SVG Dosyalarını WordPress Web Sitesine Güvenli Bir Şekilde Nasıl Yükleyebilirim?
Yayınlanan: 2024-10-11Geleneksel resim formatları yerine WordPress sitelerine SVG resimleri eklemenin avantajları vardır. Görüntüler, sıkıştırma veya çözünürlük kaybı olmadan daha net ve keskin görünür.
Ancak diğer geleneksel resim formatlarına göre bir avantajı varsa, JPG veya PNG resimleri yerine onu kullanmanın nesi yanlış?
Bunun nedeni WordPress'in güvenlik endişeleri nedeniyle SVG dosyalarının doğrudan kullanımını desteklememesidir.
Ancak bu onları kullanamayacağınız anlamına gelmez. Bu blogda size SVG görsellerini WordPress sitenize kolayca eklemenin en iyi yollarını sunacağız.
SVG nedir?
SVG, Ölçeklenebilir Vektör Grafikleri anlamına gelir. Web sitelerindeki grafikleri görüntülemek için kullanılan bir tür resim formatıdır. Küçük renkli karelerden (piksel) oluşan JPEG veya PNG gibi yaygın görüntü formatlarının aksine, SVG'ler çizgilerden, şekillerden ve metinden oluşur. Bu onları ölçeklenebilir kılar; yani kalitelerini kaybetmeden veya bulanıklaşmadan büyüyüp küçülebilirler.
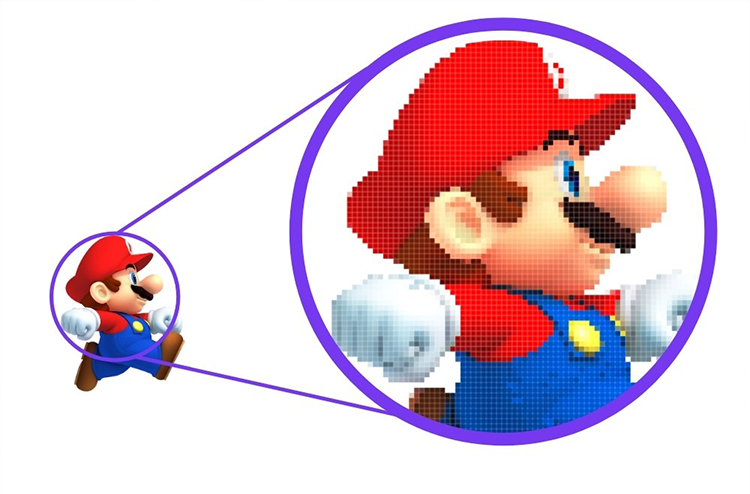
Örneğin, bir PNG veya JPEG görüntüsünü yakınlaştırdığınızda görüntünün pikselleştiğini (bulanık veya grenli) fark edebilirsiniz. Ancak SVG ile, görüntüyü ne kadar yakınlaştırırsanız ya da yeniden boyutlandırırsanız büyütün, keskin ve net kalır.

SVG nasıl çalışır?
SVG, görüntünün şekillerini ve yollarını tanımlamak için metin talimatlarını (XML ile yazılmış) kullanarak çalışır. Bunu web tarayıcınız için bir dizi basit çizim talimatı olarak düşünün.
Örneğin, bir daire çizerseniz, bir SVG dosyası tarayıcıya şunun gibi bir şey söyleyecektir:
- “Buraya bu boyutta ve bu renkte bir daire çizin.”

