Divi Harekete Geçirici Mesaj Modülünün Stili Nasıl Oluşturulur (3 Örnek!)
Yayınlanan: 2023-08-09Harekete geçirici mesaj, dijital pazarlamanın önemli bir parçasıdır. İster bir açılış sayfası, ister blog gönderisi veya mobil uygulama oluşturuyor olun, çevrimiçi olarak her yerde harekete geçirici mesajlar bulabilirsiniz. Yerel bir Divi modülü olan Harekete Geçirici Mesaj Modülü, bu önemli unsuru işinize eklemenizi kolaylaştırır. Bir başlık, gövde metni ve düğme içeren modül, markanıza uygun tasarım seçimleri yapmanız için size geniş stil seçenekleri sunar. Size üç ücretsiz düzen paketimizi temel alan Divi harekete geçirme ifadesi stili örnekleri sağlayacağız. Her düzen paketi, Divi üyeliğinizle birlikte gelir ve her hafta yenilerini yayınlarız! Bu gönderide neyi yeniden yaratacağımıza bir göz atalım:
- 1 Divi Harekete Geçirici Mesaj Stili Örneği: Divi Whiskey'den Esinlendi
- 2 Harekete Geçirici Mesaj Tarzı Örnek # 2: Divi Bagel Shop'tan Esinlendi
- 3 Stil Örneği #3: Divi Leather Goods'tan Esinlendi
- 4 Harekete Geçirici Mesajınızı Oluşturma Bölümü
- 4.1 Bölüm Ekle
- 4.2 Bir Sütun Satırı Seçin
- 4.3 Harekete Geçirici Mesaj Modülünü Seçin
- 5 Divi Harekete Geçirici Mesaj Modülünü Şekillendirme: Divi Viskiden Esinlenildi
- 5.1 Bölüme Arka Plan Ekleme
- 5.2 Arka Plan Degradesi Ekleme
- 5.3 Dolgu Ekleme
- 5.4 Harekete Geçirici Mesaj Modülünün Şekillendirilmesi
- 5.5 İçerik Ekle
- 5.6 Giriş Bağlantısı
- 5.7 Stil Harekete Geçirici Mesaj Arka Planı
- 6 Divi Harekete Geçirici Mesaj Stil Örneği ft. Divi Bagel Shop
- 6.1 İki Sütun Satırı Ekleme
- 6.2 Bölüme Arka Plan Degradesi Ekleme
- 6.3 Resim Ekle
- 6.4 Harekete Geçirici Mesaj Modülü Ekleme
- 6.5 Harekete Geçirici Mesaj Modülünün Stilini Oluşturun
- 7 Divi Leather Goods Inspired Harekete Geçirici Mesaj Modül Stili Örneği
- 7.1 Bölümün Şekillendirilmesi
- 7.2 Harekete Geçirici Mesaj Modülü Ekleyin
- 7.3 Harekete Geçirici Mesaj Modülünün Stilini Oluşturun
- 8 Sonuç olarak
Divi Harekete Geçirici Mesaj Tarzı Örneği: Divi Whiskey'den Esinlendi

Harekete Geçirici Mesaj Stili Örneği 2: Divi Bagel Shop'tan Esinlendi

Stil Örneği #3: Divi Leather Goods'tan Esinlendi

Harekete Geçirici Mesajınızın Bölümünü Ayarlama
Başlamak için stil örneklerimizin temelini oluşturalım.
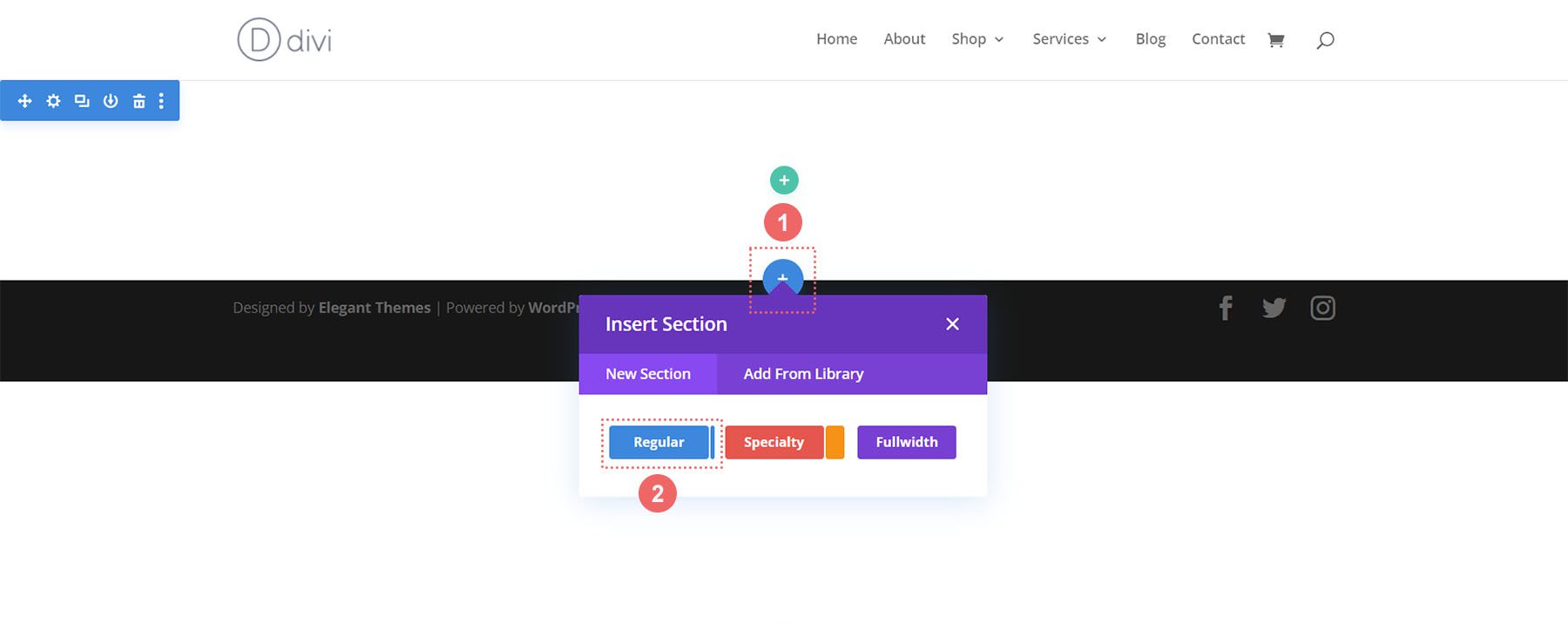
Bölüm Ekle
Mavi artı simgesine tıklayarak sayfanıza yeni bir Normal Bölüm ekleyin.

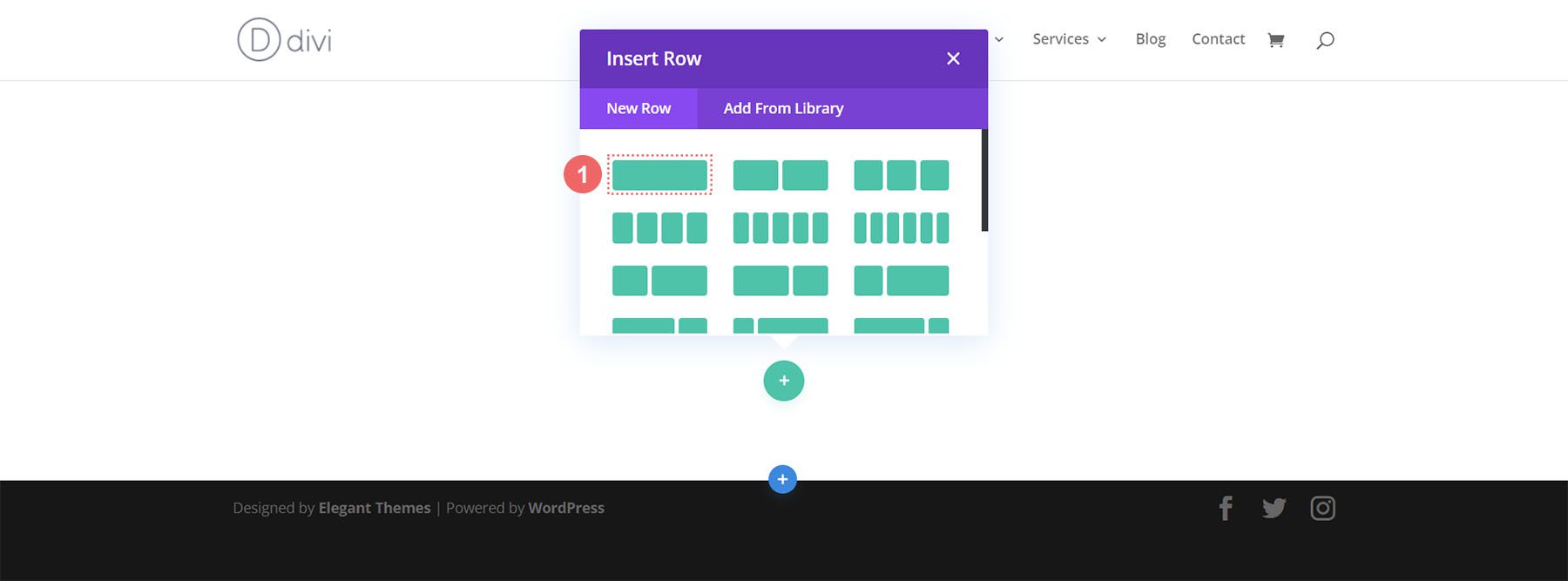
Bir Sütun Satırı Seçin
Bölümünüz eklendikten sonra, bölümünüze tek sütunlu bir satır eklemek için tek sütun simgesini seçin .

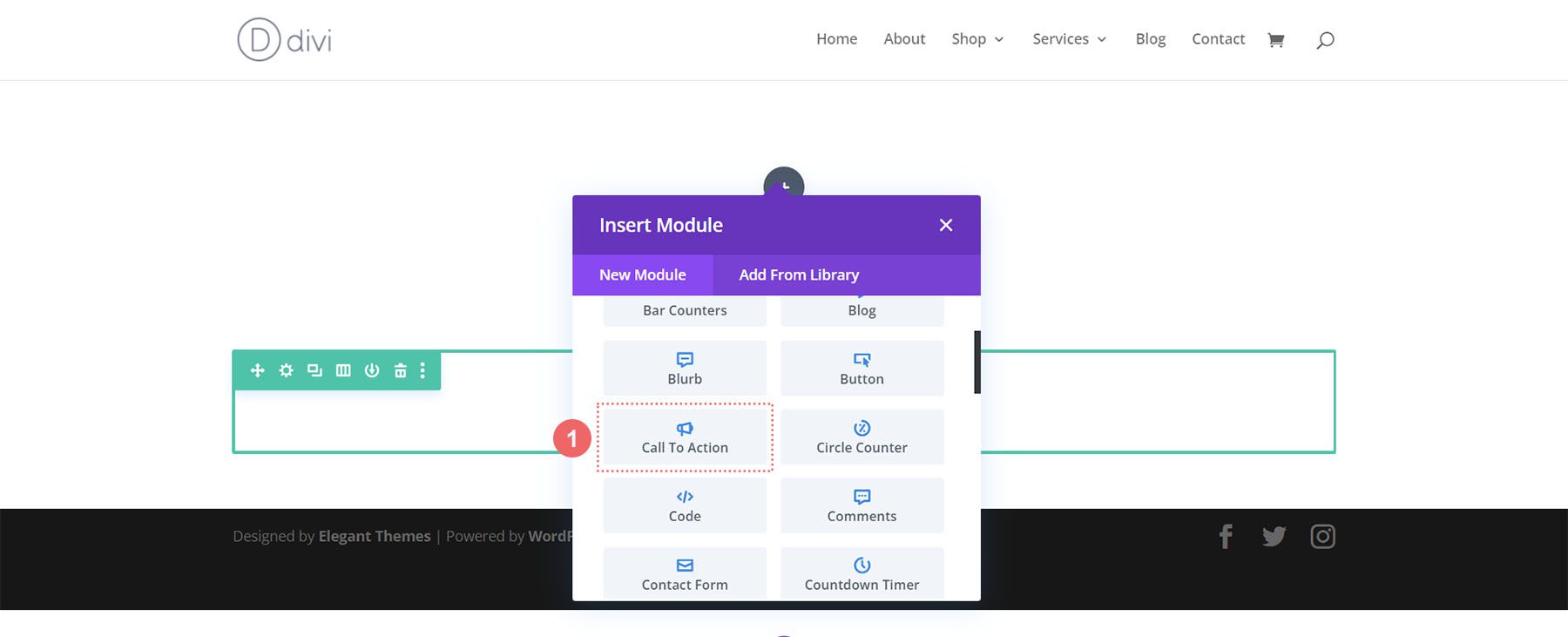
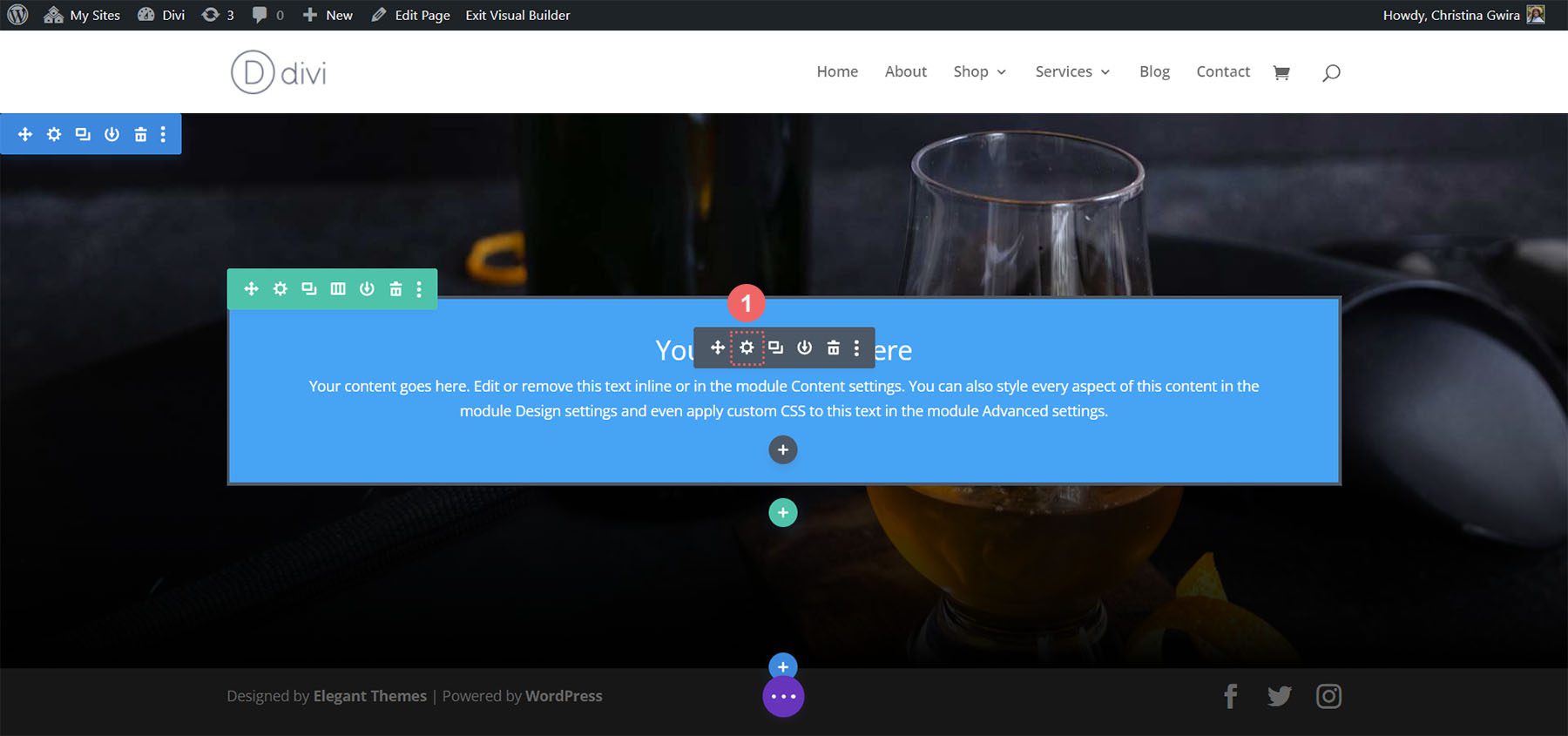
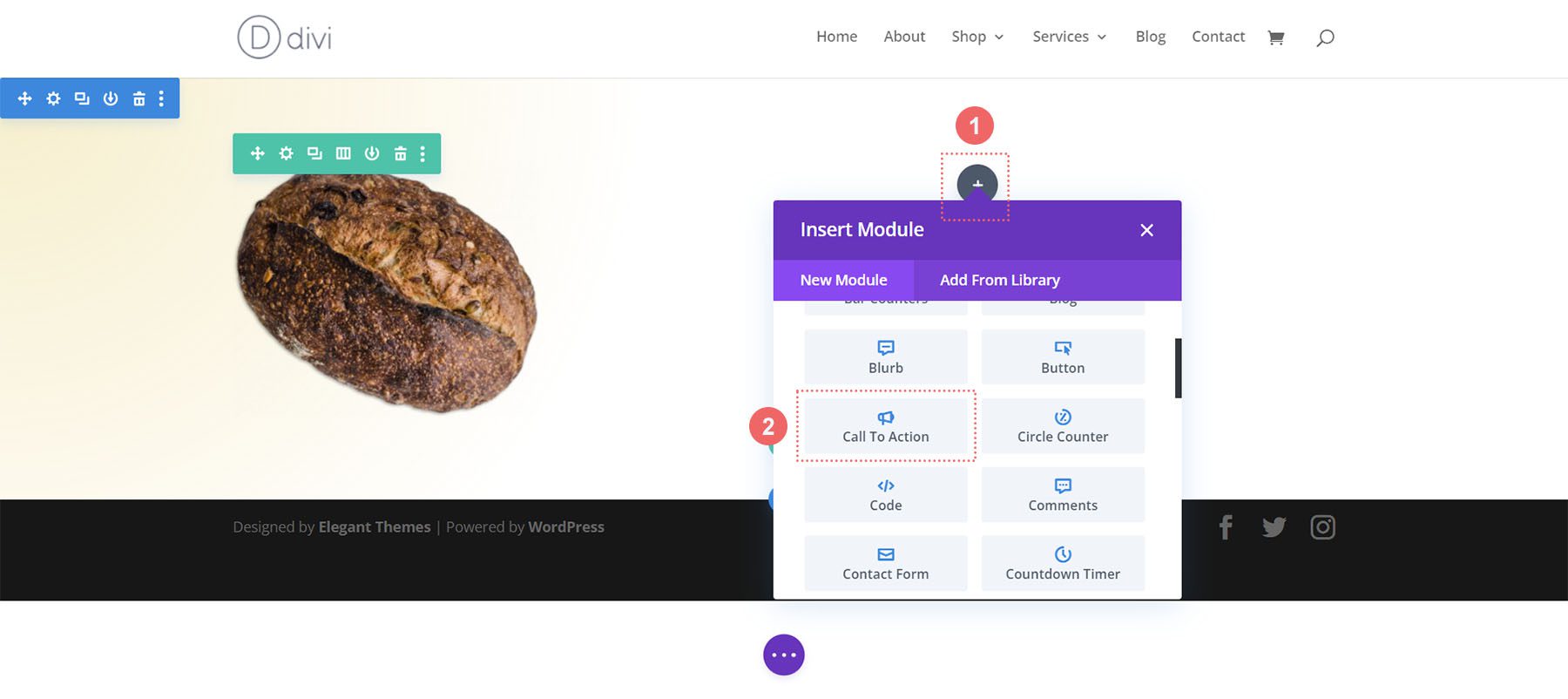
Harekete Geçirici Mesaj Modülünü Seçin
Modülü satırınıza eklemek için Harekete Geçirici Mesaj simgesine tıklayın .

Artık modülümüzü biçimlendirmeye hazırız!

Divi Harekete Geçirici Mesaj Modülünü Tasarlamak: Divi Viskiden Esinlenildi
İlk Divi harekete geçirici mesaj stil örneğimiz, Divi Viski Yerleşim Paketimizden esinlenmiştir.
Bölüme Arka Plan Ekle
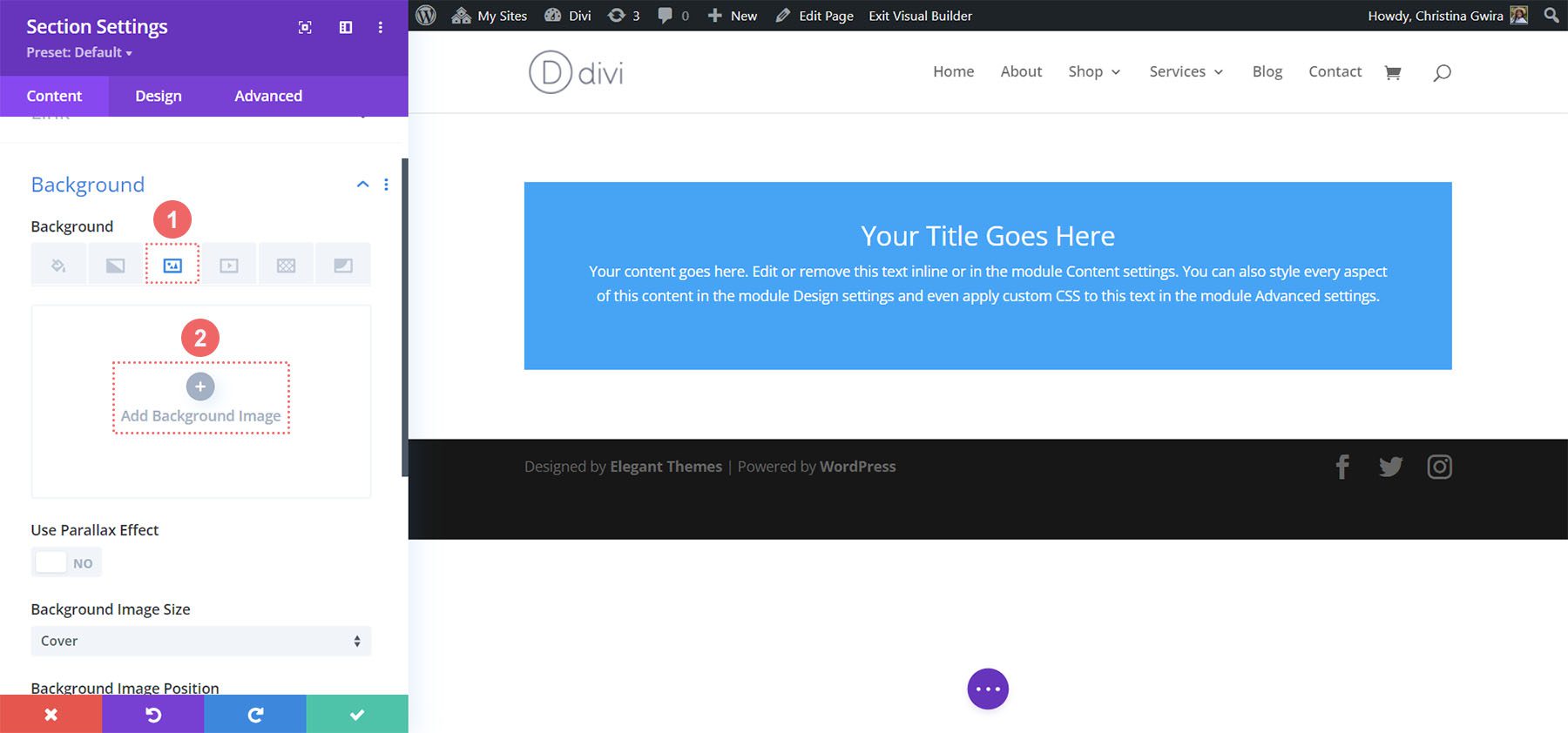
Arka planımız için, arka plan tasarımımızın temeli olarak düzen paketinde bulunan bir resmi yükleyeceğiz. Arka Plan Resmi simgesine tıklayın . Ardından, Arka Plan Resmi Ekle simgesine tıklayın .

