WordPress Konuk Gönderilerinde Özel Alanlar Nasıl Kullanılır (Güncellendi)
Yayınlanan: 2020-12-09WordPress konuk gönderilerinde özel alanların nasıl kullanılacağını öğrenmek ister misiniz? Özel alanlar, gönderilerinizle ilgili ek bilgileri depolamanıza olanak tanıyan güçlü bir WordPress özelliğidir.
Bu eğitimde, kullanıcıların WordPress formlarınızı kullanarak özel alanlarda bilgi göndermesine nasıl izin vereceğinizi göstereceğiz.
Kullanıcı Tarafından Gönderilen Gönderiler Formunuzu Şimdi Oluşturun
WordPress'te Özel Alanlar Nelerdir?
Özel alanlar, WordPress'te bilgi toplamak için oluşturabileceğiniz ekstra alanlardır. Bazen 'post meta' olarak adlandırılırlar.
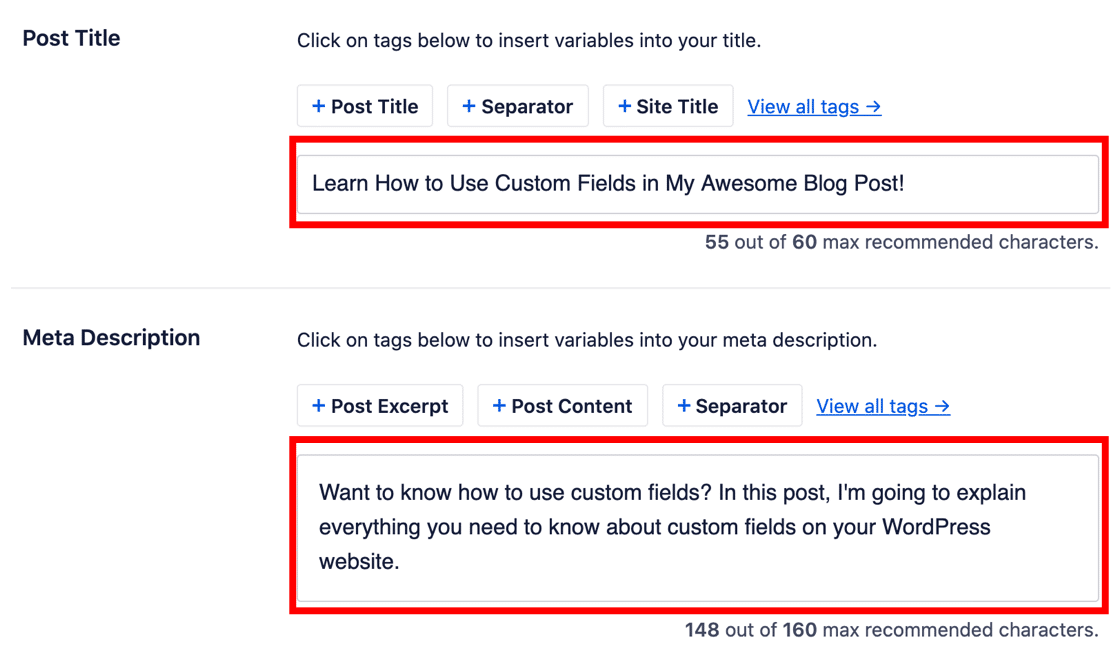
Sitenizde zaten WordPress temaları ve eklentileri için özel alanlar var. Örneğin, Hepsi Bir Arada SEO eklentisi, meta açıklamanız ve meta başlığınız için özel alanlar kullanır. WordPress'te her yeni gönderi oluşturduğunuzda, All in One SEO, bunun için SEO meta verilerini kaydetmek için bu ekstra alanları kullanır.

Bu, özel alanların nasıl çalıştığına dair mükemmel bir örnektir.
Herhangi bir gönderi, sayfa veya özel gönderi türü için ek bilgi depolamak için kendi özel alanlarınızı oluşturabilirsiniz. Örneğin, bir inceleme yazısı yazmanın yanı sıra, bir derecelendirme için başka bir alanınız olabilir.
Aşağıdakileri yapmak istiyorsanız özel alanlar kullanışlıdır:
- Özel düzenler yapın – Şablonunuzu, özel alanlarınızdaki bilgileri her zaman aynı yerde gösterecek şekilde ayarlayabilirsiniz.
- RSS beslemenize içerik ekleyin – WordPress, RSS alanlarınıza özel alanlar eklemenize izin verir. Bunu, feed'inize reklamlar veya marka logoları gibi ekstra içerik eklemek için kullanabilirsiniz.
- WordPress'in çalışma şeklini kontrol edin – Gönderilerin belirli bir tarihte otomatik olarak süresinin dolması gibi özel alanlarla yapabileceğiniz tonlarca düzgün numara vardır. Özel alanlara sahip püf noktaları hakkında daha fazla bilgi edinmek için bu özel alan 101'e göz atın.
Şimdi özel alanların ne için olduğunu anlıyoruz, özel alanlarla bir misafir gönderi formu oluşturalım.
WordPress Konuk Gönderilerinde Özel Alanlar Nasıl Kullanılır?
Bu eğitimde, misafir gönderi gönderim formunuzu WPForms kullanarak ekstra bir alanla özelleştireceğiz.
Ardından, sonunda size özel alan verilerinin nasıl görüntüleneceğini göstereceğiz.
- Gelişmiş Özel Alanları ve WPForms Eklentilerini Kurun
- ACF'de Özel Alanınızı Oluşturun
- Ön Uç Konuk Gönderi Formunuzu Oluşturun
- Özel Alanınızı Misafir Gönderi Formunuza Ekleyin
- Özel Alanlarınızı Sitenize Ekleyin
- Elementor ile Özel Alanları Görüntüle
Önemli WordPress dosyalarını daha sonra öğreticide düzenleyeceğiz. Başlamadan önce, gerekirse değişiklikleri kolayca geri alabilmeniz için WordPress sitenizin yedeğini alın.
Hazır? İlk olarak, eklentileri yüklememiz gerekecek.
Adım 1: Gelişmiş Özel Alanları ve WPForms Eklentilerini Kurun
WPForms, web sitenizin ön ucunda misafir gönderileri almayı kolaylaştırır. Bu eğitim için WPForms Pro veya daha yüksek bir sürüme ihtiyacımız olacak.
Bunun nedeni, konuk gönderilerini almak için Gönderi Gönderileri eklentisini kullanmamız gerekmesidir. Eklenti, Elite ve Pro sürümüyle birlikte gelir.
Öyleyse, WPForms WordPress eklentisini yükleyip etkinleştirerek başlayalım. Bu adımla ilgili yardıma ihtiyacınız varsa, WordPress'e eklenti yüklemek için bu başlangıç kılavuzuna gidin.
Ardından, Gönderi Gönderileri eklentisini yükleyelim, böylece yazarlara WordPress arka ucuna erişim izni vermeden misafir gönderilerini kabul edebiliriz.
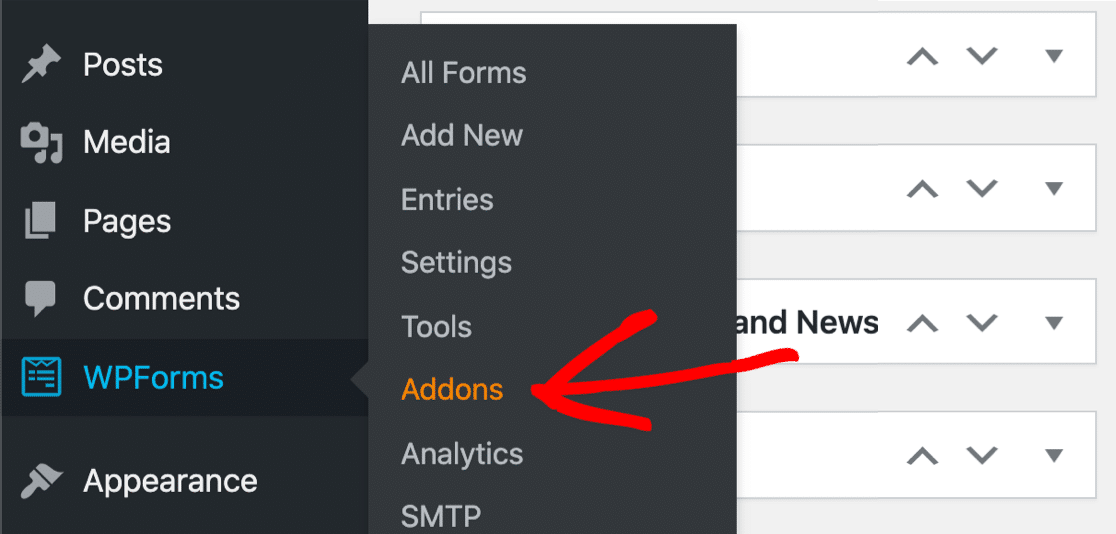
WordPress kontrol panelinden WPForms » Eklentiler 'i tıklayın.

