Divi Bulutunuza Divi Tema Oluşturucu Şablonları Nasıl Yüklenir
Yayınlanan: 2022-09-05Divi Theme Builder Library'nin piyasaya sürülmesi, Theme Builder şablonlarınızı daha derin bir şekilde düzenleme gücünü size verir. Divi Tema Oluşturucu Kitaplığı, favori şablonlarınızı ve şablon kümelerinizi atamalarıyla birlikte kaydetmenize olanak tanır. Divi Cloud ile birlikte artık üstbilgilerinizi, altbilgilerinizi, blog gönderilerinizi ve daha fazlasını bir web sitesinden veya web barındırıcısından diğerine kopyalayabilirsiniz. Artık herhangi bir ek dosya indirmenize gerek yoktur. Divi Theme Builder Şablonlarını Divi Cloud'a nasıl yükleyeceğimizi öğrenmeden önce, Divi Theme Builder Şablonlarının ne olduğuna ve iş akışınıza faydalarına hızlıca bir göz atalım.
Divi Tema Oluşturucu Şablonları Nelerdir?
İnsanların web sitesi oluşturucularla ilgili en büyük sıkıntılarından birinin, birkaç isim vermek gerekirse, üstbilgilerin, altbilgilerin ve blog gönderilerinin tasarımını kontrol edememeleri olduğu bir zaman vardı. Divi, Tema Oluşturucu'yu hayata geçirdiğinde her şey değişti. Artık web sitelerimizin birçok unsuru üzerinde derin kontrole sahip olmamızı sağlayan güçlü bir araçla kutsanmış durumdayız. Divi Tema Oluşturucu Şablonları, bunu yapabilmek için kullandığımız bloklardır. Tüm sayfalara, belirli bir kategorideki tüm gönderilere ve hatta özel gönderi türlerine uygulayabileceğimiz bir şablon oluşturabiliriz.
Divi Tema Oluşturucu Şablonlarını Kullanmanın Faydaları
Şablonlar, tasarım sürecimize “ayarla ve unut” yaklaşımını getiriyor. Sitemizdeki her içerik için yeniden tasarım yapmamıza gerek yok. Örneğin, tüm blog gönderilerinin öne çıkan bir görsele sahip olmasını istiyorsak, sitemizdeki her blog gönderisine Gönderi Başlığı Modülü eklememize gerek yoktur. Bunun yerine, bir Divi Tema Oluşturucu Şablonu oluştururduk. Ardından, blogumuzdaki tüm gönderilere atayacağız. Ardından istediğimiz tasarımı belirleyeceğiz. Bu daha sonra web sitemizde sahip olduğumuz her blog gönderisine yayılacaktır. Bir Divi Tema Oluşturucu Şablonu oluşturup atayarak, tasarımı ve işlevselliği tek bir yerden kontrol edebiliyoruz.
Web tasarımcısının süreci söz konusu olduğunda, bu son derece yardımcı olabilir. Bir müşteri bir tasarımda değişiklik yapmak istiyorsa, hızlı bir şekilde değişiklik yapmak için atanan Divi Tema Oluşturucu Şablonunu kullanabilirsiniz. Bu değişiklik daha sonra tüm siteye yansıyacaktır. Blogumuzda haftalık olarak yayınlanan bazı ücretsiz Divi Tema Oluşturucu Şablonlarını bulabilirsiniz.
Neden Divi Tema Oluşturucu Şablonlarını Divi Bulutunuza Yüklemelisiniz?
Artık Divi Theme Builder Şablonlarını neden kullandığımızı anladığımıza göre, Divi Cloud ile güçlerinin nasıl büyütüldüğüne kısaca değinelim. Divi Cloud adından da anlaşılacağı gibi bulut tabanlı bir üründür. Bunu Dropbox veya Google Drive olarak düşünün! — Divi öğeleriniz için. Divi Theme Builder şablonlarımızı Divi Cloud'a yükleyerek tasarımlarımızı bir siteden diğerine sorunsuzca götürebiliriz. Kullandığınız web barındırıcısından bağımsız olarak, üstbilgilerinizi, altbilgilerinizi, blog yazısı şablonlarınızı ve daha fazlasını yeni Divi yüklemenize getirebilirsiniz. Aktif bir Divi ve Divi Cloud aboneliğiniz olduğu sürece, site inşa ederken size zaman kazandıracak modern bir tasarım sürecine sahip olabilirsiniz.
Divi Tema Oluşturucu Şablonlarını Divi Cloud'a Yükleyin
Divi Theme Builder'a gidin
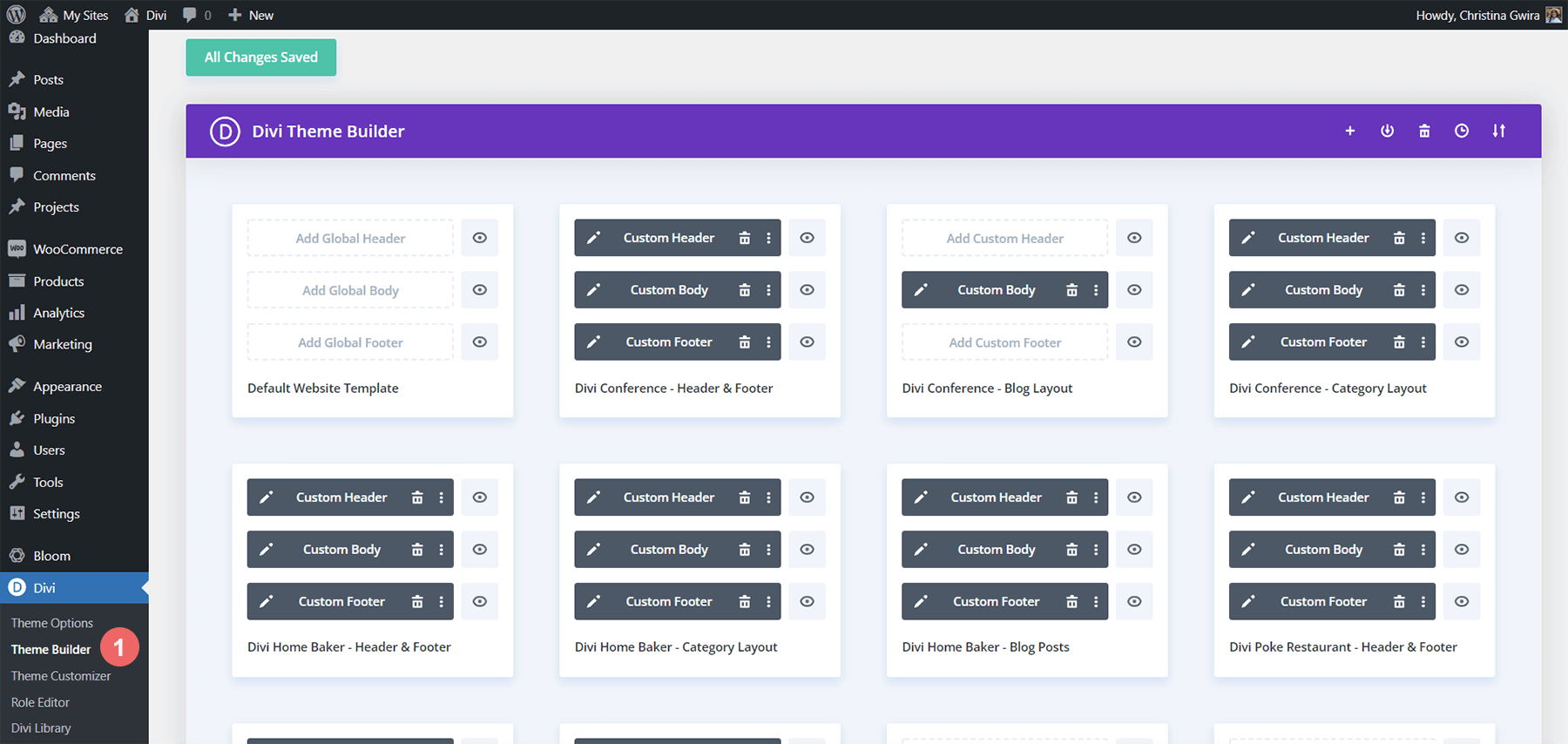
Divi Theme Builder şablonlarını Divi Cloud'a yüklemeye başlamak için WordPress web sitenizin arka ucundaki Divi Theme Builder'a gidin.

