Divi'nin Yeni Başlangıç Siteleri Nasıl Kullanılır (Kılavuz)
Yayınlanan: 2024-07-16Divi ile web sitesi oluşturmak artık her zamankinden daha kolay ve hızlı. Divi Quick Sites'ın piyasaya sürülmesiyle kullanıcılar, 2 dakika içinde otomatik olarak eksiksiz bir web sitesi oluşturabilecek. Bunu yapmak için kullanıcıların iki seçeneği vardır: sitelerini Divi AI ile veya Divi Starter Sites ile oluşturun. Bu yazıda, her şeyin kurulu ve kullanıma hazır olduğu, tamamen işlevsel bir siteyle projenize hızlı bir başlangıç yapmak için Divi'nin yeni Başlangıç Sitelerini nasıl kullanacağınızı keşfedeceğiz. Divi Starter Sitelerinin etkileyici özelliklerini ve avantajlarını, bunları markanıza uyacak şekilde nasıl özelleştirebileceğinizi ve daha fazlasını ele alacağız.
Hadi dalalım ve başlayalım!
- 1 Divi Quick Sites nedir?
- 1.1 Divi Quick Siteleri Oluşturmanın İki Yolu
- 1.2 Başlangıç Sitesini Kullanmak ve Sitenizi Yapay Zeka ile Oluşturmak Karşılaştırması
- 2 Divi Başlangıç Siteleri Nelerdir? (Ayrıntılı Genel Bakış)
- 3 Divi Başlangıç Sitelerine Neler Dahil?
- 3.1 Temel Web Sayfaları ve Gezinme Menüsü
- 3.2 WooCommerce Entegrasyonu
- 3.3 Dinamik Tema Oluşturucu Şablonları
- 3.4 Global Stiller ve Divi Ön Ayarları
- Kullanabileceğiniz 4 Başlangıç Sitesi Örneği
- 4.1 Hukuk Bürosu
- 4.2 Çevrimiçi Mağaza
- 4.3 Portföy
- 4.4 Etkinlik
- 4.5 Güzellik
- 4.6 Danışman
- 5 Yeni Bir Web Sitesi Oluşturmak İçin Divi Başlangıç Sitelerini Kullanma
- 5.1 1. Divi'yi Satın Alın ve Yükleyin
- 5.2 2. Divi Lisansınızı Etkinleştirmek için Divi Katılım Sihirbazını Başlatma
- 5.3 3. Divi Starter Sitelerini Kullanarak Yeni Bir Web Sitesi Oluşturun
- 5.4 4. Bir Başlangıç Sitesi Seçin
- 5.5 5. Web Sitesi Bilgilerini Girin ve Sayfaları Seçin
- 5.6 6. Divi Web Sitenizi Oluştururken Rahatlayın
- 5.7 4. Yeni Divi Sitenizi Keşfedin!
- 6 Sonraki Adım: Başlangıç Sitenizi Özelleştirme
- 6.1 1. Sayfaları Düzenleme
- 6.2 2. Global Yazı Tiplerini Özelleştirme
- 6.3 3. Global Renkleri Özelleştirme
- 6.4 3. Genel Ön Ayarları Düzenleme
- 6.5 4. Başlangıç Sitesi Tema Oluşturucu Şablonlarınızı Düzenleme
- 7 Bitirme
- 8 Divi Yapay Zeka ve Hızlı Sitelerle Daha da Hızlandırın
Divi Hızlı Siteler nedir?

Divi Quick Sites, Divi web sitesinin tamamını yalnızca birkaç dakika içinde oluşturabilen güçlü bir web sitesi oluşturucuya sahip, Divi için kolaylaştırılmış bir katılım deneyimidir. Sayfaları sıfırdan oluşturmanıza veya sayfaları ve şablonları manuel olarak içe aktarmanıza gerek yok. Sadece site bilgilerinizi ve açıklamanızı sağlayın ve bir düğmeye tıklayın! Divi'nin kullanımı kolay görsel oluşturucusuyla saniyeler içinde düzenleyebileceğiniz ve özelleştirebileceğiniz eksiksiz bir web siteniz olacak.
Divi Quick Siteleri Oluşturmanın İki Yolu
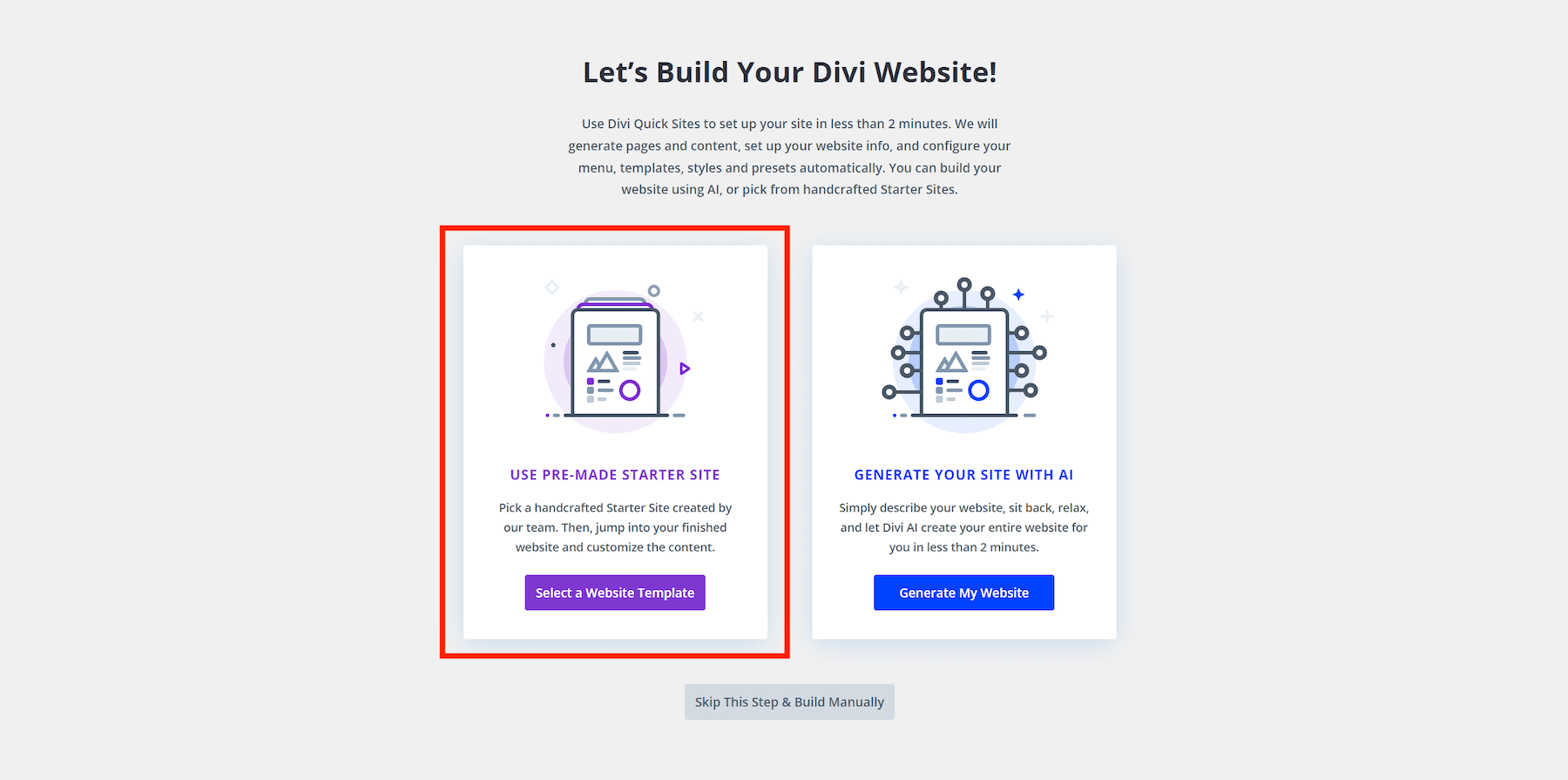
Divi Quick Sites'ı kullanarak iki şekilde bir web sitesi oluşturabilirsiniz:
- Önceden Hazırlanmış Bir Başlangıç Sitesini Kullanma: Projenize bir Divi profesyoneli gibi hızlı bir başlangıç yapmak üzere tamamen tasarlanmış, tamamen işlevsel bir web sitesi oluşturmak için Başlangıç Sitelerimizden birini seçebilirsiniz.
- Sitenizi Divi Yapay Zeka ile Oluşturun: Divi Yapay Zekanın, markanıza göre uyarlanmış gerçek, kullanılabilir yapay zeka tarafından oluşturulan içerikle baştan sona bir web sitesinin tamamını oluşturmasına izin vermeyi seçebilirsiniz. İstediğiniz sitenin açıklamasını vermeniz yeterlidir; Divi AI, her sayfa için AI tarafından oluşturulan içerik (veya kopya), resimler ve tasarım dahil olmak üzere markanız için özel olarak tasarlanmış bir web sitesi oluşturacaktır.

Başlangıç Sitesi Kullanmak ve Sitenizi Yapay Zeka ile Oluşturmak Karşılaştırması
Her iki yöntem de web sitenizi çalışır hale getirmek için basitleştirilmiş bir çözüm sunar. Sitenizi oluşturmak için önceden hazırlanmış bir başlangıç sitesi veya Divi AI kullanıyor olsanız da, birkaç küçük fark dışında genel süreç aynıdır.
Başlangıç Sitesi ile Divi Yapay Zeka kullanımı arasındaki temel fark , Divi Yapay Zekanın kişiselleştirilmiş tasarımlar oluşturması ve her sayfayı en başından itibaren markanıza özel olarak yapay zeka tarafından oluşturulmuş gerçek içerik ve görüntülerle doldurmasıdır . Bununla birlikte, Başlangıç Sitesini kullanmak sektör lideri web tasarımcıları tarafından oluşturulmuş bir web sitesine sahip olmanızı sağlar . Başlangıç Siteleri önceden tasarlanmış olsa da, global stilleri ayarlayarak ve kendi içeriğinizi ekleyerek siteyi markanız için benzersiz hale getirecek şekilde kolayca özelleştirebilirsiniz.
Divi AI'nın site oluşturmayla sınırlı olmadığını unutmamak önemlidir. Metin, resim, kod ve daha fazlasını oluşturmak ve revize etmek için Divi Builder'ın içindeki güçlü bir yapay zeka web tasarım asistanıdır. Aslına bakılırsa, bazıları bir Başlangıç Sitesi kullanmayı ve daha sonra Divi Builder içinde içerik ve görüntüleri anında ekleyip değiştirerek Divi AI kullanarak içeriği özelleştirmeyi en iyi yöntem olarak görebilir.
Bu yazıda, Divi Quick Sites ile web sitenizi oluşturmak için önceden hazırlanmış Divi Starter Sitelerini kullanmaya odaklanacağız. Divi AI ile sitenizi nasıl oluşturacağınızı öğrenmek istiyorsanız Divi'nin AI Web Sitesi Oluşturucusu hakkındaki ayrıntılı kılavuzumuza göz atın.
Seçtiğiniz yöntem ne olursa olsun Divi Quick Sites, inanılmaz hız ve verimlilikle yüksek kaliteli web siteleri oluşturmak isteyenler için ezber bozan bir uygulamadır.
Divi Quick Sites'ı edinin
Divi Başlangıç Siteleri Nelerdir? (Ayrıntılı Genel Bakış)

Divi Başlangıç Siteleri, Divi'de bulunan ve iki dakikadan kısa sürede eksiksiz bir Divi web sitesini hızlı bir şekilde oluşturmak için kullanılabilen, önceden hazırlanmış yenilikçi web siteleridir. Her Başlangıç Sitesi, uzman ekibimiz tarafından, her şeyin kurulduğu ve kullanıma hazır olduğu, çarpıcı ve tamamen işlevsel bir web sitesi sağlamak üzere profesyonelce tasarlanmıştır.
Başlangıç Siteleri, Divi Web Sitenizi çalışır duruma getirme sürecini büyük ölçüde hızlandırır. Divi'de yeni web sitenizi oluşturmak için bir başlangıç sitesi seçtikten sonra parmağınızı bile kıpırdatmanıza gerek kalmayacak. Tüm sayfaları, dinamik Tema Oluşturucu şablonlarını, genel renkleri ve yazı tiplerini, yüzlerce modül ön ayarını ve daha fazlasını otomatik olarak ekleyecektir.
Çevrimiçi bir mağaza eklemek istiyorsanız Başlangıç Siteniz WooCommerce'i (otomatik olarak yüklenir) ve ilgili tüm WooCommerce sayfalarını ve şablonlarını içerecektir.
Ayrıca, tüm Başlangıç Sitesi görselleri ticari kullanım için dahi telifsizdir. Divi Başlangıç Sitesi, iş akışınızı kolaylaştıracak ve Divi web siteleri oluşturmayı kolaylaştıracak en üst düzey kurulumdur.
Bugün İnşa Etmeye Başlayın
Divi Başlangıç Sitelerine Neler Dahil?
Web siteniz için bir Başlangıç sitesi seçtiğinizde, üstbilgiler, altbilgiler, menüler veya ön ayarlar gibi site öğelerini kendiniz oluşturmak zorunda kalmayacaksınız. Her şey zaten dahil. Her Başlangıç Sitesi, kendi nişine hitap eden benzersiz tasarımlara, düzenlere ve sayfalara sahip olacaktır. Ancak genel olarak her Başlangıç Sitesi aşağıdakileri içerecektir:
Çekirdek Web Sayfaları ve Gezinme Menüsü
Divi Quick Sites, başlangıç kurulumunu kolaylaştırmak ve web sitenizin ihtiyaç duyduğu tüm temel sayfaları sağlamak için Ana Sayfa, Hakkında, İletişim vb. dahil olmak üzere Başlangıç Sitesinde yer alan tüm önemli sayfaları oluşturur.

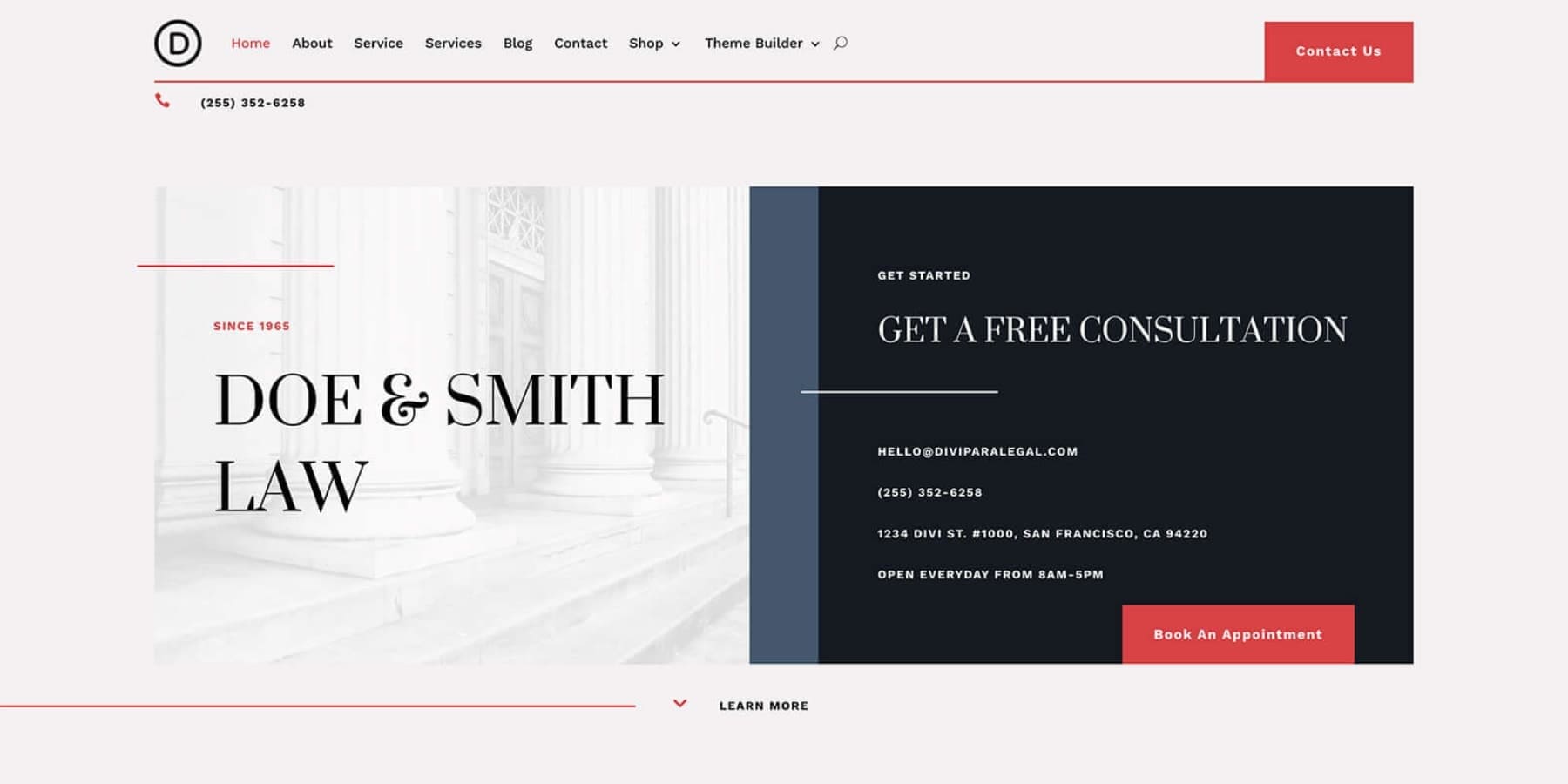
Divi Hukuk Bürosu Başlangıç Sitesi ana sayfalarına örnek
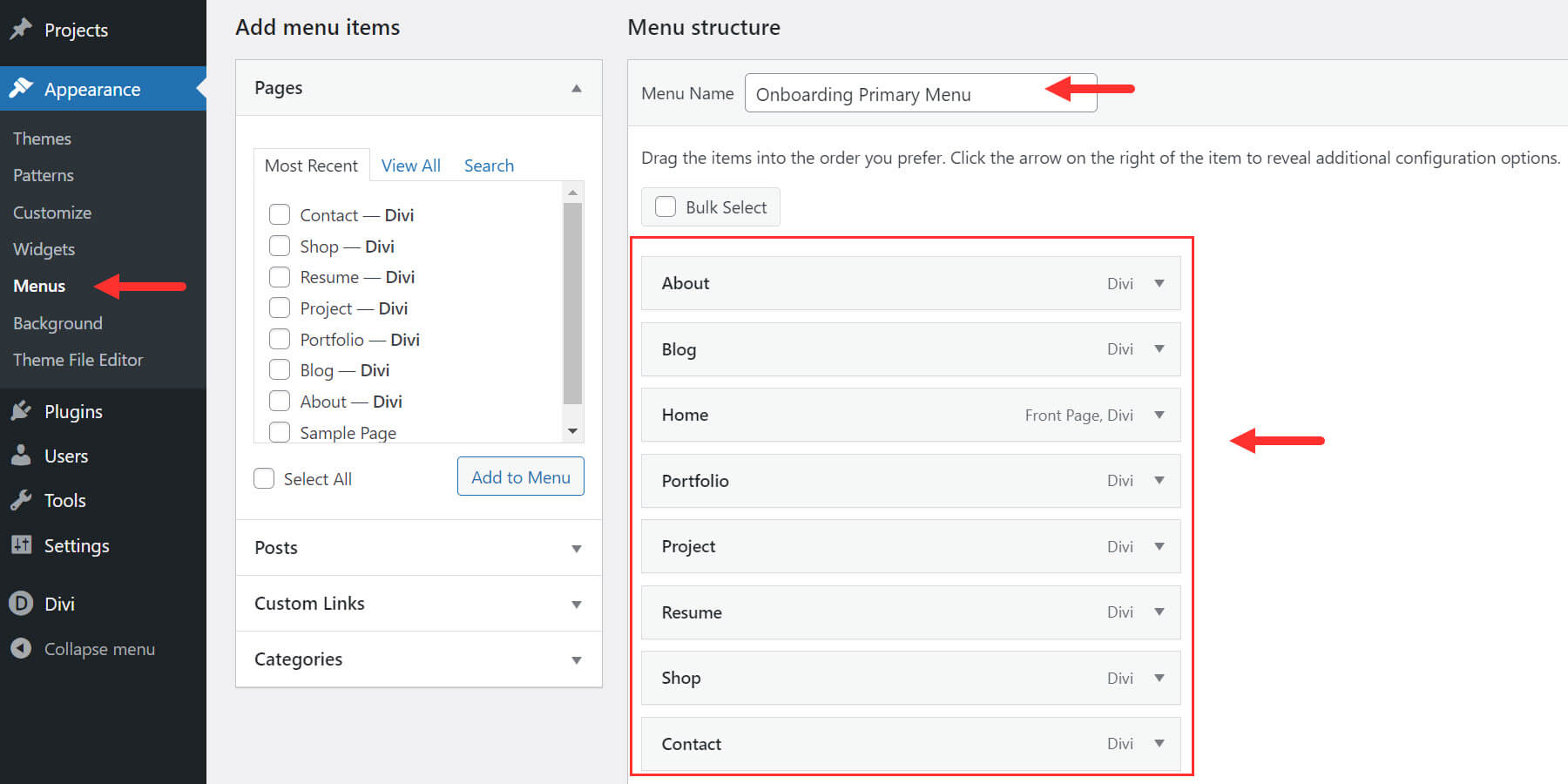
Ek bir avantaj olarak, özel başlığınızda zaten etkin olacak temel sayfaların her biri için WordPress'te oluşturulmuş bir birincil gezinme menüsüne de sahip olacaksınız. Böylece sitenizde hemen ön uçtan gezinebilirsiniz.

WooCommerce Entegrasyonu
Başlangıç Siteniz için bir Mağaza sayfası eklemeyi seçtiğinizde, WooCommerce otomatik olarak yüklenecek ve tam işlevsel bir çevrimiçi mağaza için önceden tasarlanmış WooCommerce sayfaları ve şablonları eklenecektir.

Başlangıç Sitesi genelinde kullanılan mevcut Divi WooCommerce modüllerini kullanarak içeriği ve tasarımı kolayca özelleştirebilirsiniz.
Dinamik Tema Oluşturucu Şablonları
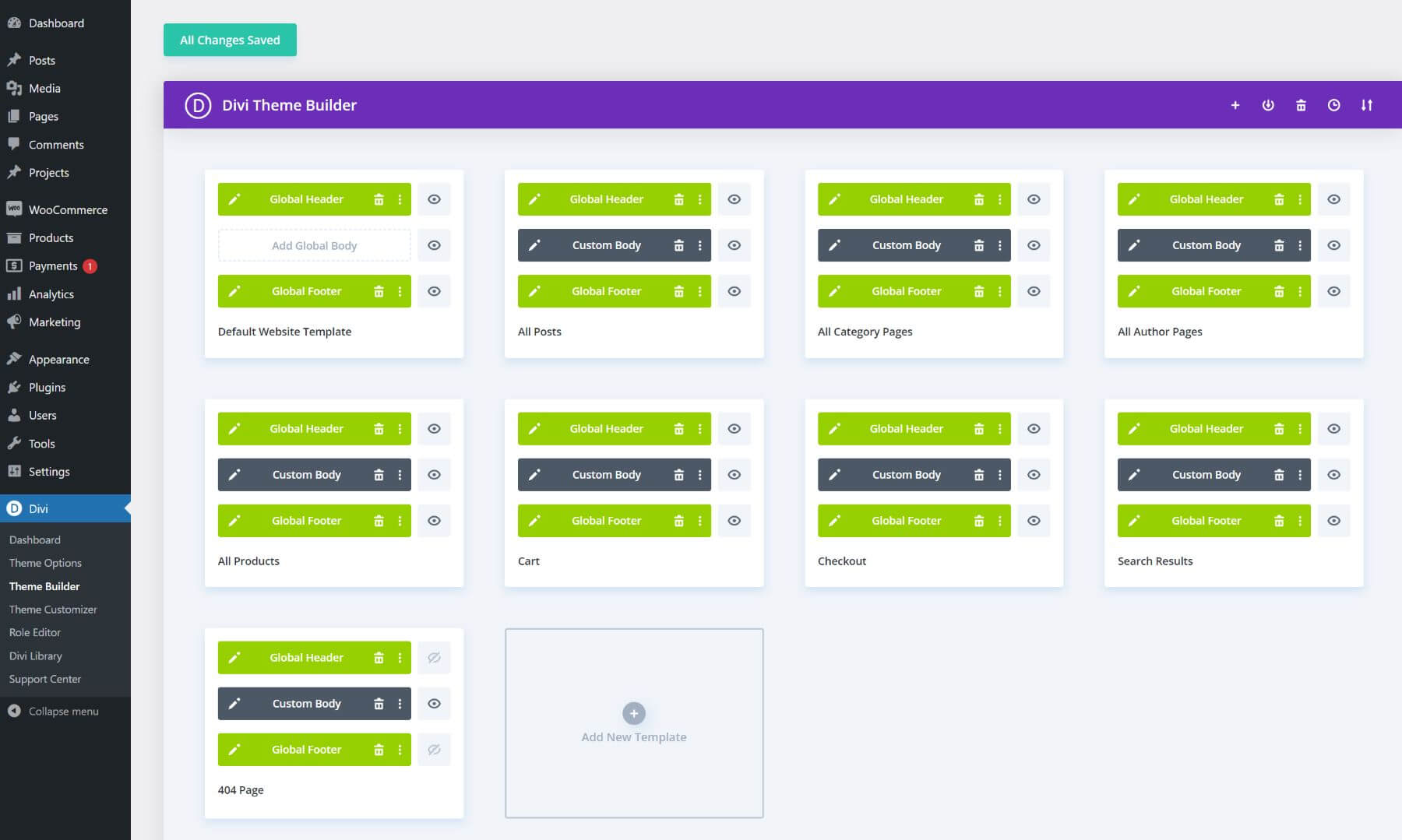
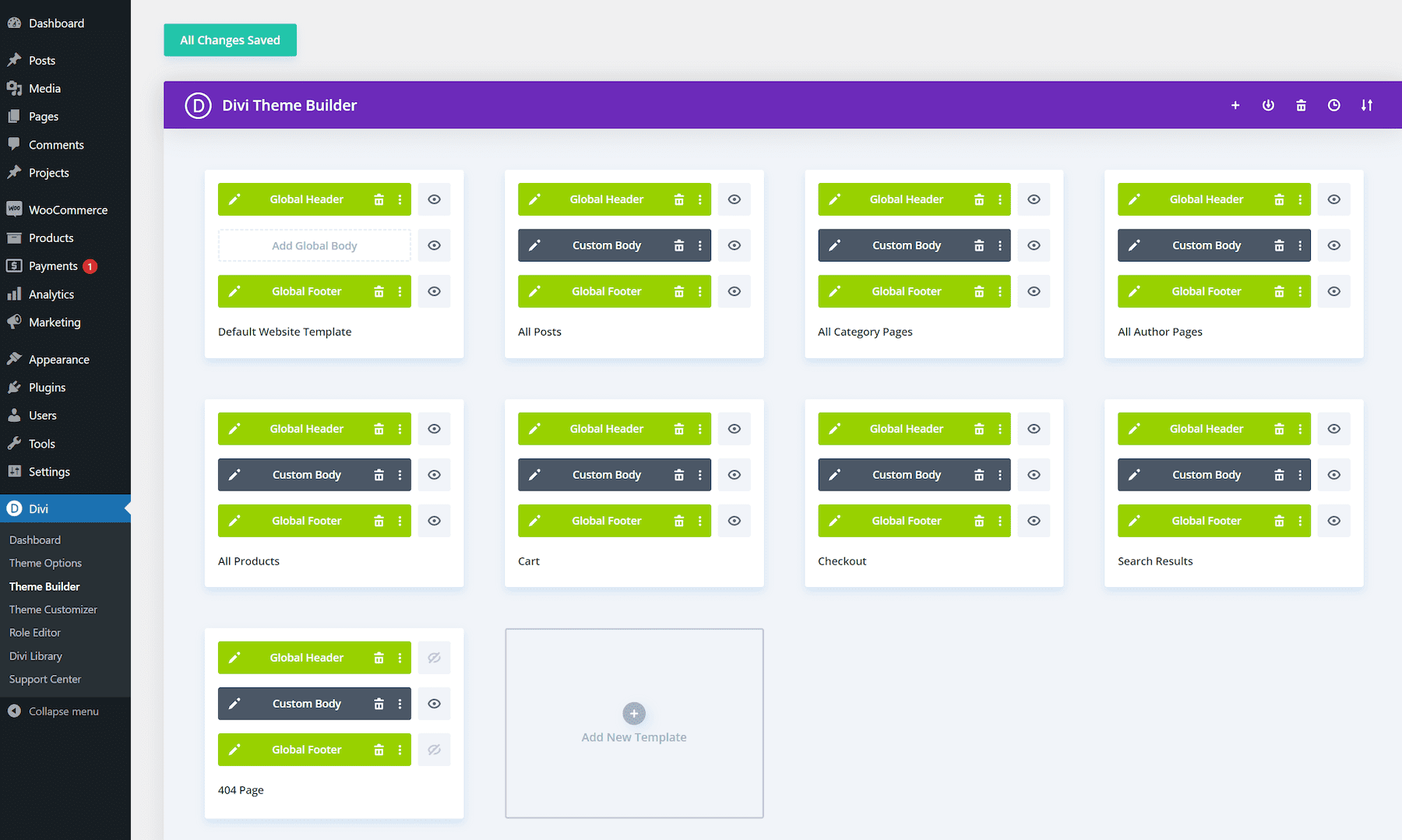
Divi Quick Sites, seçilen Başlangıç sitesi tasarımını kopyalar ve web sitesi markanızın global görünümünü korumak için tüm Tema Oluşturucu şablonlarını oluşturur. Aşağıda bazı yaygın Tema Oluşturucu şablonları yer almaktadır:
- Varsayılan Web Sitesi Şablonu : sitenizin tamamı için özel bir Üstbilgi ve Altbilgi şablonu içerir.
- Tüm Gönderiler : Bireysel gönderiler için tutarlı ve çekici blog düzeni
- Tüm Kategori Sayfaları : bir kategorideki tüm blog gönderilerini dinamik olarak görüntüler
- WooCommerce Sayfa Şablonları
- Tüm Ürünler : Bireysel ürünlerinizi sergilemek için çarpıcı şablon
- Sepet : optimize edilmiş bir WooCommerce Sepet Sayfası tasarımı
- Ödeme : kolaylaştırılmış bir WooCommerce Ödeme Sayfası tasarımı
- Tüm Yazar Sayfaları : Blog yazarı sayfalarında katkıda bulunanları sergileyin
- Arama Sonuçları : Arama sonuçları sayfasıyla kolay gezinme
- 404 Sayfa : Kullanıcı dostu bir 404 sayfa şablonu.

