Divi ile Muhteşem Web Tasarımı Oluşturmak için Yapay Zeka Nasıl Kullanılır (ChatGPT ve MidJourney Kullanarak)
Yayınlanan: 2023-04-20Yapay zekanın (AI), Netflix tavsiyelerinden sohbet botlarına ve yüz tanımadan metin editörlerine kadar günlük hayatımızın önemli bir parçası haline geldiği bir sır değil. Günümüzde AI'nın etkisi sadece ekranlarda görülmekle kalmıyor, hissediliyor. Artık yapay zekanın varlığının akınına uğrayan bir alan, dijital tasarım ve sanattır. Bu ortama katılan güç ve insanlar - ya da eksikliği - hakkında sohbetler filizleniyor. Sanatçıları desteklemeye devam ederken harika sanat eserleri yaratmak için yapay zekayı kullanmak mümkün mü? AI, daha iyi dijital kreasyonları kolaylaştırmaya yardımcı olacak bir araç olarak kullanılabilir mi? Öyle düşünmek isteriz, bu yüzden Divi ile ChatGPT ve MidJourney kullanmayı keşfedeceğiz.
Bu eğitimde, Divi'de bir ana sayfa tasarımını etkilemeye yardımcı olması için MidJourney ve ChatGPT olmak üzere iki yapay zeka aracı kullanacağız. Tasarımımızın görsel yönünü oluşturmak için MidJourney botunu kullanacağız. Ardından, testimizde kullanacağımız kopyayı oluşturmak için ChatGPT'yi kullanacağız. Son olarak, MidJourney'deki tasarımı ve Divi'deki ChatGPT'deki kopyayı kullanarak tasarımı yeniden oluşturacağız.
Hadi başlayalım!
- 1 Harika Web Tasarımına İlham Vermek için MidJourney'i Kullanma
- 1.1 Bir MidJourney Hesabı Oluşturun
- 1.2 MidJourney Discord'a Girin
- 1.3 MidJourney ile Oluşturmaya Başlayın
- 1.4 İlk Komut Verme
- 1.5 İlk Komutu İyileştirin
- 1.6 Yapay Zeka Tarafından Oluşturulan Tasarımın Yeniden İşlenmesi
- 2 Yapay Zeka Tarafından Oluşturulan Web Tasarım Kopyası Oluşturmak için ChatGPT'yi Kullanma
- 2.1 ChatGPT Hesabı Oluşturun
- 2.2 İlk Komut Verme
- 2.3 ChatGPT ile Kopyalamayı İyileştirin
- 3 ChatGPT ve MidJourney'i Divi ile Kullanma
- 3.1 WordPress'te Yeni Bir Sayfa Oluşturun
- 3.2 Bölümler ve Satırlar Oluşturma
- 3.3 Divi Modülleri Ekleme
- 3.4 Görsel Markalama ve Tasarım Öğelerinin Uygulanması
- Divi ile ChatGPT ve MidJourney Kullanımına İlişkin 4 Kapanış Düşüncesi
Muhteşem Web Tasarımına İlham Vermek için MidJourney'i Kullanma
MidJourney, web sitelerine göre, "yeni düşünce ortamlarını araştıran ve insan türünün yaratıcı güçlerini genişleten bağımsız bir araştırma laboratuvarıdır." MidJourney Discord botu, Discord hesabınızı basit metin istemlerinden yapay zeka tarafından oluşturulmuş dört özel görüntü oluşturmak için kullanmanıza olanak tanır. Ardından, oluşturulan görüntüleri değiştirmek ve bunlarla etkileşim kurmak için diğer komutları kullanabilirsiniz.
Bir MidJourney Hesabı Oluşturun
AI'yı kullanmaya başlamadan önce, MidJourney Discord sunucusunda bir hesap oluşturmanız gerekecek.

Zaten bir Discord hesabınız varsa, mevcut hesabınıza giriş yapabilir ve MidJourney'i hemen kullanmaya başlayabilirsiniz.

MidJourney Discord'a girin
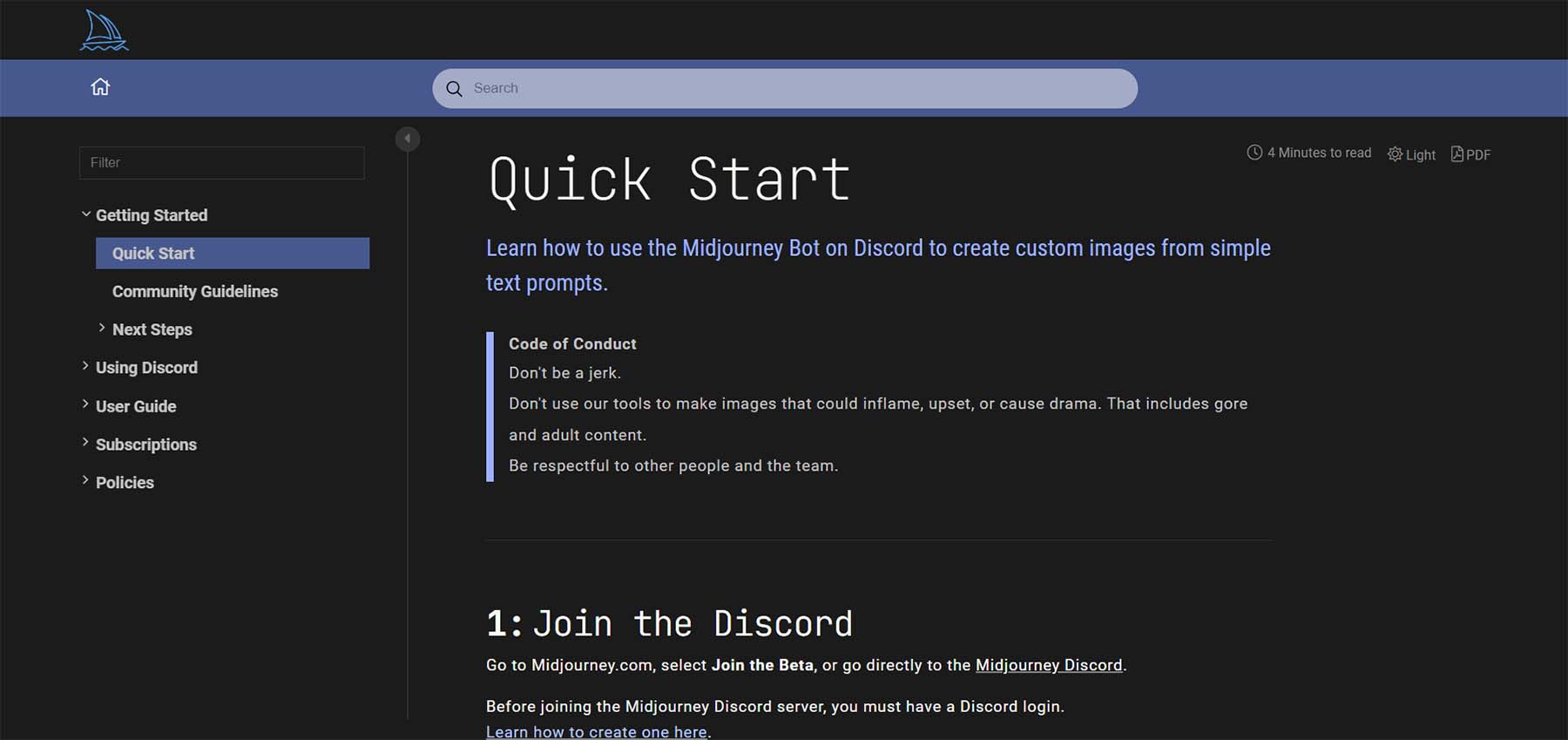
MidJourney Discord'a girdikten sonra, hızlı başlangıç kılavuzunu hızlıca okuyun . Bu, sunucunun kurallarına aşina olmanıza yardımcı olacaktır. Ayrıca botun nasıl çalıştığı ve botu kullanmaya alıştığınızda yapabileceğiniz diğer harika şeyler hakkında fikir edineceksiniz.

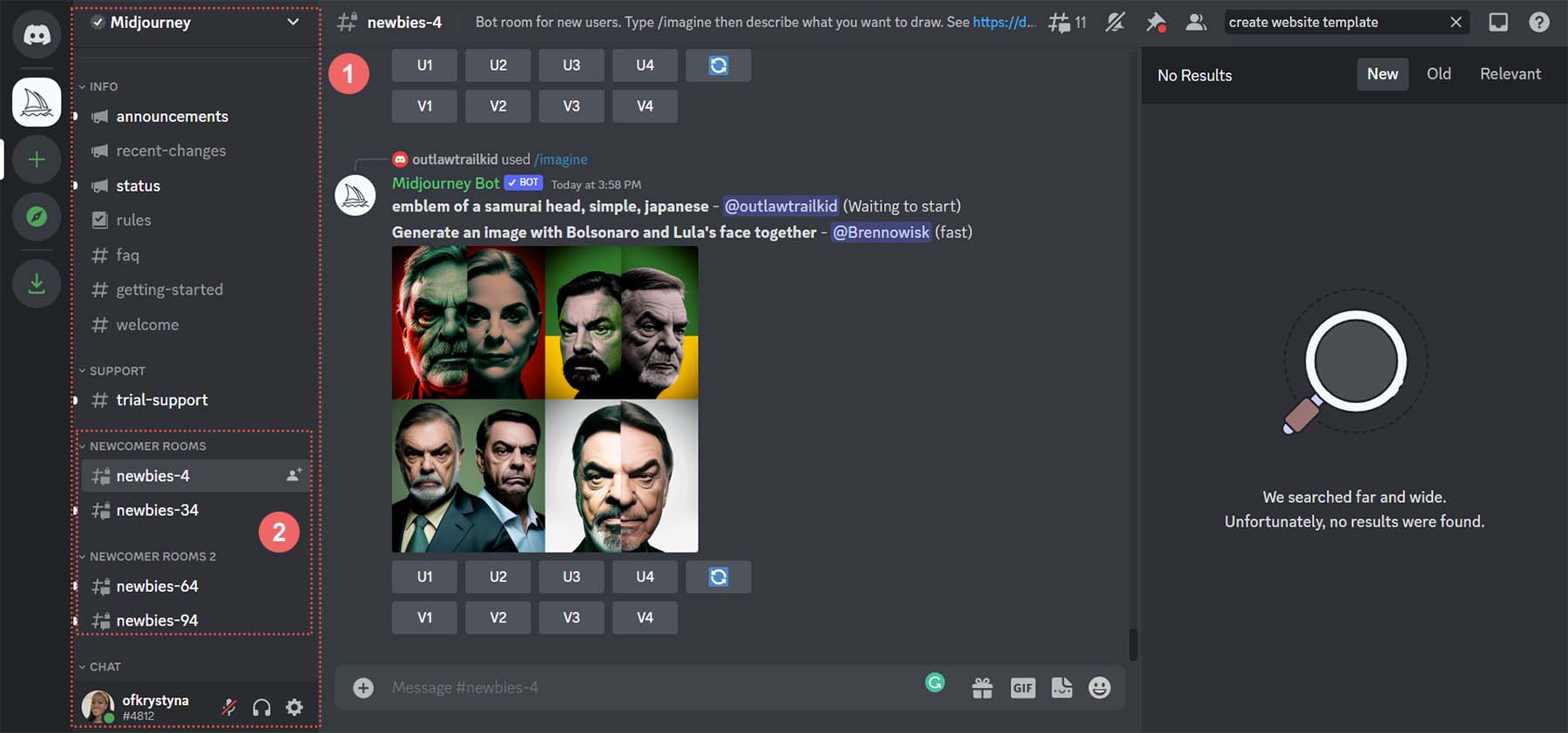
MidJourney'in ücretsiz sürümünün 25 sorgu yapmanıza izin verdiğini unutmayın. MidJourney Discord sunucusuna girdikten sonra, yeni başlayanlar kanalına katılmak istersiniz. Sol taraftaki menüye bakarak sunucudaki mevcut kanalları görebilirsiniz.

Görüntü oluşturmaya başlamak için herhangi bir acemi kanalına tıklayın .
MidJourney ile Oluşturmaya Başlayın
Artık MidJourney'deki yeni başlayanlar kanalınızda olduğunuza göre, gerçek eğlence başlıyor... bazı görüntüler oluşturmak!
İlk Komut Ver
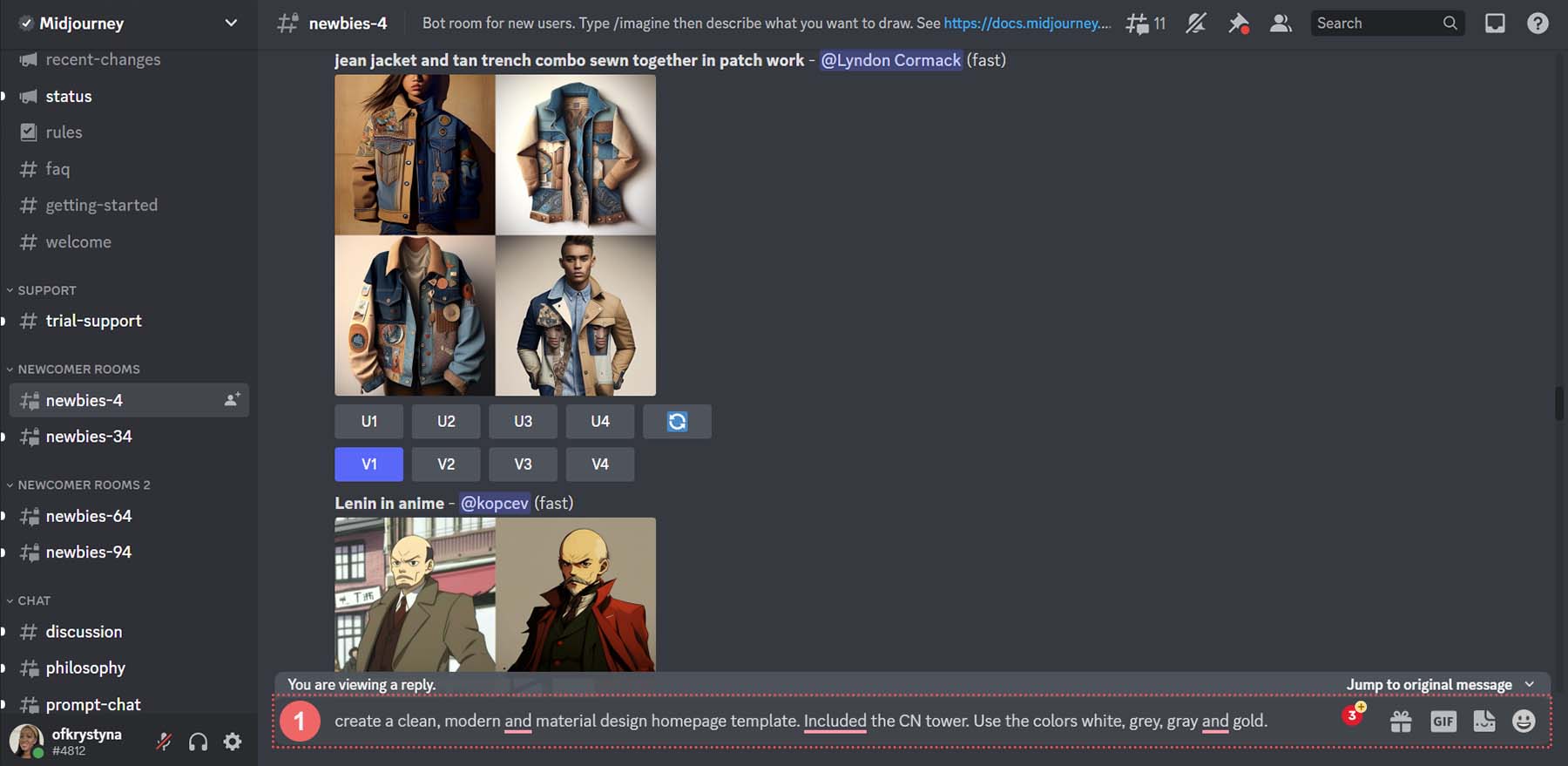
Temiz bir ana sayfa tasarımı oluşturmak için biraz ilham almak istiyoruz. İlk komutunuzu vermek için ekranınızın sağ alt kısmındaki metin kutusuna tıklayın . İstediğiniz kadar açıklayıcı veya özlü olabilirsiniz. Bizim durumumuzda, “temiz, modern ve materyal tasarımlı bir ana sayfa şablonu oluşturun. CN kulesi dahildir. Beyaz, gri, gri ve altın renkleri kullanın.”

Bu, bu komuttan üretilen şeydi.

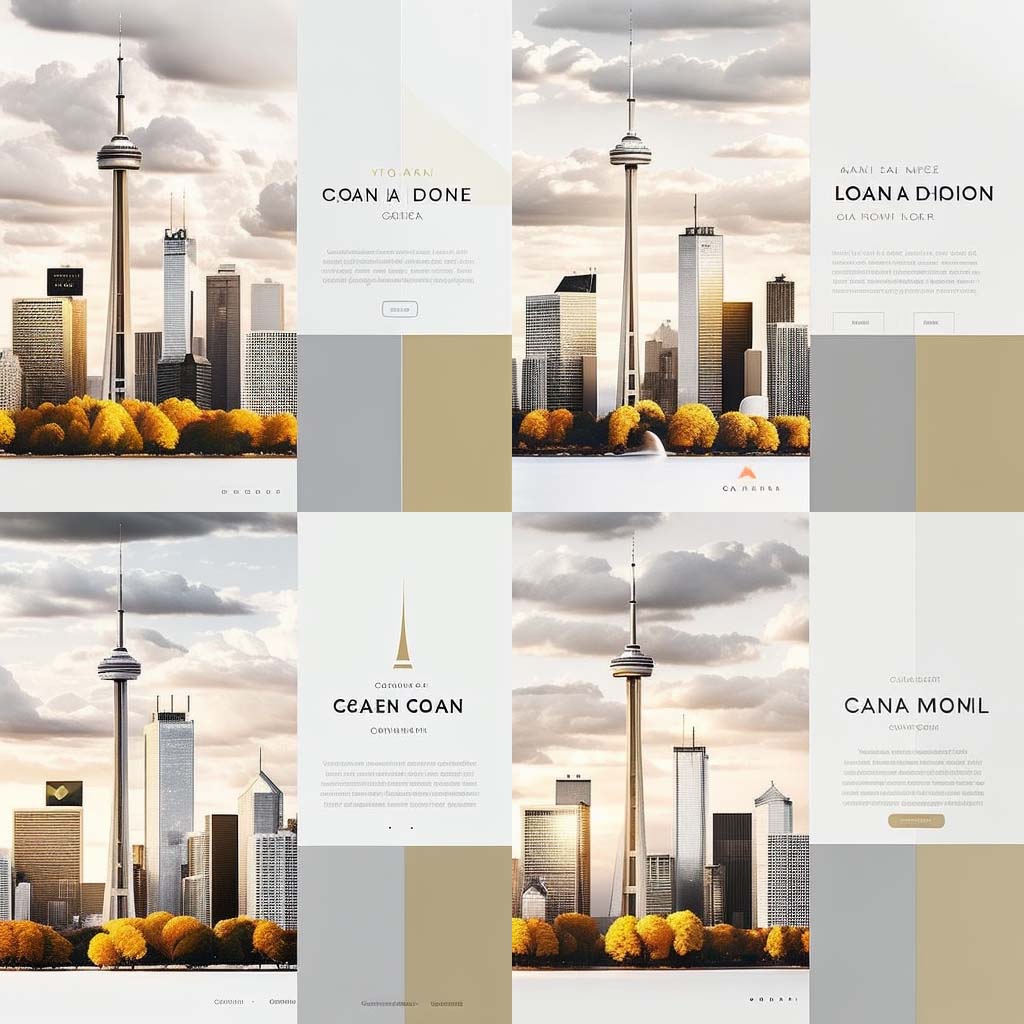
İşte Discord'un dışında nasıl göründüğü.

İlk Komutu İyileştir
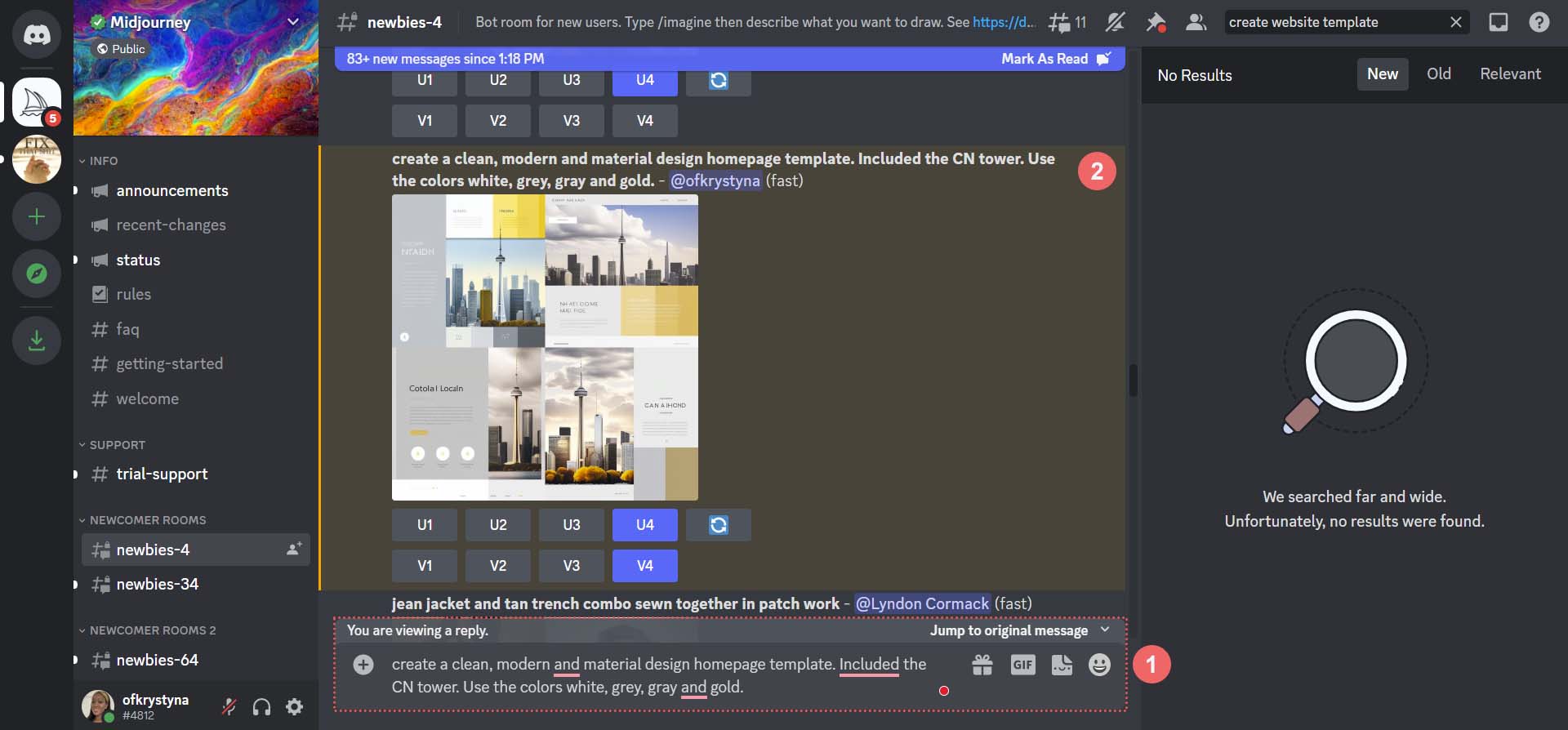
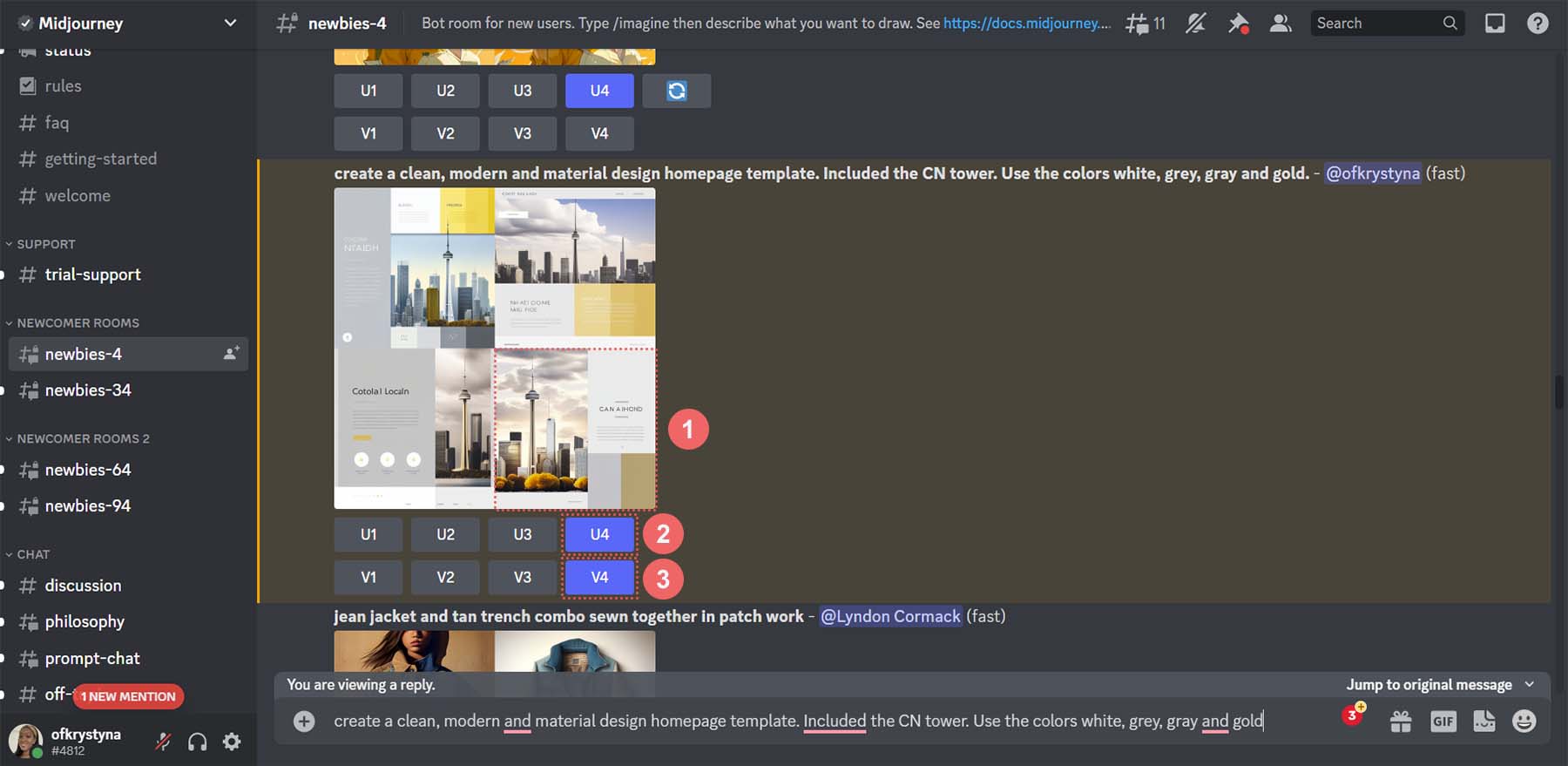
Bu düzenler iyi bir başlangıç noktası olsa da, yapay zeka tarafından oluşturulan web tasarım düzenlerimizi iyileştirmeye çalıştığımızda ne olacağını görelim. Bunu yapmak için, listemizdeki dördüncü seçeneği iyileştireceğiz.

Yapay Zeka Tarafından Oluşturulan Tasarımı Yeniden İşleyin
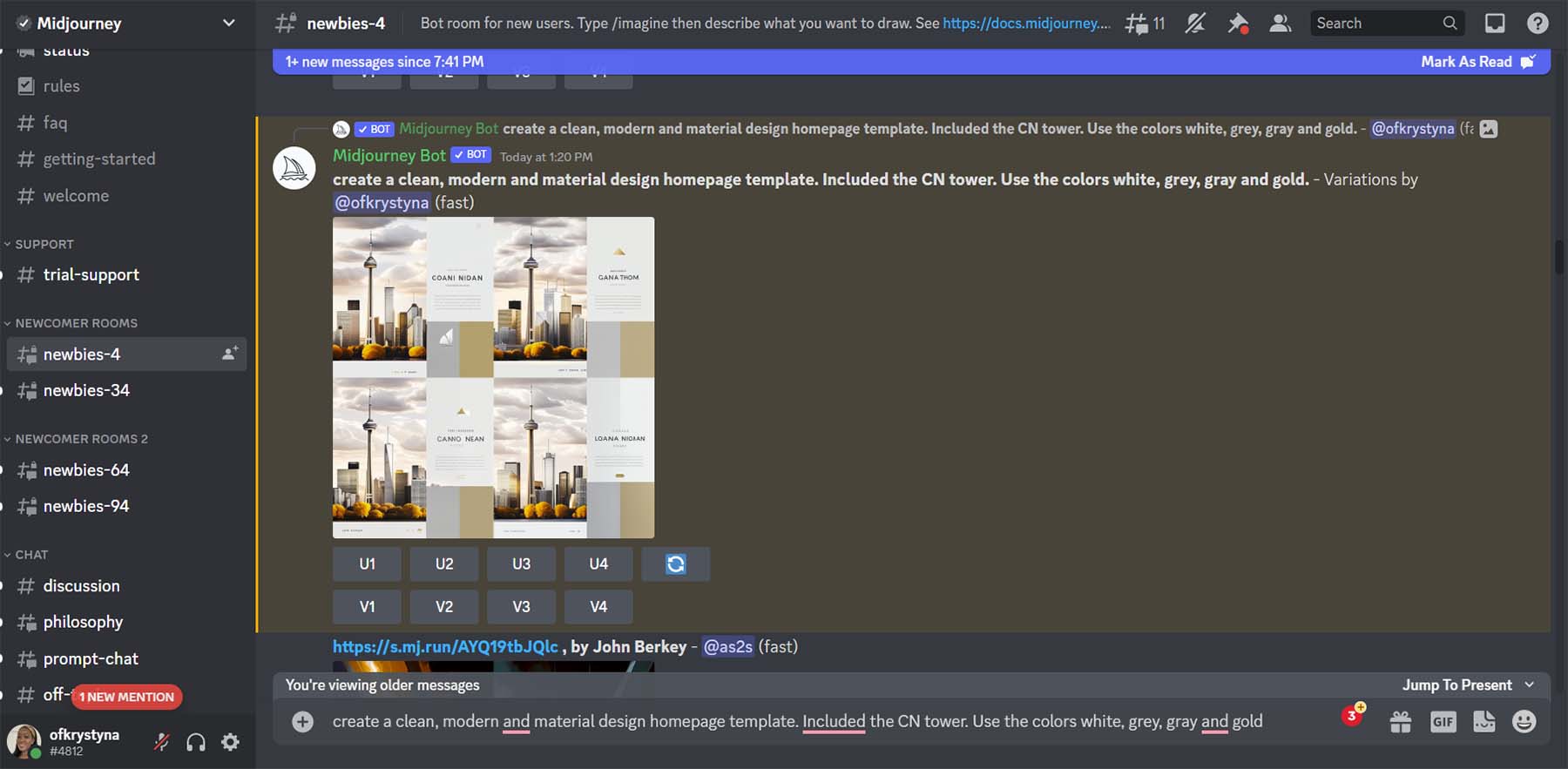
İlk tasarımınızı oluşturduktan sonra MidJourney, dört seçeneğinizden birini yükseltmenize (büyütmenize) veya varyasyonlar oluşturmanıza olanak tanır. Dördüncü seçeneğin bazı varyasyonlarını görmek ve onu büyütmek istediğimize karar verdik.

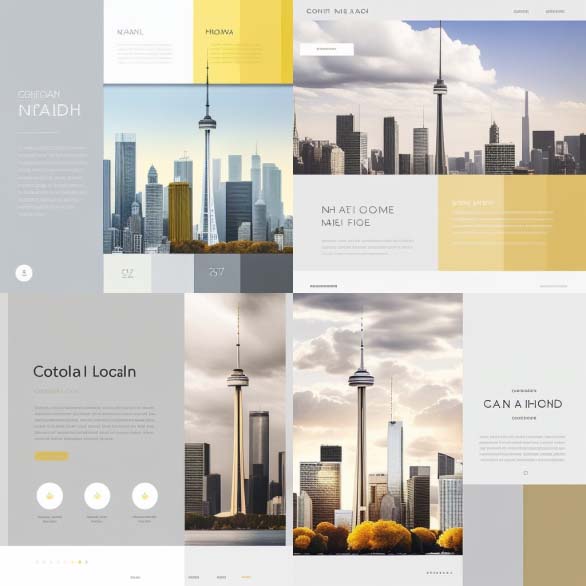
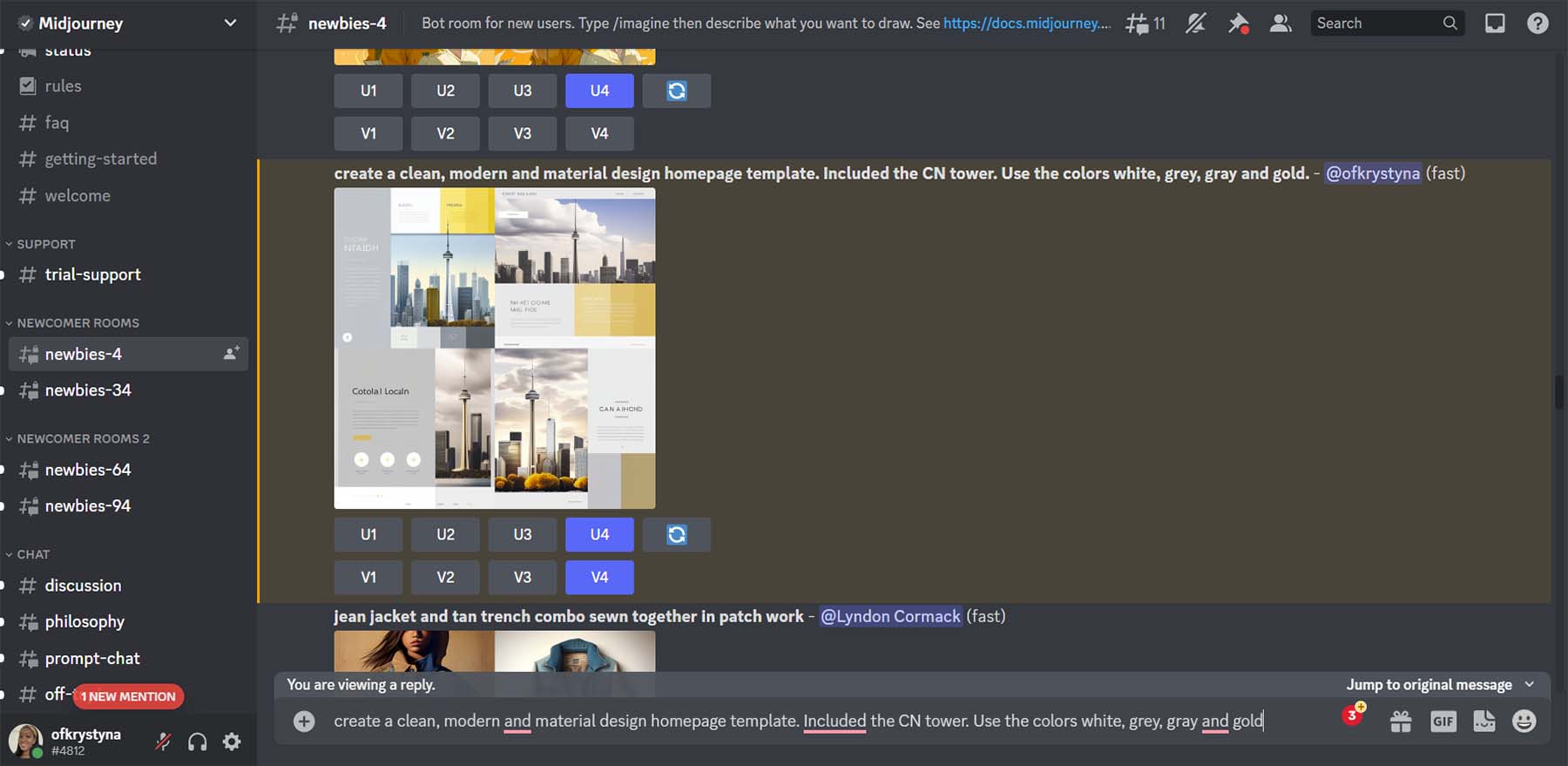
Bunlar, dördüncü tasarımımızın varyasyonlarını yapan MidJourney'nin sonuçlarıdır.

Hadi daha yakından bakalım.

Menüler, simgeler, başlıklar ve sosyal medya simgeleri gibi öğelerin eklendiğine dikkat edin. Bu düzenden dördüncü seçeneği kullanacağız. Divi'de taklit edeceğimiz tasarım bu.
Yapay Zeka Tarafından Oluşturulan Web Tasarım Kopyası Oluşturmak için ChatGPT'yi Kullanma
Artık tasarımımız yaratıldığına göre, tasarımımıza girecek kopyayı oluşturmak için yapay zekayı kullanacağız. Düğmemizde kullanmak üzere bir başlık, kısa bir paragraf ve harekete geçirici mesaj oluşturmak için ChatGPT'yi kullanacağız.
Bir ChatGPT Hesabı Oluşturun
Başlamak için ChatGPT ile bir hesap oluşturuyoruz . Halihazırda bir hesabınız varsa giriş yapabilirsiniz.

Zaman kazanmak için Gmail veya Outlook hesabınızı da kullanabilirsiniz.

