Tasarımınızda Denge Oluşturmak İçin Divi Bölücü Modülleri Nasıl Kullanılır?
Yayınlanan: 2023-10-25Web sitenizin tasarımında denge oluşturmanın en kolay yollarından biri Divi'nin Bölücü modülünü kullanmaktır. Divi bölücüler, sayfanızdaki öğeler arasında boşluk hissi yaratmak ve tasarımınızda denge kurmak için mükemmeldir. Ayrıca bir tasarımda yalnızca boş alanlar oluşturmadan beyaz alanlar da oluşturabilirler. Renkler, çizgi stilleri ve daha fazlasıyla beğeninize göre tamamen özelleştirilebildiğinden, bölücülerin sayfa boyunca markanızı yansıtmanın harika bir yolu olduğunu söylememize bile gerek yok!
Bu yazıda, bölücülerin tasarımlarınıza dahil edilmesinin neden yararlı olduğunu ele alacağız ve bir sonraki web tasarım projenizde bölücüleri kullanmanın bazı yollarını size göstereceğiz. Başlayalım!
- 1 Neden Bölücü Modülü Kullanmalısınız?
- 1.1 Başlıkları Tanımlayın
- 1.2 Ayrı ve Grup Öğeleri
- 1.3 Markanızı Yansıtın
- 2 Tasarımınızda Denge Oluşturmak İçin Divi Bölücü Modüllerini Nasıl Kullanabilirsiniz?
- 2.1 Kısa Bakış
- 2.2 Başlamak için Gerekenler
- 2.3 Hazır Düzen ile Yeni Bir Sayfa Oluşturun
- 2.4 Denge Oluşturmak için Bölücü Modüller Ekleme
- 2.5 Nihai Sonuç
- 3 Son Düşünce
Neden Bölücü Modülü Kullanmalısınız?
İster inanın ister inanmayın, beyaz alan web sitenizdeki en önemli tasarım öğelerinden biridir. Bir web sitesini ziyaret ettiğinizde ilk fark ettiğiniz şeylerden biridir ve kullanıcıların web sitenizdeki öğeleri taramasında ve sayfanızla etkileşimde bulunma biçiminde rol oynar. Boşluk, öğeleri bölmeye ve web sitenizin bölümleri arasında bir ayrım hissi yaratmaya yardımcı olabilir. Ayrıca gözünüzü sayfanızın önemli öğelerine yönlendirmenize de yardımcı olabilir. Örneğin, bir öğenin etrafındaki beyaz alanı artırarak sayfada öne çıkmasını sağlayabilirsiniz. Aslında paragraflar ve bölümler arasındaki beyaz boşluklar, tasarımınızda denge oluşturma açısından çoğu zaman metnin kendisi kadar önemlidir. Bir web sitesi tasarlarken, beyaz alanın boş veya dengesiz görünmesini istemezsiniz; insanların sayfanızın bir bölümünden diğerine daha kolay geçmesine yardımcı olacak şekilde kasıtlı olmasını istersiniz.
Bölücü modüller Divi'deki en çok yönlü araçlardan biridir ve kullanımı kolaydır. Karmaşık tasarımlara beyaz alan eklemeye yardımcı olurlar ve içeriğinizi bölmenin harika bir yolu olabilirler. Ayrıca sayfanızdaki metin modülleri veya resimler gibi iki öğe arasında denge oluştururken renk ve stil eklemek için de kullanılabilirler. İşte bölücülerin nasıl kullanılabileceğine dair bazı örnekler.
Başlıkları Tanımlayın
Denge oluşturmak için web tasarımınızda bölücüleri kullanmanın harika bir yolu, bunları başlıkları tanımlamak için kullanmaktır. Başlık metni ile gövde metni arasına bir ayırıcı ekleyerek başlık metnini gövde metninden açıkça ayırt edebilirsiniz. Bu, başlıklarınızın daha fazla öne çıkmasına yardımcı olabilir, böylece web sitenizin ziyaretçileri sayfayı kolayca tarayabilir ve istediklerini bulabilir.
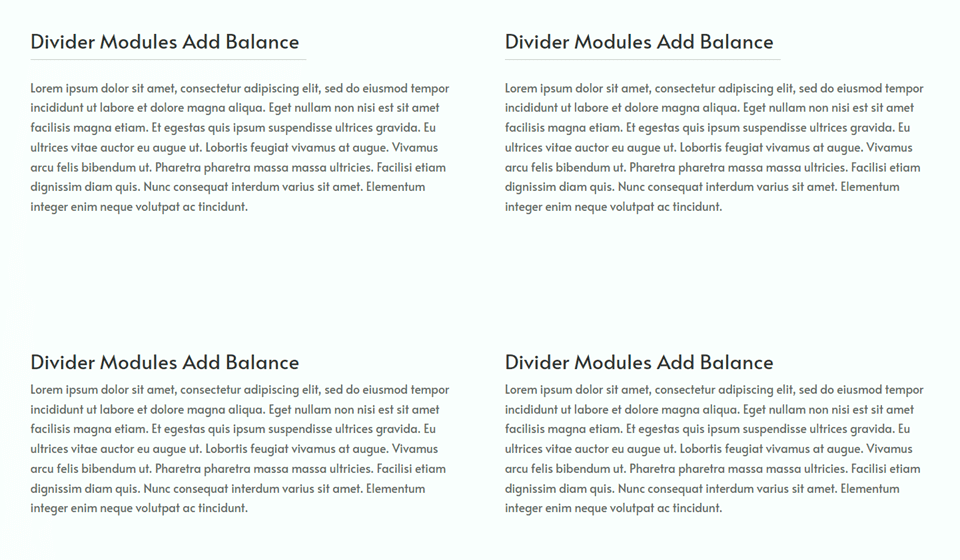
Bu örnekte, bir miktar ayrım oluşturmak ve tasarımı dengelemek için başlık ile gövde arasına ince bir ayırıcı çizgi ekledik. Aşağıdaki bölücü olmadan tanıtım yazılarıyla karşılaştırıldığında bunu görebilirsiniz.

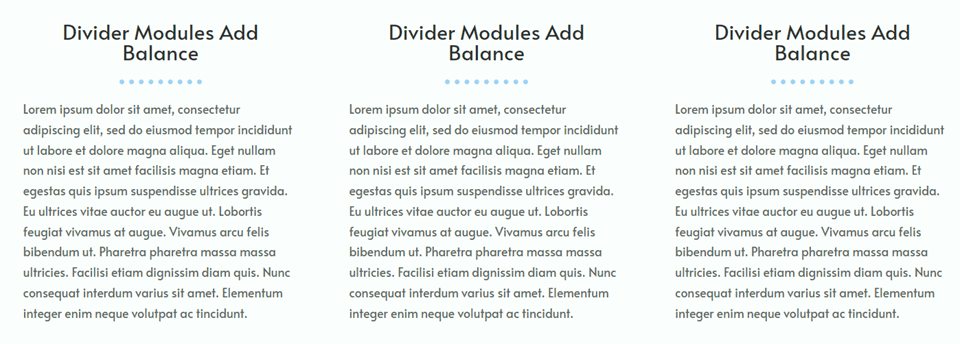
Başlıkları ayırt etmek için kullanılan bölücülere başka bir örnek. Bu bölücüler, daha sonra konuşacağımız sayfanın tasarımına uyacak şekilde tasarlanmıştır.

Ayrı ve Grup Elemanları
Bölücü modüller, web sitenizin bölümlerini ayırarak ve hangi bilgilerin gruplanıp hangilerinin gruplanmadığını net bir şekilde belirleyerek görsel denge oluşturmayı kolaylaştırır. Öğeleri ayırmak veya gruplamak için sayfanıza basit bir bölme modülü eklemek, ziyaretçilerinizin içeriğinizde gezinmesine ve daha iyi bir genel kullanıcı deneyimi oluşturmasına yardımcı olacaktır.
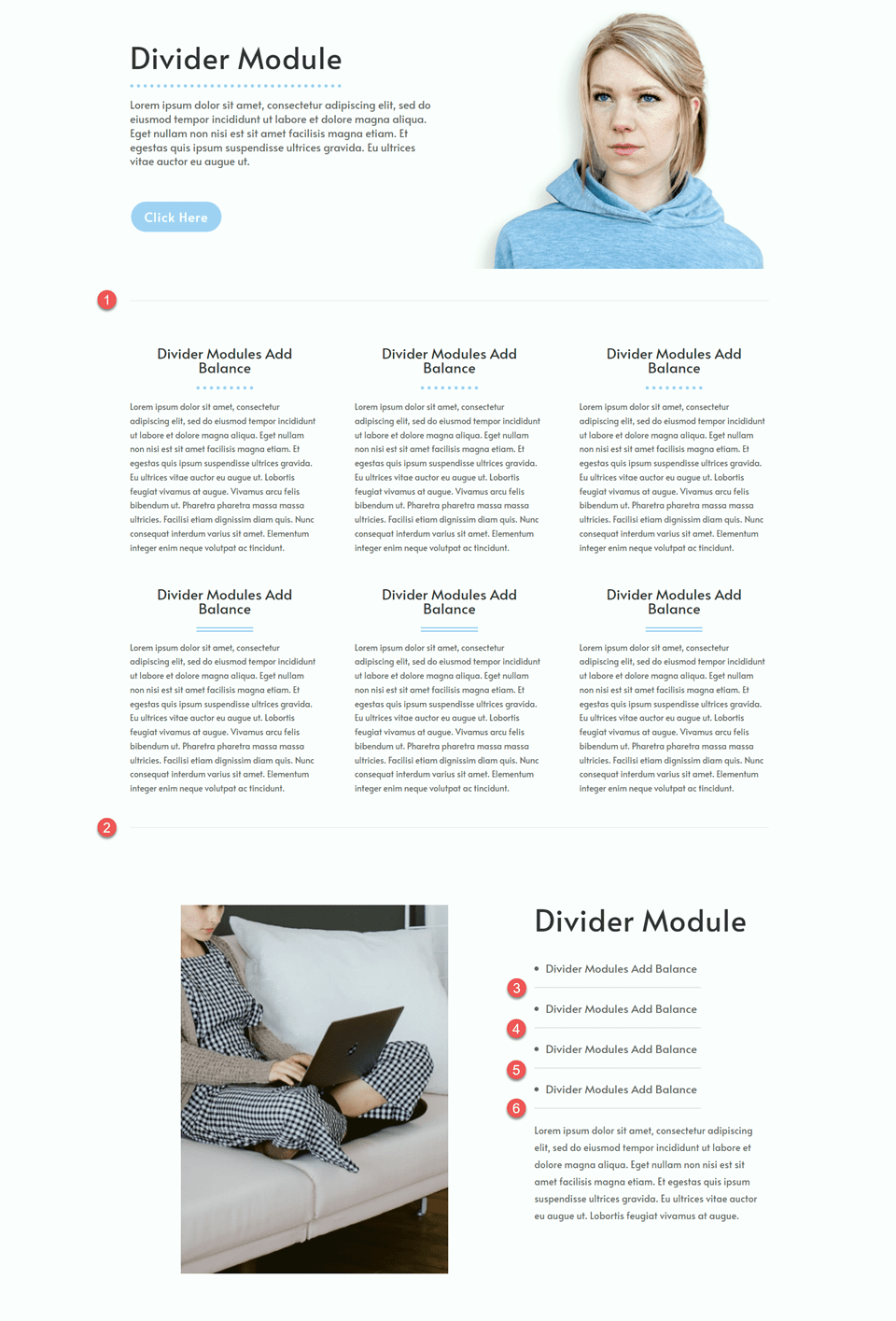
Bu örnekte, sayfanın ana bölümlerini ayırmak ve bazı madde işaret noktalarını bölmek için bazı açık gri bölücüler ekledik. Ayırıcı hafif ve zarif olduğundan, sayfaya bir miktar ayrım eklemesine rağmen genel tasarım açısından çok da dikkat dağıtıcı değildir.

Markanızı Yansıtın
Divi'nin ayırıcı modülü herhangi bir renkle özelleştirilebilir, böylece marka renklerinizden bazılarını düzene dahil edebilirsiniz. Genişlik, ağırlık ve çizgi stili gibi diğer bölücü ayarlarıyla birleştirildiğinde, tasarımınıza denge getirirken markanızı yansıtan benzersiz bölücüler oluşturabilirsiniz.
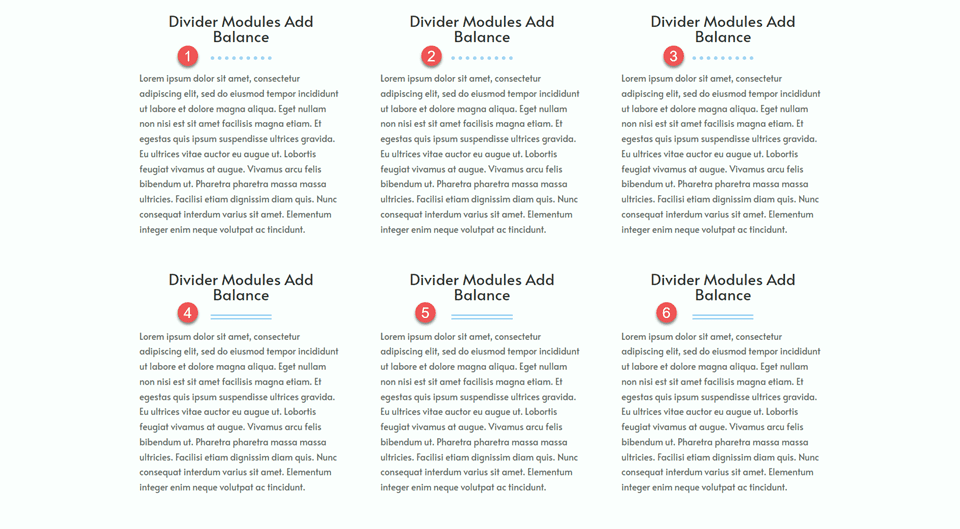
Bu örnekte, ayırıcı tasarımını markanıza uyacak şekilde nasıl değiştirebileceğinizi göstermek için birkaç farklı ayırıcı stili kullandık. Bölücü modüller yalnızca işlevsel ve kullanıcı deneyimine yardımcı olmakla kalmaz, aynı zamanda web sitenizin tasarımını güçlendirmek ve marka renklerinizi vurgulamak için bir fırsata dönüşür.