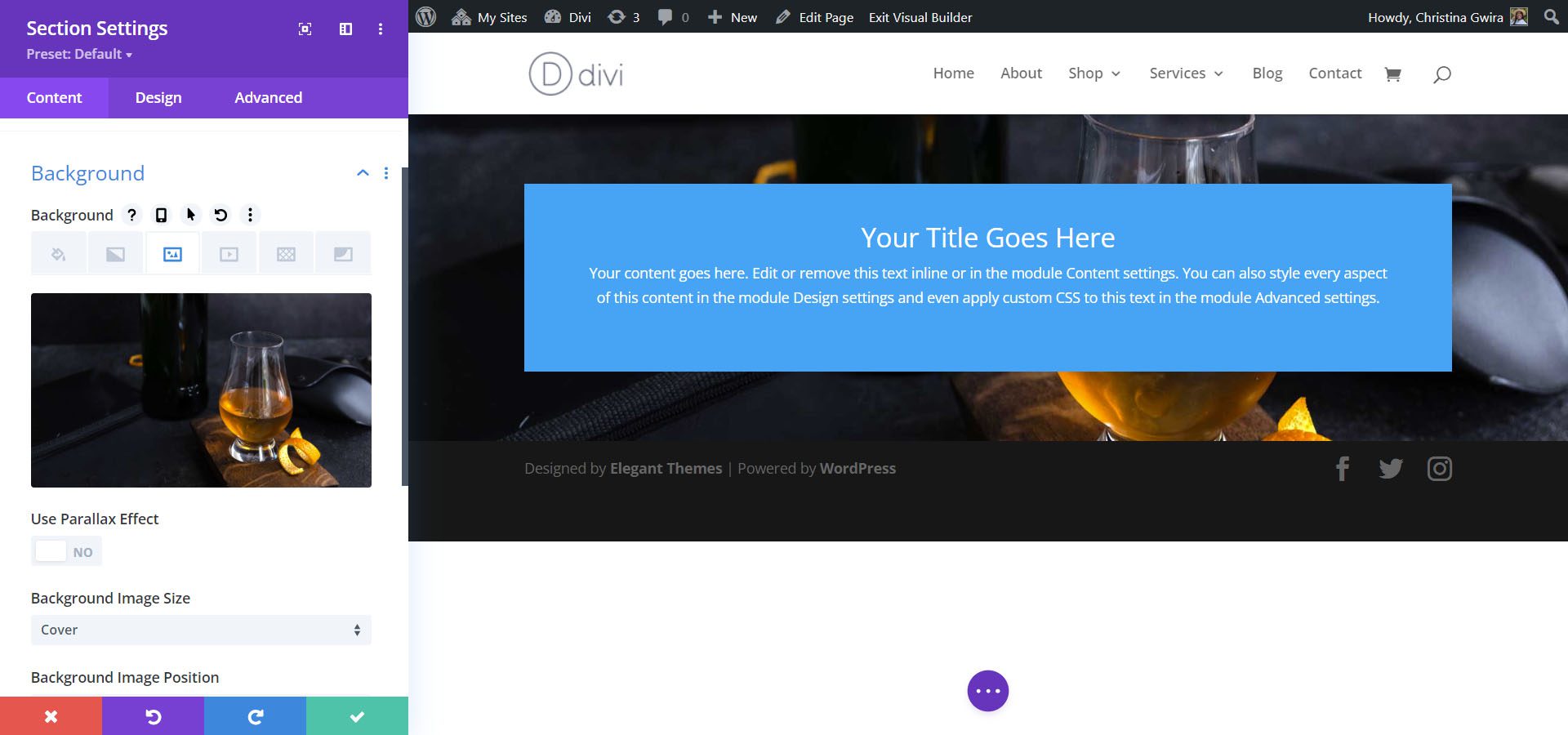
Resmi sitenize yükleyin. Güncellediğimiz fotoğraf için varsayılan arka plan resmi ayarlarını kullanacağız.

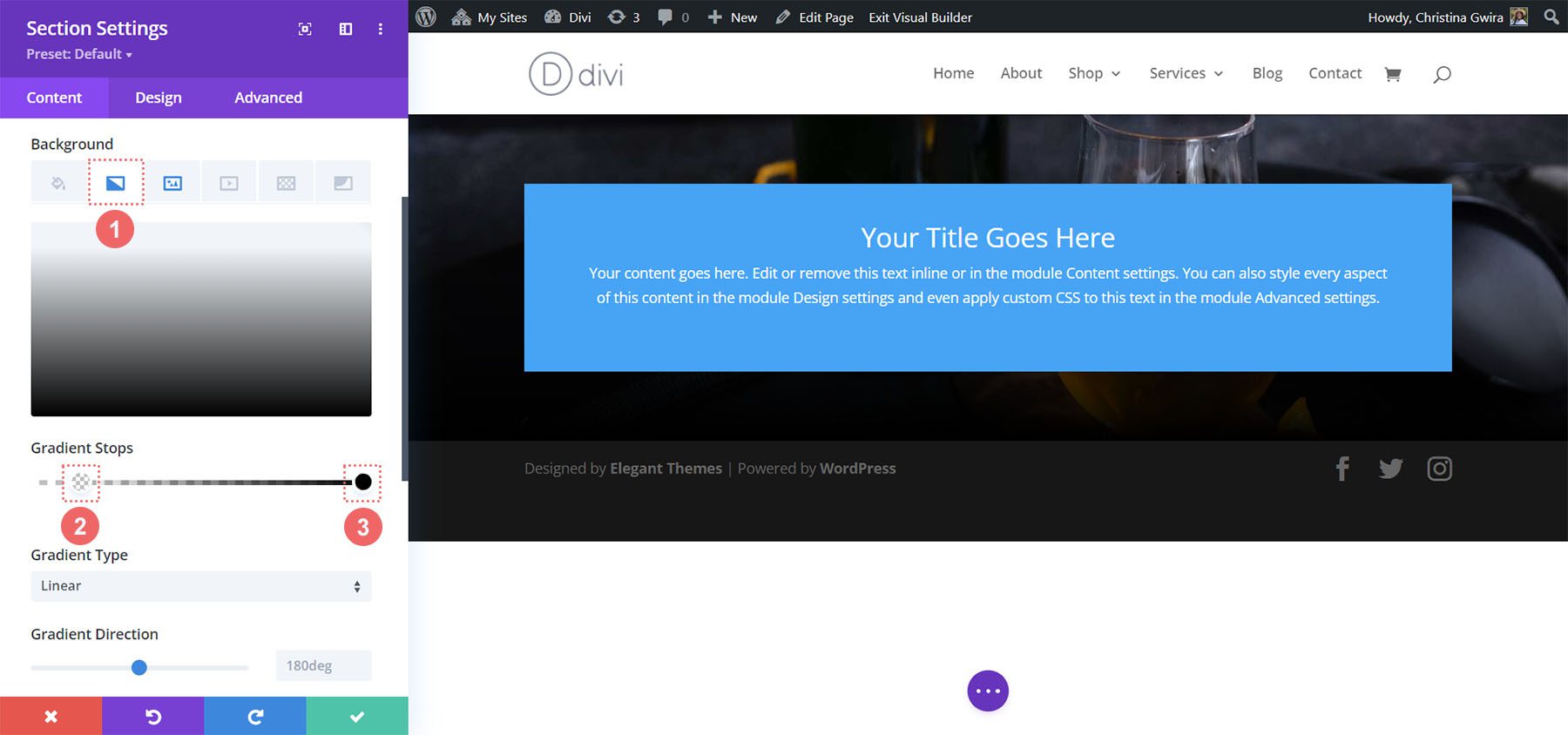
Arka Plan Degradesi Ekle
Ardından, arka plan resmimizin üstüne bir arka plan gradyanı ekleyeceğiz. Aşağıdaki ayarları kullanacağız:
Arka Plan Degrade Ayarları:
- Eğim Durdurma 1: rgba(0,0,0,0) (%12'de)
- Gradyan Durdurma 2: #000000 (%100'de)
- Degrade Türü: Doğrusal
- Gradyan Yönü: 180deg
- Degradeyi Arka Plan Görüntüsünün Üzerine Yerleştir: Evet

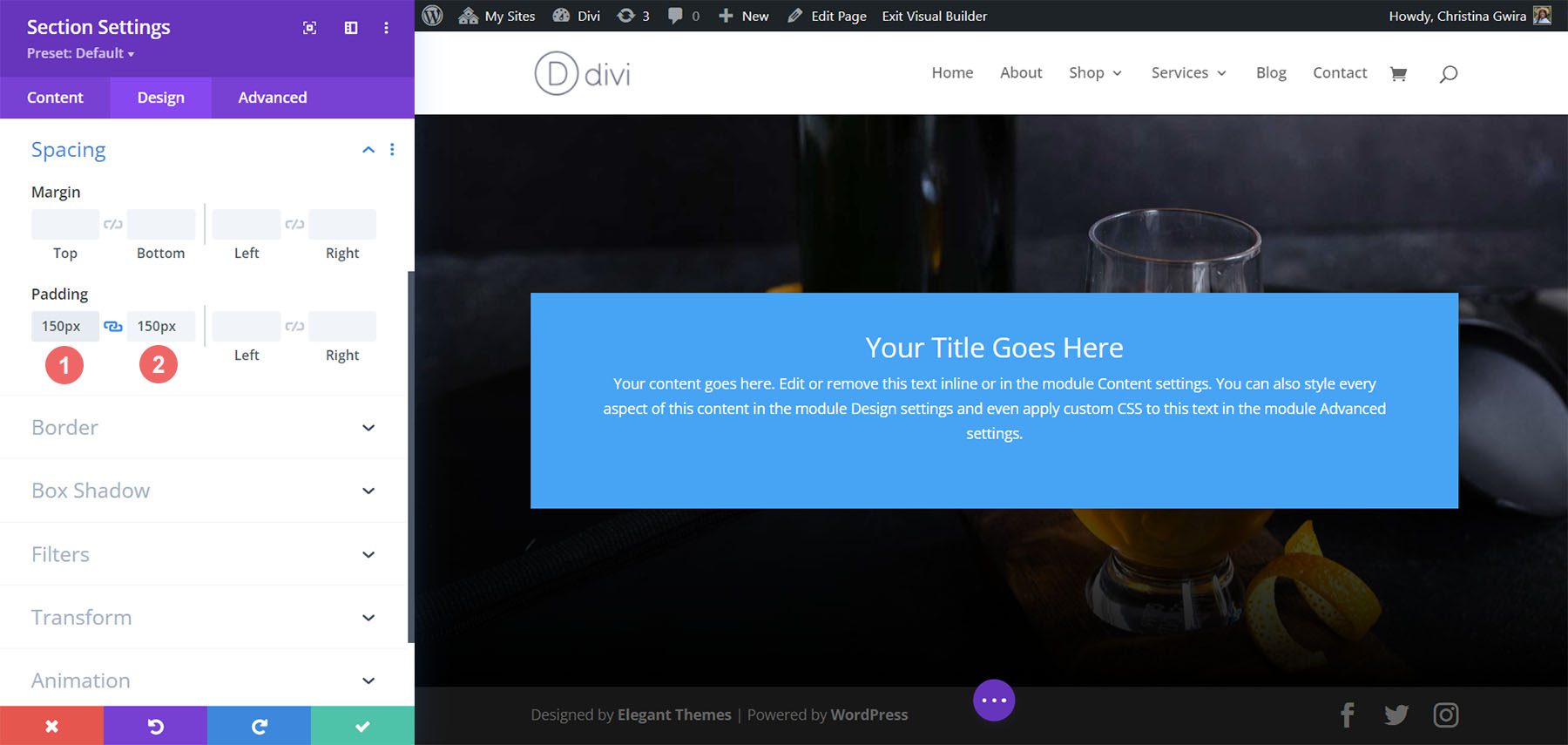
Dolgu Ekle
Arka planı ayarladıktan sonra, Tasarım sekmesine tıklayın . İlk olarak, Aralık sekmesine ineceğiz. İkinci olarak, bölüme cömert bir dolgu eklemek için 150px kullanacağız.
Aralık Ayarları:
- Üst Dolgu: 150 piksel
- Alt Dolgu: 150px

Bölüm ayarlarınızı kaydetmek için Bölüm Ayarlarının altındaki yeşil onay simgesine tıklayın .
Harekete Geçirici Mesaj Modülünün Şekillendirilmesi
Harekete Geçirici Mesaj Modülü için, modül ayarlarına girmek üzere dişli simgesine tıklayın .

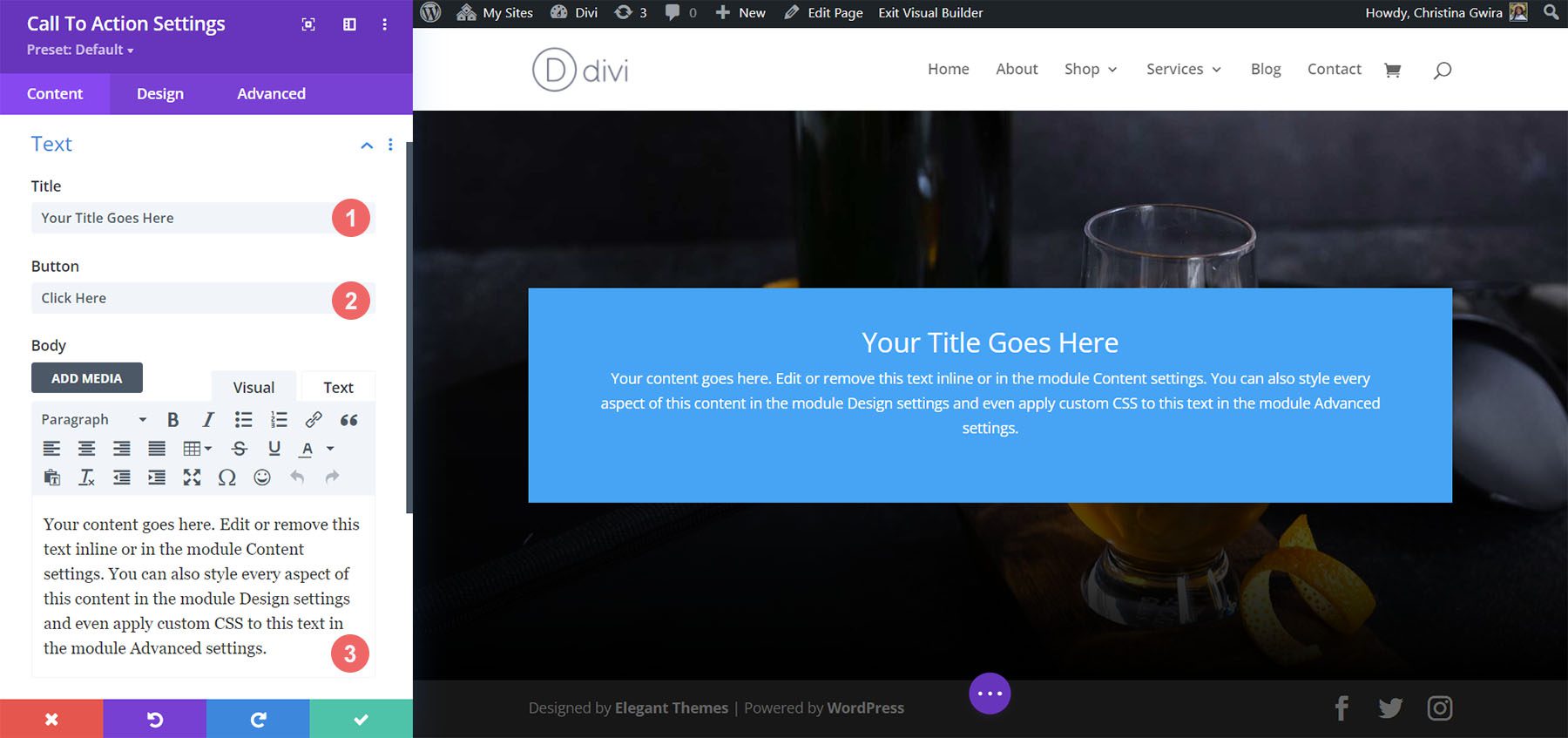
İçerik Ekle
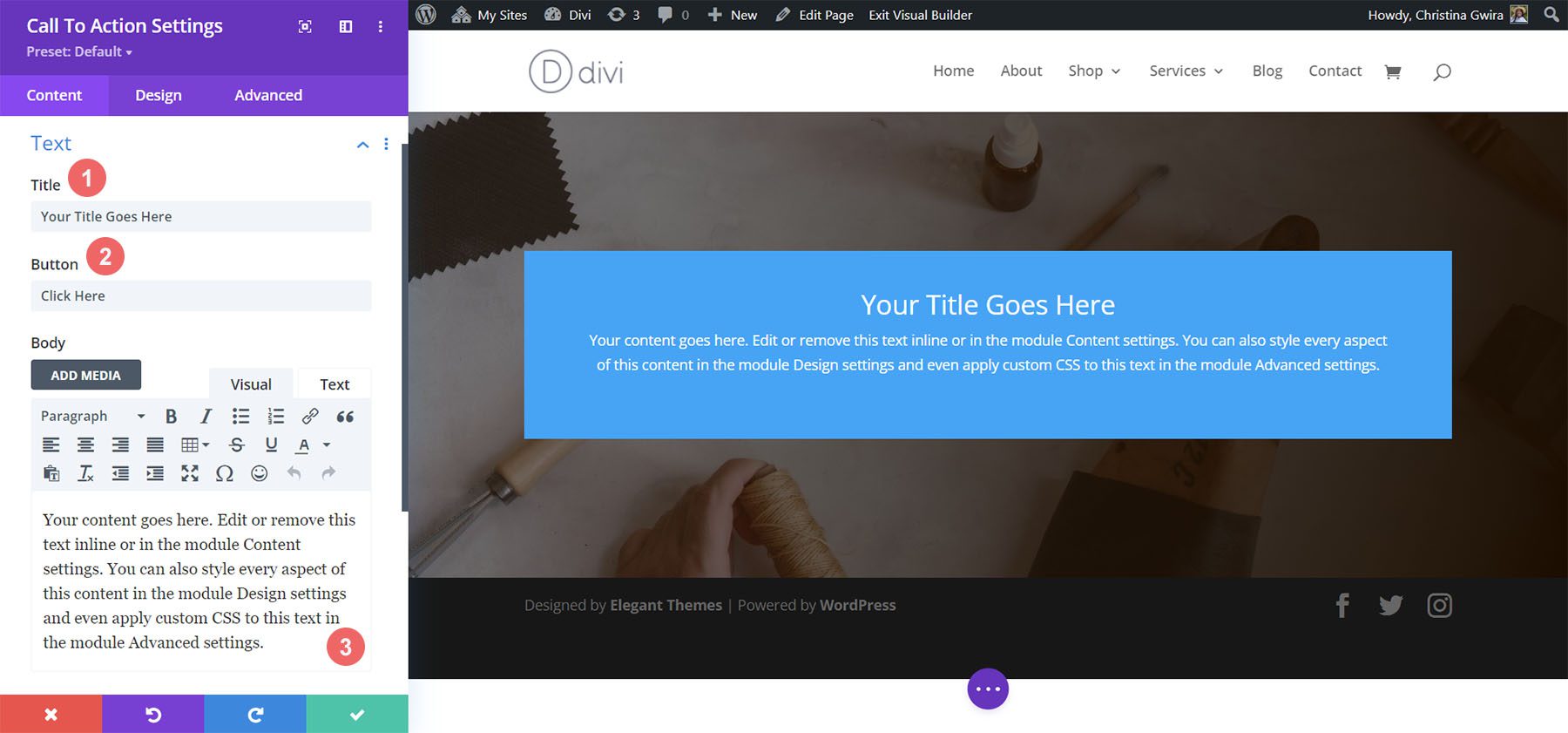
Başlamak için, modülde göstermek istediğiniz içeriği girin. İçerik Sekmesine tıklayın ve Harekete Geçirici Mesaj Modülünüz için başlığınızı, düğme metninizi ve gövde metninizi ekleyin.

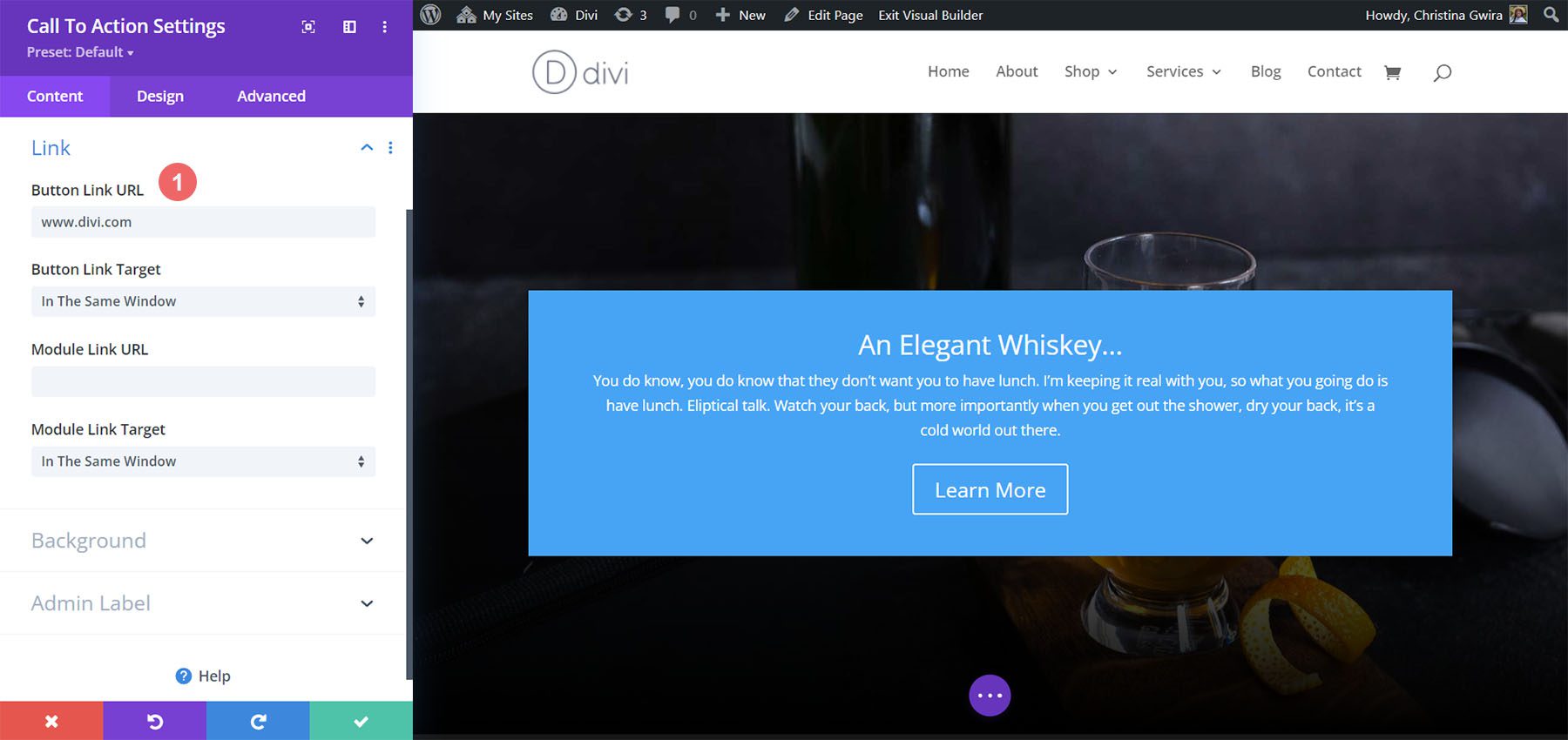
Giriş Bağlantısı
Düğmenizi modülünüzde görebilmeniz için, Harekete Geçirici Mesaj Modülüne bir bağlantı eklemeniz gerekir. Bağlantı URL'nizi ekleyin .

