Web Sitenizin Hızını Nasıl Test Edebilirsiniz: 6 Kolay Yol
Yayınlanan: 2023-12-18Günümüz dünyasında başarıya ulaşmak istiyorsanız hızlı yüklenen bir web sitesi bir zorunluluktur. Uzun yükleme süreleri yalnızca ziyaretçileri uzaklaştırmakla kalmaz, aynı zamanda arama motoru sıralamalarınızı da düşürebilir, böylece daha az kişi sizi ilk sırada bulabilir.
Peki web sitenizin hızlı mı yoksa yavaş mı olduğunu nasıl anlarsınız? Bir WordPress sitesinin hızını nasıl ölçersiniz?
Cevap kendi başınıza belirleyebileceğiniz subjektif bir cevap değil. Bunun yerine, zaman içindeki ilerlemelerinizi ölçmek ve sitenizi en iyi rakiplerle karşılaştırmak için somut ölçümler ve güvenilir test yöntemleri kullanmalısınız.
WordPress web sitesi sahipleri için iyi haber, Jetpack'in, sitenizin performansını hızlı bir şekilde ölçebilen ve tek tıklamayla iyileştirmeler sağlayabilen Jetpack Boost dahil bir araç paketine sahip olmasıdır.
Bilmeniz gereken ana web sitesi hız ölçümleri
Web sitesi hızı aslında her biri site performansının farklı bir yönüne ışık tutan çeşitli ölçümlerin bir karışımıdır. Bu bireysel ölçümleri anlayarak site hızını etkileyen sorunları tam olarak belirleyebilir ve bunları düzeltebilirsiniz.
İlk Bayta Kadar Geçen Süre (TTFB)
İlk Bayta Kadar Geçen Süre, bir istek yapıldıktan sonra kullanıcının tarayıcısının sunucudan ilk veri baytını alması için geçen süreyi ölçer. Diğer faktörler de rol oynayabilse de, genellikle sunucu hızının bir yansıması olarak kabul edilir. Daha kısa bir TTFB, daha hızlı bir sunucu yanıtını gösterir.
İlk İçerikli Boya (FCP)
İlk İçerikli Boya, içeriğin ilk parçasının (metin veya resim gibi) ekranda işlenmesi için geçen süreyi temsil eder. Bu ölçüm, ziyaretçinin bakış açısından bir sitenin algılanan hızına ilişkin bilgiler sunar.
İlk Giriş Gecikmesi (FID)
Kullanıcı etkileşiminin önemli bir ölçümü olan İlk Giriş Gecikmesi, bir kullanıcının sitenin bir kısmıyla (bir bağlantı gibi) etkileşime girmesi ile tarayıcının bu etkileşimi işlemeye başlaması arasındaki süreyi yakalar. Ancak Mart 2024'te FID'nin yerini Next Paint ile Etkileşim (INP) alacağını unutmayın.
En Büyük İçerikli Boya (LCP)
FCP'nin devamı olan En Büyük İçerikli Boya, görünüm alanında görünür olan en önemli içerik parçasının oluşturulmasını ölçer. Bu, birincil sayfa içeriğinin kullanıcılara ne kadar hızlı sunulduğunun mükemmel bir göstergesidir.
Kümülatif Düzen Kayması (CLS)
Kümülatif Düzen Kayması, bir sayfa yüklenirken kararlılığını ölçer. Sayfa yüklenirken içerik hareket etmeye devam ettiğinde meydana gelen beklenmedik düzen değişimlerini ölçer. Bu özellikle ziyaretçiler için can sıkıcı olabilir!
Etkileşime Geçiş Süresi (TTI)
Adından da anlaşılacağı gibi Time to Interactive, bir sayfanın tamamen etkileşimli hale gelmesi için geçen süreyi değerlendirir. Bu, öğelerin kullanıcı girişlerine yanıt verdiği ve sayfanın gecikme olmadan sorunsuz çalıştığı zamandır.
Toplam Engelleme Süresi (TBT)
Toplam Engelleme Süresi, ana iş parçacığının giriş yanıt vermesini önleyecek kadar uzun süre engellendiği FCP ile TTI arasındaki toplam süreyi ölçen bir ölçümdür. Bu, içerik oluşturulmaya başladıktan sonra kullanıcının ne kadar etkileşimsizlikle karşılaştığını anlamak için kullanışlıdır.
Hız Endeksi (SI)
Son olarak Hız Endeksi, sayfa yükleme sırasında içeriğin ne kadar hızlı görüntülendiğini gösterir. Daha düşük değerler, içeriğin ziyaretçiye daha çabuk gösterildiğini gösterdiğinden daha iyidir.
Bu metrikler birlikte değerlendirildiğinde site hızına ilişkin bütünsel bir görünüm sağlar. Ancak bunları anlamak yalnızca ilk adımdır. Bir sonraki adım, bunları iyileştirme için eyleme geçirilebilir içgörülere yol açabilecek güvenilir araçlarla değerlendirmektir.
