Divi'nin Tam Genişlik Menü Modülünde Dinamik Logo Nasıl Kullanılır
Yayınlanan: 2022-09-26Web sitesi logolarını değiştirmek zaman alan bir süreç olabilir. Bu, özellikle web sitesi farklı şablonlar için farklı başlıklar kullanıyorsa geçerlidir. Bu başlıkların her biri için bir resim kullanırsanız, oraya manuel olarak girmeniz ve her birini değiştirmeniz gerekir. Neyse ki Divi, web sitenizin logosunu dinamik olarak görüntüleyerek zamandan tasarruf etmenizi sağlar! Bu yazıda, Divi'nin Tam Genişlik Menü Modülünde dinamik bir logonun nasıl kullanılacağını göreceğiz.
Başlayalım!
Neden Dinamik Logo Kullanmalısınız?
Dinamik logo seçeneği, Divi kullanıcılarının web sitesi logolarını tek bir konumda değiştirmelerine olanak tanır. Bu değişiklik daha sonra dinamik logoyu kullanan her modüle yansıtılır. Bu işlemi basitleştirir.
Özellikle başlıklarda faydalıdır ve değişiklikleri yapmak için gereken süreyi azalttığı için kullanımda olan birkaç menü modülü olduğunda daha da faydalıdır. Ayrıca Divi kullanıcısının başlıklardan birini değiştirmeyi unutarak hata yapmasını da engeller.
Divi kullanıcıları neden birden fazla menü modülüne ihtiyaç duysun? Divi Tema Oluşturucu, Divi kullanıcılarının web sitelerindeki çeşitli sayfalarda kullanmak üzere birden çok başlık oluşturmasına olanak tanır. Bu, Divi web sitesinde başlıklar için birçok tasarım olanağı sunar.
Ana sayfa için bir başlık, blog için bir başlık, hizmetler sayfası için bir başlık, CTA açılış sayfası için bir başlık ve çok daha fazlasının olması nadir değildir. Bu başlıkların aynı logoyu kullanması da nadir değildir. Bu, Divi kullanıcısının her başlık şablonunu açmasını ve her menü modülündeki logoyu değiştirmesini gerektirir. Kopyala ve yapıştır özelliklerini kullanmak bile Divi kullanıcısının her şablonu açmasını gerektirir.
Tema Oluşturucu Örneği
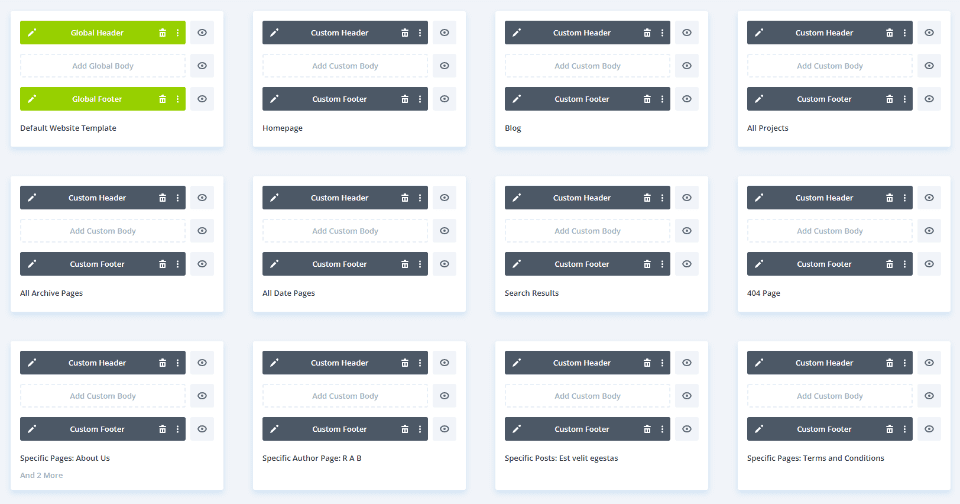
Aşağıdaki örneğimde, 10 özel başlık oluşturdum ve bunları web sitemdeki çeşitli sayfalara atadım. Her başlığın farklı renkler, CTA'lar ve düzenlerle özel bir tasarımı vardır, ancak hepsi aynı logoyu kullanır. Web sitemin logosunu değiştirmek istersem ve dinamik bir logo kullanmıyorsam, her Divi Tam Genişlik Menü Modülünü açmam ve değişikliği manuel olarak yapmam gerekirdi.