Harekete Geçirici Mesaj Stili Arka Planı
İçeriğimizi ekledikten sonra, şimdi modülün kendisinin arka planını biçimlendireceğiz.
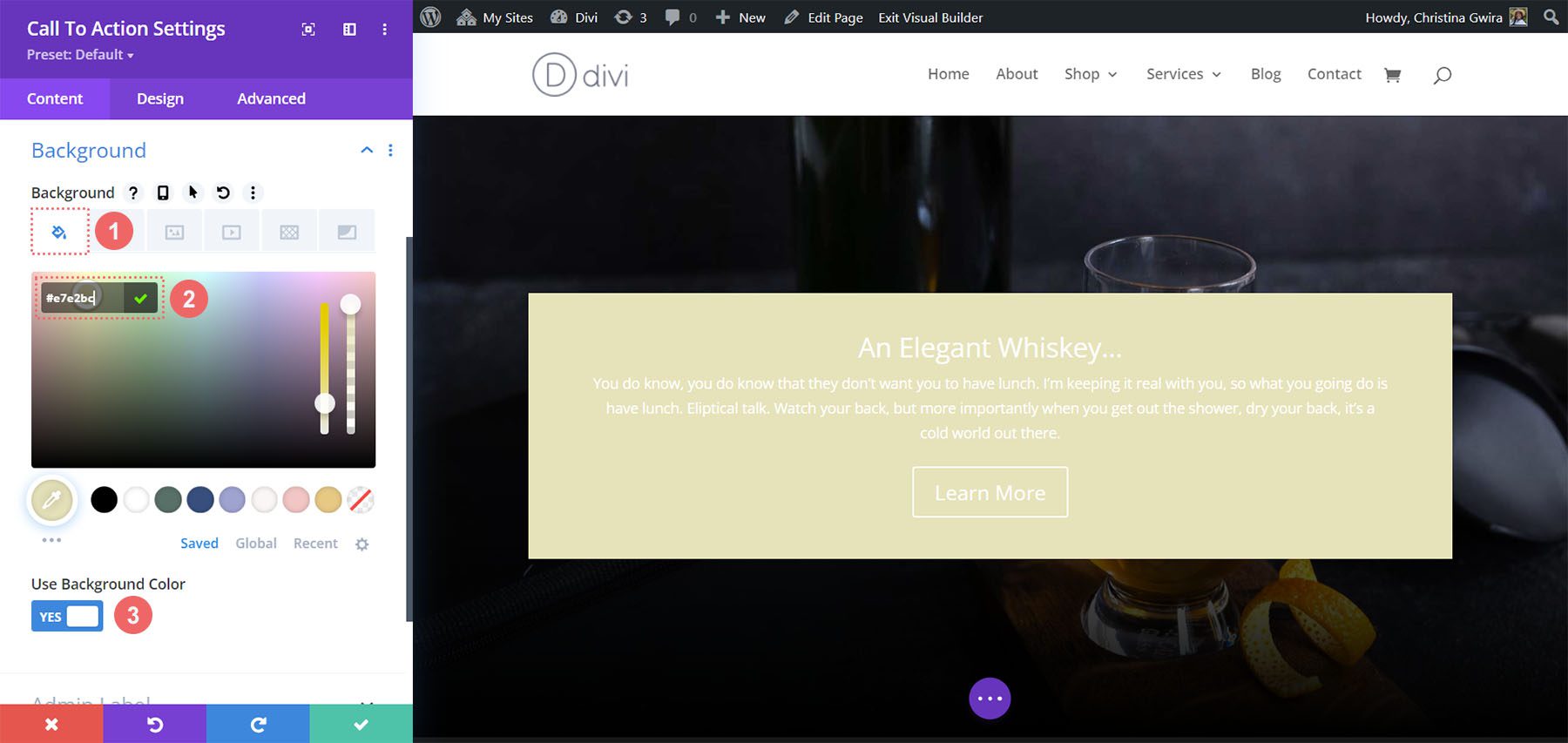
Arka Plan Rengi Ekle
Başlamak için, Arka Plan sekmesine kaydırıyoruz. Ardından arka plan rengimizi ekliyoruz. İkinci olarak Use Background Color seçeneğini Yes olarak seçili tutacağız.
Arka Plan Ayarları:
- Arka Plan Rengi: #e7e2bc
- Arka Plan Rengini Kullan: Evet

Ardından, seçilen arka plan renginin üstüne bir arka plan deseni ekleyeceğiz.
Arka Plan Deseni Ekle
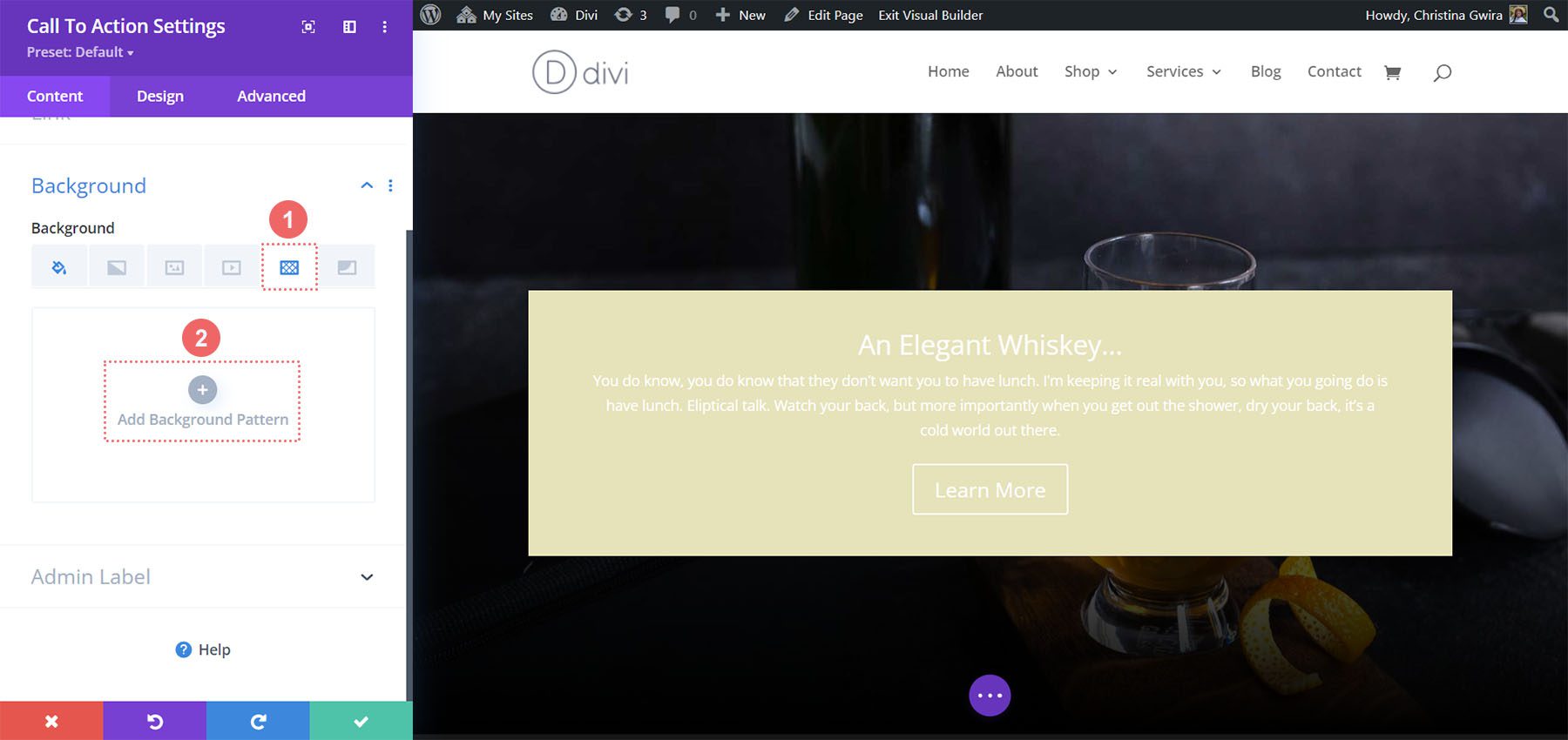
Background desenimiz için Background Pattern ikonuna tıklıyoruz . Ardından Add Background Pattern ikonuna tıklıyoruz .

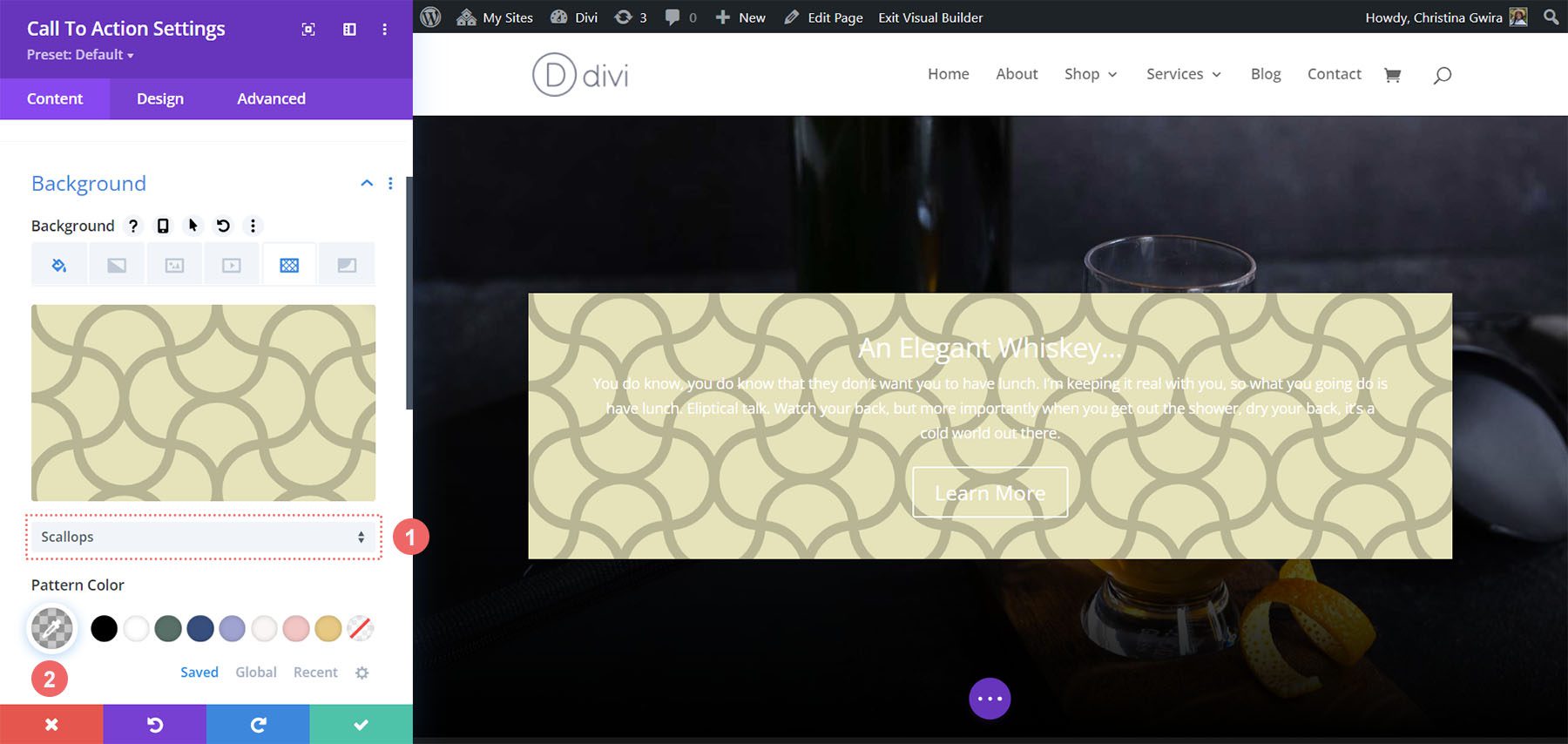
Ardından arka plan desen seçeneklerinden Fisto desenini seçiyoruz . Desen rengini varsayılan olarak tutacağız.

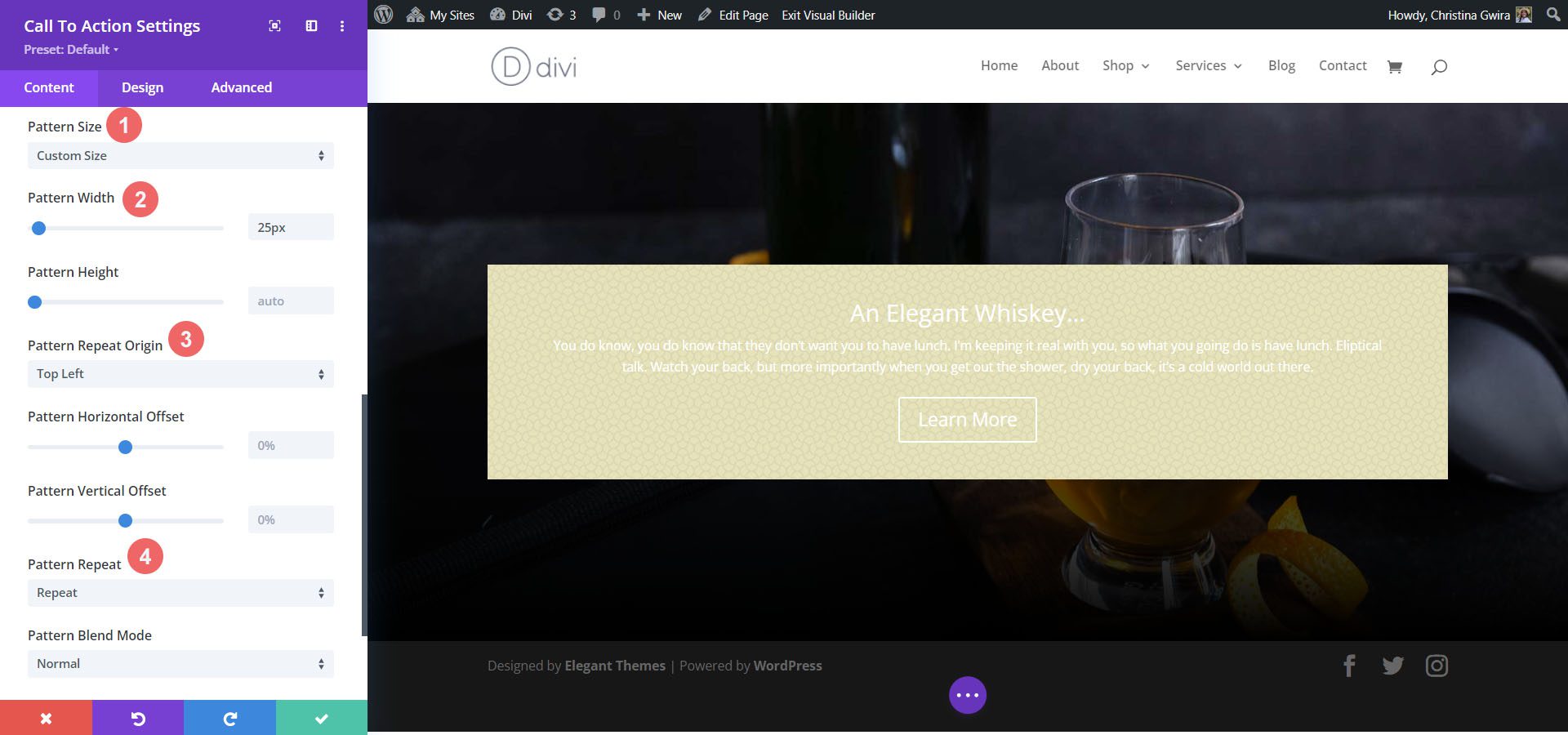
Daha sonra arka plan desenimiz için ayarlarımızı yapmamız gerekiyor. Arka plan desenini estetik açıdan hoş hale getirmek için aşağıdaki ayarları kullanacağız:
Arka Plan Deseni Ayarları:
- Desen Boyutu: Özel
- Desen Genişliği: 25 piksel
- Desen Tekrarı Menşei: Sol Üst
- Desen Tekrarı: Tekrar

Başlık ve Gövde Metni Şekillendirme
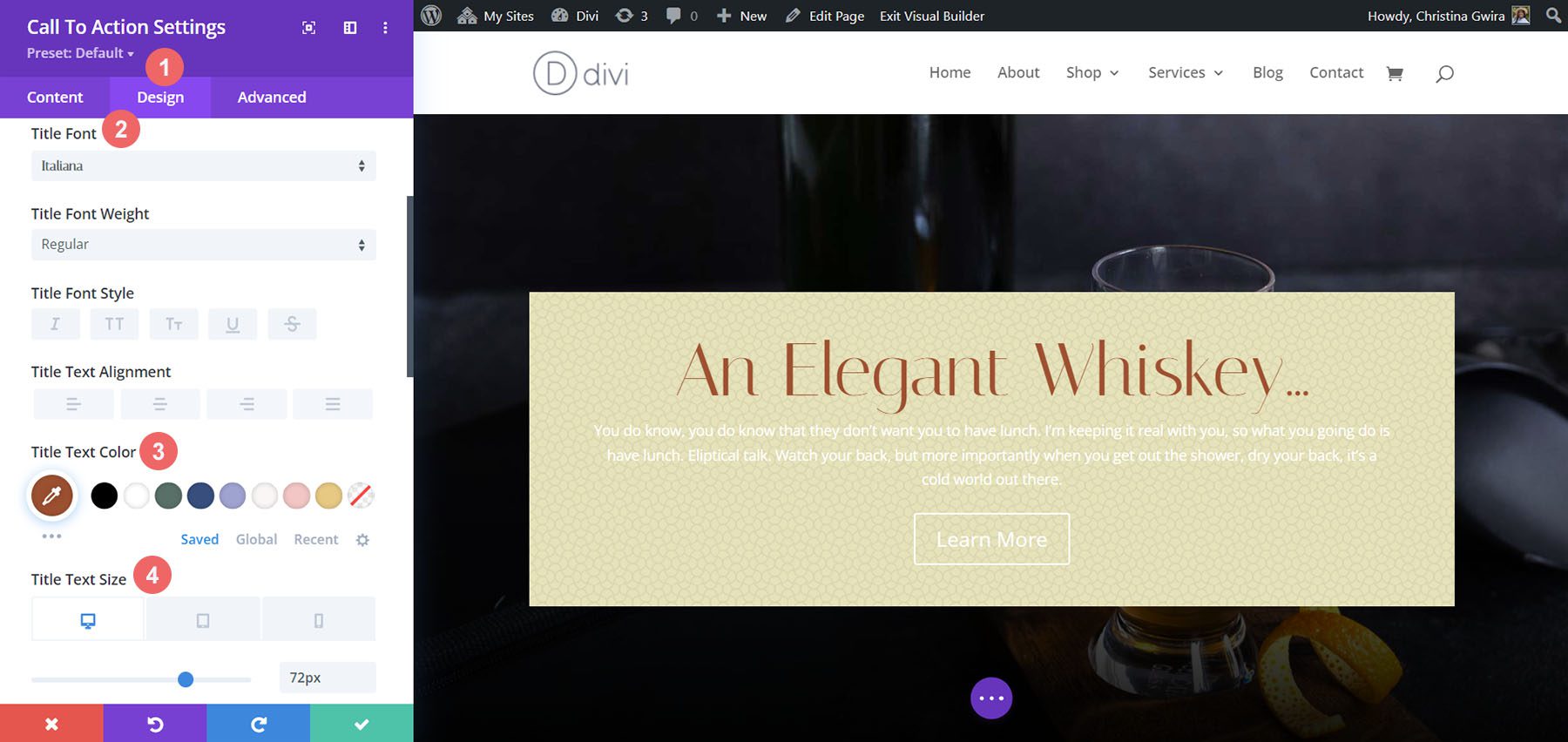
Arka plan ayarlandığında, artık başlık metninin, gövde metninin ve düğmenin stiline geçiyoruz. Başlamak için Tasarım sekmesine tıklıyoruz . Ardından, Başlık Metnini aşağıdaki ayarlarla biçimlendirmeye başlayacağız:
Başlık Metni Ayarları:
- Başlık Fontu: Italiana
- Başlık Metin Rengi: #a45137
- Başlık Metni Yazı Tipi Boyutu:
- Masaüstü: 72px
- Tablet: 54 piksel
- Mobil: 48px

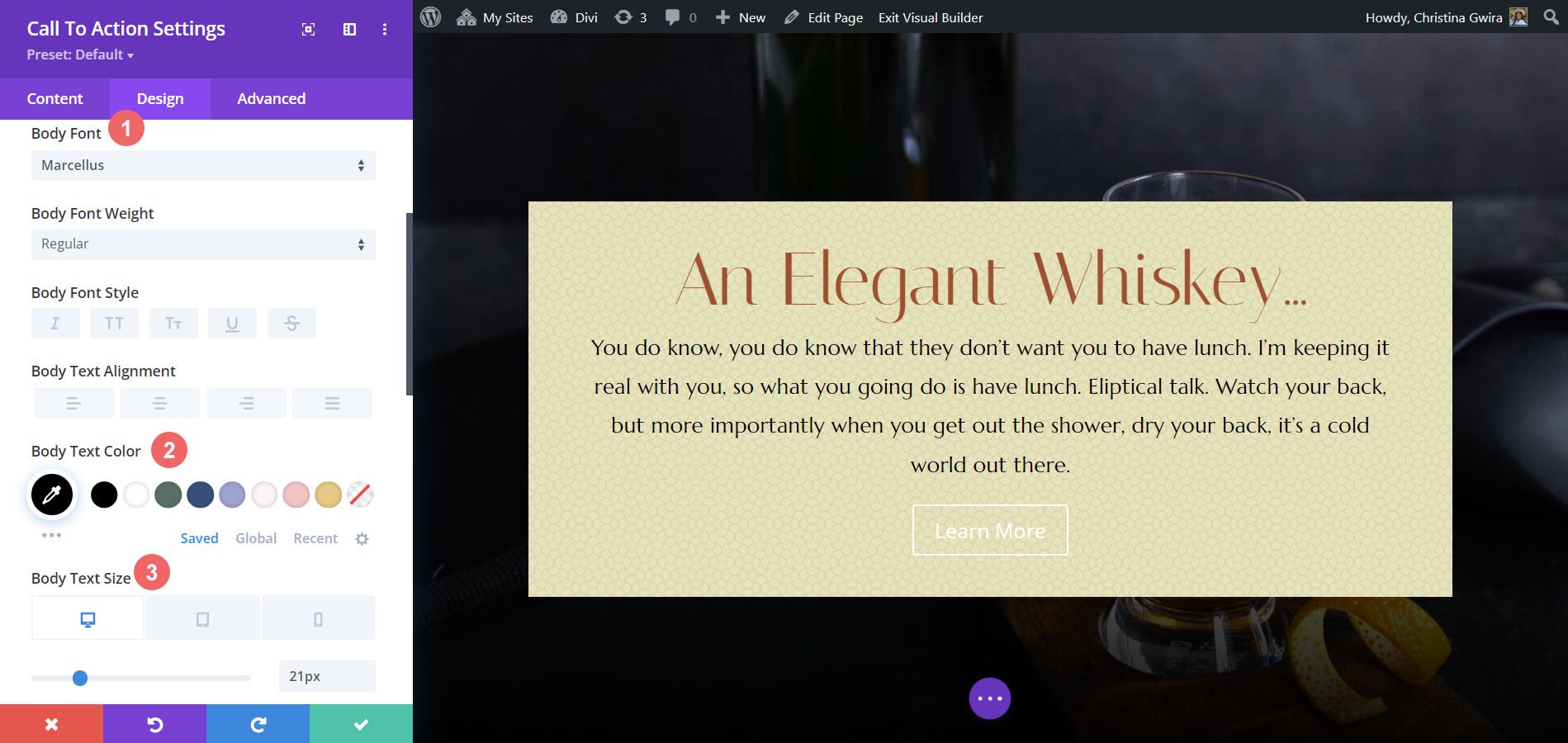
Gövde Metnini Şekillendirme
Gövde metni için, gövde metnine stil vermek için aşağıdaki ayarları kullanacağız:
Gövde Metni Ayarları:
- Gövde Yazı Tipi: Marcellus
- Gövde Metin Rengi: #000000
- Gövde Metin Boyutu:
- Masaüstü: 21px
- tablet: 18 piksel
- Mobil: 18px
- Gövde Hattı Yüksekliği: 1.8m

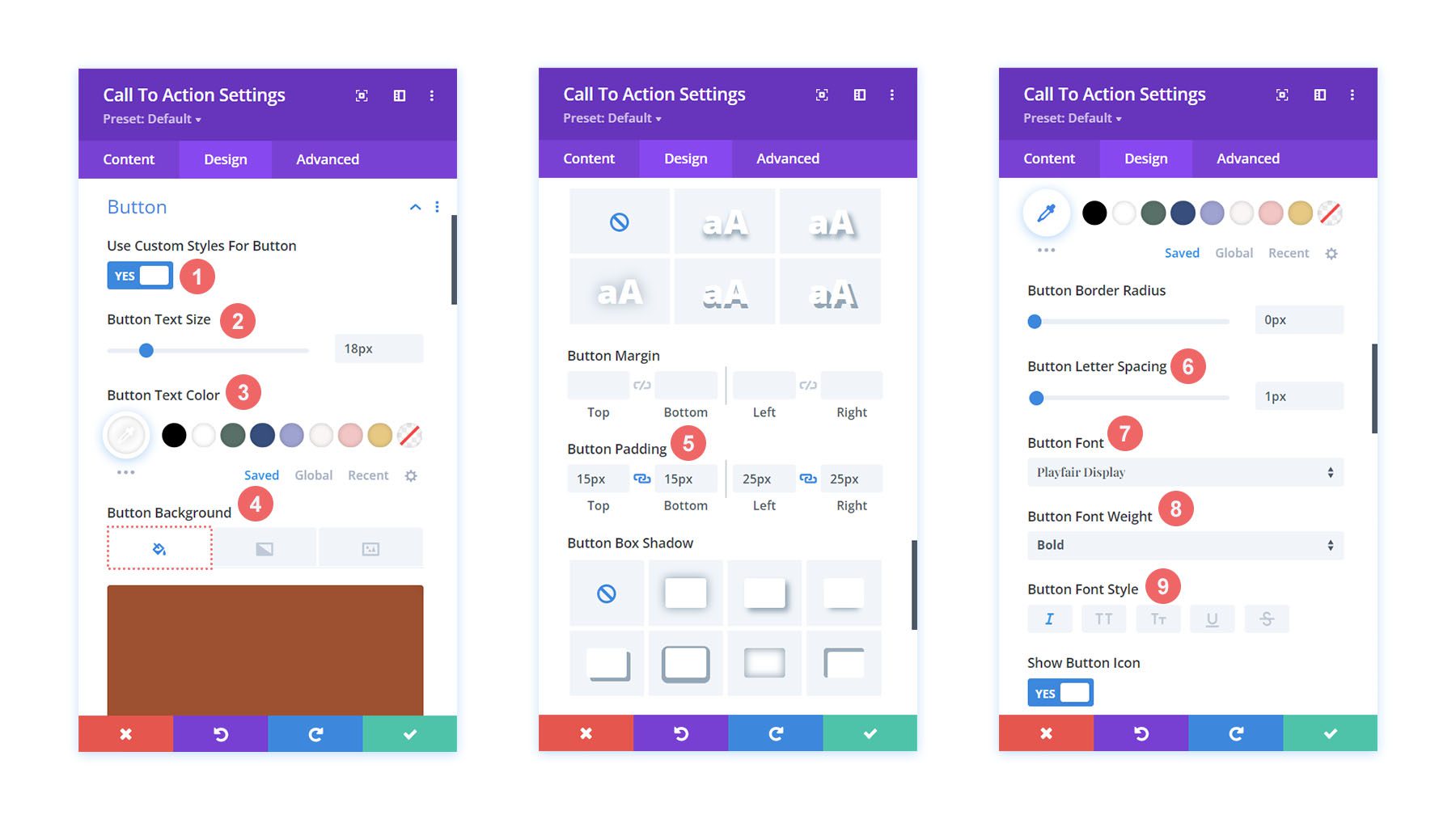
Düğmeyi Şekillendirme
Düğme için Özel Stiller kullanacağız. Düğmenin arka planı için aşağıdaki ayarları kullanacağız:
Düğme Ayarları:
- Düğme Metni Boyutu: 18px
- Düğme Metin Rengi: #ffffff
- Düğme Arka Plan Rengi: #a45137

