WordPress'te Üçüncü Taraf Etki Alanı İsteklerini İzleme
Yayınlanan: 2023-08-03WordPress'te üçüncü taraf etki alanı isteklerini nasıl izleyeceğinizi öğrenmek ister misiniz?
Web siteniz yavaşsa, ziyaretçiler daha yüklenme şansı bulamadan ayrılabilirler. Ancak, web sitenizin her bölümünü optimize etmiş olsanız bile, üçüncü taraf alan adı isteklerinin sayfa yükleme süreleriniz üzerinde büyük etkisi olabilir.
Bu yazıda, WordPress'te üçüncü taraf alan adı isteklerini nasıl takip edeceğinizi göstereceğiz.

Neden WordPress'te Üçüncü Taraf Etki Alanı İsteklerini İzleyin?
Sayfa yükleme sürelerinizi azaltarak kullanıcı deneyimini iyileştirebilir, daha fazla ziyaretçi çekebilir ve WordPress SEO'nuzu artırabilirsiniz. Web sitenizi hızlandırmanın, resimlerinizi optimize etmek ve en iyi WordPress barındırma seçimini yapmak da dahil olmak üzere birçok yolu vardır.
Ancak, üçüncü taraf alan adı istekleri, en iyi barındırma ve optimizasyonla bile sitenizin performansını etkileyebilir.
Üçüncü taraf alan isteği, alanınızın dışındaki bir konumdan içerik veya kaynak yükler. Bazı yaygın örnekler, Twitter ve Facebook gibi sosyal medya sitelerinden, Google AdSense dahil reklam ağlarından ve hatta bazı WordPress yorum eklentilerinden alınan içeriği içerir.
Çok sayıda üçüncü taraf alan adı isteği, web sitenizi yavaşlatabilir. Ancak bazen tek bir üçüncü taraf isteği bile sayfanın geri kalanının yüklenmesini engelleyebilir. Bu olduğunda, WordPress sayfanızın geri kalanını yüklemeden önce üçüncü taraf URL'ye bağlanacak ve gerekli tüm içeriği indirecektir.
Bununla birlikte, WordPress'te üçüncü taraf alan adı isteklerini izleyerek ve optimize ederek web sitenizi nasıl hızlandırabileceğinizi görelim.
WordPress'te Üçüncü Taraf Etki Alanı İsteklerini Belirleme
İlk adım, Pingdom kullanarak sitenizin yaptığı tüm üçüncü taraf alan adı isteklerini belirlemektir. Pingdom, WordPress sunucunuzun çalışma süresini izlemenizi sağlayan popüler bir performans izleme aracıdır. Ayrıca, sitenizin tüm üçüncü taraf alan adı isteklerini de gösterebilir.
Öncelikle, Pingdom web sitesini ziyaret etmeniz ve alan adınızı 'URL' alanına yapıştırmanız gerekir. Ardından, 'Test Başlat'ı tıklayın.

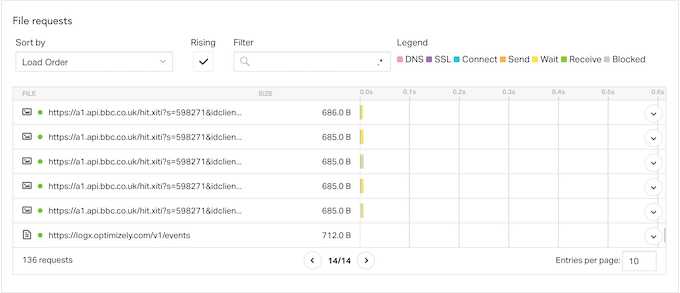
Birkaç dakika sonra, Pingdom sitenizin performansının bir dökümünü gösterecektir. Tüm üçüncü taraf alan isteklerini görmek için 'Dosya İstekleri' bölümüne gidin.
Burada, her isteğin içerik türünü, URL'sini ve boyutunu göreceksiniz.

