Tam Genişlikli Başlık Modülünüzün Arka Planına Nasıl Stil Verilir?
Yayınlanan: 2022-09-28Divi'nin Fullwidth Header modülü, web siteniz için birkaç dakika içinde çarpıcı bir kahraman bölümü tasarlamayı kolaylaştırır. Bir kahraman bölümü, web sitenizin ziyaretçilerinizin göreceği ilk bölümdür, bu nedenle markalı, bilgilendirici ve ilgi çekici olmasını isteyeceksiniz. Neyse ki Divi Fullwidth Header, içerik seçenekleriyle birlikte gelir: başlık metni, altyazı metni, gövde metni, iki resim ve iki düğme. Bugün tüm bu öğeleri tam genişlikli başlıklarımızda kullanacağız.
Bu gönderide, tam genişlikte başlığınızın arka planını göz alıcı tasarımlarla tasarlamanın 3 yolunu göstereceğiz. başlamaya hazır mısın? Hadi dalalım!
Tasarım Önizlemesi
Bugün tasarlayacağımız 3 tam genişlikte başlığa bir göz atalım.
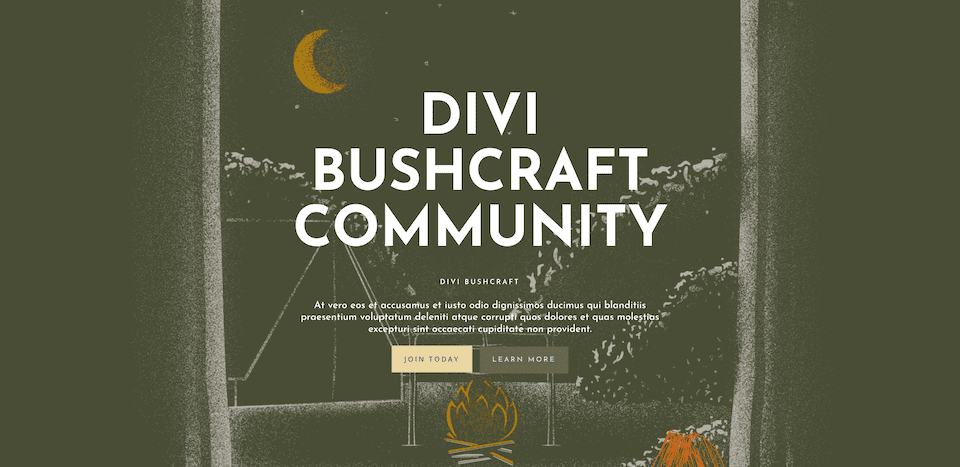
Divi Bushcraft Topluluğu
İlk tasarım, Bushcraft Topluluğu için benzersiz ve markaya uygun dokulu bir arka plan oluşturmak için Divi'nin arka plan görüntüsü seçeneklerini kullanır.

Bayan Nicole'ün 2. Sınıfı
Bu ikinci tasarım, Bayan Nicole'ün 2. sınıf sınıfı için temiz, modern ve yeni bir karşılama başlığı oluşturmak için bir arka plan görüntüsü ve arka plan gradyanı kullanır.

Emlakçı Başlığı
Üçüncü tasarım, bir emlakçının ana sayfası için yükseltilmiş ancak ince bir tasarım oluşturmak için birleştirilmiş bir arka plan görüntüsü, arka plan gradyanı ve arka plan deseni kullanır.

Düzenleri ÜCRETSİZ İndirin
Bu eğitimdeki tasarımlara el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekecek. İndirmeye erişmek için aşağıdaki formu kullanarak bültenimize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, e-posta adresinizi aşağıya yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
Başlık şablonunu Divi Kitaplığınıza aktarmak için aşağıdakileri yapın:
- Divi Tema Oluşturucu'ya gidin.
- Sayfanın sağ üst köşesindeki İçe Aktar düğmesini tıklayın.
- Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin
- Bilgisayarınızdan indirme dosyasını seçin (önce dosyayı açın ve JSON dosyasını kullanın).
- Ardından içe aktar düğmesini tıklayın.
Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Hadi öğreticiye geçelim, olur mu?
Başlamak için Gerekenler
Başlamak için aşağıdakileri yapmanız gerekir:
- Divi'yi WordPress web sitenize yükleyin.
- Bir Sayfa ekleyin, ona bir başlık verin ve yayınlayın.
- Visual Builder'ı etkinleştirin.

Sayfamızı Kurmak
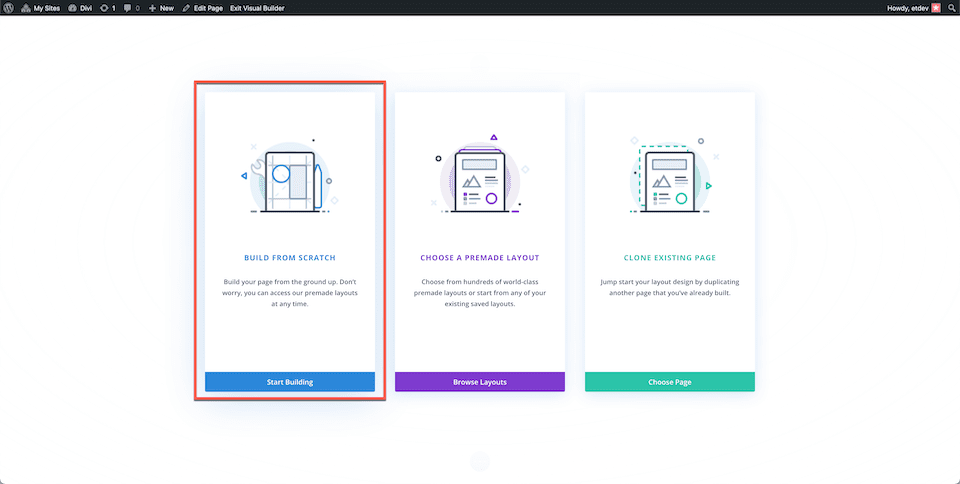
“Divi Builder'ı Kullan” düğmesine tıkladığınızda, sayfa Divi'nin sürükle ve bırak oluşturucu arayüzü kullanılarak yeniden yüklenecektir. Üç seçenek açılacak ve bugünün amaçları için "Sıfırdan Oluştur"u seçin, böylece tam genişlikte başlıklarımızı oluşturabileceğimiz boş bir sayfamız olur.

Divi Bushcraft Topluluğu Tam Genişlik Başlığı Nasıl Tasarlanır
Fulldwith Bölümü ve Fullwidth Header ekleyin
Öncelikle sayfamıza tam genişlikte bir bölüm eklememiz gerekecek. Bölüm seçeneklerini getirmek için “+” simgesine tıklayın ve ardından “Tam Genişlik”e tıklayın. Bu, seçeneklerden “Fullwidth Header”ı seçebileceğiniz tam genişlikli modül kitaplığını yükleyecektir. Bu, tam genişlikte başlık modülünü sayfanıza yükleyecektir.

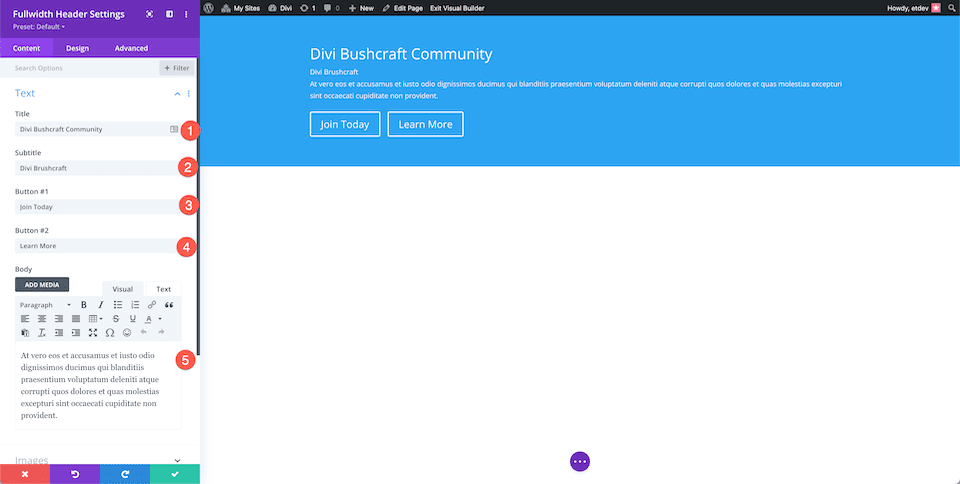
İçeriği Ekle
Şimdi modül içeriğimizi Metin sekmesine ekleyeceğiz. Aşağıdaki ayarları yapılandırın:
- Başlık Metni: Divi Bushcraft Topluluğu
- Altyazı Metni: Divi Bushcraft
- Düğme 1: Bugün Katılın
- 2. Düğme: Daha Fazla Bilgi Edinin
- Gövde Metni: Vero eos ve accusamus ve iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque bozuk quos dolores ve quas molestias dışında ihtiyatsız.

