Bir WordPress Temasının Duyarlılığı Nasıl Test Edilir?
Yayınlanan: 2023-03-06Dışarıda binlerce duyarlı WordPress teması var ve bazılarının diğerlerinden çok daha iyi olduğu bir sır değil.
Peki, kullanmayı düşündüğünüz temanın, kullandığınız cihazdan bağımsız olarak ziyaretçilerinize bekledikleri birinci sınıf kullanıcı deneyimini sağlayacağından nasıl emin olabilirsiniz?
Cevap basit:
Kullanılabilirliği veya tasarımınızın kalitesini olumsuz etkilemeden farklı ekran boyutlarına ve çözünürlüklerine iyi uyum sağladığından emin olmak için bir WordPress temasının yanıt verebilirliğini nasıl test edeceğinizi öğreniyorsunuz.
Bu kılavuzda, temanızı test etmek için size en etkili manuel ve otomatik yöntemleri göstereceğiz ve hatta bu süreçte size yardımcı olacak birkaç ücretsiz ve premium araç sağlayacağız.
Neden Duyarlı Bir WordPress Temasını Test Etmekle Zahmet Ediyorsunuz?
2022'de dünya genelinde beş milyar aktif mobil İnternet kullanıcısı olduğunu ve tüm küresel web trafiğinin %59,72'sinin mobil cihazlardan geldiğini biliyor muydunuz?
Bu rakamlar göz önüne alındığında, bir web sitesi sahibi olarak, hedef kitlenizle bulundukları yerde buluşmanız, web sitenize akıllı telefonlar, tabletler ve diğer masaüstü olmayan cihazlar aracılığıyla tamamen erişilebilir olmasını sağlamanız mantıklıdır.
Duyarlı tasarımın devreye girdiği yer burasıdır.
En iyi yanıt veren WordPress temaları, sitenizin her boyuttaki ekrana uygun şekilde uyarlanmasını sağlamak için esnek ızgara sistemleri ve kesme noktaları gibi birkaç temel özelliği içerir.
Bununla birlikte, duyarlı olduklarını iddia etseler de, onu tam olarak kesmeyen pek çok tema da var.
Makale Aşağıda Devam Ediyor
Belki iPhone ekranlarına uyum sağlama konusunda harika bir iş çıkarıyorlar, ancak aynı temayı bir Android veya tablet cihaza yüklediğinizde her türlü sorun kendini gösteriyor.
Bu nedenle, yeni temanızı web sitenizde çalıştırmadan önce yanıt verebilirliğini test etmeniz çok önemlidir.
WordPress Temanızın Mobil Duyarlı Olduğunu Test Etmenin 3 Manuel Yolu
1. Cihaz Testi
Temanızın duyarlı olup olmadığını görmenin en basit yolu, onu farklı cihazlarda fiziksel olarak test etmektir.
WordPress sitenizi bir masaüstü bilgisayarda oluşturduysanız, monitörünüzde nasıl göründüğünü zaten biliyorsunuzdur. Ancak, akıllı telefonunuzda ve tabletinizde açmak için biraz zaman ayırmanız da yardımcı olacaktır.
Elbette, bu yaklaşım sınırlı görünebilir, çünkü muhtemelen yalnızca bir akıllı telefonunuz ve bir tabletiniz vardır, ancak sizinkinden farklı ekran boyutuna sahip cihazları olan arkadaşlarınıza ve ailenize ödünç alıp alamayacağınızı sormaktan çekinmeyin.
Test ederken, web sitenizin hem yatay hem de dikey yönlerde nasıl göründüğünü ve performans gösterdiğini görmeyi unutmayın. Çoğu akıllı cihaz her iki şekilde de kullanılabilir, bu nedenle sitenizin her ikisinde de tamamen duyarlı olduğunu bilmek önemlidir.
Ayrıca birden çok web tarayıcısını, özellikle Google Chrome, Safari ve Mozilla Firefox gibi başlıca oynatıcıları denemelisiniz.
Herhangi bir sorunla karşılaşırsanız, daha sonra ilgilenebilmek için bunları not edin.
2. Web Tarayıcılarında Duyarlı Tasarım Modunu Kullanın
Çoğu kişi tarafından yaygın olarak kullanılan bir özellik olmasa da, Chrome, Firefox ve Safari'nin tümü, farklı cihazları ve ekran boyutlarını taklit eden yerleşik, duyarlı bir tasarım moduna sahiptir.
Makale Aşağıda Devam Ediyor

Web sitenizi masaüstü cihazınızdaki her bir tarayıcıya yükleyerek her birini kullanabilirsiniz, ardından bu sonraki talimatları izleyin.
Google Chrome'da Duyarlı Tasarım Modu Nasıl Kullanılır?