Üçüncü taraf isteklerini bulmak için, sitenizin alan adıyla başlamayan tüm öğeleri aramanız yeterlidir.
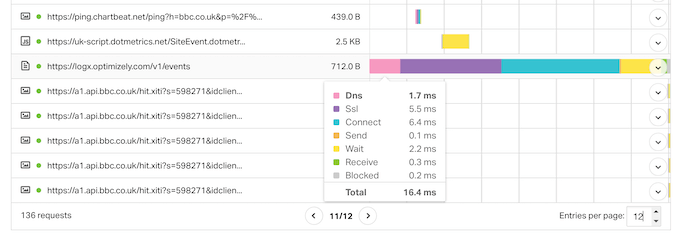
Bir istek hakkında daha fazla bilgi edinmek istiyorsanız, şelale grafiğinde farenizi istek çubuğunun üzerine getirin.

Burada, WordPress'in bu üçüncü taraf alan adından içerik almak için DNS araması yapma, SSL anlaşması yapma ve bu alandan veri indirme dahil olmak üzere attığı tüm adımları göreceksiniz.
Pingdom, her adımın ne kadar sürdüğünü de gösterir, böylece sitenizin performansı üzerinde en büyük etkiyi yaratan alan adı isteklerini belirleyebilirsiniz.
Bir üçüncü taraf hizmetini tanımıyorsanız, URL'sini Google gibi bir arama motoruna yapıştırmanız yeterlidir. Genellikle bu, alan hakkında daha fazla bilgi edinebileceğiniz belgelere, sayfalara ve forumlara bağlantılar getirir.