İlk Komut Ver
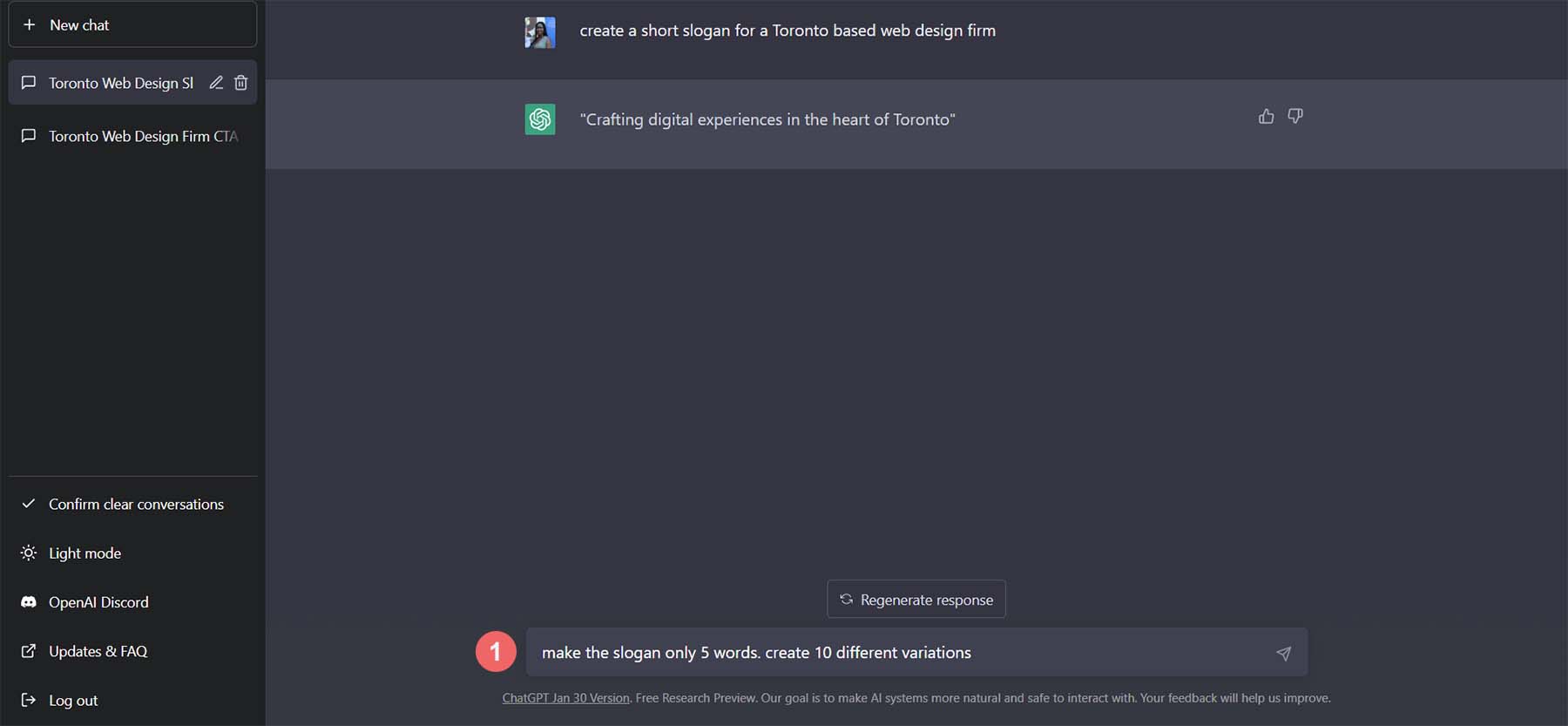
Giriş yaptıktan sonra karşınıza bu ekran çıkacaktır. Bu karanlık mod versiyonudur, ancak bir de ışık modu versiyonu vardır.

İlk isteğimizi oluşturarak başlayalım. Metin kutusunda, ChatGPT'den "Toronto merkezli bir web tasarım firması için kısa bir slogan oluşturmasını" isteyeceğiz.

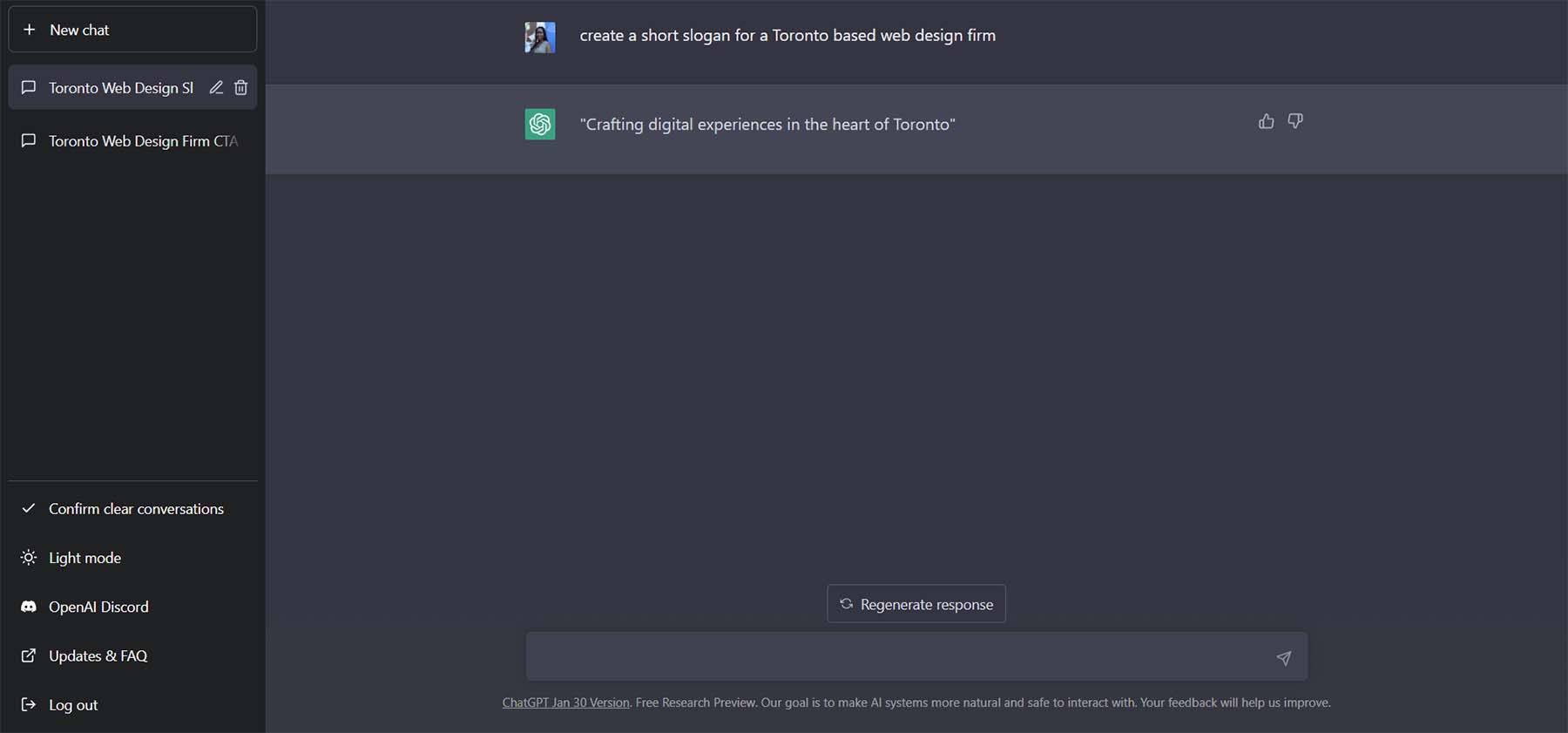
Bu talebin sonucu bu.

ChatGPT ile Kopyalamayı Hassaslaştırın
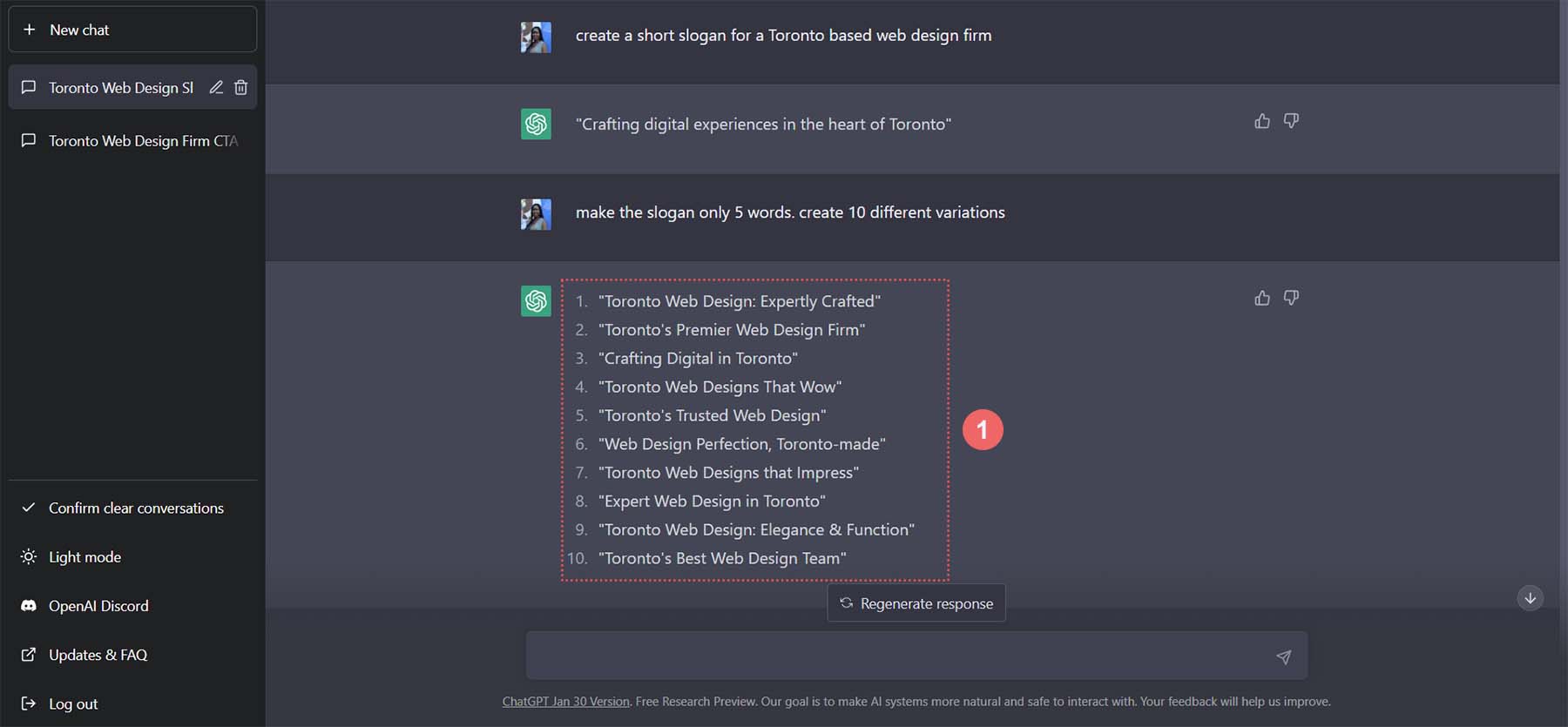
ChatGPT'nin güzelliği, birçok soru sorabilmemiz ve kopyamızda kullanmak üzere bazı harika seçenekler alabilmemizdir. 5 tane daha varyasyon isteyelim ama her varyasyonun en fazla 5 kelime olmasını isteyelim. Metin kutusuna "Sloganı yalnızca 5 kelime yapın. 10 farklı varyasyon oluşturun.”

Bunlar, ChatGPT'nin sloganımız için bulduğu varyasyonlardır.

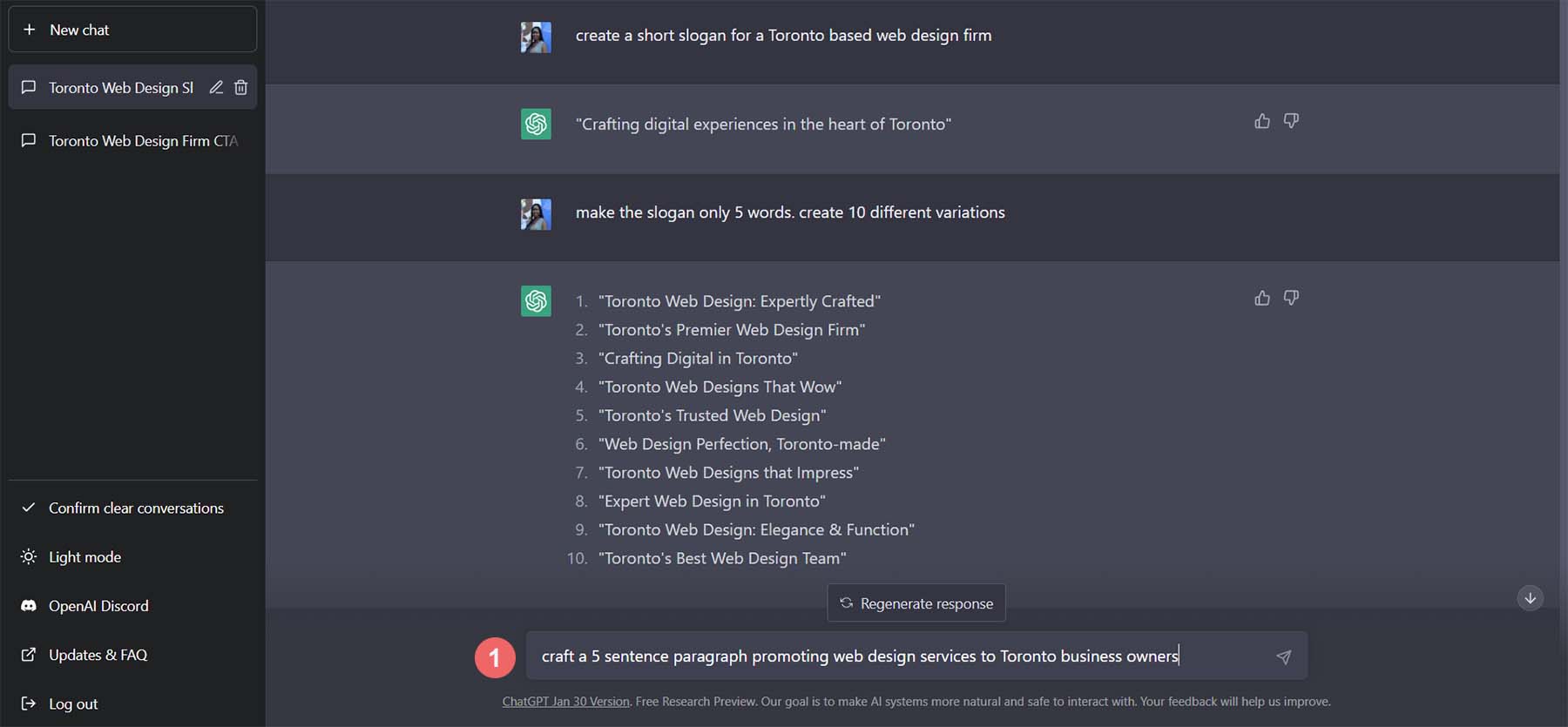
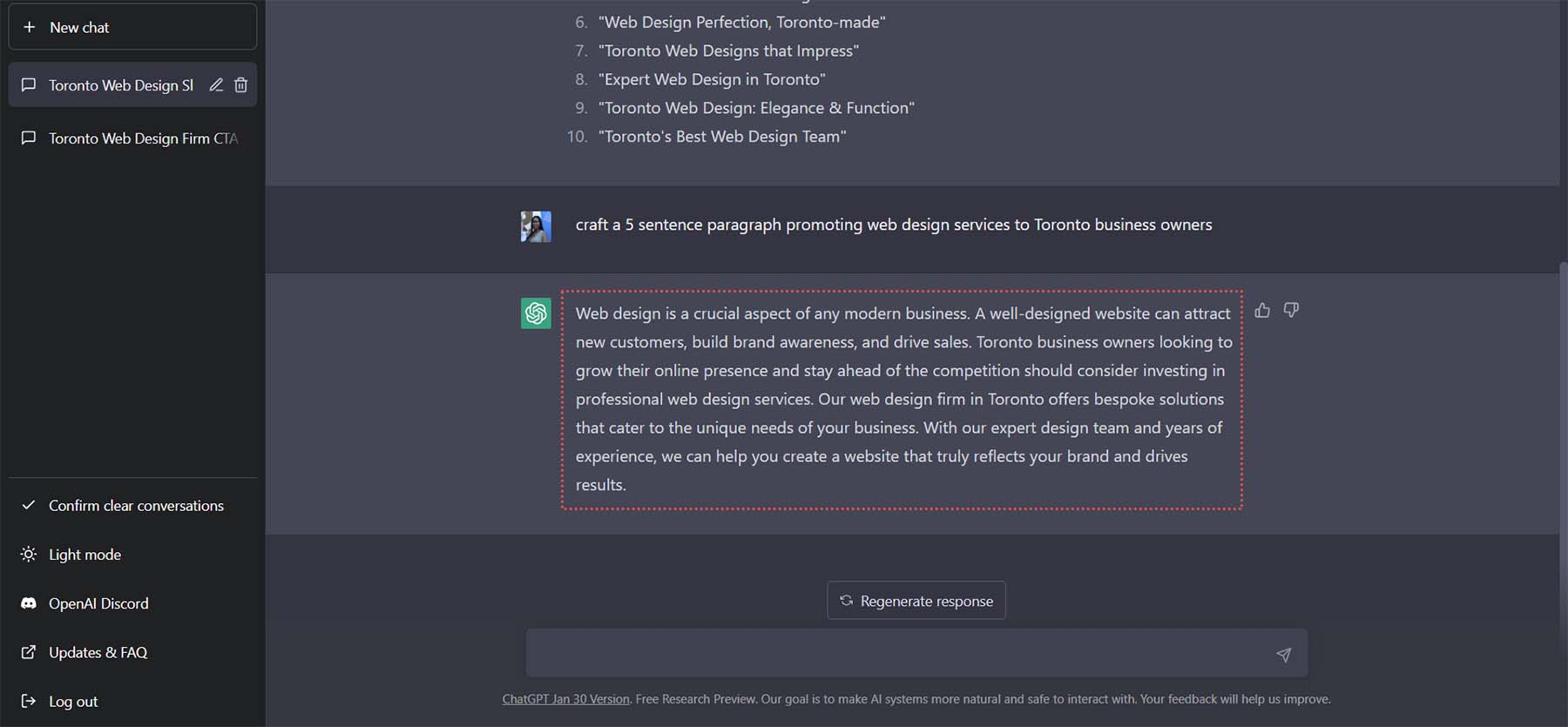
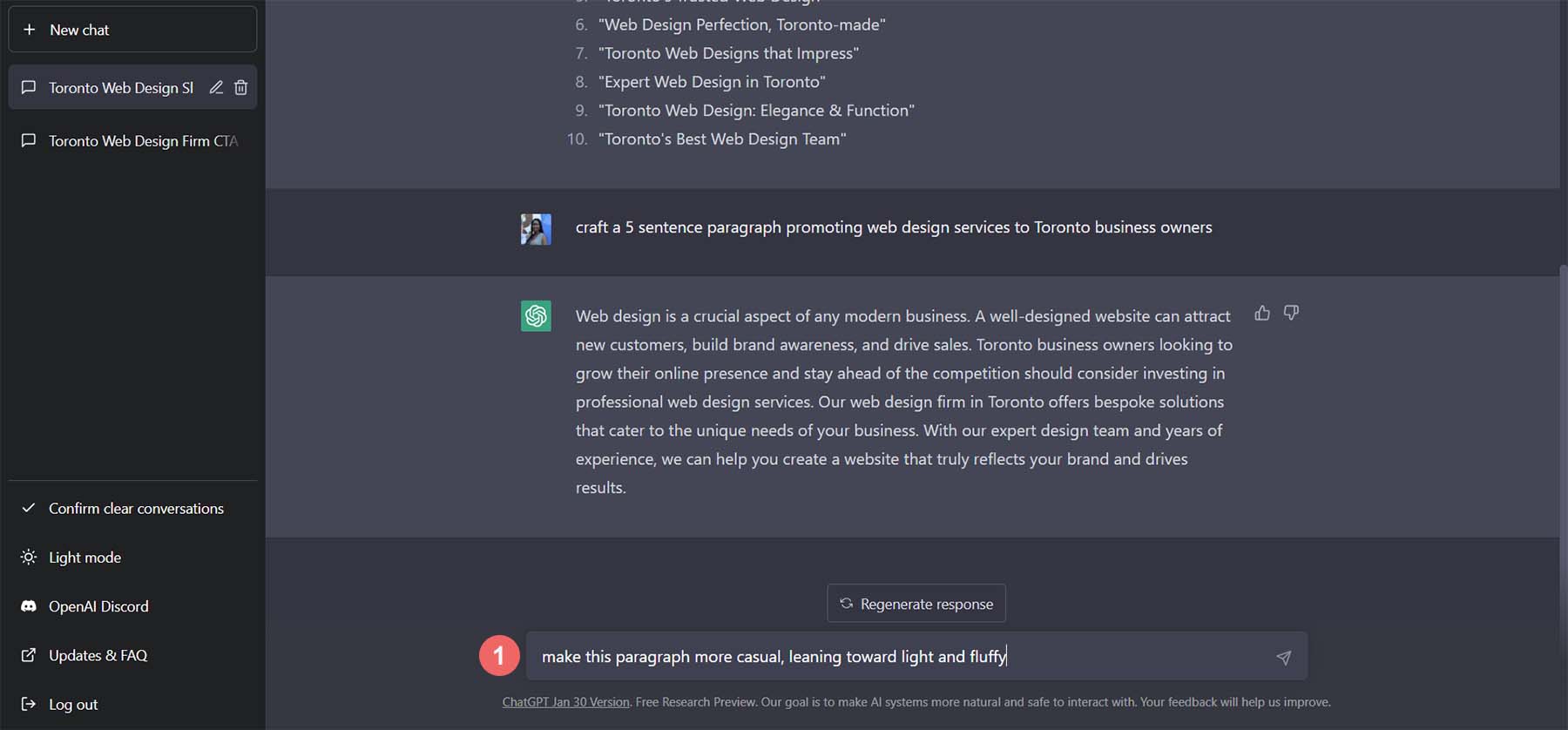
Sloganımız için 5. seçeneği kullanalım. Metin paragrafımız için işlemi tekrarlayacağız. ChatGPT'ye girelim, "Torontolu işletme sahiplerine web tasarım hizmetlerini tanıtan 5 cümlelik bir paragraf oluşturun."

Yaratılan sonuç budur. Oldukça iyi!

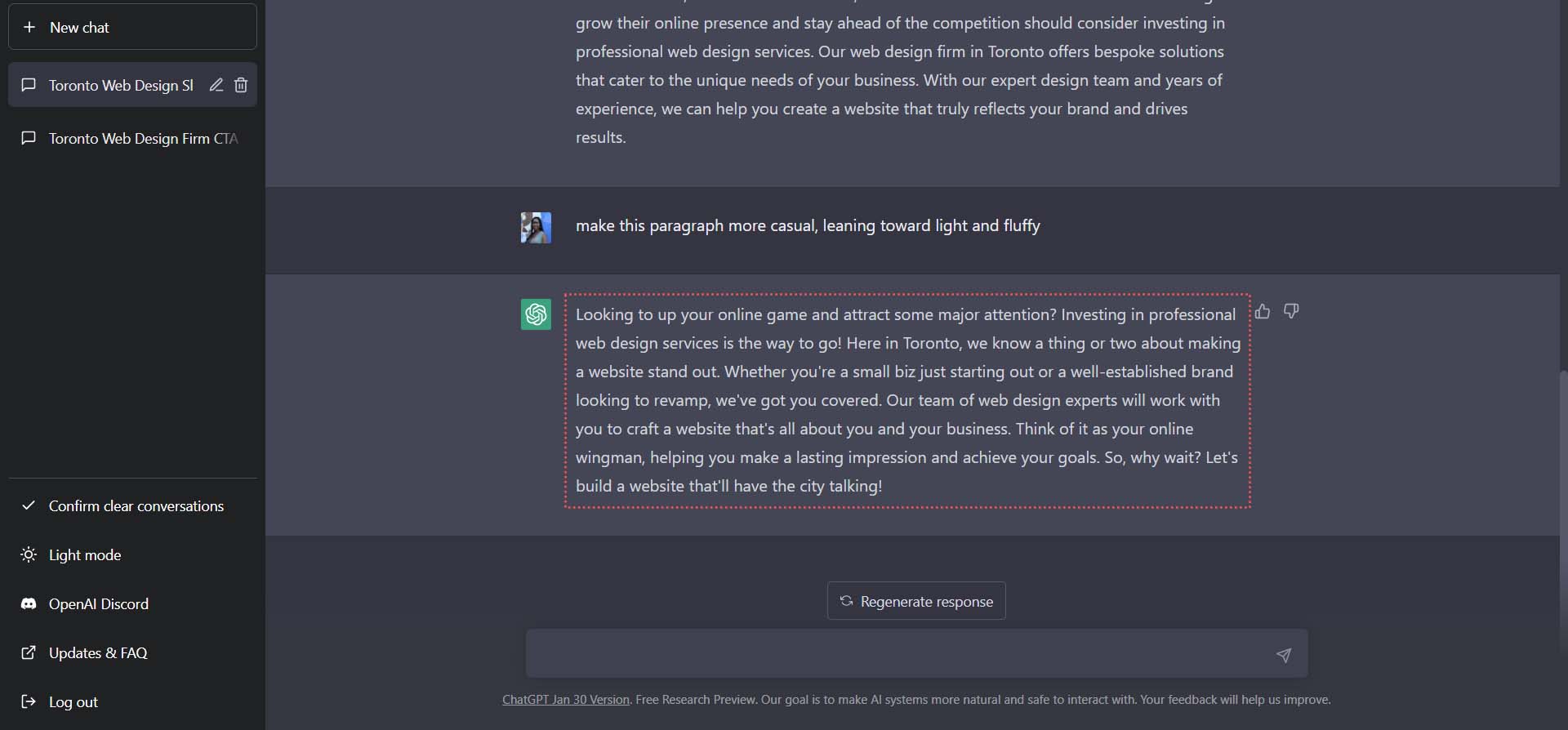
Bu paragrafın daha fazla versiyonunu istemek yerine, ChatGPT'den karşılama paragrafının tonunu değiştirmesini isteyelim. ChatGPT'den "Bu paragrafı daha rahat, hafif ve pofuduk hale getirmesini" isteyelim.

Paragrafın tonunun daha gündelik hale geldiğine ve web tasarım şirketlerini tanıtmak için ihtiyaç duyacakları yolda olduğuna dikkat edin.

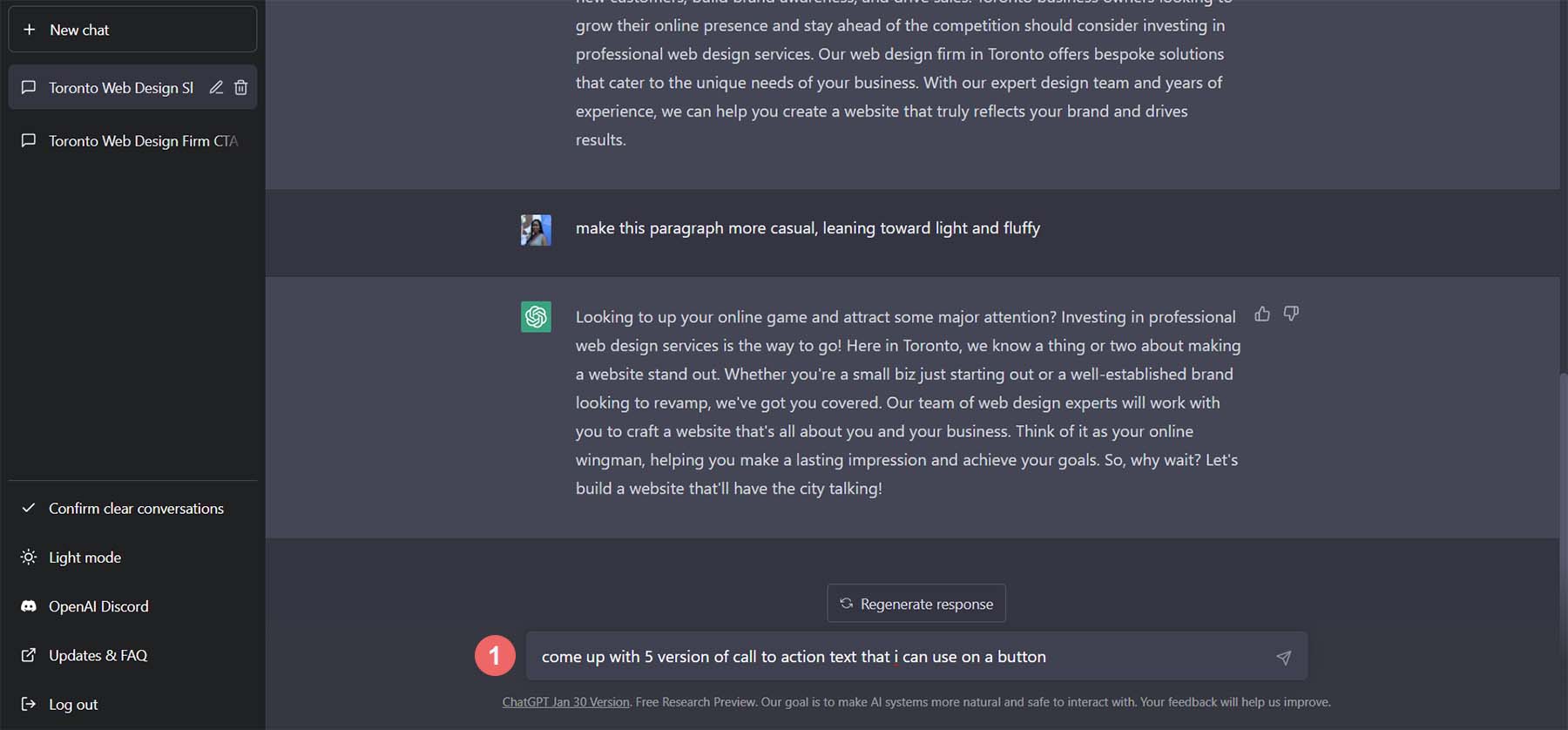
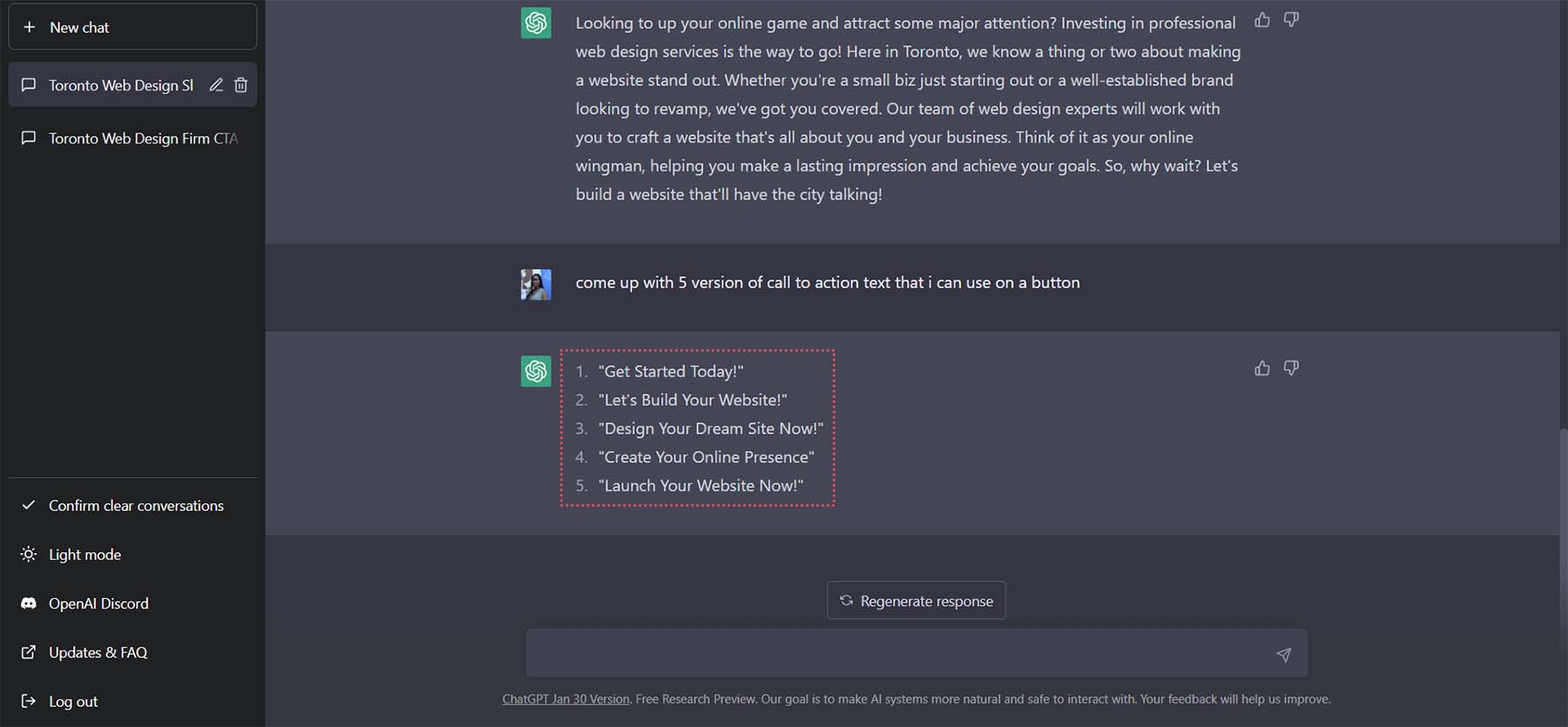
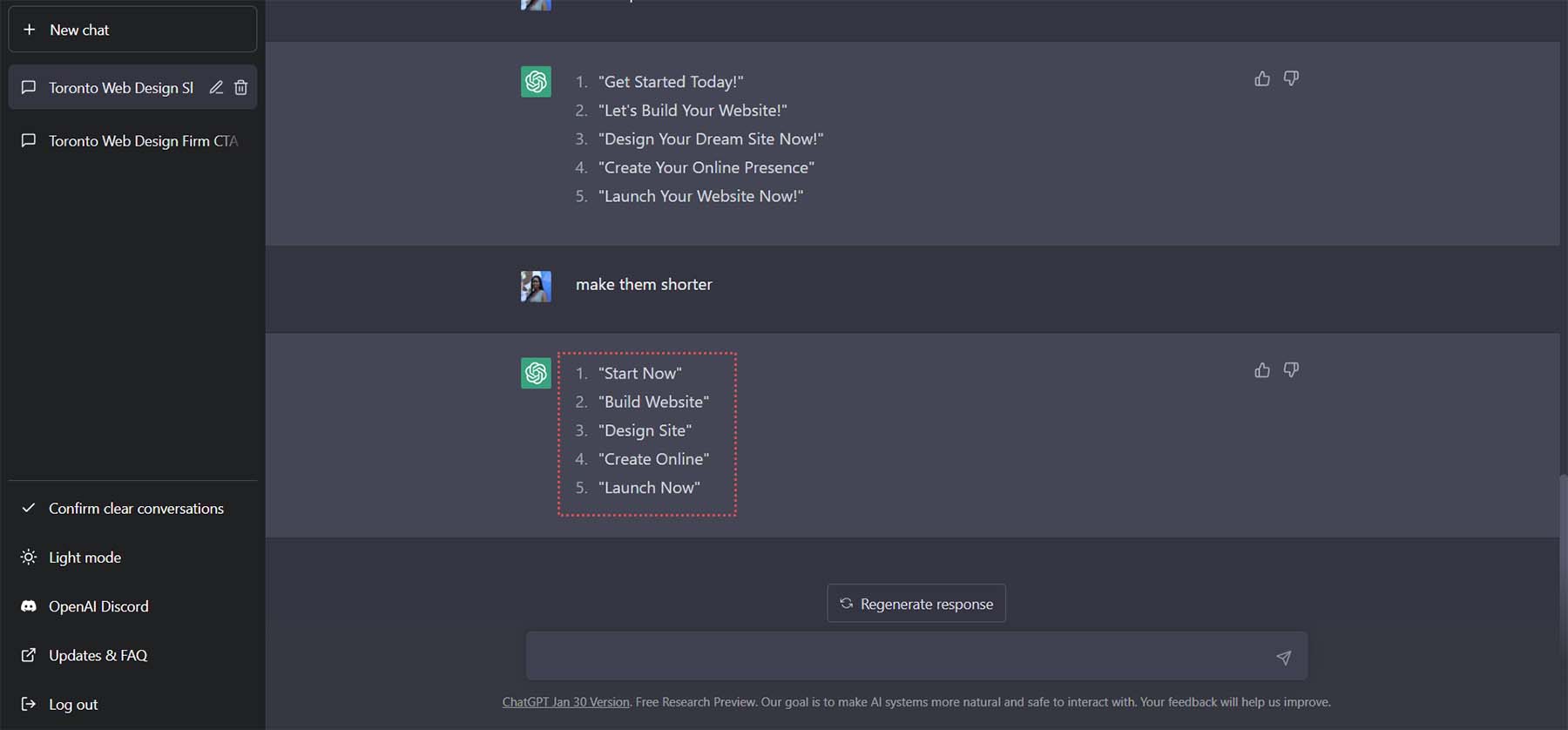
Kopyamızı tamamlamak için, düğmemizde kullanabileceğimiz harekete geçirici mesaj metninin 10 farklı versiyonunu oluşturalım. ChatGTP için bir sonraki komutumuz, "Bir düğmede kullanabileceğim 5 harekete geçirici mesaj metni sürümü bulun."

Bu seçenekler harika olsa da, bir düğme için biraz uzunlar.

ChatGPT'den son isteğimiz olarak “metin kısaltın” diyerek yazımızı kısaltmasını isteyelim.

