Elementor Resim Galerisi Widget'ını Kullanarak Resimlerinizi Olabilecek En İyi Şekilde Sergileyin
Yayınlanan: 2021-12-09Görsel pazarlama, küresel çapta iş reklamı yapmak ve tanıtmak için en güçlü tekniklerden biridir. Doğru görüntü setini kullanmak, çabanızı ve yeni beklentiler elde etme şansınızı artırabilir. Sebepler basit, görseller potansiyel ziyaretçileri çekebilir, kullanıcıların kendilerini eğitmelerine ve olayları istedikleri gibi görselleştirmelerine yardımcı olabilir.
Tüketicilerin %60'ı, görsel içeren yerel arama sonuçlarını dikkate almaya daha istekli ve diğer %23'lük bir kesim, görsel sergileyen bir işletmeyle iletişime geçme olasılığı daha yüksek
Parlak yerel
Diğer pazarlama öğelerinin yanı sıra, görseller, en yeni güncellemeleri doğrudan web sitenizdeki bir resim galerisi ile paylaşarak, kullanıcı deneyimini sürekli olarak genişletir ve web sitesinin etkileşimini artırır.
Web sayfalarınızın herhangi birine resim ekleyebilirsiniz. Örneğin, bir açılış sayfasında, portföy sayfasında veya özel bir galeri sayfasında. Manuel bir işlemi takip etmek zamanınızı ve emeğinizi öldürebilir. Örneğin, WordPress ve – Elementor gibi mevcut ÜCRETSİZ sayfa oluşturucu eklentileri, herhangi bir çarpıcı tasarımı hızlı bir şekilde oluşturma açısından bu süreci kolaylaştırır.
Bu nedenle, WordPress web sitenize bir resim galerisi eklemenin basit bir yolunu arıyorsanız, panik yapmayın. Çünkü Elementor resim galerisi widget'ı ile daha kolay. Tercih ettiğiniz web sayfalarına bir resim galerisini tamamen eklemek yalnızca birkaç adım gerektirir.
Süreci göstermeden önce, Elementor'un premium özelliğiyle tanışalım – Resim galerisi widget'ı !
Elementor Resim Galerisi Widget'ı Açıklaması

Elementor, yıllar boyunca birçok özellik ve işlev sağlamıştır. Web sayfaları oluşturmaktan yerleşik şablonlara kadar, kullanıcıların herhangi bir kod uygulamasına gerek kalmadan ilk web sitelerini oluşturmalarına yardımcı oldu. Özel sayfa düzenleri, üstbilgi-altbilgiler ve bir web sitesinin herhangi bir yönünü özelleştirme gibi. Böylece gerekli zaman ve iş miktarını önemli ölçüde azaltmıştır.
Elementor'un diğer özellikleri ve widget'ları gibi, resim galerisi widget'ı da kullanıcıların web sitesi galeri sayfalarını kolaylıkla eklemelerine ve değiştirmelerine yardımcı olan dikkate değer bir özelliktir.
Elementor hem ÜCRETSİZ hem de profesyonel sürüme sahiptir. Elementor'da iki tür resim galerisi widget'ı mevcuttur. Temel Galeri ve Galeri Widget'ı . Temel Galeri widget'ı ücretsiz bir widget'tır, Galeri widget'ı ise premium sürümde mevcuttur.
Elementor Resim Galerisi widget'ıyla web sitenizde başka neler üretebileceğinizi görelim:
- Izgara Düzeni
- Filtrelenebilir Galeri
- Duvar Galeri Düzeni
- Daha Fazla Yükle Düğmesine Sahip Galeri
- Stil ve Özelleştirme Seçenekleri
Elementor, bırak-sürükle özelliği ile popülerdir, Elementor'un tüm tasarım öğelerini kolaylıkla harmanlayarak web sitesi tasarımınızı daha da iyi hale getirebilirsiniz. WordPress'te web sitesi tasarımını iyileştirmenin en kolay sürecini öğrenmek için kılavuza buradan göz atın.
Elementor Resim Galerisi Widget'ını Kullanarak Resim Galerisi Nasıl Oluşturulur
Şimdi bir resim galerisi oluşturmak için öğretici kısma geçelim. Ondan önce, aşağıdaki gerekli eklentileri kurmanız ve etkinleştirmeniz gerekir:
- eleman
- Elementor Pro
Yeni Bir Sayfa Oluşturun veya Mevcut Bir Sayfayı Kullanın
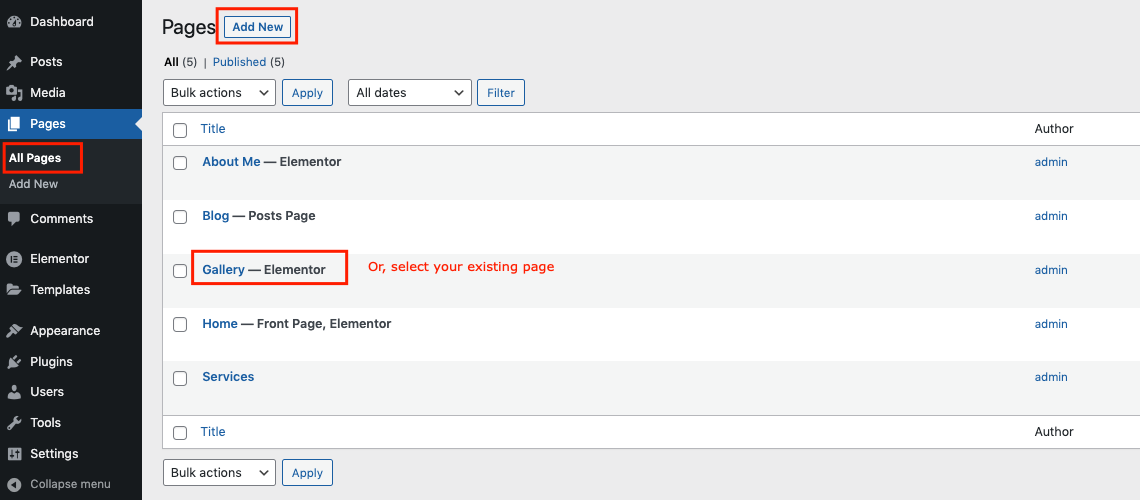
İlk olarak, Elementor resim galerisi widget'ını uygulamak için bir web sayfası oluşturabilirsiniz. Veya mevcut sayfalardan herhangi birinde doğrudan bir galeri görüntüleyebilirsiniz.
WordPress Dashboard> Sayfalar> Yeni Sayfa Ekle'ye giderek, bu özelliği eklemek istediğiniz sayfayı oluşturabilir veya düzenleyebilirsiniz.

Elementor'un resim galerisi için iki widget'ı olduğunu zaten biliyoruz. İlk olarak, ücretsiz widget'ı nasıl kullanacağımızı ve ardından profesyonel widget'la gelen ikincisini göreceğiz.
Temel Resim Galerisi Widget'ını Ekleyin (Ücretsiz)
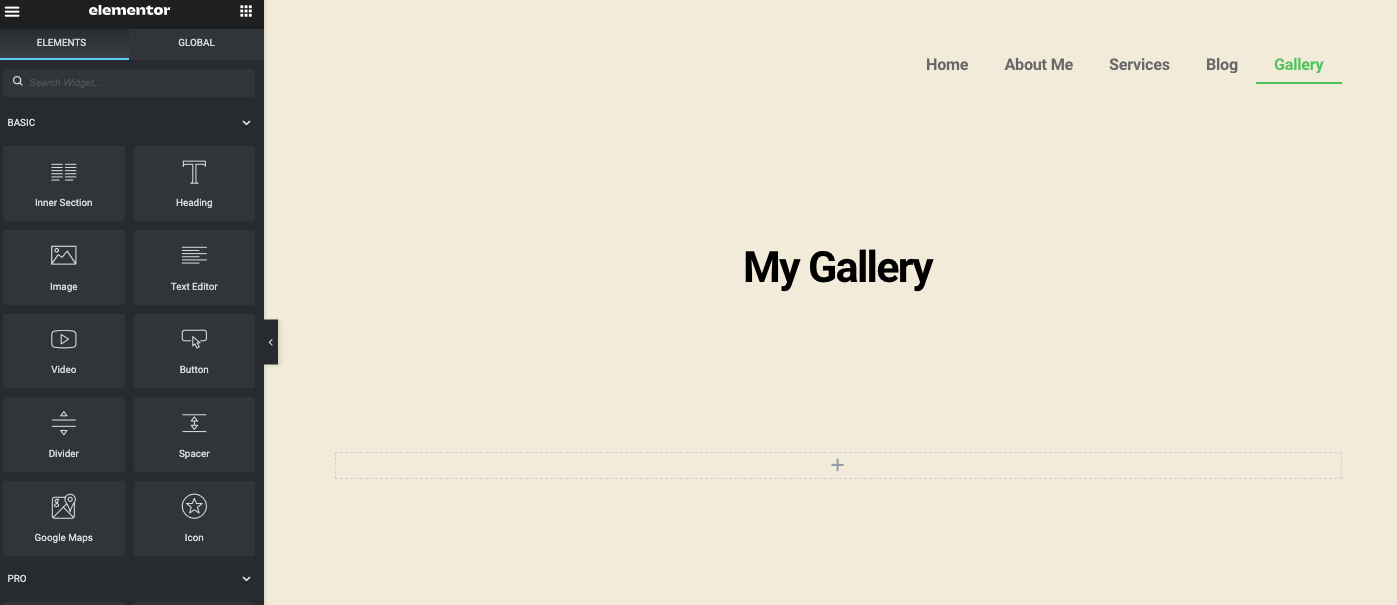
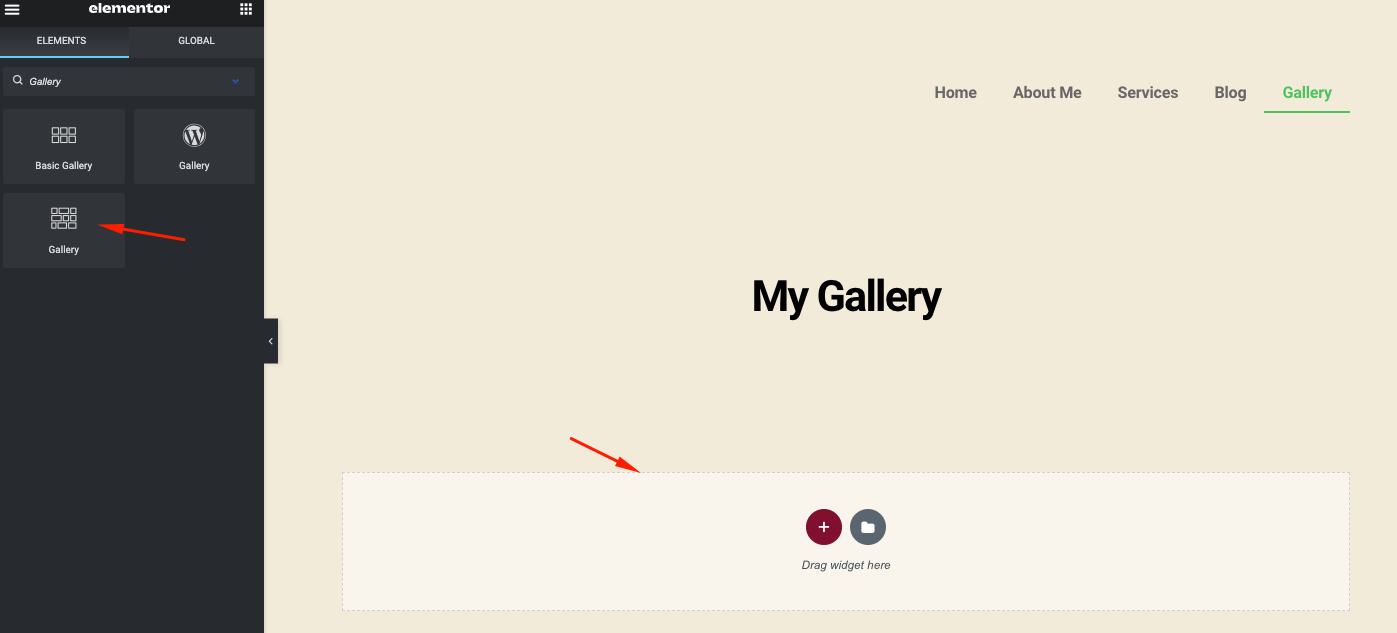
Şimdi, tasarım görevinizin başlayacağı Elementor tasarım tuvaline gidin. Sayfa aşağıdaki gibi görünüyor:

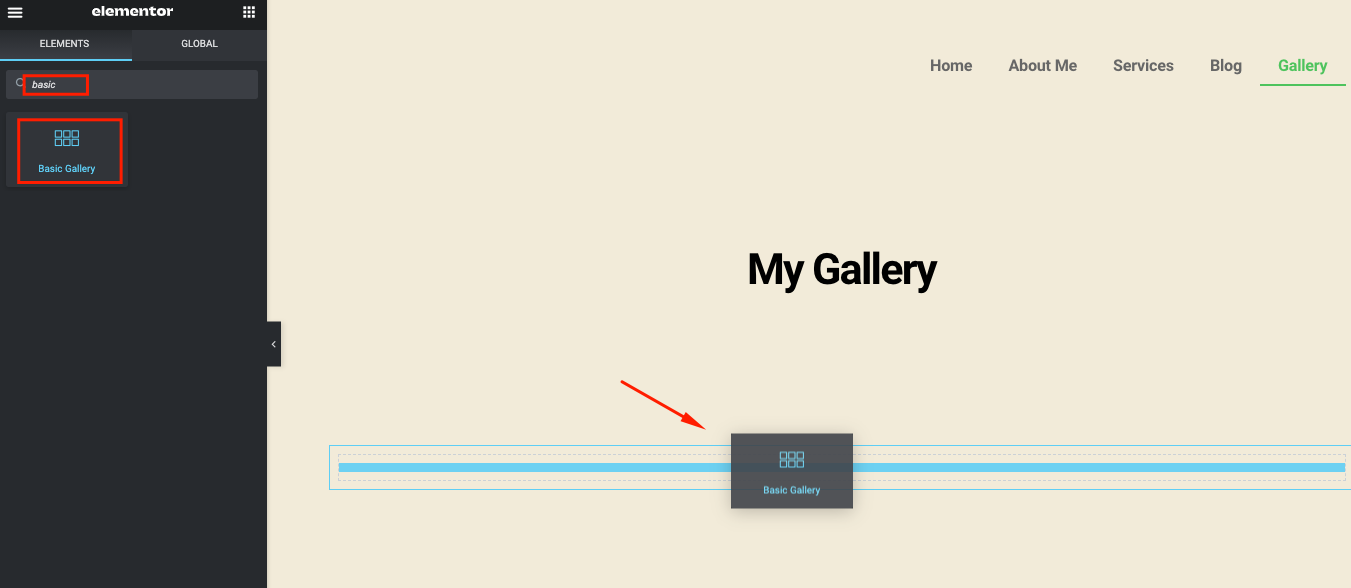
Widget adını sol kenar çubuğunun arama bölümüne yazın – Temel Galeri . Widget görünecektir. Ardından widget'ı seçin ve tasarım tuvaline sürükleyin.

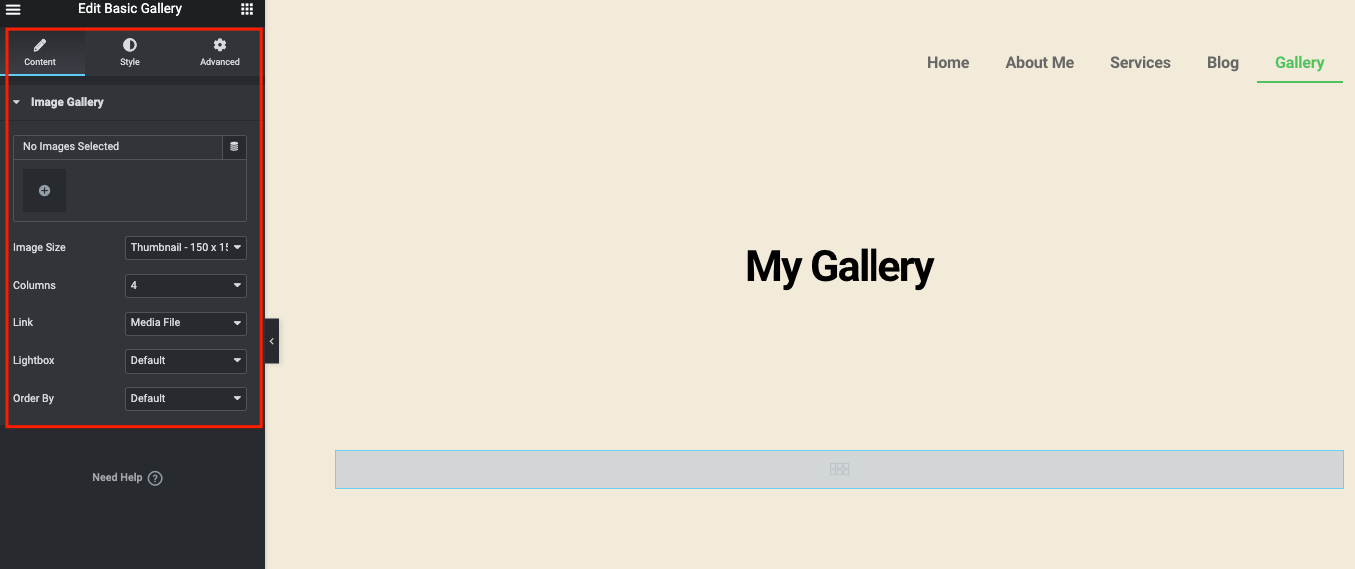
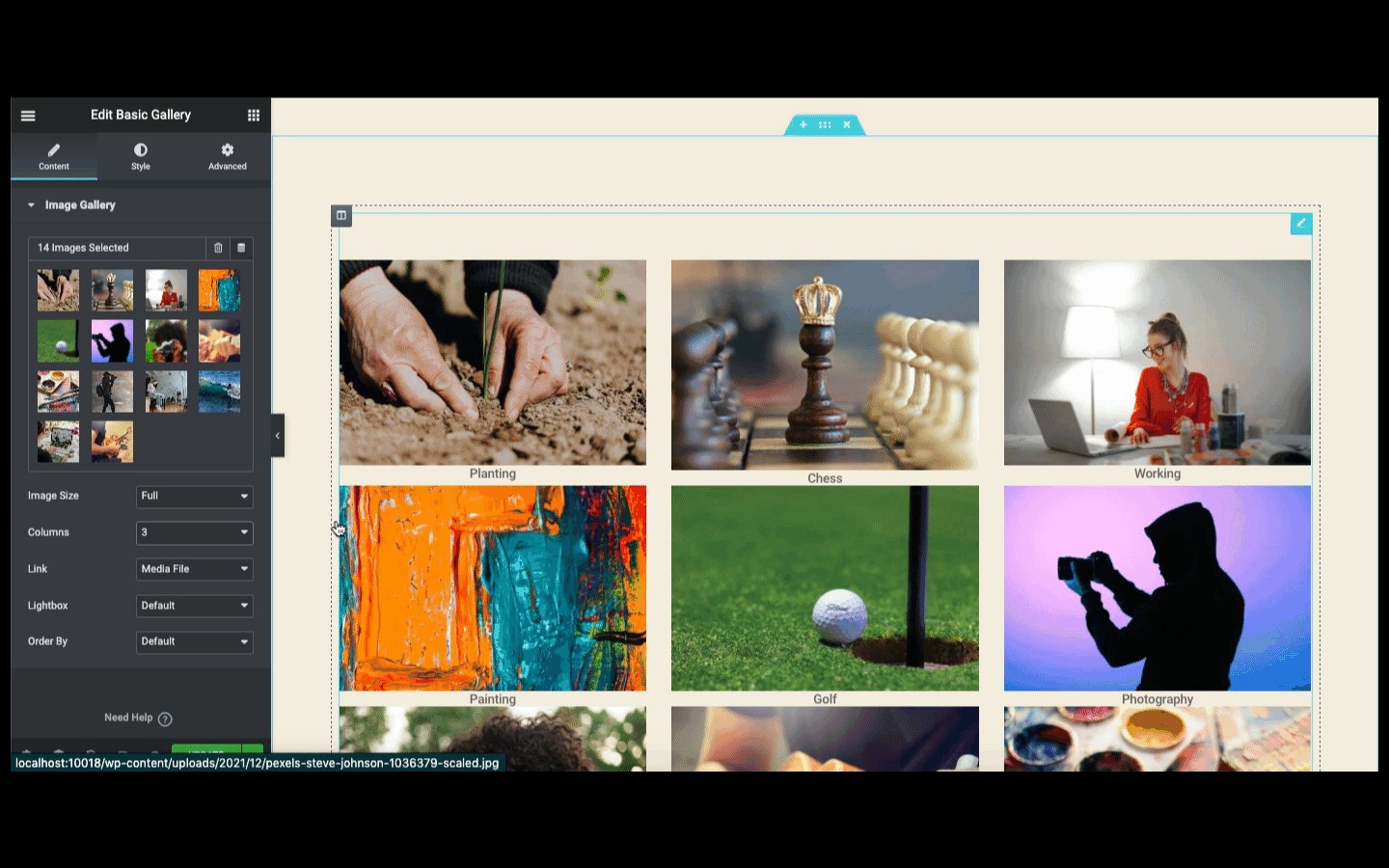
Widget'ı eklediğinizde, ilgili tüm seçenekler sayfanın sol bölümünde mevcut olacaktır.
- Galeriye eklemek istediğiniz resimleri ekleyin
- Görüntü boyutunu ayarlayın
- Kaç sütun istediğinizi belirleyin
- Lightbox'ı kontrol edin evet veya hayır
- sırayı ayarla

