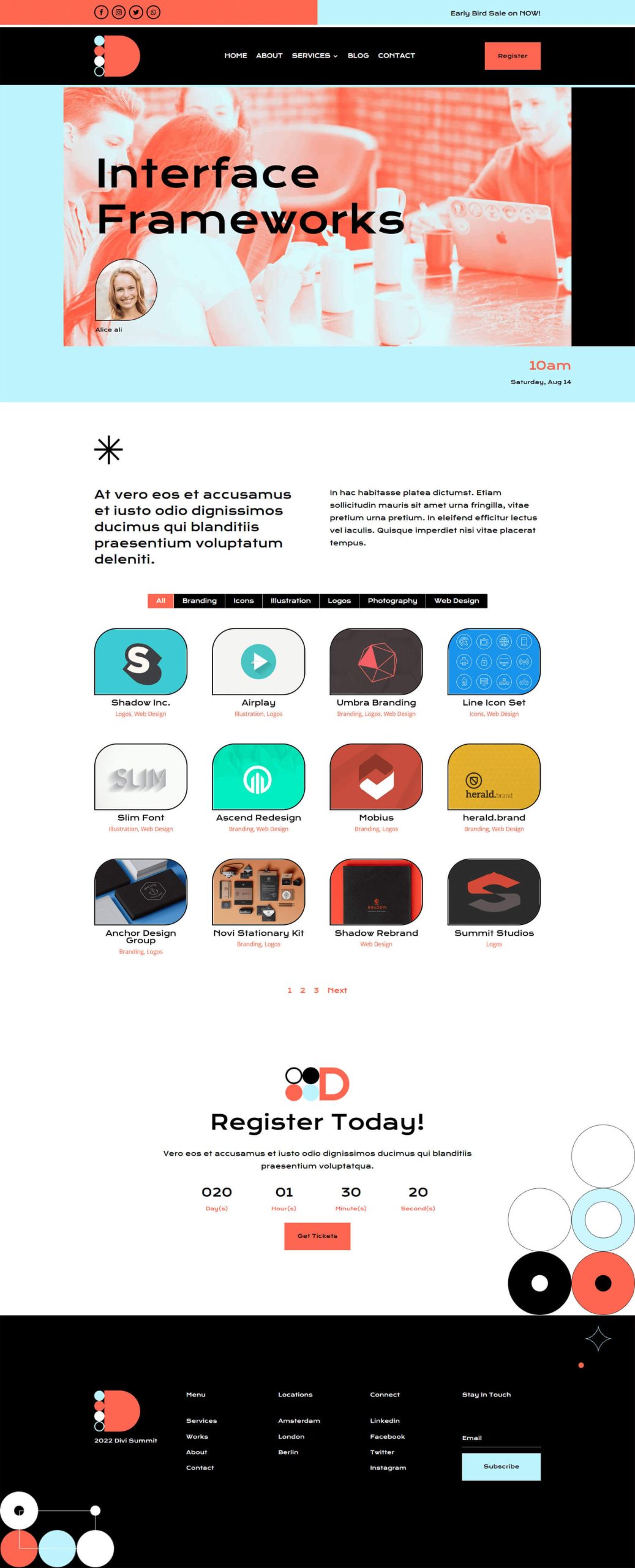
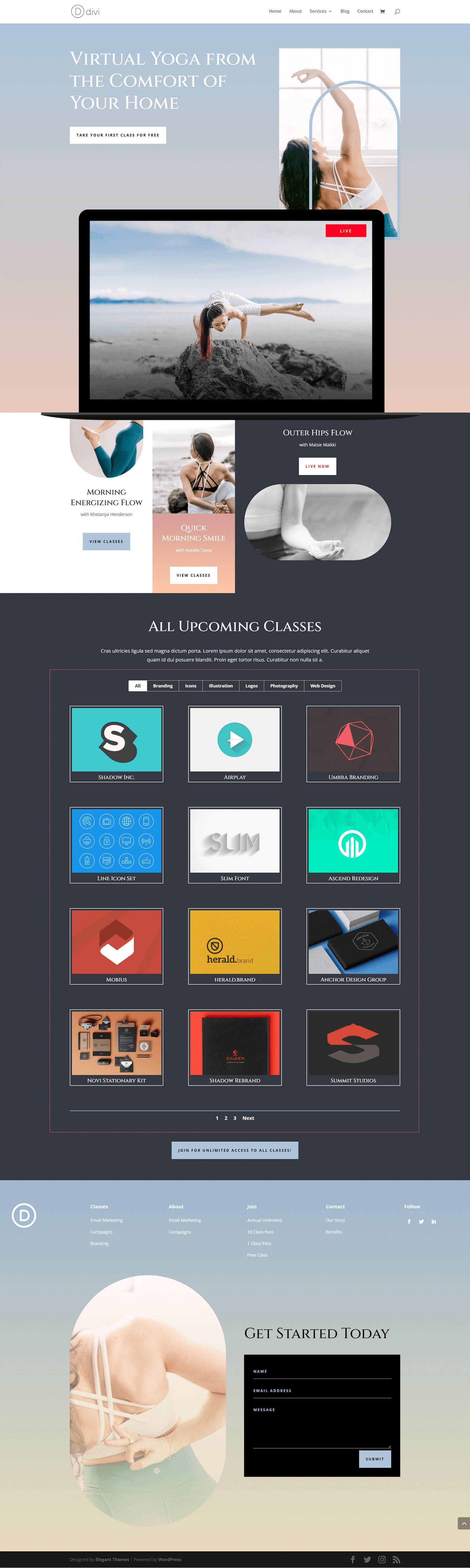
Daha önce belirtildiği gibi, bu eğitim için Divi Konferansı ve Divi Online Yoga Eğitmeni'nden iki düzen kullanacağız. Aşağıda, bu eğitim sırasında yapacağımız çalışmalara bir göz atabilirsiniz.
Divi Konferans Etkinlik Düzeni

Divi Online Yoga Eğitmeni Açılış Sayfası Düzeni

Her iki düzeni de Divi Builder'dan kolayca indirebilirsiniz. Şimdi başlayalım!
Styling Divi'nin Filtrelenebilir Portföy Modülü: Divi Konferans Sürümü
Her şeyden önce, Divi Konferans Düzen Paketinden etkinlik sayfası şablonunu yüklememiz gerekecek. WordPress'te yeni sayfanızı oluşturup Divi Builder'ı etkinleştirdikten sonra Divi Kitaplığına gireceğiz.
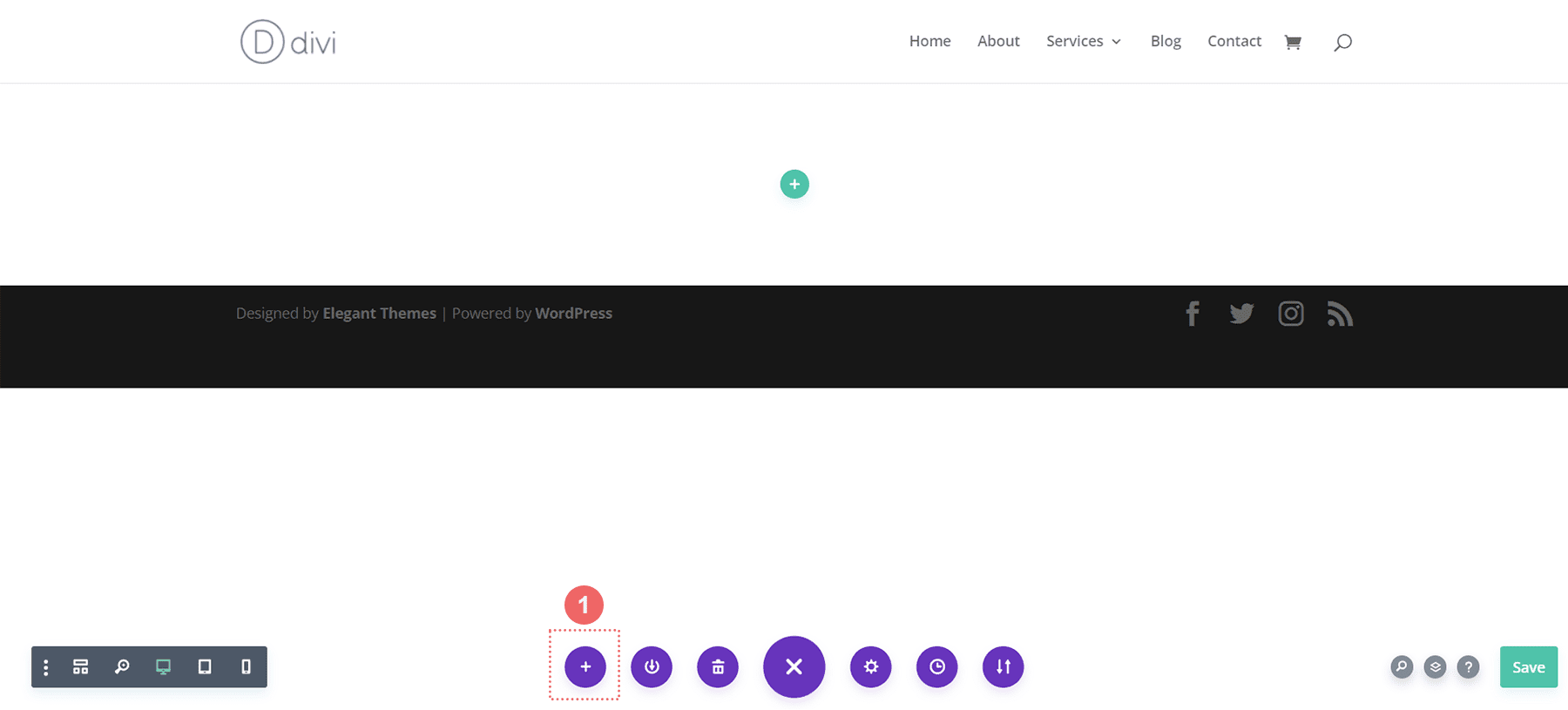
Divi Düzen Kitaplığına girin
Divi Düzen Kitaplığına girmek için Kitaplıktan Yükle simgesine tıklayın

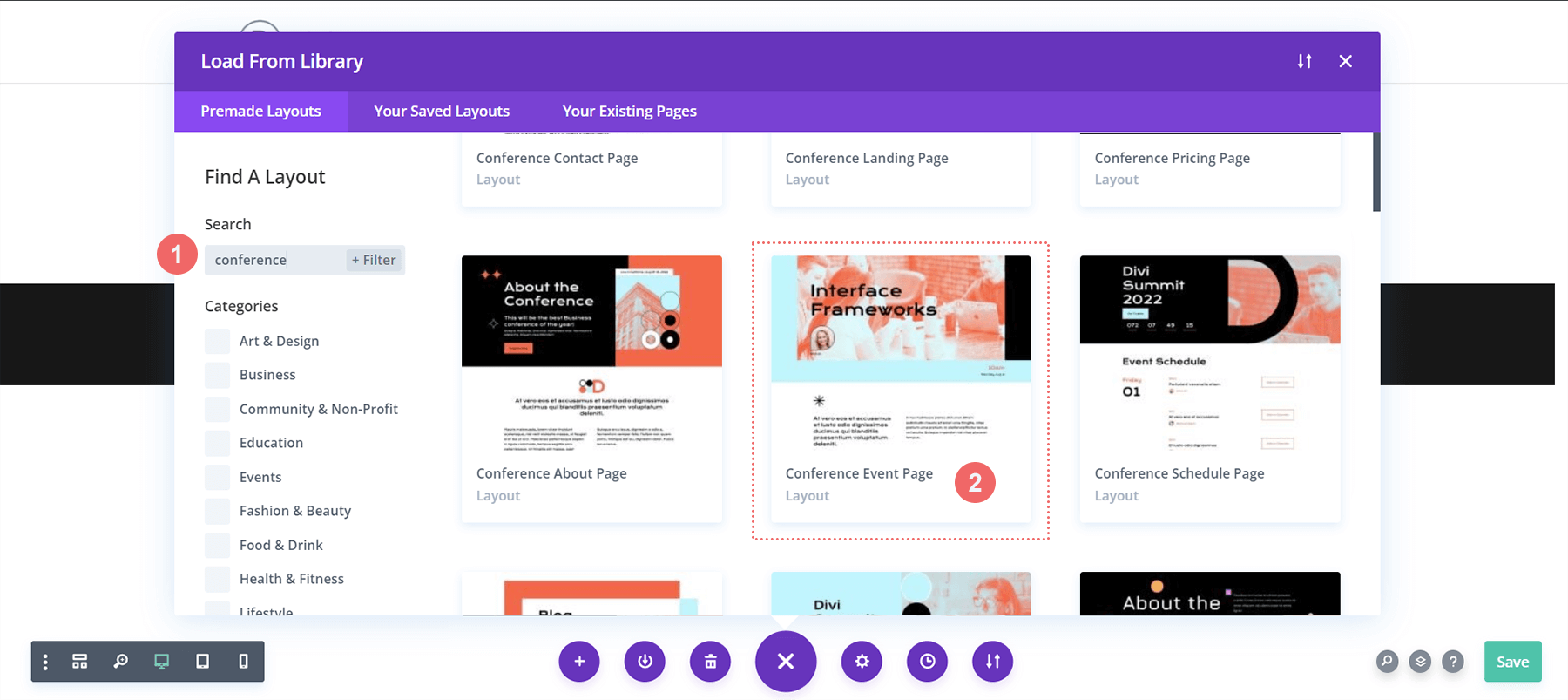
Divi Düzen Kitaplığında Düzeni Bulun
Divi'nin Düzen Kitaplığındaki arama özelliğini kullanarak Divi Konferans Etkinlik Sayfası düzenini arayın.

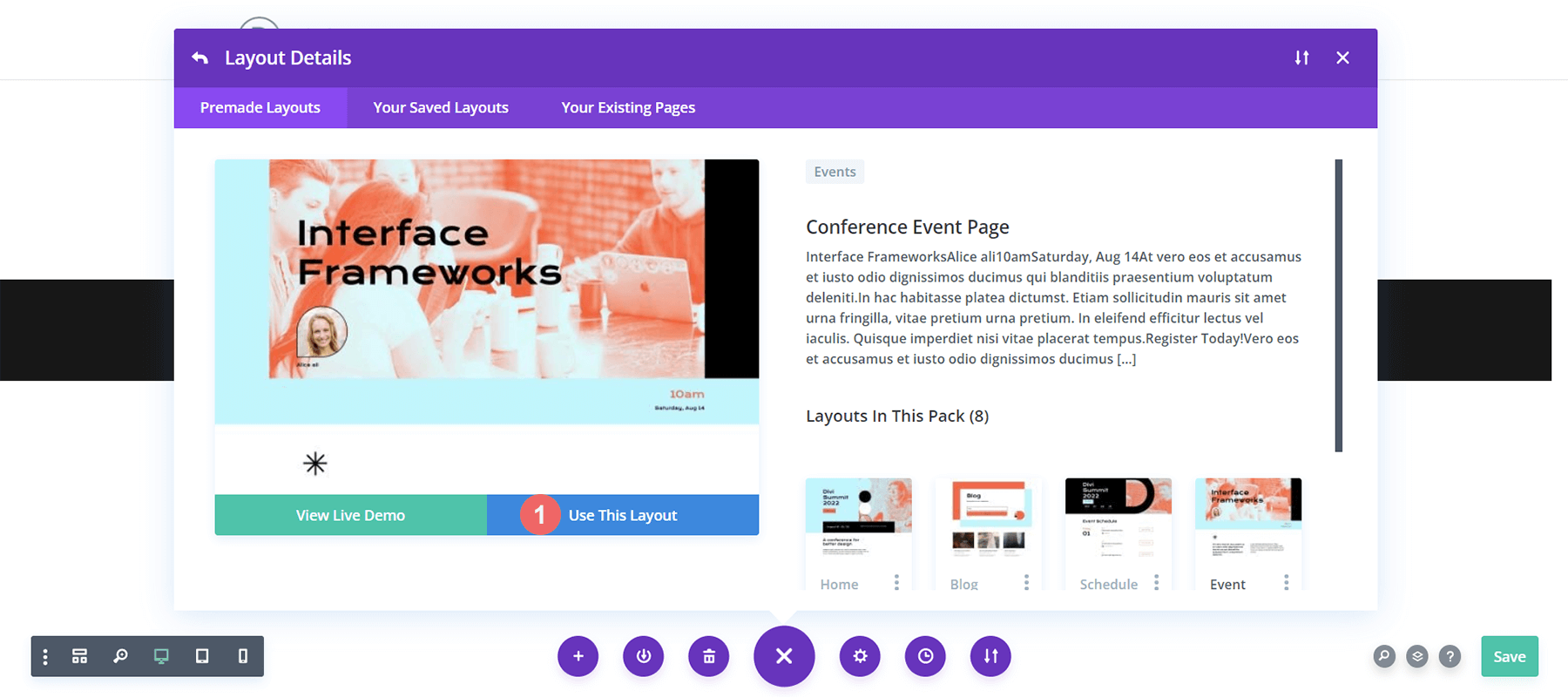
Düzeni Yükle
Düzeni seçtikten sonra, düzeni sayfanıza yüklemek için Bu Düzeni Kullan düğmesini tıklayın .