Düğmemiz için CTA olarak son seçeneği Şimdi Başlat'ı kullanacağız.
ChatGPT ve MidJourney'i Divi ile Kullanma
Artık hem tasarım ilhamımıza hem de bu tasarımda kullanılacak içeriğe sahibiz. Bu bulguları Divi'ye getirebilir ve gerçek hayatta çalışan bir ana sayfa düzeni oluşturmaya başlayabiliriz. Divi ile ChatGPT ve MidJourney kullanmaya başlayalım.
WordPress'te Yeni Bir Sayfa Oluşturun
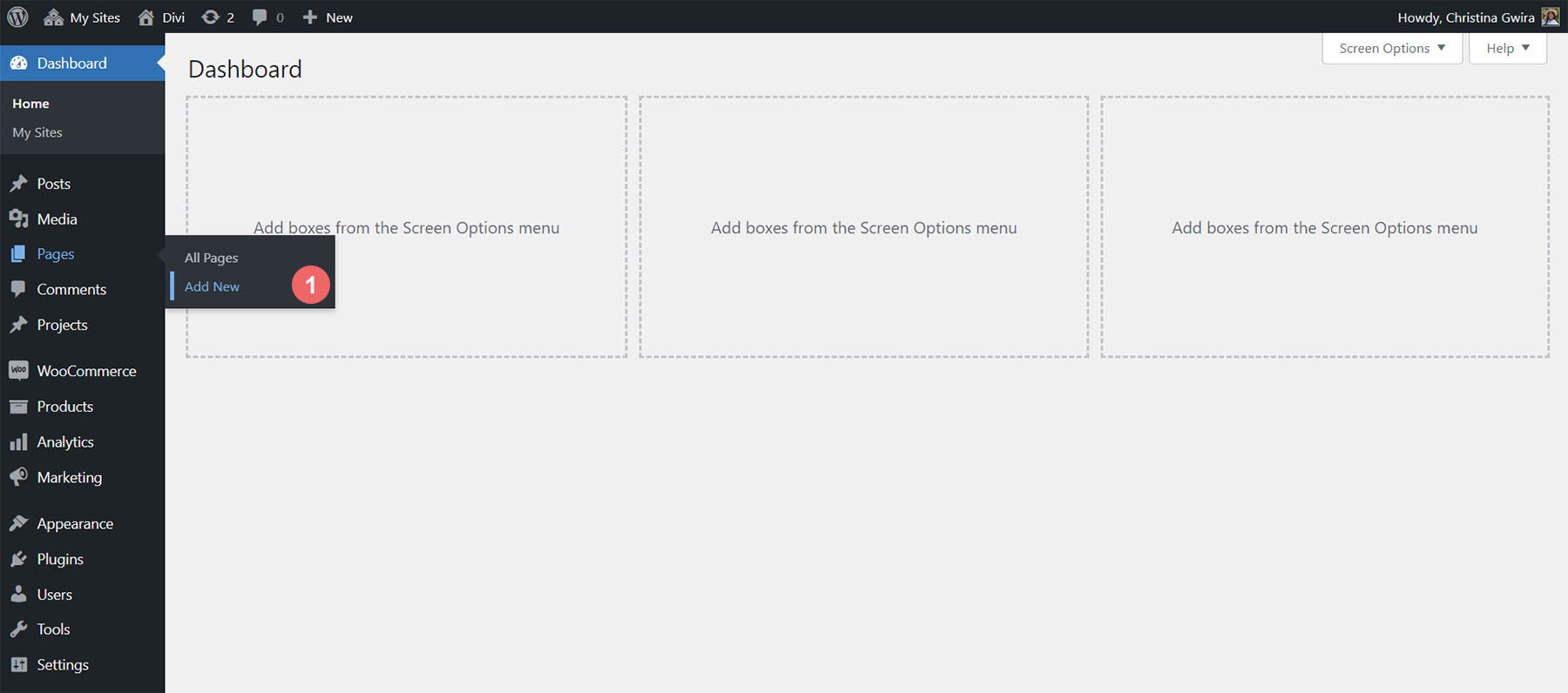
WordPress'te yeni bir sayfa oluşturarak başlayalım. WordPress Dashboard'dan sol taraftaki menüden Sayfalar üzerine geliyoruz . Ardından Yeni Ekle'ye tıklıyoruz . Bu yepyeni bir sayfa oluşturacaktır.

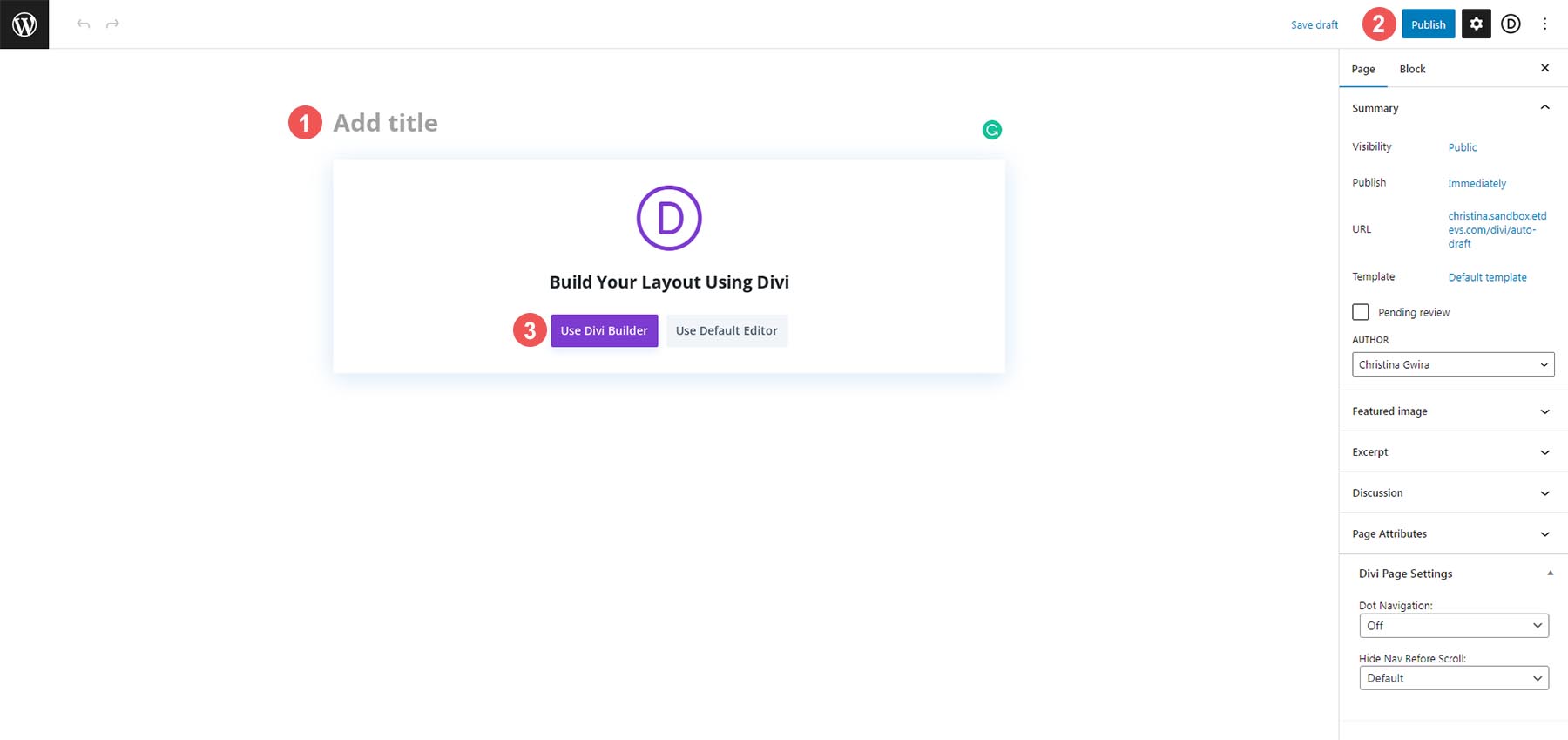
Yeni sayfanız oluşturulduğunda, bir başlık ekleyin . Ardından, mavi Yayınla düğmesine tıklayarak sayfayı yayınlayın. Son olarak, mor Divi Builder'ı Kullan düğmesine tıklayarak Divi Builder'ı etkinleştirin.

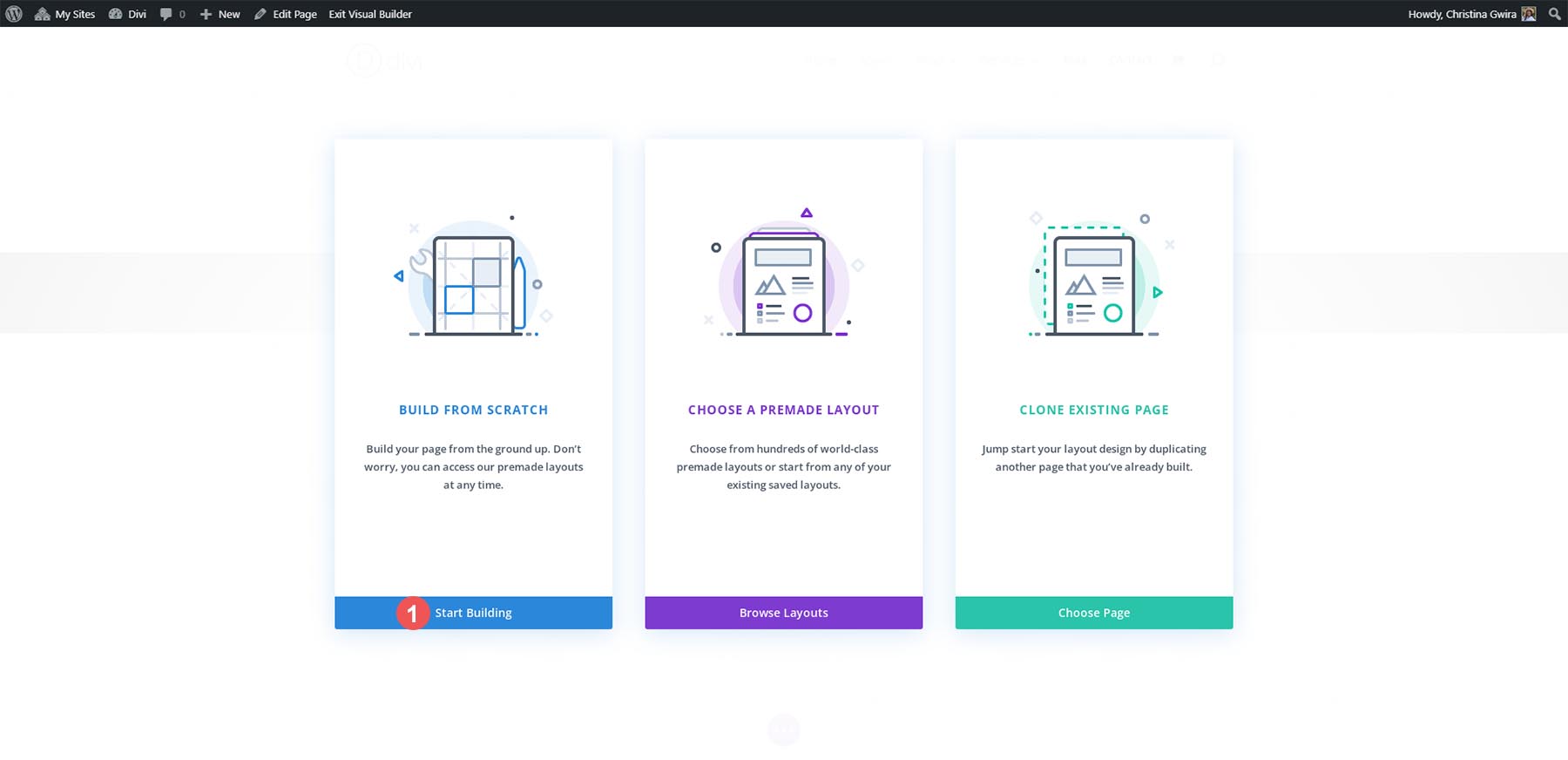
Divi Builder etkinleştirildiğinde, Oluşturmaya Başla yazan mavi düğmeyi tıklayın . Sayfamızı sıfırdan oluşturacağız ancak MidJourney tarafından oluşturulan mizanpajdaki varlıkları kullanacağız.

Bölümler ve Satırlar Oluşturma
Görsel oluşturucu yüklendikten sonra, artık varsayılan satır ve bölümümüze ekleyebileceğimiz birkaç sütun yapısı sunulur. Bu bölümü sileceğiz ve bunun yerine Özel bölüm düzeni kullanacağız. Öncelikle satır seçim menüsünden çıkmak için X butonuna tıklıyoruz.

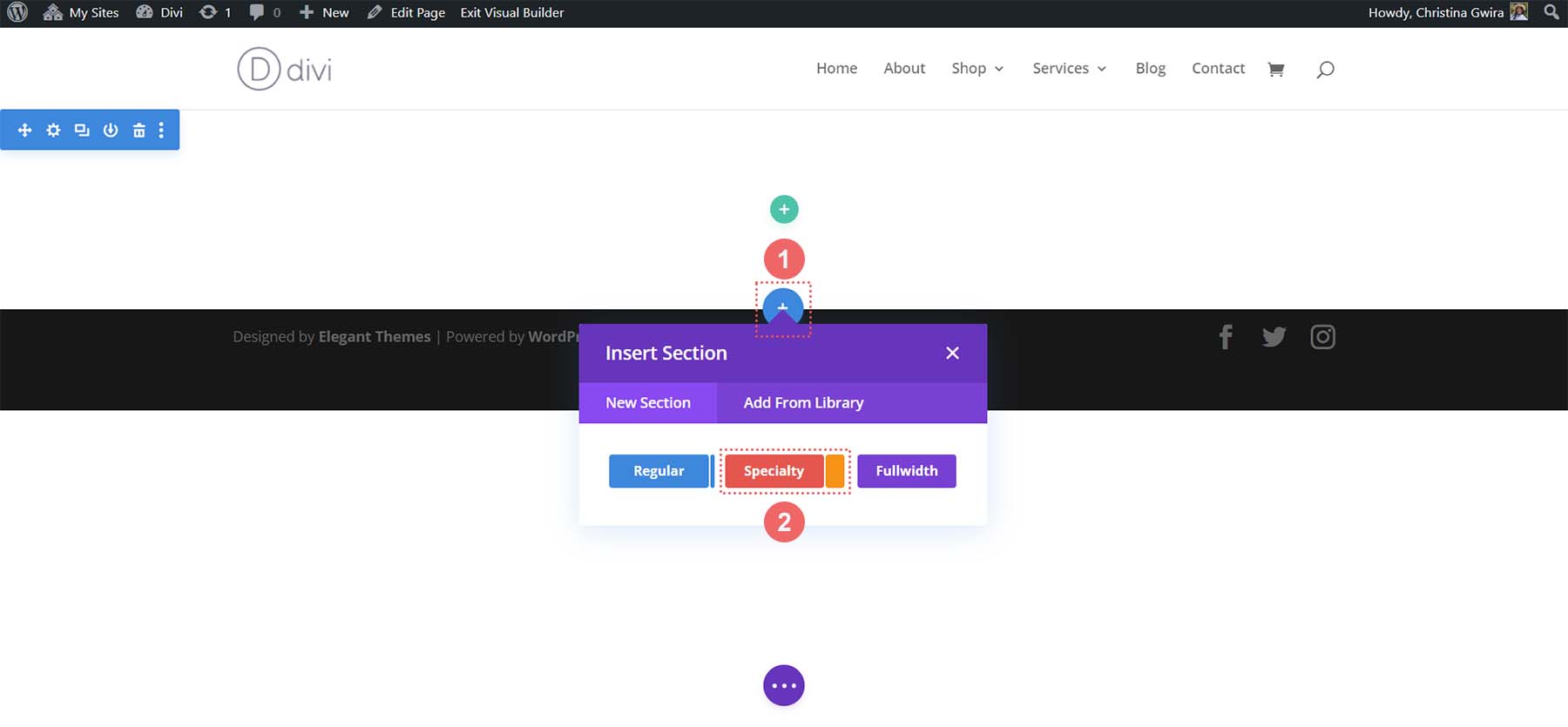
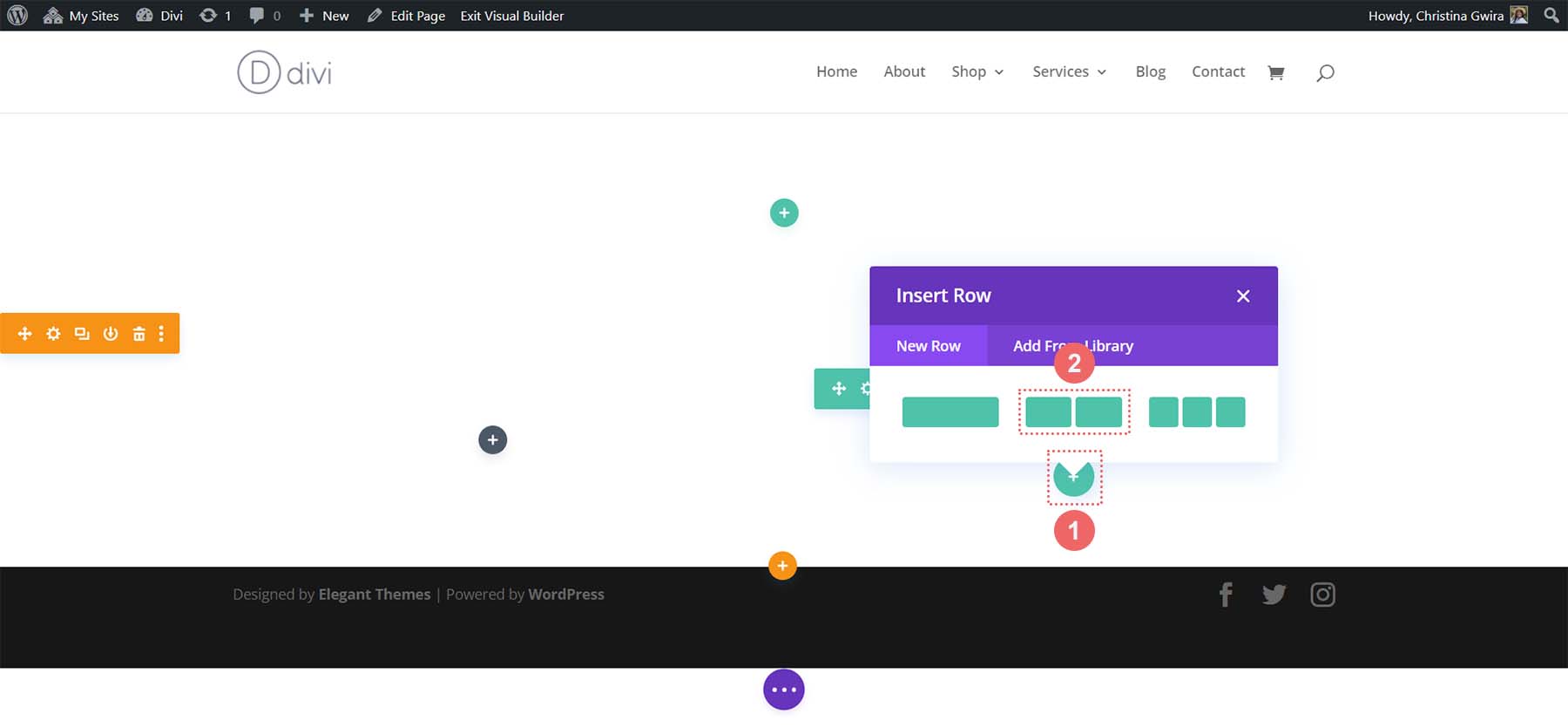
Ardından bölümün en altında bulunan mavi butona tıklıyoruz . Bu, yeni bir bölüm eklememize izin verecektir. Uzmanlık bölümü ikonuna tıklamak istiyoruz. Bu, MidJourney'in oluşturduğu düzene benzer bir bölüm eklememize izin verecektir.

Specialty bölümlerinin seçeneklerinden ikinci seçeneğe tıklıyoruz.

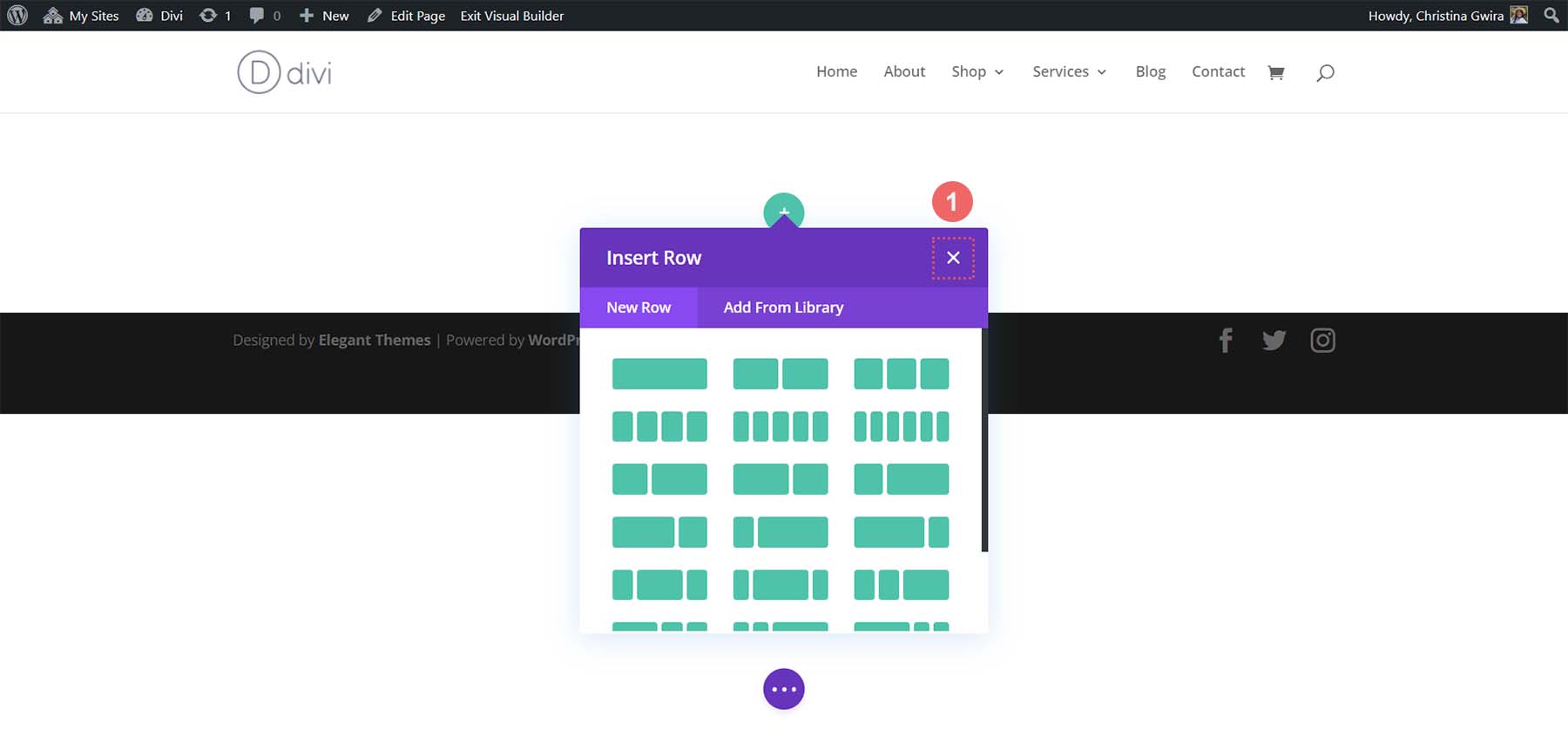
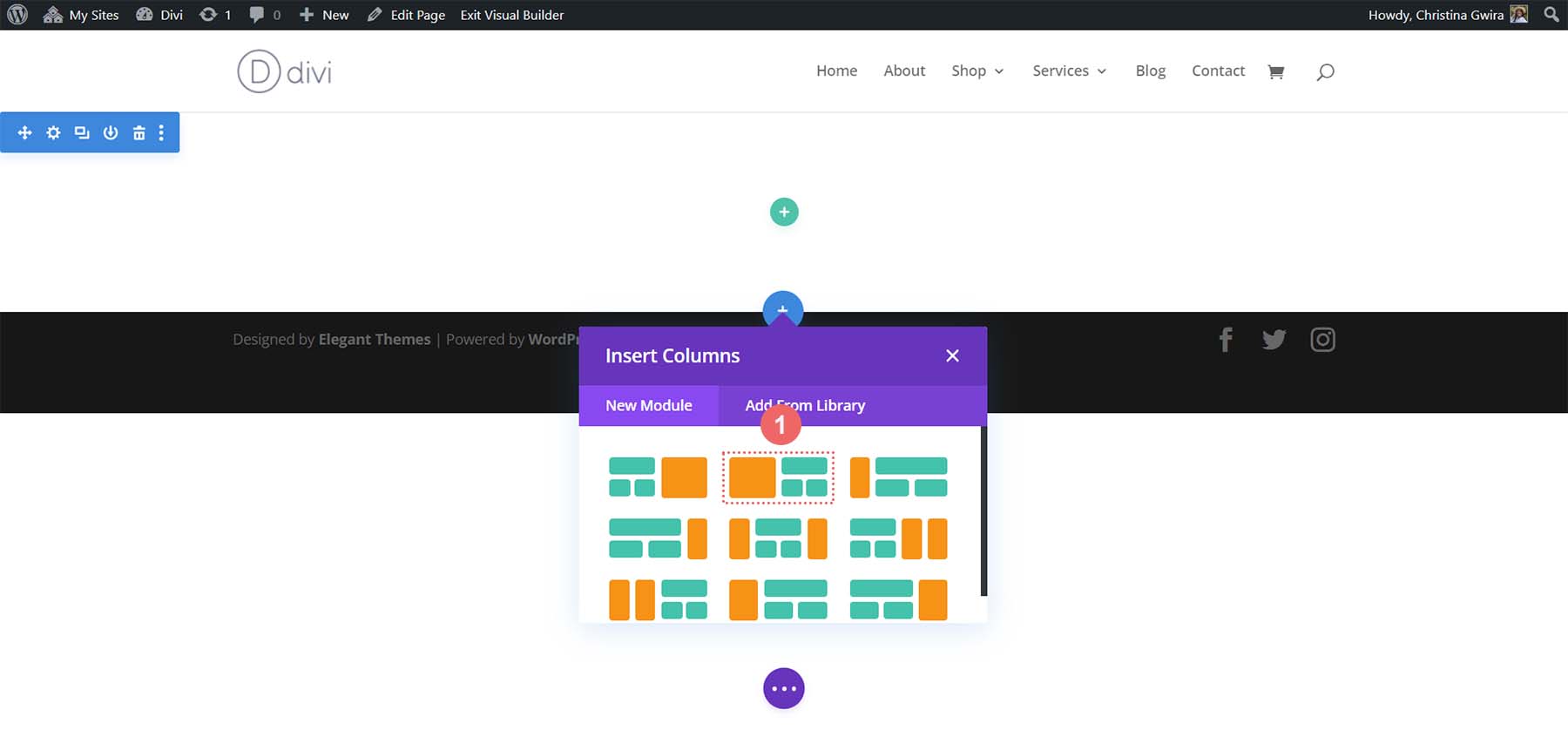
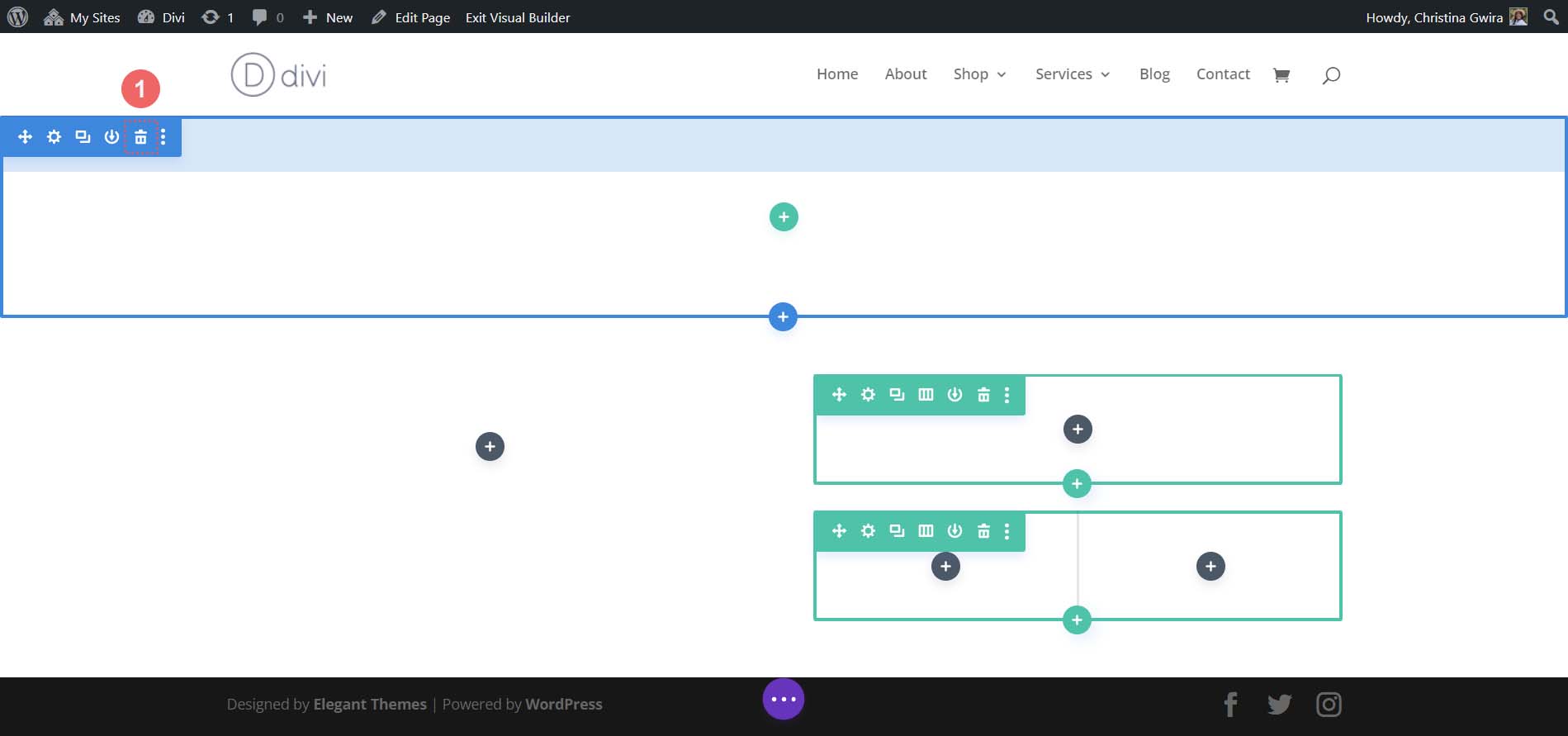
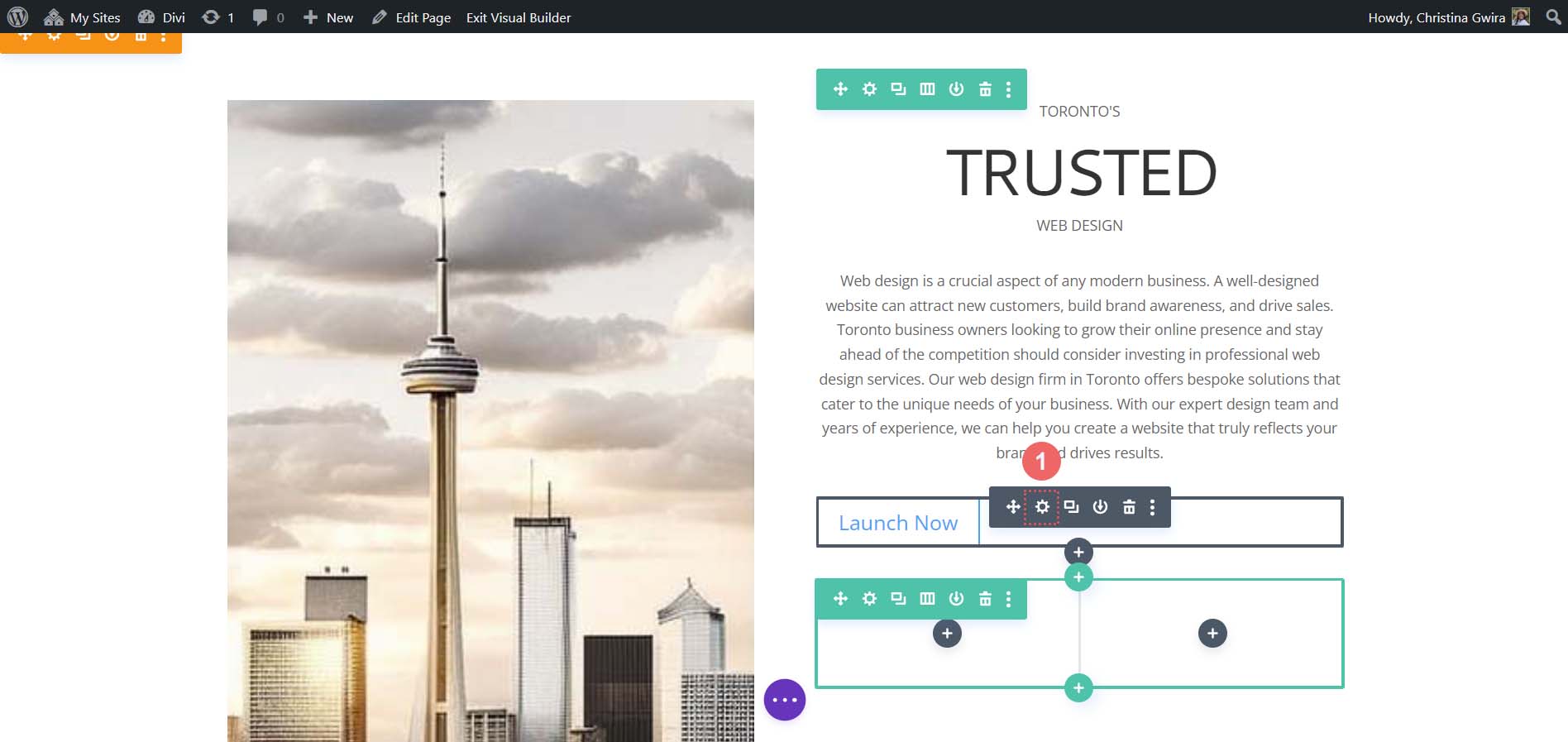
Bölümümüz seçiliyken artık bölümümüze satır ekleme seçeneğine sahibiz. MidJoureny tarafından oluşturulan düzene geri döndüğümüzde, başlık, paragraf ve harekete geçirici mesaj düğmesini içeren bir satır görüyoruz. Ardından, dekoratif bir sütun dizisi olduğunu fark ediyoruz. Öyleyse, kopyamızı tutacak tek sütunlu bir düzen ekleyelim .

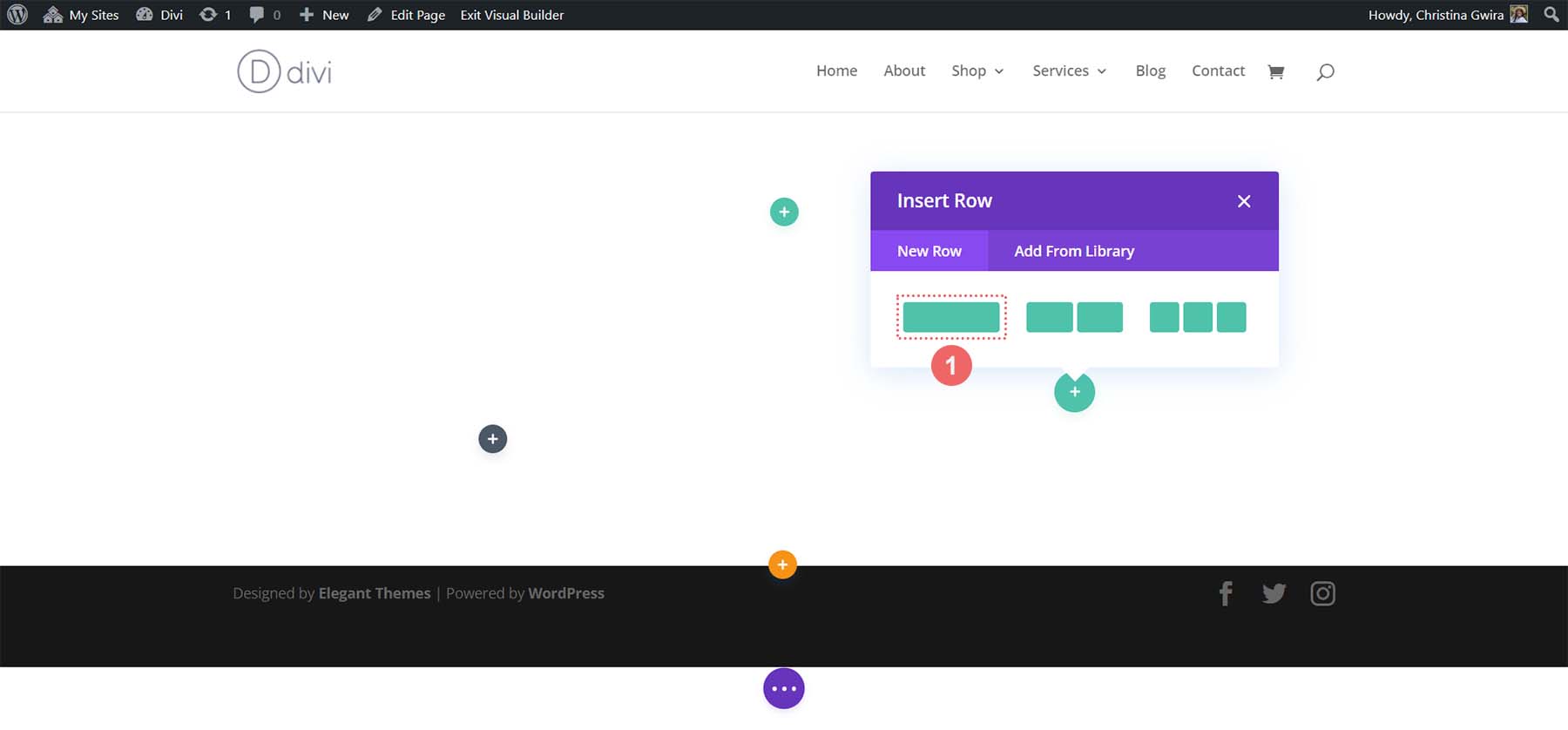
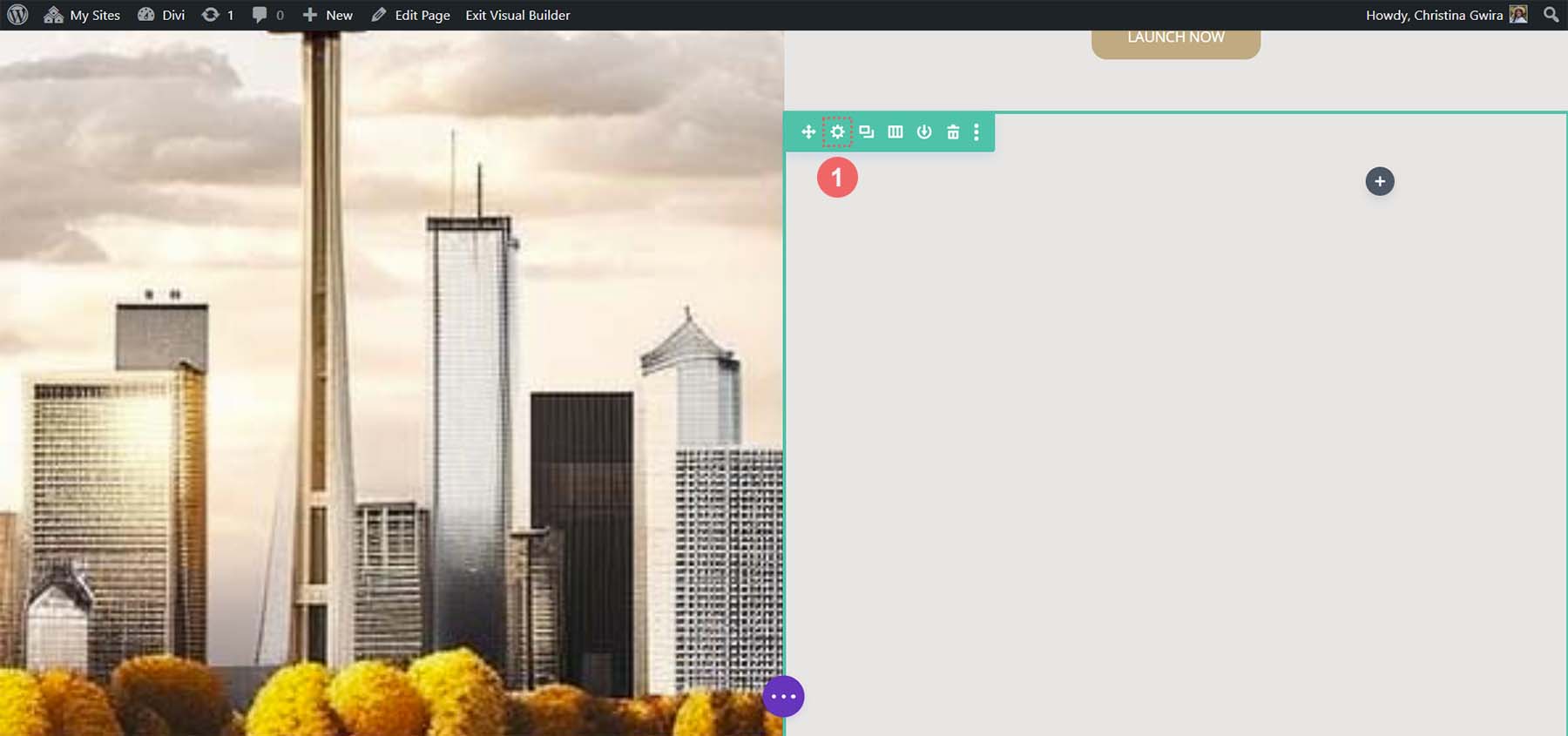
Ardından, yeşil artı simgesine tıklayarak bunun altına başka bir satır ekleyeceğiz . İlk tek sütunlu satırın altına iki sütunlu bir satır ekleyeceğiz . Bu, dekoratif sütunlarımız olarak işlev görecektir.

