WordPress'te Bootstrap Nasıl Kullanılır: Başlangıç Kılavuzu
Yayınlanan: 2022-09-28WordPress ve Bootstrap, genellikle uyumlu olarak kabul edilmeyen web tasarımı için popüler platformlardır. Bootstrap, duyarlı web siteleri oluşturmayı kolaylaştırdığı için geliştiriciler için favori bir CSS platformu haline geldi. Aslında, internetteki web sitelerinin %70'inden fazlası onunla tasarlanmıştır. Kutudan çıktığı anda mobil uyumlu benzersiz bir web sitesi oluşturmak için istediğiniz her şeyi duyarlı çerçevesine kodlayabilirsiniz. Tüm kullanıcıların yarısından fazlasının internete bir mobil cihaz üzerinden eriştiği göz önüne alındığında, duyarlı bir siteye sahip olmak çok önemlidir.
Peki size Bootstrap ve WordPress'i birlikte kullanabileceğinizi söylesek? Yapabilirsin. WordPress Düzenleyiciye Bootstrap blokları ekleyebilen WordPress Bootstrap eklentileri de dahil olmak üzere, WordPress'te Bootstrap kullanmanın birkaç yolu vardır. WordPress'te Bootstrap kullanmanın tüm yollarını ele alacağız ve size nasıl olduğunu göstereceğiz.
Bootstrap nedir?
Bootstrap, iki Twitter uzmanı Marc Otto ve Jacob Thornton tarafından oluşturuldu. İnternete telefonla erişen bu kadar çok insanla, mobil kullanıcıları ilk sıraya koyacak bir çerçeve tasarlamak istediler. Bu nedenle Bootstrap, web geliştiricileri arasında oldukça popülerdir. Mobil öncelikli tasarımı gerçekleştirmek için Bootstrap, sayfa tasarımlarını belirli kesme noktalarında veya ekran çözünürlüğünde ayarlayan bir ızgara sistemi veya sütun yapısı kullanır.

Bootstrap, HTML, CSS ve Javascript'ten oluşur. Kullanıcıların istedikleri herhangi bir HTML veya Javascript bileşenini eklemelerine olanak tanıyan ücretsiz ve açık kaynaklı bir çerçevedir. Aslında, yeni başlayanlara kendi web sitelerini geliştirmelerinde yardımcı olmak için bileşenler oluşturan ve bunları çeşitli pazarlarda satan birçok Bootstrap geliştiricisi vardır. WordPress gibi, Bootstrap çok popülerdir ve bazı güzel tasarımlara izin verir.
Bootstrap Kullanmanın Avantajları
Bootstrap, mobil cihazlara yönelik olmasının yanı sıra hızlıdır. Bir CMS'den farklı bir CSS Çerçevesidir. Yani bazı CMS'lerde bulacağınız gibi sitenizi yavaşlatacak bir şişkinlik yok. Diğer bir avantaj, tarayıcı özelliğidir. Chrome, Safari, Firefox ve diğerleri ile kapıdan çıkar çıkmaz çalışır. Bootstrap'in çalışması için webkit CSS kurallarını kullanmaya gerek yoktur; bu da onu tarayıcılar arası uyumluluk için mükemmel bir seçim haline getirir. Ayrıca, çerçevenin kullanımı kolaydır. Bootstrap ile CSS ve HTML bilgisi olan herkes çalışabilir. Son olarak, Bootstrap'i çevreleyen büyük bir topluluk var. Kullanıcılar, özellikler, kodlama veya yeni bir geliştiricinin yardıma ihtiyaç duyabileceği diğer ilgili sorunlar hakkında bilgi paylaşmak için hızlıdır.
WordPress'te Bootstrap Kullanmanın Yolları
WordPress sitenizde Bootstrap kullanmak istiyorsanız birkaç seçenek vardır. Komut dosyasını manuel olarak yükleyebilirsiniz, ancak onu hayata geçirmek için kodlamanın çoğunu kendi başınıza yapmanız gerekir. İkinci olarak, WordPress için önceden hazırlanmış bir Bootstrap teması kullanabilirsiniz. Aralarından seçim yapabileceğiniz birkaç tane var, ancak bu seçeneği seçerek, sitenizin tam olarak temaya benzediğini göreceksiniz. Kendi sayfa şablonlarınızı bir şeyleri değiştirmek için kodlamadığınız sürece, daha az çerez kesici görünmesini sağlamak için pek çok seçenek olmayacak. Son olarak, Boostrap kullanarak sitenizi oluşturmak için bir WordPress eklentisi kullanabilirsiniz.
Son yıllarda WordPress geliştiricileri, WordPress içinde kullanılabilecek Bootstrap eklentileri yayınlamaya başladı. Bu eklentiler, özellikle Gutenberg Blocks'un piyasaya sürülmesinden bu yana tutunmaya başlıyor. Bir WordPress Bootstrap eklentisi kullanarak her iki platformun da en iyisini bir araya getirebilirsiniz. Bu eklentilerle neler yapabileceğinizi derinlemesine incelemeden önce, Bootstrap projenizi WordPress'te hayata geçirmek için kullanabileceğiniz diğer seçeneği biraz genişletelim.
Bootstrap'i Manuel Olarak Yükleme
Bir eklenti kullanmak istemiyorsanız, sitenizi her zaman Boostrap ile manuel olarak oluşturabilirsiniz. Bunu yapmak için, WordPress sitenizin başına Bootstrap'a bir bağlantı referansı eklemeniz gerekir. Hangi temayı çalıştırdığınıza bağlı olarak bunu yapmak için bir kod parçacıkları eklentisi eklemeniz gerekebilir.
Sitenizin başlığında Bootstrap'in harici stil sayfasına bir CDN bağlantısı şöyle görünecektir:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
Size sunulan en son sürümden yararlanabilmeniz için en son komut dosyasını kullandığınızdan emin olmak için Bootstrap'ın web sitesini kontrol ettiğinizden emin olun. Bootstrap içeren kendi WordPress temanızı oluşturabileceğinizi unutmayın, ancak bu sizin açınızdan biraz çalışma gerektirecektir. Bu, çekirdek sayfaları değiştirmeyi içerir - index.php, wp-admin.php ve diğerleri. Bu eğitim için, çoğu için çok daha kolay bir yaklaşım olduğu için bir Bootstap eklentisi kullanacağız.
Bootstrap WordPress Teması Kullanma
WordPress deposunda oldukça fazla sayıda ücretsiz Bootstrap WordPress teması bulunmaktadır. Her biri tamamen duyarlıdır ve tamamen Bootstrap kullanılarak oluşturulmuştur. Daha popüler seçeneklerden bazılarına bir göz atalım.
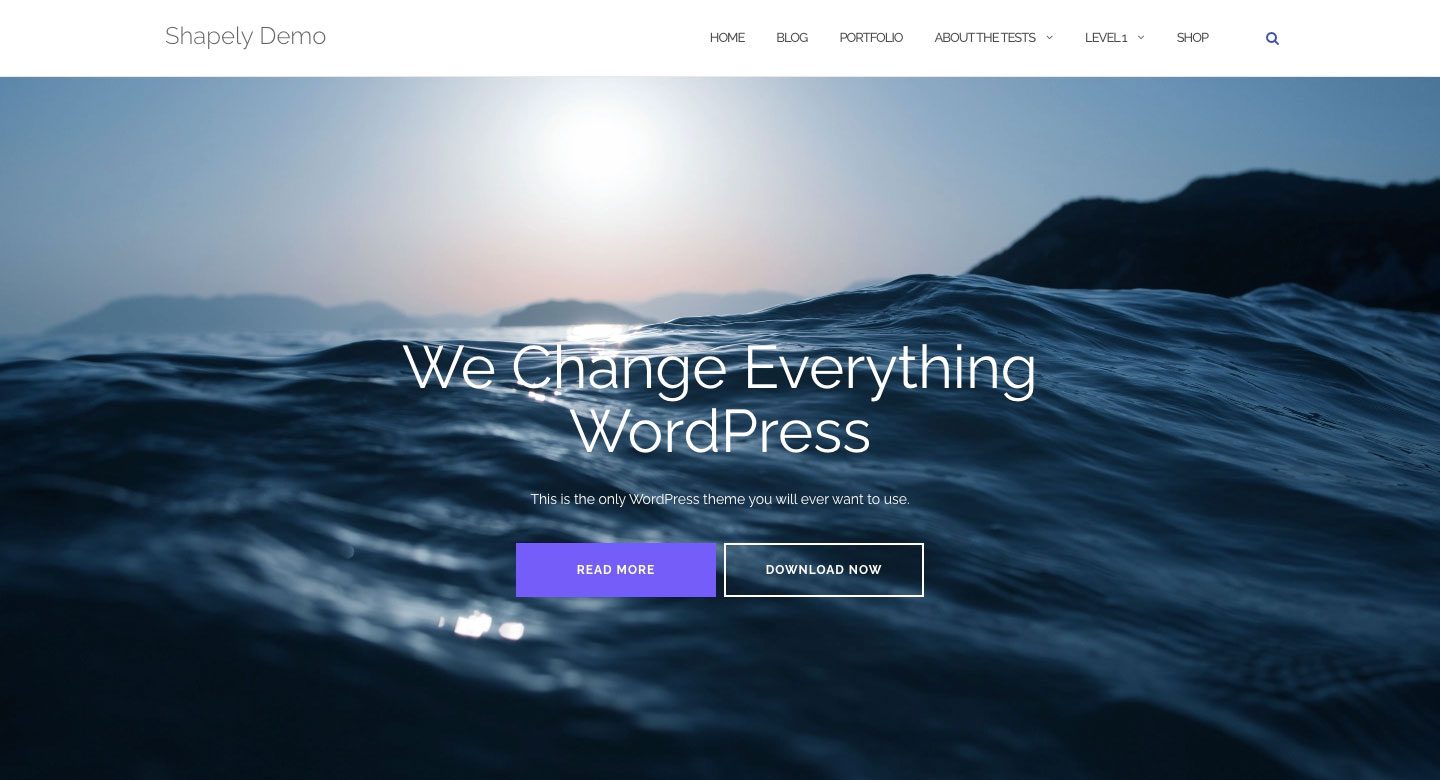
Düzgün

Shapely, mevcut en popüler Boostrap WordPress temasıdır. Tamamen entegre Bootsrap ile birlikte gelen tek sayfalık bir tasarımdır. Birkaç ana sayfa widget'ı ve WooCommerce, Jetpack, Gravity Forms, Yoast SEO ve daha fazlası gibi büyük WordPress eklentileri için destek vardır. Boostrap entegrasyonu sayesinde Shapely %100 duyarlı.
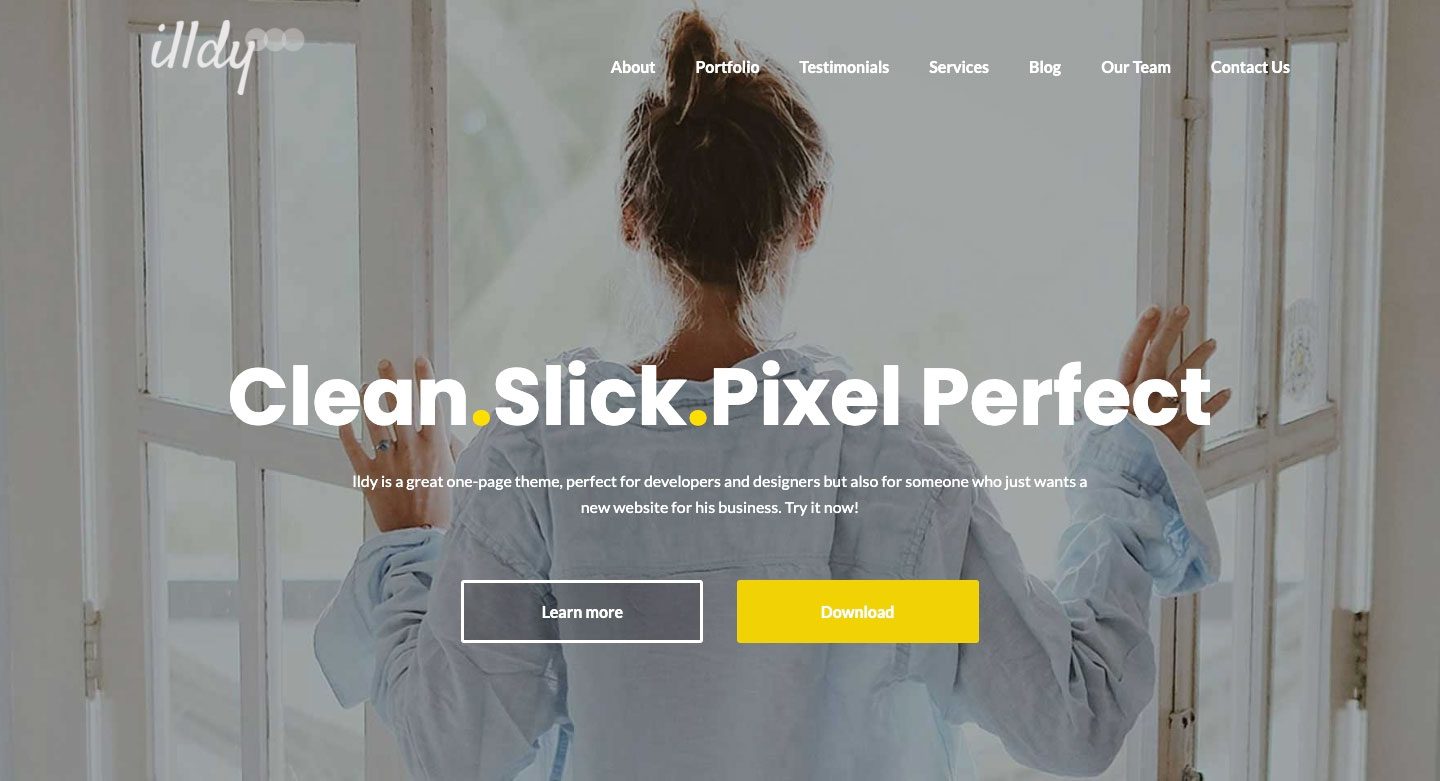
Illdy

