Elementor Nasıl Kullanılır: Başlamanın Kolay Yolu
Yayınlanan: 2019-09-14'Programlama veya Kod Bilmeden Bir Web Sitesi Oluşturun' kavramı, son birkaç yılda WordPress ile popüler hale geldi.
Elementor Sayfa Oluşturucu, size canlı bir önizleme sağlayan kolay sürükle ve bırak seçeneğiyle bu kavramın genişletilmesini sağlar. Artık Elementor ile kişisel veya şirket web sitenizi geliştirebilir ve profesyonellere para harcamadan ona zarif bir görünüm kazandırabilirsiniz.
Bu makalede, size adım adım Elementor'a nasıl başlayacağınızı ve en iyi uygulamalarını nasıl sağlayacağınızı göstereceğiz.
Elementor: Hayalinizdeki Web Sitesini Tasarlamak İçin En İyi WordPress Sayfa Oluşturucu

Elementor sayfa oluşturucu, teknoloji konusunda bilgili olmayan kişiler için bir nimet olarak çalışır.
Üst düzey ve gelişmiş işlevsel bir web sitesi elde etmek için sonsuz tasarım kombinasyonu yapmanıza izin veren 400'den fazla önceden tasarlanmış şablon ve blok içerir. Bir web sitesi oluşturma sürecinin tamamını süper kolaylaştırır.
Elementor, hayal edebileceğiniz her şeyi inşa etmenize izin verir.
Site tasarımı ile ilgili yaptığınız tüm değişiklikleri anında görebileceğiniz %100 görsel arayüze sahip olacaksınız. Ayrıca Elementor, sitenizi tamamen ücretsiz olarak dikkate değer bir yüksekliğe çıkarmak için 30'dan fazla harika widget sunar.
Ayrıca, uygun bir fiyata Elementor Pro'ya abone olarak bu sayfa oluşturucunun kapasitesini sonsuza kadar genişletebilirsiniz. Elementor'un sınırsız widget'ları ile her tür web sitesini tasarlayabilirsiniz.
Gelin ve Elementor ile etkili bir şekilde çalışmaya nasıl başlayacağımızı keşfedelim.
Elementor Nasıl Kurulur
Zaten bir WordPress siteniz olduğunu varsayalım. Değilse, sitenizi WordPress ile 10 dakika içinde oluşturabilirsiniz. Sitenizi sorunsuz bir şekilde çalıştırmak için Elementor uyumlu bir barındırma seçebilirsiniz.
Şimdi, Elementor'un nasıl kurulacağını görelim. Ve 2 yol var. İlkini görelim.
Adım 1 : Yükleyin ve Etkinleştirin
İlk olarak, WordPress Kontrol Panelinize giriş yapın. Eklenti bölümüne gidin ve Yeni Ekle'yi tıklayın.

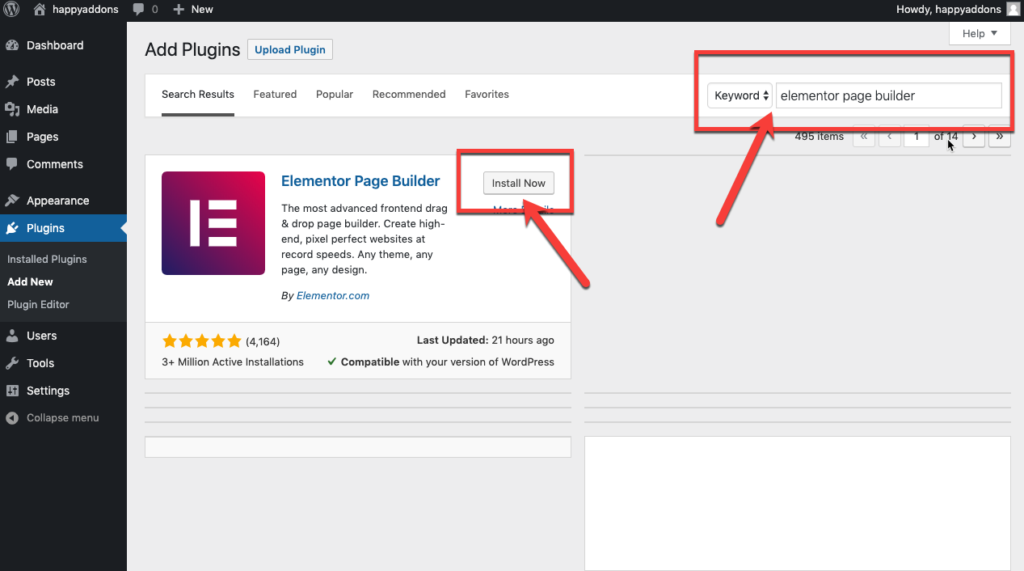
Adım 2 : Ardından, “Elementor”u arayın ve “ Şimdi Kur ” seçeneğini seçin.