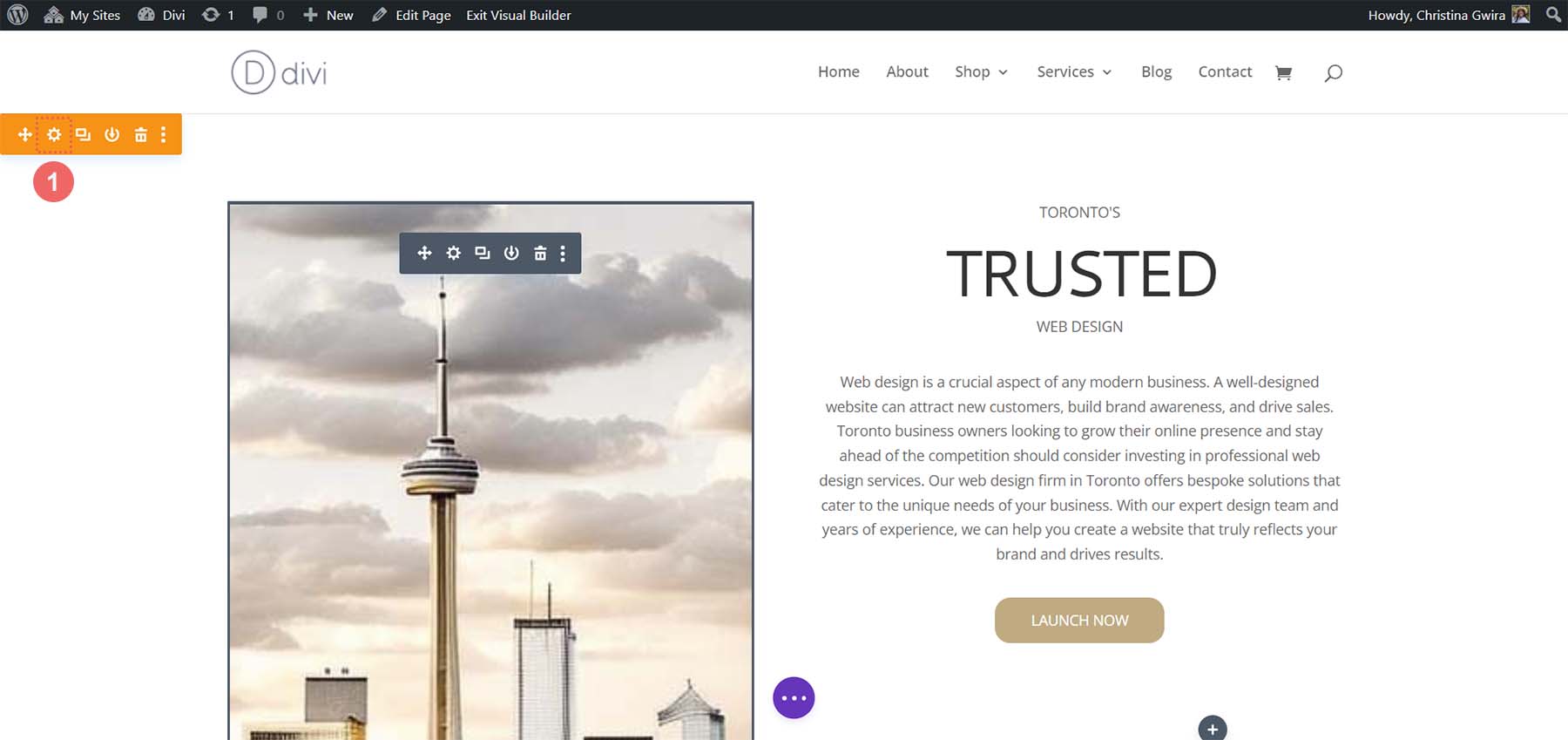
Uzmanlık bölümü düzenimiz artık tamamlandığından, artık varsayılan bölümü sayfamızdan silebiliriz. Silmek için bölümün menüsünden çöp kutusu simgesine tıklayın .

Divi Modülleri Ekleme
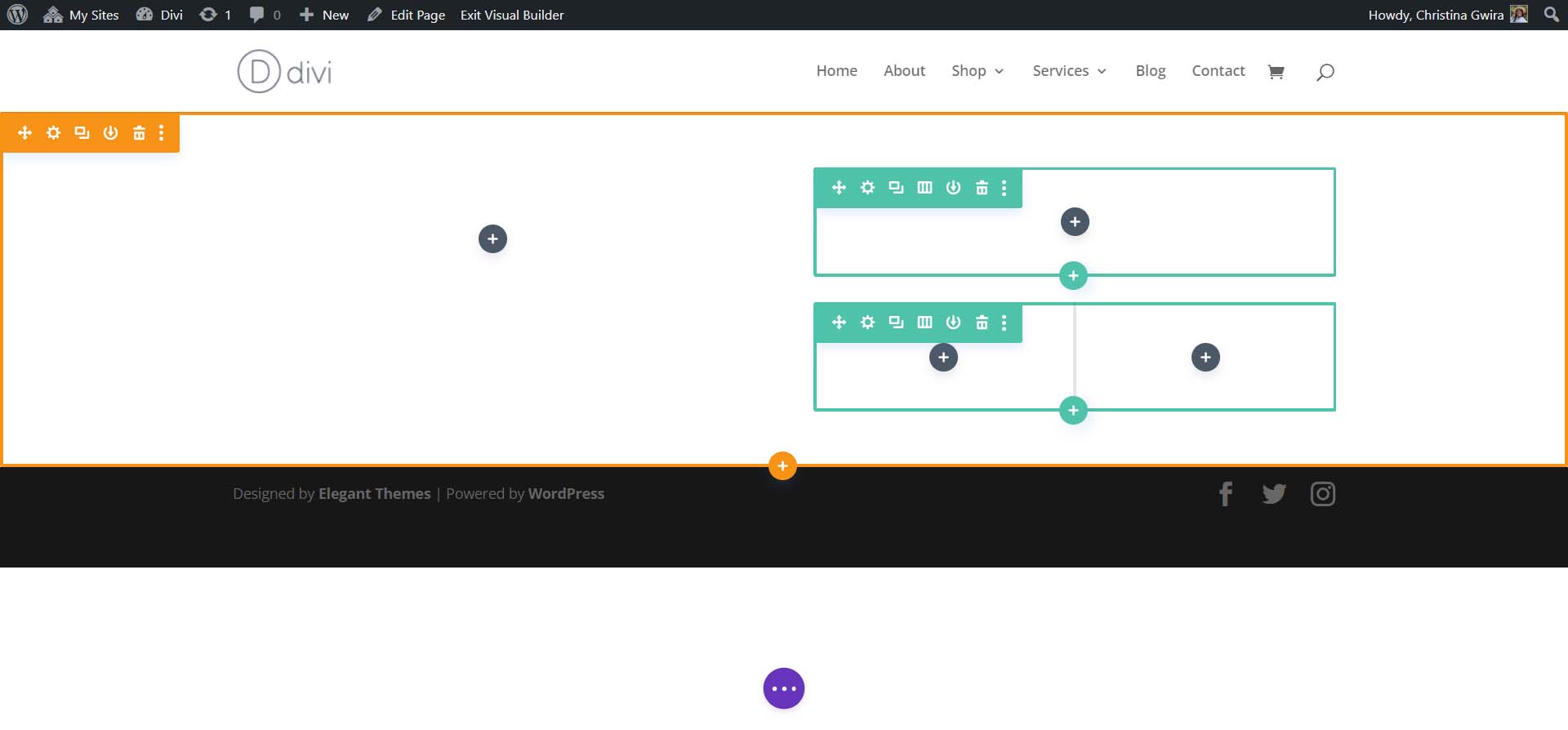
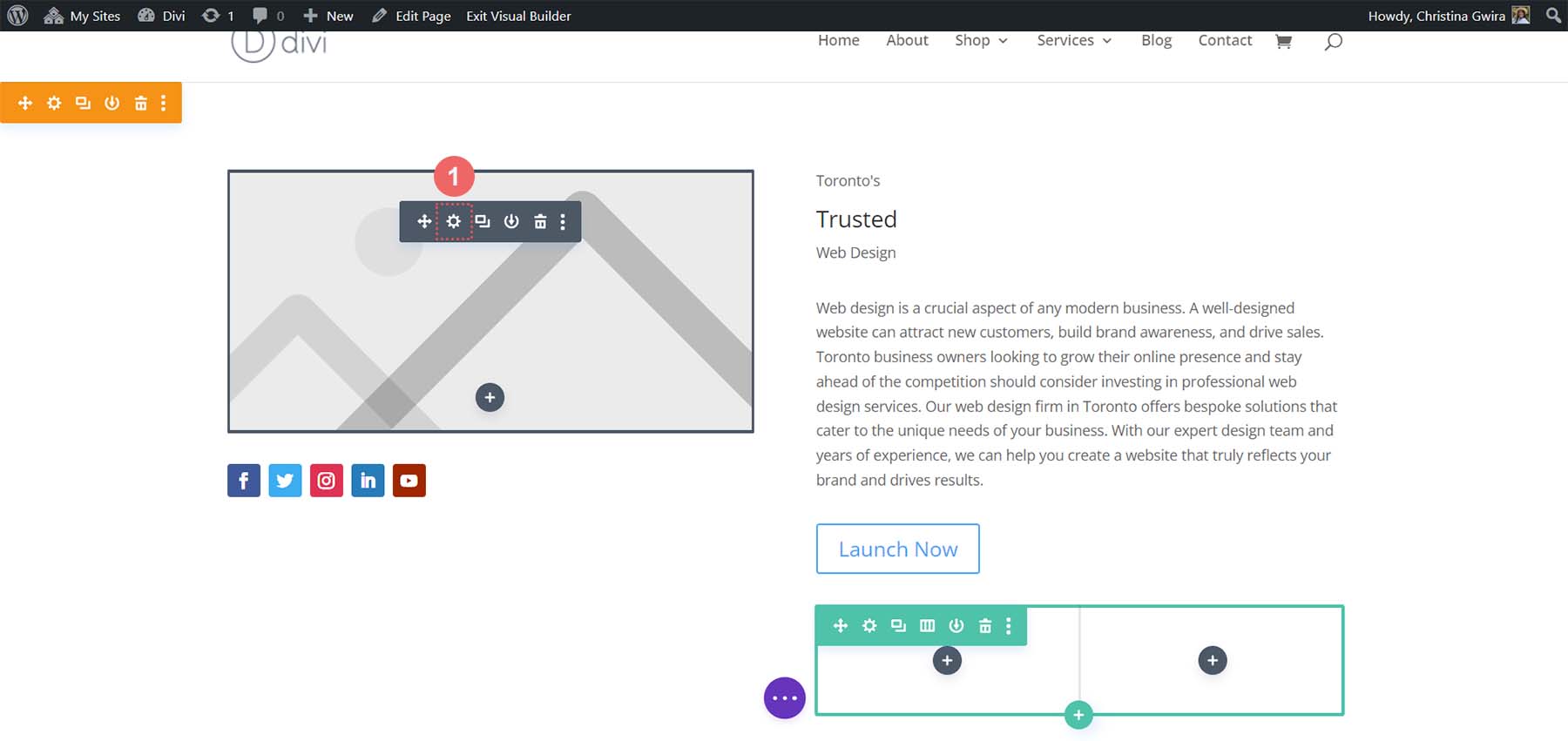
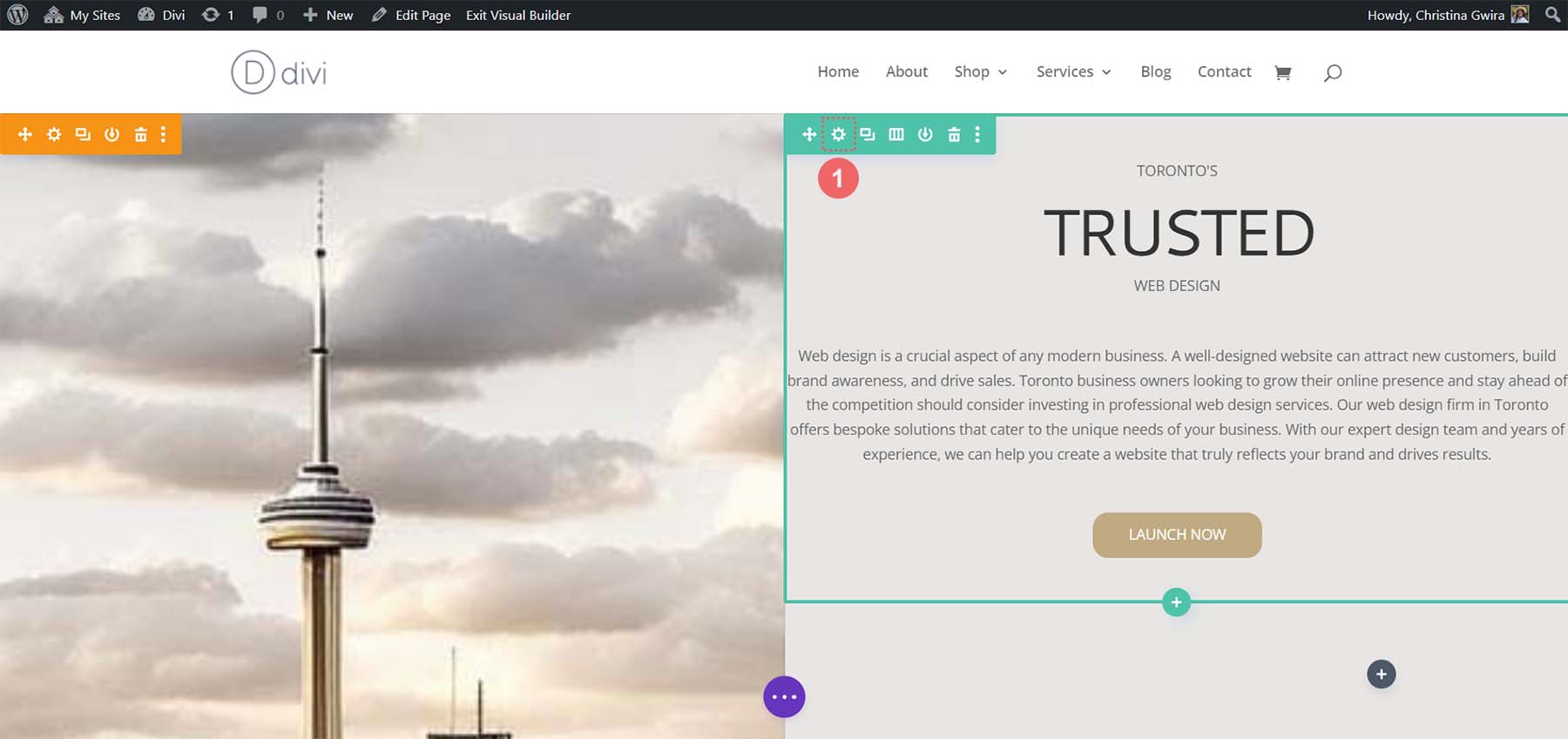
Temel düzenimiz Divi'de böyle görünüyor.

Şimdi, ana sayfamızı oluşturmak için Divi'nin yerel modüllerini düzene ekleyeceğiz. Bu, düşük kaliteli bir tel kafes görevi görecektir.
Görüntü Modülünü Ekleme
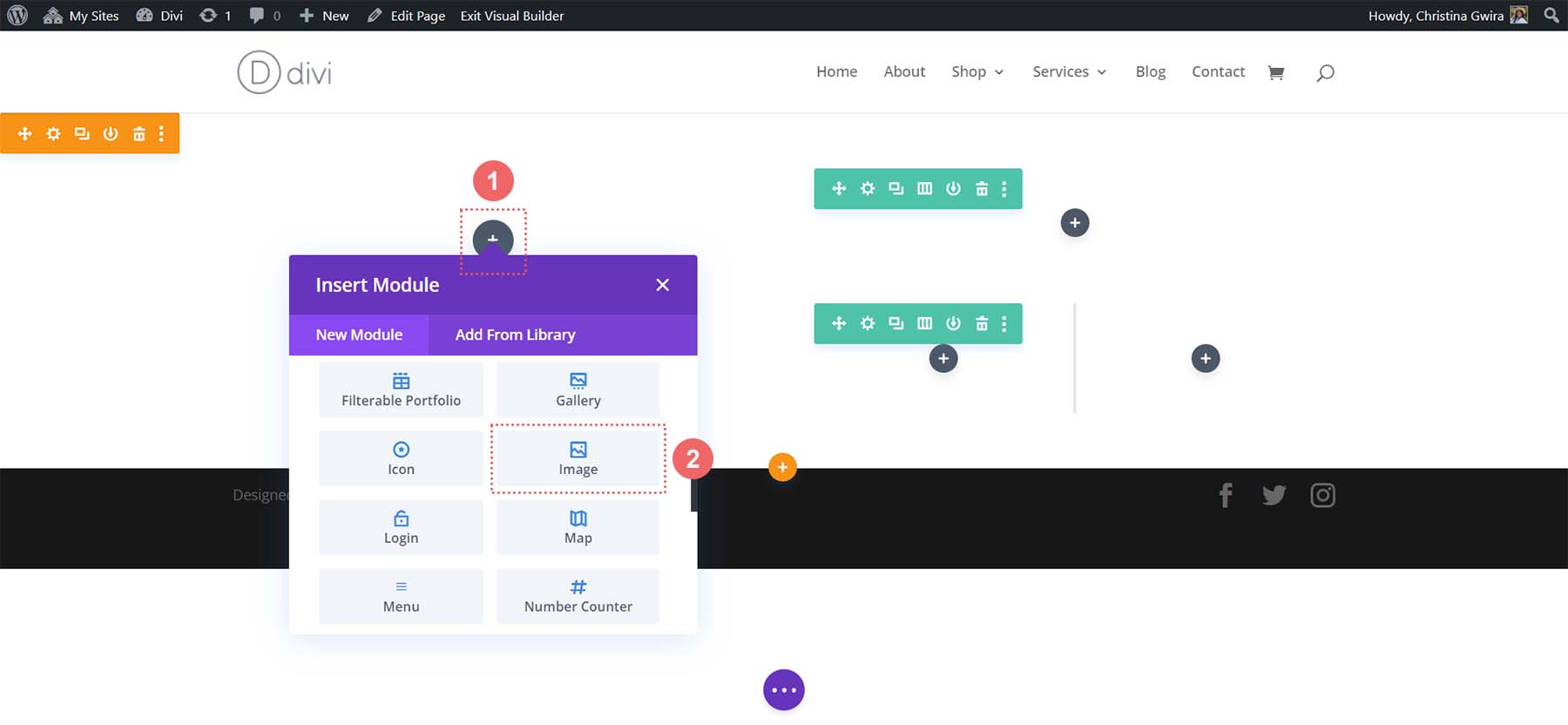
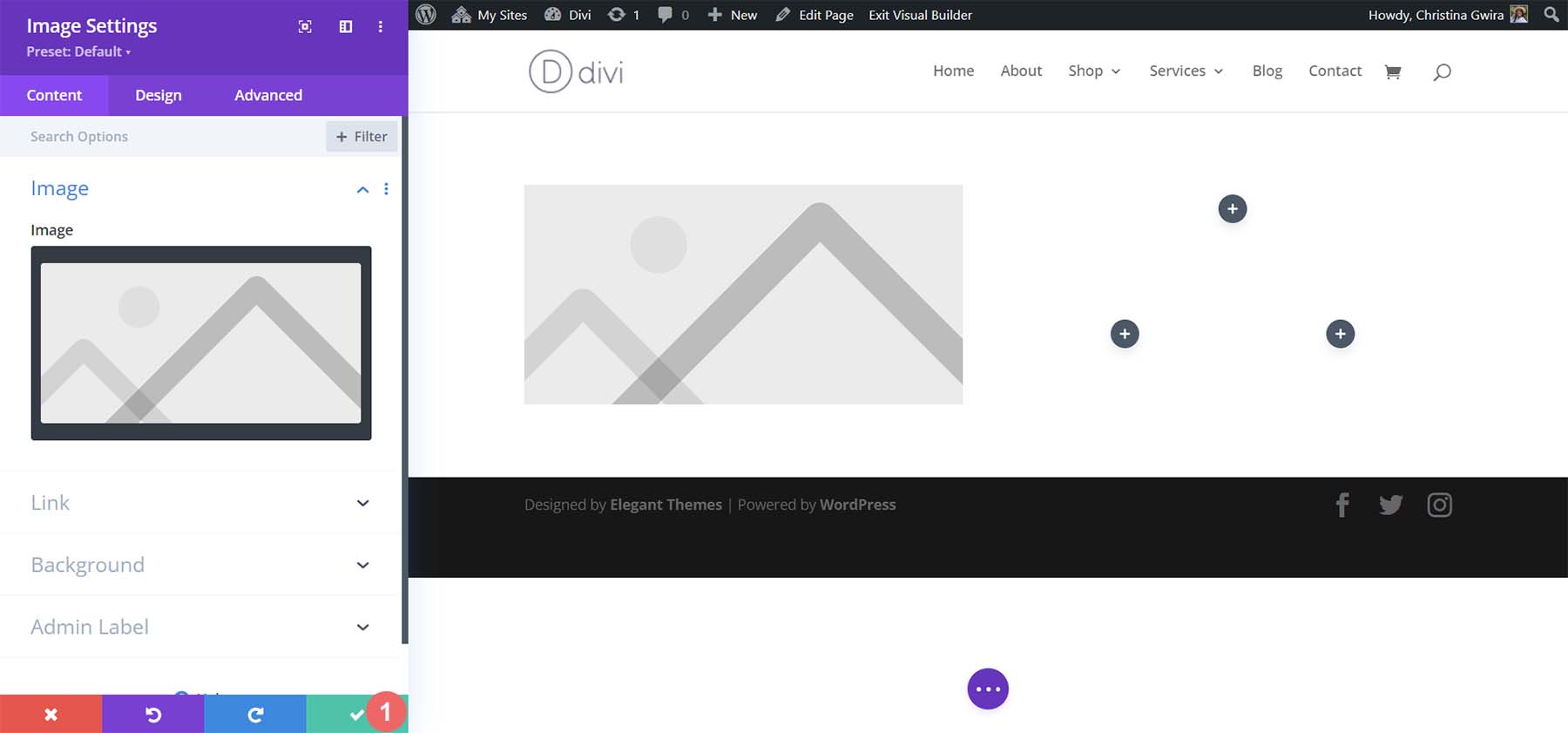
Başlamak için, bölümümüzün ilk sütununa bir Görüntü Modülü ekleyelim. Sütunun içindeki gri artı simgesine tıklayın . Ardından Görüntü Modülü simgesini seçin .

Görüntü Modülünü yerine kaydetmek için yeşil onay işaretine tıklayın .

Metin Modüllerini Ekleme
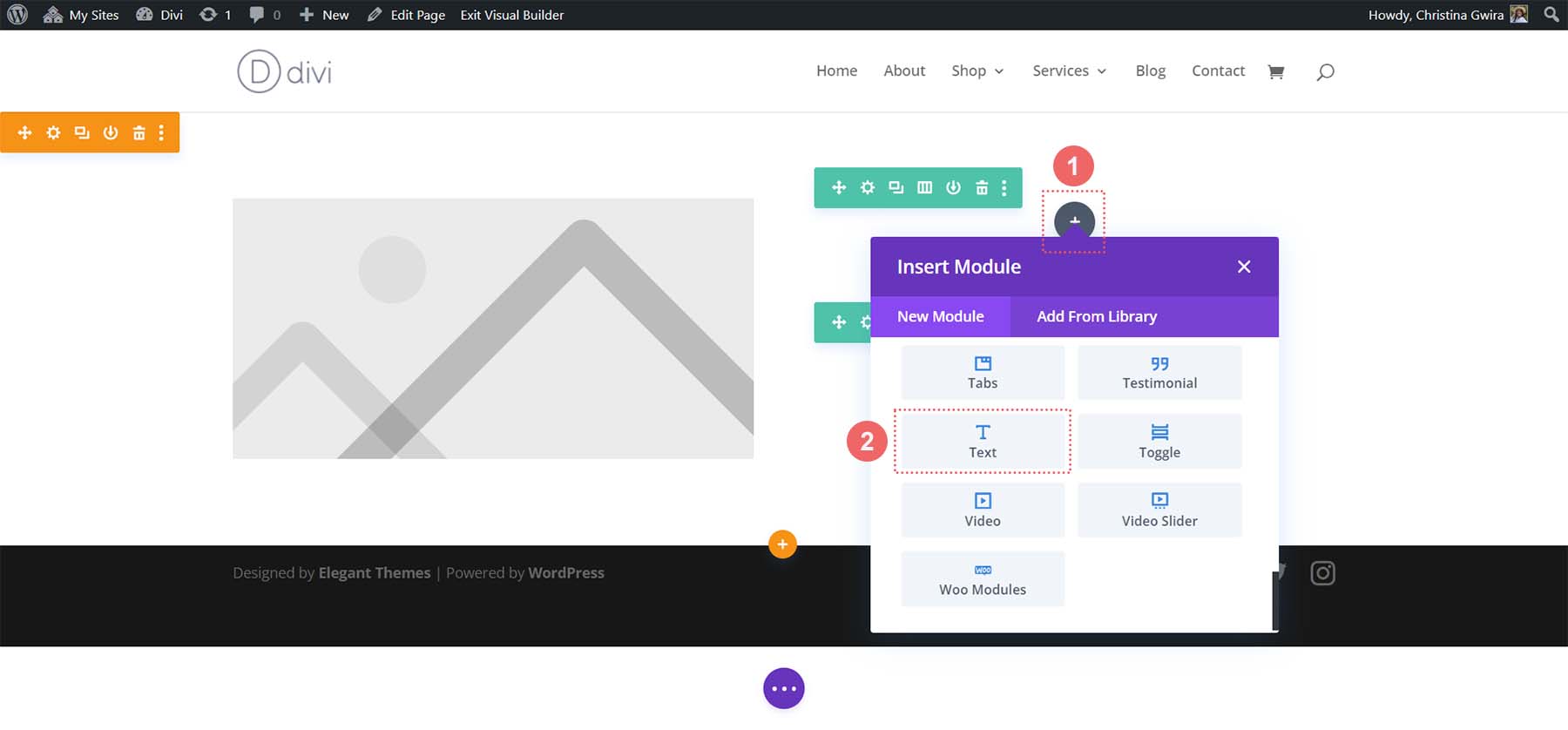
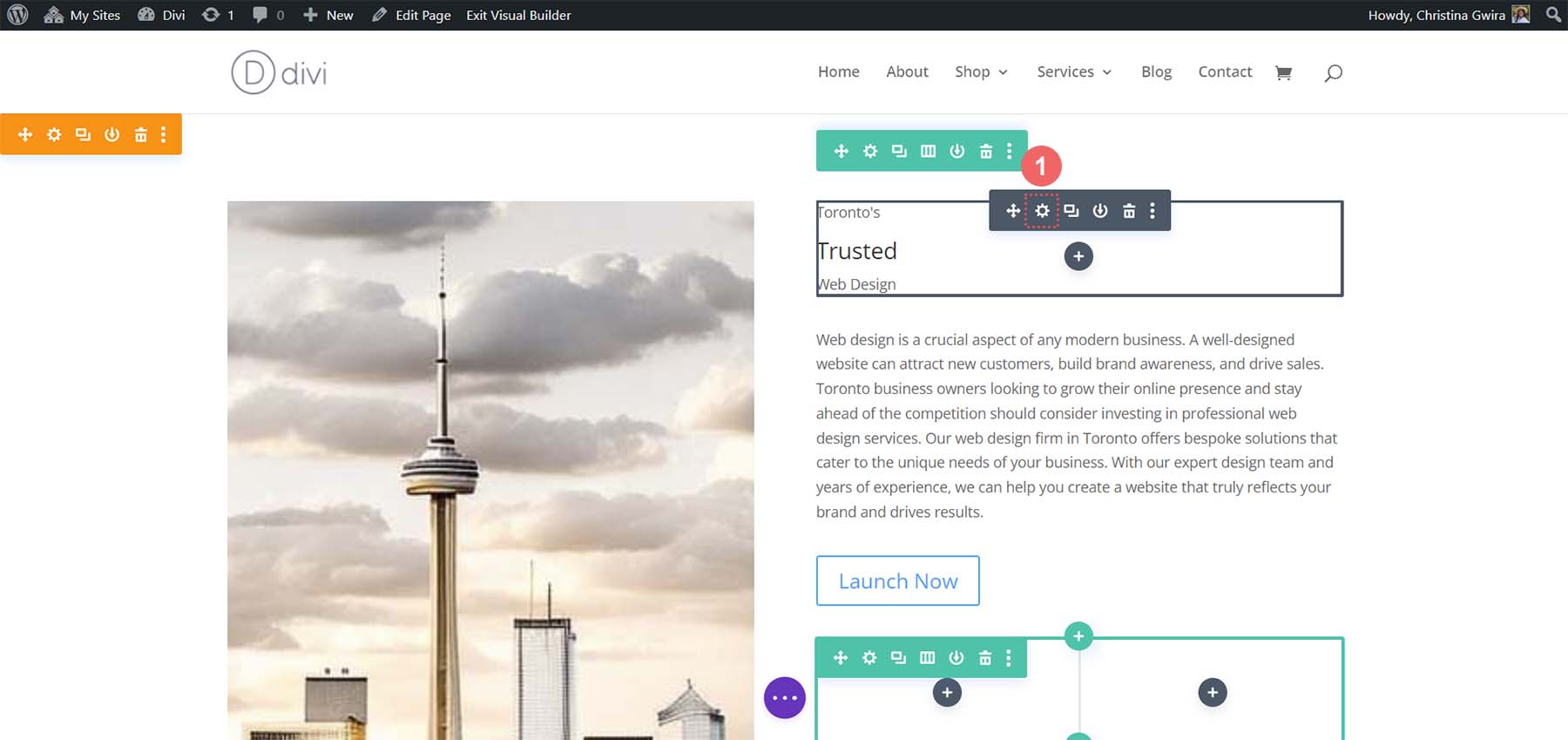
Ardından, bölümümüzün ikinci sütununa geçeceğiz. İlk satırda iki Metin Modülü ekleyeceğiz . İlki başlığı tutacak, ikincisi ise paragraf kopyamızı tutacak. Her ikisi de ChatGPT'de oluşturulmuştur. İlk satırdaki gri artı simgesine tıklayın . Ardından, Metin Modülünü seçin . Bu, başlığımızı tutan Metin Modülümüz olacak.

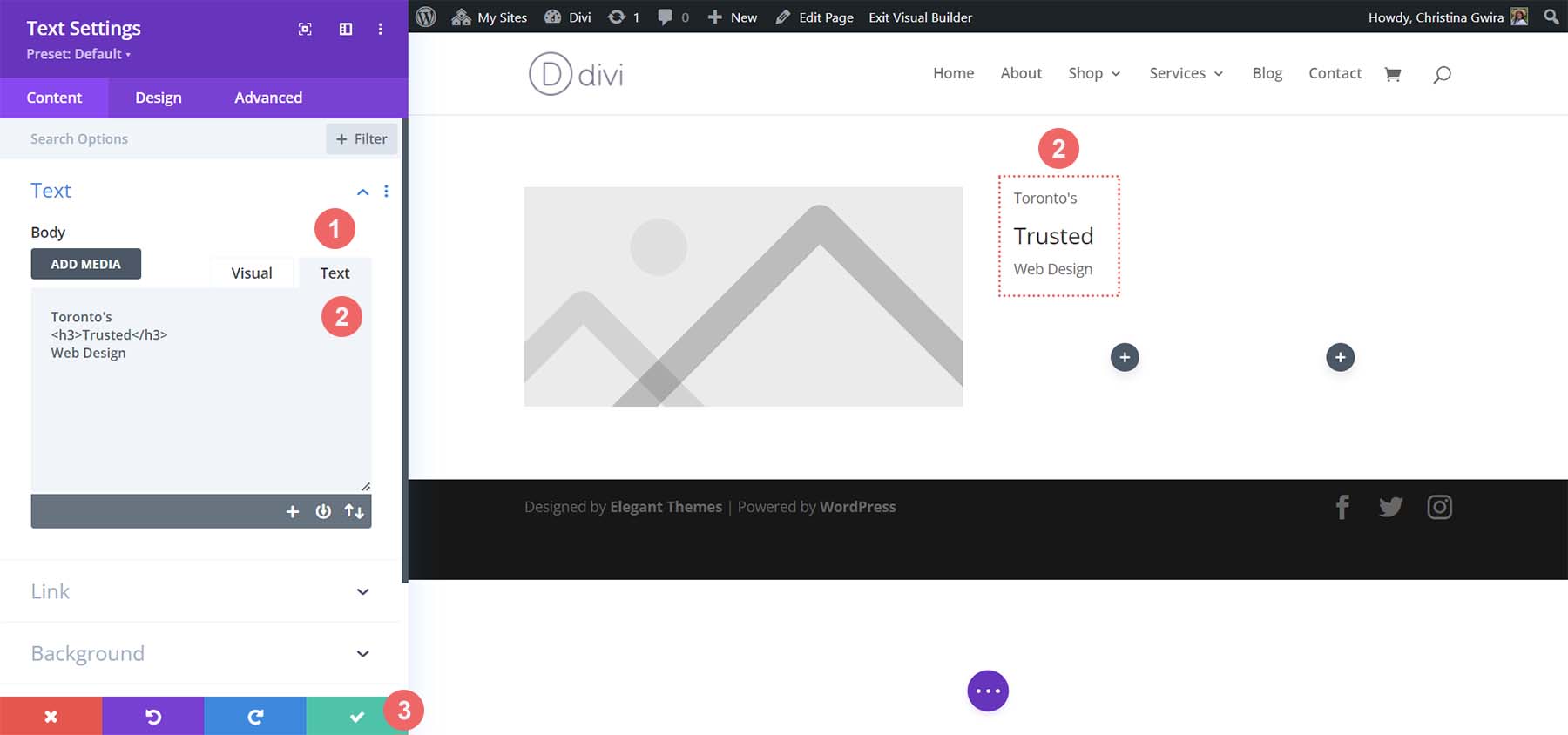
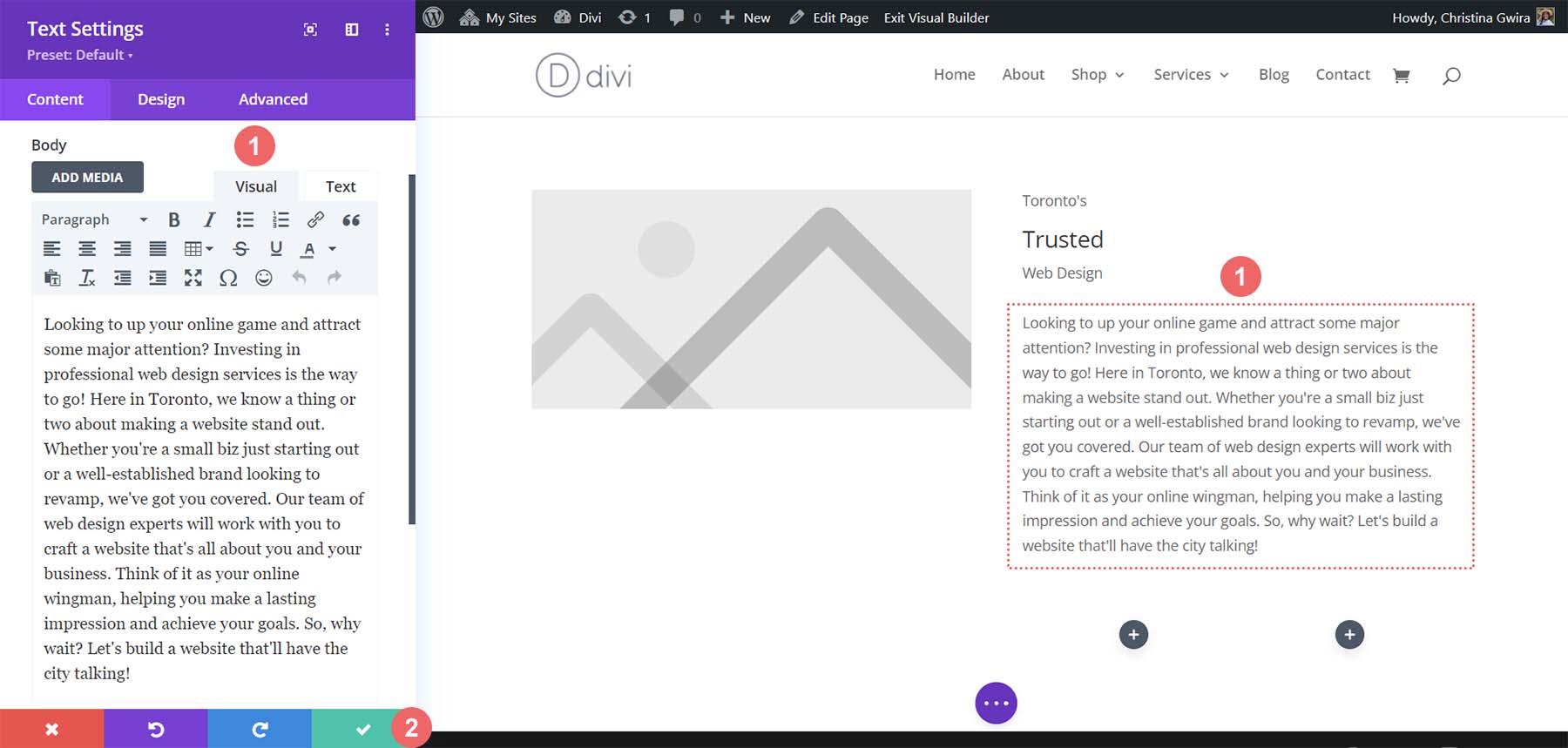
Şimdi başlık içeriğimizi ekleyeceğiz. Ancak MidJourney tasarımımıza benzeyecek şekilde biçimlendireceğiz. Bunu yapmak için, metni parçalara ayırın ve başlığımızdaki bir anahtar kelimeyi vurgulamak için h3 etiketini kullanın . Metnin o kısmına ayrı stil uygulayacağımız için bu önemli bir adımdır. İçeriğimizi kaydetmek için yeşil onay işaretine tıklayın.