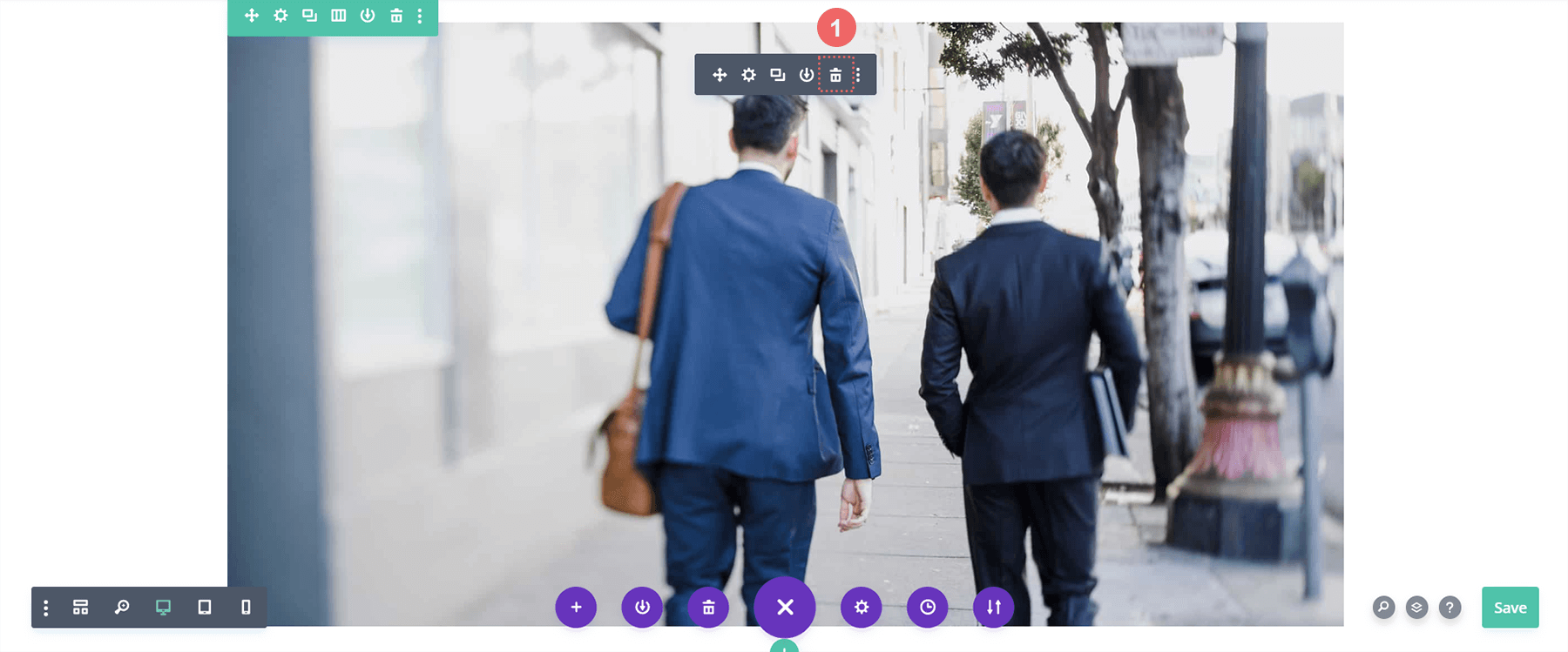
Görüntü Modülünü Kaldırın ve Değiştirin
Şekillendireceğimiz Filtrelenebilir Portföy Modülüne yer açmak için aşağıdaki resimdeki Görüntü Modülünü kaldıracağız. Fotoğrafı kaldırmak için resmin üzerine geldikten sonra Sil simgesine tıklayın .

Divi Filtrelenebilir Portföy Modülünü Yerleştirin
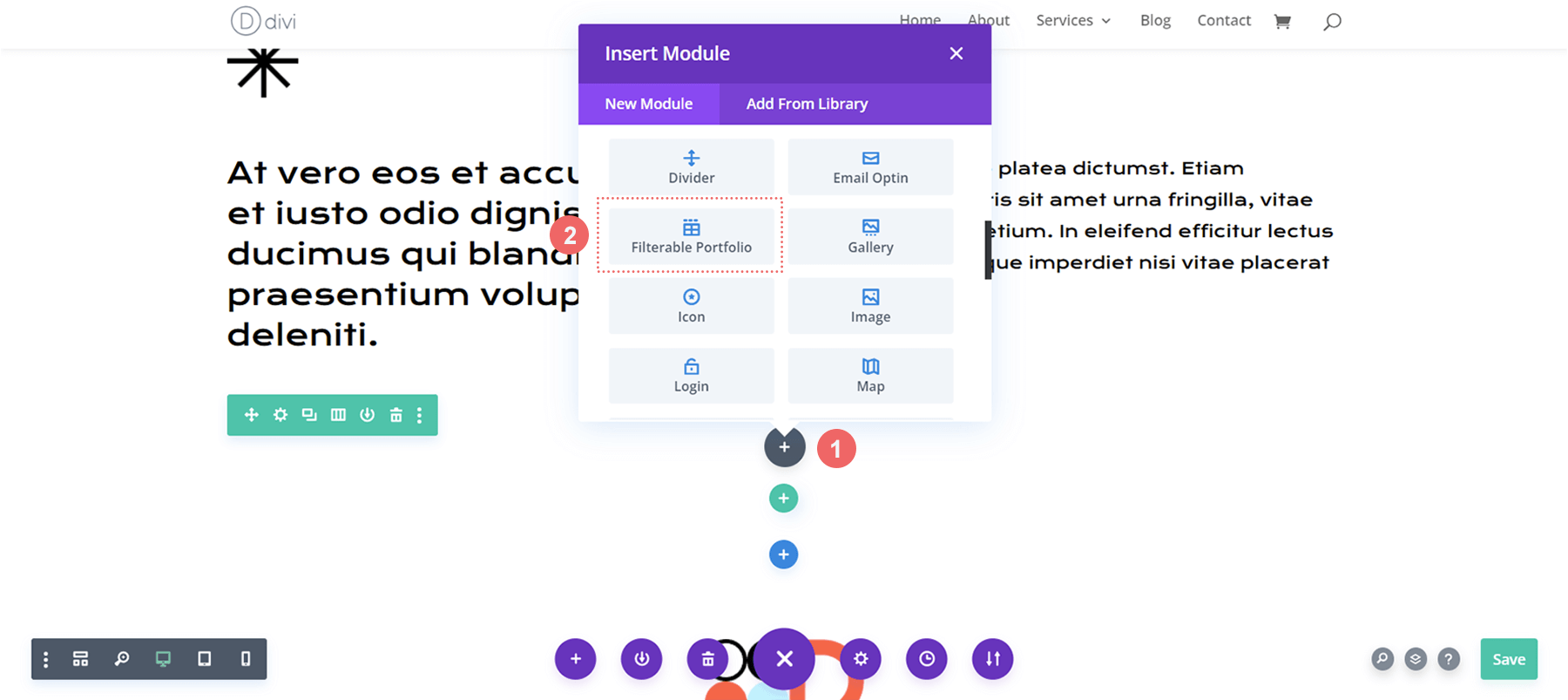
Görüntü Modülü kaldırıldığında, artık Filtrelenebilir Portföy Modülümüz için yer açabiliriz. Modül Ekle Simgesine (gri artı işareti) tıklayacağız ve ardından açılan modül modal kutusundan modülü seçeceğiz.

Gönderi Sayısını ve Portföy Düzenini Ayarlama
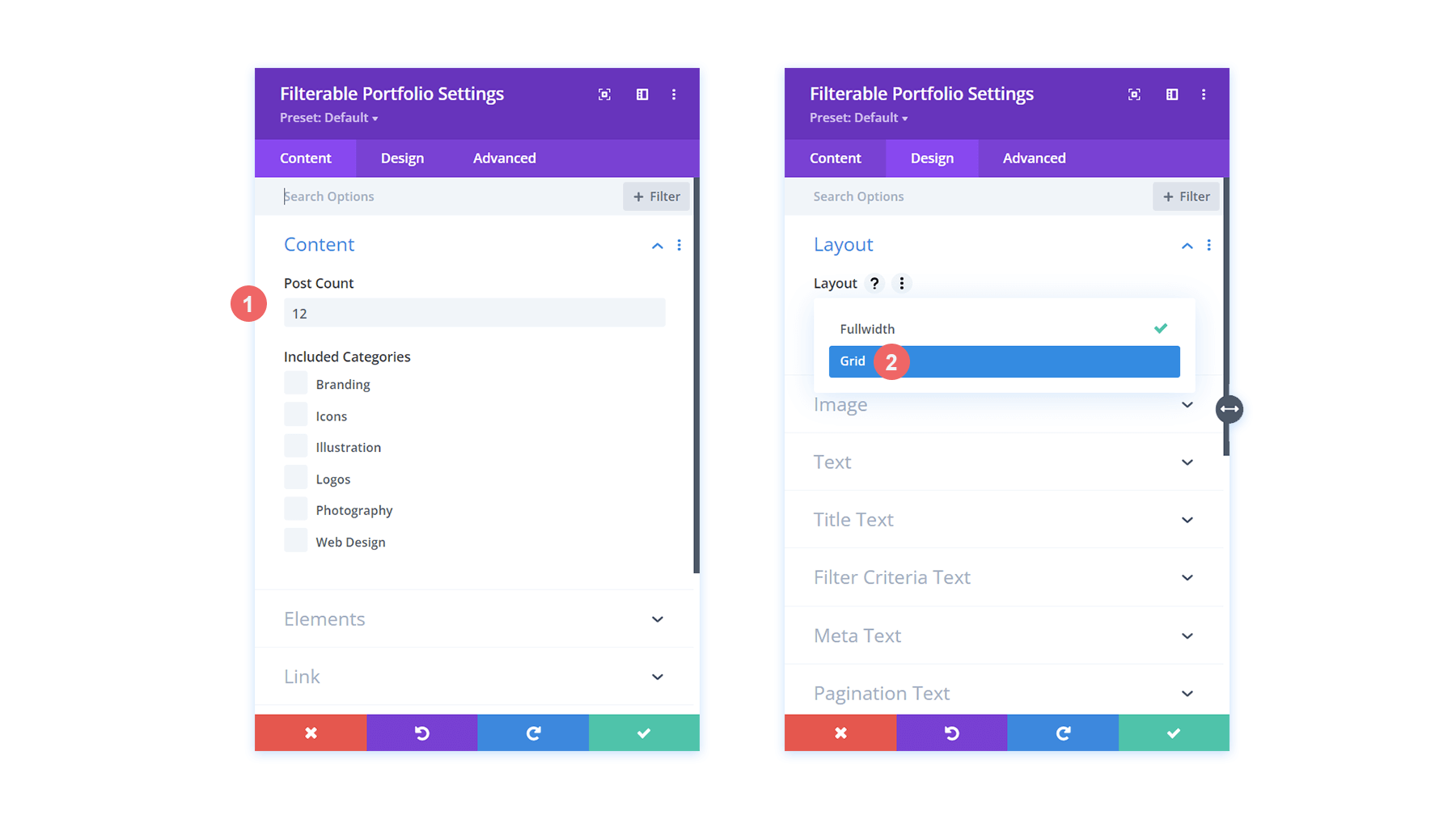
Varsayılan olarak, bu modül çalışmanızı tek bir sütunda sergileyecektir. Ancak, varsayılan olarak 4 sütunla gelen Izgara düzenini kullanacağız. Bu nedenle, portföyünüz için Gönderi Sayısı olarak 4'ün katları (4, 8, 12, 16 vb.) olan bir sayı seçmenizi öneririz. Bu eğitim için, kılavuzumuzda 12 proje kullanacağız.

Styling Divi'nin Filtrelenebilir Portföyüne Başlayın: Başlık ve Meta Metin
Artık projelerimizi bir ızgara olarak gösterdiğimize göre, seçtiğimiz şablonun bazı tasarım öğelerini birleştirelim. Bu durumda, yeni modülümüzde Divi Konferans Düzen Paketi ile birlikte gelen stili kullanacağız.
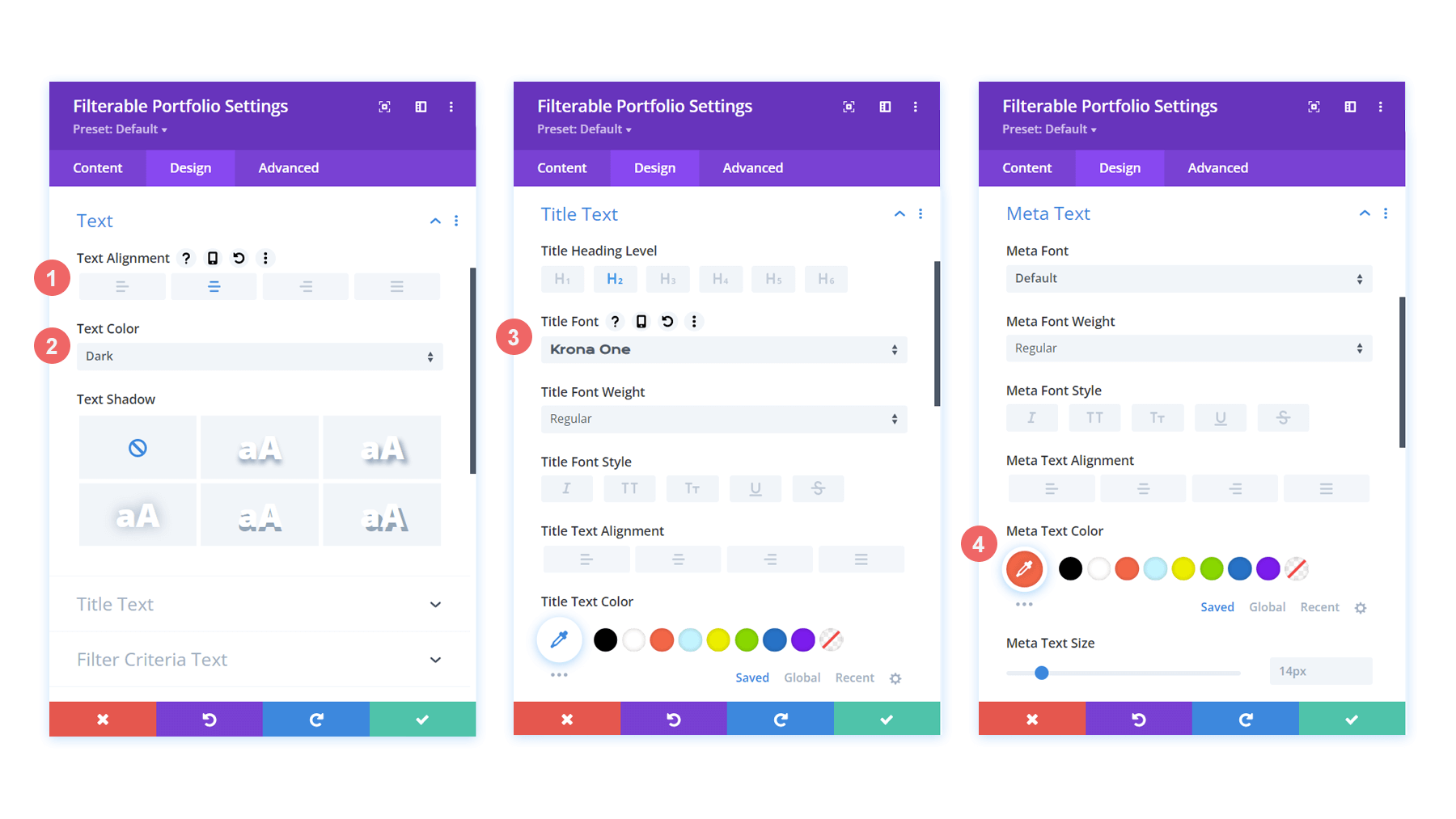
Metin Stili
- Metin Hizalama: Merkez
- Metin Rengi: Koyu
Başlık Metin Stili
- Başlık Başlık Düzeyi:H2
- Başlık Yazı Tipi: Krona One
- Başlık Metin Rengi: #000000
Meta Metin Stili
- Meta Yazı Tipi: Varsayılan (Açık Sans)
- Meta Metin Rengi: #ff6651