Bir vektör formatı olduğundan (piksellere değil matematik ve geometriye dayalıdır), görüntü, kalitesini kaybetmeden herhangi bir boyuta ölçeklendirilebilir.
SVG'nin Temel Faydaları:
- Ölçeklenebilir : Görüntüyü istediğiniz boyutta yapabilirsiniz ve yine de mükemmel görünecektir.
- Hafif : SVG'lerin dosya boyutu genellikle daha küçüktür, bu da web sitelerinin daha hızlı yüklenmesini sağlar.
- Düzenlenebilir : Kod tabanlı olduğundan görüntüyü oluşturduktan sonra bile renkleri veya şekilleri kolayca değiştirebilirsiniz.
- Etkileşimli : SVG'ler canlandırılabilir veya etkileşimli hale getirilebilir; bu, web tasarımcıları ve geliştiricileri için faydalıdır.
Örnek Kullanım Durumları:
- Tüm cihazlarda (cep telefonlarından büyük ekranlara kadar) net görünmesi gereken logolar ve simgeler.
- Fotoğraf gibi karmaşık ayrıntılara ihtiyaç duymayan basit çizimler veya grafikler.
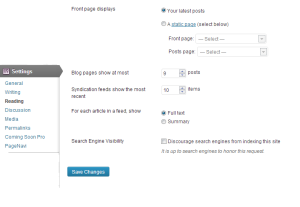
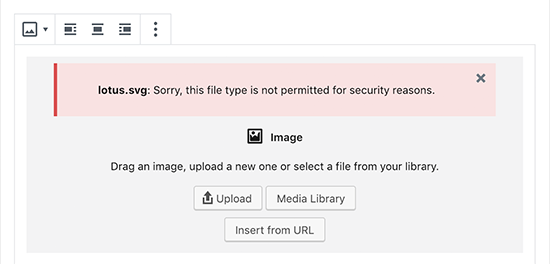
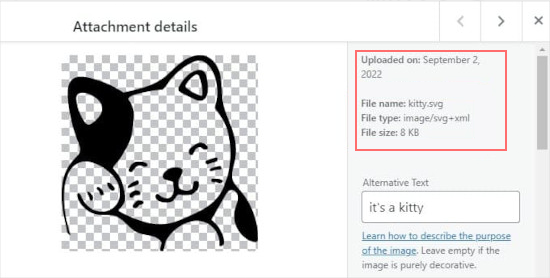
Not : WordPress sitesine SVG dosyası yüklerseniz, aşağıda gösterildiği gibi bir hata mesajı görüntülenecektir:

WordPress neden varsayılan olarak SVG görsellerine izin vermiyor?
SVG dosyaları, web tasarımı için son derece yararlı olsa da, yapıları gereği WordPress gibi platformlarda kullanıldığında güvenlik riskleri oluşturabiliyor. SVG'lerle ilgili güvenlik endişelerinin basit bir açıklaması aşağıda verilmiştir:
1. SVG'ler Kod Tabanlıdır
Basit bir görüntü verisi olan geleneksel görüntü formatlarının (PNG veya JPEG gibi) aksine, SVG'ler aslında XML dosyalarıdır. Bu, görüntünün şekillerini, renklerini ve konumlarını açıklayan metin tabanlı koddan oluştukları anlamına gelir. Kod oldukları için şunları da içerebilirler:
- Komut Dosyaları : SVG'ler, grafiği değiştirmek veya canlandırmak için kullanılabilen JavaScript içerebilir. Ancak SVG'lere kötü amaçlı kod da enjekte edilebilir ve bu da güvenlik açıklarına yol açabilir.
2. Siteler Arası Komut Dosyası Çalıştırma Riski (XSS)
SVG'lerden Siteler Arası Komut Dosyası Çalıştırma (XSS) saldırıları aracılığıyla yararlanılabilir. Bir saldırgan, zararlı JavaScript'i bir SVG dosyasına yerleştirir ve bunu WordPress sitenize yüklerse, bu komut dosyası potansiyel olarak SVG'yi görüntüleyen herhangi bir kullanıcının tarayıcısında çalışabilir. Bu şu amaçlarla kullanılabilir:
- Kullanıcı bilgilerini çalmak (çerezler veya oturum açma kimlik bilgileri gibi).
- Kullanıcıları kötü amaçlı web sitelerine yönlendirin.
- Web sitenizde yetkisiz kod çalıştırın.
3. Dosya Yükleme Güvenlik Açıkları
WordPress, potansiyel riskleri tanıdığı için varsayılan olarak SVG dosyalarının yüklenmesine izin vermez. Önlem almadan SVG yüklemelerini etkinleştirirseniz, yanlışlıkla zararlı dosyaların yüklenmesine izin verebilirsiniz. Bu, aşağıdakiler de dahil olmak üzere çeşitli sorunlara yol açabilir:
- Sunucu güvenliğinin ihlali : SVG'lerdeki kötü amaçlı kod, sunucudaki güvenlik açıklarından yararlanabilir.
- Kullanıcı hesabının ele geçirilmesi : Bir bilgisayar korsanı, bir SVG saldırısı yoluyla WordPress yönetici alanınıza erişim kazanırsa sitenizin kontrolünü ele geçirebilir.
Ancak tüm bu potansiyel riskleri ve güvenlik endişelerini göz önünde bulundurarak, SVG görsellerini WordPress sitenize kolay ve güvenli bir şekilde yüklemenize ve kullanmanıza yardımcı olacağız.
Aşağıdaki yöntemlere göz atın:

WordPress sitesine SVG görselleri nasıl eklenir?
Aşağıda SVG dosyalarını WordPress sitesinde güvenli ve emniyetli bir şekilde kullanmak için izleyebileceğiniz en iyi yöntemlerden bazıları verilmiştir.
Yöntem 1: WPCode Eklentisini kullanarak WordPress'e SVG dosyaları veya görselleri ekleyin
Adım 1: WPCode Eklentisini yükleyin
- WPCode nedir? WPCode, kendi başınıza kod yazmaya gerek kalmadan WordPress sitenize farklı yararlı kod parçacıkları eklemenize yardımcı olan bir eklentidir. Bu parçacıklar, normalde birden fazla eklenti gerektirecek birçok işlevi gerçekleştirebilir.
- Başlamak için WPCode eklentisini kurmanız ve etkinleştirmeniz gerekir. Bir eklentiyi nasıl kuracağınızdan emin değilseniz, temel bir kılavuzu takip edebilirsiniz, ancak bu genellikle WordPress kontrol panelinizin "Eklentiler" bölümüne gitmek, WPCode'u aramak ve "Yükle" ve ardından "Etkinleştir"e tıklamak kadar basittir. .”
Adım 2: WPCode Parçacıkları Kitaplığına erişin
- Eklenti etkinleştirildikten sonra WordPress kontrol panelinize gidin ve ardından Kod Parçacıkları » Parça Parçacığı Ekle seçeneğine gidin.
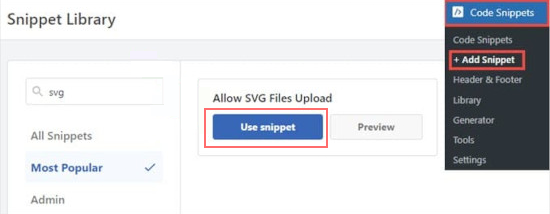
- SVG dosyalarının yüklenmesine izin veren parçayı bulmak için arama çubuğuna 'svg' yazın.
- 'SVG Dosyalarının Yüklenmesine İzin Ver' yazan seçeneğin üzerine gelin ve bunu gördüğünüzde 'Parçacığı kullan'ı tıklayın.

3. Adım: Kod Parçacığını Etkinleştirin
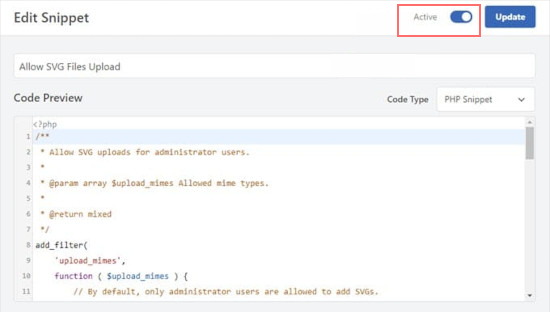
- Parçacığı seçtikten sonra 'Parçacığı Düzenle' sayfasına yönlendirileceksiniz. WPCode sizin için her şeyi zaten yapılandırdı, dolayısıyla hiçbir şeyi değiştirme konusunda endişelenmenize gerek yok.
- Tek yapmanız gereken, düğmeyi 'Etkin' konumuna getirmek ve ardından değişiklikleri kaydetmek için 'Güncelle' düğmesini tıklamaktır.

Adım 4: SVG Dosyalarını WordPress Sitenize Yükleyin
- Artık kod pasajı etkin olduğuna göre, WordPress'ten bir hata mesajı almadan, diğer tüm resim formatlarında (JPG veya PNG gibi) olduğu gibi SVG dosyalarını yükleyebilirsiniz.

- Medya kitaplığınıza gidip bir SVG dosyası yükleyebilirsiniz; sitenizde sorunsuz çalışacaktır.
5. Adım (İsteğe Bağlı): Diğer Kullanıcıların SVG Dosyalarını Yüklemesine İzin Verin
- Varsayılan olarak, WordPress sitenizdeki yalnızca Yöneticiler (en üst düzey kullanıcılar) SVG dosyalarını yükleyebilir. Diğer kullanıcıların SVG yüklemesine izin vermek istiyorsanız pasajı düzenleyebilirsiniz.
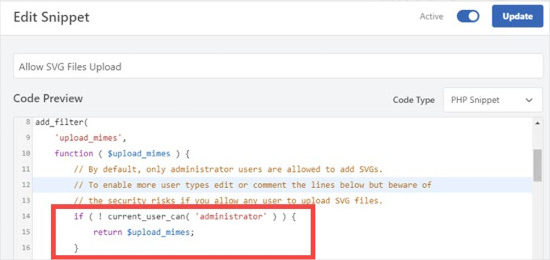
- Nasıl yapılır : Kod pasajındaki 14-16. satırları silmeniz gerekiyor. Bu satırlar SVG yüklemelerini yalnızca yöneticilerle sınırlandırır. Veya 11-13. satırların başına iki eğik çizgi (//) ekleyerek kısıtlamayı "açıklayabilirsiniz"; bu, WordPress'in bu satırları yok saymasını sağlar.