Global Stiller ve Divi Ön Ayarları
Her Başlangıç Sitesi, halihazırda mevcut olan Global Stiller ve Divi Ön Ayarlarıyla oluşturulmuştur. Bu, sitenizin genel renkleri, yazı tiplerini ve düzenleri paylaşan yeniden kullanılabilir bileşenlere (bölümler, satırlar, modüller vb.) sahip olacağı anlamına gelir. Bu kurulum, yeni öğeler eklerken veya site genelinde yazı tiplerini ve renkleri düzenlerken tasarımınızı tutarlı tutmanızı çok daha kolaylaştırır.
Ayrıca global stilleri ve ön ayarları kendi başlarına nasıl oluşturacaklarını bilmeyen yeni başlayanlar için de harikadır. Başlangıç Siteniz bunu otomatik olarak yapacaktır; tek yapmanız gereken değişiklikleri yapmaktır.
Genel Yazı Tipleri ve Renkler
Başlangıç Sitenizi markanıza uyacak şekilde özelleştirmek kolaydır. Her sayfadaki her öğenin rengini veya yazı tipi stilini değiştirerek zaman kaybetmenize gerek kalmayacak. Başlangıç sitenizde Global renkler ve yazı tipleri önceden ayarlanmış olacaktır. Divi Builder'da bir öğeyi düzenlerken Genel Renkleri veya Genel Yazı Tiplerini düzenleyebilirsiniz. Genel bir rengin güncellenmesi, site genelinde kullanıldığı her örneği güncelleyecektir.
Genel Ön Ayarlar
Divi Ön Ayarları, aynı varsayılan tasarımı paylaşacak şekilde kaydedilebilen ve öğelere (bir düğme gibi) atanabilen önceden ayarlanmış tasarımlardır. Dolayısıyla, o öğe için bir ön ayar tasarımını düzenlediğinizde, diğer tüm öğeler bu ön ayarla güncellenir. Başlangıç Sitenizi oluşturmak için kullanılan tüm modüller, önceden oluşturulmuş genel ön ayarlarla birlikte gelir. Bu, yalnızca ön ayarı düzenleyerek tüm başlıklarınızda, düğmelerinizde, resimlerinizde, tanıtıcı yazılarınızda vb. stil değişiklikleri yapmanızı kolaylaştırır.
Daha önce bir web sitesi oluşturduysanız, tüm bu görevlerin sizin için halledildiği bu Başlangıç Sitelerinin ne kadar değerli olabileceğini bilirsiniz.
Divi Quick Sites'ı edinin
Kullanabileceğiniz Başlangıç Sitelerine Örnekler
Hukuki web siteleri için Hukuk Bürosu , otel web siteleri için Restoran , bireysel hizmet sağlayıcılar için Danışman vb. gibi farklı sektörler ve amaçlar için Başlangıç Siteleri oluşturduk, ancak bunlar her sektör için özelleştirilebilir. Ayrıca daha fazla sektörü kapsayacak şekilde düzenli olarak yeni Başlangıç Siteleri inşa ediyoruz.
Mevcut bazı örnek Başlangıç Sitelerine bakalım:
Hukuk Bürosu

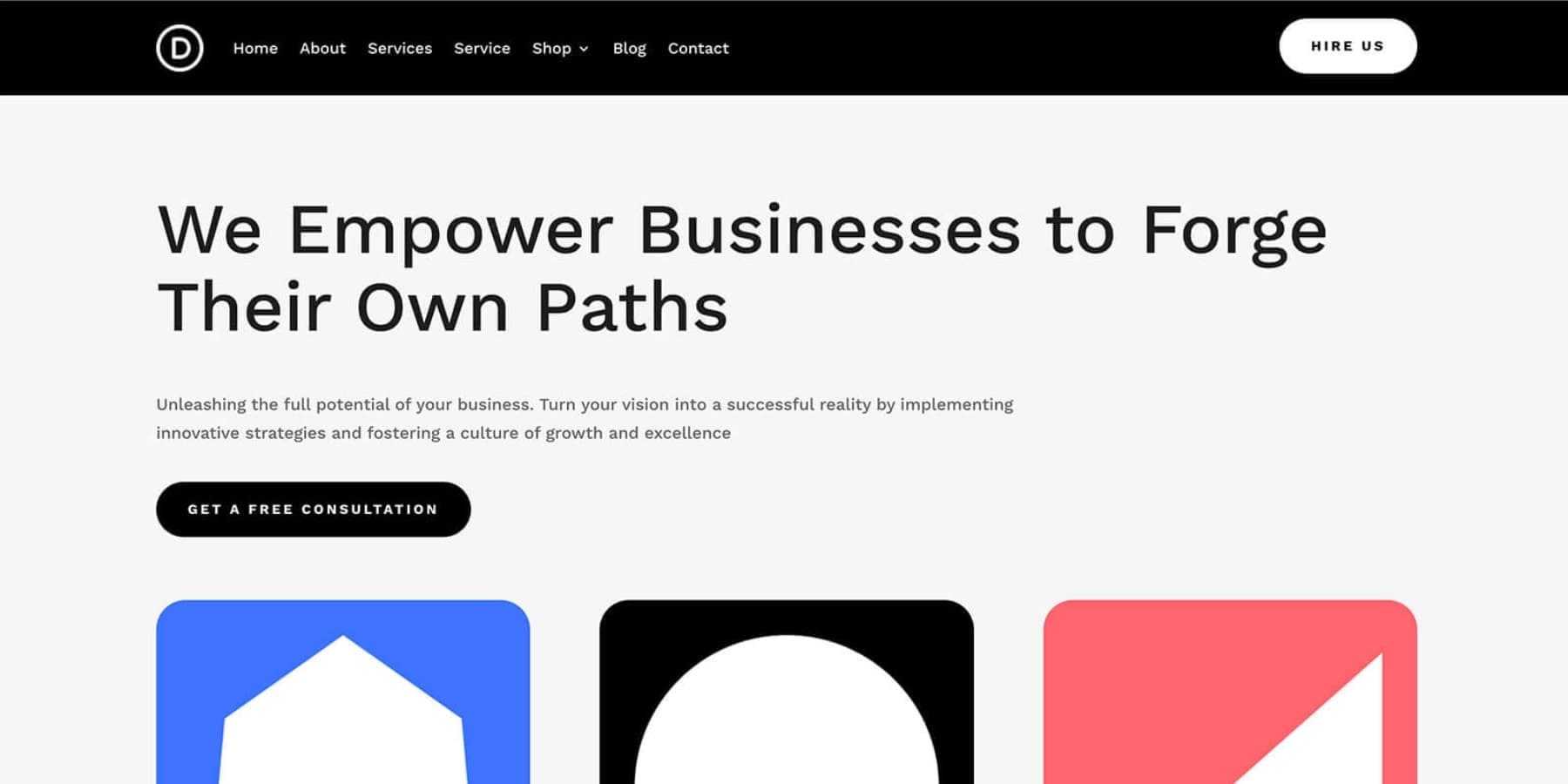
Hukuk Bürosu Başlangıç Sitesi, kendilerini sektörde uzman olarak konumlandırmak isteyen hukuk profesyonelleri için idealdir. Web sitesi tasarımı, minimal bir görünüm, benzersiz resimler, güzel sayfalar ve güvenilirlik oluşturmak için referanslar ve müşteri isteklerini almak için iletişim formları gibi göze çarpan unsurlarla moderndir.
Online mağaza

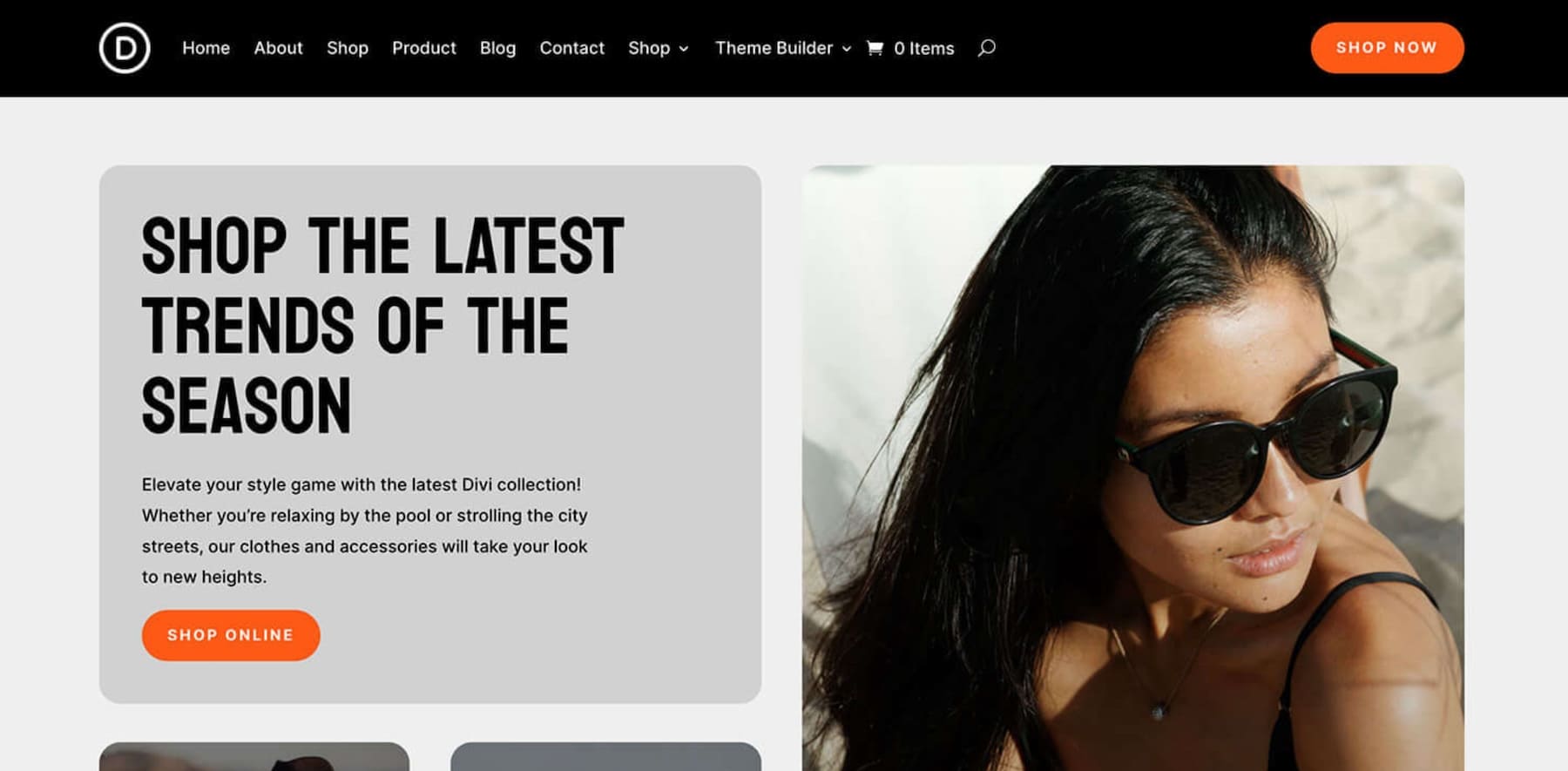
Çevrimiçi Mağaza Başlangıç Sitesi, hızlı bir şekilde çevrimiçi mağaza oluşturmak isteyen e-ticaret işletmesi sahipleri için uygundur. Bu Başlangıç Sitesi, otomatik WooCommerce kurulumu ve yapılandırmasıyla birleştiğinde, çok fazla çaba harcamadan modaya uygun bir çevrimiçi mağaza kurmayı kolaylaştırır.
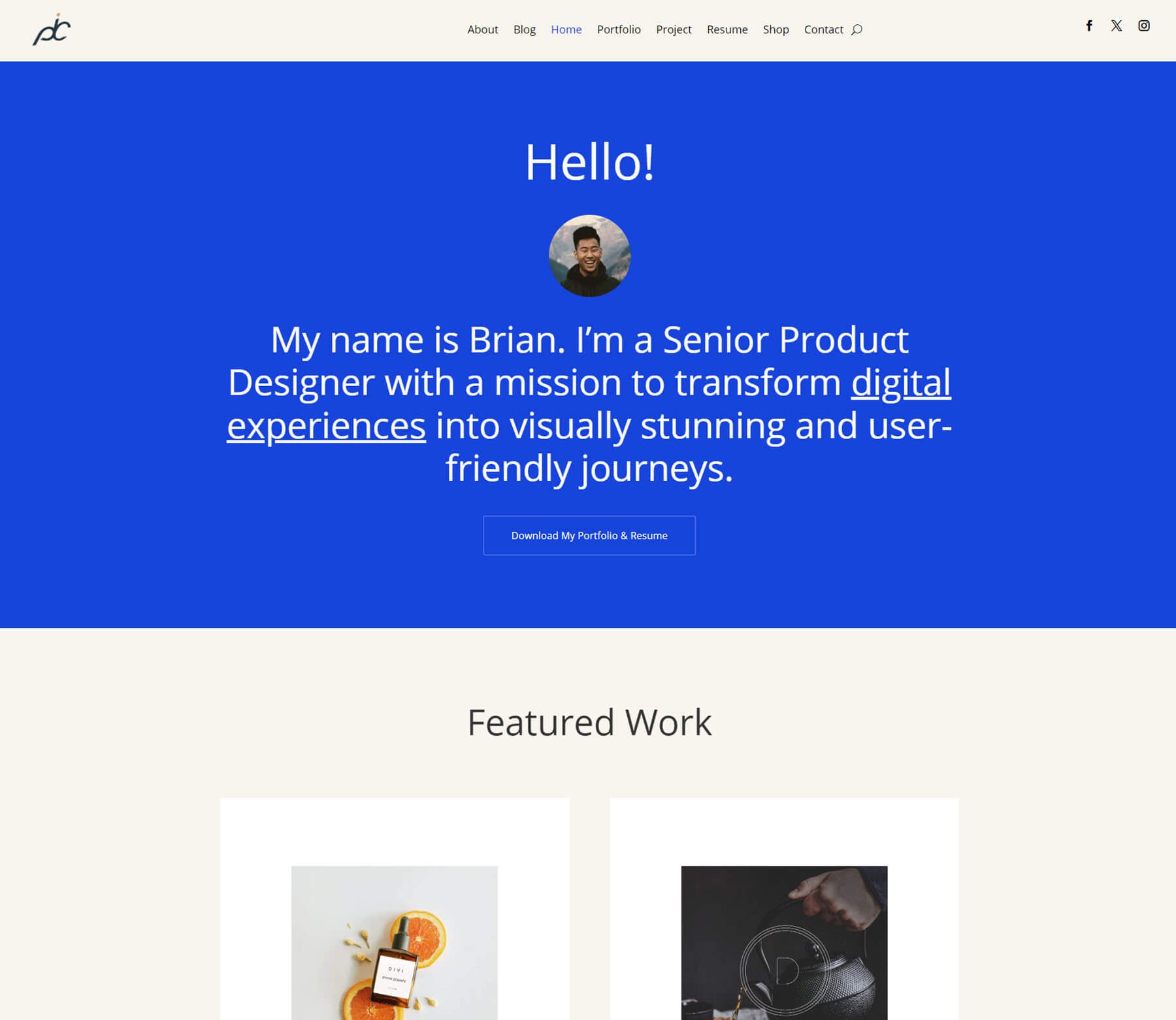
Portföy

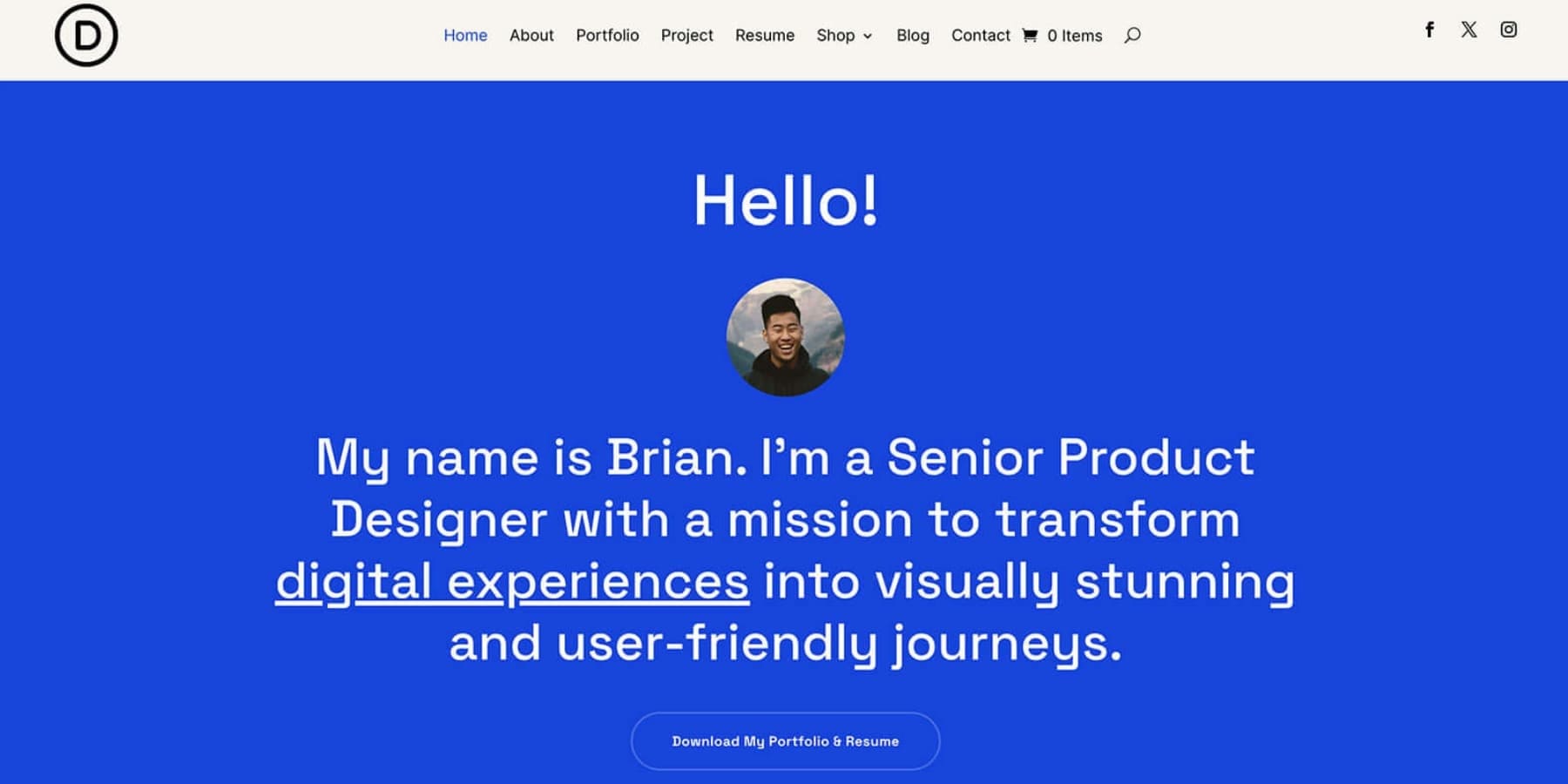
Portföy Başlangıç Sitesi, çalışmalarını sergileyecek bir portföyle çarpıcı bir çevrimiçi varlık oluşturmak isteyen bireysel hizmet sağlayıcılar içindir. Şablon, markanıza uyacak ve dikkat çekici bir çevrimiçi varlık oluşturacak şekilde özelleştirilebilecek, cesur bir görünüme sahip ilgili sayfaları içerir.
Etkinlik

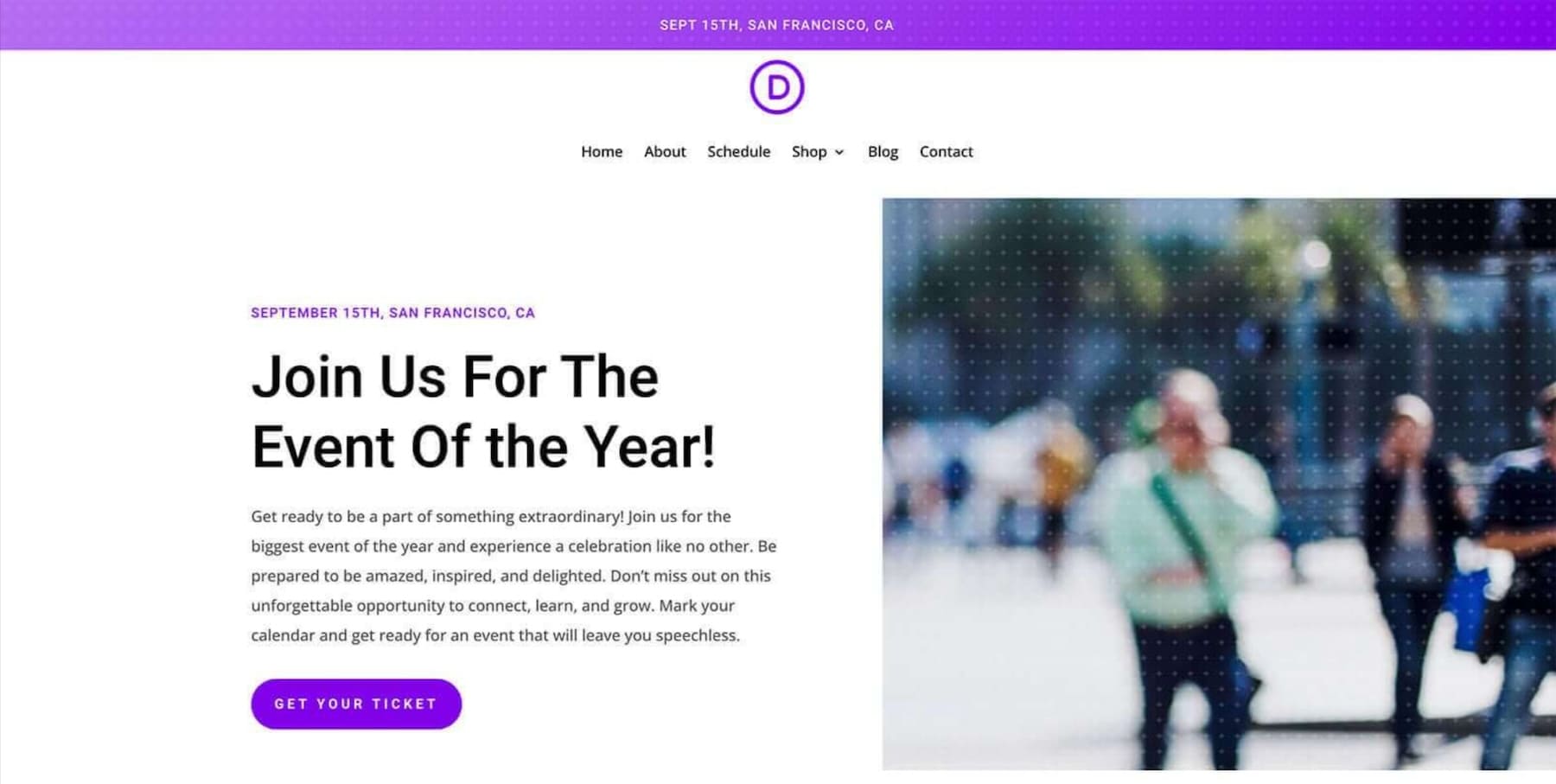
Etkinlik Başlangıç Sitesi şablonu, etkinlikleri duyurmak ve planlamak için şık bir web sitesine ihtiyaç duyanlar için ana sayfa, hakkında, takvim, mağaza, blog ve diğer ilgili sayfaları içerir. Ziyaretçilere kolay bilet rezervasyonu sağlamak için takvim ve ödeme entegrasyonu içerir. Web sitesi, etkinlik ürünlerini ve diğer ürünleri satmak için bir mağaza sayfası şablonu sağlar.
Güzellik