Tasarımınızda Denge Oluşturmak İçin Divi Bölücü Modülleri Nasıl Kullanılır?
Artık web sitenizin tasarımına bölücüler eklemenin faydalarını tartıştığımıza göre, bu makalenin eğitim kısmına geçelim. Divi Kütüphanesinden önceden hazırlanmış bir düzene bazı bölücüler ekleyeceğiz.
Kısa Bakış
İşte tasarlayacağımız şeyin bir önizlemesi

Başlamak için İhtiyacınız Olanlar
Başlamadan önce Divi Temasını kurup etkinleştirin ve web sitenizde Divi'nin en son sürümünün bulunduğundan emin olun.
Artık başlamaya hazırsınız!
Hazır Düzen ile Yeni Bir Sayfa Oluşturun
Divi kütüphanesinden önceden hazırlanmış bir düzeni kullanarak başlayalım. Bu tasarım için Virtual Assistant Layout Pack'teki Virtual Assistant Landing Page'i kullanacağız.
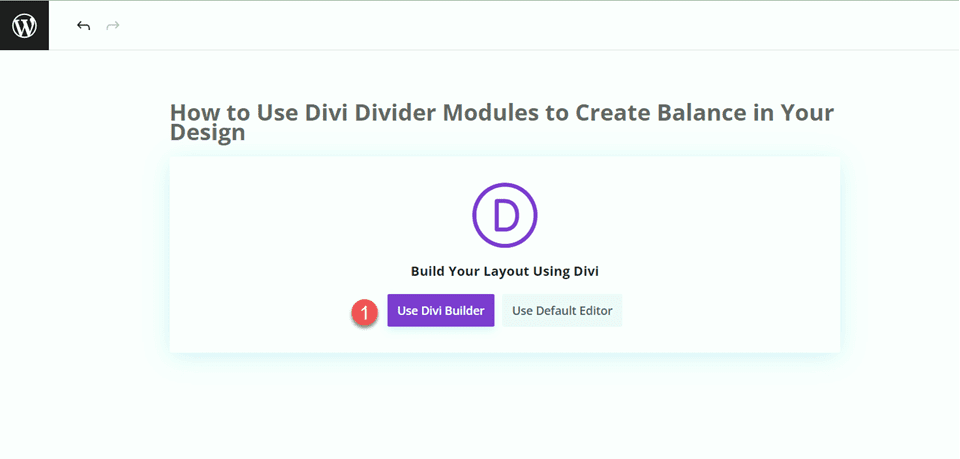
Web sitenize yeni bir sayfa ekleyin ve ona bir başlık verin, ardından Divi Builder'ı Kullan seçeneğini seçin.

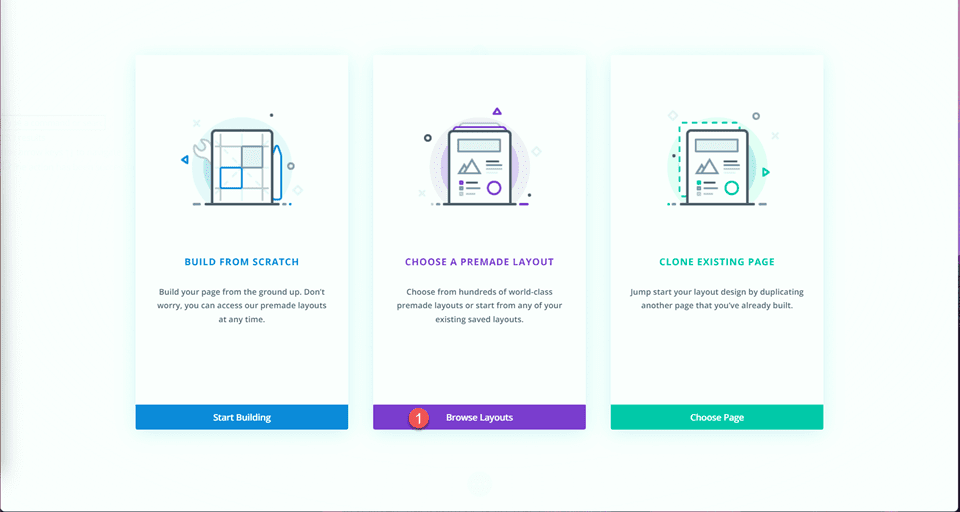
Bu örnek için Divi kitaplığından önceden hazırlanmış bir düzen kullanacağız, bu nedenle Düzenlere Gözat'ı seçin.

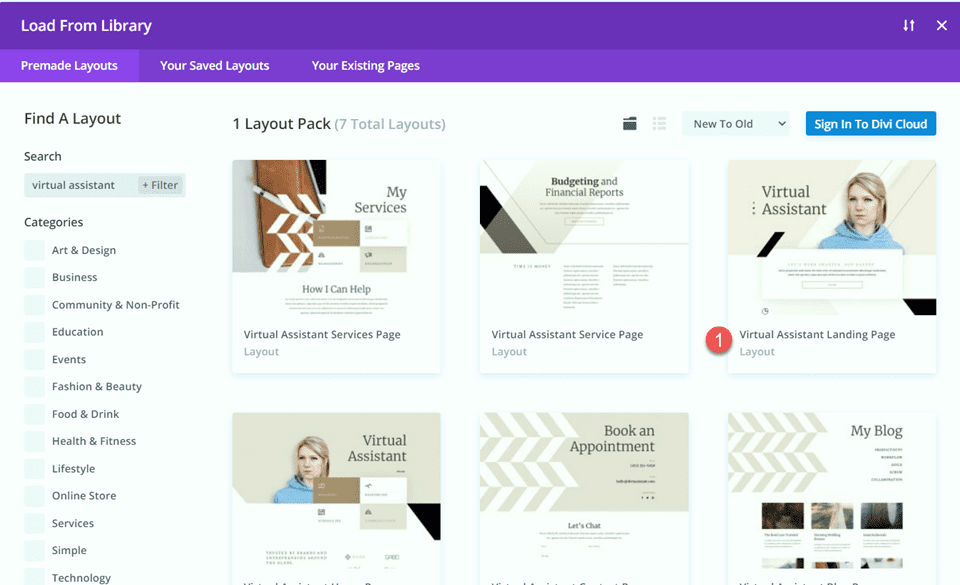
Sanal Asistan Açılış Sayfasını arayın ve seçin.

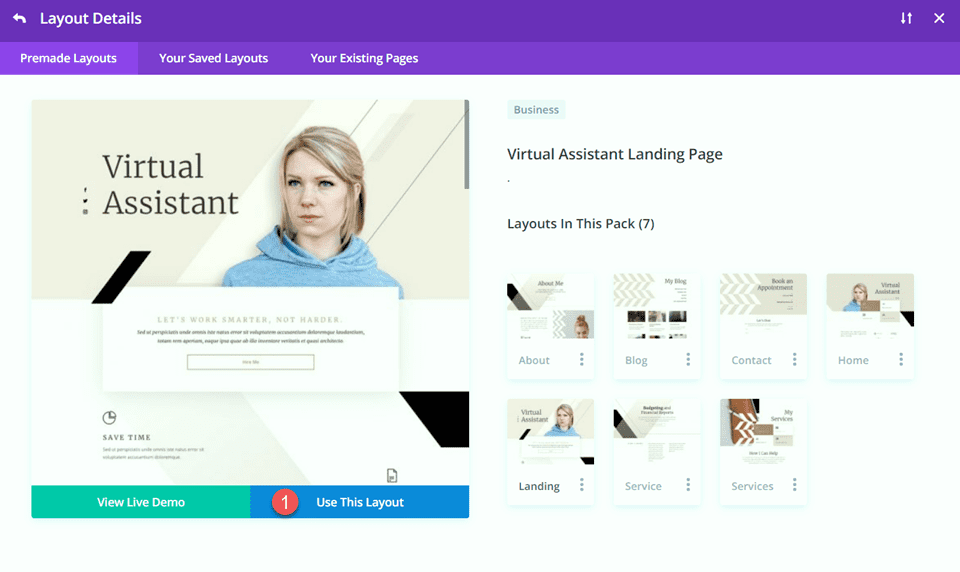
Düzeni sayfanıza eklemek için Bu Düzeni Kullan'ı seçin.

Artık tasarımımızı oluşturmaya hazırız.
Denge Oluşturmak için Bölücü Modüller Ekleyin
Kahraman Bölümünü Değiştirme
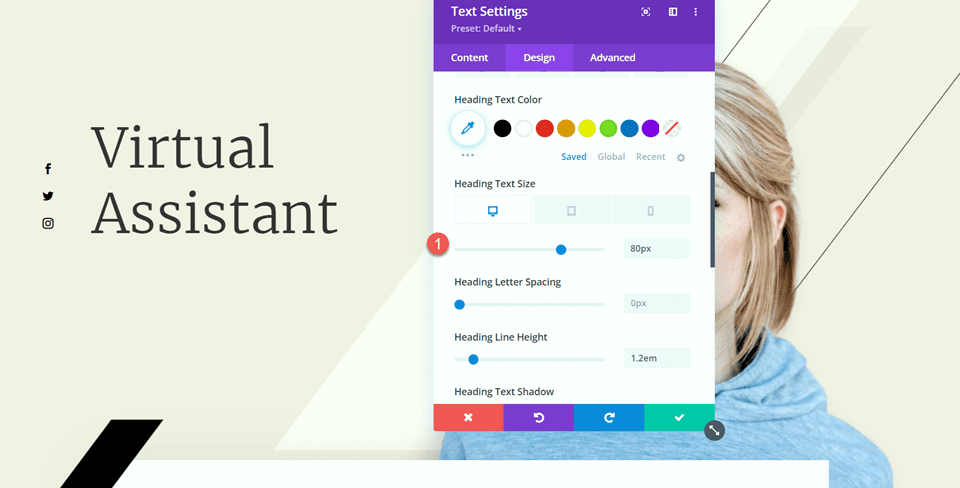
İlk değişikliğimiz için kahraman bölümüne bir bölücü ve bazı gövde metinleri ekleyeceğiz. Öncelikle “Sanal Asistan” metninin ayarlarını açın ve Tasarım sekmesi altında Başlık Metni ayarlarına gidin. Yazı tipi boyutunu değiştirin.
- Başlık Metni Boyutu (Masaüstü): 80 piksel

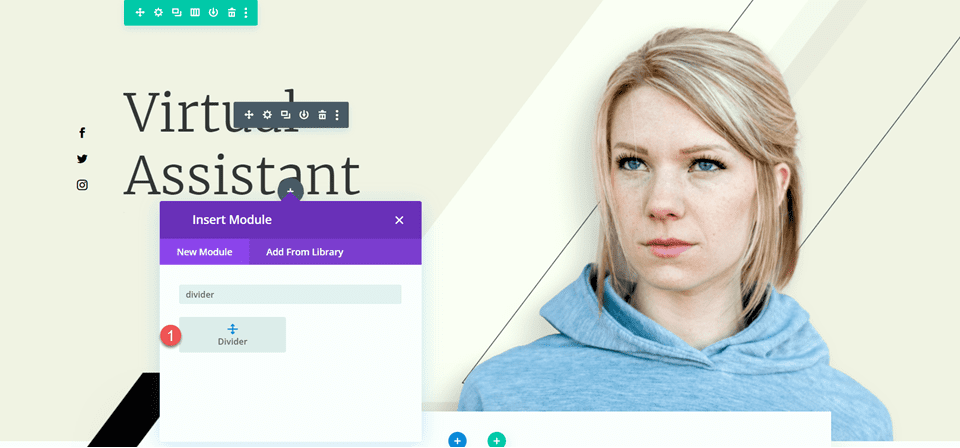
Daha sonra “Sanal Asistan” yazısının altına bölücü modülünü ekleyeceğiz.