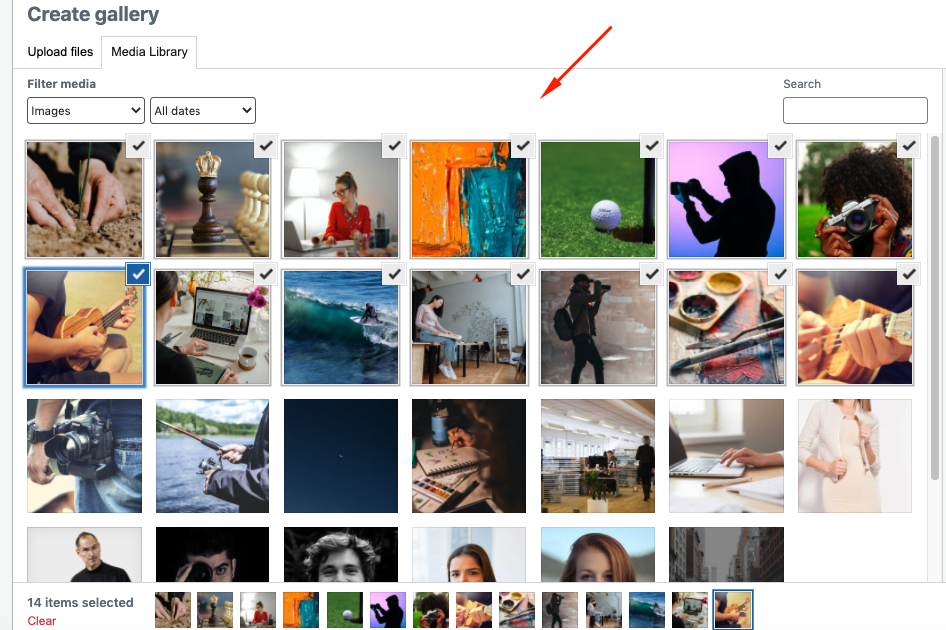
Galerinizden resimleri seçin. İşiniz bittiğinde, Ekle düğmesine tıklayın.

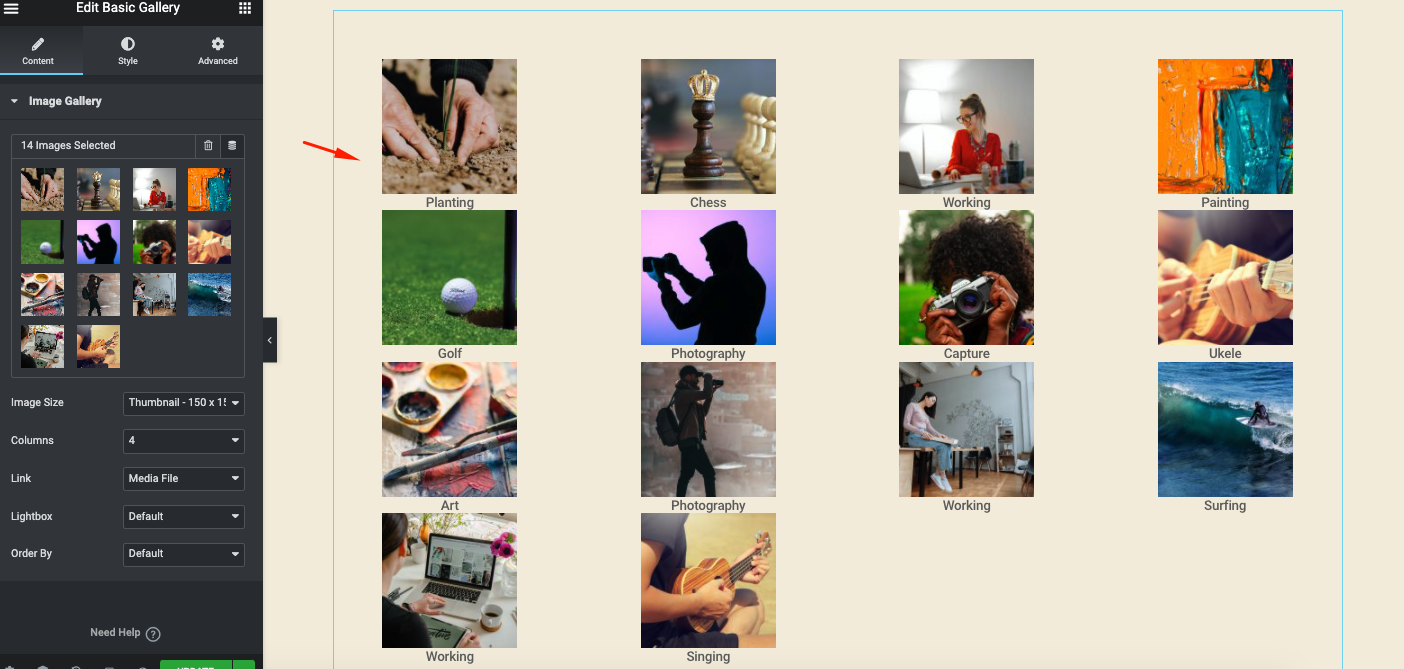
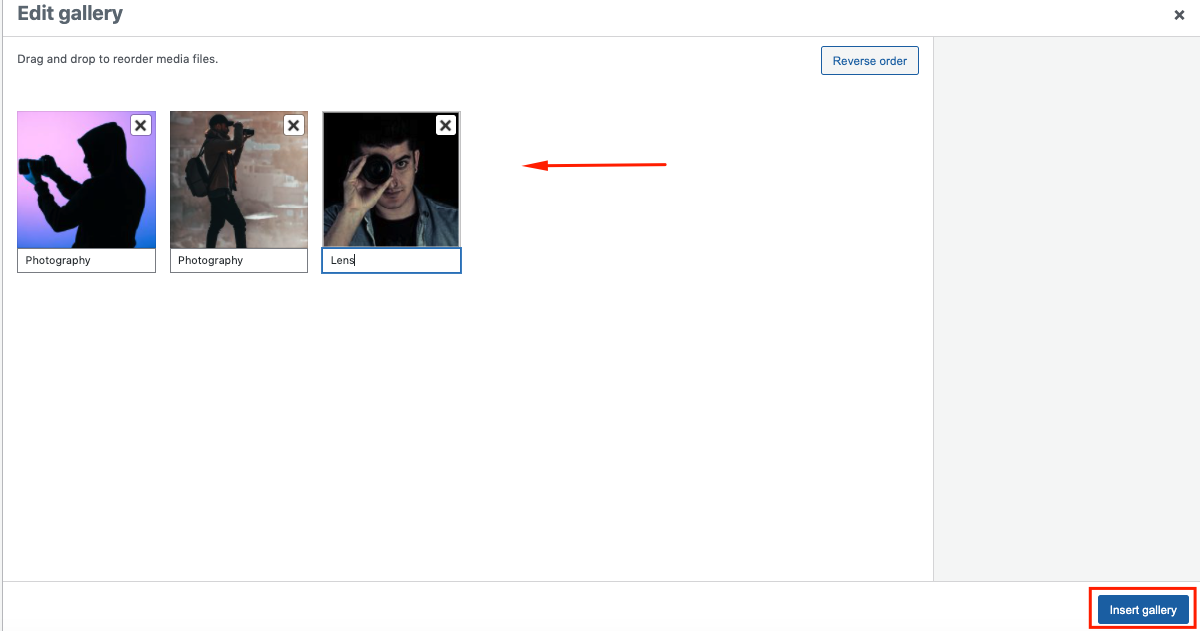
Ancak bunları eklemeden önce, Resim yazısı eklemek ve sıralarını değiştirmek için bir adımınız daha olacak. Bunu yaptıktan sonra, galeri sayfasında görmek için son Ekle galerisini tıklayın.

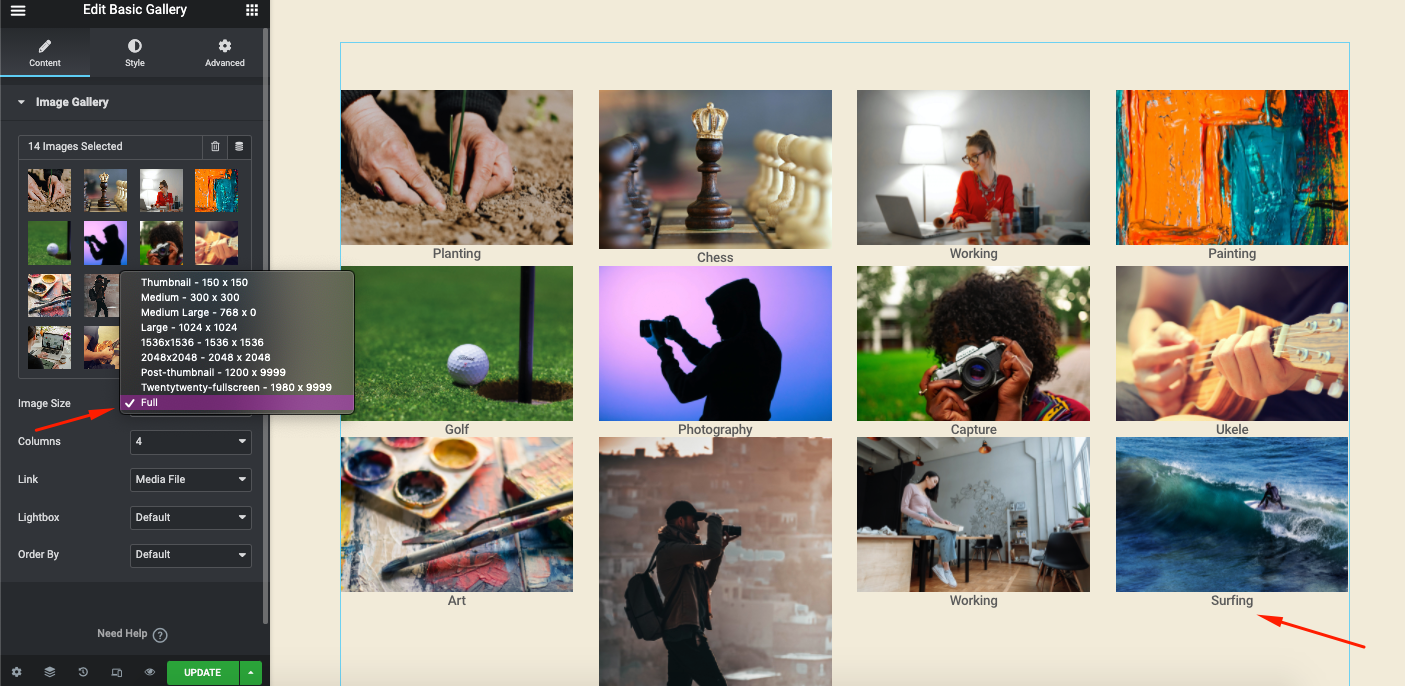
Daha iyi bir görünüm için görüntü boyutunu Tam olarak ayarlayın.

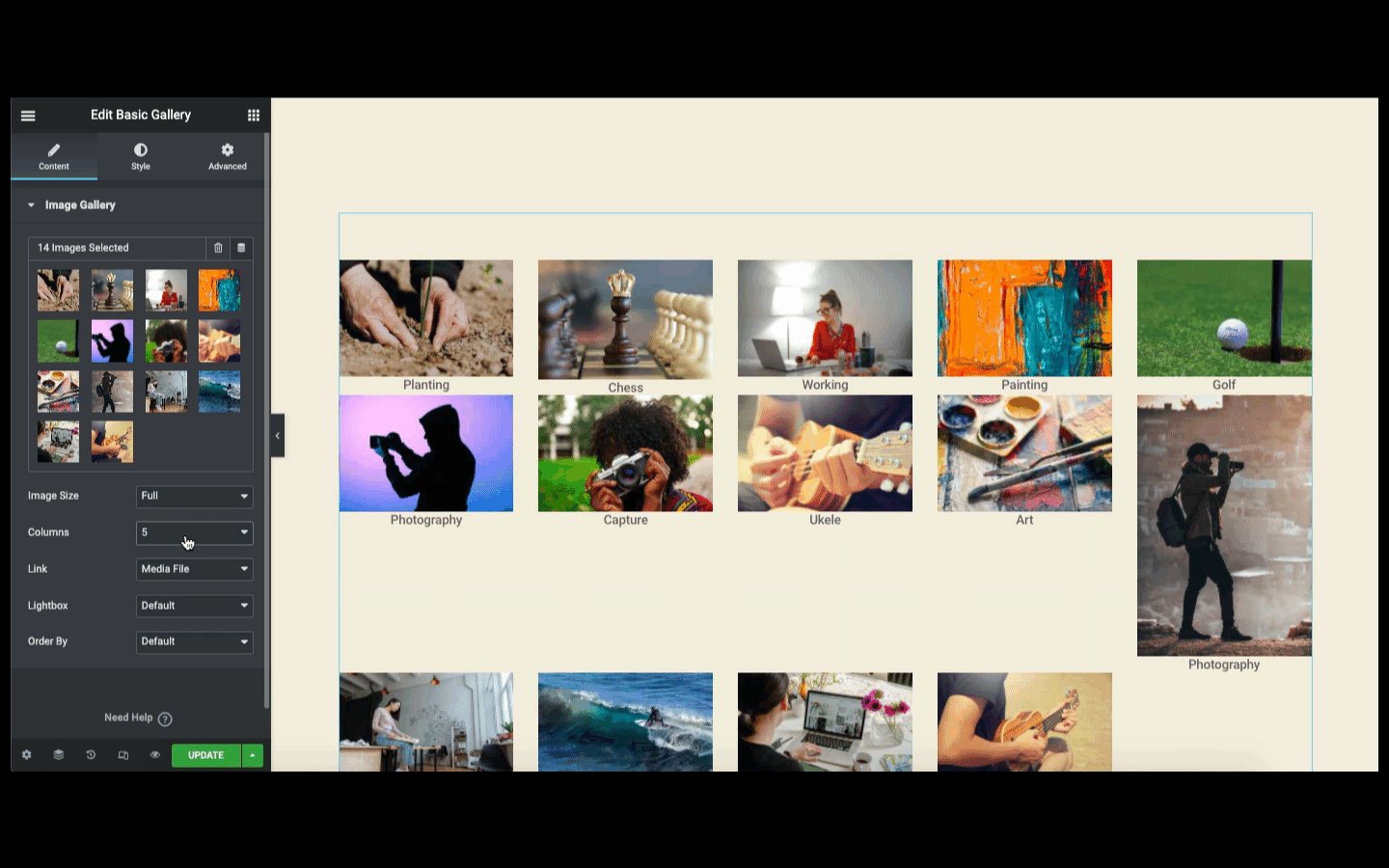
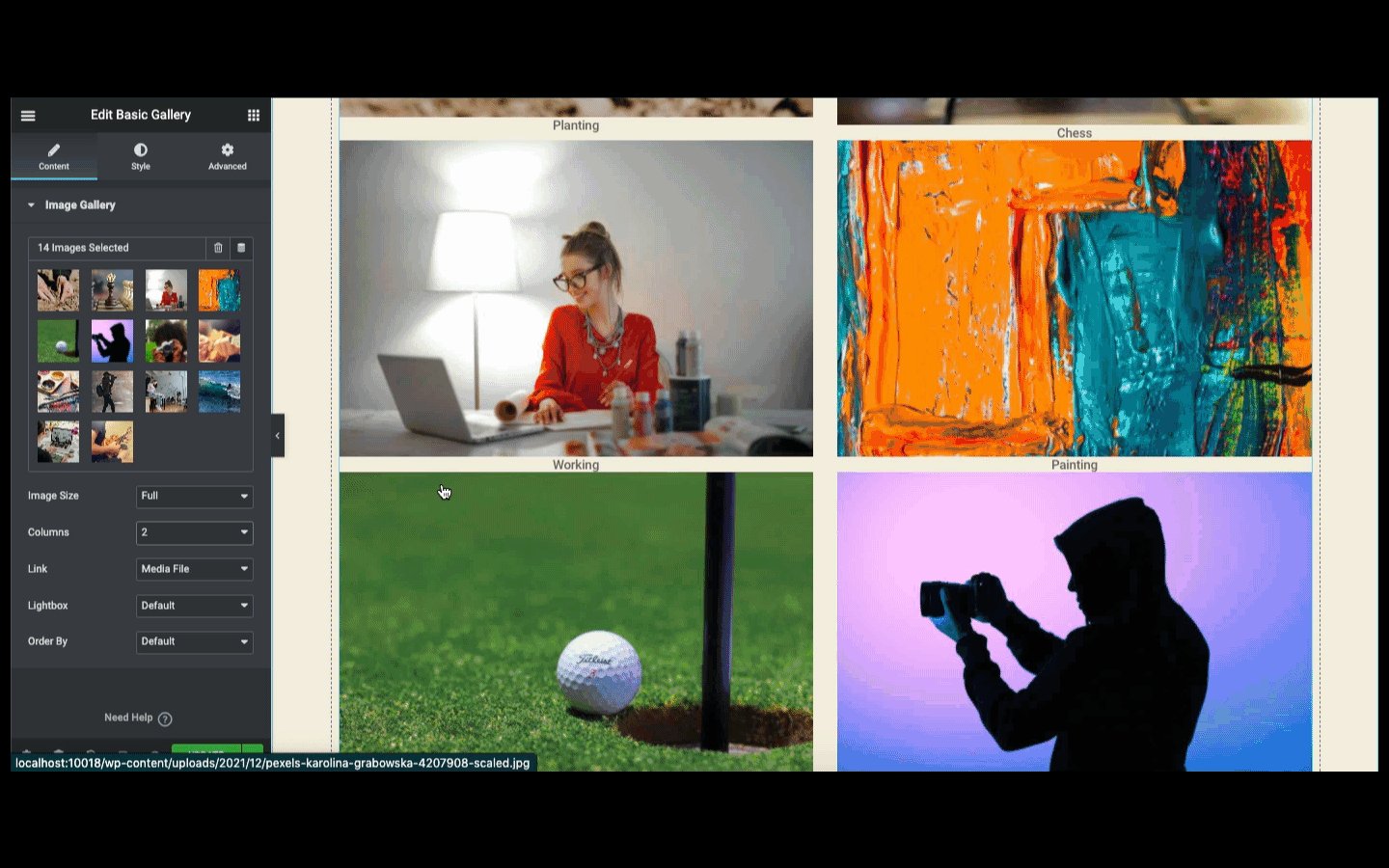
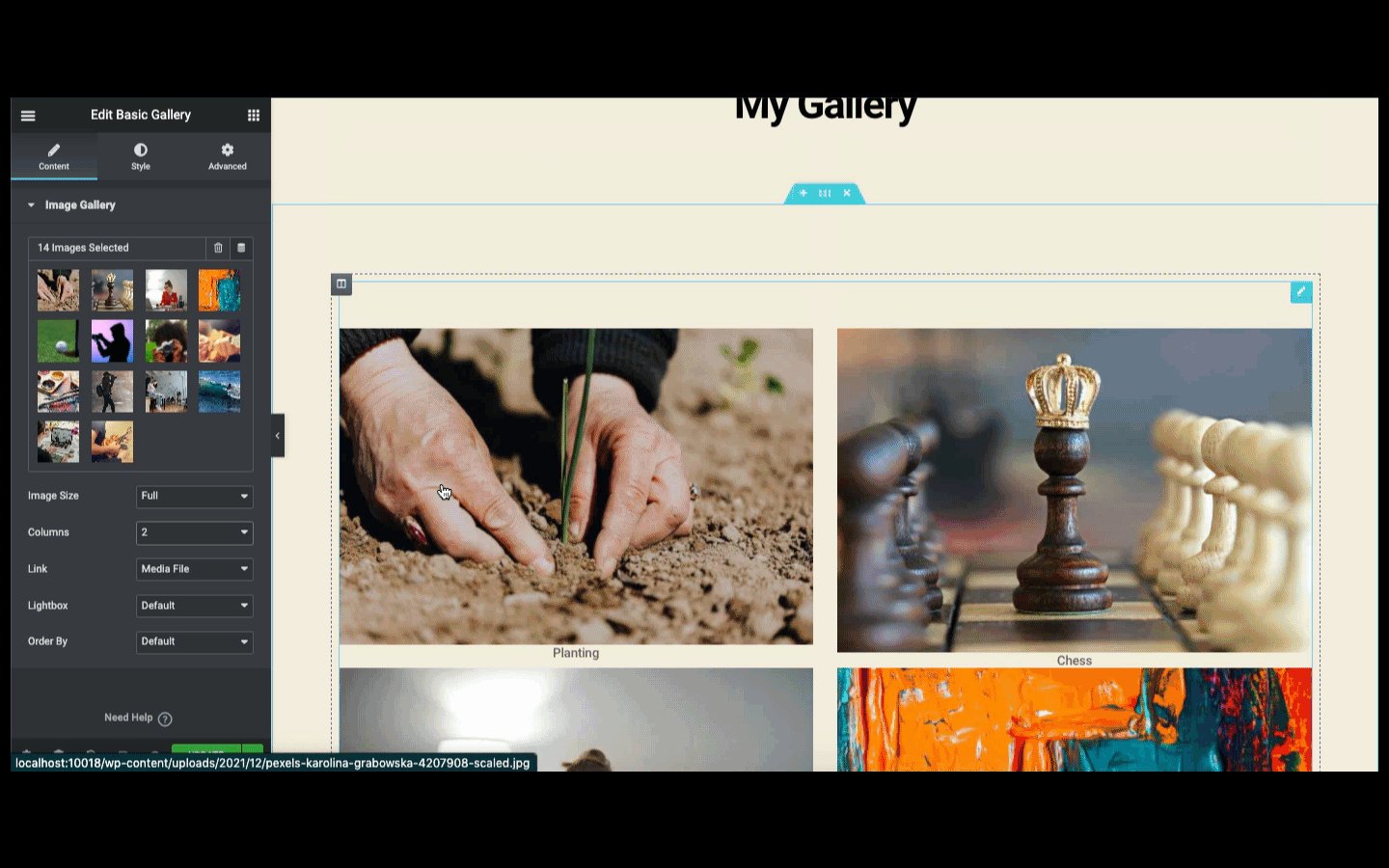
Hangi yapının web sitenizin yapısına uygun olduğunu görmek için 1'den 10'a kadar olan sütunları deneyin.