Üçüncü Taraf Etki Alanı İstekleri Nasıl Optimize Edilir?
Web sitenizin performansına zarar veren üçüncü taraf alan adı isteklerini belirledikten sonra, bu istekleri optimize etmenin ve WordPress hızınızı artırmanın birkaç farklı yolu vardır.
Sizin için en uygun yöntem, WordPress web sitenizin nasıl kurulduğuna, yaptığı isteklere ve diğer faktörlere bağlı olarak değişebilir. Bunu göz önünde bulundurarak, hakkında daha fazla bilgi edinmek istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir.
- Yöntem 1. Üçüncü Taraf Etki Alanı İsteğini Kaldırma
- Yöntem 2. Gereksiz WordPress Eklentilerini Kaldırın
- Yöntem 3. Önemli Üçüncü Taraf Etki Alanlarına Ön Bağlantı
- Yöntem 4. DNS Önceden Getirmeyi Uygulayın
- Yöntem 5. Kaynakları Yerel Olarak Barındırın
- Yöntem 6. Geç Yüklemeyi Kullanın
Yöntem 1. Üçüncü Taraf Etki Alanı İsteğini Kaldırma
Bu, tüm WordPress blogları için iyi bir seçenek değildir, ancak bir veya daha fazla üçüncü taraf isteğini kaldırmak, sayfa yükleme sürelerinizi büyük ölçüde etkileyebilir.
Bir etki alanı isteğini yanlışlıkla eklemiş olabilirsiniz veya yön değiştirmiş olabilirsiniz, bu nedenle belirli bir üçüncü taraf isteği işletmeniz için artık iyi sonuç vermiyor olabilir.
Örneğin, başlangıçta Google AdSense'i eklemiş olabilirsiniz, ancak şimdi çevrimiçi mağazanızda WooCommerce ürünlerini satarak daha fazla para kazanabilirsiniz. Google AdSense'i kaldırarak, mağazanızın performansını, çok daha fazla satış elde edebileceğiniz bir noktaya yükseltebilir ve çevrimiçi reklam göstermeye kıyasla çok daha fazla para kazanabilirsiniz.
Burada, tüm web siteleri için çalışacak kolay bir çözüm yoktur. Bunu göz önünde bulundurarak, sitenizden farklı hizmetleri ve içeriği kaldırmayı ve ardından bunun dönüşüm oranlarınız gibi önemli ölçümler üzerindeki etkisini izlemeyi deneyebilirsiniz.
Üçüncü taraf alan adı istekleri yapan özelliği ve eklentileri kaldırmaya karar verirseniz, WordPress web sitenizi yedeklemeniz akıllıca olacaktır. Bu, herhangi bir hatayla karşılaşırsanız veya bir hata yaptığınızı fark ederseniz web sitenizi hızlı bir şekilde geri yüklemenizi sağlar.
Bu değişikliği yaparken sitenizi bozarsa diye sitenizi bakım moduna almak da isteyebilirsiniz.
Üçüncü taraf alan isteklerini kaldırma adımları, isteğe bağlı olarak değişiklik gösterecektir.
Bununla birlikte, genellikle ilgili hizmet, eklenti veya yazılımın belgelerinde veya arama sorgunuzu Google'a yazarak ayrıntılı adım adım kılavuzlar bulabilirsiniz. Bu konu hakkında daha fazla bilgi için, lütfen WordPress desteğini nasıl doğru bir şekilde isteyeceğinize ve alacağınıza ilişkin kılavuzumuza bakın.
Yöntem 2. Gereksiz WordPress Eklentilerini Kaldırın
Eklentiler, WordPress'in bu kadar popüler olmasının büyük bir nedenidir. Doğru eklentilerle eksik özellikleri ekleyebilir, yerleşik işlevleri genişletebilir ve WordPress blogunuzu her türlü web sitesine dönüştürebilirsiniz.
Bununla birlikte, bazı WordPress eklentileri çok sayıda üçüncü taraf isteğinde bulunur ve hatta web sitenizi yavaşlatabilir. Bu isteklerin gerçekleştiğinden tamamen habersiz olabilirsiniz.
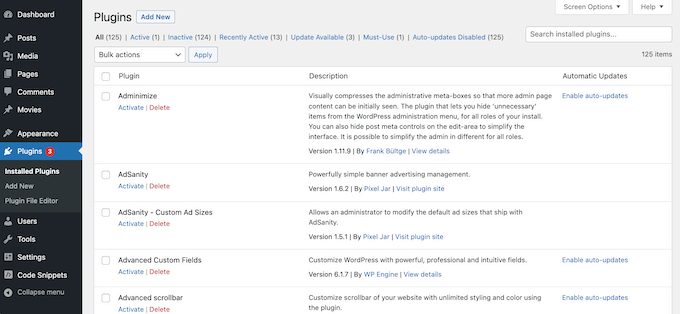
Bunu göz önünde bulundurarak, WordPress kontrol panelinde Eklentiler »Yüklü Eklentiler'e gitmek ve artık ihtiyacınız olmayan eklentileri kaldırmak iyi bir fikirdir.

