Divi Theme Builder'ı Kullanma Başlangıç Kılavuzu
Yayınlanan: 2022-11-25Divi Theme Builder, Divi temasıyla birlikte gelen çok yönlü bir tasarım aracıdır. Bununla birlikte, çeşitli farklı siteler oluşturabilirsiniz: bir yemek blogu, bir e-ticaret mağazası, bir hizmet portföyü ve hatta işletmeniz için bir arama kartı.
Temel tema, muazzam bir şablon kitaplığı ve dinamik modüllerle özelleştirilebilir. Kullanımı kolay olsa da, çok sayıda seçenek aynı zamanda bunaltıcı olabilir. Ve ihtiyacınız olanı bulmak zor.
Bu yazıda en baştan başlayıp tüm özellikleri kullanmaya devam edeceğiz. Endişelenmeyin, herhangi bir kodlama söz konusu değildir. Yeni başlayanlar için uygun bir öğreticidir.
TL;DR : Divi, Elegant Themes tarafından oluşturulmuştur ve başlangıç için kullanabileceğiniz birçok harika önceden tasarlanmış şablon sunar. Öncü ruhunuz varsa sıfırdan şablonlar da oluşturabilirsiniz. Hangi yolu kullanmaya karar verirseniz verin, önce bir BlogVault yedeğiyle çalışmanızı koruduğunuzdan emin olun.
Bir site oluşturmak çok tatmin edici olabilir ve tasarım süreci eğlenceli ve heyecan verici olabilir. Divi ve Elementor gibi sayfa oluşturucuların yükselişiyle, istediğiniz şeyi hızlı ve kolay bir şekilde yansıtan bir siteyi bir araya getirmek çok daha kolay hale geldi. Sayfa oluşturucuların düşük kodlu çözümler olması ve siteleri demokratikleştirmenin WordPress ahlakını takip etmesi amaçlanmıştır.
Bununla birlikte, bir site inşa etmek hala zaman, enerji ve çaba gerektirir. Başlamadan önce sitenizde BlogVault yedeklemeleri kurmanızı ve her büyük değişiklikten önce düzenli olarak isteğe bağlı yedeklemeler aldığınızdan emin olmanızı öneririz. Daha da iyisi, hızlı bir şekilde hazırlık sitesi oluşturun ve sürücü değişikliklerini canlı sitenize aktarmadan önce test etmek için kullanın. BlogVault ile sıkı çalışmanızın asla boşa gitmeyeceğinden emin olabilirsiniz.
Bunu akılda tutarak, Divi Theme Builder dünyasına dalalım.
Divi Theme Builder'ı kullanmaya başlama

Divi Theme Builder, Divi'de sitenizin tasarımını özelleştirmenizi sağlayan bir arayüzdür. Kullanmak için önce Divi temasını yükleyip etkinleştirmeniz gerekir. İşte bunu yapmak için gereken adımlar:
- Elegant Themes'a abone olun: Temayı kullanmak için Elegant Themes aboneliğine ihtiyacınız olacak. Aralarından seçim yapabileceğiniz iki planları var: 89 $ için yıllık plan veya 249 $ için ömür boyu plan. Elegant Themes hesabınıza erişmek istediğiniz aboneliği satın alın.
- Temayı indirin: İndirilenler sekmesine gidin ve Divi Temasını arayın. İndir'i tıkladığınızda, cihazınızda temalı bir sıkıştırılmış klasörünüz olacaktır.
- Temayı yükleyin: Ardından, WordPress panonuza geri dönün. Kenar çubuğunda Görünümler'e tıklayın ve Temalar'a tıklayın. Ardından, Yeni Ekle'yi tıklayın. Tema Yükle'ye tıklayın ve cihazınızdan sıkıştırılmış klasörü seçin.
- Temayı etkinleştirin: Doğru dosyayı seçtikten sonra Şimdi Yükle'ye tıklayın ve istendiğinde Temayı Etkinleştir'e tıklayın.
- Elegant Themes aboneliğinin kimliğini doğrulayın: Son adım, hesabınızın kimliğini doğrulamaktır. Kenar çubuğunda Divi ve Güncellemeler'i tıklayın. Her ikisi de Zarif Temaların Üyeler Alanında bulunan API anahtarlarınızı ve kullanıcı adınızı ekleyin.
Bu, Divi temasını WordPress sitenize yükleyecektir. Divi'nin kenar çubuğunuza eklendiğini fark edeceksiniz. Fareyle üzerine gelin ve başlatmak için Tema Oluşturucu'ya tıklayın.
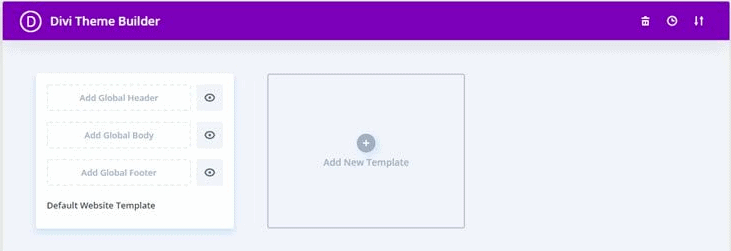
Şimdi Theme Builder'ı tanıyalım. Tema Oluşturucu, sitenizdeki her sayfa için şablon oluşturmanıza olanak tanır. Her sayfa üç bölüme ayrılmıştır: üstbilgi, gövde ve altbilgi. Sol üstteki Varsayılan Web Sitesi Şablonu bölümünün aynı üç bölüme sahip olduğunu fark edeceksiniz. Bu bölümlerin her birini Visual Builder ile özelleştirebilirsiniz. Sadece tıklayın ve Visual Builder'a yönlendirileceksiniz.