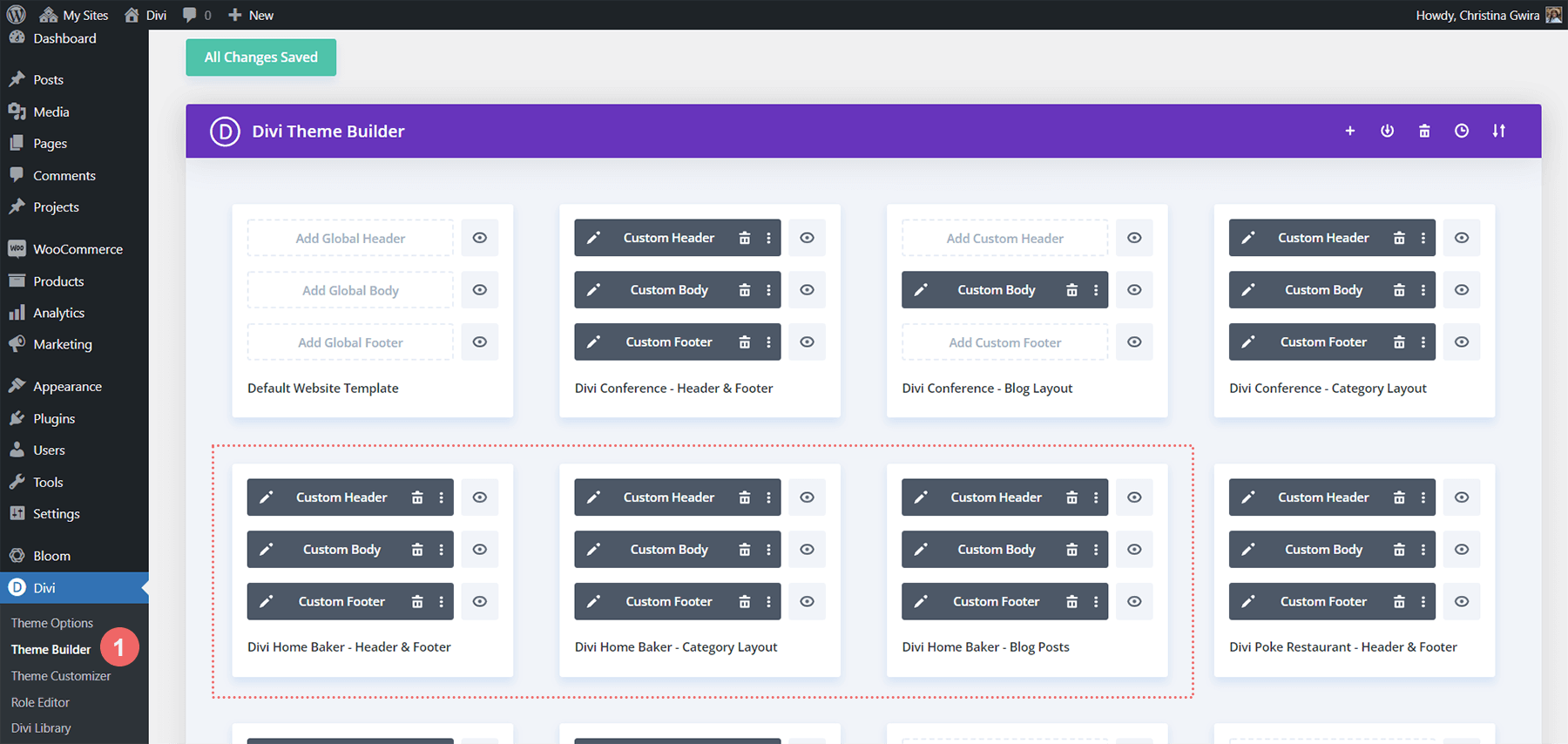
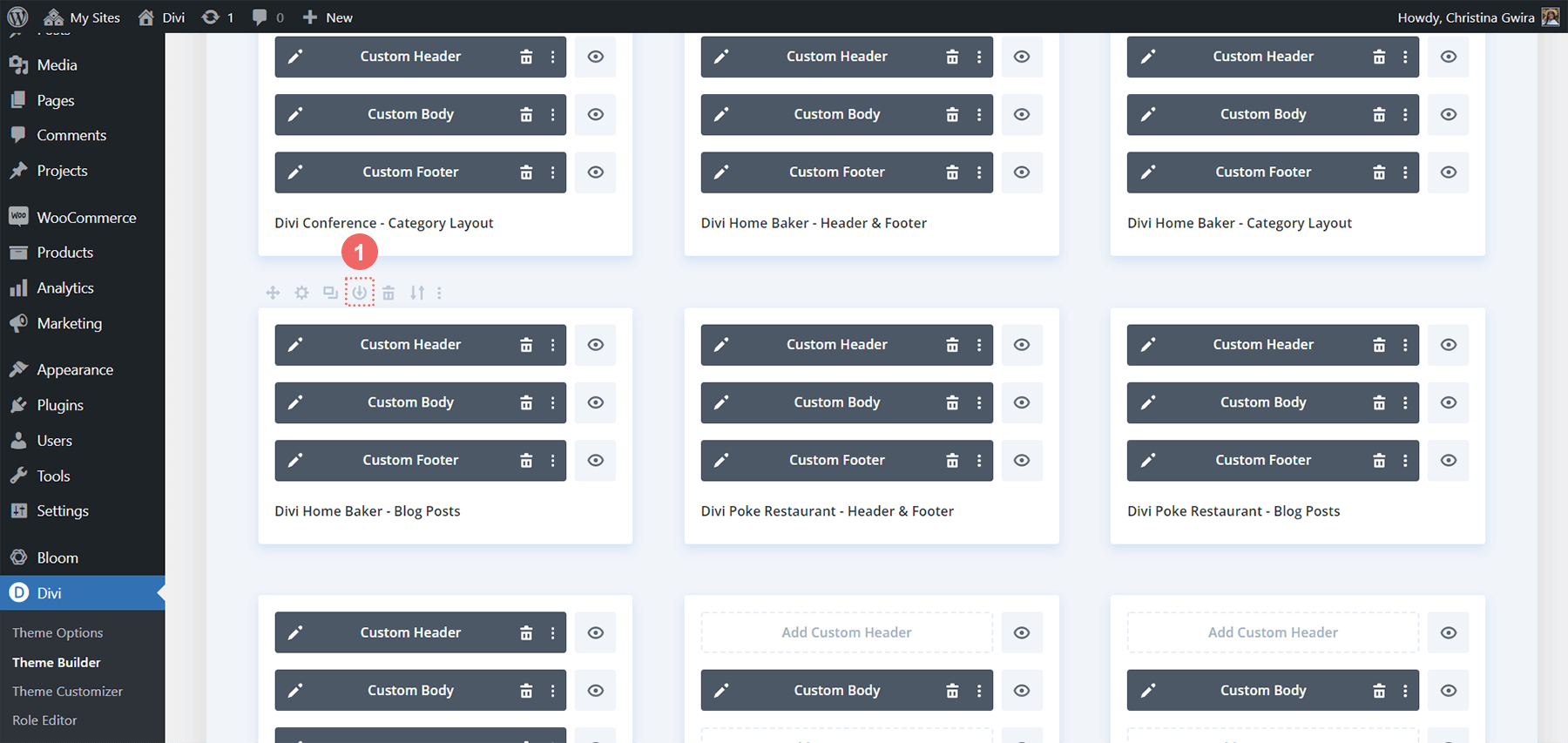
Yukarıdaki kitaplık, oluşturulmuş şablonlarla dolup taşmıştır. Divi Tema Oluşturucu Kitaplığınız muhtemelen aynı görünüyor. Birkaç üstbilgi ve altbilgi şablonu, bazı blog yazısı şablonu ve daha fazlası