Illdy, ön uç görsel düzenleyici kullanan çok amaçlı bir Bootstrap WordPress temasıdır. Tüm Bootstrap tabanlı temalar gibi, Illdy de tamamen duyarlıdır. Yerleşik portföy işlevi nedeniyle yaratıcı işletmeler için uygundur.
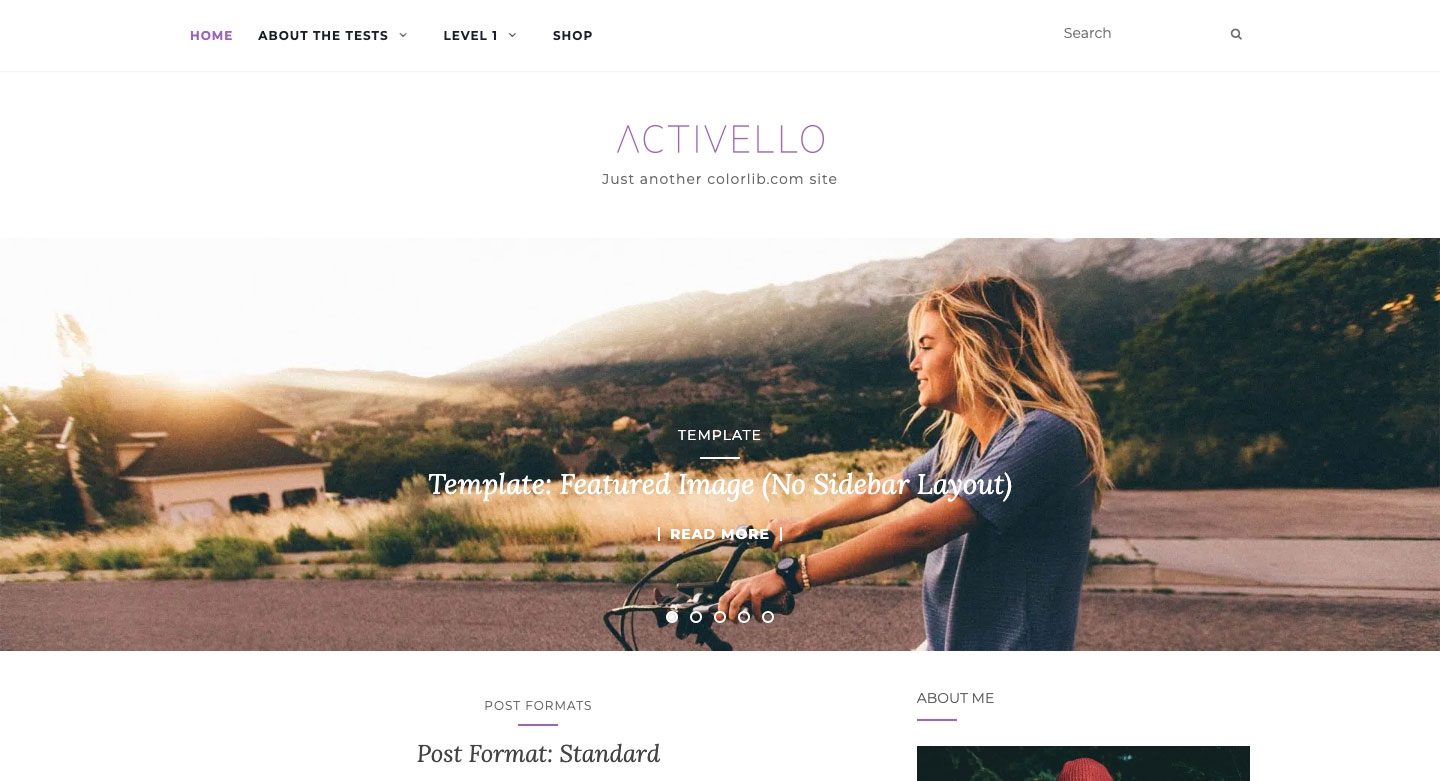
Activello

Activello, ana sayfada, sayfayı ilk tıkladığınızda çarpıcı bir görünüm sağlayan tam ekran bir kaydırıcıya sahiptir. Blogcular için çok uygundur ve çoğu popüler WordPress eklentisini destekler. Ek olarak, Activello, bu temayı SEO dostu yapan Schema ile uyumludur.
WordPress Önyükleme Eklentisi Kullanma
Bu eğitimin amacı doğrultusunda, WordPress'te Bootstrap sayfamızı oluşturmak için bir eklenti kullanacağız. Bahsedeceğimiz her iki eklenti de Bootstrap'in Gutenberg bloklarıyla kullanılmasını sağlar, ancak biri diğerinden daha kolay bir yol sunar.
Önyükleme Blokları

Bootstrap Blocks, WordPress düzenleyicisine Boostrap Gutenberg blokları ekleyen bir WordPress eklentisidir. Eklenti, WordPress ile tam olarak entegre olmak için biraz özelleştirme gerektirir. Bootstrap kitaplığını eklentiye dahil etmez. Bu işlevselliğe sahip olmak istiyorsanız, function.php dosyanıza manuel olarak kod eklemeniz gerekir. Bu eklenti, iyi miktarda programlama bilgisi olan WordPress geliştiricisi için daha uygundur. Temel WordPress dosyalarının nasıl çalıştığına zaten aşinaysanız ve iyi bir Bootstrap konseptine sahipseniz, gidilecek yol bu olabilir. Ancak, bu eklenti hakkında aklınızda bulundurmanız gereken bir şey var. Yalnızca birkaç bileşene erişim elde edeceksiniz: kapsayıcılar, satırlar, sütunlar ve düğmeler. Çok fazla güçlük çekmeden daha sağlam bir seçenek istiyorsanız, muhtemelen farklı bir yaklaşım düşünmek isteyeceksiniz.
Tüm Önyükleme Blokları

All Bootstrap Blocks eklentisinin bazı gerçekten güzel özellikleri var. Bootstrap çerçevesini sizin için WordPress'e dahil etmekle kalmaz, size Gutenberg bloklarıyla birlikte kullanmanız için 37 harika blok sunar. Bootstrap'in temel blokları olan sütunlar ve satırlar gibi özelliklere sahip olacaksınız. Ek olarak, modals, akordeonlar, içerik kartları, simgeler ve çok daha fazlası var. Sadece bir eklenti yükleyerek neredeyse tamamen işlevsel bir temaya sahip olmak gibi. Özellikle bir sürükle ve bırak görsel oluşturucuya alışkınsanız, her şeyin doğru görünmesini sağlamak için biraz öğrenme eğrisi vardır. Ancak, div'ler ve sütunlarla elle kodlama yapıyorsanız, bu yeni bir soluk olacaktır.
Bir Sayfa Tasarlamak için WordPress'te Bootstrap Nasıl Kullanılır (Adım Adım)
Bu eğitim için, Yirmi Onyedi temasını ve Tüm Boostrap Bloklarını kullanarak WordPress'te bir sayfa oluşturacağız. Sayfamızı, Elegant Themes aboneliği ile sunulan kamera ürün sayfasından sonra modelleyeceğiz.
1. Bootstrap için Yirmi Onyedi Tema CSS'sini Değiştirin
Şimdi, Yirmi Onyedi hakkında bir şey biliyorsanız, varsayılan olarak büyük bir başlık resmi ve ardından iki sütun düzeni olduğunu göreceksiniz. Sayfa düzenimiz için bu basitçe olmaz. Sayfamızın kamera ürün sayfasına benzemesi için bazı değişiklikler yapmamız gerekecek.

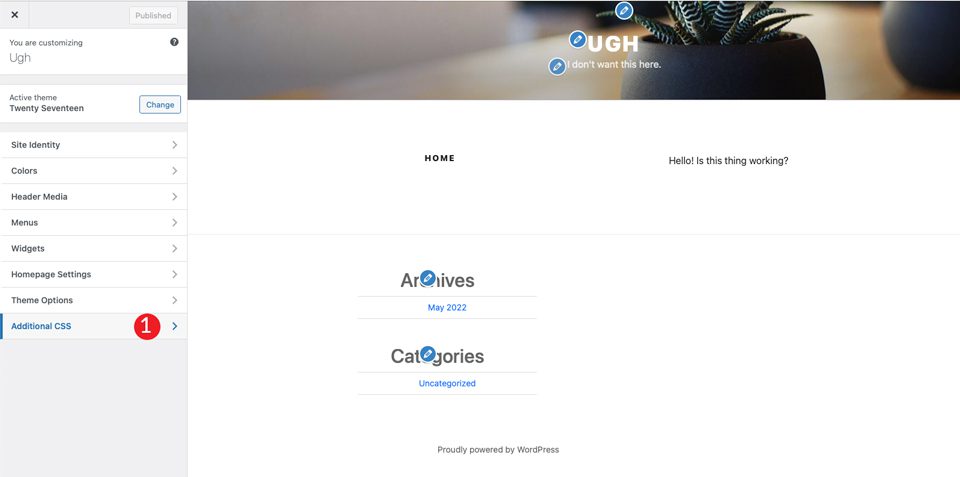
Yapmamız gereken ilk şey, temada standart olarak gelen başlık resmini kaldırmak. Bunu yapmak için siyah yönetici çubuğundaki özelleştiriciye gidin.

Ekran yenilendiğinde ek css bölümüne tıklayın.

