İçerik Görünürlüğünü Belirlemek İçin ACF Alanları Nasıl Kullanılır?
Yayınlanan: 2022-04-20ACF alanları, Advanced Custom Fields (ACF) eklentisi yardımıyla web sitenize eklenebilir. İçerik görünürlüğü ise Visibility Logic For Elementor eklentisi yardımıyla uygulanabilir. Bu iki eklenti, içerik görünürlüğünü uygulamak için aslında el ele çalışabilir. Bununla birlikte, Görünürlük Mantığı eklentisinin Elementor eklentisi ile birlikte kullanılması gerektiğini ve bu nedenle Elementor eklentisini de yüklemeniz gerektiğini unutmamak önemlidir. Görünürlük ayarlarını uygulayabileceğiniz yerin kapsamını genişletmek için Visibility Logic Pro eklentisini de yüklemeniz önerilir.
Bu makalede, gönderilere özel bir alan ekleyerek ve ayarları tek bir gönderi şablonunda uygulayarak ACF alanlarını kullanarak İçerik Görünürlüğünü nasıl uygulayabileceğimize dair bir örnek inceleyeceğiz.
Bu makale, Visibility Logic eklentisinin (ücretsiz ve profesyonel) ve Elementor eklentisinin zaten kurulu olduğunu varsayar.
İçindekiler
ACF Eklentisini Yükleme
Bir Gönderiye Özel Alan Ayarlama
- Özel Alan Ekleme
- Özel Alana içerik görüntüleme ve içerik ekleme
Tek Bir Gönderi Şablonu Oluşturma
Görünürlük Ayarlarını Yapılandırma
Gönderiyi Önizleme
Çözüm
ACF Eklentisini Yükleme
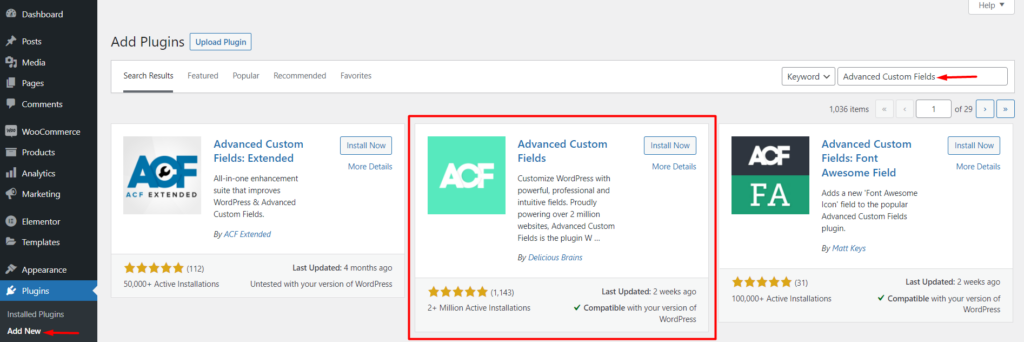
ACF eklentisini yüklemek için WordPress panonuzdaki Eklentiler > Yeni Ekle bölümüne gidin ve “Gelişmiş Özel Alanlar”ı arayın.

Ardından, Delicious Brains'in Gelişmiş Özel Alanlar eklentisini kurun ve etkinleştirin.
Bir Gönderiye Özel Alan Ayarlama
Özel Alan Ekleme
Eklentiyi etkinleştirdikten sonra, WordPress panonuzdaki Özel Alanlar > Yeni Ekle bölümüne gidin.