Visual Builder, öğeler ekleyerek ve bunları özelleştirerek sayfanızı veya şablonunuzu canlı olarak düzenleyebileceğiniz bir alandır. Ayrıca, canlı yayına geçmeden önce sayfayı önizleyebilir ve kaydedebilirsiniz. Visual Builder hakkında dikkat edilmesi gereken birkaç şey var:
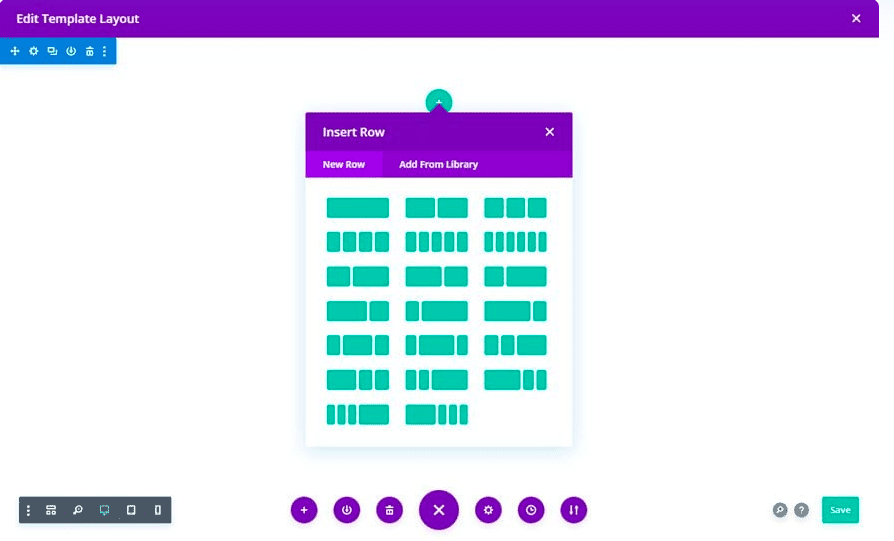
- Bir şablon satırlar ve sütunlar halinde düzenlenir. Üstteki + işaretini kullanarak bir satır ekleyin ve sütun sayısını seçin. Sütun sayısını satır başına 2 veya 3 ile sınırlandırmanızı öneririz.
- Modül, bir sütuna eklenebilen bir pencere öğesi veya öğedir. Yaygın olarak kullanılan bazı modüller, metin kutuları veya resimlerdir. Arka arkaya bir sütuna yalnızca bir modül girebilir. Buna göre bir satırdaki sütun sayısını seçin.

- Bir modül seçtiğinizde, kenar çubuğunda ayarlarını görebilirsiniz. Örneğin metin modülüyle yazı tipini, rengi, boyutu, hizalamayı ve daha fazlasını değiştirebilirsiniz.
Visual Builder'a aşina olduğunuzda, devam edip sayfalarınızı tasarlayabilirsiniz.
Her şeyin nerede olduğunu ve nasıl çalıştığını öğrenmek için Tema Oluşturucu ile oynamanızı öneririz. Düzende nasıl göründüklerini görmek için birkaç modülü sürükleyip bırakmayı deneyin ve ilgili ayarların her birine göz atın.
Önceden hazırlanmış Divi düzenlerini özelleştirin
İlk kez bir sayfa tasarlamanın en kolay yolu, hazır bir düzeni düzenlemektir. Önceden tanımlanmıştır, bu nedenle tüm temel unsurlar zaten yerindedir. Tek ihtiyacı olan birkaç tweaks. Bu bölüm tamamen Divi kitaplığına erişim ve hazır Divi düzenlerini kullanma hakkındadır.
Tam sayfa düzeni
Yapmanız gereken ilk şey, yeni bir sayfa oluşturmak ve ardından Tema Oluşturucu'dan düzen kitaplığına erişmek. Bunu yaptıktan sonra, ayarları değiştirebilirsiniz.
- Yeni bir sayfa ekleyin : Kenar çubuğundaki Sayfalar'a ve Yeni Ekle'ye tıklayarak yeni bir sayfa oluşturun. Ardından, sayfaya, örneğin Ana Sayfa gibi uygun bir ad verin.
- Divi Theme Builder ile düzenleyin: Divi Builder'ı Kullan'ı tıklayın. Bu, sıfırdan bir düzen oluşturmak veya önceden hazırlanmış bir şablon kullanmak arasında bir seçim yapmanızı isteyecektir. Daha sonra Düzenlere Gözat'a tıklayıp kitaplığa erişebilirsiniz.
- Bir şablon seçin : Tüm tasarımlara göz atın ve gereksinimlerinize en uygun olanı seçin. Sizin için çalışan bir şeyi bulmayı kolaylaştırmak için düzenleri kategorilere göre filtreleyin. Bir önizleme görmek için Demoyu Görüntüle'ye ve ardından Bu düzeni kullan'a tıklayın. Bu, düzeni Visual Builder'daki sayfanıza yükleyecektir.
- Sayfayı özelleştirin: Artık metni, resimleri ve diğer öğeleri sayfanızın gerektirdiği şeylerle değiştirebilirsiniz.