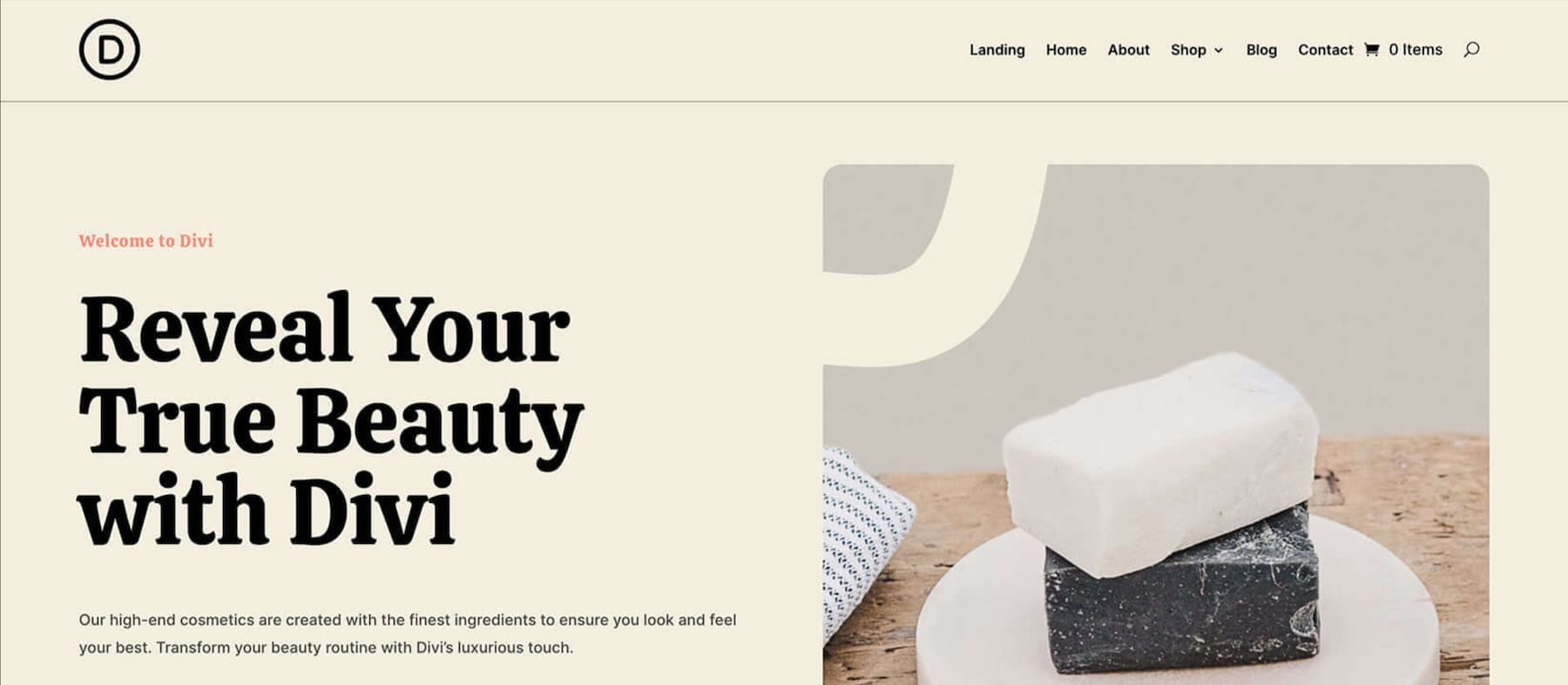
Güzellik Başlangıç Sitesi, internette bir güzellik markası başlatmak için mükemmeldir. Güzel yazı tipi ve renk kombinasyonu, modern ve dikkat çekici bir görünüm sağlar; çevrimiçi varlık oluşturmaya çalışan yeni markalar için idealdir. Bu site şablonuyla Divi Builder'ın mağaza, ödeme ve ürün sayfaları oluşturmasına otomatik olarak izin vermek için e-ticaret seçeneğini açabilirsiniz.
Danışman

Danışman Başlangıç Sitesi, hizmet sağlayıcılar, özellikle de ajanslar ve serbest çalışanlar için idealdir. Açık organizasyona sahip temiz, profesyonel bir tasarıma sahiptir. Kullanıcı dostu üst gezinme çubuğu kritik bölümlere kolay erişim sağlar: Ana Sayfa, Hakkında, Hizmetler, Mağaza, Blog ve İletişim. Serif yazı tipi başlıkları şıklık katarken, sans-serif gövde metni okunabilirliği sağlar.
Bunlar Başlangıç Sitelerimizden sadece birkaçı. Listeye daha fazlasını eklemeye devam edeceğiz, bu nedenle yeni Başlangıç Sitelerini takip edin.
Başlangıç Sitenizi Oluşturmaya Başlayın
Yeni Bir Web Sitesi Oluşturmak İçin Divi Starter Siteleri Nasıl Kullanılır?
Divi Quick Sites ve Starter Sites'ı kullanarak yeni bir web sitesi oluşturmak için bir barındırma sağlayıcısıyla kurulmuş bir WordPress sitesine ihtiyacınız olacak. Yardıma ihtiyacınız varsa WordPress'in nasıl kurulacağına bakın. Divi için bir hosting şirketi arıyorsanız Siteground'u öneriyoruz.
1. Divi'yi satın alın ve yükleyin
Çalışan bir WordPress web siteniz olduğunda Divi üyeliği satın alabilir ve Divi'yi yükleyebilirsiniz.

Divi Quick Sites ve Divi Starter Sites, Divi'nin temel özellikleri olduğundan mevcut kullanıcılar bu özelliğe anında erişebilecek.
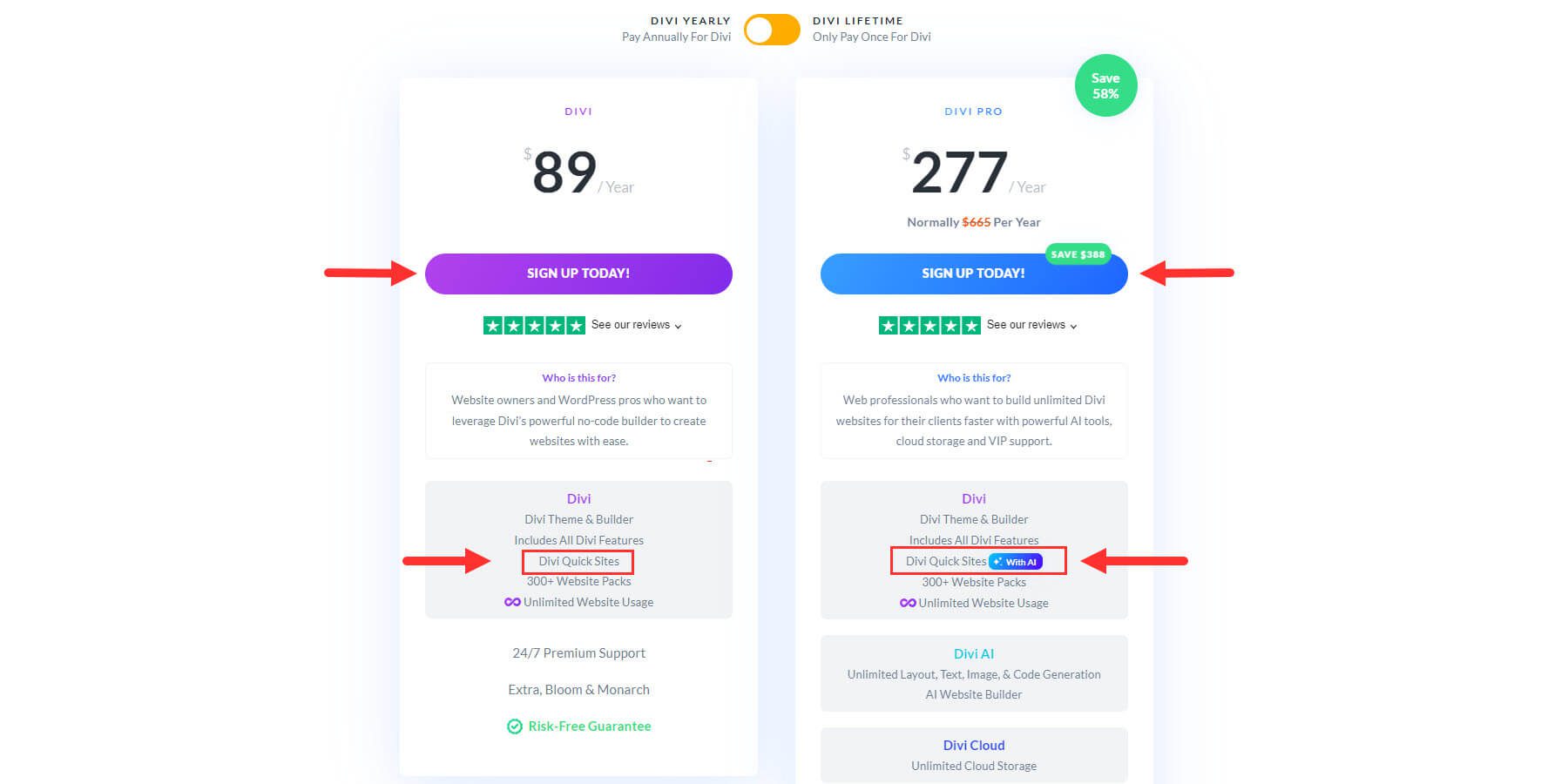
Divi'de yeni misin? Divi'ye erişim sağlamak için Divi üyeliği satın almanız gerekir. Standart Divi üyeliği, tüm Başlangıç Sitelerimizin yanı sıra Divi Quick Sitelerine de erişmenizi sağlayacaktır.
Divi'yi edinin
Divi Quick Sites'ı Divi AI ile kullanmak istiyorsanız buradan satın alabileceğiniz aktif bir Divi AI üyeliğine ihtiyacınız olacak. Divi AI ayrıca tüm Divi ürün grubumuzu indirimli olarak sunan Divi Pro'ya da dahildir.
Başlamak için aşağıdaki düğmeye tıklayın.
Divi AI ile Hızlı Sitelere Sahip Olun
Divi'yi indirin ve yükleyin
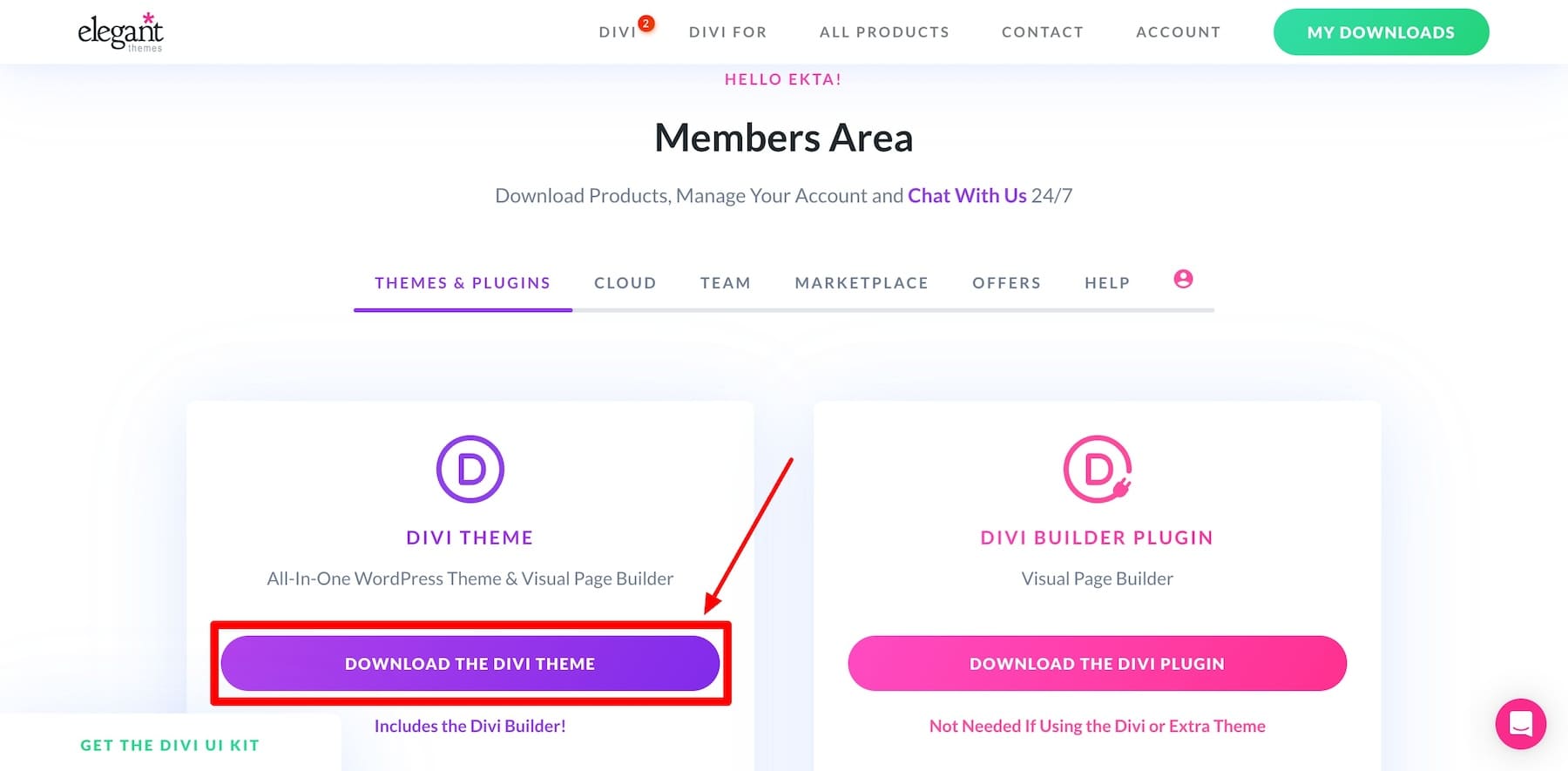
Divi temasını satın aldıktan sonra Elegant Themes üye alanınızdan indirin.

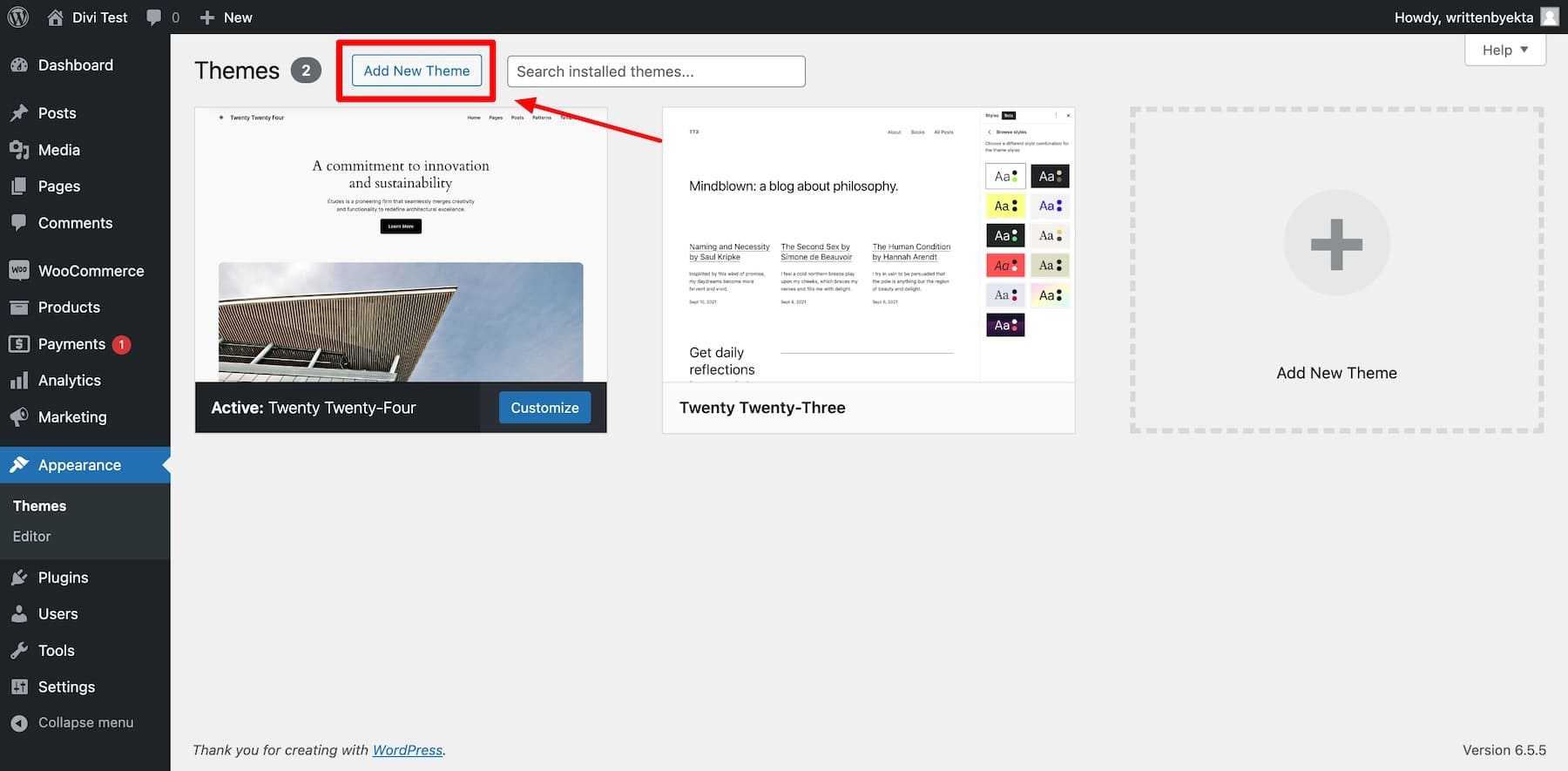
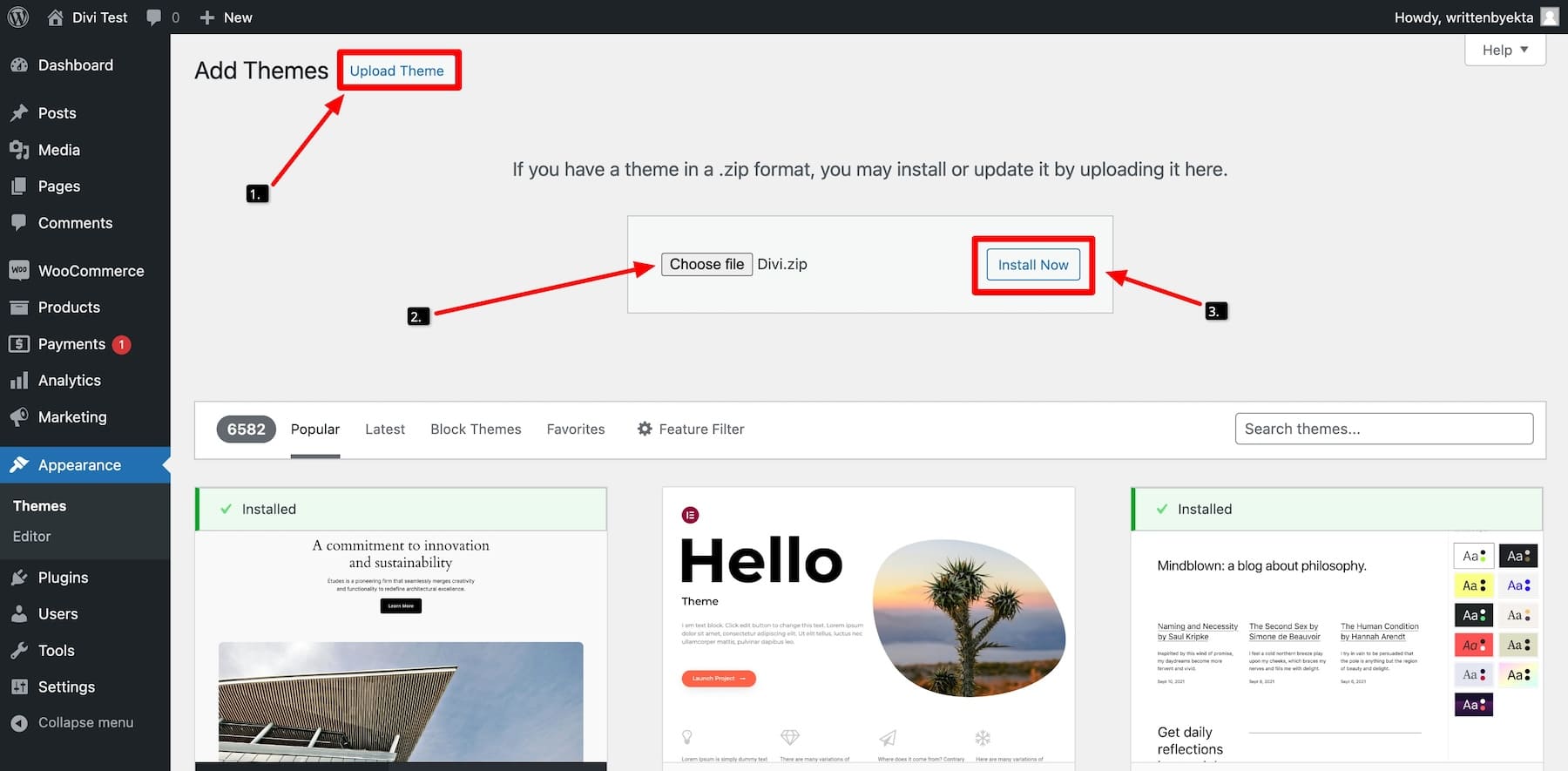
Divi temasını WordPress kontrol panelinize yüklemek için Görünüm > Temalar > Yeni Tema Ekle'ye gidin.

“Temayı Yükle”yi tıklayın. İndirilen Divi teması zip dosyasını yükleyin. Ardından “Şimdi Yükle”yi tıklayın.

Tema yüklendikten sonra “Etkinleştir”e tıklayın. Divi teması artık aktif ve onu WordPress kontrol panelinizde kullanmaya hazırsınız.

2. Divi Lisansınızı Etkinleştirmek için Divi Katılım Sihirbazını Başlatma
Tema güncellemelerini ve premium desteği almak ve Divi Quick Sites'a erişmek için Divi lisansınızı etkinleştirmeniz gerekir.
İşinizi kolaylaştırmak için işe alım sürecini kolaylaştırdık! Artık API anahtarını manuel olarak oluşturup etkinleştirmeniz gerekmez; otomatik olarak etkinleştirilir. Tek yapmanız gereken Elegant Themes Üyelik bilgilerinizle giriş yapmak.
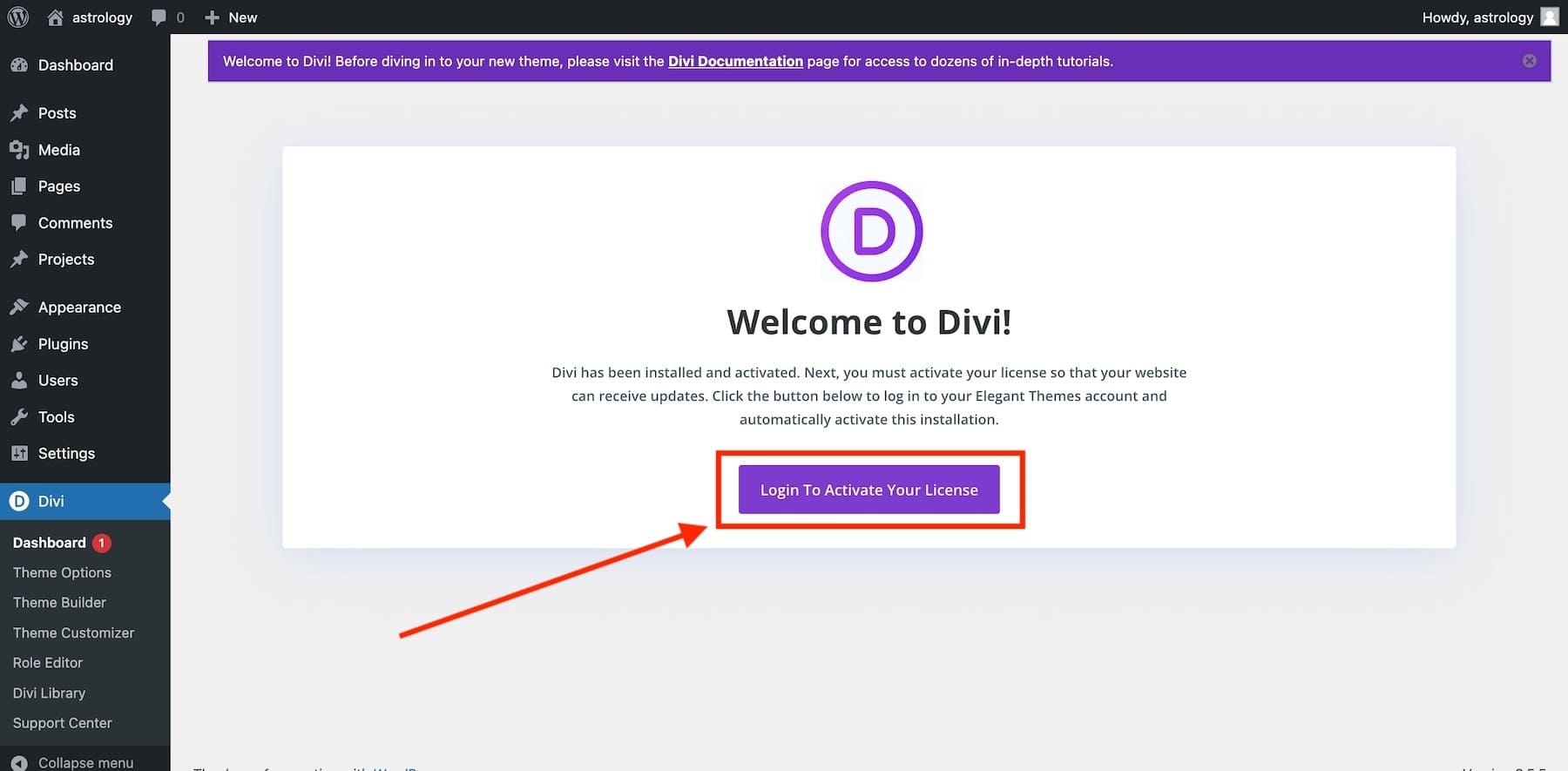
Bunu yapmak için “Lisansınızı Etkinleştirmek için Giriş Yapın” seçeneğini tıklayın.