Düğme yazı tipi için aşağıdaki ayarları kullanıyoruz:
Düğme Metni Ayarları:
- Düğme Bırakma Aralığı: 1px
- Düğme Yazı Tipi: Playfair Ekranı
- Düğme Yazı Tipi Ağırlığı: Kalın
- Düğme Yazı Tipi Stili: İtalik
- Düğme Dolgusu:
- Üst ve Alt Dolgu: 15 piksel
- Sol ve Sağ Dolgu: 25 piksel
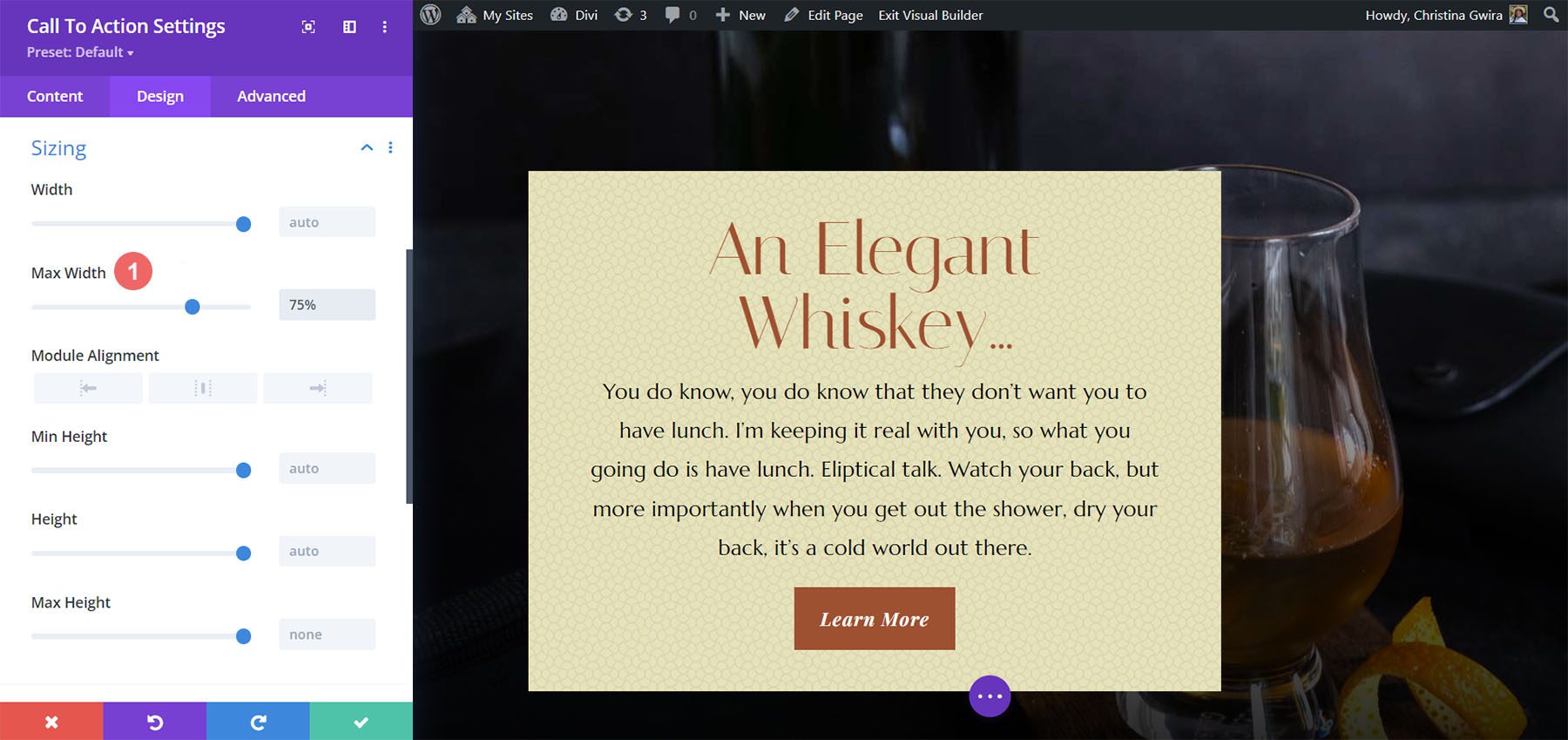
Modül Genişliğini Değiştirme
Bu Divi harekete geçirici mesaj stili örneği için, modülün tam genişlikte olmasını istemiyoruz. Bu nedenle, modülün maksimum genişliğini değiştireceğiz. Bunu yapmak için, modülün Tasarım sekmesinde Boyutlandırma sekmesine gidin . Ardından, Maks Genişliği %75 olarak ayarlayın .

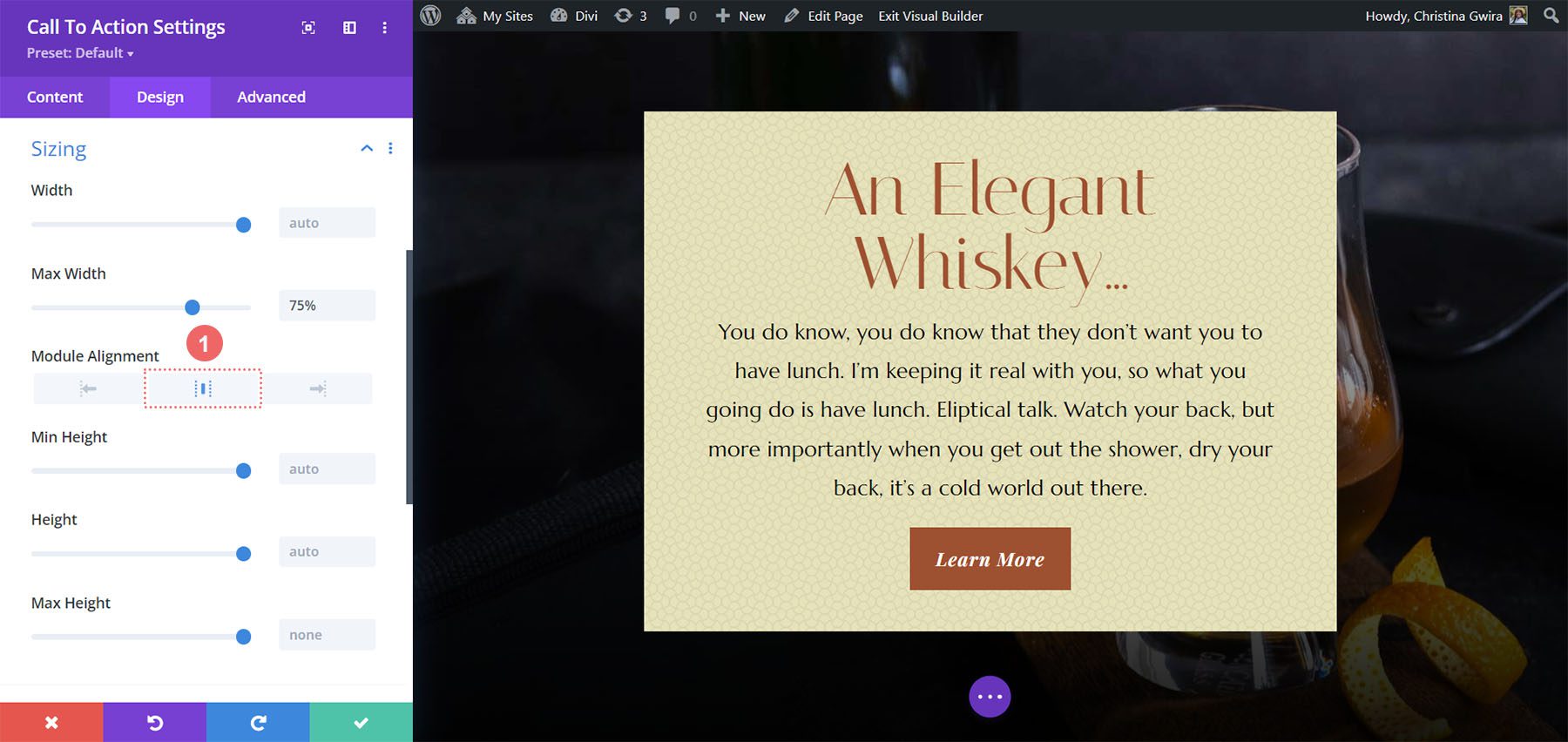
Modülün sola eğik olduğuna dikkat edin. Bunu düzeltmek için, merkez simgesine tıklayarak Modül Hizalamasını merkeze değiştiriyoruz.

Özel CSS Ekleme
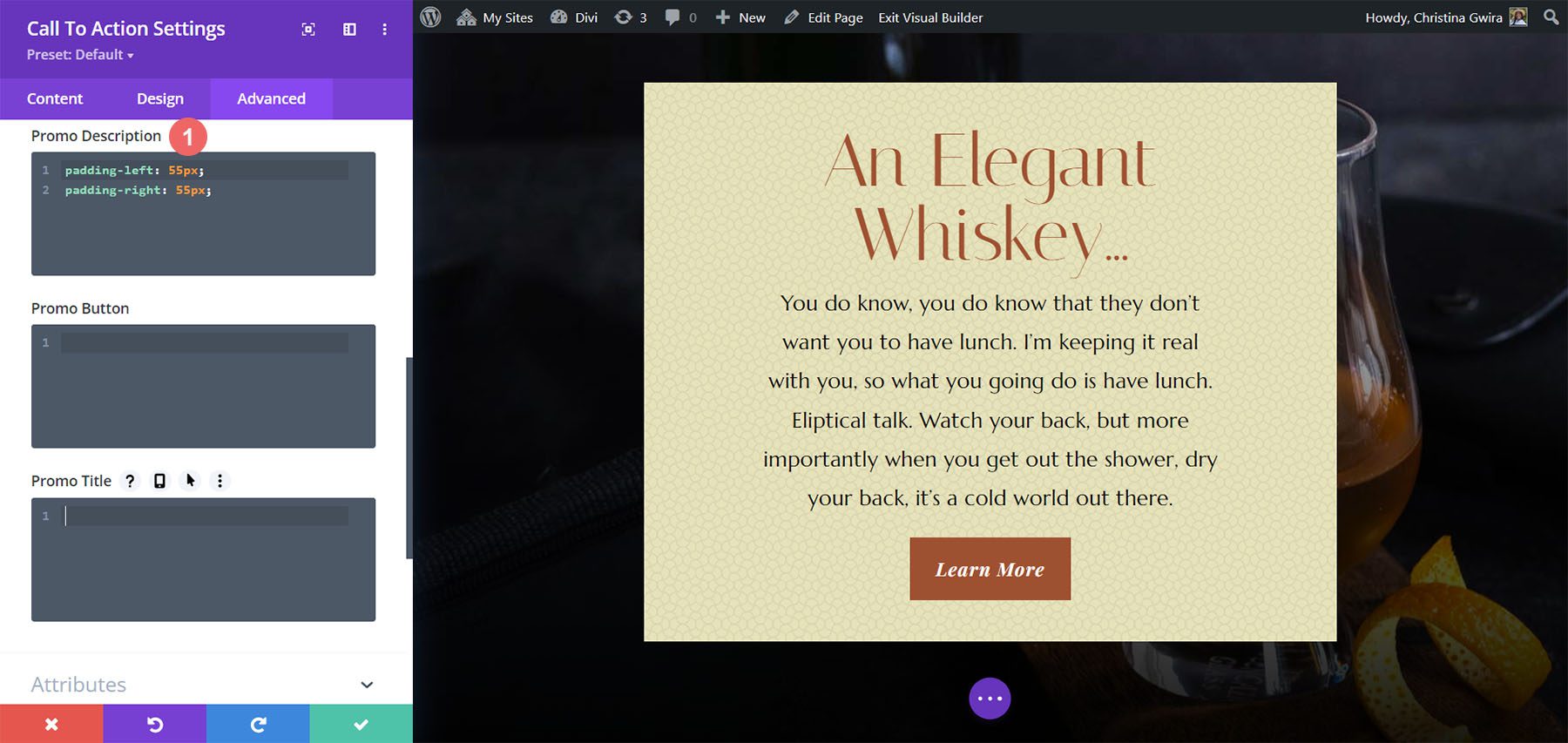
Bu tasarımı tamamlamak için birkaç satır özel CSS ekleyeceğiz. Gelişmiş sekmesine tıklayın. Promosyon Açıklamasına ve Promosyon Başlığına CSS ekleyeceğiz:
Tanıtım Açıklaması Özel CSS:
padding-left: 55px; padding-right: 55px;

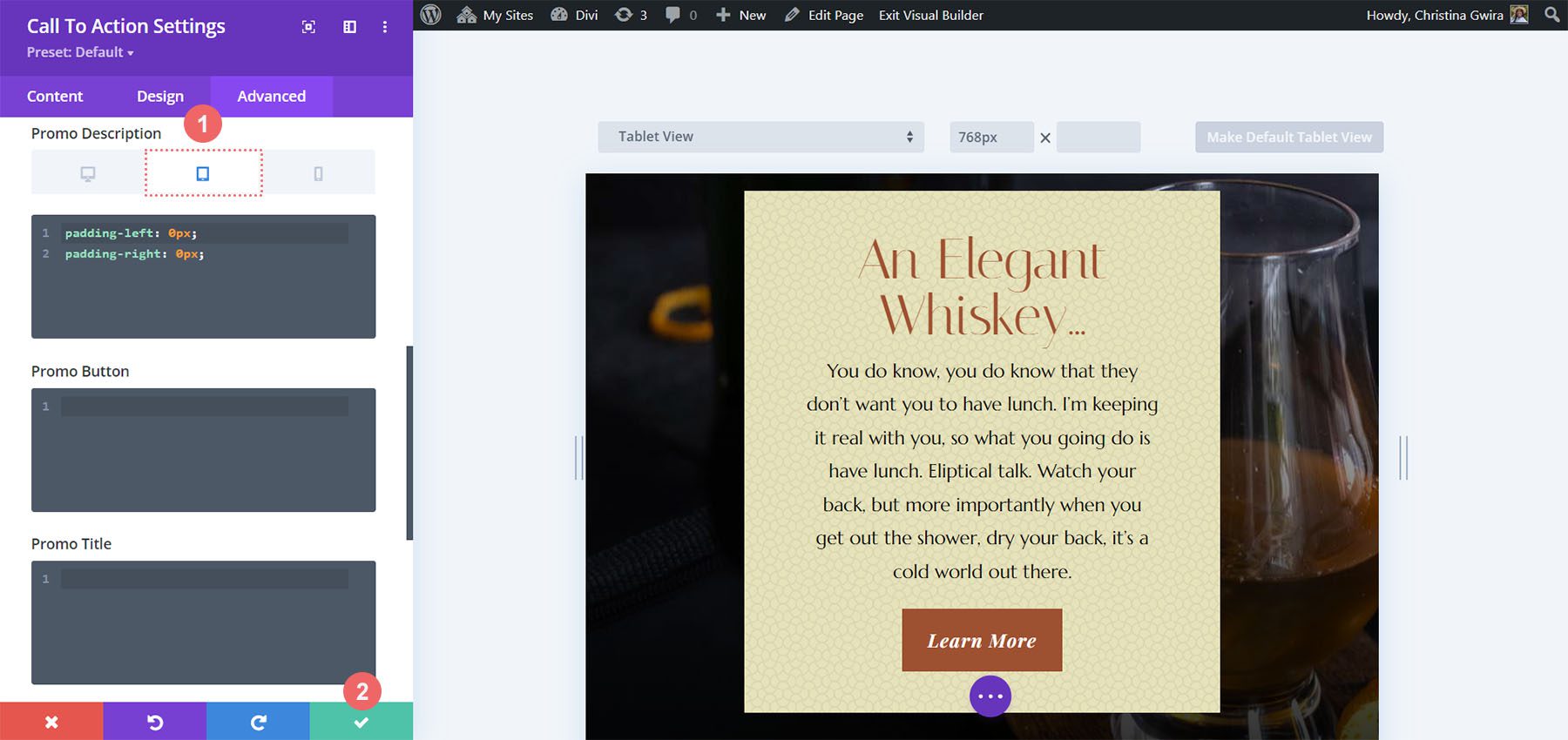
Dolguyu tablet ve mobil cihazlar için değiştireceğiz.
Promosyon Açıklaması Özel CSS (Tablet ve Mobil):
padding-left: 0px; padding-right: 0px;

Değişikliklerinizi kaydetmek için yeşil onay işaretini tıklayın . İşte son çalışmamız!

Divi Harekete Geçirici Mesaj Stil Örneği ft. Divi Bagel Shop
Bu tasarım için Divi Bagel Shop Layout Pack'imizden ilham alacağız.

İki Sütun Satırı Ekle
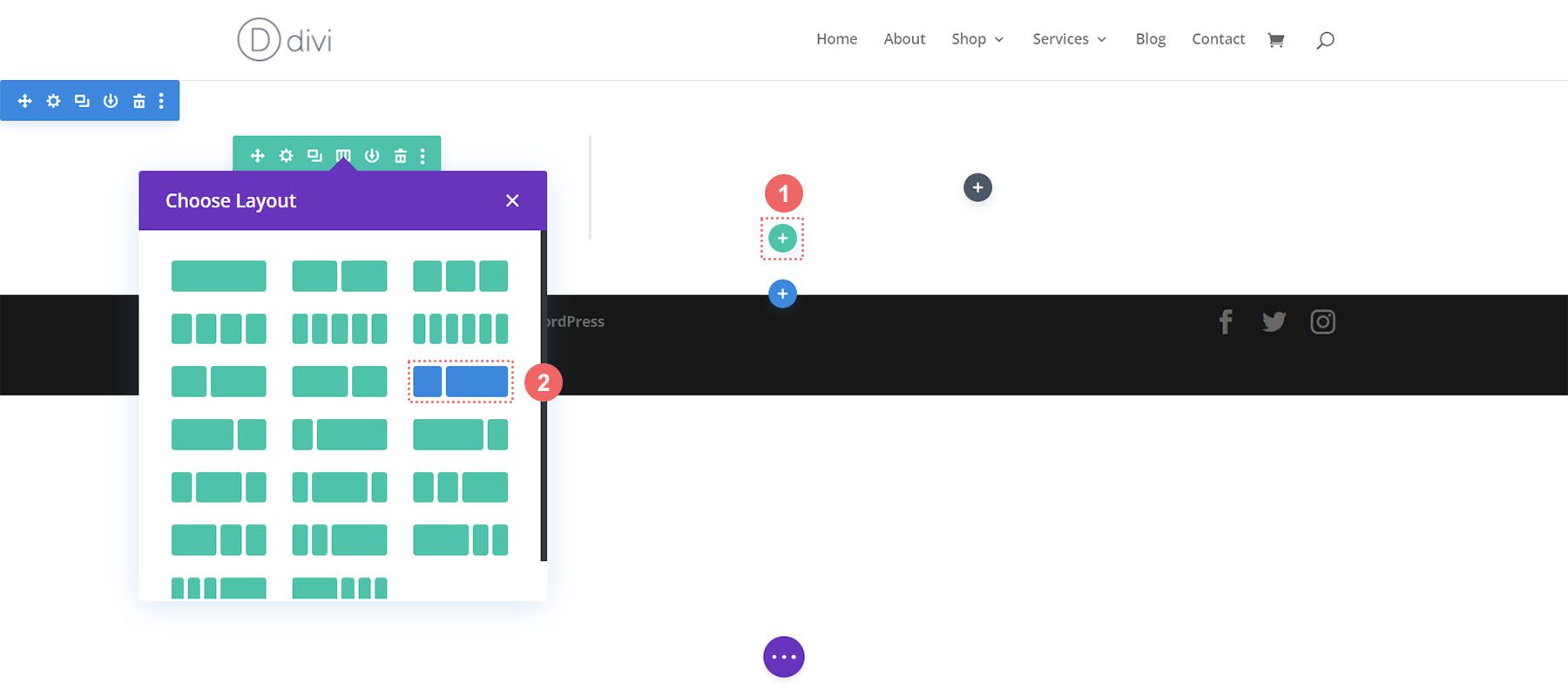
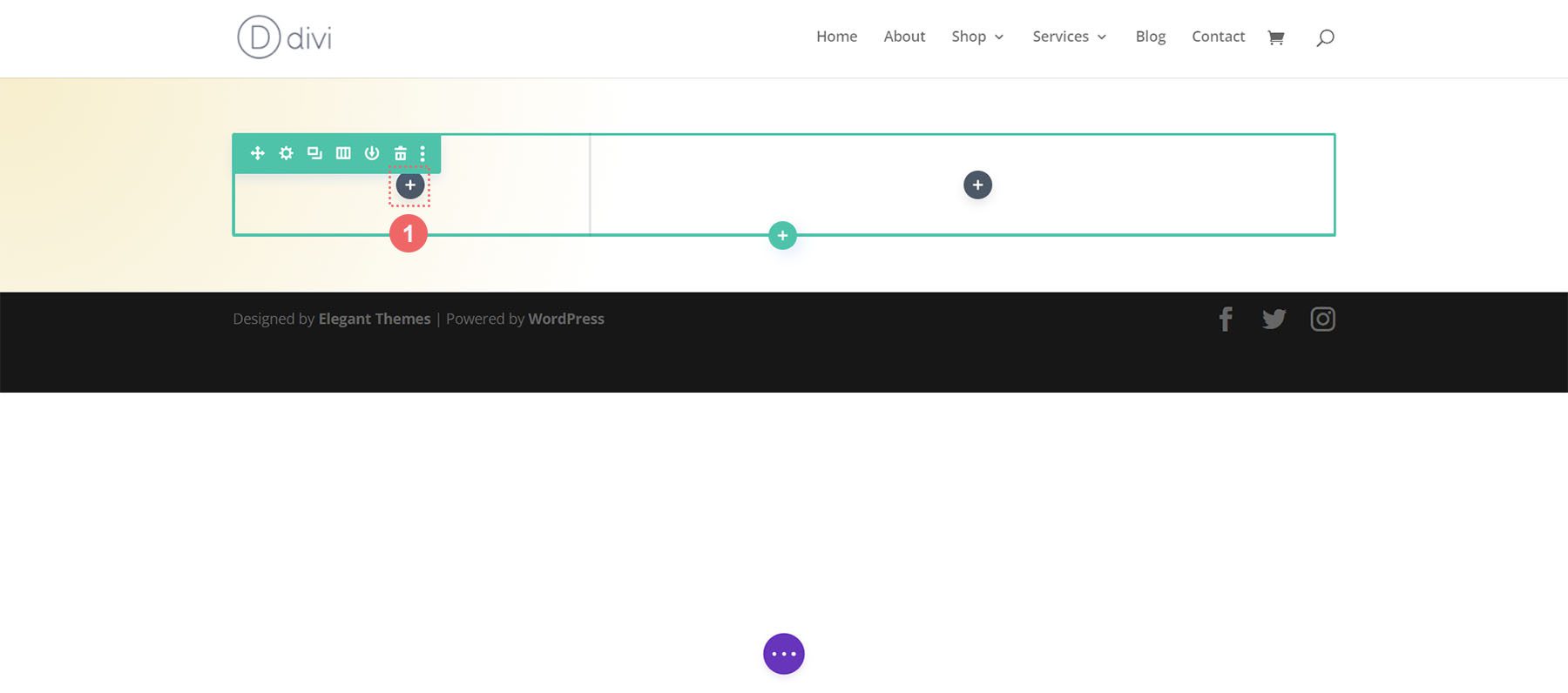
Bu harekete geçirici mesajda, bir sütun yerine iki sütunlu bir satır ekleyeceğiz. Daha önce olduğu gibi yeni oluşturduğumuz bölüme yeni bir satır eklemek için yeşil artı ikonu butonuna tıklıyoruz . Ardından, tasarımımız için aşağıdaki iki sütun (1/3 + 2/3) düzenini seçeceğiz.

Bölüme Arka Plan Degradesi Ekle
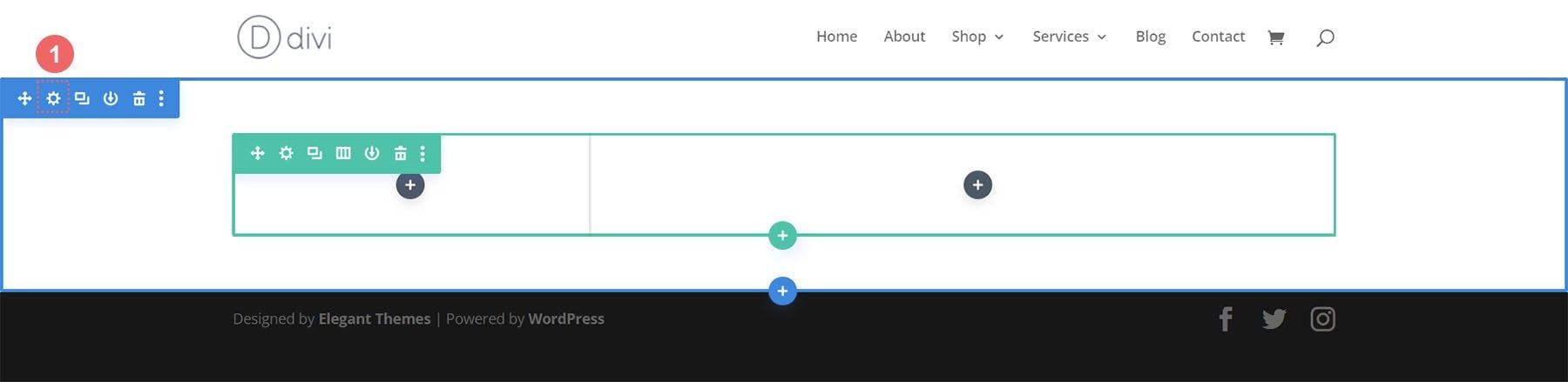
Satırımızı ekledikten sonra yeni oluşturduğumuz bölüme gradyan ekleyeceğiz. İlk olarak mavi dişli ikonuna tıklayarak bölüm ayarlarına gireceğiz.