Portföy kılavuzundaki başlıklar için stilimizi oluşturduğumuza göre, proje küçük resimlerinin gerçek şekli üzerinde bazı düzenlemeler yapalım.
Proje Küçük Resminin Kenarlığını ve Yuvarlak Köşelerini Değiştirin
Divi Konferans Düzeni Paketimizde, paketteki bazı önemli görüntülere benzersiz bir şekil vermek için yuvarlatılmış köşelerin benzersiz bir kombinasyonunu kullanıyoruz. Bu stili modülümüzün küçük resimlerine uygulayalım.
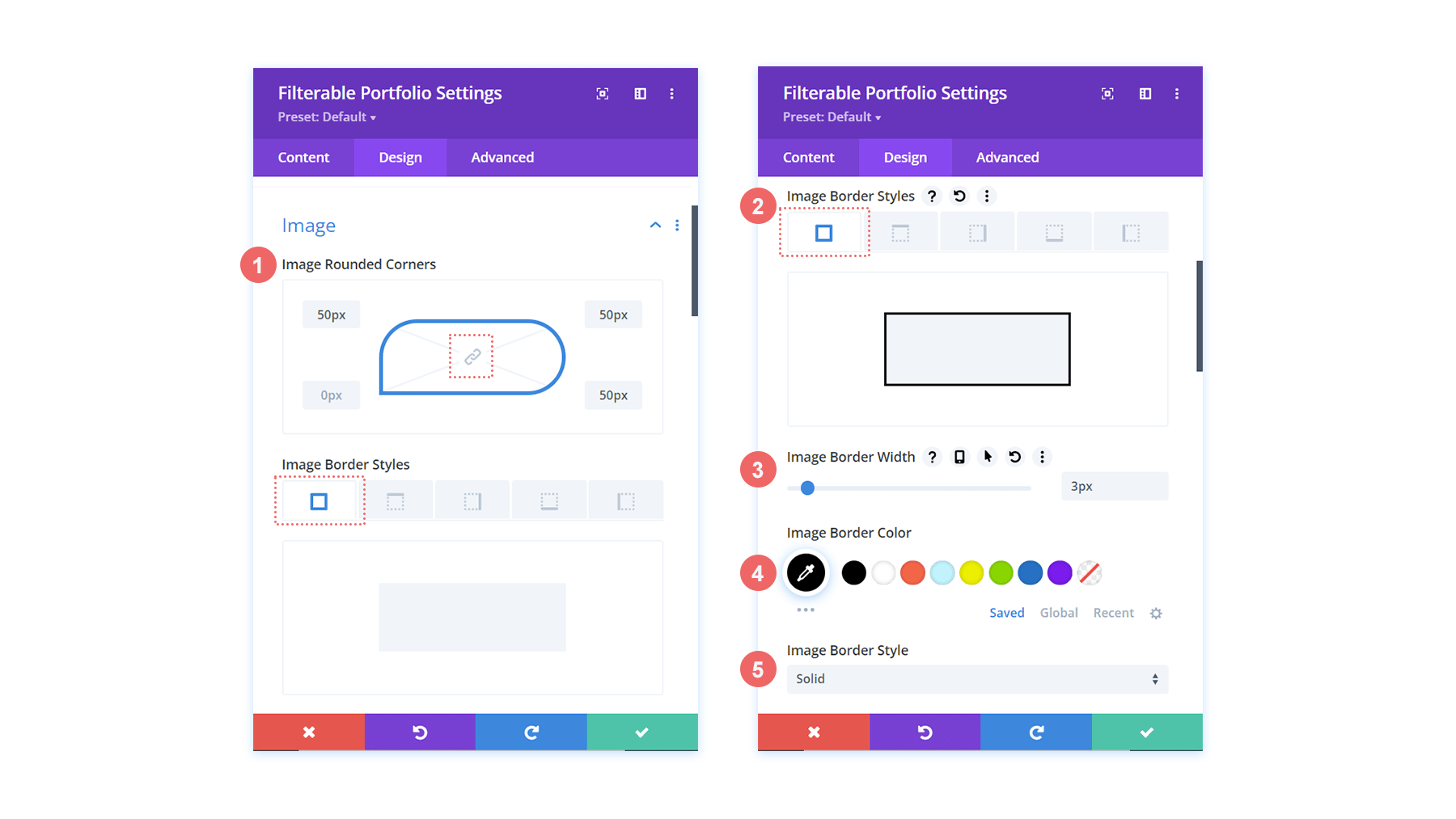
resim
- Görüntü Yuvarlatılmış Köşeler: 50px 50px 50px 0px
- Görüntü Kenarlığı Stilleri: Tümü
- Resim Kenarlık Genişliği: 3px
- Görüntü Kenarlığı Rengi: #000000
- Görüntü Kenarlığı Stili: Katı


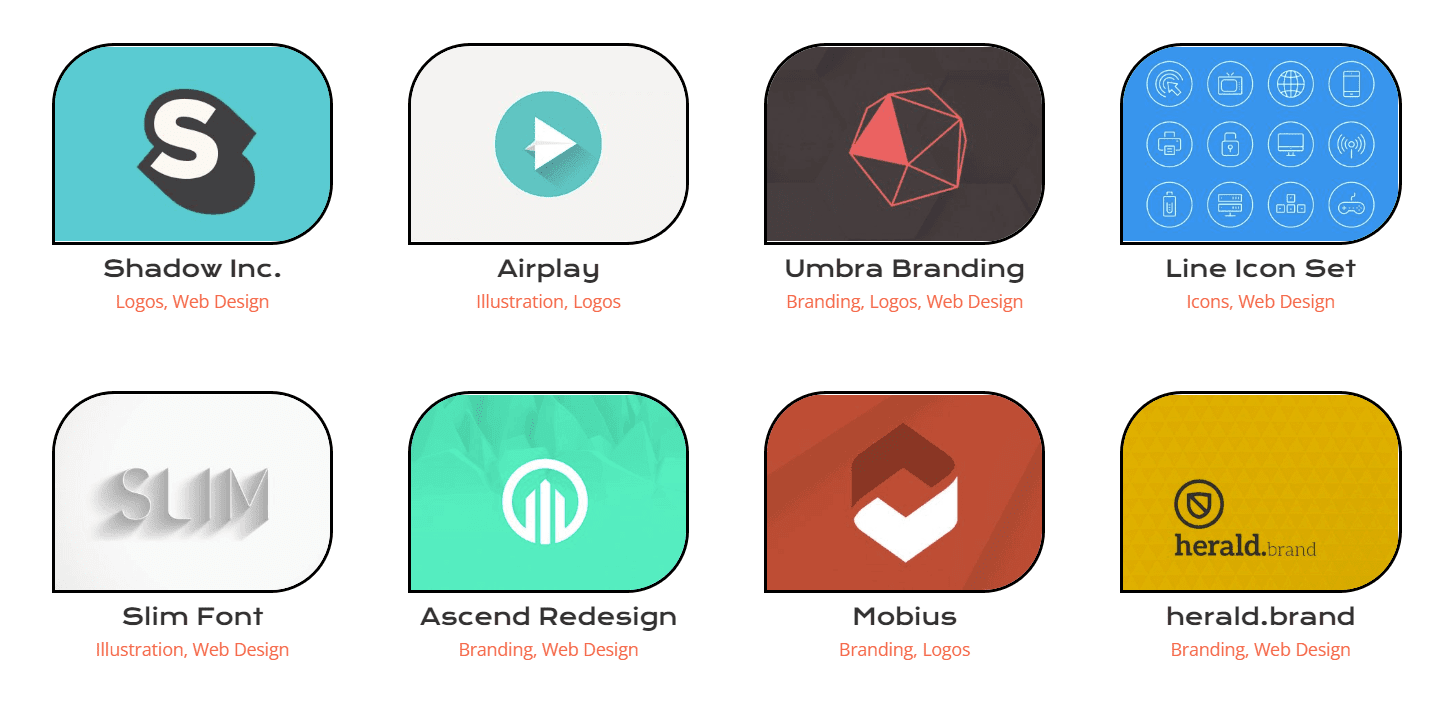
Bu, küçük resimlerimizin mizanpaj paketindeki diğer resimlerin geri kalanıyla eşleşen bir şekle sahip olmasına neden olur.
Hover Yerleşimini Özelleştirme
Stilimizle bir adım daha ileri gidelim ve bu modül ile varsayılan olarak gelen bindirmede küçük bir düzenleme yapalım. Kutudan çıktığı anda kullanılan simgenin yanı sıra rengi de değiştireceğiz.
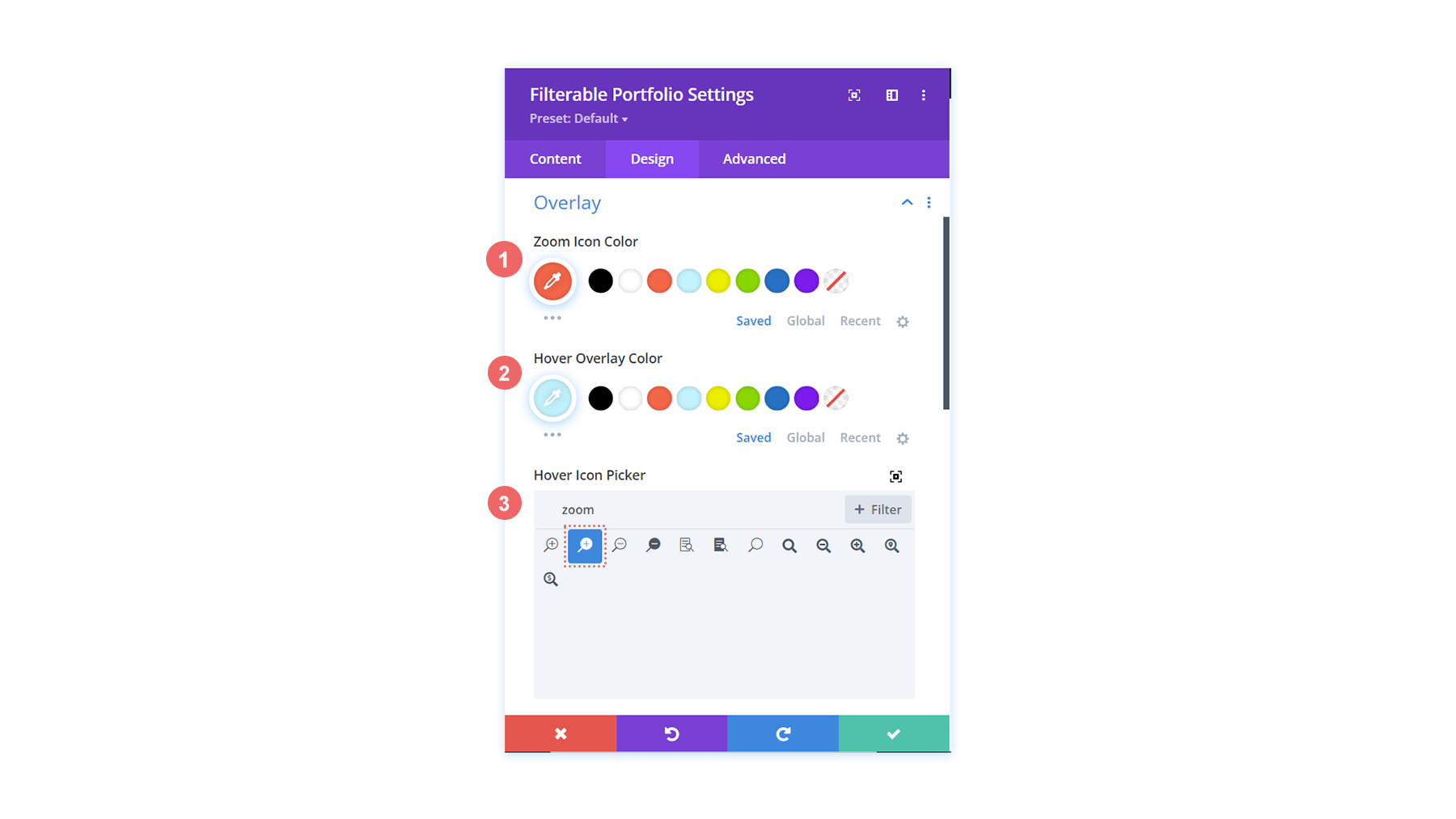
Kaplama
- Yakınlaştırma Simgesi Rengi: #bcf5fd
- Vurgulu Yer Paylaşımı Rengi: #ff6651
- Hover Simge Seçici: Yakınlaştır

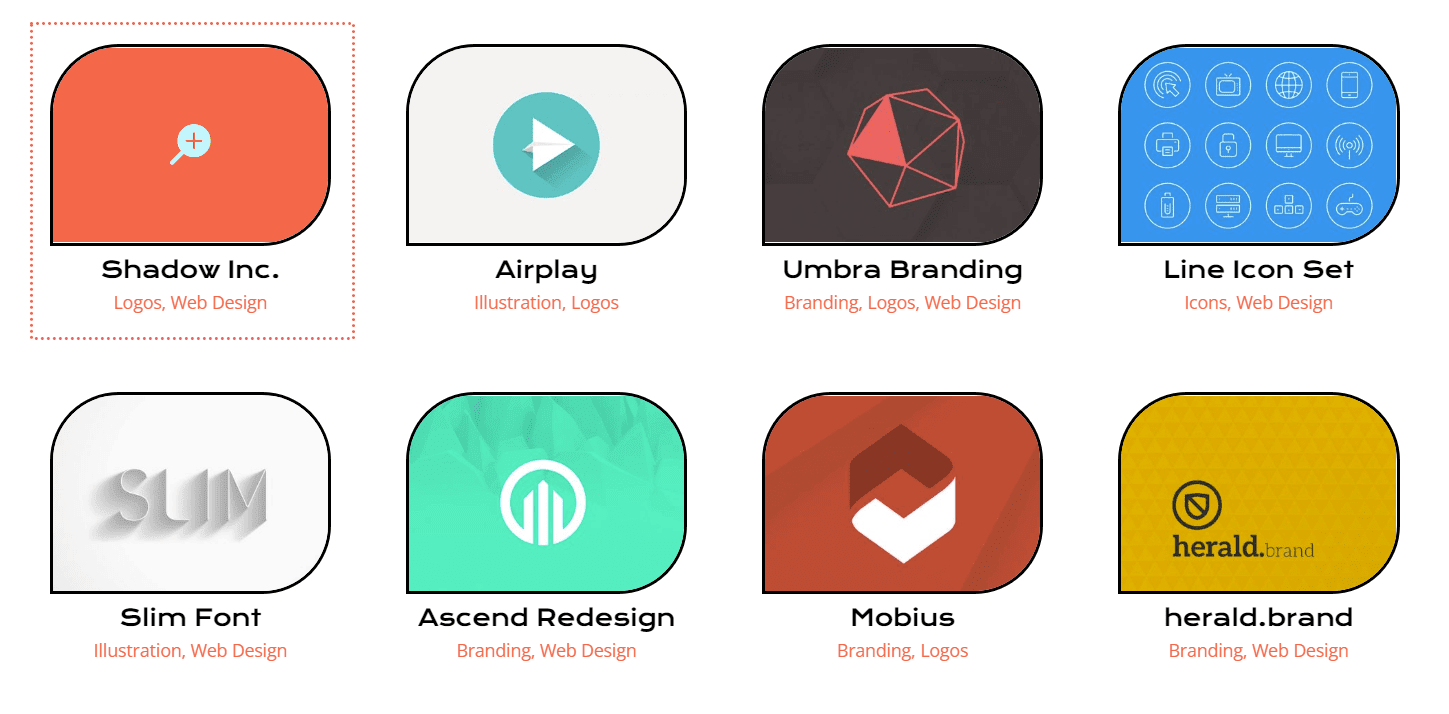
Şimdi görebileceğiniz gibi, bu düzenin marka renklerini kaplamaya ekledik ve Divi'nin bu modülün vurgulu kaplama özelliği için varsayılan olarak sağladığı simgeyi değiştirdik.