İşte en popüler sayfalar için bazı harika şablon seçenekleri:
- Ana Sayfa: Harika ana sayfa şablonu seçenekleri için Ana Sayfa 25+ Divi Düzen Paketine göz atın. Tasarımlar, çok modern yazı tipleri ve düzenlerle güzel ve minimalist.
- Hakkında sayfası: Divi Hakkımızda Bölüm Paketi, resim, metin ve sosyal medya bağlantıları gibi bir hakkında sayfası için gerekli tüm özellikleri içerir. Kendinizle ilgili önemli bilgileri dikkat çekici bir şekilde eklemek için harika bir yoldur.
- İletişim sayfası: Bu Ücretsiz Divi İletişim Sayfaları Düzen Paketi, kesinlikle seveceğiniz 5 çarpıcı iletişim formuyla birlikte gelir. Formlar artık sıkıcı olmak zorunda değil.
- Blog şablonları: Divi Cake'in bu Klasik Blog Düzeni şablonu, bir blog sayfasında ihtiyacınız olan her şeye sahiptir. Ayrıca, blog sayfanızı dakikalar içinde oluşturabilmeniz için hızlı kurulum ve mükemmel destekle birlikte gelir.
Önceden hazırlanmış üstbilgi, altbilgi veya gövde şablonu
Bu yöntem, sadece birkaç dakika içinde güzel sayfalar oluşturmanıza olanak tanır. En hızlı, en etkili yöntemdir. Ancak henüz kilidini açmadığınız sayısız özelleştirilebilirlik seçeneği var. O halde temel bilgilerle başlayalım: sayfanızın yalnızca bölümleri için önceden hazırlanmış bir şablon kullanmak.
Bu yöntem, bir yapbozu çözer gibi bir sayfa oluşturmanıza olanak tanır: parçalar halinde. İşte bunu yapmak için gereken adımlar:
- Yeni bir şablon ekleyin: Kenar çubuğunda Divi'ye ve ardından Tema Oluşturucu'ya tıklayın. Daha sonra Varsayılan bölümünde Üstbilgi, Altbilgi veya Gövde'ye tıklayabilirsiniz. Bu, site genelinde kullanılabilen ve özellikle üst bilgi ve alt bilgi şablonları için yararlı olan şablonlar oluşturacaktır. Sıfırdan Oluştur'a tıklayın ve bu, yeni bir şablon yükleyebileceğiniz Visual Builder'ı açacaktır.
- Açık şablon kitaplığı: Sayfanın altında üç mor nokta göreceksiniz. Tıklayın ve ardından + işaretini tıklayın. Bu, şablon kitaplığına erişmenizi sağlayan "Kütüphaneden Yükle" düğmesidir.
- Şablon seçin: İdeal şablonunuzu seçin ve Bu düzeni kullan 'ı tıklayın. Bu, Visual Builder'a yükleyecektir.
- Şablonu özelleştirin: Daha sonra, kenar çubuğundaki modül ayarlarını kullanarak boyutu, rengi, yazı tiplerini özelleştirebilir veya resimleri değiştirebilirsiniz.
Aynı yöntem kaydedilen şablonlar için kullanılabilir. Ayrıca Visual Builder'da mevcut bir sayfayı açabilir ve mevcut içeriği yeni bir şablonla değiştirebilirsiniz. Bunu yapmak için Kitaplıktan Yükle düğmesine tıklayın, şablonu seçin ve yüklemeden önce Mevcut içeriği değiştir'i seçin.
Şablon kitaplığındaki seçeneklerin sayısı çok fazla olabilir. Öyleyse, birini nasıl seçeceğiniz hakkında konuşmak için bir saniyenizi ayıralım.
Önceden hazırlanmış bir şablon nasıl seçilir?
Önceden hazırlanmış bir şablon seçerken, dikkate alınması gereken maliyet, güvenlik, destek ve estetik gibi şeyler vardır. Divi ile ilk üç halledilir. Herhangi bir sorunuz için harika bir destek ekibi var. Sürekli olarak ürünlerini geliştirmek için çalışıyorlar ve bu adımdaysanız maliyeti zaten dikkate almışsınız demektir. Bu, en büyük düşüncenin estetik olduğu anlamına gelir.
Divi geliştiricileri sürekli olarak çok çeşitli siteler için şablonlar hazırlıyor. Kitaplığın bir sürü düzen paketi ve düzeni olduğunu fark edeceksiniz. Düzen paketleri, tümü aynı estetiğe uyan üstbilgi, gövde ve altbilgi seçeneklerini içerir. Markanıza uyan ve bu nedenle en az ince ayar gerektirenleri arayın. Ayrıca üstbilgiler, altbilgiler ve farklı gövde düzeni türleri için ayrı ayrı şablonlar da bulabilirsiniz.
Kitaplıkta 250'den fazla şablonun tümüne göz atabilir veya kenar çubuğundaki filtreleri kullanarak bir şablon seçebilirsiniz. Her şablon, belirli bir estetiğe uyan bir kategoriye girer.
Divi Theme Builder ile global öğelerinizi tasarlayın
Hazır bir şablonla çalıştıktan sonra, Divi Theme Builder ile işlerin nasıl yürüdüğüne dair bir fikir edinirsiniz. Daha yetkin hale geldikçe, önceden hazırlanmış herhangi bir şablonun sınırlayıcı olduğunu göreceksiniz. Şimdi kendi şablonlarınızı sıfırdan nasıl oluşturacağınız hakkında konuşacağız.