Son olarak, aşağıdaki css'i ekleyin:
/*Make page full width */
@media screen and (min-width: 1200px) {
.wrap {
max-width:100%!important;
padding:0;
}
}
@media screen and (min-width: 1200px) {
#primary .entry-content {
width: 100% !important;
}
}
.site-content {
margin:0!important;
padding:0!important;
}
/* Hide Menu Bar */
.site-branding {
display:none;
}
/* Hide Page Title */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none;
}
/*Hide Site Footer */
.site-footer {
display: none;
}
}
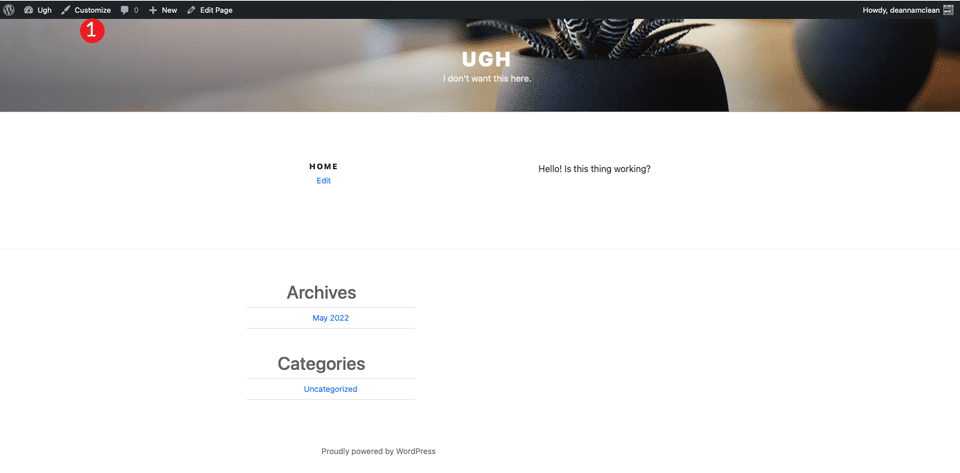
Bu birkaç şey yapacak. İlk olarak, içeriğin genişliğini sayfanın tüm genişliğini dolduracaktır. İkinci olarak, sayfadaki herhangi bir kenar boşluğunu ve dolguyu kaldıracaktır. Endişelenme, Bootstrap bunları kontrol edecek. Ek olarak, sitenizin üstbilgi ve altbilgi alanını kaldıracaktır. Son olarak, yakında başyapıtımız olacak olan sayfa adını kaldıracaktır.
Not: Sayfanız için altbilgi oluşturmak istiyorsanız, yukarıdaki site-altbilgi css kuralını atlayabilirsiniz.
Yayınla ' yı tıkladığınızda, sayfanız şöyle görünmelidir:

2. Eklentiyi Kurun ve Kurun
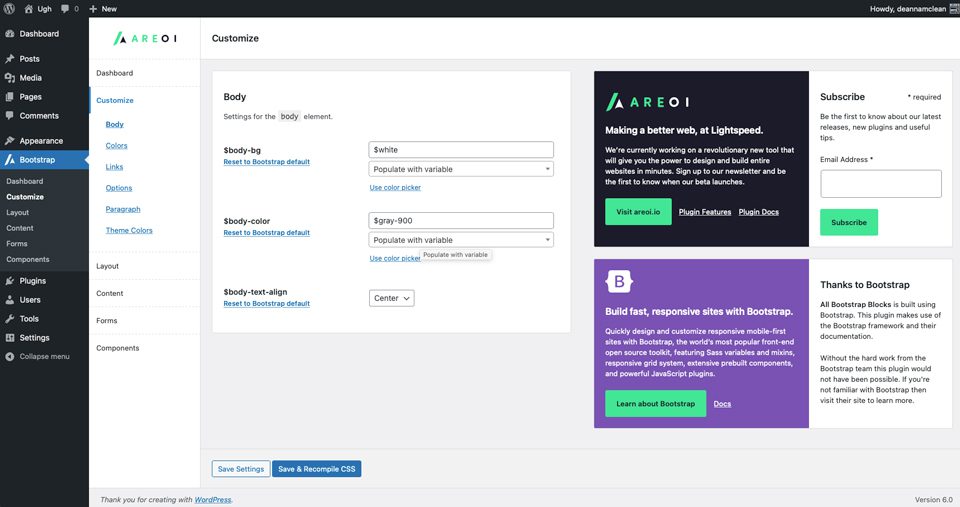
Artık temamızın sayfası kullanıma hazır olduğuna göre, All Bootstrap Blocks eklentisini yüklemeniz gerekecek. Kurulduktan ve etkinleştirildikten sonra, aralarından seçim yapabileceğiniz oldukça fazla özelleştirme seçeneği vardır. Renkleri, tipografiyi, bağlantıları ve çok daha fazlasını ayarlayabilirsiniz. Başlamak için Boostrap > Özelleştir'e gidin . Düzeninizi, içeriğinizi özelleştirmek, formlar ve bileşenler oluşturmak için sekmeler bulacaksınız.

3. Tüm Önyükleme Bloklarıyla Bir Sayfa Düzeni Oluşturun
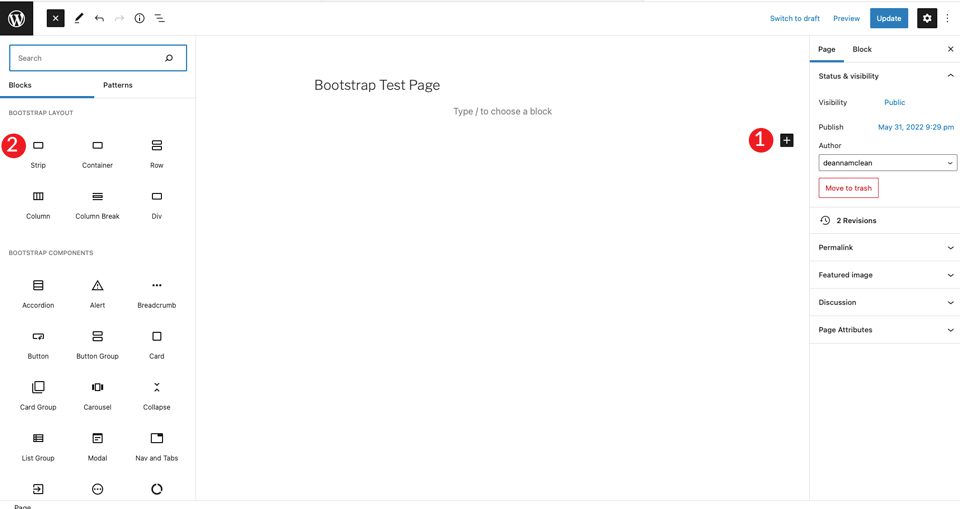
Başlamak için yeni bir sayfa oluşturun. Sayfanız oluşturulduktan sonra, sayfadaki ilk blok için bir şerit blokla başlayın. Bu, bir kap, satır ve sütun ekleyen bir bölüm oluşturacaktır.
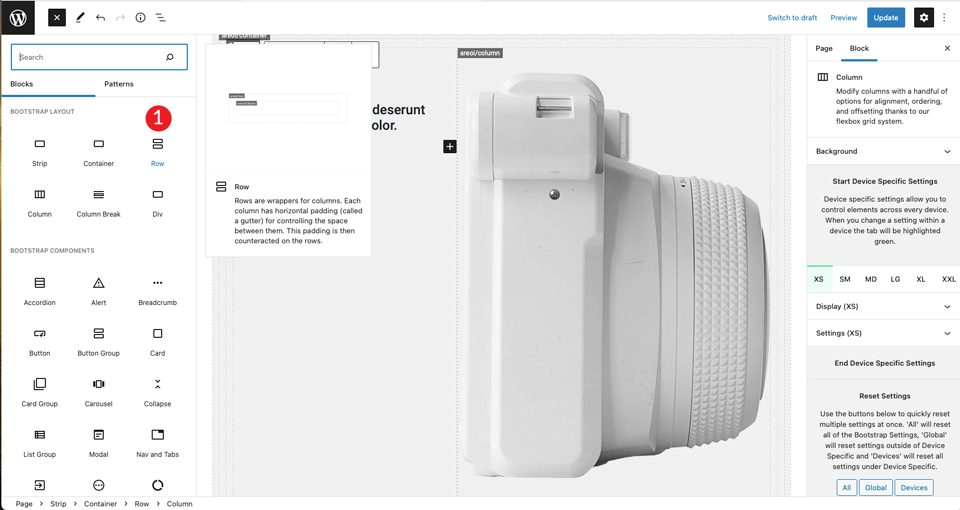
+' ya tıklayın ve tümüne gözat'a tıklayın. Bu, mevcut modülleri içeren bir kenar çubuğu getirecektir.
Önyükleme düzeni altında strip öğesini seçin.

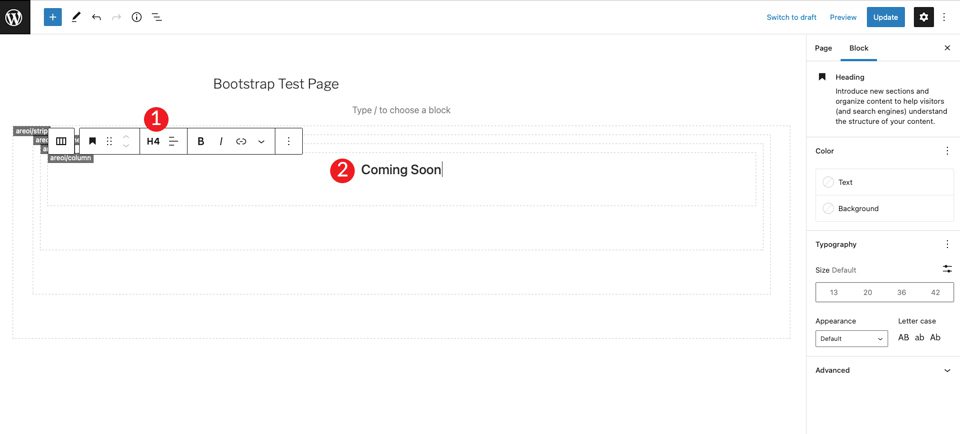
İçerik eklendiğinde, şeridin içinde bir kap, satır ve sütunun göründüğünü göreceksiniz. Ardından, bir başlık seçecek ve onu H4 olarak ayarlayacaksınız.

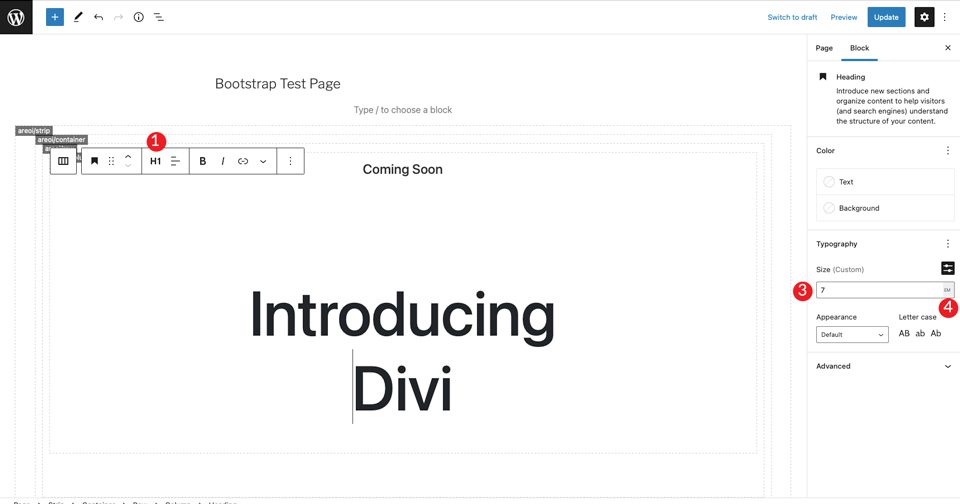
h4 etiketinin altına başka bir başlık eklemek için + işaretini tıklayın. H1 olarak ayarlayın, ardından boyutu 7em olarak ayarlayın.

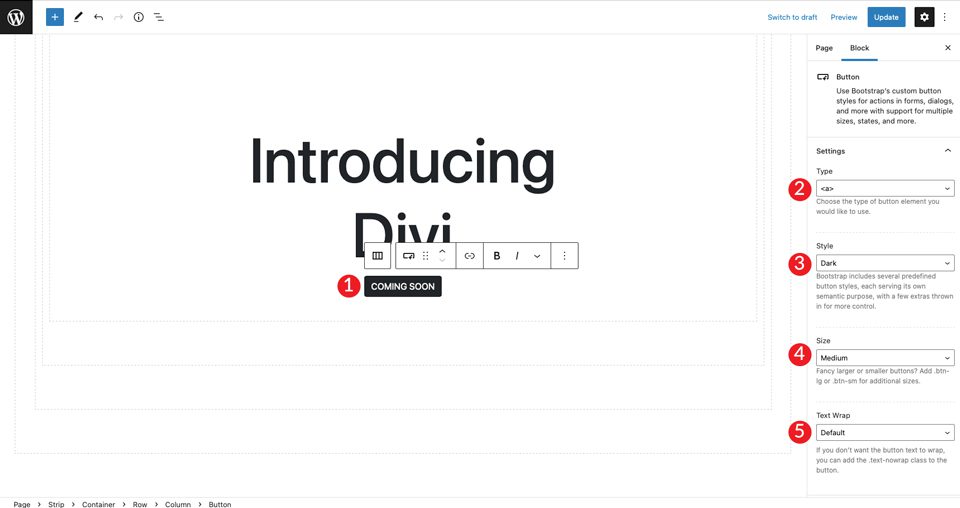
Ardından, + işaretini tıklayarak bir Bootstrap düğmesi ekleyin. Arama çubuğuna düğme yazın. Düğmenin metnini ayarlayın. Ardından, stili koyu, boyutu orta olarak ayarlayın ve metin sarmayı varsayılan olarak bırakın.