Birden çok küçük eklentiyi tek bir WordPress eklentisiyle değiştirmeyi bile deneyebilirsiniz. Örneğin, piyasada sayısız SEO eklentisi ve aracı vardır, ancak AIOSEO, önemli SEO görevlerinin uzun bir listesini gerçekleştiren eksiksiz bir SEO araç setidir.
Yöntem 3. Önemli Üçüncü Taraf Etki Alanlarına Ön Bağlantı
Başka bir seçenek de, sayfa yükleme işleminin hemen başında harici alana bağlanmaktır. Bir tarayıcı önce harici bir etki alanına önceden bağlandığında, genellikle üçüncü taraf içeriğini çok daha hızlı indirebilir.
Harici bir URL'ye önceden bağlanmanın, sayfanızın geri kalanını yüklemekten kaynak alacağını unutmayın. Dış kaynak çok önemli değilse, bu şekilde öncelik vermek içeriğinizin geri kalanını geciktirerek kullanıcı deneyimine zarar verebilir.
Ön bağlantı yöntemini kullanmak için, tüm üçüncü taraf etki alanı isteklerinizin bir listesine ihtiyacınız olacak. Henüz almadıysanız, bu bilgiyi Pingdom'u kullanarak ve yukarıda açıklanan süreci izleyerek alabilirsiniz.
Bundan sonra, WordPress'e özel kod eklemeniz gerekecek. Bazı kılavuzlar size tema dosyalarınızı doğrudan düzenlemenizi söyleyecektir, ancak bu, birçok yaygın WordPress hatasına neden olabilir. Özelleştirmeyi kaybetmeden WordPress temanızı da güncelleyemezsiniz.
Bu yüzden WPCode'u tavsiye edin.
WPCode, sitenizi riske atmadan özel CSS, PHP, HTML ve daha fazlasını eklemenizi sağlayan en iyi kod parçacıkları eklentisidir. Ayrıca, kod parçacıklarınızı bir düğmeye tıklayarak etkinleştirebilir ve devre dışı bırakabilirsiniz.
Öncelikle, ücretsiz WPCode eklentisini kurmanız ve etkinleştirmeniz gerekecek. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
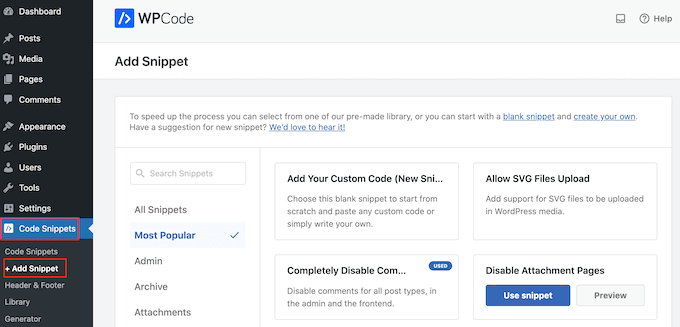
Eklenti etkinleştirildikten sonra Code Snippets » Add Snippet seçeneğine gidin.

Burada sitenize ekleyebileceğiniz tüm hazır WPCode snippet'lerini göreceksiniz. Bunlar, yorumları tamamen devre dışı bırakmanıza, WordPress'in genellikle desteklemediği dosya türlerini yüklemenize, ek sayfalarını devre dışı bırakmanıza ve çok daha fazlasına izin veren bir pasajı içerir.
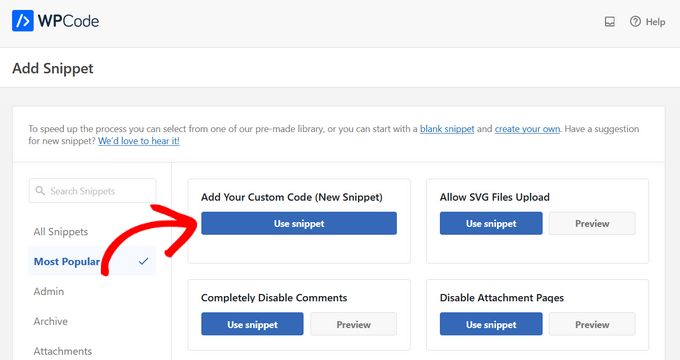
Farenizi 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin üzerine getirin ve göründüğünde 'Snippet'i Kullan' düğmesini tıklayın.