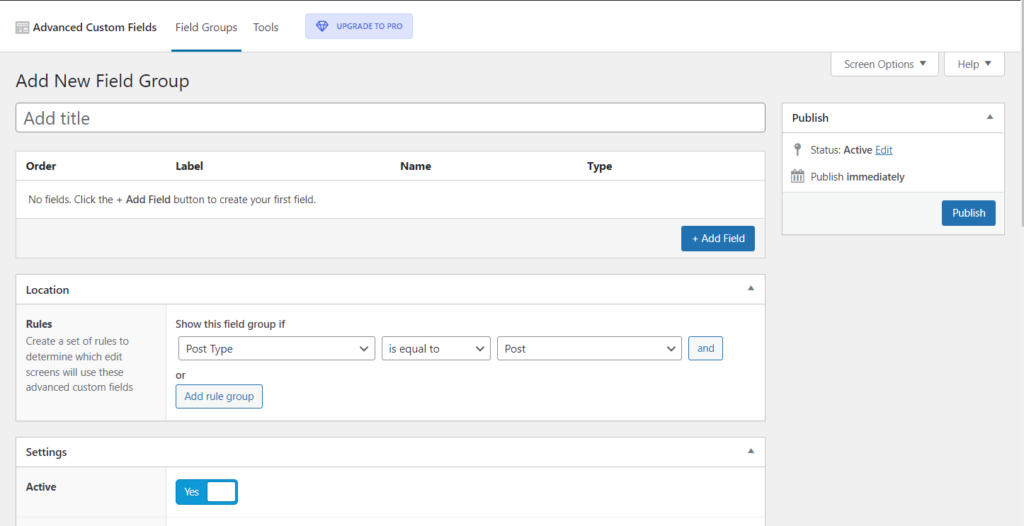
Bir sonraki ekranda, aşağıda görüldüğü gibi doldurmanız gereken bir dizi özel veri alanı sunulacaktır:

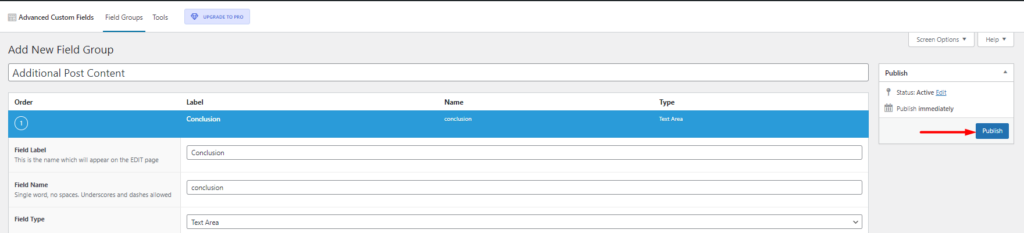
“Yeni Alan Grubu Ekle” içerisinde istediğiniz alan Grup başlığını buradan doldurabilirsiniz. Buradaki durumumuzda, “Ek Gönderi İçeriği” olarak alacağız.
Ardından, ilk alanınızı eklemeye başlamak için “Alan Ekle”ye tıklayın.

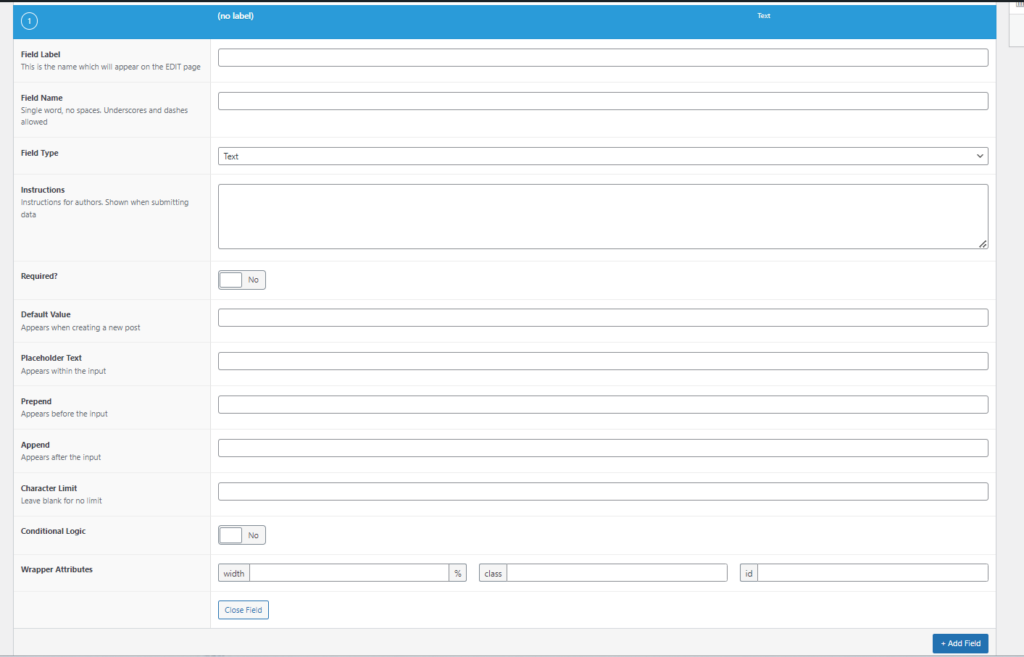
Bunu yapmak, şimdi alan ayrıntılarınızı dolduracağınız bir alan bölümü oluşturacaktır.