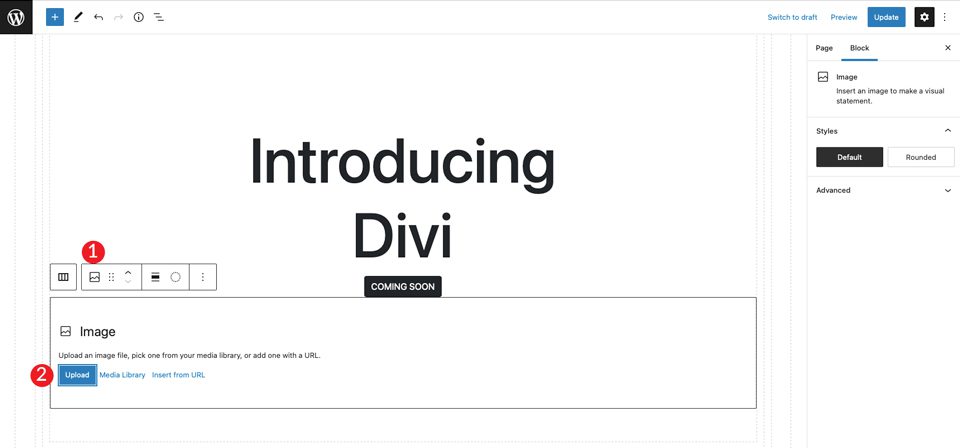
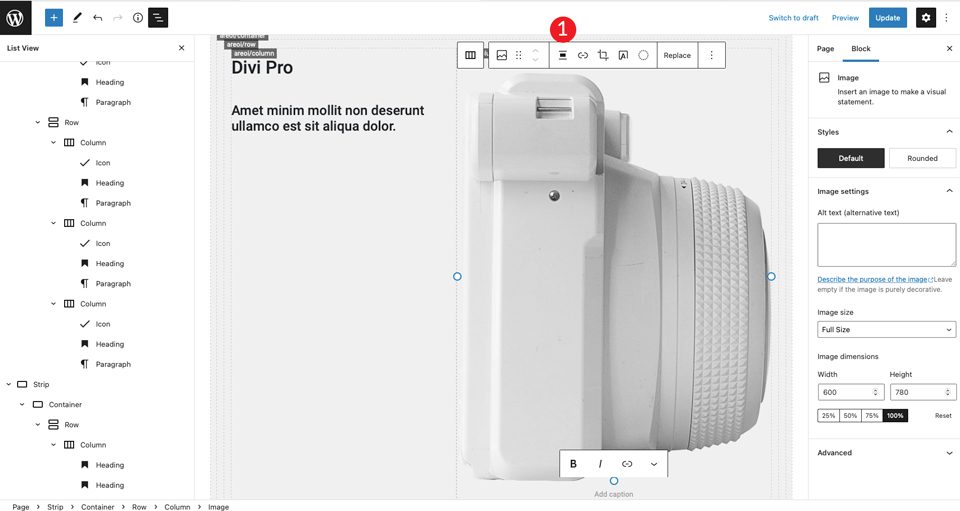
Bölümdeki son öğe için + ' ya tıklayarak bir resim seçin. İstediğiniz herhangi bir resmi ekleyin, ancak Divi düzeni örneğine sağ tıklayıp düzeninizde kullanmak için büyük kamera görüntüsünü kaydedebilirsiniz. Resmi eklemek için yükle'ye tıklayın.


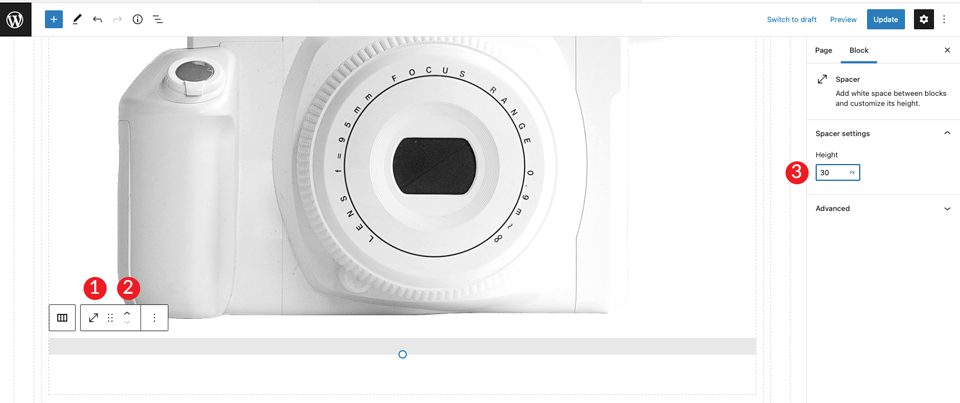
Resmin doğrudan düğmenin altında olduğunu göreceksiniz, ancak ikisi arasında yeterli boşluk yok. Bunu düzeltmek için bir aralayıcı ekleyin. + öğesini getirmek için görüntünün altındaki sütuna tıklayın. Aralayıcıyı arayın. Aralayıcıyı ekleyin ve 30 piksel yükseklik verin. Ardından, resmin üzerine taşımak için yukarı oku tıklayın.

4. Konteynerde Ayarlamalar Yapmak
Sayfayı kaydettikten sonra yeni bir sekmede açın. Yine de bölümün arka plan rengini ayarlamamız ve onu sayfanın üst kısmından aşağı indirmek için biraz dolgu yapmamız gerektiğini fark edeceksiniz.
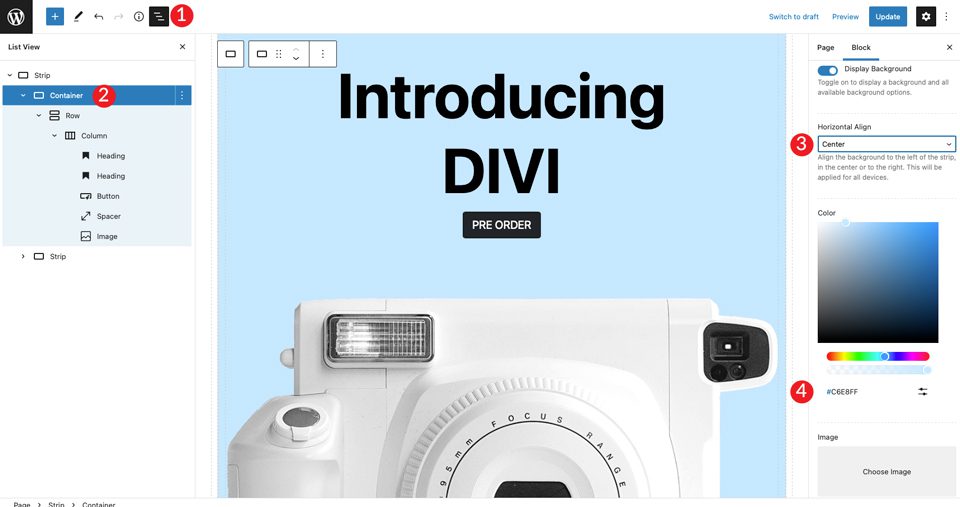
Arka uca geri dönün ve kabın içine tıklayın. Bunu, sayfanın üst kısmındaki menüyü seçerek veya sayfa oluşturucuda kapsayıcının içine tıklayarak yapabilirsiniz. Ardından, ekran arka plan geçişini açık konuma getirin . Yatay hizalamayı ortaya ayarlayın, ardından rengi #c6e8ff olarak ayarlayın.

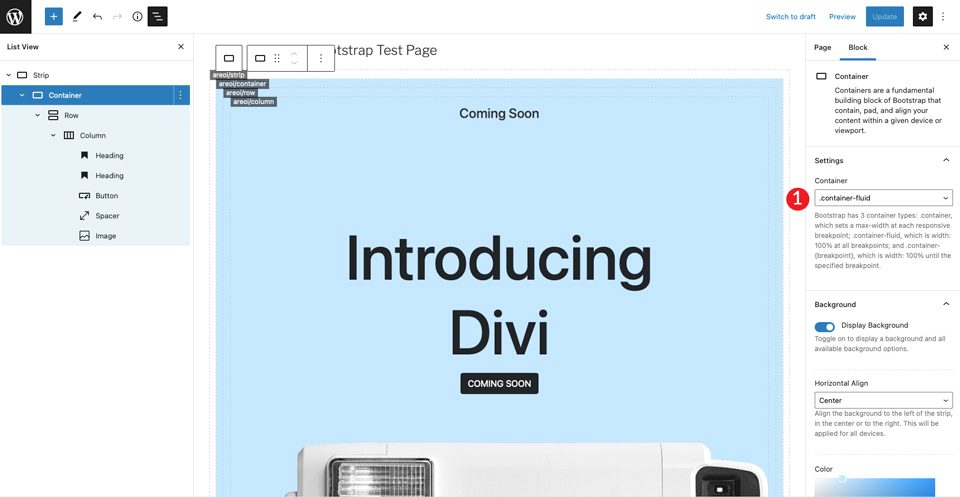
Ardından, kabı container-fluid olarak ayarlayın. Bu, kapsayıcıyı sayfanın tüm genişliğine yayacaktır.

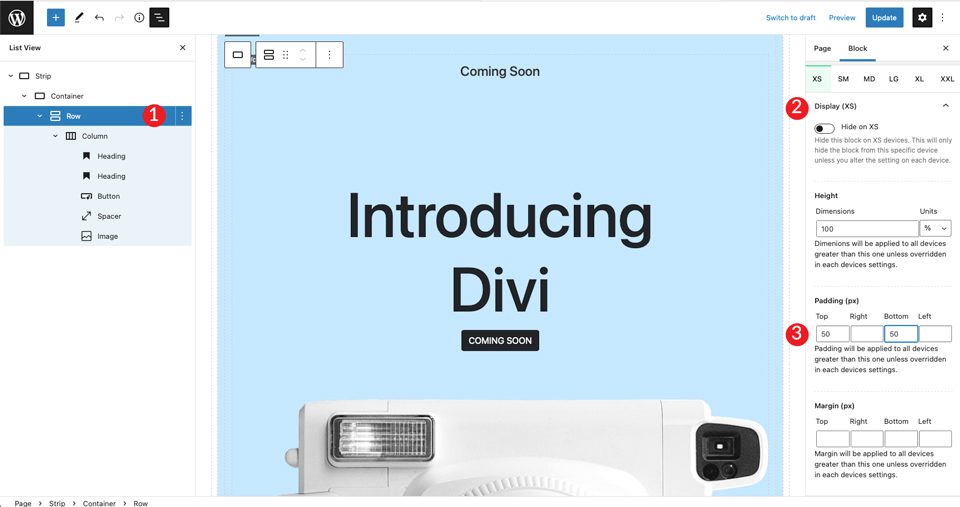
Son olarak, satıra biraz dolgu eklememiz gerekecek. Ekrandaki açılır menüyü tıklayın. Dolguyu 50 piksel üst ve alt olarak ayarlayın.