vardır. Divi Home Baker Divi Şablonlarını Divi Cloud'a taşımaya odaklanacağız.

Divi Cloud'da Oturum Açın
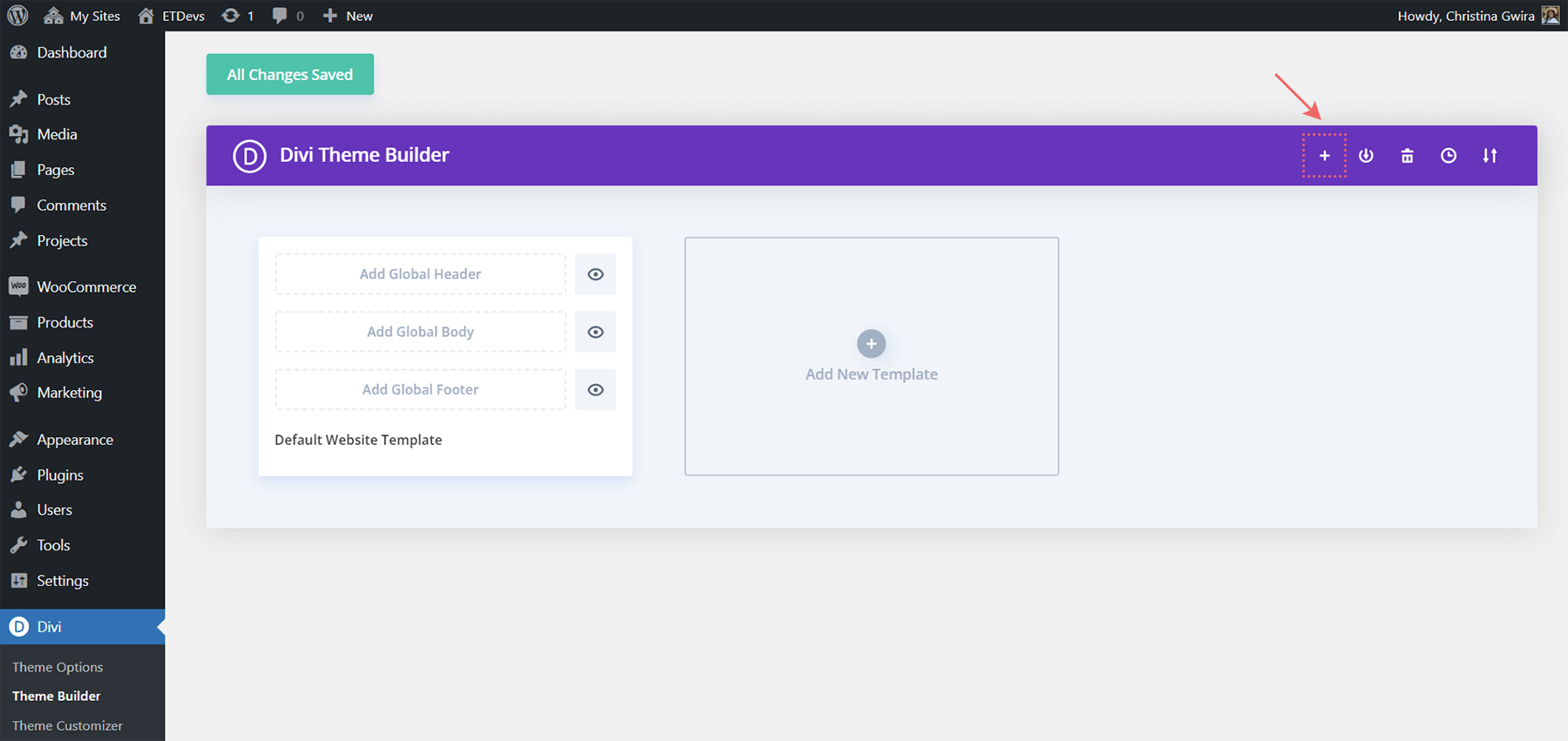
Divi Cloud'a hangi şablonları yüklemek istediğinize karar verdiğinizde, sağ üst köşede bir artı işareti simgesi göreceksiniz. simgesine tıklayın.