Genel bir başlık oluşturun
Bir sitenin başlık bölümü, genellikle bir ziyaretçinin gördüğü ilk şeydir. Genellikle gezinme menüsüne ve site markasına sahiptir. Sitenizin önemli bir parçasıdır, bu nedenle onu markanız için mükemmel olacak şekilde özelleştirmek için biraz zaman harcamak iyi olur.
Bu bölümde, global bir başlık oluşturma sürecinde size yol göstereceğiz. Genel başlık sitenizin tamamı için geçerlidir, yani her sayfada buna sahip olacaktır. Tasarlamak için Menü modülünü kullanacağız.
- Düzenleyiciyi açın: Genel Başlık Ekle'ye tıklayın ve Genel Başlık Oluştur'a tıklayın. Düzenleyiciyi açmak için Sıfırdan Oluştur'a tıklayın.

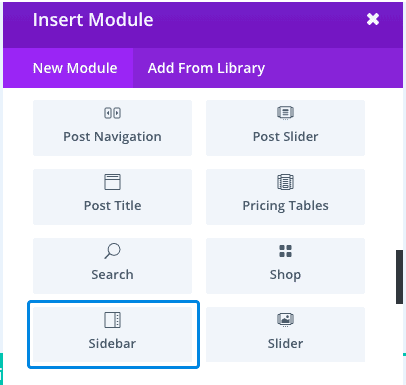
- Menüyü ekleyin: Önce bir satır ekleyin. Ardından, Menü modülünü arayın ve seçin. Bu, özellikle Başlık şablonları için kullanılabilen benzersiz bir modüldür.
- Menü ayarlarını özelleştir : Menü ayarlarında, menünün içeriğine ve görünümüne karar verebilirsiniz.
- İçerik sekmesinde logonuzu ekleyebilir ve hangi menüyü kullanacağınızı seçebilirsiniz. Kontrol edilecek kutular da vardır, böylece alışveriş sepetinizi ve arama simgelerinizi gösterebilirsiniz.
- Tasarım sekmesi, menünün görünümünü özelleştirmenizi sağlar. Düzen bölümünde menü hizalamanıza ve açılır menü yönünüze karar verebilirsiniz. Menü metninin yazı tipi ve boyutu veya logonun boyutu gibi başka şeyleri de değiştirebilirsiniz.
- Menüyü düzeltin: Varsayılan olarak başlık sabit değildir. Bu, kaydırdığınızda kaybolacağı anlamına gelir. Bu nedenle, kenar çubuğunun altındaki tel kafes görünümüne gidin. Menünüz için bölüm ayarları simgesini (sol üstteki dişli simgesi) seçin. Gelişmiş sekmesinde, özel CSS bölümüne gidin. Aşağıdakileri söylemek için kod parçacığının düzenlenmesi gerekir:
pozisyon: sabit;
genişlik: %100
üst: 0p
Bu, tam genişlikte ve tarayıcı pencerenizin üst kısmı ile başlık arasında boşluk kalmayacak şekilde sabit kalmasını sağlar.
- Görünürlük z indeksini artırın: Görünürlük Z İndeksini artırmanızı öneririz. Mümkün olduğu kadar yükseğe çıkın. Bu, menünüzün her zaman görünür olmasını sağlar. CSS'deki z dizini, bir öğenin konumunu belirler. İndeks ne kadar yüksekse, görünenlerin sıralamasında o kadar yüksektir. Örneğin, başlığınızın Z indeksi blog yazınızınkinden yüksekse, ikisi çakışırsa, başlık blog yazısını gizleyecektir.
- Şablonu kaydedin: Şablonu kaybetmediğinizden emin olmak için kenar çubuğunuzun alt kısmındaki Kaydet'i tıklayın . Daha sonra editörden çıkabilirsiniz. Arayüze geri dönün, değişiklikleri tekrar kaydettiğinizden emin olun. Global başlığınız artık hazır.
Global bir başlık, site çapında bir başlıktır. Her sayfa için özel bir başlık istiyorsanız, genel başlığın yanındaki hamburger simgesine tıklayın ve Global'i Devre Dışı Bırak'a tıklayın. Daha sonra her sayfa için özel başlıklar tasarlayabilirsiniz. Yalnızca bazı sayfalar için özel başlıklara ve diğerleri için genel başlıklara sahip olabilirsiniz. Siteniz tamamen özel bir deneyim olabilir.
Genel altbilgiyi oluştur
İhtiyacınız olan bir sonraki şey bir altbilgidir. Altbilgi, iletişim bilgileri, en iyi makalelere bağlantılar, sosyal medya simgeleri vb. için harika bir yerdir. Bu, sitenizde olmasını istediğiniz her şey için her şeyi kapsayan bir araçtır, ancak ana gezinmeye sığmaz.
- Yeni bir şablon oluşturun: Tema Oluşturucu arayüzüne geri dönün, Alt Bilgi Ekle'ye tıklayın ve Sıfırdan Oluştur'a tıklayın. Bu, Divi düzenleyiciyle boş bir tuval açacaktır.
- İçerik ekle: Burası, iletişim bilgileriniz, adresiniz ve diğer ayrıntılar gibi şeyleri ekleyeceğiniz yerdir. Sosyal medya simgeleri eklemek için Sosyal Medya Takip modülünü de kullanabilirsiniz. Modül ayarları kenar çubuğundaki içeriği düzenleyin.