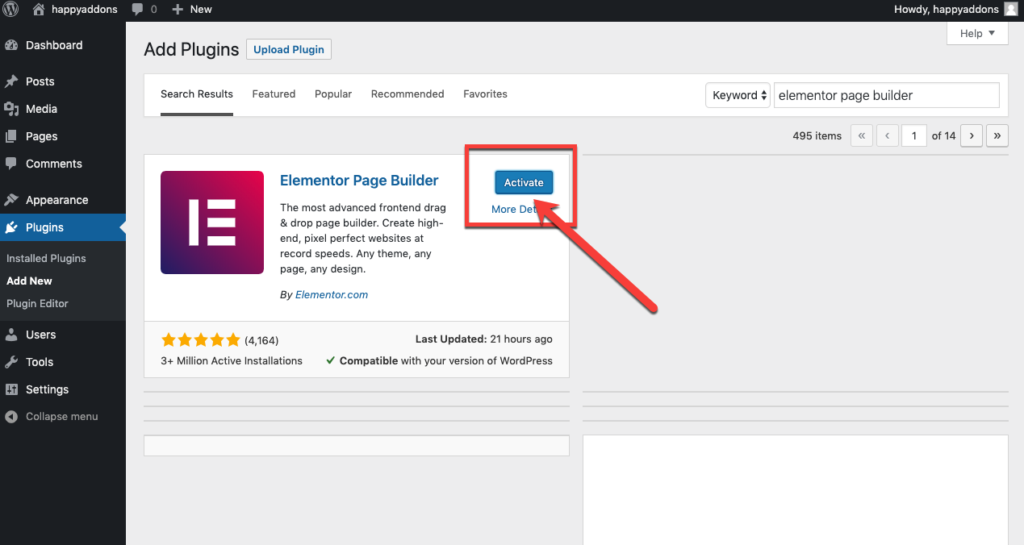
Adım 3 : Şimdi devam edin ve sitenizde Elementor'u etkinleştirmek için “ Etkinleştir ”e tıklayın.

Harika! Sayfa oluşturucuyu başarıyla yüklediniz.
Şimdi 2. yolu görelim.
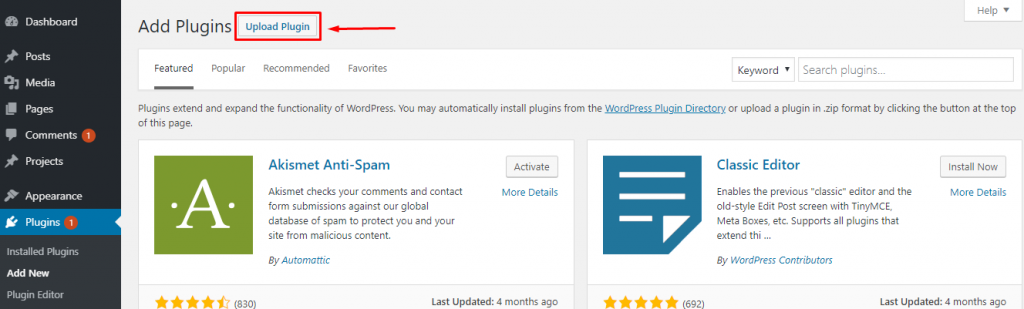
Alternatif olarak, Elementor'u manuel olarak indirebilir ve Eklentiyi Yükle seçeneğini kullanarak dosyayı yükleyebilirsiniz.

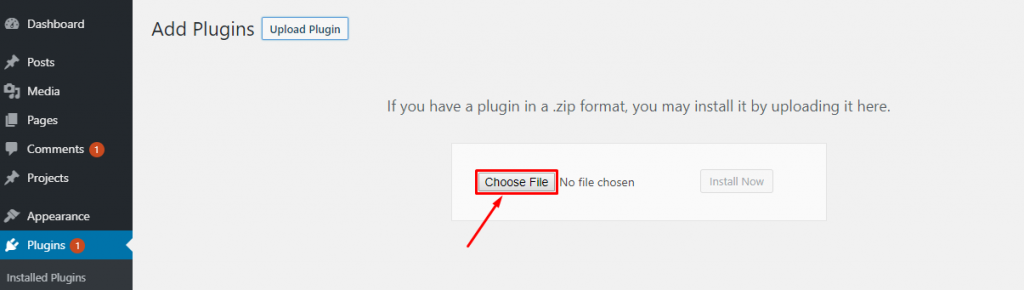
- Dosya Seç'e tıkladığınızda masaüstü klasörlerinize yönlendirileceksiniz. Dosyayı seçin.

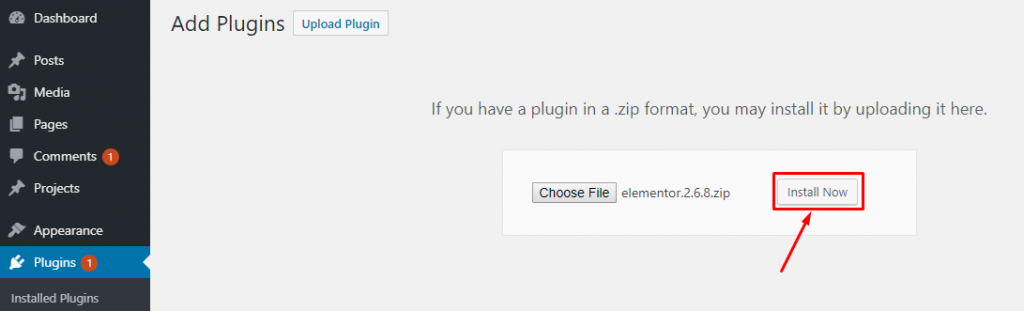
- Dosyayı yükledikten sonra Şimdi Kur'a tıklayın.

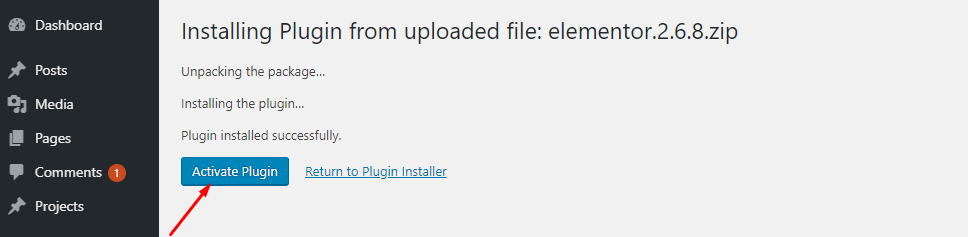
Eklenti yüklendikten sonra, Elementor'u etkinleştirmek için 'Eklentiyi Etkinleştir' seçeneğine tıklayın.