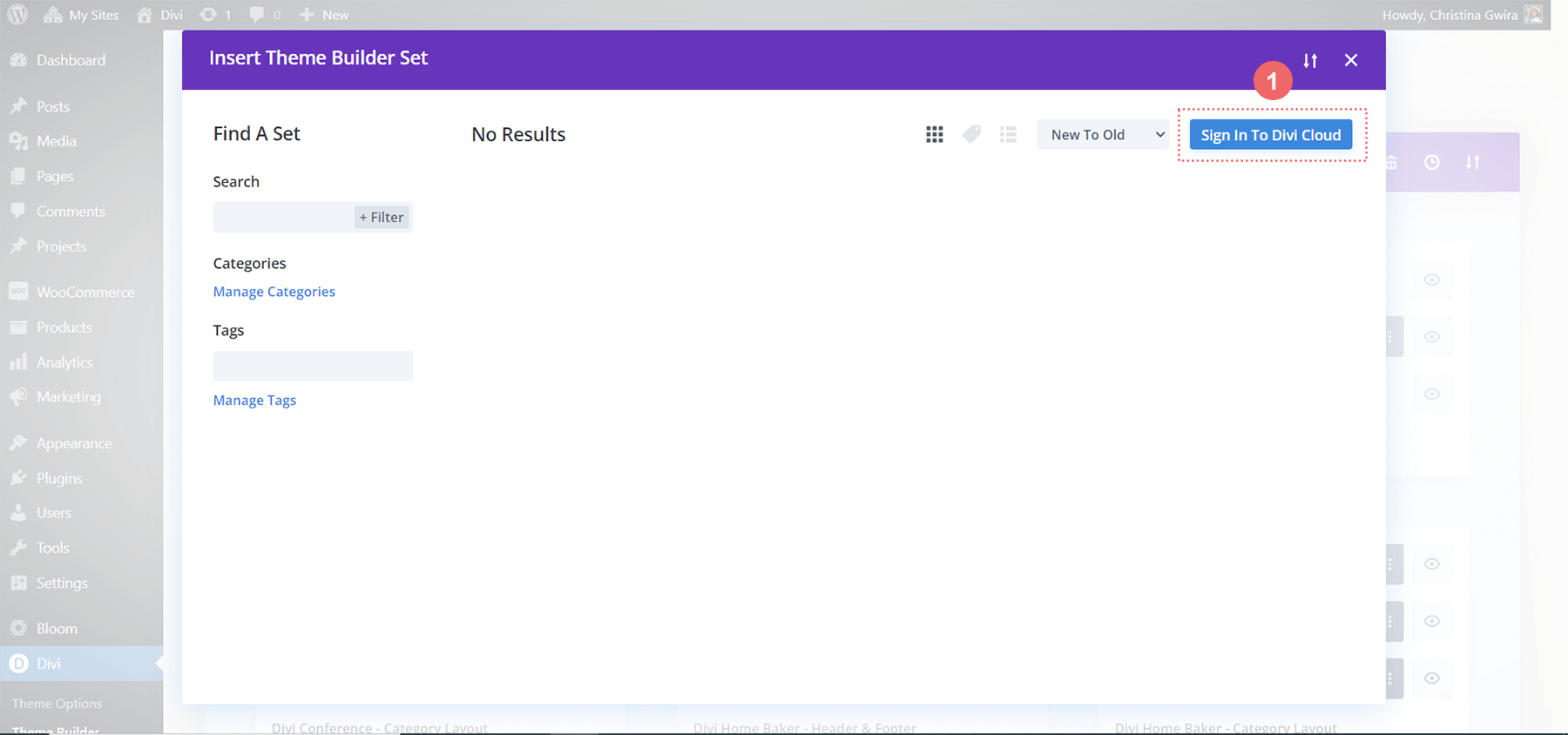
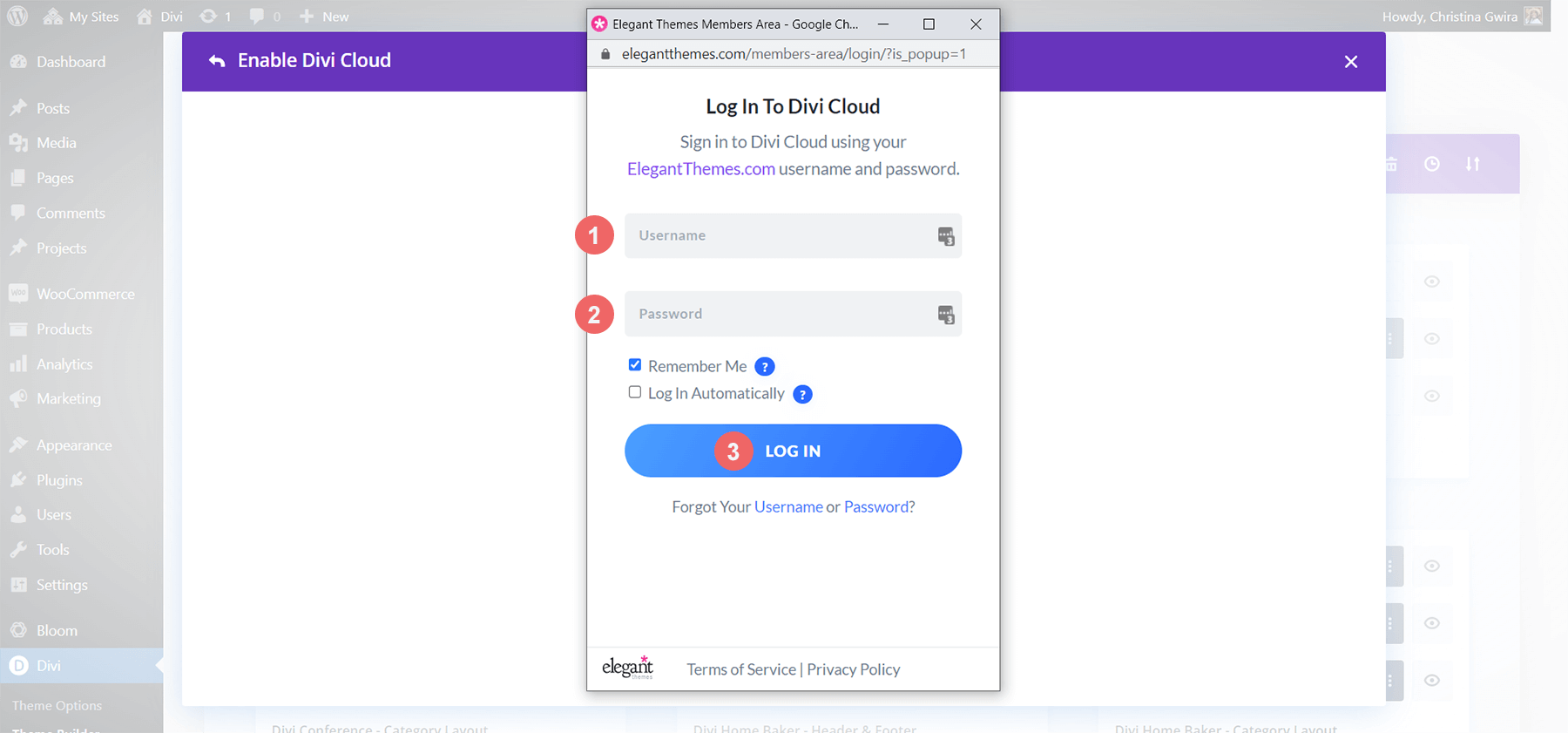
Açılır pencere göründüğünde, Divi Cloud'da Oturum Aç mavi düğmesine tıklayın.