Sayfalandırmayı Şekillendirme
Şimdi, Filtrelenebilir Portföy Modülümüze biraz daha özelleştirme eklemek için küçük CSS parçacıkları kullanmaya başlayacağız. İlk olarak, bu modülün sayfalandırmasını şekillendireceğiz. Ardından, yukarıda görünen kenarlığı tek bir CSS satırı ile kaldıracağız.
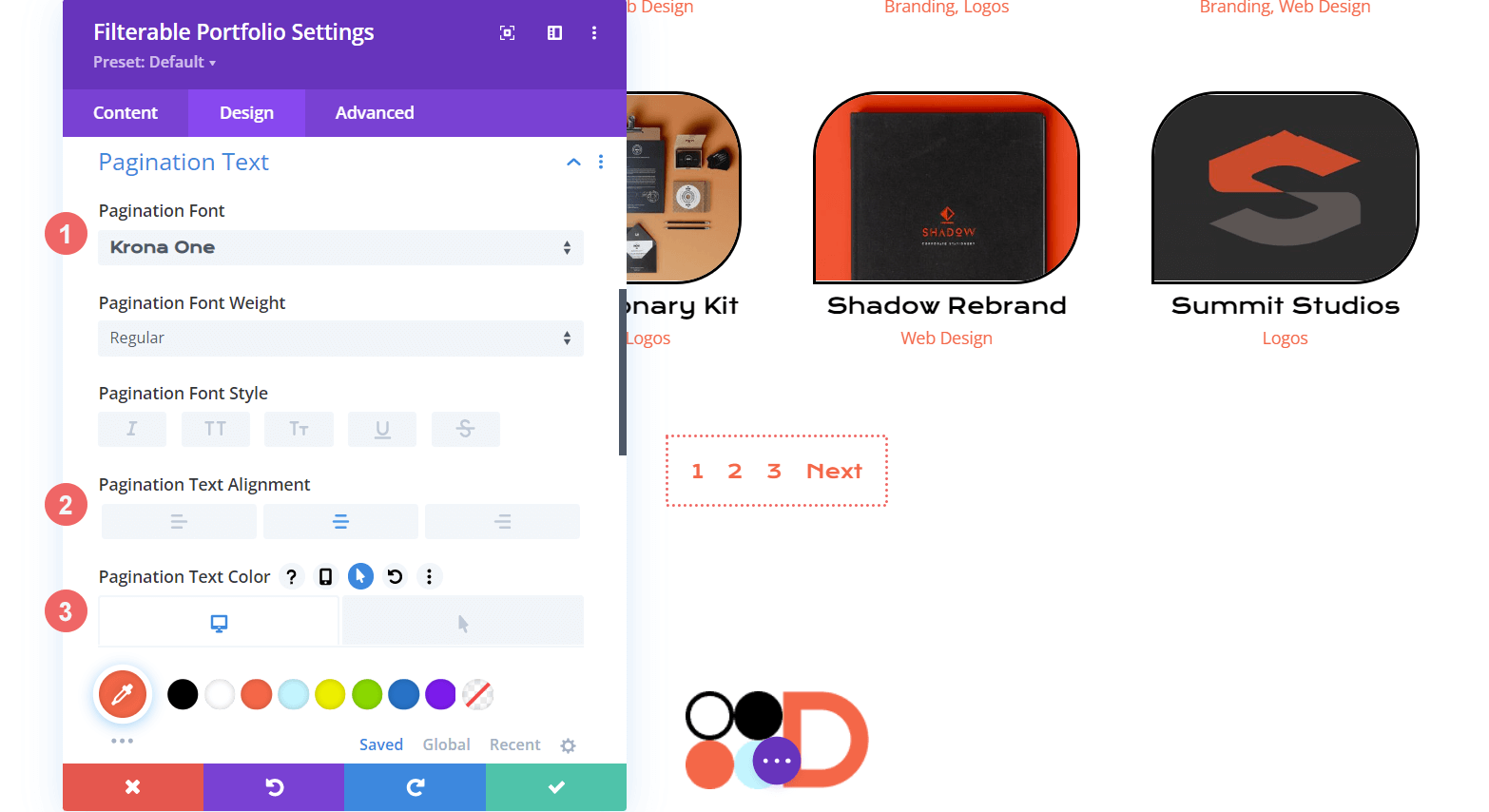
Sayfalandırma Metni
- Sayfalandırma Yazı Tipi: Krona One
- Sayfalandırma Metni Hizalama: Merkez
- Sayfalandırma Metin Rengi: #ff6651
- Sayfalandırma Metin Rengi (Vurgulu): #000000

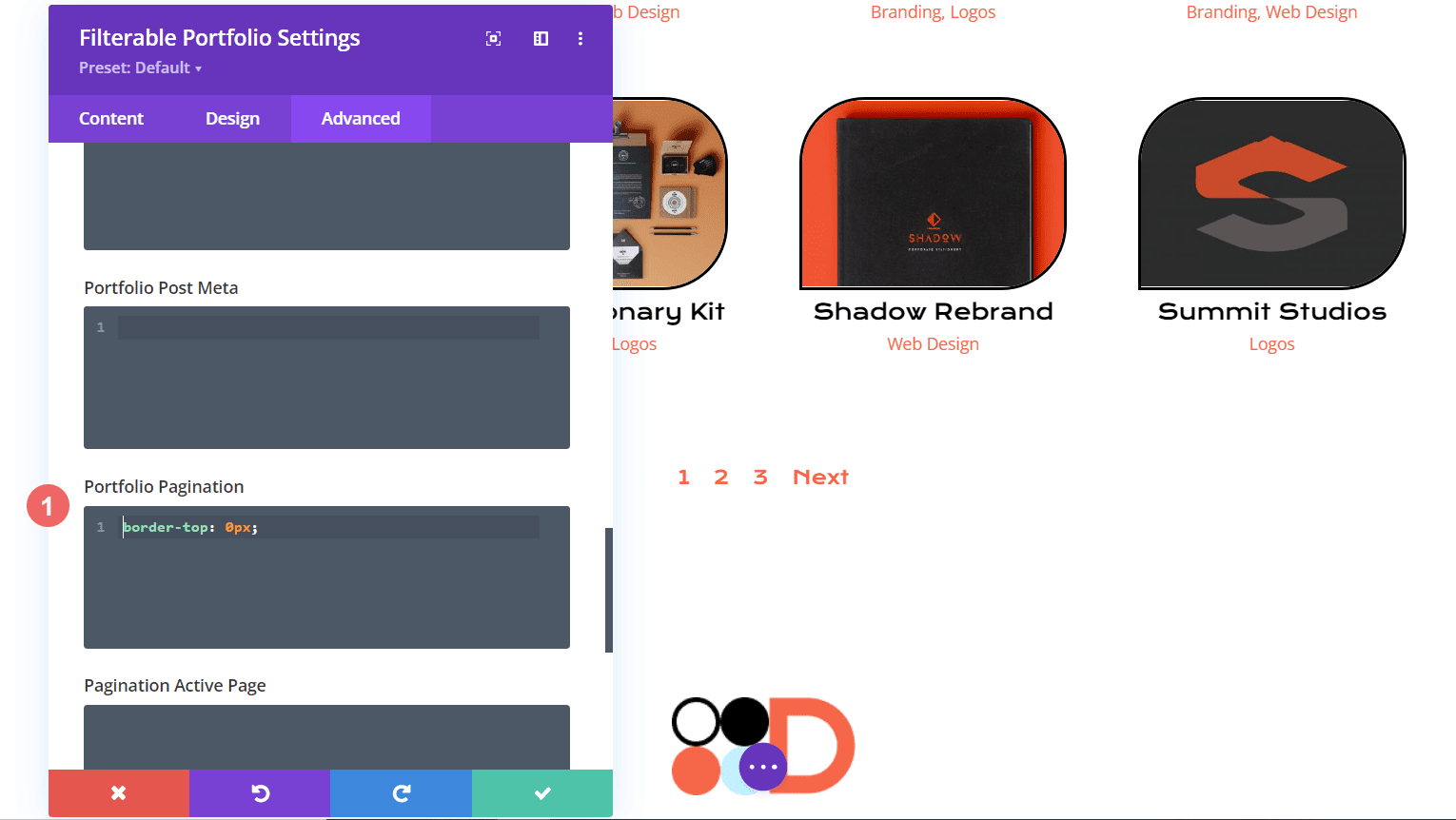
CSS'imiz için modülümüzün Gelişmiş sekmesine geçeceğiz. İkinci olarak Custom CSS sekmesine tıklayacağız . Ardından, sayfalandırmamızın üstündeki kenarlığı kaldırmak ve daha temiz bir görünüm vermek için aşağıdaki kod parçacığını gireceğiz.
Portföy Sayfalandırması
border-top: 0px;

Filtre Metnine Stil Vermek için Özel CSS ve Divi Ayarlarını Kullanma
Filtre Metni için işleri bir adım öteye taşıyacağız. Arka planı ve fareyle üzerine gelme efektlerini değiştirmek için CSS kullanacağız. Yeni eklenen modül ile mizanpaj paketinin stili arasında yakın bir kusursuzluğa sahip olmak istiyoruz. Öncelikle yazı tipi için Divi ayarlarımıza girelim.
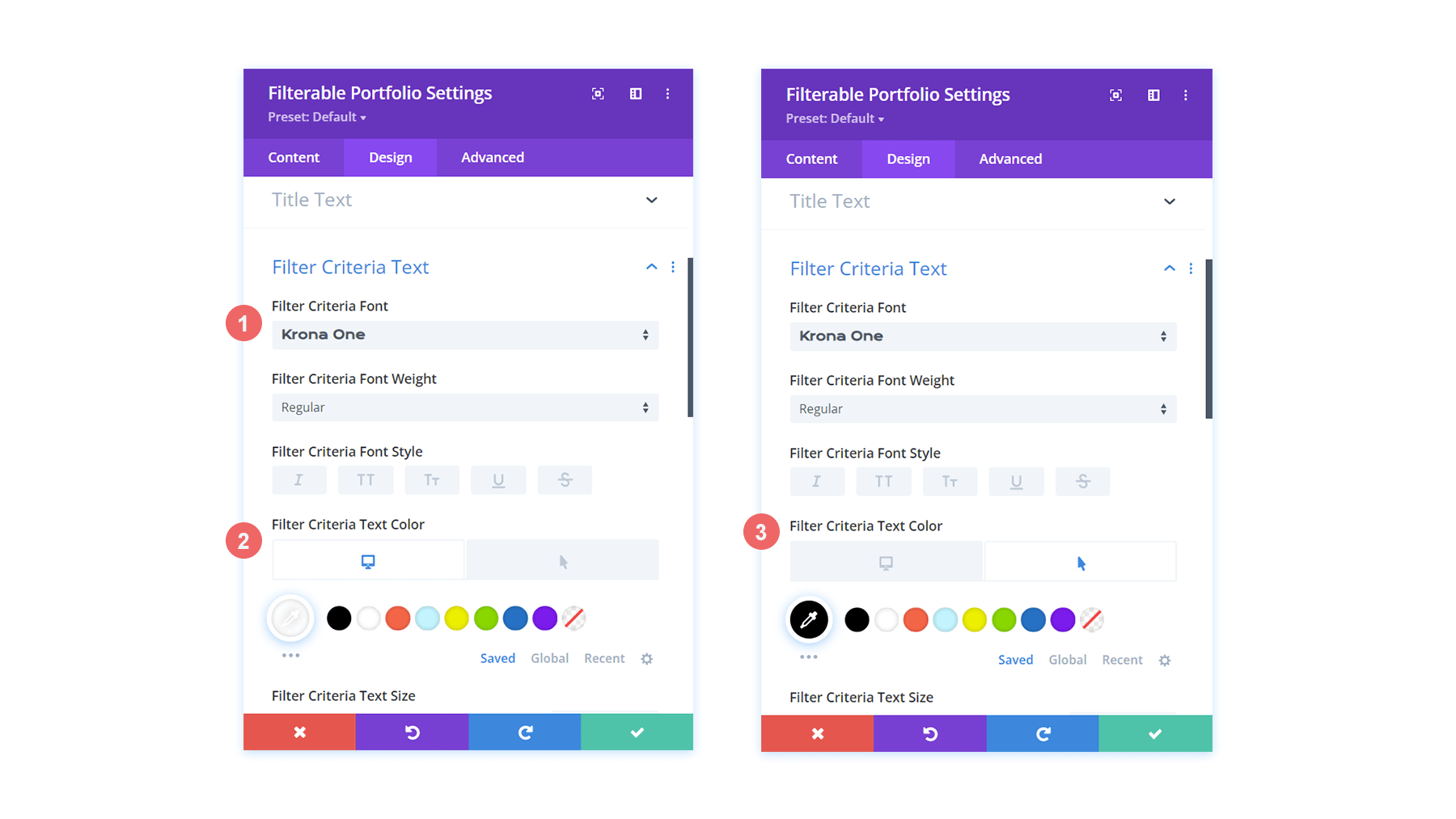
Filtre Ölçütü Metni
- Filtre Kriterleri Yazı Tipi: Krona One
- Filtre Ölçütü Metin Rengi: #ffffff
- Filtre Ölçütü Metin Rengi (Vurgulu): #000000

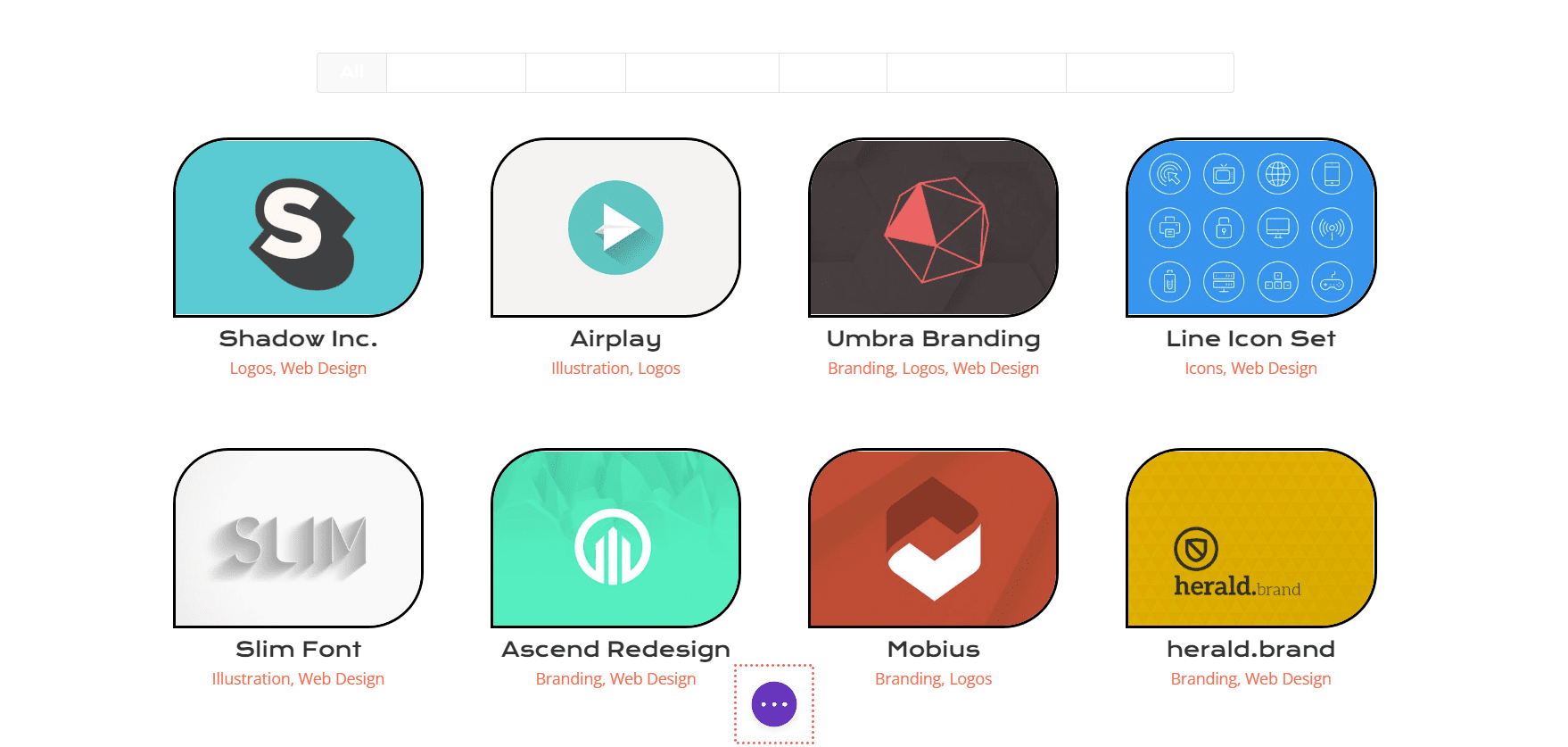
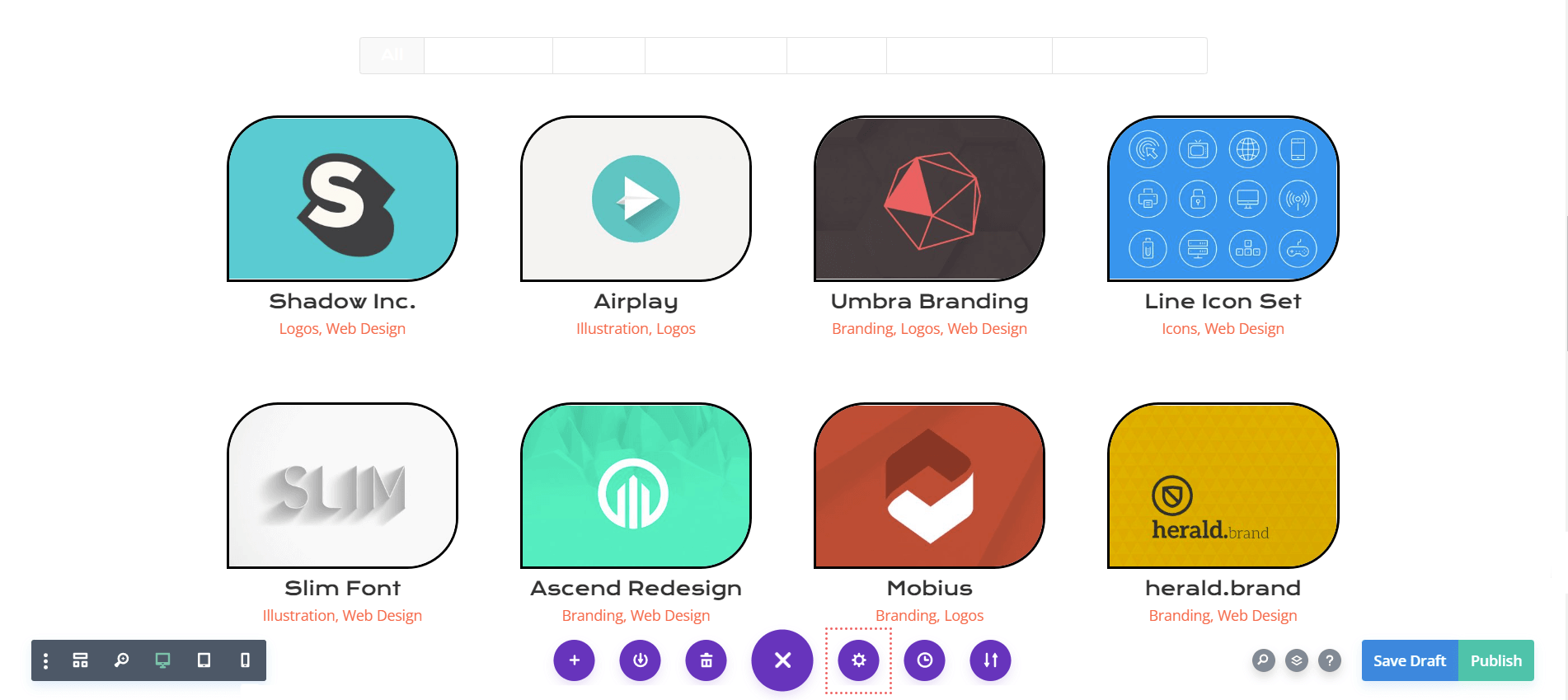
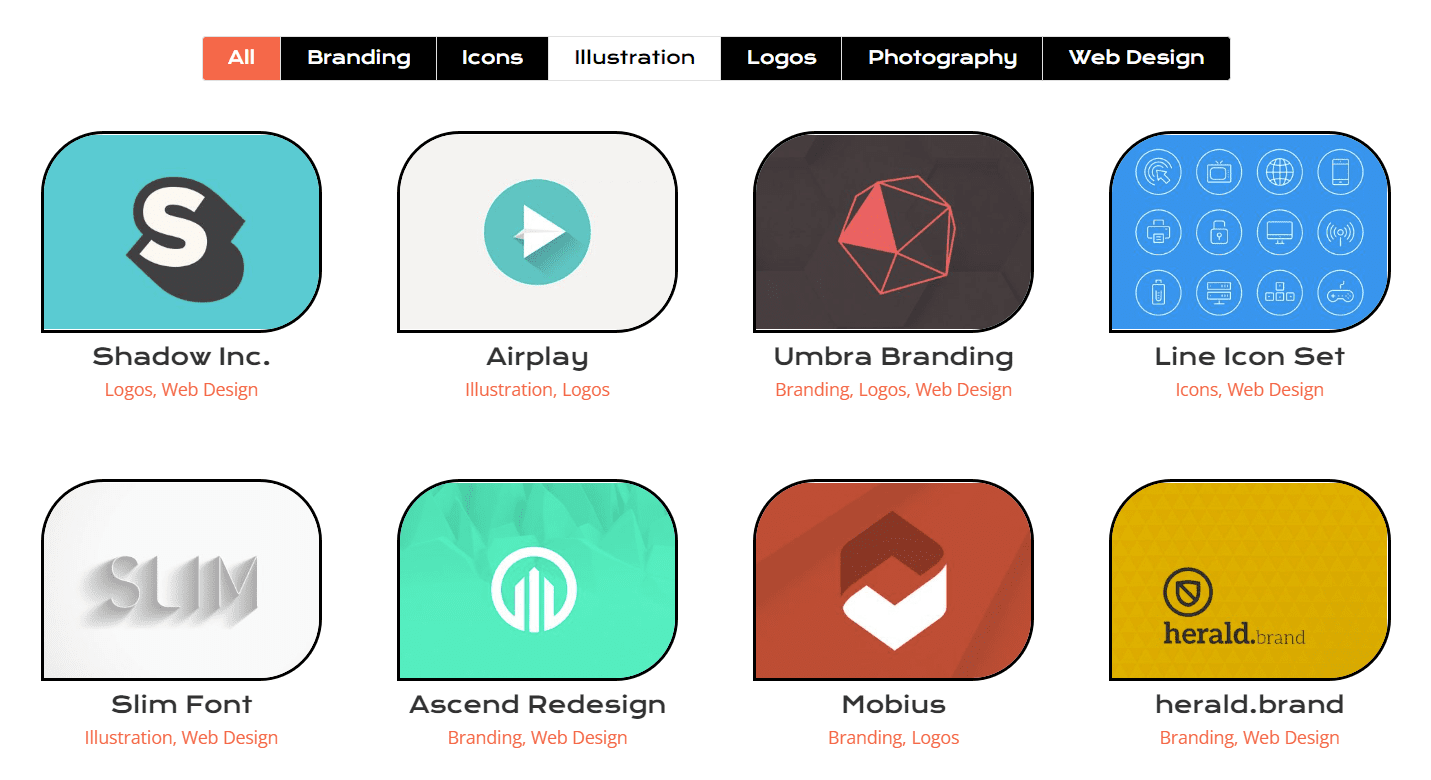
Halihazırda olduğu gibi, filtremiz kaybolmuş görünüyor. Bunun nedeni, varsayılan durumunda beyaz bir arka plan üzerinde beyaz metin olmasıdır. Ancak, bunu iki yerde bazı özel CSS'lerle değiştireceğiz. İlk olarak, Sayfa Ayarlarına filtre metnine bir arka plan ekleyecek bir CSS parçacığı ekleyeceğiz. İkinci olarak, modülün Gelişmiş sekmesini kullanarak Aktif Portföy Filtresini şekillendireceğiz.