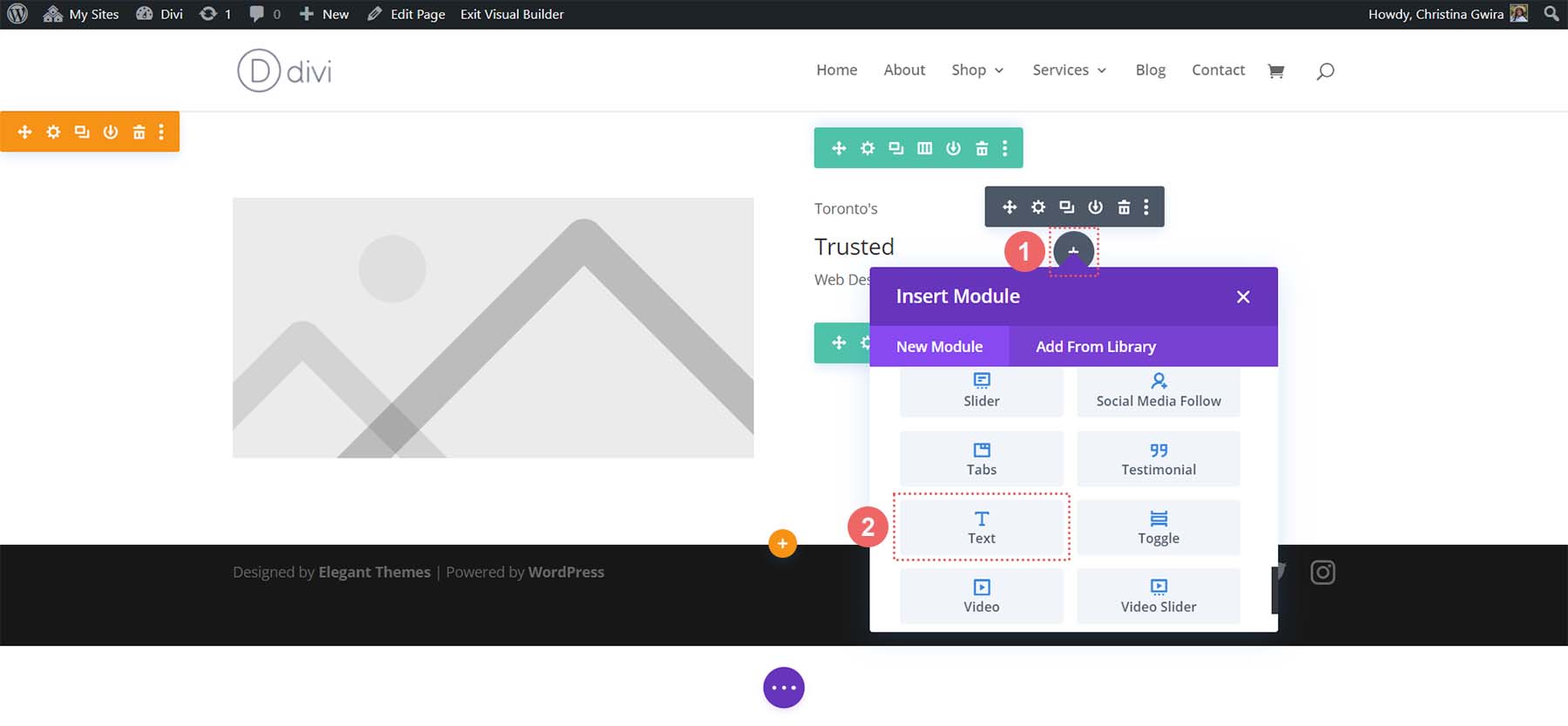
Şimdi paragraf içeriğimiz için ikinci bir Metin Modülü ekleyeceğiz . Gri artı simgesine tekrar tıklayın ve Metin Modülü simgesini seçin .


Ancak bu sefer ChatGPT'den paragraf kopyasını ekleyin ve içeriğimizi kaydetmek için yeşil onay işaretini tıklayın . Bu satırı tamamlamak için son modülümüz olan Button Module'ü ekleyebiliriz.

Düğme Modülü Ekle
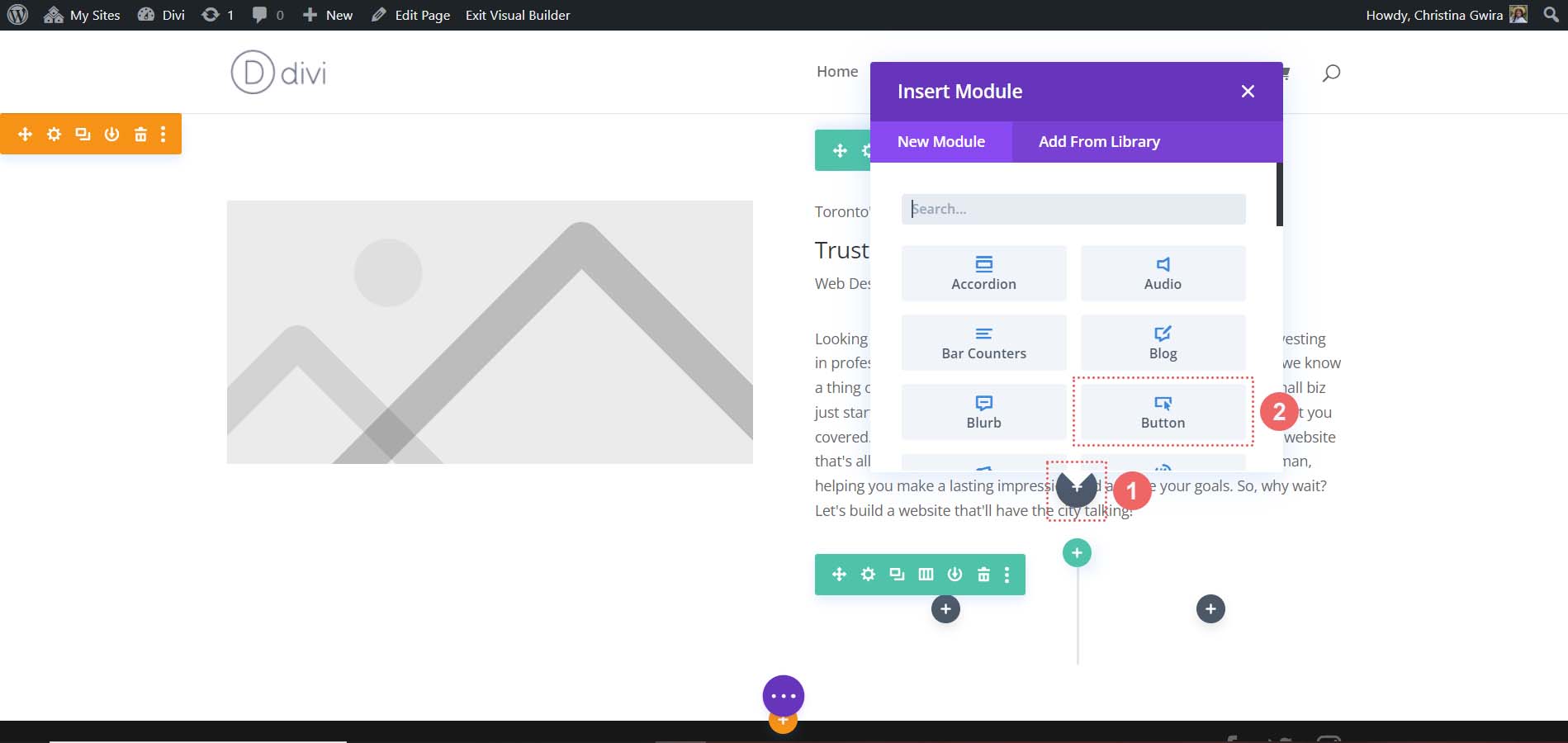
Bu satıra bir Button Module ekleyeceğiz . Bunun için gri artı ikonuna tıklayıp Button Modülünü seçiyoruz .

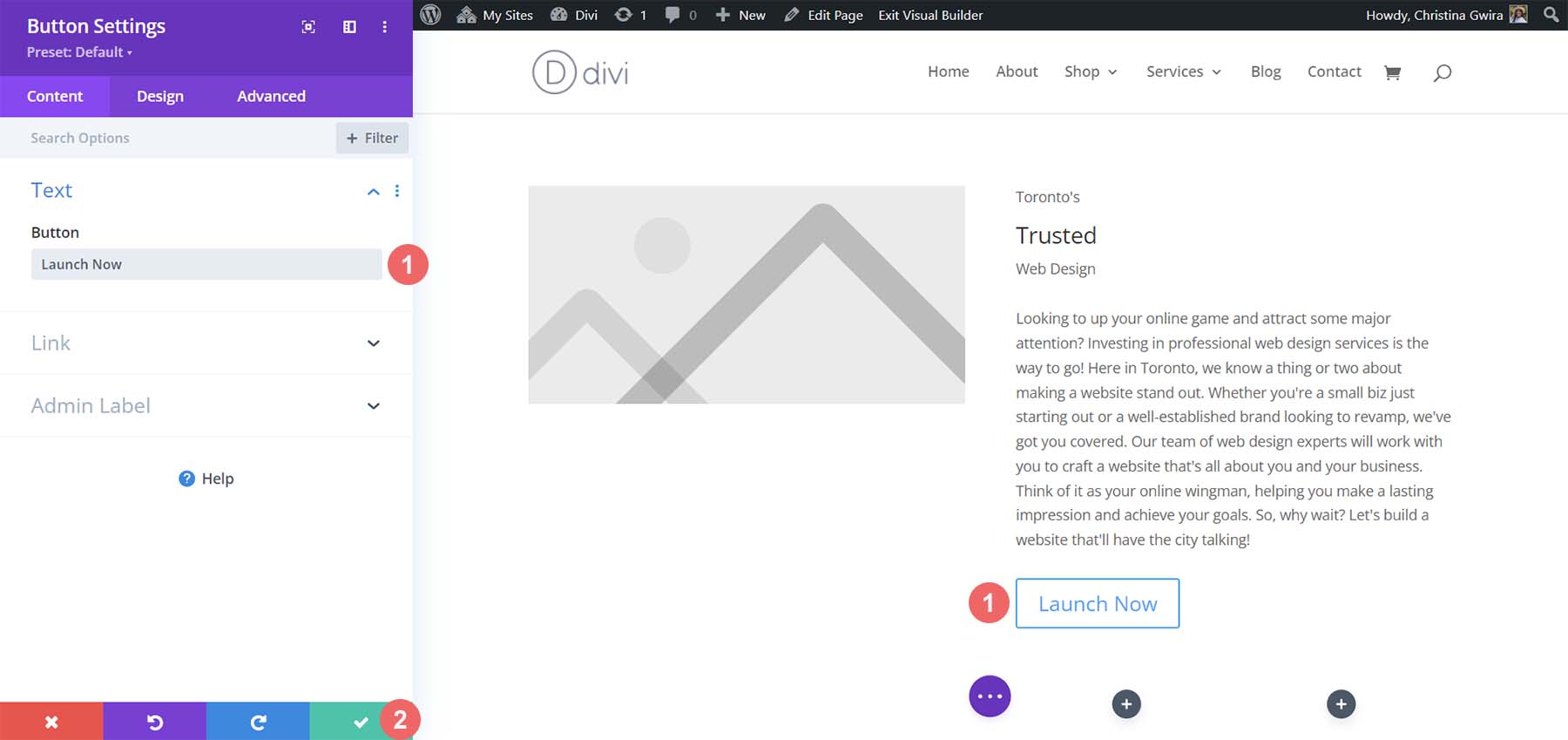
ChatGPT'den gelen metni düğmenin metnine ekleyin ve içeriğimizi kaydetmek için yeşil onay işaretini tıklayın .

Sosyal Medya Takip Modülünün Eklenmesi
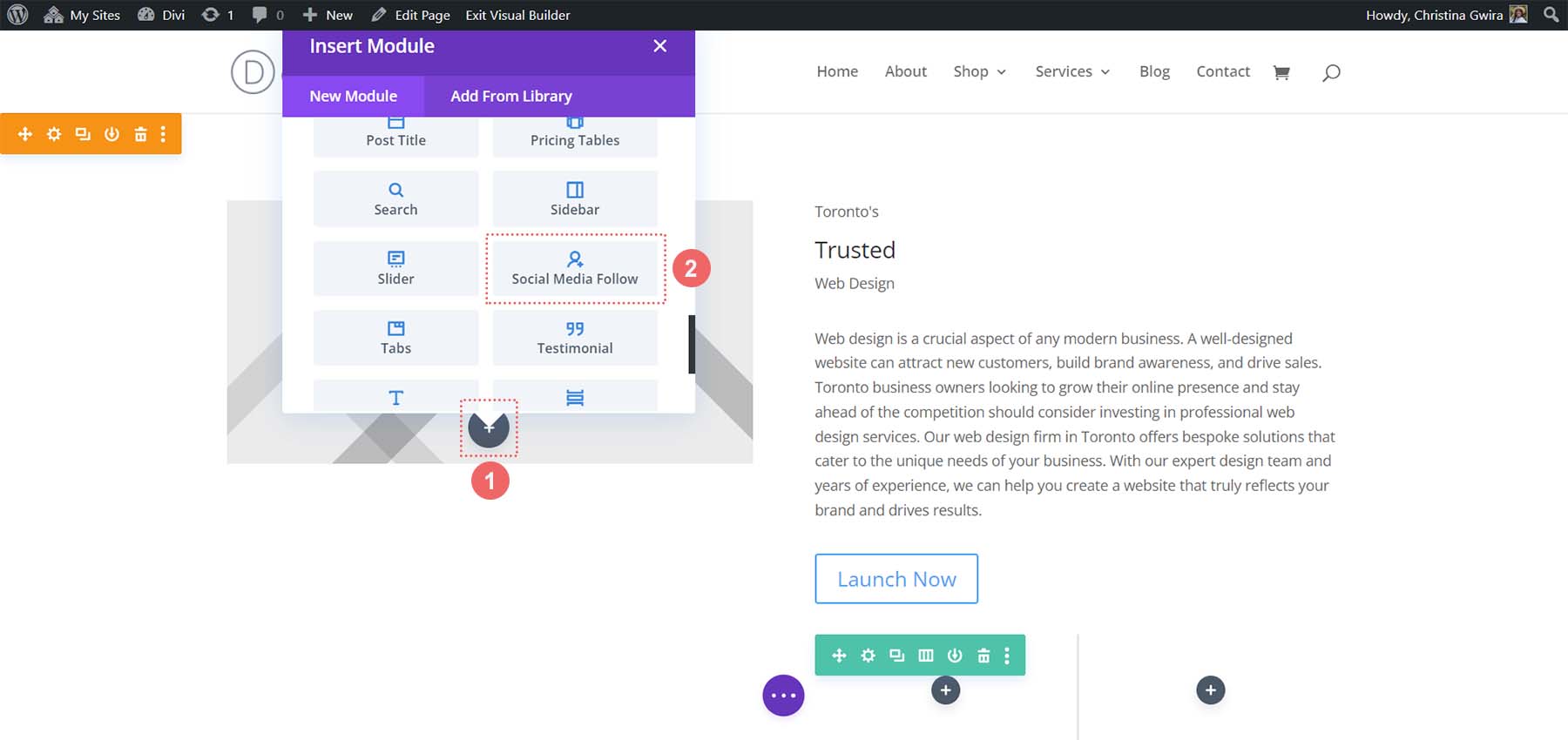
AI tarafından oluşturulan tasarımımıza yakından bakarsanız, resmin altında bazı simgeler göreceksiniz. Görsel modülümüzün altına birkaç sosyal medya ikonu eklemek için Sosyal Medya Takip Modülünü kullanacağız.

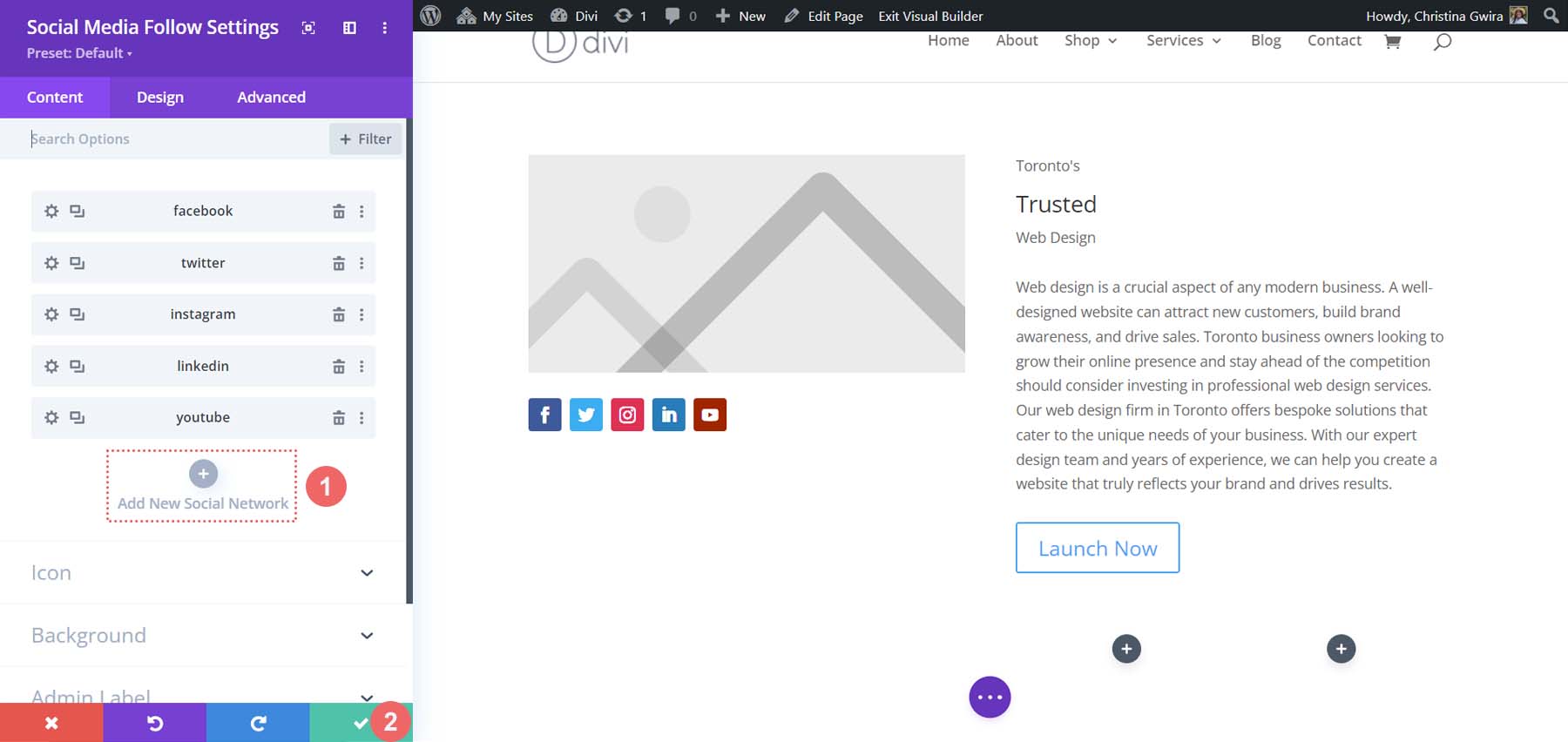
Eklenen Sosyal Medya Takip Modülümüz ile bu modüle bir kaç sosyal medya ağı ekleyelim . Yapay zeka tarafından oluşturulan görüntümüzü taklit etmek için 5 tane ekledim.

Sosyal ağlarınızı kaydetmek için yeşil onay işaretini tıklayın. Artık, tüm modüllerimiz yerinde olduğundan, ana sayfa düzenimizi tasarlamaya başlayabiliriz!
Görsel Markalama ve Tasarım Öğelerinin Uygulanması
Eğitimimizin bir sonraki bölümü için, MidJourney tarafından oluşturulan varlıkları kullanmamıza yardımcı olacak bazı harici araçlara ihtiyacımız olacak. Divi ile ChatGPT ve MidJourney kullanırken, kullanacağımız tek yazılım bunlar değil. Yapay zeka tarafından oluşturulan görüntüden onaltılık kodları seçmenize izin verecek bir araca ihtiyacınız olacak. Ayrıca, tasarımımızda kullanmak üzere fotoğrafı görüntüden kırpmak için bir görüntü düzenleyiciye ihtiyacınız olacak. MidJjourney tarafından oluşturulan yazı tiplerini çoğaltmak için Google Yazı Tiplerini de kullanacağız.
Bunu yapmak için kullandığım araçlar şunlardı:
- ColorZilla: Web sayfalarından onaltılık kodları seçmenize ve kaydetmenize olanak tanıyan damlalıklı bir Chrome uzantısı.
- Photoshop: Fotoğrafları kırpmak ve düzenlemek için. MidJourney görüntünüzden onaltılık kodları seçmek için Photoshop'u da kullanabilirsiniz.
Son olarak, sizin için mevcut olan araçları kullanın.
Resminizi Yükleme
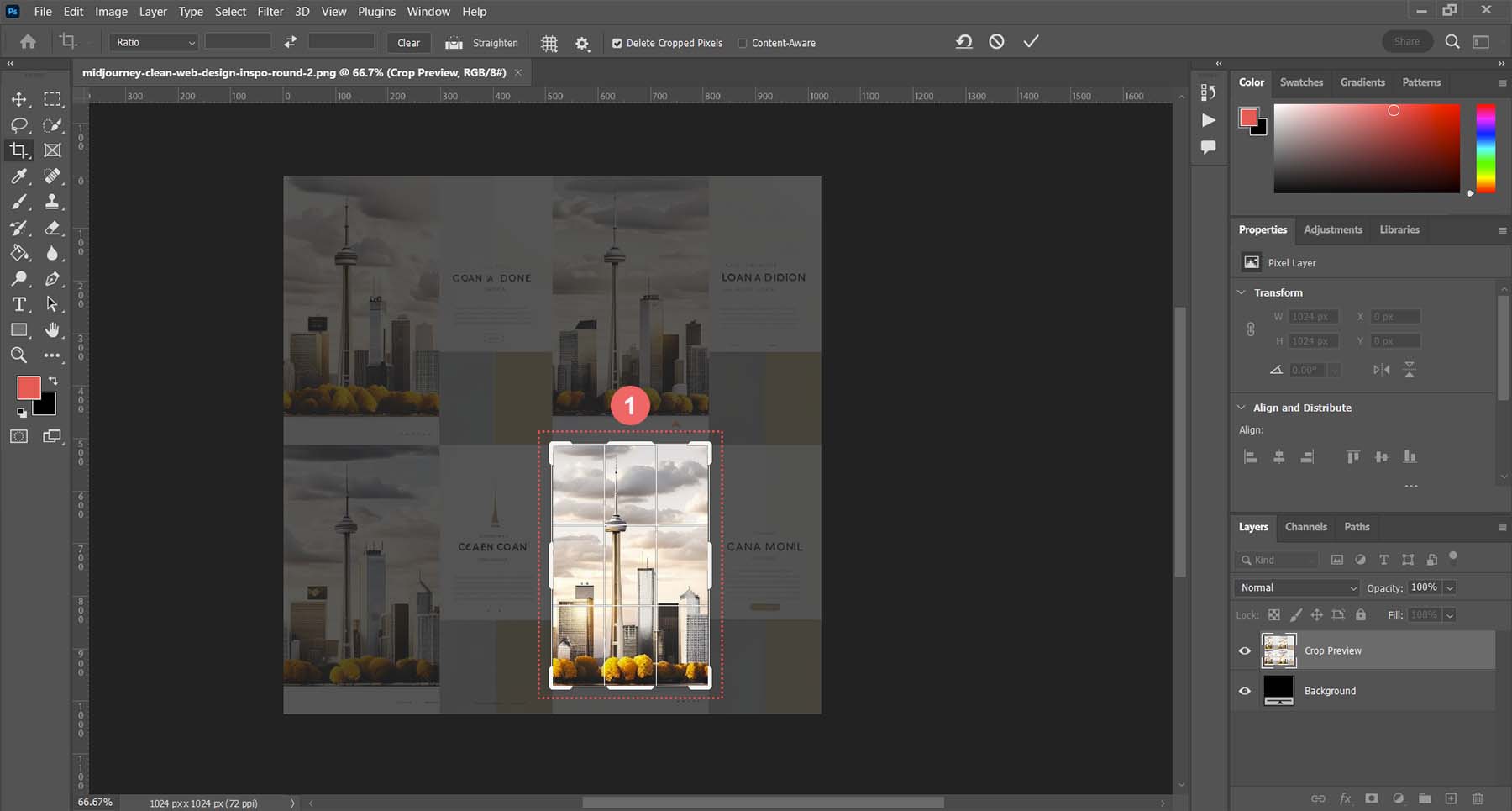
İstediğiniz görüntü düzenleyiciyi açın ve odak görüntüsünü orijinal MidJourney görüntüsünden kırpın .

Bu görüntüyü sabit sürücünüze kaydedin. Ardından Divi'de Görüntü Modülünü düzenleyin.

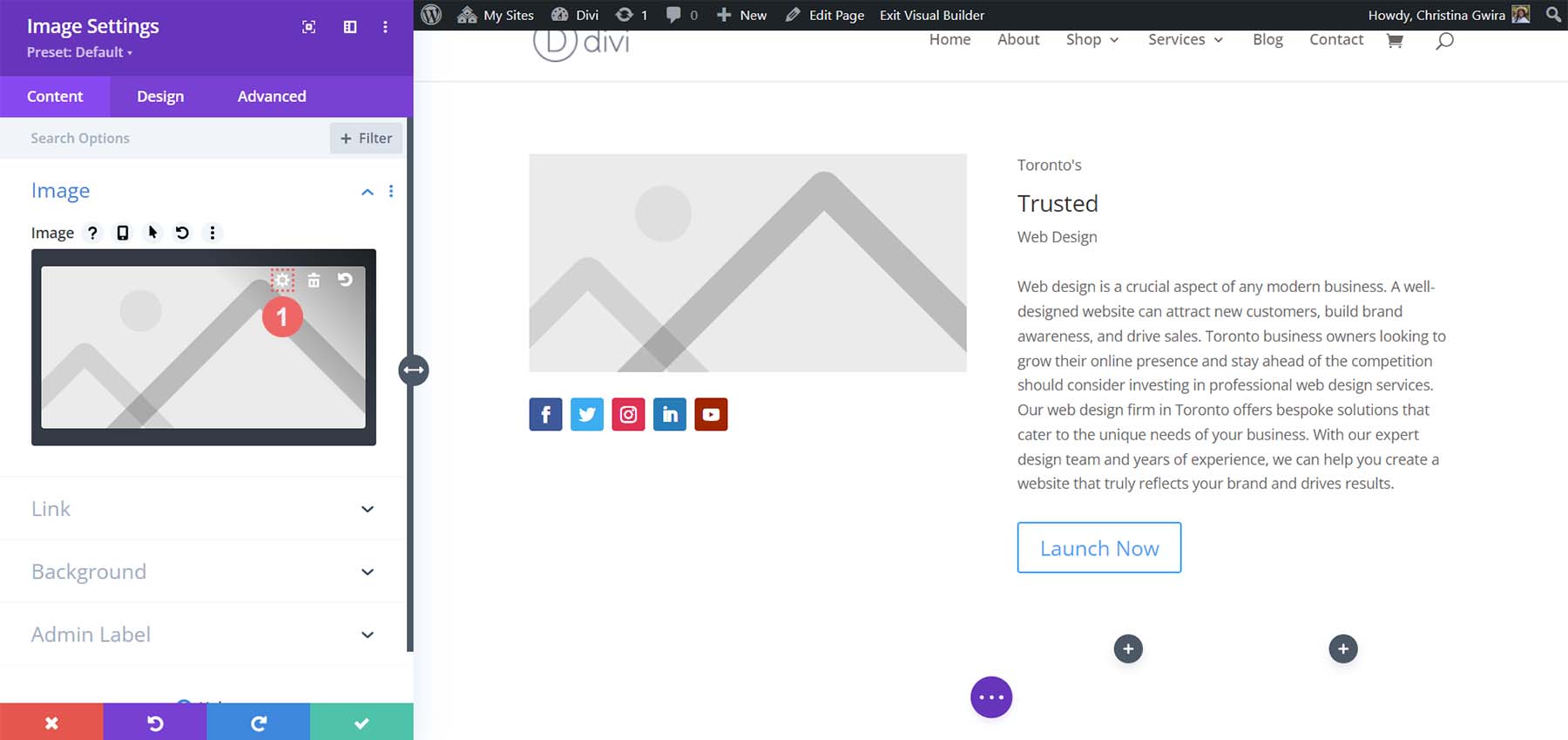
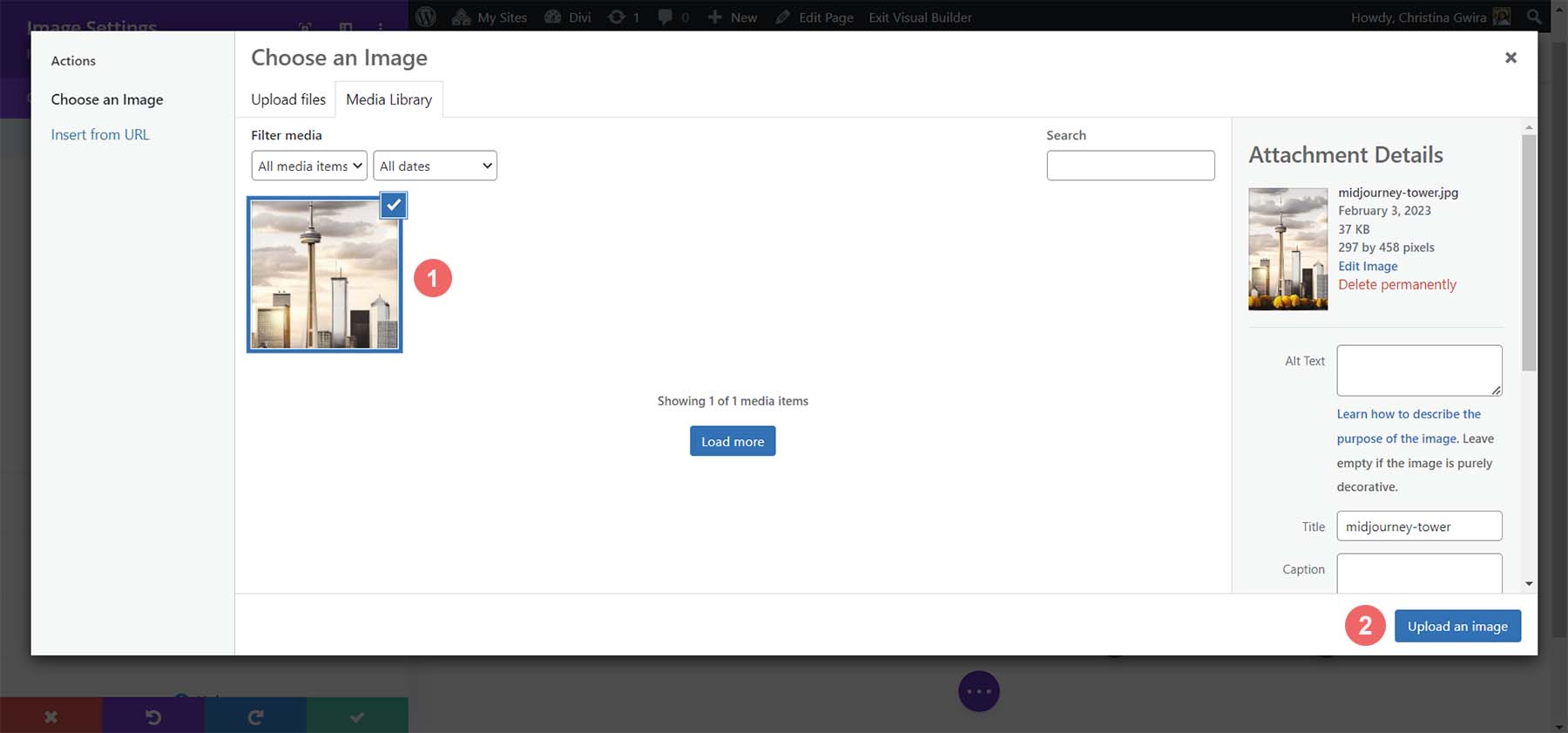
Medya Kitaplığını açmak için dişli simgesine tıklayın . Resminizi yükleyeceğiniz yer burasıdır.

Görüntünüzü sabit sürücünüzden yükleyin ve modüle yerleştirin .

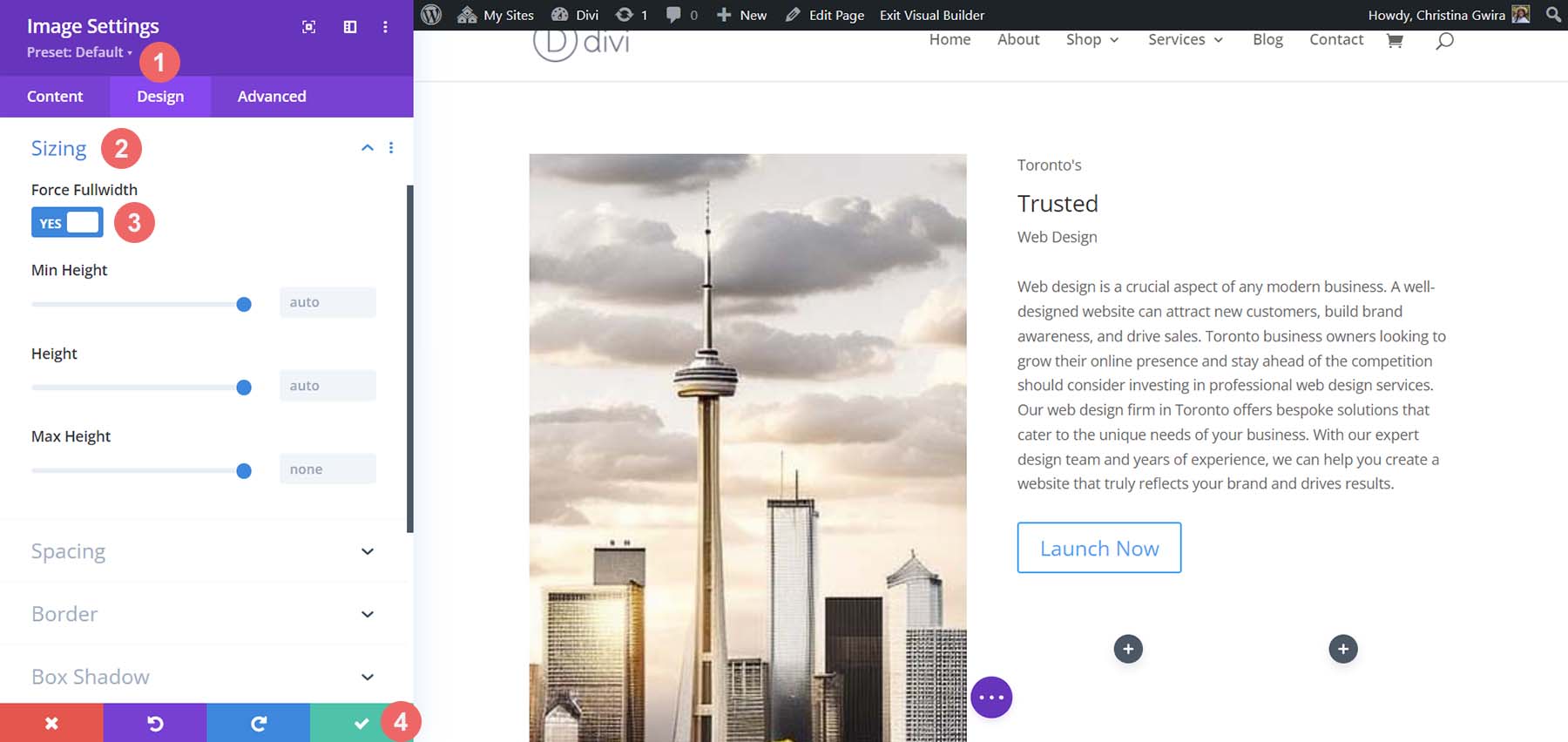
İmajımızı yüklediğimize göre artık Image Modülünün Design sekmesine geçebiliriz . Tasarım sekmesinde Boyutlandırma sekmesine tıklayın . Buradan, Tam Genişliği Zorla düğmesinin yanındaki Evet'i seçin .