Arka Planı Stillendirin
Bu tasarım, ücretsiz Divi Bushcraft önceden hazırlanmış düzen paketinden bir arka plan görüntüsü kullanır. Bu düzen paketindeki tüm resimleri bu gönderide bulabilirsiniz. Gönderinin sonuna kadar kaydırın ve yüksek çözünürlüklü görüntüleri indirmek için tıklayın.
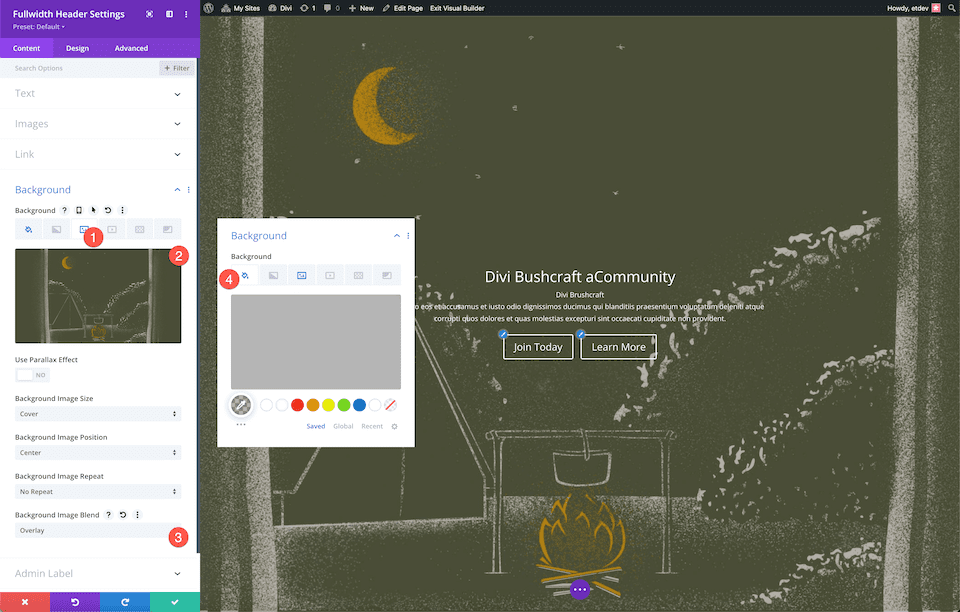
Arka Plan Resmi Ekle
Fotoğrafları aldıktan sonra bir arka plan resmi ekleyin.
- Üçüncü simgeye, görüntü simgesine tıklayın.
- "Arka Plan Resmi Ekle" ye tıklayın. Bu, yeni bir fotoğraf yükleyebileceğiniz veya medya kitaplığınızdan bir fotoğraf seçebileceğiniz medya kitaplığını açacaktır.
- Arka Plan Görüntüsü Karışım Modunu Kaplama olarak ayarlayın.
- İlk simgeye, boya kovası simgesine tıklayın ve bir arka plan rengi ayarlayın: rgba(10,10,10,0.3)

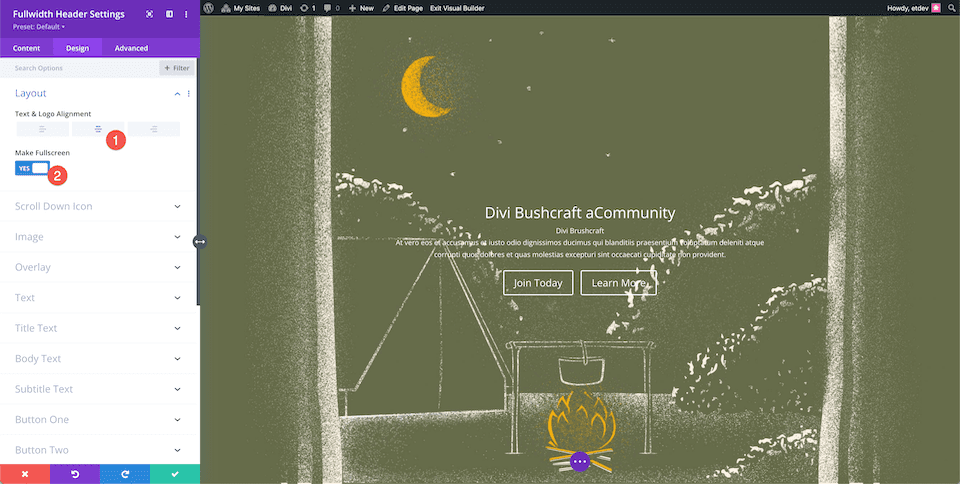
Düzeni Seçin
Tasarım ayarlarının altında, Düzen sekmesinde orta hizalamayı seçin. “Tam Ekran Yap” seçeneğini “evet” olarak değiştirin.

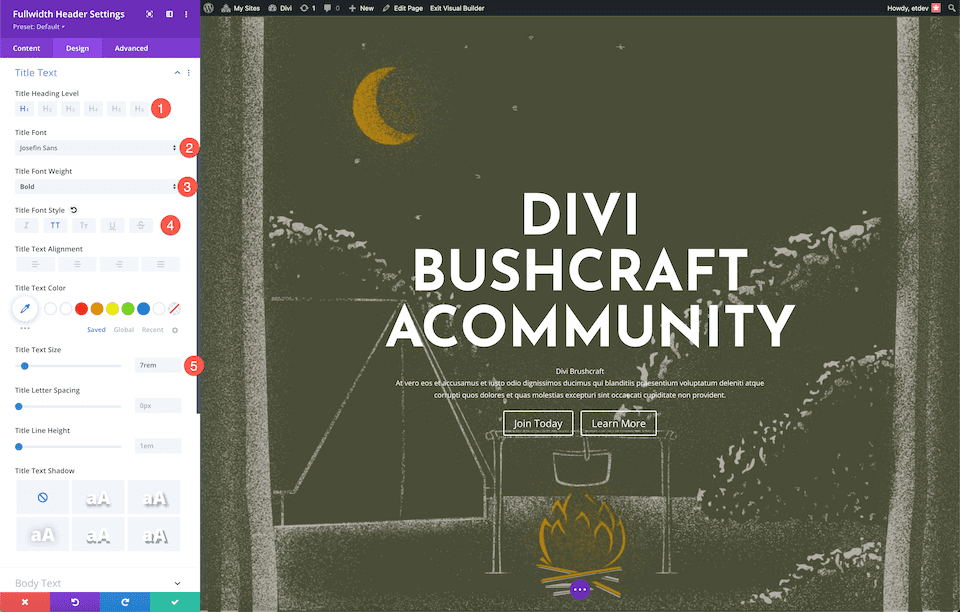
Stil Başlık Metni
Bu ayarları yapılandırarak Başlık Metninin stilini belirleyin:
- Başlık Başlık Düzeyi: H1
- Başlık Yazı Tipi: Josefin Sans
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Yazı Tipi Stili: Büyük Harf
- Başlık Metin Boyutu: 7rem

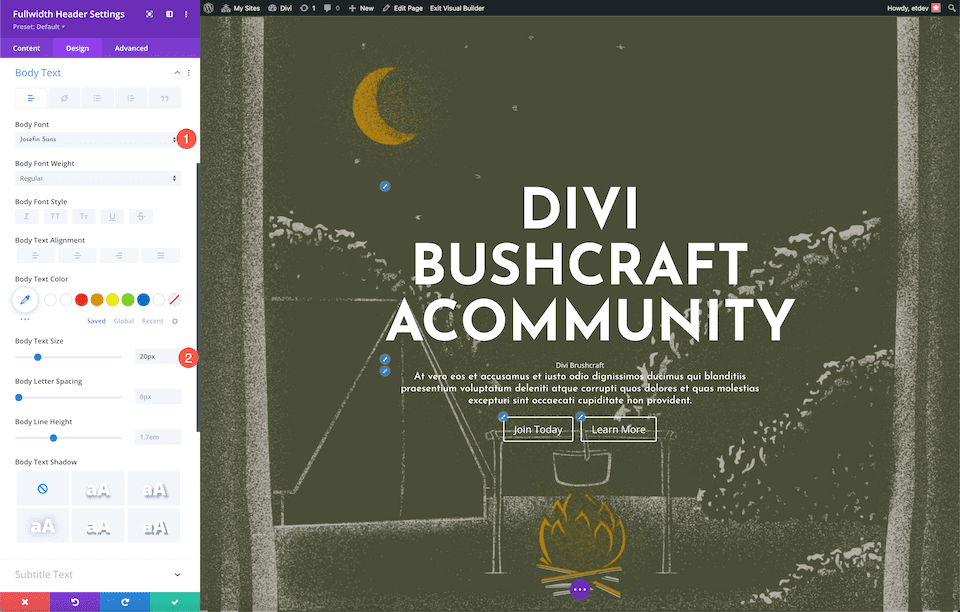
Stil Gövde Metni
Bu ayarları yapılandırarak gövde metnine stil verin:
- Gövde Yazı Tipi: Josefin Sans
- Gövde Metni Boyutu: 20px