Bu nedenle, elementor.com'dan aboneliği aldıktan sonra Elementor Pro'yu aynı şekilde yükleyebilirsiniz.
Not : Eklentinin çalışması için önce Elementor ücretsiz sürümünü etkinleştirmeniz gerekir.
Artık anında yerleşik bir WordPress teması alarak güzel bir site oluşturabilirsiniz. Çok çeşitli Elementor uyumlu tema galerisinden işletmenize uygun olanı seçebilirsiniz. Elementor'u herhangi bir temayla kullanabilir misiniz?
Evet neredeyse. İşte size bir liste. Bir çek ver ve...
Markanızın sesine göre Elementor ile En İyi Çalışacak Tema'yı akıllıca seçin.
Elementor'a Başlarken
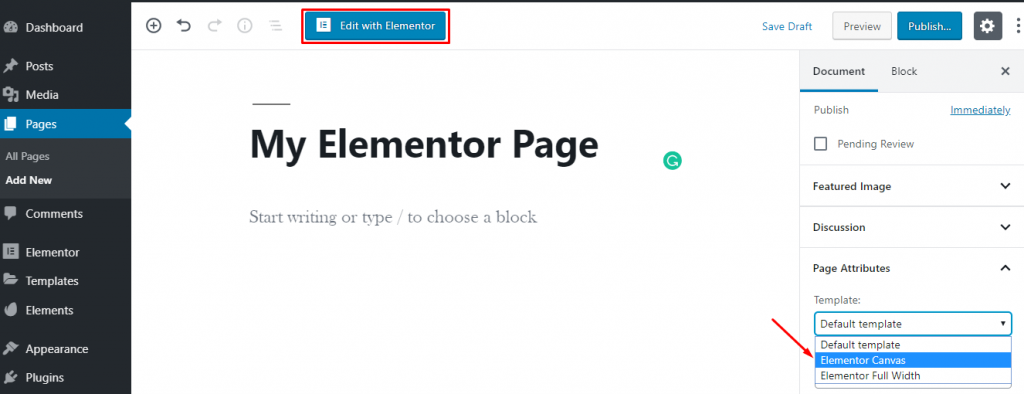
Sitenizi Elementor ile sıfırdan tasarlamak için WordPress Kontrol Paneli>Sayfalar>Yeni Ekle'ye gitmeniz yeterlidir.
Ardından, bir sayfa başlığı girin ve sağ taraftaki şablon açılır menüsünden Elementor Canvas seçeneğini seçin.
Son olarak, "Elementor ile Düzenle" düğmesine tıklayın ve en güçlü sayfa oluşturucu ile çalışmaya başlayın.

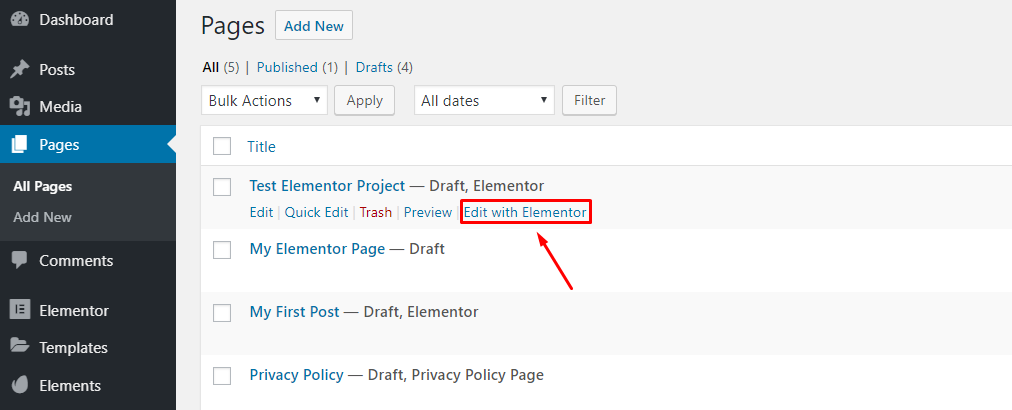
Ancak, Elementor ile heyecan verici bir sayfayı düzenlemek istiyorsanız, Tüm Sayfalara Git> Bir Sayfanın Üzerinde Gezinme'ye gidin.
Ardından “Elementor ile Düzenle” düğmesi görünecektir. Şimdi düğmeye tıklayın ve sayfanızı düzenlemeye başlayın.

Elementor Düzenleyicisine Hızlı Bir Bakış
Bu sayfa oluşturucu yüklendiğinde, sayfanızın içeriğini bir araya getirebileceğiniz bir arayüz alacaksınız.
Daha ileri gitmeden önce, site geliştirme yolunuzu sorunsuz hale getirmek için bu sayfa oluşturucunun temel ayarlarını ve öğelerini tanıtmanıza izin verin.