- Diğer sayfalara bağlantılar ekleyin: Ayrıca Hakkında sayfası ve en iyi makaleler gibi önemli sayfaların bir listesine sahip olmanızı öneririz. Modül ayarlarınızda sayfaya metin ve köprü eklemek için bir Metin modülü kullanabilirsiniz. İşiniz bittiğinde Kaydet'i tıklayın.
Siteniz için küresel bir gövde oluşturmalı mısınız?
Çoğu durumda, genel bir gövde istemezsiniz çünkü her sayfanın tipik olarak özel bir düzeni ve içerik türü vardır. Ancak bunu yaparsanız Global Gövde'ye tıklayıp bir gövde şablonu oluşturabilirsiniz. Yeni bir şablon oluşturmak istiyorsanız, Yeni Şablon Ekle'ye tıklayın ve hangi sayfaların şablonu içermesi gerektiğini seçin.

Divi Theme Builder ile gövde şablonları oluşturun ve özelleştirin
Üst bilgi ve alt bilgi halledildikten sonra gövdeye bakalım. Gövde, sayfanın türüne bağlı olarak değişir. En yaygın sayfalardan bazılarına baktık ve işte öğreticiler:
Blog şablonları
Divi, bir blog sayfası oluşturmayı kolaylaştıran harika dinamik içeriğe ve gönderi içeriği modüllerine sahiptir. Modül, gerçek içerik için bir yer tutucudur. Bu nedenle, şablonunuz bazı hazır metin ve görsellere sahip olsa da, canlı blog sayfanıza o belirli blog gönderisi için ne eklediğinize göre karar verilir.
- Yeni şablon ekle: Yeni Şablon Ekle'ye tıklayın ve açılır pencerede Tüm Blog Gönderileri'ni seçin. Şablon oluştur'u tıklayın.
- Bir satır ekleyin: En üstteki + işaretine tıklayın ve uygun sayıda sütun içeren satırı seçin.

- Modül ekle: Burada, blog sayfası şablonunu oluşturmak için kullanabileceğiniz modüllere ilişkin bazı örnekler verilmiştir.
- Mesaj İçeriği
- Yazı başlığı
- Özellikli resim
- Yazar Profil Resmi Gönder
- Gönderi Yazarı
- Yayın Tarihi Sonrası
- Modülü özelleştirin : Özelleştirmek istediğiniz modülü seçin ve boyutunu, rengini veya yazı tipini değiştirmek için sağdaki ayarları kullanın. İşiniz bittiğinde şablonu kaydedin.
Sayfanın farklı bölümlerine de ekleyebileceğiniz Yayın Kategorileri ve Yayın Yorumları gibi başka modüller de vardır.
Harika bir blog şablonu oluşturmak için ipuçları
- Başlık, başlıklar ve tabii ki içerik için okunması kolay yazı tiplerini kullanın
- Yazarın adını ve fotoğrafını eklemeyi veya çıkarmamayı seçin
- Kategoriler, yayınların bulunmasını kolaylaştırır ve harika bir kullanıcı deneyimi oluşturur
- Bir yayın tarihi ekleyin
Ürün şablonları
Bu bölüm özellikle WooCommerce sitelerine sahip olanlarınız içindir. Divi, e-ticaret sayfaları için özel şablonlar oluşturmanıza izin veren WooCommerce modüllerine sahiptir. Ürün sayfası, müşterinizin belirli bir ürün hakkında daha fazla bilgi edinmek için tıkladığında gördüğü sayfadır.
- Yeni bir şablon oluşturun: Yeni şablon ekle'ye tıklayın ve beliren açılır pencerede Tüm ürün sayfaları'nı seçin. Şablon Oluştur'a tıklayın.
- Genel gövdeyi devre dışı bırak : Yerinde bir genel gövde şablonunuz varsa, yanındaki hamburger simgesini ve ardından Küresel Gövdeyi Devre Dışı Bırak'ı tıklayarak devre dışı bırakın . Bu onu özel bir şablon yapar.
- Satır ekle : Daha önce de belirttiğimiz gibi, editör satırlar halinde çalışır. Bu nedenle, aradığınız şeye göre satır türünü seçin. Bu, her bir modülün nereye gideceğini belirleyecektir.
- Woo modüllerini kullanın: Görünen sayfa boş bir tuvaldir, bu nedenle sayfayı oluşturmak için aşağıdaki modülleri kullanabilirsiniz:
- Görüntüler
- Woo Başlığı
- Woo Fiyat
- Açıklama
- Sepete Ekle
- Derecelendirme
- Woo İncelemesi
- WooCommerce İlgili Ürünler
Woo Breadcrumbs gibi ekleyebileceğiniz daha fazla modül var. Bir müşterinin ürünün hangi kategoride olduğunu takip etmesine olanak tanır. Sitenin görünümünü tamamlamak için diğer resim ve metin modüllerini kullanabilirsiniz.
- Modülleri özelleştirin: İstediğiniz ürün sayfasını oluşturmak için boyut, renkler, yazı tipleri ve konumlarla oynayın. İşiniz bittiğinde sayfayı kaydedin.
