6 Basit Adımda Elementor Flexbox Container Nasıl Kullanılır
Yayınlanan: 2022-05-12Yeni Elementor Flexbox Container özelliğini denediniz mi?
Vızıltı, web sitenizi tüm cihazlar için daha optimize hale getirmek ve sitenizin daha hızlı yüklenmesini sağlamak için harika bir ek olmasıdır.
Nasıl?
Yeni esnek kap, önceki bölümlerden/iç bölümden biraz farklı bir şekilde (hem ön uç hem de arka uç) çalışır. Ve bu yeni ve farklı çalışma biçimleri sihri yapan şeydir.
Bu blogda, Elementor flexbox konteynerinin bir web sitesi oluşturmak için masaya getirdiği yeni seçenekler ve adım adım kılavuzda Elementor Flexbox Container'ın nasıl kullanılacağı hakkında bilgi edineceksiniz.
Öyleyse okumaya devam edin…
Elementor Flexbox Konteyner nedir?
Elementor Flexbox kabı, tüm CSS Flexbox olanaklarını Elementor düzenleyicinize getirir. Yeni eklemeyle, web sayfalarının boyutundan bağımsız olarak tüm cihazlarda harika görünmesini sağlamak için kolayca gelişmiş düzenler oluşturabilirsiniz.
Not : Adından da anlaşılacağı gibi CSS flexbox kapsayıcı, cihaza duyarlı tasarım oluşturmak için size gelişmiş esneklik sağlar. Flexbox'ın piyasaya sürülmesinden önce, Blok, Satır İçi, Tablo ve Konum gibi çoklu yerleşim modlarını kullanarak duyarlı tasarım oluşturmak oldukça karmaşıktı. Ancak flexbox kapsayıcılarla artık birden fazla düzen moduna ihtiyacınız yok.
Ve Elementor flexbox konteyneri söz konusu olduğunda, artık bölümleri kullanmak zorunda kalmayacaksınız. Herhangi bir bölüm olmadan bir kap içinde widget ekleyebilirsiniz. Ayrıca kapsayıcıya sonsuz sayıda kap ekleyebilirsiniz.
Widget'ları ve kapsayıcıları ekledikten sonra, her bir aygıtın düzeniyle birlikte kap içindeki pencere öğelerinin dağıtımını kontrol edebilirsiniz. Ayrıca, her kapsayıcı için ayrı özelleştirme ayarları alırsınız (bir kap içindeki kaplar bile). Bu, tasarım cihazınızı duyarlı hale getirmek için size en iyi esnekliği sağlar.
Ayrıca Elementor 3.6 İncelemesine de göz atabilirsiniz: Yeni Özellikler ve İyileştirmeler
Yeni Elementor Flex Kapları ve Bölümler Arasındaki Fark
Konteynerler ve bölümler arasındaki farkların ne olduğunu merak ediyor olmalısınız. Pekâlâ, epeyce farklılıklar var. Bunlar bazı önemli farklılıklardır:
- Flexbox ile kaplara widget'lar ekleyebilirsiniz , bölümlerle sütun eklemeniz ve ardından widget'lar eklemeniz gerekir.
- Esnek kapsayıcıda, pencere öğesi genişliği varsayılan olarak satır içi iken, sütun bölümü yapısıyla pencere öğesi genişliği varsayılan olarak tam genişliktedir.
- Daha önce, bir bölümün içine yalnızca bir iç bölüm ekleyebiliyordunuz, ancak en yeni esnek kaplarla istediğiniz kadar kap ekleyebilirsiniz.
- Sütun kesit yapısıyla, sütun veya satır içi konumlandırma kullanarak widget yönünü değiştirebilirsiniz. Artık en yeni esnek kapsayıcıyla, Sütun, Satır, Sütun Ters veya Satır Ters'i kullanarak widget yönünü değiştirebilirsiniz.
- Sütun bölümü yapısında, web sayfalarını duyarlı hale getirmek için Ters Sütun veya Yinelenen Bölümler kullanıldı. En son esnek kapsayıcı yönteminde, her cihaz için Özel bir widget veya Kapsayıcı sırası kullanabilirsiniz.
- Kesit/sütun yapısındaki hizalama seçenekleri Sol, Orta ve Sağ'dır. Öte yandan, esnek kaplar ile esnek başlangıç, esnek merkez ve esnek Uç gibi hizalama seçenekleri elde edersiniz.
Şimdi, bu değişikliklerin size nasıl fayda sağlayabileceğini düşünüyor olmalısınız. Bununla ilgili daha fazla bilgi edinmek için sonraki bölüme geçin.

Elementor Flexbox kapsayıcısını kullanmanın avantajları
Bir eklentiye yeni bir özellik eklenmeden önce, özelliğin müşteriler için yararlı olmasını sağlamak için çok sayıda araştırma yapılır. Aynı şey Elementor esnek kapsayıcı için de geçerlidir. Bu Elementor özelliği, kullanıcılara büyük ölçüde fayda sağlayacağı için eklenmiştir.
Elementor flexbox kapsayıcısını kullanırsanız hoşlanacağınız avantajlardan bazıları şunlardır:
- Bölüm ve iç bölüm esnek kaplarla değiştirileceğinden, daha optimize web siteleri oluşturabilirsiniz.
- Flexbox, sütun ve iç bölümlerin sayısını azaltacaktır. Sonuç olarak, arka uçta daha az kod üretilecektir. Ve daha az DOM, WordPress siteniz için daha iyi hız sağlar.
- Flexbox kapsayıcı ayarları, eskisinden daha fazla esnekliğe sahip, cihaza duyarlı web siteleri oluşturmanıza olanak tanır.
- Artık tam bir bölüme köprü oluşturabilirsiniz. Daha önce yalnızca widget'lara köprü oluşturabiliyordunuz.