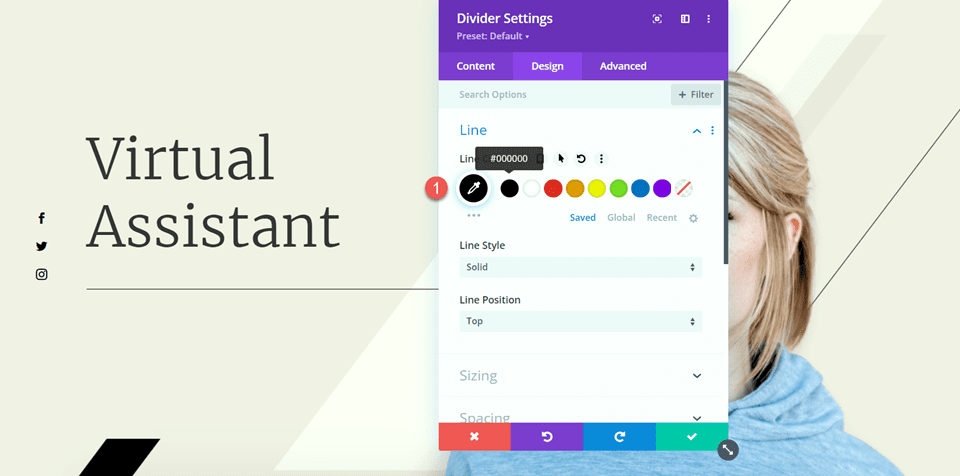
Bölücü ayarlarını açın ve Tasarım sekmesinin altındaki Çizgi ayarlarına gidin. Çizgi rengini ayarlayın.
- Çizgi Rengi: #000000

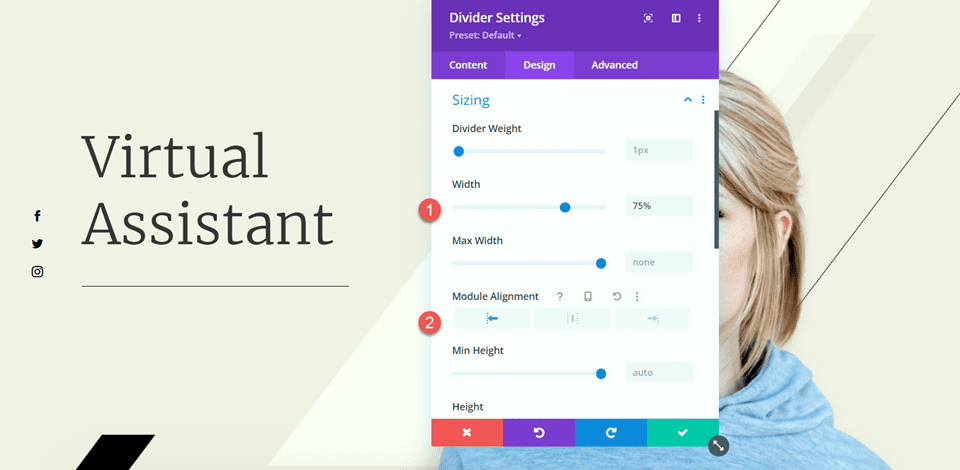
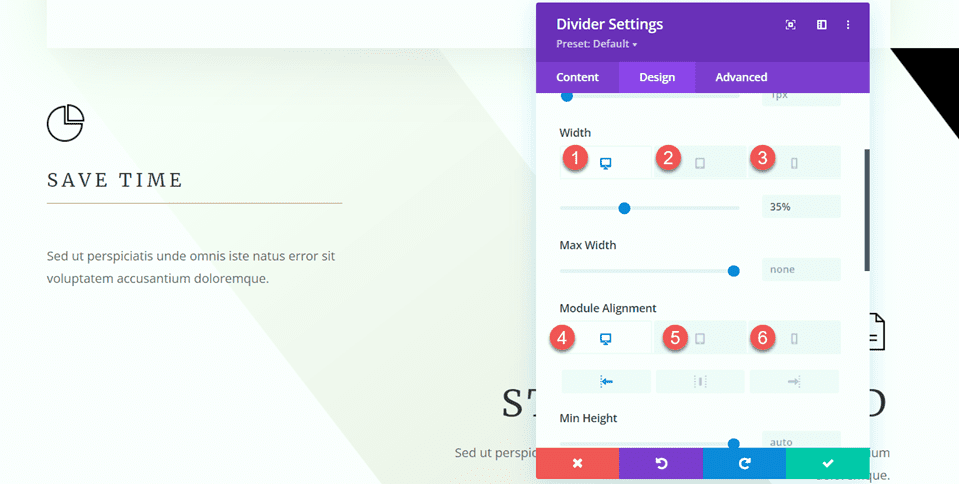
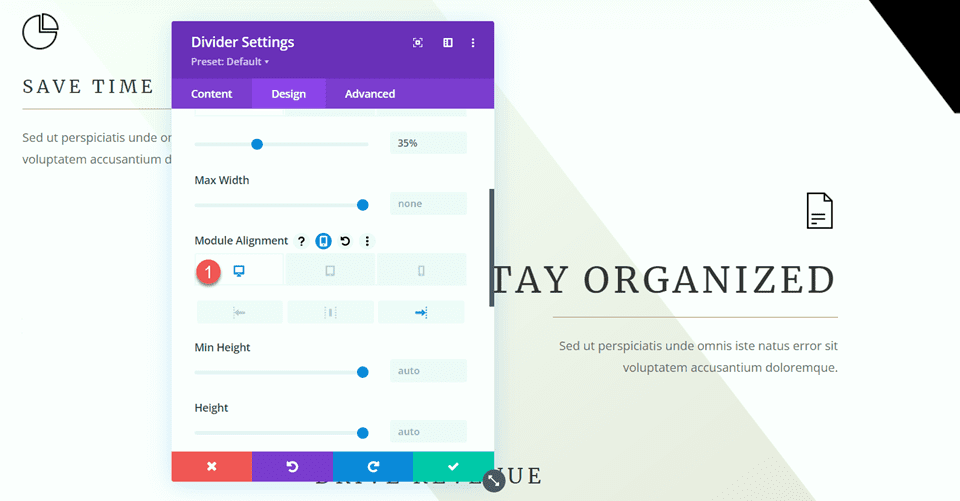
Daha sonra Boyutlandırma seçenekleri altında genişliği ve modül hizalamasını değiştirin.
- Genişlik: %75
- Modül Hizalaması: Sol

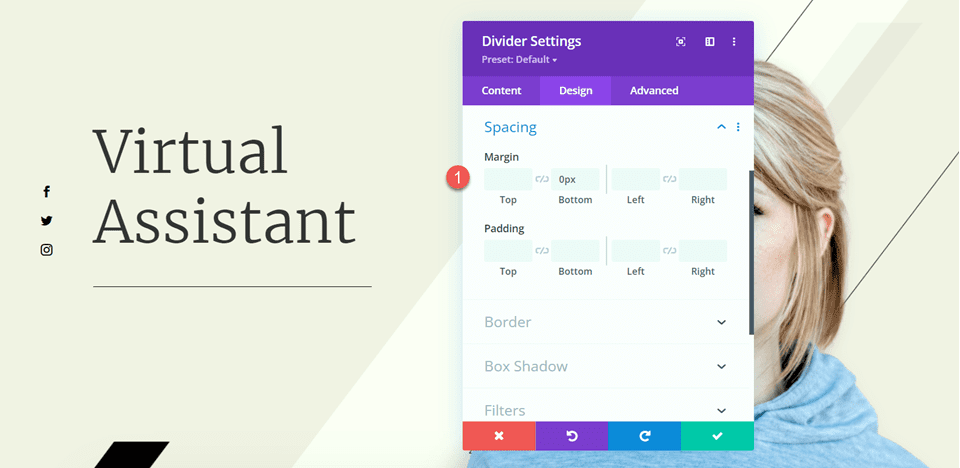
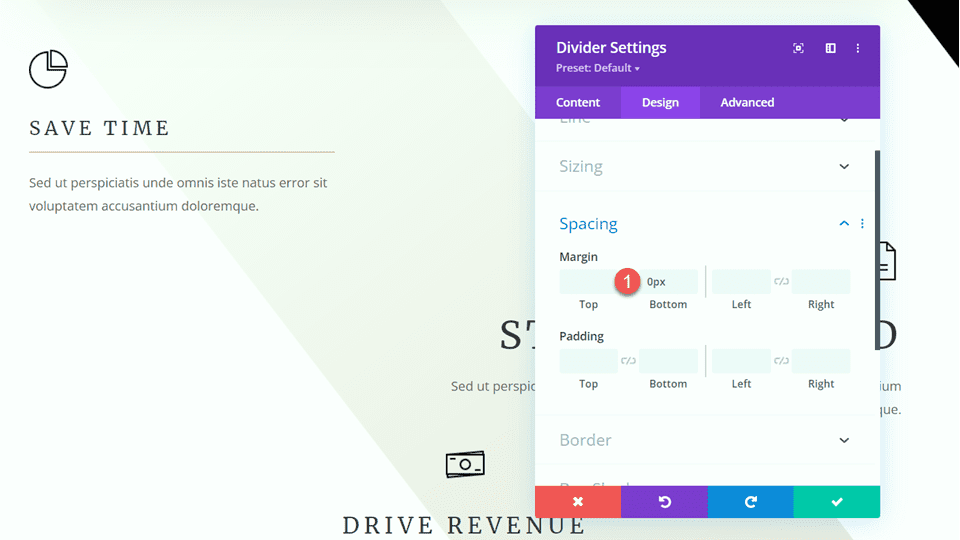
Ardından Aralık ayarlarında alt kenar boşluğunu ayarlayın.
- Alt Kenar Boşluğu: 0 piksel

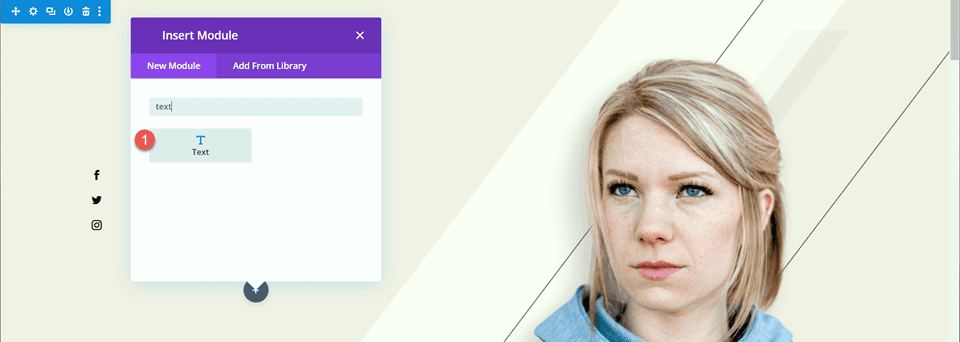
Şimdi ayırıcının altına bir metin modülü ekleyin ve aşağıdaki metni ekleyin.
- Gövde: Omnis iste natus error, voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illovente veritatis et quasi Architecto.

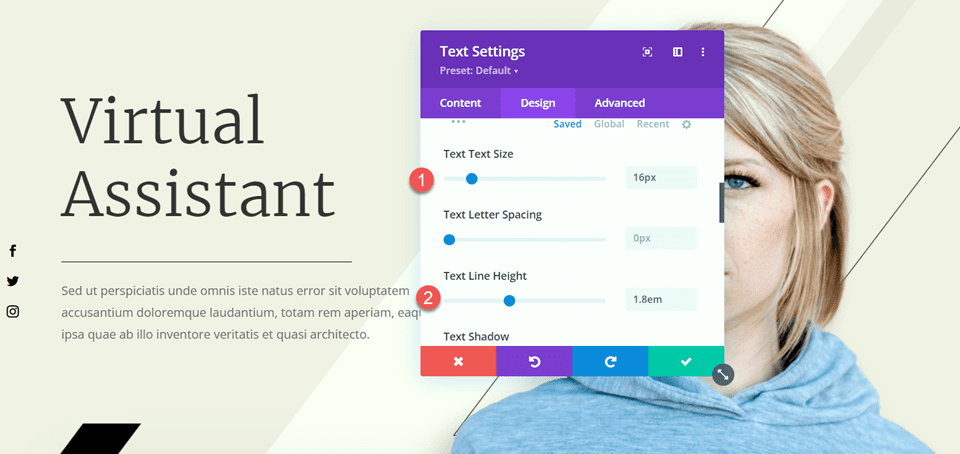
Metin modülü ayarlarını açın ve Tasarım sekmesi altındaki Metin ayarlarını açın. Metin boyutunu ve satır yüksekliğini ayarlayın.
- Metin Boyutu: 16px
- Metin Satırı Yüksekliği: 1,8em

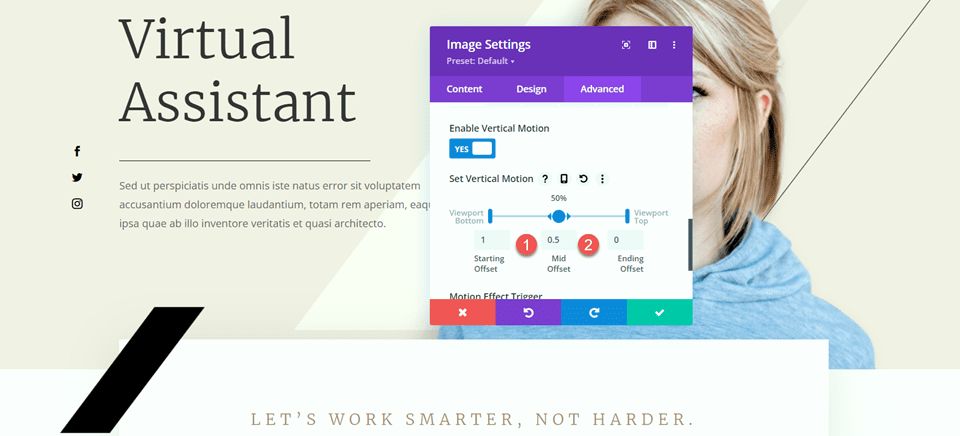
Bu bölümde yapmamız gereken son değişiklik, siyah çubuğun kaydırma efektlerini, eklediğimiz gövde metnini kaplamayacak şekilde değiştirmektir. Görüntü ayarlarını açın, ardından Gelişmiş sekmesinin kaydırma efektleri bölümüne gidin. Orta Ofset ve Bitiş Ofsetini değiştirin.
- Orta Ofset: 0,5
- Bitiş Ofseti: 0