Her modülde dinamik logo seçeneği ayarlamış olsaydım, logo her modülde otomatik olarak değişecekti. Şimdi logoyu dinamik olarak nasıl seçeceğimizi görelim.
Tam Genişlik Menü Modülünde Dinamik Logo Nasıl Kullanılır
Başlamak için, dinamik bir logo kullanmak istediğiniz Tam Genişlik Menü Modülünü açın. Divi Theme Builder'daki başlık şablonunu ayarlıyorum. Bu örnek için, seçili bir logo ile önceden kurulmuş bir Tam Genişlik Menü Modülünüz olduğunu varsayacağım.
Divi Tema Oluşturucu'yu açın
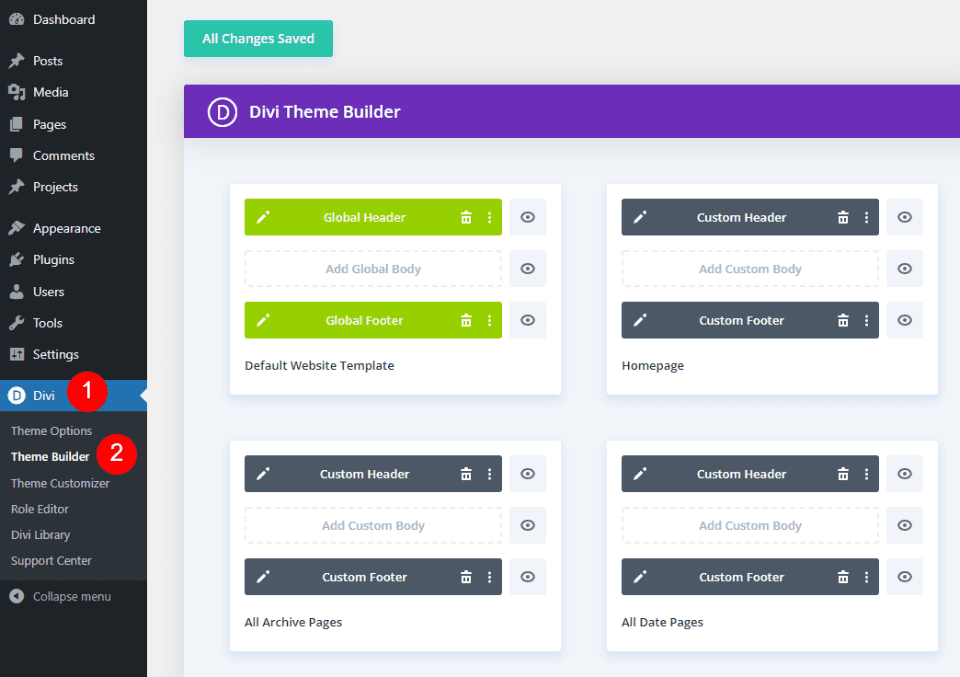
Dinamik bir logo kullanmak için WordPress panosunda Divi > Tema Oluşturucu'ya gidin.
- Böl
- Tema Oluşturucu

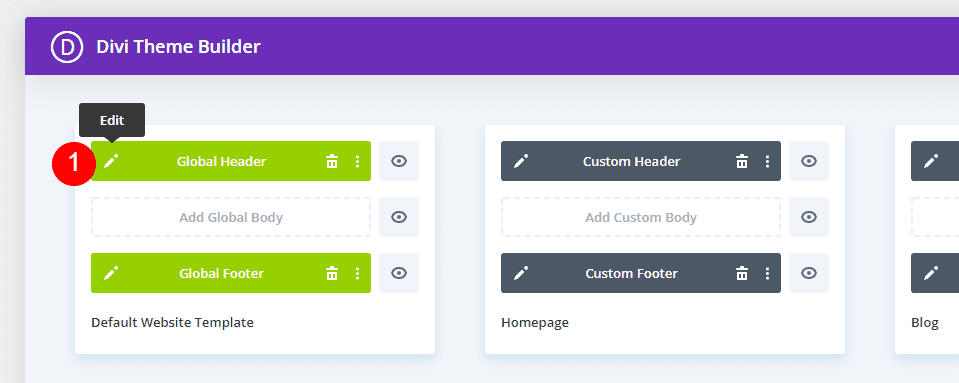
Değiştirmek istediğiniz başlık için düzenleme simgesini seçin. Editörün açılmasını bekleyin.
- Düzenlemek