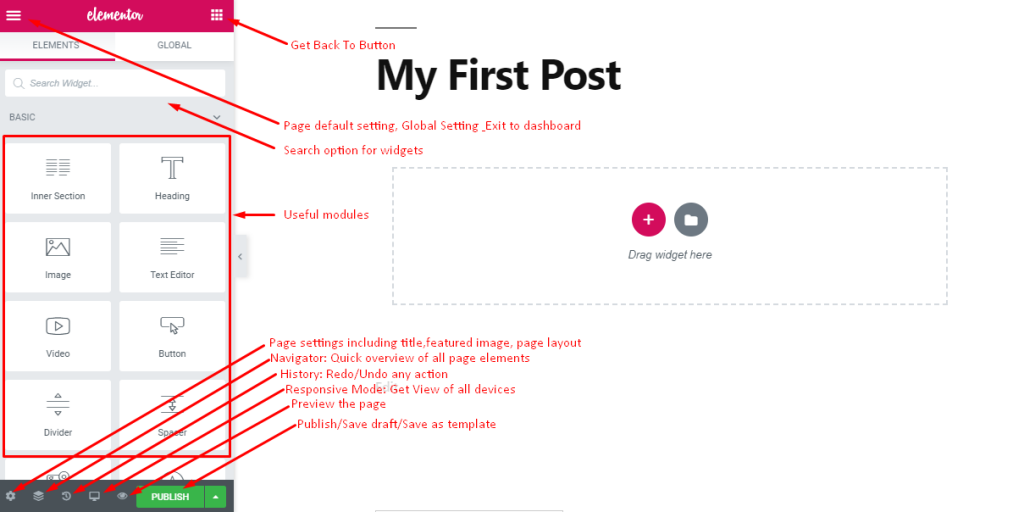
Sürükle bırak öğeleriyle sayfanızı tasarlayabileceğiniz ve sitenizin canlı ön izlemesini görebileceğiniz arayüzdür.
- Sol üstte, bazı varsayılan ve genel ayarlar için bir hamburger simgesi bulacaksınız.
- Sağ üstte, ana panele geri dönmek için bir arama düğmesi bulacaksınız.
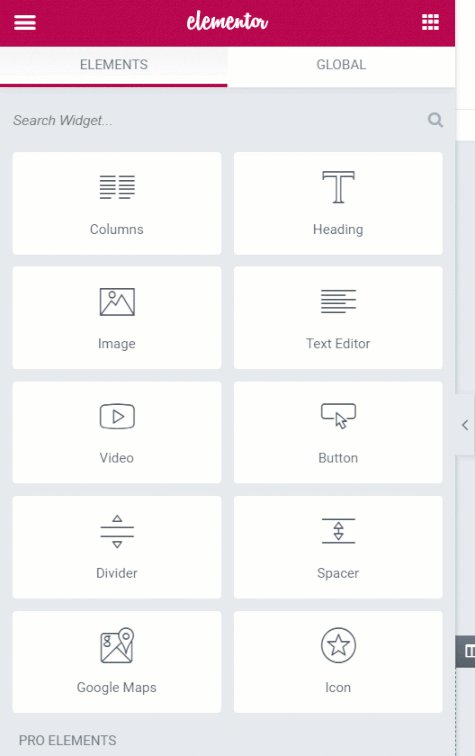
- Bundan sonra, listelenen ve gerekli widget'ları hızlı bir şekilde bulmak için bir arama kutusu görünür.
- Tüm yardımcı modülleri sol panelde bulacaksınız
- Alt kısımda sayfa ayarları, hızlı gezinme, geçmiş, duyarlı mod ve önizleme için bazı kullanışlı simgeler bulacaksınız.
- Ayrıca burada, sayfanızı yayınlamak veya daha sonra kullanmak üzere taslağı/şablonu kaydetmek için bir Yayınla düğmesi alacaksınız.
Ayrıca panelin sağ tarafında görünen ok işaretine tıklayarak modül panelini ortadan kaldırabilirsiniz.
Bu şekilde, sayfanızın tam bir önizlemesini alacaksınız.
Varsayılan ve Genel Sayfa Ayarı
Varsayılan olarak, bu sayfa oluşturucu, temanızın rengini ve yazı tipini varsayılan ayarda uyarlar ve buna göre tasarlamanıza olanak tanır.
Ancak sol üst köşedeki hamburger logosuna tıklayarak varsayılan stili ve genel ayarları yapabilirsiniz.

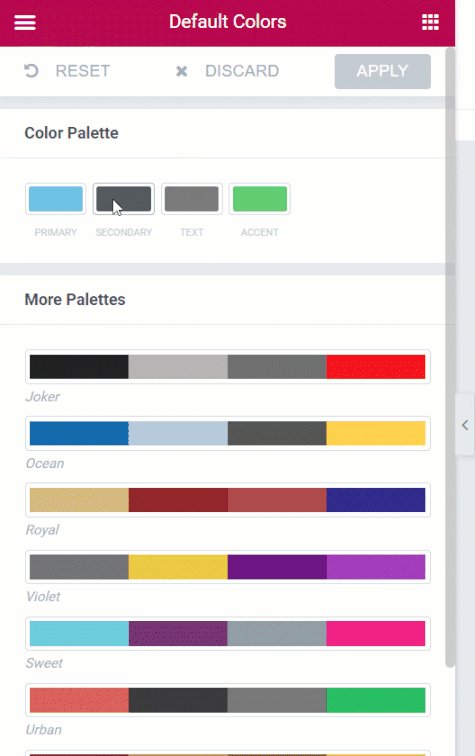
Elementor Modüllerinin onları sayfanıza sürükleyip bırakmaya başladığınızda kullanacağı farklı renk paletinden varsayılan rengi ayarlamanıza olanak tanır.