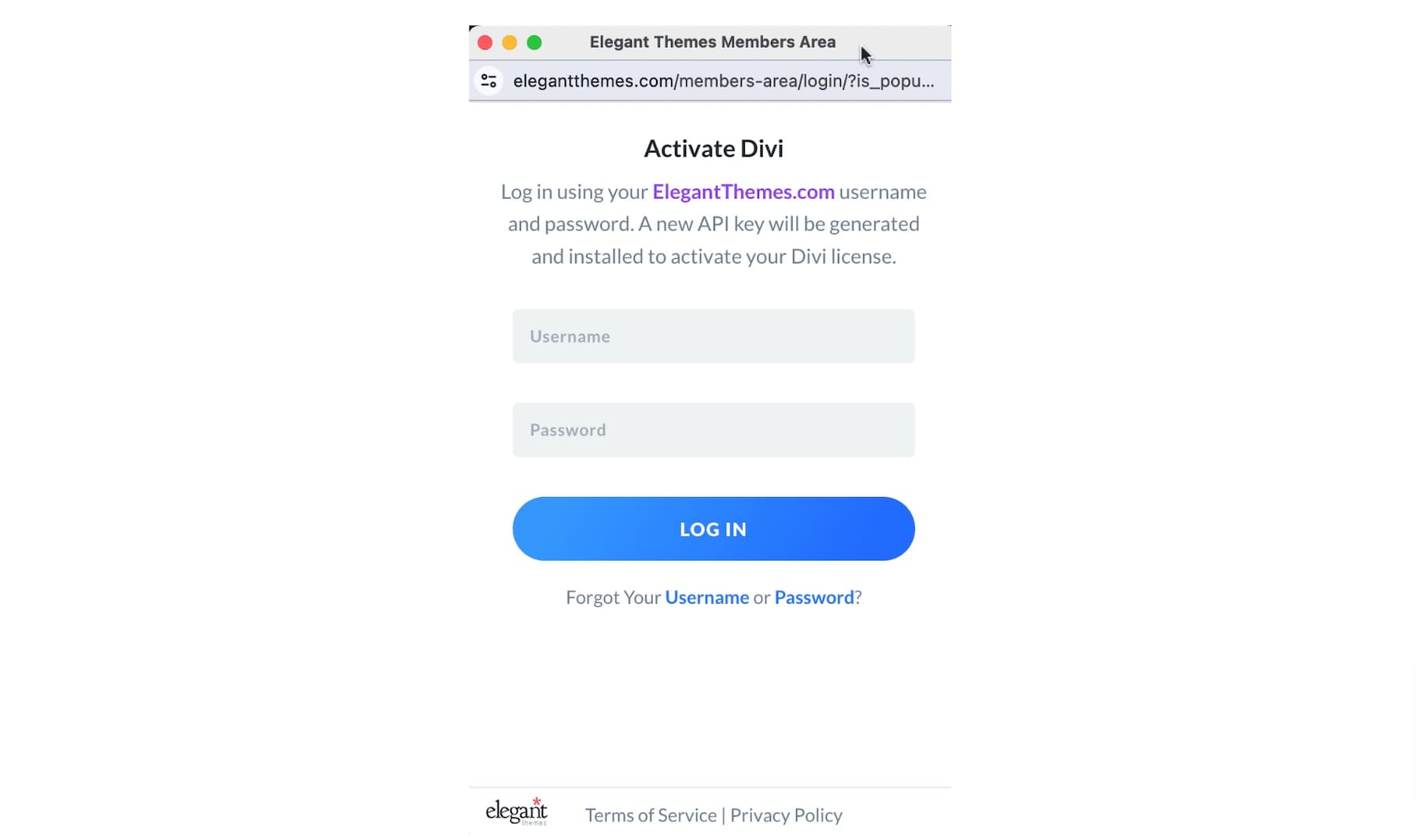
Bir sonraki pencere sizden Divi üyeliği giriş bilgilerinizle giriş yapmanızı isteyecektir. Giriş yapmak için üyelik kullanıcı adınızı ve şifrenizi girin.
 Bu, lisansınızı yeni bir API anahtarıyla otomatik olarak etkinleştirecektir.
Bu, lisansınızı yeni bir API anahtarıyla otomatik olarak etkinleştirecektir.
3. Divi Starter Sitelerini Kullanarak Yeni Bir Web Sitesi Oluşturun
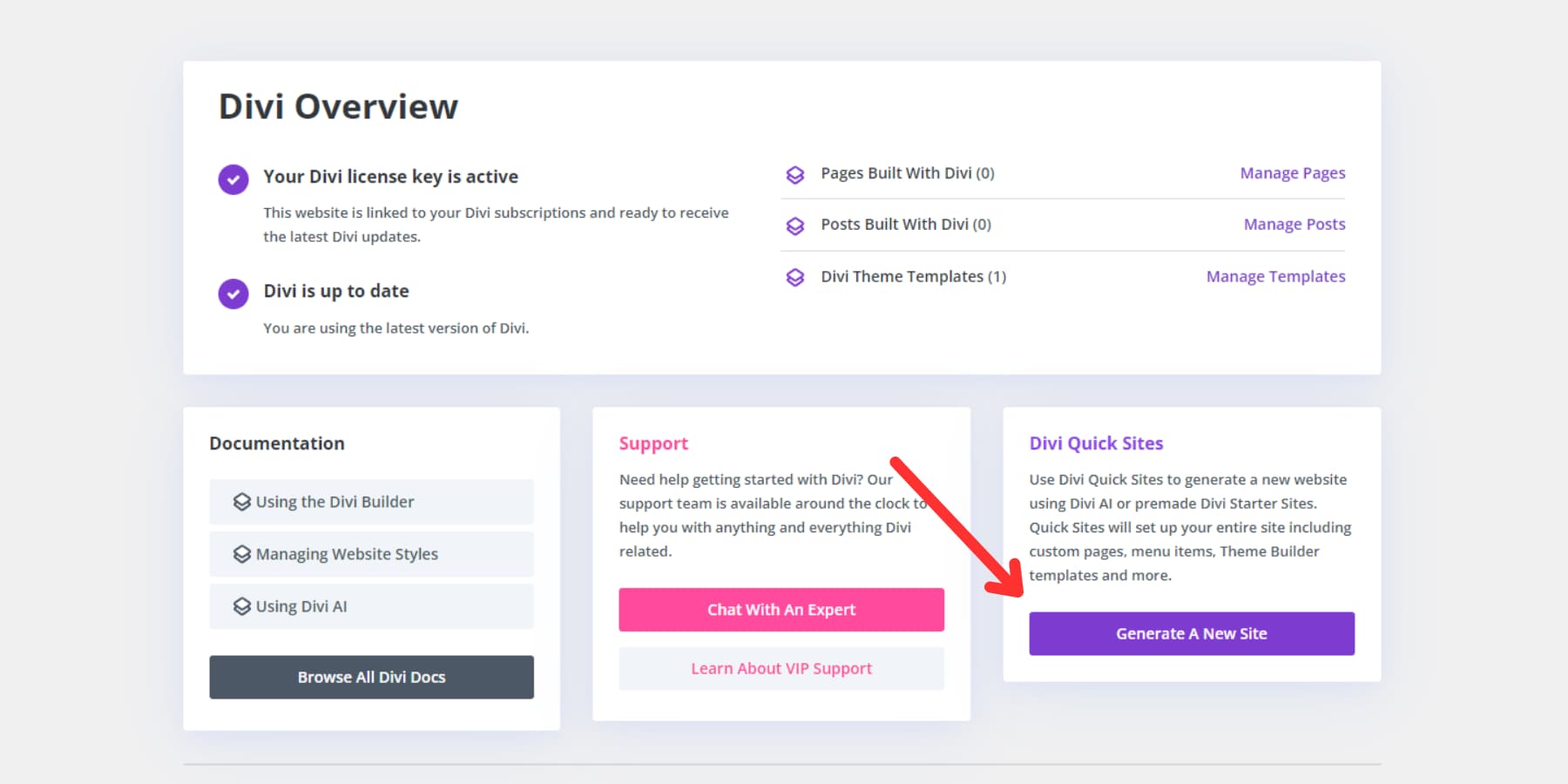
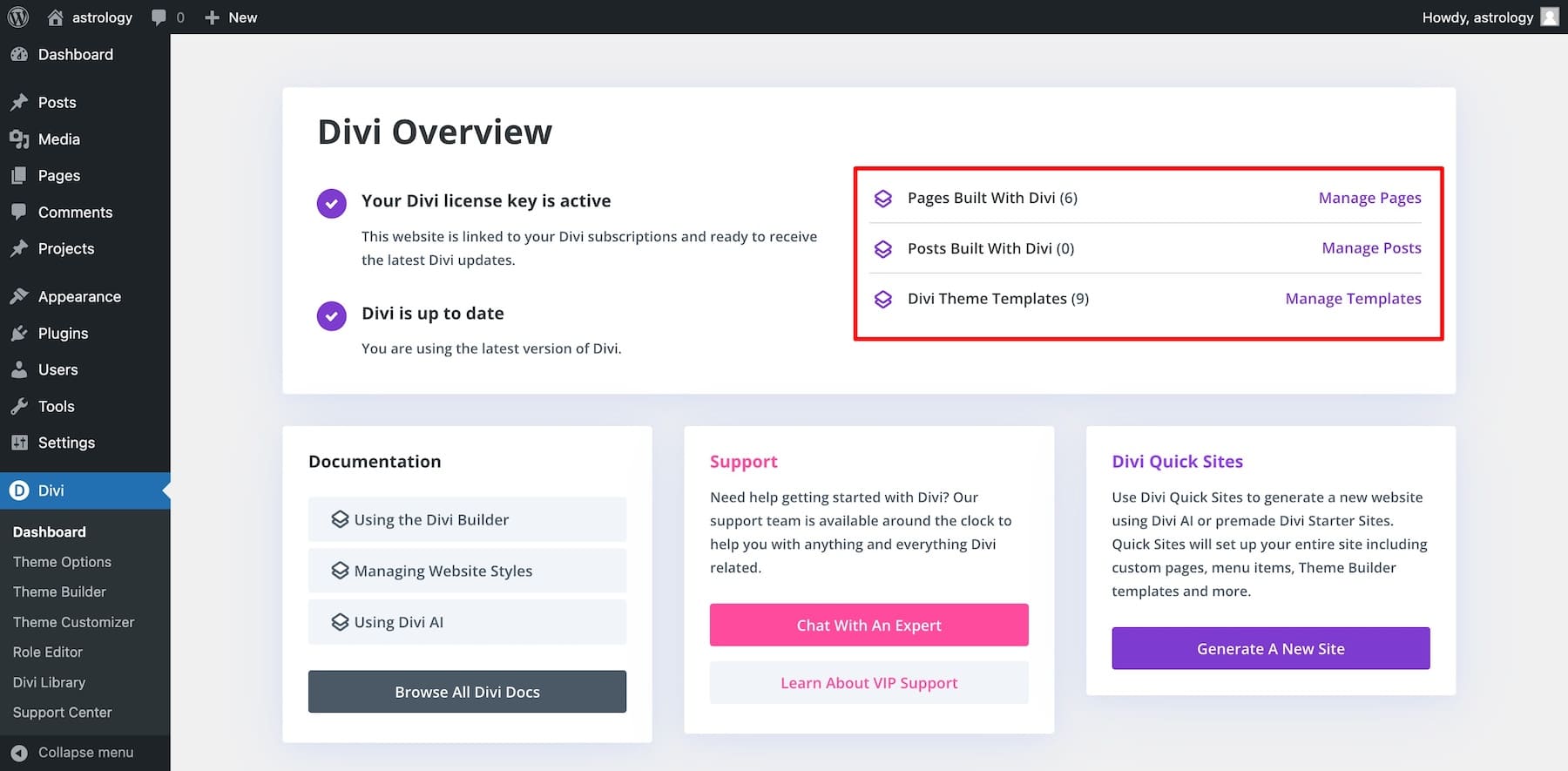
Oturum açtıktan sonra Divi web sitenizi yönetebileceğiniz, belgelere erişebileceğiniz, desteğe erişebileceğiniz ve Divi Quick Sites ile yeni bir site oluşturabileceğiniz ana Divi Kontrol Paneline yönlendirileceksiniz.
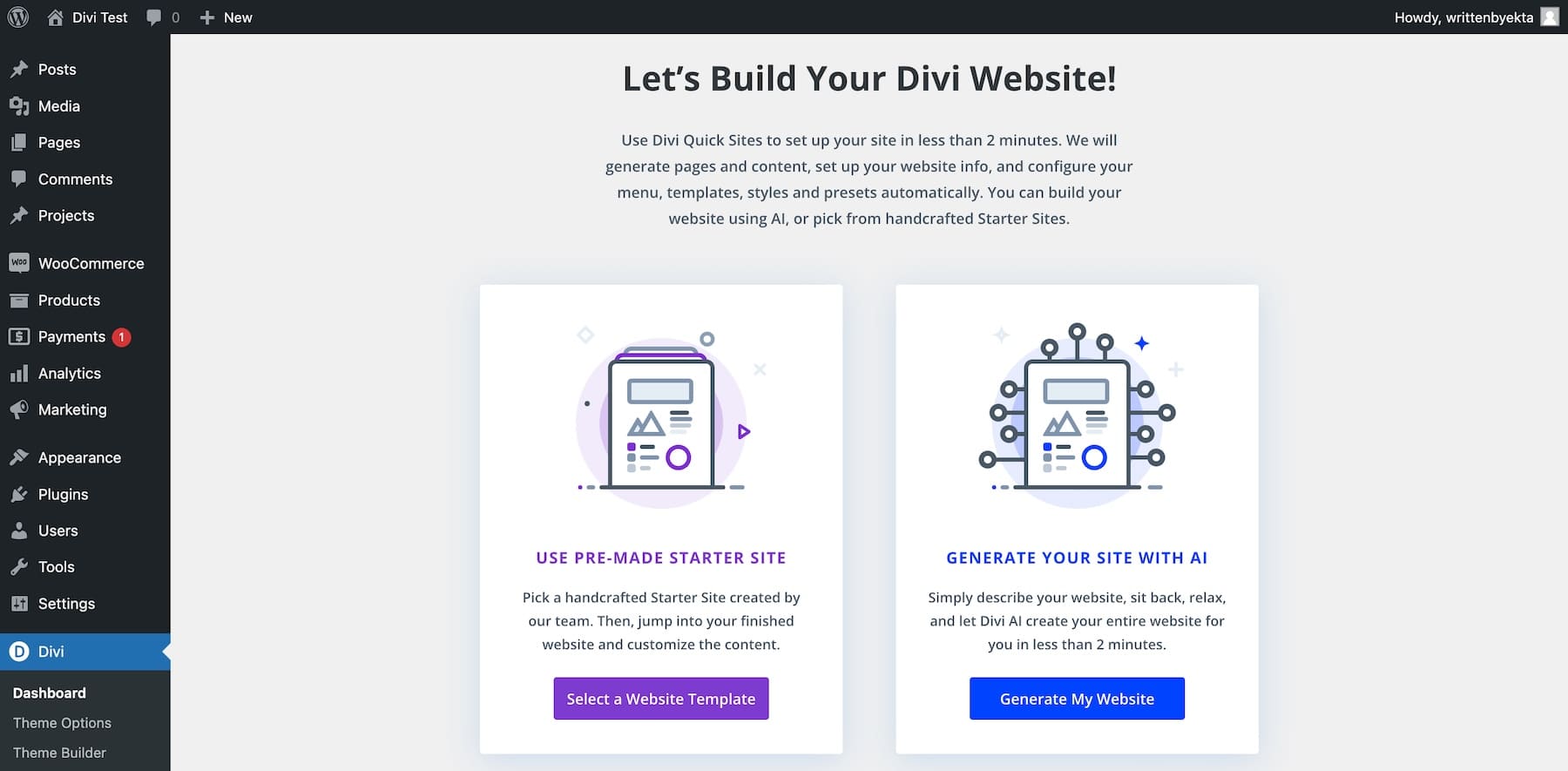
Divi Quick Sites'ı kullanarak bir web sitesi oluşturmak için Divi Kontrol Panelinde "Yeni Bir Site Oluştur"a tıklayın.

Bir sonraki pencerede “Bir Web Sitesi Şablonu Seçin” seçeneğini seçin.

4. Bir Başlangıç Sitesi Seçin
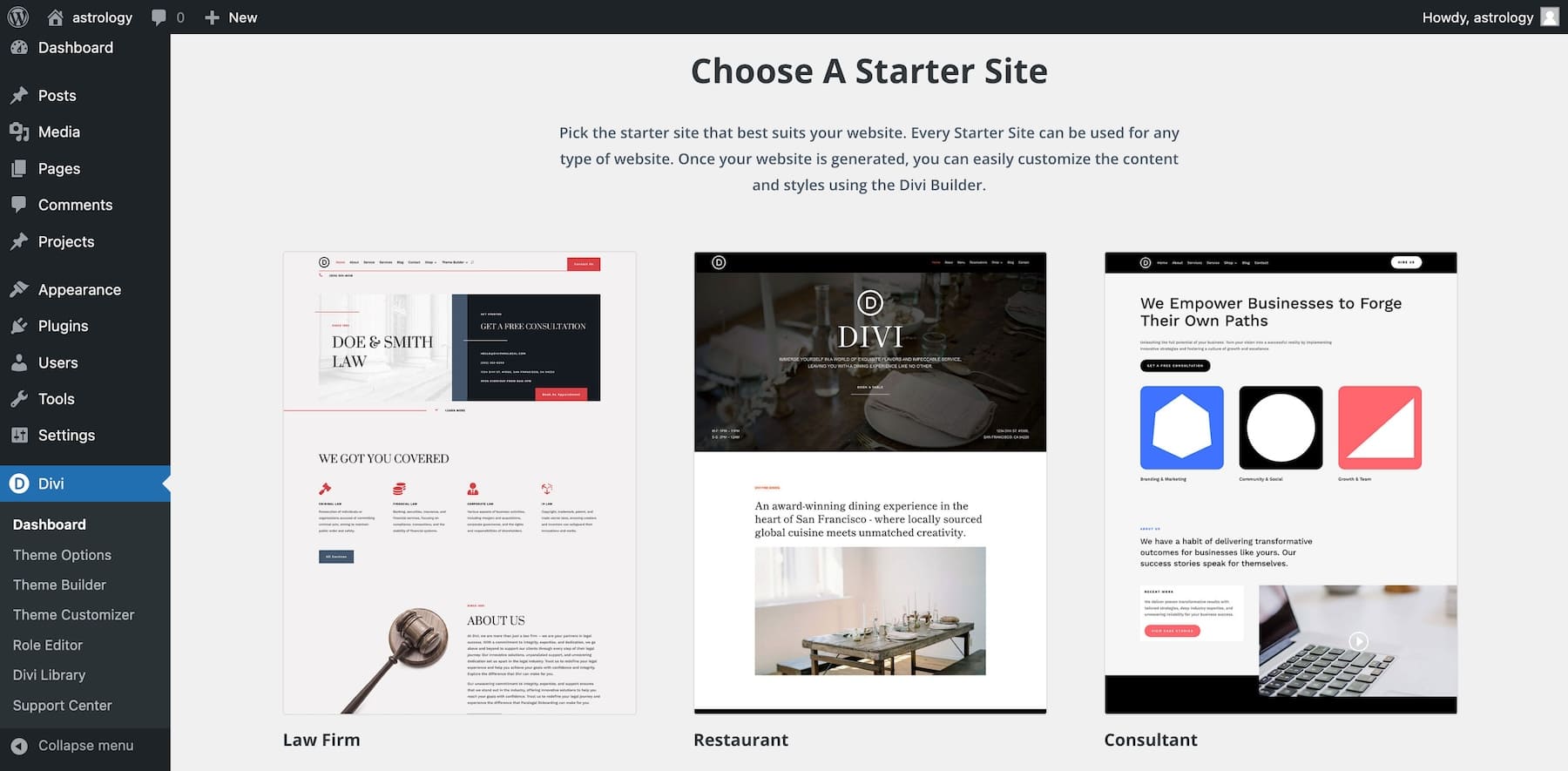
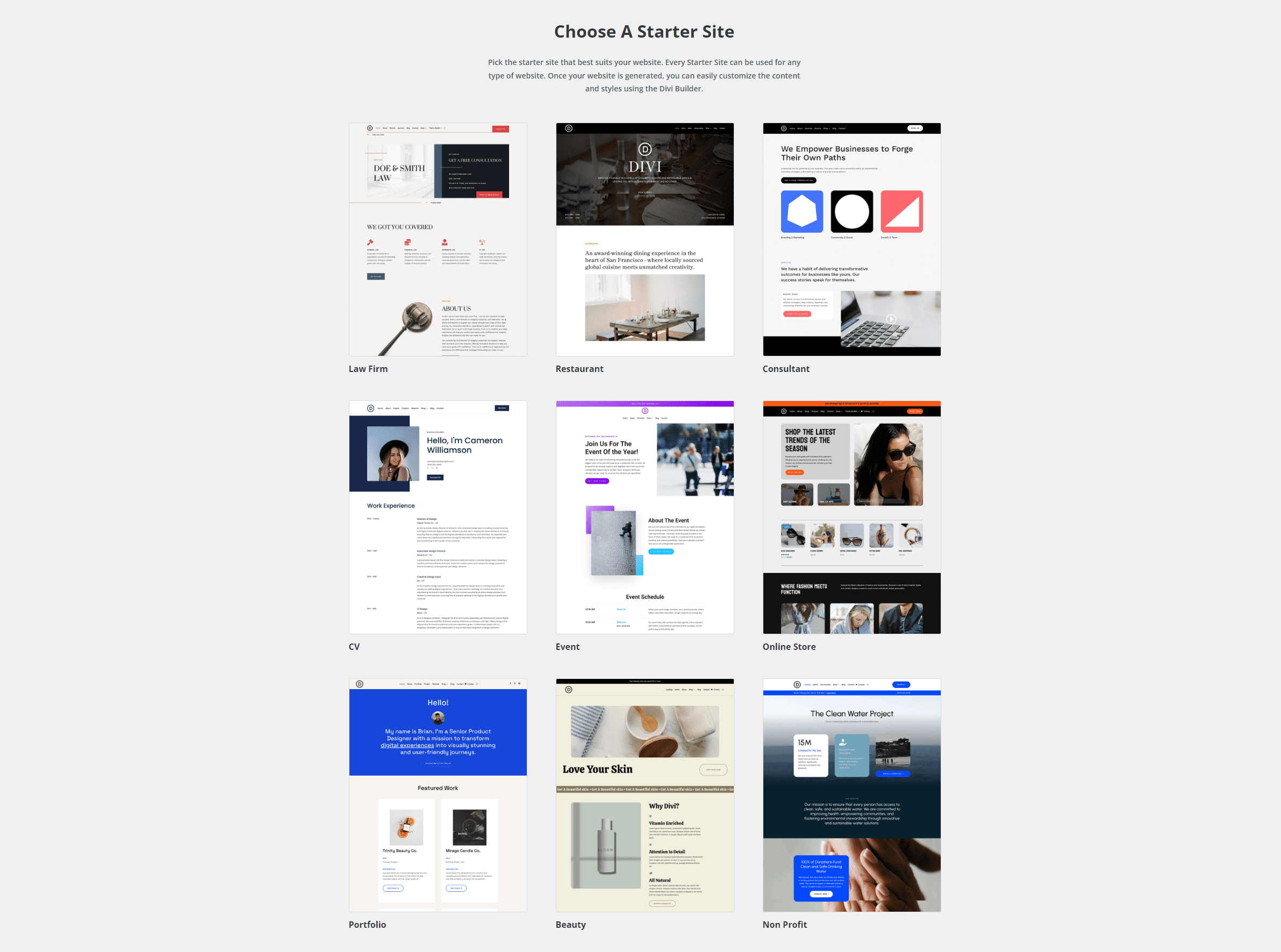
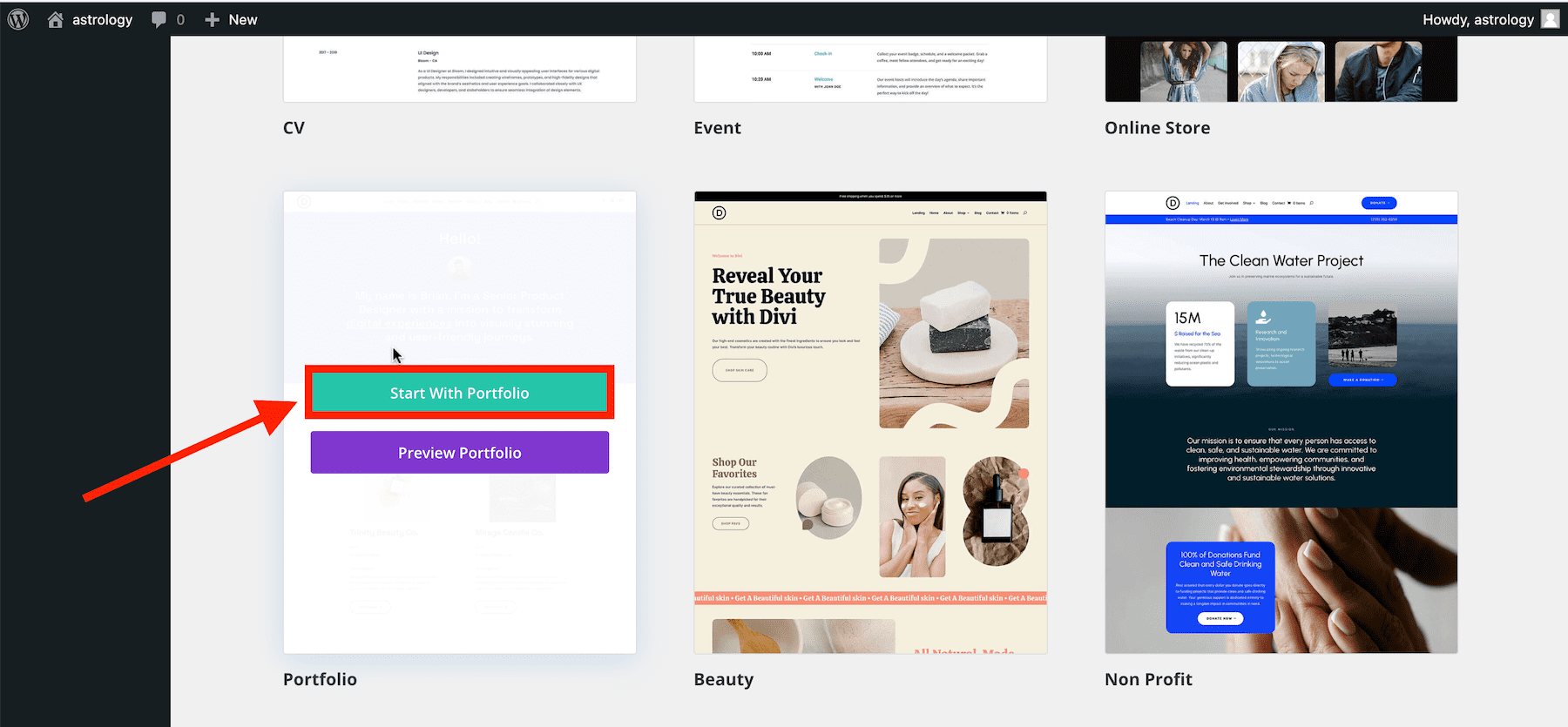
Şimdi, el yapımı Başlangıç Sitelerimizden favori web sitesi tasarımınızı seçin.