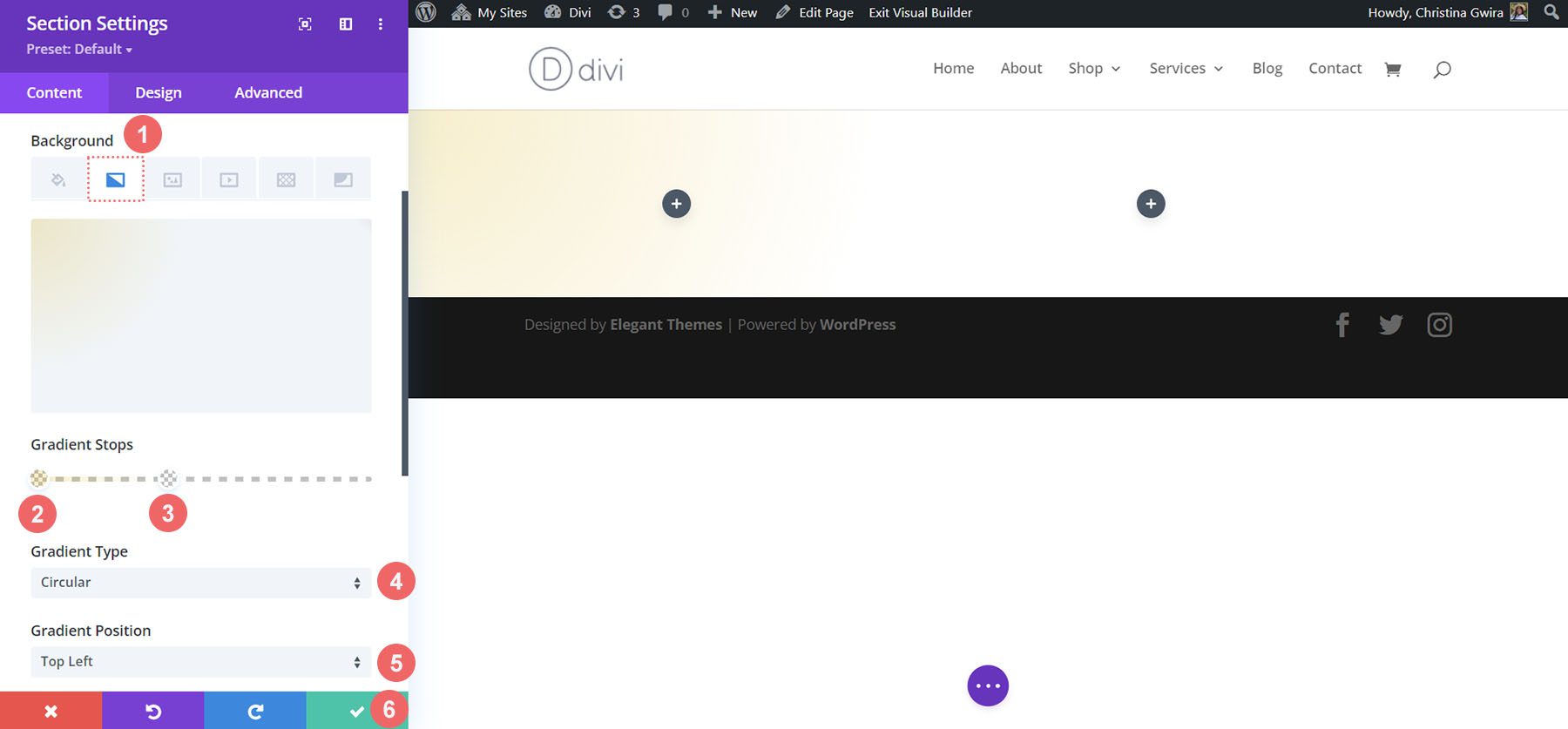
Ardından, Arka Plan sekmesine gidin ve degrademizin ayarlarına girmeye başlamak için Degrade simgesine tıklayın:
Arka Plan Degrade Ayarları:
- Eğim Durdurma 1: rgba(218,170,32,0,2) (%0'da)
- Eğim Durdurma 2: (rgba(0,0,0,0) (%40'ta)
- Degrade Türü: Dairesel
- Degrade Konumu: Sol Üst

Gradyan ayarlarınızı girdikten sonra yeşil onay işaretine tıklayarak çalışmanızı kaydedin.
Resim eklemek
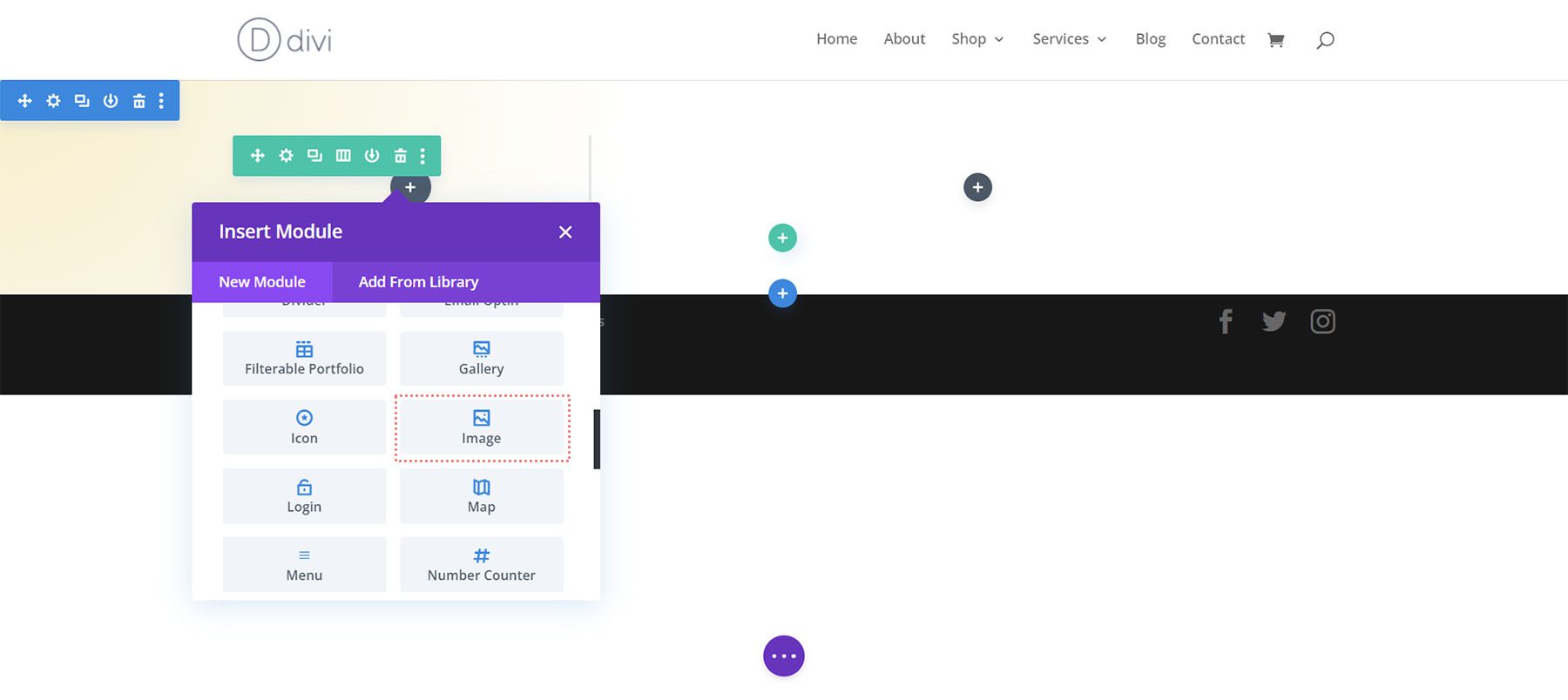
Harekete geçirici mesaj modülünün stiline geçmeden önce, satıra biraz dekorasyon ekleyeceğiz. Bunu yapmak için, Gri artı simgesine tıklayarak Görüntü Modülünü ekleyeceğiz.

Ardından, satırın ilk sütununa eklemek için Görüntü Modülüne tıklıyoruz .

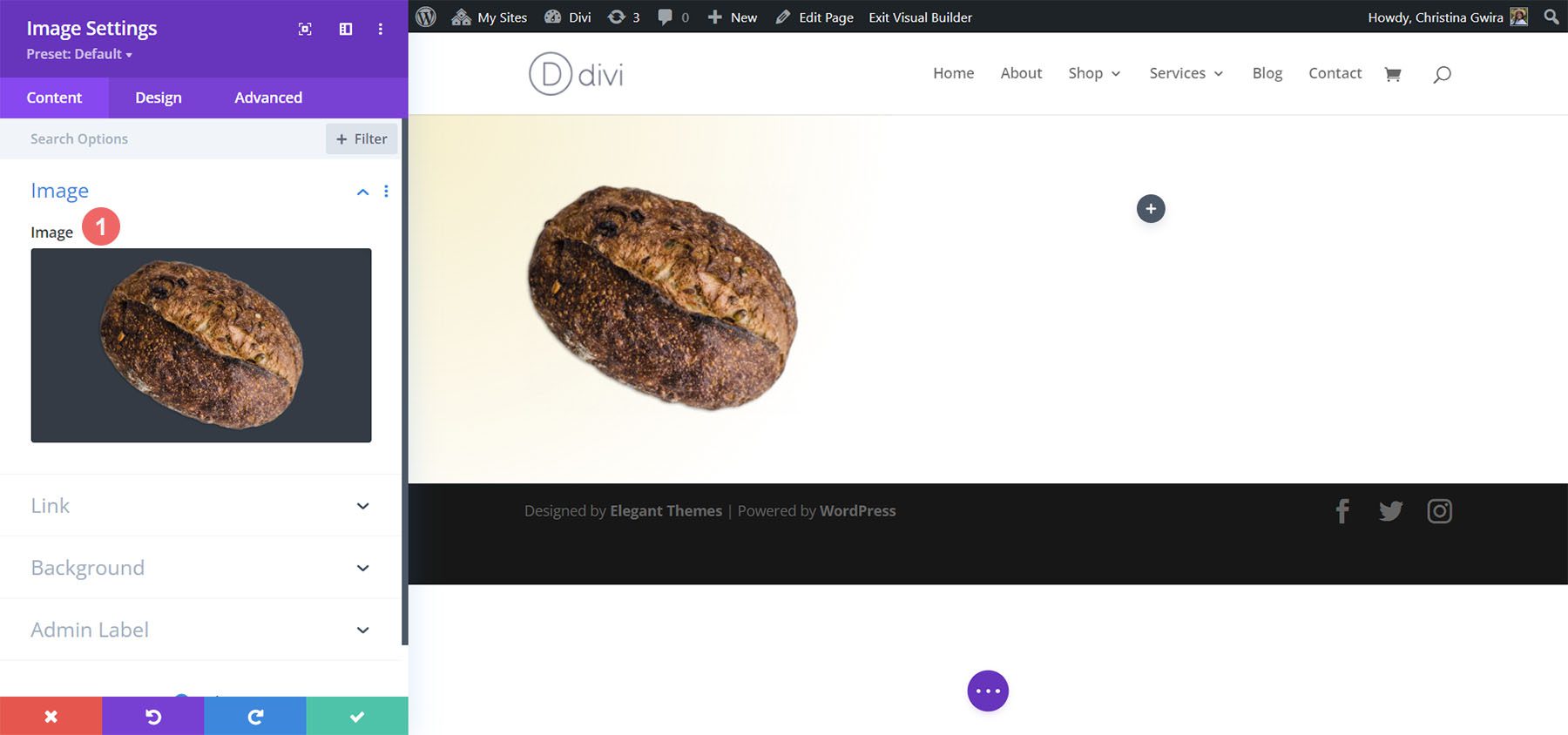
Bu tasarım Divi Bagel Shop Layout Pack'ten ilham aldığından, ilk sütunda paketten düzenlenmiş bir görsel kullanacağız. Görüntüyü Görüntü Modülümüze yükleyeceğiz.

Harekete Geçirici Mesaj Modülü Ekle
Şimdi Call to Action Modülümüzü ekleyelim. Modülü satırdaki ikinci sütuna eklemek için gri artı simgesine tıklayın ve Harekete Geçirici Mesaj simgesini seçin .

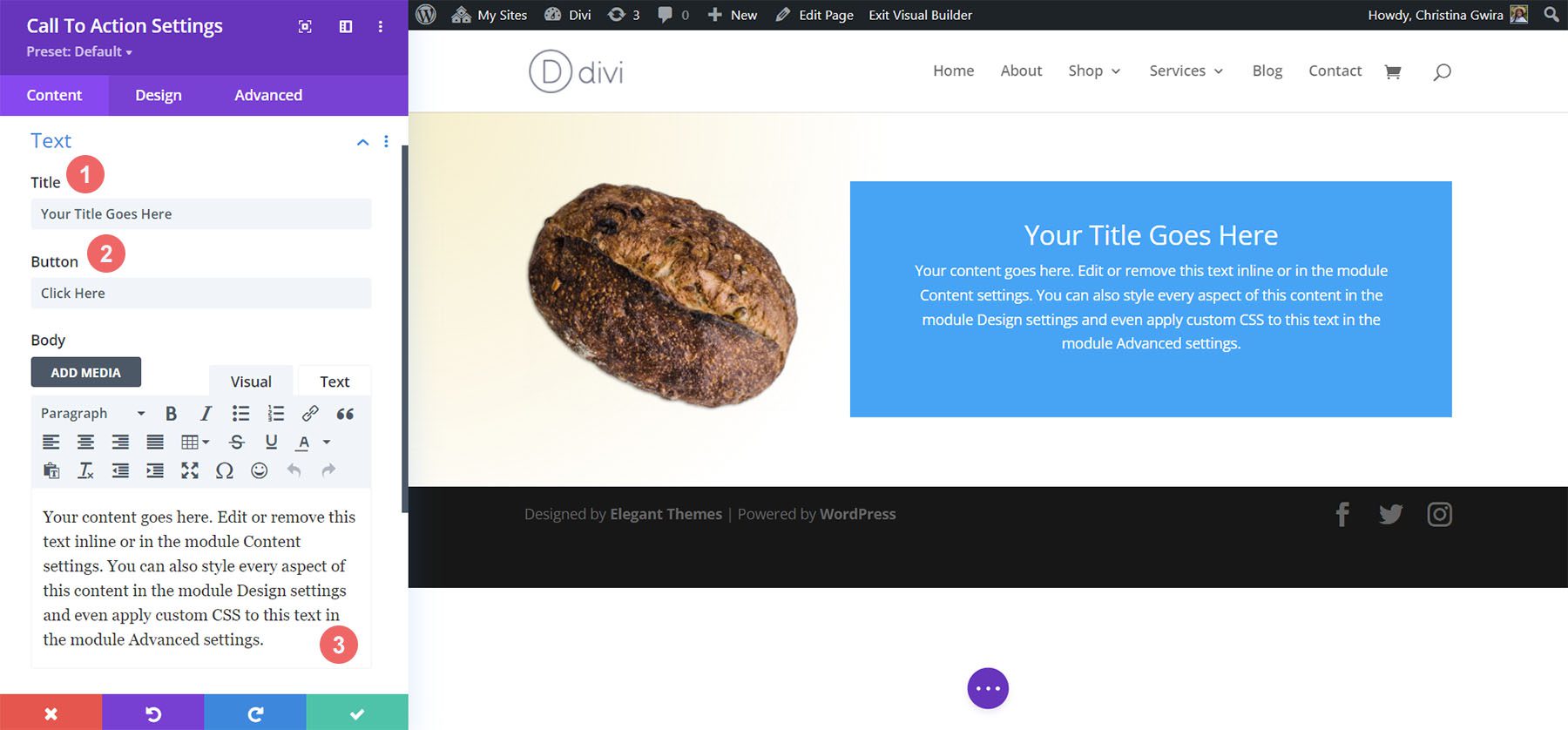
İçerik Ekle
Başlamak için başlığa, düğmeye ve gövde metnine biraz içerik ekleyelim .

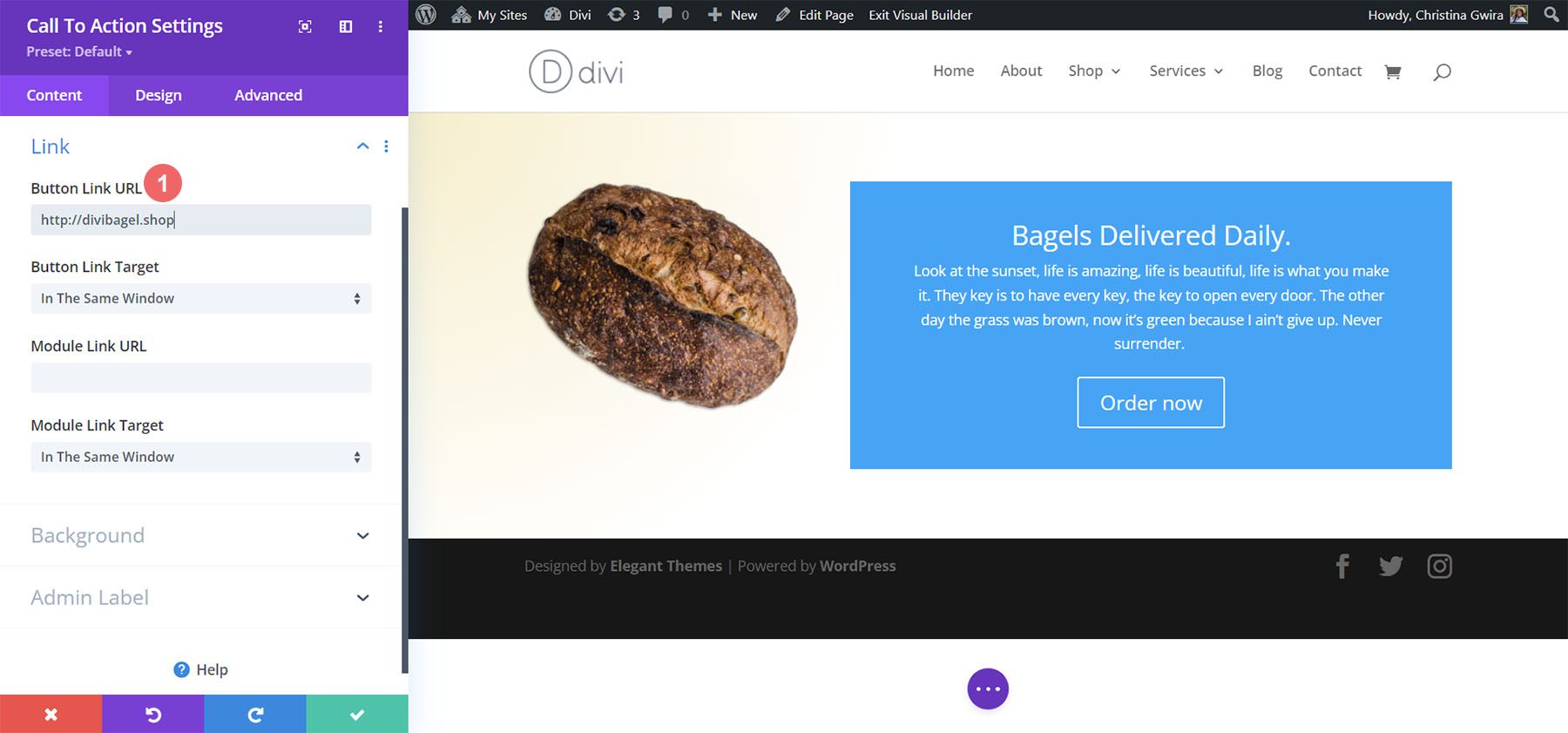
Düğme Bağlantı URL'sine Bağlantı Ekle
Düğmeyi modül içinde göstermek için, Düğme Bağlantısı URL'sine bir URL eklememiz gerekir. Bağlantı sekmesine gidin ve bağlantınızı ekleyin .

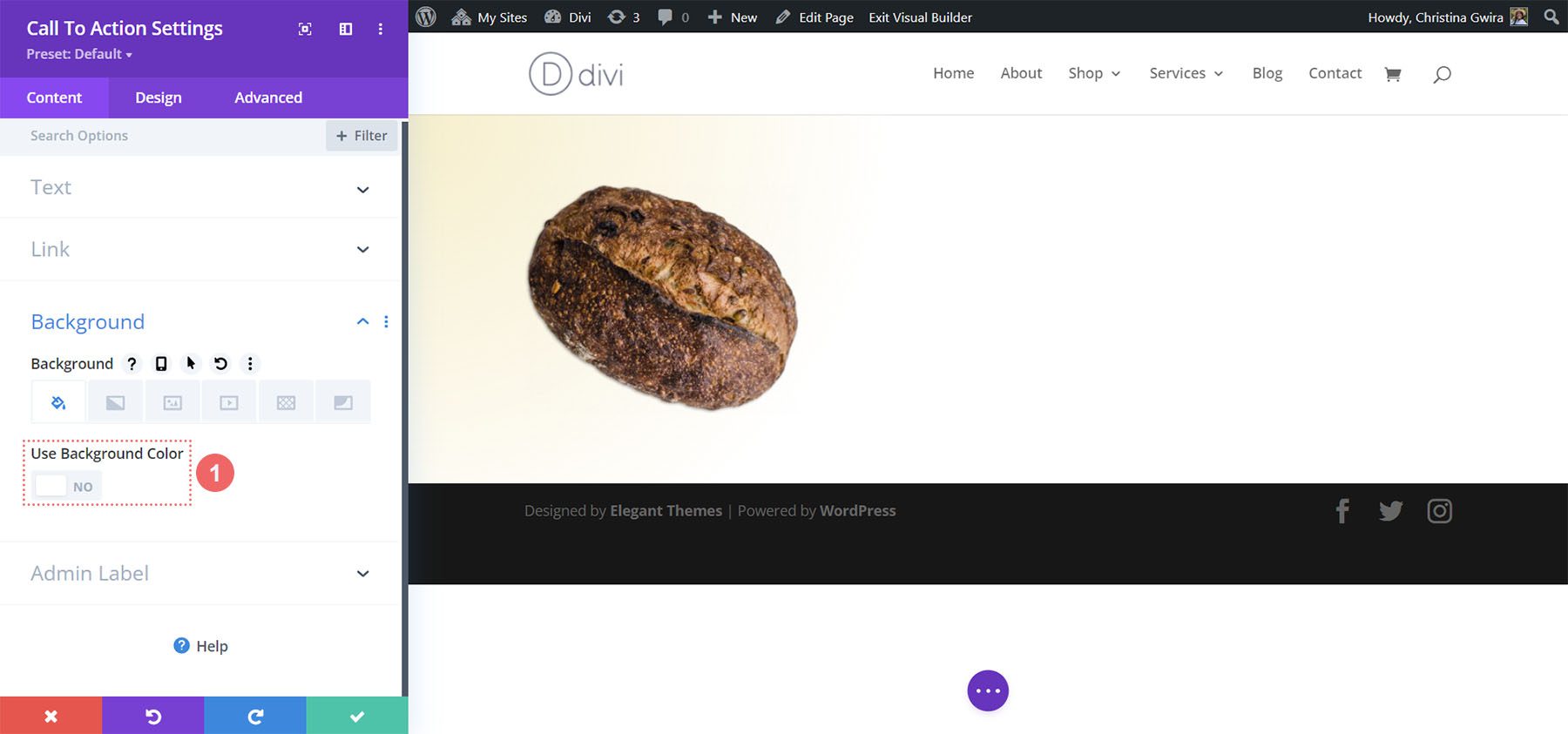
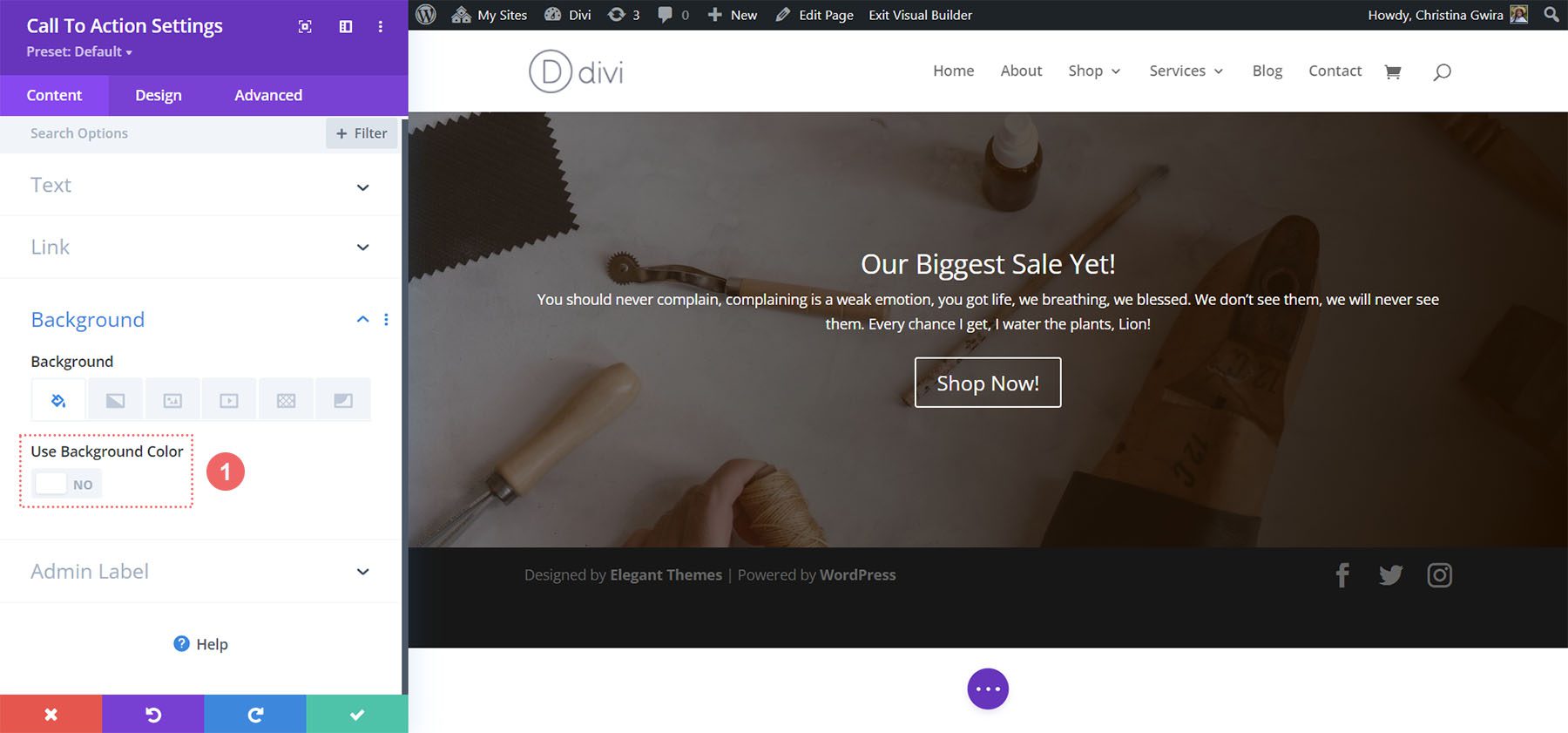
Arka Plan Rengini Devre Dışı Bırak
Bu tasarım için modülün arka planını devre dışı bırakacağız. Kesit içindeki gradyanı görmek istiyoruz. Bunu yapmak için, Arka Plan sekmesine kaydırıyoruz. Ardından Use Background Color sekmesinin işaretini kaldırıyoruz .