- Bir bölüme yalnızca bir iç bölüm ekleyebildiğiniz için daha önce mutsuzsanız, esnek kap tam size göre. Flex konteyner ile konteyner içerisine süresiz olarak konteyner ekleyebilirsiniz.
Not: Elementor esnek kapsayıcıyı kullanma sürecini gösteren sonraki adımları takip etmek için sisteminizde Elementor 3.6'nın kurulu olması gerekir.
6 Adımda Elementor Flexbox Container Nasıl Kullanılır
Elementor Flexbox Container kullanarak hızlı ve duyarlı bir Elementor web sitesi oluşturmak için aşağıdaki adımları izleyin. İşlem 6 kolay adımdan oluşur:
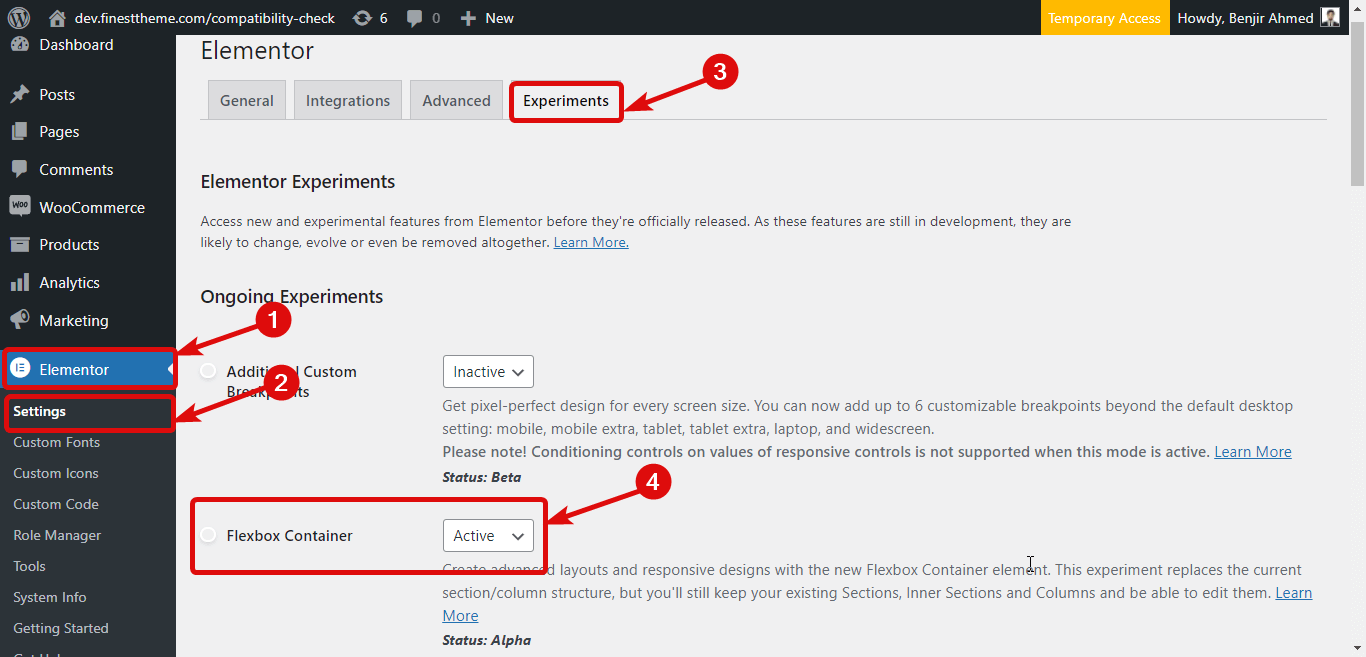
1. Adım: Elementor Deneylerinde Flexbox Kapsayıcısını Etkinleştirin
WordPress kontrol panelinden Elementor ⇒ Ayarlar'a gidin . Şimdi Deneyler sekmesine gidin ve 'Flexbox Container' seçeneğini bulmak için aşağı kaydırın.

Seçeneği bulduktan sonra Durum açılır menüsünden Etkin'i seçin. Son olarak, aşağı kaydırın ve durumu kaydetmek için Değişiklikleri kaydet'e tıklayın .