Logoyu Dinamik İçeriğe Değiştirin
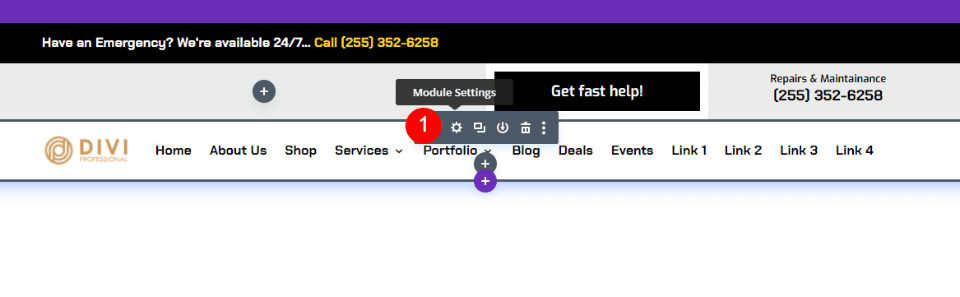
Ardından, dişli simgesini seçerek Tam Genişlik Menü Modülü ayarlarını açın.
- Tam Genişlik Menü Modülü ayarları

İçerik sekmesinde, Logo adlı bölüme gidin. Logo resminin üzerine gelin ve çöp tenekesi simgesini tıklayın. İsterseniz dairesel sıfırlama simgesine de tıklayabilirsiniz.
- Çöp tenekesi

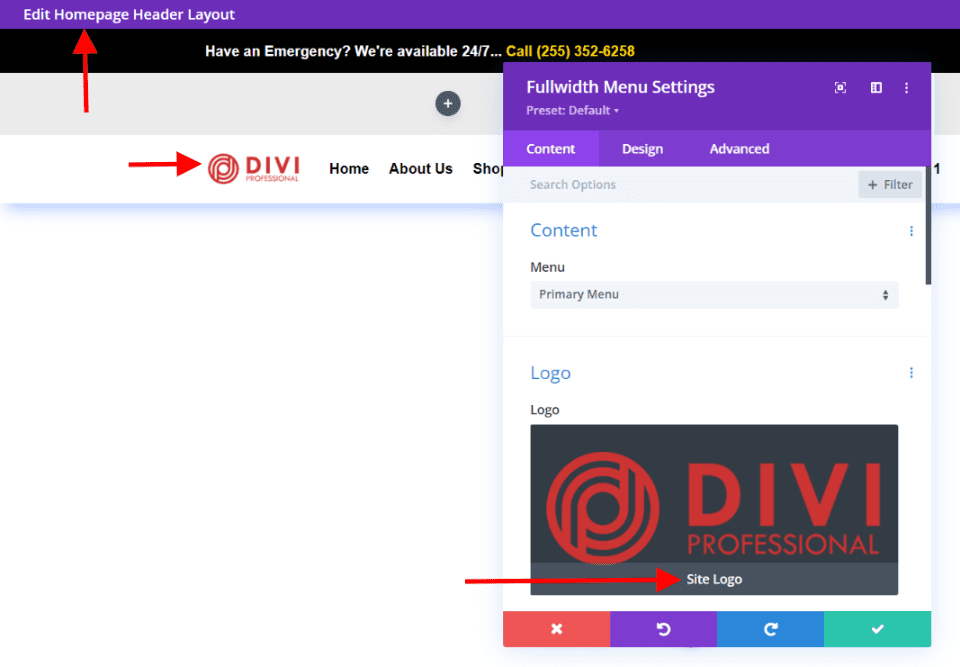
Ardından, Dinamik İçerik simgesini ortaya çıkarmak için görüntü alanının üzerine gelin. Dinamik İçerik seçeneklerini açmak için simgeye tıklayın.
- Dinamik İçerik