Harika bir ürün sayfası şablonu oluşturmak için ipuçları
- Ürün adı, kategorisi, açıklaması ve fiyatı olmalıdır
- Müşteri puanlarını ve incelemelerini sergileyin
- Sepete Ekle düğmesi veya hemen satın alma özelliği olmalıdır
- Alışveriş yapanların bir ürünü bir dahaki sefere favorilerine eklemelerini sağlayan bir dilek listesi düğmesi içerebilir
- “İlgili Ürünler” bölümü olabilir
Kategori sayfası şablonu
Bir kategori sayfası, müşterinize veya okuyucunuza sitenizde görmek istedikleri içeriği düzene koyma fırsatı verir. İster belirli bir türden bir blog, ister ayakkabılar olsun, ilgilendikleri her şey tek bir yerde. İşte bunu nasıl yapacağınız:
- Boş bir şablon oluşturun: Yeni Şablon Ekle'ye tıklayın ve beliren açılır pencerede Yayın Kategorileri'ni seçin. İşiniz bittiğinde Şablon Oluştur'u tıklayın.
- Bir satır ekleyin: En üstteki + işaretini tıklayın ve satırınızın olmasını istediğiniz sütun sayısını seçin.
- Modül ekle : Bunlar, bir kategori sayfası oluşturmak için ihtiyaç duyacağınız modüllerdir:
- Blog: Bu modül, o kategorideki gönderileri otomatik olarak görüntülemek için Geçerli Sayfadaki Gönderiler adlı yerleşik bir özellikle birlikte gelir.
- Kaydırıcı Gönder: Bu, daha iyi bir kullanıcı deneyimi yaratan dinamik bir kaydırıcı oluşturur.
- Metin: Bir metin modülü ekleyin ve dinamik içeriğin gönderi/arşiv başlık türü yapmak için ayarları değiştirin. Bu, başlığın doğrudan gönderiden çekileceği anlamına gelir. Bunu, metin ayarlarınıza giderek ve Gövde bölümündeki dinamik içerik simgesine tıklayarak yapabilirsiniz. Ardından Gönderi/Arşiv Başlığını tıklayın.
- Modül ayarlarını özelleştirin: Resimlerin boyutu veya metin rengi ve yazı tipiyle oynayabilirsiniz. Pozisyonları da değiştirebilirsiniz. İşiniz bittiğinde kaydedin.
Harika bir kategori sayfası şablonu oluşturmak için ipuçları
- Gönderileriniz veya ürünleriniz için önceden kategoriler oluşturmuş olmanızı gerektirir
- Kategorideki en popüler gönderiye veya ürüne odaklanabilir
- Ürünün veya blog gönderisinin gizli zirvelerine sahip olun
404 hata sayfası şablonu
404 hata sayfası, sunucunun sitenizde istenen bir sayfayı bulamadığı anlamına gelir. Bu, bir site ziyaretçisi için kötü bir deneyim olsa da, birçok site, ziyaretçiyi doğru yöne yönlendirmek ve deneyimi olumluya çevirmek için özel bir 404 sayfası kullanır.
- Yeni Şablon Ekle: Divi Theme Builder arayüzünde Yeni Şablon Ekle'yi tıklayın. Ardından, beliren açılır pencereye yalnızca 404 hata sayfasını ekleyin. Şablon Oluştur'u tıklayın. Bu, üst bilgi, alt bilgi ve gövde içeren yeni bir sayfa şablonu oluşturacaktır.
- Genel gövde şablonlarını sil : Ayarlanmış bir genel gövde şablonunuz varsa, özel bir tane oluşturabilmek için bunu devre dışı bırakın.
- Altbilgiyi ve üstbilgiyi gizle: 404 hata sayfasının bir üstbilgiye veya altbilgiye ihtiyacı yoktur. Göz simgesine tıklayın ve onları gizleyin.
- Özel gövdeyi düzenleyin : Özel gövde şablonunu açın ve aşağıdaki metnin bir varyasyonunu ekleyin:
404
sayfa bulunamadı
- Yaratıcı olun: Eğlenceli resimler veya tasarımlar ekleyebilirsiniz. Veya metni biraz komik olacak şekilde değiştirin. Seçenekler sonsuzdur.
Harika bir 404 hata sayfası tasarlamak için ipuçları
- Üstbilgi ve altbilgi isteğe bağlı öğelerdir
- Sayfa, bunun bir 404 hatası olduğunu belirtmelidir.
- Hatanın ne anlama geldiğini de açıklamalıdır.
- Müşteri desteğine ulaşmak veya ana sayfaya geri dönmek gibi ziyaretçinin atması gereken sonraki adımları dahil etmek iyidir.
Divi Theme Builder'da özel şablonlarınızı nasıl yönetirsiniz?
Divi Theme Builder, site tasarlama sürecinizi kolaylaştırmak için tasarlanmıştır. Hazır şablonlar oluşturmak ve hatta özelleştirmek, süreci optimize etmenin harika bir yoludur. Şablonları her seferinde sıfırdan oluşturmak zorunda kalmadan farklı sayfalarda yeniden kullanabilirsiniz.
Şablonları etkili bir şekilde kullanmanın bir sonraki adımı, onları yönetmektir.
Bunları Divi Theme Builder arayüzünden yönetmenin bazı yolları şunlardır:
- Sitenizdeki şablonları gizleyin ve gösterin: Arayüzü kullanırken, her birinin yanında bir göz simgesi olduğunu fark edeceksiniz. Bu, şablonu gizler veya ortaya çıkarır. Bu, sayfaları düzenlemeyi kolaylaştırır.