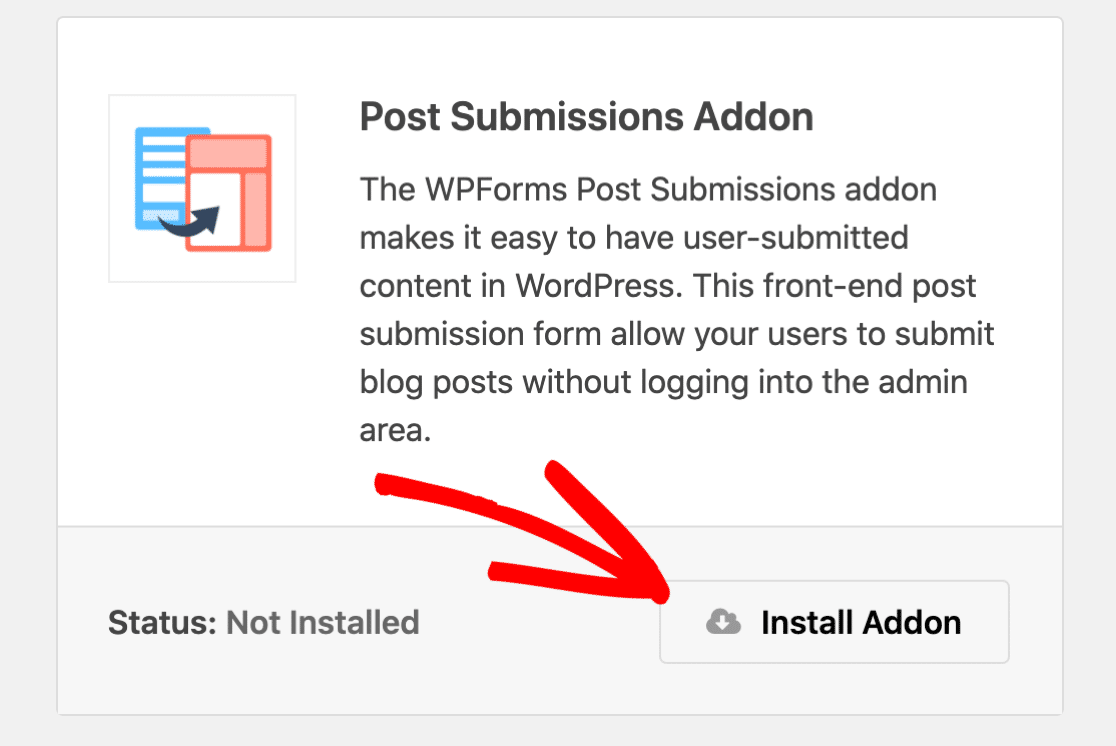
Aşağı kaydırın ve Gönderi Gönderileri eklentisini yükleyin. Etkin olduğunda anahtarın yeşile döndüğünü göreceksiniz.

Son olarak ücretsiz Advanced Custom Fields eklentisini yükleyelim.
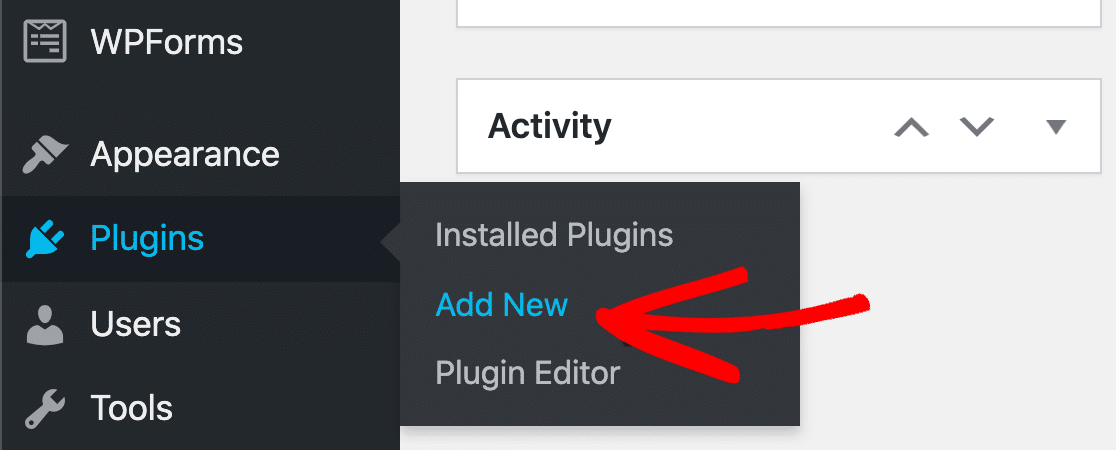
ACF'yi yüklemek için Eklentiler » Yeni Ekle'ye gidin .