Web sitenizin hızını test etmek için altı erişilebilir araç
Web sitesi hızını test etmek, özellikle web sitesi yönetiminin teknik yönlerine yeni başlayanlar için göz korkutucu bir görev gibi görünebilir. Ancak her biri kendine özgü yeteneklere sahip bir dizi araç bu süreci kolaylaştırabilir. Aşağıda bu araçlardan altısını inceleyeceğiz.

1. Jetpack Takviyesi
WordPress ekosisteminde site sahipleri, sitelerinin yeteneklerini geliştirmede eklentilerin önemini anlıyorlar. Jetpack Boost, WordPress'e özel olarak hem site performans testi hem de optimizasyon çözümleri sunan en iyilerden biridir.
Jetpack Boost nasıl kullanılır?
Jetpack Boost'u yüklemek için WordPress kontrol panelinize gidin. Eklentiler → Yeni Ekle'ye gidin ve “Jetpack Boost”u arayın. Yükle → Etkinleştir'e tıklayın.
Etkinleştirildiğinde Jetpack Boost kontrol paneli menünüzde görünecektir. Üzerine tıklamak sizi özel arayüzüne götürecektir.
Kontrol panelinde Siteyi Analiz Etme seçeneğini bulacaksınız. Sitenizde kapsamlı bir tarama başlatmak ve performansını çeşitli ölçümlere göre değerlendirmek için bunu tıklayın.
Jetpack Boost, testin ötesinde Kritik CSS, Defer-Essential JavaScript ve Lazy Image Loading gibi modüller sunar. Bunların etkinleştirilmesi, özellikle FCP ve LCP gibi metriklerde puanların iyileştirilmesine yardımcı olacaktır.
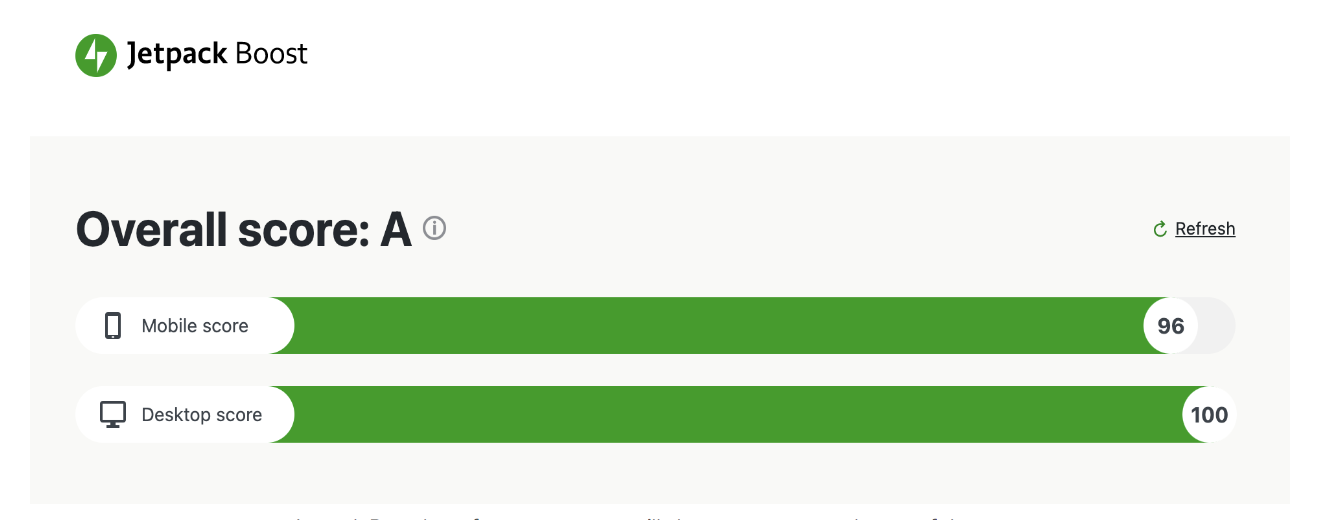
Sonuçların yorumlanması
Jetpack Boost, performans testi sonuçlarını yapılandırılmış bir şekilde sunar. İnceleyebileceğiniz metrikler şunlardır:
- Genel puanı . En üstte genel performans puanını bulacaksınız. 100'e yakın bir puan mükemmel performansı gösterir.
- Metrik dökümü . Araç, genel puanın altında LCP, FID ve CLS gibi bireysel ölçümlerin bir dökümünü sağlar. Yeşil iyi performansı, turuncu biraz dikkat edilmesi gereken alanları, kırmızı ise kritik konuları belirtir.
- Öneriler . Jetpack Boost, puanların yanı sıra uygulanabilir öneriler de sunar. Bunları takip etmek WordPress site performansını optimize etmeye yardımcı olacaktır.
Bu sonuçları anlamak ve yorumlamak, web sitesi optimizasyonu için bir sıçrama tahtasıdır. Jetpack Boost yalnızca endişe duyulan alanları tespit etmekle kalmaz, aynı zamanda bunları ele alacak araçlar da sağlayarak site performansında mükemmelliği hedefleyen WordPress site sahipleri için önemli bir varlık haline getirir.