Tarayıcınız henüz ElegantThemes.com'a giriş yapmadıysa, hesabınıza giriş yapmanız gerekecektir. Aktif bir aboneliğiniz olması gerekir.

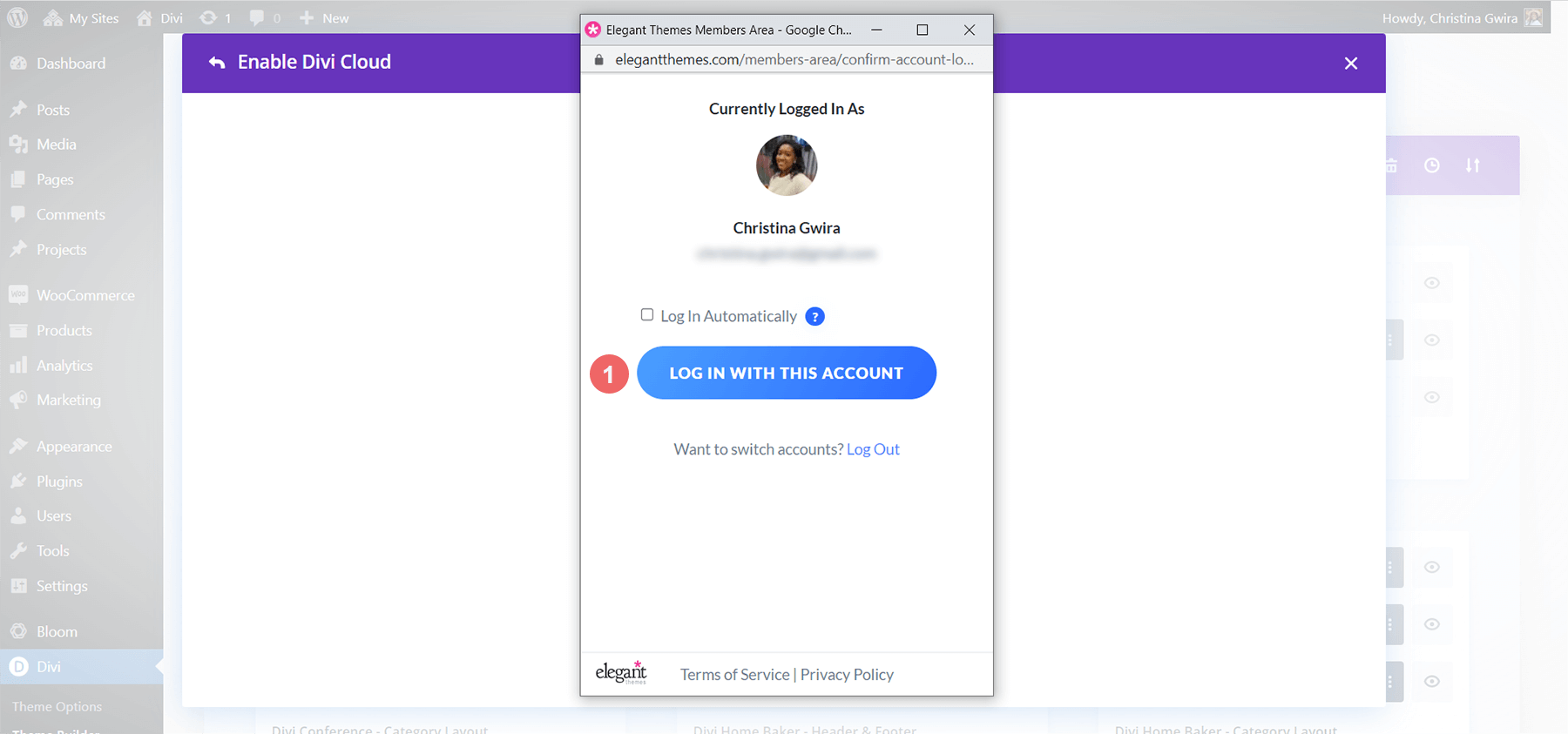
Giriş yaptıktan sonra aktif hesabınızı göreceksiniz. Ardından, açılır pencerede mavi Bu Hesapla Giriş Yap'a tıklayın .