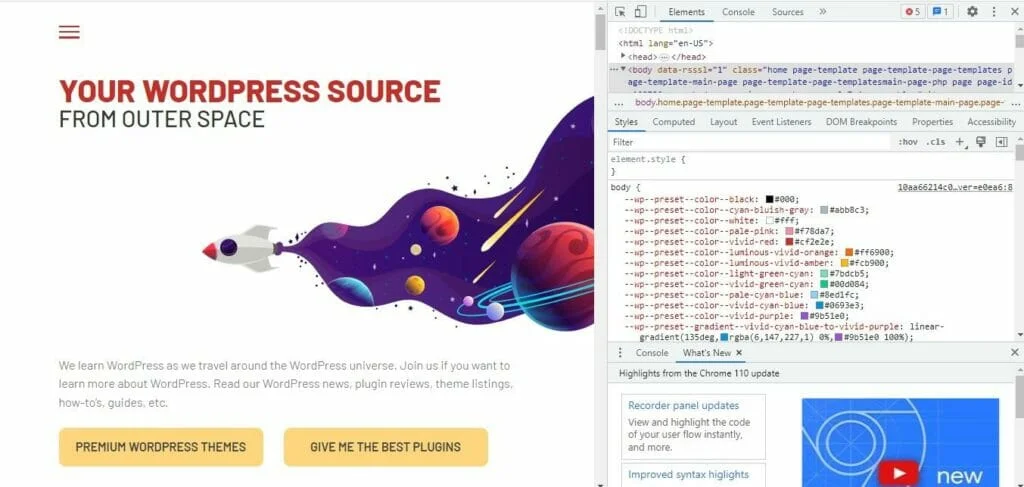
1. Web Sitenizi Chrome'a Yükleyin

2. Chrome geliştirici araçlarını açmak için klavyenizde CTRL + SHIFT + I tuşlarına basın.

3. Buradan, duyarlı modu açmanın iki yolu vardır.
A. CTRL + SHIFT + M tuşlarına basın
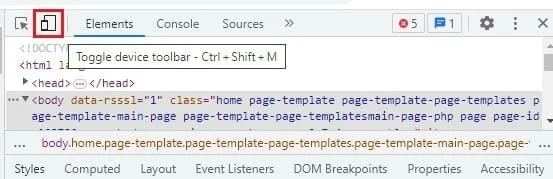
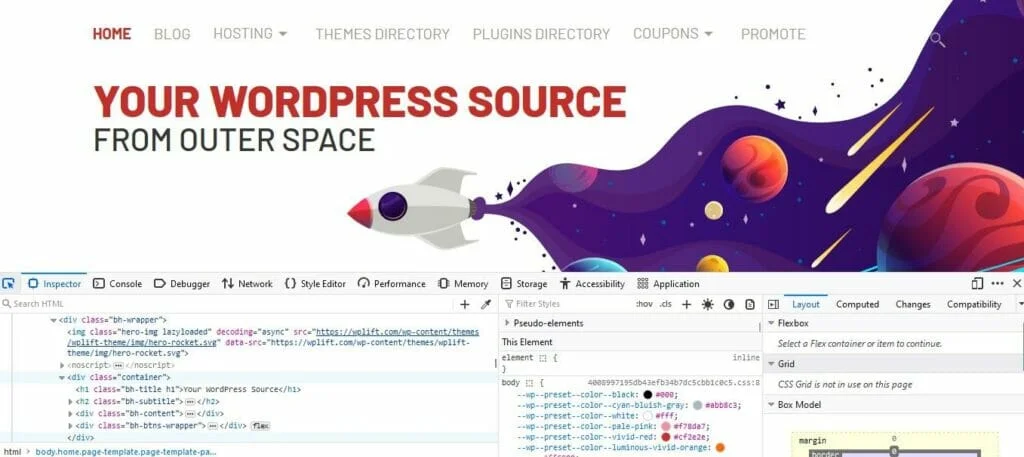
B. Geliştirici araçlarınızın sol üst köşesindeki Elements'in solundaki küçük simgeye dokunun. Daha büyük bir dikdörtgenin köşesiyle örtüşen küçük bir dikdörtgene benzeyen.

