WordPress'te Başlık Şablonu Nasıl Kullanılır?
Yayınlanan: 2022-12-30Sayfa oluşturucu şablonlarını ve tasarım varlıklarını buluta kaydedin! Assistant.Pro'yu kullanmaya başlayın


Bir WordPress başlığını özelleştirmek genellikle kolay bir işlem değildir. Tema dosyalarını düzenleme konusunda rahat değilseniz, tema değiştirme dışında bir başlığın görünüşünü değiştirmenin pek çok yolu yoktur.
Neyse ki, tema başlığınızın görünümünü kolayca ayarlamak için WordPress'te bir Beaver Themer başlık şablonu kullanabilirsiniz. Özelleştirilebilir başlık düzeni şablonları arasından seçim yapın ve bunları herhangi bir web sitesi için kullanın.
Bu makalede, başlık şablonlarının nasıl çalıştığından ve sizinkini neden değiştirmek isteyebileceğinizden bahsedeceğiz. Beaver Themer ile şablonları nasıl kullanacağınızı da göstereceğiz. Hadi hadi bakalım!
İçindekiler:
WordPress'in daha yeni sürümleri, Blok Düzenleyiciyi kullanarak tema şablon dosyalarını değiştirmenize olanak tanır. Buna Tam Site Düzenleme denir; ancak, bu özellik hala oldukça sınırlıdır.
Başlığınızın görünümü üzerinde daha iyi kontrol istiyorsanız, bunun yerine başlık düzeni şablonlarını kullanmayı düşünebilirsiniz. Bu şablonlar, Beaver Themer eklentimizle birlikte gelir ve başlık stillerini neredeyse anında değiştirmenizi sağlar.

Beaver Themer, Beaver Builder için tema şablon dosyalarını değiştirmenize ve sayfa oluşturucu düzenleyiciyi kullanarak tam site düzenlemesine erişmenize olanak tanıyan bir eklenti eklentisidir. Ayrıca, Beaver Themer tamamen test edilmiş ve işlevseldir, oysa WordPress'in tam site düzenlemesi hala beta aşamasındadır ve tam olarak kararlı değildir.
Şablonlara erişmenin yanı sıra, aracımız size başlığın nasıl çalıştığı konusunda büyük ölçüde kontrol sağlar. Yapışkan başlıklar oluşturmak, bindirmeleri yapılandırmak ve belirli sayfalar için benzersiz öğeler tasarlamak için Beaver Themer'ı kullanabilirsiniz.
Başlık şablonu düzenlerine erişmek için Beaver Themer'ı kullanmanız gerekir. Beaver Builder için bu eklenti eklentisi, tema şablonlarını, şablon parçalarını ve daha fazlasını özelleştirmenizi sağlar. Beaver Themer'ı denemek için Beaver Themer demo sitemizi kullanabilirsiniz.
Ayrıca Beaver Themer ile uyumlu bir tema kullanmanız gerekeceğini unutmayın. Web sitenizin birçok yönünü özelleştirmek için sayfa oluşturucumuzu kullanmak istiyorsanız, Beaver Builder Teması en iyi seçimdir. Aksi takdirde, en iyi Beaver Builder temaları kılavuzumuza göz atmak isteyebilirsiniz.