Alan Etiketi: Alanı tanımlamak için kullanılacak ifadeyi doldurun. Buradaki durumumuzda, bunu “sonuç” olarak belirledik.
Alan: Ad Bu alan, alan etiketi eklendiğinde otomatik olarak doldurulacaktır.
Alan Türü: Özel alanınız için olmasını istediğiniz alan türünü ayarlayın. Bizim durumumuzda bu, “Metin Alanı” olarak ayarlanmıştır.
Talimatlar: Burada, yazarların alan verilerini gönderirken göreceği bazı yol gösterici içerik ayarlayabilirsiniz.
Gerekli: Bu alanın her zaman doldurulup doldurulmamasına bağlı olarak bunu evet veya hayır olarak ayarlayın. Bizim durumumuzda bunu “Hayır” olarak ayarlayacağız.
Varsayılan Değer: Bu alanda, gönderiyi oluştururken görünen önceden var olan bir değeri ayarlayabilirsiniz. Bu isteğe bağlıdır ve bu nedenle bizim durumumuzda bunu boş bıraktık.
Yer Tutucu Metni: Burada, giriş alanı içinde oluşturulan metni belirleyebilirsiniz.
Karakter Sınırı: Burada alanın tutabileceği maksimum f karakter sayısını belirleyebilirsiniz. Bizim durumumuzda, herhangi bir karakter sınırlaması eklemeyi düşünmediğimiz için bunu boş bırakacağız.
Satırlar ve Yeni Satırlar: Bu alanların kullanılabilirliği, seçilen alan türüne bağlıdır. Örneğin bizim durumumuzda “metin alanı” seçtik, bu yüzden alanlar oluşturuldu. Bunların içinde, metin alanının içereceği satır sayısını ve yeni satırlarda uygulanacak biçimlendirmeyi ayarlayabilirsiniz.
Koşullu Mantık: Burada alan için bir görüntüleme mantığı ayarlayıp ayarlamamayı seçebilirsiniz. Buradaki durumumuzda herhangi bir görüntüleme mantığı ayarlamayacağız.
Sarmalayıcı Nitelikleri: Bu alan, alan sarmalayıcıya genişlik eklemenizi sağlar. Bizim durumumuzda bunu %50 olarak belirledik. CSS amaçları için, sınıf ve kimliği de sarmalayıcıya ekleyebilirsiniz. Ancak bunları eklemek isteğe bağlıdır.
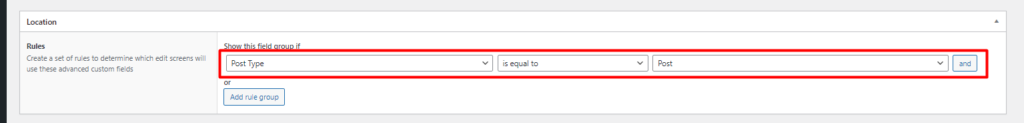
Ardından, konum segmentinde, alan grubunun nerede görüneceği konusunda bir kural belirleyin. Bizim durumumuzda, bunu gönderi yazı tipine ayarlayacağız.