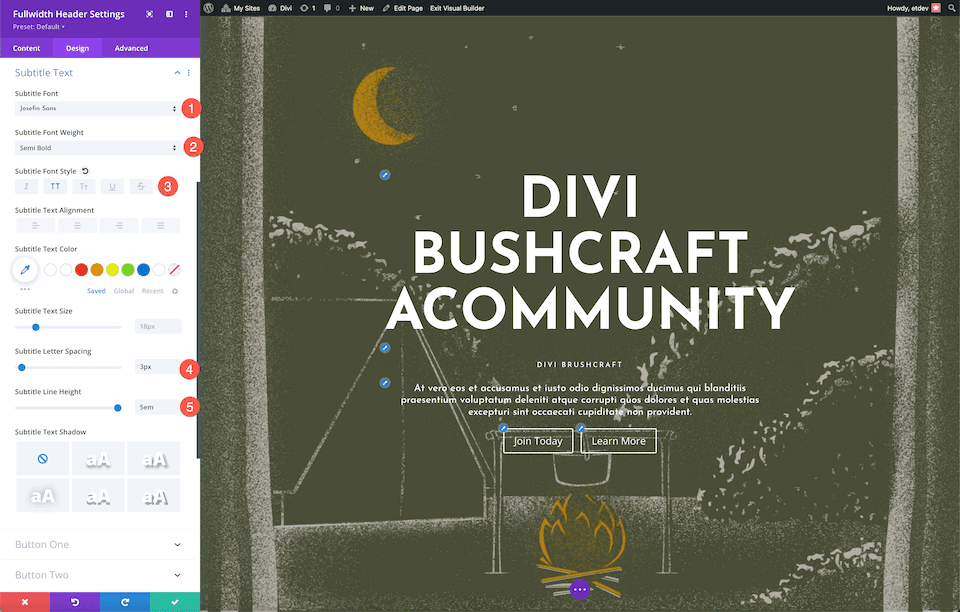
Stil Altyazı Metni
Bu ayarları yapılandırarak altyazı metnine stil verin:
- Altyazı Yazı Tipi: Josefin Sans
- Altyazı Yazı Tipi Ağırlığı: Yarı Kalın
- Altyazı Yazı Tipi Stili: Büyük Harf
- Altyazı Harf Aralığı: 3px
- Altyazı Satır Yüksekliği: 5em

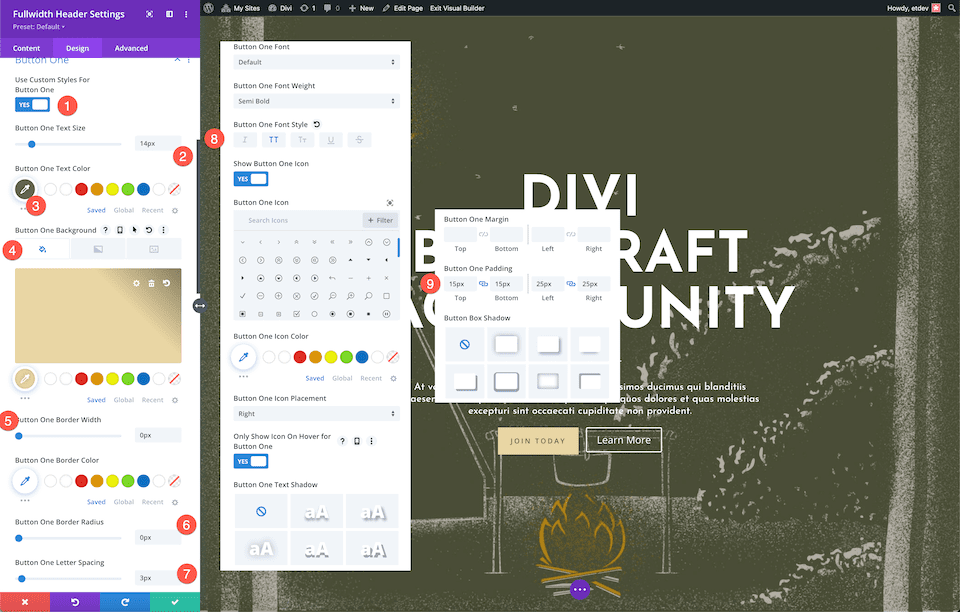
Stil Düğmesi #1
Şimdi düğmeleri şekillendirelim! Birinci düğme için şu ayarları yapılandırın:
- Düğme Bir İçin Özel Stilleri Kullan: Evet
- Düğme Bir Metin Boyutu: 14px
- Düğme Bir Metin Rengi: #666b4a
- Bir Arka Plan Düğmesi: #ead5a4
- Düğme Bir Kenar Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 0px
- Düğme Bir Harf Aralığı: 3px
- Düğme Bir Yazı Tipi Stili: Büyük Harf
- Düğme Bir Dolgu: 15 piksel üst ve alt; 25px sol ve sağ.

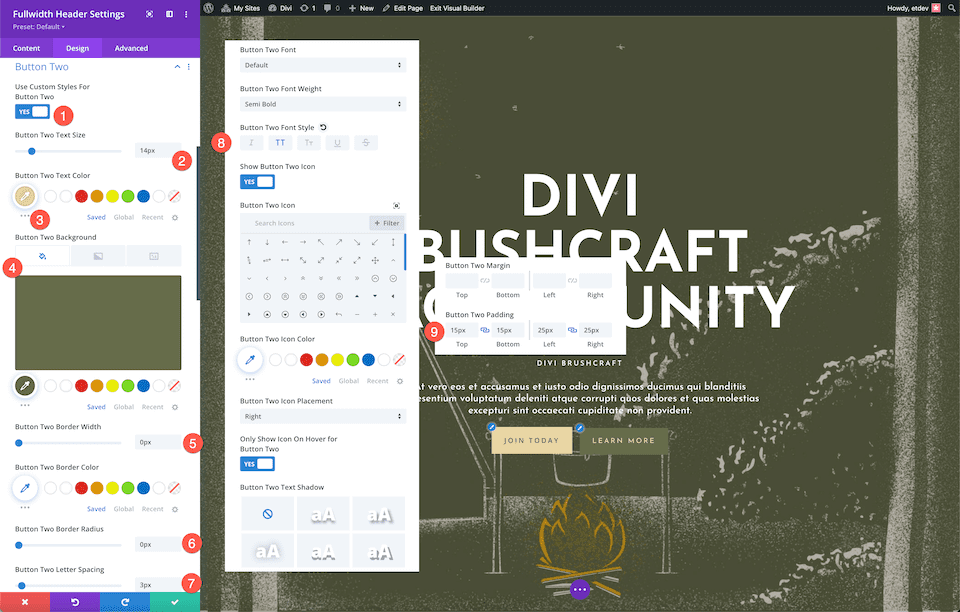
Stil Düğmesi #2
2 numaralı düğmeye stil vermek için aşağıdaki ayarları yapılandırın:
- Düğme Bir İçin Özel Stilleri Kullan: Evet
- Düğme Bir Metin Boyutu: 14px
- Düğme Bir Metin Rengi: #ead5a4
- Düğme Bir Arka Plan: #666b4a
- Düğme Bir Kenar Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 0px
- Düğme Bir Harf Aralığı: 3px
- Düğme Bir Yazı Tipi Stili: Büyük Harf
- Düğme Bir Dolgu: 15 piksel üst ve alt; 25px sol ve sağ.

Ve işte! Divi Bushcraft Topluluğu için bir kaplamaya sahip dokulu bir arka plan görüntüsüne sahip, güzel bir şekilde tasarlanmış tam genişlikte bir başlığınız var.
Bayan Nicole'ün Tam Genişlikli Başlığı Nasıl Tasarlanır?
Şimdi Bayan Nicole'ün 2. sınıf sınıfı için tam genişlikte bir başlık tasarlayalım! Bu başlık, eğlenceli ve taze bir tasarım oluşturmak için bir arka plan görüntüsü ve degrade kullanır. Başlayalım!


Yeni bir sayfa ekleyin, ardından bir Tam Genişlik Bölümü ve Tam Genişlik Üstbilgisi ekleyin
Öncelikle sayfamıza tam genişlikte bir bölüm eklememiz gerekecek. Bölüm seçeneklerini getirmek için “+” simgesine tıklayın ve ardından “Tam Genişlik”e tıklayın. Bu, seçeneklerden “Fullwidth Header”ı seçebileceğiniz tam genişlikli modül kitaplığını yükleyecektir. Bu, tam genişlikte başlık modülünü sayfanıza yükleyecektir.