5. Sonraki Bölümü Oluşturun
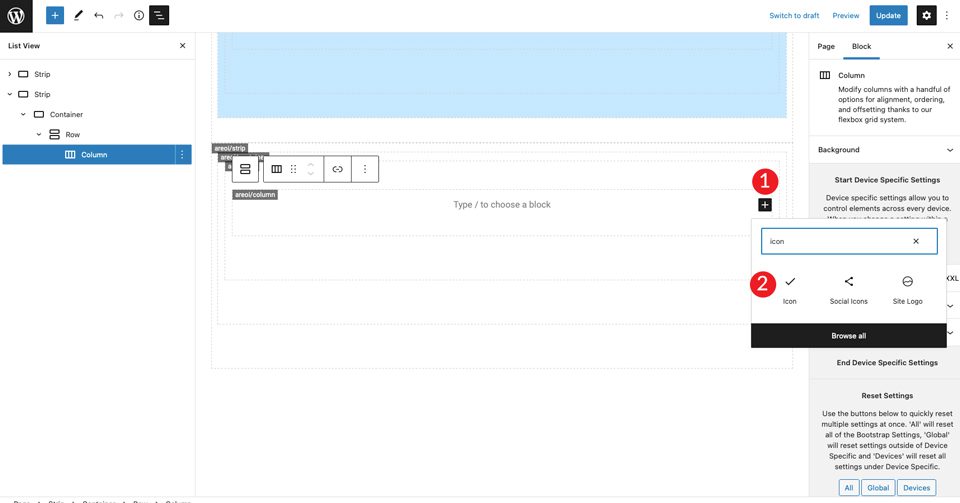
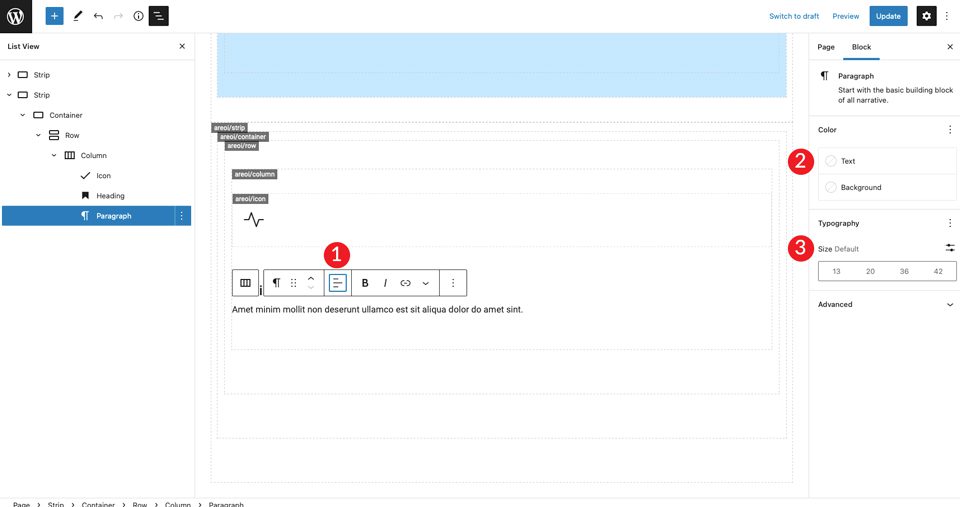
Ardından, simgeler ve metin içeren bir bölüm oluşturacağız. Başlamak için, + işaretini tıklayarak birincinin altına başka bir şerit ekleyin. Bir sonraki adım, düzene bir simge eklemektir. + simgesini tıklayın, ardından arama çubuğuna simgesini yazın.

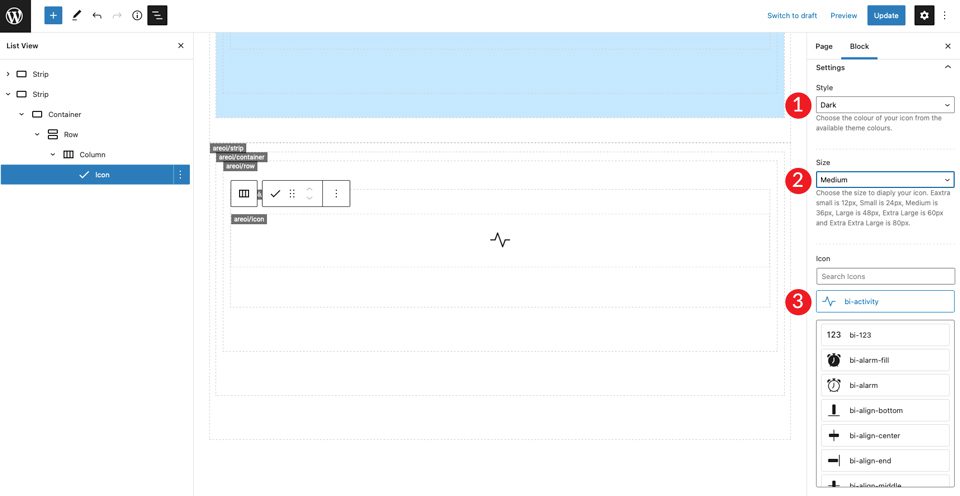
Simge modülünü seçin. Simge seçimlerini ortaya çıkarmak için ayarlar açılır menüsünü tıklayın. Stil olarak koyu seçin, ardından boyutu orta olarak ayarlayın. Simge seçimi olarak varsayılan simge çift etkinliğini bırakın.

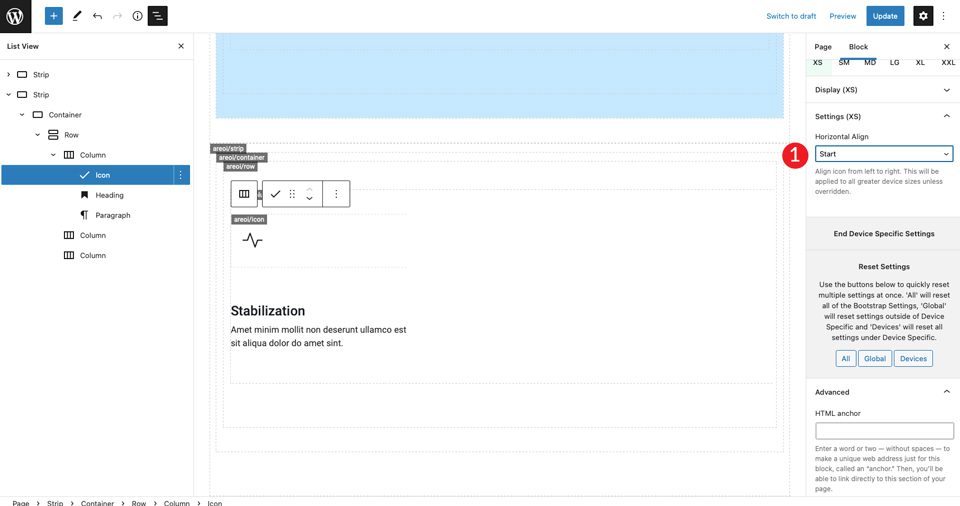
Simge ayarları altında, yatay hizalamayı başlayacak şekilde ayarlayın. Bu, sütunun geri kalanıyla eşleşmesi için simgeyi sola hizalayacaktır.

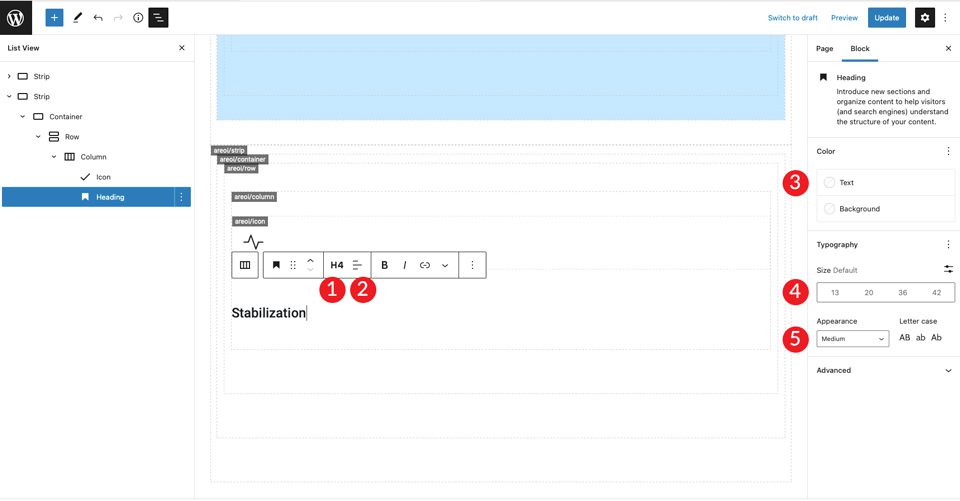
Bir H4 ekleyin ve başlığınızı yazın. Ardından, metin hizalamasını sola, rengi koyu olarak ayarlayın ve boyutu varsayılan olarak bırakın. Son olarak, görünüm için orta seçin.

Paragraf metni eklemek için + öğesine tıklayın. Hizalamayı sola, rengi koyuya ayarlayın ve boyutu varsayılan olarak bırakın. Seçtiğiniz metni kullanın.

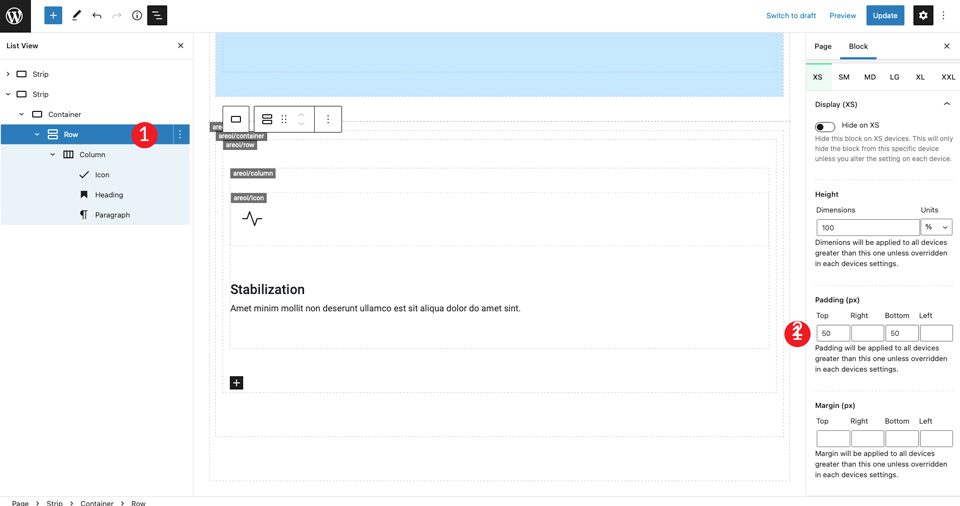
Sayfayı kaydedin ve yeni bir sekmede görüntüleyin. Simgenin üzerinde boşluk olmadığını fark edeceksiniz. Bunu düzeltmek için, üste ve alta 50 piksel dolgu eklemek için satır ayarlarına tıklayın.

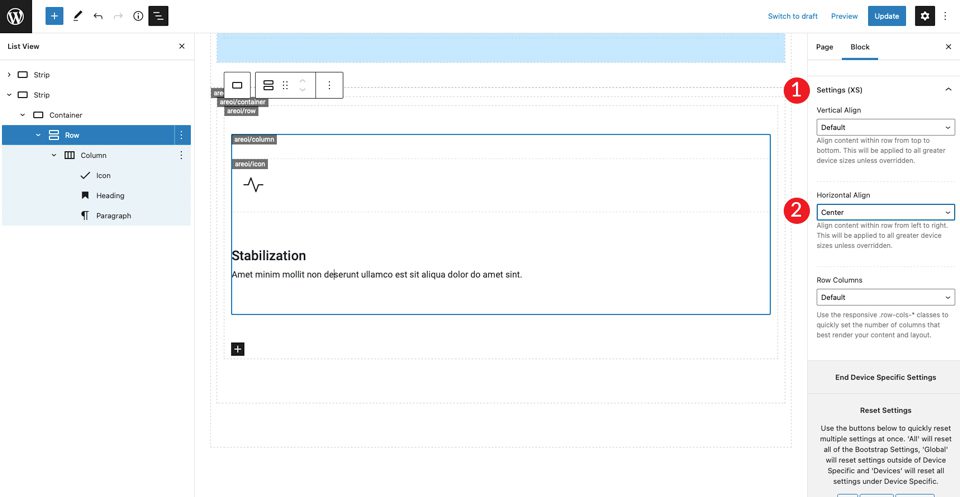
Son olarak, XXL ayarları altında yatay hizalamayı merkeze ayarlayın. Bu, içeriği tüm ekran boyutlarında sayfanın ortasına ortalayacaktır.