Özellikler Bölümünü Değiştirme
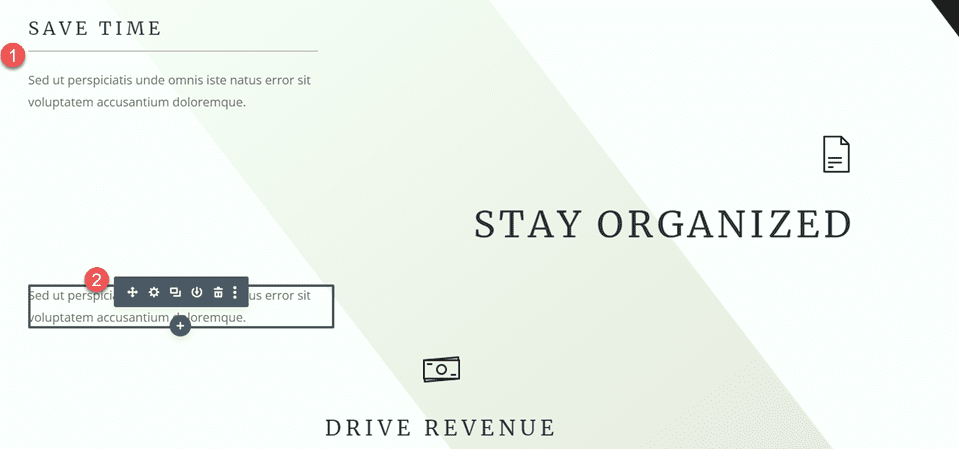
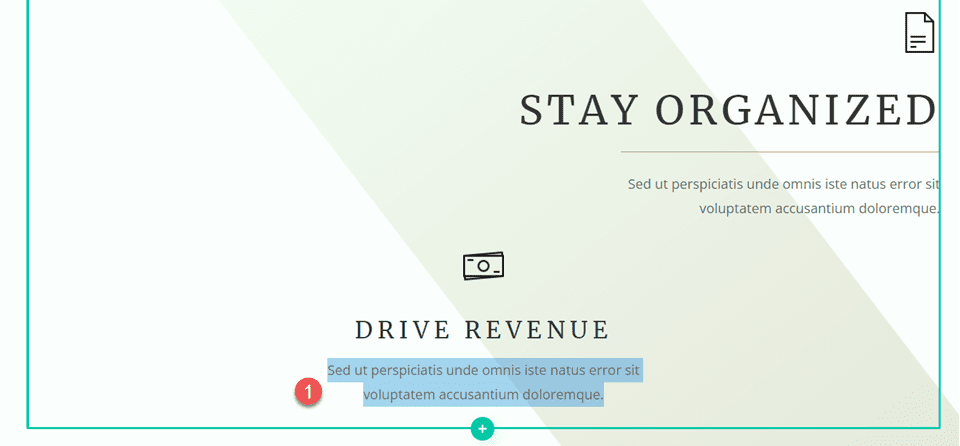
Ardından, "Zamandan Tasarruf Edin", "Organize Kalın" ve "Gelir Artırın" tanıtımlarının bulunduğu bölüme geçelim. Bu düzene daha fazla denge kazandırmak için başlıklar ve gövde arasına ayırıcılar ekleyeceğiz. Bunlar tanıtım modülleri olduğundan, başlık ile gövde arasına henüz bir ayırıcı ekleyemiyoruz. İlk olarak, ayırıcıyı ekleyebilmemiz için gövde metnini ayrı bir metin modülüne taşımamız gerekecek.
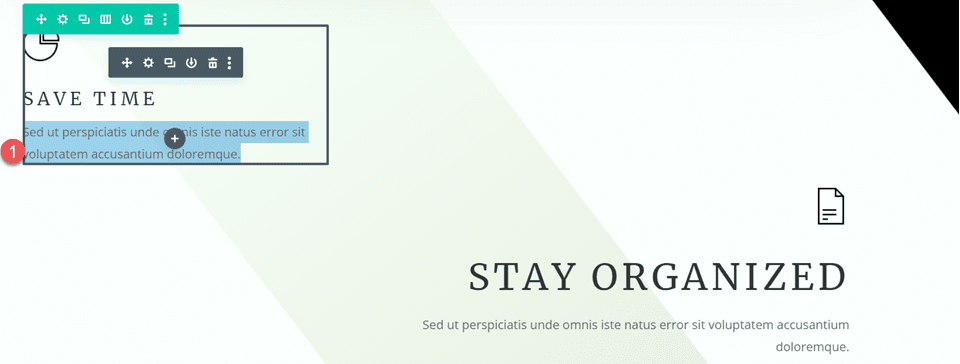
“Zamandan Tasarruf Edin” Kısa Açıklaması
“Zamandan Tasarruf Et” modülünden gövde metnini kopyalayın, ardından tanıtım modülünden metni silin, yalnızca başlık ve simgeyi bırakın.

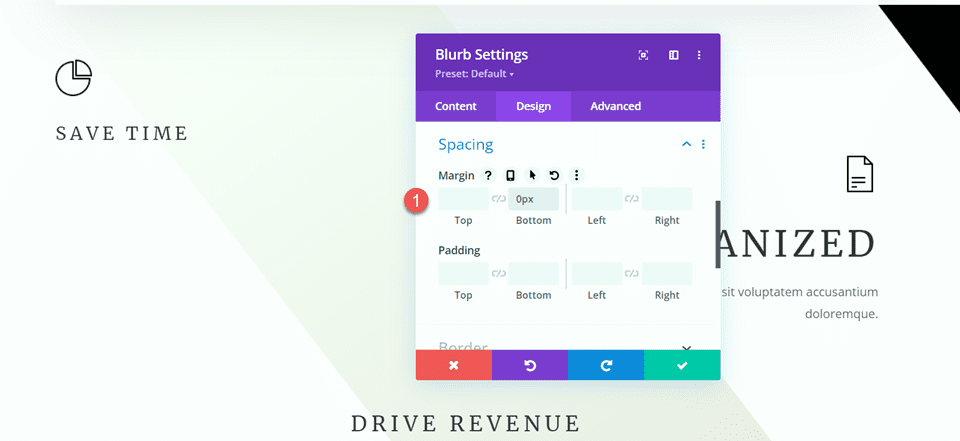
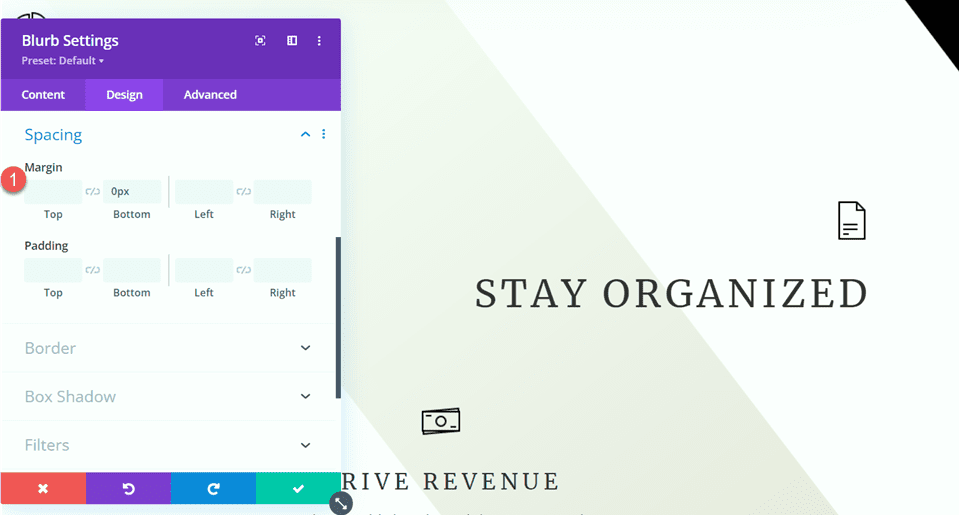
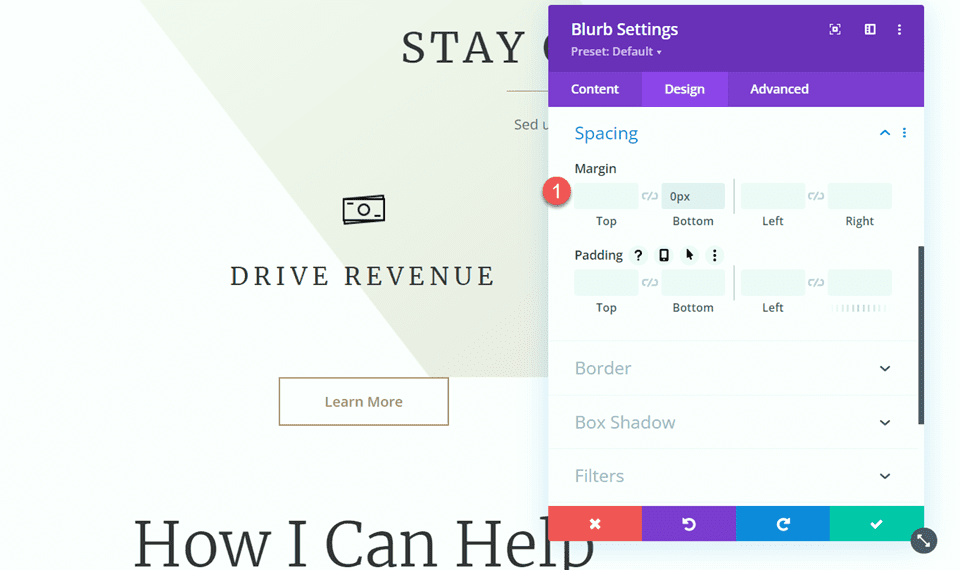
Tanıtım modülünün Aralık ayarlarına gidin ve alt kenar boşluğunu ayarlayın.
- Alt Kenar Boşluğu: 0 piksel

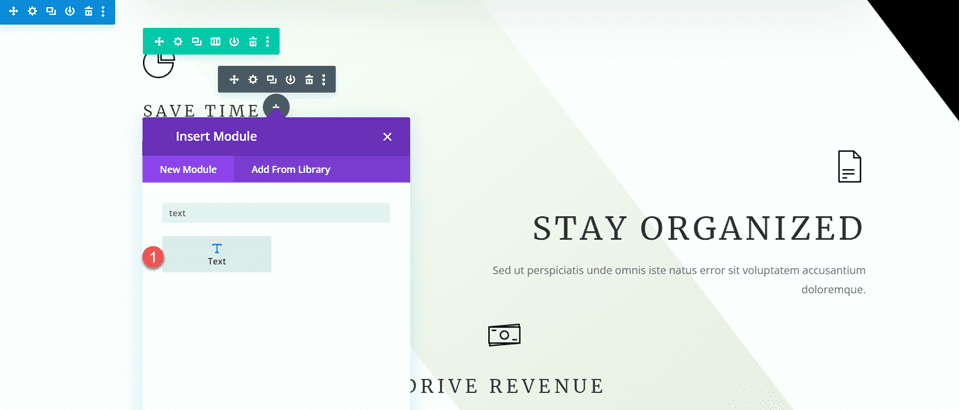
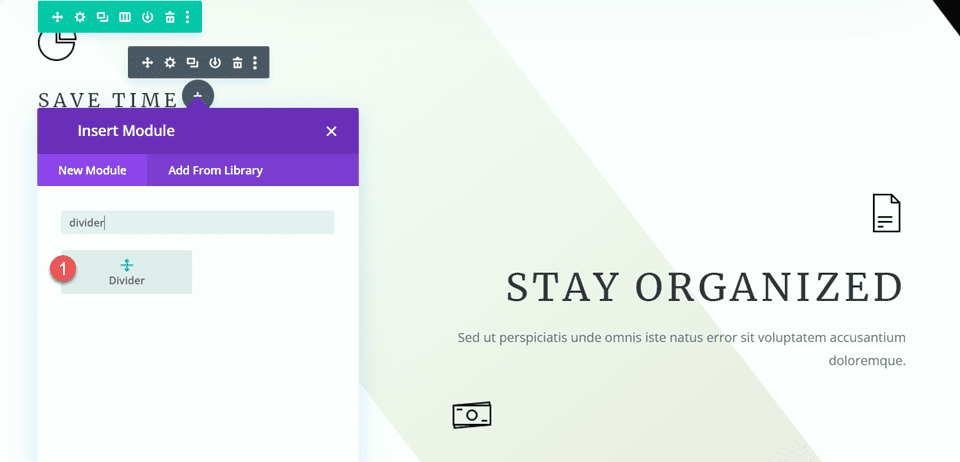
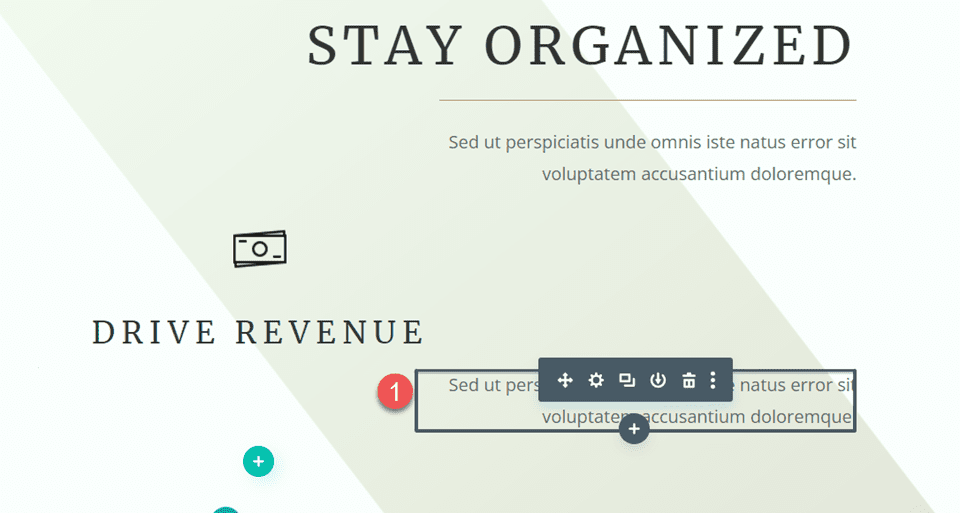
Ardından tanıtım yazısının altına yeni bir metin modülü ekleyin ve gövde metnini yapıştırın.

