CSS Medya Sorguları Nasıl Kullanılır: Yeni Başlayanlar İçin Eksiksiz Bir Kılavuz
Yayınlanan: 2022-05-29Duyarlı web tasarımının yaygın bir terim haline gelmesinden bu yana on yıldan fazla bir süre geçti ve tüm ön uç geliştiricilerin 2022'de CSS medya sorgularının nasıl kullanılacağını bilmesi kritik önem taşıyor. Bir CSS medya sorgusu için temel sözdizimini hatırlamak zor değil, ancak Duyarlı web siteleri oluştururken erişiminiz olan tüm farklı medya özelliklerini hatırlamak o kadar kolay değildir.
CSS medya sorgularının nasıl kullanılacağına ilişkin bu eğitim, başlamak için bilmek isteyeceğiniz her şeyi kapsayacaktır.

İçindekiler:
- CSS medya sorgularının sözdizimi #
- CSS medya sorgularında medya türlerini tanımlama #
- Medya sorgu değiştiricileri (mantıksal operatörler) #
- CSS medya sorguları için ortak medya özellikleri #
- CSS medya sorguları için daha az yaygın medya özellikleri #
- Seviye 5 CSS medya sorgularından medya özellikleri #
- Standart olmayan medya özellikleri #
- CSS medya sorguları için en iyi uygulamalar #
CSS medya sorguları nasıl kullanılır: sözdizimi
Farklı medya özelliklerine geçmeden önce, bir CSS medya sorgusu için temel sözdizimini ele alalım. Bir medya sorgusu şöyle görünür:
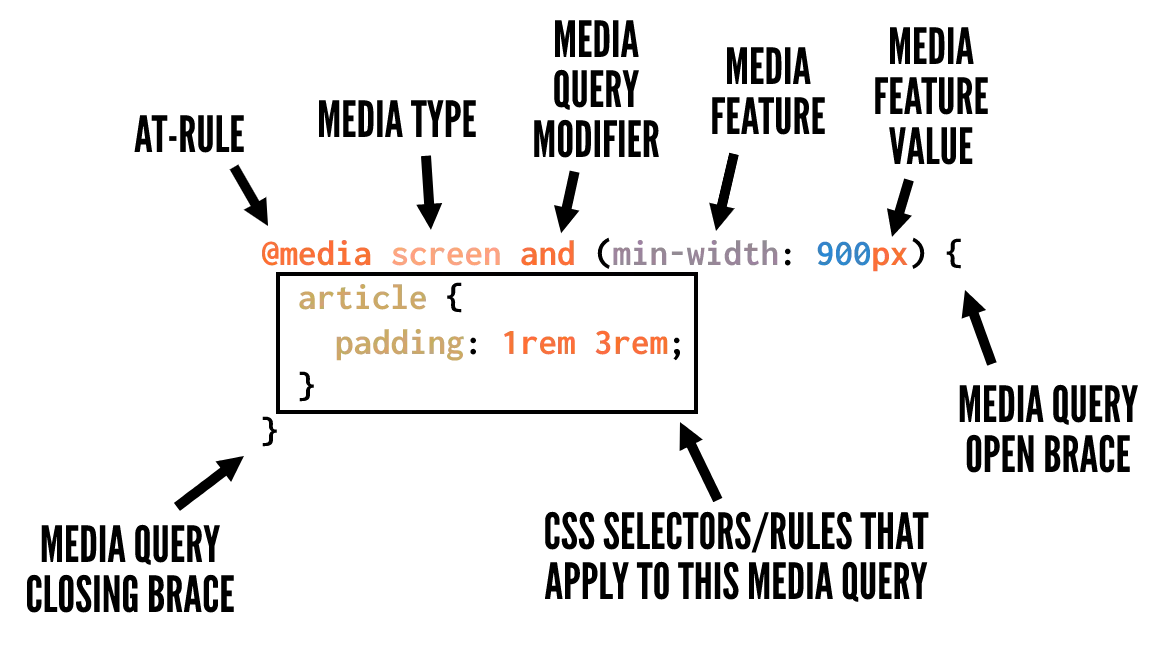
@media screen and ( min-width: 900px ) { article { padding : 1rem 3rem ; } } Kod dili: CSS ( css )Parçaların her birini ayırmanıza yardımcı olmak için, tipik bir CSS medya sorgusunun tüm parçalarını tanımlayan kullanışlı bir resim:

Ve işte resimde ne olduğuna dair daha fazla ayrıntıyla birlikte bir özet:
-
@media– Bir medya sorgusu yazdığınızı belirten CSS at-kuralı -
screen– Medya sorgusunun hangi cihazları hedeflemesi gerektiğini belirlemek için mevcut medya türlerinden biri.onlyvenotoperatörlerini kullanmıyorsanız bu isteğe bağlıdır. -
and– Mantıksal operatör olarak da adlandırılan ve belirli cihazları ve medya özelliklerini koşullu olarak hedeflemenize yardımcı olan bir medya sorgu değiştiricisi. -
(min-width: 900px)– Belirli cihaz boyutlarını, cihaz türlerini, cihaz özelliklerini vb. hedeflemek için kullanılabilen çok sayıda medya özelliğinden ve değerinden biri. -
article { ... }– Medya sorgularınıza hangi CSS kurallarını uygulamak istediğinizi gösteren, küme parantezlerini açma ve kapama içine yerleştirilmiş seçiciler ve CSS kuralları.