2. Google Sayfa Hızı Analizleri
Google PageSpeed Insights, web sitesi hız testi dünyasında imrenilen bir konuma sahiptir. Yetkisi ve kapsamlı analizleri, onu birçok web sitesi sahibi ve geliştiricisi için en iyi seçim haline getiriyor. Google'ın analitik becerisinden yararlanan PageSpeed Insights, hem acemi hem de profesyonel site yöneticileri için uygulanabilir öneriler sunar.
PageSpeed Insights nasıl kullanılır?
Başlamak için Google PageSpeed Insights resmi web sitesine gidin.
Daha sonra, incelemek istediğiniz sayfanın URL'sini girmeniz ve Analiz Et'i tıklamanız yeterlidir.
Birkaç saniye sonra PageSpeed Insights, biri mobil, diğeri masaüstü için olmak üzere iki ana sekme sunacaktır. Bu, sitenizin cihazlar arasında nasıl performans gösterdiğini anlamanıza yardımcı olacaktır.
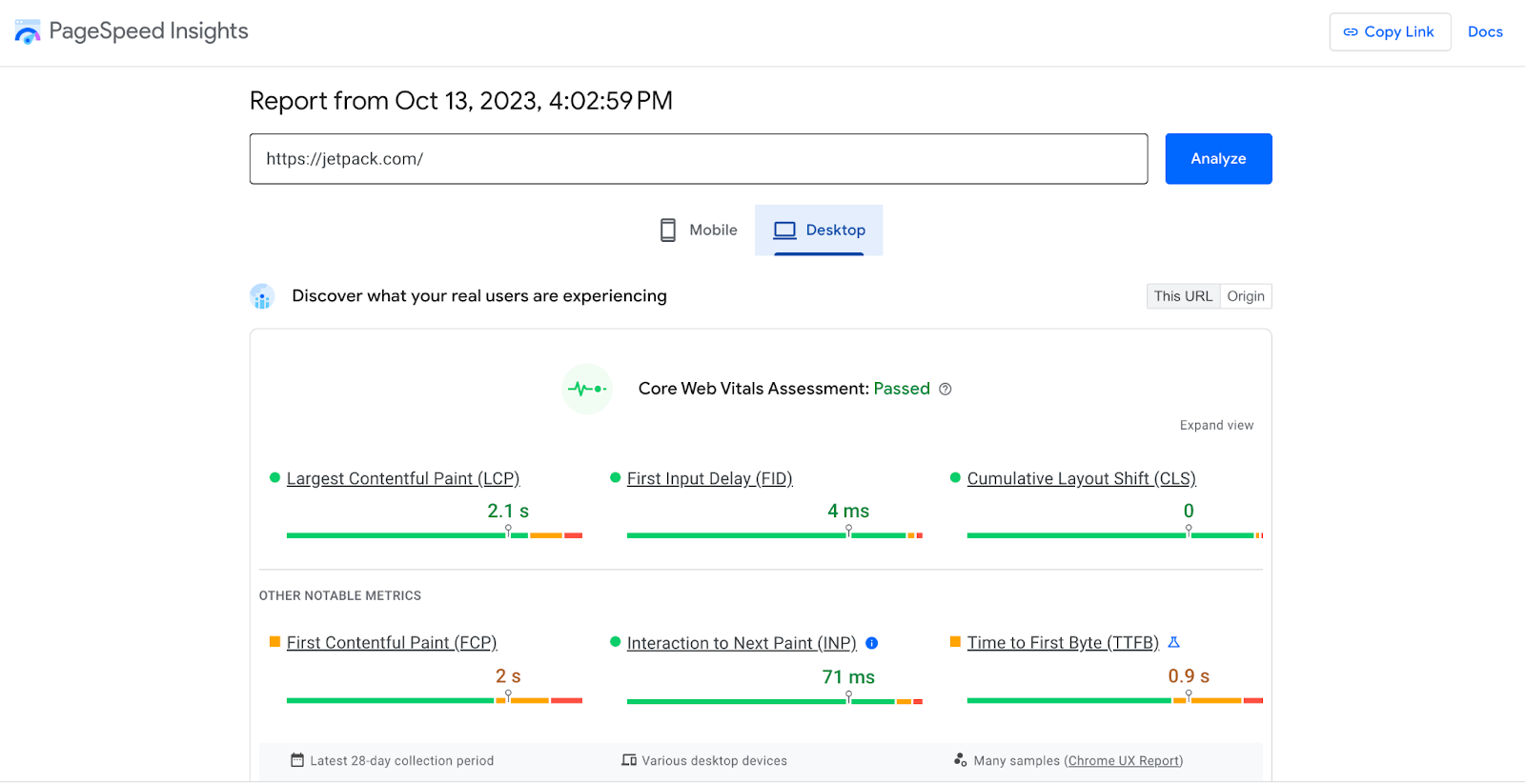
Sonuçların yorumlanması
- Performans puanı . Analiz, 100 üzerinden genel bir puanla başlar. Daha yüksek puanlar (90-100) iyi performansı yansıtır, orta aralıktaki puanlar (50-89) iyileştirme olanağını gösterirken, daha düşük puanlar (0-49) önemli iyileştirmelerin gerekli olduğunu gösterir. .