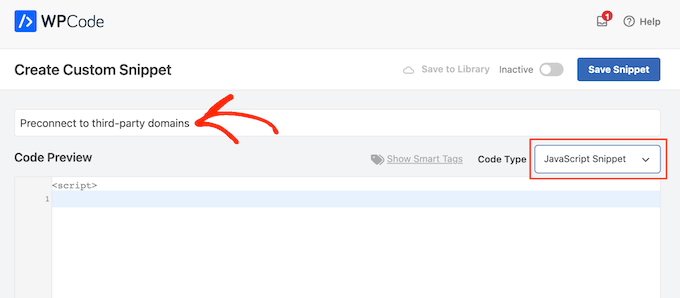
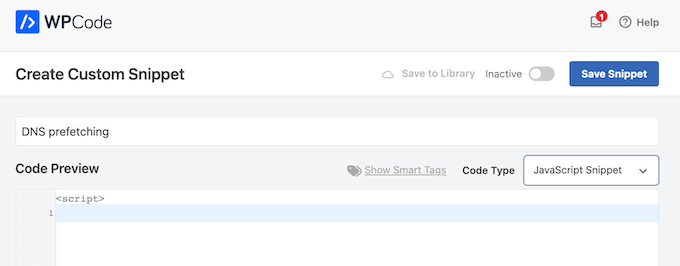
Bir sonraki ekranda, kod parçacığı için bir başlık yazmanız gerekir. Bu sadece referans içindir, böylece istediğiniz her şeyi kullanabilirsiniz.
Ardından, 'Kod Türü' açılır menüsünü açın ve 'JavaScript Parçacığı'nı seçin.

Bunu yaptıktan sonra, WordPress'in önceden bağlanması gereken her etki alanını eklemeye hazırsınız.
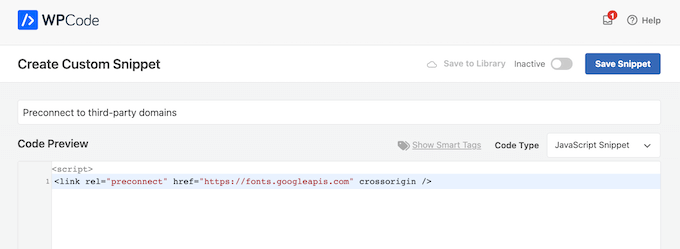
Örneğin, aşağıdaki kod parçacığında Google Fonts'a önceden bağlanıyoruz.
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
Kod düzenleyicide, kullanmak istediğiniz her bir harici URL'yi eklemeniz yeterlidir.


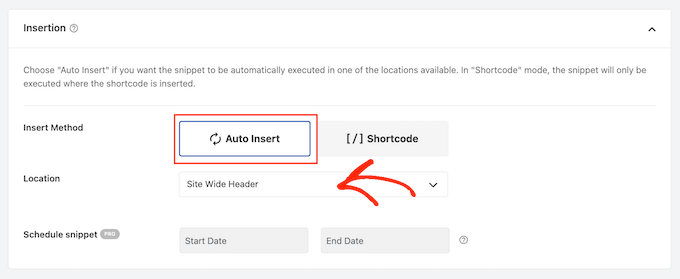
Bunu yaptıktan sonra devam edin ve 'Ekleme' ayarlarına gidin. Henüz seçili değilse, burada 'Otomatik Ekle'yi seçin.
Daha sonra 'Konum' açılır menüsünü açabilir ve 'Site Genelinde Başlık'ı seçebilirsiniz.

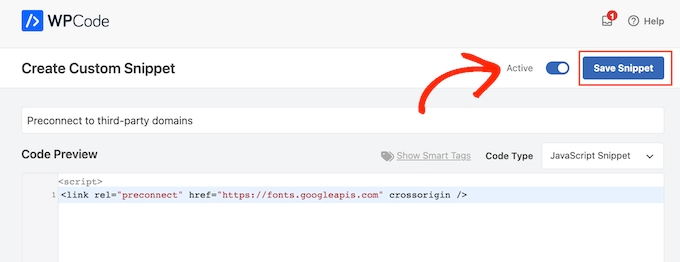
Kod parçacığını canlı hale getirmeye hazır olduğunuzda, sayfanın en üstüne gidin ve 'Aktif Değil' geçişini tıklayarak 'Etkin' olarak değiştirin.
Ardından, 'Snippet'i Kaydet' düğmesini tıklayın.