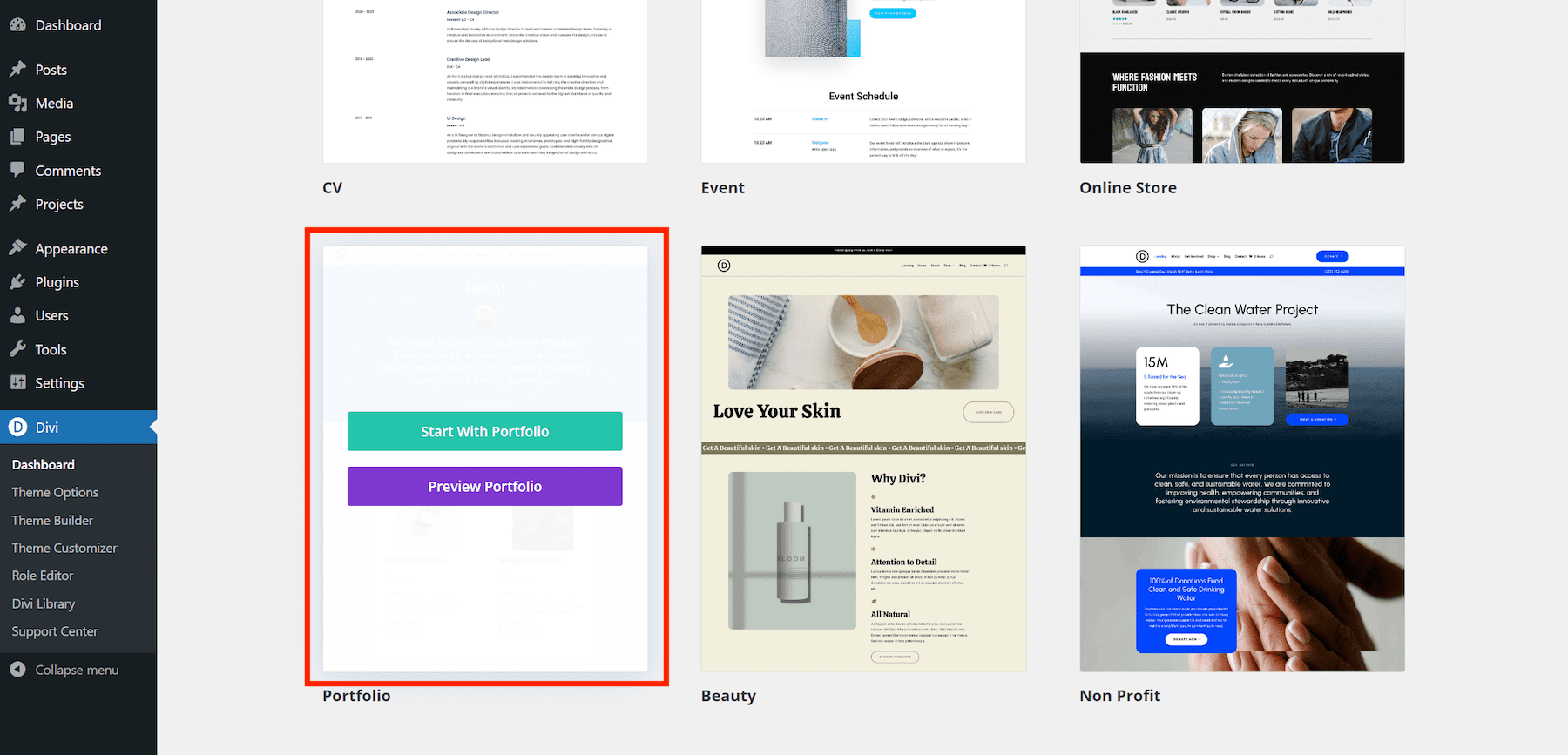
Seçilen Başlangıç sitesini "Önizle" veya "Şununla Başla" seçeneklerini görmek için Başlangıç Sitesinin üzerine gelin. Örneğin, Portföy Başlangıç Sitesini önizlemek için Portföy'ün üzerine gelin ve "Portföyü Önizle" seçeneğini seçin.

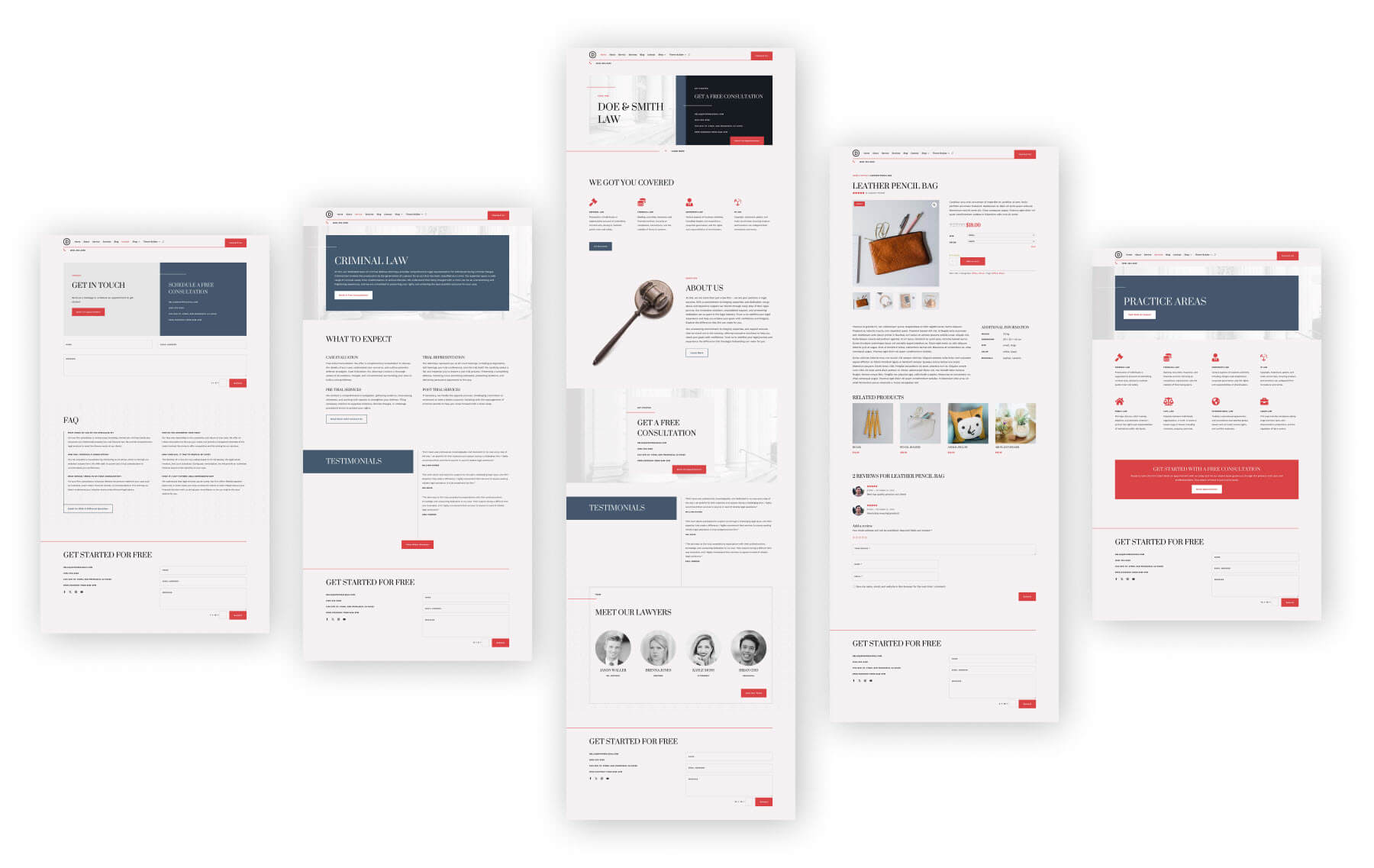
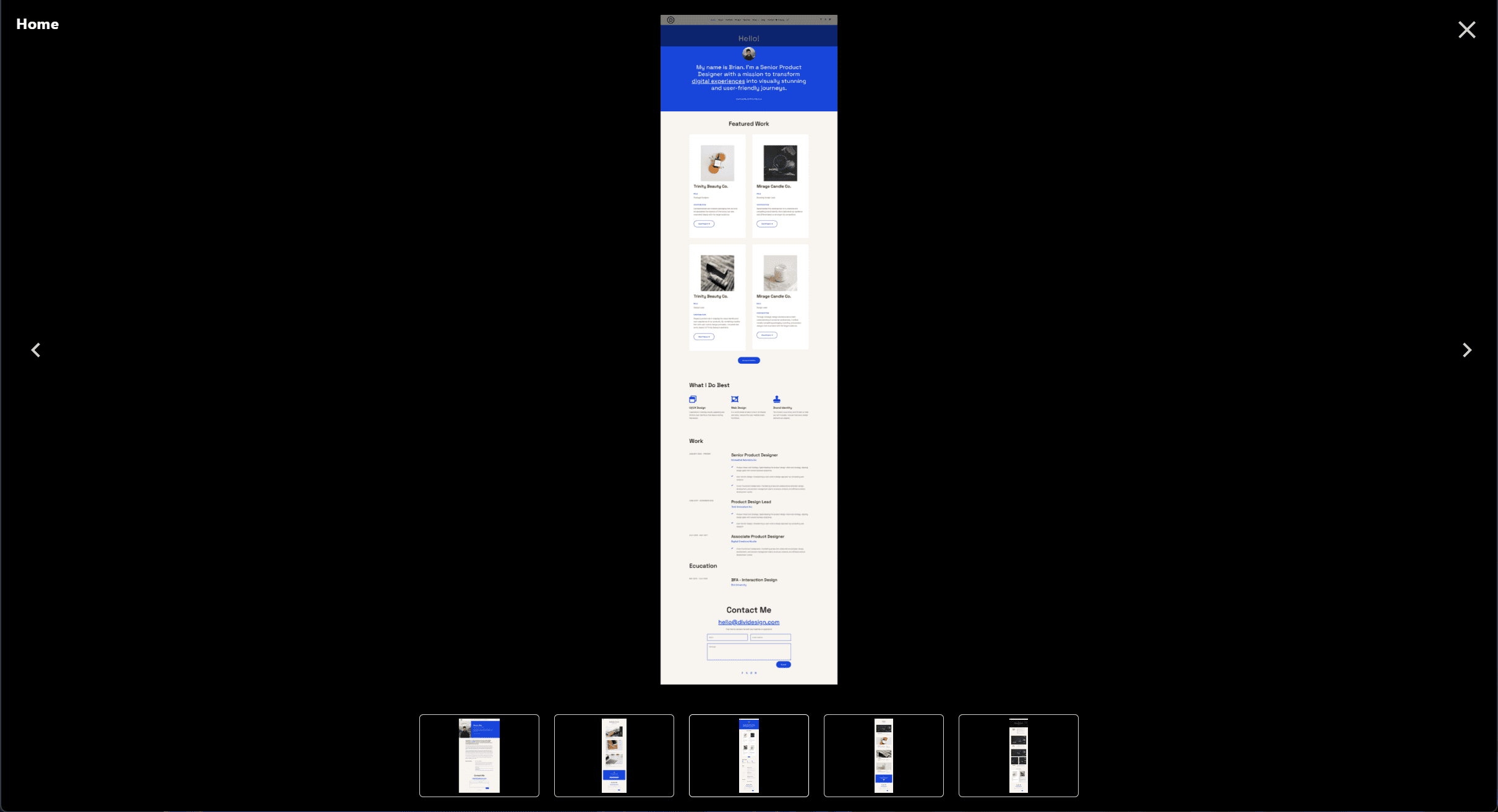
Bu, Portföy Başlangıç Sitesindeki tüm sayfa tasarımlarının ışık kutusu açılır önizlemesini getirecektir. İhtiyaçlarınıza uyup uymadıklarını görmek amacıyla sayfaları değiştirmek için kaydırma oklarını kullanın.

Başlangıç sitesini kullanarak sitenizi oluşturmaya hazır olduğunuzda, önizleme açılır penceresinden çıkın, tekrar listedeki Portföy Başlangıç Sitesinin üzerine gelin ve "Portföyle Başlayın"ı seçin.

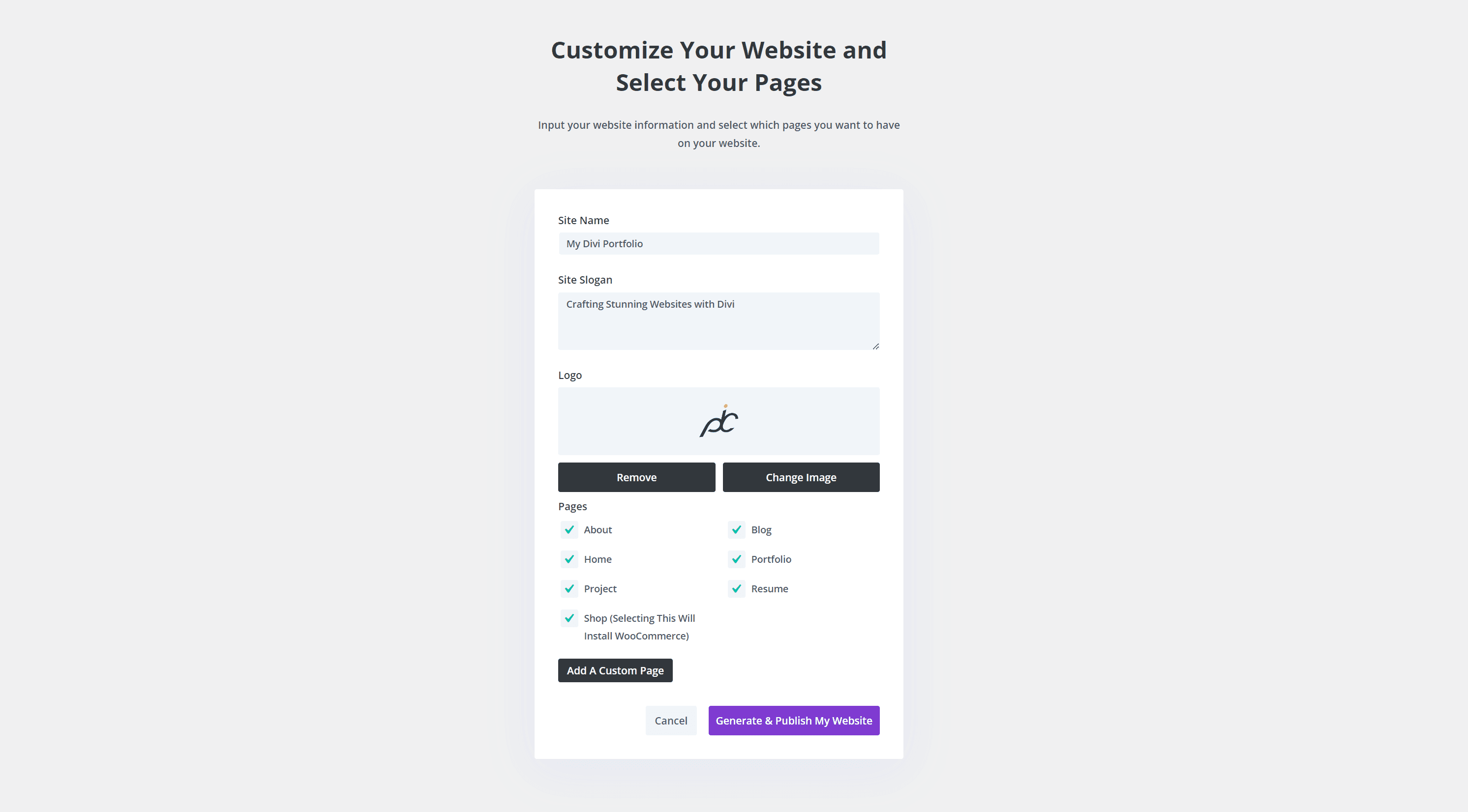
5. Web Sitesi Bilgilerini Girin ve Sayfaları Seçin
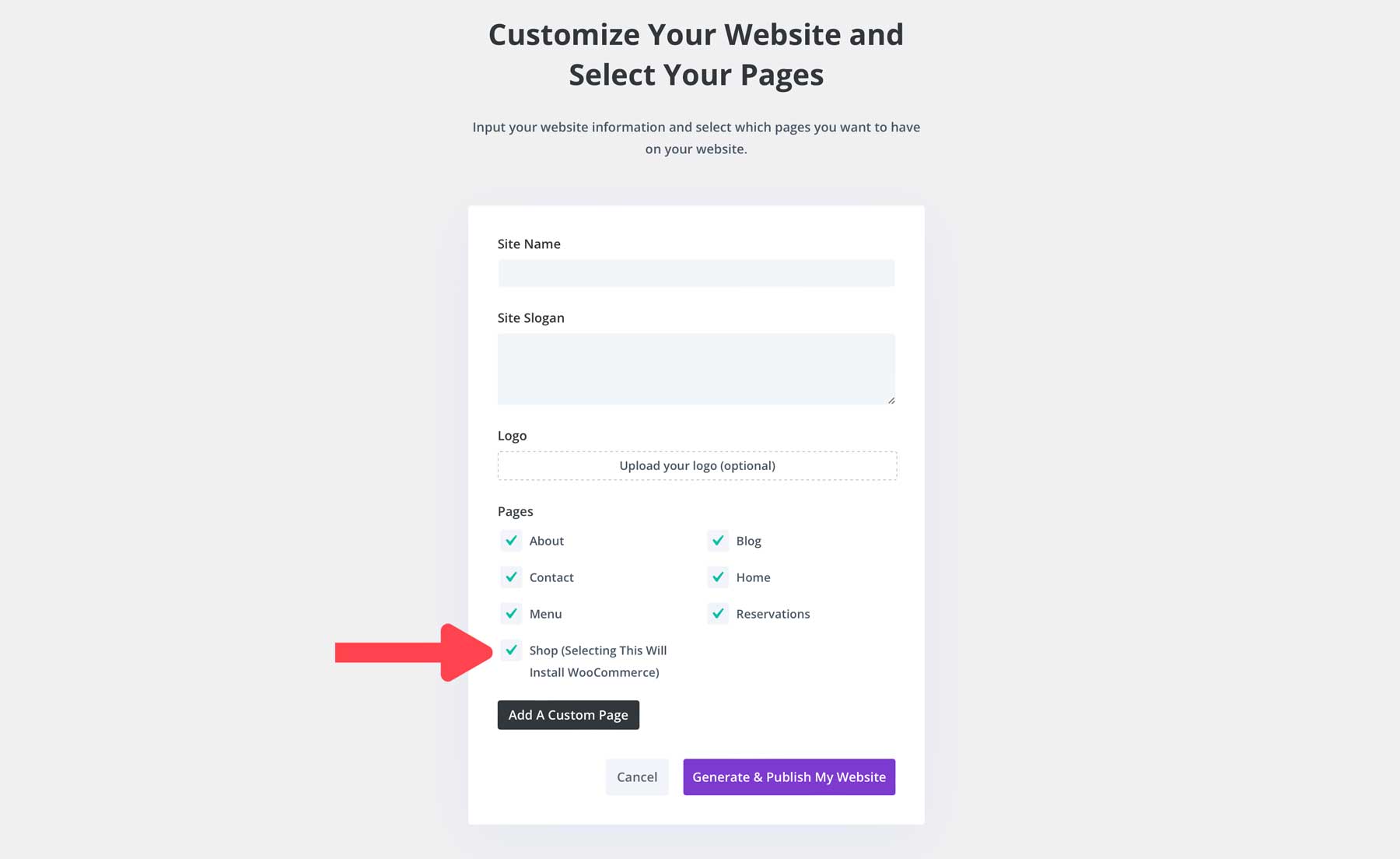
Daha sonra Divi Quick Sites sizden yeni web siteniz ve hangi sayfaların oluşturulmasını istediğiniz hakkında bazı bilgiler isteyecektir.

Formu aşağıdaki ayrıntılarla doldurun:
- Site Adı (veya Site Başlığı)
- Site Sloganı (veya sloganı)
- Site Logosu: Logonuzu buraya yüklemek, Divi Builder'ın onu otomatik olarak sitenize ve site genelinde varsayılan başlık şablonuna eklemesine olanak tanır.
- Sayfalar: Başlangıç Sitesinden eklemek istediğiniz tüm sayfaları işaretleyin. Bir Mağaza sayfası seçmek, oluşturucunun otomatik olarak yükleyip yapılandıracağı WooCommerce kurulumuna ihtiyacınız olduğunu bilmesini sağlar.
- Özel Sayfa Ekle: Ayrıca “Özel Sayfa Ekle”yi tıklayıp sayfaya bir başlık vererek ihtiyaç duyabileceğiniz diğer sayfalara da hızlı bir başlangıç yapabilirsiniz.
Sayfa Seçme
Tüm ana sayfalar varsayılan olarak önceden seçilmiş olacaktır. Özel bir nedeniniz yoksa hepsini seçmek en doğrusu. Belirli bir sayfa için planınız olmasa bile tasarımı başka bir şey için kullanabilirsiniz. Ayrıca, yeni içerik eklerken çoğaltabileceğiniz daha fazla özel tasarım öğesi sunar.
Mağaza sayfasını seçtiğinizde WooCommerce'in ve WooCommerce sayfaları için önceden hazırlanmış şablonların yükleneceğini hatırlatmak önemlidir. Yani WooCommerce kullanmayı planlamıyorsanız bu sayfayı dışarıda bırakabilirsiniz.
Eklediğiniz herhangi bir özel sayfa, onlar için önceden hazırlanmış bir düzen olmadığından yalnızca temel tasarım öğelerini içerecektir. Bu nedenle, bunları daha sonra ana sayfalardaki yeniden kullanılabilir öğelerin tümünü kullanarak tasarlamayı bitirmeniz gerekecektir. Ancak oluşturmayı planladığınız sayfaları otomatik olarak oluşturulup menünüze eklenecek şekilde eklemeniz yararlı olacaktır, bu da size zaman kazandırır.
Web sitenizin bilgilerini tamamladıktan sonra “Web Sitemi Oluştur & Yayınla” butonuna tıklayın.
6. Divi Web Sitenizi Oluştururken Rahatlayın
Bu kadar! Divi Quick Sites, seçtiğiniz Başlangıç Sitesi şablonunu ve sağladığınız bilgileri kullanarak 1-2 dakika içinde yeni web sitenizi oluşturacaktır. Her şey sizin için ayarlanıyor; tüm sayfalarınız, şablonlarınız, stilleriniz, hazır ayarlarınız ve gezinme menünüz.

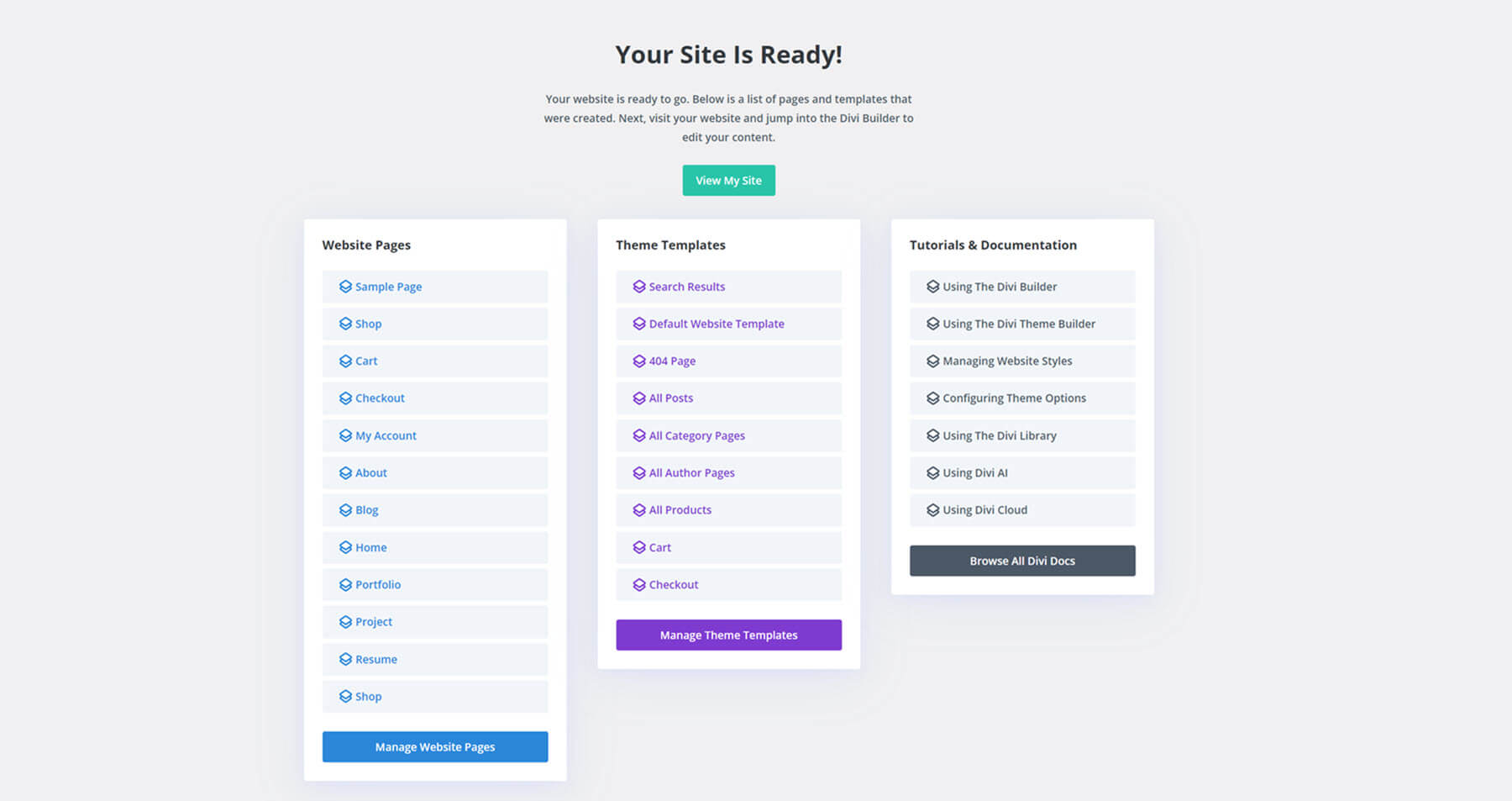
4. Yeni Divi Sitenizi Keşfedin!
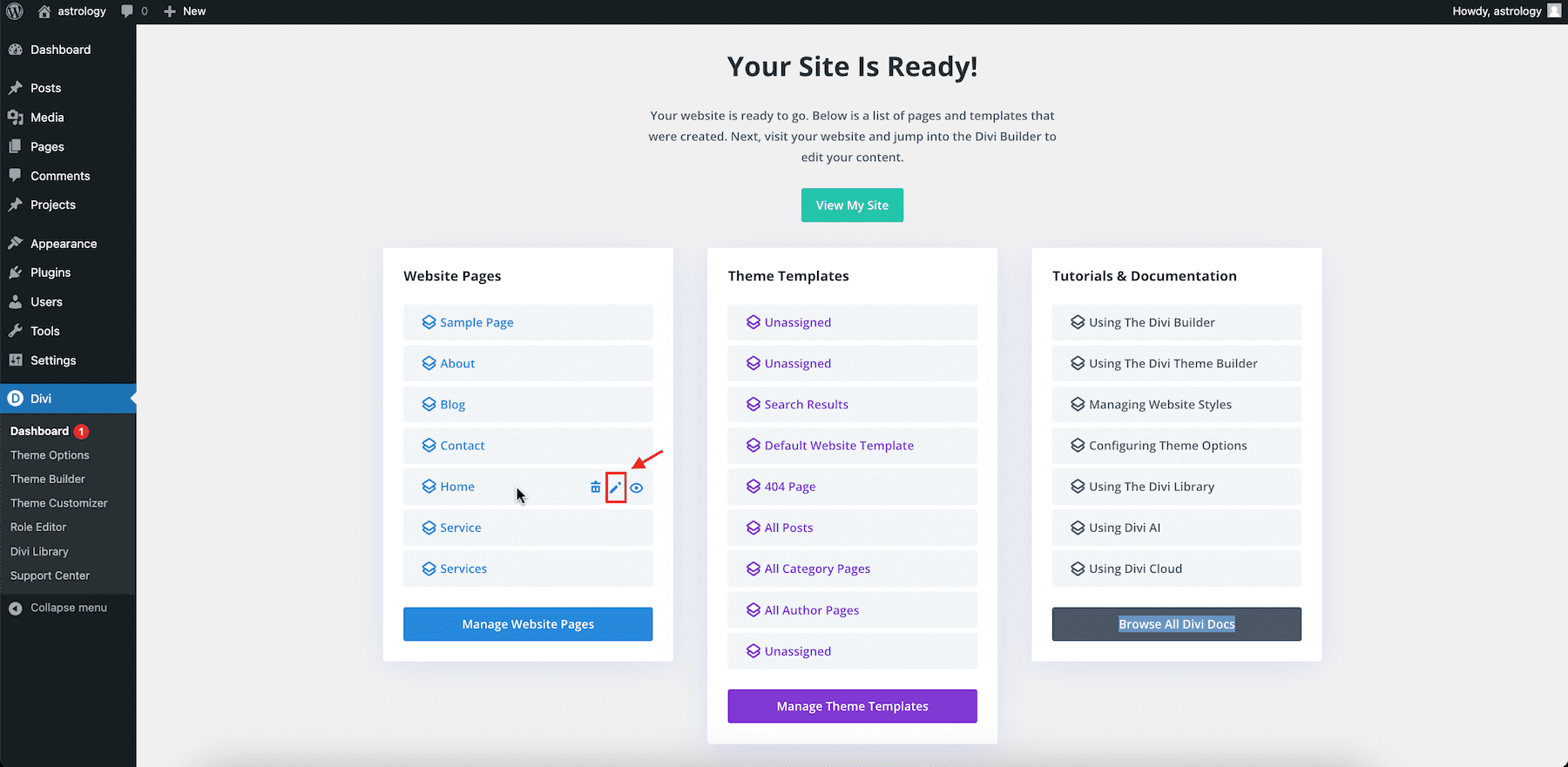
Sitenizi oluşturmayı tamamladığında, “Siteniz Hazır!” yazan bir onay sayfası göreceksiniz. Sayfada, sitenizin canlı sürümünü görmek istiyorsanız tıklayabileceğiniz bir “ Sitemi Görüntüle ” düğmesi bulunur. Ayrıca, oluşturulan tüm Web Sitesi Sayfalarının ve Tema Şablonlarının bir listesinin yanı sıra başlamanıza yardımcı olacak Eğitimler ve Dokümantasyon bağlantılarını da göreceksiniz.