Harekete Geçirici Mesaj Modülünün Stilini Oluşturun
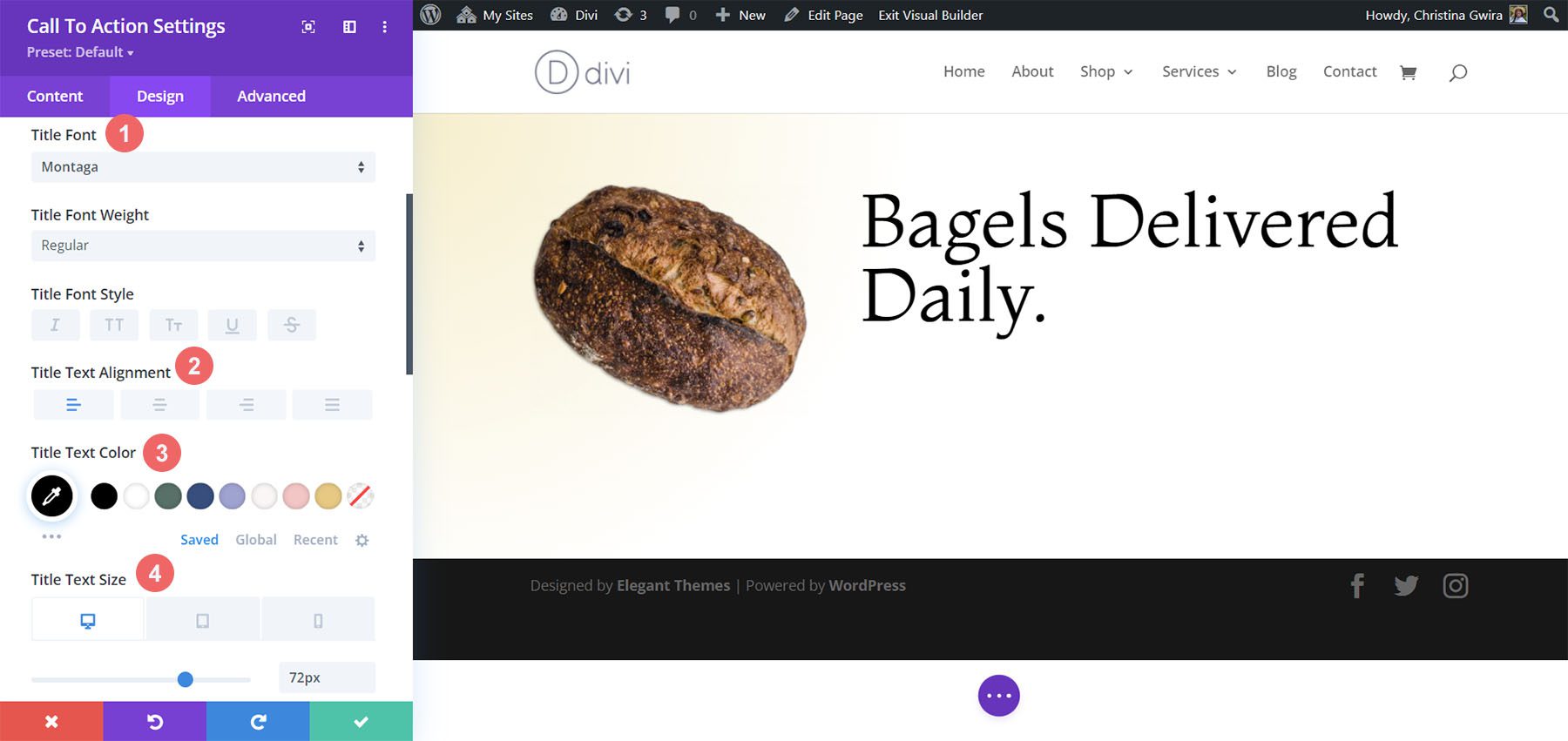
Modülümüzü şekillendirmeye başlamak için Tasarım sekmesine geçiyoruz. Ardından, Başlık Metni sekmesine kaydırıyoruz ve başlık metnimizi biçimlendirmeye başlamak için aşağıdaki ayarları kullanıyoruz:
Başlık Metni Ayarları:
- Başlık Fontu: Montaga
- Başlık Metni Hizalama: Sol
- Başlık Metin Rengi: #000000
- Başlık Metin Boyutu:
- Masaüstü: 72px
- Tablet: 63 piksel
- Mobil: 48px

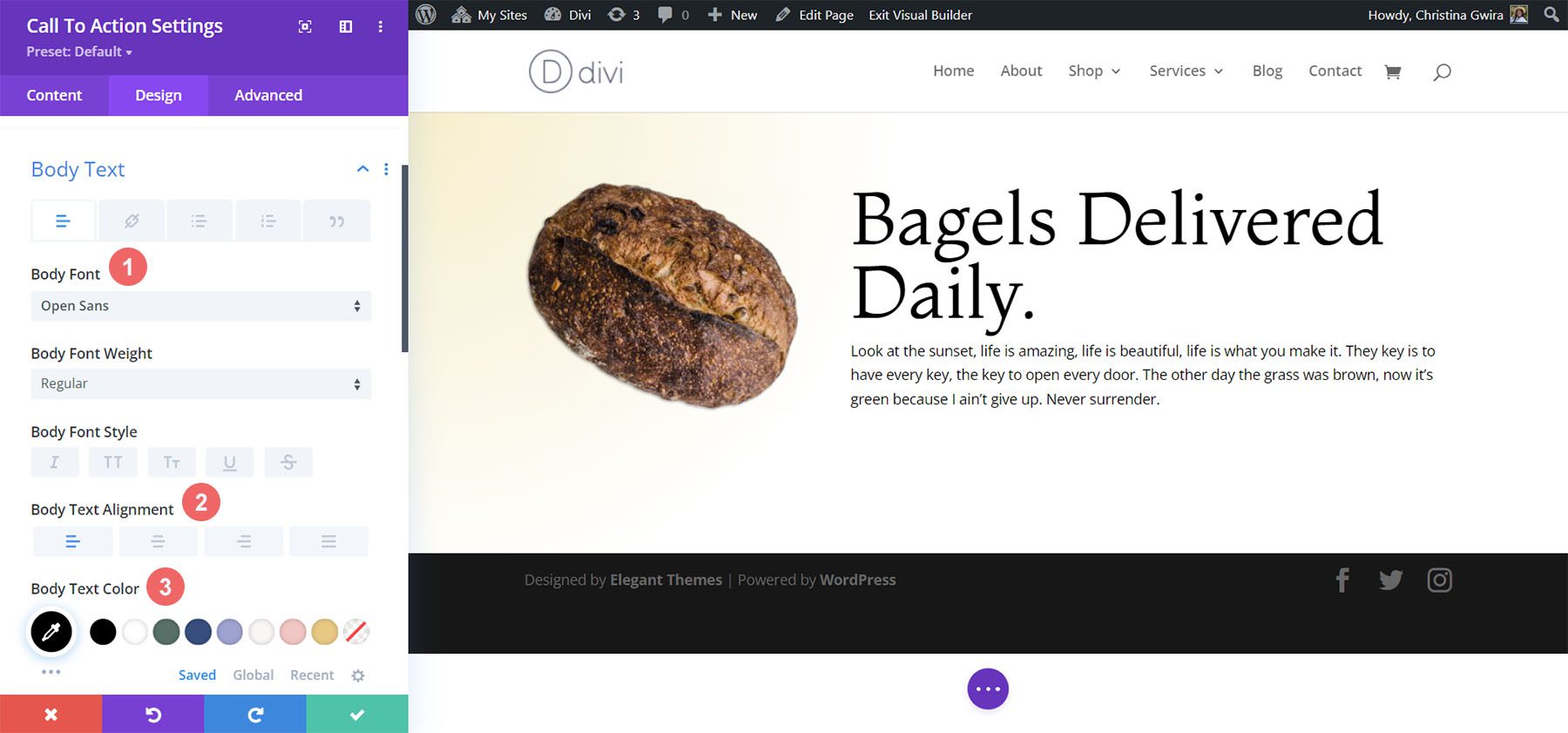
Gövde Metni için, Gövde Metni sekmesine ulaşana kadar biraz daha aşağı kaydırın. Gövde Metni için varsayılan yazı tipi ayarlarının çoğunu kullanacağız, ancak metni siyah yaparak ve Başlık Metni ile eşleştirmek için sola hizalayarak koyulaştıracağız:
Gövde Metni Ayarları:
- Gövde Yazı Tipi: Açık Sans
- Gövde Metni Hizalaması: Sol
- Gövde Metin Rengi: #000000

Harekete Geçirici Mesaj Düğmesini Şekillendirme
Divi Bagel Shop layoutumuzun tasarım stilini takiben butonumuz ile düz bir gölge efekti oluşturacağız. Bunu başarmak için, düğmenin farklı yönleri için ayarlanacak epeyce ayarımız olacak.
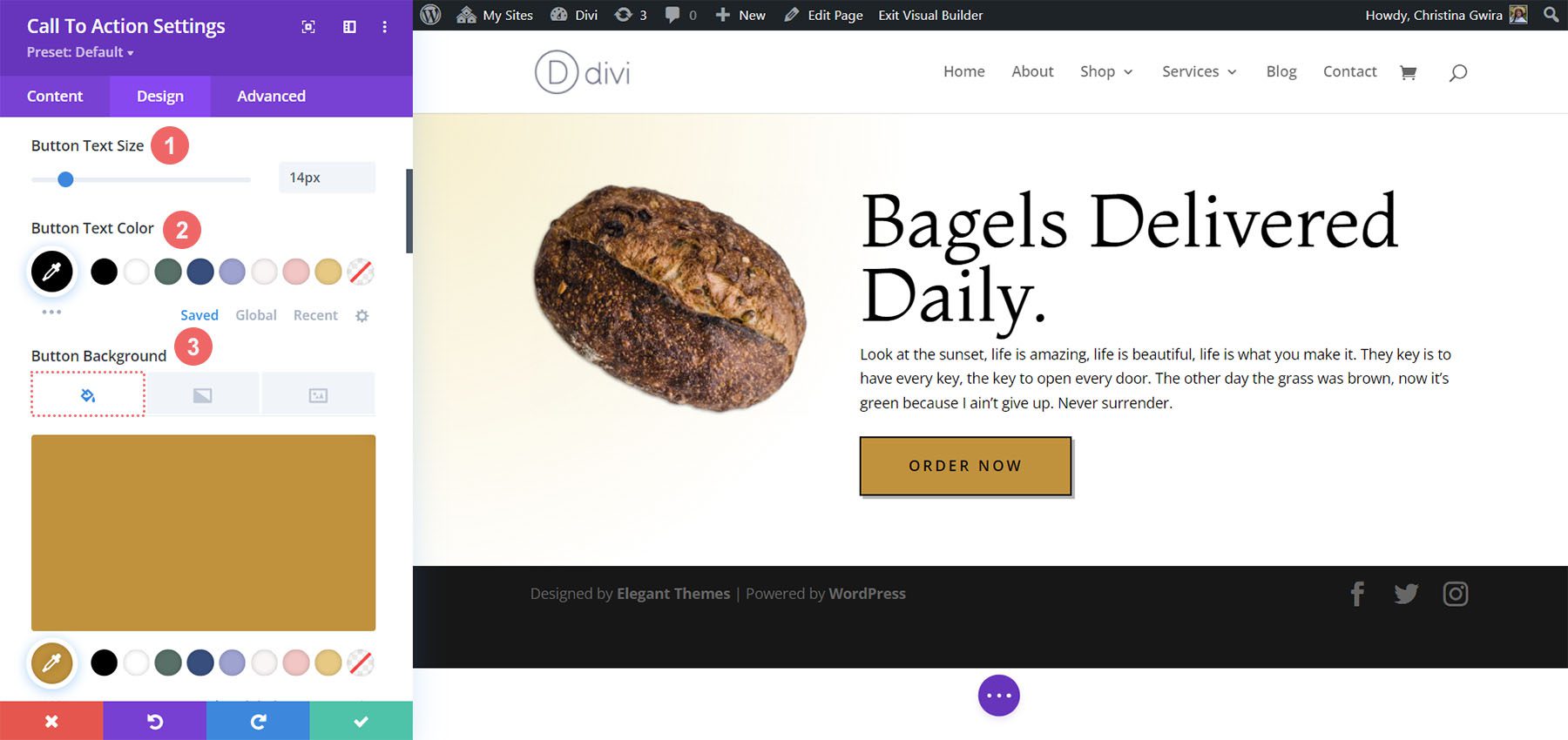
Öncelikle Button sekmesine kaydırdıktan sonra Custom Button Styles kontrol ediyoruz . Düğmemiz için bir arka plan rengi ve metin rengi ayarlayarak düğmemizi şekillendirmeye başlıyoruz.
Düğme Metni ve Arka Plan Ayarları:
- Düğme Metni Boyutu: 14px
- Düğme Metin Rengi: #000000
- Düğme Arka Plan Rengi: #c59246

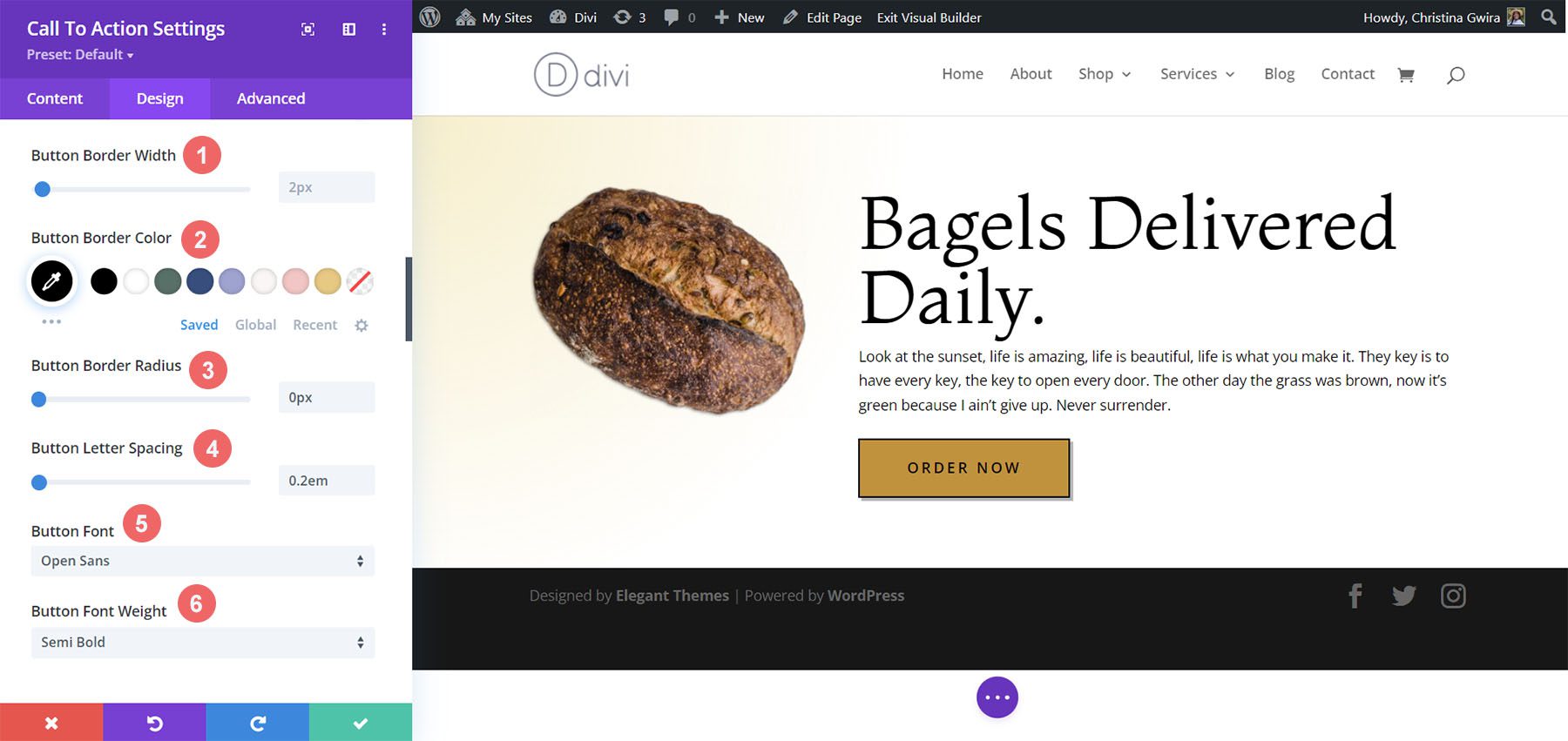
Bundan sonra, düğmemizin kenarlığını ve bazı metin stil seçeneklerini şekillendirmeye başlıyoruz.
Düğme Kenarlığı ve Metin Ayarları:
- Düğme Sınır Genişliği: 2px
- Düğme Kenarlık Rengi: #000000
- Düğme Sınır Yarıçapı: 0px
- Düğme Harf Aralığı: 0.2em
- Düğme Yazı Tipi: Açık Sans
- Düğme Yazı Tipi Ağırlığı: Kalın
- Düğme Yazı Tipi Stili: Tümü Büyük Harf
- Düğme Hizalaması: Sol

Buton gölgesi için aşağıdaki ayarları kullanacağız.
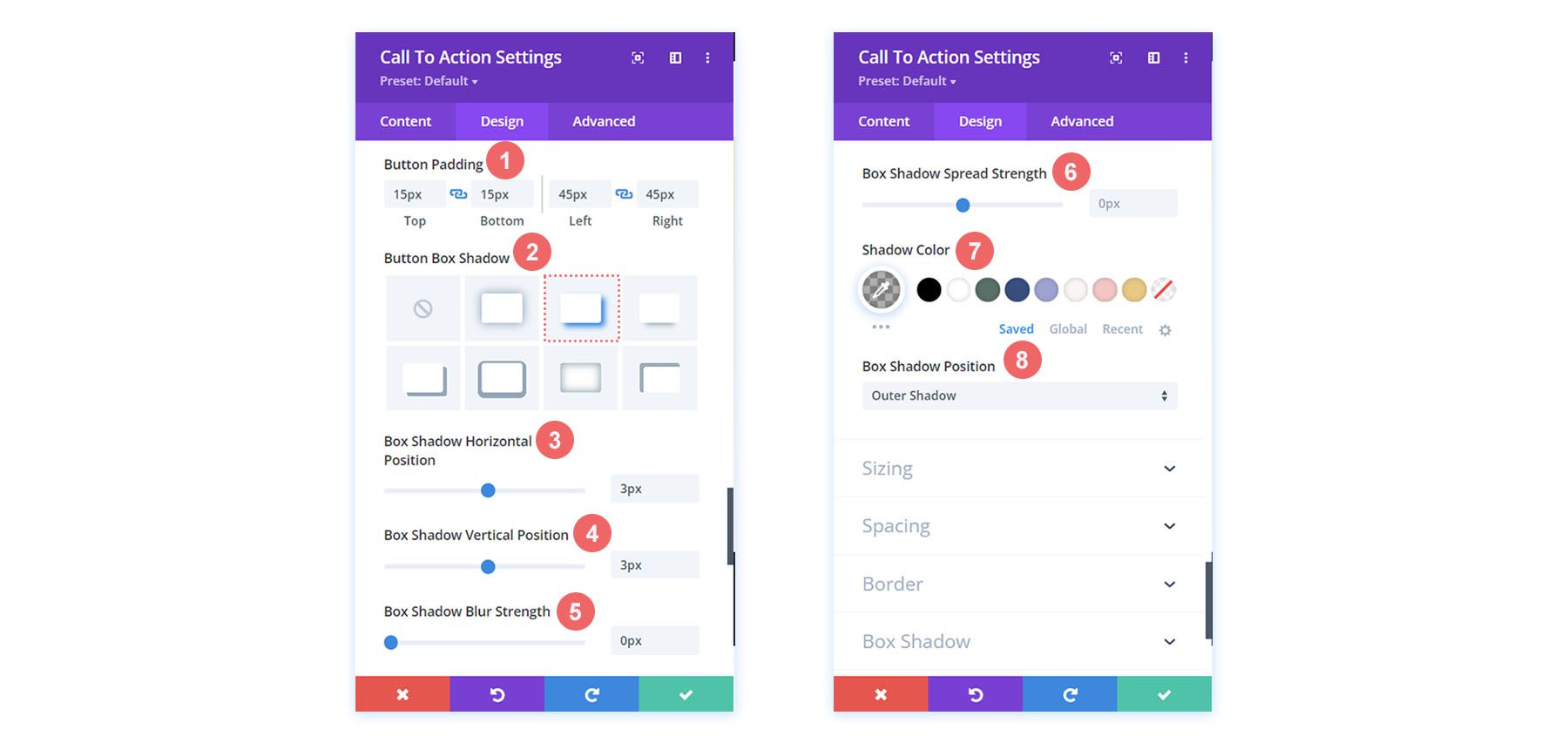
Düğme Gölge Ayarları:
- Düğme Dolgusu:
- Üst ve Alt Dolgu: 15 piksel
- Sol ve Sağ Dolgu: 45px
- Düğme Kutusu Gölgesi: Ekran görüntüsüne bakın
- Kutu Gölge Yatay Konum: 3px
- Kutu Gölge Dikey Konum: 3px
- Kutu Gölgesi Bulanıklığı Gücü: 0px
- Gölge Rengi: rgba(0,0,0,0.3)
- Kutu Gölge Konumu: Dış Gölge

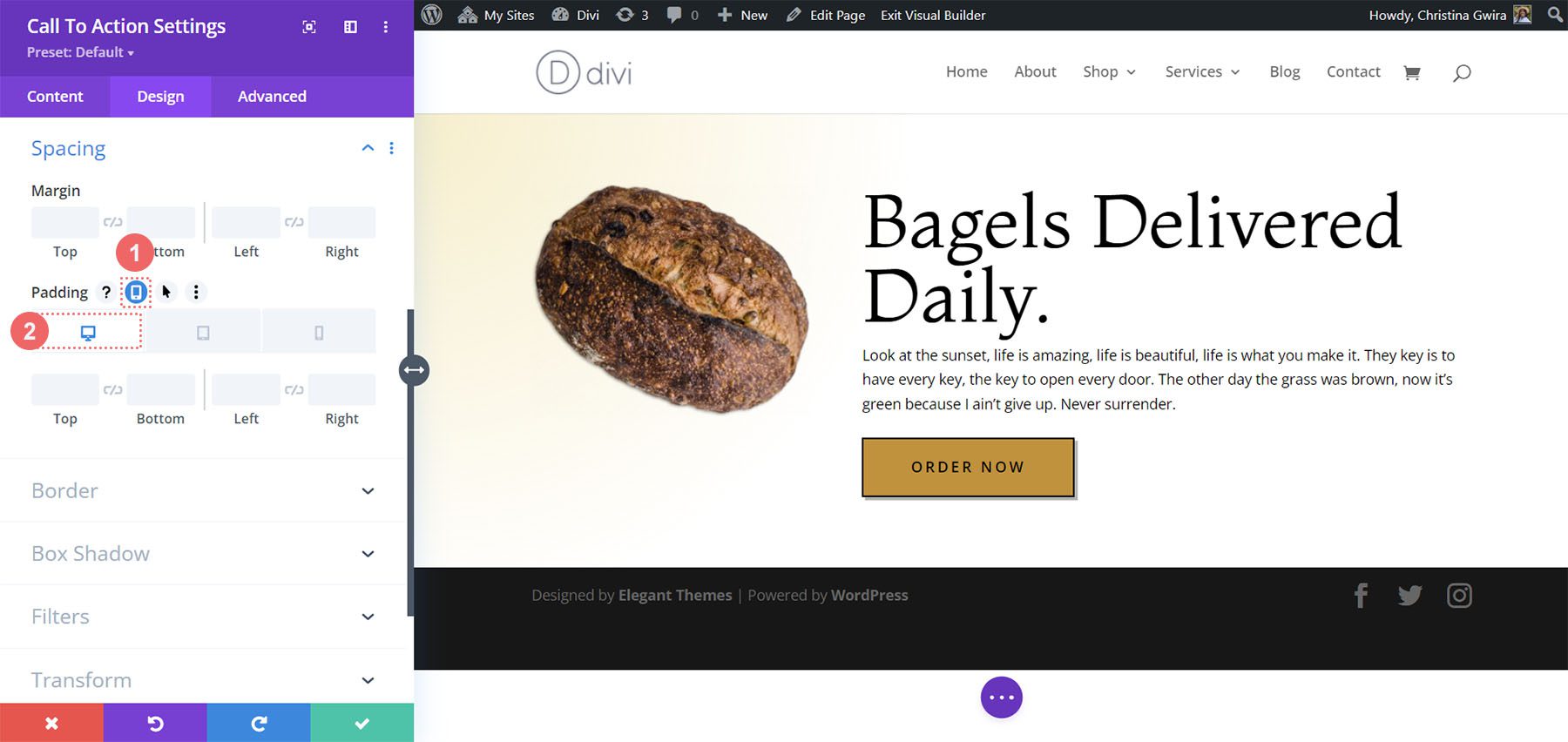
Modüle Aralık Ekleme
İkinci Divi harekete geçirici mesaj tarzı örneğimizi bitirmek için modülün sağına biraz dolgu ekleyeceğiz. Bunun için öncelikle Spacing sekmesine iniyoruz ve padding için responsive modunu aktif hale getiriyoruz. Dolgumuzun, kullanıcının web sayfamızı görüntülemek için kullanacağı cihaza göre değişmesini istiyoruz.