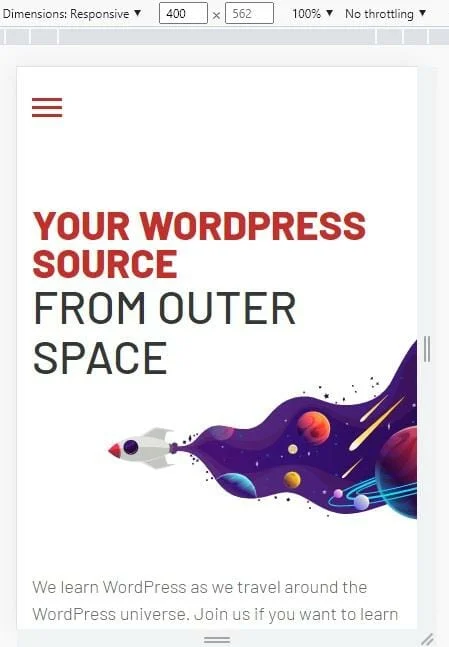
Her ikisi de web sitenizi duyarlı modda açar, bu da sitenizin 400 x 562 ölçülerindeki bir akıllı telefon ekranında nasıl görüneceğini gösterir.
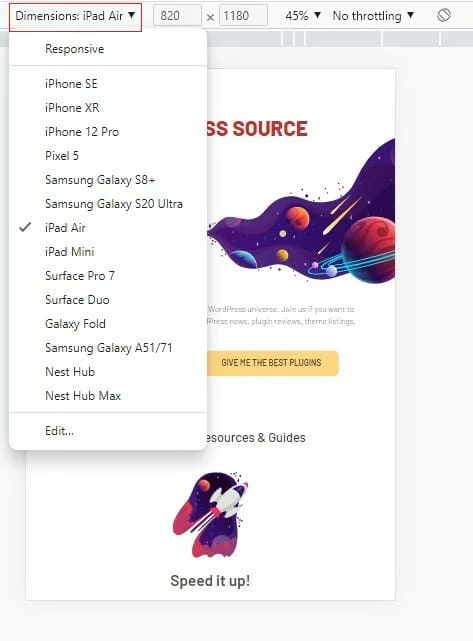
Diğer ekran boyutlarında nasıl göründüğünü görmek için Boyutlar: Duyarlı kelimelerinin yanındaki aşağıyı gösteren oka dokunun.

Burada, istediğiniz sayıda popüler akıllı cihaz seçebilirsiniz ve Chrome, sitenizin seçtiğiniz cihazda nasıl göründüğünü size gösterecektir.

Bununla ilgili gerçekten sevdiğimiz başka bir şey de, sitenizin farklı İnternet bağlantı hızlarına göre nasıl performans göstereceğini test edebilmenizdir.
Mozilla Firefox'ta Duyarlı Tasarım Modu Nasıl Kullanılır?

2. CTRL + SHIFT + C tuşlarını basılı tutarak Sayfa Denetçisi aracını açın.
Makale Aşağıda Devam Ediyor


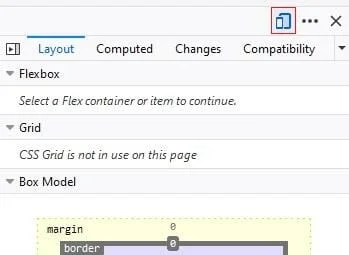
3. Duyarlı modu açın.
Bu kez, Sayfa Denetçisi araçlarınızın sağ üst köşesinde simgesini bulacaksınız. Alternatif olarak, Chrome ile aynı CTRL + SHIFT + M komutunu kullanarak da açabilirsiniz.