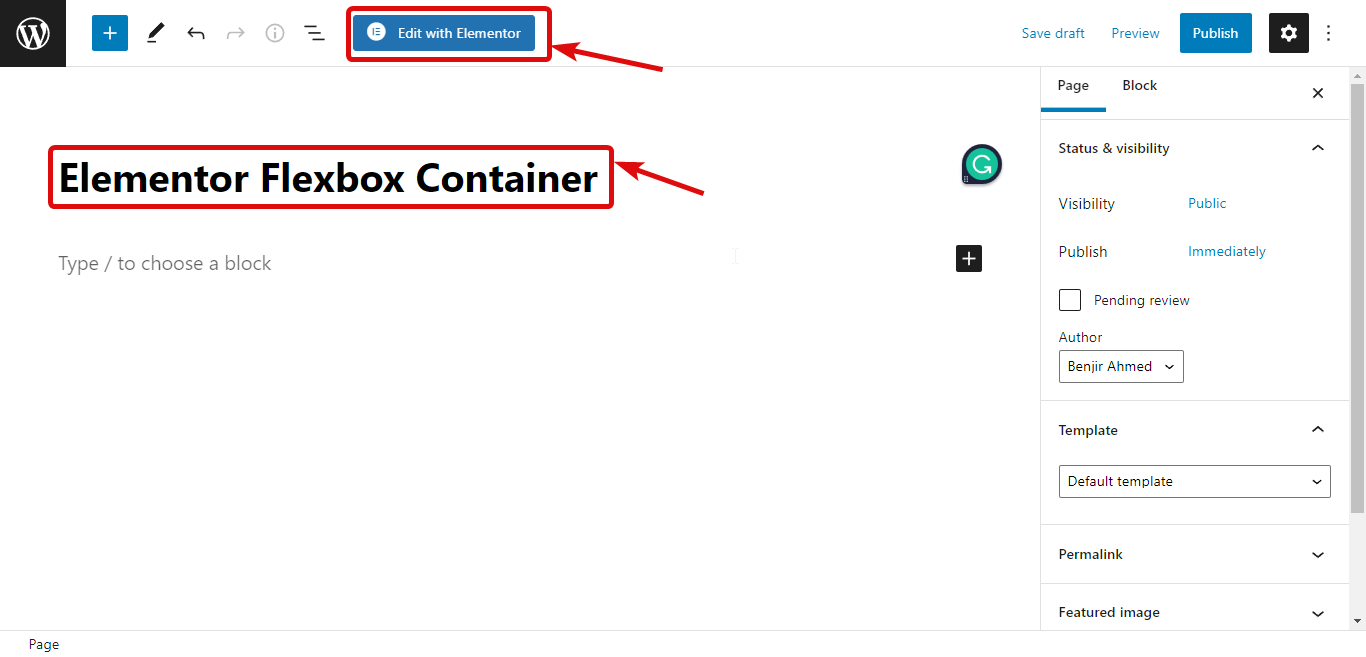
2. Adım: Yeni bir sayfa oluşturun
Esnek kapsayıcıyı etkinleştirdikten sonra, bu özelliği kullanabilmeniz için yeni bir sayfa oluşturmanın zamanı geldi. Bunun için Sayfalar ⇒ Tüm Sayfalar'a gidin ve ardından Yeni Ekle'ye tıklayın. Şimdi bir başlık girin ve Elementor ile Düzenle'ye tıklayın

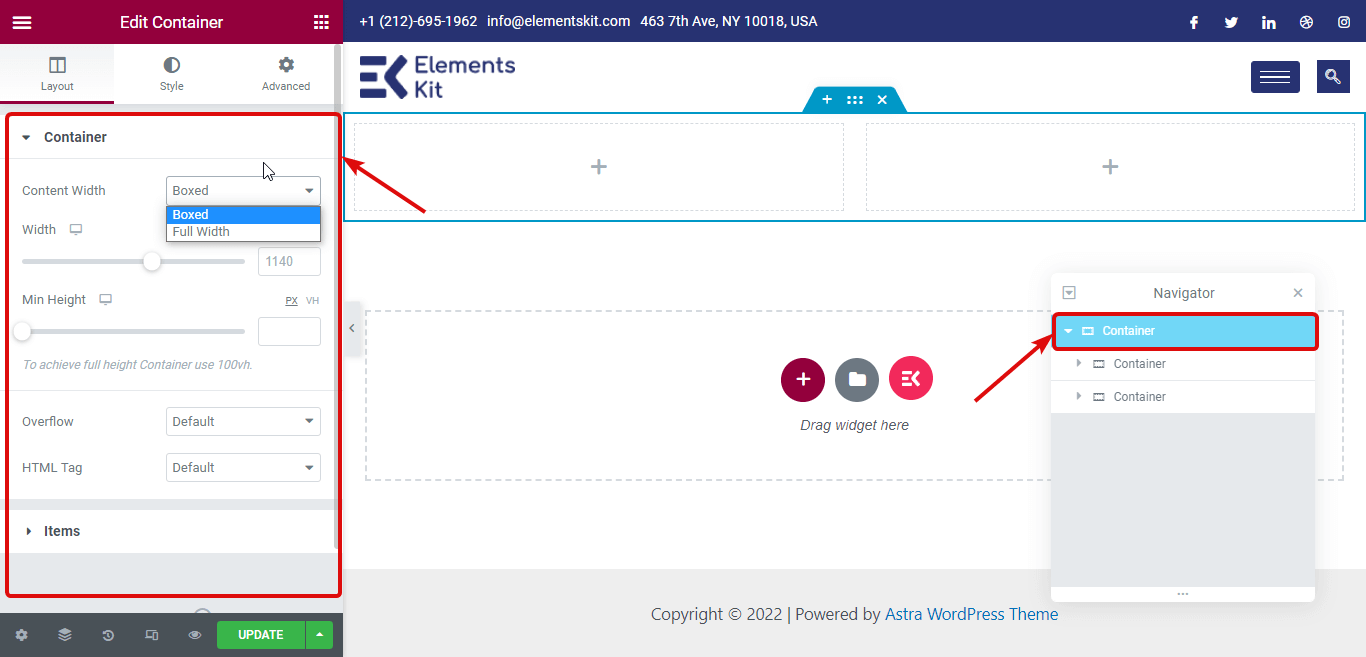
3. Adım: Bir kapsayıcı ekleyin
Şimdi, bir bölüm yerine bir kap eklemeniz gerekiyor. Bunun için + simgesine tıklayın, ardından beğendiğiniz yapıyı seçin.

Not: Gezginde yapıyı fark ederseniz, yapının aslında sütunlar yerine içinde başka kaplar içeren bir kap olduğunu göreceksiniz. Ayrıca soldaki menüden tek bir kapsayıcıyı sürükleyip bırakabilirsiniz.
gibi kapsayıcının birçok seçeneğini özelleştirebilirsiniz.
- Konteyner genişliği: Konteyner genişliğini Kutulu veya tam genişlik olarak seçebilirsiniz.
- Genişlik: Kapsayıcı genişliği olarak Kutulu'yu seçerseniz genişlik 928Px olur. Öte yandan, Tam Genişlik'i seçerseniz kapsayıcı genişliği, görünüm alanı genişliğinin %100'ü olur. Ancak, her iki genişlik değerini de değiştirebilirsiniz.