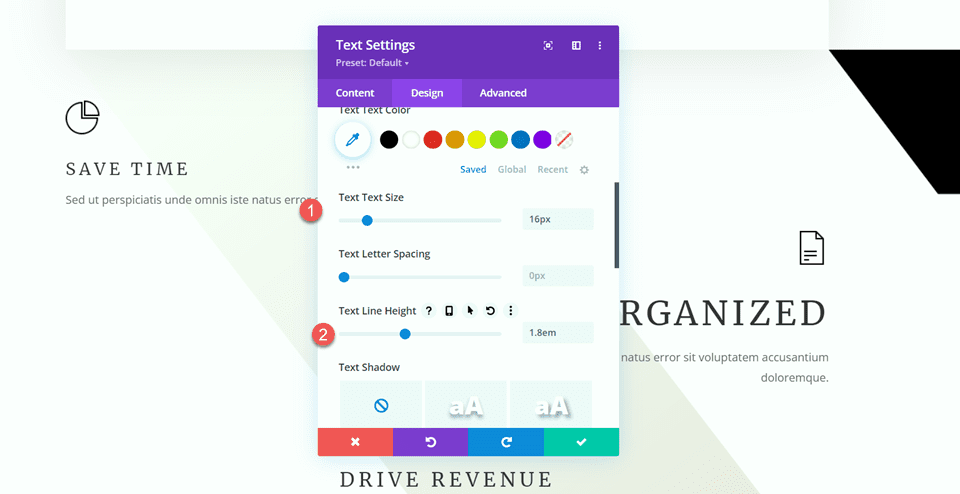
Metin modülü ayarını açın ve metin boyutunu ve satır yüksekliğini özelleştirin.
- Metin Boyutu: 16px
- Metin Satırı Yüksekliği: 1,8em

Bu modül masaüstünde sola, tabletlerde ve mobil cihazlarda ortaya hizalanacaktır. Farklı ekranlar için farklı hizalama seçeneklerini ayarlamak üzere duyarlı seçenekleri kullanın.
- Metin Hizalama Masaüstü: Sol
- Metin Hizalama Tableti: Orta
- Metin Hizalama Mobil: Merkez

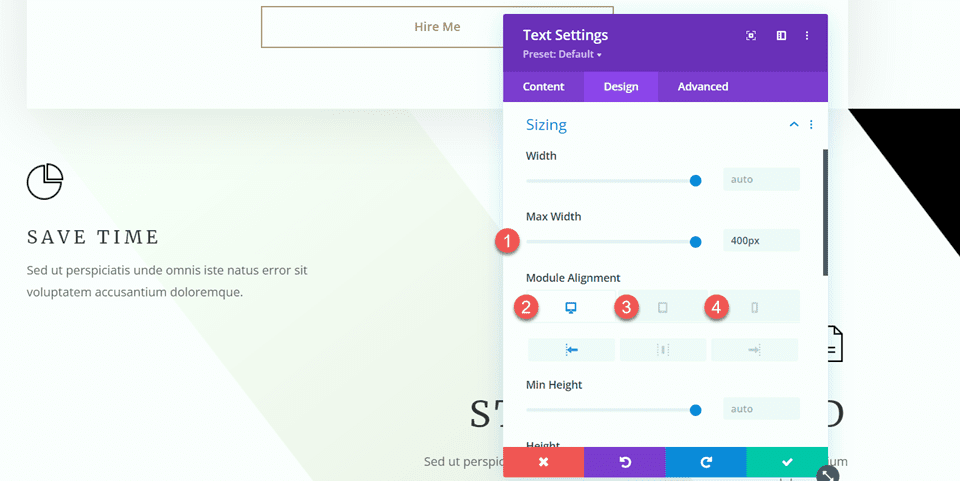
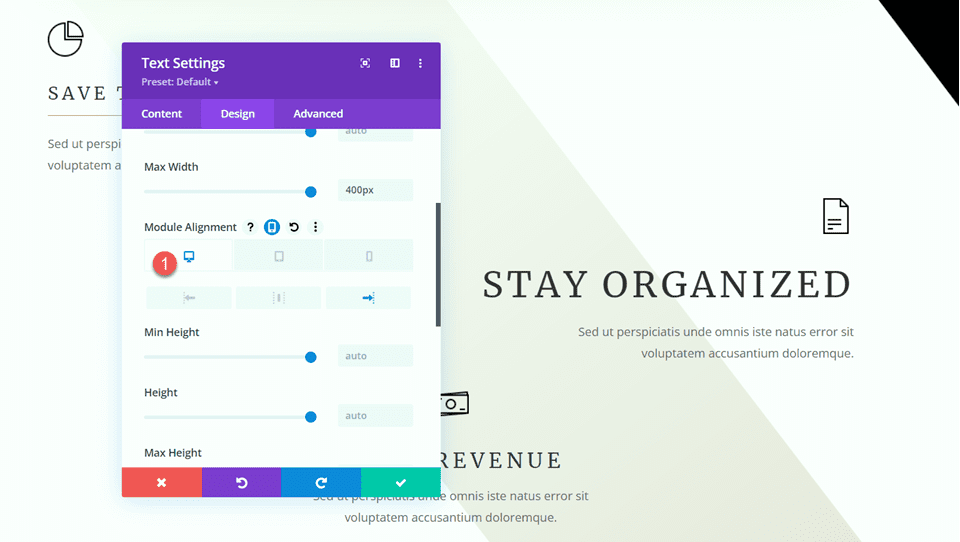
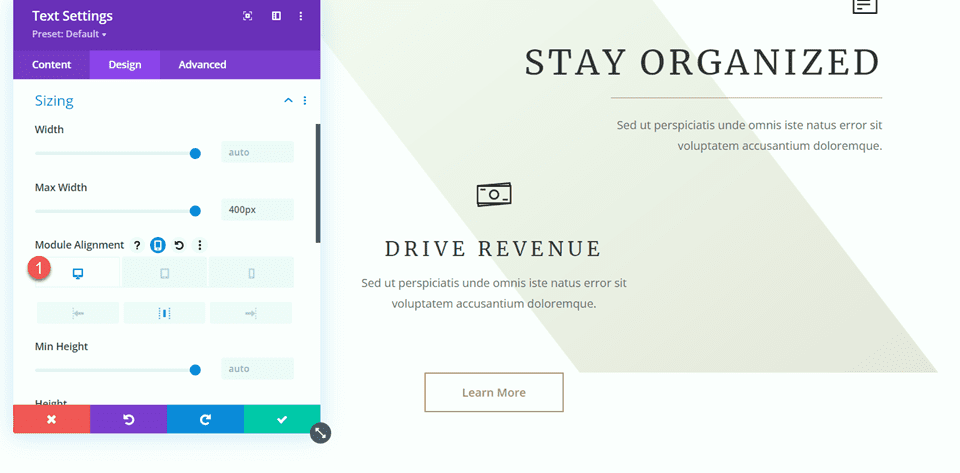
Ardından Boyutlandırma seçeneklerini açın ve Maksimum Genişliği ayarlayın. Ayrıca modül hizalamasını ayarlamak için duyarlı seçenekleri kullanın.
- Maksimum Genişlik: 400 piksel
- Modül Hizalama Masaüstü: Sol
- Modül Hizalama Tableti: Merkez
- Modül Hizalama Mobil: Merkez

Artık tanıtım ve metin modülleri arasına ayırıcı modülünü ekleyebiliriz.

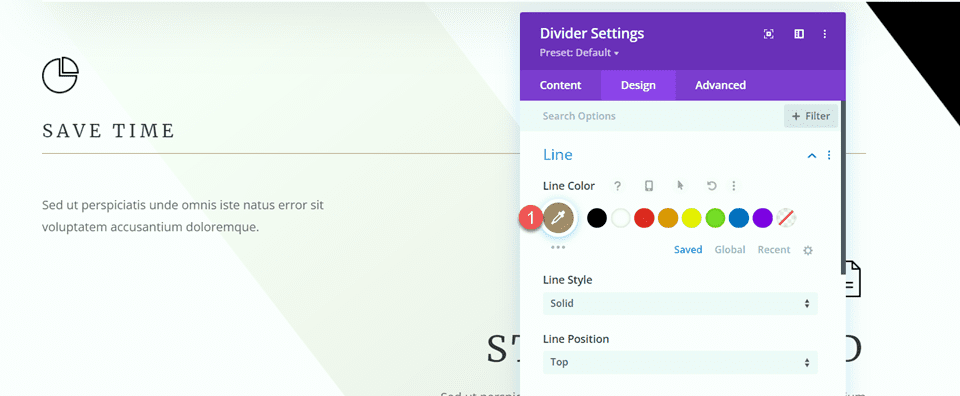
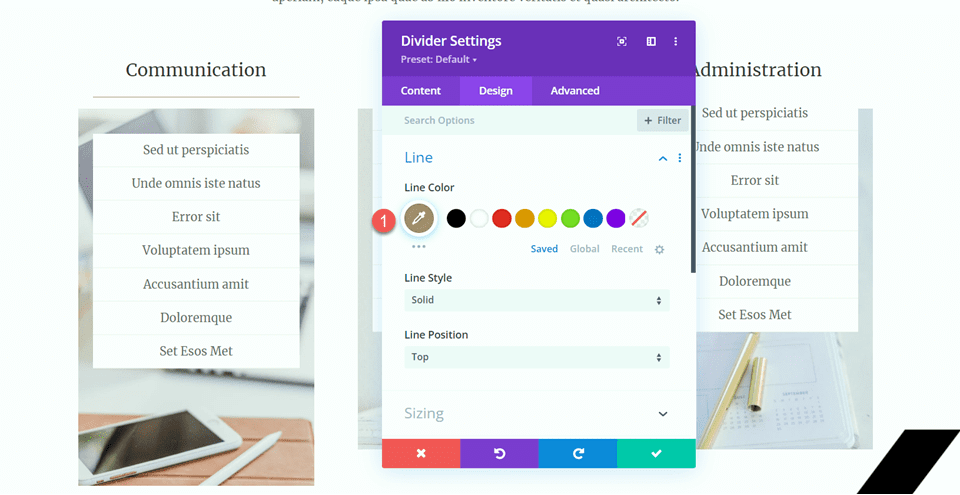
Bölücü ayarlarını açın. Çizgi ayarları altında çizgi rengini ayarlayın. Sayfanın temasına uyacak şekilde kahverengi rengi seçeceğiz.

- Çizgi Rengi: #a78e6e

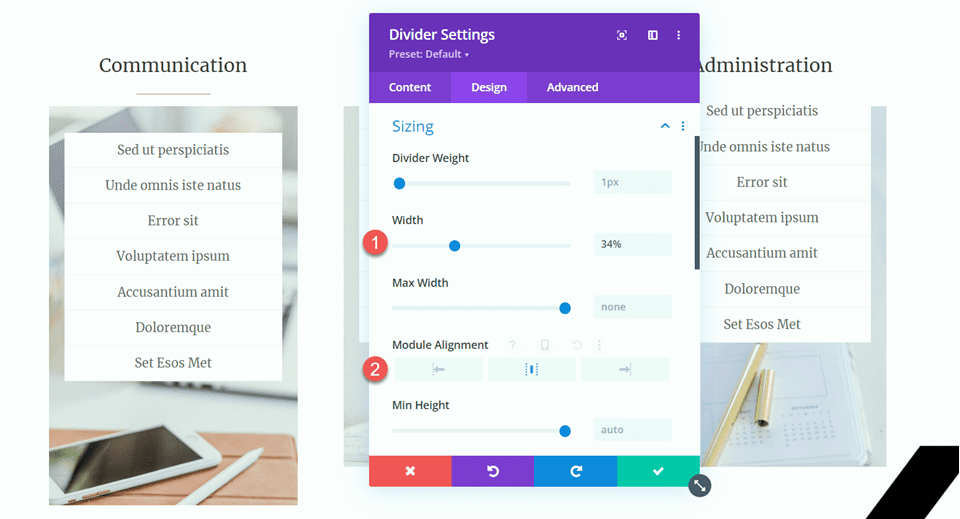
Ardından Boyutlandırma ayarlarını açın ve genişliği ve modül hizalamasını aşağıdaki gibi ayarlamak için duyarlı seçenekleri kullanın:
- Genişlik Masaüstü: %35
- Tablet Genişliği: %40
- Mobil Genişlik: %50
- Modül Hizalama Masaüstü: Sol
- Modül Hizalama Tableti: Merkez
- Modül Hizalama Mobil: Merkez

Son olarak alt kenar boşluğunu kaldırın.
- Alt Kenar Boşluğu: 0 piksel

"Organize Kalın" Tanıtım Yazısı
Şimdi “Organize Kalın” tanıtım yazısını değiştirelim. Metni tanıtım yazısından kaldırın.

Daha sonra alt kenar boşluğunu kaldırın.

Bazı adımları kaydetmek için "Zamandan Tasarruf Edin" bölümündeki metin modülünü kopyalayın ve "Organize Kalın" yazısının altına yapıştırın.