Web siteniz, seçilen Başlangıç sitesinin sayfalar, içerik, görseller, genel renkler, yazı tipleri, ön ayarlar vb. gibi varsayılan ayarlarına sahip olacaktır. Burada, “Siteniz Hazır” menüsünden “ Sitemi Görüntüle ” seçeneğini tıkladığınızda oluşturulan sitenin nasıl göründüğü anlatılmaktadır. !” sayfa:

Ayrıca gelecekte sitenizi görüntülemek ve yönetmek için Divi Kontrol Panelinizi istediğiniz zaman ziyaret edebilirsiniz.

Sayfaları Yönet düğmesi sizi WordPress Sayfalarına, Gönderileri Yönet , WordPress Gönderilerine ve Şablonları Yönet düğmesi sizi Divi Theme Builder'a götürür.
Sonraki Adımlar: Başlangıç Sitenizi Özelleştirme
Artık yeni Başlangıç Siteniz yayında olduğuna göre, web sitenizin markanıza uyacak şekilde düzenlenmesi gerekiyor. Kendinize ait hale getirmek için özelleştirmeniz gerekir. Ancak her bir öğenin stilini markanıza göre manuel olarak ayarlamak için saatler harcamaktan bahsetmiyoruz. Sitenizi düzenlemeye yönelik daha iyi, çok daha hızlı bir yaklaşımdan bahsediyoruz.
Heyecanlı? Site sayfalarını düzenlemeyle başlayalım.
1. Sayfaları Düzenleme
Divi ile düzenlemeye başlamak için listeden herhangi bir sayfayı seçin. Örneğin, Ana sayfanın üzerine gelin ve düzenlemek için küçük kalem (düzenle) simgesine tıklayın.
İpucu: Göz düğmesi, tek tek sayfaların canlı sürümünü görmek için sayfayı önizlemenizi sağlar.

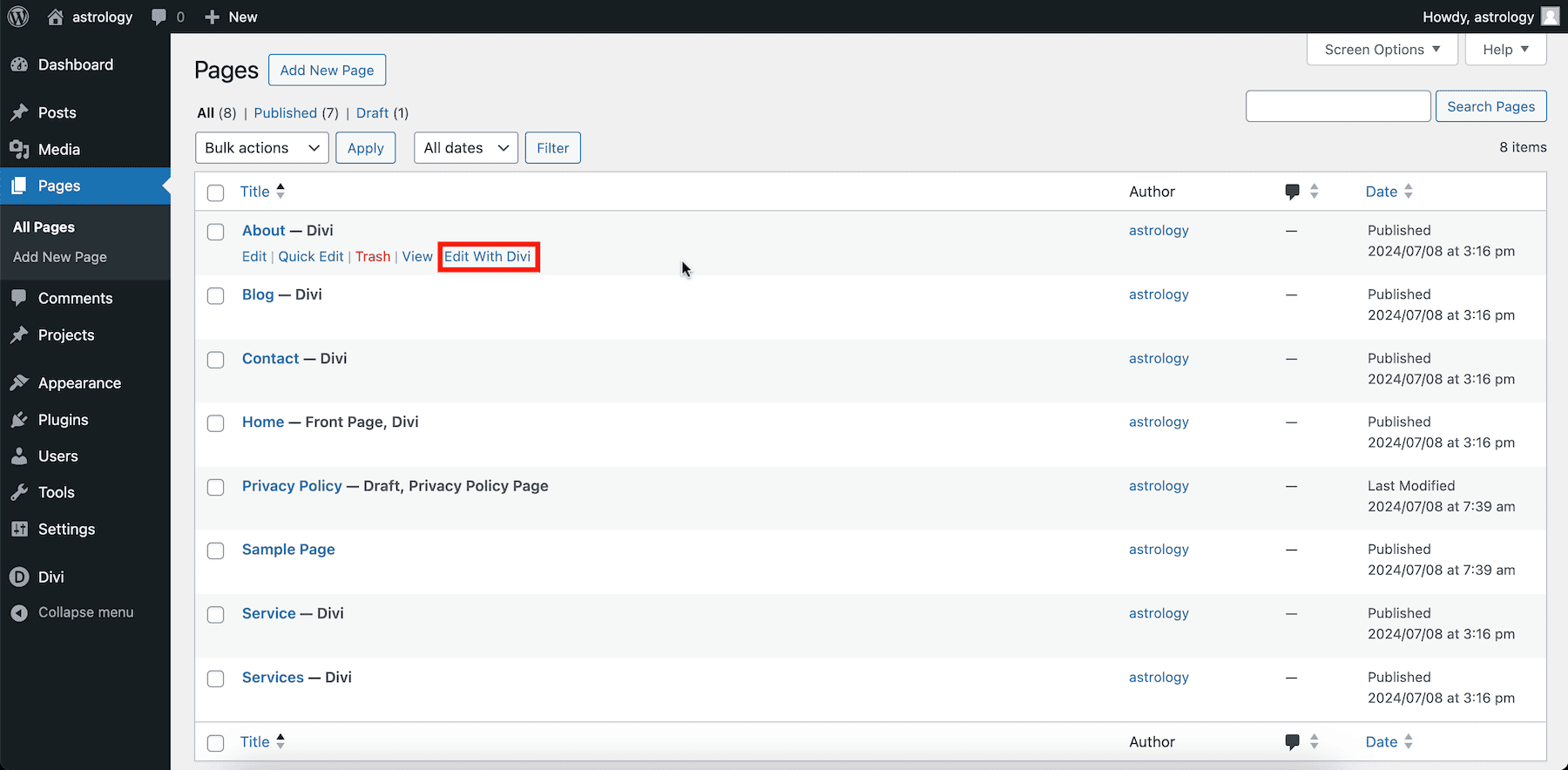
Alternatif olarak, sizi WordPress Sayfalarına götürecek olan “Web Sitesi Sayfalarını Yönet” düğmesini tıklayabilirsiniz. Özelleştirmek istediğiniz herhangi bir sayfanın üzerine gelin ve "Divi ile Düzenle"yi tıklayın.

Her iki yöntem de sizi görsel olarak değişiklik yapabileceğiniz Divi Sayfa Oluşturucu'ya götürecektir.
Divi Builder'ı kullanmak basittir. Divi Builder satır içi düzenlemeyi destekler, böylece her seferinde ayarları açmanıza gerek kalmadan herhangi bir metin öğesini doğrudan ekranda düzenleyebilirsiniz.
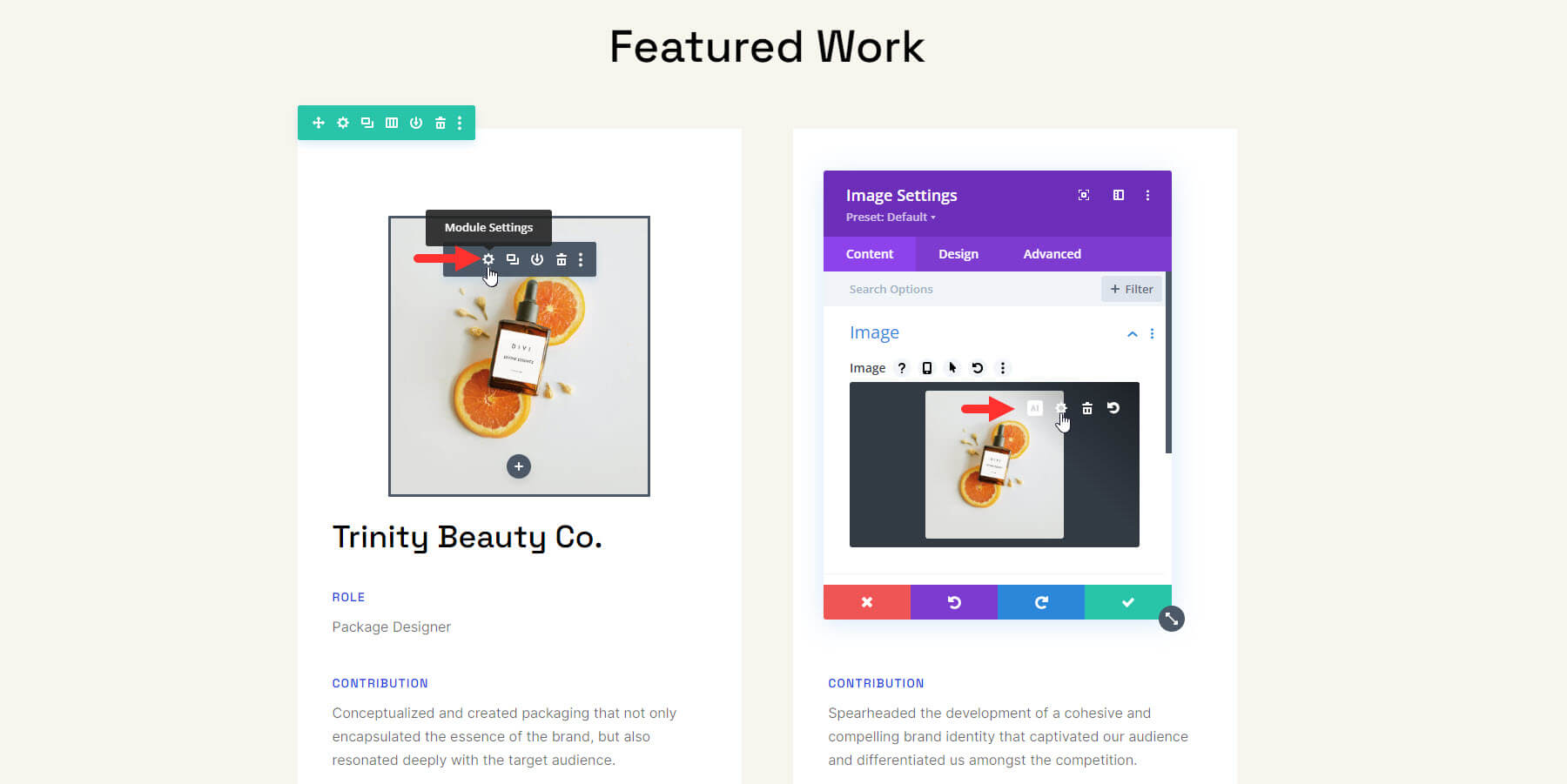
Benzer şekilde, görsellerinizi yüklemek için bir görsel öğesinin üzerine gelin ve dişli (ayarlar) simgesine tıklayın. WordPress Medya Kitaplığınızdan farklı bir resim seçmek için küçük ayarlar simgesini kullanabilir veya yeni bir resim oluşturmak için Divi AI'yı kullanabilirsiniz.

Ayrıca, her bir öğenin ayarlar seçeneğini kullanarak bağlantıları, düğmeleri ve diğer öğeleri güncelleyin. Divi Builder ile sayfaları nasıl düzenleyeceğinizi öğrenmek için Divi'yi kullanmaya başlama hakkındaki bu videoyu izleyin.
2. Genel Yazı Tiplerini Özelleştirme
Başlangıç Siteniz, başlıklarınız ve gövde metniniz için web sitenizin genel yazı tiplerini otomatik olarak güncelleyecektir. Sitenizin görünümünü iyileştirmek ve markalamayla uyumlu hale getirmek için genel yazı tiplerini güncelleyebilirsiniz.
Divi'nin Global Yazı Tipleri Tema Özelleştirici'den veya doğrudan Divi Builder'dan değiştirilebilir.
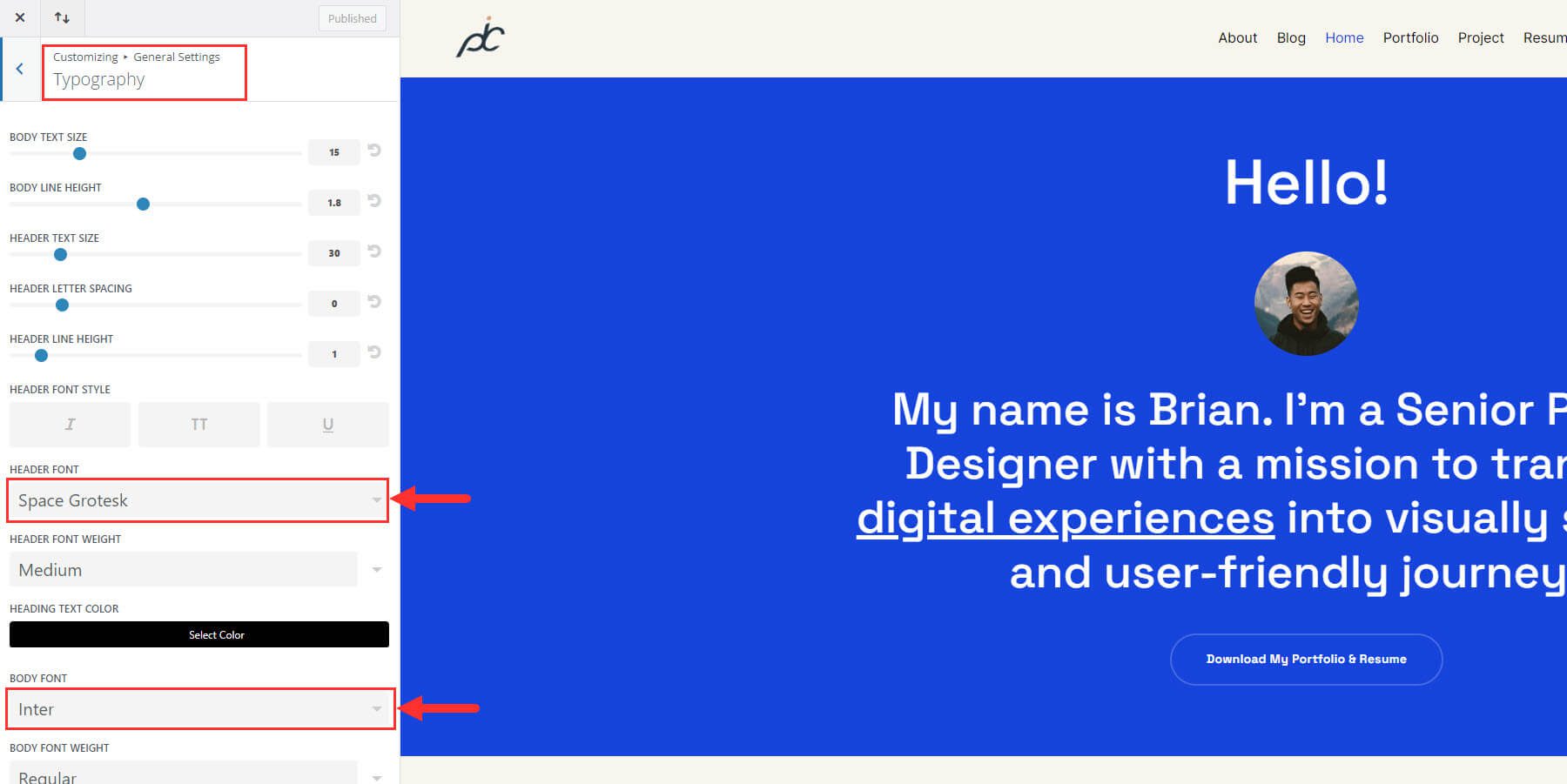
Bunları Tema Özelleştirici'de değiştirmek için WordPress Kontrol Panelinize gidin ve Divi > Tema Özelleştirici'ye gidin. Ardından Genel Ayarlar > Tipografi'yi seçin. Burada Başlık Yazı Tipinizi ve Gövde Yazı Tipinizi değiştirebilirsiniz.

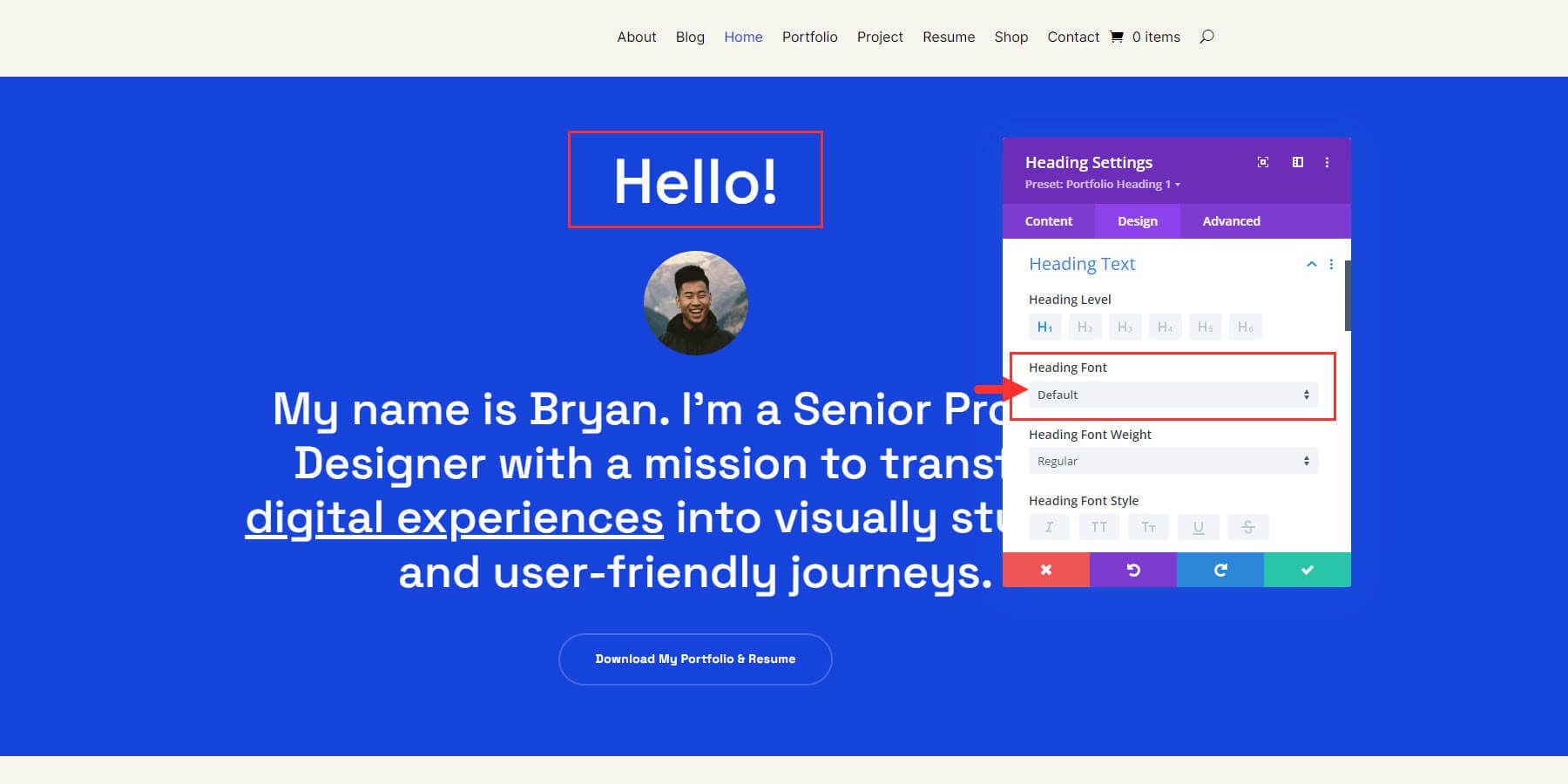
Ancak Global Fontlara doğrudan Divi Builder'dan da erişebilir ve bunları düzenleyebilirsiniz. Metin içeren herhangi bir Divi Modülünün ayar modunu açmanız yeterlidir. Örneğin Başlık Modülü ayarlarını açabilirsiniz. Ardından Tasarım sekmesine gidin ve Başlık Yazı Tipini bulun. Bunun varsayılana ayarlandığını fark edeceksiniz; bu, varsayılan genel yazı tipinizi kullandığı anlamına gelir. Yazı tipi seçeneklerinizi görmek için açılır menüyü tıklayın.