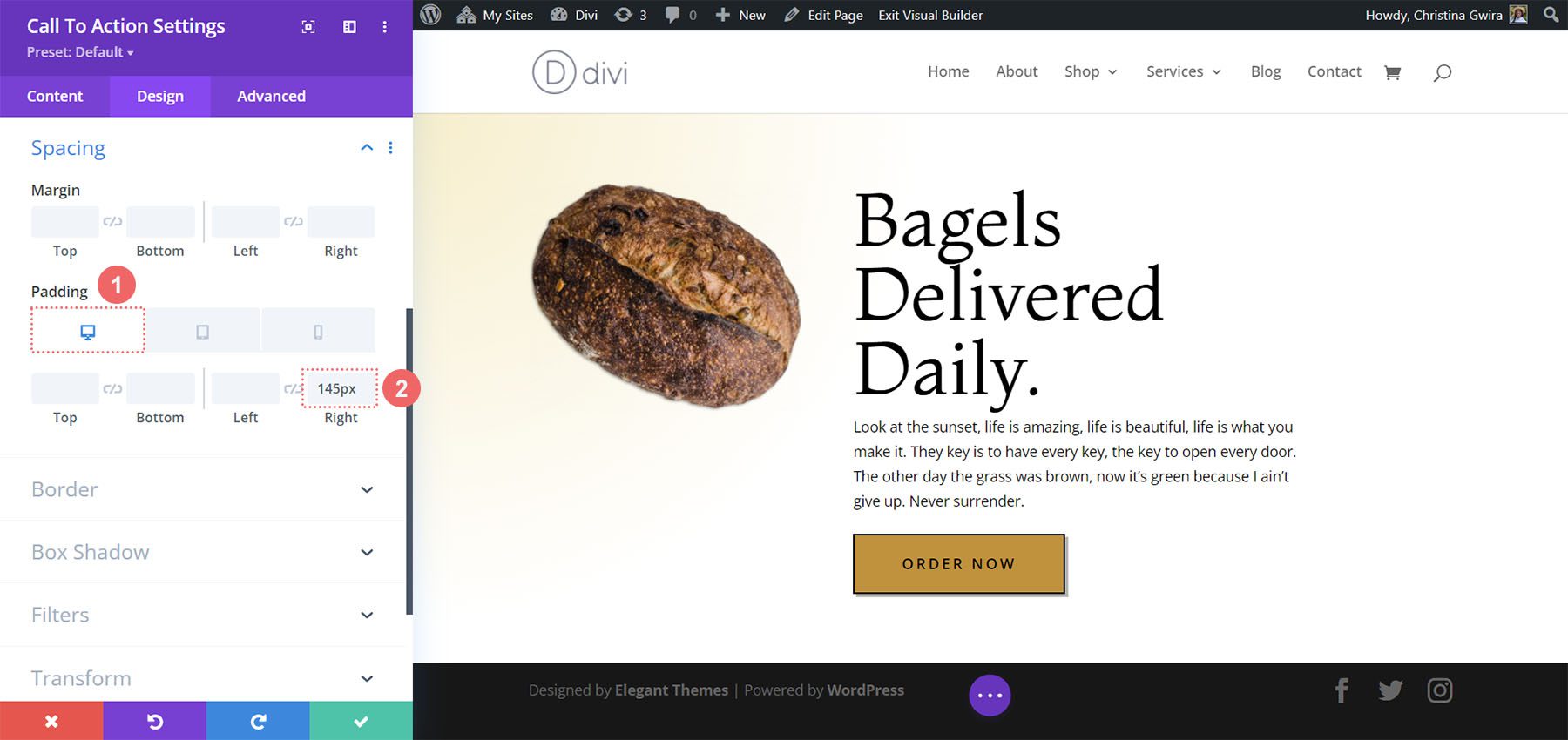
Dolgu için, masaüstünde büyük bir sağ dolgu ile başlayacağız ve mobil için sağda dolgu yok seçeneğine geçeceğiz.
Dolgu Ayarları:
- Dolgu (Sağ):
- Masaüstü: 145 piksel
- Tablet: 75 piksel
- Mobil: 0px

Dolgumuz yerindeyken, yeşil onay işaretine tıklayarak değişikliklerinizi kaydetmeyi unutmayın. İşte Divi Bagel Shop'tan ilham alan son eylem çağrımız!

Divi Leather Goods Inspired Harekete Geçirici Mesaj Modül Stili Örneği
Üçüncü ve son tasarımımız, Divi Leather Goods Layout Pack'imizden esinlenmiştir.
Bölümü Şekillendirmek
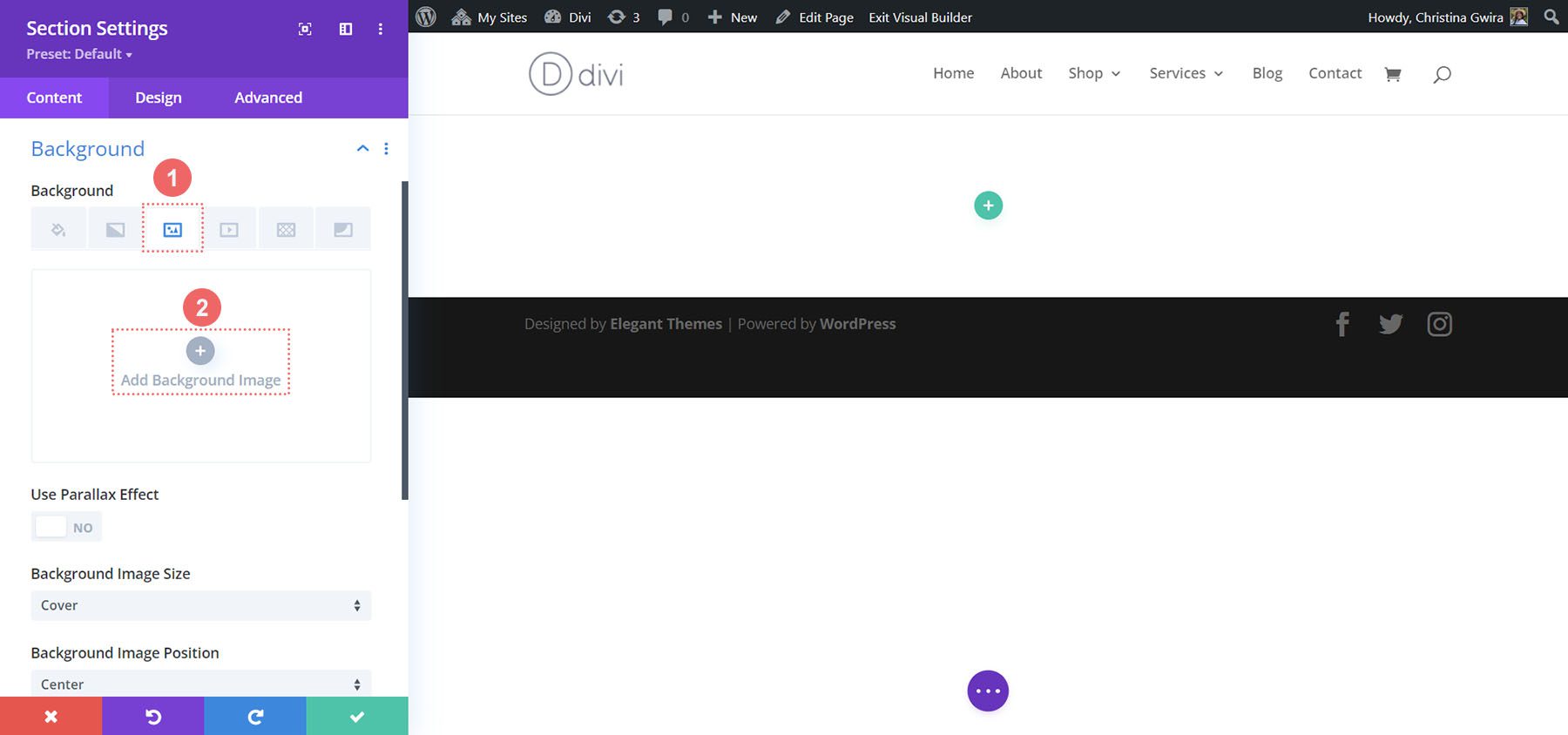
Modülümüzü eklemeden önce bölümümüzü şekillendirelim. Bu bölüm için bir arka plan resmi ve gradyan kullanacağız. Öncelikle arka plan resmi ikonuna tıklıyoruz ve varlıklar klasörümüzden Divi Leather Goods arka plan resmimizi yüklüyoruz.

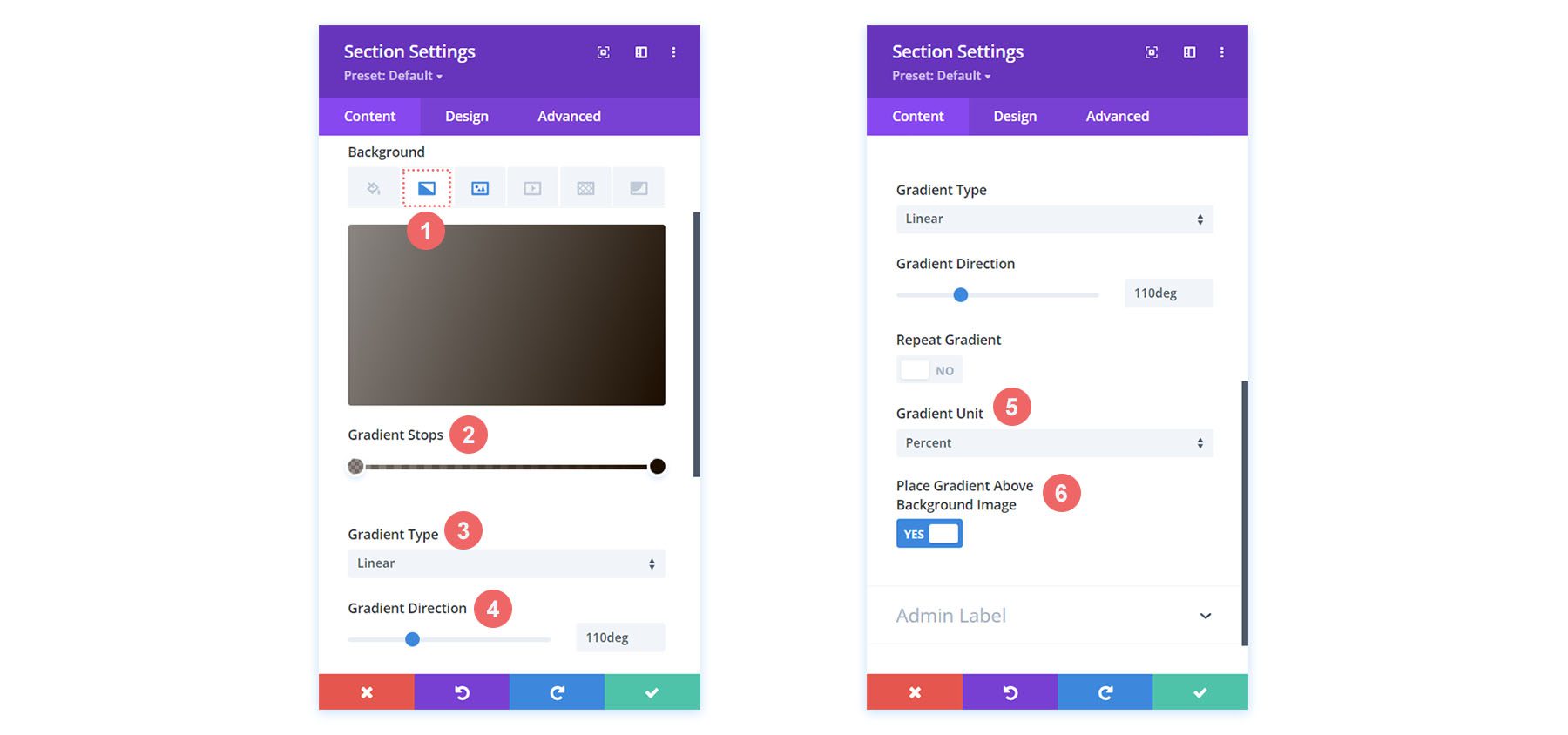
Resmimiz yüklendiğinde, şimdi bölüme biraz soluk bir etki vermek için üzerine bir gradyan uygulayacağız. Bunun için arka plan gradyan simgesine tıklıyoruz ve aşağıdaki ayarları kullanıyoruz:
Arka Plan Degrade Ayarları:
- Eğim Durdurma 1: rgba(28,13,1,0,48) (%0'da)
- Gradyan Durdurma 2: rgba(28,13,1,0,48)
- Degrade Türü: Doğrusal
- Gradyan Yönü: 110deg
- Gradyan Birimi: Yüzde
- Degradeyi Arka Plan Görüntüsünün Üzerine Yerleştir: Evet

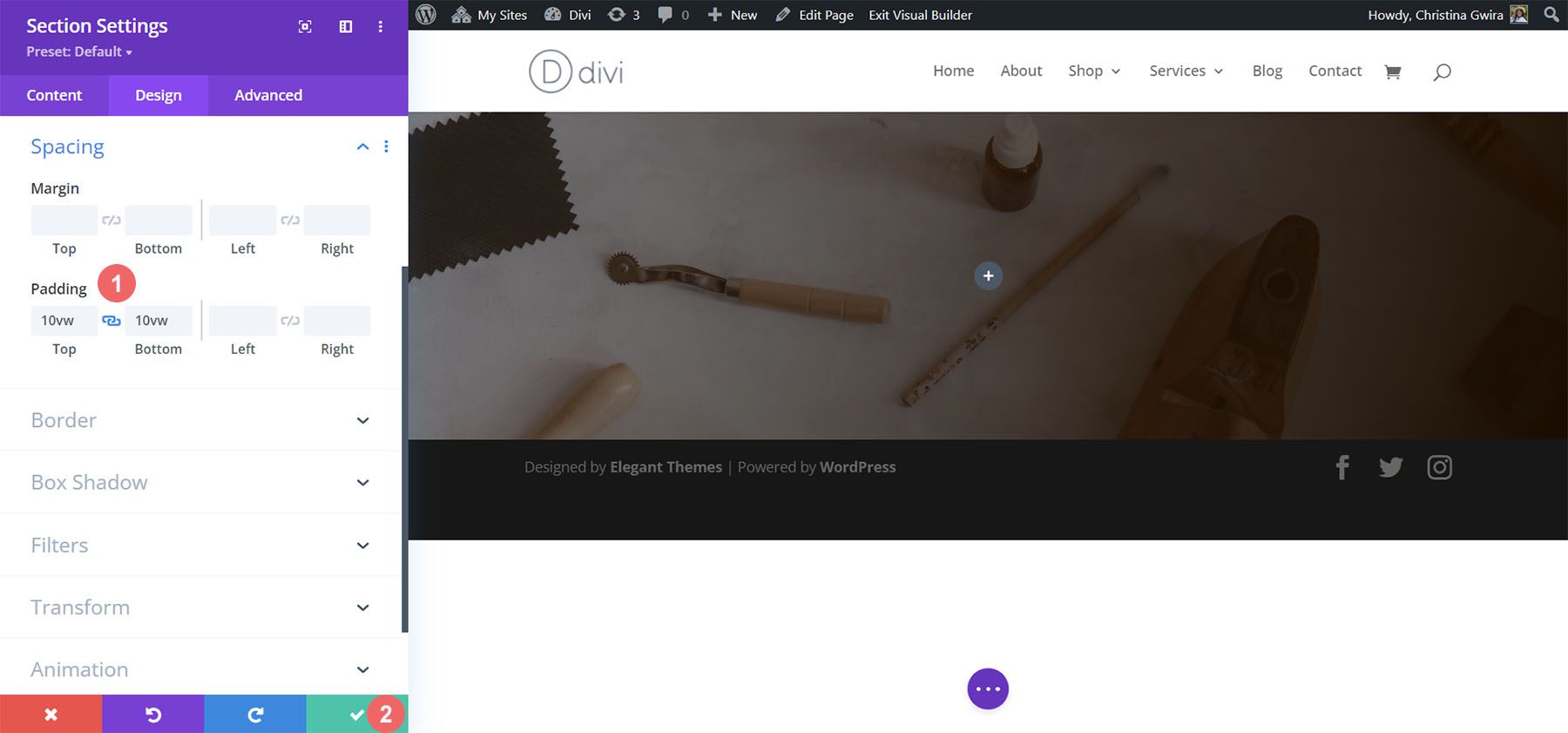
Arka plan şimdi kurulumumuzla, bölümümüze biraz dolgu ekleyeceğiz. Bunun için bölümün Tasarım sekmesine geçiyoruz . Ardından, Aralık sekmesine kaydırıyoruz. Ardından, 10vw'lik bir üst ve alt dolgu gireceğiz .

Dolgumuzu ekledikten sonra, değişikliklerimizi bölümümüze kaydetmek için yeşil onay işaretine tıklıyoruz .
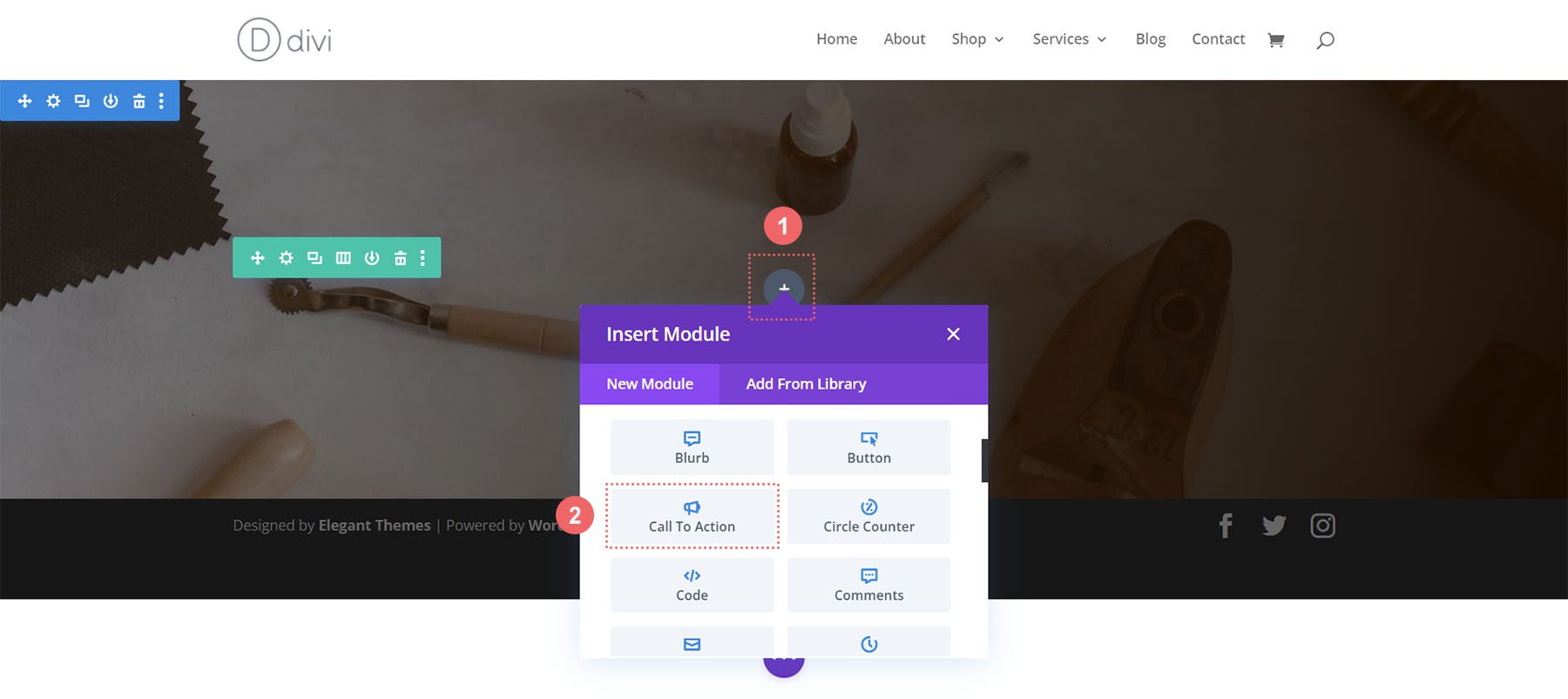
Harekete Geçirici Mesaj Modülü Ekle
Bölümümüzü ve stilini kaydettikten sonra artık Call to Action Modülümüzü sıramıza eklemeye geçiyoruz. Bunun için gri artı ikonuna tıklıyoruz ve ardından Call to Action Module ikonuna tıklıyoruz . Bu, modülü tek sütunlu sıramıza ekleyecektir.

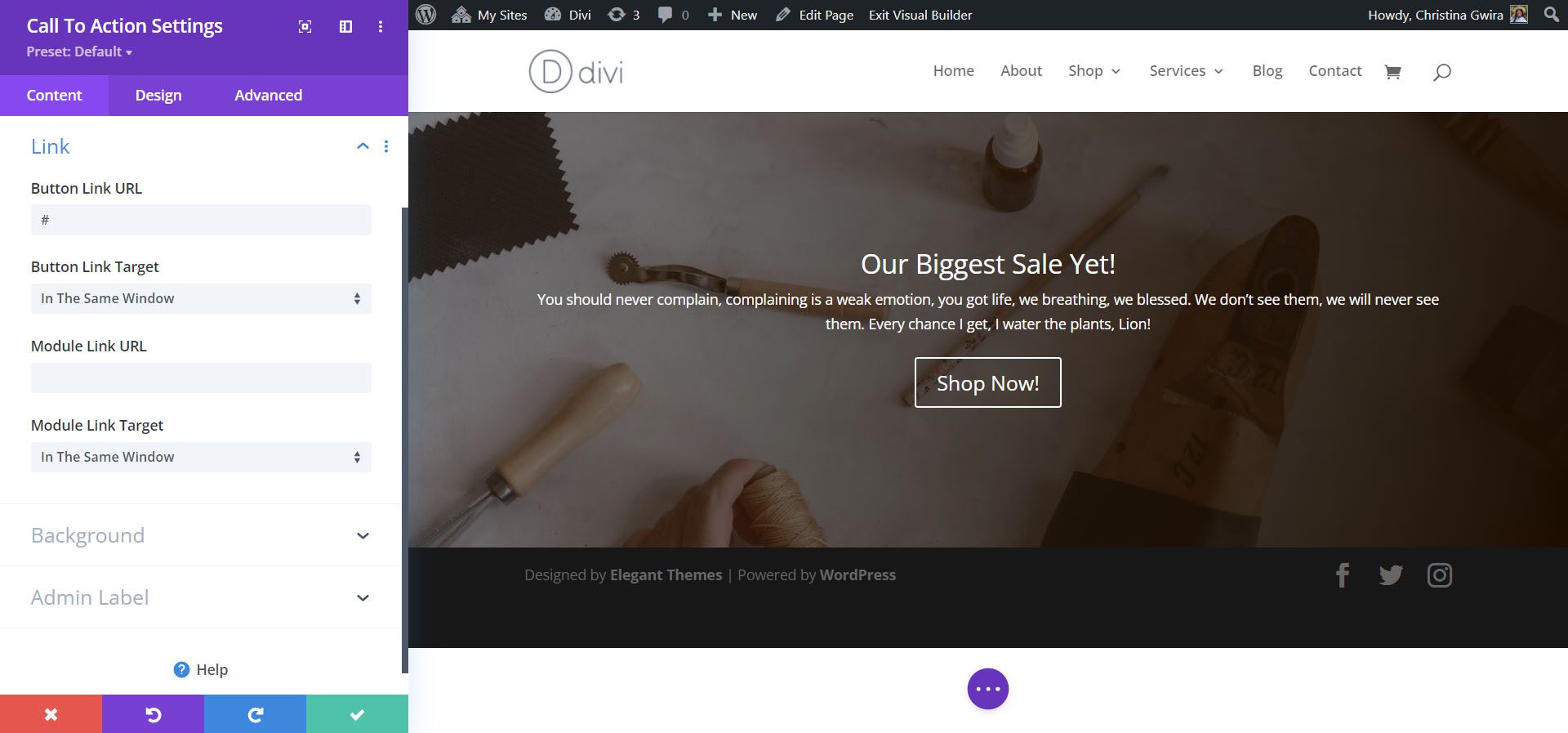
Düğmeye Bağlantı Ekle
Butonumuzun görünmesi için Link sekmesinde modülümüzün Button Link URL seçeneğine link eklememiz gerekiyor.