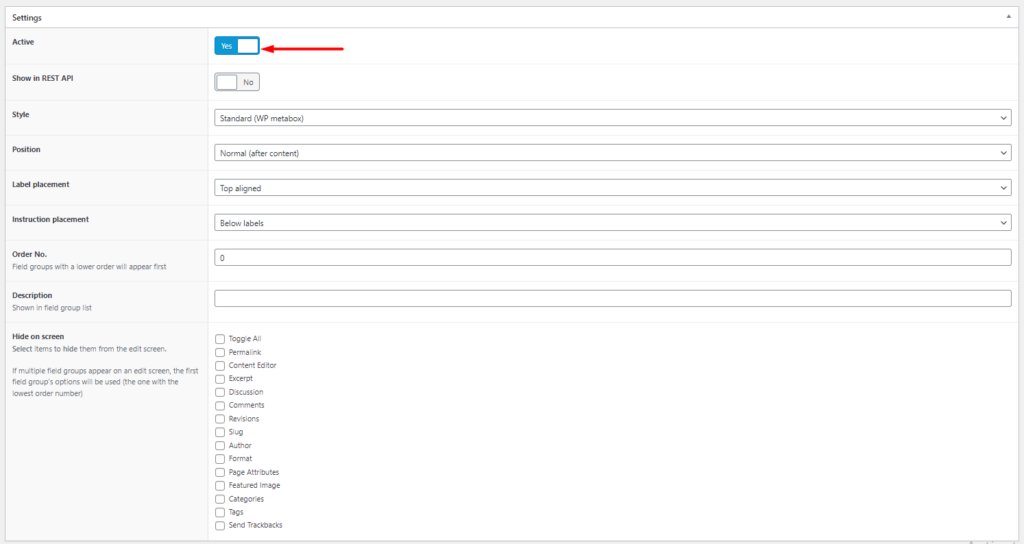
"Ayarlar" bölümünde, alan grubunun "etkin" olduğundan emin olun. Segment içindeki ayarların geri kalanını varsayılan ayarlara bırakabilir veya tercihinize göre değiştirebilirsiniz.

Yukarıdakiler gerçekleştirildikten sonra, alan grubunu yayınlayabilirsiniz.


Özel Alana içerik görüntüleme ve içerik ekleme
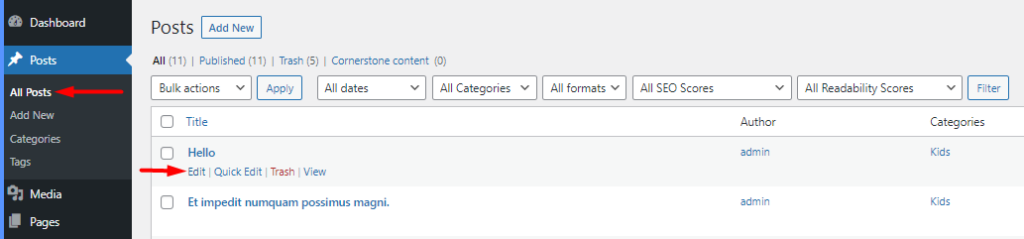
WordPress panonuzdaki Gönderiler bölümüne gidin ve gönderilerinizden birini düzenlemeyi seçin.