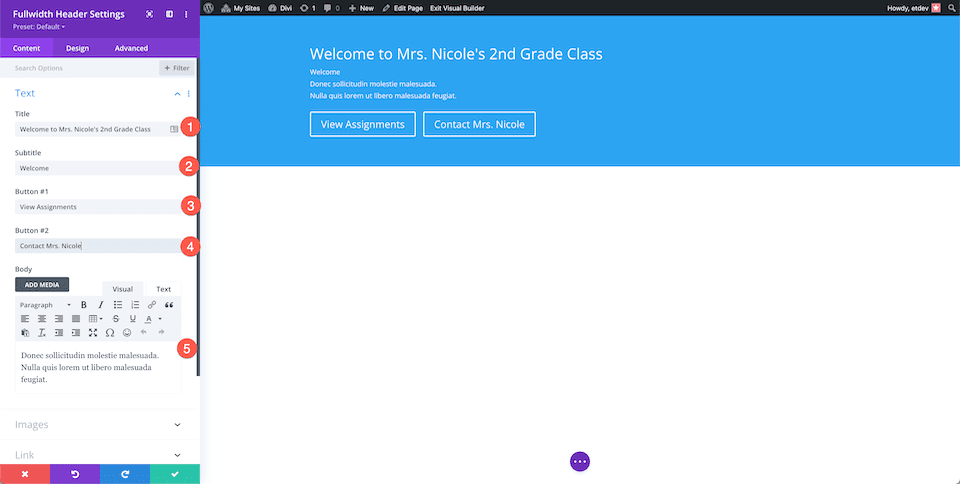
İçeriği Ekle
Şimdi modül içeriğimizi Metin sekmesine ekleyeceğiz. Aşağıdaki ayarları yapılandırın:
- Başlık Metni: Bayan Nicole'ün 2. Sınıf Sınıfına Hoş Geldiniz
- Altyazı Metni: Hoş Geldiniz
- Düğme #1: Ödevleri Görüntüle
- Düğme #2: Bayan Nicole ile iletişim kurun
- Gövde Metni: Donec sollicitudin molestie maleuada. Nulla quis lorem ut libero mensuada feugiat.

Arka Planı Stillendirin
Bu tasarım, ücretsiz Classroom önceden hazırlanmış düzen paketindeki resimleri kullanır. Bu yazının en altına kaydırarak tam çözünürlüklü görüntüleri indirebilirsiniz.
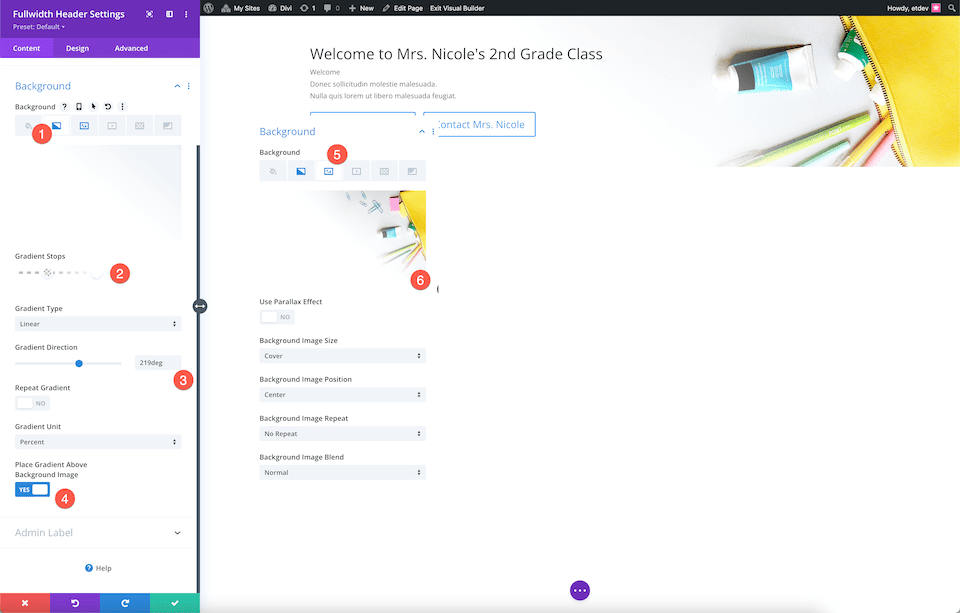
Bu ayarları yapılandırarak arka planı şekillendirin:
- İkinci sekmeye, degrade simgesine tıklayın.
- Degrade duraklarını %40'ta #ffffff ve %18'de şeffaf olarak ayarlayın.
- Gradyan yönünü 219 dereceye ayarlayın.
- Gradyanını Arka Plan Resminin Üstüne Yerleştir için "evet"i değiştirin.
- Üçüncü simgeye, görüntü simgesine tıklayın ve “Arka Plan Resmi Ekle”ye tıklayın.

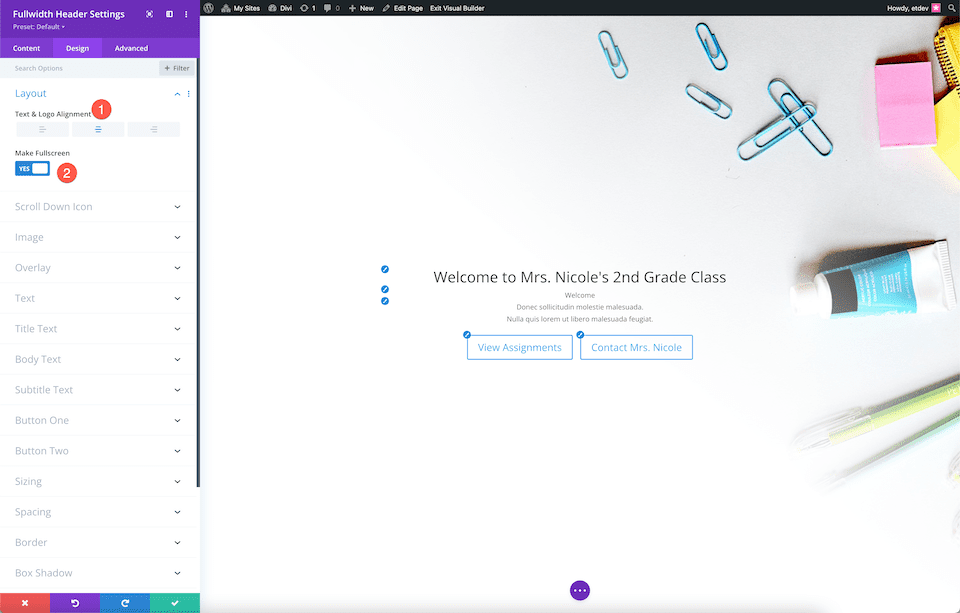
Düzeni Seçin
Modül içeriğini merkeze hizalayıp tam ekran yapacağımız yer burasıdır.
- Metin ve Logo Hizalama: Orta
- Tam Ekran Yap: Evet

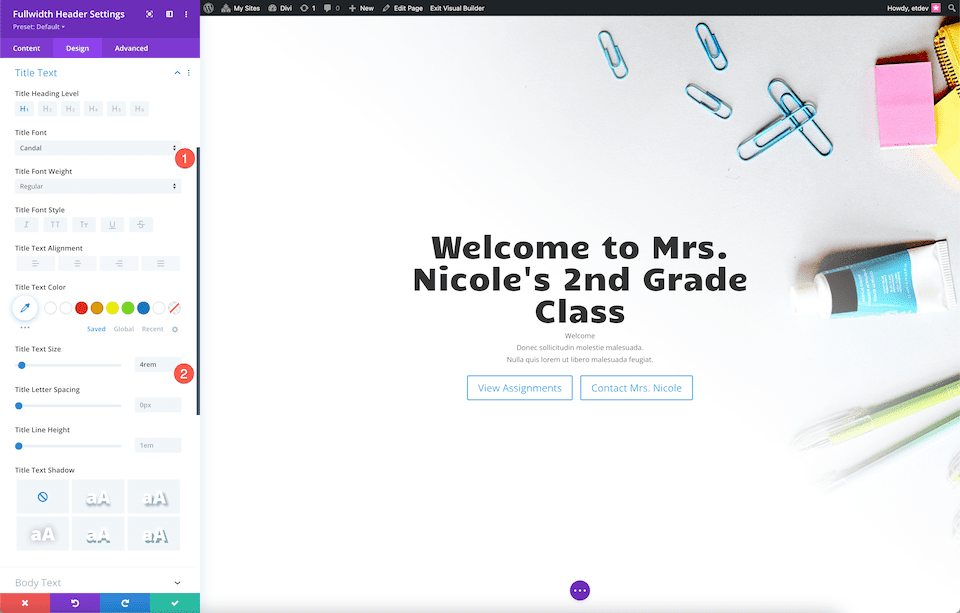
Başlık Metninin Stilini Oluşturun
Bu ayarları yapılandırarak başlık metnine stil verin:
- Başlık Fontu: Candal
- Başlık Metin Boyutu: 4rem