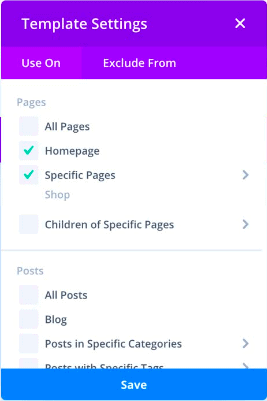
- Şablonu sayfalara dahil et veya hariç tut: Fareyle bir sayfa şablonunun üzerine gelin ve bir dişli simgesinin açıldığını fark edeceksiniz. Şablonların hangi sayfalara dahil edileceğini veya hariç tutulacağını seçmek için tıklayın. Hariç tutma ayarlarının dahil edilenleri geçersiz kıldığına dikkat edilmelidir. Bu nedenle, aynı sayfayı yanlışlıkla dahil ettiyseniz ve hariç tuttuysanız, hariç tutulmaya devam edecektir.

- Şablonu yeniden adlandır: Sayfa şablonu bölümünün altında adı göreceksiniz. Ya varsayılan olarak adlandırılır ya da dahil edildiği sayfalar tarafından belirlenir. Örneğin, ana sayfanız ve ürün sayfanız için şablon ayarladıysanız, ana sayfa veya ürün sayfası olarak adlandırılacaktır. Değiştirmek için isme tıklayın.
- Yinelenen şablon: Sol üst köşede, üst üste binen iki dikdörtgen göreceksiniz. Bu, tüm sayfa şablonunu çoğaltmanıza olanak tanır: üst bilgi, gövde ve alt bilgi.
- Dışa aktarma şablonu: Yinelenen simgenin yanında dışa aktarma simgesi bulunur. Sayfa şablonunuzu dışa aktarmak için buna tıklayın. Bu tasarımları farklı bir sitede çoğaltmak istiyorsanız bu kullanışlıdır. Adı seçtiğinizde bir açılır pencere görünecektir.
- Şablonu içe aktar: Sağ üstteki Taşınabilirlik simgesini kullanarak bir şablonu içe aktarabilirsiniz. İçe Aktar'a tıklayın ve ardından dosyayı ekleyin.
- Şablonu devre dışı bırak: Dışa aktarma simgesinin yanındaki hamburger simgesini tıklarsanız, bazı seçenekleri görürsünüz. Yalnızca çoğaltmak ve yeniden dışa aktarmakla kalmaz, aynı zamanda söz konusu şablonu devre dışı da bırakabilirsiniz.
- Yinelenen üstbilgi, gövde veya altbilgi düzenleri: Yeni bir sayfa için önceden oluşturduğunuz özel bir şablonu kullanmak isterseniz, onu yeni sayfaya sürükleyip bırakabilirsiniz.
Divi ve Tema Oluşturucusunun Özellikleri
Elegant Themes aboneliği, Divi Theme Builder'ın sizin için uygun olup olmadığı hakkında konuşurken göz önünde bulundurmanız gereken pek çok şeyle birlikte gelir.
- Maliyet: Elegant Themes'in iki abonelik seçeneği vardır: yıllık 89 ABD doları ve ömür boyu 249 ABD doları. Abonelik, Divi temasını, Tema Oluşturucu'yu, bir düzen kitaplığını ve Ekstra adlı ek bir temayı içerir. Ayrıca Bloom Email Opt-In eklentisini ve Monarch Sosyal Paylaşım eklentisini içerir.
- 100'den fazla önceden tasarlanmış şablon: Aralarından seçim yapabileceğiniz devasa bir şablon kitaplığı var. Ayrıca tamamen özelleştirilebilir ve duyarlıdırlar. Site tasarımı hiç bu kadar kolay olmamıştı.
- Kullanım kolaylığı: Divi, kodlama gerektirmeden güzel siteler oluşturmak için tasarlanmıştır. Site tasarımınızın her yönü de özelleştirilebilir, böylece siteniz üzerinde tam kontrol sahibi olursunuz. Hazır şablonlarından birini özelleştirmek yalnızca birkaç dakikanızı alacaktır.
- Geliştirici dostu: Divi kodlama gerektirmez, ancak daha fazla özelleştirme için kod ekleyebilirsiniz.
- İçe ve dışa aktarma: Bir tasarımı diğer sitelere ve sitelerden hızla içe veya dışa aktarabilirsiniz. Bu, birden çok web sitesini yöneten kişiler için harikadır.
- WooCommerce dostu: Theme Builder, sepete ekleme, fiyat, puanlar ve incelemeler gibi öğeler için çok çeşitli WooCommerce modüllerine sahiptir. Daha fazla bilgi için Elegant Themes tarafından hazırlanan bu makaleye göz atın.
- Ajanslar için harika: Divi aboneliği, onu sınırsız sayıda site için kullanmanıza olanak tanır. Bu nedenle, bir ajansta birçok siteyi yönetenleriniz için harika bir çözüm.