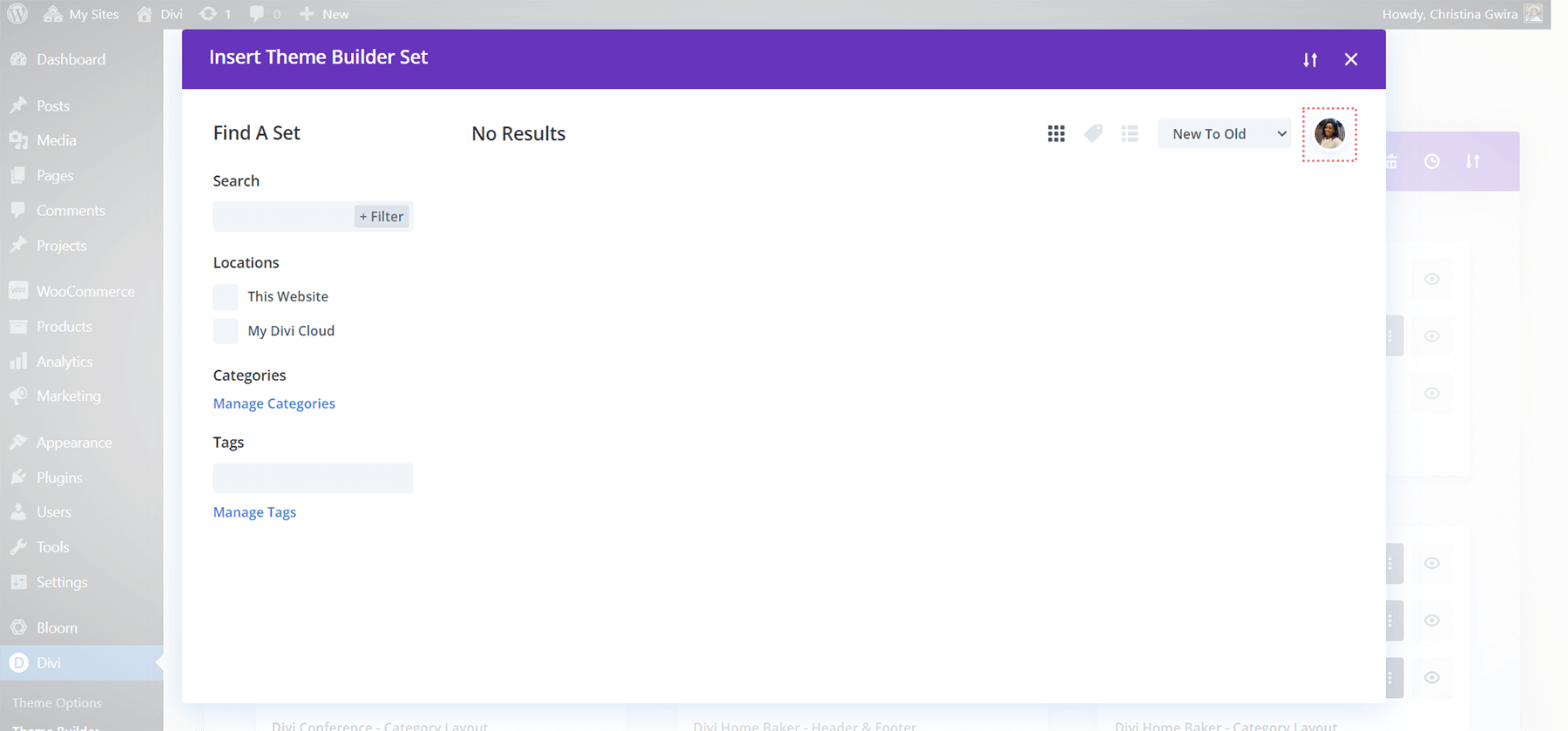
Sağ üst köşede simgenizi gördüğünüzde hesabınıza giriş yaptığınızı bileceksiniz.

Tema Oluşturucu Şablonunu Divi Cloud'a Kaydet
Ardından, Divi Cloud'a yüklemek istediğiniz şablonun üzerine gelin. Simge menüsü açıldığında dördüncü simgeyi, daire içine alınmış oku seçin.

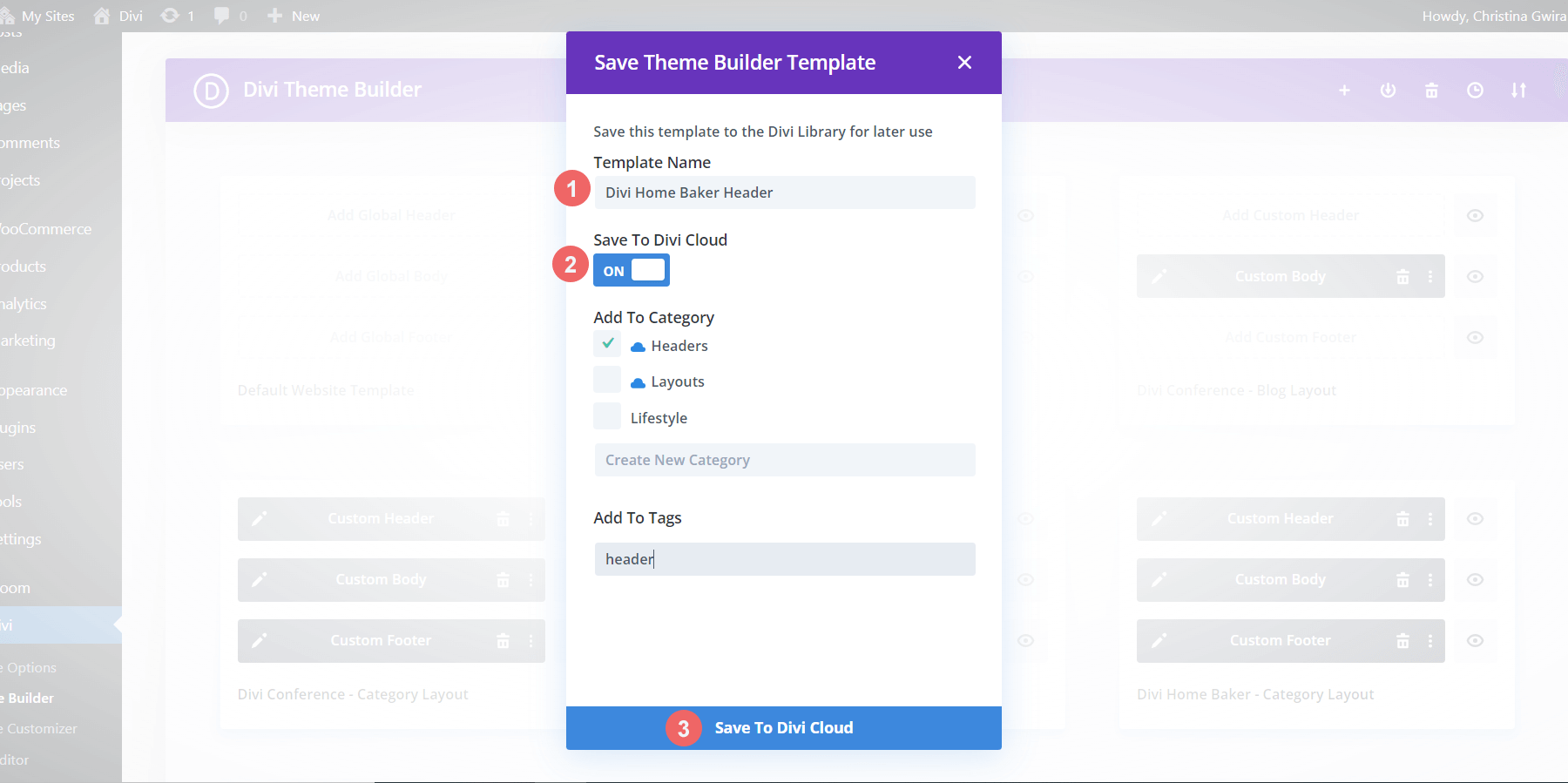
Simgeye tıkladığınızda, Tema Oluşturucu Şablonunu Kaydet kalıcı kutusuyla karşılaşacaksınız.