Şimdi Gelişmiş Özel Alanları arayın ve Şimdi Yükle düğmesini tıklayın.

Eklenti yüklendiğinde, Etkinleştir'i tıklamayı unutmayın.
Harika! Şimdi her şeyi ayarladık. Devam edelim ve özel alanımızı oluşturalım.
2. Adım: ACF'de Özel Alanınızı Oluşturun
Şimdi WordPress'te özel bir alan oluşturmamız gerekiyor. Bu örnekte, konuk blogcumuzun web sitesinin adını toplamak için özel bir alan kullanacağız.
Bu bölümü kolaylaştırmak için ücretsiz Gelişmiş Özel Alanlar (ACF) eklentisini kurduk.
Başlamak için kenar çubuğuna bakın ve Özel Alanlar » Yeni Ekle 'yi tıklayın.

En üstte, yeni alan grubunuza bir ad verin. Buraya ne yazdığınızın bir önemi yok çünkü ön uçta görünmeyecek.

Şimdi özel alanınızı oluşturmaya başlamak için Alan Ekle'yi tıklayın.

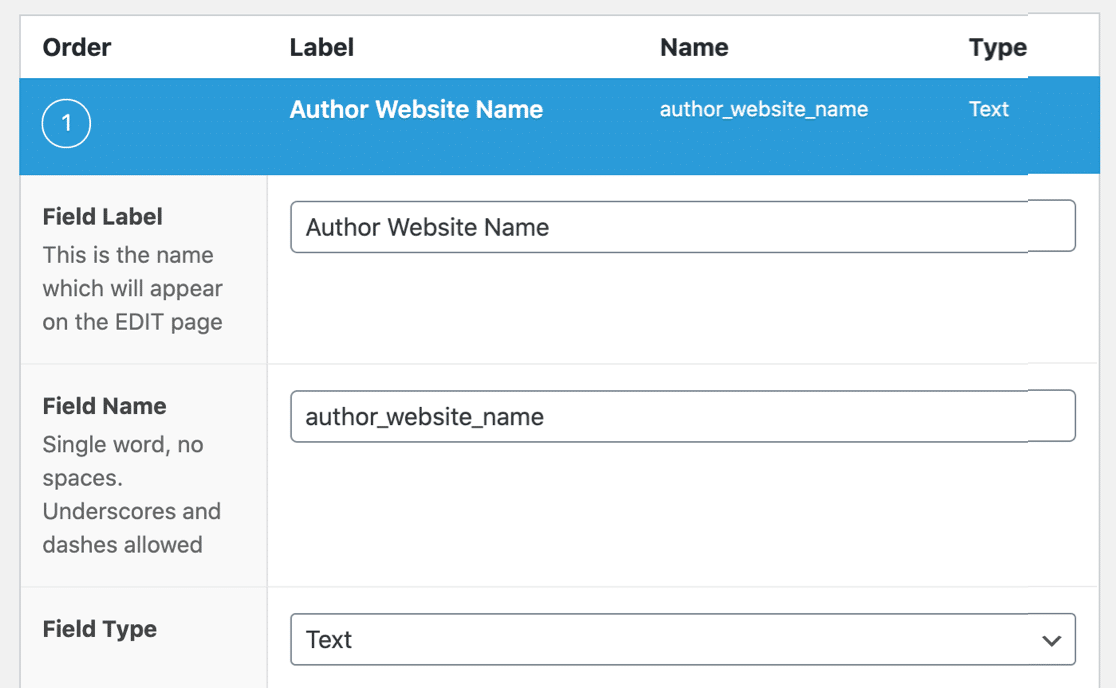
Bazı seçeneklerin aşağıya düştüğünü fark edeceksiniz. Bunların hepsini doldurmanıza gerek yok. Örneğimiz için kullanacağımız 2 tanesi:
- Alan Etiketi – Yeni alanınıza bir ad verin.
- Alan Türü – Basit bir metin alanı kullanacağız, bu yüzden bu seti Metin olarak bıraktık.
Alan Adı alanının sizin için otomatik olarak doldurulacağını fark edeceksiniz.

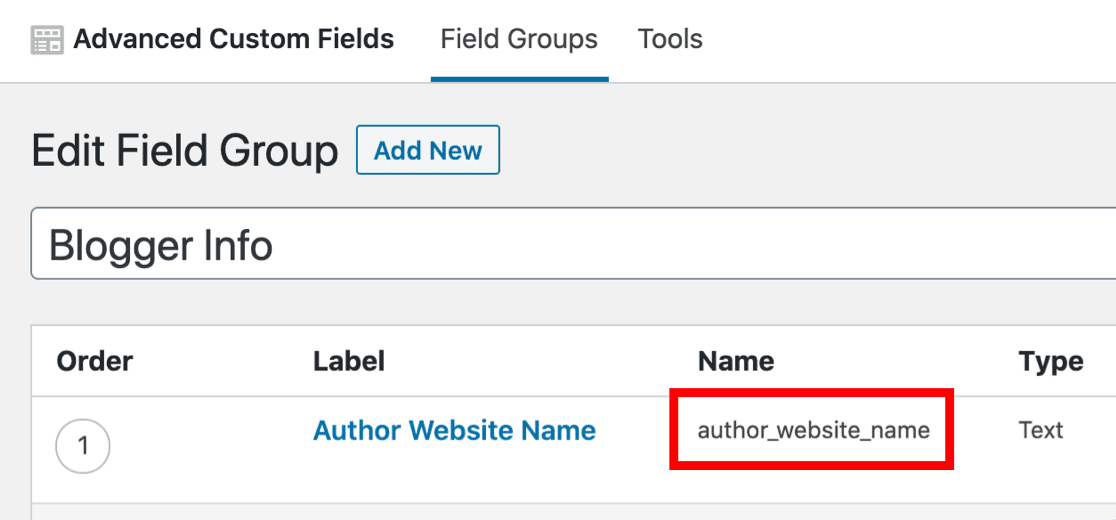
Devam edin ve yeni özel alanınızı kaydetmek için Yayınla'yı tıklayın.
Burada yeni alanın kaydedildiğini görebilirsiniz. Alan Adını not edin - sonraki adım için buna ihtiyacınız olacak.

Artık site ön ucu için misafir gönderi formunu yapabiliriz.
3. Adım: Ön Uç Konuk Gönderi Formunuzu Oluşturun
Bu adımda, yeni özel alanımızı bir misafir gönderisi gönderme formuna ekleyeceğiz.
Bu, blog yazarlarından kolayca ekstra bilgi toplamamızı sağlayacaktır.
Kullanıcı tarafından gönderilen gönderiler için halihazırda bir formunuz yoksa , WordPress gezinme çubuğunda WPForms »Yeni Ekle'yi tıklayarak başlayın .