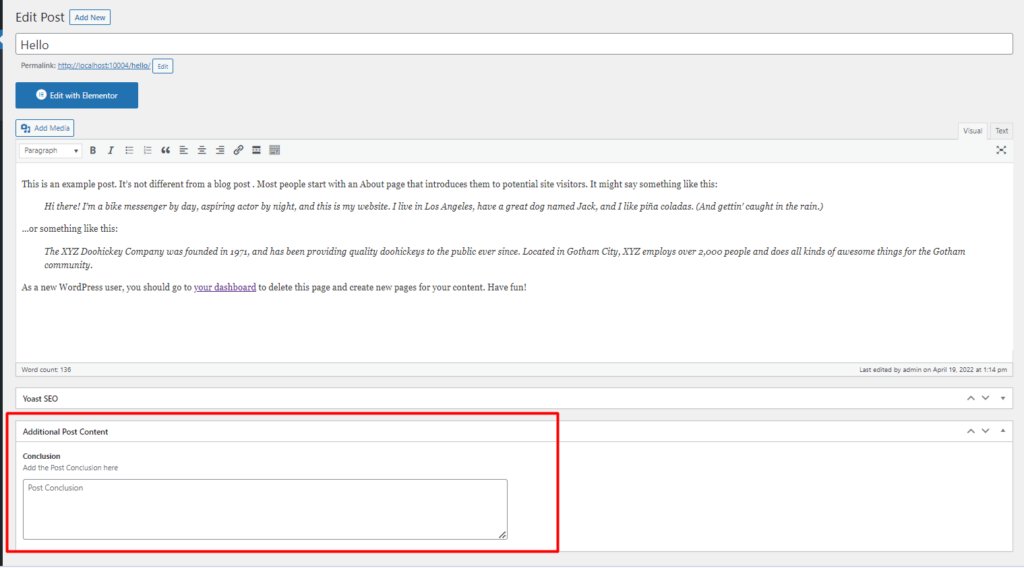
Yazı düzenleme ekranında, şimdi bizim durumumuzda yeni bir “Sonuç” alanı göreceksiniz.

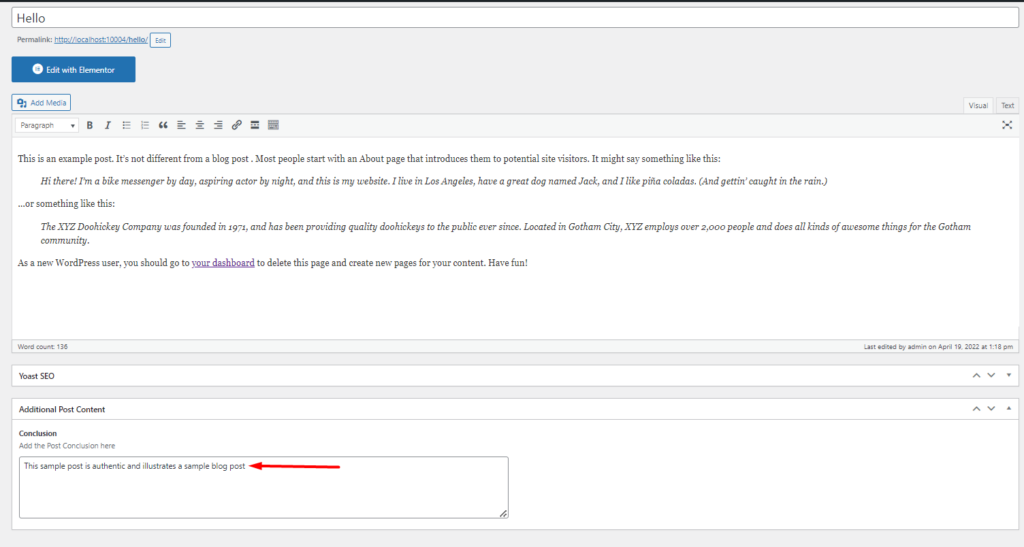
Bu alana artık bazı sonuç içeriği ekleyebilir ve değişikliklerinizi kaydedebilirsiniz.

Tek Bir Gönderi Şablonu Oluşturma
Ardından, web sitemizdeki tüm gönderiler için kullanabileceğimiz bir Elementor şablonu oluşturacağız. Bunu yapmak için WordPress panonuzdaki Şablonlar > Yeni Ekle bölümüne gidin.