Aralarından seçim yapabileceğiniz birçok seçenek içeren bir modal açılır. Üst bölümde Site Logosu'nu seçin.
- Site Logosu

Divi Tema Seçeneklerinde belirtilen başlık menüsünde yeni logonun göründüğünü göreceksiniz (birazdan daha fazlası). Logo seçimi ayarlarında logonun altında “Site Logosu” mesajını göreceksiniz. Bu, modülün artık dinamik logoyu görüntülediğini gösterir. Modülü kapatmak için yeşil düğmeye tıklayın.
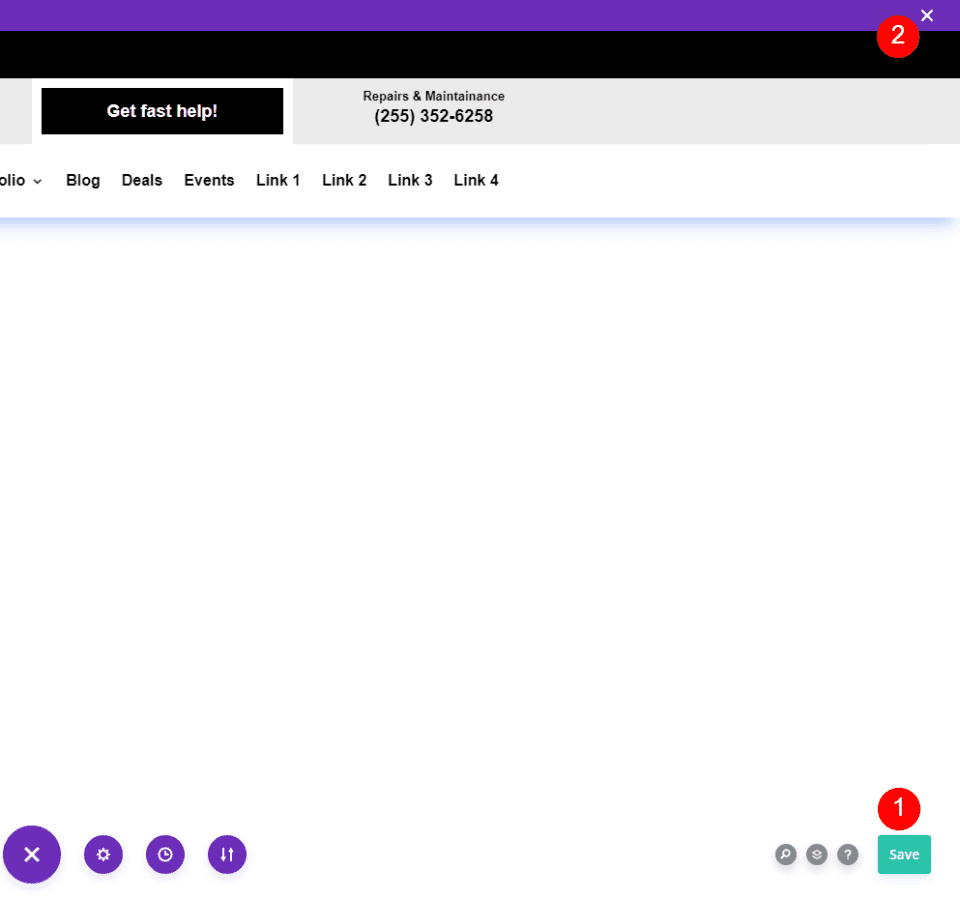
- Kapat


Ardından, düzenleyiciyi kapatmak için sağ alt köşedeki yeşil Kaydet düğmesine ve sağ üst köşedeki X simgesine tıklayarak düzeni kaydedin.
- Kaydetmek
- çıkış