Sayfa Ayarlarına erişmek için ekranın ortasındaki üç noktayı tıklayın. Ardından, Sayfa Ayarlarını açacak dişli simgesini seçin . Ardından, Özel CSS sekmesine gideceksiniz ve Filtre Metnine bir arka plan eklemek için aşağıdakini gireceksiniz.


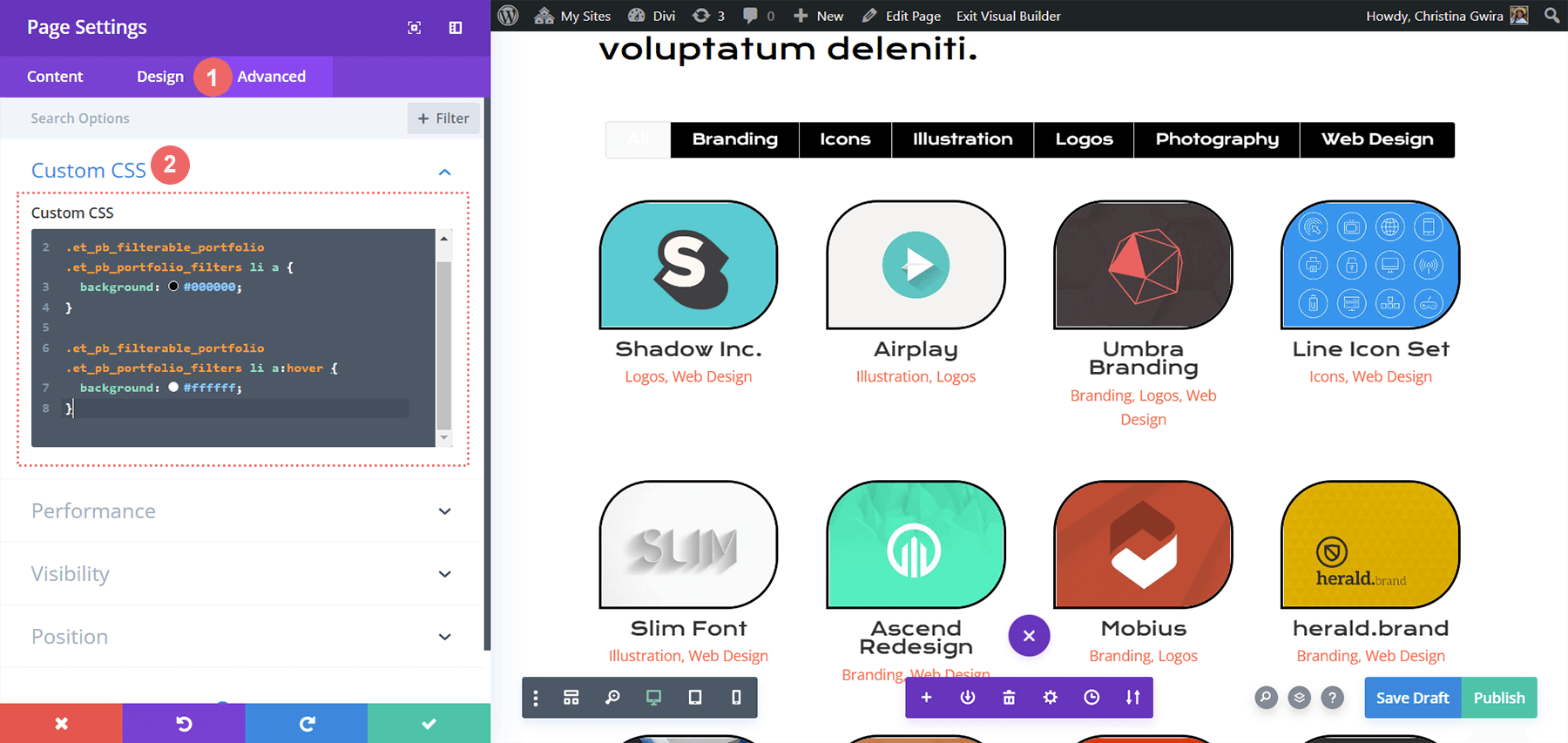
Özel CSS
Bu CSS snippet'inde filtrenin arka plan rengini hedefliyoruz. Ayrıca, fareyle üzerine gelme durumunu hedefliyor ve şekillendiriyoruz. Gündemin bir sonraki bölümünde, modüle biraz daha CSS ekleyelim ve Aktif Filtre sekmemizi daha belirgin bir şekilde sergileyelim.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
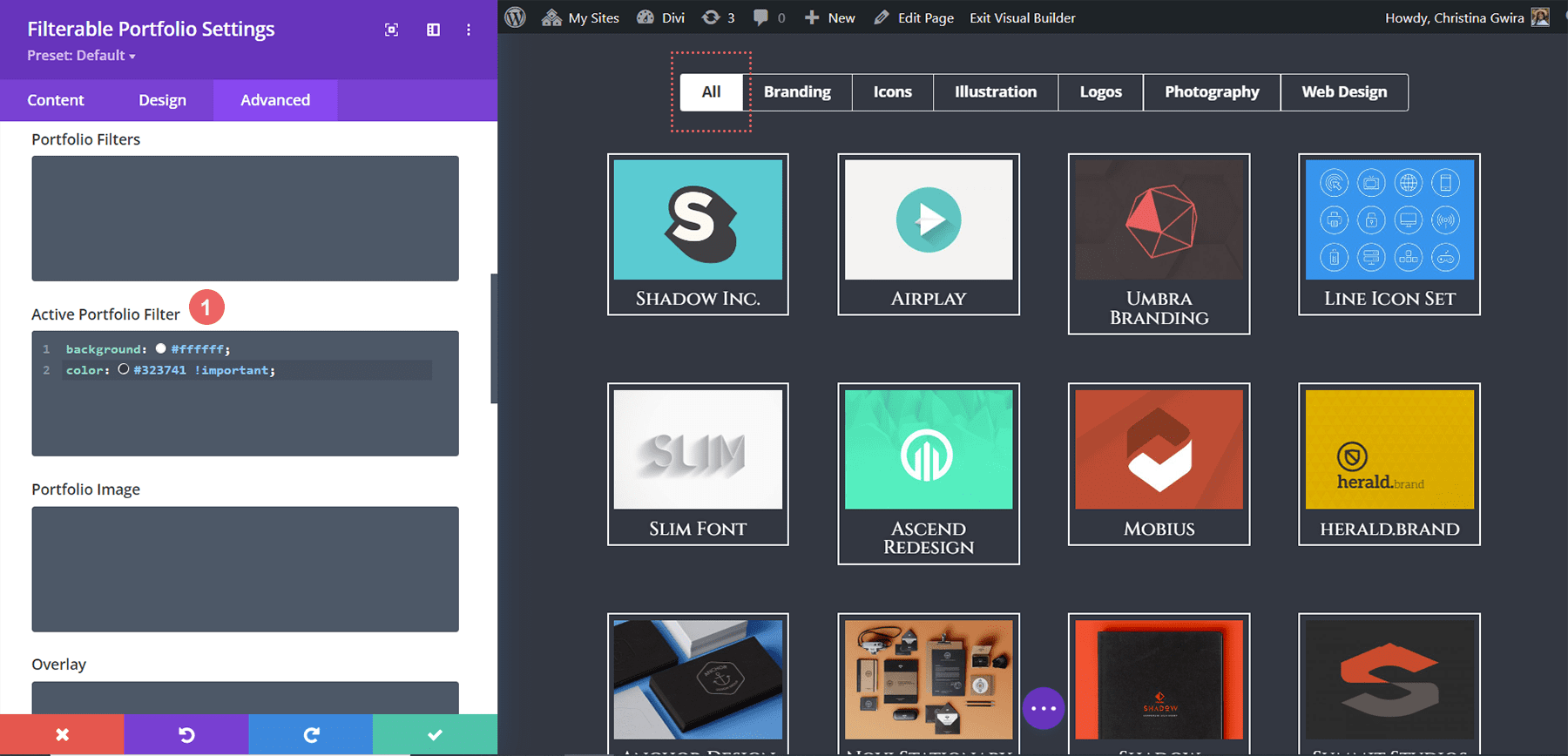
Aktif Portföy Filtresi Sekmesini Şekillendirme
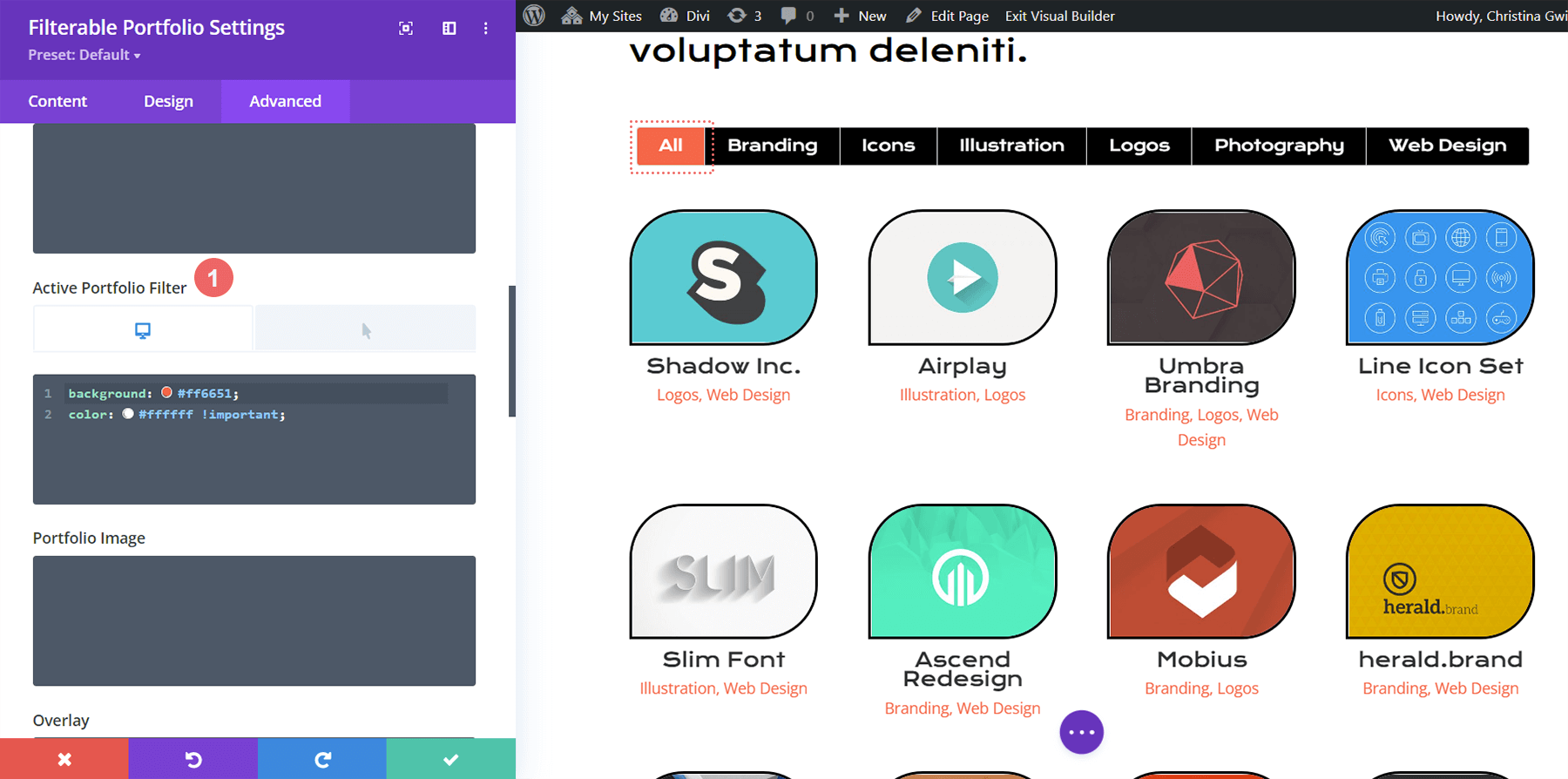
Aktif Portföy Filtresi Sekmesi, kullanıcılarımızın dikkatini ziyaret ettikleri mevcut portföy kategorisine çeker. Şu anda, bu filtrenin beyaz metni ve açık renkli bir arka planı var. Filtrelenebilir Portföy Modülünün Gelişmiş sekmesine gideceğiz ve bu özelliğin varsayılan ve fareyle üzerine gelme durumlarına biraz metin ekleyeceğiz. Varsayılan durumda ekleyeceğimiz CSS özellikleri şunlardır:
background: #ff6651; color: #ffffff !important;