Ekranın sol tarafındaki diğer seçeneklerle ( Bağlantılar, ışık kutusu ve siparişler ) denemenize devam edin.

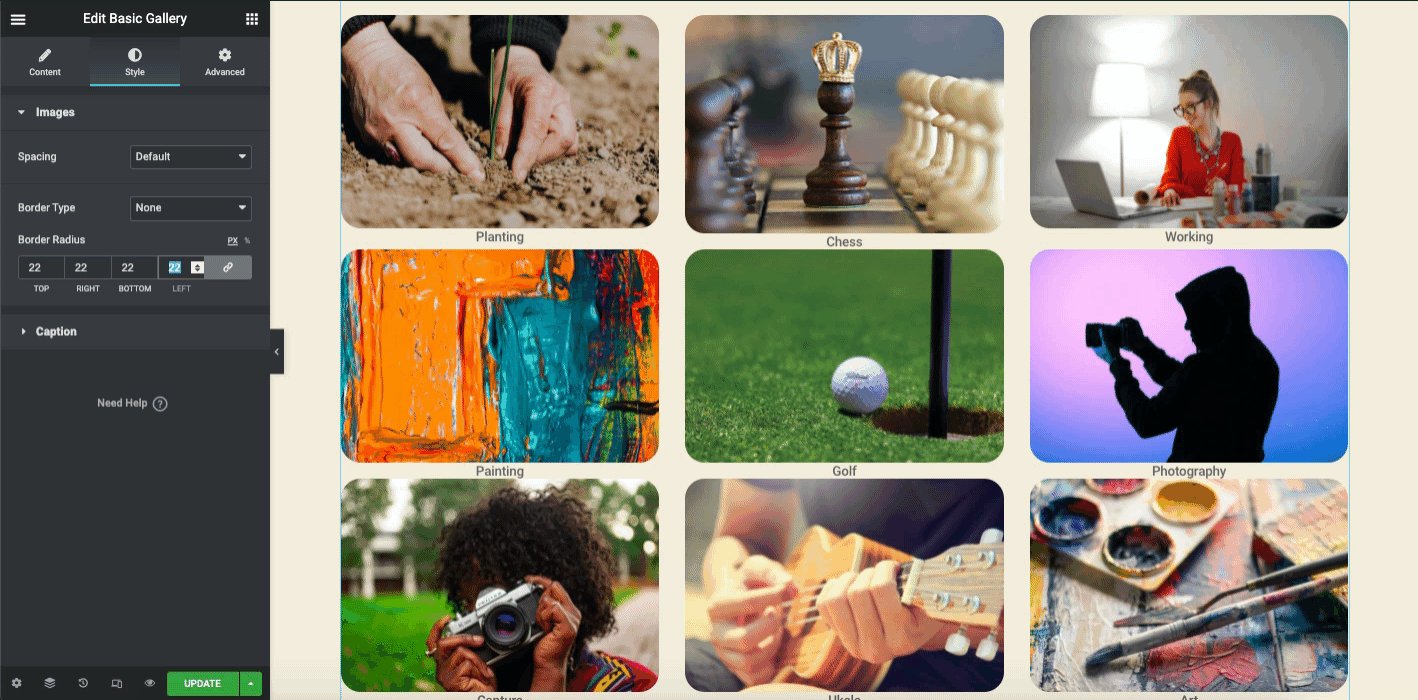
Şimdi tasarımınızı stilize etme zamanı. Bunu yapmak için Stil sürümüne tıklayın. Burada tasarımınızı stilize etmek için iki seçeneğe sahip olacaksınız – Görüntüler ve Başlık.

Görüntü ayarlarında, Görüntü aralığını, kenarlık türünü ve kenarlık yarıçapını özelleştirebilirsiniz.

Aynı şeyi Caption için tekrarlayın. Burada başlığı görüntüleyebilir ve gizleyebilir, başlığı istediğiniz yere hizalayabilir, metin rengini, tipografiyi değiştirebilir ve bir gölge ekleyin.

Gelişmiş bölümünde tasarımınıza özellikler ekleyebilirsiniz. Örneğin, hareketler, animasyonlar, paralaks efektleri ve daha fazlasını ekleyin.
Ancak, daha iyi anlamak için, resim galerisi widget'ları hakkında temel konuları kapsayan aşağıdaki eğitim videosuna göz atabilirsiniz.
Elementor Resim Galerisi Widget'ını (Pro) Ekleyin
Bu widget'ı kullanmadan önce Elementor'un pro sürümünü etkinleştirmeniz gerekir. Sonra ekranda mevcut olacak.
Elementor pro'nun süresi dolduğunda ne olduğunu öğrenelim. Elementor profesyonelinizin süresinin dolması ve bu durumda ne yapılması gerektiği konusunda size rehberlik edecektir.
Önce arama çubuğuna Galeri yazın. Seçin ve tasarım tuvali üzerinde sürükleyip bırakın.

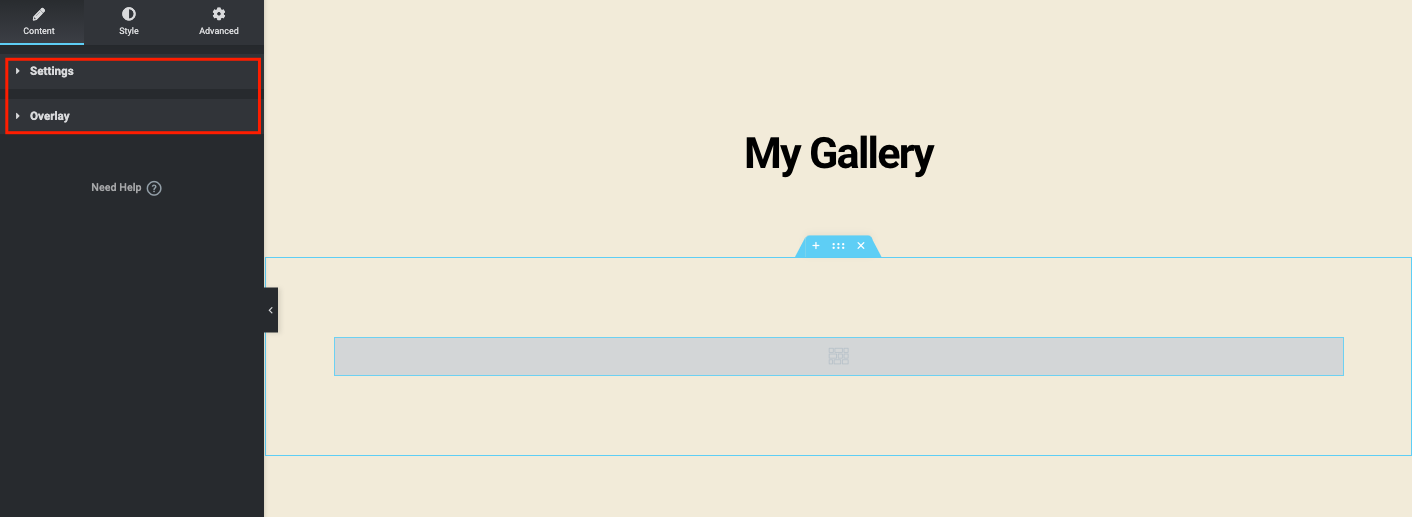
Ekledikten sonra iki seçenek bulacaksınız – Ayarlar ve Yerleşim .
- Ayarlar menüsü galeriyi özelleştirmenizi sağlar
- Bindirme, belirli bir görüntüye efekt ekleme özelliğidir.

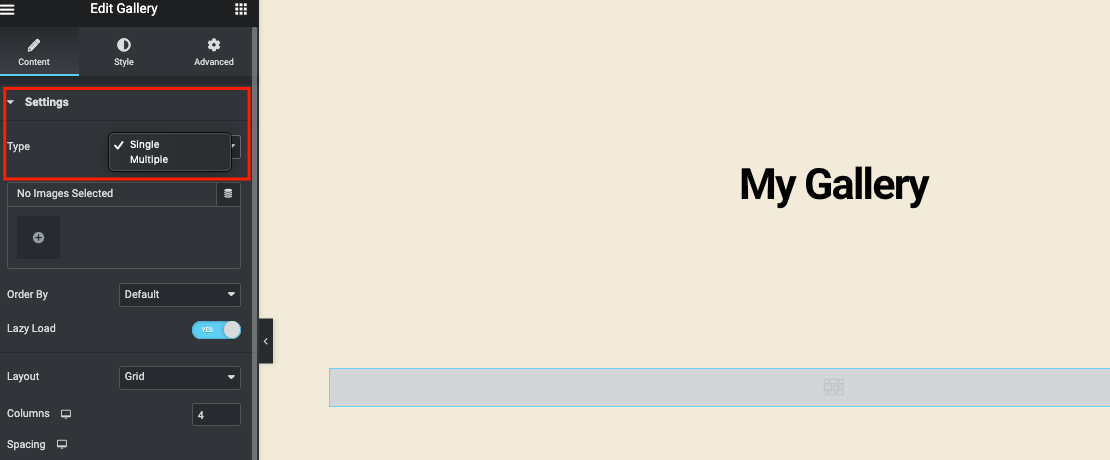
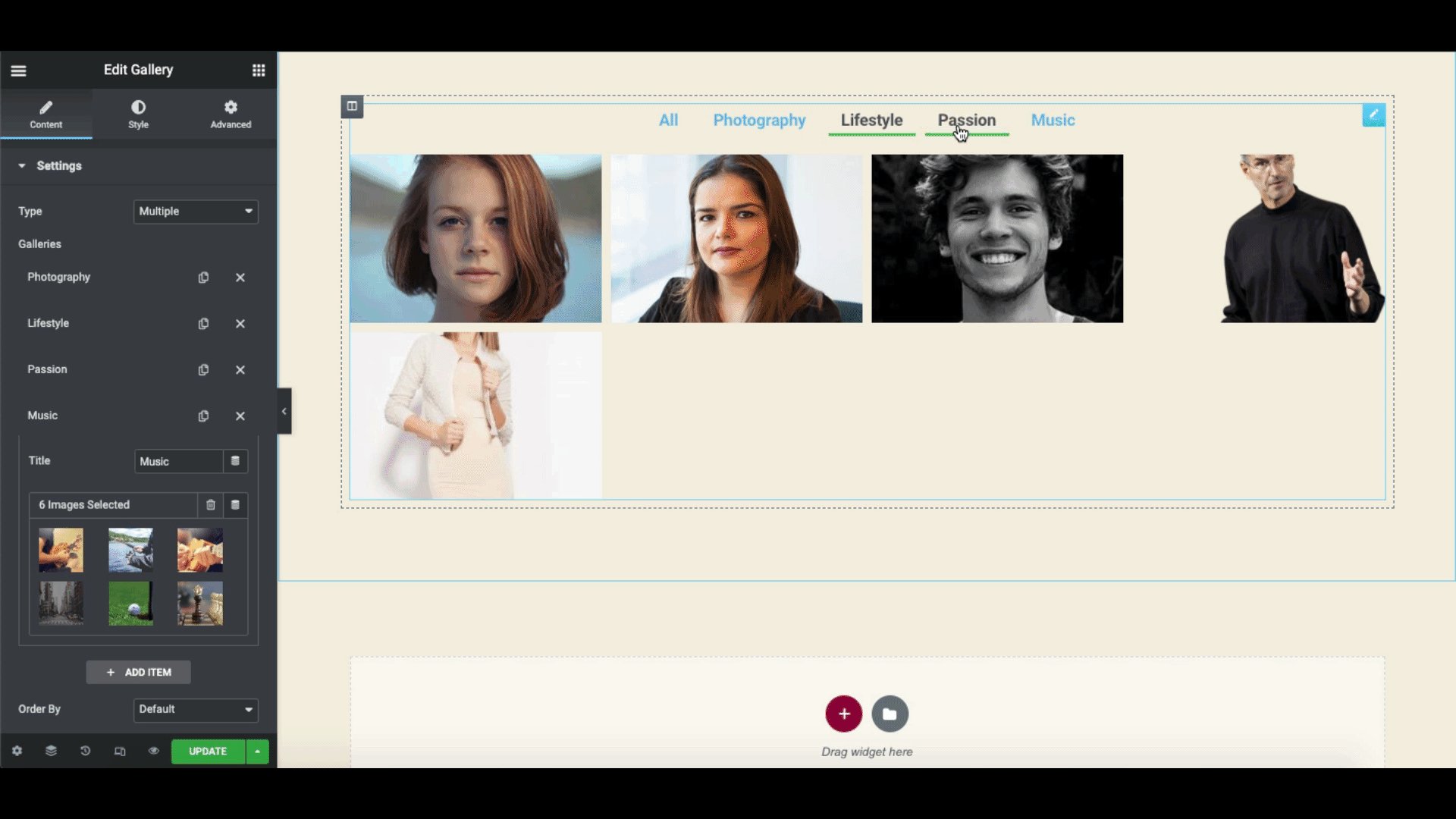
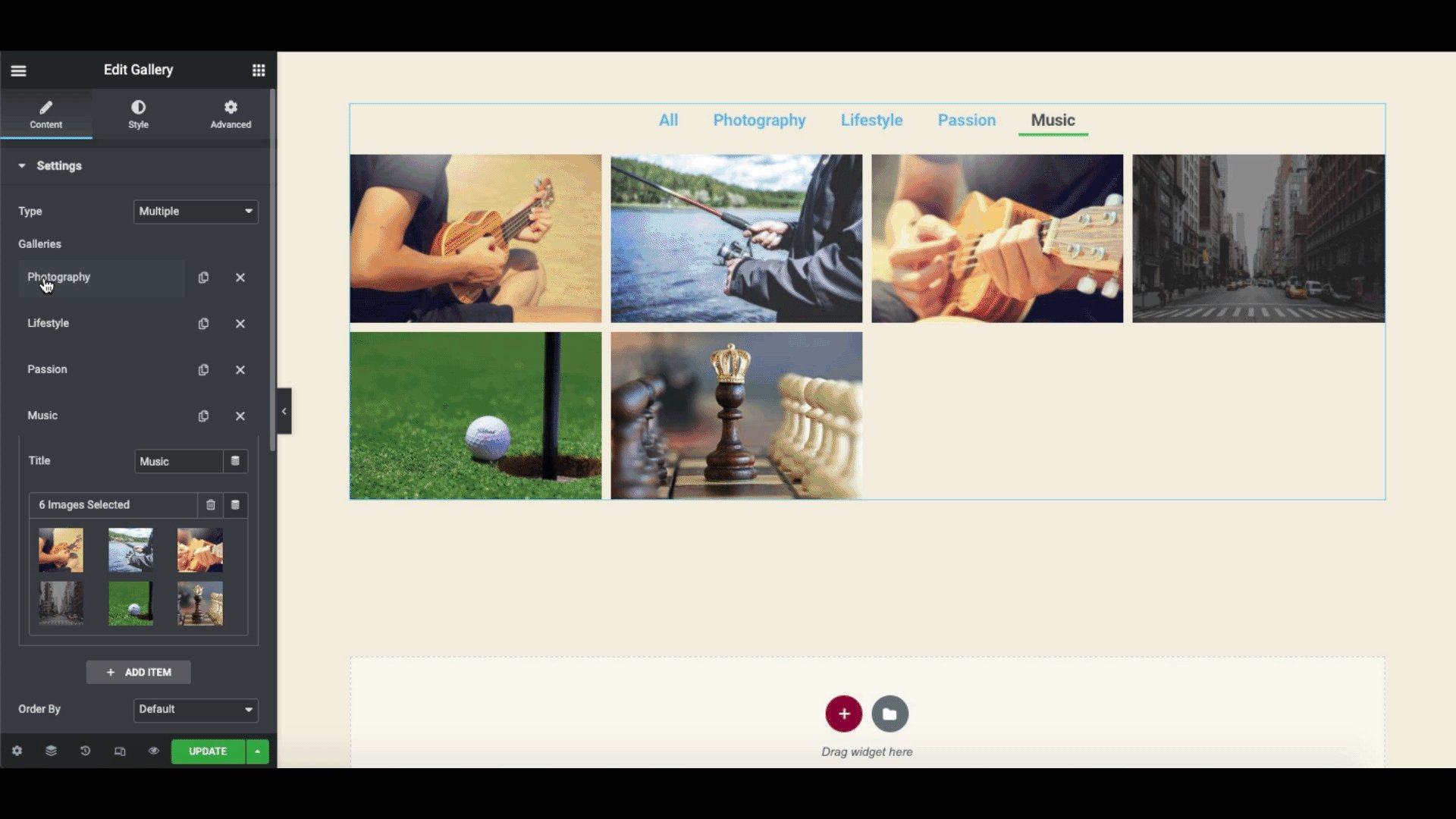
Tek resim tipine tıklarsanız sadece tek bir galeri oluşturabilirsiniz. Ancak birden çok resim türü, web sitenize birden çok galeri eklemenize olanak tanır.