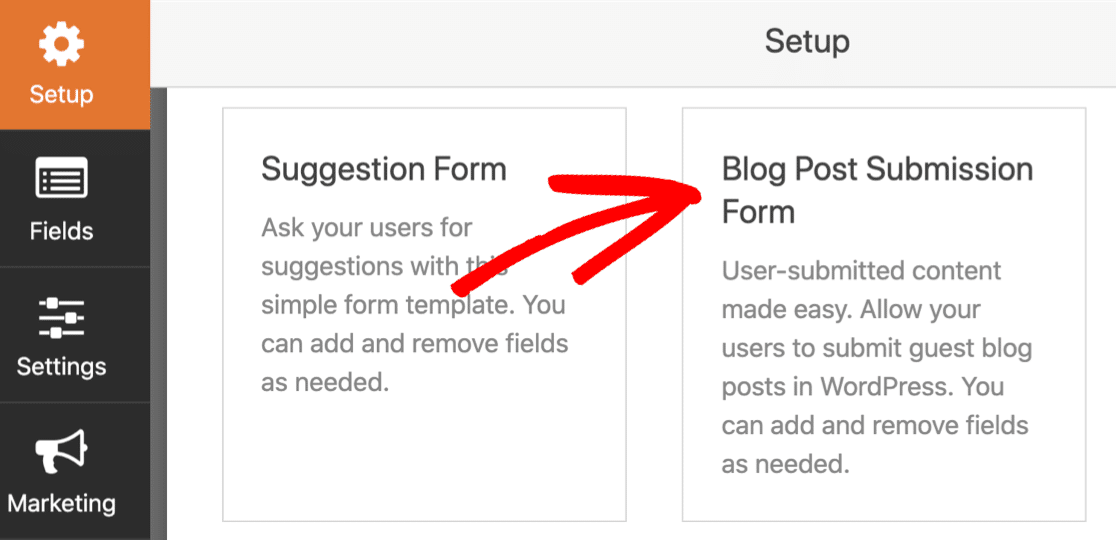
Şimdi açmak için Blog Gönderisi Gönderim Formunu tıklayın.