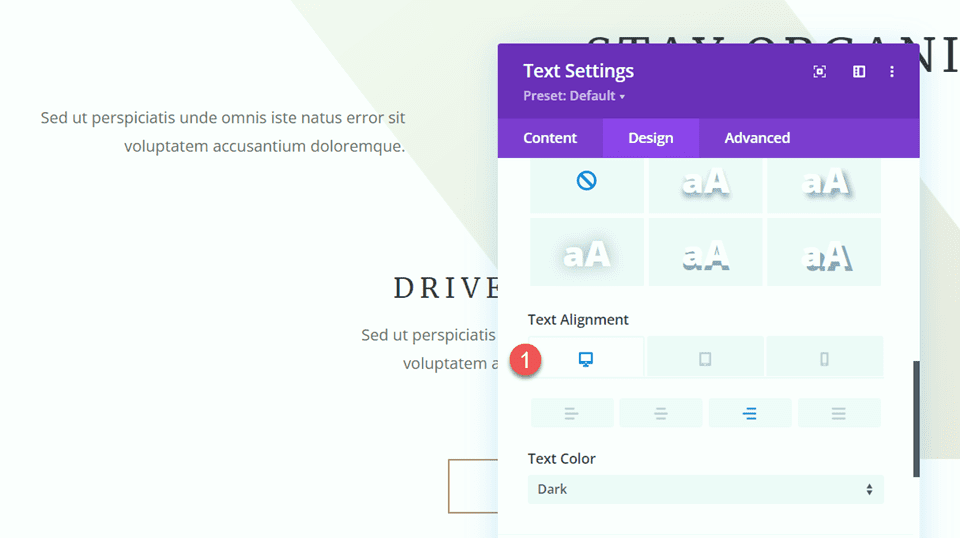
Metin modülünün hizalamasını ayarlamamız gerekiyor, bu yüzden önce Tasarım sekmesi altındaki Metin ayarlarını açın. Masaüstündeki Metin Hizalamasını ayarlayın.
- Metin Hizalama Masaüstü: Sağ

Daha sonra Boyutlandırma ayarlarını açın ve Masaüstünde Modül Hizalamasını ayarlayın.
- Modül Hizalama Masaüstü: Sağ

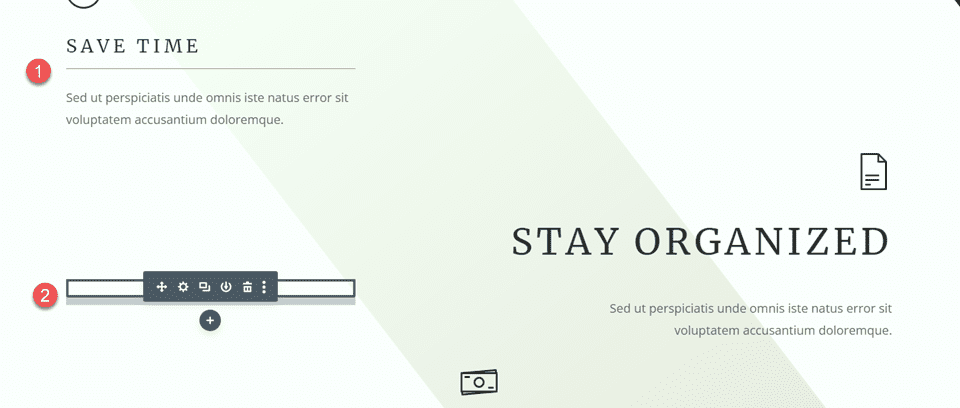
“Zamandan Tasarruf Edin” bölümünden bölücü modülünü kopyalayın ve Düzenli Kalın tanıtım yazısı ile gövde metni modülü arasına yapıştırın.

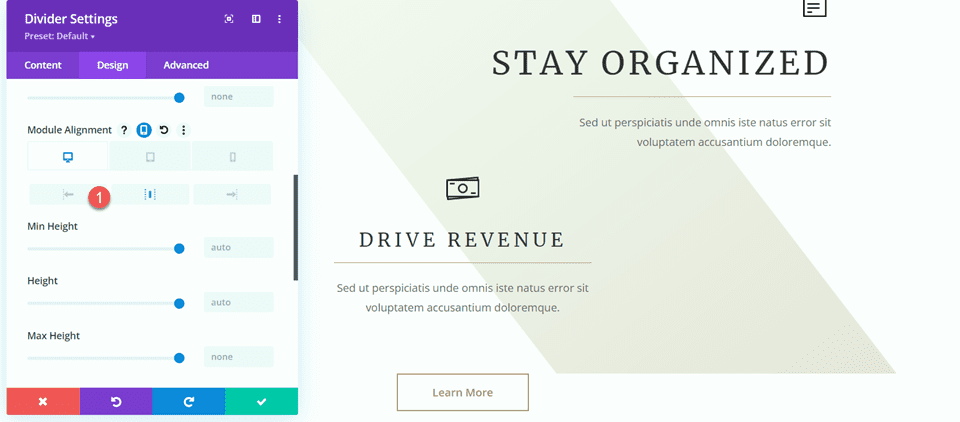
Bölücü ayarlarını açın ve Boyutlandırma bölümünde modül hizalamasını değiştirin.
- Modül Hizalama Masaüstü: Sağ

"Geliri Artırın" Kısa Açıklaması
Son olarak, Geliri Artırma tanıtım yazısını değiştirelim. Metni tanıtım yazısından kaldırarak başlayın.

Daha sonra alt kenar boşluğunu kaldırın.
- Alt Kenar Boşluğu: 0 piksel

Metin modülünü "Organize Kalın" tanıtım yazısından kopyalayın ve "Gelir Artırın" tanıtım yazısının altına yapıştırın.

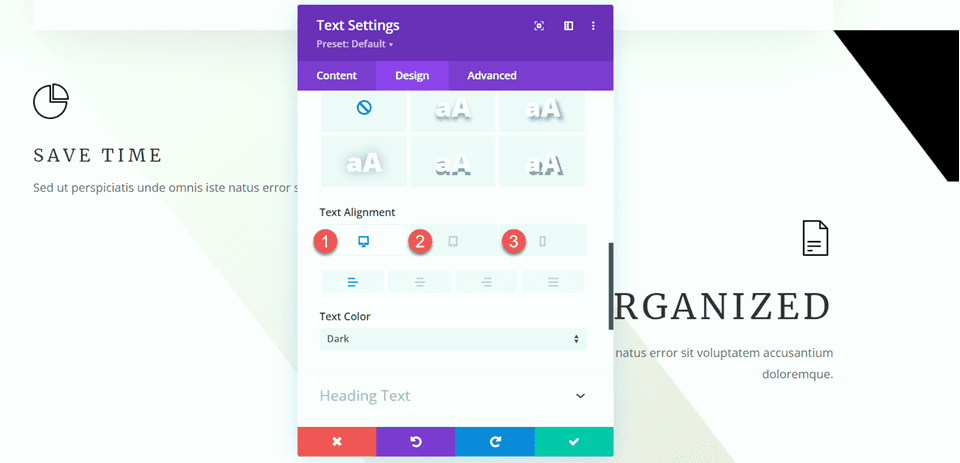
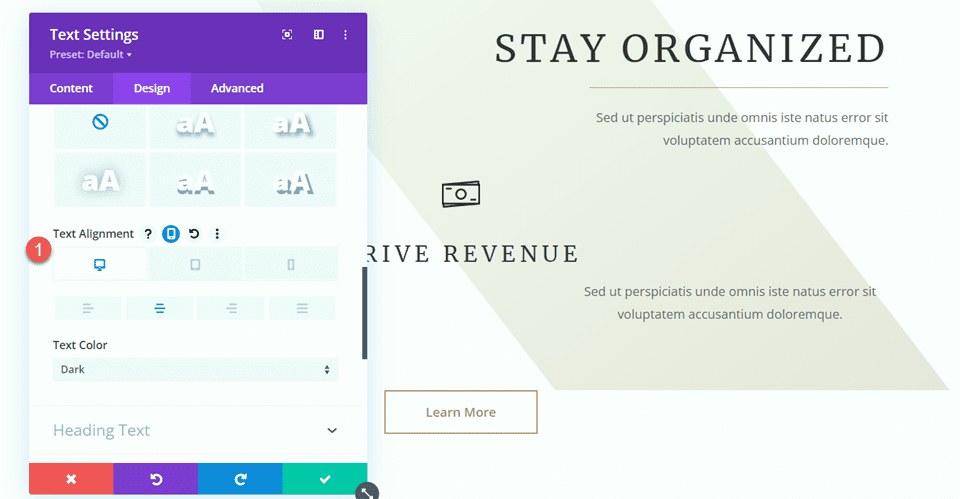
Ardından metin modülü ayarlarını açın ve metin hizalamasını ayarlayın.
- Metin Hizalaması: Orta

Boyutlandırma ayarları altında modül hizalamasını ayarlayın.
- Modül Hizalaması: Merkez

Ardından “Düzenli Kalın” bölümündeki ayırıcıyı kopyalayıp tanıtım yazısı ve metin modülümüz arasına yapıştırın.
Bölücü ayarlarını açın ve Boyutlandırma bölümüne gidin. Modül hizalamasını merkeze ayarlayın.
- Modül Hizalaması: Merkez

Artık bölüm tasarımımız tamamlandı ve görebileceğiniz gibi bölücüler başlığı tanımlamaya ve gövdeden ayırmaya yardımcı oluyor ve aynı zamanda düzene biraz denge ve ek tasarım öğeleri getirmeye de yardımcı oluyor.
“Nasıl Yardımcı Olabilirim” Bölümüne Ayırıcılar Ekleyin
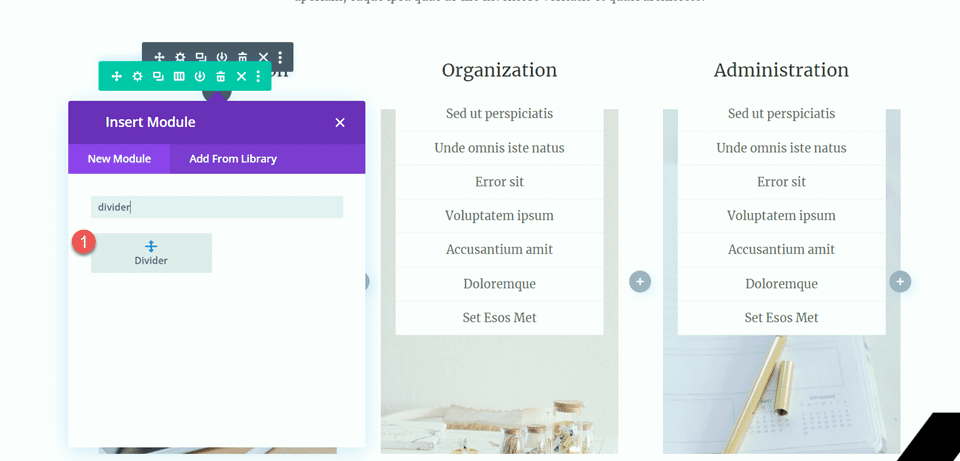
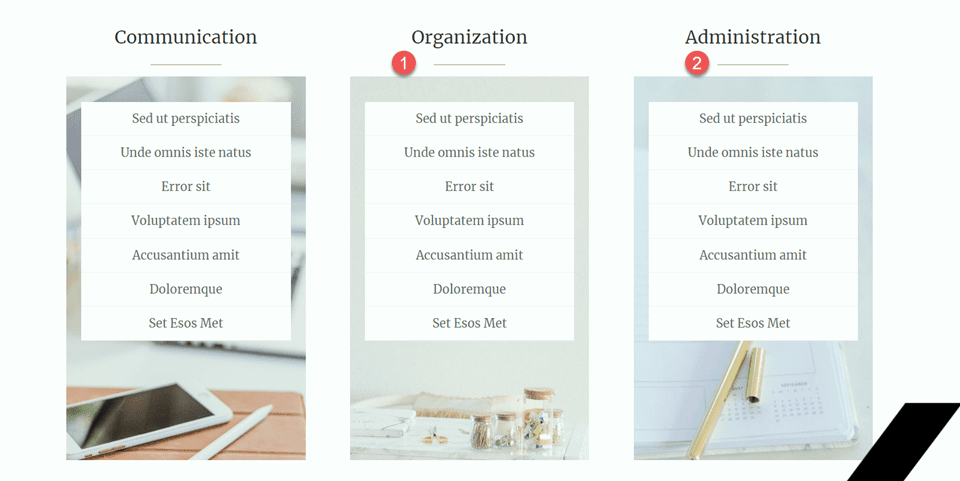
Bir sonraki değişikliğimizde “Nasıl Yardımcı Olabilirim” bölümüne bölücüler ekleyeceğiz. Özellikle “İletişim”, “Organizasyon” ve “Yönetim” başlıkları altına bölücüler ekleyeceğiz.
“İletişim” başlığının altına yeni bir bölücü modül ekleyin.

Bölücü ayarını açın ve çizgi rengini değiştirin.
- Çizgi Rengi: #a78e6e

Daha sonra Boyutlandırma ayarlarında genişliği ve modül hizalamasını değiştirin.
- Genişlik: %34
- Modül Hizalaması: Merkez

Daha sonra bölücü modülünü kopyalayıp “Organizasyon” ve “Yönetim” başlıkları altına yapıştırın.