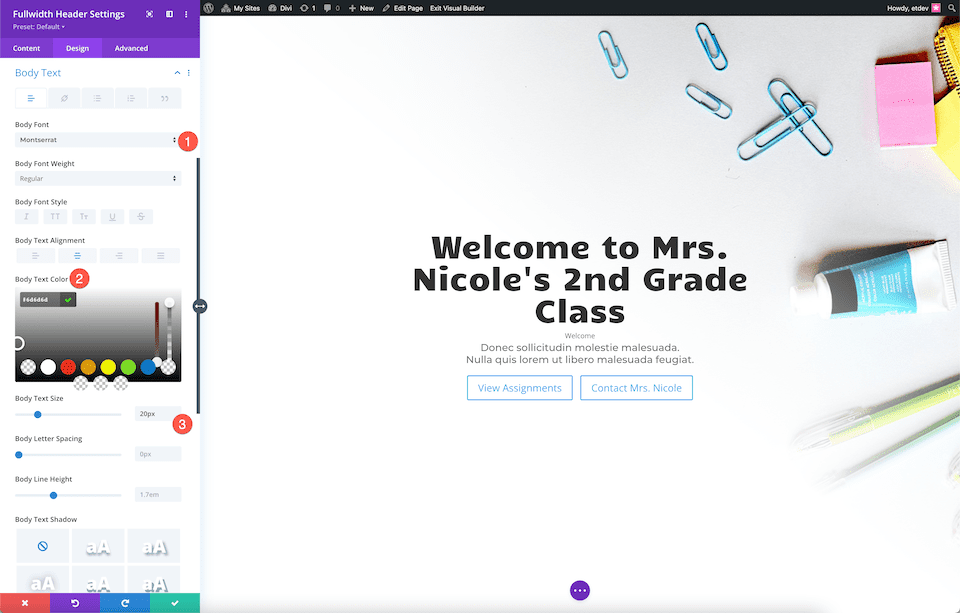
Gövde Metninin Stilini Oluşturun
Bu ayarları yapılandırarak gövde metnine stil verin:
- Gövde Yazı Tipi: Montserrat
- Gövde Metni Rengi: #6d6d6d
- Gövde Metni Boyutu: 20px

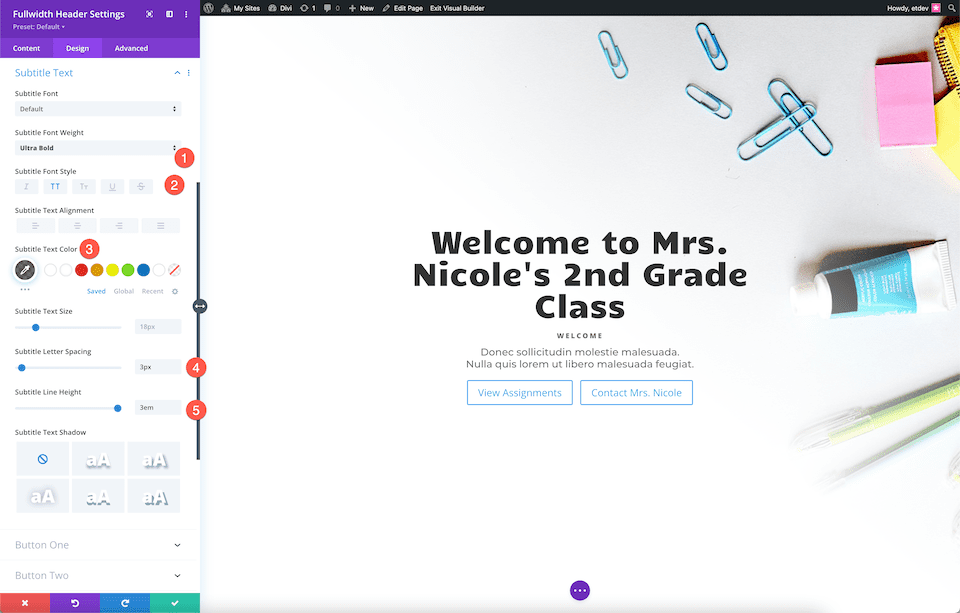
Altyazı Metninin Stilini Oluşturun
Bu ayarları yapılandırarak altyazı metnine stil verin:
- Altyazı Yazı Tipi Ağırlığı: Ultra Kalın
- Altyazı yazı tipi Stili: Büyük harf
- Altyazı Metni Rengi: rgba(28,10,10,0.6)
- Altyazı Harf Aralığı: 3px
- Altyazı Satır Yüksekliği: 3em

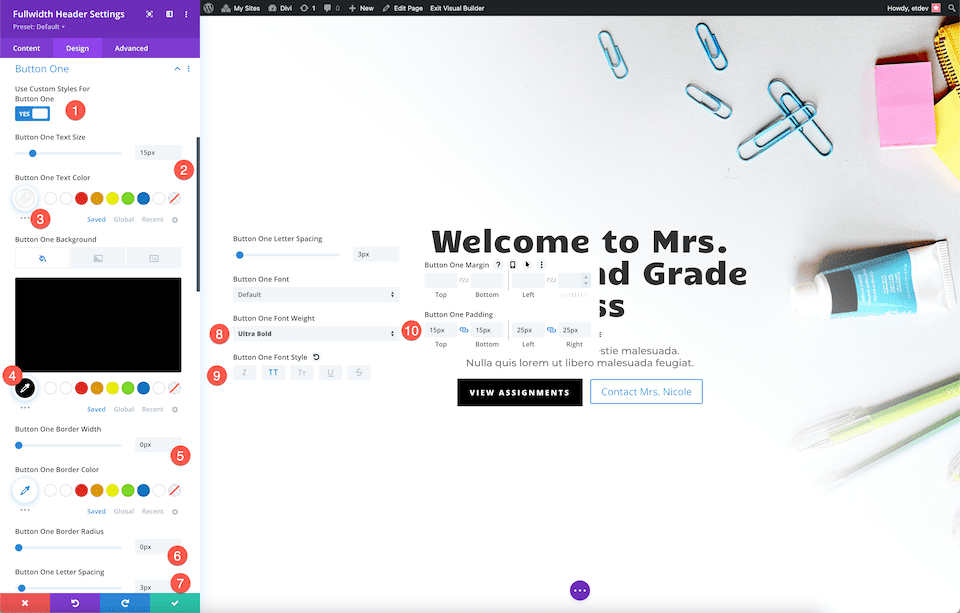
Stil Düğmesi #1
Bu ayarları yapılandırarak stil düğmesi #1:
- Düğme Bir İçin Özel Stilleri Kullan: Evet
- Düğme Bir Metin Boyutu: 15px
- Düğme Bir Metin Rengi: #ffffff
- Düğme Bir Arka Plan: #000000
- Düğme Bir Kenar Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 0px
- Düğme Bir Harf Aralığı: 3px
- Düğme Bir Yazı Tipi Ağırlığı: Ultra Kalın
- Düğme Bir Yazı Tipi Stili: Büyük Harf
- Düğme Bir Dolgu: 15 piksel üst ve alt; 25px sol ve sağ.

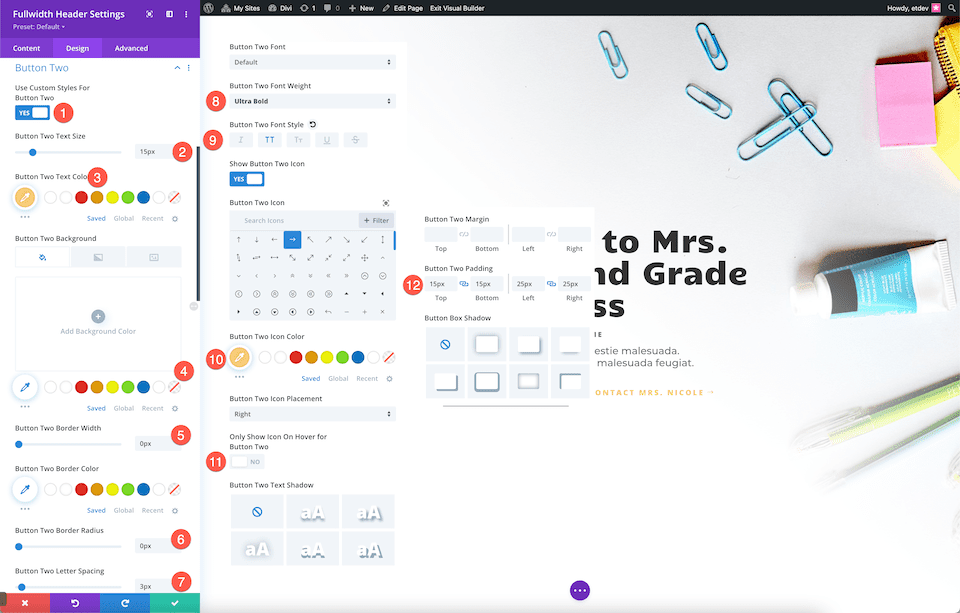
Stil Düğmesi #2
Bu ayarları yapılandırarak stil düğmesi #2:
- İkinci Düğme İçin Özel Stilleri Kullan: Evet
- Düğme İki Metin Boyutu: 15px
- Düğme İki Metin Rengi: #ffd078
- Düğme İki Arka Plan: şeffaf
- Düğme İki Kenar Genişliği: 0px
- Düğme İki Kenar Yarıçapı: 0px
- Düğme İki Harf Aralığı: 3px
- Düğme İki Yazı Tipi Ağırlığı: Ultra Kalın
- Düğme İki Yazı Tipi Stili: Büyük Harf
- Düğme İki Simge Rengi: #ffd078
- Yalnızca İkinci Düğme İçin Üzerine Geldiğinde Simgeyi Göster: Hayır
- Düğme İki Dolgusu: 15 piksel üst ve alt; 25px sol ve sağ.