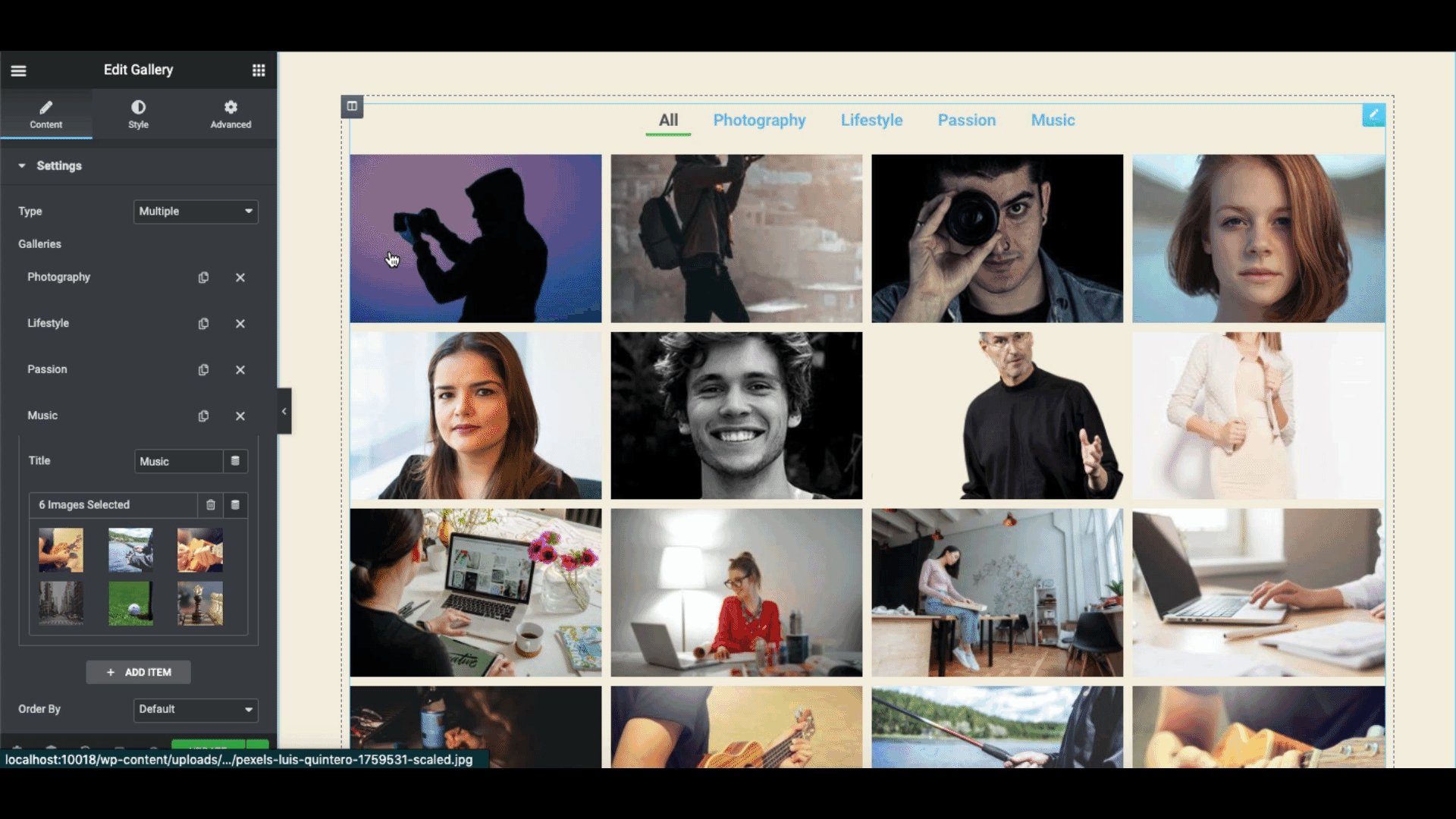
Birden fazla resmi seçin ve seçiminizden sonra görüneceklerdir. Kullanıcılarınızın görselin amacını anlayabilmesi için her görsele bir başlık ekleyebilirsiniz. İşiniz bittiğinde, Galeri ekle düğmesini tıklayın.

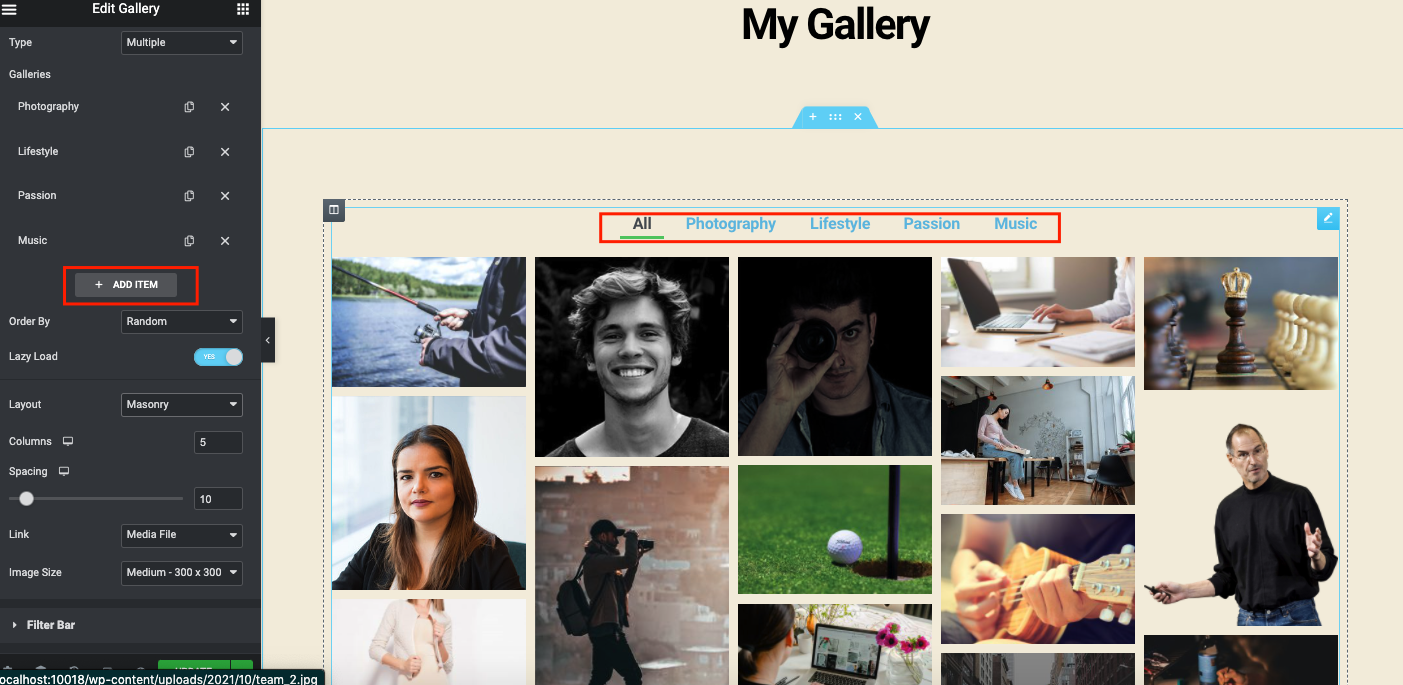
Aynı şekilde Öğe Ekle düğmesine tıklayarak sayfanıza birden fazla Galeri ekleyebilirsiniz.

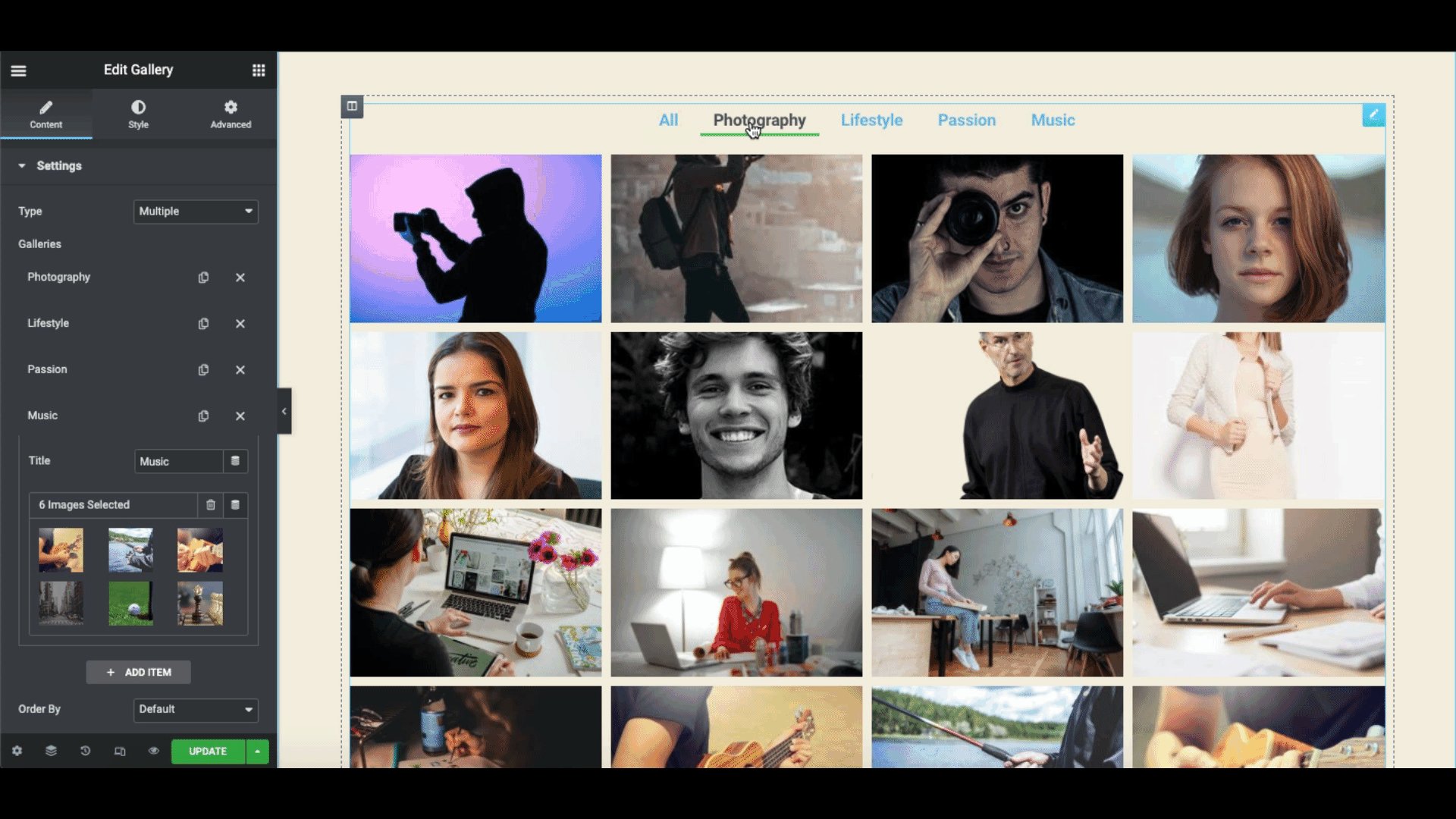
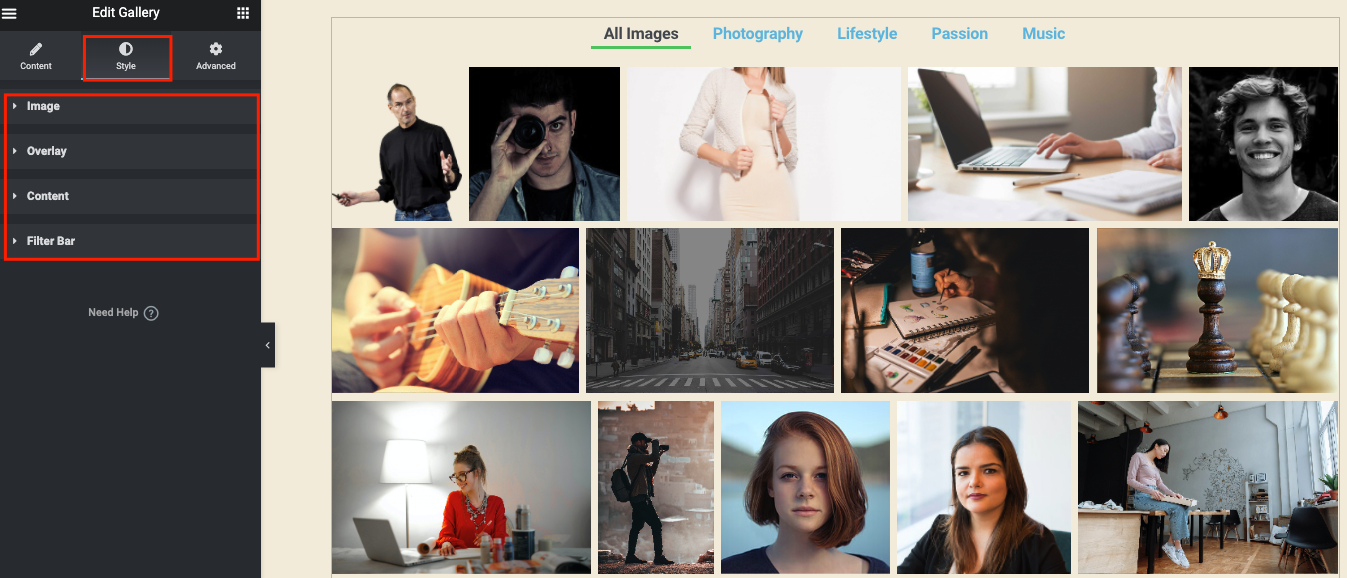
İşiniz bittiğinde, işte nasıl göründüğü. Her kategoriye tıkladıktan sonra resimlerin göründüğünü görebilirsiniz.

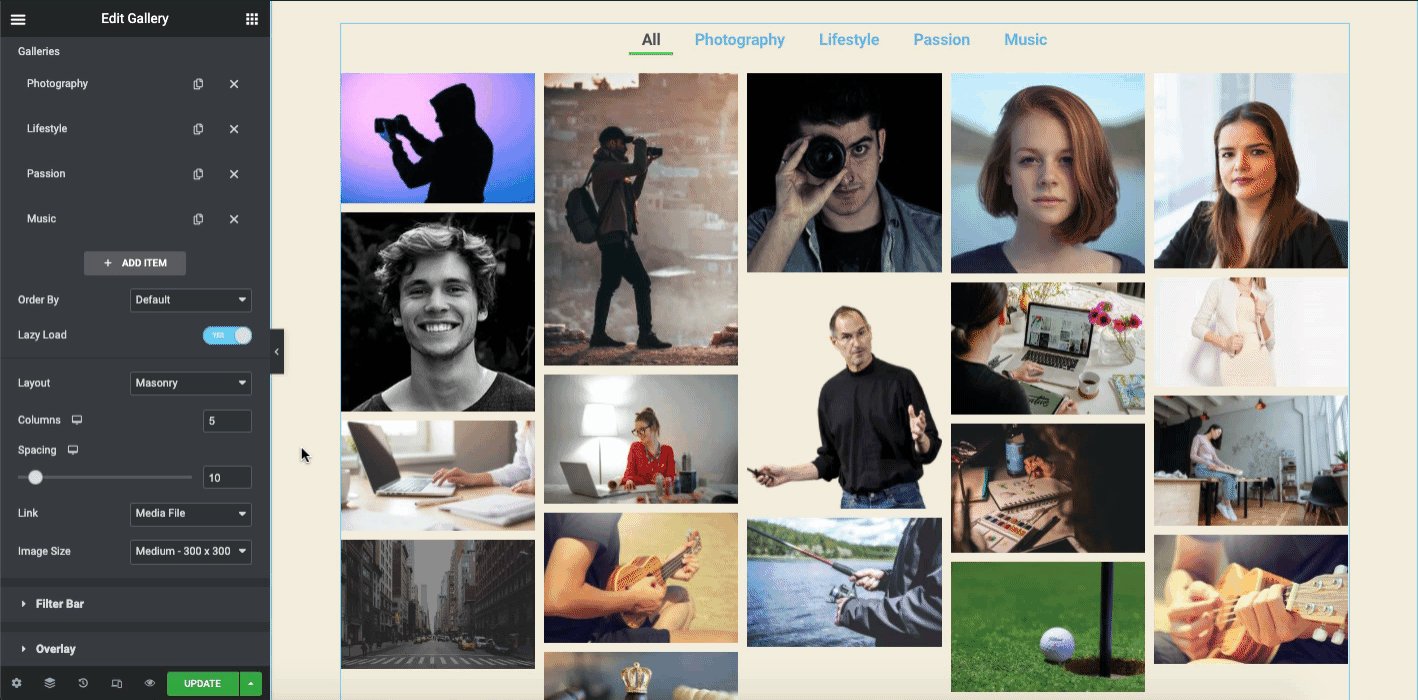
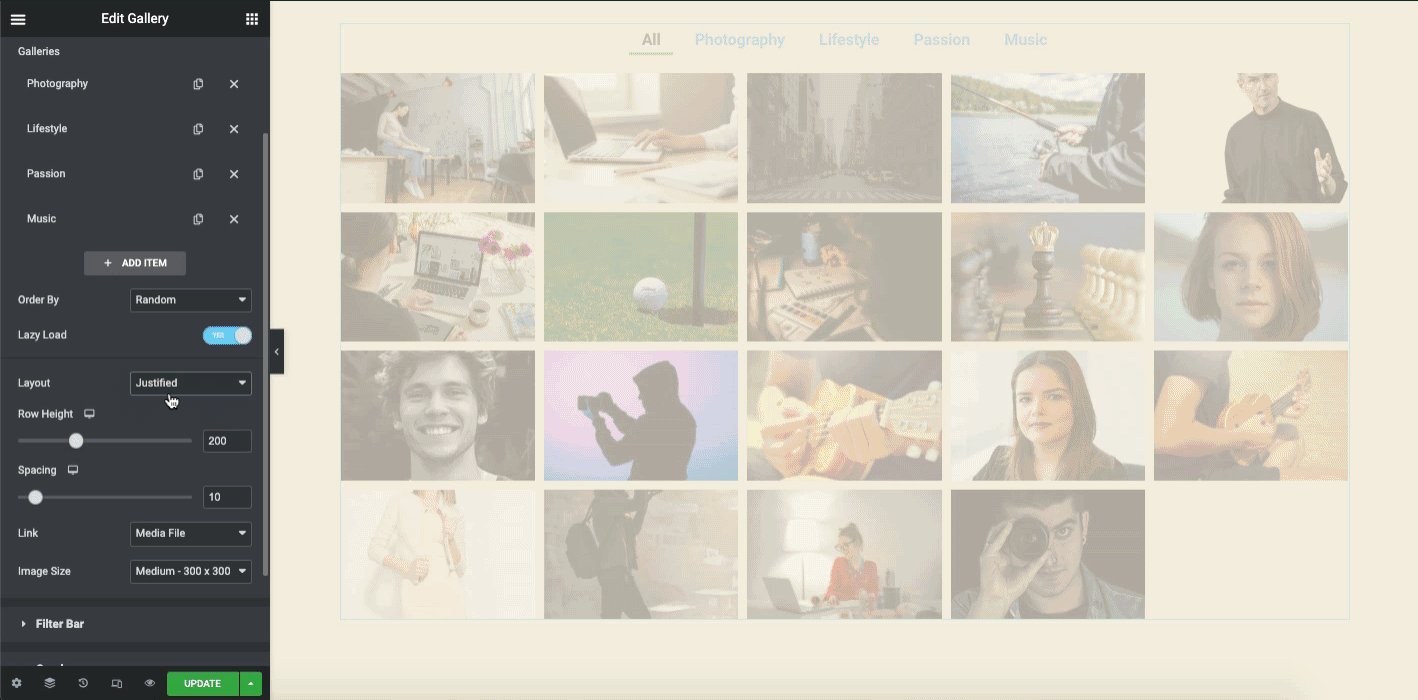
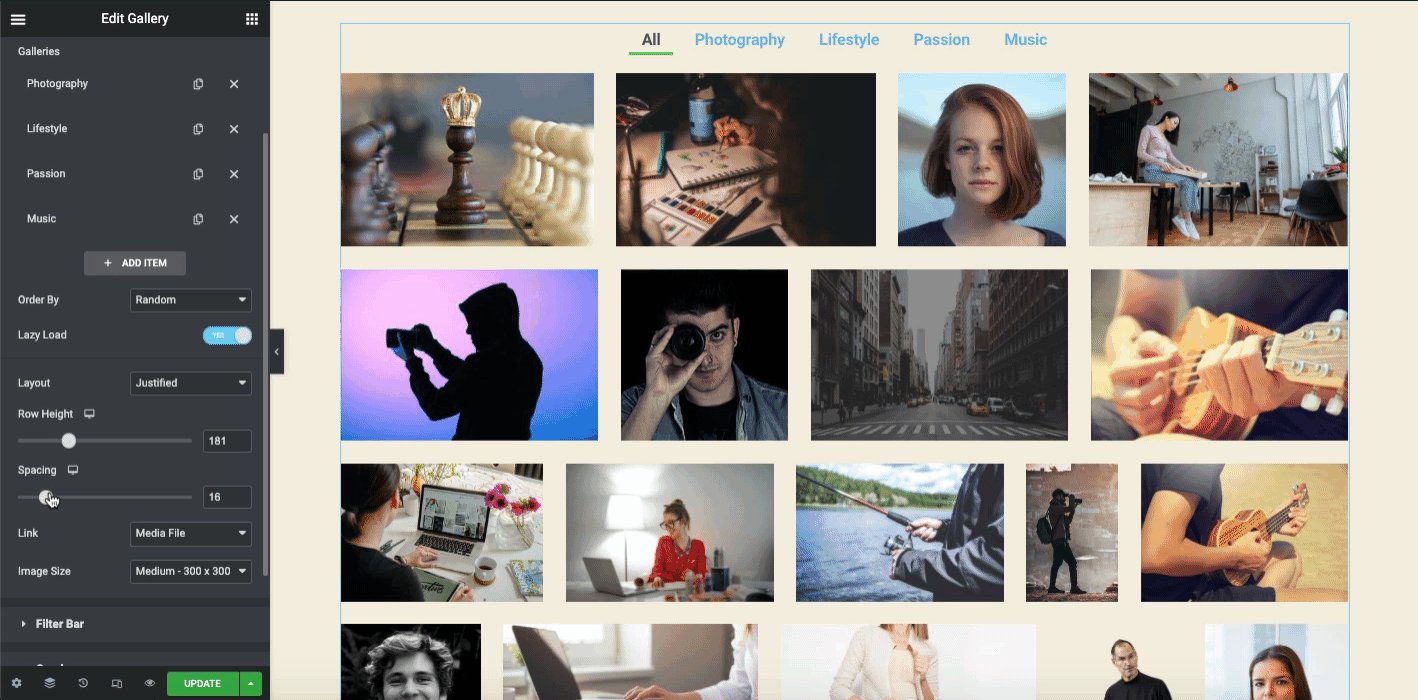
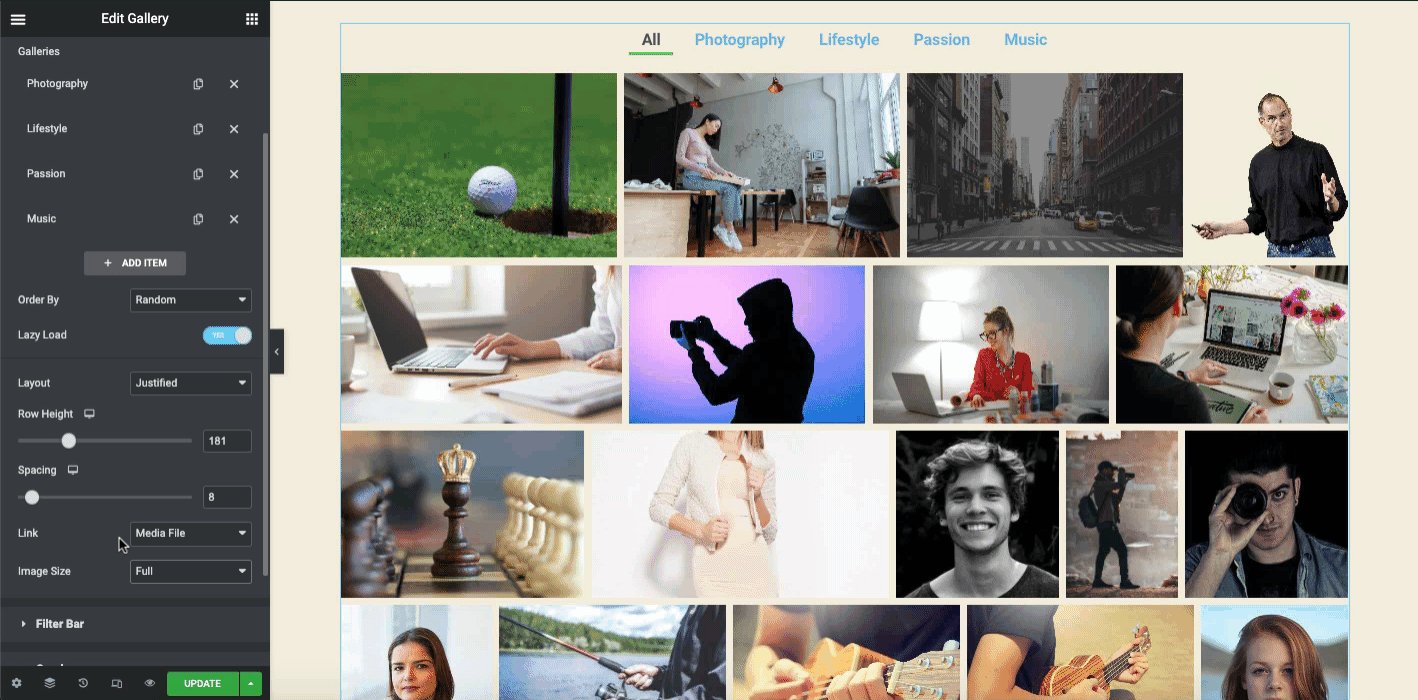
Görüntü seçenekleriyle daha fazla deney yapın. Web sitenizin yapısına ve biçimine bağlı olarak seçenekleri dikkatlice inceleyin. Görüntü sırası, tembel yükleme, sütunlar, yükseklik, boşluk ve görüntü boyutu gibi.