Formunuzu ayarlamak için, kullanıcı tarafından gönderilen gönderiler için bir ön uç formu oluşturmaya ilişkin bu kılavuza atlayın.
Tüm temel bilgilere sahip olduğunuzda, bu eğiticiye geri dönün.
4. Adım: Özel Alanınızı Misafir Gönderi Formunuza Ekleyin
Artık kullanıcı tarafından gönderilen bir gönderi formunuz var, 2. adımda oluşturduğumuz özel alanı eklemek isteyeceksiniz.
Henüz yapmadıysanız formunuzu form oluşturucuda açın. Konuk blogcunuzun şunları eklemesi için alanlar göreceksiniz:
- Mesaj İçeriği
- Öne çıkan resim (dosya yükleme)
- Yazı başlığı
- Ve dahası.
Yeni özel alanımıza uyması için fazladan bir alan yapılandıracağız.
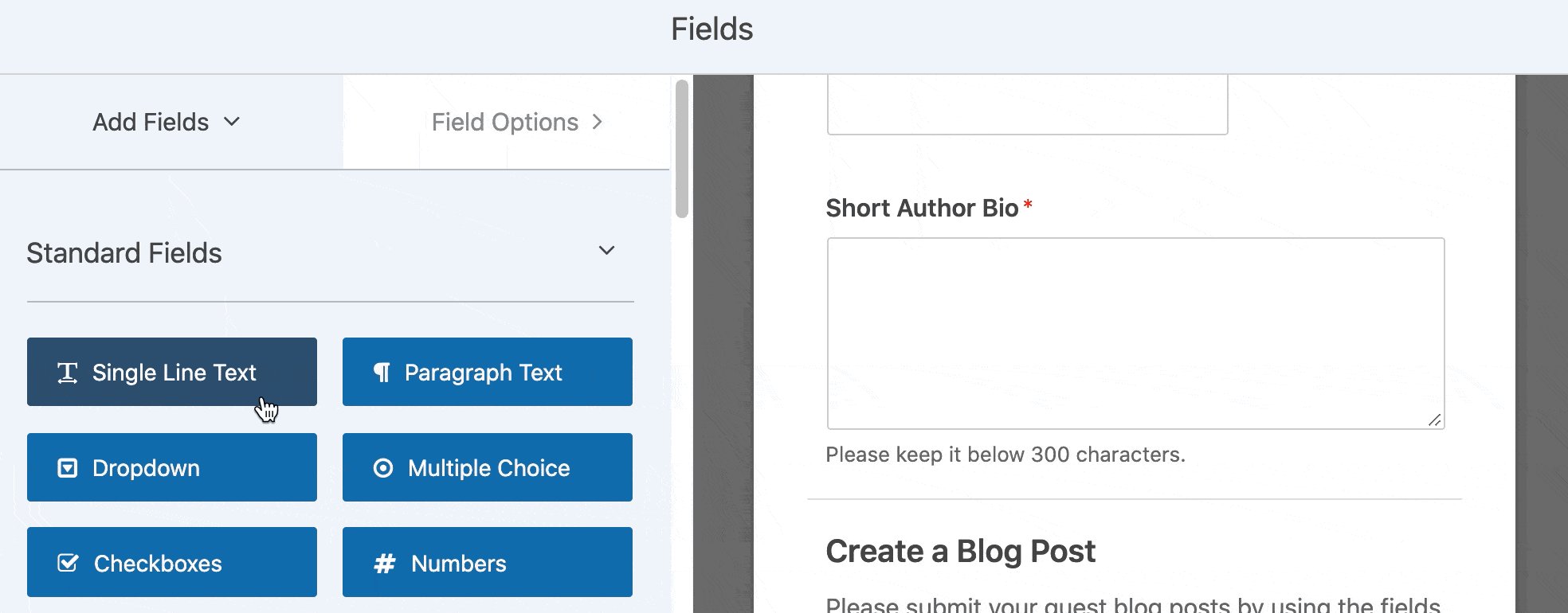
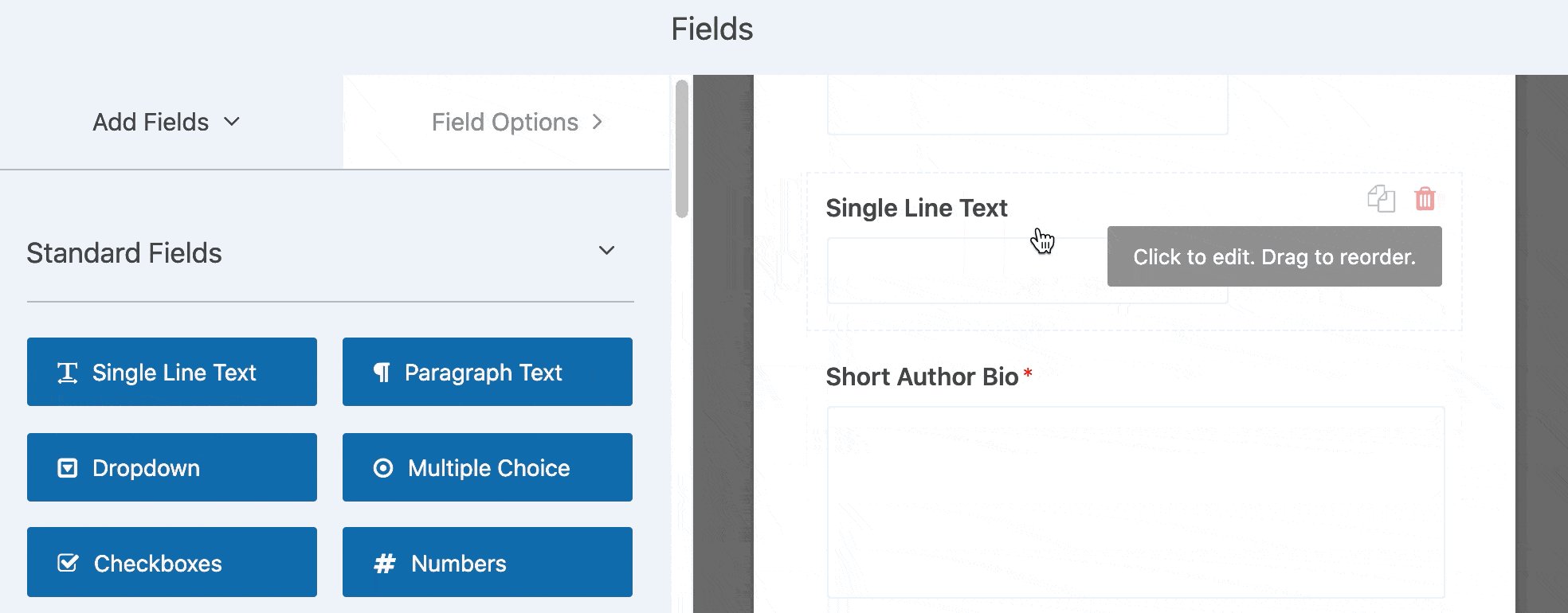
Sol taraftaki panelden bir Tek Satır Metin alanını sağdaki form önizlemesine sürükleyelim.
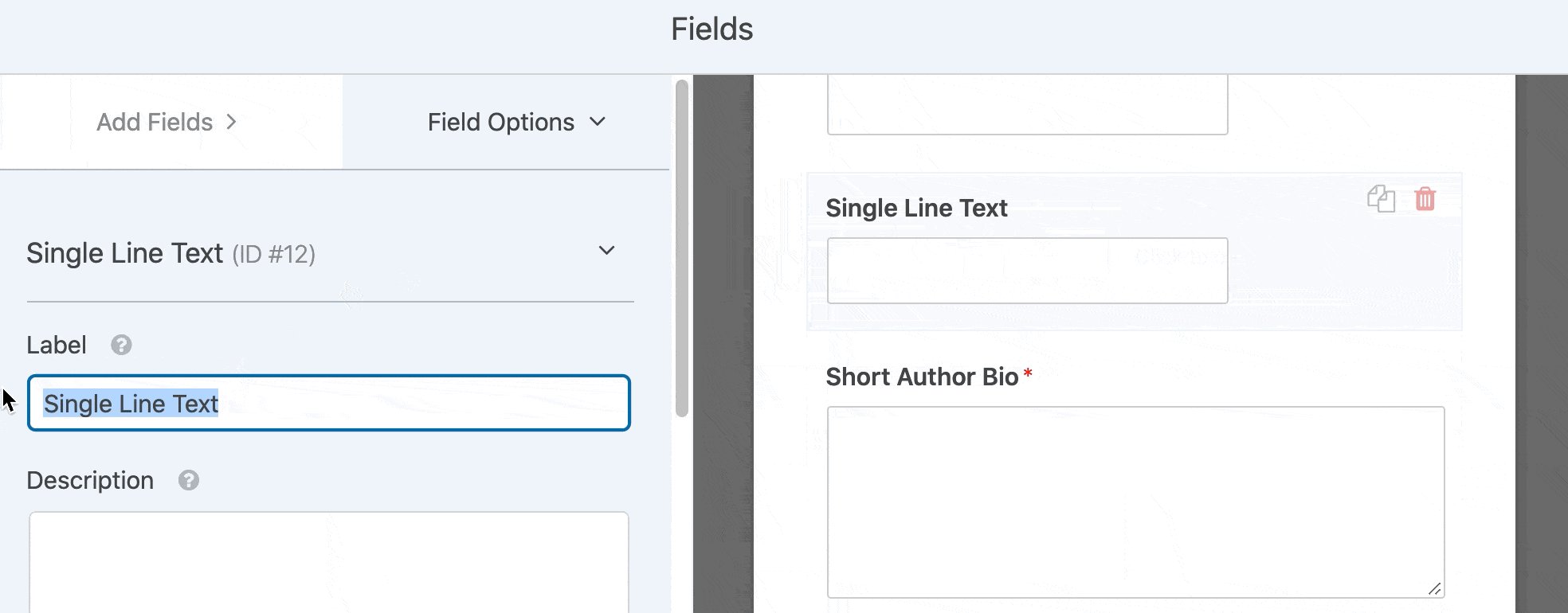
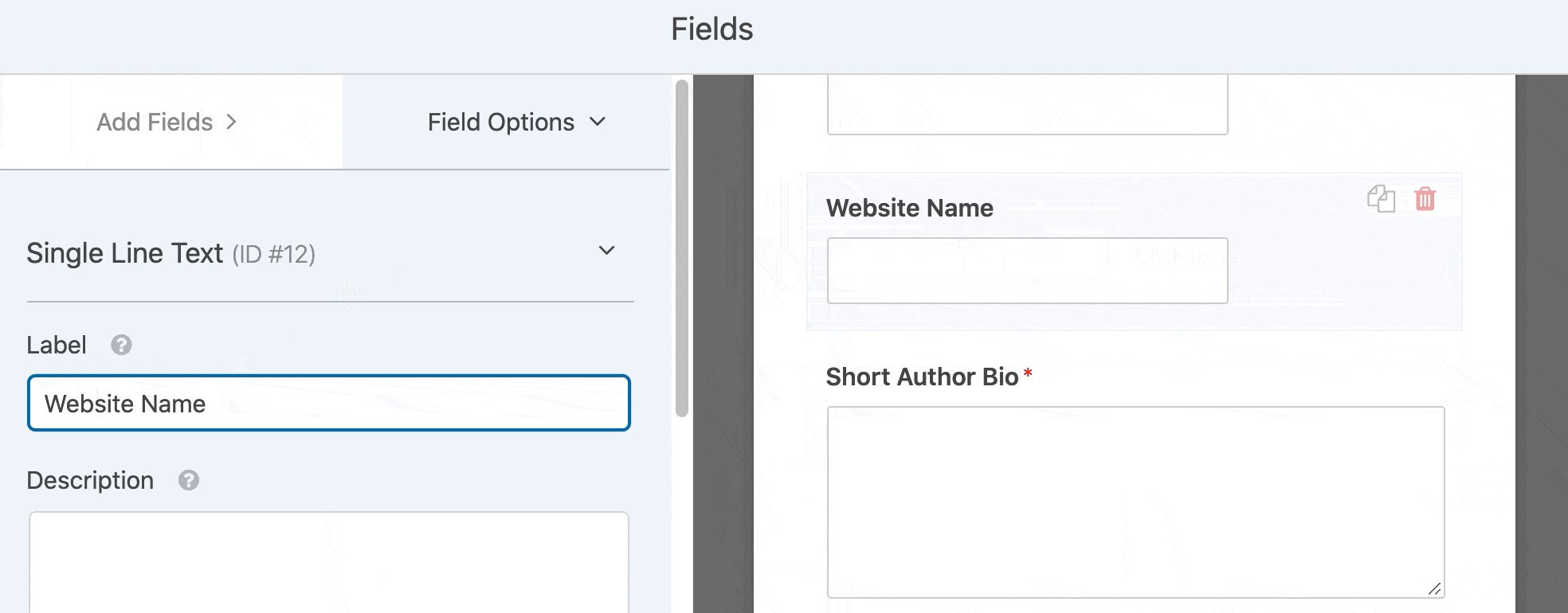
Bu Web Sitesi Adını adlandıracağız .