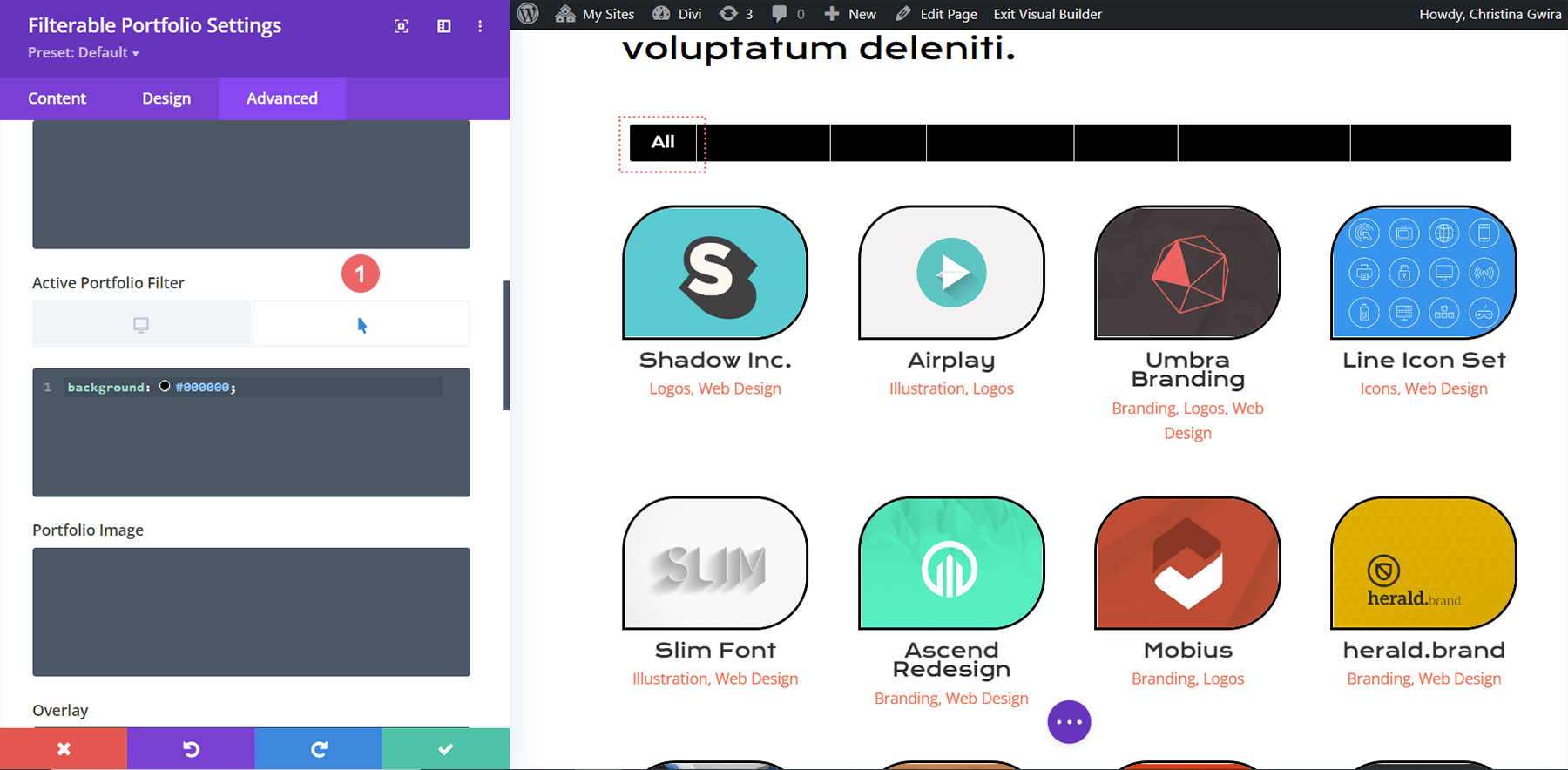
vurgulu durumu
Fareyle üzerine gelindiğinde arka planı siyah olarak değiştireceğiz.
color: #000000!important;

Final Look Styling Divi'nin Divi Konferansı ile Filtrelenebilir Portföyü
İşte son bakış!

Ve şimdi, fareyle üzerine geldiğimizde böyle görünüyor!

Styling Divi'nin Filtrelenebilir Portföy Modülü: Divi Online Yoga Instructor Edition
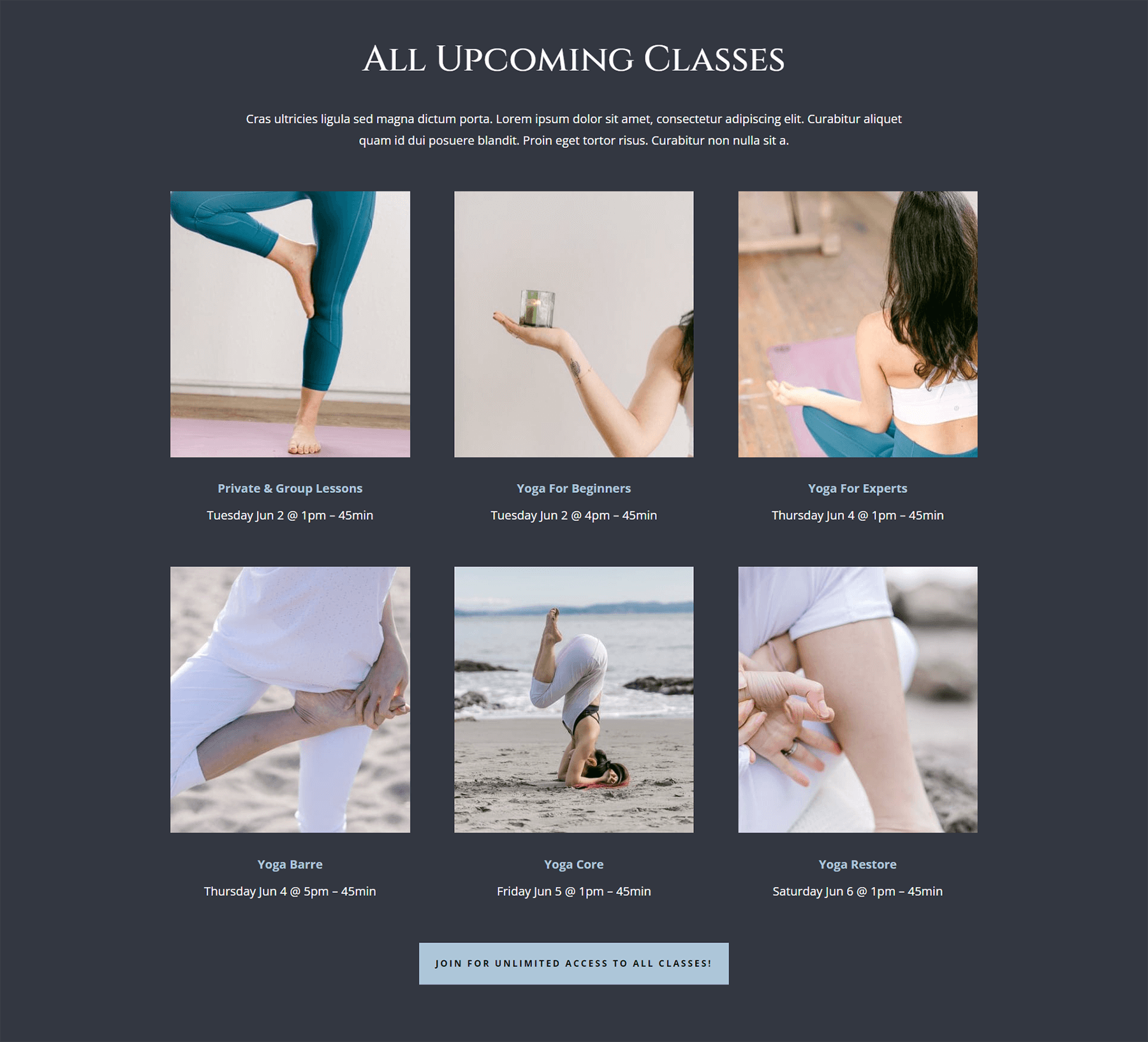
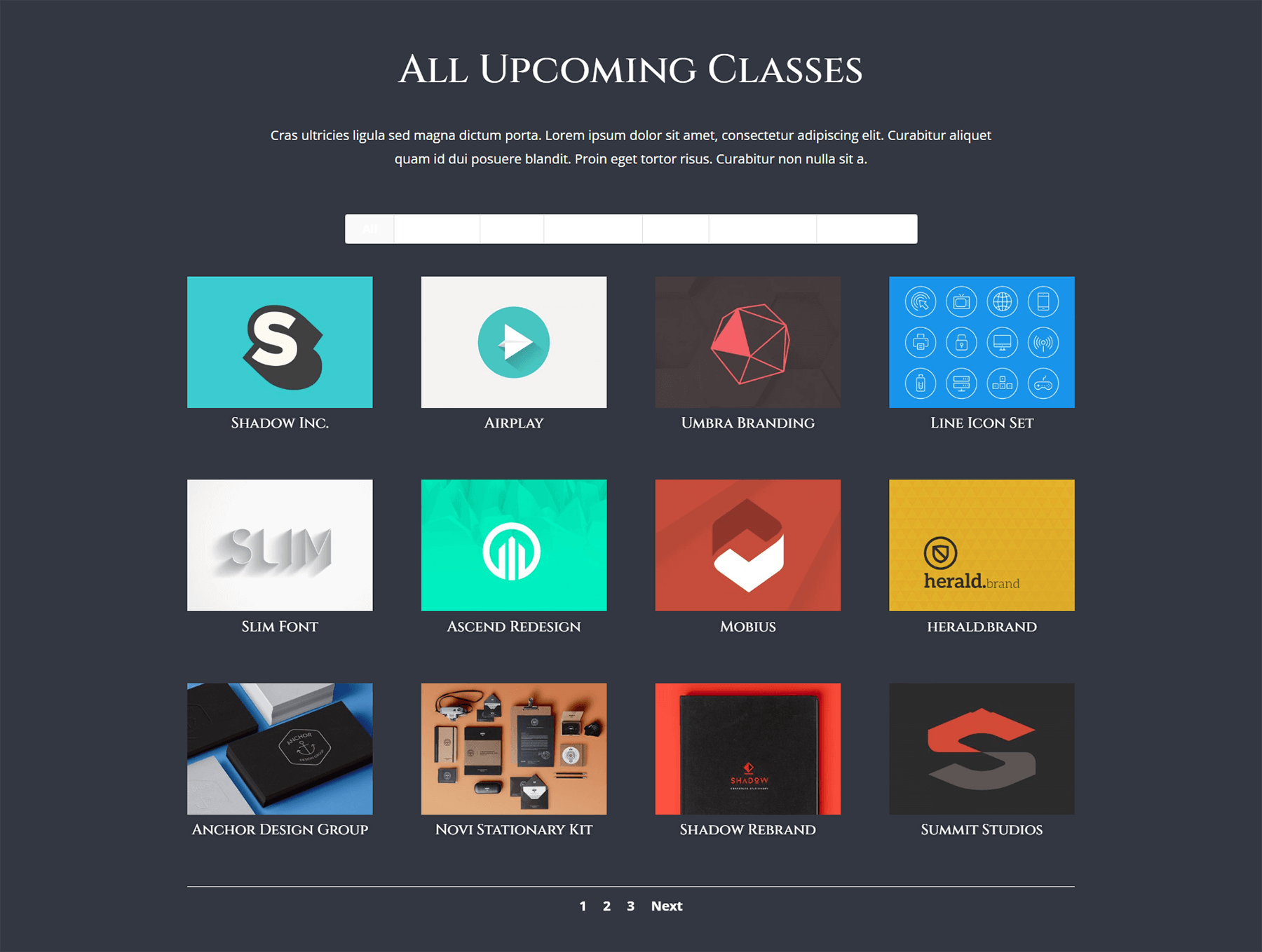
Divi Konferans sürümüne benzer şekilde, Divi Builder içindeki Çevrimiçi Yoga Eğitmeni Düzen Paketinde düzeninizi bulun. Bu eğitim için Açılış Sayfası Düzenini kullanacağız. Tüm Yaklaşan Sınıflar Bölümü başlıklı Sınıflar bölümüne gidin.

Filtrelenebilir Portföy Modülü Ekleme
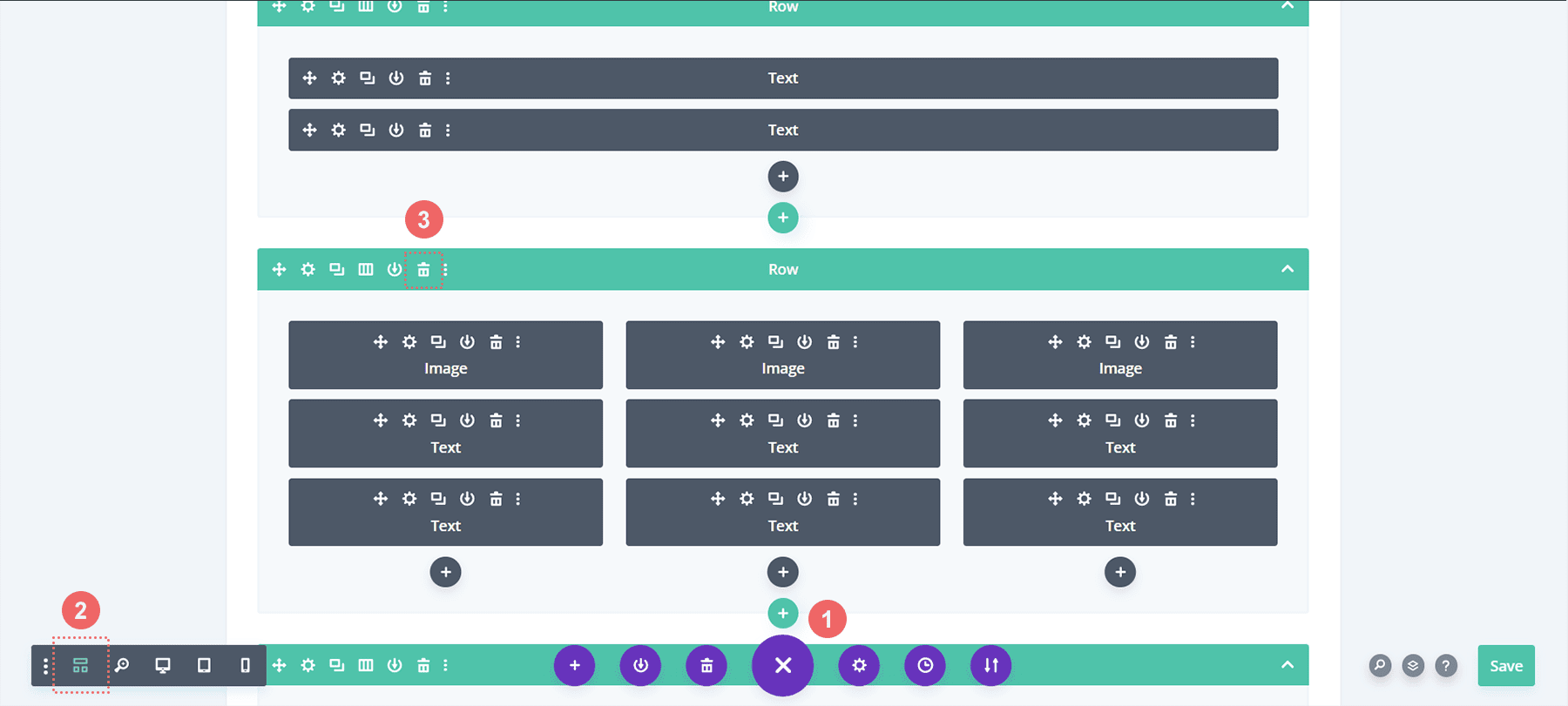
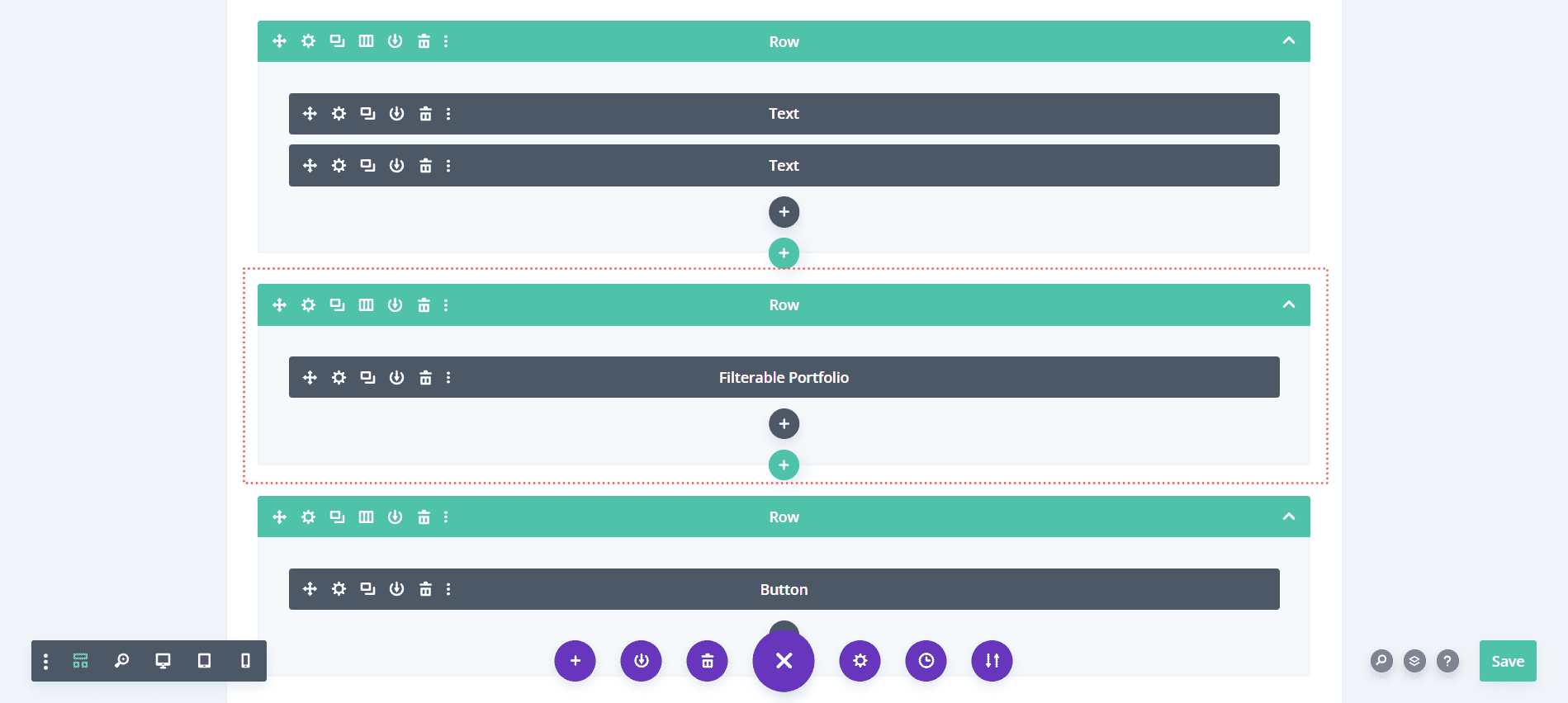
Buradan sınıfların olduğu satırları sileceğiz. Üzerinde üç nokta bulunan mor simgeye tıklayın . Ardından, Tel Çerçeve görünümünü seçin. Son olarak, içinde üç sütun bulunan iki satırı sileceksiniz.