Ardından, listede, sosyal medya simgelerimizi şekillendirelim.
Sosyal Medya Modülünün Şekillendirilmesi
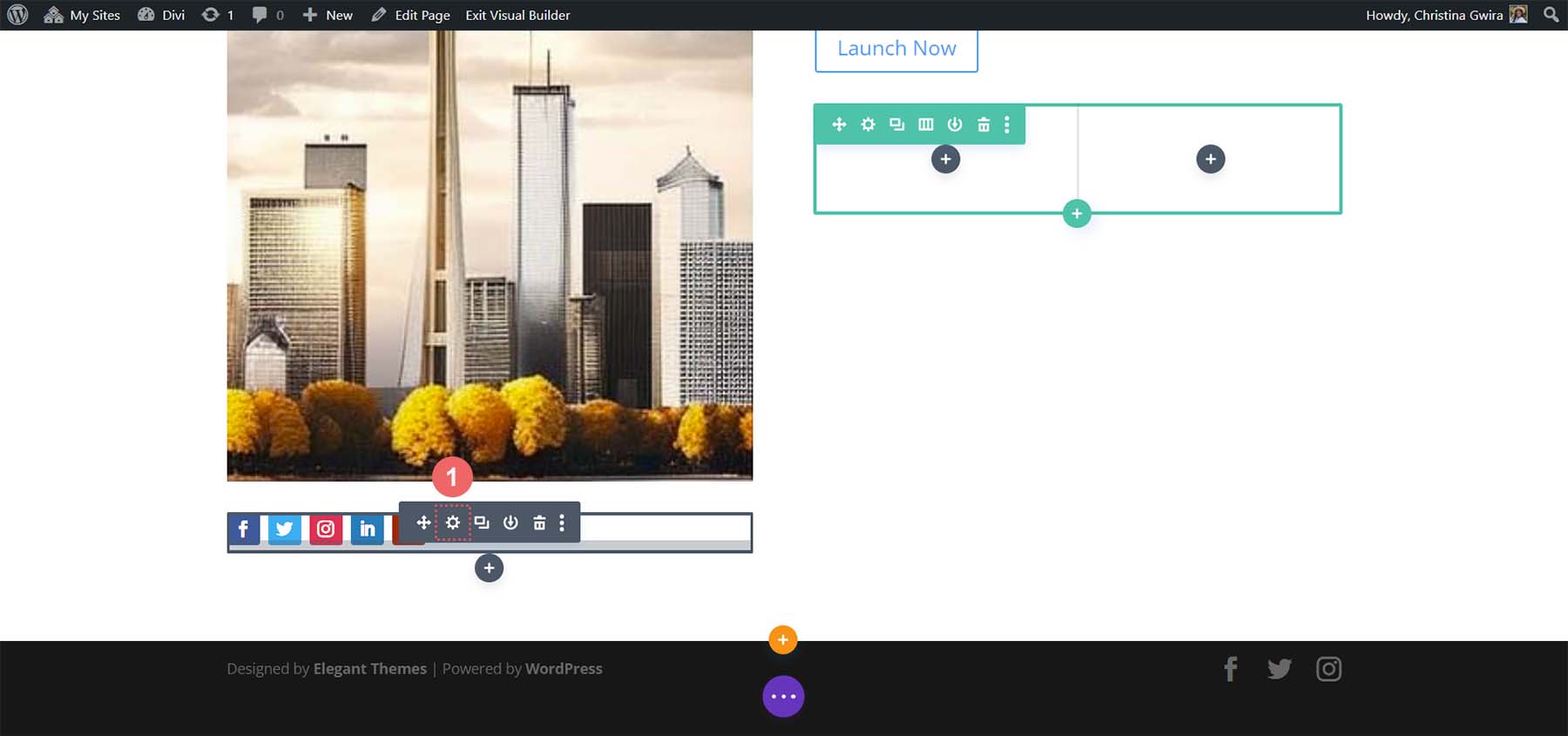
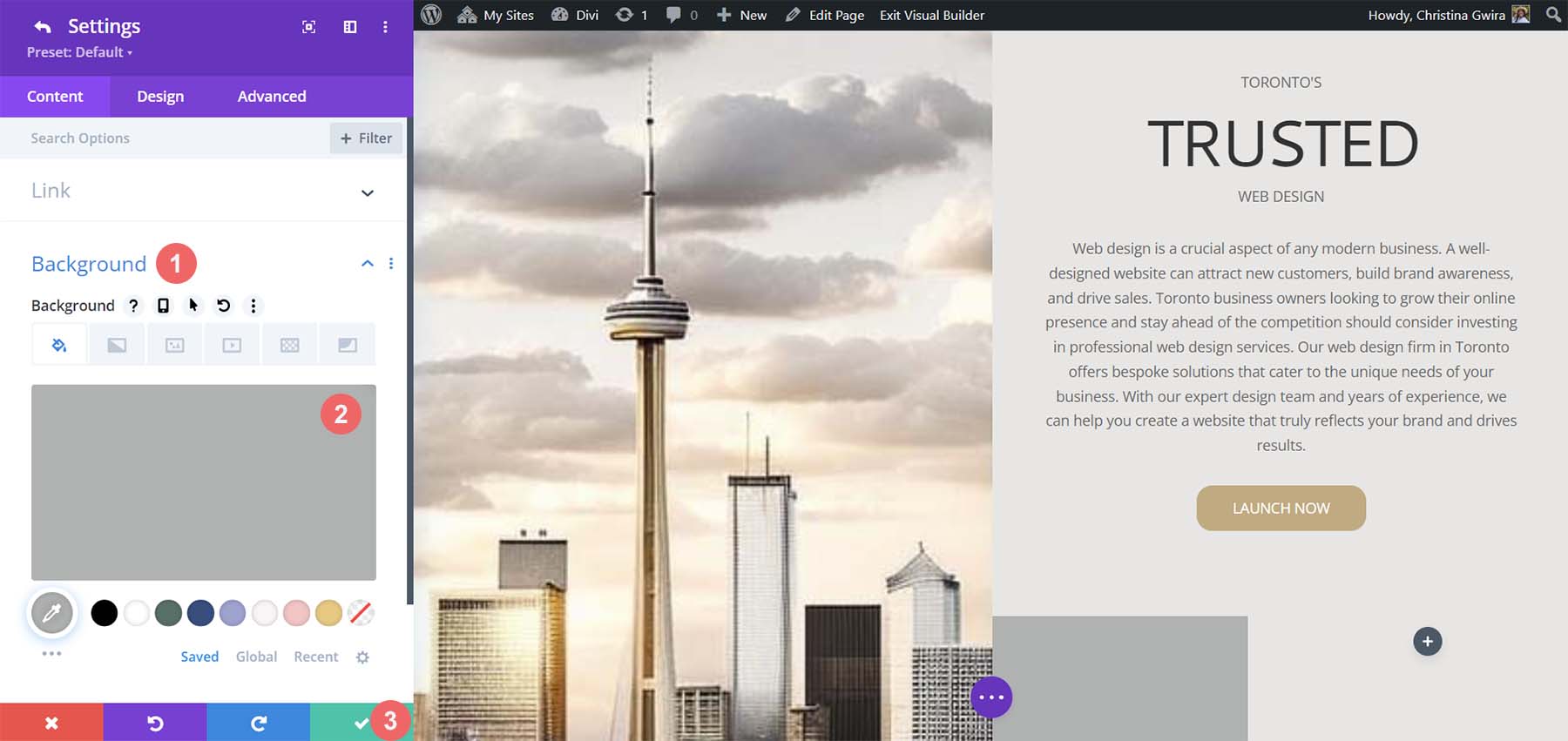
Başlamak için Sosyal Medya Simge Modülümüzün dişli simgesine tıklıyoruz .

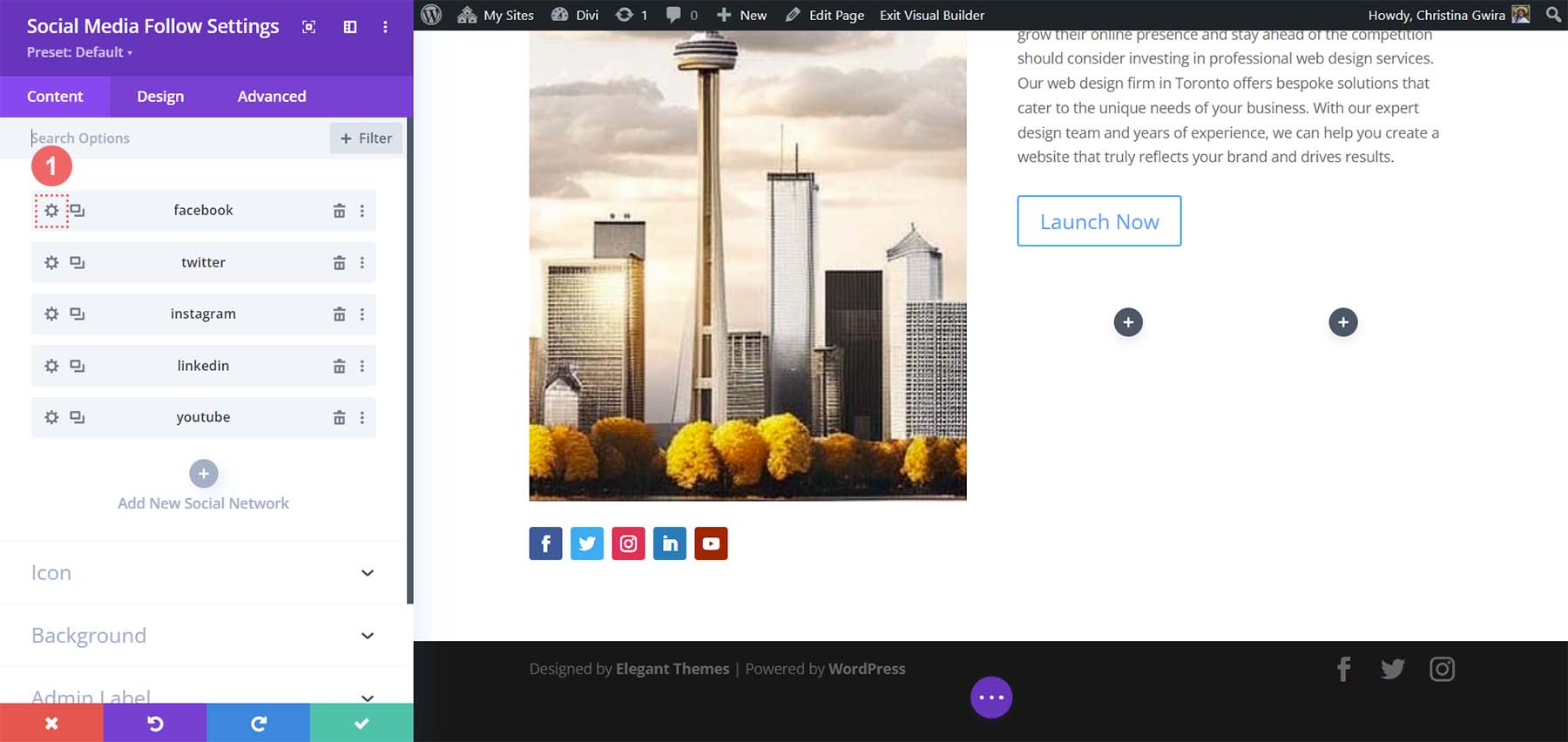
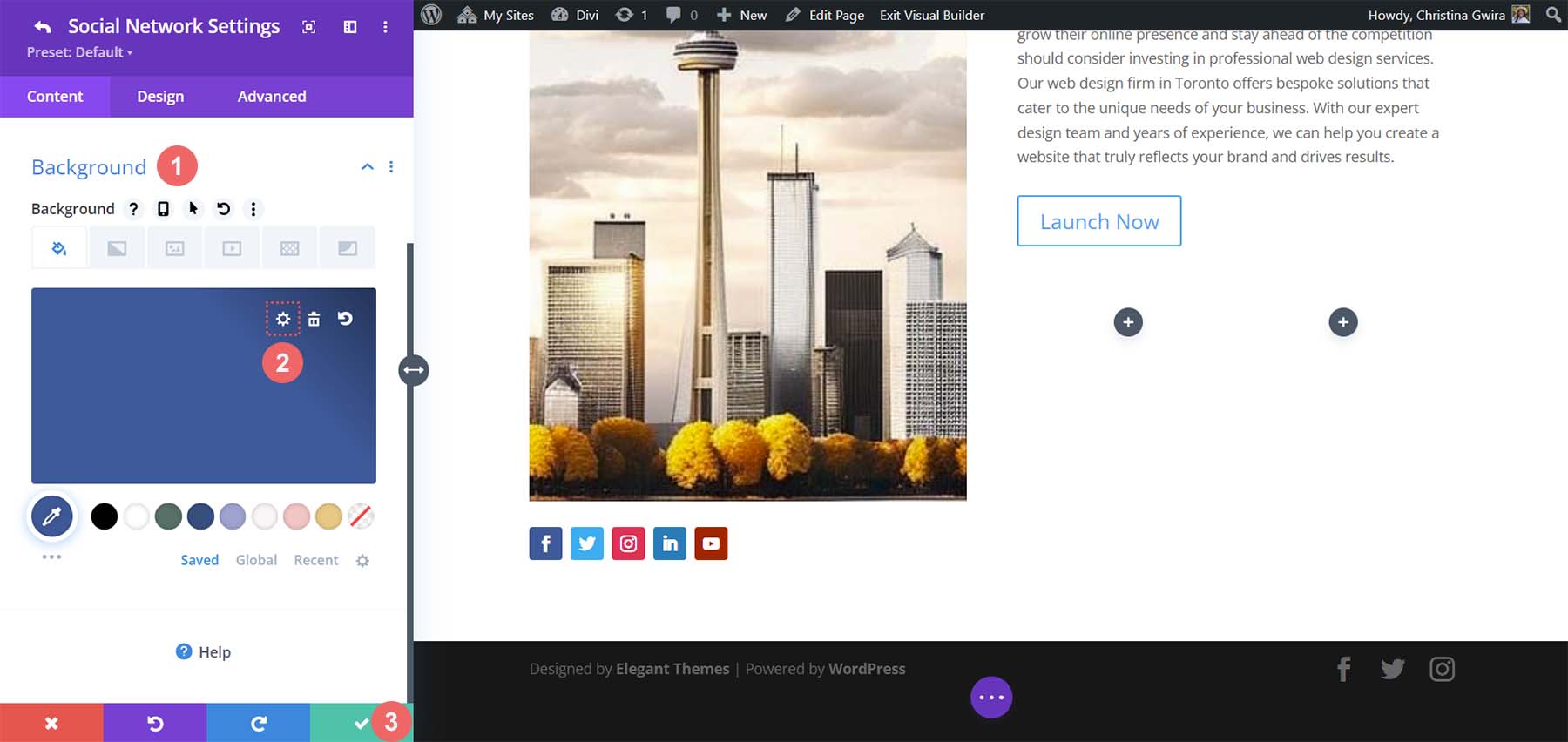
Tüm sosyal medya bağlantılarımızı bize sunduğumuzda, her birine girip arka planı kaldıracağız. Bunu yapmak için her ağın yanındaki dişli simgesini tıklayın .

Ardından, Arka Plan sekmesine tıklayın ve mevcut arka plan rengini silin . Yeşil onay işaretine tıklayın ve ardından bu modüle eklediğiniz tüm sosyal medya ağları için bunu tekrarlayın. 
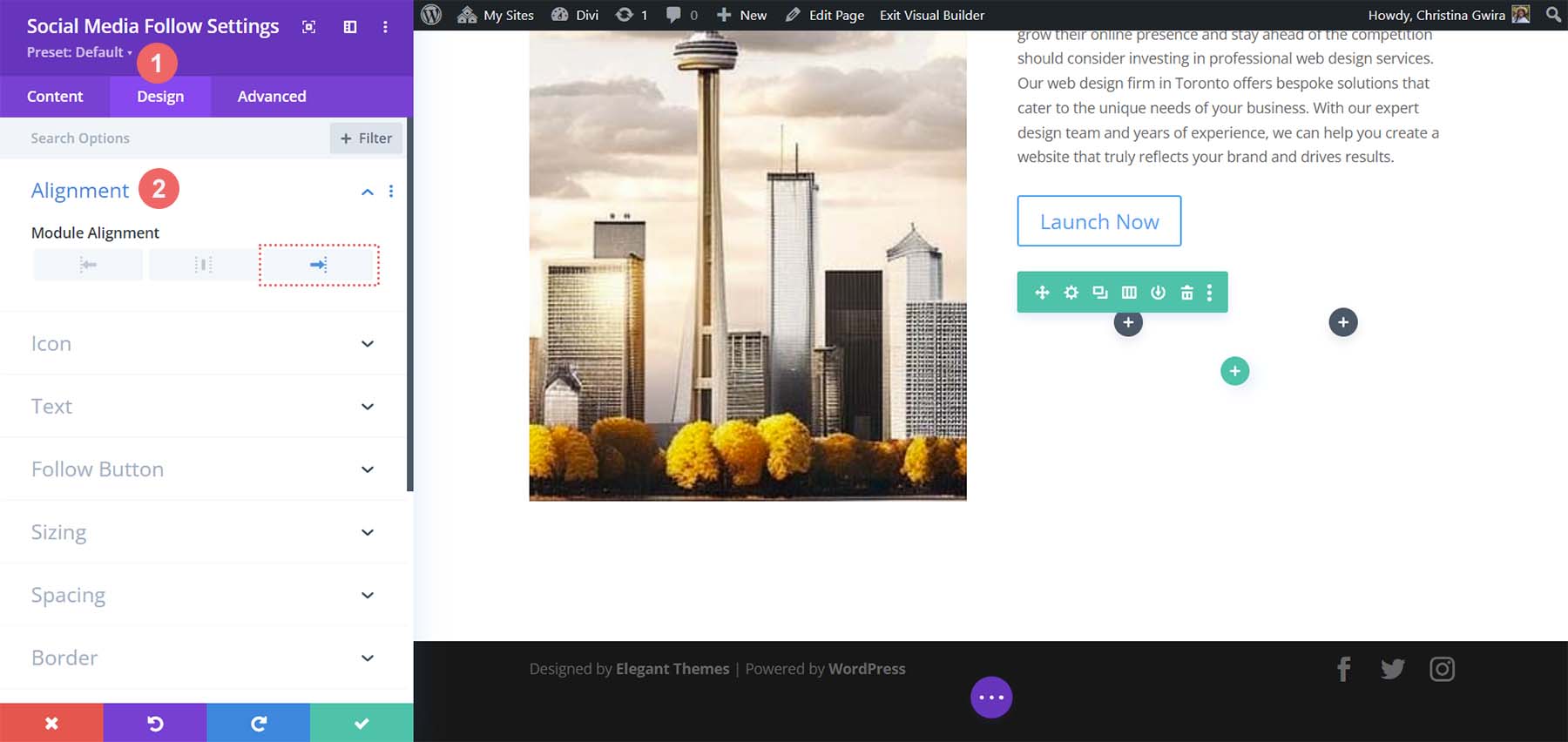
Her bir sosyal medya ağı için arka planları kaldırdıktan sonra Tasarım sekmesine tıklayın. Simgelerin hizalamasını tam olarak MidJourney görüntüsünde olduğu gibi sağ tarafa ayarlayın .

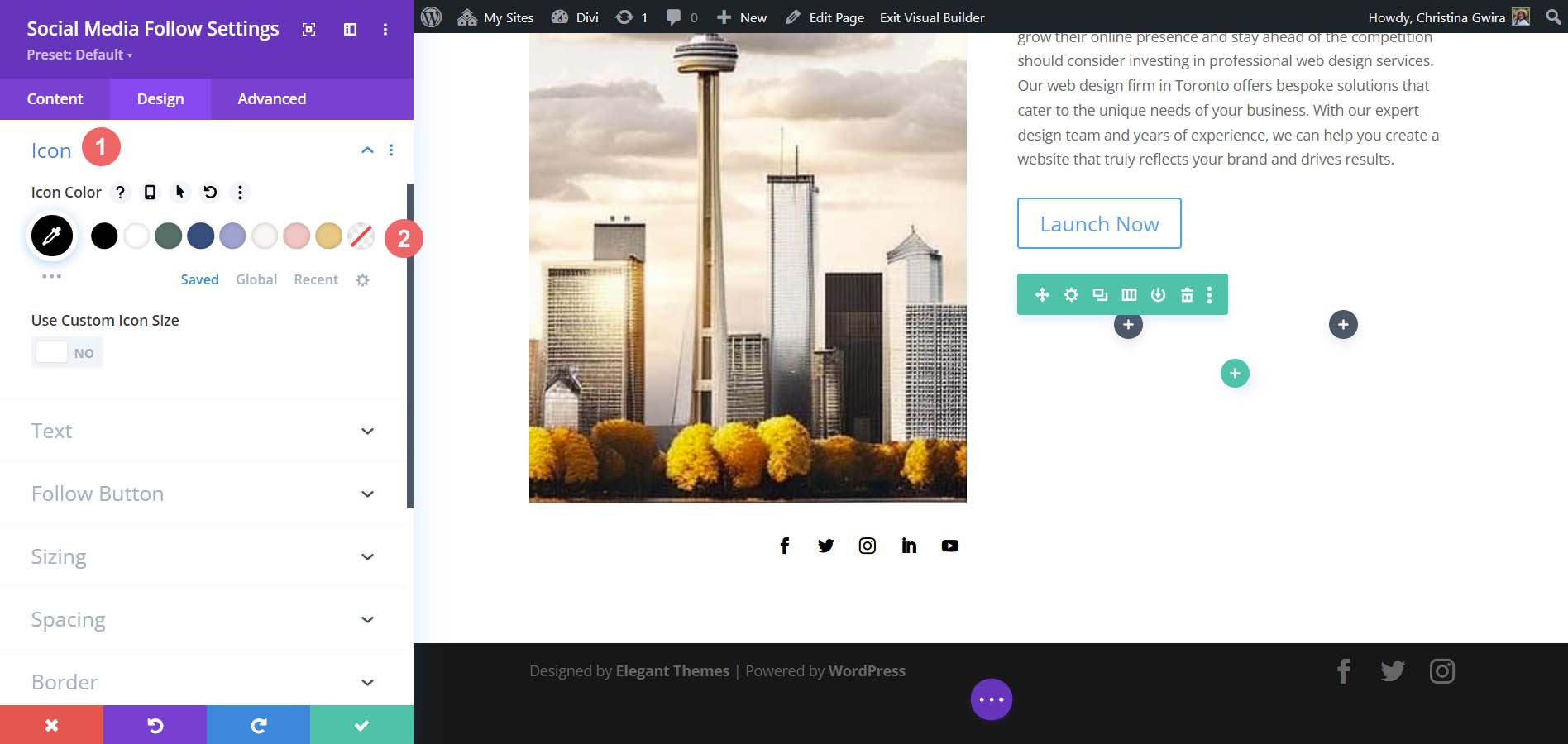
Şimdi ikonlarımıza biraz renk katalım. Simge sekmesine tıklayın ve simge rengini #000000 olarak ayarlayın .

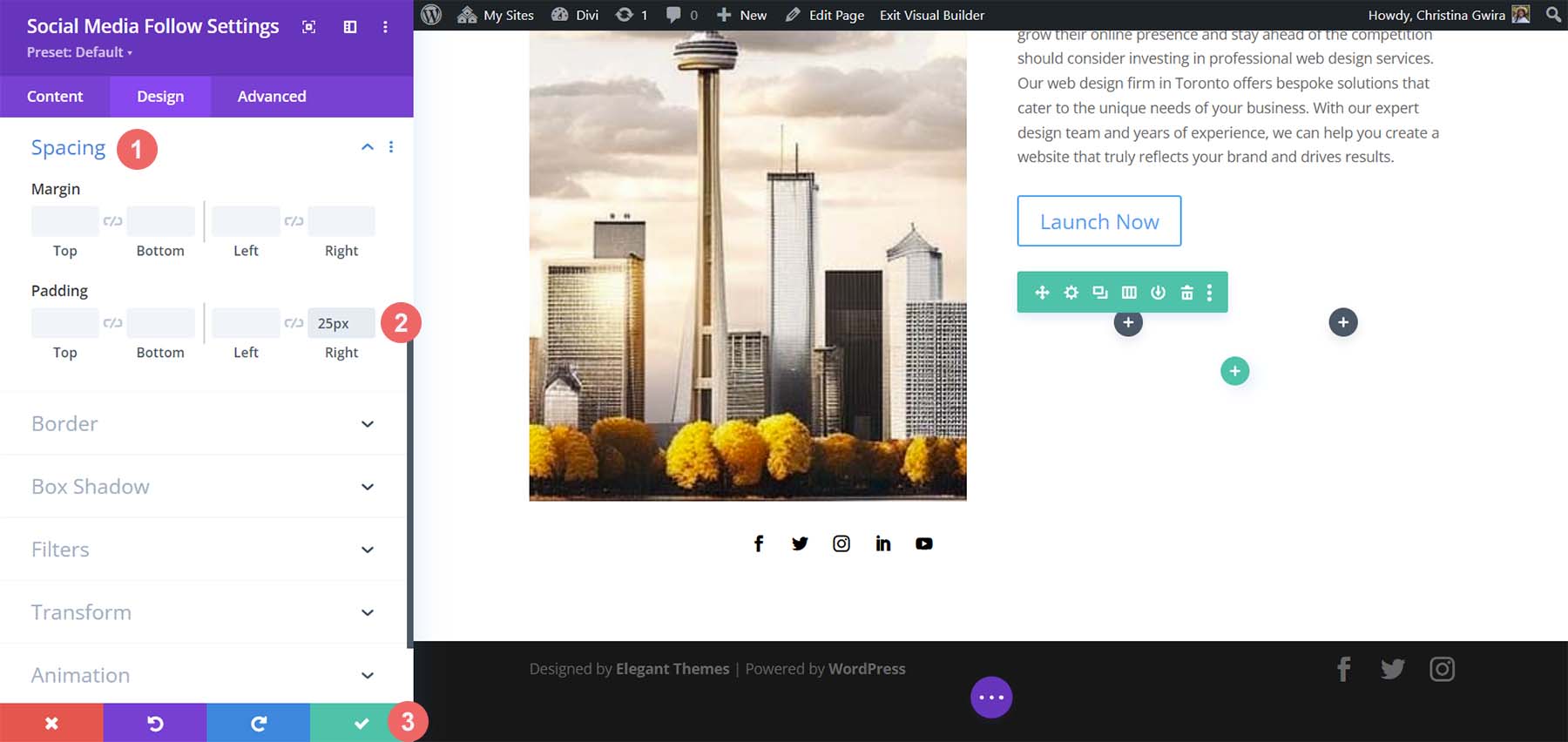
Son olarak, modülümüzün sağına biraz dolgu eklemek için Aralık sekmesine tıklıyoruz . 25 piksellik bir sağ doldurma değeri ekleyin . Ardından, düzenlemelerimizi kaydetmek için yeşil onay işaretine tıklayın .

Metnimizi Şekillendirmek
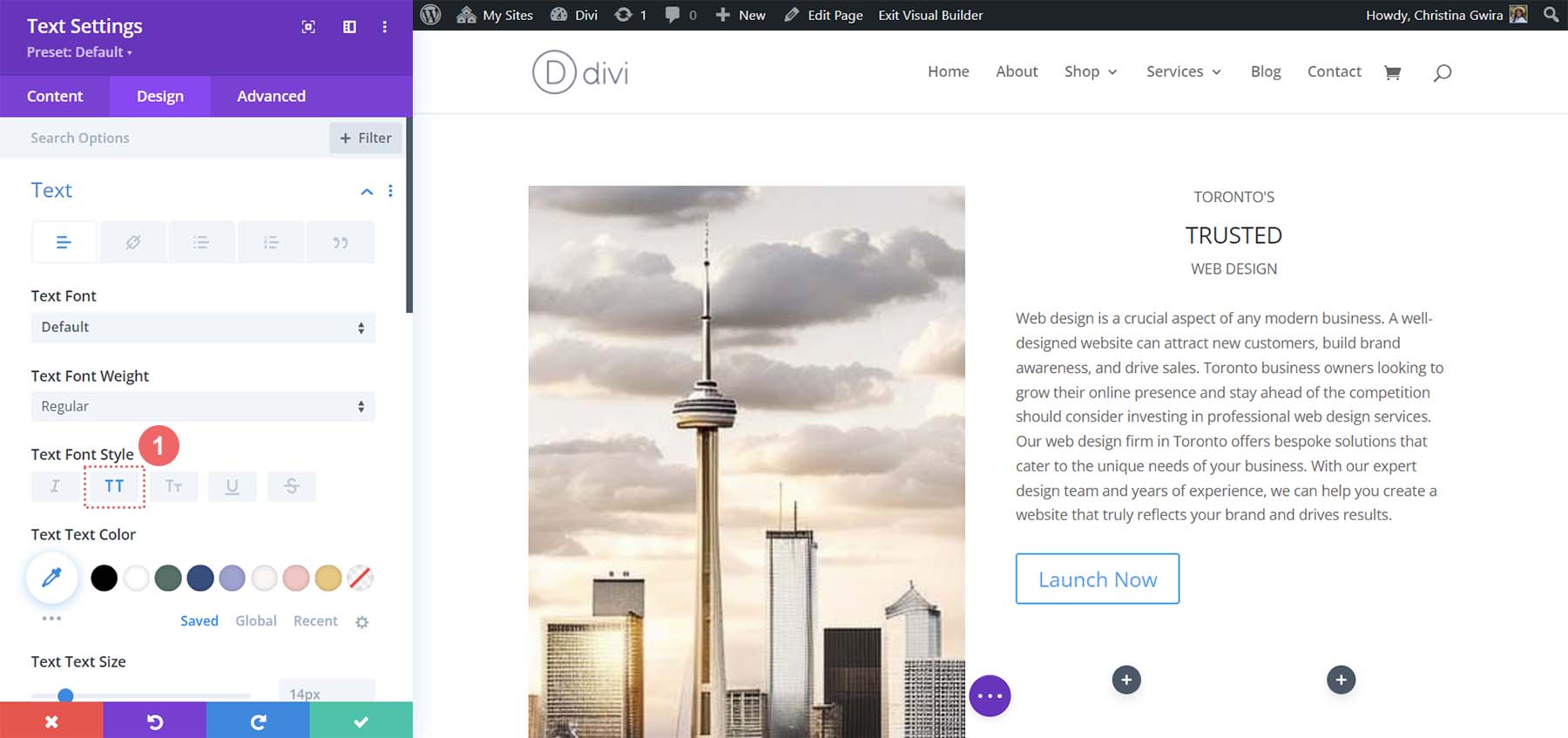
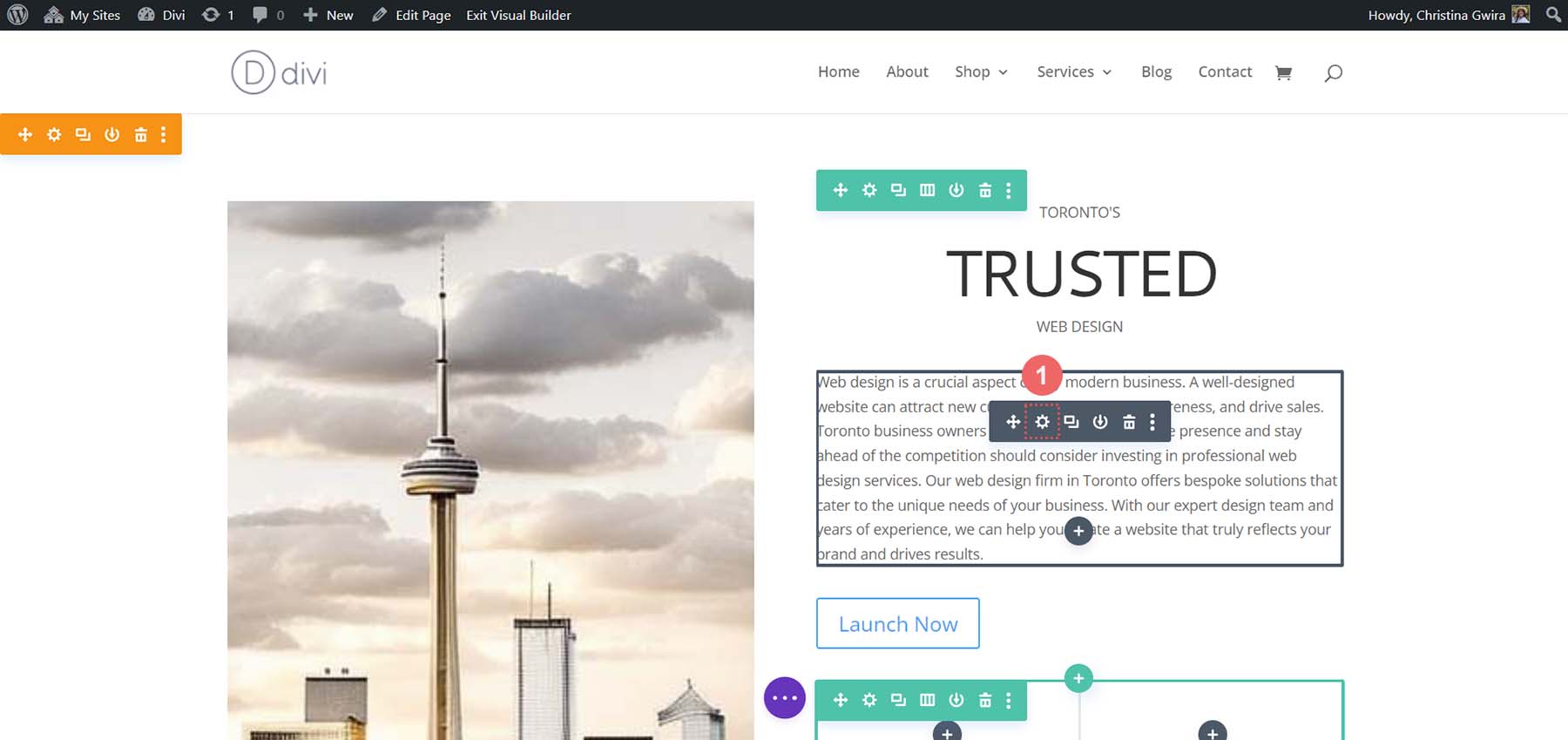
Bu sefer modüllerimizi sol tarafta şekillendirdik. Şimdi ana metin modülümüzden başlayarak sağ tarafa geçeceğiz. Metin Modülü ayarlarına girebilmemiz için dişli simgesine tıklayın .

Doğrudan Tasarım sekmesine gidiyoruz . Ardından, Metin sekmesine tıklayın . Başlık metninin tamamının büyük harf olduğunu biraz anlayabiliyoruz. Öyleyse, metin yazı tipi stilini Tümü Büyük Harf olarak ayarlayalım .

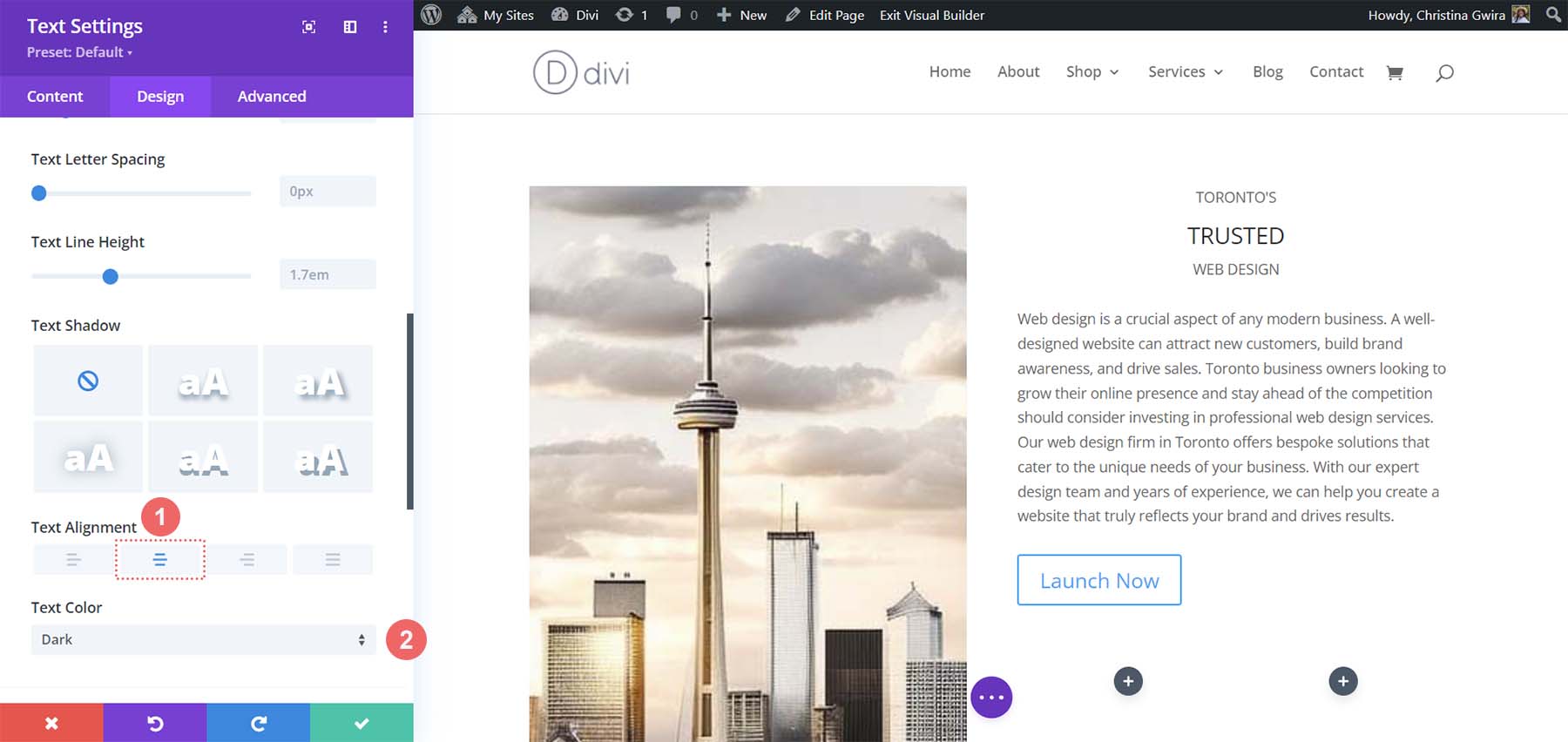
Ardından, hizalamayı merkeze ve metin rengini Koyu olarak ayarlıyoruz .