Artık alanı Gelişmiş Özel Alanlar eklentisinde oluşturduğumuz alanla eşleştirmeye hazırız.
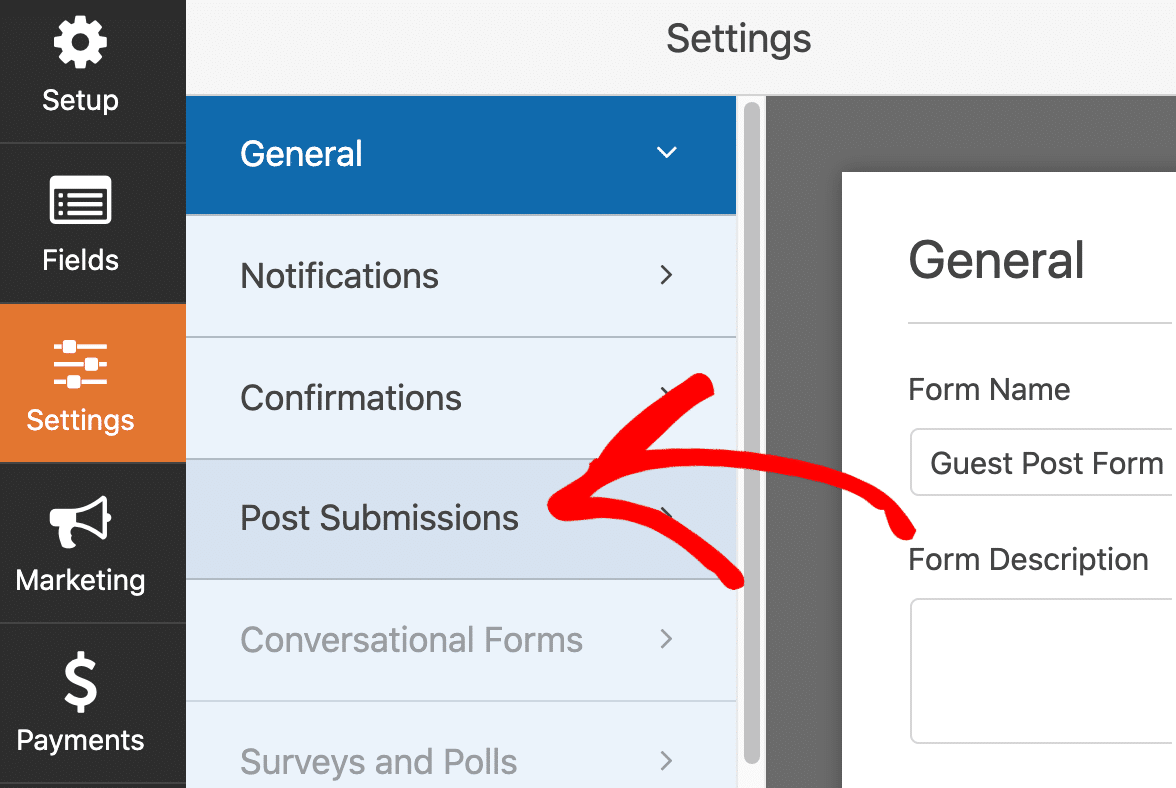
Başlamak için sol taraftaki Ayarlar'ı ve ardından Gönderileri Gönder'i tıklayın.

Bu ekran Gönderi Sonrası eklentisinin tüm işlevlerini ve özelliklerini gösterir. Gönderi durumunu ve diğer ayarları buradan ayarlayabilirsiniz.
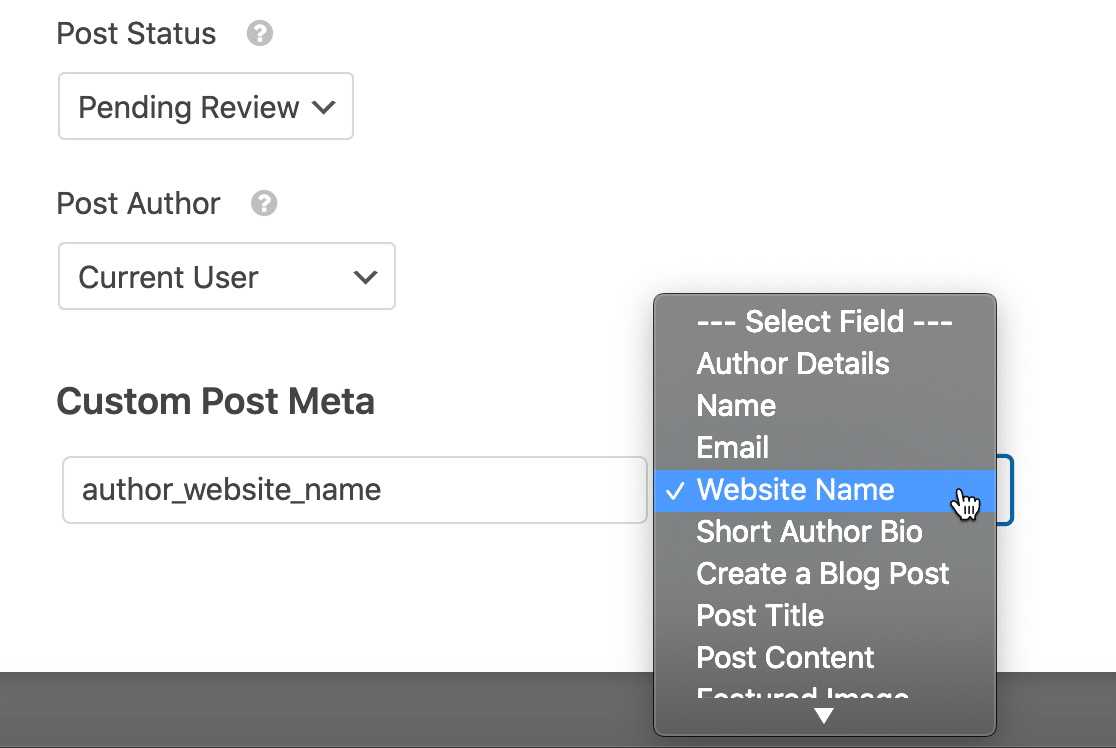
Özel alanı eklemek için Özel Gönderi Meta bölümüne kadar aşağı kaydırmak isteyeceksiniz.
Sol tarafta daha önce oluşturduğumuz Alan Adını yapıştırdık. Sağ tarafta ise forma yeni eklediğimiz Web Sitesi Adı form alanını seçebiliriz.