- Bunu yaptıktan sonra değişikliklerinizi kaydetmek için tekrar 'Güncelle'yi tıklayın.
Yöntem 2: SVG Destek Eklentisini kullanarak SVG dosyalarını veya resimlerini yükleyin
1. Adım: SVG Destek Eklentisini yükleyin
- SVG Desteği nedir? SVG Desteği, SVG dosyalarını WordPress sitenize yüklemenize ve görüntülemenize olanak tanıyan bir eklentidir. Ayrıca, SVG'leri kimlerin yükleyebileceğini kontrol etmenize ve hatta bazı gelişmiş özellikleri kullanmanıza olanak tanır.
- Başlamak için SVG Destek eklentisini yükleyip etkinleştirmeniz gerekir. Bunu nasıl yapacağınızdan emin değilseniz basit bir kılavuzu izleyin, ancak genellikle WordPress kontrol panelinizin "Eklentiler" bölümüne gidersiniz, "SVG Desteği"ni ararsınız, "Yükle" ye ve ardından "Etkinleştir"e tıklayın.
Adım 2: Eklenti Ayarlarını Yapılandırın
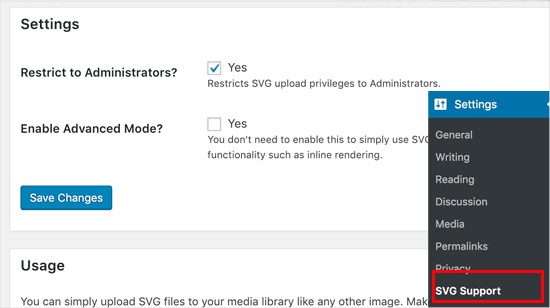
- Eklentiyi etkinleştirdikten sonra WordPress kontrol panelinize gidin ve Ayarlar » SVG Desteği bölümüne gidin.

- Burada SVG dosyalarının nasıl işleneceğini yapılandırmak için birkaç seçenek göreceksiniz.
3. Adım: SVG Yüklemelerini Yöneticilerle Kısıtlayın
- Web sitenizi daha güvenli hale getirmek için, SVG yüklemelerini yalnızca Yöneticilerin (en üst düzey kullanıcılar) SVG'leri yükleyebileceği şekilde kısıtlamak isteyebilirsiniz. Bunu yapmak için 'Yöneticilerle Kısıtlansın mı?' seçeneğinin yanındaki kutuyu işaretlemeniz yeterlidir. seçenek.
- Bu, diğer kullanıcıların (editörler veya yazarlar gibi) SVG dosyalarını yüklemesini engelleyecektir.
4. Adım (İsteğe Bağlı): Ekstra Özellikler için Gelişmiş Modu Etkinleştirin
- Gelişmiş Mod size, SVG'lerinizi etkileşimli veya animasyonlu hale getirebilecek CSS animasyonlarına veya satır içi SVG oluşturmaya izin verme gibi ekstra seçenekler sunar.
- Bu gelişmiş özellikleri kullanmak istiyorsanız 'Gelişmiş Mod' seçeneğini işaretlemeniz yeterlidir.
- Bu gelişmiş özelliklerin ne olduğundan emin değilseniz endişelenmeyin; bunlara ihtiyacınız yoksa bu adımı atlayabilirsiniz.
Adım 5: Ayarlarınızı Kaydedin
- Ayarları beğeninize göre yapılandırdıktan sonra, bunları uygulamak için 'Değişiklikleri Kaydet' düğmesini tıklayın.
6. Adım: SVG Dosyalarını Gönderiye veya Sayfaya Yükleyin
- Artık SVG Desteği eklentisi kurulduğuna göre, diğer resim dosyaları gibi SVG dosyalarını yazılarınıza veya sayfalarınıza yükleyebilirsiniz.
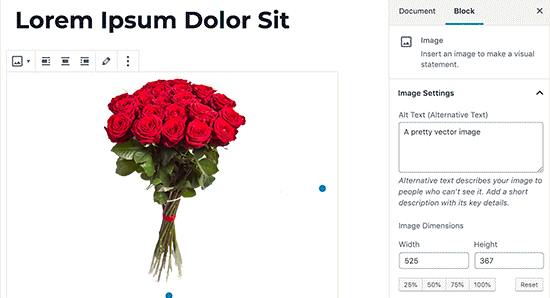
- Bunu yapmak için yeni bir gönderi oluşturun veya mevcut bir gönderiyi düzenleyin. Gönderi düzenleyicide bir resim bloğu ekleyin (tıpkı JPG veya PNG'de yaptığınız gibi) ve SVG dosyanızı yükleyin.