Açılış ve kapanış medya sorgusu küme parantezlerinin içine istediğiniz kadar CSS ekleyebilirsiniz, yeter ki CSS doğru biçimlendirilmiş olsun, böylece kırılmasın (yani, herhangi bir seçici için eksik kaşlı ayraç yok, vb.).
CSS medya sorguları nasıl kullanılır: medya türlerini tanımlama
Önceki bölümün gösterdiği gibi, isteğe bağlı olarak medya sorgunuzla hangi medya türlerini hedeflemek istediğinizi tanımlayabilirsiniz. Ortam türleri, stillerin uygulanmasını istediğiniz cihaz kategorisini tanımlar. Medya türleri, üç anahtar kelimeden biri ile tanımlanır:
-
all– İstisnasız tüm cihazları hedeflemek istediğinizi belirtir. -
print– Bir web tarayıcısındaki “Baskı Önizleme” penceresi gibi bir baskı ekranına çıktı gönderen cihazları hedefler. -
screen– Bu,printkategorisine girmeyen tüm cihazları hedefleyenprintöğesinin tersidir.
Yukarıda, varsa kullanmanız gereken tek ortam türleri verilmiştir. CSS ortam sorguları düzey 4 belirtiminde, önceden desteklenen çok sayıda ortam türü artık kullanımdan kaldırılmıştır. Spesifikasyon, bunların kullanımını teşvik etmez ve tarayıcılara, onları “geçerli” kod olarak görüntülerken (kodun ileriye doğru bozulmamasını sağlamak için) görmezden gelmeleri talimatı verilir. Bu ortam türleri şunları içerir: tty , tv , projection , handheld , braille , embossed , aural ve speech .
Ve spesifikasyonun ayrıca şunları da açıkladığını unutmayın:
Önemli farklılıklarını yakalayan uygun medya özellikleri tanımlandığından, tüm medya türlerinin de zamanla kullanımdan kaldırılması beklenmektedir.
Başka bir deyişle, bir gün tüm medya sorgularımızı medya türleri olmadan yazmamız bekleniyor.
Ayrıca ilginizi çekebilir:
- WordPress REST API: Nedir ve Kullanmaya Nasıl Başlanır?
- Yeni Başlayanlar İçin En İyi CSS Izgarası Eğitimi (Etkileşimli Örneklerle)
- Mobil Web Sitesi Hız Testi İyi Gitmedi mi? İşte Mobil Sayfa Hızını Artırmanın 10 Yolu ️
Medya sorgu değiştiricileri (mantıksal operatörler)
Her medya sorgusunun ayrıca, medya sorgularınıza koşullu mantık eklemenize yardımcı olan iki özel değiştiriciye veya mantıksal operatöre erişimi vardır.
Değiştirici, onu takip eden medya özelliğinin anlamını etkileyen tek bir anahtar kelimedir. Kullanılabilir değiştiriciler şunlardır:
not değiştirici
Bu değiştirici bir medya özelliğinden önce geldiğinde, hedeflenen cihazları medya sorgusunun dışında tutar (CSS'nin :not() seçicisinin çalışmasına benzer şekilde).