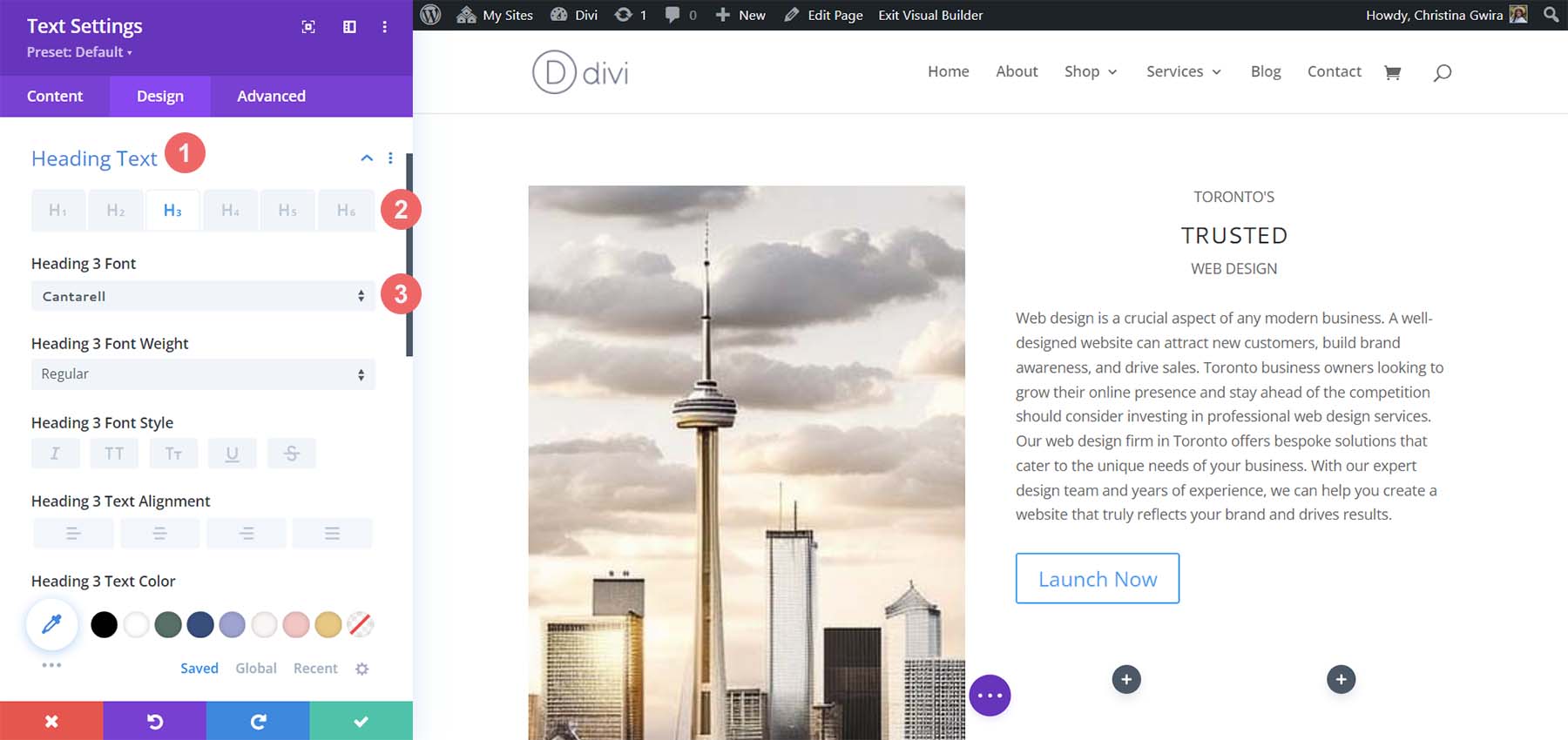
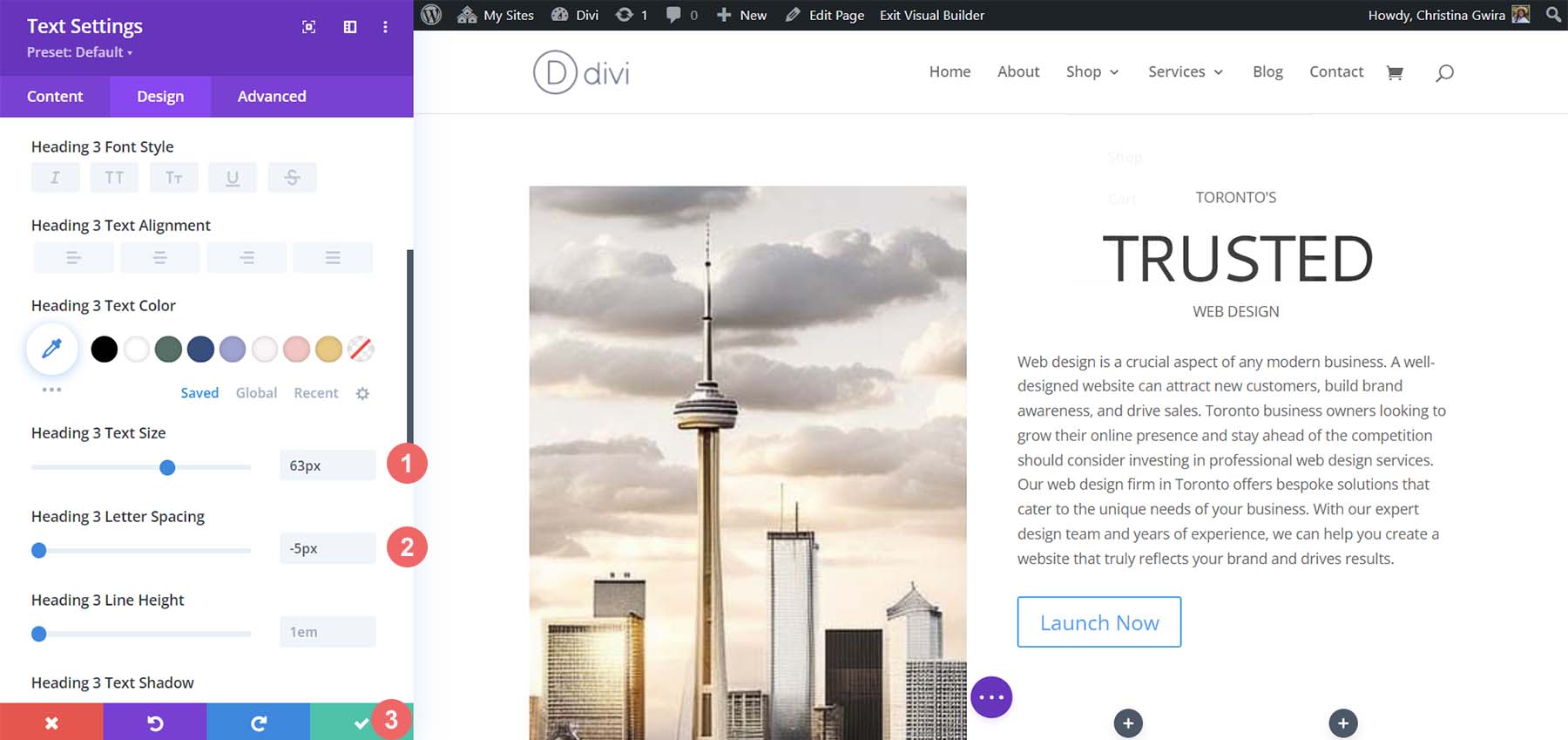
Başlığımızda ortadaki kelimeye dikkat çekmek için H3 etiketini kullandık. Yani, şimdi Heading Text sekmesine tıklıyoruz . Ardından, stillendirmeye başlamak için H3 başlığına tıklıyoruz . Başlık için yazı tipini Cantarell olarak ayarlayalım .

Ardından, yazı tipi boyutunu 63px'e yükseltelim . Son olarak, harf aralığını -5px olarak ayarlayacağız . Ardından, metin değişikliklerimizi kaydetmek için yeşil onay işaretine tıklayabiliriz .

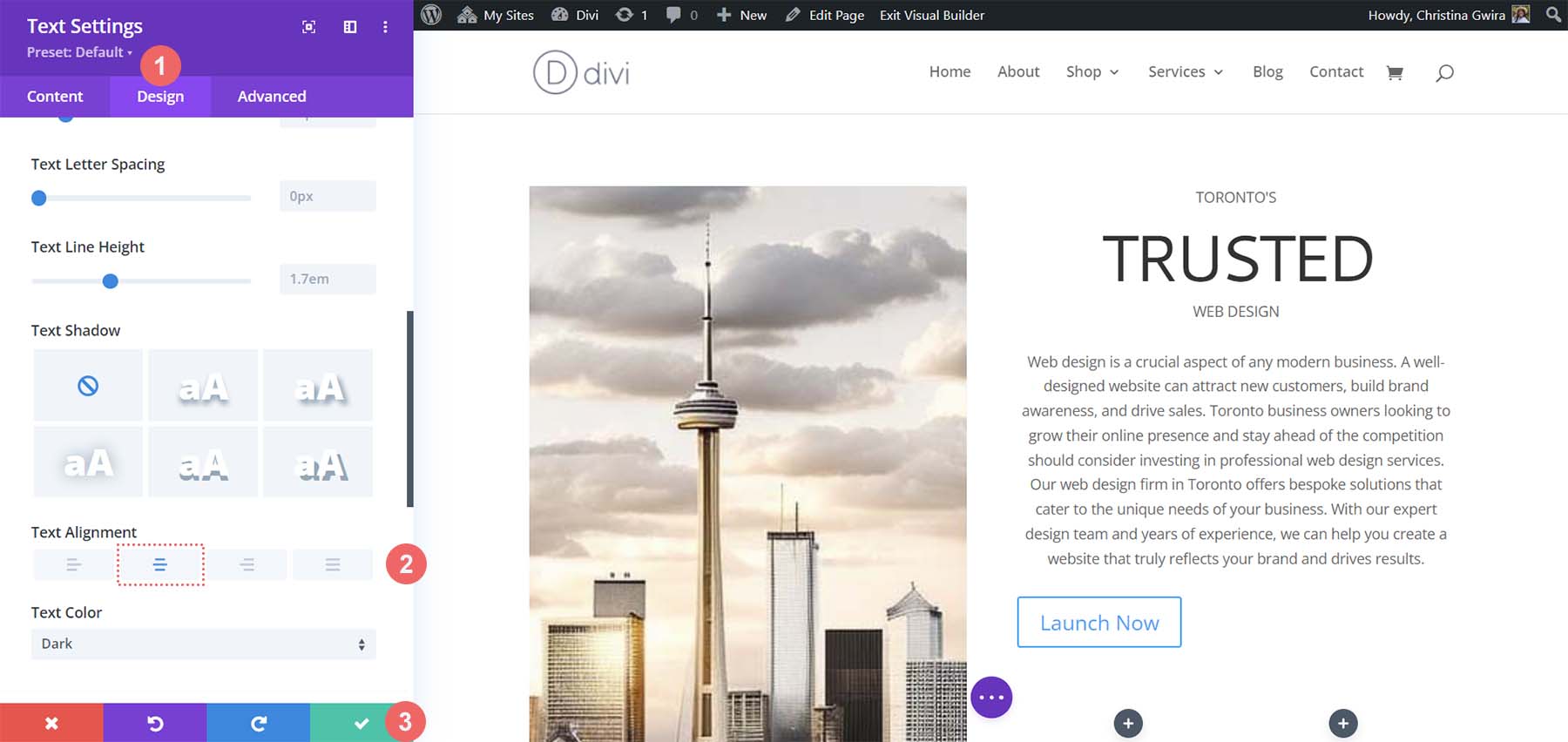
Paragraf için, varsayılan Divi ayarları, MidJourney'nin oluşturduğuna benzer. Bu nedenle, metnin hizalamasını basitçe değiştireceğiz. Dişli simgesine tıklayarak metin ayarlarını girin .

Ardından Tasarım sekmesini seçin . Son olarak, Metin sekmesinden hizalamayı merkeze ayarlayın . Yeşil onay işaretini tıklayarak değişikliklerinizi kaydedin .

Düğmeyi Özelleştirme
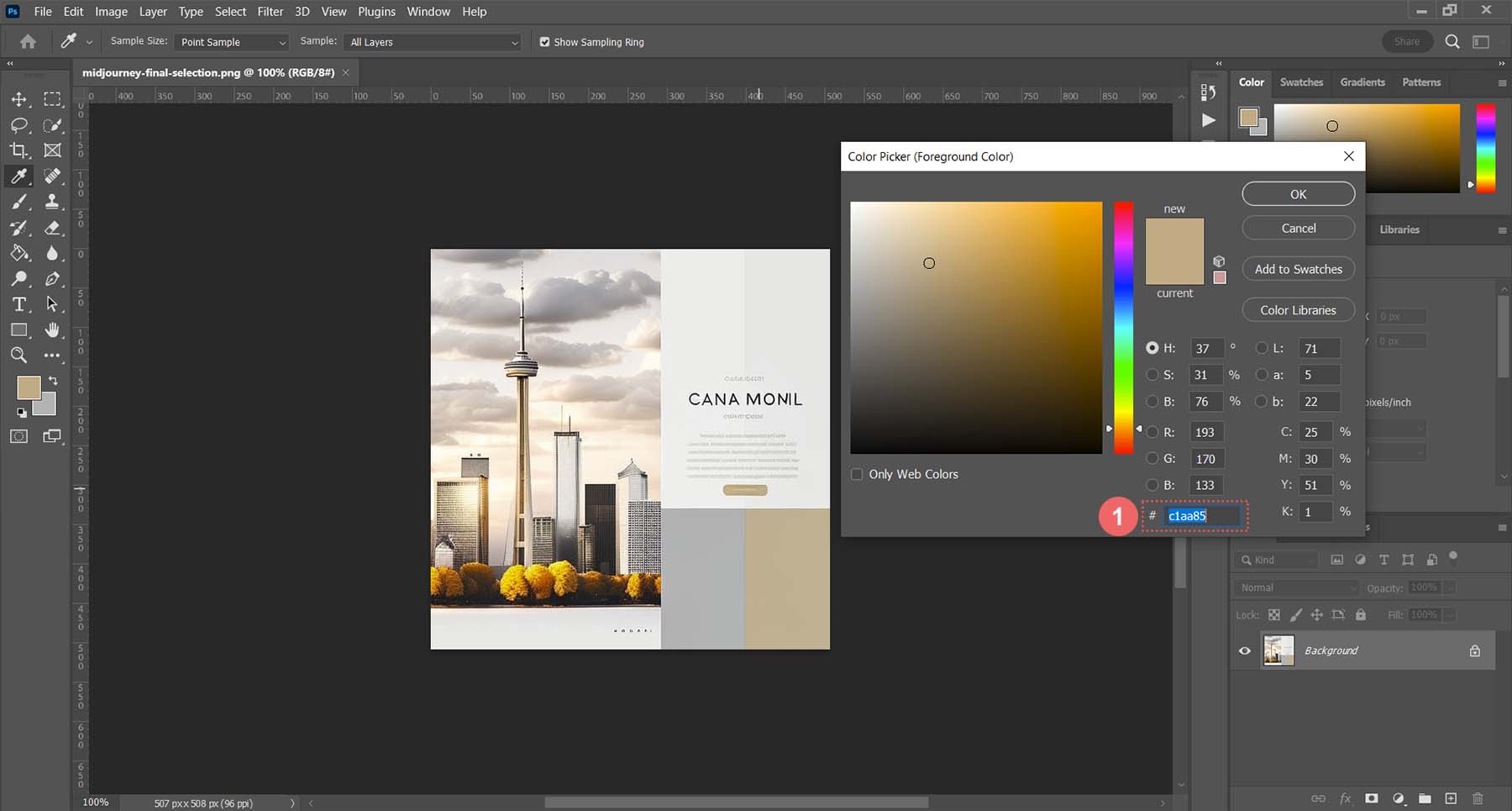
Düğme Modülümüz için, MidJourney'den düğme rengini bulmak için renk seçici aracımızı kullanacağız. Seçiciyi Photoshop'ta kullandım ve arka plan renginin onaltılık kodunun #c1aa85 olduğunu keşfettim.

Bu bilgilerle Divi'ye geçebilir ve düğmemizi tasarlamaya başlayabiliriz. Her zaman olduğu gibi, modülün ayarlarına girmek için dişli simgesine tıklayın .

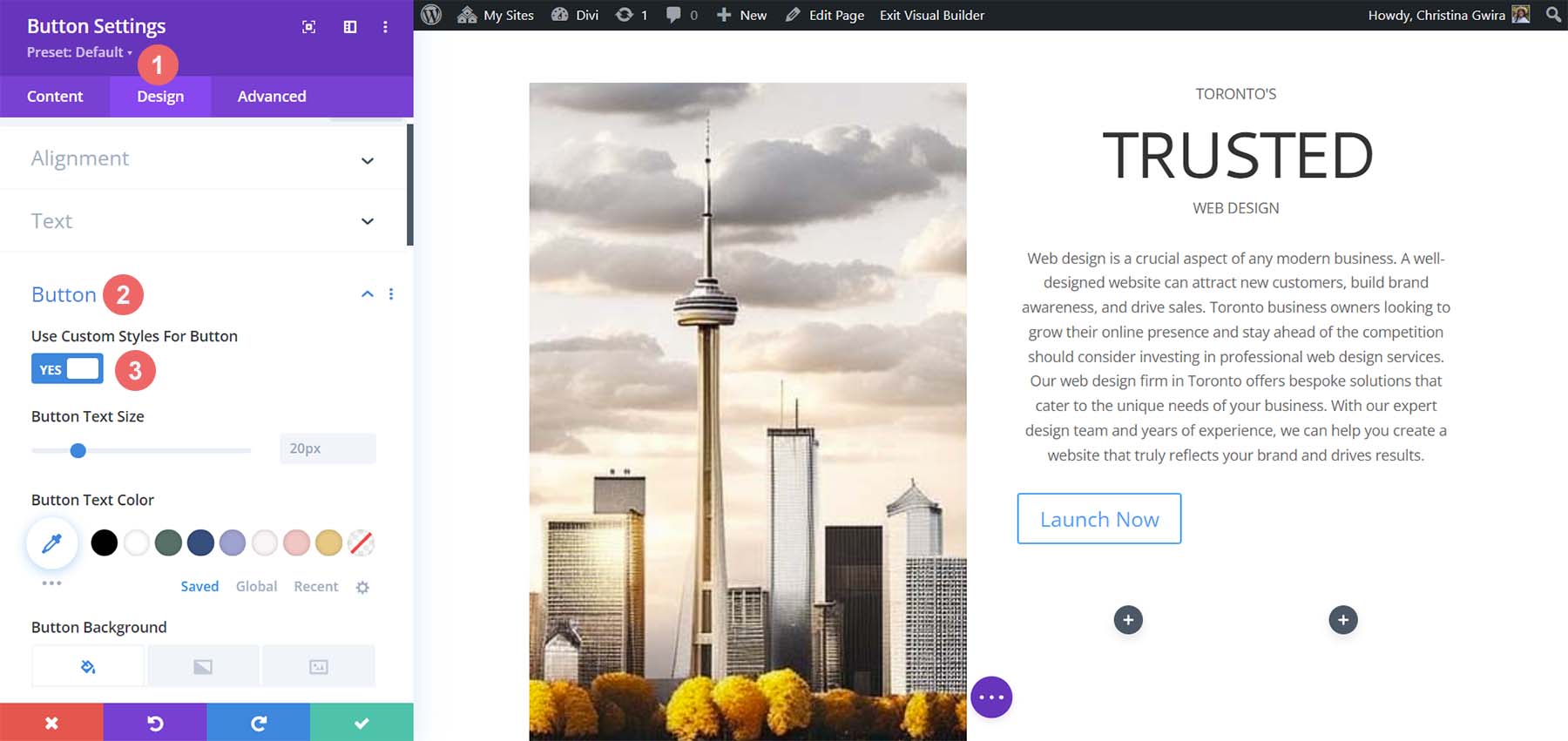
Ardından, Tasarım sekmesine ve ardından Düğme sekmesine tıklayın. Düğme Seçeneği için Özel Stiller Kullan için yes öğesini seçin .

Düğmemize stil vermek için kullanacağımız ayarlar bunlar.
Düğme Tasarım Ayarları:
- Düğme Metni Boyutu: 14 piksel
- Düğme Metin Rengi: #ffffff
- Düğme Arka Plan Rengi: #c1aa85
- Düğme Sınır Genişliği: 0px
- Düğme Sınır Yarıçapı: 15px
- Düğme Yazı Tipi Stili: Tümü Büyük Harf
- Aralık:
- Üst ve Alt Dolgu: 10px
- Sol ve Sağ Dolgu: 35px
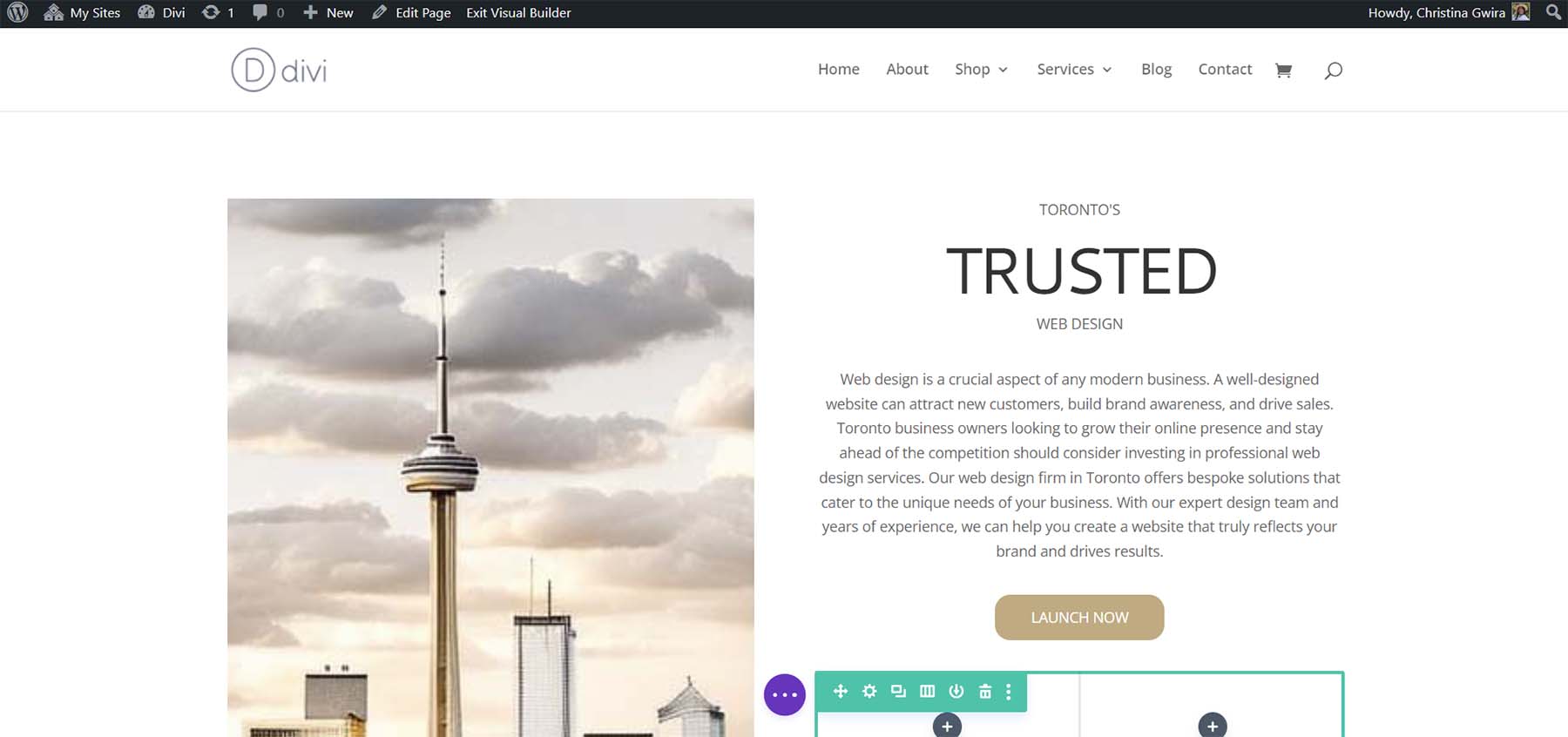
Divi'nin araçlarını kullanarak tasarımımıza ilham vermek için MidJourney'i kullandıktan sonra, Düğme Modülümüz artık böyle görünüyor.

Dekoratif Sütunlar Oluşturma
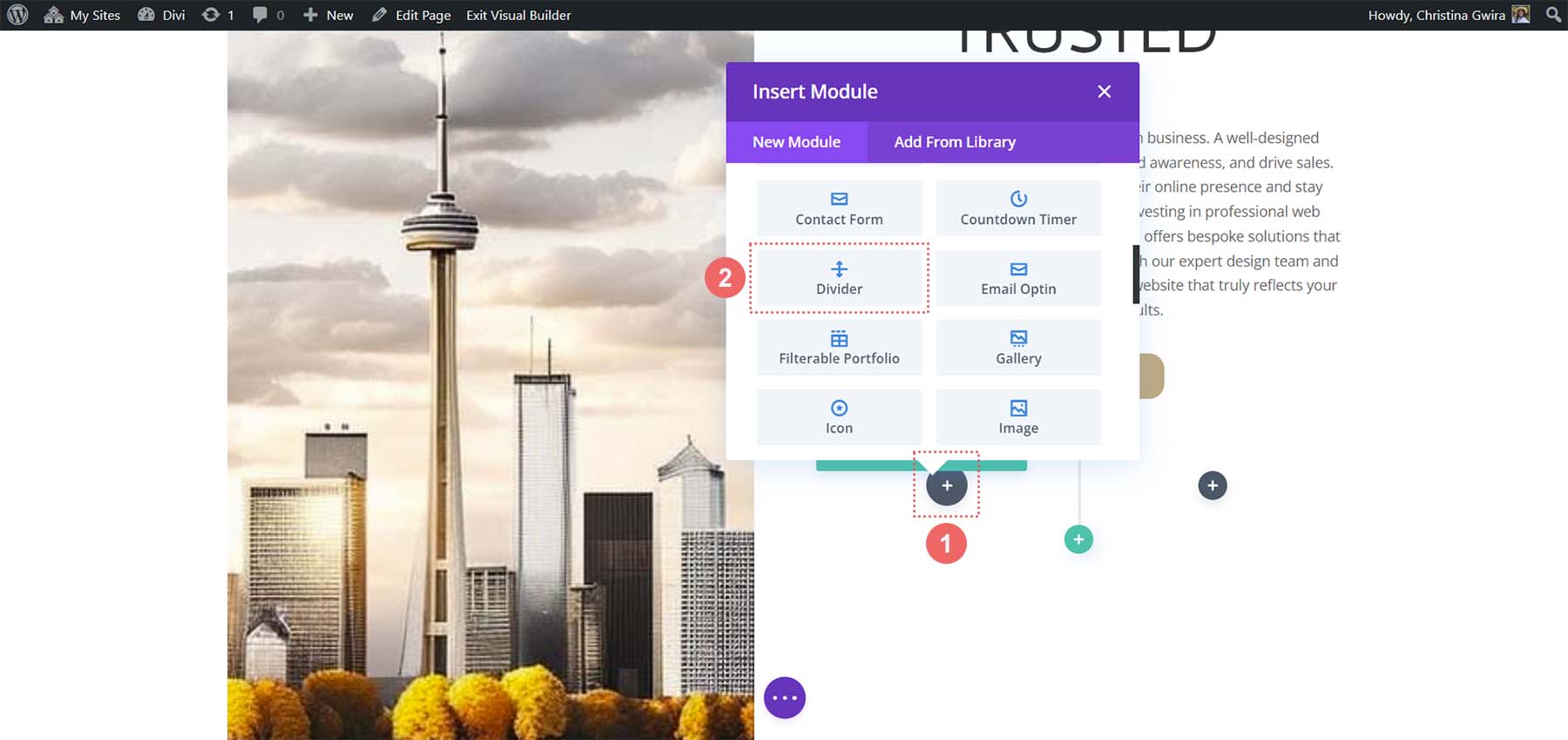
Mizanpajımızın son tasarım parçası, kopyamızın altındaki dekoratif sütunlardır. Bunları oluşturmak için her sütunda bir Bölücü Modülüne ihtiyacımız olacak. Başlamak için gri artı simgesine tıklayın ve Bölücü Simgesini seçin .

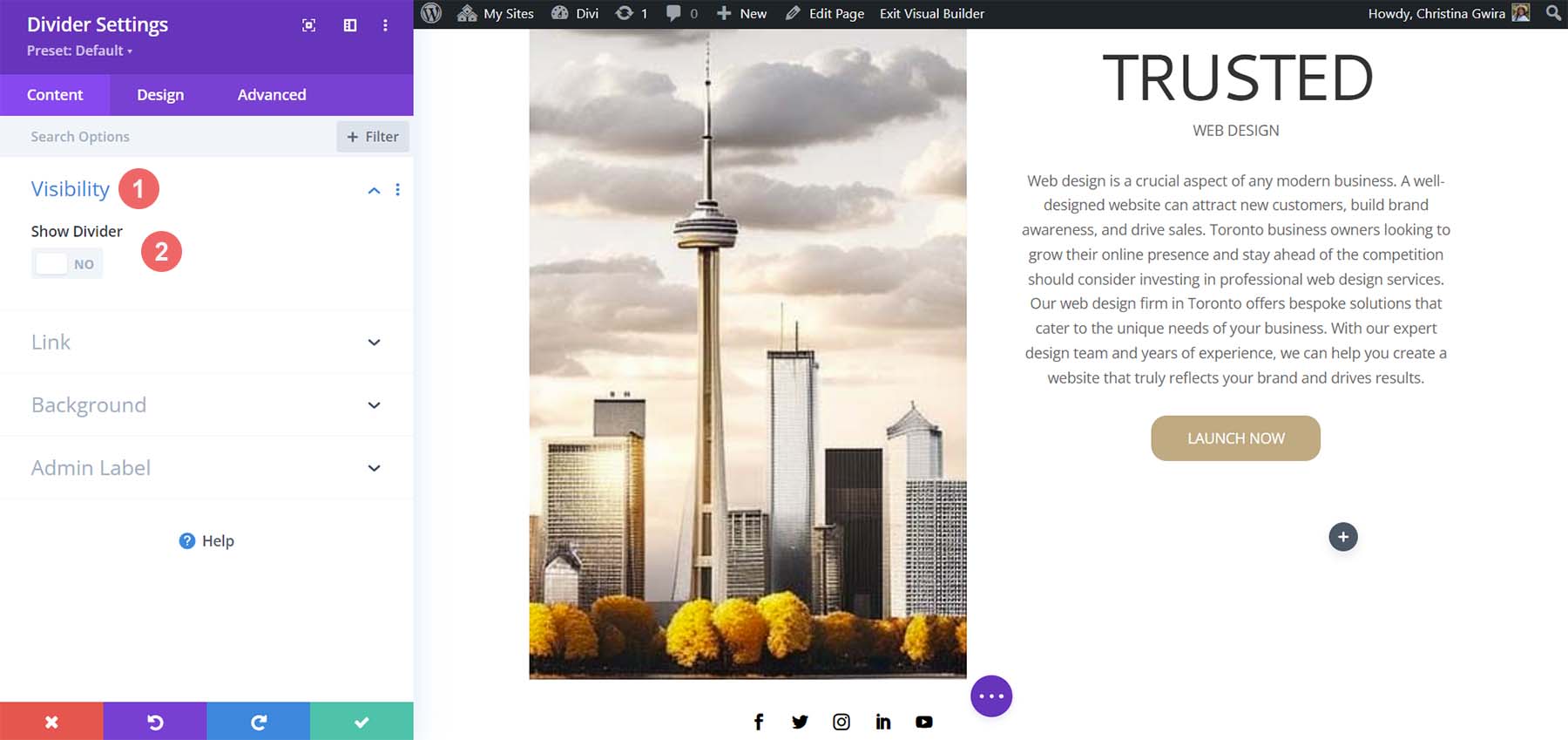
Bölücü Modülümüzün İçerik sekmesindeyken, Görünürlük altındaki Bölücüyü Göster seçeneğinin seçimini kaldırın .

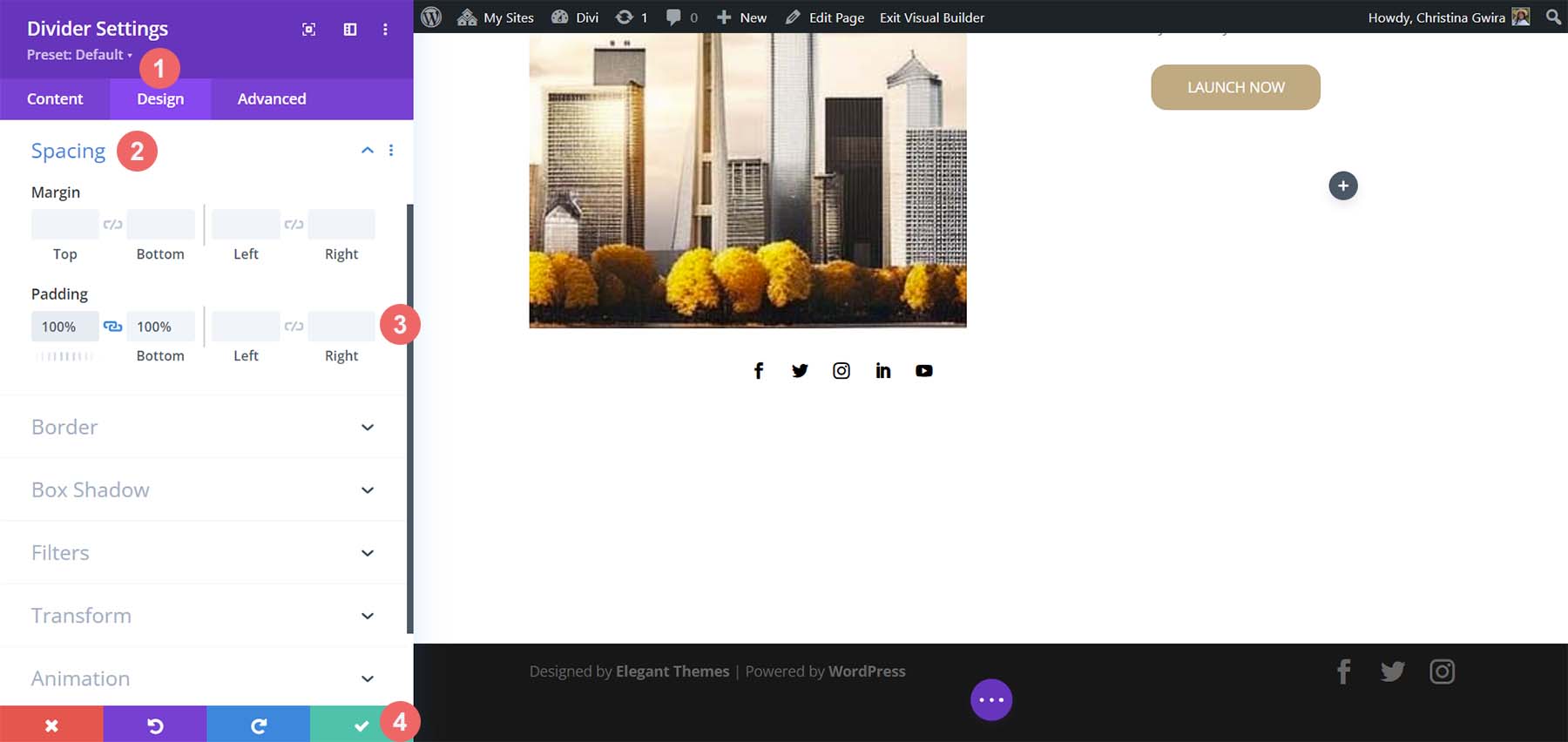
Ardından, Tasarım sekmesine gidin . Oradan Aralık sekmesine tıklayın . Sol ve sağ dolguyu %100 olarak ayarlayın . Bu modülde pek bir şey olmuyor gibi görünse de, bölümlerimize, satırlarımıza ve sütunlarımıza renklerimizi ve dolgularımızı eklediğimizde her şey ortaya çıkacak. Değişikliklerinizi kaydetmek için yeşil onay işaretine tıklayın.

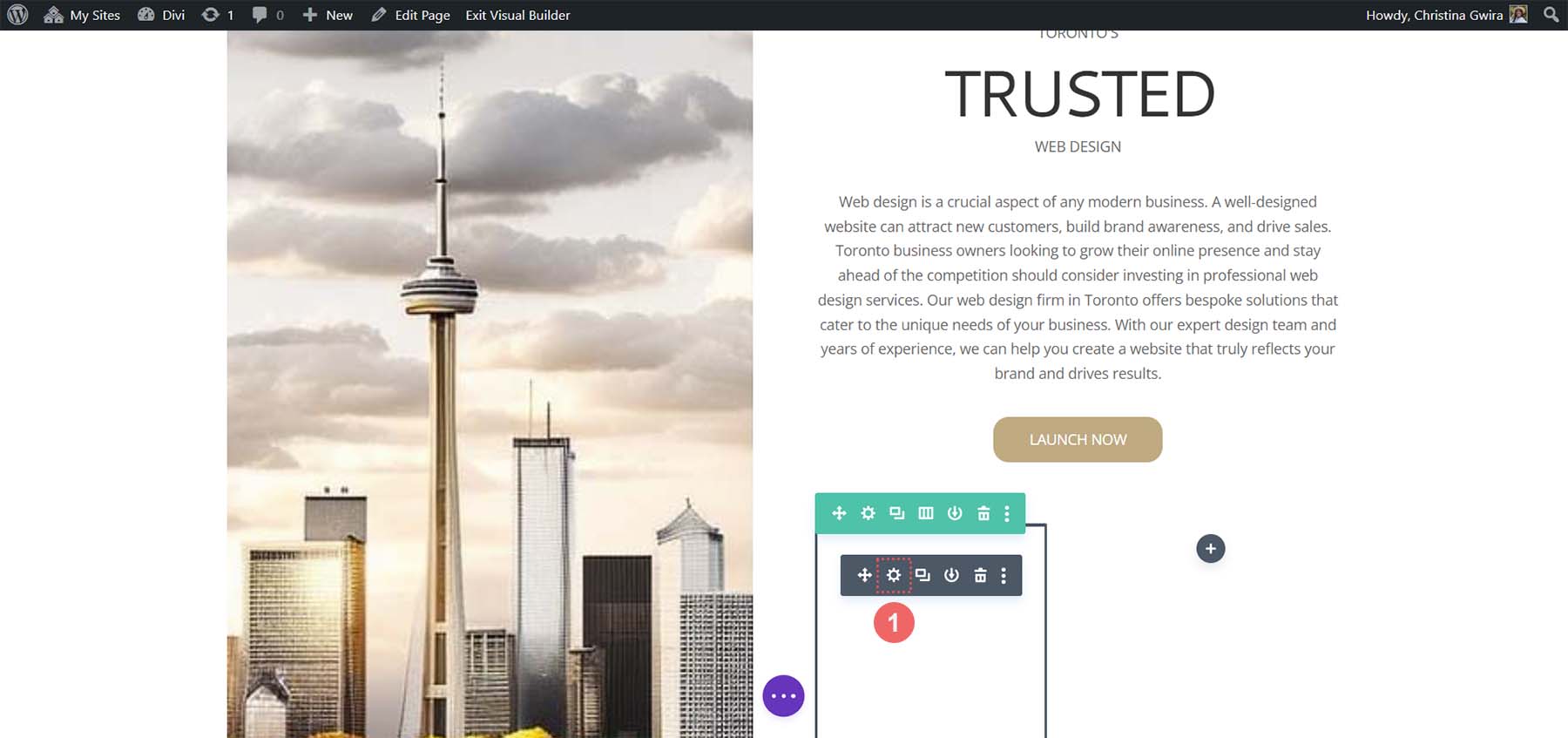
Bölücü Modülü çoğaltın ve yanındaki sütuna taşıyın.