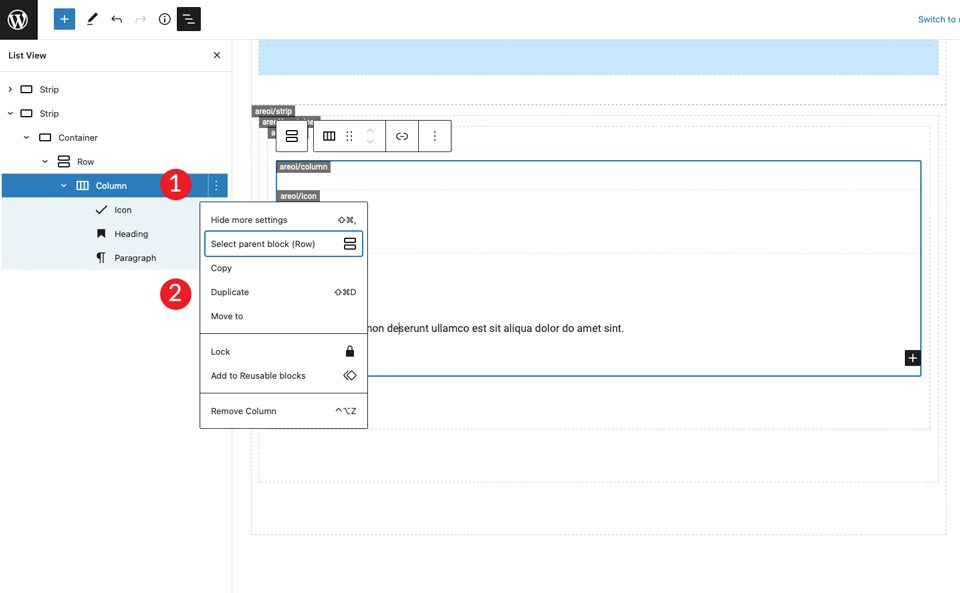
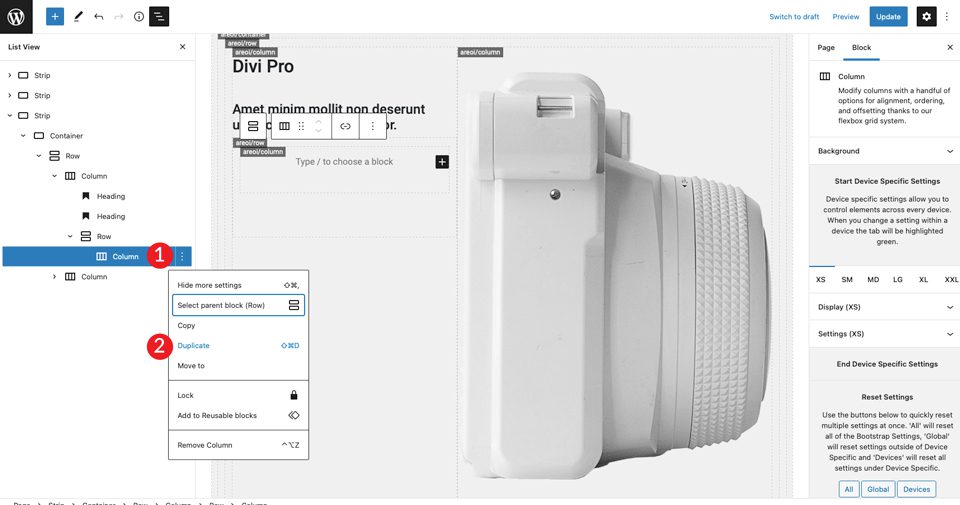
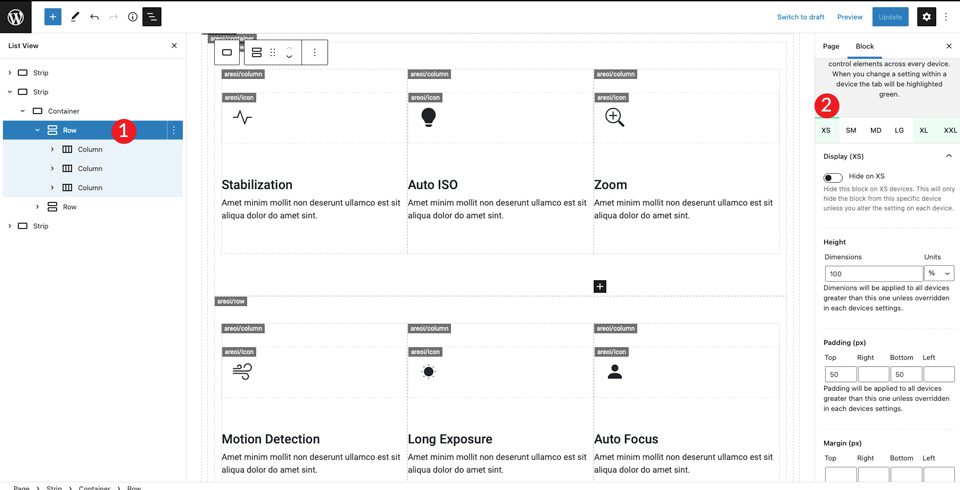
Bir sonraki adım, sütunları çoğaltmaktır. Bu büyük bir zaman tasarrufu. Yalnızca simgeyi ve metni değiştirmeniz gerekir. Bunu yapmak için sütunların ayarlarını tıklayın, ardından çoğalt 'ı tıklayın. Toplam üç sütuna sahip olmak için bu adımı bir kez daha tekrarlayın.

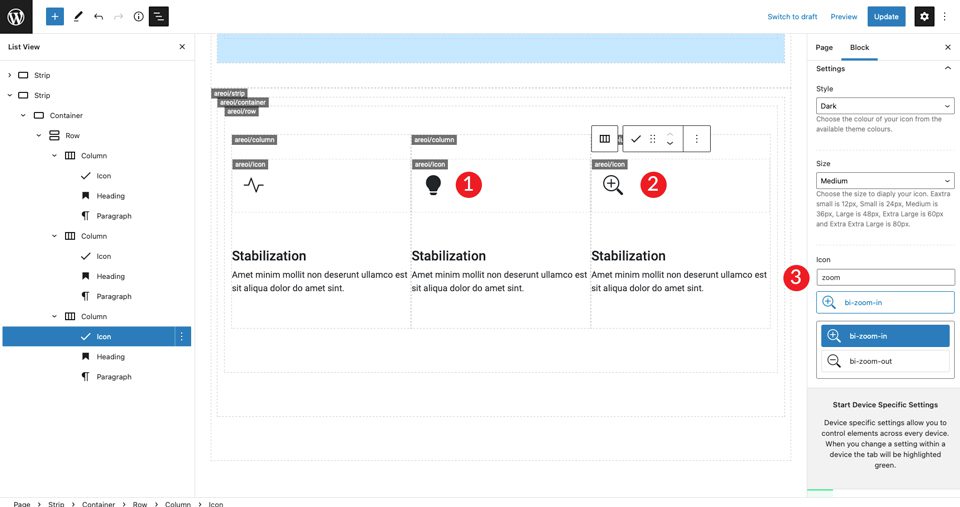
Artık sayfada ortalanmış, simge ve metin üzerinde sola hizalanmış üç sütun var. Ardından, orta sütundaki simgeyi değiştirin. Simgeye tıklayın ve bi-lightbulb-fill'i seçin. Üçüncü satırdaki simge için bi-zoom-in'i seçin.

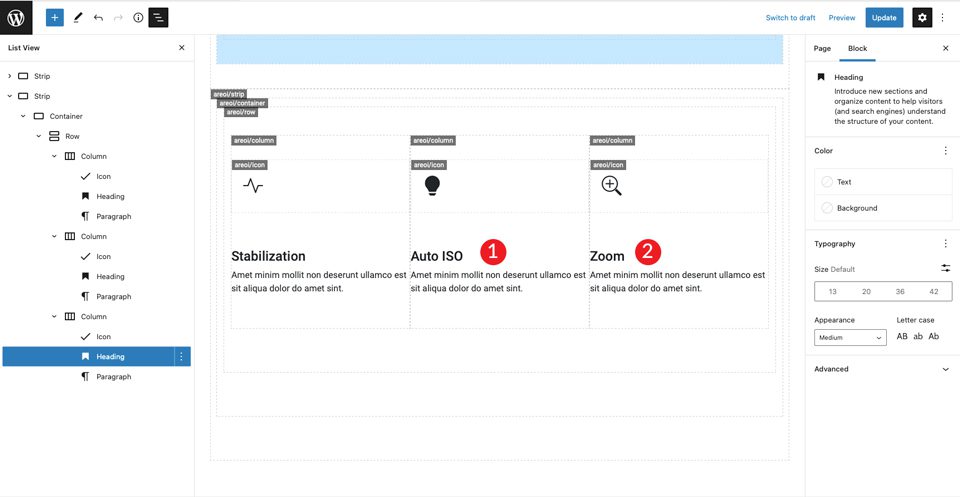
Ardından, ikinci ve üçüncü sütunlardaki başlıkları değiştirin.

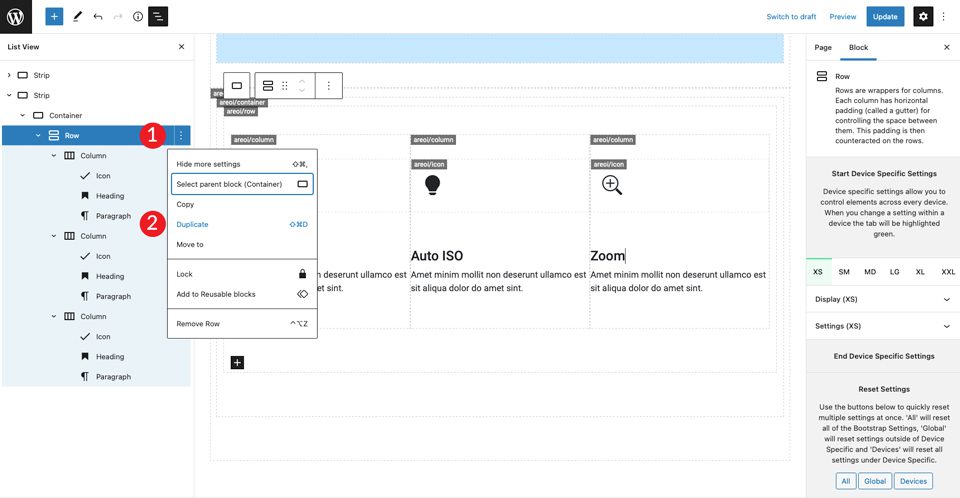
İlk Satırı Çoğalt
Şimdi ilk simge satırı tamamlandı, ikinci simge kutusu satırını oluşturmak için satırı çoğaltın.

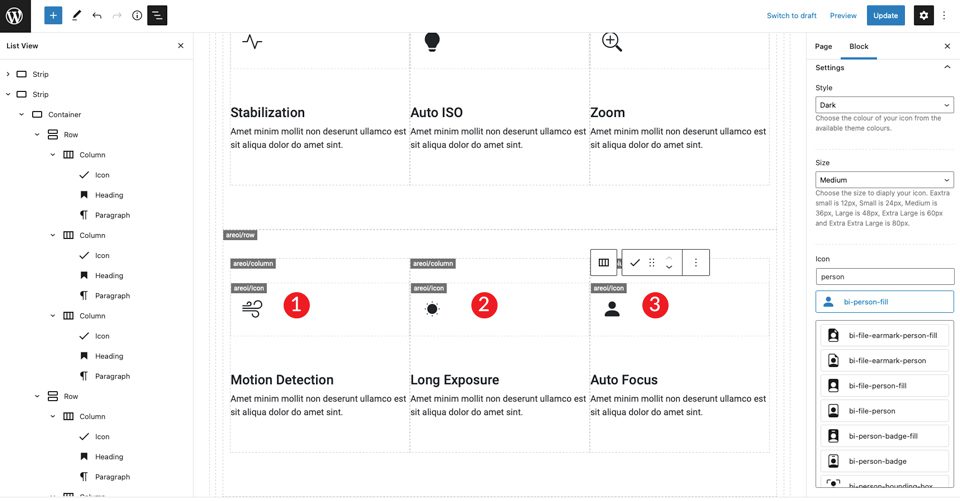
Simgelerin yanı sıra üç sütundaki başlıkları da değiştirmek için yukarıdaki adımları tekrarlayın. İlk sütundaki simge için bi-wind öğesini kullanın. İkinci sütunun simgesi bi-brightness-lo-fill'dir ve üçüncü simge bi-person-fill'dir . Bu satırın son adımı başlıkları değiştirmektir.