Yöntem 3: Güvenli SVG Eklentisini kullanarak SVG resimlerini veya dosyalarını yükleyin
1. Adım: Safe SVG Eklentisini yükleyin

- Güvenli SVG nedir? Safe SVG, SVG dosyalarını WordPress'e otomatik olarak temizlerken yüklemenize olanak tanıyan bir eklentidir. Temizleme, SVG dosyasının potansiyel olarak zararlı kodları kaldırarak web siteniz için daha güvenli hale getirilmesi anlamına gelir.
- Başlamak için Safe SVG eklentisini yükleyip etkinleştirmeniz gerekir. Nasıl yapılacağından emin değilseniz basit bir kılavuzu izleyin ancak genellikle WordPress kontrol panelinizdeki "Eklentiler" bölümüne gider, "Güvenli SVG"yi arar ve ardından "Yükle" ve "Etkinleştir"i tıklarsınız.
2. Adım: SVG Dosyalarını Yüklemeye Başlayın
- İyi haber : Eklenti etkinleştirildikten sonra otomatik olarak çalışır! Yapılandırmanız gereken hiçbir ayar yoktur.
- Tıpkı diğer görsel formatlarını (PNG veya JPG gibi) yüklediğiniz gibi, SVG dosyalarını WordPress medya kitaplığınıza hemen yüklemeye başlayabilirsiniz.
3. Adım: Kullanıcı İzinlerinin Farkında Olun
- Varsayılan olarak, Safe SVG'nin ücretsiz sürümü, gönderi yazabilen (yazarlar veya editörler gibi) herhangi bir kullanıcının SVG dosyalarını yüklemesine olanak tanır. Zararlı yükleme riskini artıracağından, SVG'leri kimin yükleyebileceği konusunda daha fazla kontrol istiyorsanız bu endişe verici olabilir.
4. Adım (İsteğe Bağlı): Premium Sürüme Yükseltme
- SVG dosyalarını kimin yükleyebileceğini kontrol etmek istiyorsanız (örneğin, bunu yalnızca yöneticilerle sınırlandırmak), Safe SVG eklentisinin premium sürümünü satın almanız gerekir. Premium sürüm, SVG'leri kimlerin yükleyebileceğini yönetmenize olanak tanıyarak güvenlik üzerinde daha fazla kontrol sahibi olmanızı sağlar.

Çözüm
SVG dosyalarını kullanmanın avantajları vardır ve WordPress sitenizdeki görsellerin görsel kalitesini ve ölçeklenebilirliğini geliştirmek için güçlü bir araç olabilir.

Ancak potansiyel güvenlik riskleri nedeniyle SVG yüklemelerinin güvenli bir şekilde gerçekleştirilmesi önemlidir. Neyse ki doğru eklentilerle SVG'yi sitenizin güvenliğinden ödün vermeden kullanabilirsiniz.
Bu blog gönderisinin WordPress sitenize SVG görsellerini nasıl ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Herhangi bir sorunuz veya öneriniz varsa lütfen bunları aşağıdaki yorum bölümüne yazın.

Rahul Kumar, WordPress ve web barındırma konusunda uzmanlaşmış bir web tutkunu ve içerik stratejistidir. Yılların deneyimi ve sektör trendlerini takip etme kararlılığıyla trafiği yönlendiren, etkileşimi artıran ve dönüşümleri artıran etkili çevrimiçi stratejiler oluşturuyor. Rahul'ın ayrıntılara olan ilgisi ve ilgi çekici içerik oluşturma yeteneği, onu çevrimiçi varlığını geliştirmek isteyen her marka için değerli bir varlık haline getiriyor.