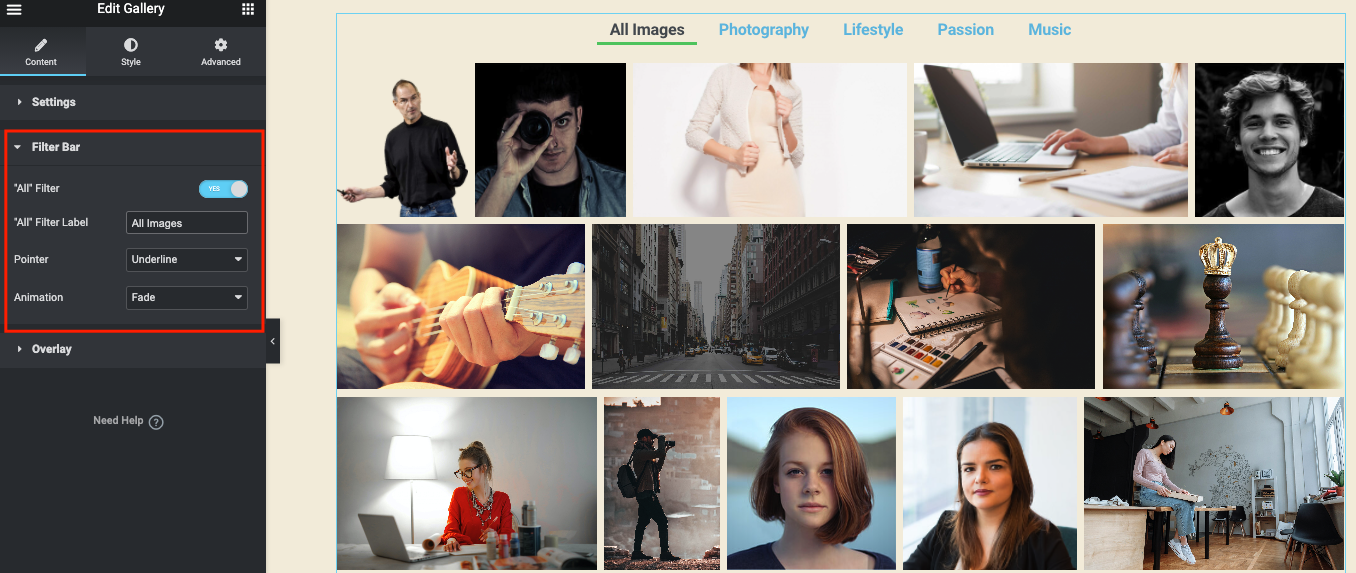
Filtre Çubuğunda adı değiştirebilir, her kategoriye ve animasyona alt çizgi ekleyebilirsiniz.

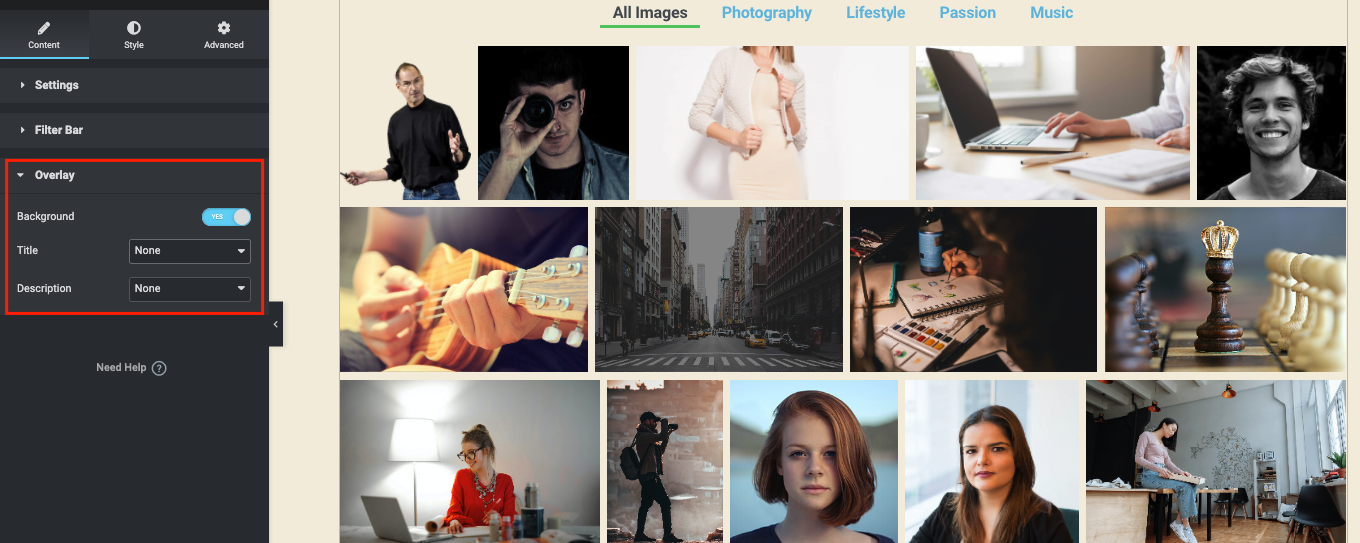
Yer Paylaşımı bölümünde, her bir görsele, başlığa ve açıklamaya bir arka plan ekleyebilirsiniz.

Artık stil bölümünde tasarıma farklı öğeler ekleyebilirsiniz. Örneğin, animasyonlar, renkler, tipografi, özel CSS ve daha fazlası.
Eksiksiz bir kılavuz için burada Galeri widget'ındaki bağlantıya göz atabilirsiniz. Tüm süreci kolaylıkla anlamanıza yardımcı olacaktır.

Veya video eğitimini izleyerek Web sitenizde Elementor Galerisi widget'ını nasıl etkili bir şekilde kullanacağınızı öğrenmek için kapsamlı bir özet alabilirsiniz!

Mutlu Eklentiler ile Daha Gelişmiş Özellikler Ekleyin Resim Galerisi Özellikleri
Galeri sayfanıza daha gelişmiş işlevler eklemeyi düşünüyorsanız, bazen bu özellikler yeterli olmaz. Örneğin, diğer üçüncü taraf eklentileri veya eklentileri kullanmanız gerekebilir.
Happy Addons'u kullanmayı düşünebilirsiniz. Kullanımı kolay, esnek ve herhangi bir WordPress sitesiyle tamamen uyumludur.
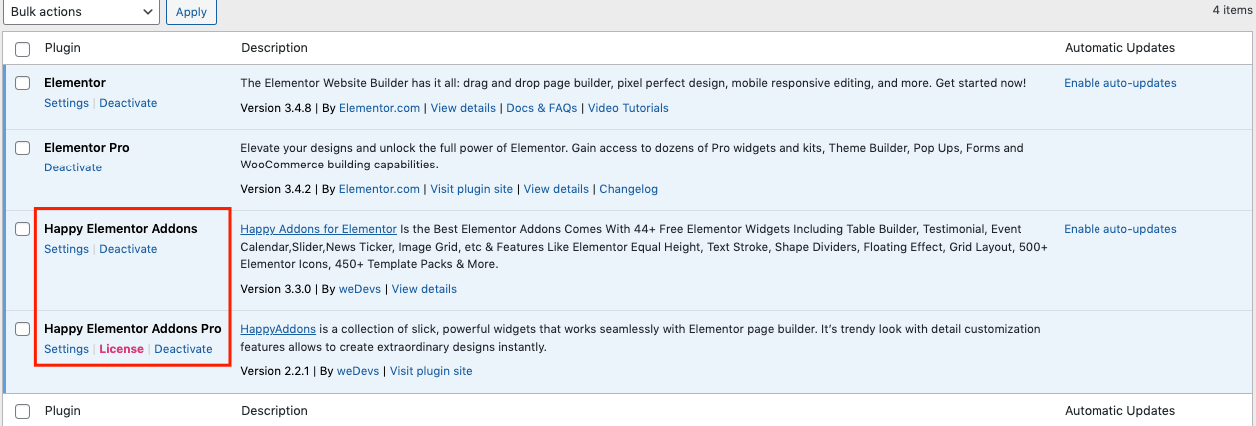
Bu nedenle, mevcut Elementor resim galerisi widget'ınıza daha fazla işlev eklemeden önce, bu eklentileri kurduğunuzdan ve etkinleştirdiğinizden emin olun:
- Mutlu Eklentiler Ücretsiz
- Mutlu Eklentiler Profesyonel

İlk kurulumu tamamladıktan sonra tasarım sayfasına gidin. Ve bu widget'ları bulabilirsiniz.
- Yaslanmış ızgara (Ücretsiz)
- Görüntü Izgarası (Ücretsiz)
- Kayan Görüntü (Pro)
Yaslanmış Izgara
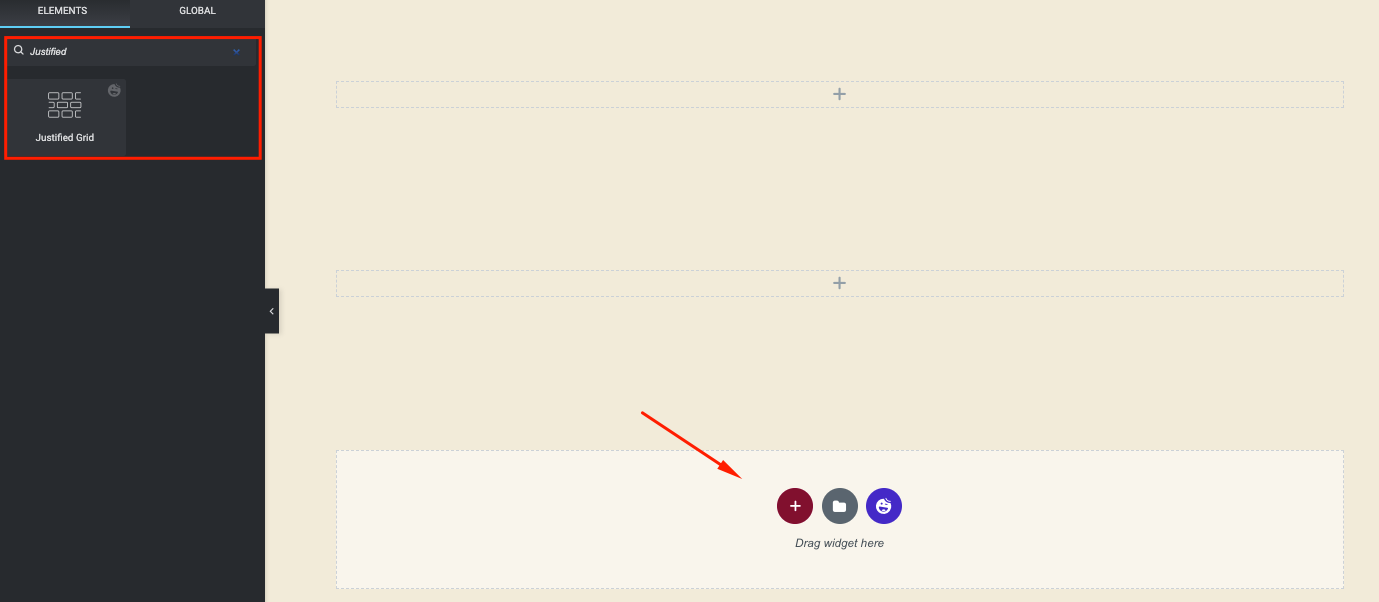
Widget adını arama çubuğuna yazın ve benzer şekilde tasarım tuvaline sürükleyip bırakın.

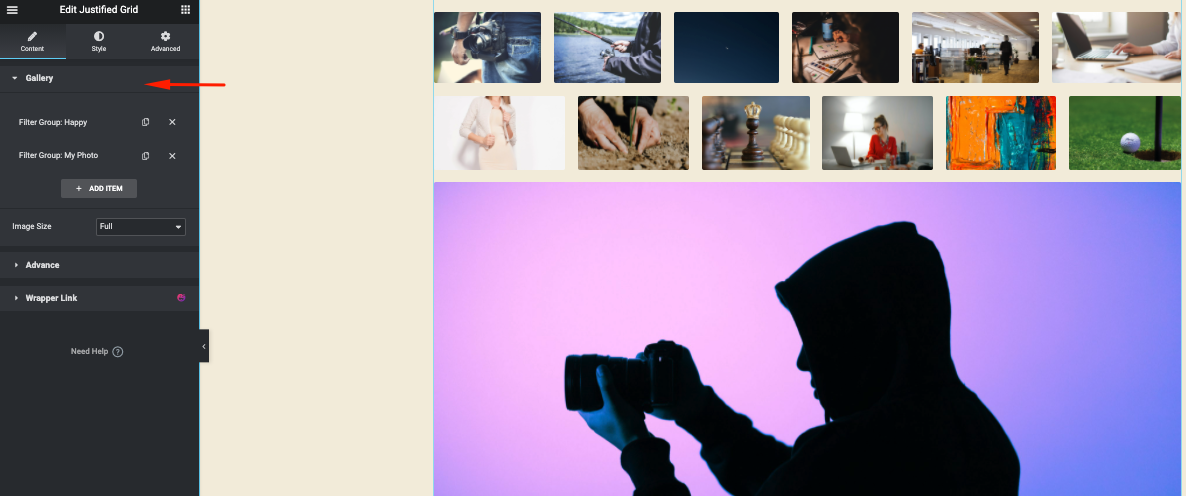
Öğe Ekle düğmesine tıklayarak Görselleri ekleyin. Elementor Resim Galerisi Widget'ı olarak çalışır. Aynı şeyi yaparak birden fazla filtre veya grup ekleyebilirsiniz.

Tüm resimleri ekledikten sonra, resimlerin otomatik olarak ekrana eklendiğini görebilirsiniz.