Ardından, bunları içinde bulunduğu satırda tek bir sütunla değiştireceğiz. Ardından Filtrelenebilir Portföy Modülümüzü ekleyeceğiz.

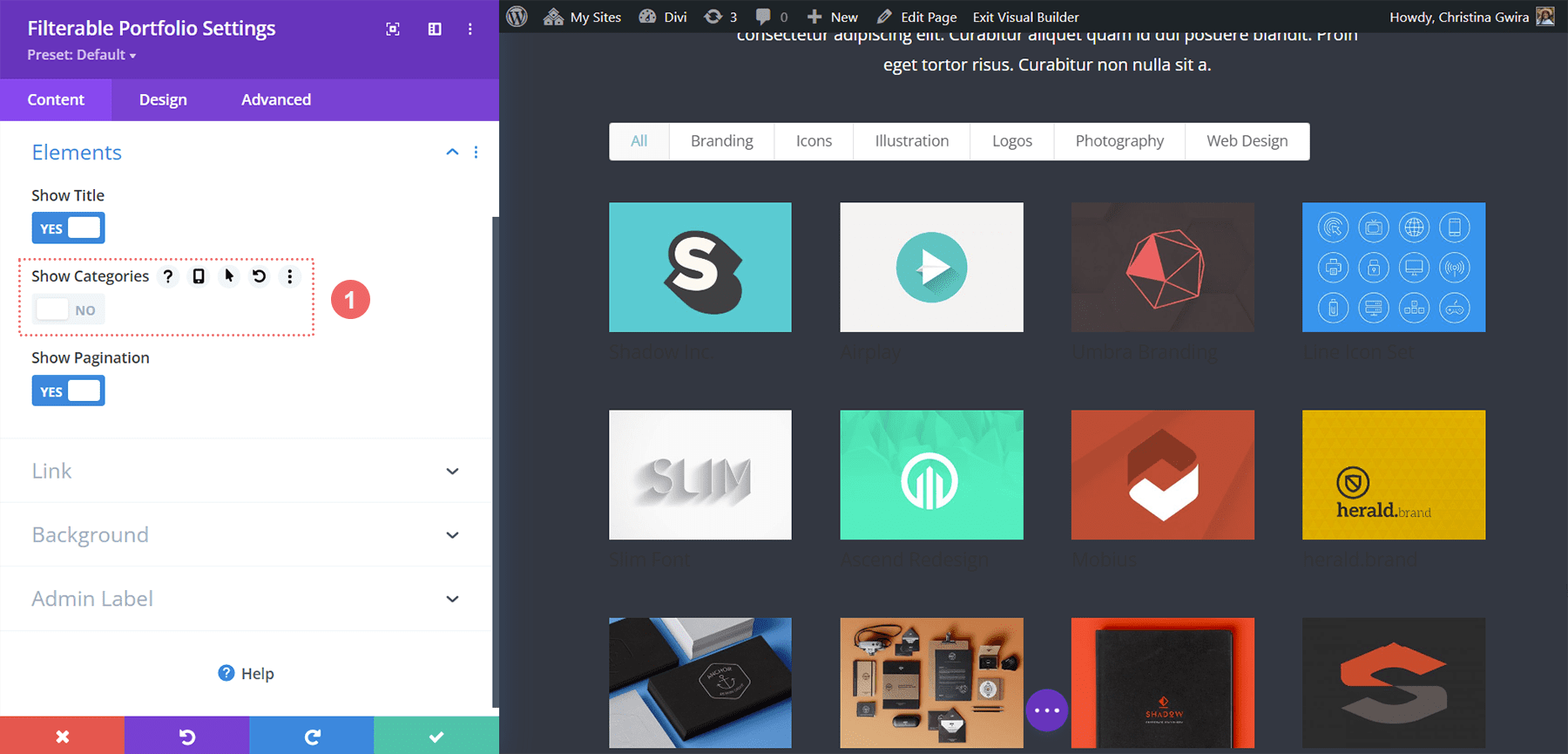
Önceki örnekte olduğu gibi, bu modül için Posta Sayısı için 4'ün katları ile Izgara Düzenini kullanacağız. Şimdi, kartta gösterdiğimiz bilgilerle biraz farklı bir şey yapalım. İçerik sekmesinde, Öğeler'e gidelim ve Kategorileri Göster seçimini kaldıralım. Bu, Portföy Modülünün, içinde bulunduğu kategorinin adı olmadan yalnızca projenin adını göstereceği anlamına gelir.

Stil Filtresi Kriterleri Metni, Proje Başlığı ve Sayfalandırma Metni
Modülümüzün metin bölümleri için stil temelini oluşturalım. Bu düzen için gövde metni Open Sans ve ana başlıklar için kullanılan yazı tipi Cinzel'dir. Bu nedenle, şekillendirme süreci boyunca bu iki yazı tipinin bir kombinasyonunu kullanacağız.
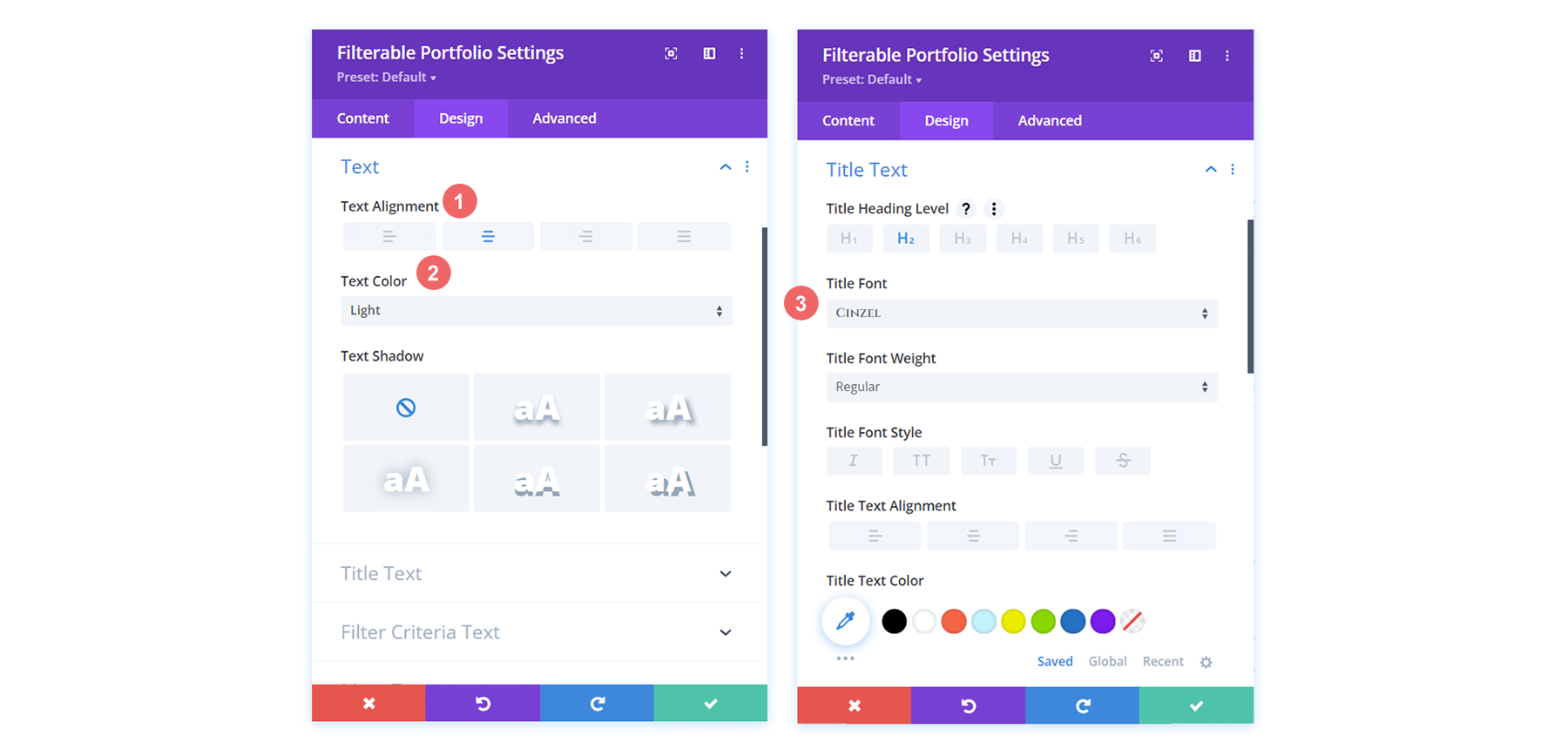
Metin
- Metin Hizalama: Merkez
- Metin Rengi: Açık
Başlık Metni
- Başlık Yazı Tipi: Cinzel
- Başlık Metin Rengi: #ffffff

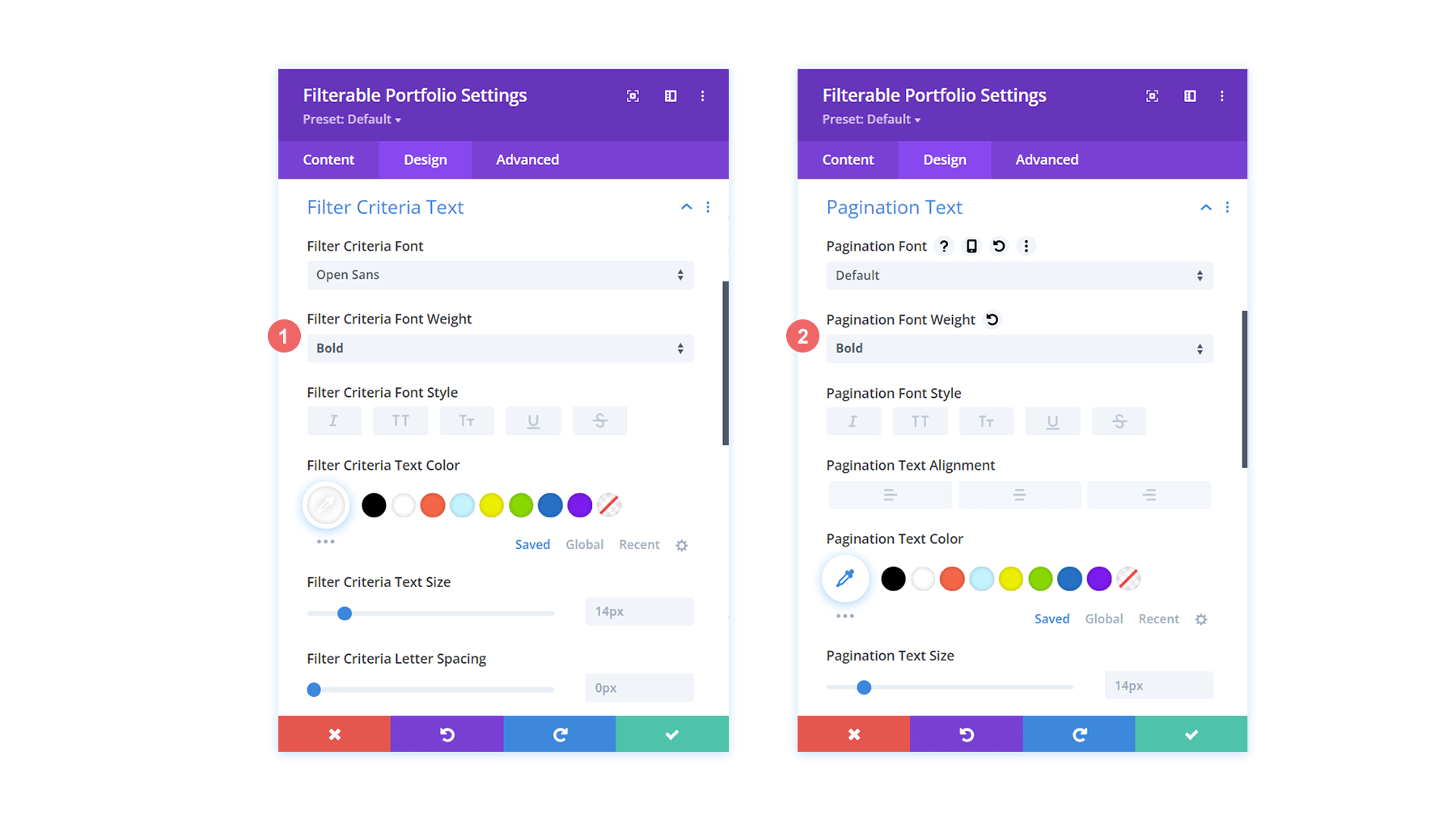
Filtre Ölçütü Metni
- Filtre Ölçütü Yazı Tipi Ağırlığı: Kalın
- Filtre Ölçütü Metin Rengi: #ffffff
Sayfalandırma Metni
- Sayfalandırma Metin Rengi: #ffffff

Filtrelenebilir Portföy Modülümüz şu anda böyle görünüyor. Çok değil, ama yavaş yavaş oraya geliyoruz!