Mutlu Müşteriler Bölümü
Son değişikliğimiz için bu sayfaya referans alıntılarını görüntülemek için bölücülerle ayıracağımız yeni bir bölüm ekleyeceğiz. Başlayalım.
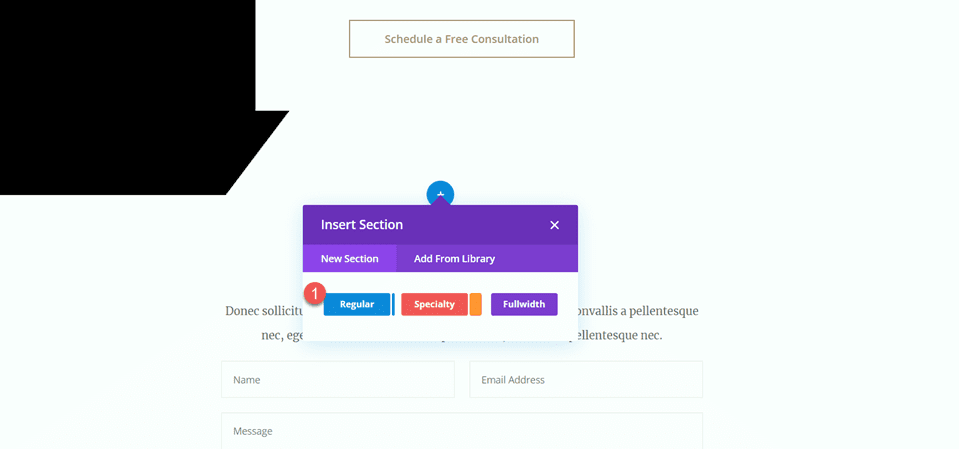
Sayfayı aşağı kaydırın ve “Sanal Asistan Kiralamak için 10 Neden” bölümü ile “Sohbet Edelim” bölümü arasına yeni bir normal bölüm ekleyin.

Daha sonra tek sütunlu bir satır ekleyin.

Simge Ekle
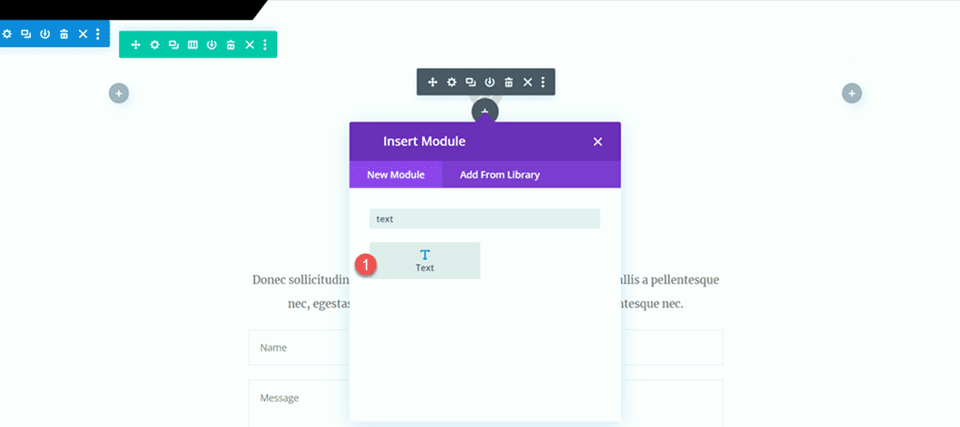
Yeni satıra bir simge modülü ekleyin.

Simge ayarlarını açın ve alıntı simgesini seçin.

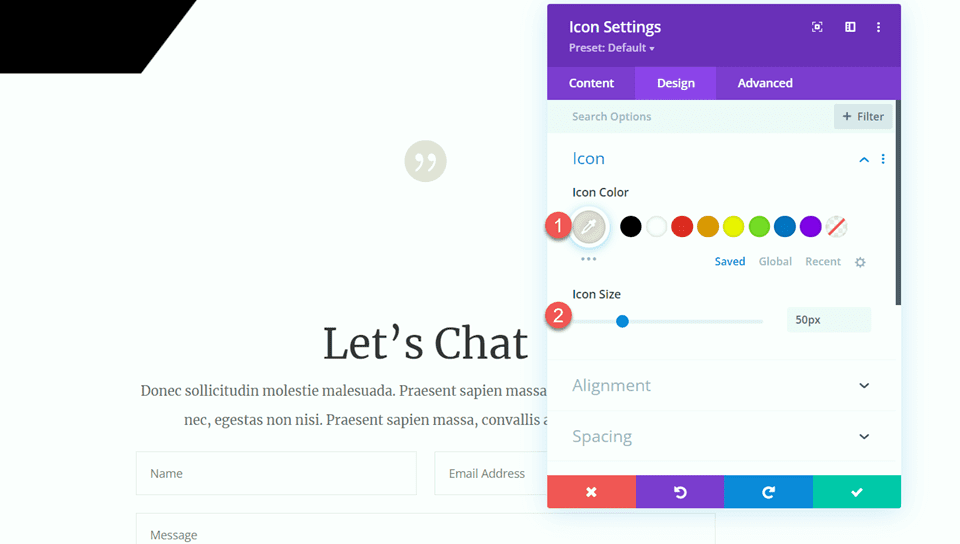
Simge rengini ve boyutunu özelleştirin.
- Simge Rengi: #e4ded7
- Simge Boyutu: 50 piksel

Başlık Ekle
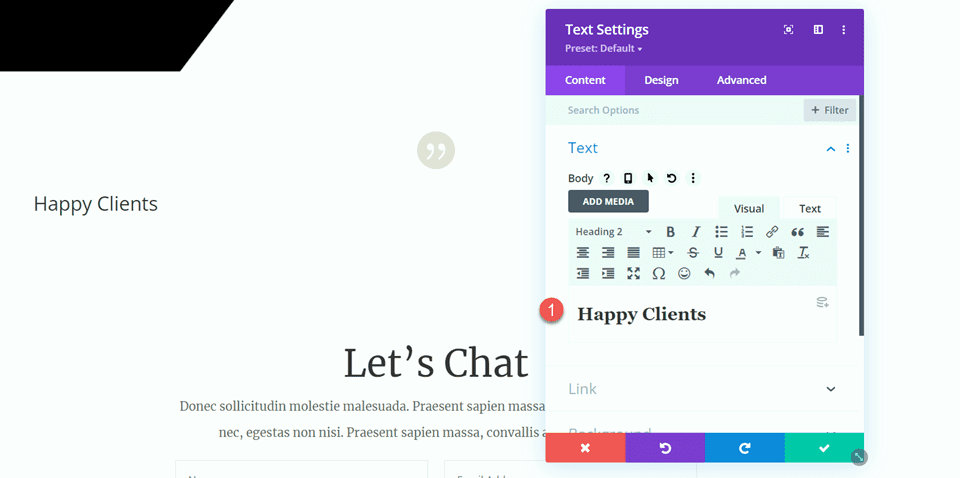
Daha sonra simgenin altına bir metin modülü ekleyin.

Metni “Mutlu Müşteriler” olarak ayarlayın.
- H2: Mutlu Müşteriler

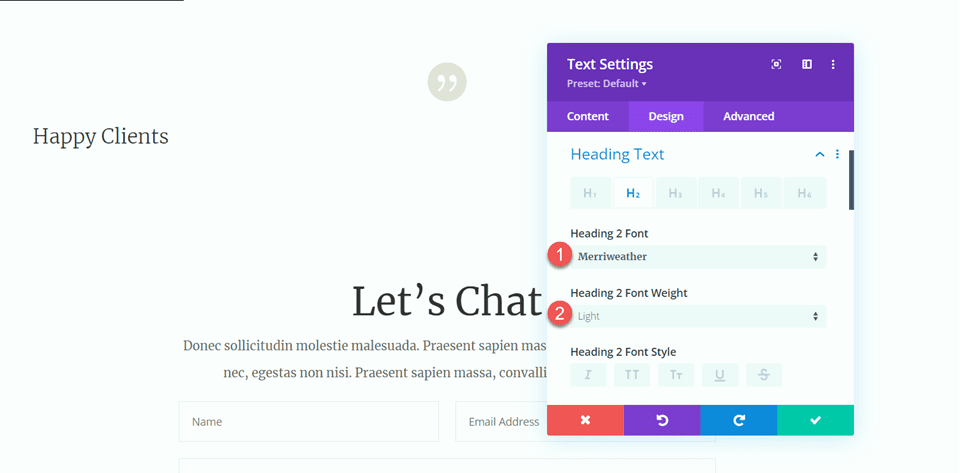
Başlık ayarlarını açın ve stilleri aşağıdaki gibi özelleştirin:
- Başlık 2 Yazı Tipi: Merriweather
- Başlık 2 Yazı Tipi Ağırlığı: Hafif

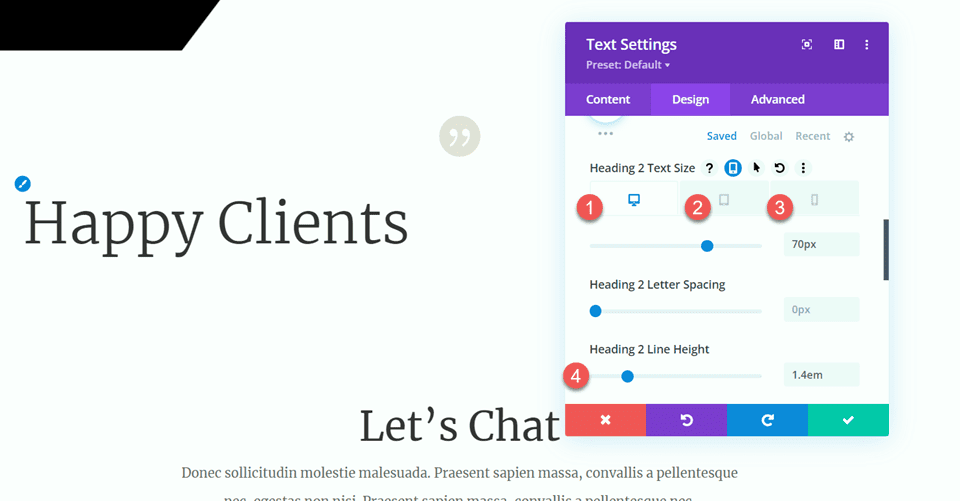
Ardından duyarlı seçenekleri kullanarak metin boyutunu değiştirin. Ayrıca satır yüksekliğini de değiştirin.
- Başlık 2 Metin Boyutu Masaüstü: 70px
- Başlık 2 Metin Boyutu Tablet: 40px
- Başlık 2 Metin Boyutu Mobil: 30px
- Başlık 2 Satır Yüksekliği: 1,4em

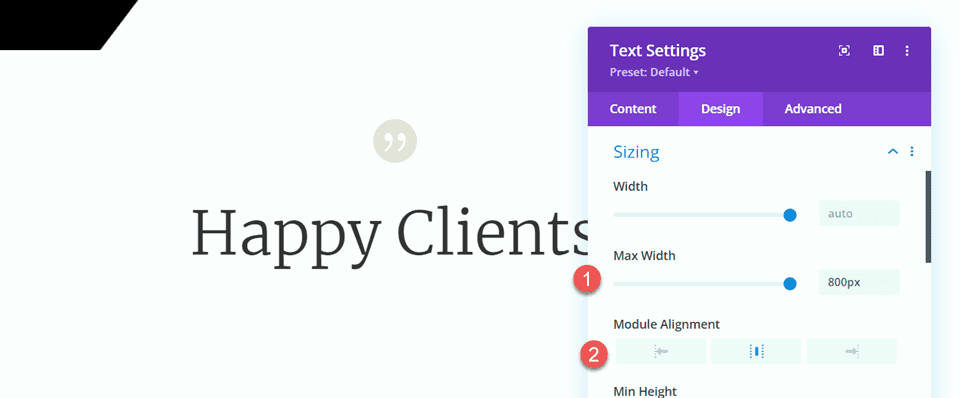
Boyutlandırma seçeneklerine gidin ve maksimum genişliği ve hizalamayı özelleştirin.
- Maksimum Genişlik: 800 piksel
- Modül Hizalaması: Merkez

Gövde Metni Ekle
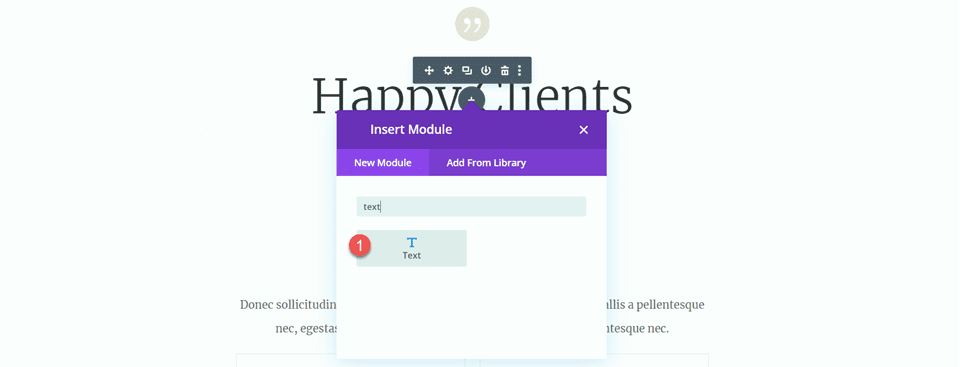
Başlık metninin altına başka bir metin modülü ekleyin.