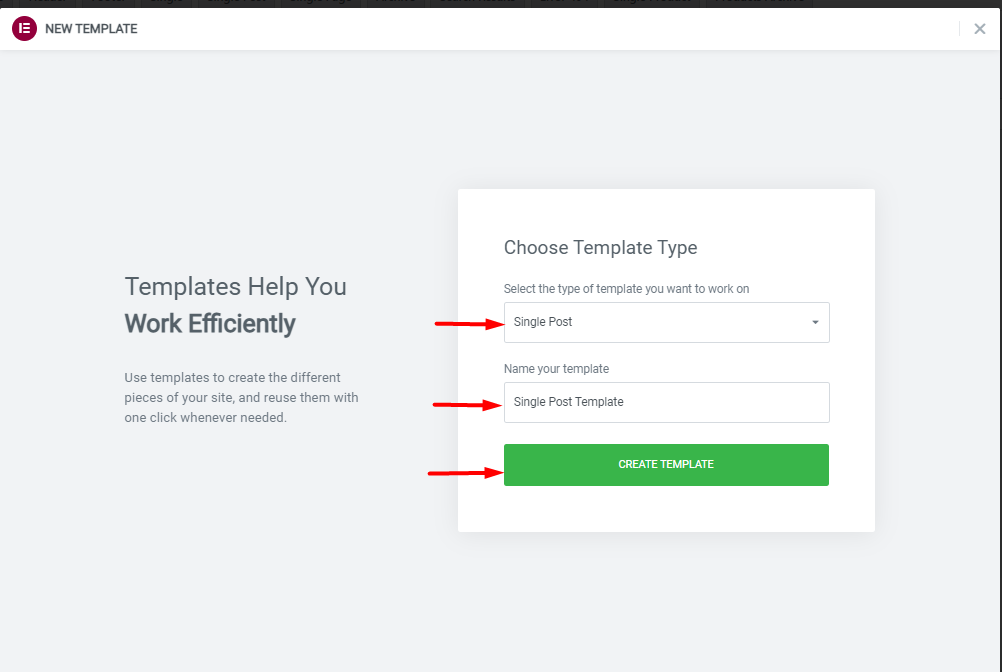
Açılan pencerede şablon türünü “Tek Gönderi” olarak ayarlayın, şablon adını ekleyin ve oluşturmaya devam edin.

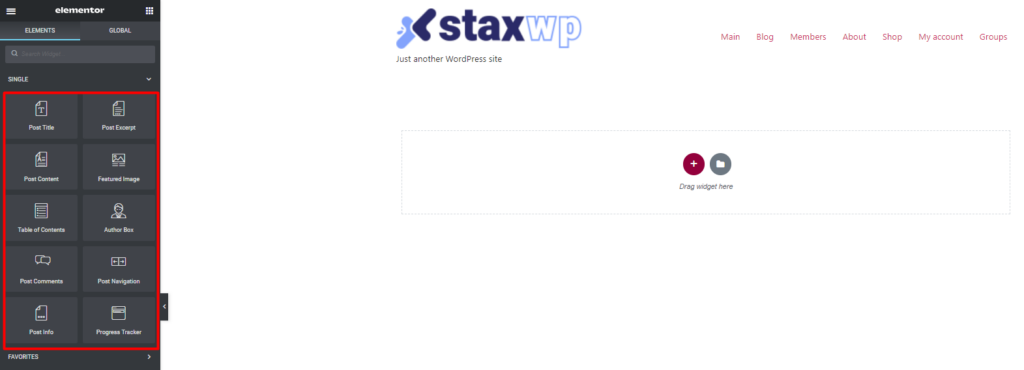
Ardından, gönderinizde olmasını istediğiniz bölümleri ve tek gönderi widget'larını ekleyebilirsiniz.