Artık Web Sitesi Adı alanına yazılan her şey özel alana kaydedilecektir.
Bu kadar! Formunuzu kaydetmek için Kaydet'e tıklayın.
Henüz yapmadıysanız, formunuzu yayınlamak için Yerleştir düğmesini tıklamak isteyeceksiniz. Otomatik olarak bir sayfaya ekleyebilir veya bir kısa kod kullanabilirsiniz.

Şimdi, konuk gönderi gönderim formunuzu ön uçta görüntülediğinizde, daha önce eklediğimiz fazladan alanı göreceksiniz.

Devam edin ve formu bir test girişi ile doldurun. Gönderildikten sonra, alanı sitenizin ön ucunda görüntüleyebiliriz.
Adım 5: Özel Alanlarınızı Web Sitenize Ekleyin
WordPress'te özel alan verilerini göstermenin birçok farklı yolu vardır. Size bazı kolay örnekler göstereceğiz.
Bu ilk yöntem, WordPress tema dosyaları hakkında biraz bilgi gerektirir. Devam etmeden önce, web siteniz için bir alt tema yapın ve bir şeyler ters giderse diye bir yedek oluşturun.
Bu örneklerin the_field() , Gelişmiş Özel Alanlarda the_field() işlevini kullanacağız.
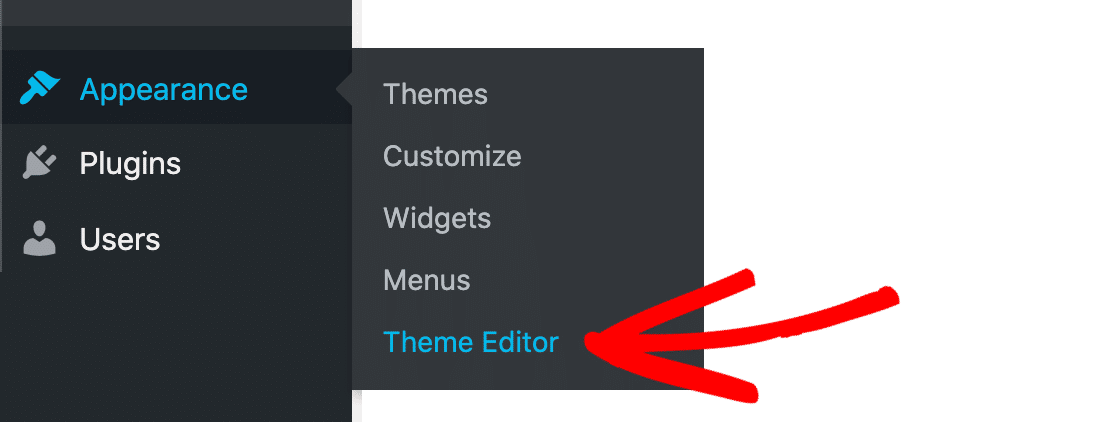
İlk olarak, alanı görüntülemek için tek gönderi şablonumuzu düzenleyelim. Görünümler » Tema Düzenleyici'ye gidin .

single.php adlı tema dosyasını açtık. Temanızda bu şablon dosyasının adı farklı olabilir.
Alanınızı görüntülemek için bir yer bulun ve bu kodu yapıştırın. Bu, başlamak için süper kolay bir örnektir:
<?php if( get_field('author_website_name') ): ?>
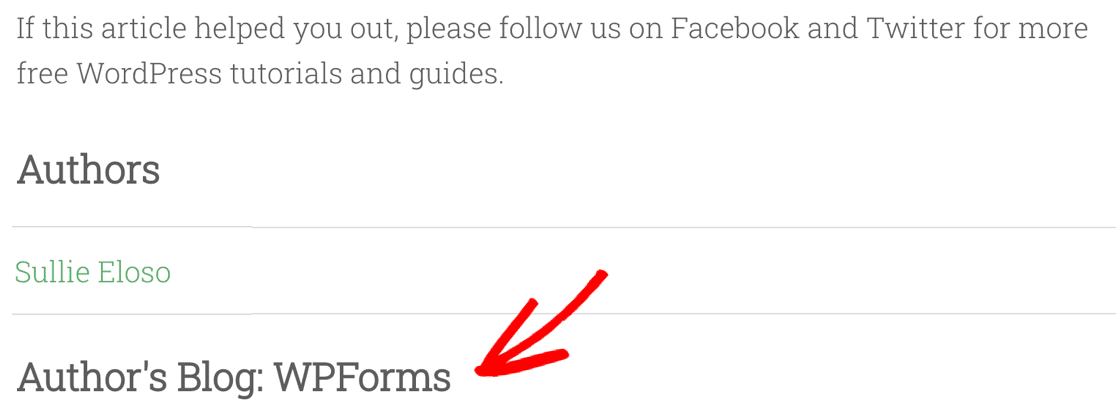
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
author_website_name alan adını, oluşturduğunuz alanın adıyla değiştirin. Şablon dosyasını kaydettiğinizde, alanınız kodu yerleştirdiğiniz blog gönderilerinizde görünecektir.