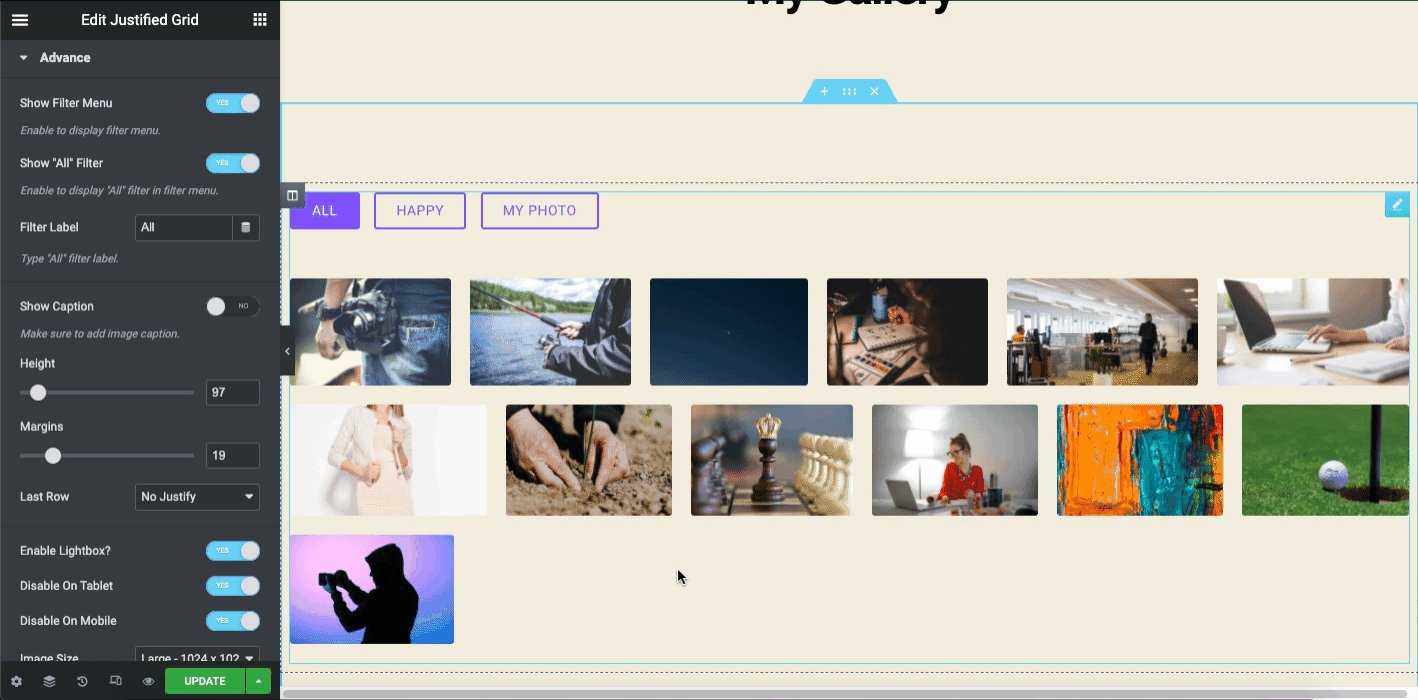
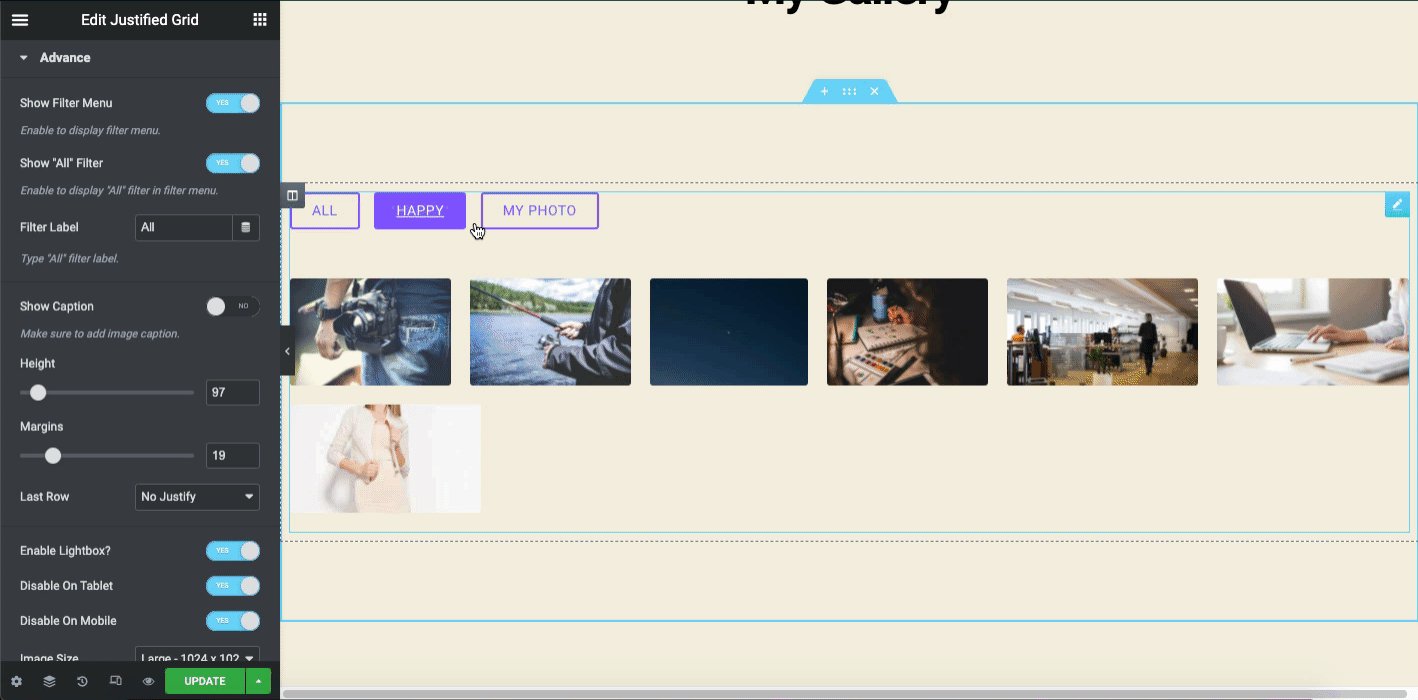
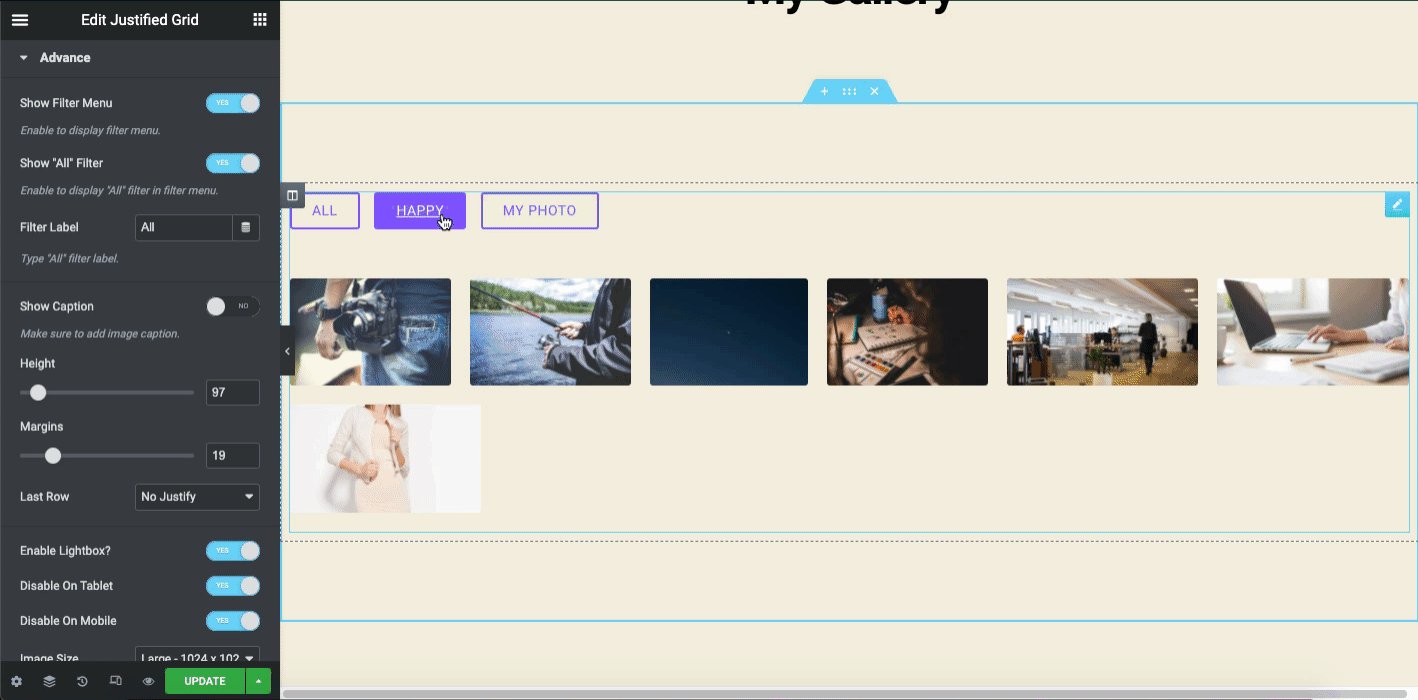
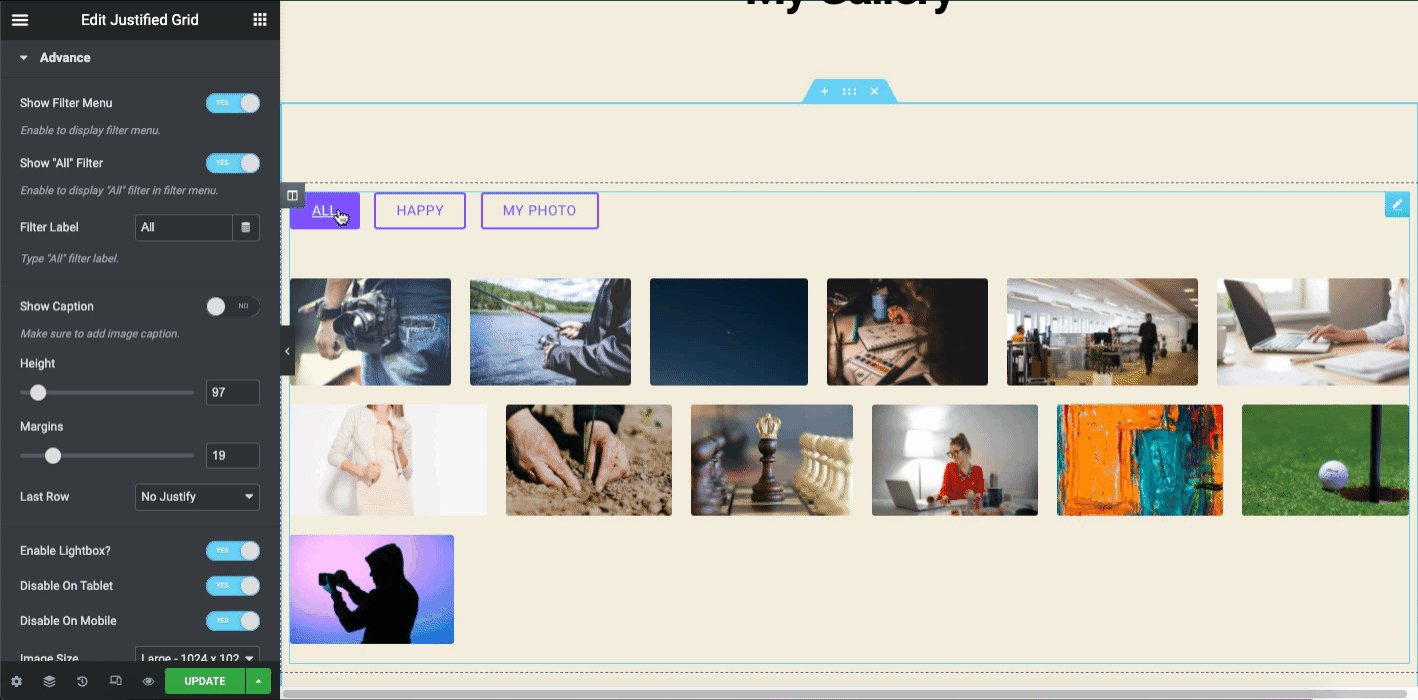
Tasarıma daha fazla seçenek eklemek için Gelişmiş bölümüne tıklayın.
- Filtreyi göster seçeneğini etkinleştirerek birden çok grup adını gösterin
- Altyazı seçeneğini etkinleştirin
- Yüksekliği ve kenar boşluklarını özelleştirin
- satır ekle
- Geri kalan öğeler için aynı şeyi yapın
- Ve görüntü boyutunu seçin

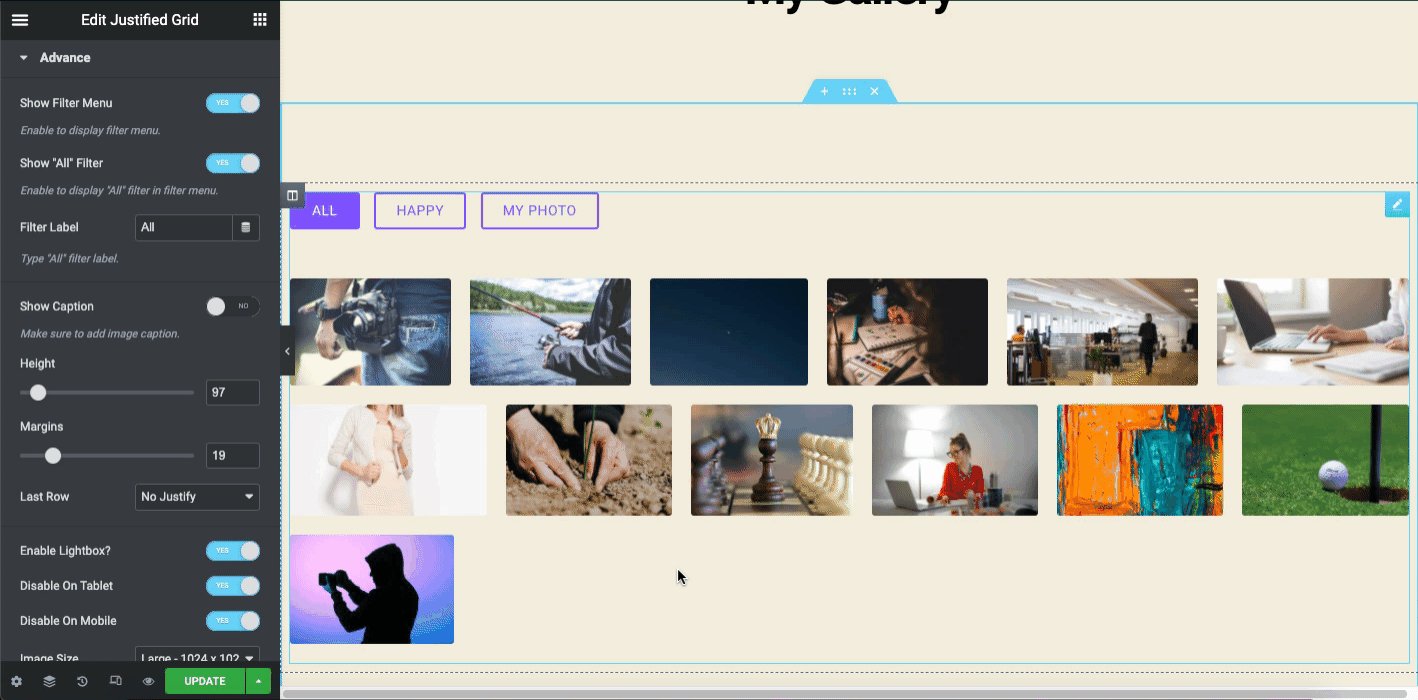
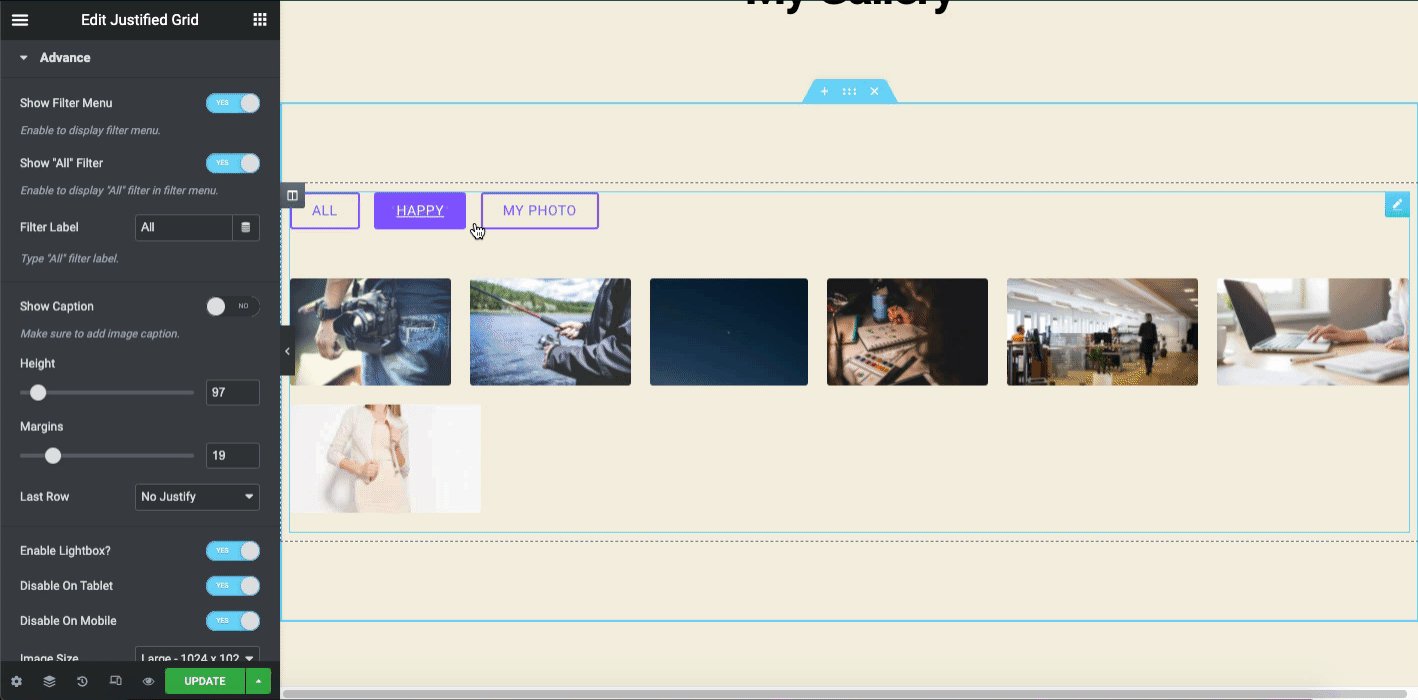
Filtreyi Göster seçeneğini etkinleştirmeyi unutmayın. Aksi takdirde, resimlerin üstünde resim kategorilerini göstermez.