Tamamlandığında, yayınla'yı tıklayın ve görüntüleme koşulunu "gönderiler" olarak ayarlayın.
Aşağıda bununla ilgili örnek bir ekran görüntüsü verilmiştir:
Görünürlük Ayarlarını Yapılandırma
Ardından oluşturduğumuz ACF alanına göre görünürlük ayarını yapmamız gerekecek. Buradaki örneğimizde, sonuç içeren gönderilerde “yazar kutusunu” gizlemek için bir ayar ekleyeceğiz.
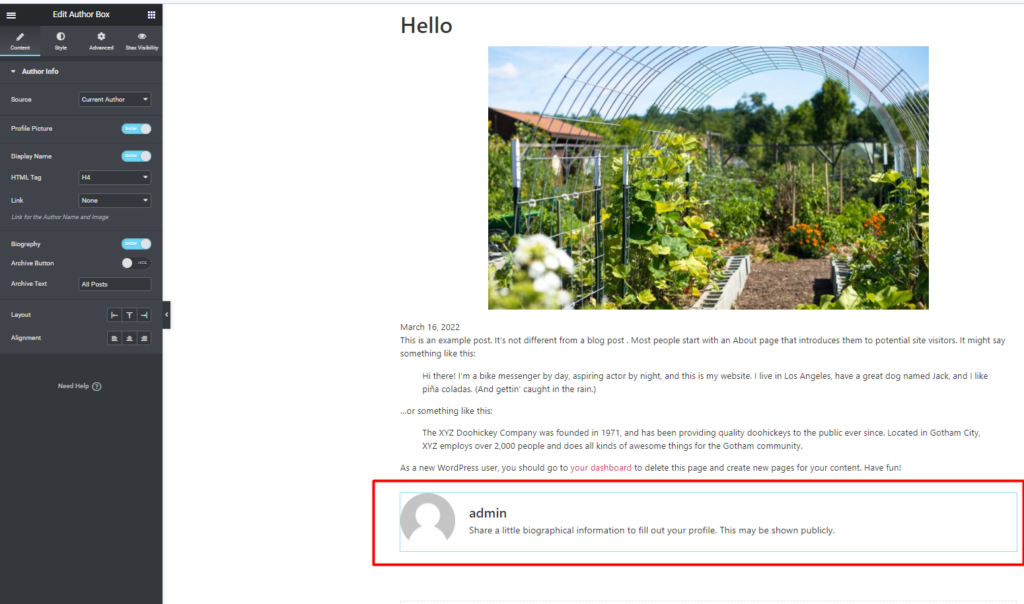
Bunu yapmak için, daha önce oluşturduğumuz Single Post Elementor şablonunu düzenlemeyi seçin. İçinde, "Yazar kutusu"nu düzenlemek için seçin.

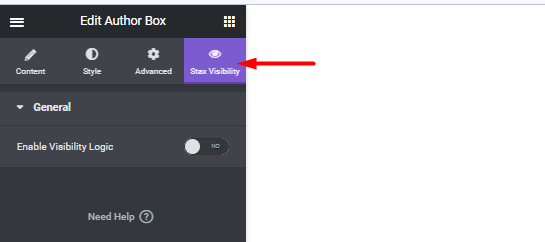
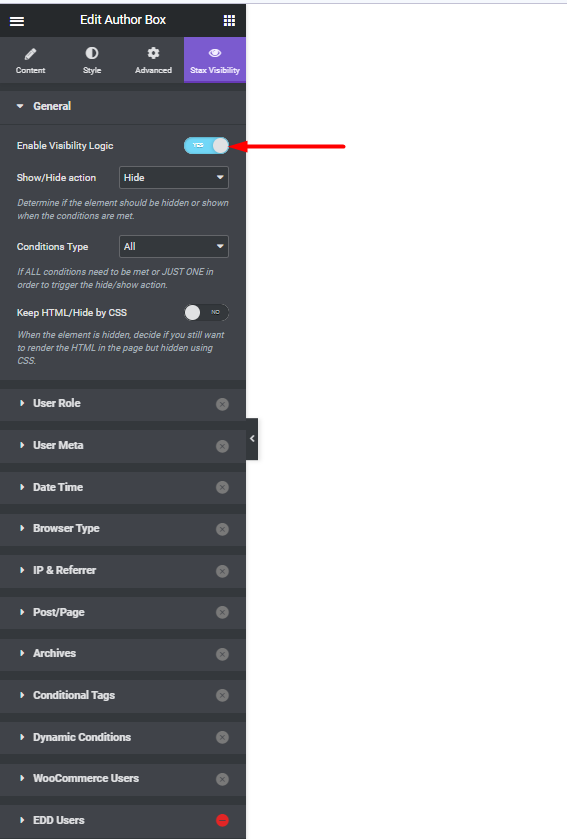
Sol paneldeki “Stax Görünürlüğü” sekmesine tıklayın.