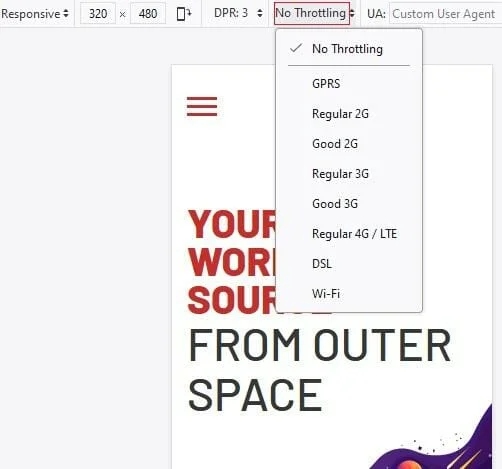
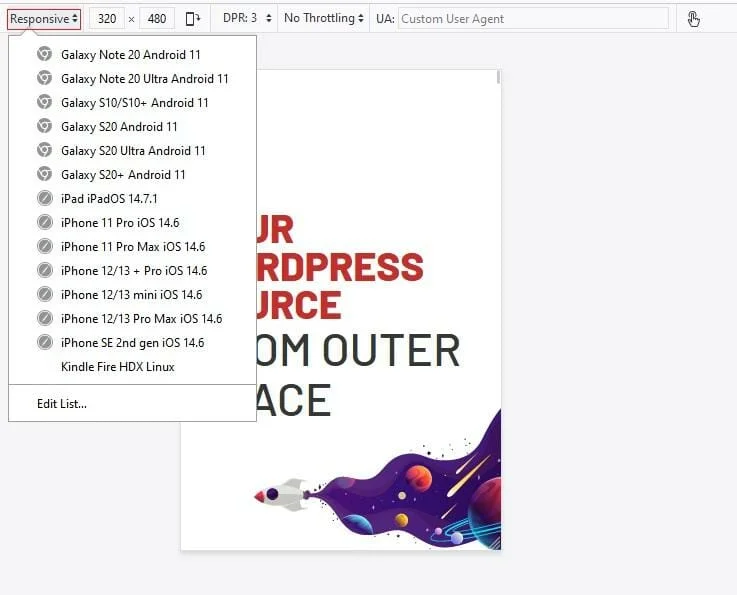
Burada, çeşitli popüler cihazlarda Firefox'ta görüntülendiğinde sitenizin nasıl görüneceğini tekrar test edebilirsiniz.

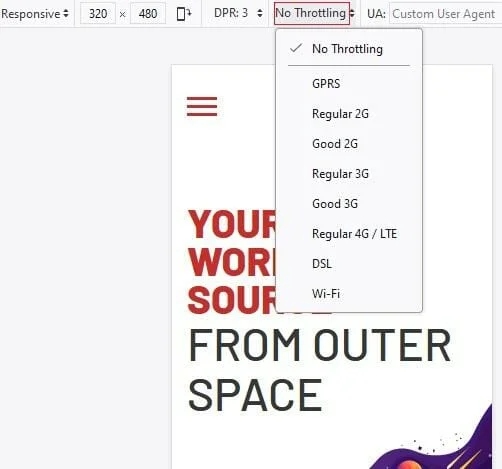
Performansı test etmek ve sitenizin farklı Dijital Piksel Oranı (DPR) ayarlarıyla nasıl göründüğünü görmek için İnternet hızını da değiştirebilirsiniz.