- Önemli Web Verileri . PageSpeed Insights ayrıca Google'ın sitenizin kullanıcı deneyiminin kalitesini belirlemek için kullandığı, daha önce tartıştığımız metrikler gibi Önemli Web Verileri'ni de araştırır. Burada sitenizin LCP, FID ve CLS puanlarını değerlendirebilirsiniz.
- Fırsatlar . PageSpeed Insights'ın öne çıkan özelliklerinden biri de "Fırsatlar" bölümüdür. Sayfa yükleme sürelerini önemli ölçüde azaltabilecek olası müdahaleleri vurgular. Örneğin, görüntü optimizasyonu veya sunucu yanıt süresinin kısaltılması önerilebilir.
- Teşhis . Fırsatların ötesinde, "Teşhis" bölümü, performans puanını mutlaka etkilemeyen ancak web geliştirme en iyi uygulamaları için önemli olan diğer alanlara ilişkin bilgiler sağlar.

3. GTMetrix
GTMetrix, web sitesi hızını ve performansını değerlendirmek için hem geliştiricilerin hem de site sahiplerinin güvenini kazanan güçlü bir araçtır. GTMetrix, eyleme geçirilebilir önerilerle birlikte derinlemesine bilgiler sunarak, daha iyi web sitesi hızı ve optimizasyonuna giden yolu etkili bir şekilde aydınlatır.
GTMetrix nasıl kullanılır?
GTMetrix resmi web sitesine giderek başlayın.
Ana sayfada değerlendirmek istediğiniz sitenin URL'sini girin.
Sitenizi test edin'i tıklayın. Analiz hemen başlayacak ve muhtemelen yalnızca birkaç saniye sürecektir.
Not: GTMetrix, kullanıcıların web sitesinin test edileceği konumu ve test için kullanılacak tarayıcıyı seçebilecekleri bir özellik sunar. Web sitesi hızı coğrafi konumlara ve tarayıcılara göre değişebileceğinden bu özellik hayati önem taşımaktadır.
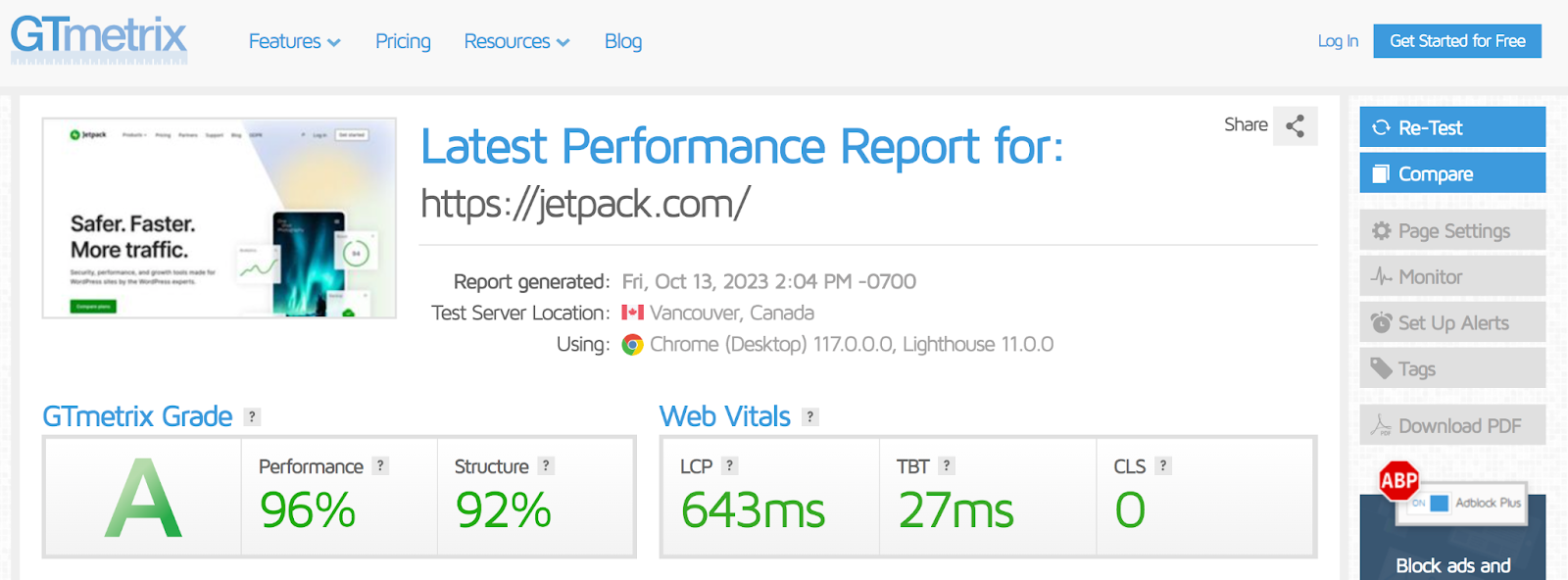
Sonuçların yorumlanması
- PageSpeed ve YSlow puanları . GTMetrix, Google'ın PageSpeed Insights ve Yahoo'nun YSlow ölçümlerini birleştirerek iki farklı puan sağlar. Bu ölçümler, her puana eşlik eden iyileştirme önerileriyle birlikte site hızını etkileyen çeşitli faktörleri değerlendirir.