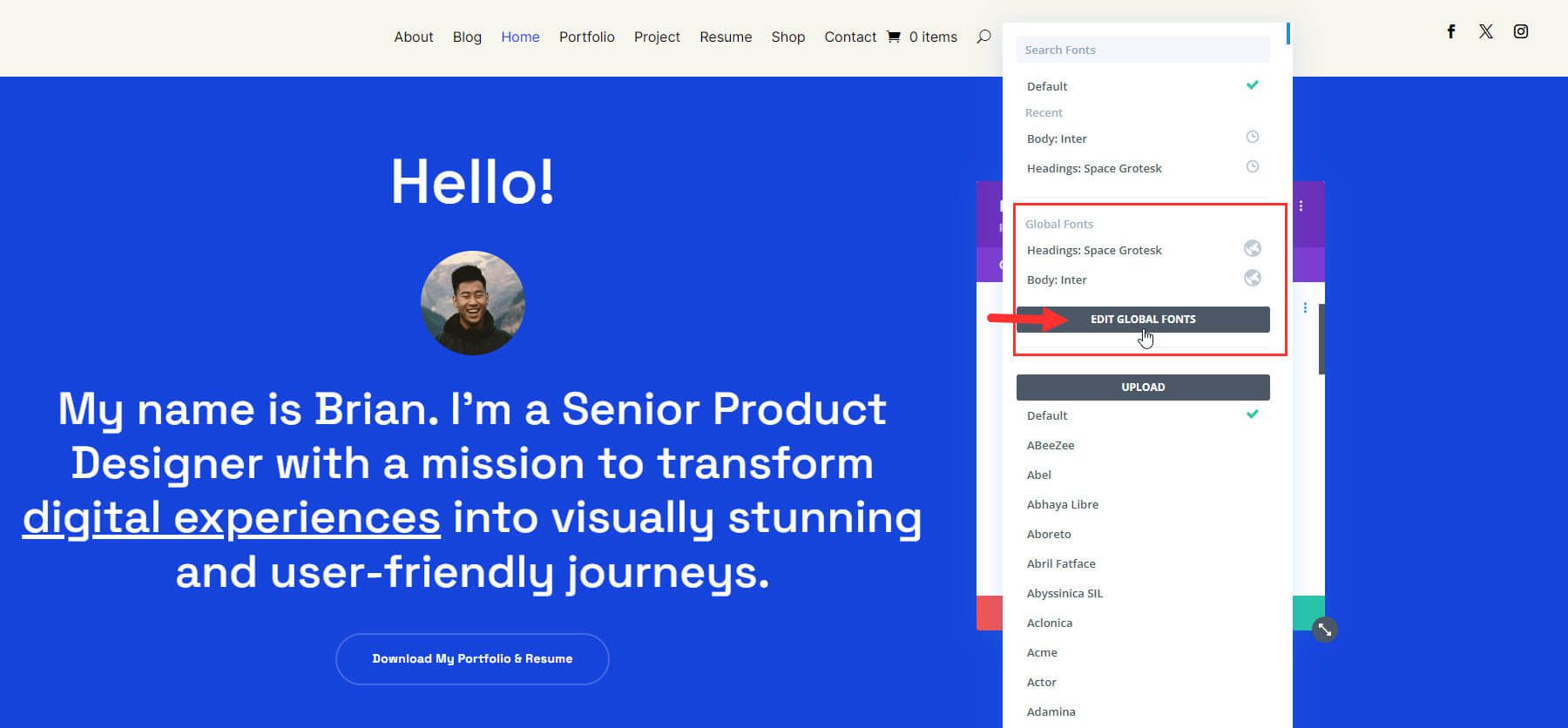
Yazı tipi seçenekleri açılır penceresinde, "genel yazı tiplerini düzenleme" düğmesiyle birlikte Genel Yazı Tiplerinizi listelenmiş olarak bulabilirsiniz. Bu kullanışlıdır çünkü yeni içerik oluştururken Genel Yazı Tipinizi seçmenize kolay erişim sağlamanın yanı sıra Tema Özelleştiriciye gitmeden bunları değiştirebilme olanağı sağlar.
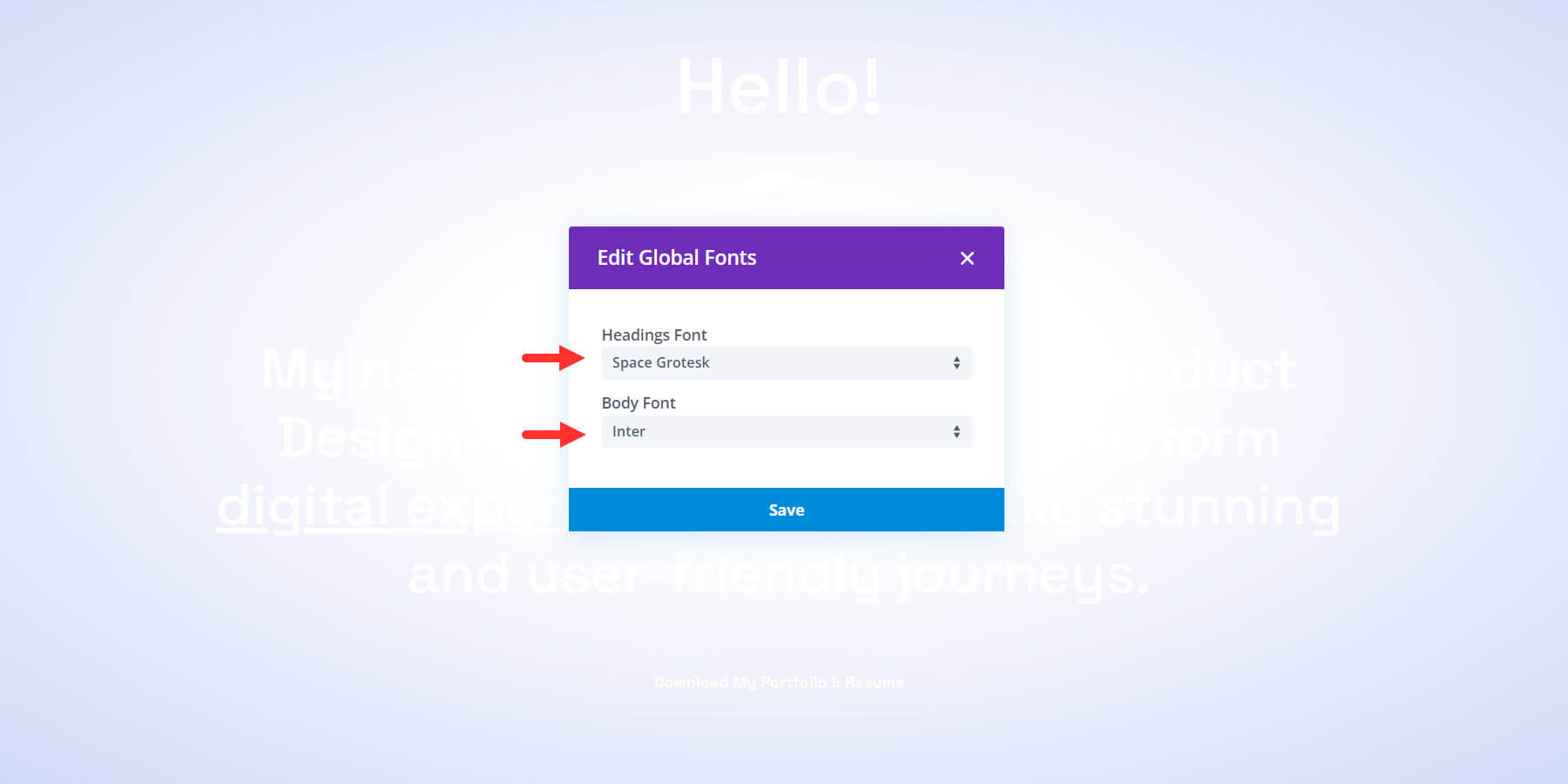
Portföy Başlangıç Sitesi için genel başlık yazı tipi “Space Grotesk” ve genel gövde yazı tipi “Inter”dir. Bunları düzenlemek için “Genel yazı tiplerini düzenle”yi tıklayın.

Yeni başlık ve gövde yazı tiplerinizi seçin ve “Kaydet”i tıklayın.

Bunun, yeni sitenizi kullanmayı planladığınız ana Yazı Tipleriyle güncellemek için yalnızca iyi bir başlangıç adımı olduğunu unutmayın. Her zaman, duruma göre listeden farklı bir yazı tipi seçerek bu genel yazı tiplerini geçersiz kılabilirsiniz.
3. Küresel Renkleri Özelleştirme
Renkler web sitenizin markalaşmasında güçlü bir rol oynar, bu nedenle renklerin spesifik ve tutarlı olması önemlidir. Başlangıç Siteniz, yalnızca birkaç tıklamayla yeni siteniz için mükemmel renk şemasını elde etmenize yardımcı olacak Global renklere sahip olacaktır.
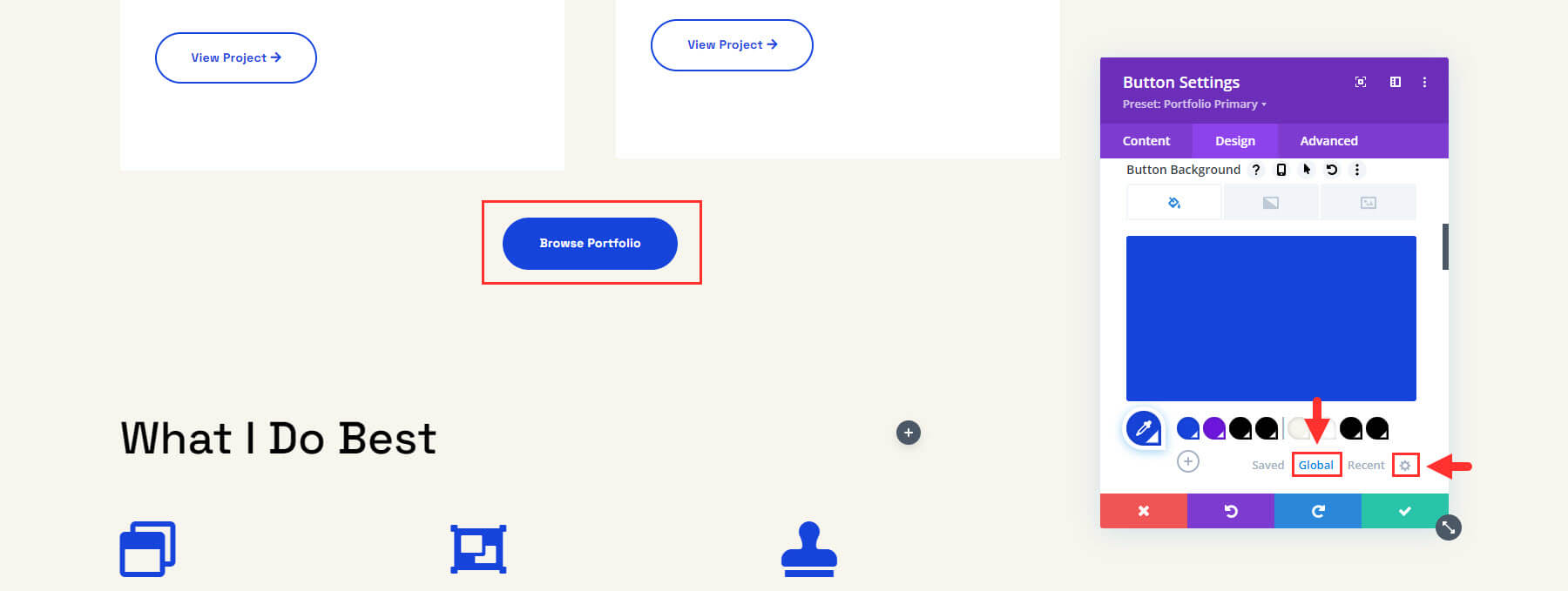
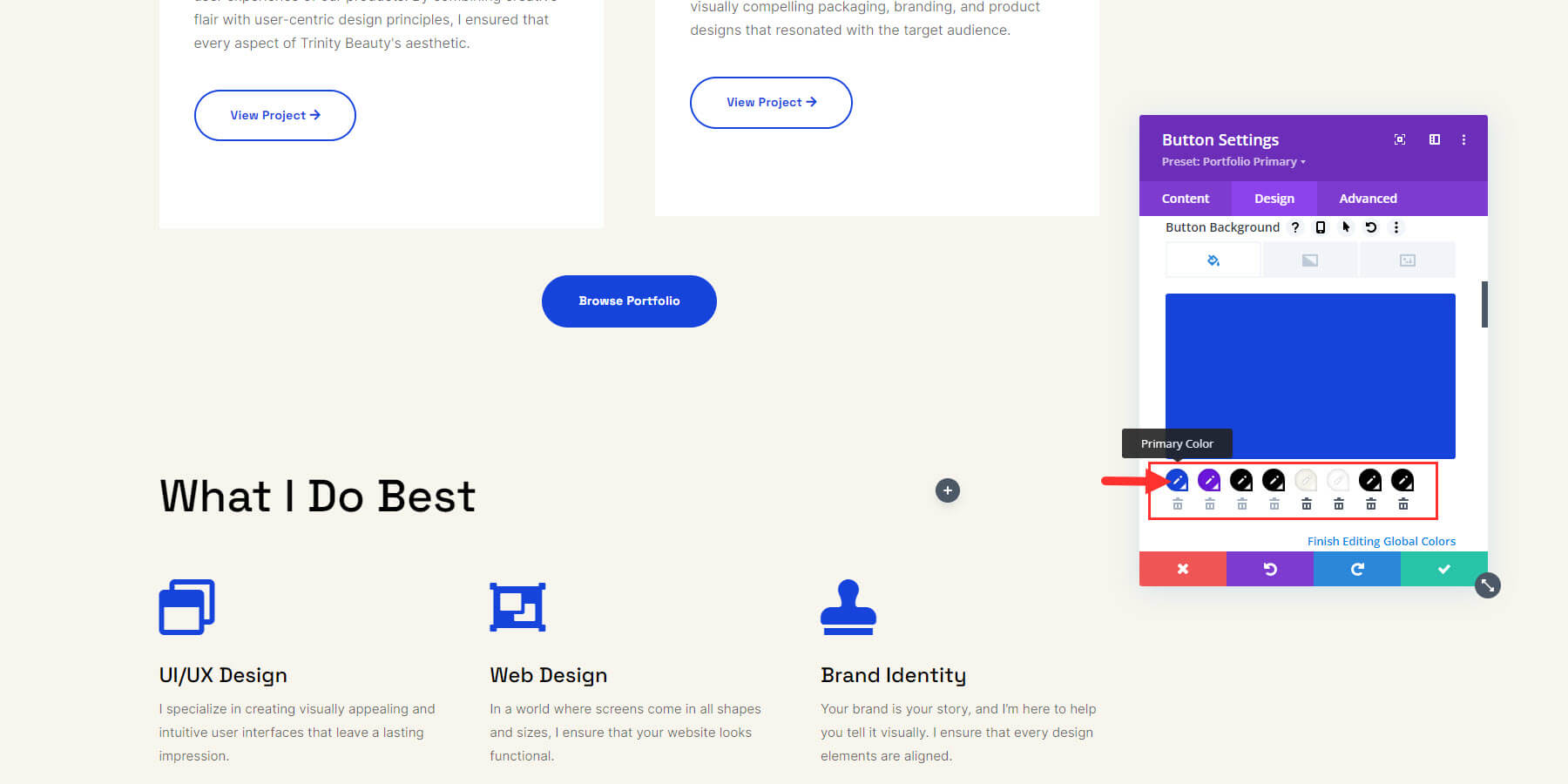
Global Renklerinize, renk seçeneği içeren herhangi bir Modülün ayarlarından erişebilirsiniz. Örneğin, bir Düğme Modülünü düzenlemek için tıklayın ve tasarım sekmesi altındaki düğme arka plan rengi seçeneğini bulun. Kaydedilen renklerin sırasını göreceksiniz. Sitenizin tüm genel renklerini görüntülemek için "genel" geçiş düğmesini seçin. Ardından bu genel renkleri düzenlemek için dişli simgesini seçin.

Genellikle birincisi ana web sitesi rengi, ikincisi ikincil renk, üçüncüsü başlık rengi ve dördüncüsü gövde rengidir. Yalnızca bu dört rengi güncellemek sitenizin tüm görünümünü değiştirecektir!

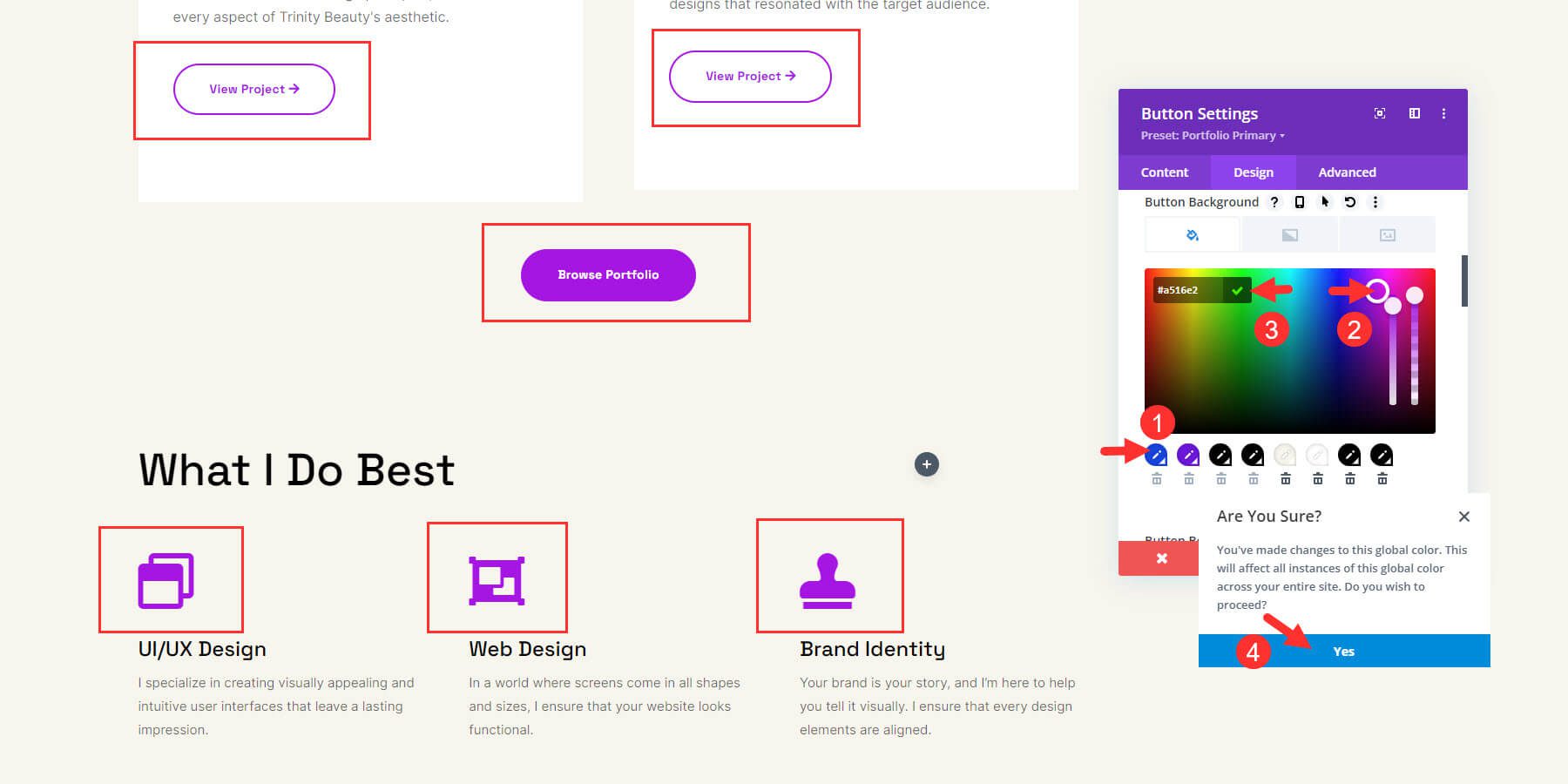
Ana rengi tıklayarak, ardından renk seçiciyi kullanarak veya onaltılık kodu girip yeşil onay simgesini tıklayarak değiştirebilirsiniz. Değişikliği yapmak istediğinizi onaylamak için bir onay kutusu açılacaktır. Onaylamak için Tamam'a tıklayın.

Dördünü de değiştirdiğinizde değişiklikler yan tarafta görünecektir. Gerekirse renk satırının hemen yanındaki artı düğmesini tıklayarak daha fazla genel renk ekleyebilirsiniz.
3. Genel Ön Ayarları Düzenleme
Genel ön ayarlar, tutarlı tasarım ve daha kolay güncellemeler için bir web sitesindeki birden fazla öğeye uygulanabilen, önceden yapılandırılmış stiller ve ayarlardır.
Her Başlangıç sitesi, global ön ayarlara sahip modüllerle özel olarak tasarlanmıştır. Site çapında değişiklikler yapmak ve her bir öğeyi manuel olarak değiştirmek zorunda kalmamak için mevcut ön ayarları değiştirebilirsiniz.
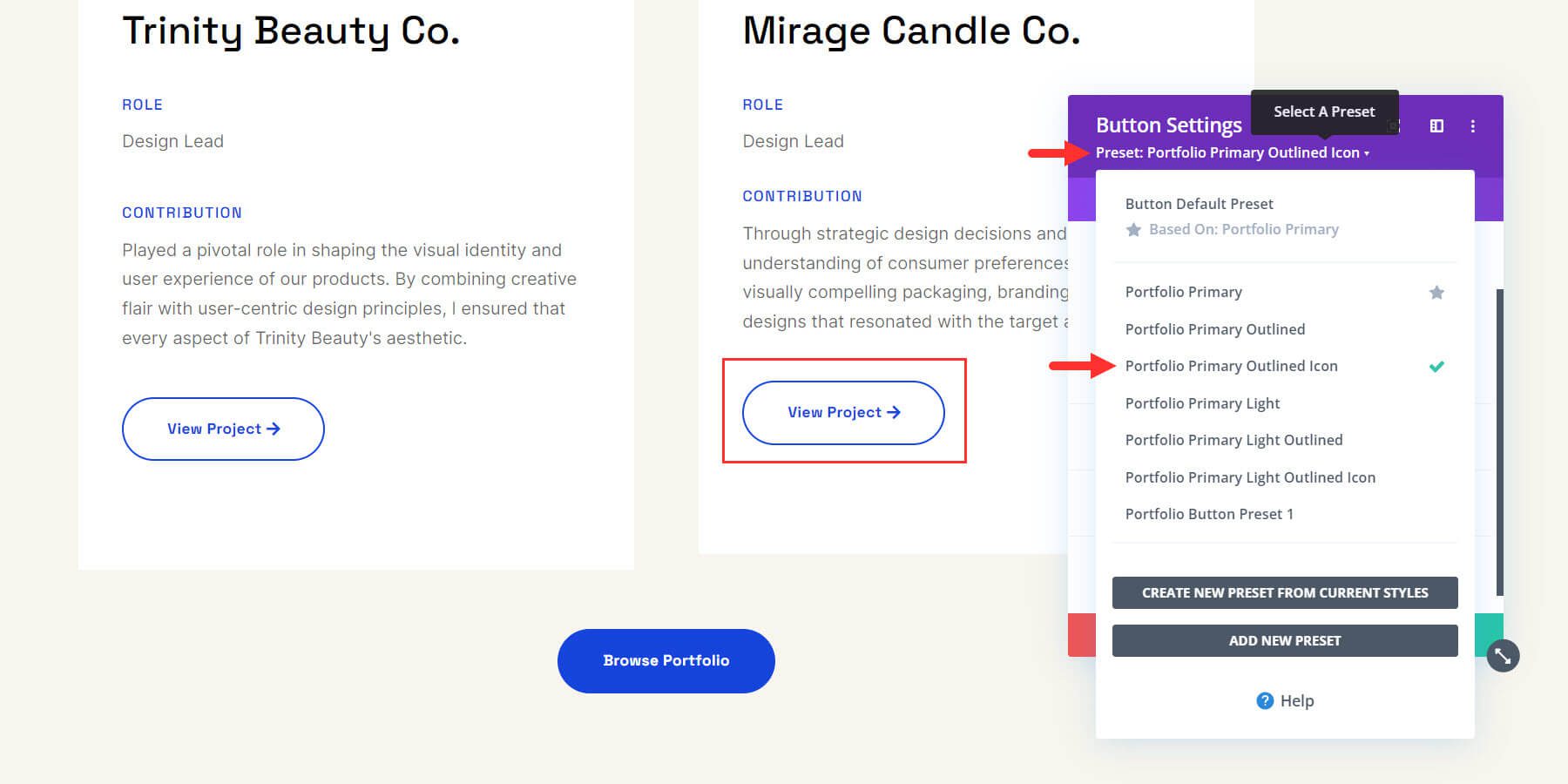
Bir Düğme Modülü ön ayarını değiştirerek başlayalım. Divi Builder'ı kullanarak sayfanızdaki Düğme modüllerinden birinin ayarlarını açın. Üst kısımda, varsayılandan farklı bir şekilde kaydedilmiş, önceden ayarlanmış bir stile sahip olduğunu fark edeceksiniz. Daha fazla seçenek açmak için ön ayarın yanındaki açılır düğmeye tıklayın. Başlangıç sitesinden içe aktarılan tüm ön ayarların bir listesini göreceksiniz. Yeşil onay işareti, şu anda hangisinin kullanıldığını bilmenizi sağlar; bu durumda bu "Portföy Birincil Özetlenen Simgedir."

Modülü ön ayarın tasarım ayarlarıyla otomatik olarak güncellemek için listeden kullanmak istediğiniz herhangi bir ön ayarı seçebilirsiniz.
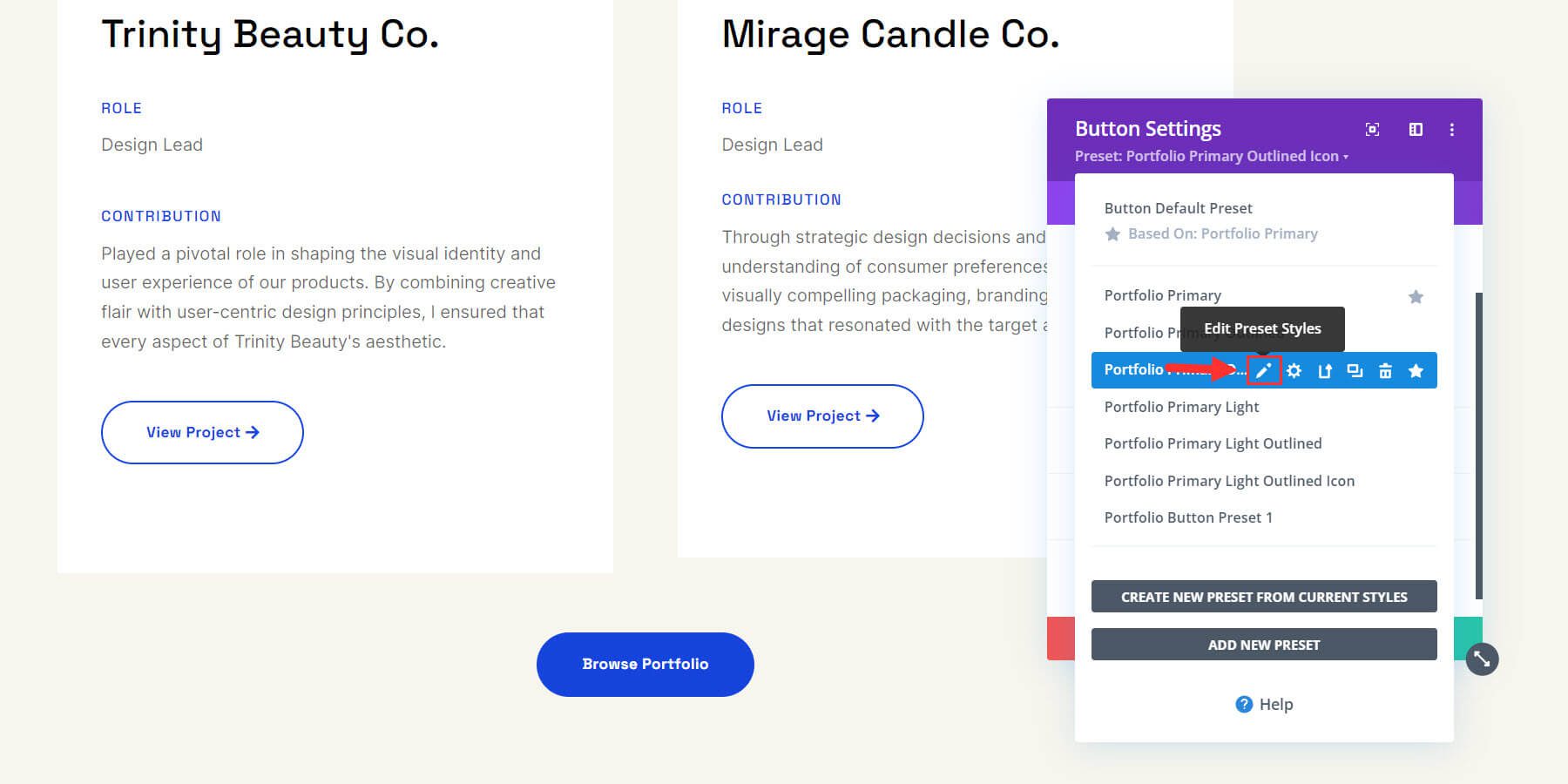
Bir tasarım öğesi veya modülünde site çapında değişiklikler yapmanız gerektiğinde, küresel ön ayarların gerçek gücü ortaya çıkar. Bunu yapmak için ön ayarı, onu içeren herhangi bir modülden düzenleyebilirsiniz. Bir ön ayarı düzenlemek için üzerine gelin ve kalem simgesini tıklayın.