İşte bir örnek:
@media not print { article { padding : 1rem 3rem ; } } Kod dili: CSS ( css ) Yukarıdaki medya sorgusu, yazdırma aygıtı olmayan tüm aygıtları hedefleyecektir, bu nedenle yukarıdakiler, değiştiricisiz screen kullanmaya eşdeğer olacaktır.
only değiştirici
Bu değiştirici, özellikle eski tarayıcıların bir medya sorgusunu doğru şekilde ayrıştırmasına yardımcı olmak içindir. Spesifikasyonun açıkladığı gibi: " only anahtar sözcüğün medya sorgusunun sonucu üzerinde hiçbir etkisi yoktur, ancak medya sorgusunun, "yalnızca" bilinmeyen medya türünü belirterek eski kullanıcı aracıları tarafından ayrıştırılmasına ve dolayısıyla yoksayılmasına neden olur.
Bir örneğe bir göz atın:
@media only screen { article { padding : 1rem 3rem ; } } Kod dili: CSS ( css ) and değiştirici
Birden çok medya özelliğini tek bir medya sorgusunda birleştirmek için kullanılır.
Bir örnek aşağıdaki gibidir:
@media screen and ( min-width: 800px ) { article { padding : 1rem 3rem ; } } Kod dili: CSS ( css )Yukarıdakiler, 800 piksele eşit veya daha büyük genişliğe sahip tüm yazdırılmayan aygıtları hedefler.
, değiştirici
Virgül, mantıksal or operatöre benzer şekilde çalışan medya sorgularının bir listesini eklemenize olanak tanır.
İşte bir örnek:
@media screen and ( min-width: 800px ), print and ( min-width: 1000px ) { article { padding : 1rem 3rem ; } } Kod dili: CSS ( css )Yukarıdaki medya sorgusundaki stiller, virgülle ayrılmış iki medya sorgusundan birini hedefleyecektir. Bu, CSS seçicilerini kullanırken virgülün nasıl çalıştığına benzer.
CSS medya sorguları için ortak medya özellikleri
Şimdi, dahil edebileceğiniz farklı medya özellikleri olan CSS medya sorgularının nasıl kullanılacağına ilişkin bu kılavuzun özüne geliyoruz. Seçilen ortam özellikleri tarafından belirtildiği gibi belirli özelliklere sahip olan bu hedef cihazlar.
Medya özellikleri, medya türlerinin kullanımını geliştirerek, belirli durumlarda stillerinizi uygulamak için daha ayrıntılı bir yaklaşım kullanmanıza olanak tanır. Bu bölümde ve sonraki bölümlerde, olası değerlerin veya değer türlerinin her birini göstermek için bazı örnek kodlarla birlikte her birinin neyi hedeflediğini açıklayacağım.
Bu bölüm, en sık kullanılan ve en iyi desteklenen medya özelliklerine bakar:
width : Kaydırma çubuğunun genişliği dahil görünüm alanının genişliği. Ayrıca min- ve max- öneklerinin kullanımına izin verir.
@media ( width: 800px ) { ... } @media ( min-width: 360px ) { ... } @media ( max-width: 1400px ) { ... } Kod dili: CSS ( css ) height : Görünüm alanının yüksekliği. min- ve max- öneklerini kabul eder.
@media ( height: 500px ) { ... } @media ( min-height: 400px ) { ... } @media ( max-height: 400px ) { ... } Kod dili: CSS ( css ) orientation : Görünüm alanının oryantasyonu.
@media ( orientation: portrait) { ... } @media ( orientation: landscape) { ... } Kod dili: CSS ( css ) display-mode : Web uygulaması bildiriminde belirtildiği gibi uygulamanın görüntüleme modu.
@media ( display-mode: fullscreen) { ... } @media ( display-mode: standalone) { ... } @media ( display-mode: minimal-ui) { ... } @media ( display-mode: browser) { ... } Kod dili: CSS ( css ) aspect-ratio : Bir eğik çizgiyle ayrılmış iki pozitif tam sayı ile gösterilen belirtilen en boy oranına göre.
@media ( aspect-ratio: 16 / 9 ) { ... } Kod dili: CSS ( css ) color : Çıktı aygıtının renk bileşeni başına bit sayısı veya aygıt renk kullanmıyorsa sıfır. Ayrıca min- ve max- öneklerinin kullanımına izin verir. Hiçbir değer, herhangi bir renkli cihazı hedeflediğinizi göstermez.