Gönderilerdeki bilgileri değiştirmek için özel alanlar da kullanabilirsiniz. Örneğin, bir gönderideki yazar adını konuk yazarın adıyla otomatik olarak değiştirebilirsiniz.
Bunun için guest_author adında bir alan oluşturduk ve isimleri değiştirmek için bu kod parçasını kullandık. Bunu denemek isterseniz, functions.php dosyanızı doğrudan düzenlemek yerine Code Snippets eklentisini kullanmanızı öneririz.
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest_author', true );
if ( $author )
$name = $author;
return $name;
}
Bu biraz zor görünüyorsa, size Elementor ile özel alanları kullanmanın daha kolay bir yolunu hızlı bir şekilde göstereceğiz.
6. Adım: Elementor ile Özel Alanları Görüntüle
Kullanıcı tarafından gönderilen gönderilerde özel alanları kullanma eğitimini bitirmeden önce, Elementor'da özel bir alanın nasıl görüntüleneceğini size hızlıca göstermek istedik.
Bu yöntem, kullanıcı tarafından gönderilen içerik için kolayca gelişmiş şablonlar oluşturmanıza olanak tanır.
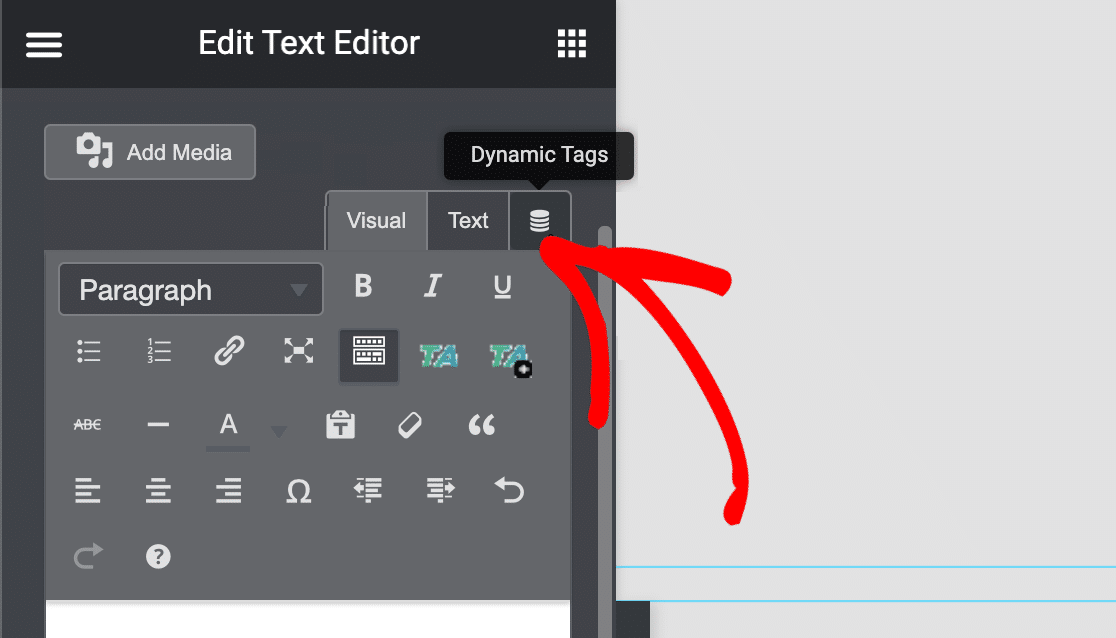
Bu örnekte, Elementor'da boş bir metin bloğumuz var. Bu ekran görüntüsünde en üstteki Dinamik Etiketler etiketli simgeye tıklayın:

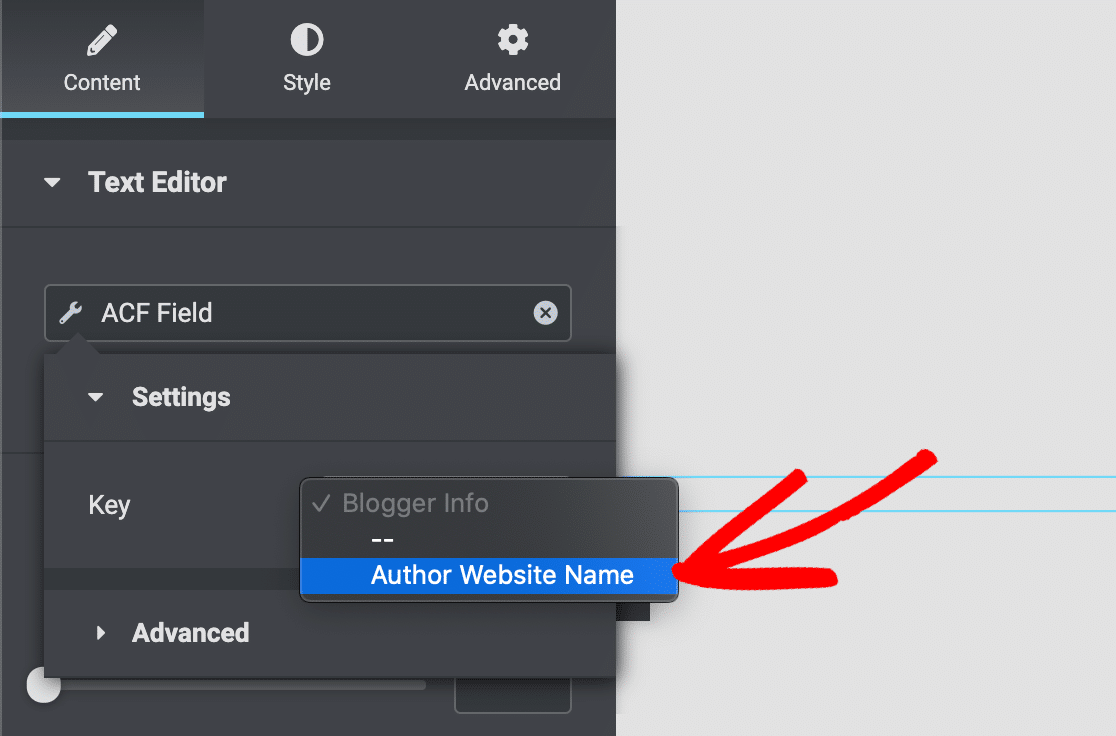
Artık ACF Alanı'nı seçebilir ve 2. adımda yaptığınız özel alanı seçebilirsiniz.

Artık bu Elementor şablonunu her kullandığınızda özel alanınızın içeriği gönderilerinizde görünecek. Bu, WPForms'da topladığınız özel alan verilerini görüntülemeyi çok kolaylaştırır.
Kullanıcı Tarafından Gönderilen Gönderiler Formunuzu Şimdi Oluşturun
Sonraki Adım: Daha Fazla Konuk Gönderi Gönderimi Alın
Artık özel alanlarla ayarlanmış bir misafir gönderi formunuz var, siteniz için daha fazla kullanıcı tarafından gönderilen içerik almak isteyeceksiniz.
Bunu yapmak için, blogunuzda nasıl daha fazla misafir gönderisi alacağınıza ilişkin bu ipuçlarına göz atın.
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, Gönderi Sonrası eklentisini içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