Şablonunuza bir ad verin ve ardından Divi Cloud'a Kaydet anahtarına tıklayın . Anahtarın Açık demesini ve mavi olmasını istiyoruz. Şablonun Divi Cloud'a kaydedileceğini bu şekilde biliyoruz. Ayrıca şablonunuzu kategorilere ekleyebilir veya etiketler ekleyebilirsiniz. Şablonunuzu düzenledikten sonra, kalıcı kutunun altındaki mavi Divi Kitaplığına Kaydet'e tıklayın .
Yeni Yüklenen Divi Tema Oluşturucu Şablonumuzu Kontrol Edin
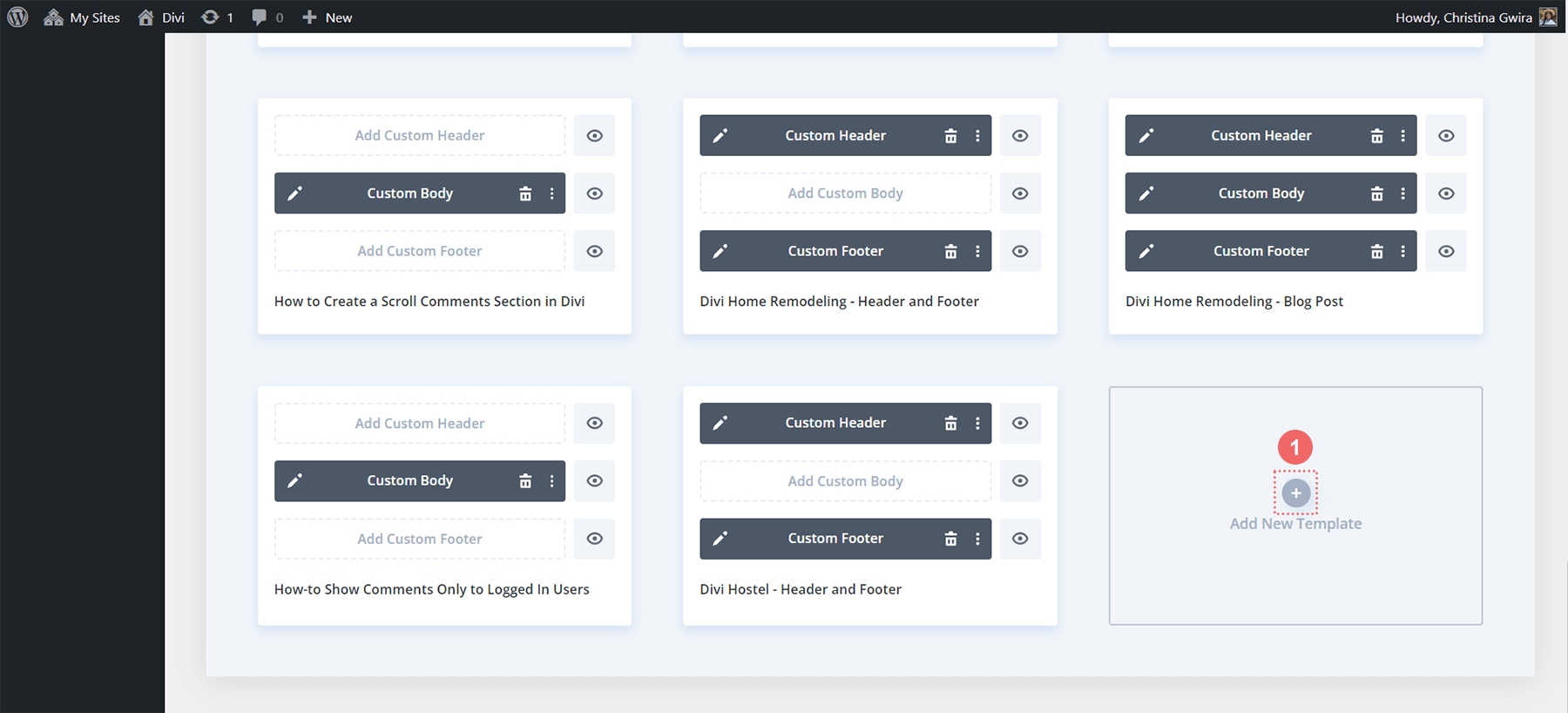
Bir önceki adımı tamamladıktan sonra, çalışmalarımızı iki kez kontrol edebiliriz. Divi Tema Oluşturucu'dan tüm şablonunuzun sonuna gidin. Yeni Şablon Ekle düğmesine tıklayın .

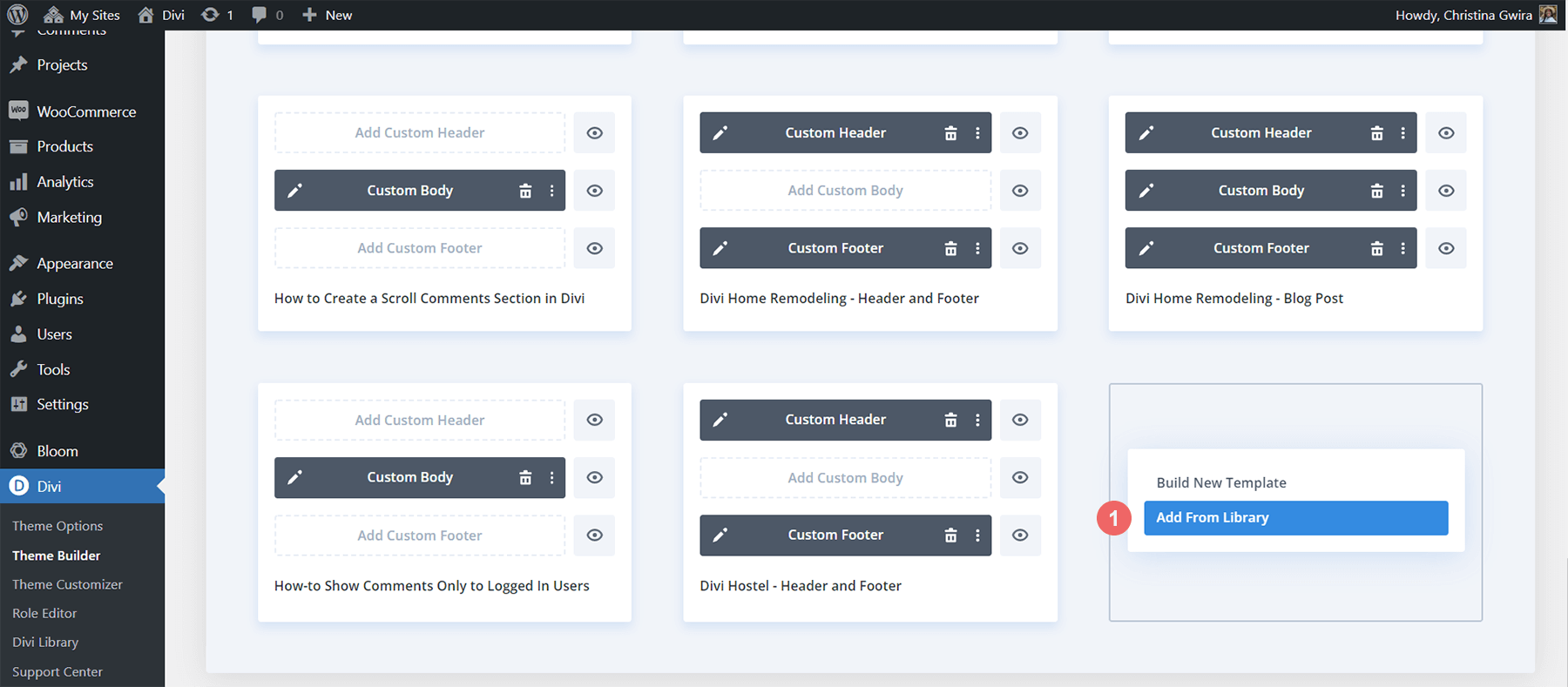
Bundan sonra , Kütüphaneden Ekle düğmesine tıklayın.