- Sayfa yükleme ayrıntıları . Araç, yükleme süresini, toplam sayfa boyutunu ve istek sayısını analiz eder. Bu, darboğazların ve endişe duyulan alanların belirlenmesine yardımcı olur.
- Şelale haritası . GTMetrix'in öne çıkan özelliklerinden biri, sitedeki her bir öğenin nasıl yüklendiğinin görsel bir temsili olan şelale grafiğidir. Bu grafik aracılığıyla, genel yükleme süresini engelleyebilecek yavaş yüklenen öğeler belirlenebilir.
- Öneriler . Analize dayanarak GTMetrix bir dizi eyleme geçirilebilir öneri sunar. Bunlar, sunucu yanıt sürelerinin kısaltılmasından görüntülerin optimize edilmesine kadar değişebilir.

4. Web Sayfası Testi
Kapsamlı performans analiziyle bilinen WebPageTest, web sitesi geliştiricileri ve sahipleri için popüler bir araçtır. Kesin ölçümler ve derinlemesine değerlendirmeler sunarak, bir web sitesinin hızı ve kullanılabilirliğine ilişkin net bir resim çizer.
WebPageTest'in sağladığı ayrıntılı bilgiler, hız optimizasyonuyla ilgili bilinçli kararlar için bir temel sağlar. WebPageTest'ten en iyi şekilde yararlanmak için onu nasıl kullanacağınızı anlamanız ve sonuçları doğru şekilde yorumlamanız gerekir.
WebPageTest nasıl kullanılır?
Resmi WebPageTest web sitesini ziyaret ederek başlayın. Ana sayfa sizi incelemek istediğiniz sitenin web sitesi URL'sini girebileceğiniz kullanıcı dostu bir arayüzle karşılıyor.
Testi başlatmadan önce WebPageTest, test konumunu, tarayıcıyı ve hatta bağlantı türünü seçmenize olanak tanıyan gelişmiş ayarlar sunar. Bu esneklik, gerçek dünyadaki kullanıcı senaryolarının taklit edilmesine yardımcı olarak sonuçların çeşitli ortamlardaki gerçek kullanıcı deneyimlerini yansıtmasını sağlar.
Yapılandırmalar ayarlandığında, değerlendirmeye başlamak için Testi Başlat'a tıklayın.
Sonuçların yorumlanması
- Performans derecesi . Sunulan ilk ölçümlerden biri, çeşitli hız ve optimizasyon testlerinden elde edilen toplam puan olan "Performans Notu"dur. Bu puan, bir web sitesinin performans sağlığına ilişkin anlık bir ölçüm sunar.
- Yükleme süresi dökümü . WebPageTest, web sayfasının her öğesinin ne zaman yüklendiğini ayrıntılarıyla açıklayan kapsamlı bir zaman çizelgesi sağlar. Bu zaman çizelgesi, hangi bileşenlerin performansı engellediğini anlamaya çalışan geliştiriciler için çok önemlidir.
- İçerik dökümü . Araç, yükleme sürelerinin ötesinde içerik türüne göre bir döküm sunarak görsellerin, komut dosyalarının ve diğer öğelerin hacmine ışık tutar. Hangi içerik türlerinin baskın olduğunu bilmek, optimizasyon çalışmalarına yön verebilir.
- Şelale manzarası . WebPageTest'in temel öğesi olan "Şelale Görünümü", web sayfasındaki her bir öğenin yükleme sırasını kaydeder. Basamaklı bir şelaleyi anımsatan bu görsel temsil, darboğazları hassas bir şekilde işaret ediyor.
- Optimizasyon kontrolleri . WebPageTest yalnızca sorunları vurgulamaz. Her konuyu uygulanabilir önerilerle eşleştirir.

WordPress için en kolay hız optimizasyon eklentisi

Jetpack Boost, sitenize dünyanın önde gelen web siteleriyle aynı performans avantajlarını sağlar; geliştirici gerektirmez.
Sitenizi ücretsiz olarak güçlendirin5. Deniz Feneri
Web sayfası kalite değerlendirmesi için tasarlanmış açık kaynaklı, otomatik bir araç olan Google Lighthouse, güçlü performansın, erişilebilirliğin ve arama motoru optimizasyonunun güvenli kıyısını bulmak isteyenler için bir yol gösterici olarak ortaya çıkıyor.