- Taşma: Taşma değerini Varsayılan, gizli veya otomatik olarak seçebilirsiniz.
- HTML etiketi: Kapsayıcının HTML etiketini de değiştirebilirsiniz. Div, üstbilgi, altbilgi, ana, makale, bölüm vb. gibi seçenekler alırsınız. Yeni bir etiket eki var. Bu şekilde, tüm bir kapsayıcıyı etiketli bir bağlantıya dönüştürebilirsiniz.

Not: Ayrıca “Öğeler” altında birçok seçeneğe sahip olursunuz (sonradan daha fazlası). Ayrıca, yukarıdaki tüm ayarları her bir iç kap için de özelleştirebilirsiniz .


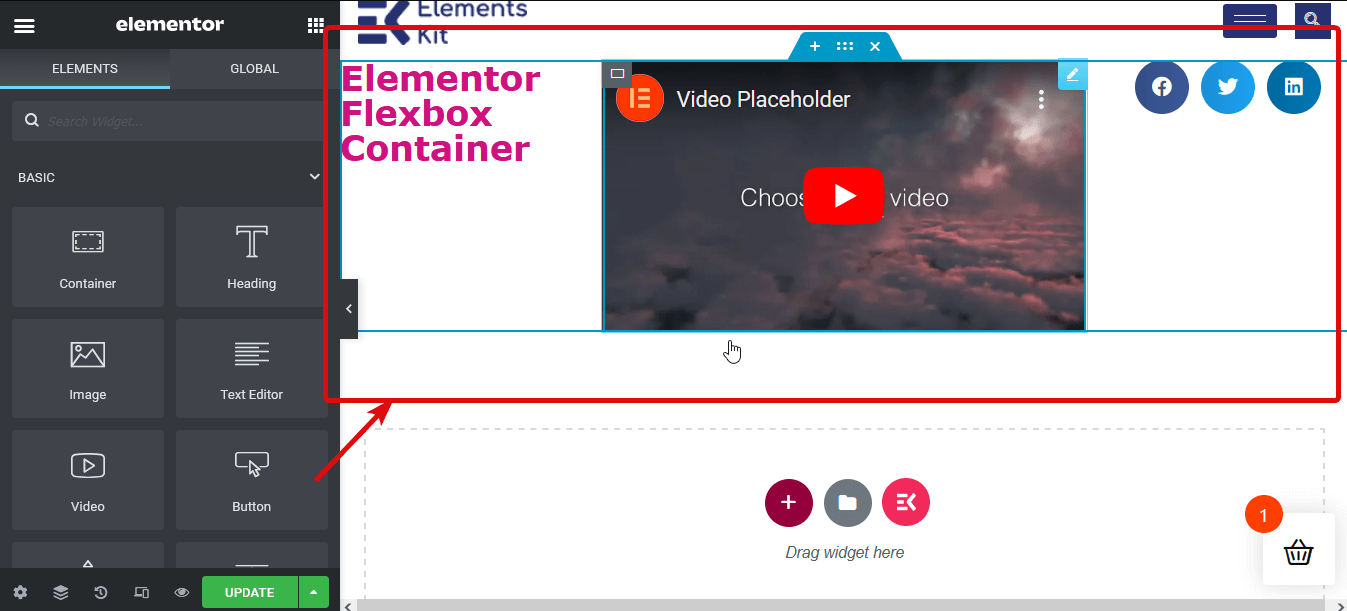
4. Adım: Widget ekleyin
Widget ekleme işlemi, sütun bölümü yapısıyla aynıdır. Widget'ı aramanız ve ardından her bir kapsayıcının + simgesine sürükleyip bırakmanız gerekir. Örneğin, bir başlık, bir video ve bir sosyal paylaşım simgesi ekleyeceğim.

Adım 5: Kapsayıcı içeriğini özelleştirin
Şimdi kapsayıcı widget'larını özelleştirme zamanı. Bunun için kapsayıcıyı düzenleyin. Ardından, sol paneldeki Düzen'e gidin ve Öğeler seçeneğini genişletin. Oynayabileceğiniz seçenekler şunlardır:
- Yol Tarifi : Varsayılan yön satırdır. Ancak Satır, Sütun, Ters Satır ve Ters Sütun gibi dört seçeneğiniz vardır. Sütunu veya ters sütunu seçerseniz, ana kap içindeki tüm kaplar farklı sütunlar olarak görünecektir.
Not: Bir sütun seçerseniz, iç kapların genişliğini ayarlamanız gerekir.
- Kapsayıcıları Hizala: Hizalamayı Flex Start, center, flex-end ve Scratch olarak ayarlayabilirsiniz. Flex başlar, kapsayıcı öğenizi başlangıç noktasından t yerleştirir ve bir Flex merkez değeriyle öğeleri merkeze yerleştirebilirsiniz. Öte yandan Flex uç ile tüm iç kapları altta görüntüleyebilirsiniz. Ve streç seçeneğiyle, iç kaplar tahsis edilirse fazladan yer kaplar. Tüm bunlar, yönü sıra olarak seçerseniz geçerli olacaktır.
Öte yandan, yönü sütun olarak seçerseniz, esnek başlangıç ve merkez değerleri satırla aynı şekilde çalışacaktır. Ancak flex-end ile kaplar sağa kaydırılacak ve çizik ile solda herhangi bir yer kaplayacaktır.

- İçeriği Yasla: İçeriği doğrulamak için altı seçeneğiniz vardır: esnek başlangıç, orta, esnek bitiş, arada boşluk, etrafında boşluk ve eşit boşluk. Aradaki boşluk, öğelerin her biri arasında aynı boşluğu ekleyecektir. Ancak, öğelerin üstünde veya altında herhangi bir boşluk eklemeyecektir.