Harekete Geçirici Mesaj Modülünün Stilini Oluşturun
Modülümüzü şekillendirmeye başlamadan önce içeriğimizi eklememiz gerekiyor.
İçerik Ekle
Metin sekmesinin Başlık, Düğme ve Gövde bölümüne içerik ekliyoruz.

Arka planı değiştir
Bu tasarım için modülün bulunduğu bölümün arka planını kullanmak istiyoruz. Bu nedenle, modülün arka planını şeffaf yapmak için Arka Plan Rengini Kullan seçeneğinin işaretini kaldırıyoruz .

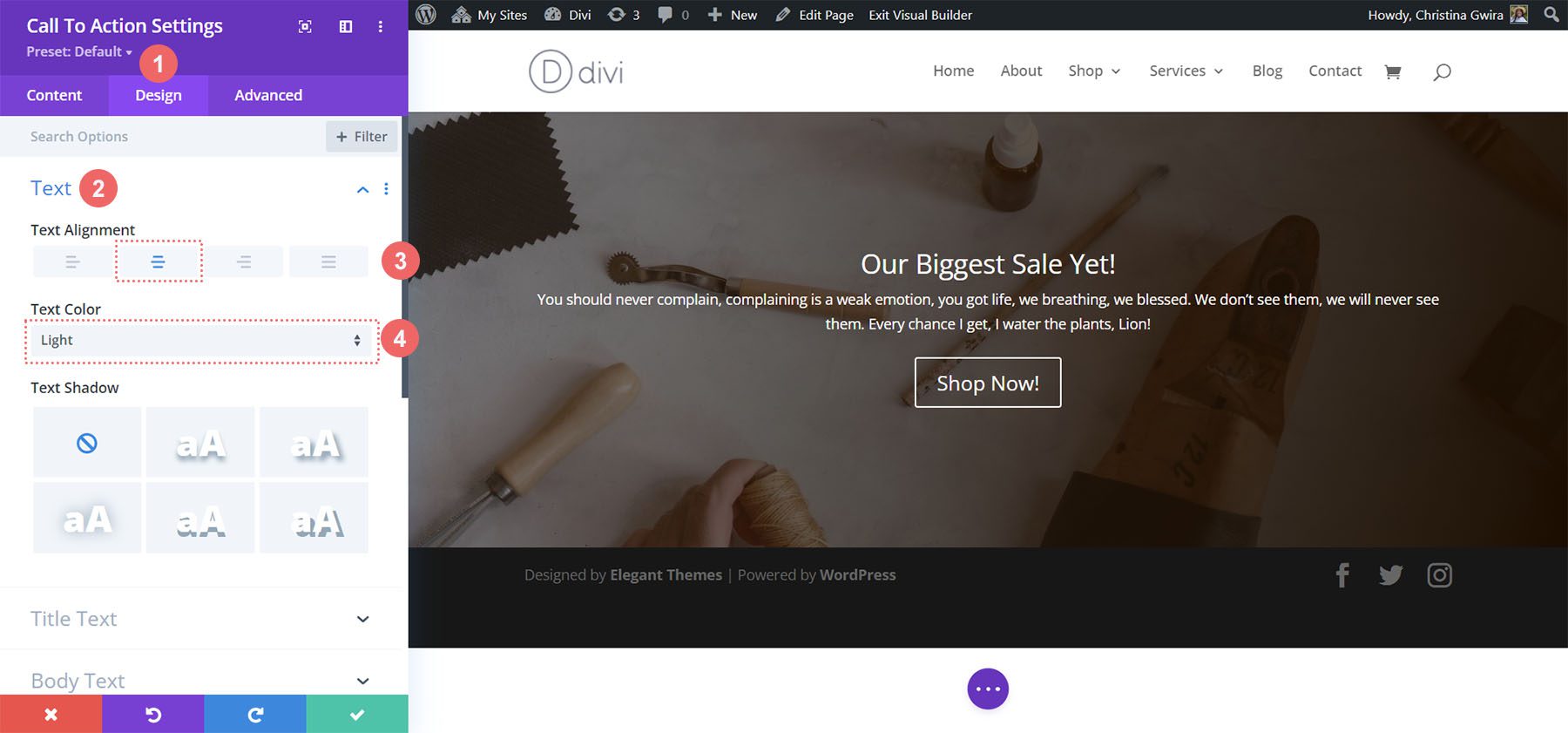
Metin Rengini ve Hizalamayı Ayarlama
Bu tasarım için metnimizin Light olmasını ve metnin ortaya hizalanmasını isteyeceğiz. Tasarım sekmesine tıkladıktan sonra şimdi Metin sekmesine tıklayarak Metin Rengimizi Açık ve Metin Hizalamamızı Ortaya ayarlıyoruz.

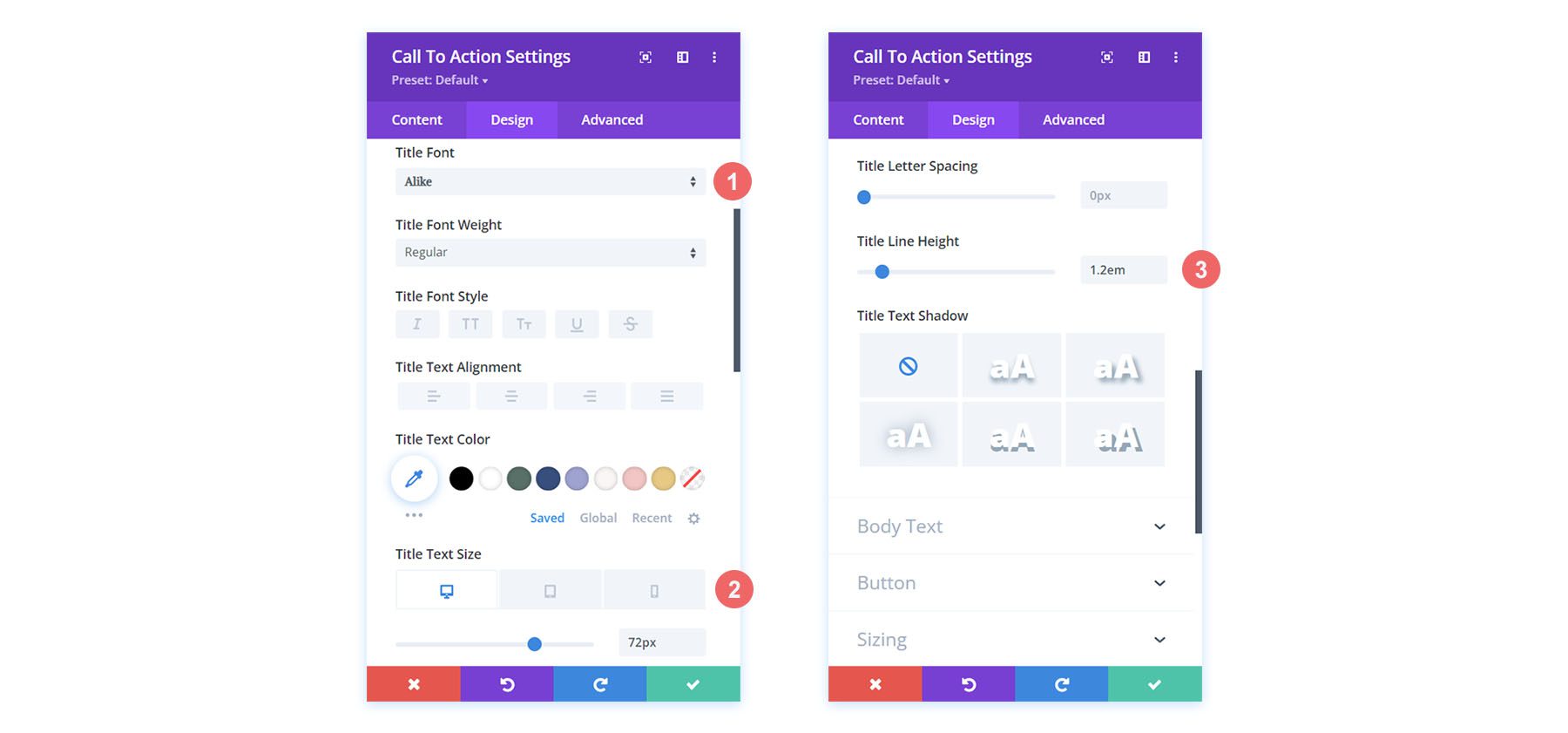
Stil Başlık Metni
Metin rengimizi ve hizalamamızı ayarladıktan sonra, harekete geçirme ifademizin başlık metnini şekillendirmeye başlamak için Başlık Metni sekmesine kaydırıyoruz .
Başlık Metni Ayarları:
- Başlık Yazı Tipi: Benzer
- Başlık Metin Boyutu:
- Masaüstü: 72 piksel
- Tablet: 63 piksel
- Mobil: 54 piksel
- Başlık Satırı Yüksekliği: 1,2 cm

Gövde Metnini Şekillendirme
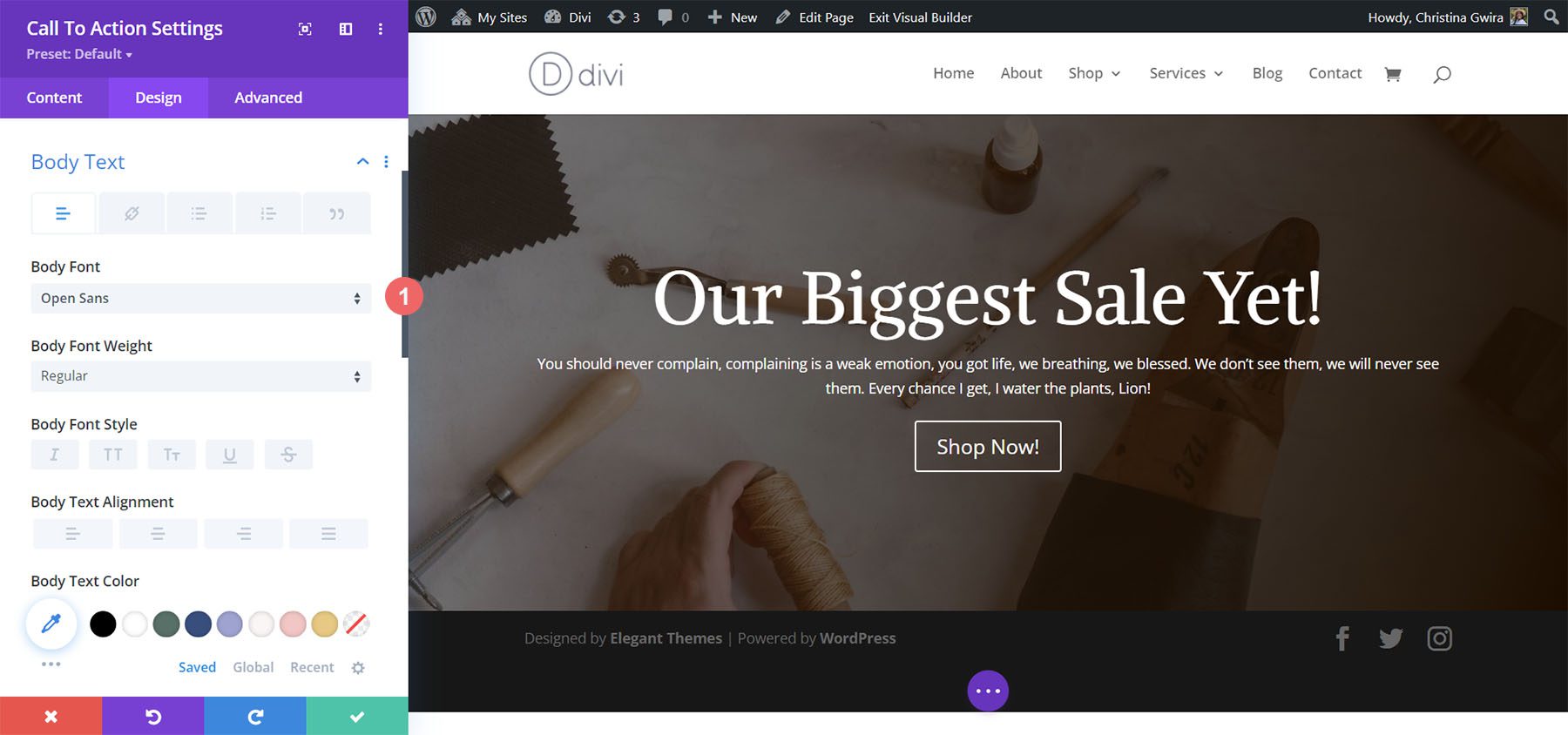
Gövde Metni için varsayılan ayarları aynı tutacağız. Divi'nin varsayılan yazı tipi olan Open Sans'ı kullanacağız.

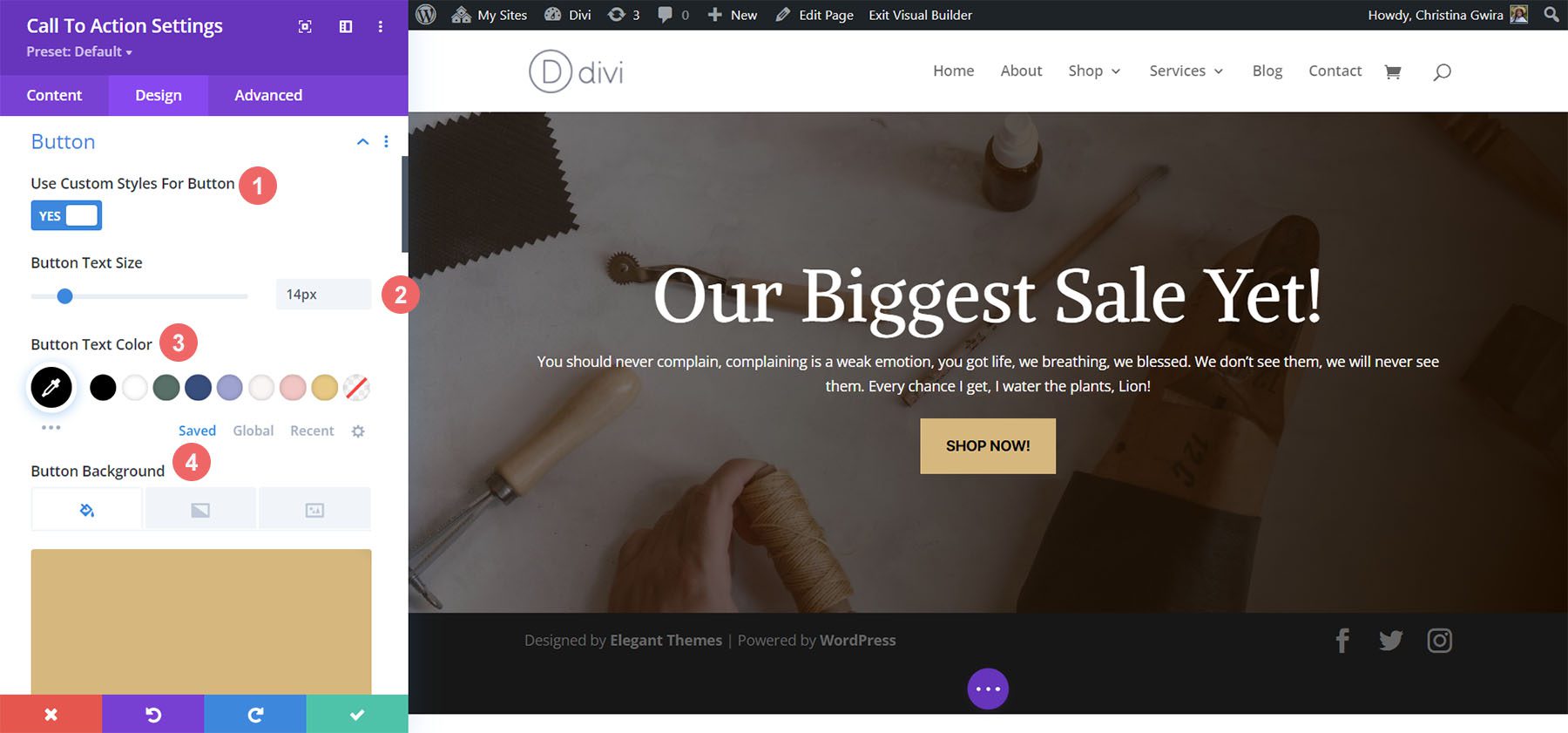
Düğme Stilini Ayarlama
Düğme için aşağıdaki stilleri kullanacağız:
Düğme Şekillendirme:
- Düğme için Özel Stiller Kullan: Evet
- Düğme Metni Boyutu: 14px
- Düğme Metin Rengi: #000000
- Düğme Arka Planı: #d9b882

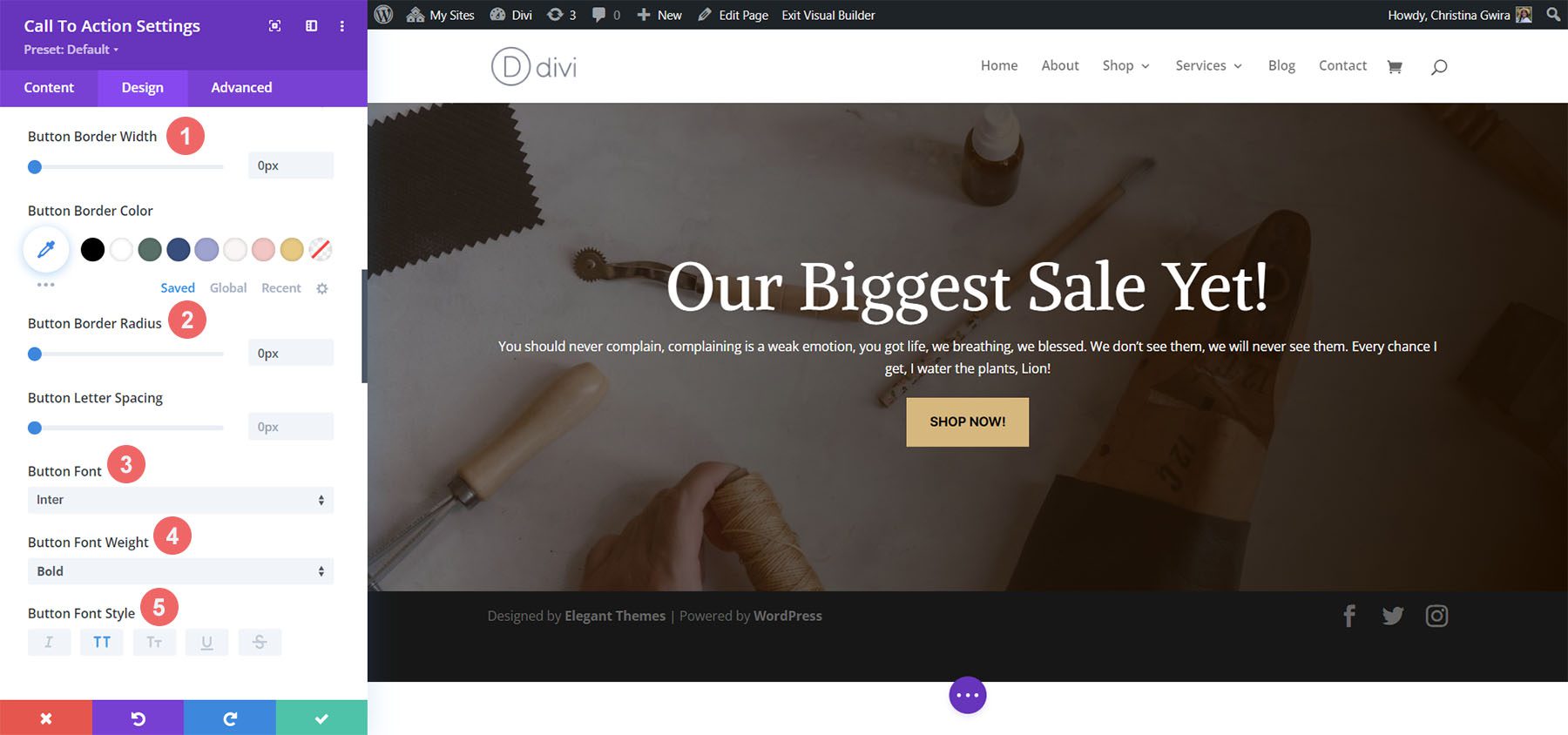
Butonumuzu aşağıdaki ayarlarla biçimlendirmeye devam ediyoruz:
Düğme Kenarlığı ve Yazı Tipi Ayarları:
- Düğme Sınır Genişliği: 0px
- Düğme Sınır Yarıçapı: 0px
- Düğme Yazı Tipi: Inter
- Düğme Yazı Tipi Ağırlığı: Kalın
- Düğme Yazı Tipi Stili: Tümü Büyük Harf

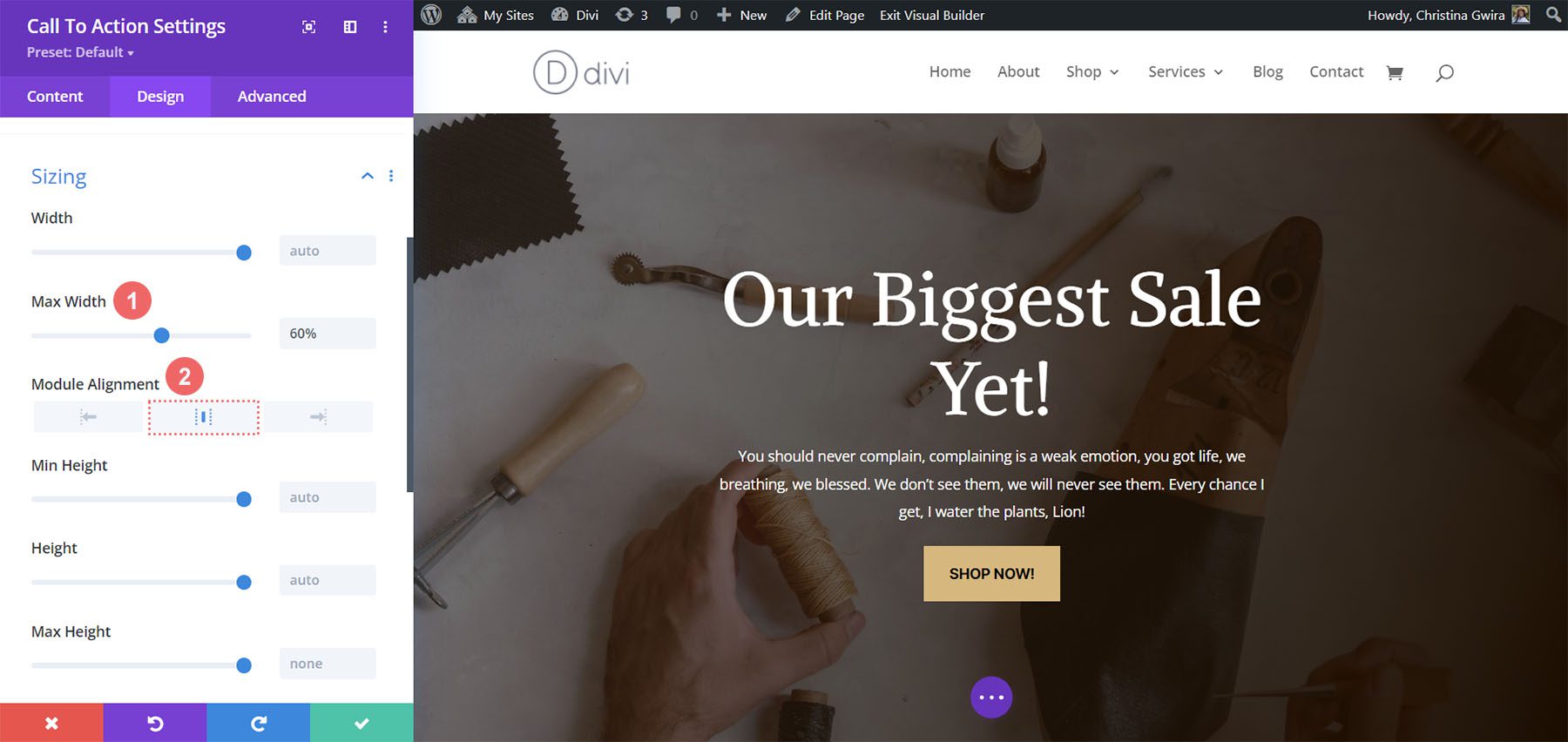
boyutlandırma ekleme
Modülümüzü görsel olarak daha çekici hale getirmek için modülümüzün soluna ve sağına biraz dolgu ekleyeceğiz. Bunun için, Aralık sekmesine kaydırıyoruz ve Modül Hizalaması Merkez ile %60 (masaüstü için) Max Width ayarlıyoruz .
Boyutlandırma Ayarları:
- Maksimum genişlik:
- Masaüstü: %60
- Tablet: %75
- Mobil: %100
- Modül Hizalama: Merkez

Değişikliklerimiz tamamlandıktan sonra, güzel çalışmamızı kaydetmek için yeşil onay işaretine tıklıyoruz !

Sonuç olarak
Yerleşim paketlerimizi bir tasarım referansı olarak kullanarak, Divi'de doğal olarak bulunan Harekete Geçirici Mesaj Modülünü biçimlendirmenin sonsuz yolu olduğunu görebiliriz. Güçlü bir harekete geçirici mesaj gerektiren bir sonraki pazarlama tasarımı projenizde size ilham vermesi için bu örnekleri beyin gıdası olarak kullanın!