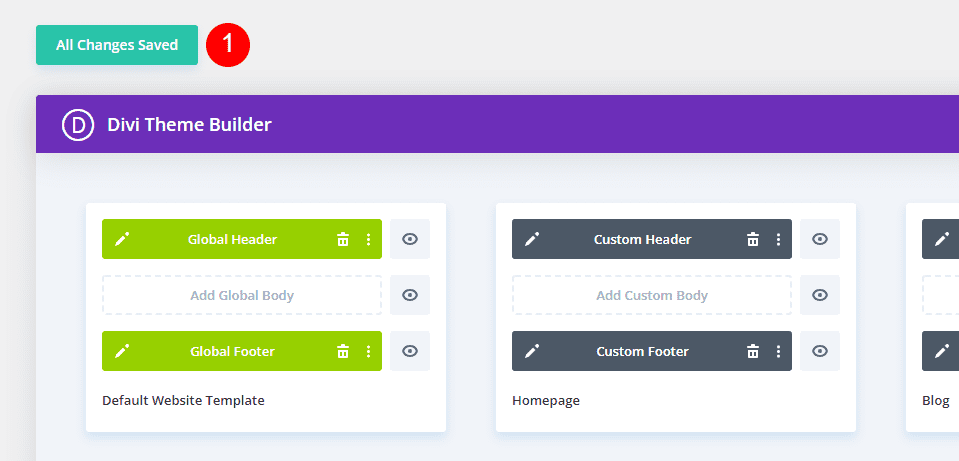
Son olarak, Tema Oluşturucu ekranının sol üst köşesindeki Değişiklikleri Kaydet'e tıklayın .
- Değişiklikleri Kaydet

Yeni logo, dinamik bir logo kullanmak üzere ayarladığınız her Tam Genişlikli Menü Modülü için ön uçta otomatik olarak değişir. Logoyu dinamik olarak çektiği için bu sayfada değiştirmemize gerek yok. Divi ile dinamik içerik kullanma hakkında daha fazla bilgi için Elegant Themes blogunda “dinamik içerik” araması yapın.
Dinamik logoyu kullanmak istediğiniz her Tam Genişlik Menü Modülü için bu adımları gerçekleştirin. Başlıkları kopyalarken veya oluştururken bu görevi gerçekleştirmenizi öneririz.
Şimdi Divi logosunun Tam Genişlik Menü Modülünde değişmesi için nasıl düzenleneceğini görelim.
Divi'de Logo Nasıl Değiştirilir
Şimdi Divi'ye hangi logoyu kullanacağını nasıl söyleyeceğimizi görelim. Logoyu her değiştirmek istediğinizde aşağıdaki adımları uygulayın. Logo dinamik olarak değişir, bu nedenle Divi kullanıcılarının logoyu değiştirmek için Tam Genişlik Menü Modülünü açmaları gerekmez.
Önce Divi Logosu
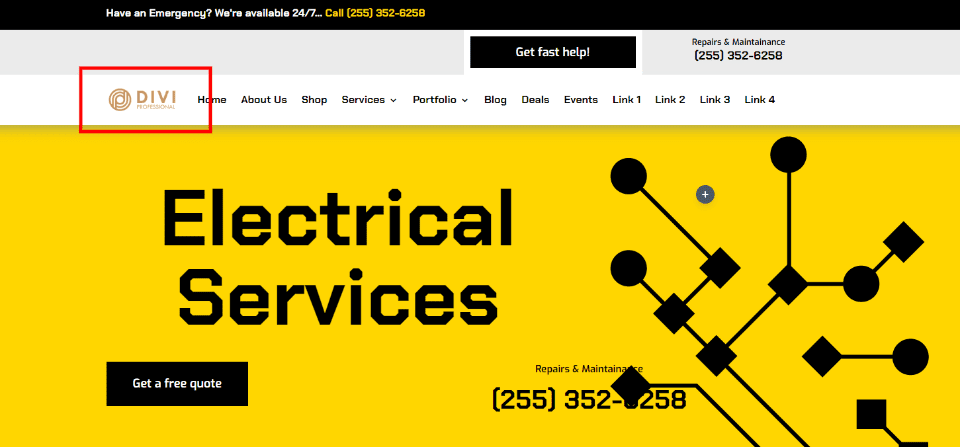
Neler olduğunu anlamaya yardımcı olmak için, değişiklikten önce ve sonra sitenin ön ucundaki logoya bakalım. İlk olarak, test sitemdeki mevcut logoya bir göz atın. Bu, Divi Tema Seçeneklerinde ayarlanır.