Beaver Themer'ı kurup etkinleştirdikten sonra, WordPress kontrol panelinizde birkaç yeni seçeneğin göründüğünü göreceksiniz. Bunlar, Tema Düzenlerini ve Şablonları içerir.
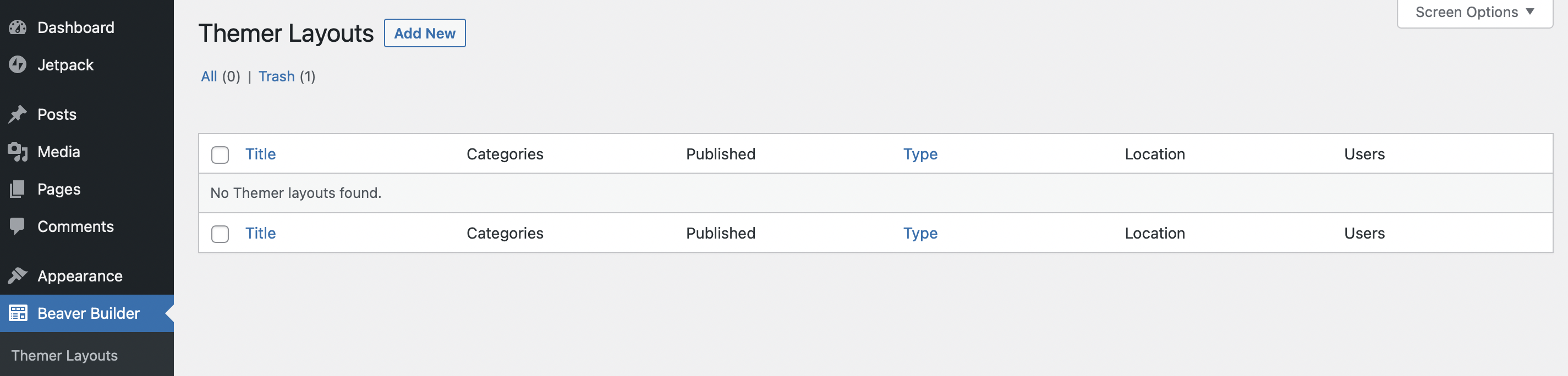
Yeni bir Themer düzeni eklemek için Beaver Builder > Themer Layouts'a gidin ve Yeni Ekle'ye tıklayın:

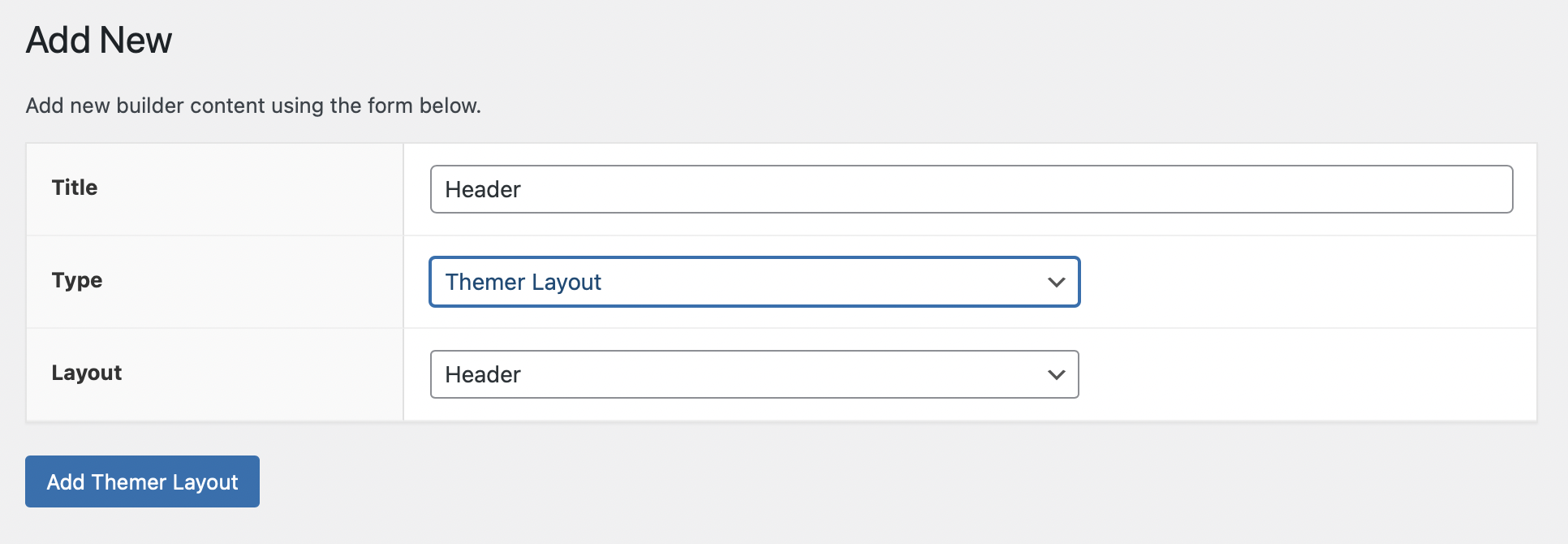
Bir sonraki ekranda, şablon için bir başlık belirleyin ve Tür menüsünden Themer Layout'u seçin. Düzen menüsü için Başlık seçeneğini seçin:

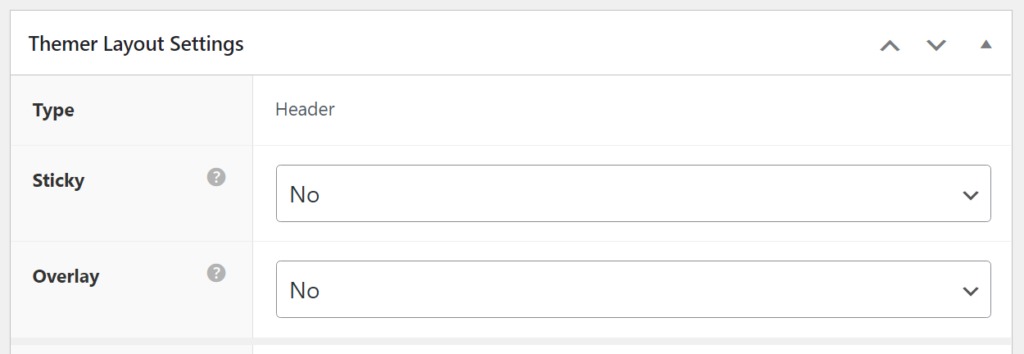
Tema Düzeni Ekle'ye tıklayın ve bir sonraki ekrana geçin. Burada mizanpajın davranışlarından bazılarını yapılandırabilirsiniz.
Yapışkan seçeneğinin etkinleştirilmesi, ziyaretçiler her sayfada aşağı kaydırdıkça başlığın görünür kalacağı anlamına gelir. Kaplama ayarı benzer şekilde çalışır, ancak başlığa bir düzeyde şeffaflık ekler:

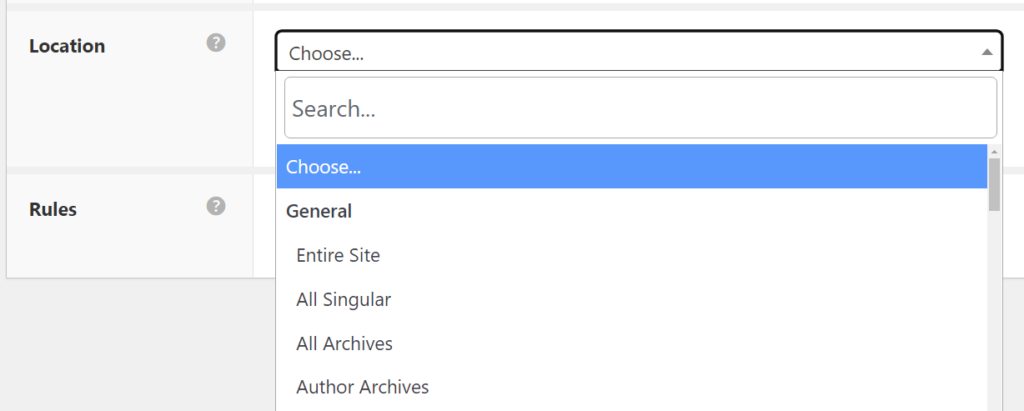
Konum ayarları, başlık için konum Kuralları eklemenizi sağlar. Bu, bu başlık şablonunun hangi sayfalarda görüneceğini seçebileceğiniz anlamına gelir:

Yeni başlık tasarımının tüm sayfalarda görünmesini istiyorsanız Tüm Site seçeneğini seçin. Alternatif olarak, web sitenizin farklı bölümleri için ayrı başlık şablonları kullanabilirsiniz.
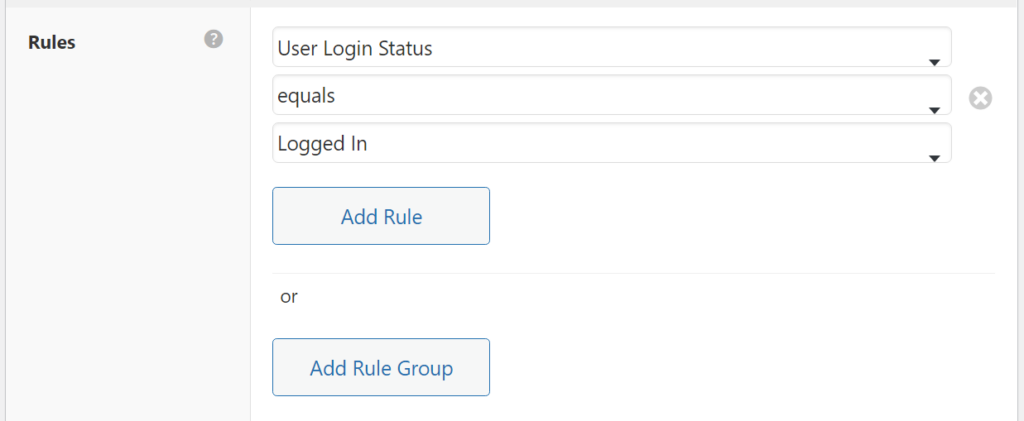
Son olarak, Kural ayarları, başlığın görünmesi için karşılanması gereken belirli parametreleri yapılandırır. Örneğin, şablonu yalnızca oturum açmış kullanıcılar için görüntüleyebilirsiniz. Kayıtlı kullanıcıları web sitenizin özel bölümlerine yönlendirmek istiyorsanız bu ayar kullanışlı olabilir:

Başlık şablonunuzun tüm sayfalarda tüm kullanıcılar için görünmesini istiyorsanız, Konum altındaki Tüm Site seçeneğini seçin ve başka kural eklemeyin. Son olarak, bu ayarlarla işiniz bittiğinde, düzenleyiciyi açmak için sayfanın üst kısmındaki Beaver Builder'ı Başlat düğmesine tıklayın.
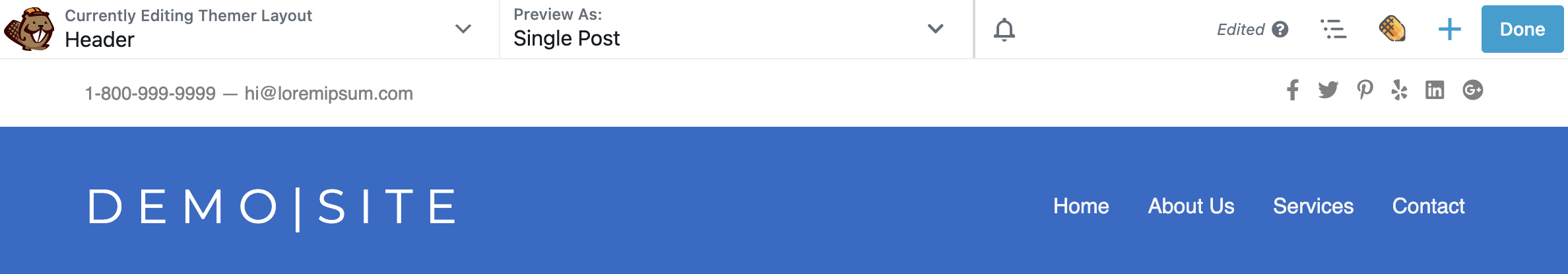
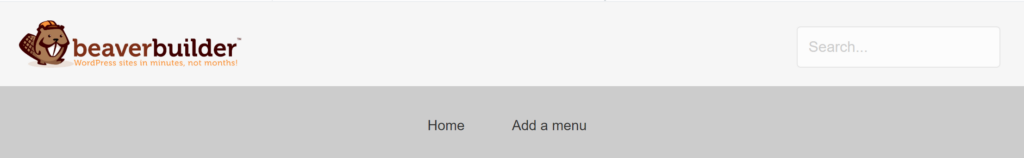
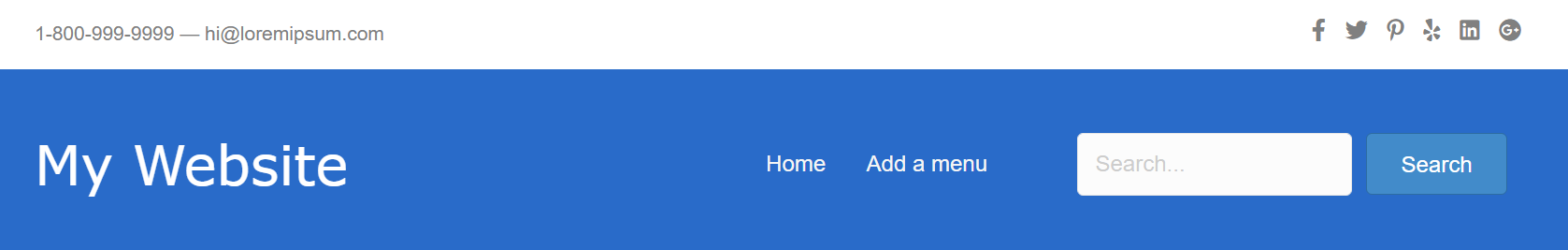
Beaver Builder düzenleyicisini başlattığınızda, varsayılan başlık düzeni şablonunun sizin için otomatik olarak doldurulduğunu göreceksiniz. İşte göründüğü gibi:

Varsayılan başlık şablonu, biri iletişim bilgilerini ve sosyal medya bağlantılarını, diğeri ise web sitenizin başlığını ve ana gezinme menüsünü içeren iki satır içerir.
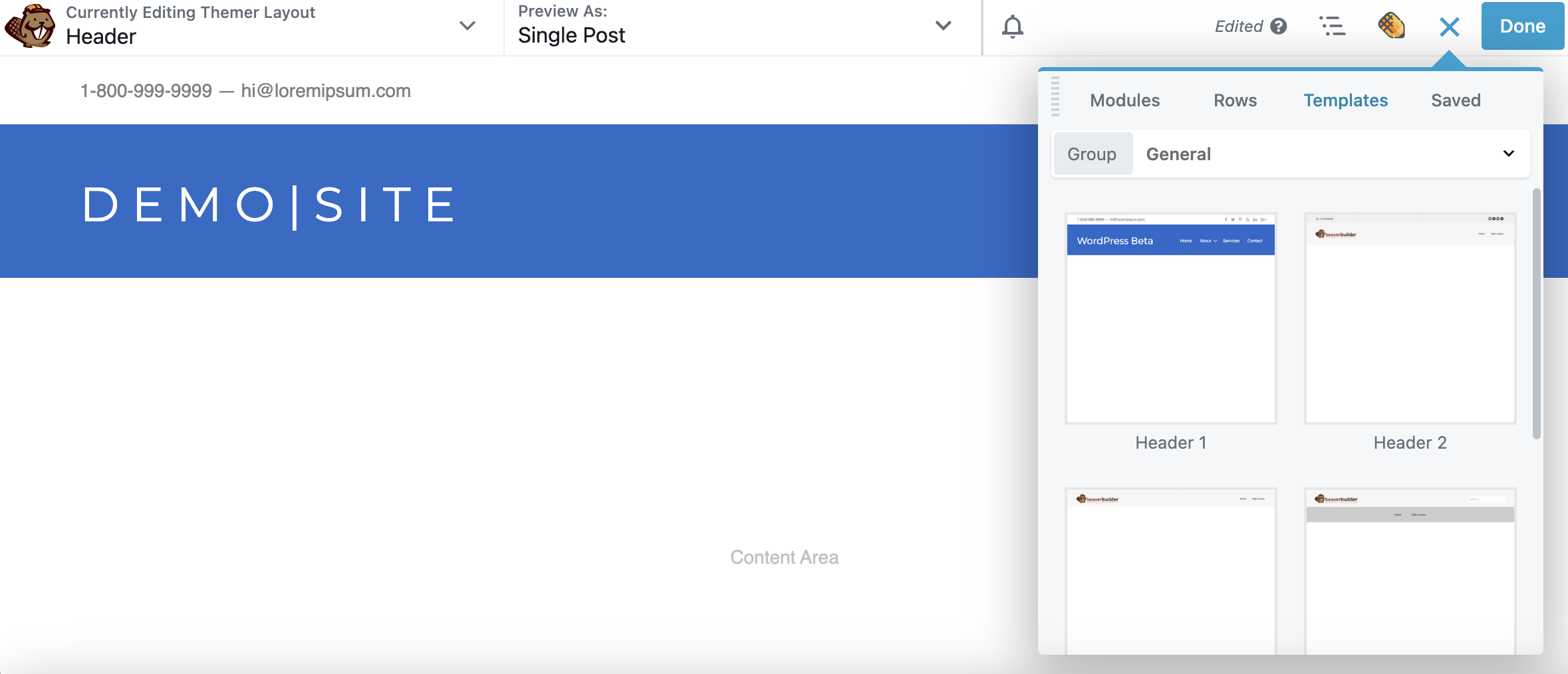
Bu şablonu değiştirmek için ekranın sağ üst köşesindeki artı simgesine tıklayın. Şablonlar sekmesine gidin ve içindeki seçeneklere bakın. Beaver Builder, birisini şu anda kullanmakta olduğunuz beş başlık düzeni şablonu içerir.
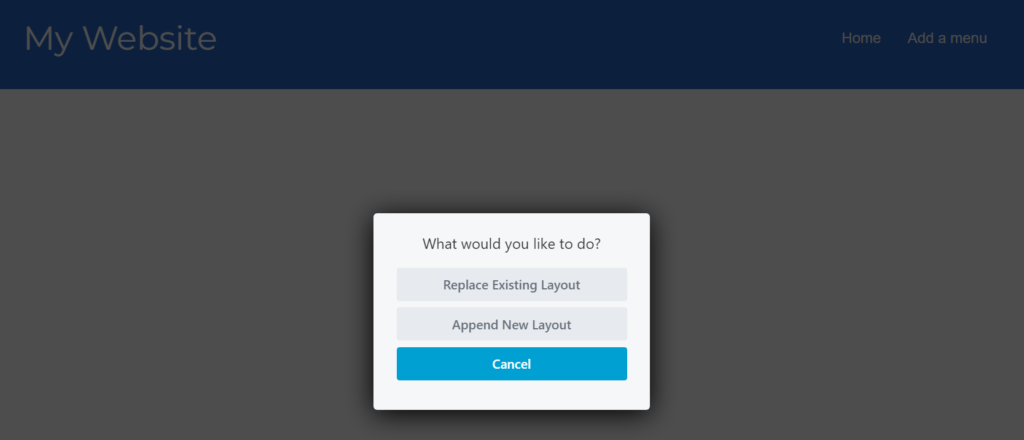
Herhangi bir şablonu seçin ve Beaver Builder mevcut düzeni değiştirmek mi yoksa mevcut tasarıma eklemek mi istediğinizi soracaktır. İlk seçeneği seçin:

Her başlık şablonunun farklı bir tasarımı ve düzeni vardır. İşte Beaver Builder başlık şablonu seçeneklerinden başka bir örnek:

Bir şablon seçtikten sonra, modüllerinden herhangi birini değiştirebilirsiniz. Bu, web siteniz için istediğiniz başlığı hızlı bir şekilde oluşturmanıza yardımcı olması için şablonu bir başlangıç noktası olarak kullanabileceğiniz anlamına gelir. İçeriği kendi içeriğinizle değiştirmeniz yeterlidir.
Başlık düzeninizi düzenlemek için Beaver Builder kullandığımız için, burada gördüğünüz herhangi bir modülü kolayca güncelleyebilir veya değiştirebilirsiniz. Ek olarak, başlığın düzeninin ve stilinin diğer tüm yönlerini değiştirebilirsiniz.
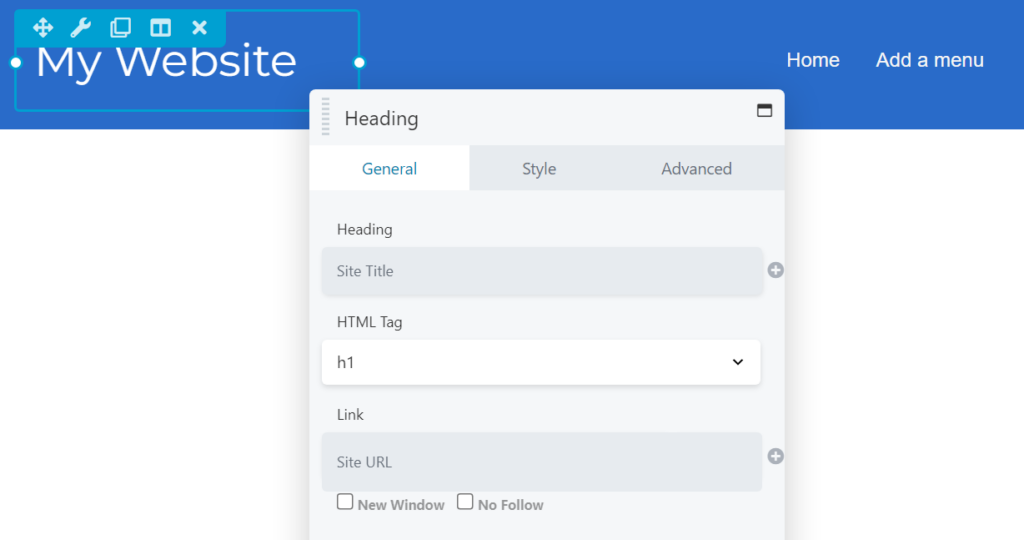
Örneğin, kullandığınız başlık şablonunda bir metin başlığı varsa, diğer seçeneklerin yanı sıra metnini, boyutunu, rengini ve yazı tipini değiştirebilirsiniz. Bunu yapmak için modülü seçin ve ayarlar menüsü açılacaktır:

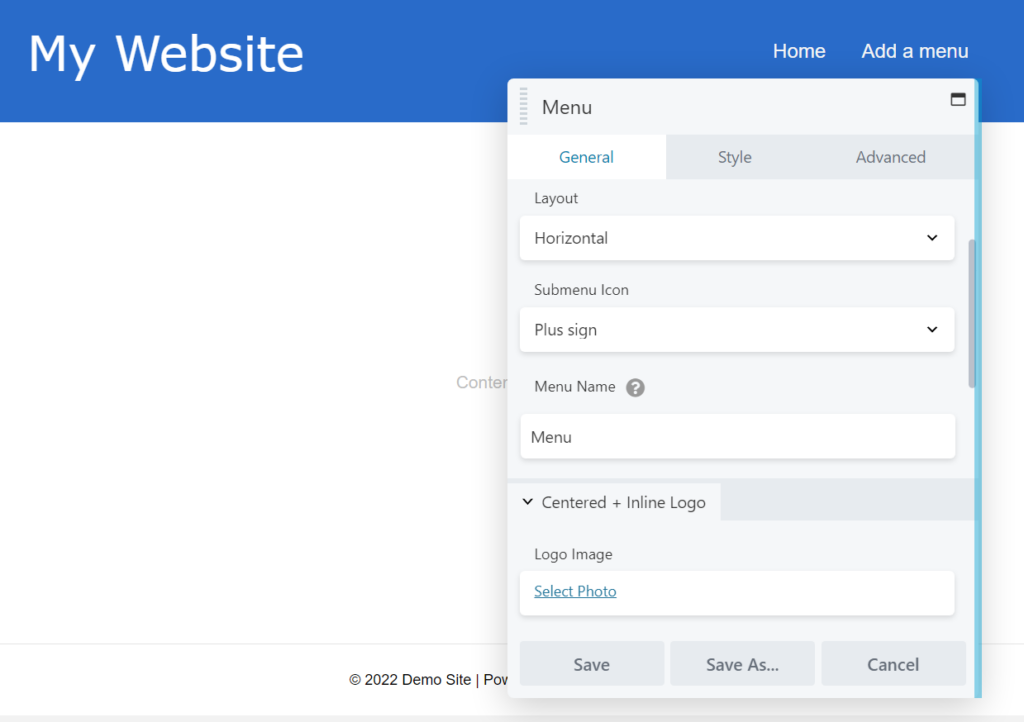
Başlık düzenindeki her öğe, bir Beaver Builder modülüne karşılık gelir. Örneğin, Menü öğesini seçerseniz, Beaver Builder sitenizdeki mevcut menülerden seçim yapmanıza, yönlerini değiştirmenize, akordeon kullanmanıza, logo eklemenize ve daha pek çok şeye izin verir:

Burada seçebileceğiniz herhangi bir menü görmüyorsanız, önce WordPress kontrol panelinde Görünüm > Menüler'e giderek bir menü oluşturmanız gerekeceğini unutmayın.
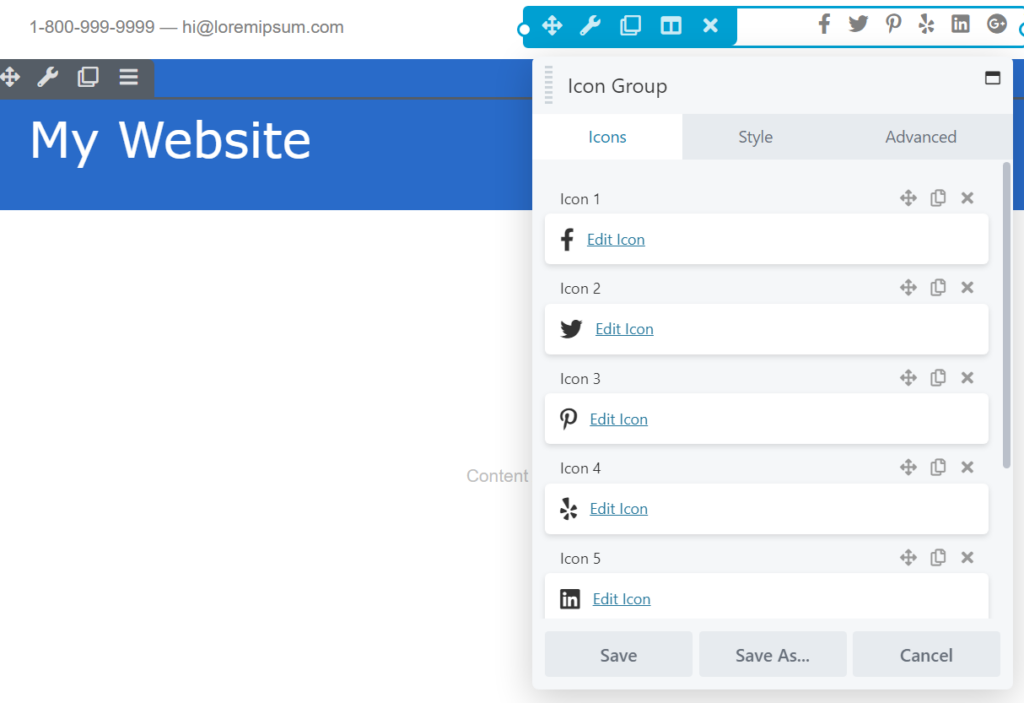
Çoğu Beaver Themer başlık şablonunda bulunan bir diğer yararlı öğe, sosyal medya simgeleri koleksiyonudur. Modern web sitelerinin çoğu sosyal medyayı pazarlama amacıyla kullandığından, bu simgeleri Icon Group modülünü kullanarak ekliyoruz.
Simge Grubu modülü, her platform için simgeleri değiştirmenizi, yeniden düzenlemenizi ve ihtiyacınız olmayan öğeleri kaldırmanızı sağlar:

Başlık düzenini özelleştirmeyi bitirmeden önce, ona başka Beaver Builder modülleri ve satırları ekleyebileceğinizi unutmayın. Bu işlem, oluşturucumuzu kullanarak herhangi bir sayfayı veya gönderiyi düzenlemekle aynı şekilde çalışır.
Örneğin, varsayılan olarak bir Arama modülü içermeyen bir şablon kullanıyorsanız başlığa bir Arama modülü ekleyebilirsiniz:

Başlığın tasarımından memnun olduğunuzda Bitti'ye ve ardından Yayınla'ya tıklayın. Bu kadar!
Başlığı tüm web sitesinde görünecek şekilde ayarlarsanız, değişikliği hemen görmeniz gerekir. Aksi takdirde, yeni başlığınızı görmek için söz konusu sayfaya gitmeniz gerekir.
Beaver Themer ile, çeşitli başlık düzeni şablonları arasından seçim yapabilir ve bunları herhangi bir web sitesi için kullanabilirsiniz. Her şablon tamamen özelleştirilebilir ve özellikle Beaver Builder'a zaten aşina iseniz süreç çok basittir.
WordPress sitenizde başlık düzeni şablonlarını kullanmak ve düzenlemek istiyorsanız, Beaver Themer eklentimize ihtiyacınız olacak. Eklentiyi etkinleştirdikten sonra şu üç kolay adımı uygulamanız yeterlidir:
Beaver Builder, web sitenizde kullanabileceğiniz geniş bir sayfa şablonları koleksiyonu içerir. Ancak üstbilgiler, altbilgiler ve diğer öğeler için tema şablonlarını düzenlemek üzere Beaver Themer'a ihtiyacınız olacak.
Hem Beaver Themer hem de Tam Site Düzenleme, tema şablonlarını düzenlemenizi sağlar. Tam Site Düzenleme ile, WordPress bloklarını kullanarak bu öğeleri düzenleyebilir ve özelleştirebilirsiniz. Öte yandan Beaver Themer, Beaver Builder modülleri ile tema şablonlarını ve bölümlerini düzenlemenizi sağlar. Ek olarak Beaver Themer, tasarımları başlatmak için kullanabileceğiniz bir şablon koleksiyonu sunar.
Beaver Themer ile çeşitli üst bilgi ve alt bilgi şablonları arasından seçim yapabilirsiniz. Tema oluşturma aracımız, web sitenizin tasarımına uyacak şekilde düzenleyebileceğiniz çekici ve kullanıcı dostu üstbilgiler ve altbilgilerle birlikte gelir. Ardından, tema dosyalarınızı manuel olarak düzenleme ve potansiyel olarak onları kırma konusunda endişelenmenize gerek yoktur.