@media (color) { ... } @media ( color: 8 ) { ... } @media ( min-color: 8 ) { ... } @media ( max-color: 16 ) { ... } Kod dili: CSS ( css ) grid : Cihazın ızgara tabanlı bir ekran mı (örn. metin tabanlı bir terminal) yoksa bitmap tabanlı ekran mı (çoğu modern bilgisayar, tablet ve akıllı telefon gibi) kullandığını tespit edin. 1 değeri ızgara tabanlı, 0 değeri bitmap tabanlı anlamına gelir.
@media ( grid: 0 ) { ... } @media ( grid: 1 ) { ... } Kod dili: CSS ( css ) monochrome : Aygıtın monokrom çerçeve arabelleğindeki piksel başına bit.
@media ( monochrome: 0 ) { ... } @media (monochrome) { ... } Kod dili: CSS ( css ) resolution : Çıkış cihazının piksel yoğunluğu. min- ve max- öneklerini de kullanabilir.
@media ( resolution: 72dpi ) { ... } @media ( min-resolution: 300dpi ) { ... } @media ( max-resolution: 150dpi ) { ... } Kod dili: CSS ( css )CSS medya sorguları için daha az yaygın medya özellikleri
Aşağıdaki medya özellikleri yaygın olarak kullanılmamaktadır, ancak belirli durumlarda bunları yararlı bulabilirsiniz. Bunlardan bazıları tarayıcı desteğinden yoksun olabilir, bu nedenle herhangi birini kullanmadan önce caniuse.com veya MDN'de destek aramayı unutmayın.
any-hover : Fareyle üzerine gelme işlevinin mevcut olup olmadığı.
@media ( any-hover: none) { ... } @media ( any-hover: hover) { ... } Kod dili: CSS ( css ) any-pointer : Bir işaretleme aygıtı olup olmadığı ve ne kadar doğru olduğu.
@media ( any-pointer: none) { ... } @media ( any-pointer: course) { ... } @media ( any-pointer: fine) { ... } Kod dili: CSS ( css ) color-gamut : Cihaz tarafından desteklenen yaklaşık renk aralığı.
@media ( color-gamut: srgb) { ... } @media ( color-gamut: p3) { ... } @media ( color-gamut: rec2020) { ... } Kod dili: CSS ( css ) color-index : Çıkış cihazının renk arama tablosundaki girişlerin sayısı. Ayrıca min- ve max- öneklerinin kullanımına izin verir. Değer olmaması, herhangi bir renk dizinini hedeflediğinizi gösterir.
@media (color-index) { ... } @media ( min-color-index: 15000 ) { ... } @media ( max-color-index: 30000 ) { ... } Kod dili: CSS ( css ) hover : Kullanıcı öğelerin üzerine gelebiliyorsa.

@media ( hover: none) { ... } @media ( hover: hover) { ... } Kod dili: CSS ( css ) overflow-block : Cihazın blok ekseni boyunca taşan içeriği nasıl ele aldığı.
@media ( overflow-block: none) { ... } @media ( overflow-block: scroll) { ... } @media ( overflow-block: optional-paged) { ... } @media ( overflow-block: paged) { ... } Kod dili: CSS ( css ) overflow-inline : Aygıtın, satır içi eksen boyunca görünüm alanını aşan içeriği nasıl ele aldığı.
@media ( overflow-inline: none) { ... } @media ( overflow-inline: scroll) { ... } Kod dili: CSS ( css ) pointer : Cihazda bir işaretçi varsa.
@media ( pointer: none) { ... } @media ( pointer: coarse) { ... } @media ( pointer: fine) { ... } Kod dili: CSS ( css ) scan : Aygıt taramalıysa (bazı plazma TV'ler gibi) veya aşamalıysa (çoğu bilgisayar monitörü gibi).
@media ( scan: interlace) { ... } @media ( scan: progressive) { ... } Kod dili: CSS ( css ) update : Yani güncelleme sıklığı. Çıkış aygıtının içeriğin görünümünü ne sıklıkla değiştirebileceği.