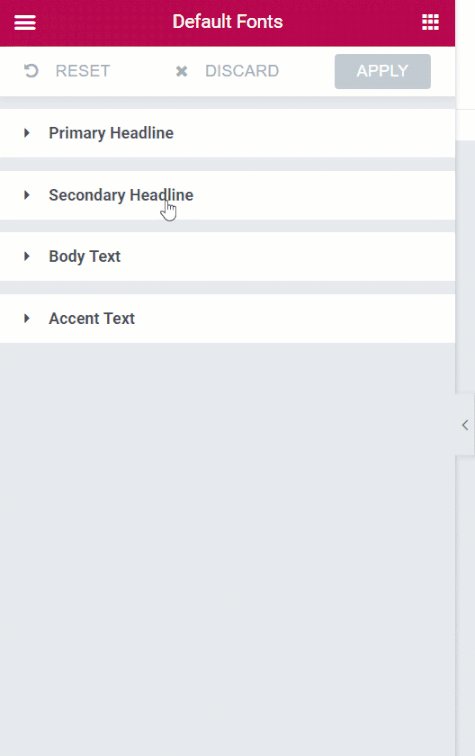
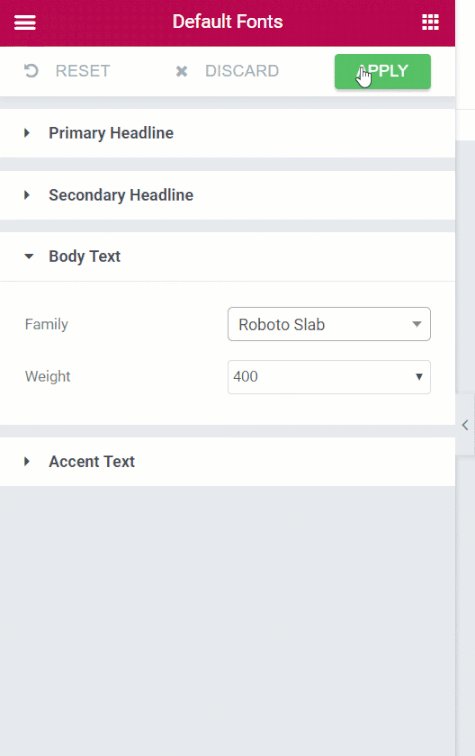
Ayrıca, başlık, gövde metni ve vurgu için yazı tipi ailesini ve boyutunu buradan ayarlayabilirsiniz. Ayrıca, Renk Seçici'den daha sonra kullanabileceğiniz altı veya sekiz renk yuvası içeren varsayılan bir renk paleti seçebilirsiniz.
Bir renk seçeceğiniz zaman, altta renk yuvaları olan bir renk seçici belirecektir. Bu yuvaların rengini buradan seçebilirsiniz.
Genel Ayarda, sayfalar için genel bir yazı tipi, sayfanızın içerik alanının genişliği ve çeşitli boşluk öğeleri ayarlayabilirsiniz. Ayrıca, buradan gösterge tablosu ayarına geçebilirsiniz.
Bir sayfada işiniz bittiğinde, WordPress Dashboard'a geri dönmek için Exit To Dashboard'a tıklayabilirsiniz.
Önceden Tasarlanmış Elementor Şablonları Kitaplığı
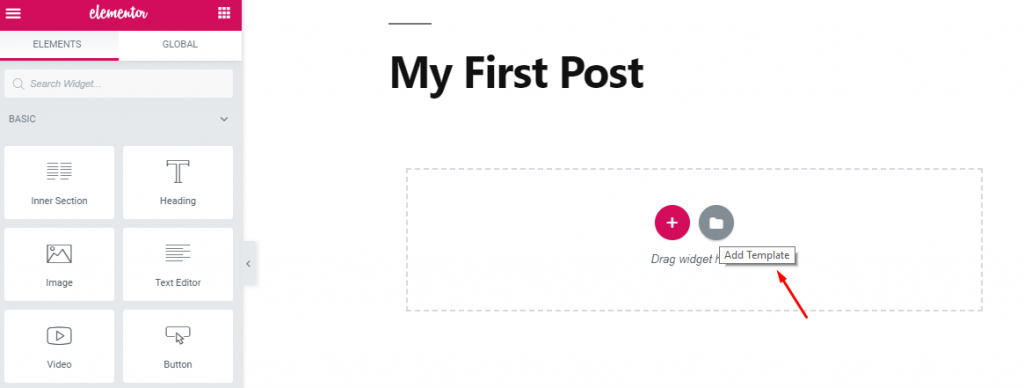
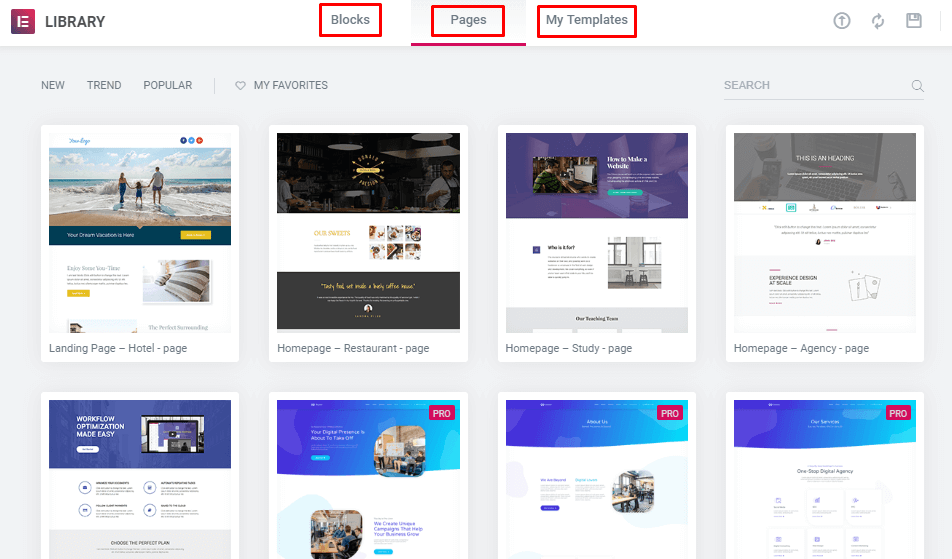
Sadece birkaç tıklamayla şablon kitaplığından önceden tasarlanmış şablonlar veya bloklar ekleyebilirsiniz. Basitçe Şablon Ekle düğmesine tıklayın, sizi zengin Elementor Şablon Kitaplığına götürecektir.