Etrafındaki boşluk seçeneği, her bir kapsayıcının hem üstünde hem de altında boşluk ekleyecektir. Ve eşit boşluk seçeneği, tüm widget'ların ve iç kapların etrafına aynı alanı ekleyecektir.
- Elements Gap: Bu seçeneği, elementler (widget'lar ve iç bölümler) arasına boşluk eklemek için kullanabilirsiniz.
- Sarma : Tüm öğeleri tek bir satıra koymak için Sarma Yok'u ve içeriğin birden çok satırda akmasını sağlamak için Sarma'yı seçin.
6. Adım: Yayınlayın ve Önizleyin
Tüm kapsayıcı ayarlarınızı özelleştirmek için 4. adımı tekrarlayabilirsiniz. Özelleştirmeyi tamamladığınızda, sayfayı yayınlamak için yayınla düğmesine tıklayın. Ardından, yeni flex konteyner yapısı ile sayfanızı görmek için ön izleme butonuna tıklayabilirsiniz.
Ayrıca Elementor ve ElementsKit ile Mega Menü Nasıl Oluşturulur'a da göz atabilirsiniz.
Bölüm tabanlı Elementor sayfası Flexbox Container'a nasıl dönüştürülür
Bölüm/sütun tabanlı yapıyı yeni Elementor Flex konteynerine dönüştürmek çok kolay. Bunu, aşağıda gösterilen 4 basit adımı izleyerek yapabilirsiniz:
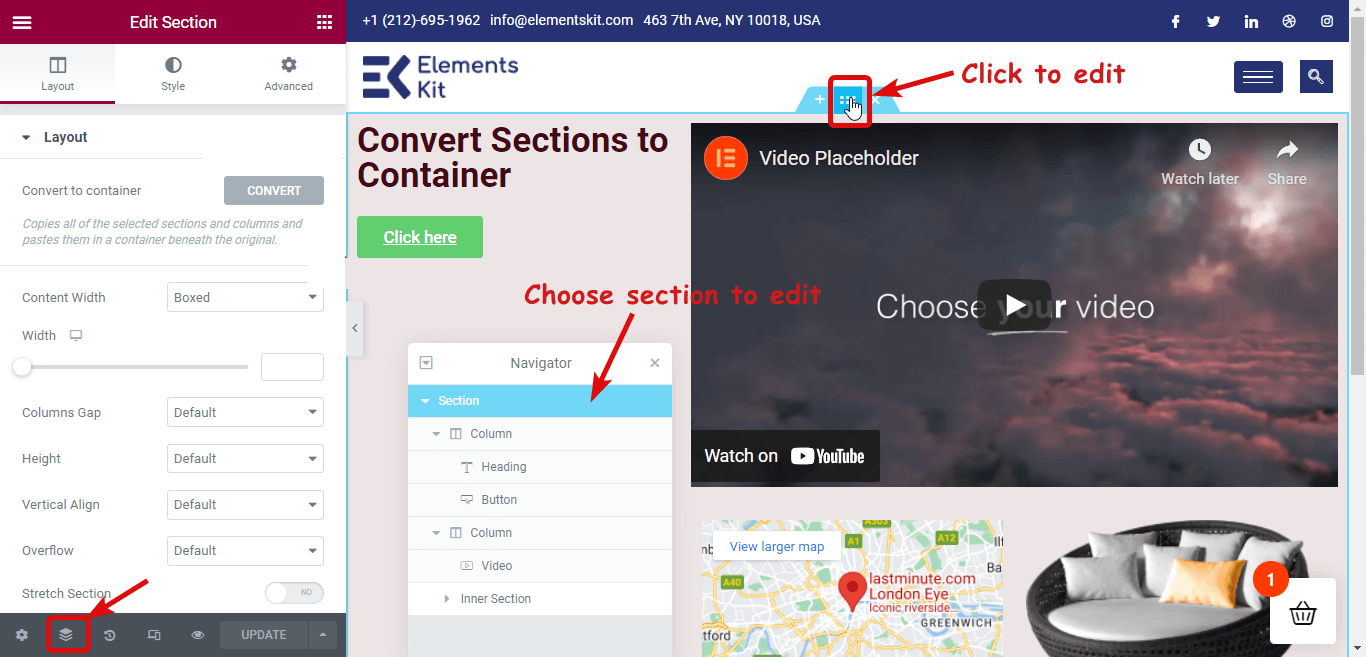
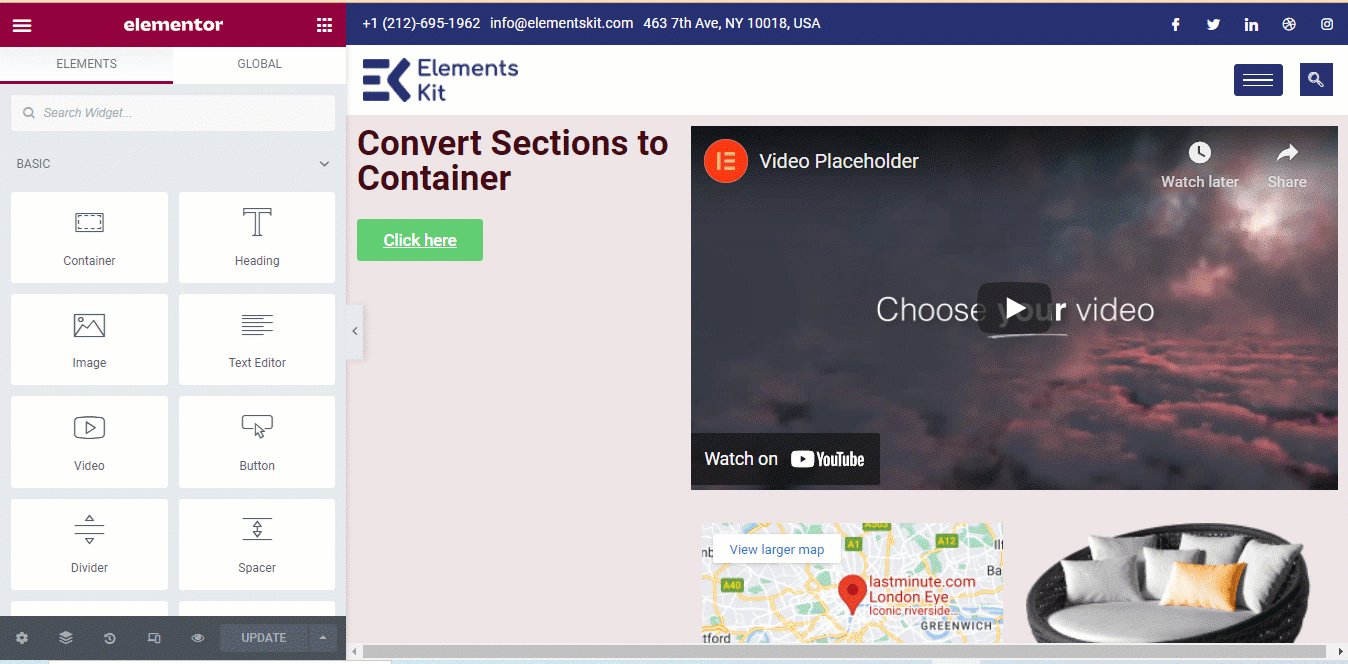
Adım 1: Dönüştürmek istediğiniz bölümü seçin
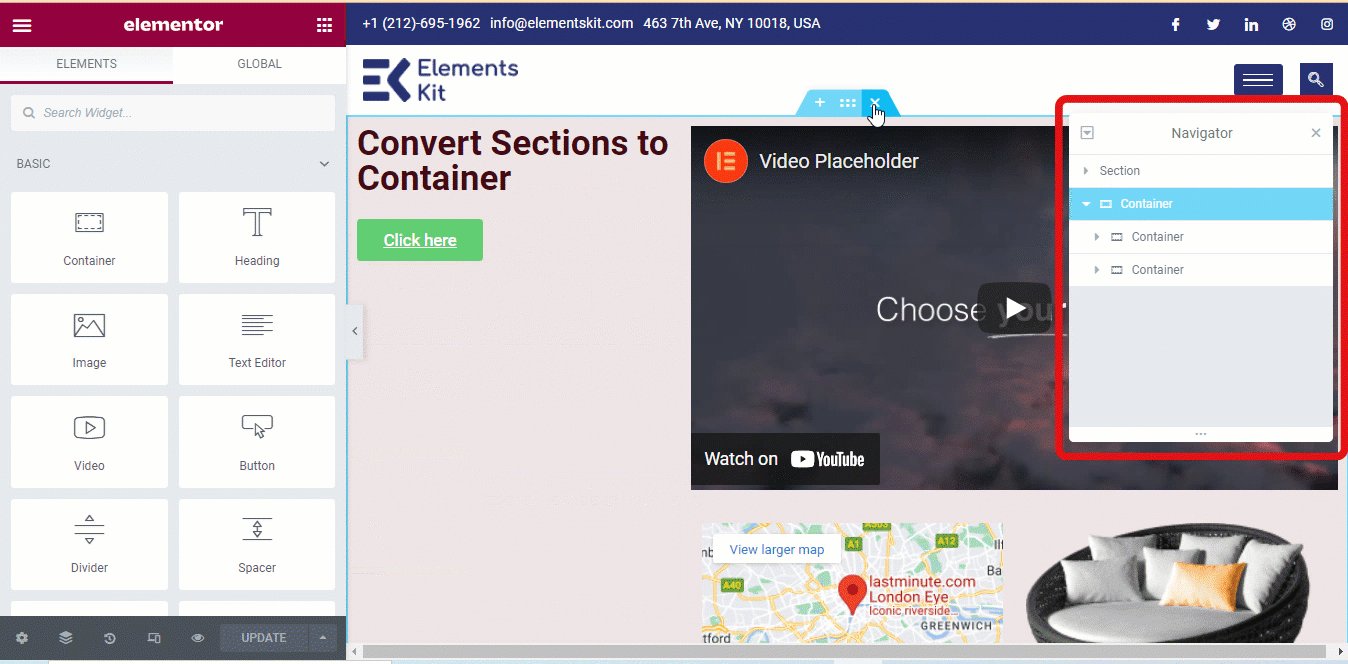
Her bölümü ayrı ayrı dönüştürmeniz gerekir. Bu nedenle, önce dönüştürmek istediğiniz bölümü seçin. Bir bölüm seçmek için Altı noktaya tıklayabilir veya gezginden bir bölüm seçebilirsiniz (seçenekleri sol alt köşede bulabilirsiniz).