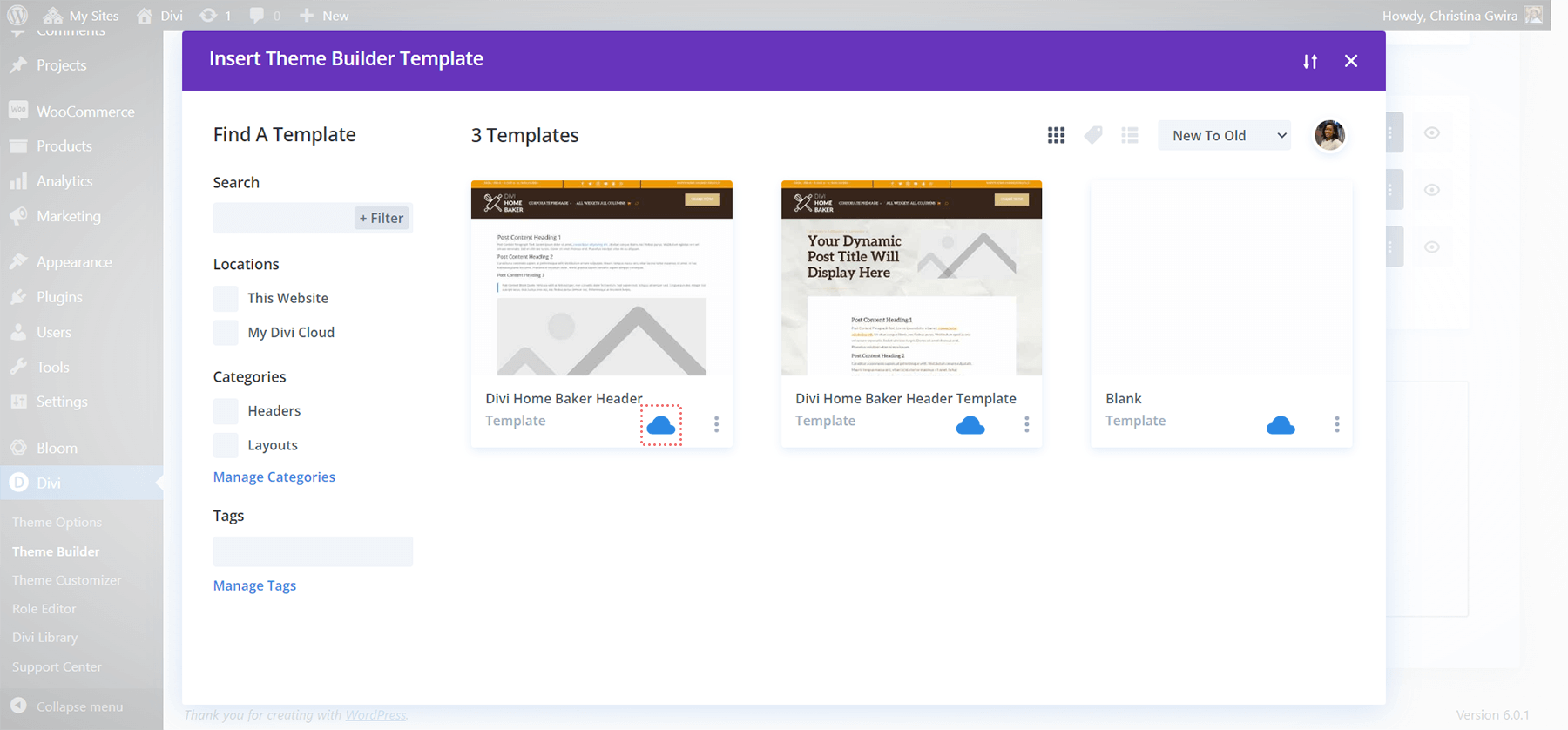
Bu butona tıkladığımızda bizi kütüphanemize götürüyor. Yüklediğimiz Divi Tema Oluşturucu Şablonunun orada göründüğüne dikkat edin. Sağ alt köşede mavi Divi Cloud simgesi var. Bu, söz konusu şablonun Divi Cloud'a başarıyla eklendiği anlamına gelir.

Sonuç olarak
Divi Theme Builder Şablonlarını Divi Cloud'a yükleme seçeneği, tasarım süreciniz söz konusu olduğunda size daha fazla özgürlük ve esneklik sağlar. Siteler ve web barındırıcıları arasında önceki şablonlarınıza erişme gücüne sahip olmak, işletmeniz, markanız veya kişisel kullanımınız için web siteleri oluştururken size yardımcı olacaktır. Divi Tema Oluşturucu Şablonları kendi içlerinde Divi web sitesine büyük güç katar. Divi Cloud ile birlikte, FTP, XML dosyaları veya diğer dosya yükleme ve indirme modlarını kullanmak zorunda kalmadan fikirlerimizi bir siteden diğerine taşıyabiliriz. Web tasarım sürecinize Divi Cloud ile Divi Tema Oluşturucu Şablonları eklemeyi düşünün.