Happy eklentilerinin Yaslanmış görüntü ızgarası widget'ını bu şekilde özelleştirebilirsiniz. Stil ve gelişmiş işlevler eklemek için aşağıdaki eğitim videosunu inceleyebilirsiniz. Widget'ı etkili bir şekilde kullanmak için size eksiksiz bir taslak verecektir.
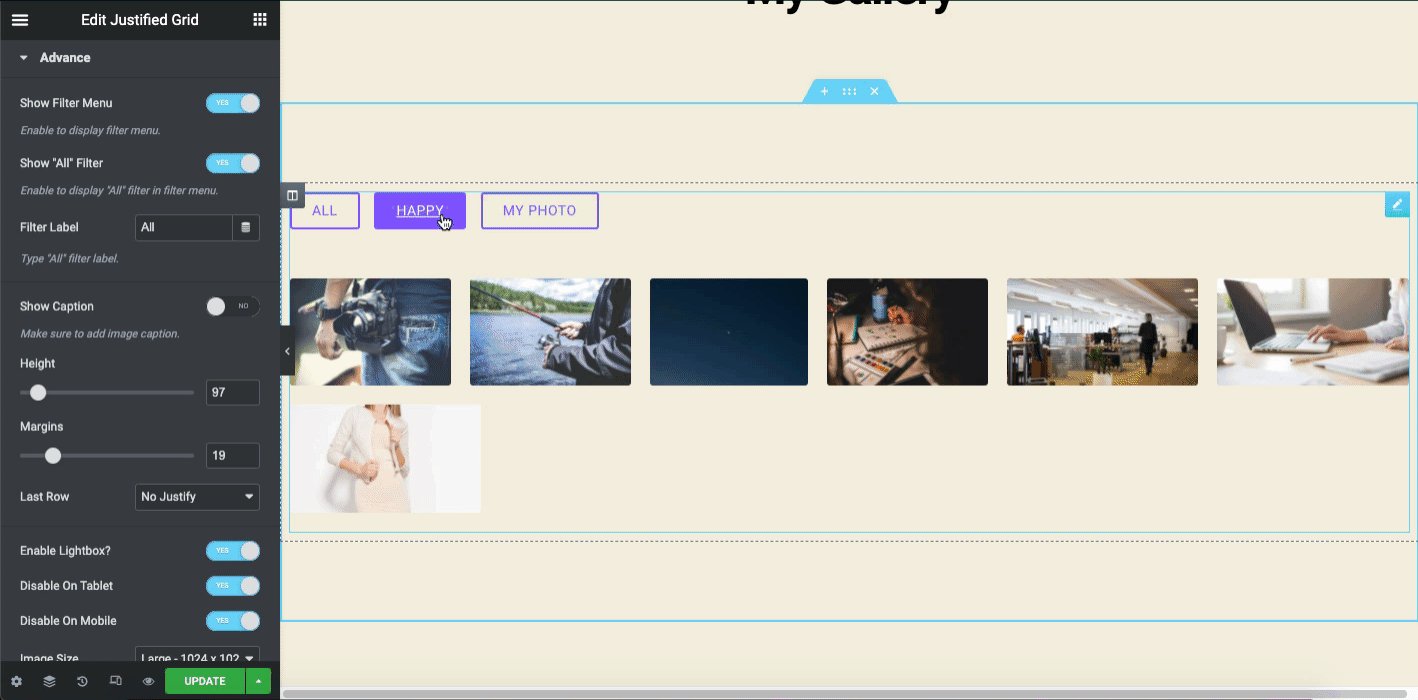
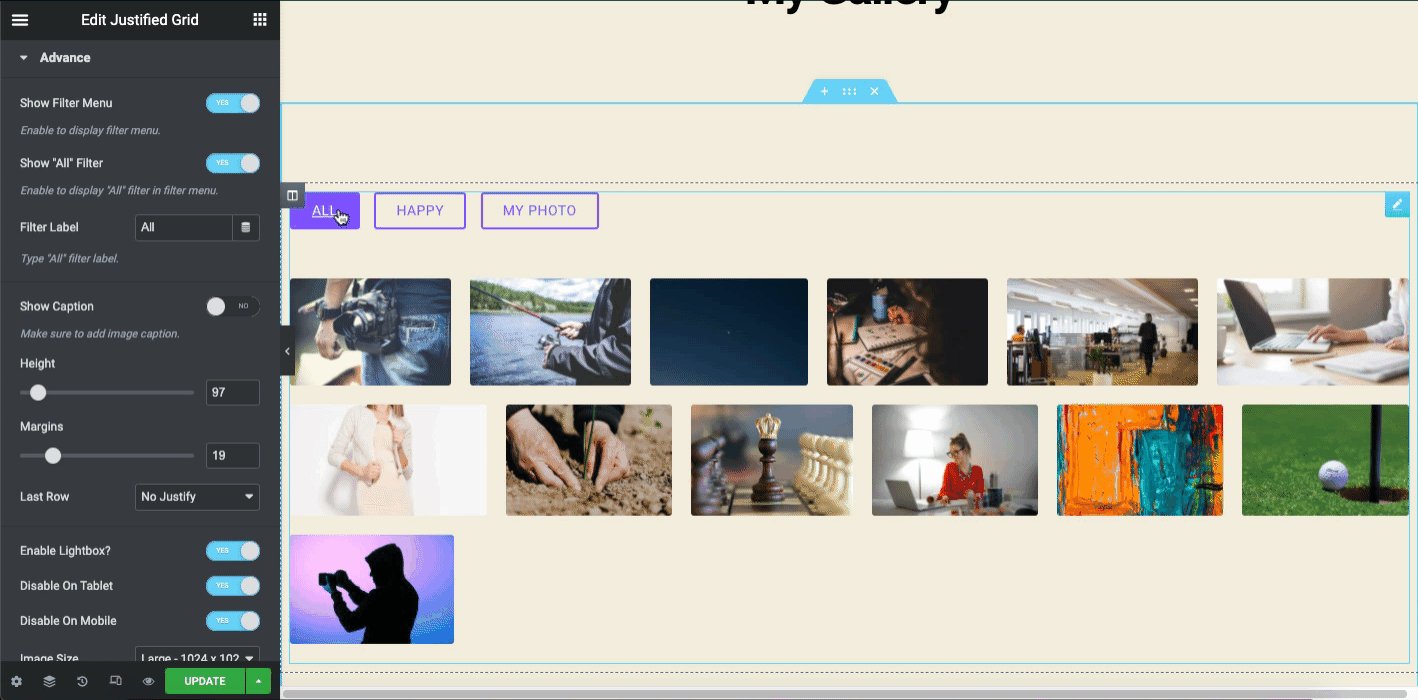
Görüntü Izgarası
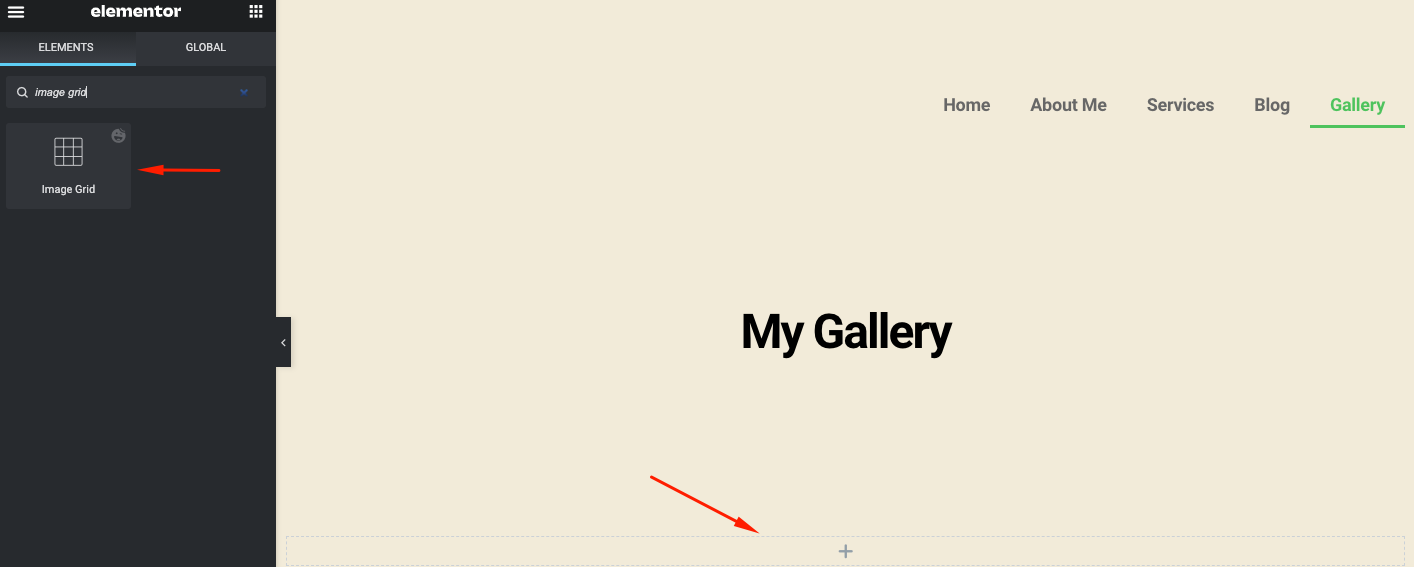
Tasarım tuvalinde kullanmak için widget adını (Görüntü Izgarası) arama çubuğuna yazın. Ve sonra sürükleyip bırakın.

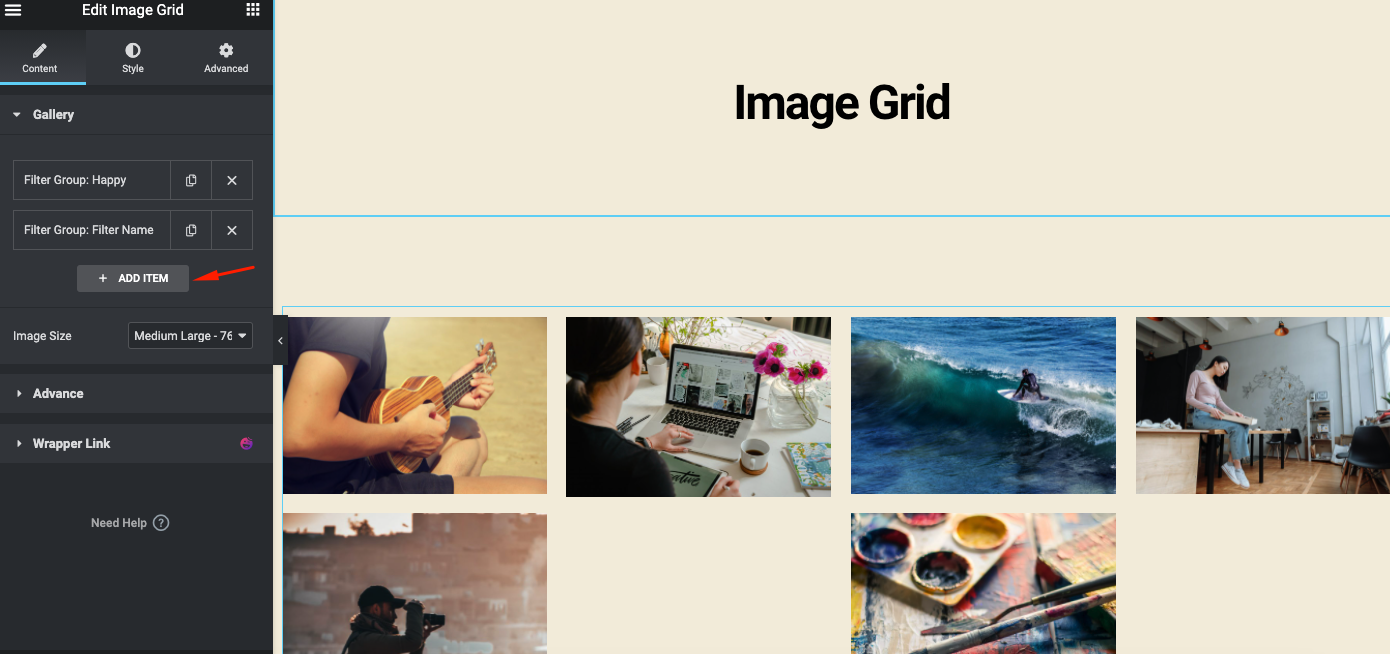
Artı düğmesine tıklayarak birden fazla grup veya kategori ekleyebilirsiniz. Yaslanmış Izgaraya görsel eklediğiniz şekilde, buradaki talimatları izlemeniz gerektiği gibi.

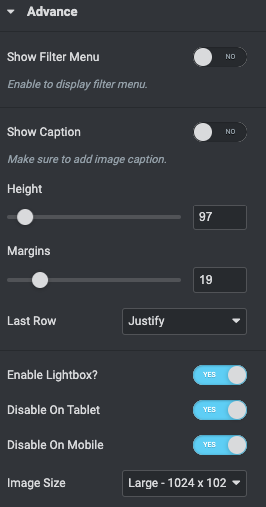
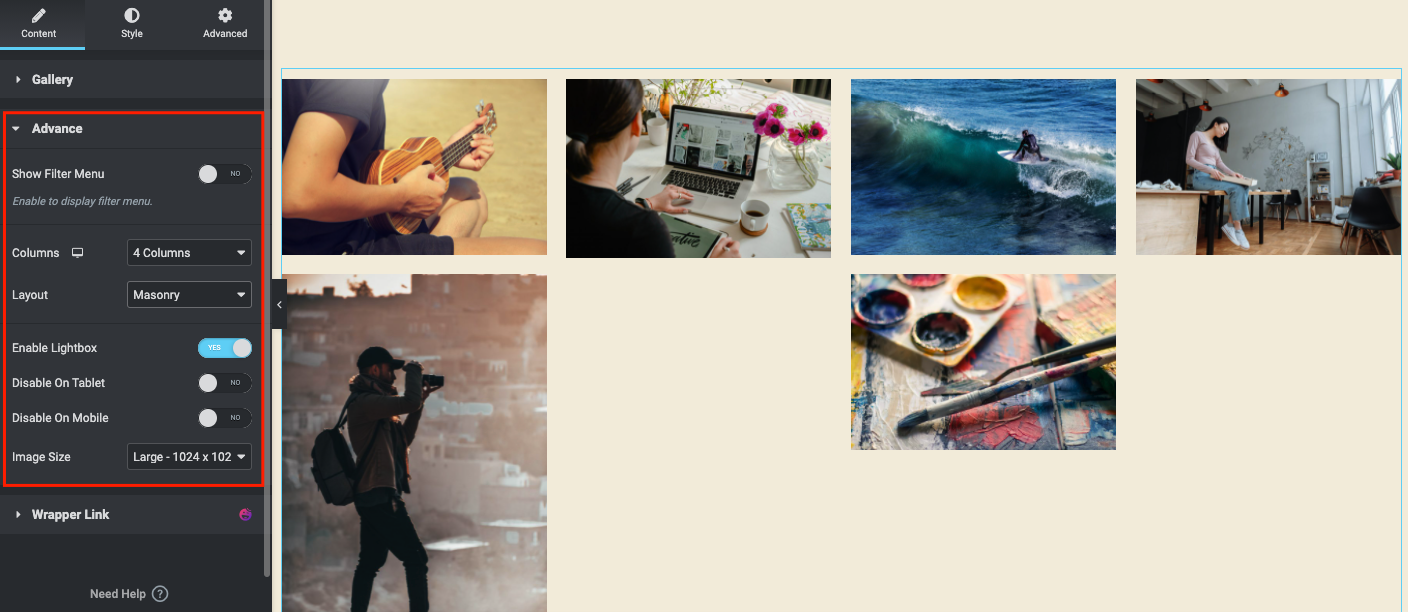
Ardından, Görüntü Izgarası widget'ına daha fazla işlev eklemek için Gelişmiş Seçenek'e geçin.
Burada widget'ı özelleştirmek için bazı önemli seçenekler bulacaksınız.
- Filtre göster seçeneğini etkinleştirerek kategorileri resimlerin üstünde görüntüleyin
- Kaç sütun eklemek istediğinizi belirleyin
- Düzenleri seçin
- Lightbox'ı etkinleştirin, tablet ve mobil görünüm seçeneğini devre dışı bırakın (isteğe bağlı) ve görüntü boyutunu ayarlayın.

Tüm seçenekleri etkinleştirdikten sonra bir web sayfasında nasıl göründüğü aşağıda açıklanmıştır.

Bu arada, daha iyi bir görünüm elde etmek için tasarım öğenizi stilize edebilirsiniz. Örneğin, Image Grid'in resmi belgelerini takip edebilirsiniz. Tüm gelişmiş işlevleri tasarıma uygulamanıza yardımcı olacaktır.
Veya bir WordPress sitesinde Görüntü ızgarası widget'ını nasıl kullanacağınızı öğrenmek için aşağıdaki video eğitimine göz atabilirsiniz.
kayan resim
Kayan Görüntü widget'ı, Happy Addons'un bir başka gelişmiş özelliğidir. Premium sürümde mevcuttur. Bu widget'ı kullanarak, resimlerinizi bir animasyon efektiyle görüntüleyerek web sayfaları tasarlayabilirsiniz. Otomatik olarak sağdan sola hareket eder. Ayrıca isterseniz yönünü değiştirebilirsiniz.
Ayrıca, tasarımdaki değerli zamanınızı veya manuel olarak farklı biçimler eklemek için harcadığınız ekstra çabayı azaltmak için önceden oluşturulmuş bazı hazır ayarları kullanabilirsiniz.
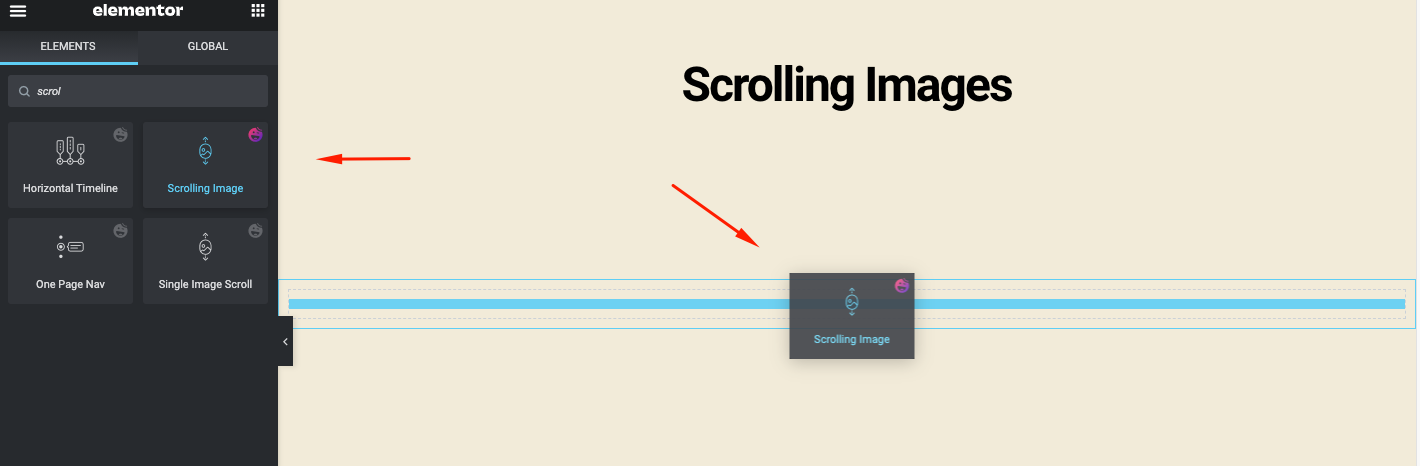
Şimdi, widget adını arama çubuğuna yazın (kaydırılan resim). Ardından, widget'ı tasarım tuvaline sürükleyip bırakın.

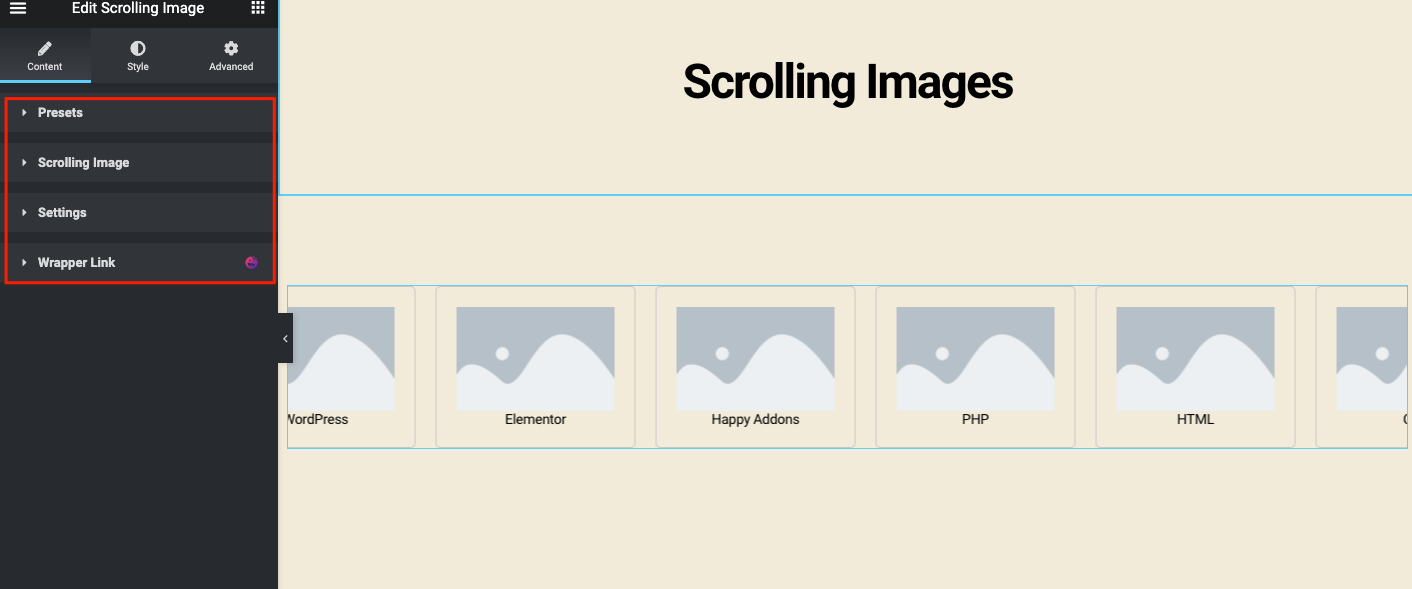
Widget ayrıntılarını tuvale ekledikten sonra alacaksınız.
- Ön ayarlar: Çabaları ve görevleri azaltmak için bazı yerleşik tasarım düzenlerine sahiptir
- Kayan resimler: Bu widget için genel ayarları bulacaksınız
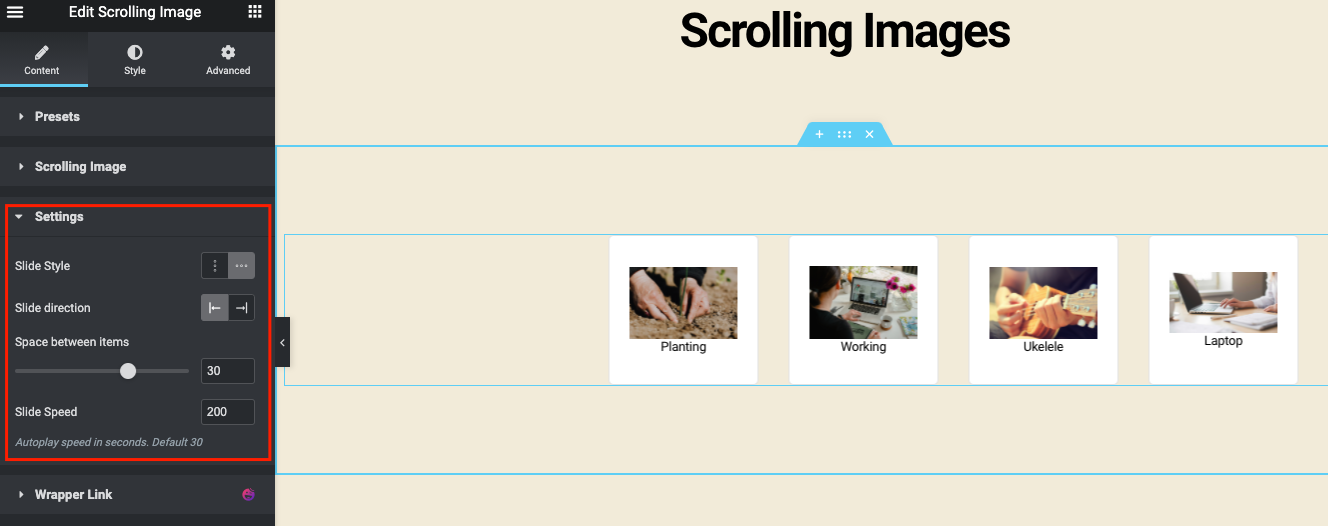
- Ayarlar: Kaydırılan görüntünün belirli ayarlarını özelleştirmenizi sağlar
- Ve sarıcı bağlantı