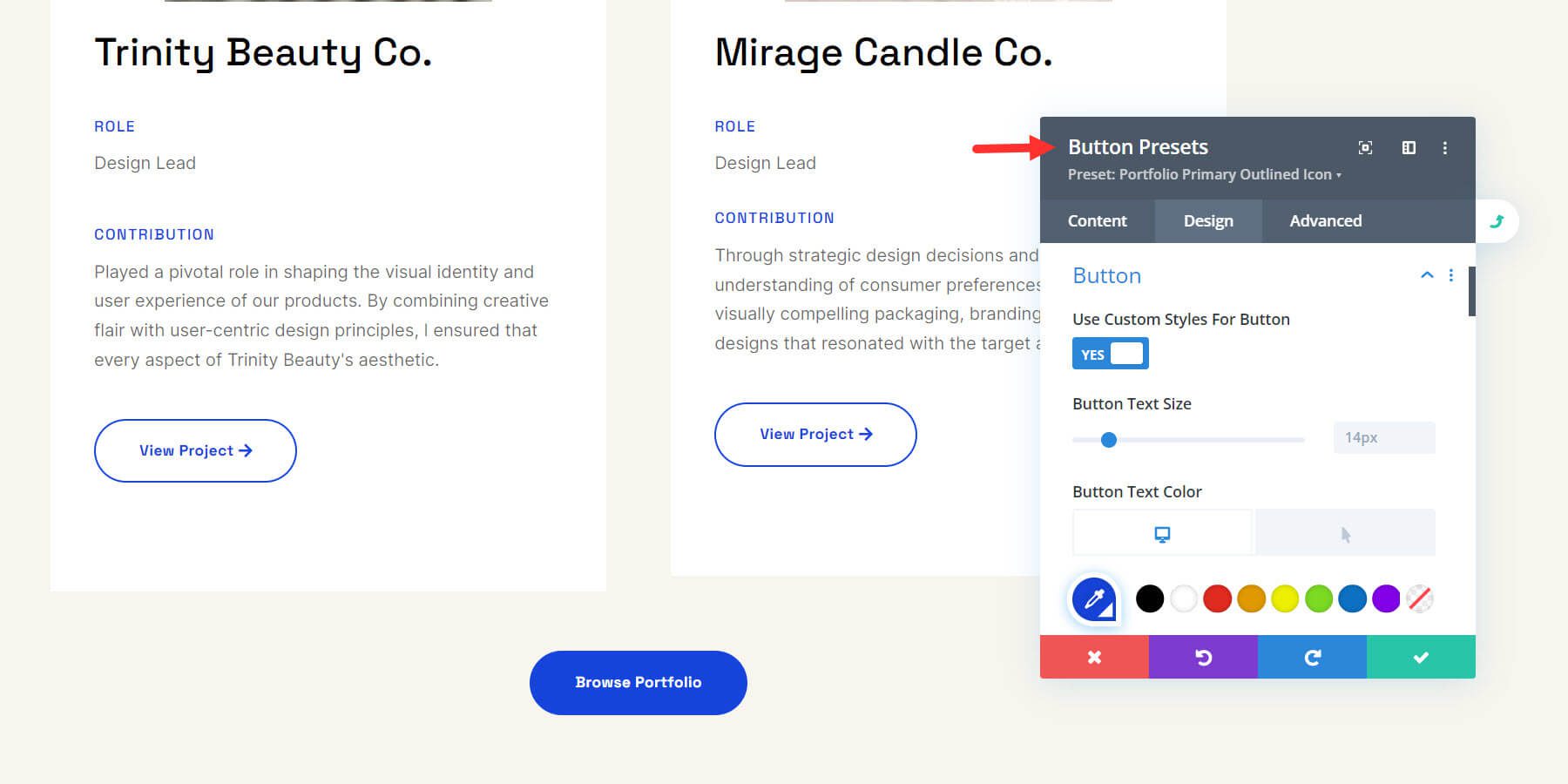
Ayarlar kutusunun gri rengi, ön ayarlı ayarları düzenlediğiniz anlamına gelir. Şimdi istediğiniz değişiklikleri yapın. Değişiklikleri tamamladıktan sonra yeşil onay düğmesine tıklayın.

Bundan sonra site genelindeki her başlık öğesinde kullanılan ön ayar güncellenecektir. Bu kadar kolay!
Burada bir ön ayarın nasıl güncelleneceğini gösteren bir video gösterimi bulunmaktadır. Ön ayar değiştirildiğinde sayfadaki tüm düğmelerin anında nasıl güncellendiğine dikkat edin.
Benzer şekilde sitenizin herhangi bir bölümünün, metninin, düğmesinin veya başka bir öğesinin genel ön ayarlarını düzenleyebilirsiniz. Site çapında değişiklikler yapmak ve sitenizi daha hızlı optimize etmek için bunları nasıl kullanacağınızı öğrenmek için Divi Global Ön Ayarlarındaki bu videoyu izleyin.
4. Başlangıç Sitesi Tema Oluşturucu Şablonlarınızı Düzenleme
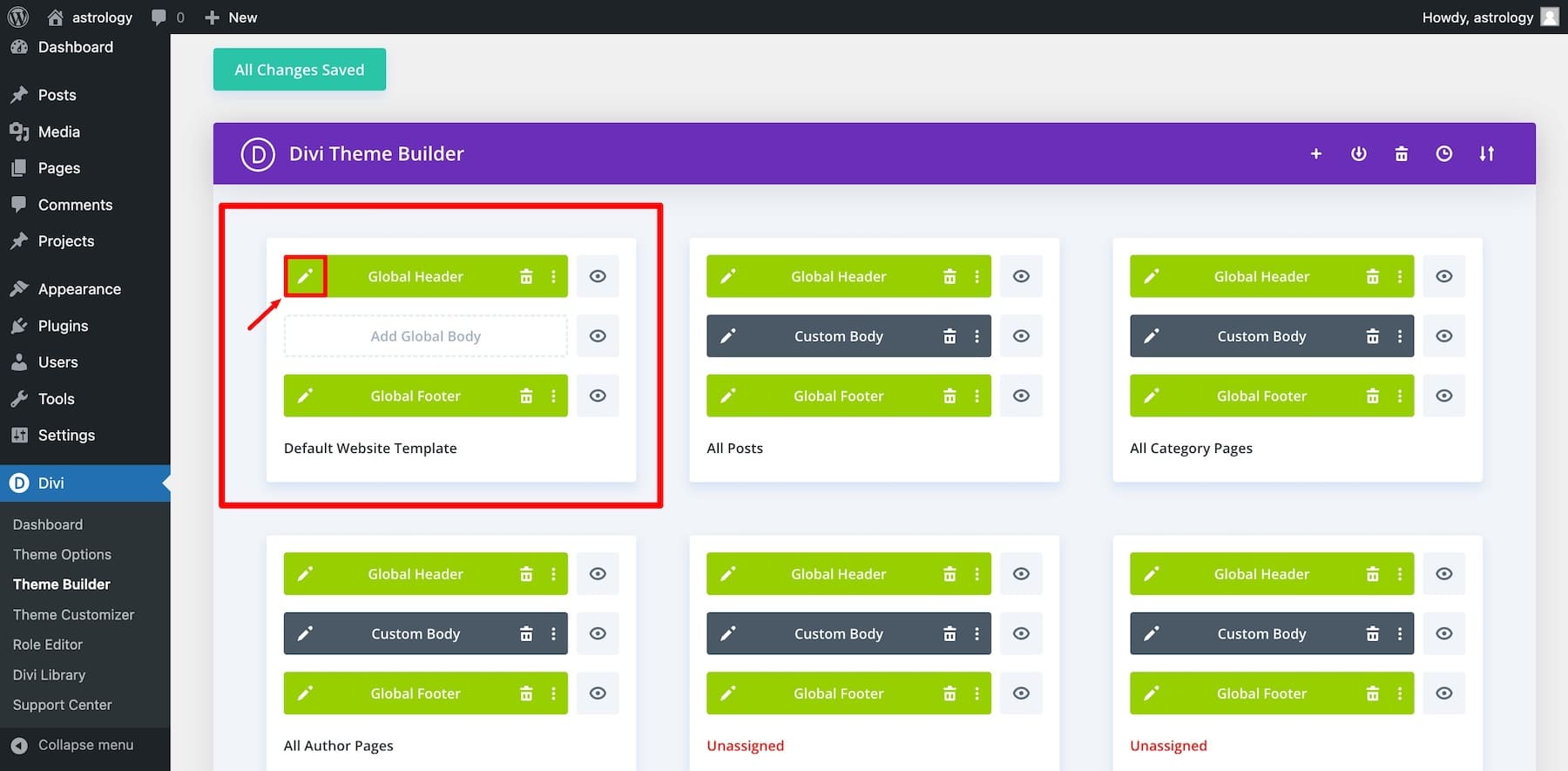
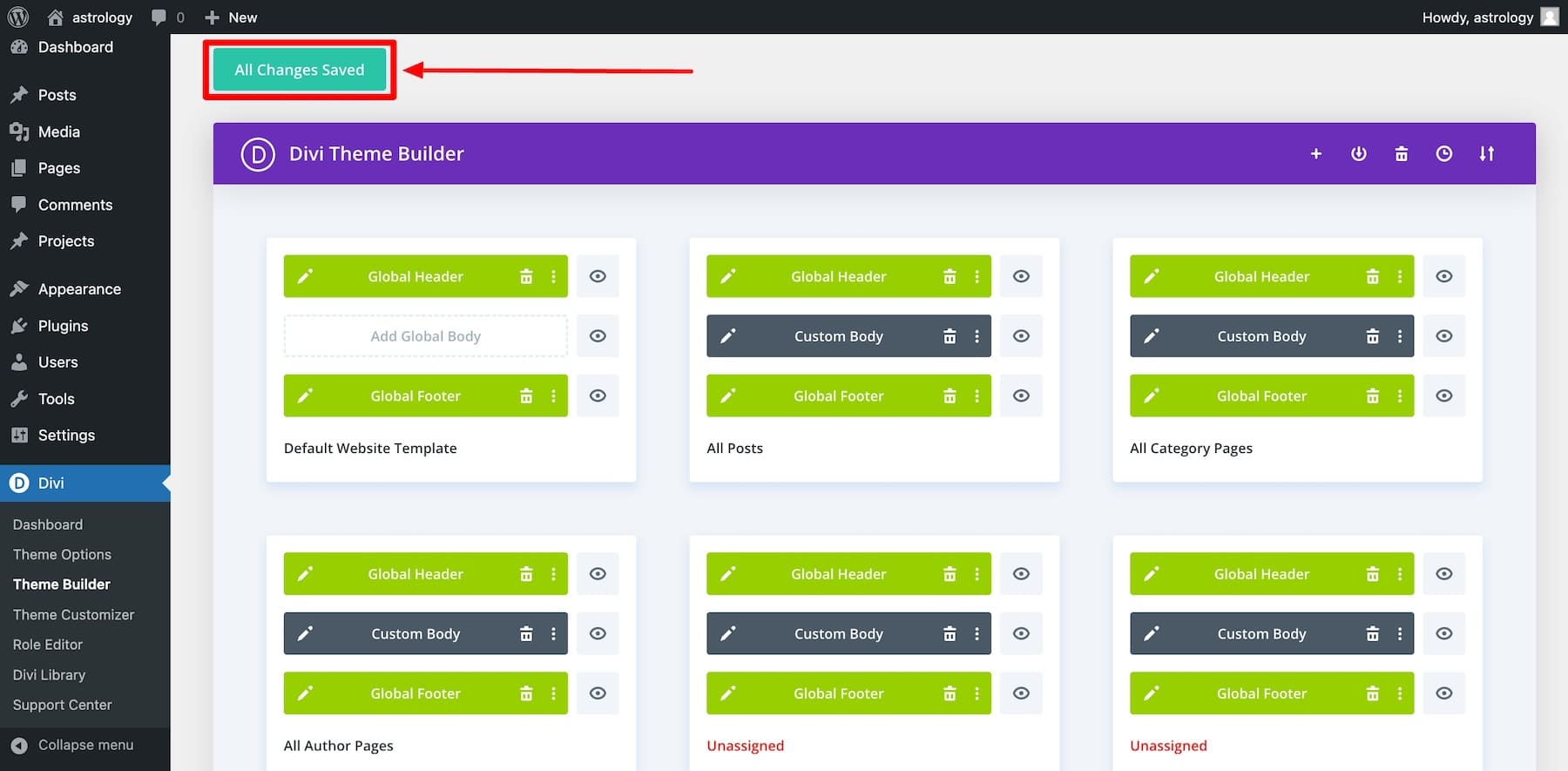
Divi Quick Sites ayrıca Starter sitesinden Theme Builder şablonlarını kopyalar ve web siteniz için kopyalar oluşturur. “Siteniz Hazır!” sayfasında, onları görüntülemek için “Tema Şablonlarını Yönet” seçeneğine tıklayın.
Ayrıca WordPress kontrol panelinizden Divi > Tema Oluşturucu'ya da gidebilirsiniz.

Varsayılan Başlık Şablonunun genel başlığını düzenlemek için genel başlığın sol tarafındaki kalem simgesini tıklayın.

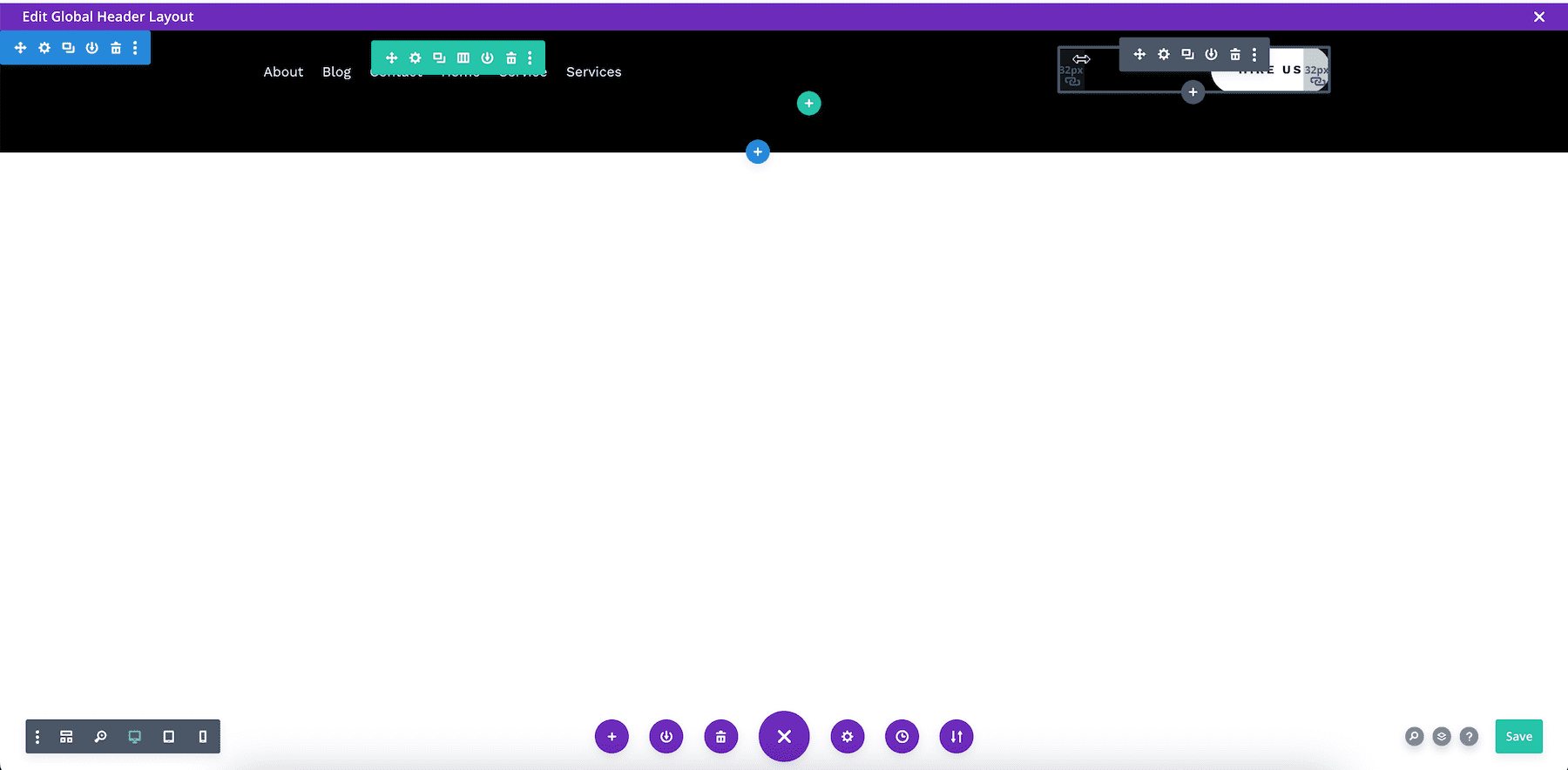
Bu, Divi Sayfa Oluşturucu'yu açacaktır; bu, onu ve diğer küresel öğeleri sürükleyip bırakarak görsel olarak özelleştirebileceğiniz anlamına gelir.

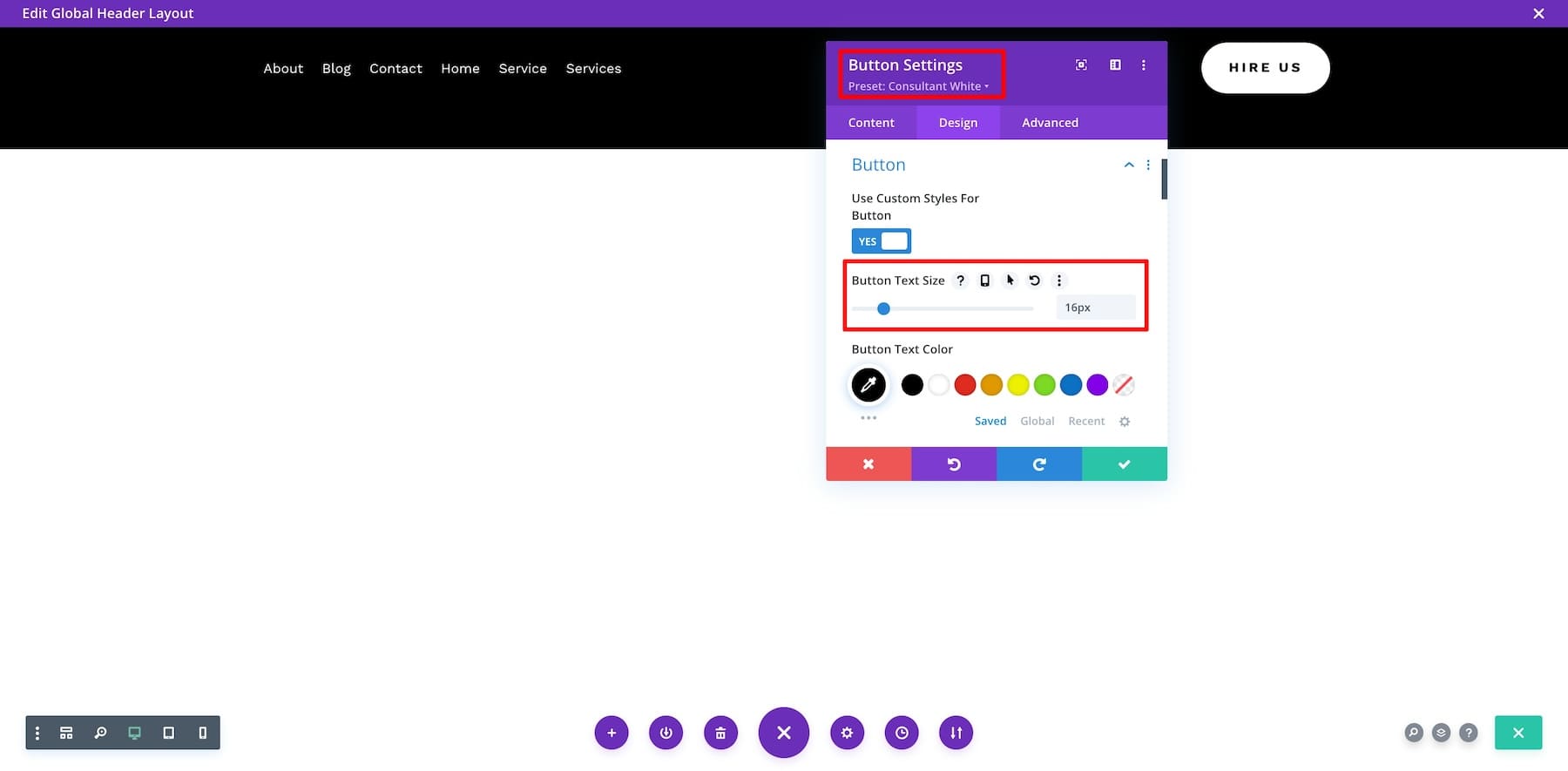
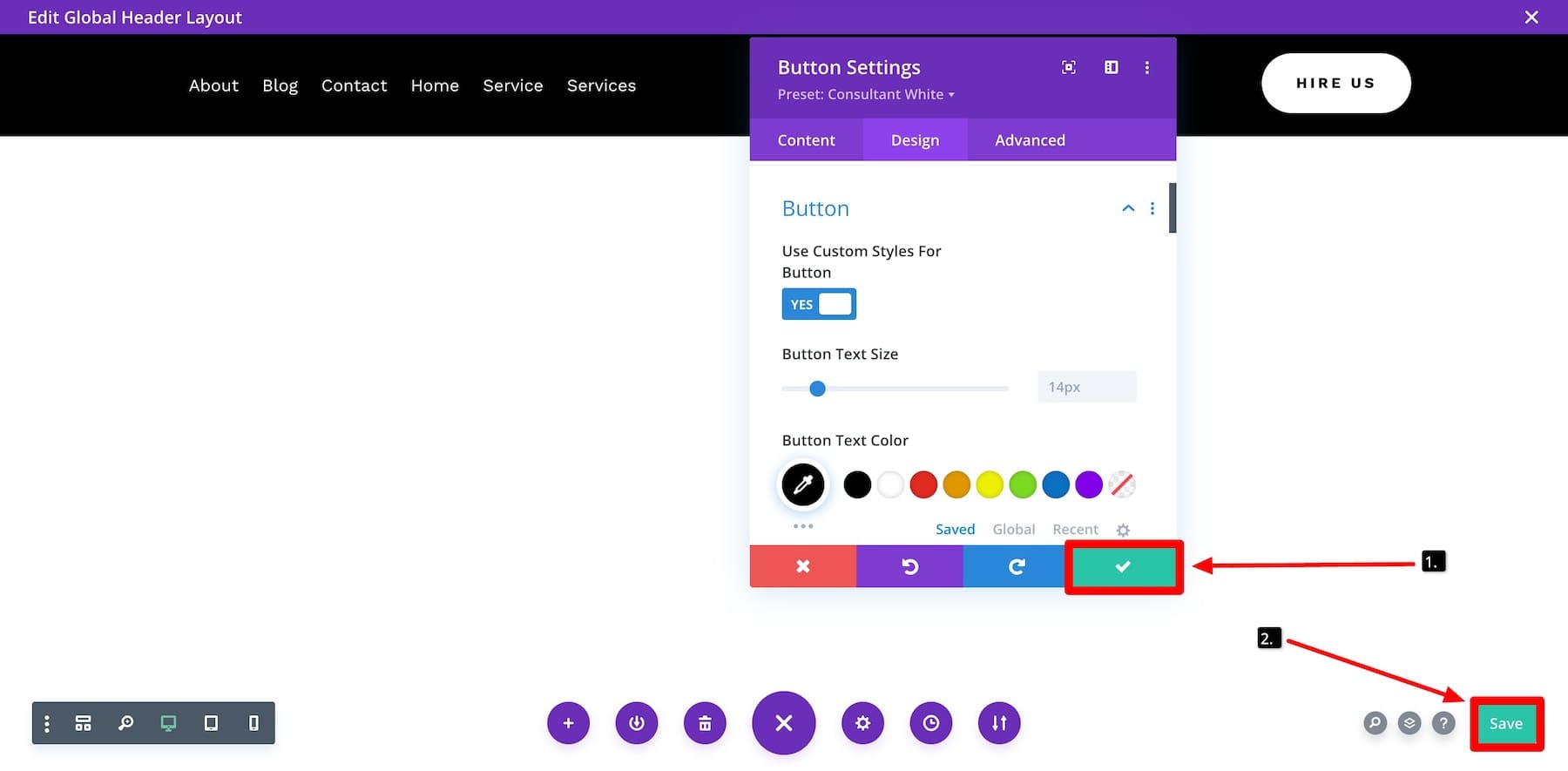
Diyelim ki düğmenin yazı tipi boyutunu düzenlemek istiyorum. Bu yüzden üzerine gelip ayarlara tıklıyorum. Sonra Tasarım'a gidiyorum, Düğme'ye ilerleyip yazı tipi boyutunu değiştiriyorum. Ayrıca düğmenin önceden ayarlanmış stilinde değişiklik yapabilir ve değiştirebilirsiniz.

İşiniz bittiğinde yeşil onay düğmesine tıklayın ve Kaydet'e tıklayın. Bu, genel başlığı kullanıldığı tüm sayfalarda güncelleyecektir.

Tema Oluşturucu sayfasına dönmeyi ve “Değişiklikleri Kaydet” düğmesini tıklamayı unutmayın. Aksi halde yaptığınız tüm değişiklikleri kaybedersiniz.

Benzer şekilde, genel altbilgiyi ve diğer Tema Oluşturucu şablonlarını da özelleştirebilirsiniz. İsterseniz yeni bir şablon da oluşturabilirsiniz.
Theme Builder şablonlarını Divi Builder ile düzenlemek son derece kolaydır. Yeni öğeler oluşturmanıza, özel üstbilgiler ve altbilgiler oluşturmanıza ve sürükle ve bırak stiliyle daha fazlasını yapmanıza olanak tanır. Daha fazlasını öğrenmek için Tema Oluşturucunun güçlü özelliklerine göz atın.
Kapanış
Divi Quick Sites ve Divi Starter Sites, bir Divi web sitesini dakikalar içinde açmak için güçlü bir kombinasyondur. Divi'yi bu kadar güçlü bir tasarım aracı haline getiren tüm çarpıcı özellikleri kullanarak, ihtiyacınız olan her türlü ayarlamayı yapmak için sizi en iyi konuma getirir. Bir web sitesinin tamamını kendinize ait hale getirmek için ihtiyacınız olan tüm araçları içeren bir oluşturucuyla bir sonraki projenize başlayın.
Divi Quick Sites'ı edinin
Divi AI ve Quick Sites ile Daha da Hızlandırın
Divi Quick Sites ile Başlangıç Siteleri, kolayca özelleştirebileceğiniz hazır şablonlarla hızlı bir şekilde bir web sitesi oluşturmanıza olanak tanır.
Ancak daha da iyisi, tasarım sürecini daha yönetilebilir ve hızlı hale getirmek için Divi AI'yi bu Başlangıç Siteleriyle birlikte kullanmaktır. Divi AI, otomatik olarak markaya özel içerik oluşturarak ve her şeyin tutarlı ve profesyonel görünmesini sağlayarak bir adım daha ileri giderek bir web sitesi oluşturmayı herkes için basit ve erişilebilir hale getiriyor.
Divi AI'da %33 indirimden yararlanın ve web siteniz için markaya uygun içerik ve yüksek kaliteli görseller oluşturmaya başlayın. Her bir öğeyi manuel olarak düzenlemeden, benzersiz, modern, dönüşüm için optimize edilmiş bir web sitesini hızlı bir şekilde oluşturduğunuzu hayal edin!
Heyecan verici, değil mi? Bu inanılmaz indirimi kaçırmayın; bugün kaydolun ve markanızı temsil edecek ve web tasarım sürecinizi zahmetsizce geliştirecek güçlü bir web sitesi oluşturun.
Divi AI ile Divi Quick Sites'ı edinin