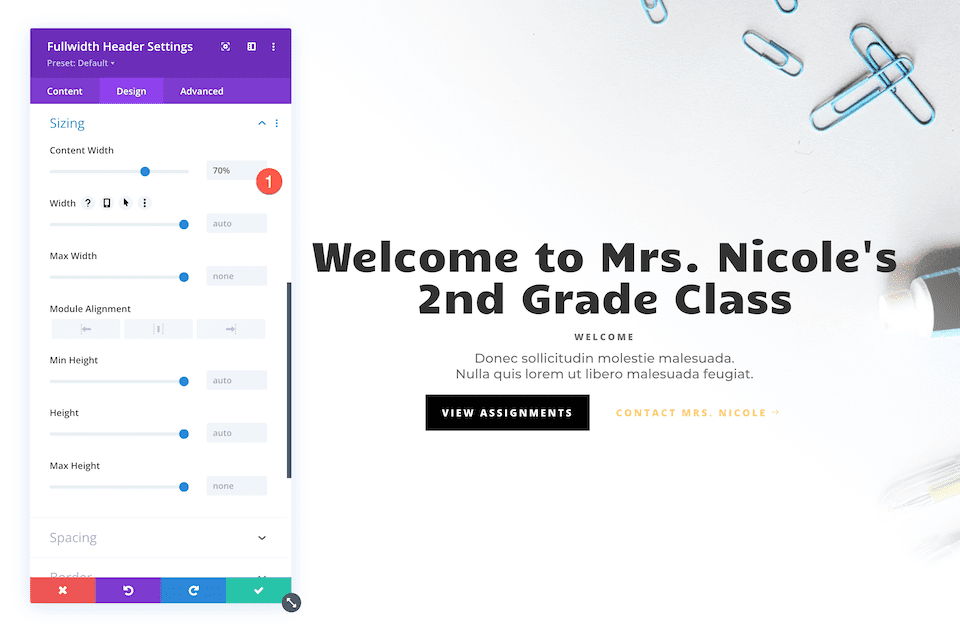
boyutlandırma
İçerik genişliğini %70 olarak ayarlayın.

İşte! Artık Bayan Nicole'ün 2. sınıf sınıfı için tamamen tasarlanmış tam genişlikte bir başlığınız var.
Bir Emlakçının Tam Genişlik Başlığı Nasıl Tasarlanır
Bir emlakçının web sitesi için bu zarif ve modern tam genişlikte başlığı tasarlayalım. Bu bölüm bir arka plan görüntüsü, arka plan gradyanı VE bir arka plan deseni kullanır. Hadi çalışalım!

Yeni bir sayfa ekleyin, ardından bir Tam Genişlik Bölümü ve Tam Genişlik Üstbilgisi ekleyin
Öncelikle sayfamıza tam genişlikte bir bölüm eklememiz gerekecek. Bölüm seçeneklerini getirmek için “+” simgesine tıklayın ve ardından “Tam Genişlik”e tıklayın. Bu, seçeneklerden “Fullwidth Header”ı seçebileceğiniz tam genişlikli modül kitaplığını yükleyecektir. Bu, tam genişlikte başlık modülünü sayfanıza yükleyecektir.

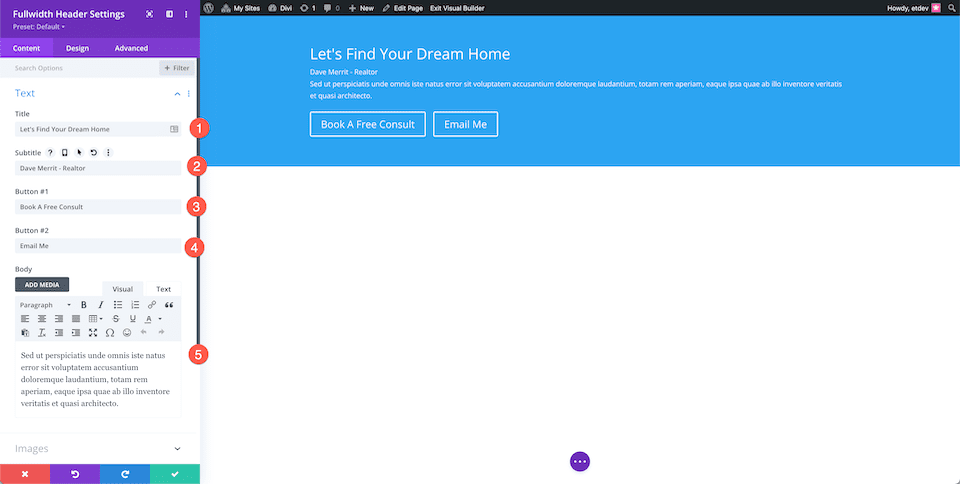
İçerik Ekle
İlk olarak, bu modül için gereken içeriği Metin sekmesine ekleyelim:
- Başlık: Hayalinizdeki Evi Bulalım
- Altyazı: Dave Merrit – Emlakçı
- Düğme #1 – Ücretsiz Danışmanlık Yaptırın
- Düğme #2 – Bana E-posta Gönder
- Gövde Metni: Sed ut perspiciatis unde omnis iste doğal hata sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo mucit veritatis et quasi mimarto.

Arka Planı Stillendirin
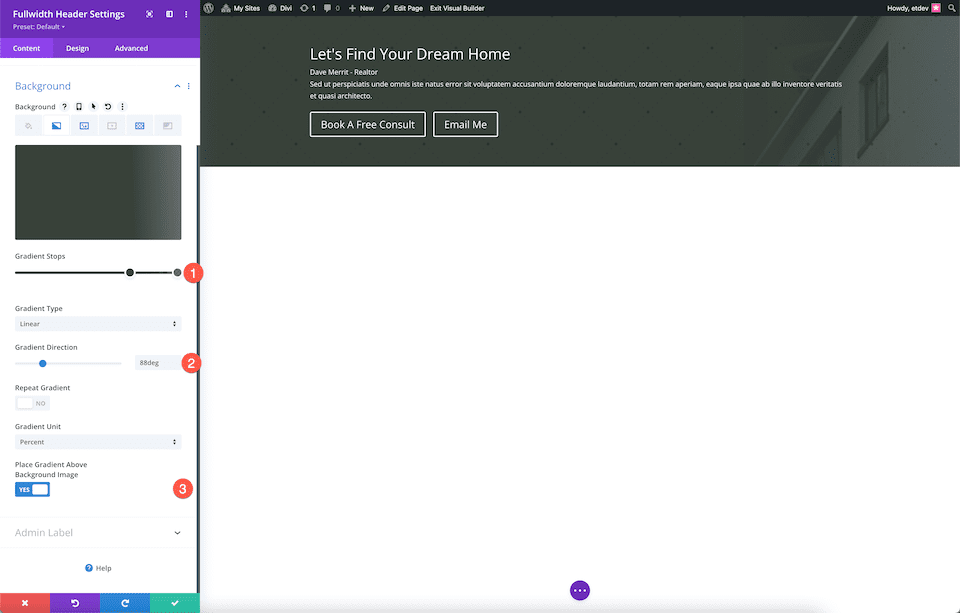
Degrade Ekle
Arka plan sekmesinde, ikinci simgeye, degrade simgesine tıklayın ve şu ayarları yapılandırın:
- Gradyan Durakları: %100'de rgba(56,65,58,0.74) ve %70'te #38413a
- Gradyan Yönü: 88deg
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Evet