Yöntem 4. DNS Önceden Getirmeyi Uygulayın
DNS ön getirme, ziyaretçi bağlantılı içeriğe veya kaynağa ihtiyaç duymadan önce arka planda bir DNS araması yapmanızı sağlar. Bu, özellikle Google Analytics, Google Fonts veya WordPress İçerik Dağıtım Ağı (CDN) hizmetiniz gibi web sitenizde kullanılan üçüncü taraf kaynaklar için kullanışlıdır.
DNS önceden getirmeyi kullanmak için, WPCode'u kullanarak ve yukarıda açıklanan aynı işlemi izleyerek yeni bir JavaScript parçacığı oluşturmanız yeterlidir.

Bunu yaptıktan sonra, aşağıdaki biçimi kullanarak önceden getirmek istediğiniz her alan adını ekleyin:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
Bu bilgileri girdikten sonra, Yöntem 3'te açıklanan adımları izleyerek site genelindeki başlığınıza kodu ekleyin ve ardından kod parçacığını yayınlayın.
Yöntem 5. Kaynakları Yerel Olarak Barındırın
Doğru kullanıldığında, ön bağlantı ve ön getirme, ziyaretçi deneyimini etkilemeden üçüncü taraf etki alanı istekleri yapmanıza olanak tanır. Ancak, mümkün olan her yerde kaynakları ve içeriği yerel olarak barındırmaya çalışmalısınız.
Yerel bir sunucudan içerik almak genellikle çok daha hızlıdır ve içeriğin performansını iyileştirmek daha kolaydır. Örneğin, bir önbellek eklentisi kullanabilir veya bir CDN kurabilirsiniz.
İçeriği yerel olarak barındırmanıza yardımcı olabilecek birçok farklı WordPress eklentisi ve hizmeti vardır. Örneğin, özel tipografi kullanmak istiyorsanız, yerel yazı tiplerini Google Yazı Tipleri gibi bir üçüncü taraftan yüklemek yerine WordPress'te barındırabilirsiniz.
Benzer şekilde, SeedProd gibi bir eklenti kullanarak WordPress temanıza kolayca benzersiz simge yazı tipleri ekleyebilirsiniz.
Google Ads, Google Analytics, Campaign Manager veya diğer popüler ücretsiz Google ürünlerini kullanıyorsanız, Performans Eklentisi ile MonsterInsights'ı kullanarak gtag.js komut dosyasını kendi sunucunuzda yerel olarak barındırabilirsiniz.
Harici etki alanı isteklerini yerel kaynaklarla değiştirerek, özelliklerinden ve içeriğinden ödün vermeden web sitenizin performansını sıklıkla iyileştirebilirsiniz.
Yöntem 6. Geç Yüklemeyi Kullanın
Yavaş yükleme, tüm içeriğinizi bir kerede yüklemek yerine, yalnızca kullanıcının ekranında görünen içeriği indirir. Ardından, kullanıcı ekranı aşağı kaydırdıkça daha fazla içerik yükleyecektir. Bu, sayfanın daha hızlı yükleniyormuş gibi görünmesine neden olabilir.
WordPress, varsayılan olarak görüntüleri tembel olarak yükler, ancak konumlarına bağlı olarak, harici olarak barındırılan içeriğin de yavaş yüklenmesine yardımcı olabilir. Örneğin, YouTube videolarını WordPress blog gönderilerine gömmek istiyorsanız, yerleşik yavaş yükleme özelliğine sahip bir eklenti seçebilirsiniz.
Smash Balon YouTube Akışı gibi diğer eklentiler, video oynatıcı için yerleşik önbelleğe alma ve gecikmeli yükleme ile birlikte gelir. Bu, üçüncü taraf web sitelerinden içerik gösteriyor olsanız bile algılanan sayfa yükleme sürelerini iyileştirebilir.
Bu makalenin, WordPress'te üçüncü taraf etki alanı isteklerini nasıl izleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, özel bir Instagram fotoğraf akışının nasıl oluşturulacağına ilişkin kılavuzumuza göz atmak veya WordPress için en iyi YouTube video galerisi eklentilerini içeren uzman seçimimize göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