"Görünürlük Mantığını Etkinleştir" ayarını yaptığınızda, bir dizi görünürlük segmentine sahip olmanız gerekir.

"Genel" Ayarlar içinde aşağıdakileri belirtin:
- Göster/Gizle: Gizle
- Koşul Türü: Tümü
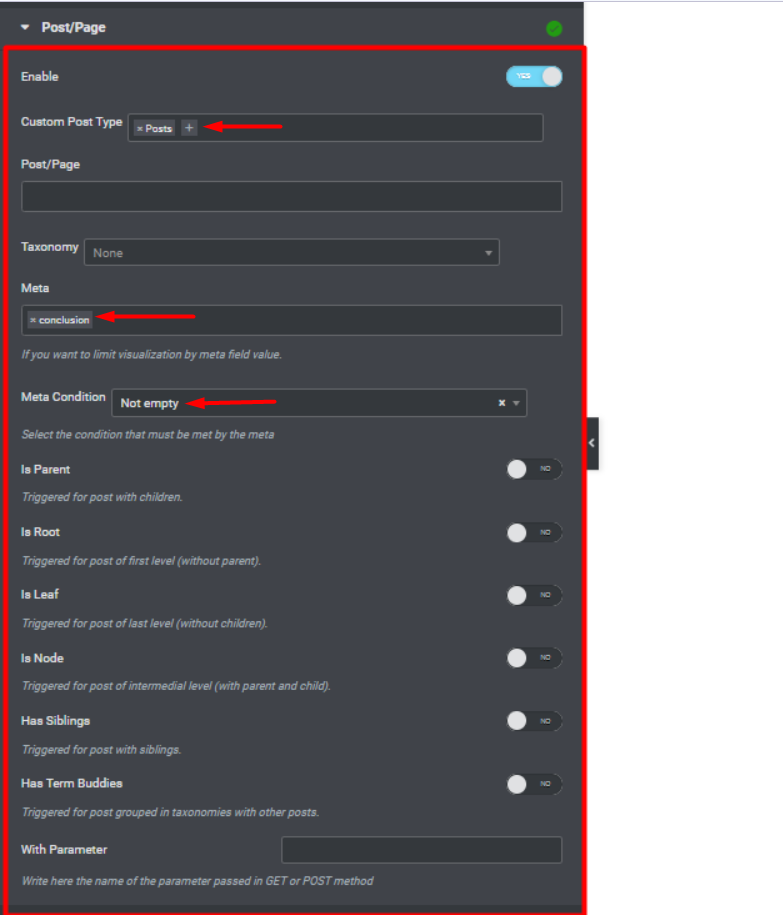
Gönderi/Sayfa bölümünde, Gönderi/Sayfa'yı etkinleştirin ve aşağıdakileri ayarlayın:
- Özel Gönderi Türü: Gönderiler
- Meta: sonuç
- Meta Durum: Boş Değil

Meta “sonuç”, oluşturduğumuz ACF alanındandır.
Bu yapıldıktan sonra, değişikliklerinizi güncelleyin.
Gönderiyi Önizleme
Artık sonucunu eklediğimiz gönderiyi kontrol edebiliriz ve bu gönderide, sonuçsuz diğer gönderilere kıyasla yazar kutusunu görmemeliyiz.
Aşağıda örnek bir gösterim verilmiştir:
Çözüm
Sitenizde özel alanlar oluştururken, alanları oluşturan bölümlere veya öğelere görünürlük ayarları uygulamak isteyebilirsiniz. Yukarıdaki kılavuz, bunu nasıl kolayca başarabileceğinize dair örnek bir senaryoyu kapsar.
Bu yapılandırmalar, sitenizde sahip olabileceğiniz herhangi bir gönderi türüne de uygulanabilir. Örneğin, E-ticaret mağazalarında, mağaza içinde bir ürün satın alan kullanıcılar için belirli bir özel alan verilerini gizlemek veya göstermek istiyorsanız bu yararlı olabilir.