Yarı Saydam Bir Vurgulu Yer Paylaşımı Oluşturma
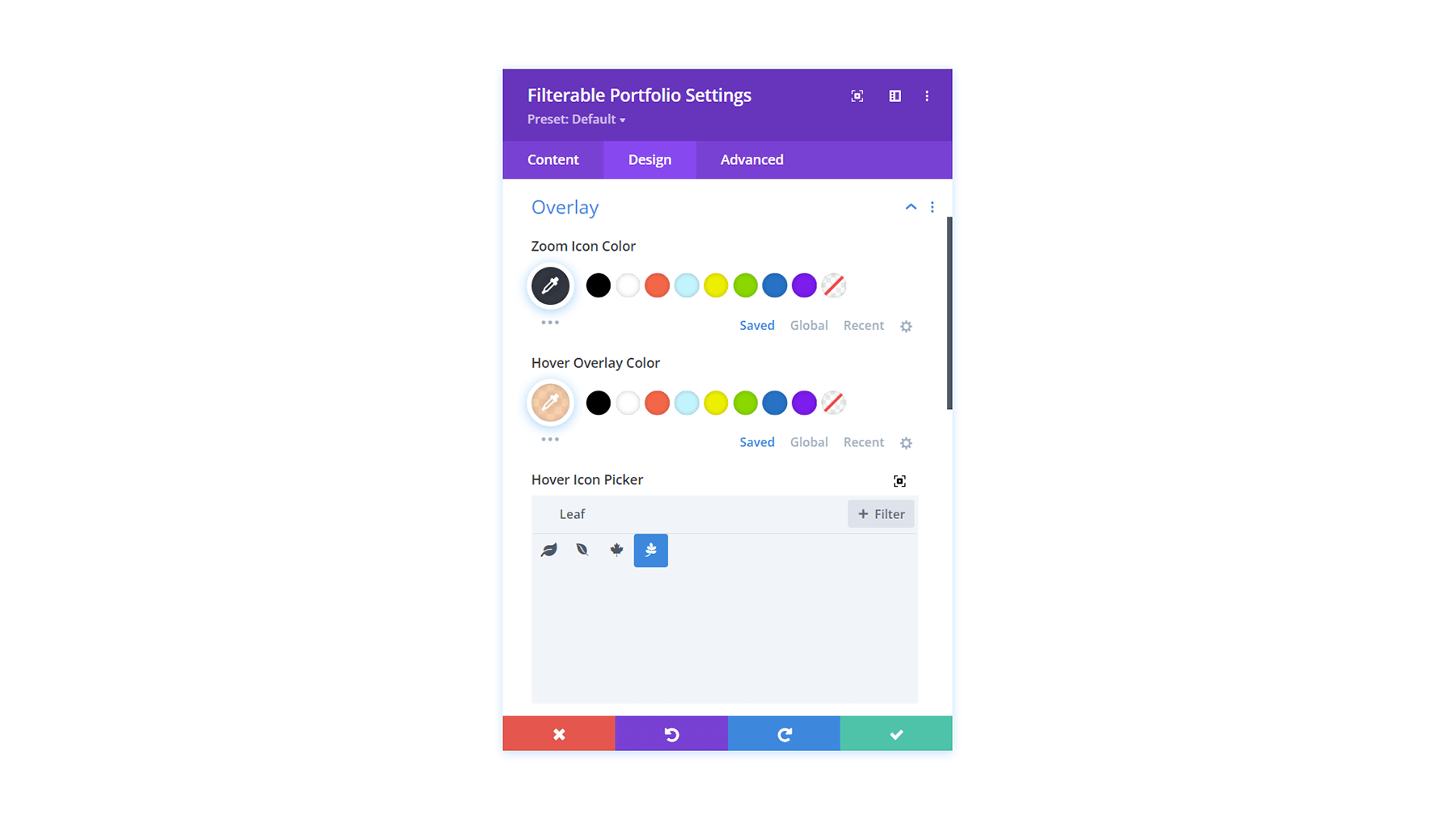
Bu düzen içindeki çeşitli modüllerden ve güzel gradyanlardan biraz ilham alalım. Bunun için yarı saydam bir vurgulu yer paylaşımı oluşturacağız ve üzerine gelindiğinde görünen simgeye de stil uygulayacağız.
- Yakınlaştırma Simgesi Rengi: #323741
- Vurgulu Yer Paylaşımı Rengi: rgba(255,201,165,0,85)
- Hover Simge Seçici: Sayfayı arayın ve yukarıdaki simgeye bakın

Özel CSS ile Portföy Izgarası Öğelerine Kenarlık Ekleme
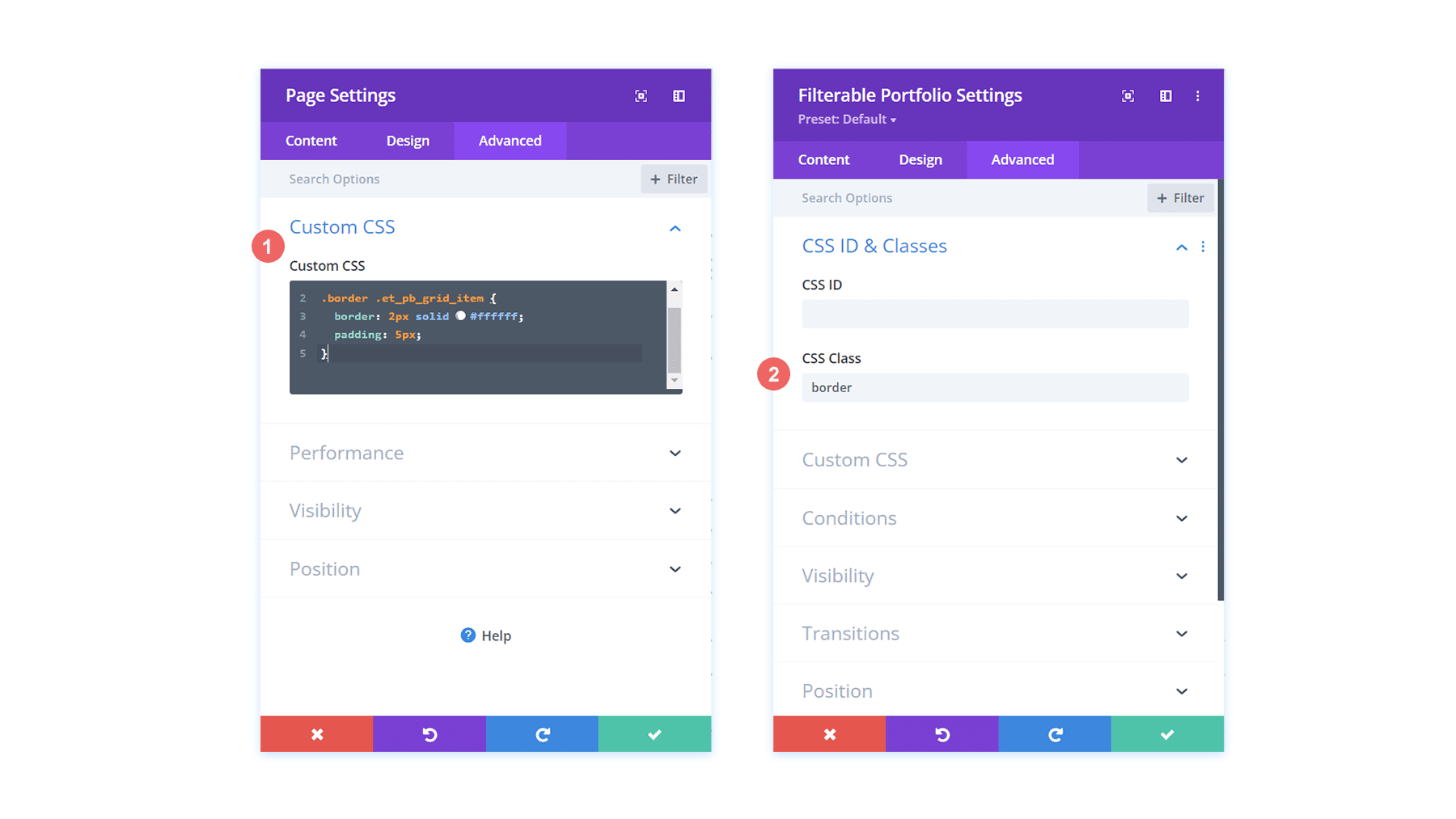
İlk eğitimimize benzer şekilde, şimdi Filtrelenebilir Portföy Modülümüze daha fazla ilgi eklemek için biraz CSS kullanacağız. Şimdi, her bir portföy ızgara öğesinin etrafına bir sınır ekleyeceğiz. Kenarlığımızı eklemek için Sayfa Ayarlarının Özel CSS bölümünde aşağıdaki CSS snippet'ini kullanın. Ayrıca bu modüle CSS Sınıfı kenarlığı atayacağız.
- CSS Sınıfı: kenarlık
Özel CSS
/* Border */
.border .et_pb_grid_item {
border: 2px solid #ffffff;
padding: 5px;
}
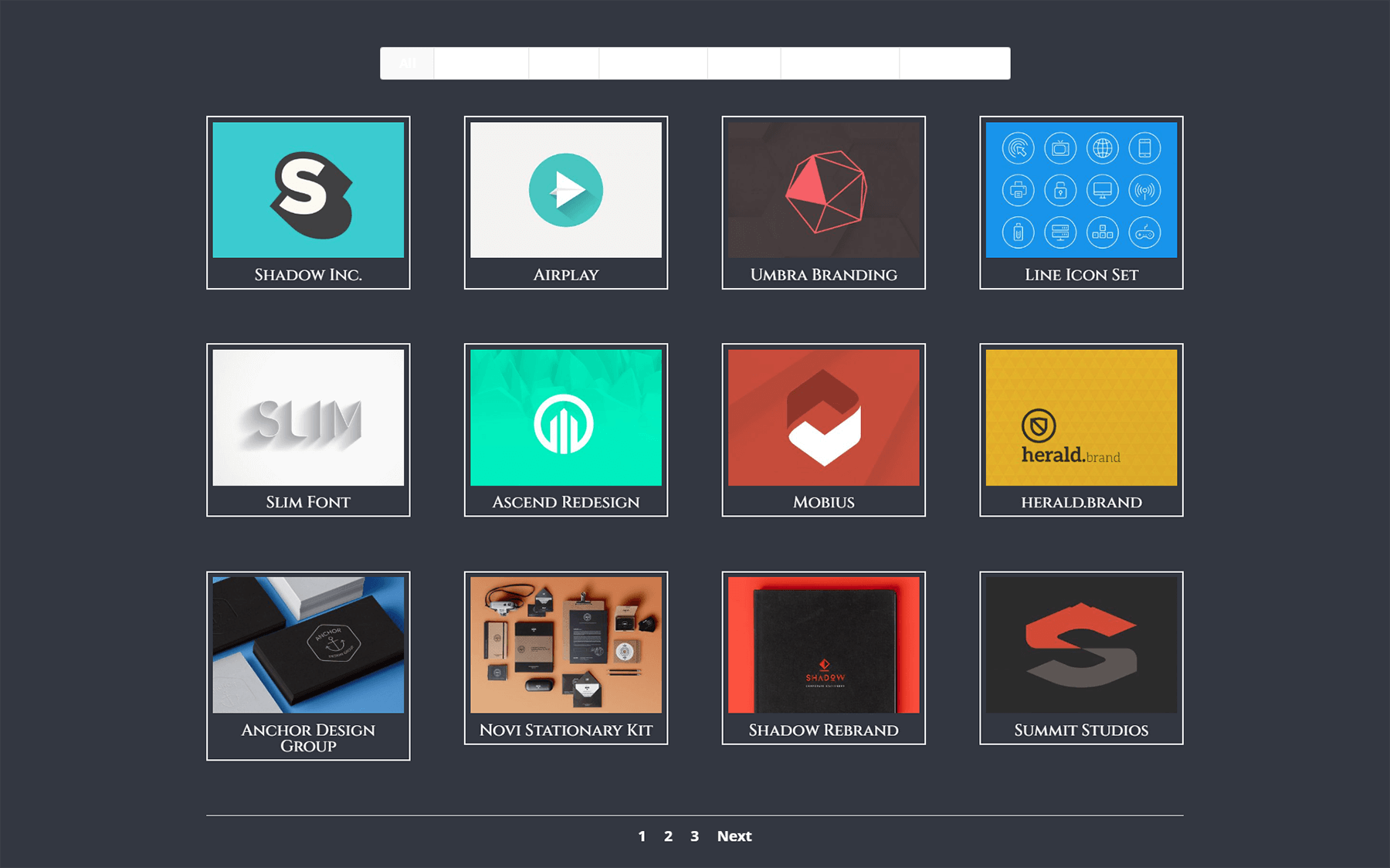
Burada artık her bir ızgara öğesinin etrafında güzel bir kenarlık ve taban dolgusu olan Filtrelenebilir Portföy Modülümüz var.

Stil Sayfalandırma Kenarlığına CSS Ekleme
Önceki örneğimizden farklı olarak, biraz CSS ile sayfalandırmamız için kenarlığa biraz renk ekleyelim. Bu aynı zamanda Sayfa Ayarları > Özel CSS alanına da girecektir.
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px solid #adc6d9;
}Filtre Ölçütü Metninin Stilini Oluşturma
Divi Konferans Portföy Modülü stilimize benzer şekilde, kategori filtrelerimize biraz caz eklemek istiyoruz. Yine, bize sağlanan şablonda zaten mevcut olan stilden çıkarmak istiyoruz. Filtre çubuğumuzun arka planını ve üzerine gelinmesini hedeflemek için Özel CSS bölümümüze ekleyeceğimiz CSS burada.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}Özel CSS'mize yapılan bu iki yeni eklemeyle, Filtrelenebilir Portföy Modülümüzün şekillendiği şey budur.

Ancak, Aktif Portföy Filtresinin nasıl kaybolduğuna dikkat edin. Hala üzerinde beyaz metin bulunan açık renkli bir arka planı var. Modülün ayarlarına girelim ve bunu değiştirmek için biraz CSS ekleyelim.
Özel CSS
Aktif Portföy Filtresi:
background: #ffffff; color: #323741 !important;

Animasyonu Modülden Kaldırma
Daha temiz bir deneyim sağlamak için Filtrelenebilir Portföy Modülü ile birlikte gelen varsayılan animasyonu kaldıracağız. Bunun için önce Sayfa Ayarlarımıza geri dönmemiz ve portföy ızgara öğelerini hedefleyecek bazı CSS eklememiz ve Divi ile kutudan çıkan içeri kaydırma geçişini kaldırmamız gerekecek.
Özel CSS
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
</code><code>
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
Portföy Izgarasını Dört Sütundan Üçe Değiştirin
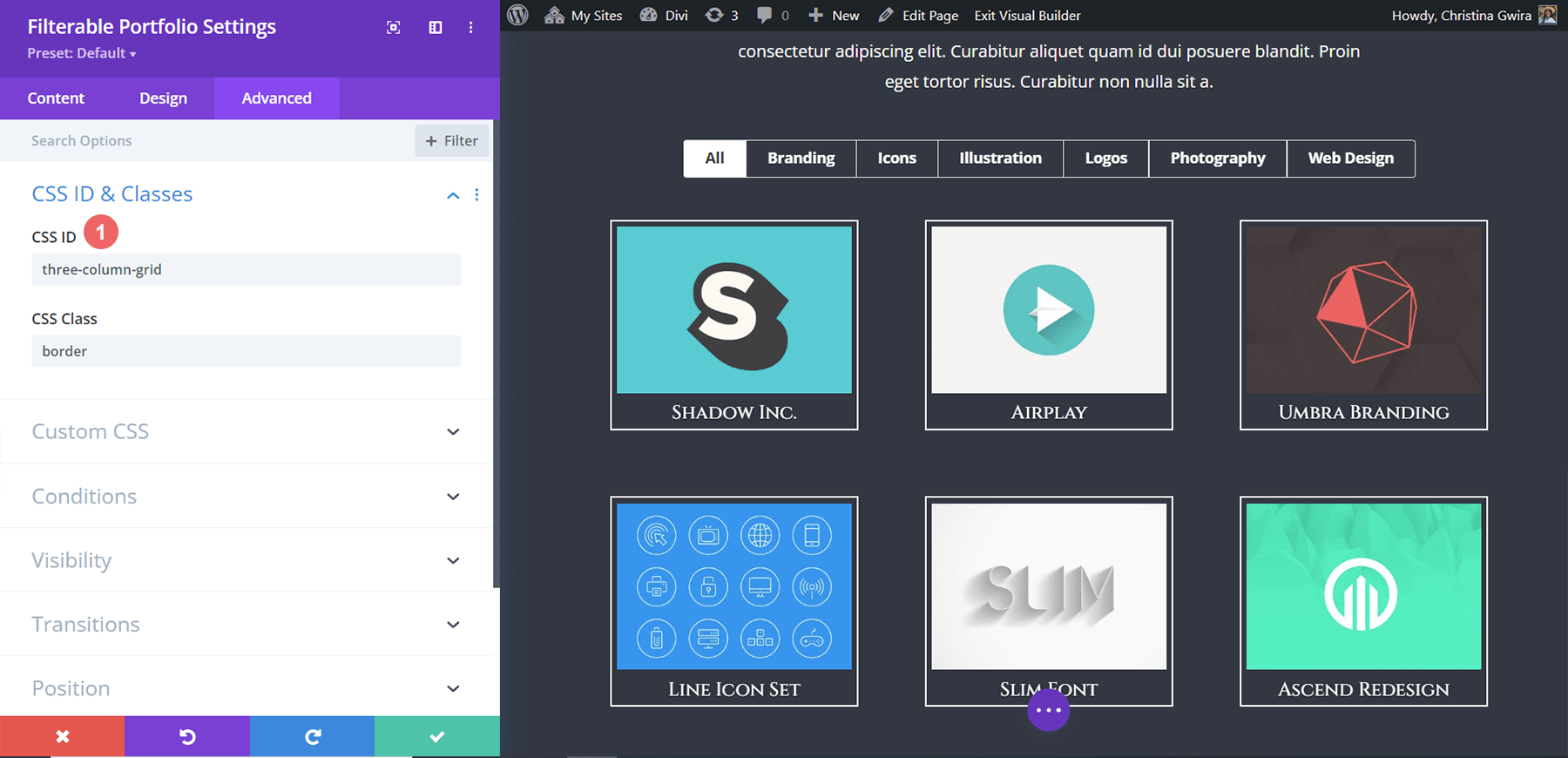
Son CSS eklememiz, Portföy modülümüzü dört sütundan üçe dönüştürmek olacak. Bu, projelerimizi görmemiz için daha fazla alan sağlayacaktır. Ayrıca modülümüze ek bir satır ekleyeceğiz. İşte sütunlarınızı dönüştürmek için kullanabileceğiniz son CSS parçacığı.

Özel CSS
Bu son snippet için, modülümüze CSS kimliği #üç-sütun-ızgara ekleyeceğiz. CSS sınıfımızı hala eskisinden sağlam tutacağız.
/* 4 to 3 Columns */
@media only screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
clear: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
clear: unset;
}
}
Styling Divi'nin Filtrelenebilir Portföyü: Sonuç Olarak
Divi'nin modüllerinin çoğunda olduğu gibi, Divi ile gelen ayarlar CSS ile daha da genişletilebilir. Çalışmanızı sergilemek, bir işletmeyi, blogu veya markayı çevrimiçi yürütmenin önemli bir parçasıdır. Bu nedenle, çalışmanızı sergilemek için organize bir tarza sahip olmak çok önemlidir. Divi'nin Filtrelenebilir Portföy modülünü şekillendirme yolculuğunuza katılmak için bugün paylaşılan ipuçlarından yararlanın ve çalışmalarınızı yorumlarda veya sosyal medyada bize gösterin!