@media ( update: none) { ... } @media ( update: slow) { ... } @media ( update: fast) { ... } Kod dili: CSS ( css )Seviye 5 CSS medya sorgularından medya özellikleri
Aşağıdaki medya özellikleri, medya sorguları düzey 5 belirtiminde yenidir. Şu anda bunlardan yalnızca birkaçının tarayıcı desteği var, ancak CSS medya sorgularını nasıl kullanacağınızı öğrendiğinizde ufukta ne olduğunu bilmek güzel.
dynamic-range : Cihaz tarafından desteklenen parlaklık, kontrast oranı ve renk derinliği kombinasyonu.
@media ( dynamic-range: standard) { ... } @media ( dynamic-range: high) { ... } Kod dili: CSS ( css ) forced-colors : Aygıtın, Windows Yüksek Karşıtlık modu etkinleştirildiğinde olduğu gibi, kullanıcı tarafından seçilen kısıtlı bir renk paletini etkinleştirip etkinleştirmediğini algılayın.
@media ( forced-color: none) { ... } @media ( forced-color: active) { ... } Kod dili: CSS ( css ) horizontal-viewport-segments : Görünüm alanının mantıksal yatay segmentlerinin sayısı.
@media ( horizontal-viewport-segments: 3 ) { ... } Kod dili: CSS ( css ) environment-blending : Kullanıcı ekranının özelliklerini sorgulayın.
@media ( environment-blending: opaque) { ... } @media ( environment-blending: additive) { ... } @media ( environment-blending: subtractive) { ... } Kod dili: CSS ( css ) inverted-colors : Tarayıcı veya işletim sistemi renkleri ters çeviriyorsa.
@media ( inverted-colors: none) { ... } @media ( inverted-colors: inverted) { ... } Kod dili: CSS ( css ) nav-controls : Tarayıcının keşfedilebilir gezinme kontrolleri sağlayıp sağlamadığı.
@media ( nav-controls: none) { ... } @media ( nav-controls: back) { ... } Kod dili: CSS ( css ) prefers-contrast : Kullanıcı bitişik renkler arasında kontrastta bir artış veya azalma tercih ederse.
@media ( prefers-contrast: no-preference) { ... } @media ( prefers-contrast: more) { ... } @media ( prefers-contrast: less) { ... } Kod dili: CSS ( css ) prefers-color-scheme : Kullanıcı açık veya koyu renk düzenini tercih ederse.
@media ( prefers-color-scheme: light) { ... } @media ( prefers-color-scheme: dark) { ... } Kod dili: CSS ( css ) prefers-reduced-data : Kullanıcı daha az veri kullanan alternatif içeriği tercih ederse.
@media ( prefers-reduced-data: no-preference) { ... } @media ( prefers-reduced-data: reduce) { ... } Kod dili: CSS ( css ) prefers-reduced-motion : Kullanıcı sayfada daha az hareket tercih ediyorsa.
@media ( prefers-reduced-motion: no-preference) { ... } @media ( prefers-reduced-motion: reduce) { ... } Kod dili: CSS ( css ) prefers-reduced-transparency : Kullanıcı sistem tarafından talep edilmişse, şeffaf veya yarı saydam katman efektlerinin miktarını en aza indirin.
@media ( prefers-reduced-transparency: no-preference) { ... } @media ( prefers-reduced-transparency: reduce) { ... } Kod dili: CSS ( css ) scripting : Komut dosyası oluşturma (neredeyse her zaman JavaScript) varsa.
@media ( scripting: none) { ... } @media ( scripting: initial- only ) { ... } @media ( scripting: enabled) { ... } Kod dili: CSS ( css ) vertical-viewport-segments : Görünüm alanının mantıksal yatay bölümlerinin sayısı.
@media ( vertical-viewport-segments: 3 ) { ... } Kod dili: CSS ( css ) video-color-gamut : Tarayıcı ve cihaz tarafından desteklenen yaklaşık renk aralığı.
@media ( video-color-gamut: srgb) { ... } @media ( video-color-gamut: p3) { ... } @media ( video-color-gamut: rec2020) { ... } Kod dili: CSS ( css ) video-dynamic-range : Tarayıcı ve cihaz tarafından desteklenen yaklaşık renk aralığı.
@media ( video-dynamic-range: standard) { ... } @media ( video-codynamic-range: high) { ... } Kod dili: CSS ( css )Standart olmayan medya özellikleri
Son olarak, kullanılması tavsiye edilmeyen ancak bazı durumlarda belirli cihaz türlerini (ör. iOS tabletler ve telefonlar) hedeflemek için yararlı bulabileceğiniz bazı standart dışı medya özellikleri şunlardır:
-webkit-device-pixel-ratio : Bir sayı değeriyle tanımlanan resolution medya özelliğine alternatif.