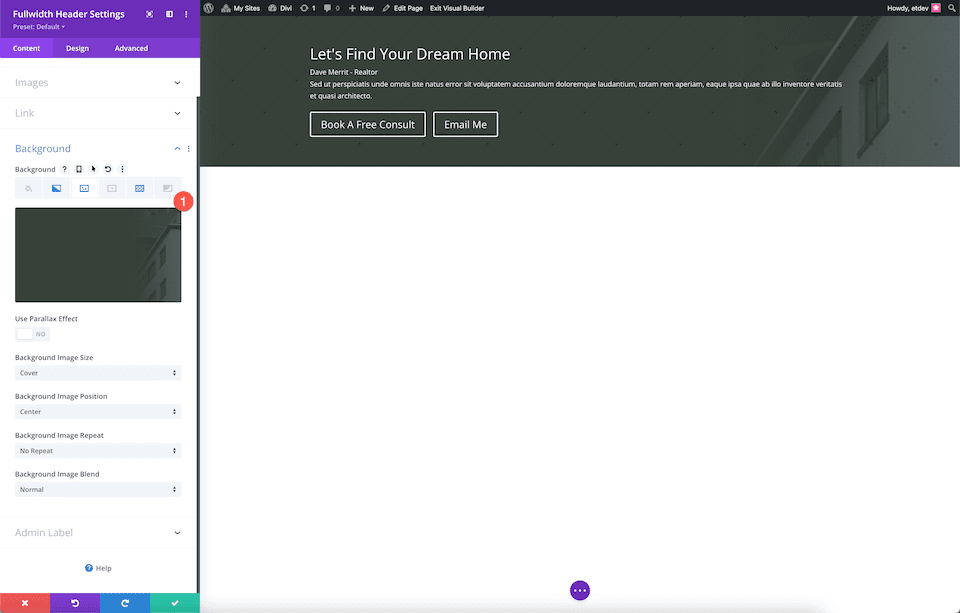
Resim eklemek
Üçüncü simgeye, resim simgesine tıklayın ve ardından resminizi yüklemek için “Arka Plan Resmi Ekle”ye tıklayın. Bu gösteri, ücretsiz Emlakçı önceden hazırlanmış düzen paketindeki görüntüleri kullanır. Bu yazının en altına kaydırarak tam çözünürlüklü görüntüleri indirebilirsiniz.

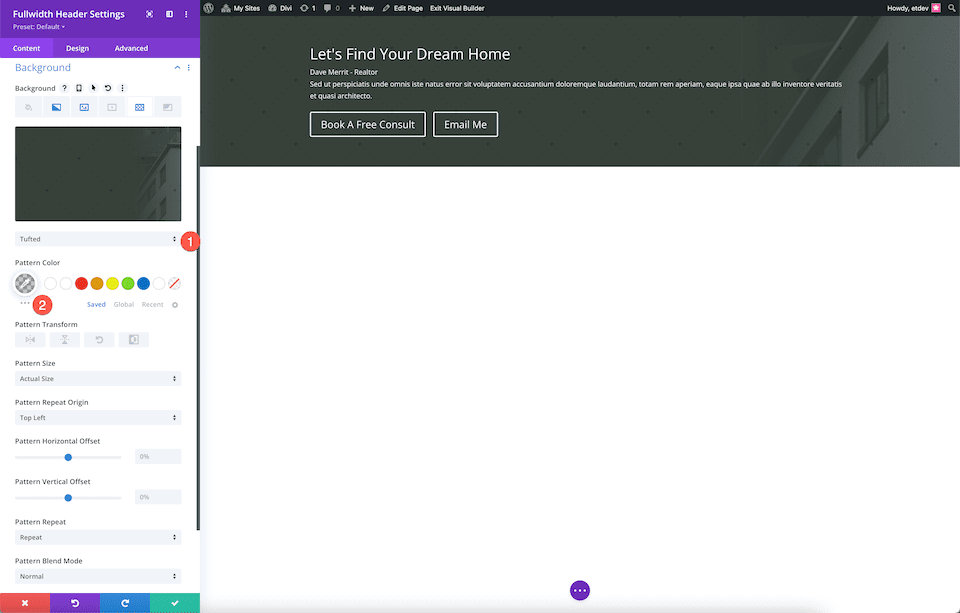
Arka Plan Deseni Ekle
Bu ayarları yapılandırarak bir arka plan deseni ekleyin:
- Açılır menüden Tufted'i seçin.
- Desen Rengi: rgba(0,0,0,0.2)

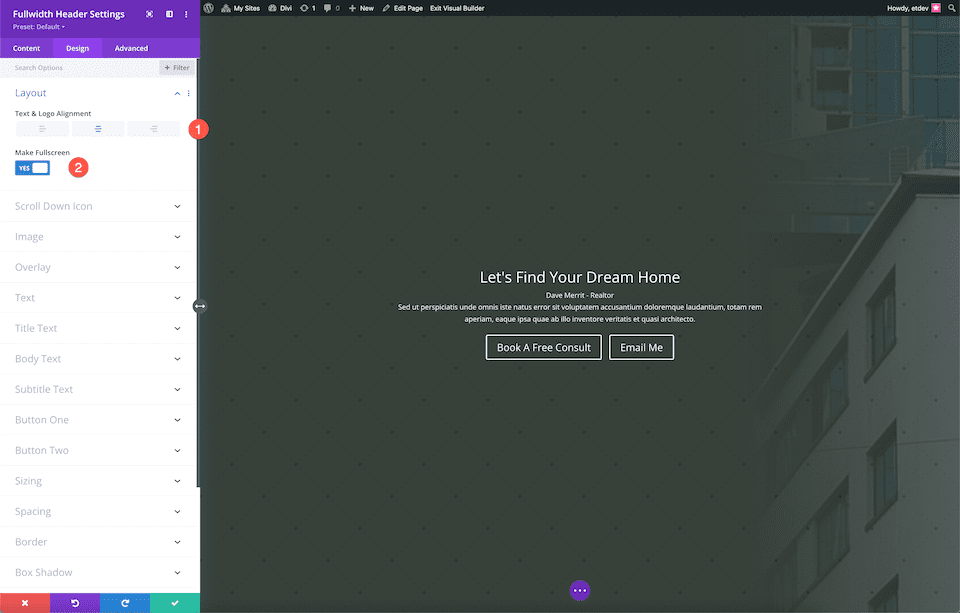
Düzeni Seçin
Modül içeriğini merkeze hizalayıp tam ekran yapacağımız yer burasıdır.
- Metin ve Logo Hizalama: Orta
- Tam Ekran Yap: Evet

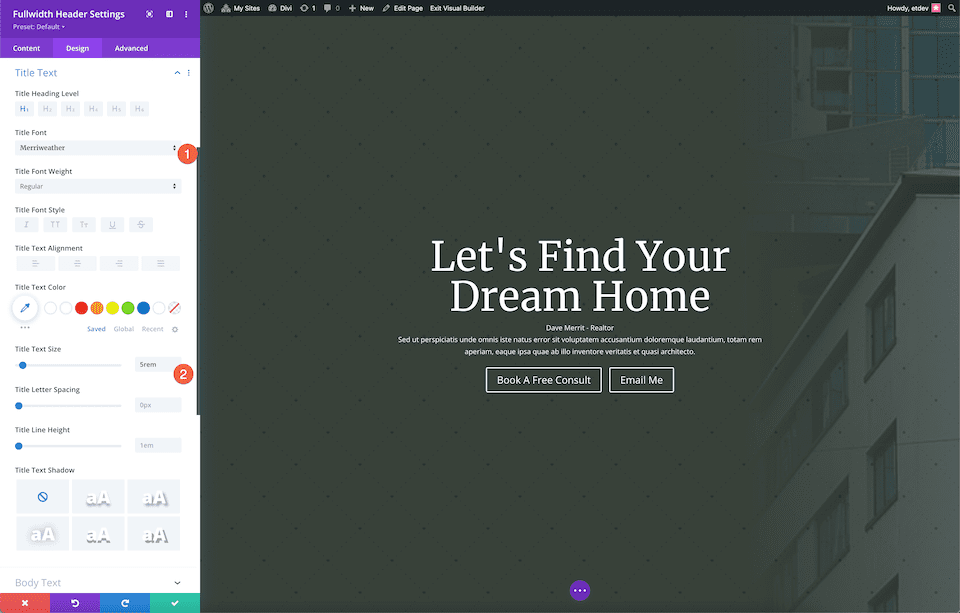
Başlık Metninin Stilini Oluşturun
Bu ayarları yapılandırarak başlık metnine stil verin:
- Başlık Yazı Tipi: Merriweather
- başlık Metin Boyutu: 5rem