Arka Plan, Aralık ve Dolgu Ekleme
Artık tüm modüllerimizin stili ve tasarımı tamamlandığına göre, ana sayfa düzenimize son rötuşları ekleyebiliriz. Referans olarak, burada duruyoruz.

MidJourney'nin bizim için yarattığı tasarımdan çok farklı. Ancak biraz renk ve boşluk bırakarak ChatGPT ve MidJourney'i Divi ile başarılı bir şekilde kullanabiliriz.
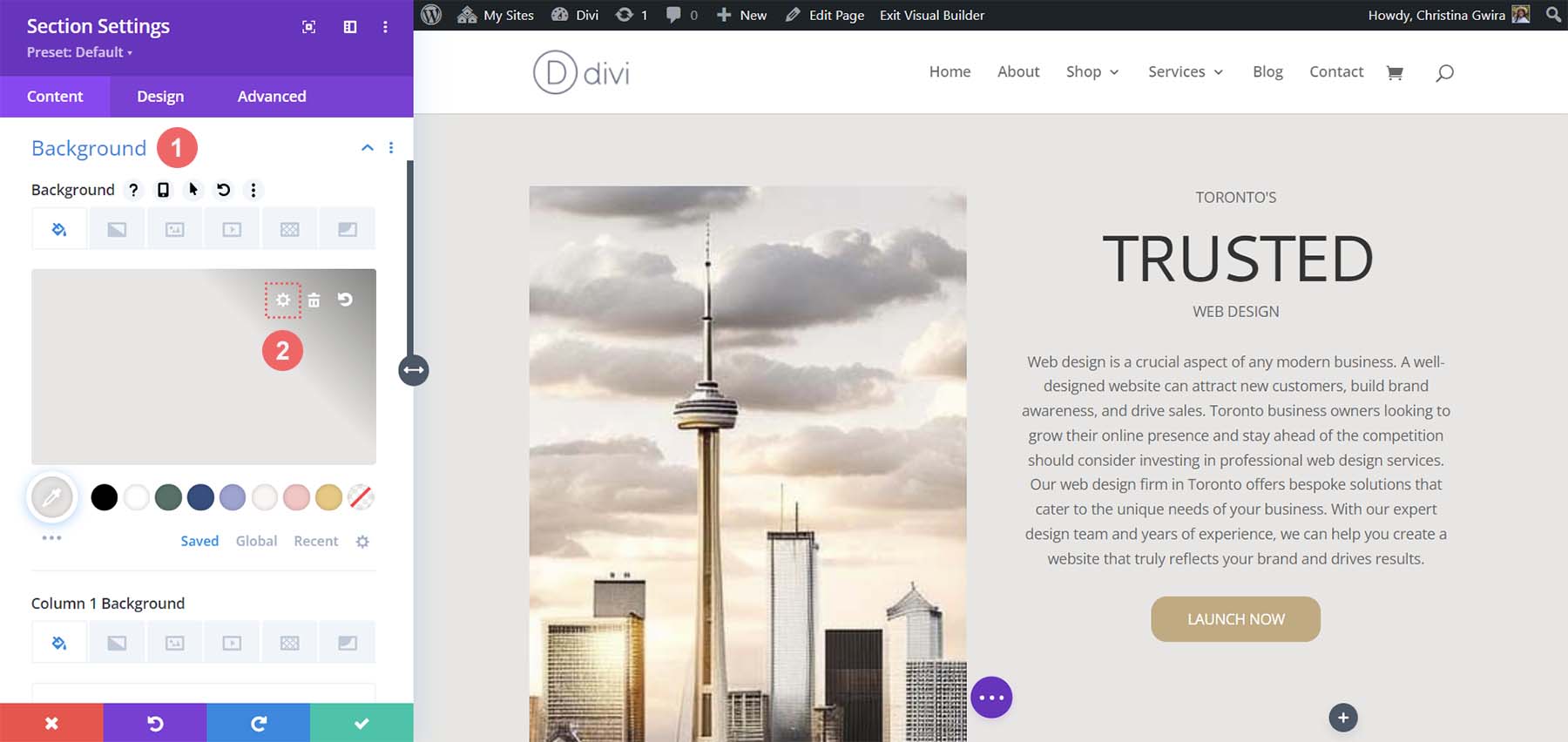
Başlamak için Uzmanlık bölümümüzün dişli çark simgesini tıklayalım .

Ardından, Arka Plan sekmesini tıklayın. Renk seçicimizi kullanarak bölümümüzün arka plan renginin #e7e6e4 olacağı sonucuna vardık. Bu nedenle, bölümümüzün arka plan rengini #e7e6e4 olarak ayarlayın.

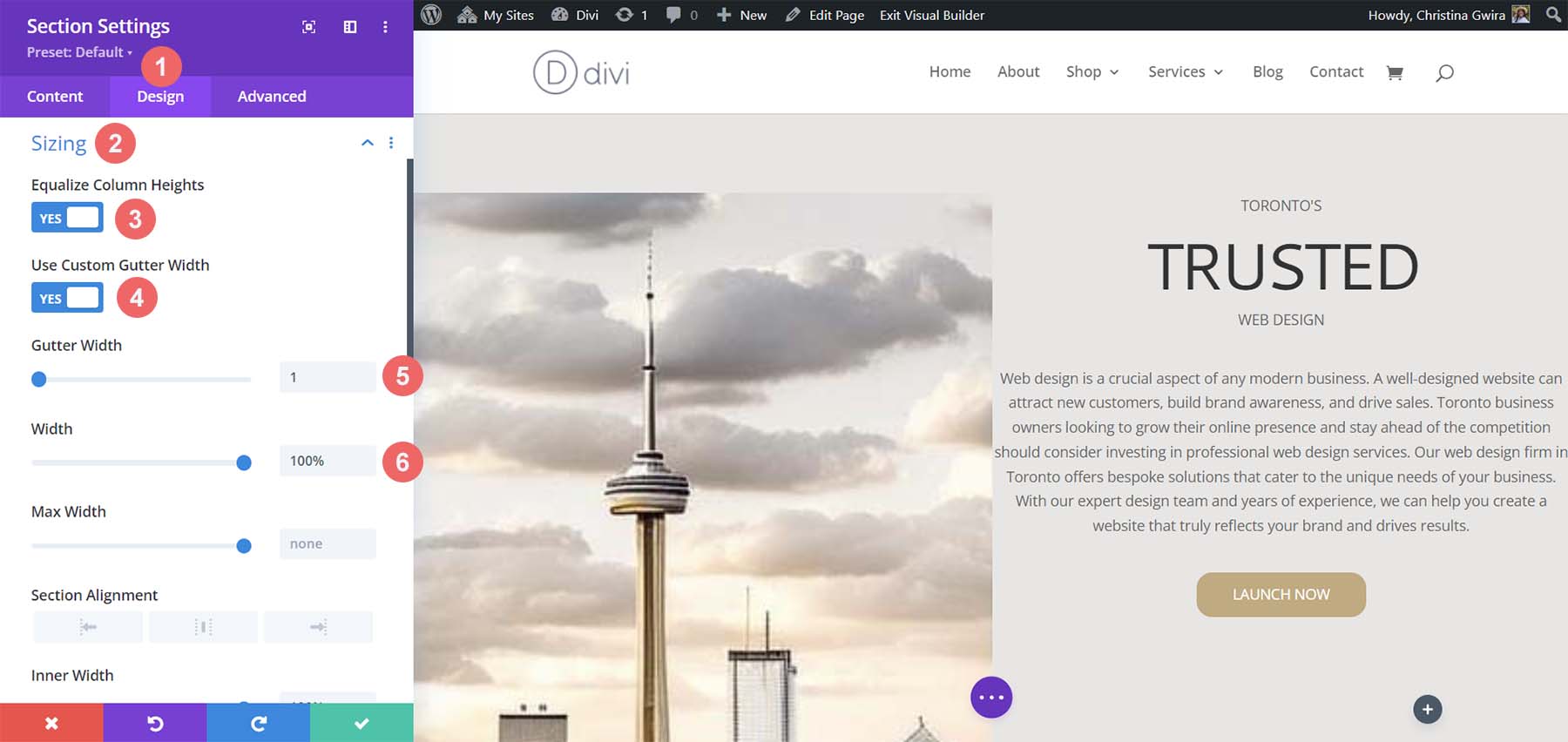
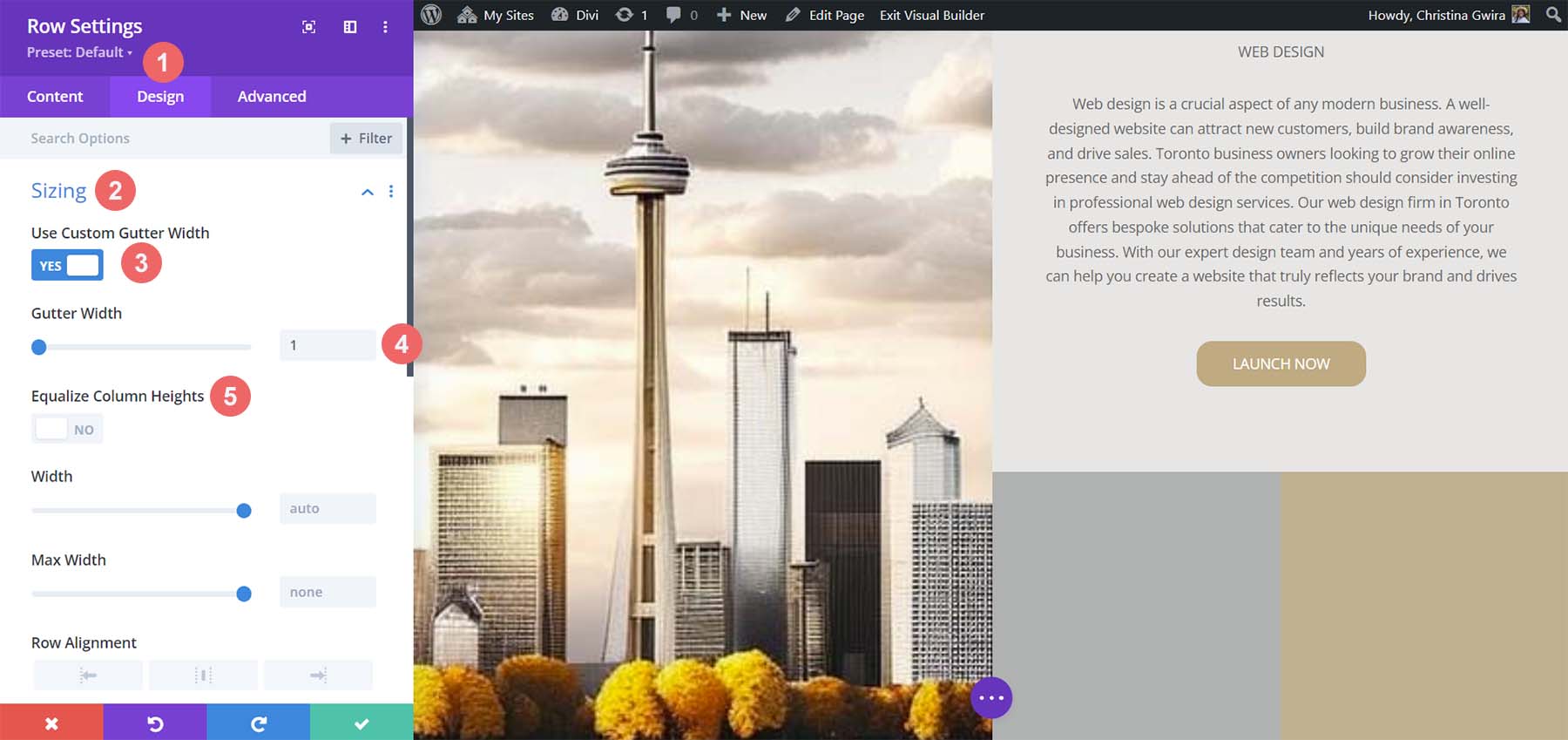
Şimdi Tasarım sekmesine geçelim . Buradan Boyutlandırma sekmesine tıklayın . Boyutlandırma sekmesinde ihtiyaç duyacağınız ayarlar şunlardır.
Boyutlandırma Tasarım Ayarları:
- Sütun Yüksekliklerini Eşitle: Evet
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 1
- Genişlik: %100
- İç Genişlik: %100
- İç Genişlik Maks: %100

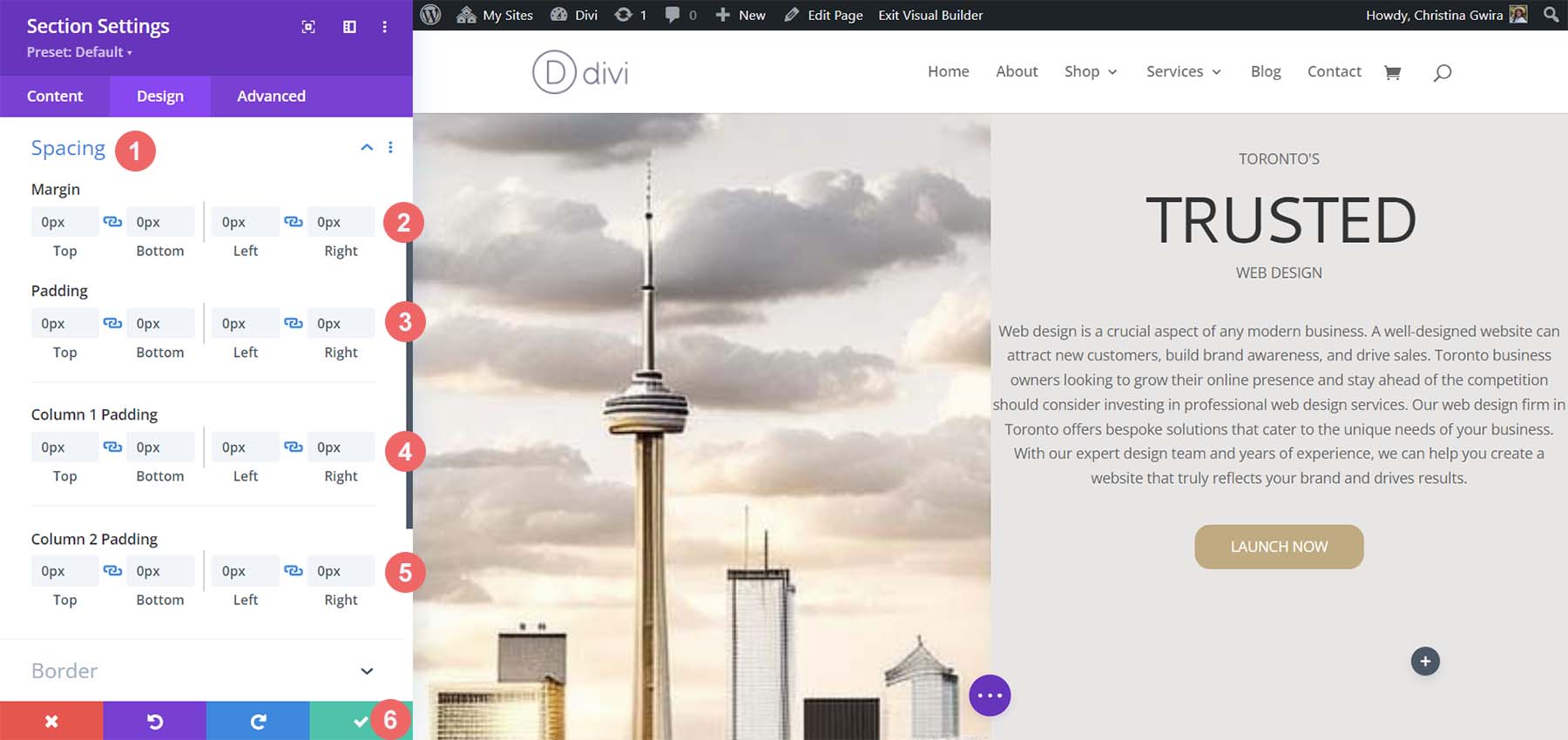
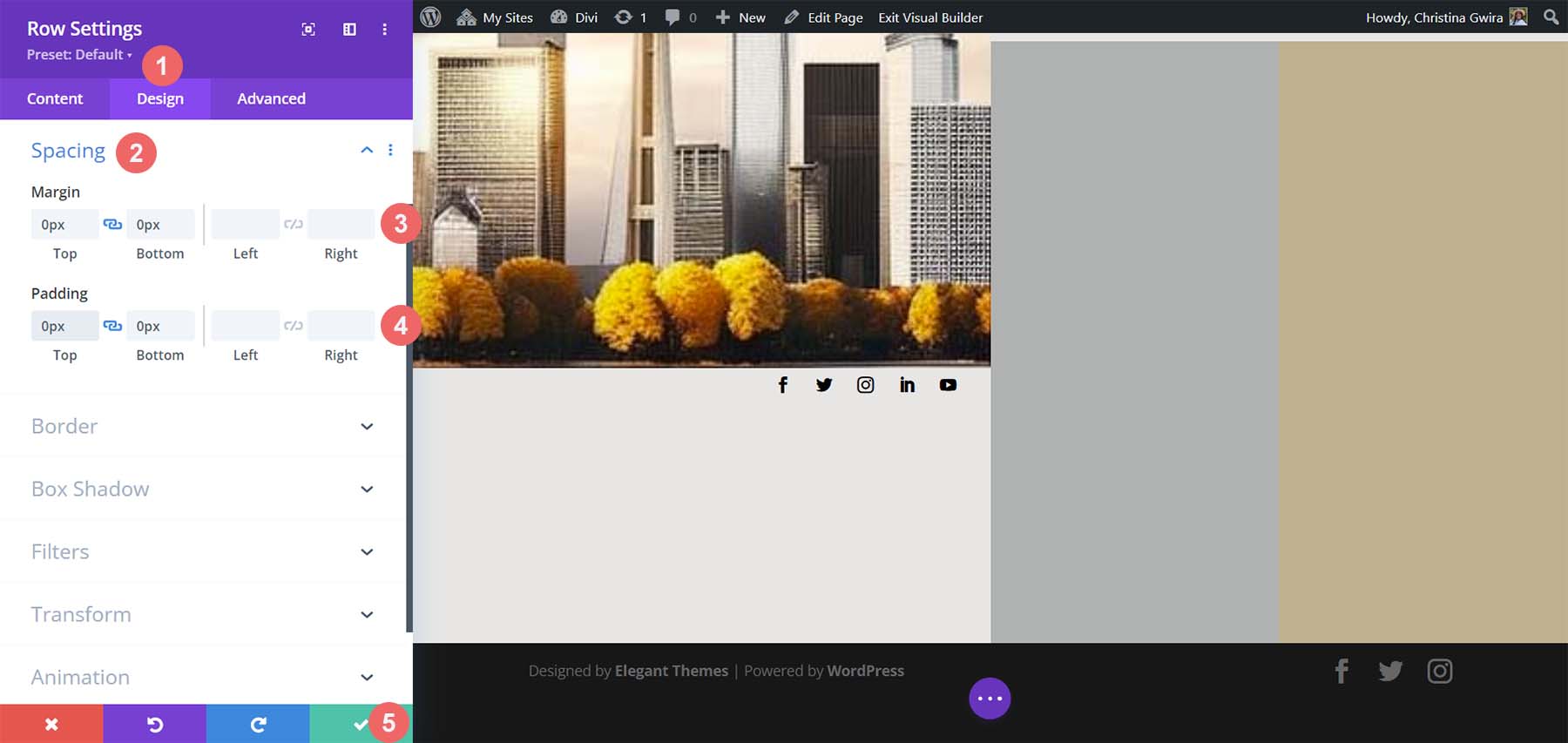
Şimdi, Aralık sekmesine geçiyoruz . Bölüm içindeki tüm dolgu ve modülün sıfıra ayarlanmasını istiyoruz. İşte orada kullanacağımız ayarlar.
Aralık Tasarım Ayarları:
- kenar boşluğu:
- Üst ve Alt: 0 piksel
- Sol ve Sağ: 0 piksel
- Dolgu malzemesi:
- Üst ve Alt: 0 piksel
- Sol ve Sağ: 0px
- Sütun 1 Dolgusu:
- Üst ve Alt: 0px
- Sol ve Sağ: 0 piksel
- Sütun 2 Dolgusu:
- Üst ve Alt: 0px
- Sol ve Sağ: 0px

Bu ayarlar yapıldıktan sonra, yeşil onay işaretine tıklayarak bunları kaydetmeyi unutmayın. Bu ayarlarla, Divi'deki tasarımımızın MidJourney'in oluşturduğuna çok benzeyecek şekilde aralıklı olduğunu şimdiden görebiliriz.
İkinci Sütun İçin Boşluk, Arka Planlar ve Dolgu
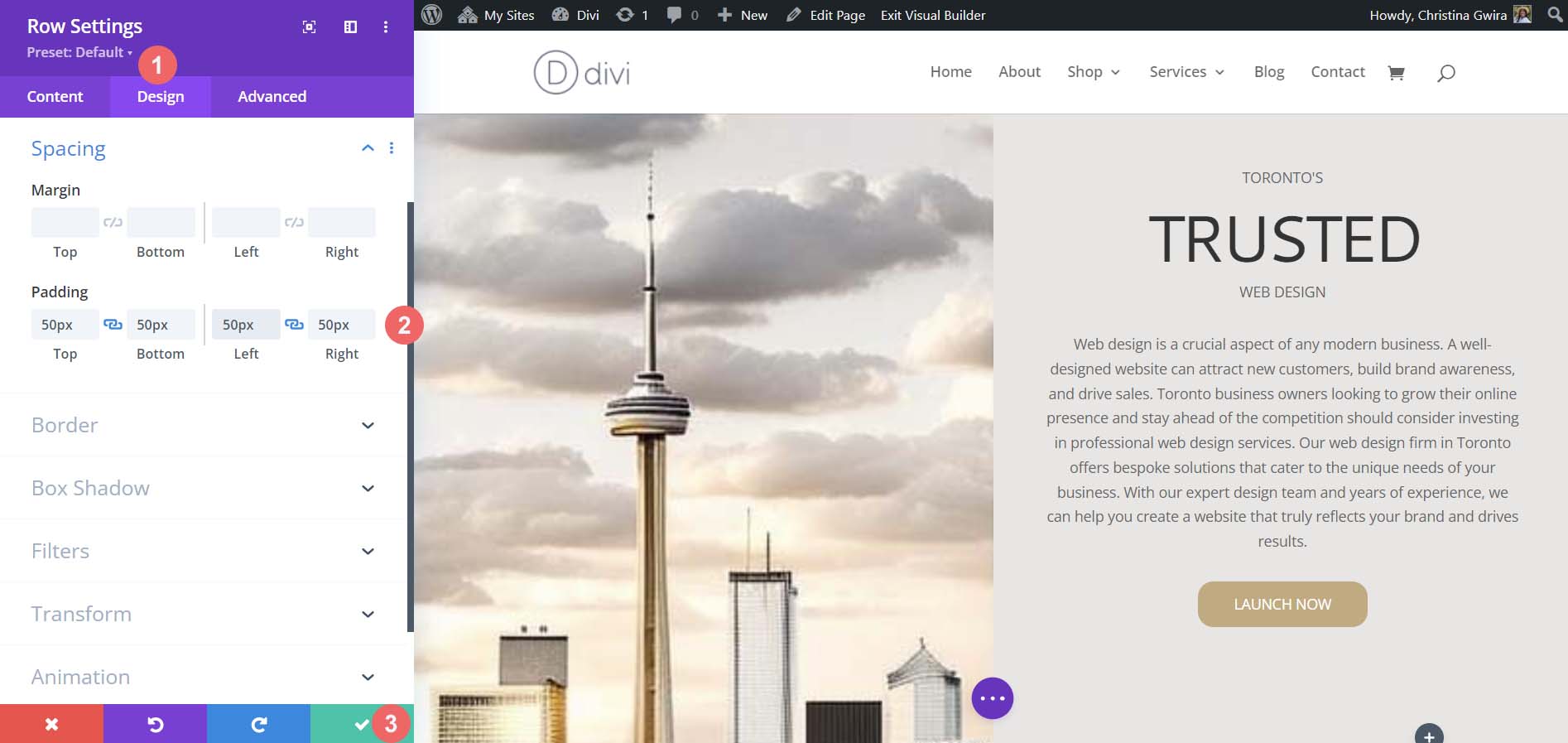
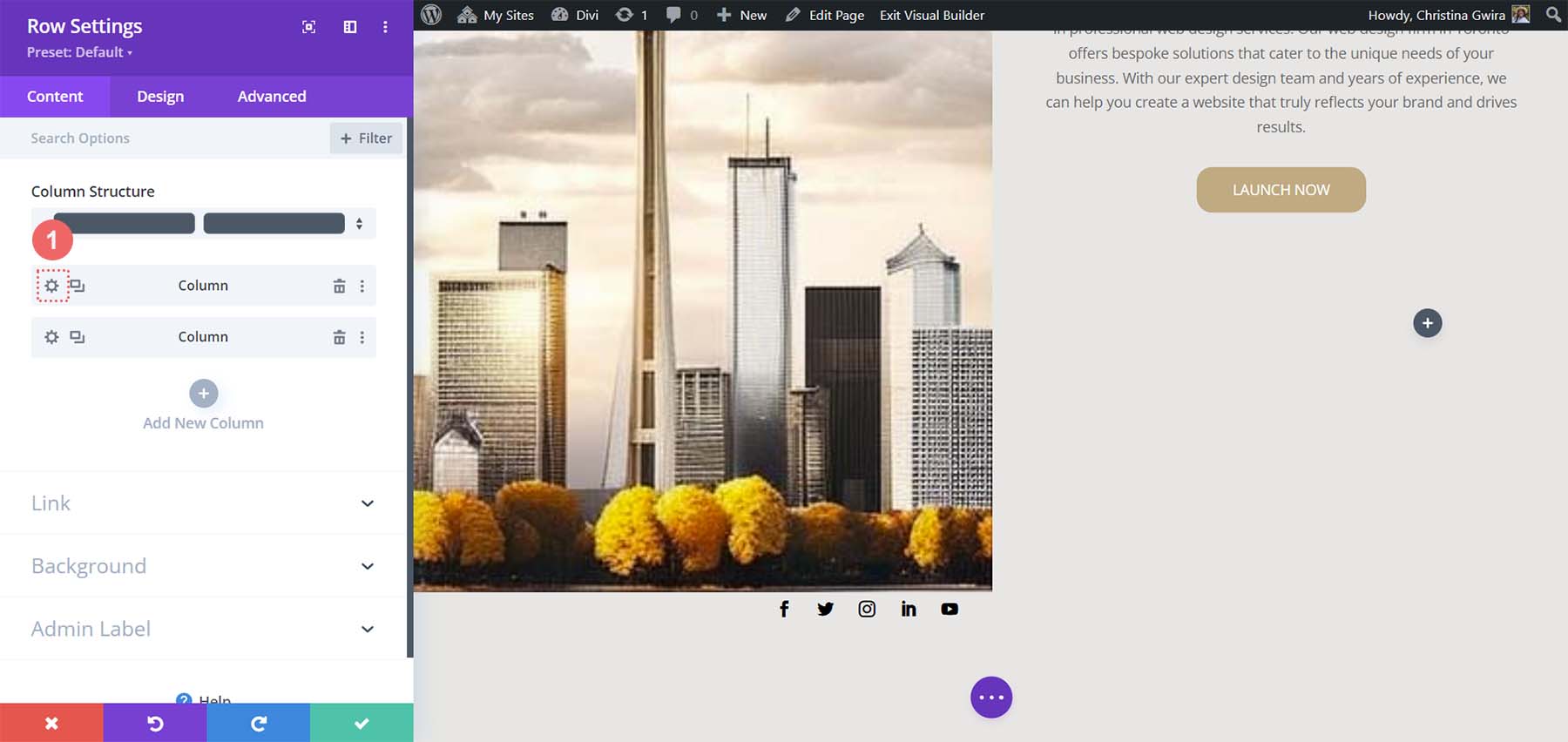
Şimdi bölümümüzün ikinci sütununa geçiyoruz. Bu sütundaki ilk satırı, satır için dişli simgesine tıklayarak düzenlemeye başlıyoruz.

Bu satırdayken Tasarım sekmesine tıklayın . Ardından, Aralık sekmesine geçiyoruz . Üst, alt, sol ve sağ için dolguyu 50 piksel olarak ayarlayın . Çalışmamızı kaydederek bu bölümü bitiriyoruz.

Satır ayarlarına girmek için dişli simgesine tıklayarak tekrar son sıramıza geçiyoruz.

Bu satırın bir parçası olan iki sütun için birinci ve ikinci sütunlar için sırasıyla #b0b2b1 ve #bfb192 arka plan renklerini kullanacağız. Her sütunun yanındaki dişli simgesini tıklayın.

Ardından, arka plan rengini her sütunun ilgili rengine ayarlayın .

Her iki sütun da stilize edildiğinde, son ürünümüze yaklaştığımıza dikkat edin. Hepsini birbirine bağlamak için, bu dekoratif sütunların bulunduğu satıra bazı son boşluk düzenlemeleri eklememiz gerekiyor. Başlamak için satırın Tasarım sekmesine tıklayın . Ardından, Özel Cilt Payı Genişliğini Evet olarak ayarlayın . Cilt payının genişliğini 1 olarak ayarlayın . Ayrıca, Sütun Yüksekliğini Eşitle seçeneğini etkinleştirin .

Ardından, Boşluk sekmesine gidin ve kenar boşluğunu ve dolguyu 0 olarak ayarlayın.

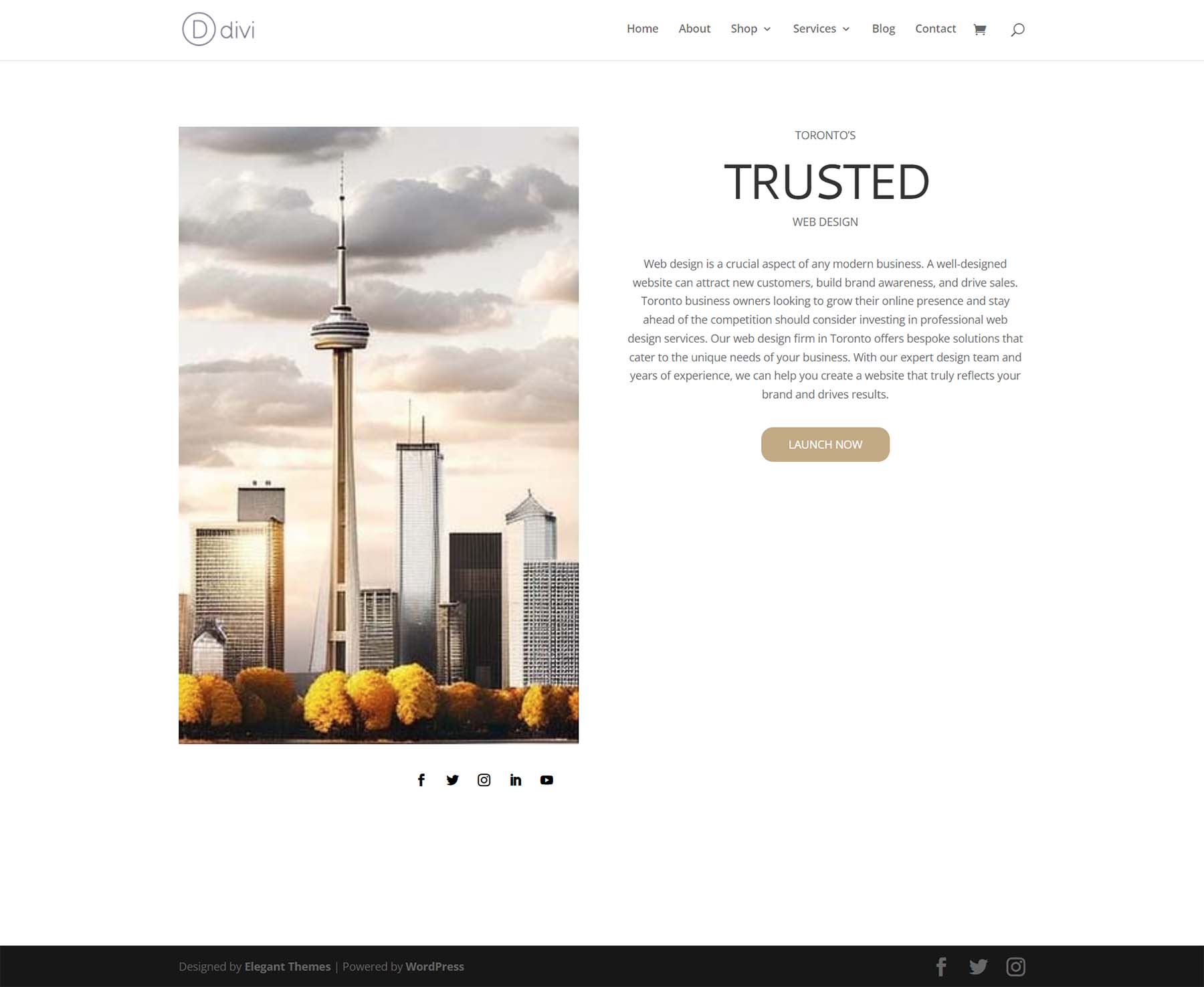
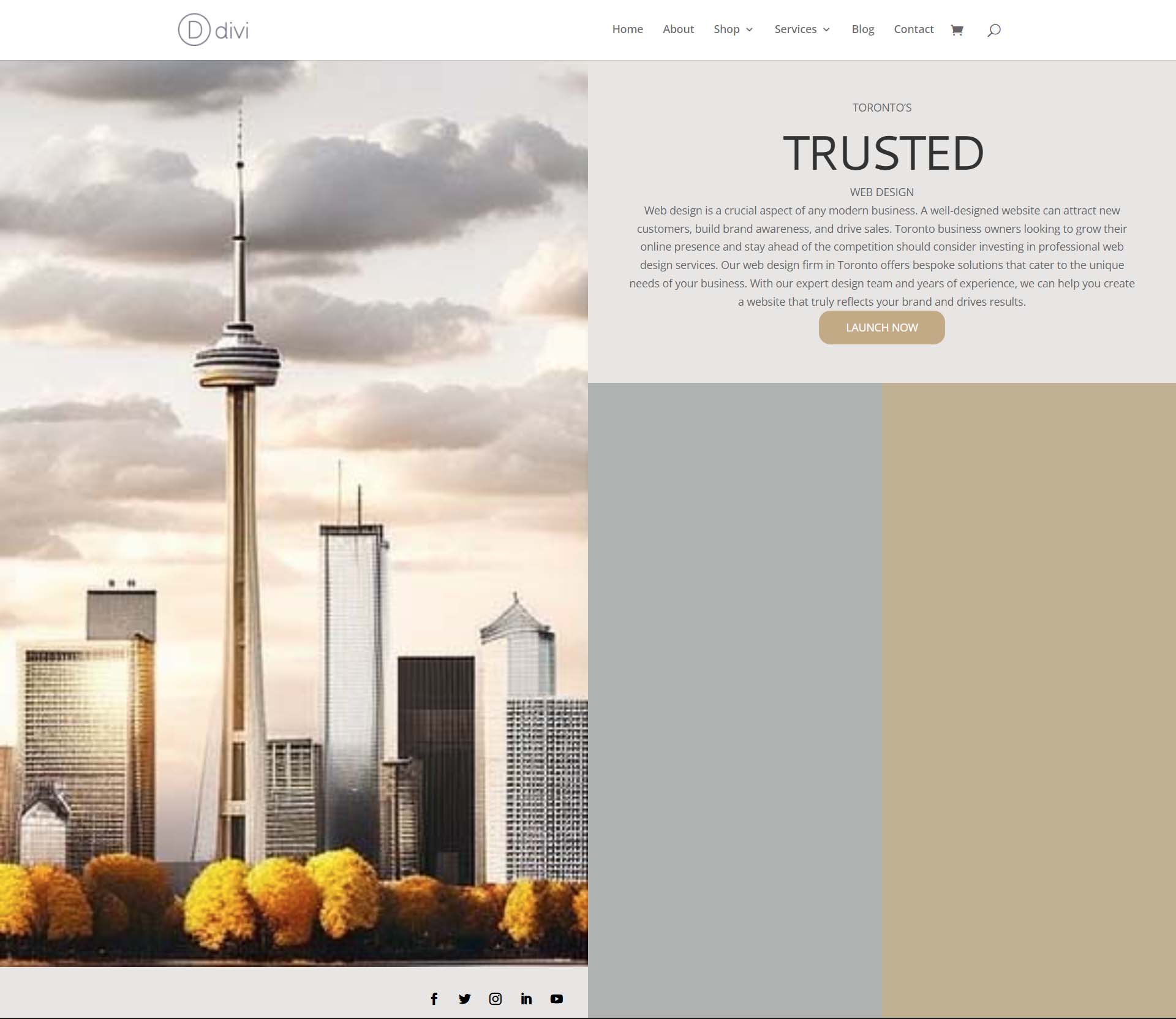
Bununla birlikte, Divi'de bir ana sayfa düzeni oluşturmak için ChatGPT ve MidJourney'i başarıyla kullandık. İşte bitmiş ürünümüz!

Divi ile ChatGPT ve MidJourney Kullanımına İlişkin Kapanış Düşünceleri
ChatGPT ve MidJourney'i Divi ile birlikte kullanmak, web tasarımınız için daha hızlı beyin fırtınası yapmanıza yardımcı olabilir. Web tasarımında AI kullanmak, bildiğimiz şekliyle dijital tasarımın sonu anlamına gelmez. Süreçleri hızlandırmaya yardımcı olması için yapay zekanın iş akışınıza girmesine izin vermek mümkündür. Yapay zeka, vurgulanmamış olabilecek terimler veya kavramlar açısından bazı şeyleri ön plana çıkarmaya da yardımcı olabilir. Divi ile yapay zeka tarafından oluşturulan düzenleri ve tasarımları yeniden oluşturmak kolaydır. Doğal bir yazar değilseniz, işletmeniz veya müşterinizin web siteleri için kopya oluşturmak zor olabilir. ChatGPT gibi araçlar, fark etmemiş olabileceğiniz bir kör noktayı kapatmanıza yardımcı olabilir. Bir sonraki projeniz için Divi ile ChatGPT ve MidJourney kullanmayı düşünün.
Web tasarım işinizde AI kullanmaya başladınız mı? Tasarım sürecinizde ChatGPT veya MidJourney gibi araçları kullanmayı düşünür müsünüz? Aşağıdaki yorum bölümünde düşüncelerinizi bize bildirin. Hadi bir tartışma başlatalım!