Burada, sitenize kolayca ekleyebileceğiniz önceden tasarlanmış bloklar, sayfalar ve şablonlar bulacaksınız.

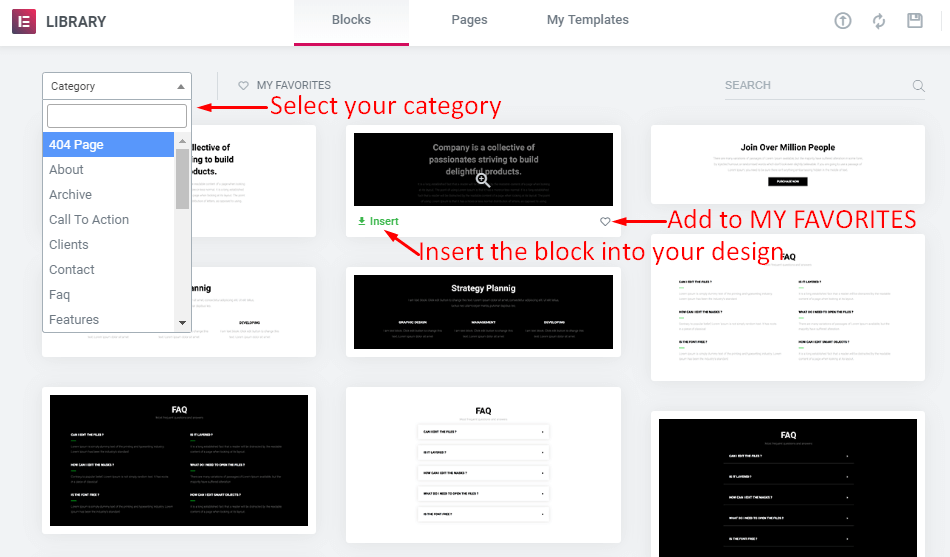
Blok bölümünde, farklı amaçlar için kategorilere göre seçim yapabileceğiniz geniş seçenekler bulacaksınız. Favori bölümünüze eklemek için kalp düğmesini seçebilirsiniz.

Sitenize bir blok eklemek için üzerine gelin ve Ekle düğmesini tıklayın. Anında indirilecek ve tasarımınıza eklenecektir.
Benzer şekilde, tüm sayfa tasarımını hazır Tasarım Sayfalarından birkaç saniye içinde ekleyebilirsiniz. Buradan çok çeşitli sayfa şablonu elde edeceksiniz.
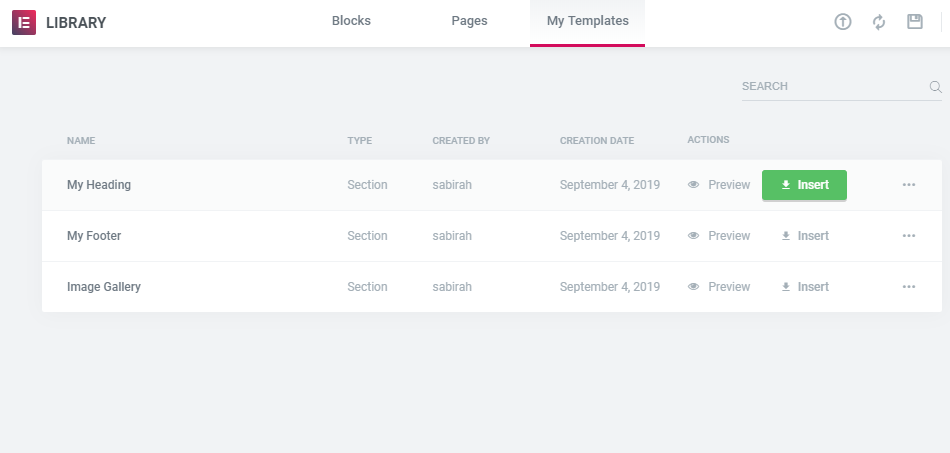
Ayrıca, bu WordPress Sayfa Oluşturucu, aynı öğeyi tekrar tekrar tasarlamanın zorluğunu ortadan kaldırır. Bir blok veya tam şablon tasarlayabilir ve daha fazla kullanım için kaydedebilirsiniz.

Kaydettiğiniz blok veya şablonunuz Şablonum bölümünde görünecek ve gerektiğinde tasarımınıza ekleyebilirsiniz.

Elementor ile web sitesi oluşturmak her zamankinden daha kolay hale geliyor.
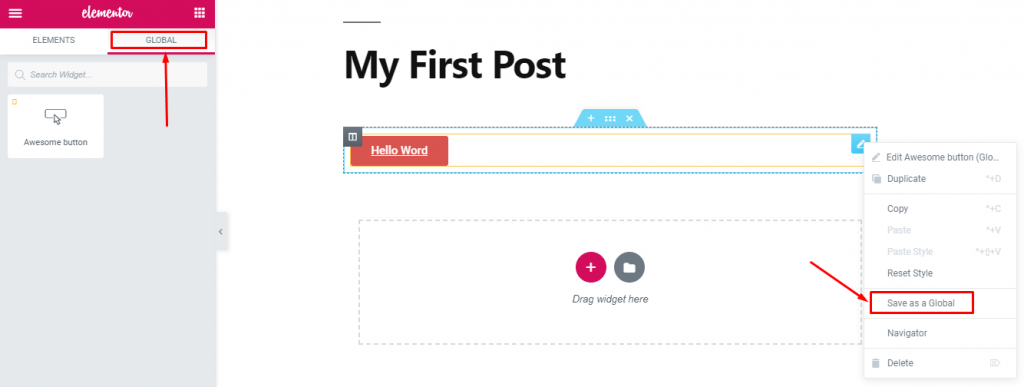
Küresel Widget Öğesi
Tasarımınızın bir bölümünü sitenizin farklı sayfalarında tekrar tekrar kullanmak istiyorsanız, Global Widget olarak kaydedebilir ve Global Bölümden kullanabilirsiniz.
Katılım formları, Yazar biyografileri, Sosyal takip simgeleri, Sosyal paylaşım simgeleri veya sitenize birkaç kez eklemeniz gereken herhangi bir şey olabilir.