Divi Theme Builder'ın artıları ve eksileri
Artık özellikleri anlıyorsunuz. Divi temasını kullanmanın pek çok avantajı vardır. Ancak, bazı artılar ve eksiler nelerdir?
| Artıları | Eksileri |
| Gerçek zamanlı düzenlemeler | Ağır videolar için yavaş yükleme |
| Sezgisel arayüz | Çok sayıda kısa kod |
| Tamamen duyarlı şablonlar | Ücretsiz sürüm yok |
| Büyük destek | Pop-up oluşturucu yok |
| 30-gün para iade garantisi | Daha büyük sayfalar için yavaş düzenleme |
| Düzenli olarak güncellenir |
Divi'ye alternatifler
Divi'nin iyisinden, kötüsünden ve çirkininden bahsettik. Divi'den emin değilseniz, kullanabileceğiniz alternatif sayfa oluşturucuları burada bulabilirsiniz:
- Elementor: Elementor, son derece popüler bir sayfa oluşturucudur. Ücretsiz bir sürümle birlikte gelir ve profesyonel lisans, Divi'ninkinden daha ucuzdur. Kullanımı inanılmaz derecede kolaydır ve WooCommerce siteleriyle gerçekten iyi çalışır. WooCommerce için en iyi temalar ve şablonlar hakkında birkaç makalemizin yanı sıra Elementor'u WooCommerce ile nasıl kullanacağımıza dair eğitimlerimiz var.
- Beaver Builder : Harika bir destek ekibine, harika bir yazılıma ve yardımcı bir kullanıcı ve geliştirici topluluğuna sahip olmaktan gurur duyan gerçekten popüler bir başka sayfa oluşturucu.
- SeedProd : Bir sayfayı düzenlemeyi kolaylaştırmanıza da olanak tanıyan, kullanımı kolay bir sürükle ve bırak düzenleyicisidir. En temel plan için 39 ABD dolarından başlayan fiyatlarla 4 abonelik planından birini seçebilirsiniz.
WordPress sitenizi nasıl iyi koruyabilirsiniz?
Tasarım? Halledilir. Sıradaki ne? Siteniz için başka neye ihtiyacınız olduğuna dair bazı önerilerimizden bahsedelim.
- BlogVault : Kullanım kolaylığını ön planda tutan bir yedekleme eklentisidir. Sitenizi yedeklemeyi veya geri yüklemeyi çocuk oyuncağı haline getirir. BlogVault ayrıca harici depolamaya, ayrı bir gösterge panosuna sahiptir ve günlük olarak otomatik yedeklemeler alır. Piyasadaki en iyi WordPress yedekleme çözümüdür.
- MalCare : Sitenizi bir kötü amaçlı yazılım saldırısına kaptırmaktan daha kötü bir şey yoktur. Bu yüzden MalCare gibi bir güvenlik eklentisi kullanmanızı öneririz. MalCare, sitenizi günlük olarak tarar, yalnızca birkaç tıklamayla temizler ve sitenizi gelişmiş bir WordPress güvenlik duvarı ile korur.
- Google Analytics : İyi trafik almanın anahtarı, internetin efendisi Google'ı memnun etmektir. Bu rejimin bir parçası, izleyicilerinizi ve onların ihtiyaçlarını anlamaktır. Sitenizi Google Analytics ile entegre etmek, hedef kitleniz hakkında bilgi edinmenin ve nelerin işe yaradığını öğrenmenin iyi bir yoludur.
Son düşünceler
Divi Theme Builder, ihtiyacınız olan web sitesi tasarımının güç merkezidir. Sıfırdan bir site oluşturmayı inanılmaz derecede kolaylaştıran harika modüllerle doludur. Ayrıca, üzerinde çalışabileceğiniz bir şey sağlayan bir ton önceden tasarlanmış şablonla birlikte gelir. Abonelik ücretini ödemeye hazırsanız dünya sizin istiridyenizdir.
SSS
Hangisi daha iyi: Elementor veya Divi?
Elementor daha iyidir çünkü çok daha fazla önceden tasarlanmış şablona ve kaynağa sahiptir, daha ucuzdur ve ücretsiz bir sürümü vardır. Kontrol edebileceğiniz ikisini karşılaştıran bir makalemiz var.
Bazı Divi alternatifleri nelerdir?
Elementor, SeedProd ve Beaver, Divi gibi bir sayfa oluşturucuya bazı alternatiflerdir. Elementor, geniş bir şablon kitaplığı ve kullanımı kolay bir sayfa oluşturucu ile bu alternatifler arasında en popüler olanıdır.
Divi Theme Builder ne işe yarar?
Divi Theme Builder, farklı site öğesi türleri için şablonlar oluşturmanıza olanak tanır. Sayfalar (bloglar veya ürünler gibi) ve bölümler (üstbilgi ve altbilgi gibi) için şablonlar oluşturabilirsiniz. Sitenizin tamamını oluşturan yapı taşları oluşturursunuz.
Divi Theme Builder'ı nasıl kullanırım?
Divi'yi yükledikten sonra, kenar çubuğunda üzerine gelin ve Tema Oluşturucu'ya tıklayın. Ardından, istediğiniz şablon türünü seçebilir ve sıfırdan oluşturabilir veya önceden tasarlanmış şablonlarından birini kullanabilirsiniz.
Divi teması ile Divi Theme Builder arasındaki fark nedir?
Divi teması, diğer herhangi bir WordPress teması gibidir. Hazır bir site tasarımı için kurup etkinleştiriyorsunuz. Divi Theme Builder, farklı sayfalar ve bölümler için şablonlar oluşturmanıza veya özelleştirmenize olanak tanıyan bir eklenti paketidir. Tema Oluşturucu ile siteniz için benzersiz bir tasarım ve deneyim oluşturabilirsiniz.