Divi Logosunu Değiştir
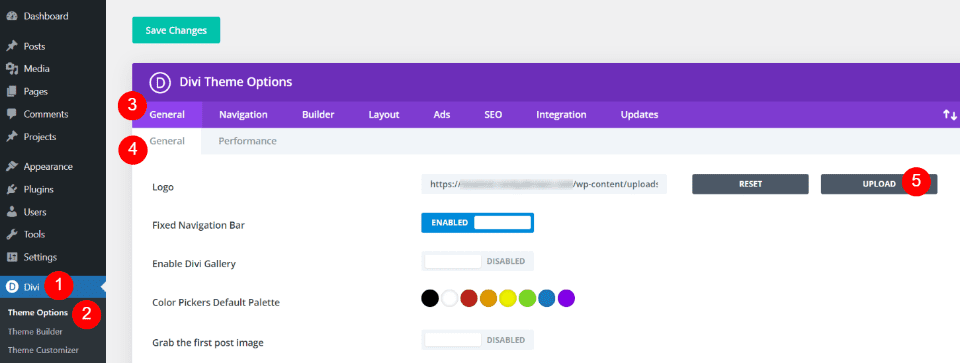
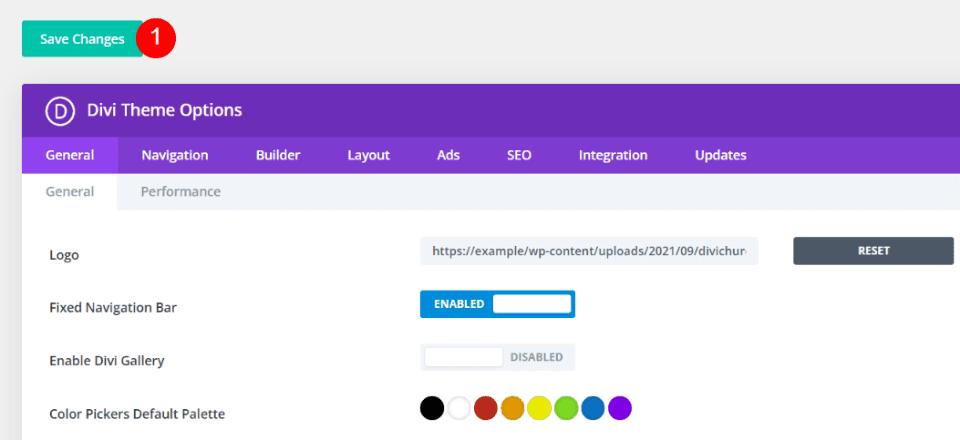
Divi logosunu değiştirmek için WordPress panosunda Divi > Tema Seçenekleri'ne gidin. İlk sekme olan Genel, Logo adlı bir alana sahiptir. Logonun URL'sini içeren bir alan, logoyu varsayılana sıfırlamak için bir düğme ve Medya Kitaplığına bir logo yüklemek için bir düğme içerir. Şu anda, yukarıdaki Önceki resimde görülen logo olan bir logo setim var. Kullanmak istediğiniz resmi yükleyin veya seçin. Yükle düğmesini seçin.
- Böl
- tema ayarları
- 1. Genel sekmesi
- 2. Genel sekmesi
- Yüklemek