Çok yönlü yaklaşımı, bir web sitesinin sağlığının panoramik bir görünümünü sunar. Bu güçlü araç yalnızca iyileştirme alanlarını belirlemekle kalmıyor, aynı zamanda web sitesi standartlarını yükseltme konusunda da rehberlik sunuyor. Lighthouse ve Jetpack Boost'un sinerjisi, WordPress site sahiplerinin dijital varlıklarını artırmaları için güçlü bir formül içerir.
Deniz Feneri nasıl kullanılır?
Lighthouse'u kullanmanın en kusursuz yollarından biri Chrome tarayıcısıdır. Değerlendirmek istediğiniz web sayfasına gidin.
Sağ tıklayın ve İncele'yi seçin. Ardından Deniz Feneri sekmesini seçin. Analiz etmek istediğiniz her şeyi seçebilir (en azından Performans'ı seçtiğinizden emin olun) ve ardından Sayfa yükünü analiz et'i tıklayabilirsiniz.
Sonuçların yorumlanması
- Puanlar . Değerlendirme sonrası Lighthouse, seçilen her kategori için bir puan verir. 0 ile 100 arasında değişen bu sayılar, o kategoriye göre web sitesinin sağlığını temsil eder. Daha yüksek puanlar daha iyi performansı gösterir.
- Metrik dökümü . Performans kategorisinde, First Contentful Paint ve Time to Interactive gibi daha belirgin ölçümleri görebilirsiniz.
- Fırsatlar . Deniz Feneri sadece eksiklikleri vurgulamakla kalmıyor. "Fırsatlar" bölümü, performans darboğazlarını düzeltmek için uygulanabilir adımları tanımlar.
- Teşhis . Bu bölüm, web sitesi hakkında daha ayrıntılı ayrıntıları ortaya çıkararak yük boyutu ve oluşturmayı engelleyen kaynaklar gibi alanlardaki potansiyel tuzakları ortaya çıkarır.
- Denetimlerden geçti . Web sitenizin güçlü yönlerinin tadını çıkarın. Bu bölüm, en iyi uygulamalara bağlı olan öğeleri öne çıkararak sitenizin parladığı alanları doğrular.

6. Pingdom
Pingdom, çevrimiçi varlıklarını yükseltmeye çalışanlar için kapsamlı bir çözüm olarak hizmet ediyor. Kullanıcı odaklı ölçümleri, dinamik görselleştirmeleri ve kapsamlı içgörüleriyle öne çıkan Pingdom, web sitesi yöneticilerini sitelerinin kullanıcı deneyimini güçlendirmek için gerekli bilgilerle donatır.
Pingdom nasıl kullanılır?
Pingdom'un web sitesi hız testi sayfasına gidin. Burada değerlendirmek istediğiniz sitenin URL'sini girebilirsiniz.
Değerlendirmeye başlamadan önce çeşitli test bölgeleri arasından seçim yapabilirsiniz. Bu seçim, site performansının farklı coğrafi bakış açılarından ölçülmesini ve gerçek kullanıcı tabanınızın deneyimlerinin yansıtılmasını sağlar.
URL ve bölge seçildikten sonra değerlendirme çarklarını harekete geçirmek için Testi Başlat'a tıklayın.
Sonuçların yorumlanması:
- Performans derecesi . Pingdom, 0 ile 100 arasında hesaplanan bir puan olan genel bir performans notu sunar. Bu sayı, web sitesinin optimizasyon düzeyini temsil eder. Yüksek puan, kullanıcı beklentileri ile site performansı arasındaki uyumu gösterir.
- Yükleme süresi ve sayfa boyutu . Sayfanın toplam yükleme süresi ve megabayt cinsinden boyutu gibi önemli ölçümler ön plana çıkarılıyor. Bu rakamlar bir sitenin verimliliğine ilişkin doğrudan bir bakış açısı sunar.
- Talepler . Bir web sayfasındaki komut dosyalarından görsellere kadar her öğe, ayrı bir sunucu isteği gerektirir. Pingdom bunları sıralayarak sayfa yükleme sırasında yapılan isteklerin sayısına ilişkin bilgiler sunar.
- Şelale analizi . Pingdom sonuçlarının belki de görsel açıdan en dikkat çekici özelliği şelale grafiğidir. Bu grafik, her bir isteğin zaman çizelgesini düzenleyerek içerik dağıtımındaki potansiyel darboğazları veya gecikmeleri ortaya çıkarır.
- Performans öngörüleri . Ham metriklerin ötesinde Pingdom bir analiz bölümü sunar. Bu segment, en iyi uygulamalara ilişkin önerilerle desteklenen iyileştirme alanlarını belirler.
Web sitesi hızını etkileyen temel faktörler
Pek çok işletme tasarım ve içeriğe önemli miktarda kaynak ayırsa da, kullanıcı katılımının ömrünü belirleyen şey genellikle teknik performansın incelikleridir.