@media ( -webkit-device-pixel-ratio: 2 ) { ... } Kod dili: CSS ( css ) webkit-animation : Cihaz, satıcı tarafından ön ekli animasyonları destekliyorsa.
@media ( -webkit-animation: true) { ... } @media ( -webkit-animation: false) { ... } Kod dili: CSS ( css ) webkit-transform-2d : Cihaz, satıcı önekli CSS 2D dönüşümlerini destekliyorsa.
@media (-webkit-transform- 2 d: true) { ... } @media (-webkit-transform- 2 d: false) { ... } Kod dili: CSS ( css ) webkit-transform-3d : Cihaz, satıcı tarafından ön ekli CSS 3D dönüşümlerini destekliyorsa.
@media (-webkit-transform- 3 d: true) { ... } @media (-webkit-transform- 3 d: false) { ... } Kod dili: CSS ( css ) webkit-transition : Cihazın satıcı tarafından önceden eklenen geçişleri destekleyip desteklemediğini algılayan, kullanımdan kaldırılmış bir özellik.
@media ( -webkit-transition: true) { ... } @media ( -webkit-transition: false) { ... } Kod dili: CSS ( css )Gördüğünüz gibi, duyarlı web tasarımı hareketi başladığından beri CSS medya sorgularında kullanılan medya özellikleri oldukça arttı. Hemen hemen istediğiniz her şeyi algılayabilir ve her tür cihazın yetenekleri için CSS yazabilirsiniz.
CSS medya sorguları için en iyi uygulamalar
Bu kılavuzda CSS medya sorgularının nasıl kullanılacağına ilişkin birçok ham kodu ele aldım, ancak kod tek başına sizi medya sorgularında uzman yapmaz. CSS medya sorgularından en iyi şekilde yararlanmak için bazı genel ipuçları ve öneriler:
- iPad, iPhone vb. gibi belirli aygıt boyutları için medya sorguları yazmayın. Medya sorgularını, mizanpajlarınızın farklı noktalarda nasıl "kırıldığına" göre yazın (dolayısıyla "kesme noktaları" terimi). Bu, içeriğin kesme noktalarını tanımlamasına izin verdiğiniz anlamına gelir.
- Mümkünse, medya sorgunuzla ilgili olarak, medya dışı sorgu CSS'nizin en küçük cihaza uygulanacağı bir mobil öncelikli yaklaşımla gidin, ardından gerektiğinde daha büyük görünüm alanları için medya sorguları ekleyin.
- Mümkünse medya sorgularına ihtiyaç duymadan yanıt veren düzenler oluşturmak için flexbox ve CSS ızgarası gibi CSS düzen özelliklerinden yararlanın.
- Görünüm alanının yüksekliğini kontrol eden dikey medya sorguları kullanma olasılığını göz ardı etmeyin. Bu, daha küçük cihazlarda bazı düzen tuzaklarından kaçınmanıza yardımcı olabilir.
- Yalnızca genişlik ve yüksekliğe takılıp kalmayın. Farklı cihazlarda düzenlerinizin erişilebilirliğine ve genel kullanıcı deneyimine yardımcı olabilecek diğer iyi desteklenen medya özelliklerinden bazılarını kullanın.
2022 ve sonrasında CSS medya sorguları
Son birkaç yılda tanıtılan tüm yeni medya özellikleri, CSS medya sorguları yazma olanaklarını heyecan verici ve güçlü hale getirdi!
En iyi desteklenen medya özelliklerinden kesinlikle yararlanmalısınız. Ayrıca birçok yeni medya özelliğini kullanmayı düşünmeye başlayabilir ve bir gün medya türlerinin geçmişte kalmasını bekleyebilirsiniz.
2022'de CSS medya sorgularının nasıl kullanılacağı hakkında herhangi bir sorunuz varsa, aşağıdaki yorumlar bölümünde bize bildirin.
…
WordPress sitenizi hızlandırmak için hızlandırılmış kursumuza katılmayı unutmayın. Bazı basit düzeltmelerle yükleme sürenizi %50-80 oranında bile azaltabilirsiniz:

Düzen ve sunum Karol K.