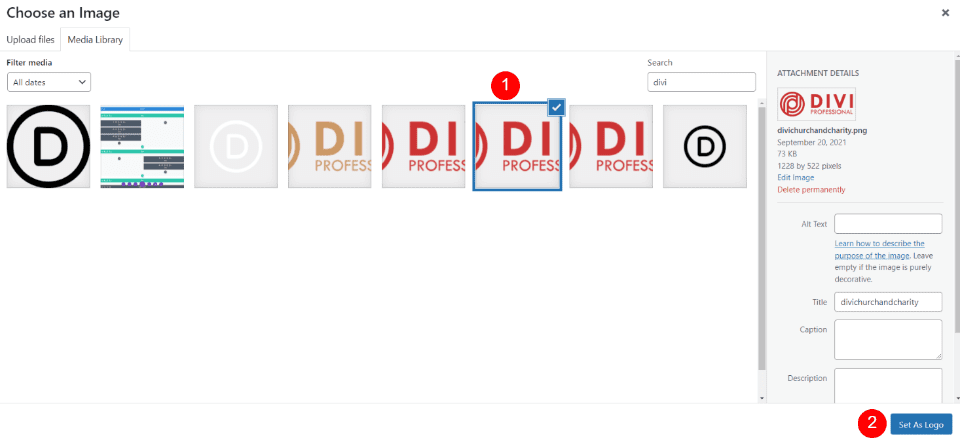
Bu, Medya Kitaplığından bir resim seçebileceğiniz veya yeni bir resim yükleyebileceğiniz medya klasörünü açar. Logonuzu seçin ve Medya Kitaplığı ekranının sağ alt köşesindeki Logo Olarak Ayarla'yı tıklayın.
- Fotoğraf seç
- Logo Olarak Ayarla

Divi Tema Seçeneklerinin üzerindeki ekranın sol üst köşesindeki Değişiklikleri Kaydet'e tıklayın. Artık, dinamik logo ayarına sahip Tam Genişlik Menü Modülünü içeren her şablon, yeni logonuzu gösterecek şekilde logoyu otomatik olarak değiştirmiştir.
- Değişiklikleri Kaydet

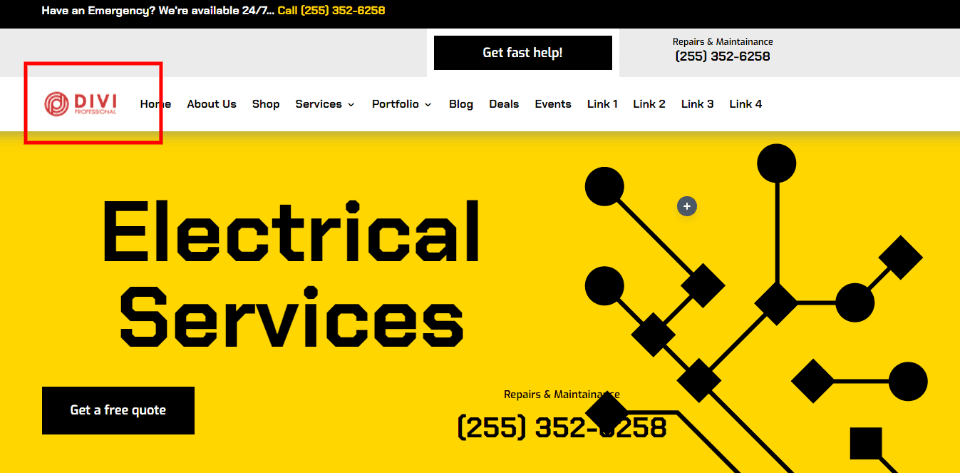
Divi Logosu Sonrası
Tema Oluşturucu'yu açıp orada değişiklik yapmamış olmama rağmen, sitemin ön ucunda artık yeni logo görünüyor. Bu değişiklik, dinamik logoyu kullanan her Tam Genişlik Menü Modülüne otomatik olarak yansıtıldı.

Başka bir örnek olarak, Tema Oluşturucu'da herhangi bir şablonu açtığımızda yeni logoyu göreceğiz. Bu örnek, benden başka bir girdi olmadan, logo zaten güncellenmiş olan Ana Sayfa Başlık Düzenini göstermektedir.

Biten Düşünceler
Divi'nin Tam Genişlik Menü Modülünde dinamik bir logonun nasıl kullanılacağına bakışımız budur. Modülde dinamik logonun kurulumu kolaydır. Dinamik bir logo kullanmak, Divi web sitesinde logoyu değiştirirken çok zaman kazandırabilir. Yalnızca bir Tam Genişlik Menü Modülü kullansanız bile dinamik logo işlemi basitleştirir. Birden fazla modül kullanıldığında, dinamik logolar zaman tasarrufu üzerinde daha da büyük bir etki yaratır ve hataları azaltır.
Senden duymak istiyoruz. Tam Genişlik Menü Modülünüzle dinamik logolar kullanıyor musunuz? Yorumlarda bize bildirin.