Optimum web sitesi hızını sağlamak artık yalnızca teknik açıdan yeterli olmakla ilgili değil, kullanıcı odaklı olmakla da ilgili. Jetpack Boost'un kesintisiz etkinliği gibi çözümlere girişmeden önce, yavaşlamaların tipik nedenlerini teşhis etmek çok önemlidir.
1. Barındırma kalitesi
Her web sitesinin kalbinde, verilerinin yayıldığı platform olan ana bilgisayar bulunur. Tüm barındırma hizmetleri eşit yaratılmamıştır. Paylaşılan barındırma ekonomik olabilir, ancak paylaşılan kaynaklara ilişkin uyarıyı da beraberinde getirir ve bu da potansiyel trafik darboğazlarına yol açar. Öte yandan, özel veya bulut barındırma, premium düzeyde sağlamlık sunar.
2. Ağır ve büyük boyutlu resimler
Yüksek çözünürlüklü görüntüler nefes kesici olabilir, ancak dijital ağırlıkları yükleme süreleri üzerinde hissedilir bir baskı oluşturabilir. Kalite en önemli konu olmakla birlikte, görsel bütünlükten ödün vermeden görüntü optimizasyonu ihtiyacını vurgulayan işleme verimliliği de bir o kadar önemlidir.
3. Verimsiz CSS ve JS kullanımı
Her estetik öğe ve etkileşimli özellik, Basamaklı Stil Sayfalarına (CSS) ve JavaScript'e (JS) dayanır. Bununla birlikte, yedekli veya küçültülmemiş kod ve bu öğelerin yüklenme şekli, hızı önemli ölçüde etkileyebilir.
4. Eklentiler ve temalar
Eklentilerin ve temaların cazibesi inkar edilemez; minimum çabayla işlevsellik ve estetik sağlar. Ancak eklentilerin aşırı yüklenmesi veya kötü kodlanmış bir eklentinin seçilmesi sitenin performansını olumsuz etkileyebilir.
5. Üçüncü taraf komut dosyaları
Analitik, reklam ağları veya sohbet robotları olsun, üçüncü taraf komut dosyaları harici bağımlılıklar getirir. Her ek komut dosyası, özellikle bu sunucular yavaşsa veya sorunlarla karşılaşıyorsa, başka bir potansiyel arıza veya gecikme noktası anlamına gelir.
6. Önbelleğe alma eksikliği
Her web sitesi ziyareti bir dizi istek ve veri aktarımını içerir. Önbelleğe alma, bu verilerin bir kısmını yerel olarak depolama sanatıdır ve tekrarlanan ziyaretlerin gereksiz veri alımını gerektirmemesini sağlar. Önbelleğe alma mekanizmalarının olmaması veya yanlış yapılandırılması, önlenebilir yükleme gecikmelerine neden olabilir.
7. İçerik dağıtım ağı (CDN) yok
CDN, web sitesi verilerini her bir ziyaretçiye en yakın konumdan getiren küresel bir aktarma ekibi gibidir. Biri olmadan, her ziyaret birincil sunucu konumundan veri getirir, bu da değişken ve genellikle uzun yükleme sürelerine yol açar.
Yukarıdaki yedi faktörün her biri benzersiz bir zorluğun altını çiziyor ve her ne kadar göz korkutucu görünse de çözümler mevcut. Örneğin Jetpack Boost, özellikle görüntü optimizasyonu, CSS ve JS işleme gibi öğeler için basit bir seçenek olarak duruyor.
Zorlukların farkına varmak ilk adımdır, ancak daha sonra çözüme doğru atılacak adımlar sitenizin olabileceği en iyi duruma gelmesini sağlar.
Jetpack Boost hakkında daha fazla bilgi edinin.
Web sitesi hız testi hakkında sık sorulan sorular
Web sitesi hız testi dünyasını düşündüğünüzde, bir soru labirentiyle karşılaşabilirsiniz. Burada en acil olanlardan bazılarını ayırmayı hedefliyoruz.
Web sitesi hızı neden önemlidir?
Web sitesi hızı, dijital kullanıcı deneyiminin temel taşıdır. Hızlı yüklenen siteler hemen çıkma oranlarını düşürme, ziyaretçileri daha uzun süre elde tutma ve daha iyi dönüşüm oranlarına dönüşme eğilimindedir.
Ayrıca, arama motorları site hızını sıralama algoritmalarına dahil ederek sitenizin yeni ziyaretçiler çekme yeteneğini etkiler.
Web sitemin hızını ne sıklıkla test etmeliyim?
Düzenli izleme çok önemlidir. Önemli bir güncelleme veya değişiklikten sonra web sitenizin hızını test etmeniz önerilir. Ancak aylık kontrol, yanlışlıkla ortaya çıkabilecek sorunların belirlenmesine yardımcı olabilir.
Masaüstü ve mobil hız testi arasında bir fark var mı?