3. Google'ın Mobil Uyumluluk Testini Kullanın
Cihaz ve tarayıcı testi kullanmış olsanız bile, iki nedenden dolayı sitenizi Google'ın Mobil Uyumluluk Testi ile çalıştırmaya değer.
1. SEO
Google Önemli Web Verileri kılavuzumuzu okursanız, mobil kullanılabilirlik ve performansın, Google'ın içeriğinizi arama sonuçlarında nerede sıralayacağını belirlerken dikkate aldığı iki temel faktör olduğunu hatırlayabilirsiniz.
Bunu göz önünde bulundurarak, sitenizi iyileştirmek için gerekli adımları atabilmeniz için Google'ın sitenizi tam olarak nasıl gördüğünü görmek iyi bir fikirdir.
2. Hataları ve İyileştirme Odalarını Belirleme
Sitenizi birkaç farklı cihazda ve tarayıcıda incelemiş ve olası tüm ekran yönlendirmelerini test etmiş, yalnızca birkaç sorun bulmuş olabilirsiniz.
Halihazırda deneyimli bir WordPress uzmanı değilseniz, bu sorunlara neyin neden olduğunu veya nasıl düzeltileceğini belirlemeniz zaman alabilir.
İşte bu noktada Mobil Uyumluluk Testi devreye giriyor ve düzeltilmesi gereken sorunları özetleyerek ve yaşadığınız sorunları çözmek için değerli öneriler sunarak önemli bir WordPress geliştirici aracı olduğunu kanıtlıyor.
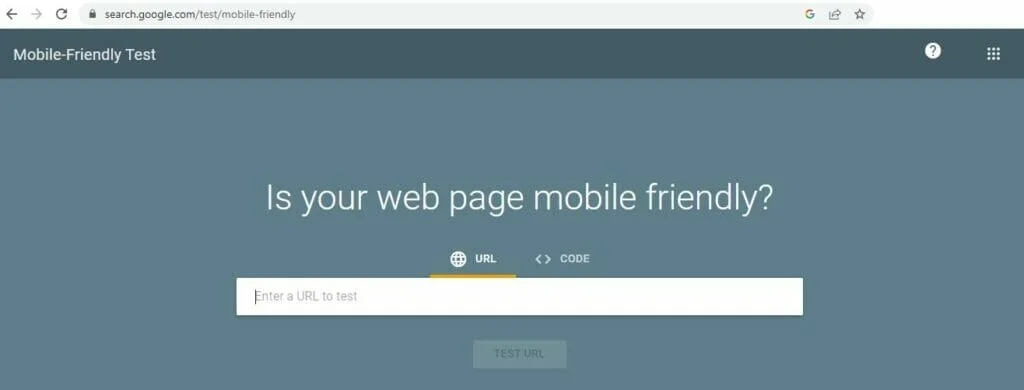
Google Mobil Uyumluluk Testi Nasıl Kullanılır?

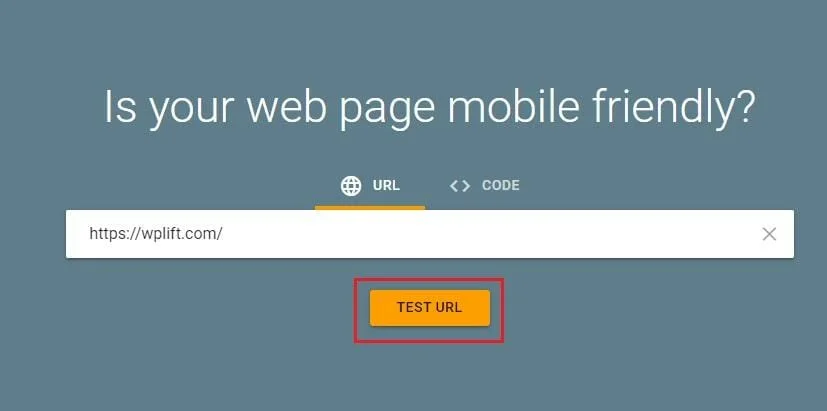
1. Tarayıcınızı https://search.google.com/test/mobile-friendly adresindeki Mobil Uyumluluk Testi sayfasına yönlendirin.

2. Web sitenizin URL'sini girin ve URL'yi Test Et'e dokunun.
Google işini yaparken muhtemelen biraz beklemeniz gerekecek.

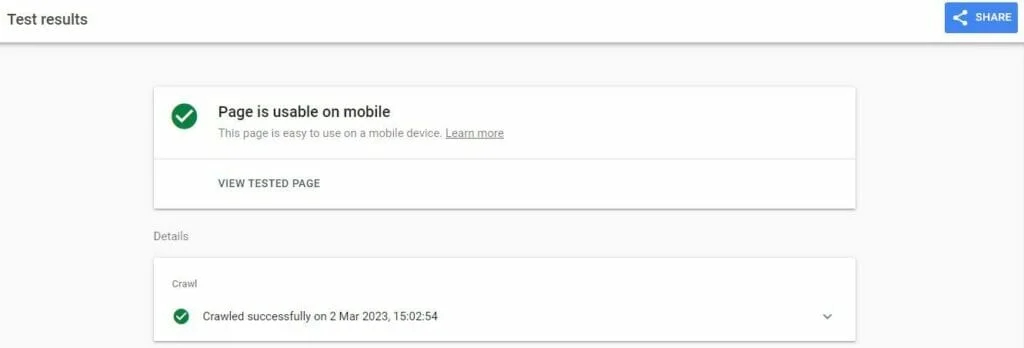
Test tamamlandığında, iki şeyden birini ortaya çıkaracaktır:

C. Siteniz mobil uyumludur, bu durumda “Sayfa Mobilde Kullanılabilir” yazan yeşil bir onay işareti alırsınız veya;

B. Siteniz mobil uyumlu değil. Bu durumda, kırmızı bir uyarı simgesi ve "Sayfa mobil cihazlarda kullanılamıyor" mesajını görürsünüz.
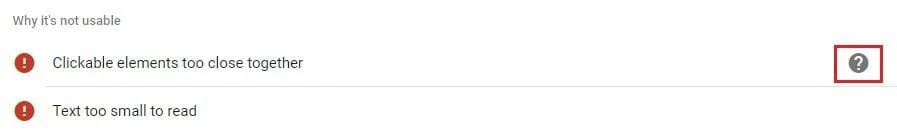
İkinci mesajı alırsanız aşağı kaydırın, Google size sitenizdeki sorunun tam olarak ne olduğunu söyleyecektir.

Belirlenen herhangi bir sorun için soru işareti simgesini tıkladığınızda, bu sorunu çözmek için atmanız gereken adımları özetleyen Google'ın kapsamlı belgelerine yönlendirilirsiniz.
WordPress Temanızın Duyarlılığını Test Etmenin 3 Otomatik Yolu
Temanızın yanıt verebilirliğini manuel olarak test etmek ne kadar önemli olursa olsun, özellikle birçok farklı cihaz, tarayıcı ve ekran boyutunda test yapıyorsanız bunun zahmetli ve zaman alıcı bir güçlük olabileceği inkar edilemez.
İyi haber şu ki, işi monotonluk olmadan yarı sürede sizin yerinize yapabilen pek çok çevrimiçi araç var.
En iyi WordPress teması yanıt verme testi araçları arasında aşağıdakileri öneririz:
1. Sorumlu

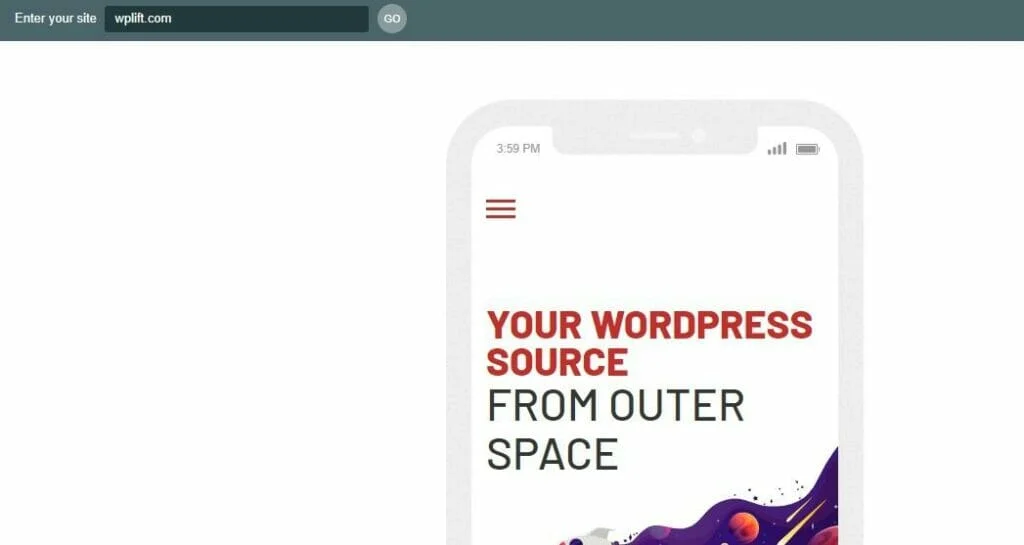
Responsinator, sitenizin görünümünü ve performansını farklı cihazlarda görmenin en kolay yollarından birini sunan ücretsiz bir çevrimiçi platformdur.
Responsinator.com'a gidin, web adresinizi girin ve Git'i tıklayın.
Responsinator buradan, sitenizin en yeni iPhone'lar ve Android cihazlardan bazı çok daha eski cihazlara kadar birçok cihazda nasıl göründüğünü gösterecektir.
Ardından, tek tek öğelerin yanıt verebilirliğini test etmek için öykünülmüş her cihazda gezinebilirsiniz.
Elbette, bu platform temel olabilir ve kesinlikle tüm olasılıkları kapsamaz, ancak yanıt verme testine yeni başlayanlar için harika bir başlangıç noktasıdır.
Responsinator'ı deneyin
2. Tarayıcı Yığını