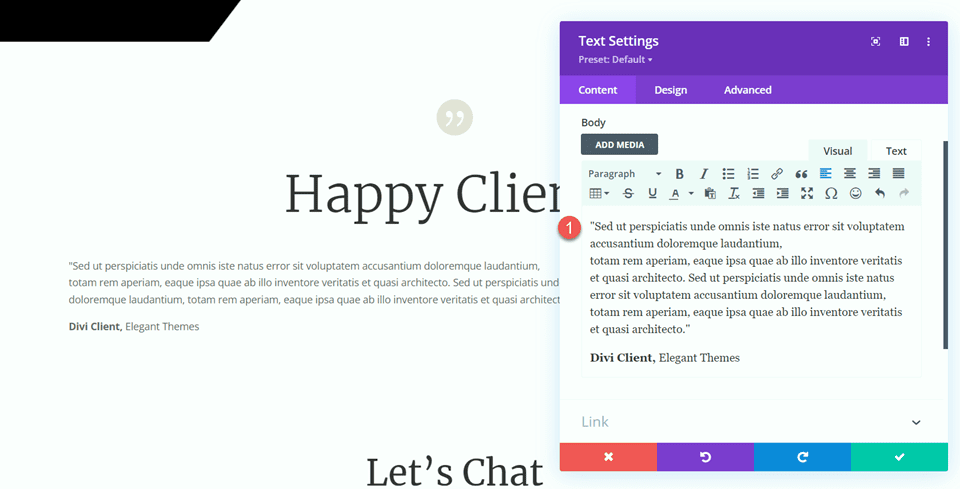
Daha sonra aşağıdaki metni gövdeye ekleyin.
- “Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,totam rem aperiam, eaque ipsa quae ab illo envente veritatis et quasi Architecto. Sed ut ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo envanter ve yarı mimari.
Divi İstemcisi, Zarif Temalar

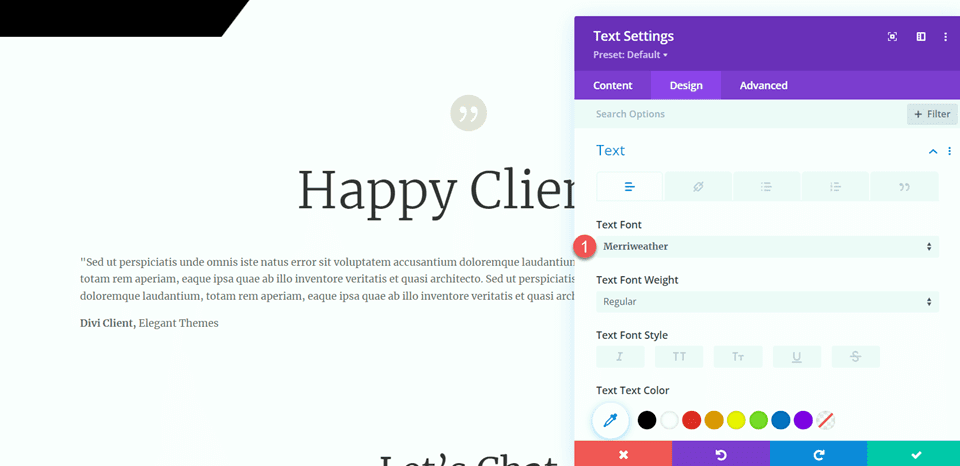
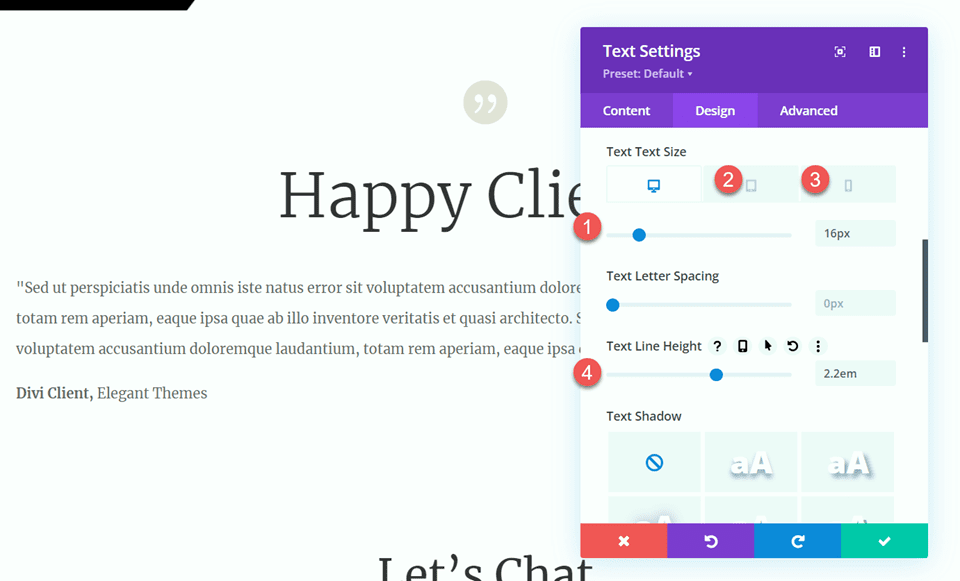
Tasarım sekmesinin altında yazı tipini değiştirin.
- Metin Yazı Tipi: Merriweather.

Daha sonra duyarlı seçenekleri kullanarak metin boyutunu değiştirin. Ayrıca satır yüksekliğini de değiştirin.
- Metin Boyutu Masaüstü: 16px
- Metin Boyutu Tablet: 14px
- Metin Boyutu Mobil: 14px
- Satır Yüksekliği: 2,2em

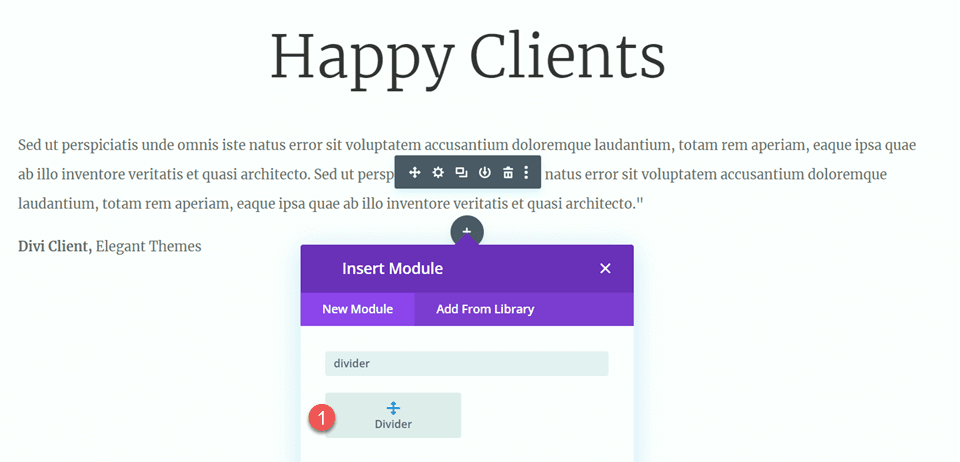
Bölücü Ekle
Referans metninin altına bir ayırıcı modül ekleyin.

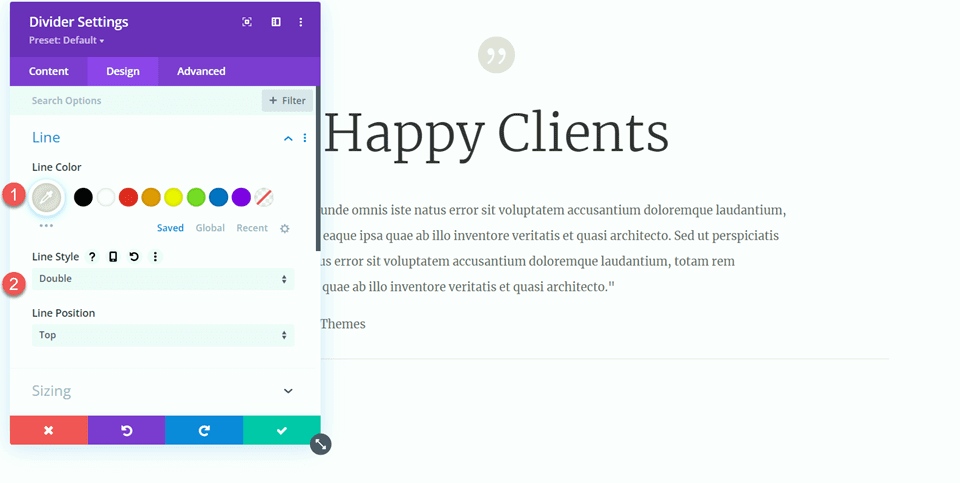
Çizgi ayarları altında çizgi rengini ve stilini ayarlayın.
- Çizgi rengi:
- Çizgi Stili: Çift

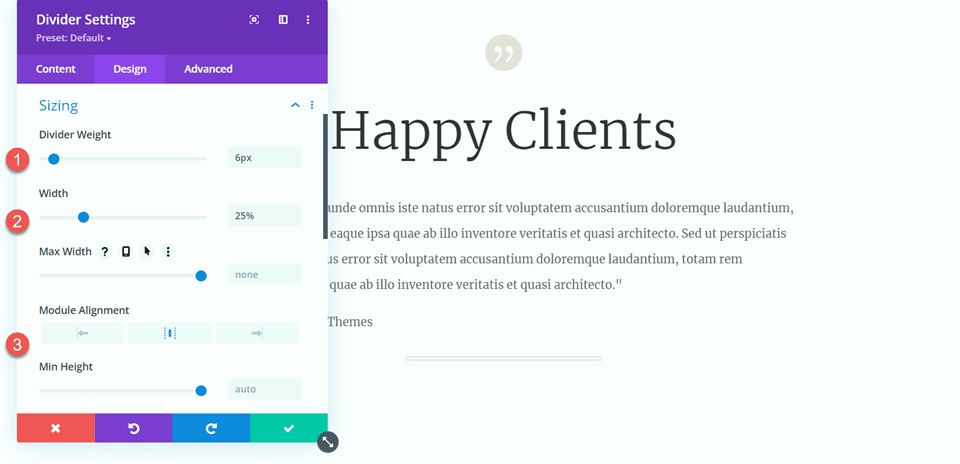
Daha sonra boyutlandırma ayarlarını açın ve aşağıdaki gibi özelleştirin:
- Bölücü Ağırlığı: 6px
- Genişlik: %25
- Modül Hizalaması: Merkez

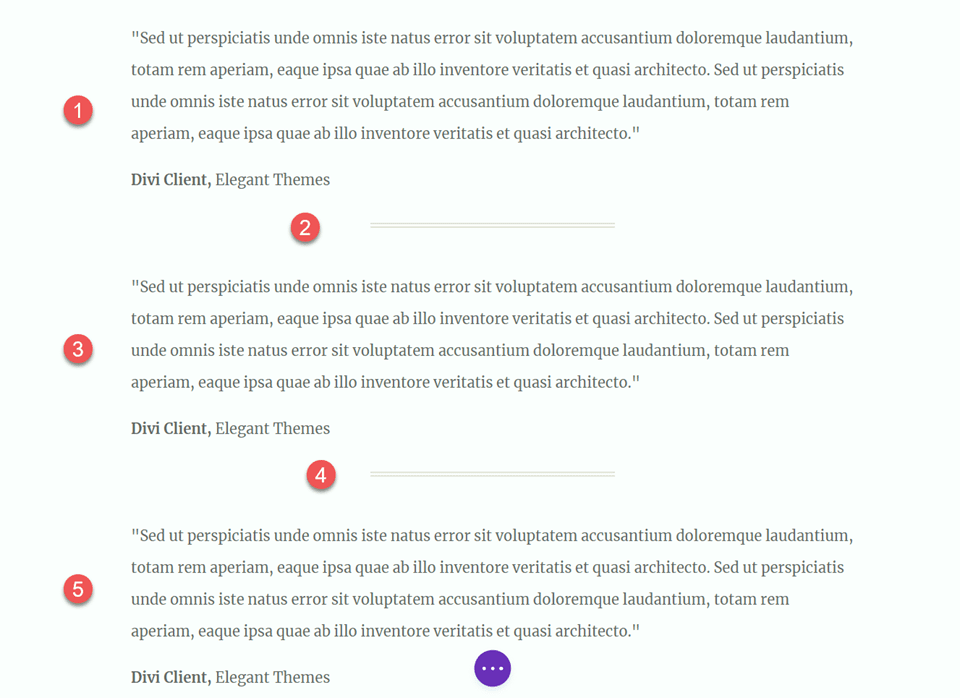
Ardından, üç gövde metni modülü olacak şekilde gövde metni modülünü iki kez çoğaltın ve iki ayırıcı olacak şekilde bölücüyü bir kez çoğaltın. Modülleri, aşağıdaki ekran görüntüsündeki gibi bölücüler üç metin modülü arasında olacak şekilde düzenleyin:

Artık tasarımımız tamamlandı.
Son sonuç
Son tasarımımıza bir göz atalım. Bölücüler ekleyerek sayfanın tamamına nasıl denge ve yapı kattığımızı görebilirsiniz.

Son düşünceler
Umarız bu makale size bölücülerin denge oluşturmanın ve web sitenizin tasarımına boşluk eklemenin nasıl basit ve etkili bir yolu olduğunu göstermiştir. Bölücü modül için mevcut tüm özelleştirme seçenekleriyle, web sitenizin genel tasarımına katkıda bulunan ve marka stilinizi ve renklerinizi yansıtan güzel görünümlü bölücüler oluşturabilirsiniz. Bölücü modülle neler yapabileceğiniz hakkında daha fazla bilgi edinmek istiyorsanız burada Bölücü Modülünü Kullanmanın 10 Eğlenceli Yolu eğitimini bulabilirsiniz. Web tasarım projelerinizde bölücü modülünü nasıl kullanıyorsunuz? Yorumlarda bize bildirin!