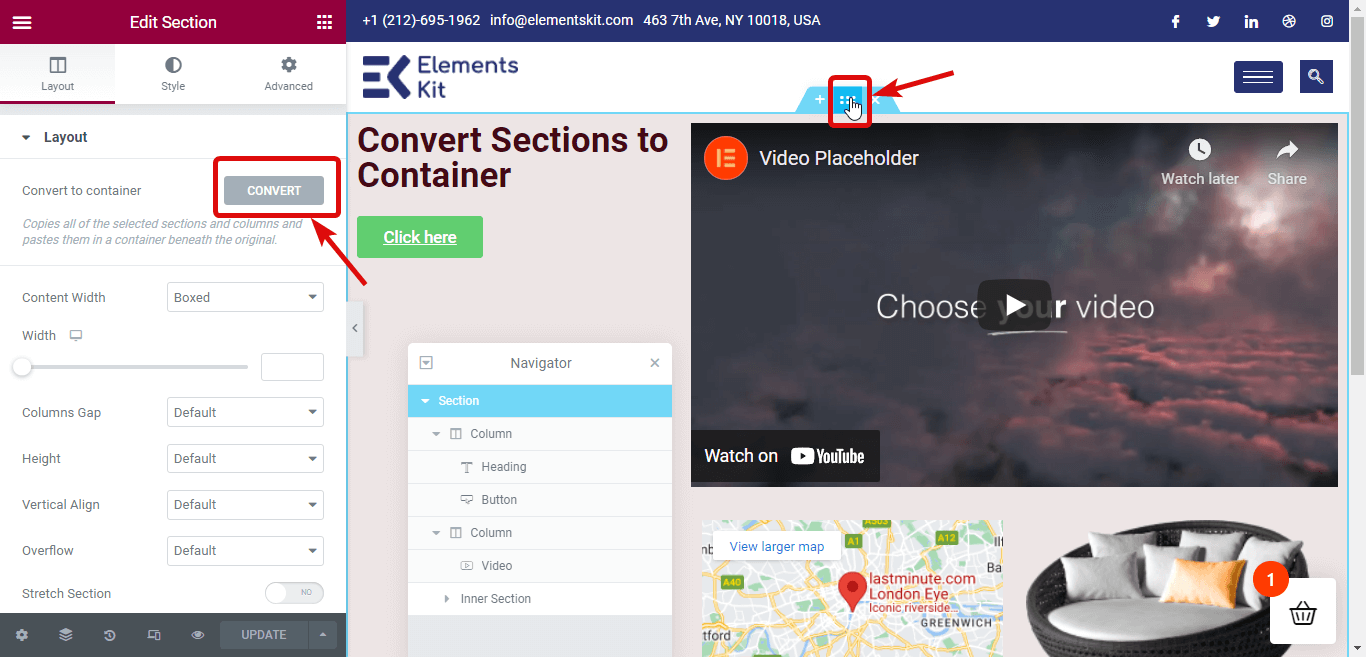
Adım 2: Dönüşümü yapmak için Dönüştür'e tıklayın
Şimdi dönüştürmek için sol panelde, düzenin altında bir Konteynere Dönüştür seçeneği bulacaksınız. DÖNÜŞTÜR düğmesine tıklayın .

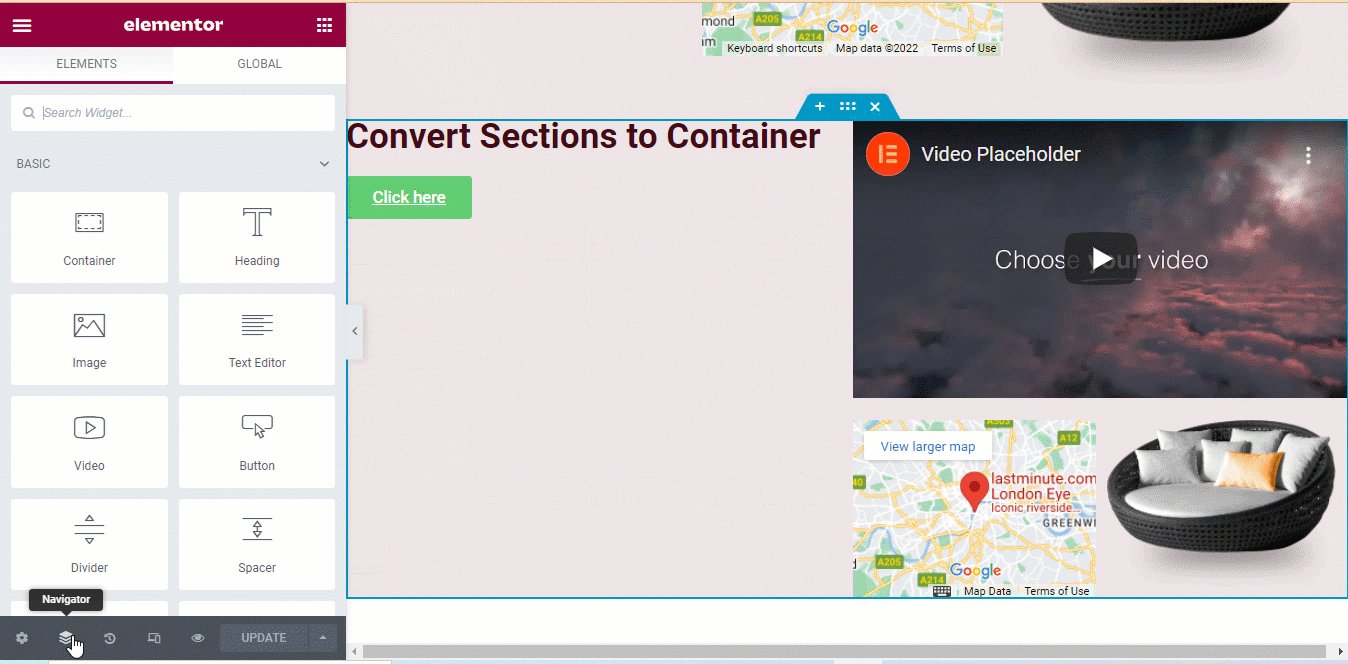
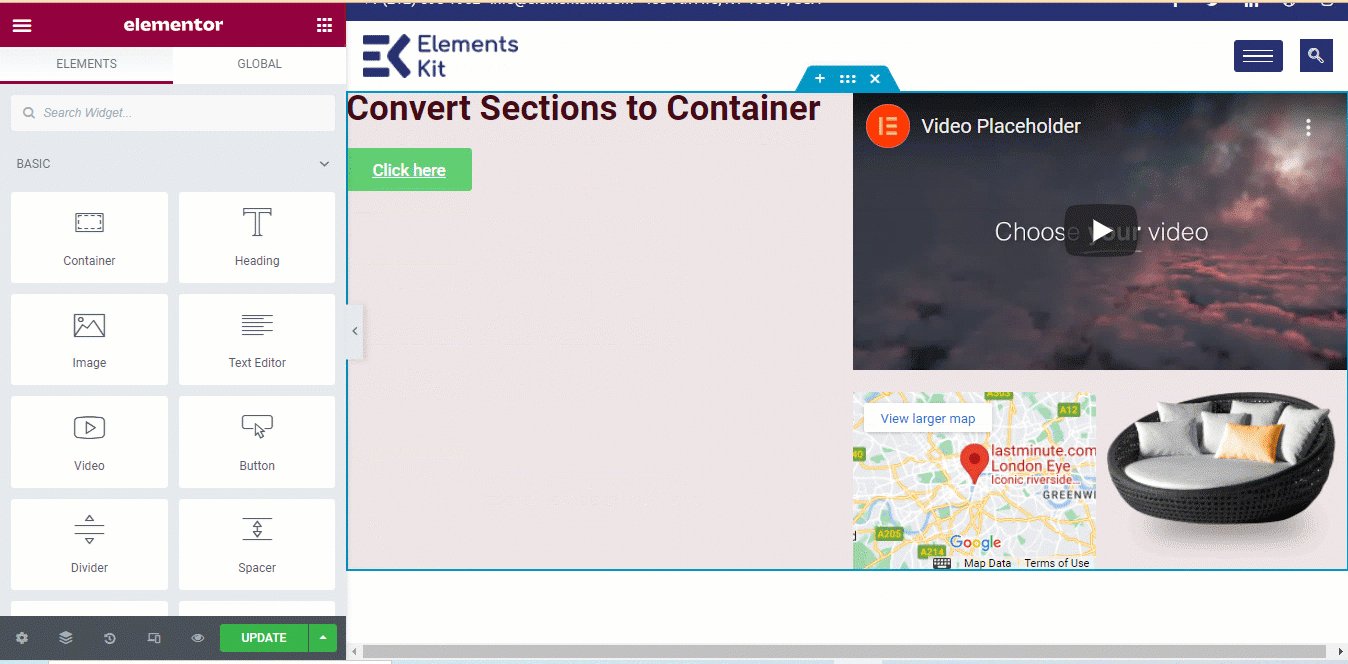
3. Adım: Önceki bölümü silin
Dönüştürme işlemi tamamlandıktan sonra , aynı bölümün iki versiyonunu bulacaksınız. Biri bölüm tabanlı, diğeri konteyner tabanlı. Üstteki sürüm bölüm tabanlıdır. Önceki/ Orijinal sürümü silin.

4. Adım: Güncelleme ve Önizleme
Sayfanızın tüm bölümleri için 1'den 3'e kadar olan adımları tekrarlayabilirsiniz. Tüm bölümleri Flexbox konteyner düzenine dönüştürmeyi tamamladığınızda, kaydetmek için güncelle düğmesine tıklayın . Şimdi aynı sayfayı ancak bir kap düzeniyle görmek için önizleme düğmesine tıklayabilirsiniz.
Ayrıca 5 Adımda Elementor Koşullu Mantık Formunun Nasıl Oluşturulacağını da kontrol edebilirsiniz.
Elementor eklenti özelliklerini yeni Flexbox Container ile kullanabilir miyim?
Evet. Kesinlikle yapabilirsin.
Elementor sayfa oluşturucuya ek widget'lar ve diğer özellikler eklemek için Elementor için Ultimate Eklenti olan ElementsKit'i kullanabilirsiniz. Bu Elementor eklentisi, Elementor'un yeni Flexbox kapsayıcısıyla %100 uyumludur.
ElementsKit bölümlerini/sayfalarını dönüştürmek için herhangi bir Elementor bölümünü Kapsayıcı düzenine (yukarıdaki bölümde gösterilmiştir) dönüştürmekle aynı işlemi kullanabilirsiniz.