Bu nedenle aynı tasarımı tekrar tekrar yapmanıza gerek yoktur. Çok yorucu. Sadece bir kez tasarlayın ve istediğiniz zaman kullanın.
Elementor Kısa Kodları
Bu sayfa oluşturucuda, kısa kodları kullanarak doğrudan bir widget ekleyebilirsiniz.
Kısa kodu varsayılan düzenleyici aracılığıyla sayfanıza eklemek için WP-admin > Şablonlar > Kayıtlı Şablonlar'a gidin.
Burada, kaydedilmiş tüm şablonlarınızı kısa kodlarla görebilirsiniz. Şimdi, kısa kod sütunundan kısa kodu kopyalayabilir ve klasik düzenleyicinize yapıştırabilirsiniz. Değişiklikleri önizlemeden görebilirsiniz.
Aksi takdirde, Elementor Paneline gidebilir ve kısa kod widget'ını kullanabilir ve kaydedilen şablonun kodunu yapıştırabilirsiniz.
Önizlemeyi anında orada göreceksiniz.

Artık bu dev sayfa oluşturucunun tüm sekmeleri, öğeleri ve işlevleri hakkında tüm temel bilgilere sahipsiniz.
Güçlü Elementor Eklentileri

Elementor, sitenize gelişmiş işlevsellik ile profesyonel ve çarpıcı bir görünüm kazandırmak için zaten birçok harika içerik düzenine sahiptir. Yine de, özelleştirme gücünü genişletebilir ve üst düzey Elementor Eklentilerini kullanarak sitenize bazı olağanüstü özellikler ekleyebilirsiniz.
WordPress'in geniş eklenti galerisinden gereksinimlerinize göre yararlı eklentiler alabileceğiniz için.
WordPress Sitenizi Kolaylıkla Özelleştirmek için En İyi 12 Elementor Eklentisi listesine göz atın.
Elementor Widget'larının Ayarlarını ve Stilini Düzenlemek İçin Nereye TIKLAYABİLİRİM
Artık ilk Elementor sitenizi başlatmak için bir avuç bilginiz var.
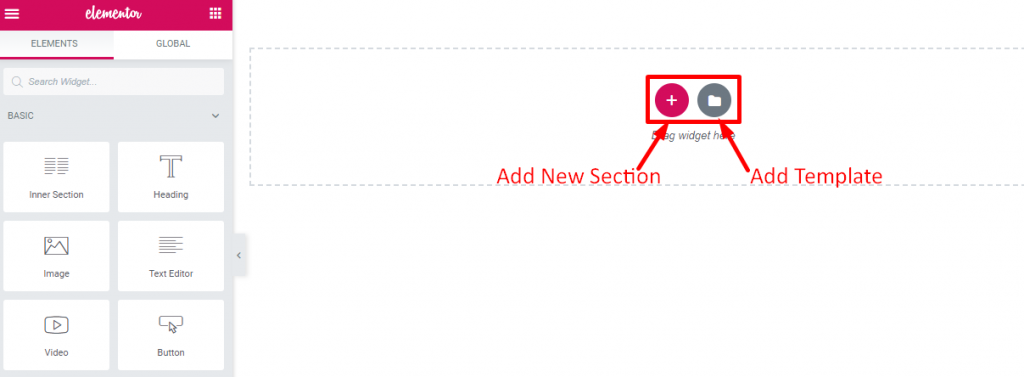
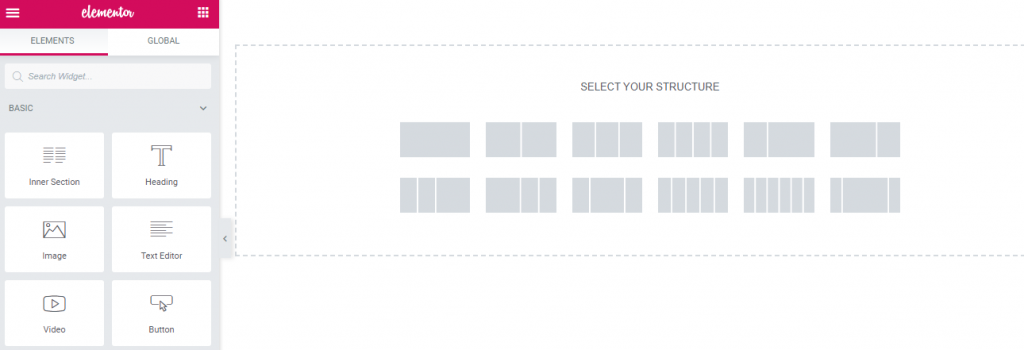
Elementor'a ilk atladığınızda iki seçenekli boş bir sayfa göreceksiniz: "Yeni Bölüm Ekle" ve "Şablon Ekle"

Bildiğiniz gibi her web sayfası bir dizi bölüm içeren genel bir yapıdan başka bir şey değildir ve bir bölüm içinde sütunlar barındırır ve bu sütunlarda metin, resim veya video gibi öğeler bulunur.
Elementor'da bölümünüzü hayal gücünüze göre özelleştirebilirsiniz. Sitenizin her bloğuna ayrı bir arka plan rengi, gradyan, resim veya videolar ekleyebilirsiniz.
İlk olarak Yeni Bölüm Ekle'ye tıklayın ve gerekli sütunları olan bloğu seçebilirsiniz. Ayrıca, sütunun boyutunu ve genişliğini değiştirerek düzeni değiştirebilirsiniz.