Bir web ajansı işletiyorsanız veya büyüyen bir işletmeniz varsa ve sürekli olarak sitenin yanıt hızını takip etmeniz gerekiyorsa, Browserstack daha iyi bir seçenek olabilir.
Daha gelişmiş seçenekler sunan Browserstack, sitenizi 3.000'den fazla masaüstü tarayıcıda, 2008'den beri yayınlanan tüm Windows ve Mac iOS sürümlerinde ve mobil cihazlarda otomatik tarayıcılar arası testte test edebilir.
Responsinator'dan farklı olarak, ücretsiz bir plan yoktur. Ücretli seçenekler, masaüstü ve mobil test için 39 ABD dolarından başlayarak, ek işbirliği araçlarıyla birlikte beş kullanıcılı bir plan için aylık 150 ABD dolarına kadar çıkabilir.
BrowserStack'i deneyin
3. Testsigma

BrowserStack tarafından sunulan gelişmiş test seçeneklerine ihtiyacınız varsa ancak bunları ödeyecek bütçeniz yoksa, Testsigma Pro'nun 30 günlük ücretsiz deneme sürümünden yararlanmak isteyebilirsiniz.
Bu popüler test platformu, bin masaüstü tarayıcı ve işletim sistemi kombinasyonunun yanı sıra 3.000'den fazla gerçek akıllı cihaz üzerinde test sunar.
Herhangi bir sorunu belirlemek için daha sonra başvurmanız gerekirse, testleriniz sırasında ekran görüntüleri alabilir ve videolar kaydedebilirsiniz.
Ücretsiz deneme süresi sona erdiğinde, üç seçeneğiniz vardır:
A. 100 tarayıcı/işletim sistemi kombinasyonu, 100 akıllı cihaz ve 200 otomatikleştirilmiş aylık test dakikası sunan temel bir ücretsiz plana sadık kalın.
B. Pro planında kalmak için ayda 349 ABD doları ödeyin.
C. Büyük web geliştirme ekipleri ve ajansları için daha uygun bir seçenek olan özel fiyatlandırma ile ısmarlama bir kurumsal plana yükseltin.
Testsigma'yı deneyin
WordPress Temanızın Duyarlılığını Test Etme: Son Bir Tavsiye Sözü
Dünyadaki İnternet kullanıcılarının bu kadar büyük bir yüzdesinin web'e akıllı telefonlar ve tabletler aracılığıyla erişmesiyle, WordPress temanızın tamamen duyarlı olmasını sağlamak hiç bu kadar önemli olmamıştı.
Bu kılavuz boyunca, sitenizi farklı cihazlarda fiziksel olarak denemekten ve Google'ın bu paha biçilmez Mobil Dostu Aracını kullanmaktan BrowserStack gibi platformlar aracılığıyla tüm süreci otomatikleştirmeye kadar zorlu, derinlemesine testler gerçekleştirmenin altı basit yolunu gösterdik. ve Testigma.
Ancak, bugün yola çıkmadan önce size hatırlatmamız gereken bir şey varsa, o da şudur:
Tema yanıt verebilirliğini test etmek, tek seferlik bir iş değildir.
Elbette, siteniz yayınlanmaya hazır olduğunda her şeyi test etmek isteyeceksiniz, ancak testlerinizi düzenli olarak tekrarlamalısınız.
Sonuçta, eklediğiniz her yeni içerik parçası, yüklediğiniz her yeni eklenti ve her yeni WordPress güncellemesi, temanızın yanıt verme özelliklerini etkileyebilir. Bu nedenle, bugün size gösterdiğimiz araçları aklınızda bulundurun ve ziyaretçilerinize sürekli olarak mümkün olan en iyi deneyimi sunmak için bunları sık sık kullanın.
Ve bu temanın ilk göründüğü kadar duyarlı olmadığı ortaya çıkarsa? İşte 2023'te sitenize yüklemek için 40'tan fazla ücretsiz duyarlı WordPress teması seçimimiz.