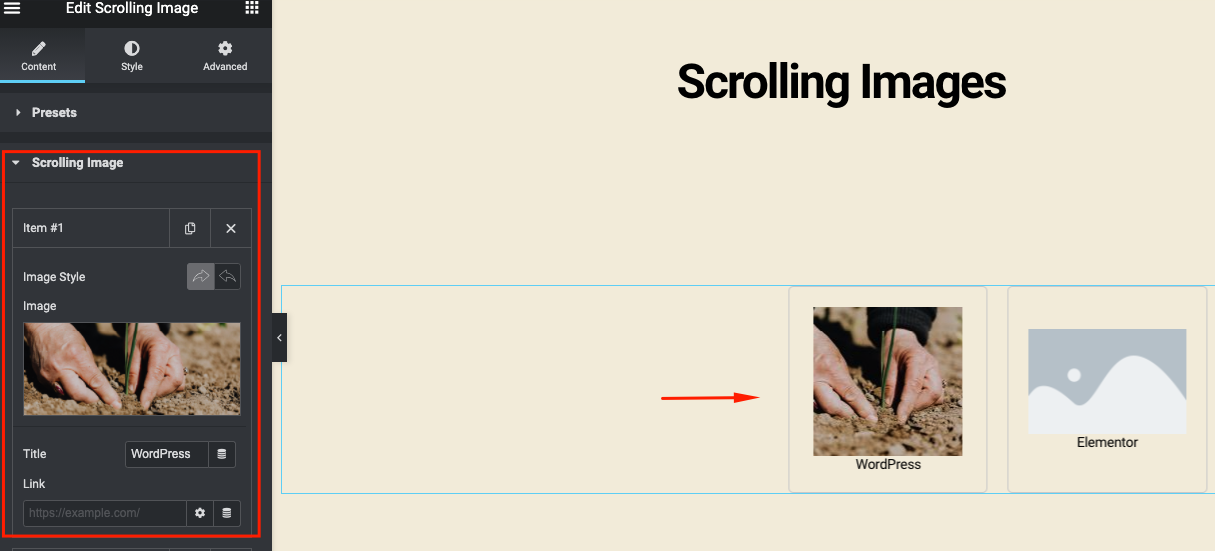
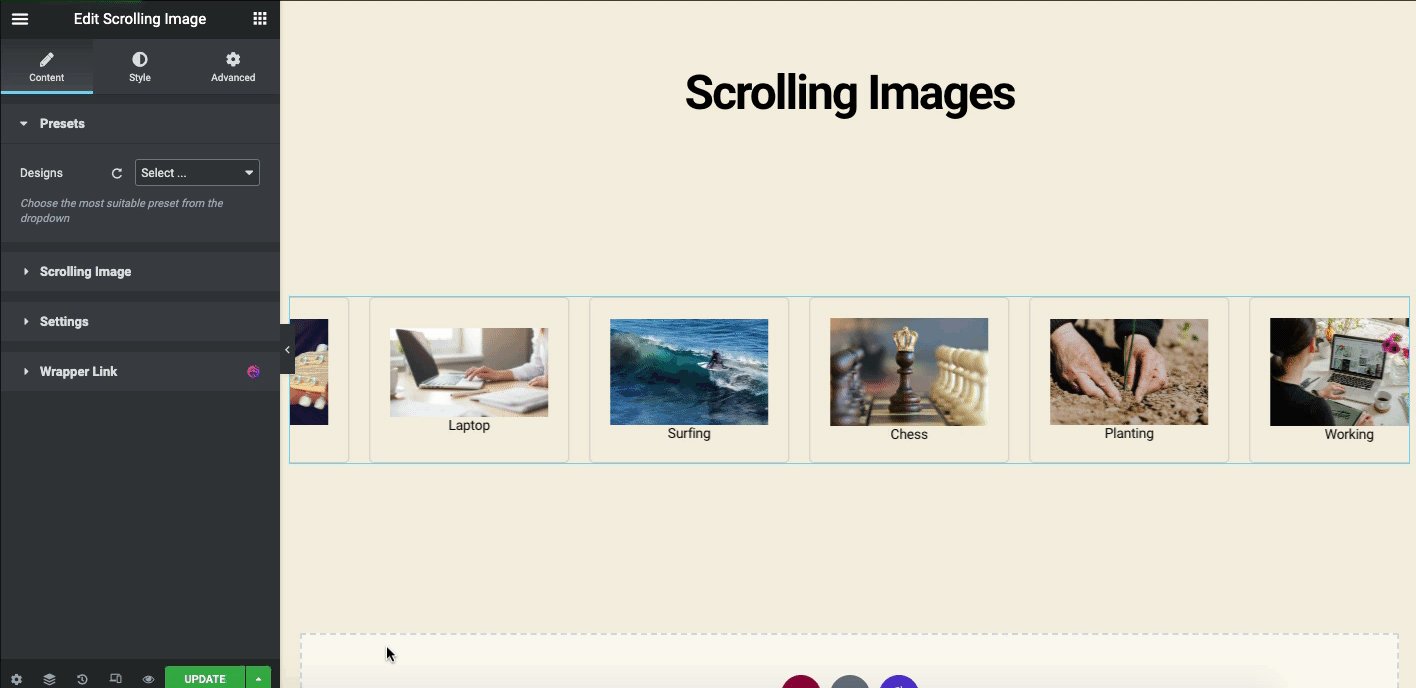
Şimdi Kayan Resim seçeneğine tıklayın ve isterseniz bir resim, başlık ve bağlantı ekleyin.

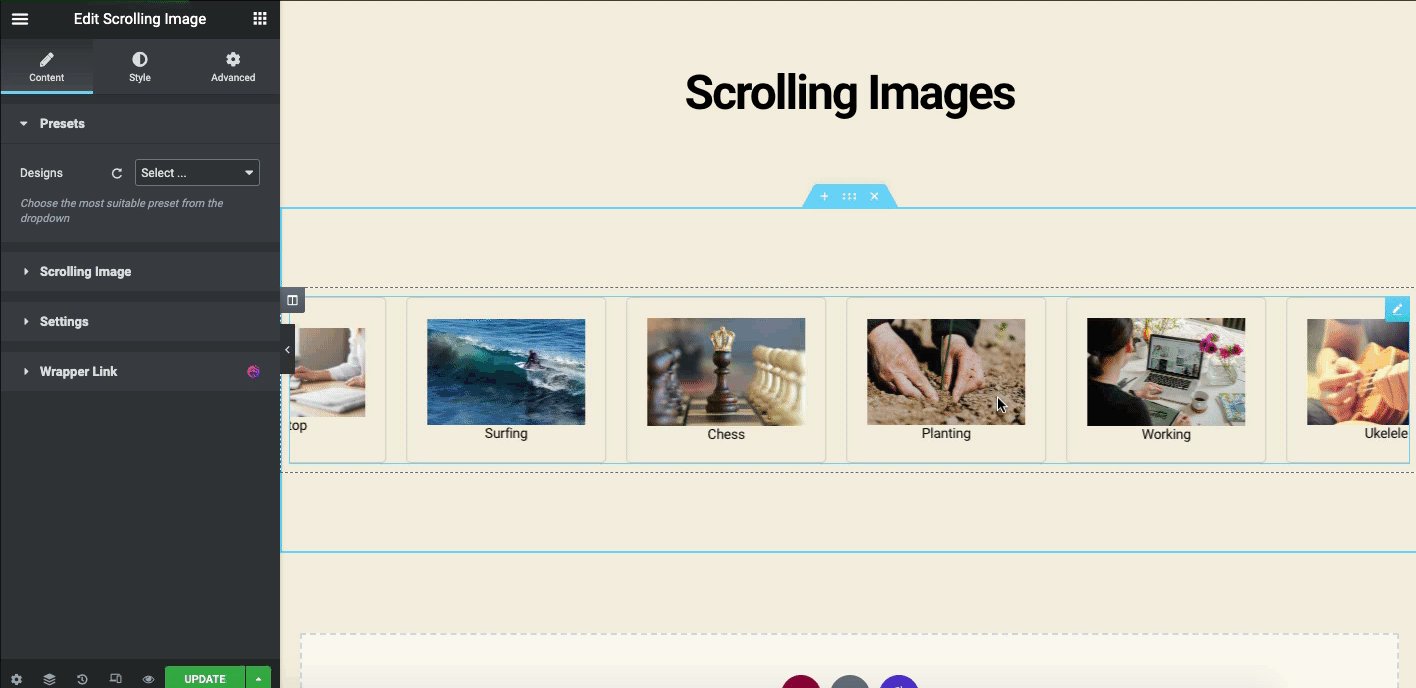
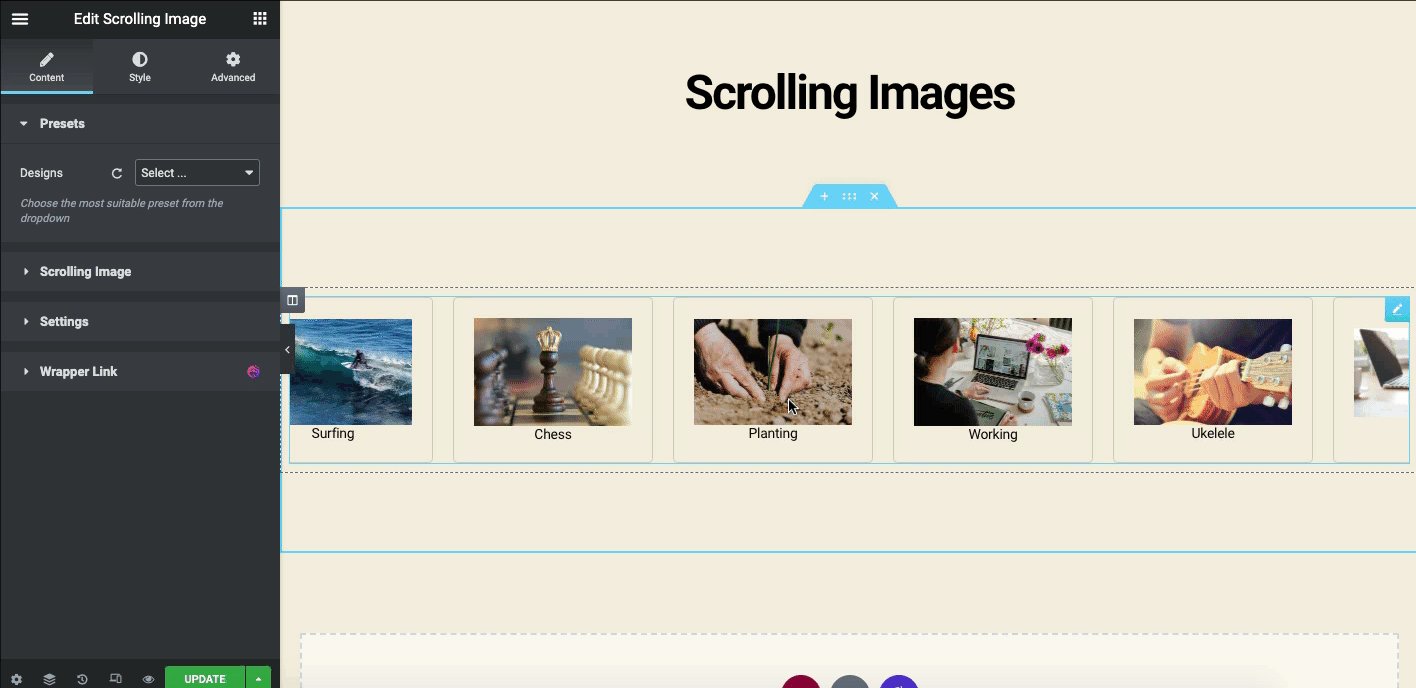
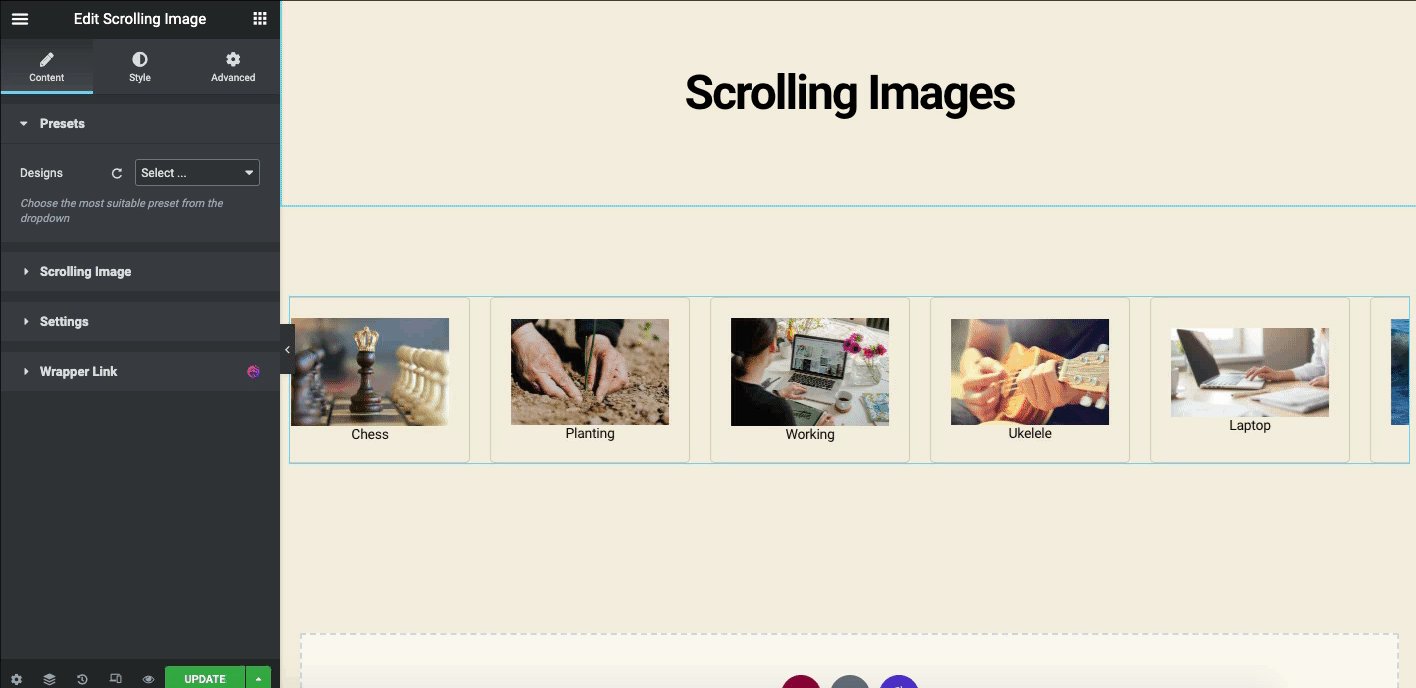
Aynı işlemi yaparak tek tek daha fazla resim ekleyin. Görselleri ekledikten sonra aşağıdaki gibi görünecektir.

Şimdi Ayarlar sekmesinde bazı önemli ayarlar bulacaksınız. Burada animasyon yönünü, kaydırma yönünü, boşluk ve kaydırma hızını vb. değiştirebilirsiniz.

Happy Addons kullanarak WordPress'inize Kayan Resim özelliğini bu şekilde ekleyebilirsiniz. Ayrıntılı bir kılavuz için, buradan resmi belgelerimize göz atın.
Resim Galerisi için Mutlu Eklentilerin Daha Gelişmiş Kaynakları
Elementor Resim Galerisi olarak kullanabileceğiniz Happy Addons'un bazı widget'larını az önce gösterdik. Ancak web siteniz için daha fazla yeniliğe ihtiyacınız olabilir. Burada deneyebileceğiniz ve kontrol edebileceğiniz bir widget listesi verdik.
- Kaydırıcı widget'ı (Ücretsiz)
- Resim atlıkarınca (Ücretsiz)
- Görüntü Akordiyonu (Ücretsiz)
- Gelişmiş kaydırıcı (Pro)
- Takım atlıkarınca (Pro)
- Logo atlıkarınca (Pro)
Web sitenizde en iyi görünümü elde etmek için bu widget'ları sitenize dikkatlice uygulamaya çalışın. Ayrıca, daha iyi gezinme için resmi belgelerimizi takip edin.
SSS İlgili Elementor Resim Galerisi
01. Elementor'a birden çok resim nasıl eklenir?
Cevap: WordPress'e herhangi bir resim eklemek kolaydır. Örneğin, Elementor tasarım tuvaline gitmeniz gerekiyor.
01. Tür : Tek veya Çoklu arasından seçim yaparak galeri türünü seçin. …
02. Resim Ekle : Galerinize eklemek için medya kitaplığından birden fazla resim seçin ve galeri için bir başlık yazın.
03. Sırayı Ayarlayın : Varsayılan veya Rastgele sırayı seçin.
04. Lazy-Load : Yükleme hızını iyileştirmek için Lazy Load'u kullanmak için Evet'e ayarlayın.
02. Elementor'un video galerisi var mı?
Cevap: Evet, Elementor'un bir web sitesine video galerisi eklemek için widget'ları vardır. Bunlar video widget'ı, çalma listesi widget'ı ve medya karusel widget'ı vb.
Elementor tasarım tuvalini açın ve ardından arama çubuğuna widget adını yazın. Bundan sonra, öğreticide gösterdiğimiz şekilde widget'ı kullanın.
03. Elementor'da görüntü yakınlaştırma nasıl kullanılır?
Cevap: Elementor'da Görüntü yakınlaştırmayı aşağıdaki şekillerde kullanabilirsiniz:
01. WP yönetici paneline gidin, Eklentiler > öğesini ve ardından Yeni ekle öğesini tıklayın.
02. Ardından WP Image Zoom yazın
03. Eklentiyi kurun ve etkinleştirin
04. Ve sonunda özelliklerin tadını çıkarın
04. Elementor'da duvarcılık nedir?
Cevap: Duvar düzeni, web tasarımında sıklıkla kullanılan, temel Elementor Resim Galerisi ile karşılaştırıldığında daha ilginç ve güzel görünen basamaklı bir ızgara stilidir .
05. Bir duvar galerisi nasıl kullanılır?
Cevap: WordPress'te bir duvar resim galerisi oluşturmak için şu adımları izlemeniz gerekir:
01. Elementor Pro sürümünü kurun ve etkinleştirin
02. Boş bir tasarım sayfası oluşturun
03. Arama çubuğuna Elementor Resim Galerisi'ni yazın
04. Widget'ı boş tuval üzerine sürükleyip bırakın
05. Yapılandırma ayarlarına gidin ve galeri sütunlarının sayısını değiştirin
06. Resimlerin altındaki sütun genişliğini ve kenar boşluğunu ayarlayın
07. Duvar resim galerisi düzenini etkinleştir
Son sözler
Yıllar geçtikçe, web tasarımı tatbikatları çok gelişti. Pazarlamacılar, marka mesajlarını hedef kitlelere ulaştırmak için ellerinden geleni yapıyorlar. Bunu yapmanın etkili yollarından biri, daha iyi bir yapıya sahip doğru Görselleri kullanmaktır. Görüntüleri kullanmak için doğru düzeni bulduğunuzda, muhteşem sonuçlar almayı bekleyebilirsiniz.
SEO sıralamasını yükseltmek, daha fazla web sitesi ziyareti sağlamak, daha fazla sosyal paylaşım almaya yardımcı olmak ve yeni potansiyel müşterilerle bağlantı kurmak gibi.
Elementor resim galerisi widget'ı, bunu hızlı bir şekilde yapmanızı sağlar. Ayrıca, Happy Addons, Justified Grid, Image Grid, Scrolling Image vb. gibi bazı harika web tasarım materyalleriyle çabalarınızı artıracaktır.
Bu nedenle, ister bir iş web sitesi isterse sadece bir portföy sitesi olsun, size her zaman en iyi performansla yardımcı olmaya gelecektir. Şimdi Elementor ile birlikte Happy Addons'u deneme sırası sizde!
Bu öğreticiyi okumayı sevdiniz mi? Daha fazla eğitim, haber güncellemesi, gelecek özellikler ve özellik videoları için bültenimize abone olabilirsiniz!