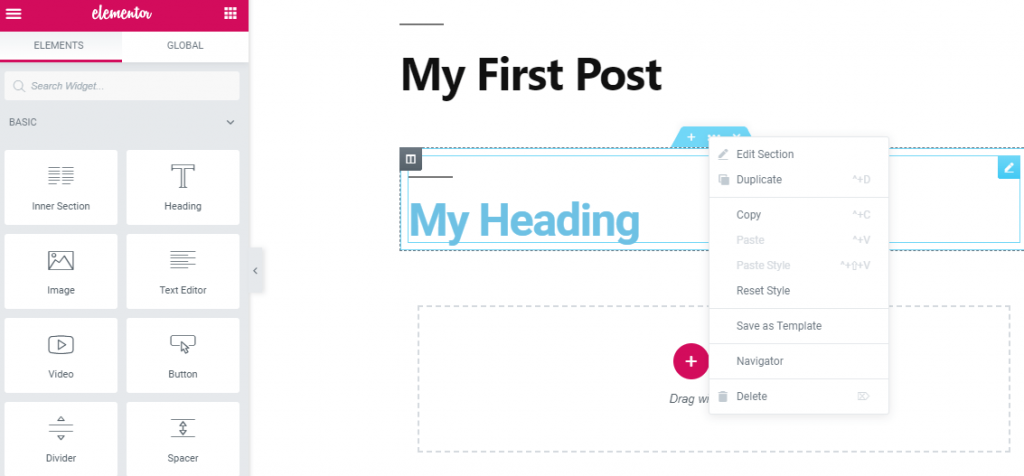
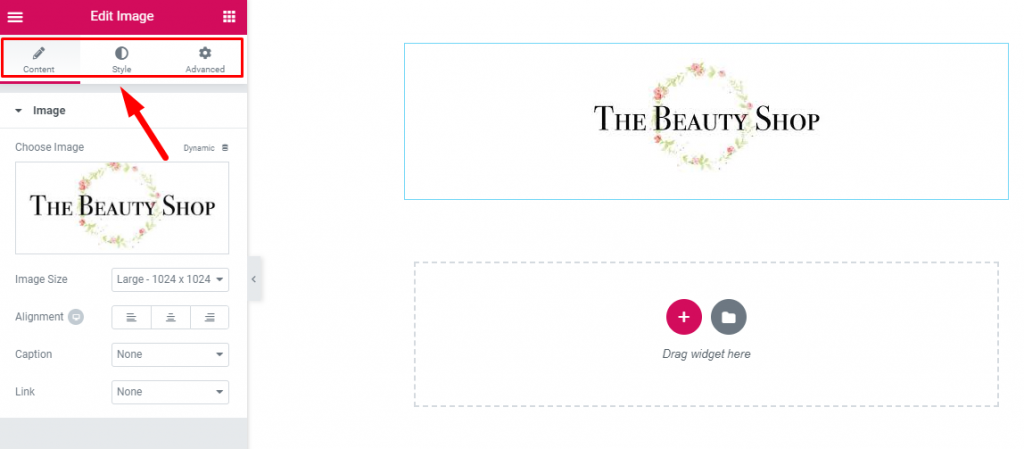
Şimdi sütunlara öğeler ekleyin ve sol taraftaki panelden veya yukarıdaki resimde gösterildiği gibi düzenleyin. Ayrıca sol modül panelinden widget'ları sürükleyip site düzeninize göre değiştirebilirsiniz.
Ayrıca, yukarıda tartışıldığı gibi önceden tasarlanmış bir şablon veya blok ekleyebilirsiniz.
Bir widget seçtikten sonra, widget'ın içeriğini, stilini ve daha fazlasını değiştirmek için sol düzenleme panelinde üç seçenek göreceksiniz.

Gelişmiş sekmesinden, bazı olağanüstü ve premium özelliklerle widget'ları düzenleyebilirsiniz. Siteniz için diğer yüklü eklentilerle içerikleri buradan değiştirebilirsiniz. Ayrıca, bu panelden Elementor sitenize özel CSS Kod Parçacıkları ekleyebilirsiniz.
Elementor'un Nasıl Kullanılacağına İlişkin Düşünceleri Özetleyin
Tebrikler! Artık ilk sitenizi başlatmak için Elementor hakkında tüm temel bilgilere sahipsiniz. İster acemi ister geliştirici olun, bu harika sayfa oluşturucu, sitenizi gereksinimlerinize göre tasarlamak için zengin işlevselliğe sahiptir.
Bu sayfa oluşturucu ile sitenizi markanızın sesine göre kişiselleştirme özgürlüğüne sahip olacaksınız.
Kulağa Harika geliyor! Doğru?
Ayrıca, Elementor sitenizi güçlü Happy Addons ile güçlendirebilirsiniz. En şaşırtıcı olanı, Happy Effects ile herhangi bir kodlama yapmadan sitenize özel animasyon ekleyebilirsiniz.
Tamamen ücretsiz 27'den fazla tamamen özelleştirilebilir widget ile Sayfa Oluşturma deneyiminizi daha iyi hale getirecek.
Peki, ne bekliyorsun? Bugün fırsatı yakalayın!