ElementsKit, hayatınızı kolaylaştırmak için 500'den fazla Hazır Bölüm, 35'ten fazla Hazır Sayfa ve 85'ten fazla Özel Eklenti özelliğiyle birlikte gelir. ElementsKit Premade şablonunu kullanarak birkaç dakika içinde kolayca eksiksiz bir web sitesi oluşturabilirsiniz .
Aşağıda, önceden hazırlanmış ElementsKit sayfalarının Elementor Flexbox Container'a nasıl sorunsuz bir şekilde dönüştürüldüğünü görebileceğiniz bir örnek verilmiştir.

Sarmak
Elementor'un bu yeni ilavesinin etrafında neden bu kadar çok şey olduğunu şimdi anladığınızdan eminim. Elementor Flex kapsayıcı, cihaz boyutundan bağımsız olarak web sitelerini daha optimize, daha hızlı ve duyarlı hale getirmenin yollarını arayan tüm WordPress web sitesi oluşturucuları için gerçekten bir nimettir.
Ve pastanın üzerindeki krema, önceden oluşturduğunuz web sitenizi çok kısa sürede Konteyner tabanlı optimize edilmiş bir web sitesine dönüştürebilmenizdir. Ancak, esnek kap hala deneysel moddadır. Bu nedenle, etkin bir özellik olarak yayınlanana kadar canlı bir web sitesinde kullanılması önerilmez.
O zamana kadar, hazırlama sitenizde Elementor esnek kapsayıcı ile oynamaktan çekinmeyin. Müşterinizin dikkatini çeken ve web sitenizin başarısını artıran harika görünümlü bir web sitesi tasarlamak için daha fazla esneklik elde etmek için ElementsKit'i deneyin.