6. Son Bölümü Oluşturun
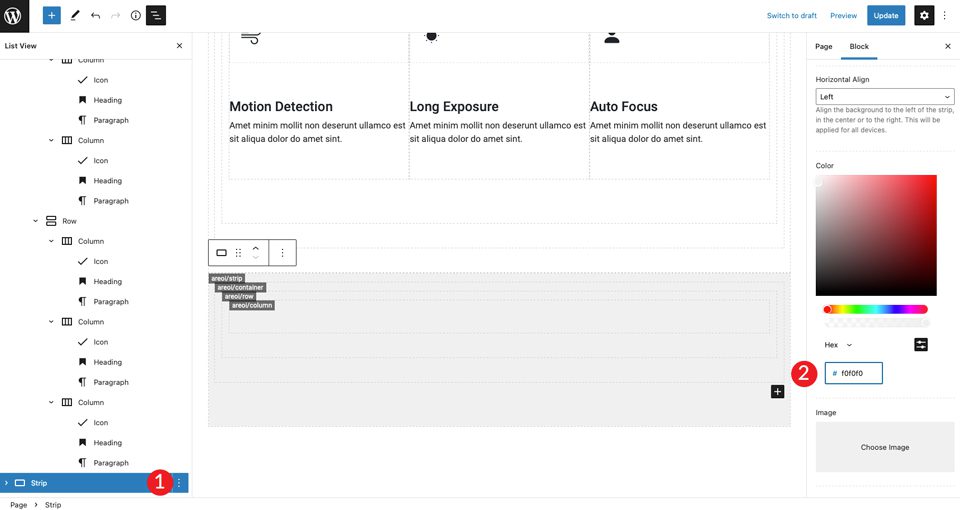
Yeni bir şerit ekleyerek başlayın. Ayarlar altında, arka plan rengini #f0f0f0 olarak değiştirin.

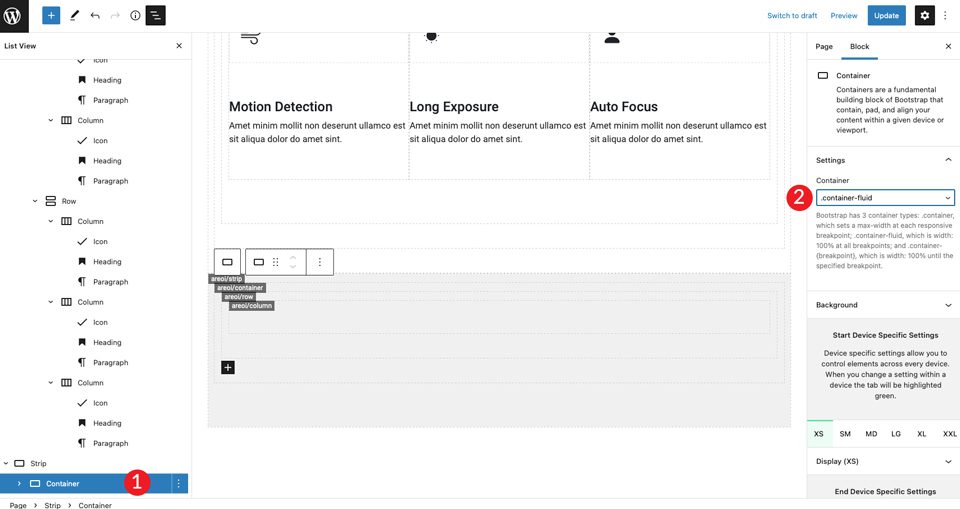
Konteyner ayarlarında genişliği container-fluid olarak ayarlayın. Ayrıca, satıra 50 piksel üst ve alt dolgu ekleyin.

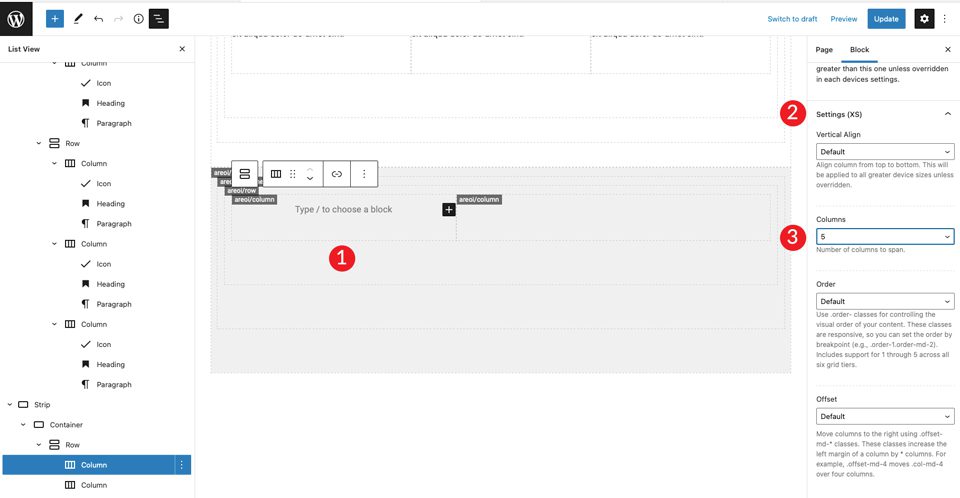
Bir sütun daha yapmak için tek sütunu çoğaltın. Ardından, yerleşimin boyut gereksinimlerine göre ayarlamak için her sütundaki sütun genişliğini ayarlayın. İlk sütun için 5 genişliğinde yapın.

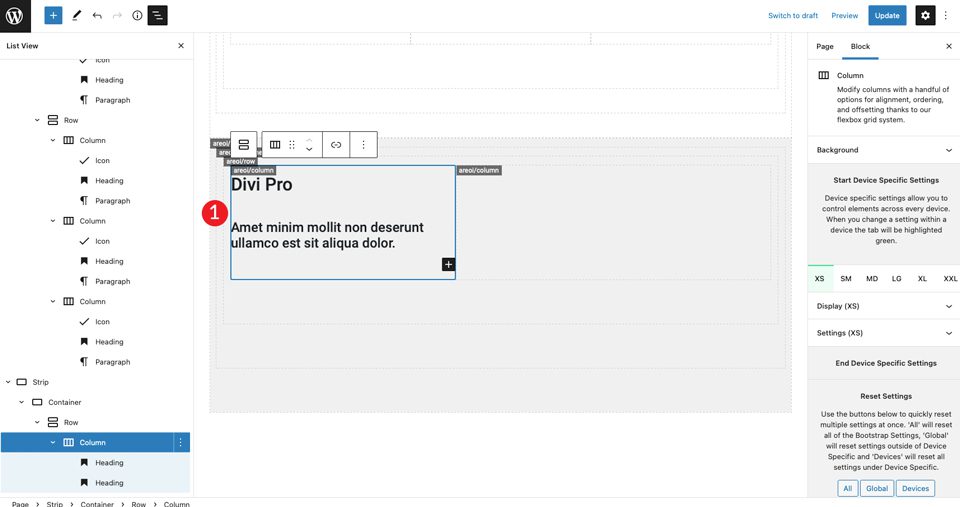
İkinci sütun için sütun genişliğini olduğu gibi bırakın. Ardından, bir H2 başlığı ve ardından bir H4 başlığı ekleyin. Her ikisini de sola hizalamak için ayarlayın.

Sağ sütuna bir resim ekleyin. Görüntüyü içe aktarmak için Divi düzenimize bakın. Görüntüyü merkeze hizalanacak şekilde ayarlayın.

Bir sonraki adım için, sol sütundaki başlıkların altına iki sütun ekleyin. Satır modülünü ekleyin.

Yeni oluşturulan satırdaki sütunu çoğaltın.

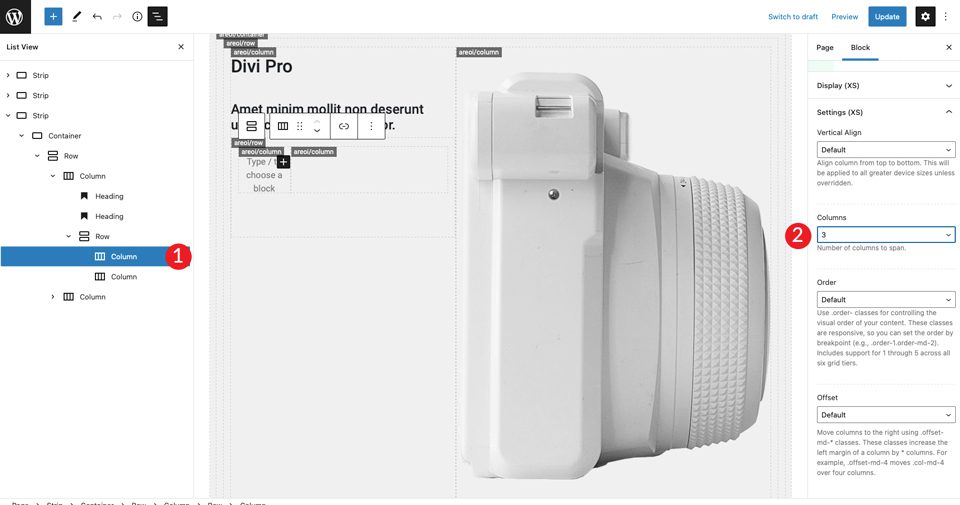
Soldaki ilk sütuna tıklayın ve boyutu 3 olarak ayarlayın.

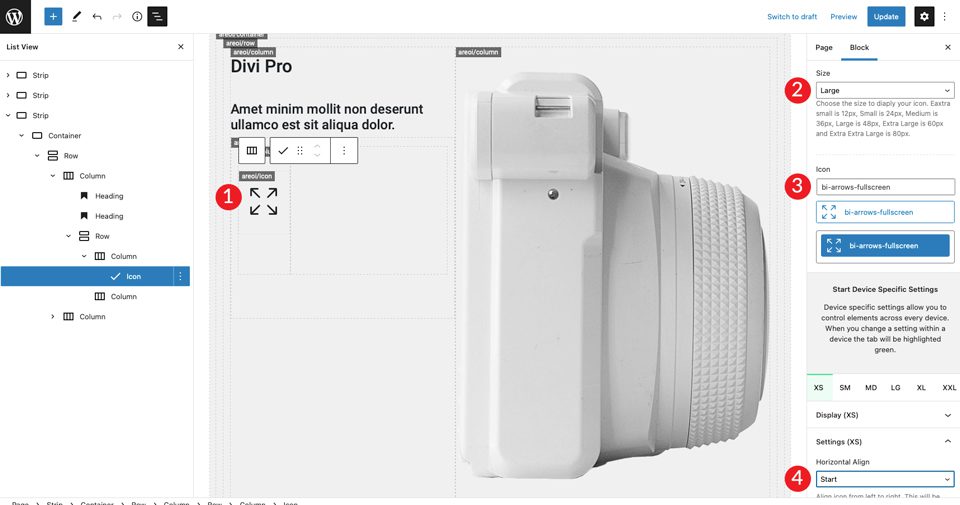
Sütun yapımız hazır olduğuna göre artık bir ikon ekleyebiliriz. Çift oklar-tam ekran simgesini seçin ve boyutu büyük olarak ayarlayın. Stili koyu olarak ayarlayın. Başlamak için yatay hizalamayı ayarlayarak simgeyi sola hizaladığınızdan emin olun.

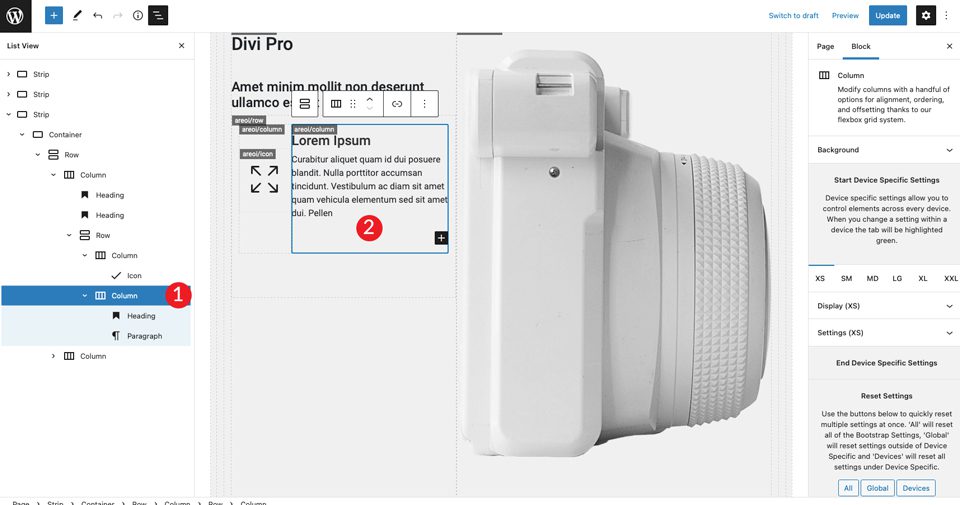
Sağ sütun için bir H4 başlığı ve ardından bir paragraf ekleyeceğiz. Rengi koyu olarak ayarladığınızdan emin olun, ardından her birini sola hizalayın. H4 başlığının altına bir boşluk bırakıcı ekleyin ve ona 30 piksellik bir yükseklik verin.