Kesinlikle. Farklı işleme yeteneklerine sahip olan ve çoğunlukla hücresel ağlara dayanan mobil cihazlarla, web sitesi yükleme dinamikleri masaüstü benzerlerinden farklıdır. Mobil hız testi bu faktörleri dikkate alır ve görünüm ayarları ve dokunmatik tasarım öğeleri gibi mobil cihazlara özgü özellikleri inceler.
Hız testi sonuçları farklı araçlar arasında neden farklılık gösteriyor?
Farklı hız testi araçları, değişen metrikleri önceliklendirebilir veya ölçebilir, farklı sunucu konumlarına sahip olabilir ve hatta farklı kullanıcı senaryolarını dikkate alabilir. Bu nedenle farklılıklar beklenmektedir. Mutlak değerlerden ziyade, her alanda tutarlı iyileştirmelere odaklanılmalıdır.
İyi bir web sitesi yükleme süresi nedir?
Bağlama bağlı olsa da, yükleme süresinin üç saniyenin altında olmasını hedeflemek genellikle arzu edilen bir durumdur.
Önbelleğe alma nedir ve web sitesi hızını nasıl artırabilir?
Önbelleğe alma, dosya sürümlerinin sonraki istekler için kolayca erişilebilecek şekilde depolanmasını içerir. Önbelleğe alınan veriler, sunucudan her seferinde veri almak yerine kullanıcıya hizmet vererek yükleme sürelerini kısaltır. WordPress kullananlar için WP Super Cache, önbellek yönetimini optimize eden ve hızlandırılmış web sitesi performansı sağlayan seçkin bir araç olarak ortaya çıkıyor.
Optimizasyon sürecini benim için otomatikleştirebilecek araçlar var mı?
Kesinlikle. Otomasyon yalnızca optimizasyon sürecini kolaylaştırmakla kalmaz, aynı zamanda en iyi uygulamaların tutarlı bir şekilde uygulanmasını sağlar. Jetpack Boost, WordPress ekosistemine yatırım yapanlar için ilgi çekici bir çözüm olarak öne çıkıyor. WordPress sitelerini optimize etmek için özel olarak tasarlanan Jetpack Boost, görüntü optimizasyonu, ertelenmiş gerekli olmayan JavaScript ve daha fazlası gibi özellikleri birleştirerek site performansında bütünsel bir iyileştirme sunar.
Jetpack Boost hakkında daha fazla bilgi edinmek ister misiniz? Eklentinin resmi sayfasını buradan ziyaret edin: https://jetpack.com/boost/
Jetpack Boost: WordPress siteleri için hız testi ve optimizasyon
Web sitesi hızını test etmek ve iyileştirmek için çok sayıda araç ve eklenti olsa da, zorluk her zaman süreci aşırı karmaşıklaştırmadan tüm yönleri kapsayan bütünsel bir çözüm bulmak olmuştur.
Jetpack Boost'un parladığı yer burasıdır. WordPress ekosistemindeki hem yeni başlayanlara hem de uzmanlara hitap edecek şekilde titizlikle hazırlanmıştır.
Jetpack Boost'un öne çıkan özelliklerinden bazıları şunlardır:
Kullanıcı odaklı tasarım. Jetpack Boost'un arayüzü yalnızca kullanıcı dostu değil, aynı zamanda kullanıcıları jargona boğmadan eyleme geçirilebilir bilgiler sağlayacak şekilde tasarlanmıştır. Açık görsel temsiller ve özlü öneriler, gezinme ve optimizasyon görevlerini sezgisel hale getirir.
Kapsamlı kapsama. Jetpack Boost, başka bir hız testi aracı olmaktan ziyade, görüntü optimizasyonu, ertelenmiş gerekli olmayan JavaScript ve kritik CSS oluşturma gibi özellikler sunarak sık karşılaşılan sorunlara çözümler sunar.
Güven ve güvenilirlik. Jetpack'ten kaynaklanan Boost, bir güvenilirlik mirasını devralıyor. Jetpack'in WordPress ile ilgili kapsamlı deneyimi, Boost'un denenmiş ve test edilmiş optimizasyon ilkeleri üzerine inşa edilmesini sağlar.
Devamlı gelişme. Dijital dünya her zaman gelişiyor. Düzenli güncellemeler ve yeni özellik eklemeleriyle Jetpack Boost, web standartları ve teknolojiler ilerledikçe bile sitenizin optimize kalmasına yardımcı olur.
Jetpack araç paketiyle entegrasyon. Zaten diğer Jetpack eklentilerini kullananlar için Boost sorunsuz bir şekilde entegre olarak birleşik bir deneyim sunar. Bu sinerjik yaklaşım, bireysel eklentilerin gücünü artırarak birleşik bir çözüm sunar.
Kullanıcı deneyimine, eyleme geçirilebilir içgörülere ve tutarlı güncellemelere verdiği önemle Jetpack Boost, WordPress sitelerinin yalnızca hızlı değil, aynı zamanda sürekli olarak diğerlerinden önde olmasını sağlar. Eklenti hakkında daha fazla bilgi edinin ve bugün başlayın: https://jetpack.com/boost/