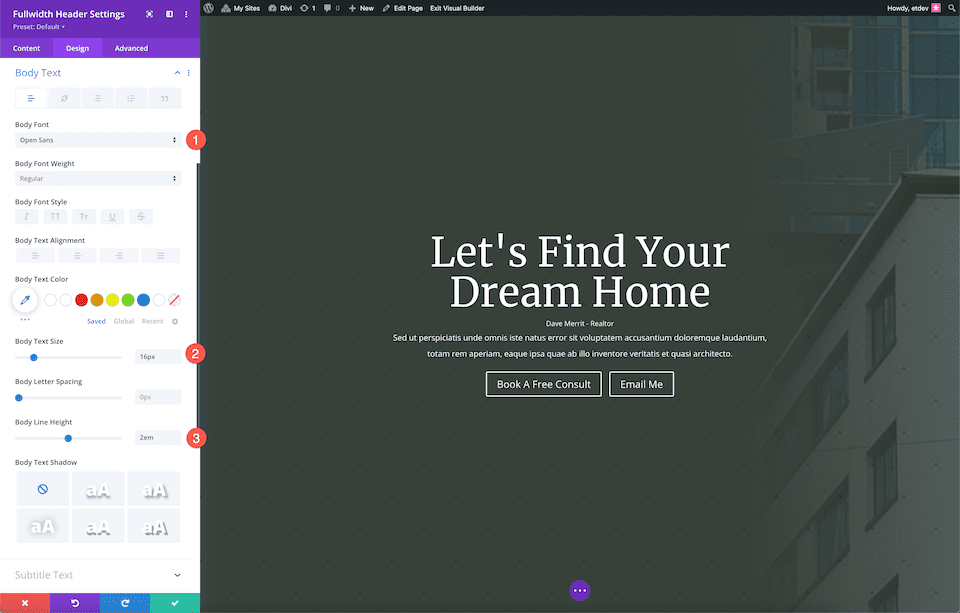
Gövde Metninin Stilini Oluşturun
Bu ayarları yapılandırarak gövde metnine stil verin:
- Gövde Yazı Tipi: Açık Sans
- Gövde Metin Boyutu: 16px
- Gövde Çizgisi Yüksekliği: 2em

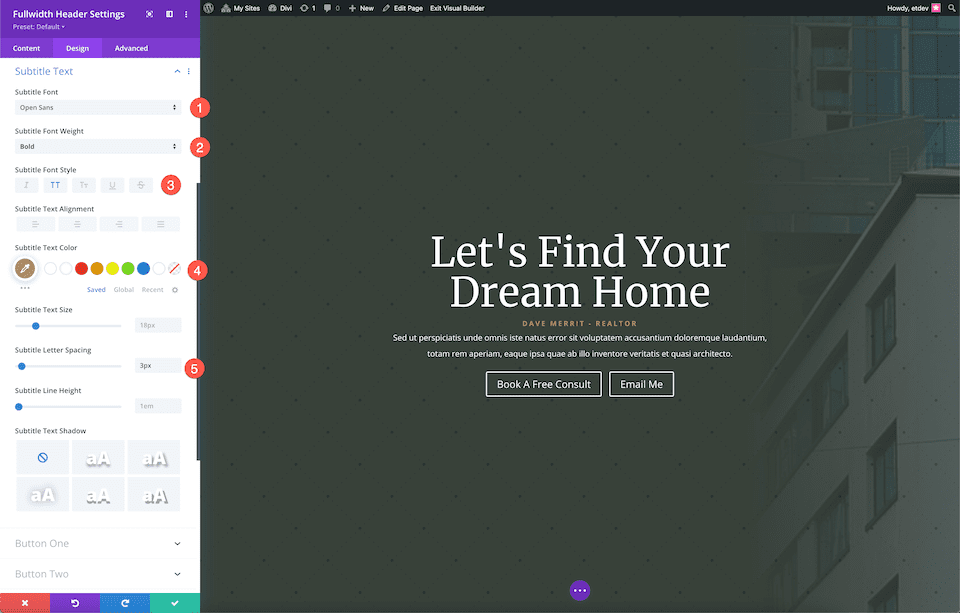
Altyazı Metninin Stilini Oluşturun
Bu ayarları yapılandırarak altyazı metnine stil verin:
- Altyazı Yazı Tipi: Açık Sans
- Altyazı Yazı Tipi Ağırlığı: Kalın
- Altyazı Yazı Tipi Stili: Büyük Harf
- Altyazı Metni Rengi: #b4926b
- Altyazı Harf Aralığı: 3px

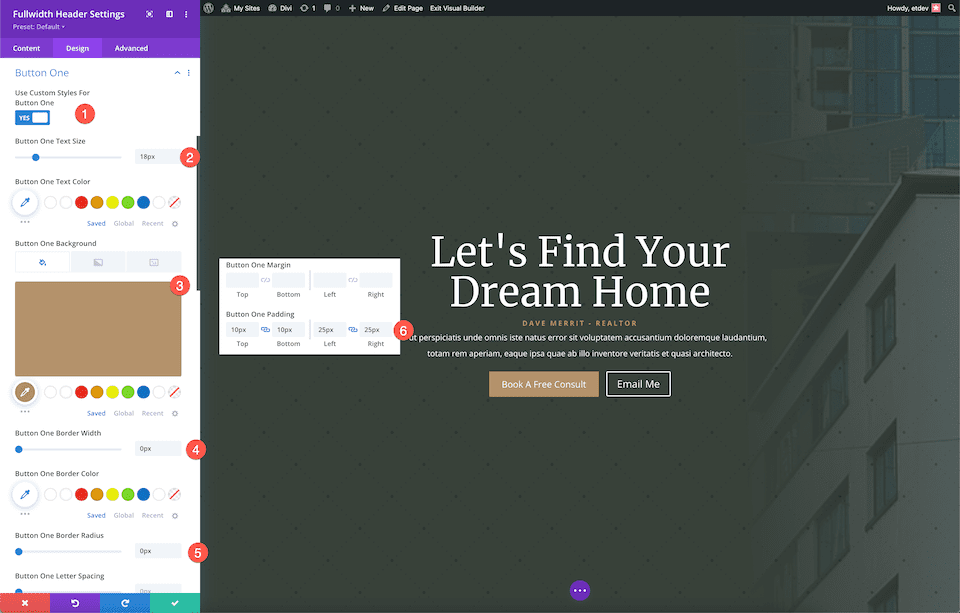
Stil Düğmesi #1
Bu ayarları yapılandırarak stil düğmesi #1:
- Düğme Bir İçin Özel Stilleri Kullan: Evet
- Düğme Bir Metin Boyutu: 18px
- Düğme Bir Arka Plan: #b4926b
- Düğme Bir Kenar Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 0px
- Düğme Bir Dolgu: 10 piksel üst ve alt; 25px sol ve sağ.

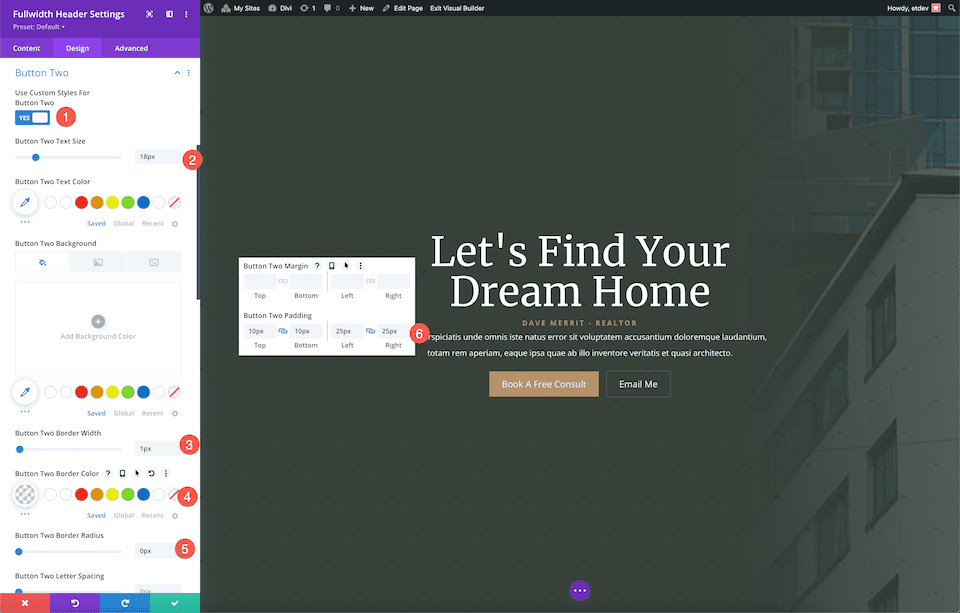
Stil Düğmesi #2
Bu ayarları yapılandırarak stil düğmesi #2:
- İkinci Düğme İçin Özel Stilleri Kullan: Evet
- Düğme İki Metin Boyutu: 18px
- Düğme İki Kenar Genişliği: 1px
- Düğme İki Kenar Rengi: rgba(255,255,255,0.19)
- Düğme İki Kenar Yarıçapı: 0x
- Düğme İki Dolgusu: 10 piksel üst ve alt; 25 piksel sol ve sağ

İşte! Artık bir emlakçı web sitesi için güzel bir tam genişlikte başlığınız var.
Son düşünceler
Divi Fullwidth Header, web siteniz için çarpıcı bir web sitesi kahraman bölümü oluşturmanın hızlı ve kolay bir yoludur. Web sitesi kahraman bölümleri harika bir ilk izlenim bırakmak için çok önemli olduğundan, tasarımınızın markalı, göz alıcı ve bilgilendirici olması önemlidir. Fullwidth Header ile, tek bir modülde tüm bu hedeflere ulaşan bir başlık oluşturmak kolaydır. Artık Fullwidth Header ile nelerin mümkün olduğunu gördüğünüze göre, kendinizinkini nasıl tasarlayacaksınız?