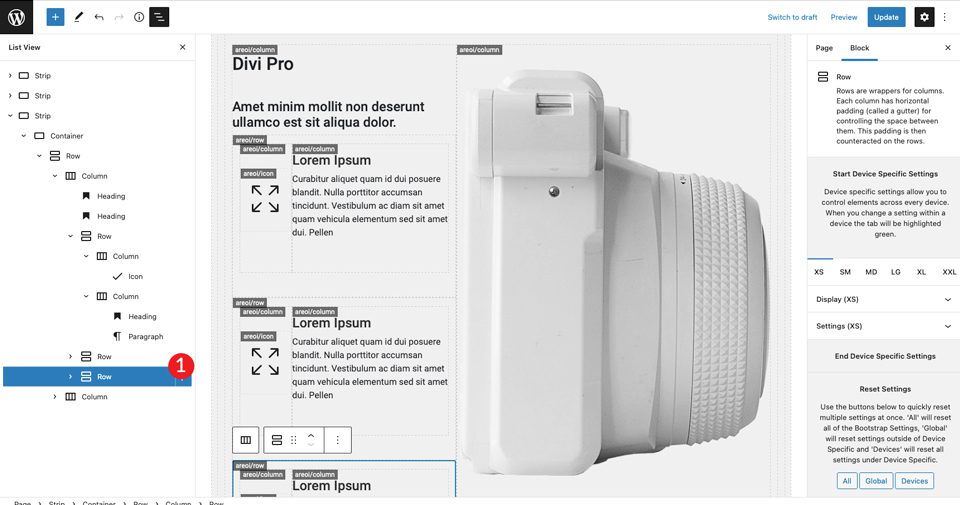
Ardından oluşturduğumuz iç sırayı iki kez çoğaltacağız.

Son adım, ikinci ve üçüncü satırdaki simgeleri değiştirmektir. İlk olarak, iki kartlı görüntü simgesini seçin. İkinci simge çift kameralı dolgu olacaktır.
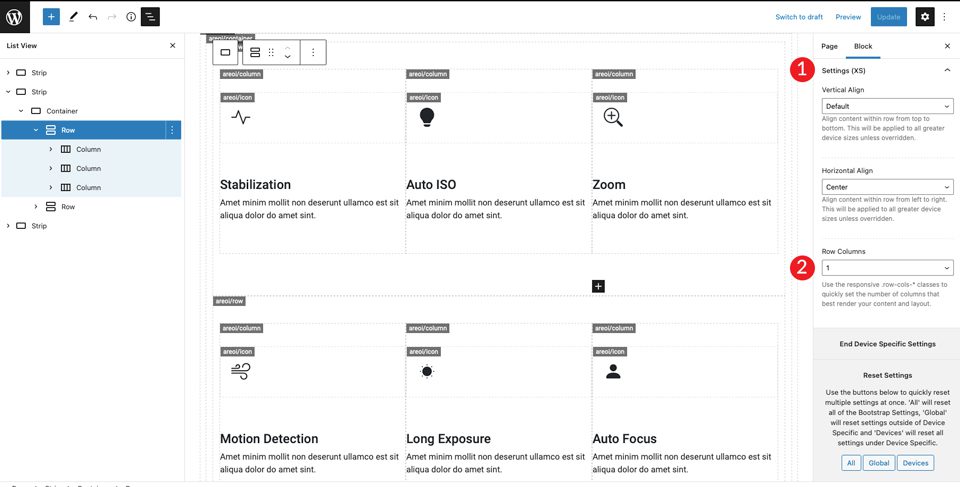
7. Sayfayı Mobil Cihazlar için Optimize Edin
Bootstrap ile ilgili en iyi şeylerden biri, tasarımınızı kolaylıkla duyarlı hale getirme yeteneğidir. Sayfa tamamlandı, ancak mobil cihazlara hazır hale getirmek için birkaç adım kaldı. İlk olarak, Bootstrap'a daha küçük ekranlarda bölümlerimizin kaç sütun alması gerektiğini söylememiz gerekecek.
İlk şerit zaten bir sütuna ayarlandı, bu yüzden onun için endişelenmemize gerek yok. İkinci şerit için yapılması gereken küçük bir ayar vardır.

Ayarlar (XS) bölümüne ilerleyin ve sütunları 1 olarak ayarlayın.

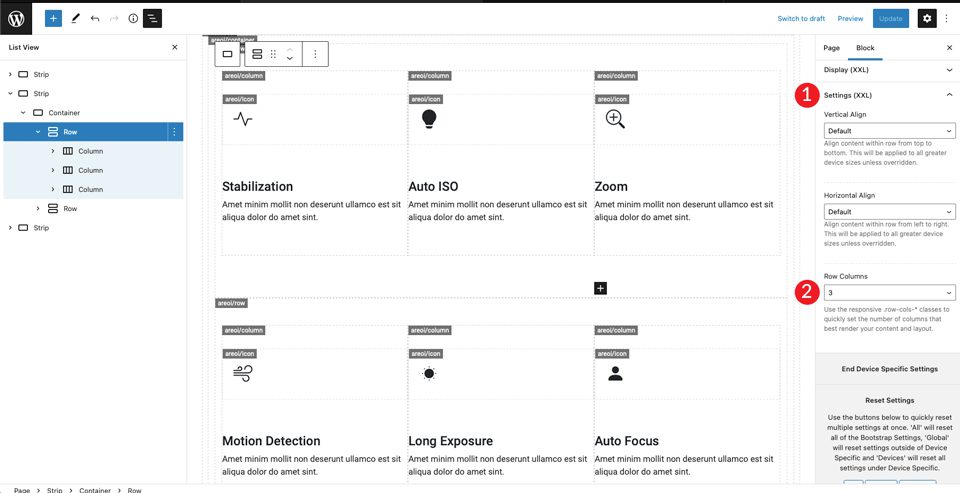
Ardından, XXL'e geçin ve sütunları 3'e ayarlayın. Bu, Bootstrap'a satırdaki tüm içeriği mobil cihazlarda bir sütunda ve daha büyük ekranlarda üç sütunda görüntülenecek şekilde yerleştirmesini söyleyecektir.

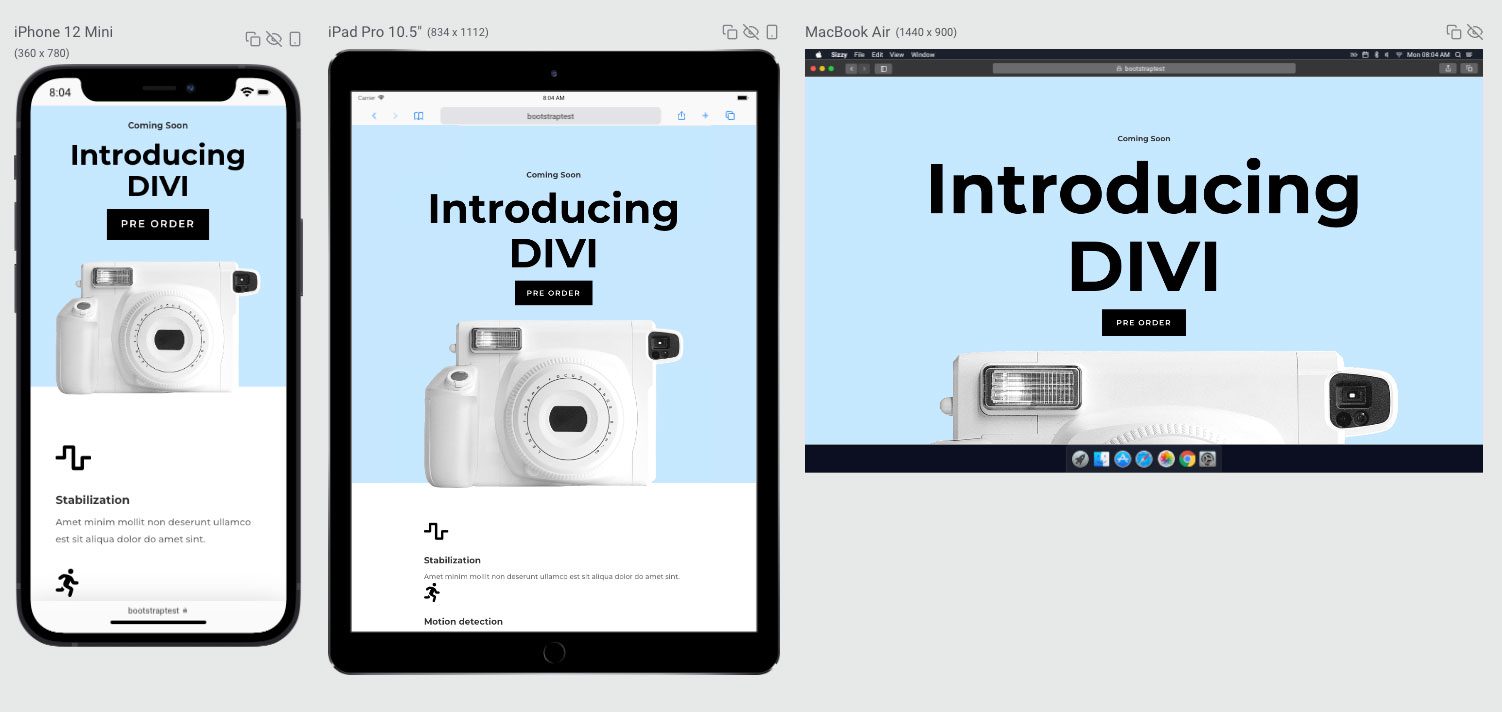
Diğer ekran boyutlarını beğeninize göre değiştirebilirsiniz, ancak bu ayarlar düzeninizin hem daha büyük hem de daha küçük ekranlarda iyi görünmesini sağlayacaktır.
Son sonuç

Bootstrap'ı Divi ile Kullanmaya Ne Dersiniz?

Bootstrap, genel WordPress temalarında çalışırken iyi bir seçenek olsa da, Divi kullanmayı planlıyorsanız genellikle en iyi seçenek değildir. Divi ile, herhangi bir Bootstrap entegrasyonuna ihtiyaç duymadan tamamen duyarlı, güzel web siteleri tasarlama yeteneğine sahipsiniz. Divi, sonsuz tasarım olanaklarına izin veren 40'tan fazla modülle standart olarak gelir. Ayrıca Divi, size sunulan 2.000'den fazla önceden hazırlanmış web sitesi düzenine sahip 200'den fazla tam web sitesi paketi içerir.
Kendi görünümünüzü yaratmayı planlıyorsanız, Divi'nin yerleşik Görsel Oluşturucusu bunu kolaylaştırır. Sitenizi ön uçta tasarlarken değişiklikleri gerçek zamanlı olarak görebilirsiniz. Modülleri kullanarak sayfalarınızı zahmetsizce oluşturabilir ve özelleştirebilir, ardından renkleri, metni düzenleyebilir, arka plan efektleri ekleyebilir ve daha fazlasını yapabilirsiniz. Divi, tasarımlarınızı kaydetmenize ve yönetmenize, ayrıca küresel öğeler ve stiller belirlemenize olanak tanır.
WordPress Bootstrap Eklentileri Bootstrap Kullanımını Kolaylaştırıyor
WordPress, Bootstrap ile yerel olarak çalışacak şekilde tasarlanmasa da, biraz yardımla birlikte iyi çalışırlar. Uygulamalı biriyseniz, özel sayfa şablonları oluşturarak Bootstrap'ı WordPress sitenize getirebilirsiniz, ancak çok fazla kodlama yapmanız gerekir. Bununla birlikte, WordPress deposunda bulunan eklentilerle ikisini entegre etmek daha az göz korkutucu bir iştir. All Bootstrap Blocks eklentisi ile sıradan bir sade Jane teması alabilir ve her şeyi manuel olarak kodlamak için her zaman ihtiyaç duymadan bir WordPress sitesi oluşturabilirsiniz. Bootstrap'i WordPress ile entegre etmenin kolay bir yolunu arıyorsanız, kesinlikle bir WordPress Bootstrap eklentisi kullanmayı düşünmelisiniz.
Bootstrap'i WordPress yapılarınıza dahil ettiniz mi? Eğer öyleyse, aşağıdaki yorum bölümünde sesi kapatın.
