WordPress Gutenberg Editörü: Yeni Başlayanlar İçin En İyi Kullanım Kılavuzu
Yayınlanan: 2020-06-18Son 18 yılda, WordPress büyük değişiklikler ve gelişmeler yaşadı. Ancak en büyük değişim, WordPress kullanıcıları ve geliştiricileri dünyasına yeni içerik editörü Gutenberg'i ilk kez tanıttıklarında 2017'de gerçekleşti.
Şimdi, Gutenberg'in WordPress'in geleceği olması gerekiyor ve aynı zamanda varsayılan WordPress editörü olarak kabul ediliyor. Bu blok düzenleyici, WordPress'te içerik oluşturma ve yayınlama sürecini dönüştürür. Bu, bir WordPress hayranıysanız, Gutenberg'i güçlü bir şekilde kavramanız gerektiği anlamına gelir.
Size yardımcı olmak için, burada adım adım bazı kolay yönergelerle Gutenberg hakkında bilmeniz gereken her şeyi ele alıyoruz.
İçindekiler
- WordPress Gutenberg Düzenleyicisine Giriş
- WordPress Gutenberg Düzenleyicisi Nasıl Kullanılır (Adım Adım Kılavuz)
- Yazınıza/Sayfanıza Başlık Ekleyin
- Paragraf Bloğu Kullanarak Metninizi Yazın
- Metninizin Rengini Değiştirin
- Başlık Bloğu Ekle
- Ekle & Stil Düğme Bloğu
- Bir Resim Bloğu Ekle
- İçeriğinize Gömülü Videolar Ekleyin
- Gutenberg Editör Arayüzü Aslında Nasıl Çalışır?
- WordPress'te Gutenberg Düzenleyicisini Nasıl Etkinleştiririm?
- Bonus İpucu: WordPress'te Bazı Gelişmiş Gutenberg Blokları ile Tanışın
- Gutenberg'den Başlayalım, Aksi takdirde Trendin dışına çıkarsınız!
Daha fazla gecikmeden, olayları birlikte keşfedelim.
WordPress Gutenberg Düzenleyicisine Giriş

Gutenberg Düzenleyicisi, WordPress'te düzenleme şeklinizde bazı önemli değişiklikler getiriyor. 5.0 WordPress sürümü 6 Aralık 2018'de piyasaya sürüldüğünde, varsayılan WordPress düzenleyicisi olarak TinyMCE düzenleyicisinin yerini aldı.
Gutenberg bloklarıyla, gönderilerinize veya sayfalarınıza kolayca farklı içerik türleri ekleyebilir ve ardından düzeni doğrudan düzenleyicide yeniden düzenleyebilirsiniz. Tüm düzenleme deneyiminizi bir sonraki seviyeye taşıyacaktır.
Editör, yeni bir sayfa oluşturmaya ve zengin gönderiler yazmayı zahmetsiz hale getiren ve günümüzde kısa kodlar, özel HTML veya "gizemli et" gömme keşfini gerektirebilecek şeyleri kolaylaştırmak için "bloklara" sahip olan yeni bir sayfa oluşturma deneyimi oluşturmaya çalışacaktır.
Matt Mullenweg, WordPress'in kurucu ortağı
Ayrıca, farklı stiller ve ayarlar uygulayarak dinamik içerik oluşturmanıza olanak tanır. Klasik düzenleyiciyi uzun süredir kullanıyorsanız ilk başta size karmaşık geliyor. Ama yavaş yavaş alıştıkça faydasını da hissedebilirsin.
Bununla birlikte, ekstra eklentiler ve uzantılar alma zahmetinizi azaltır. Bunların yanı sıra, bu yeni WordPress düzenleyici, blog yazarları, yazarlar, fotoğrafçılar ve işletmeler de dahil olmak üzere herkes için bir çok olanak sunar.
Gutenberg blok düzenleyicisini göreceğiniz resmi aşağıda bulabilirsiniz.

Bu araçtan en iyi şekilde yararlanmak istiyorsanız, Gutenberg'i ayrıntılı olarak öğrenmelisiniz. Bu nihai Gutenberg kullanıcı kılavuzunda, bir kullanıcının Gutenberg düzenleyicisini nasıl daha etkili bir şekilde kullanabileceğine odaklanacağız.
WordPress Gutenberg Bloklarının tam hikayesine hızlıca göz atabilirsiniz.
Derinlere dalalım.
WordPress Gutenberg Düzenleyicisi Nasıl Kullanılır (Adım Adım Kılavuz)
Gutenberg'in WordPress düzenleyicisine getirdiği en büyük değişiklik, blok tabanlı bir düzenleme yaklaşımıdır. Bir blok şöyle bir şey olabilir:
- Bir başlık
- Bir metin paragrafı
- Bir şekil
- Gömülü bir video
- Alıntı
- Bir düğme ve diğerleri
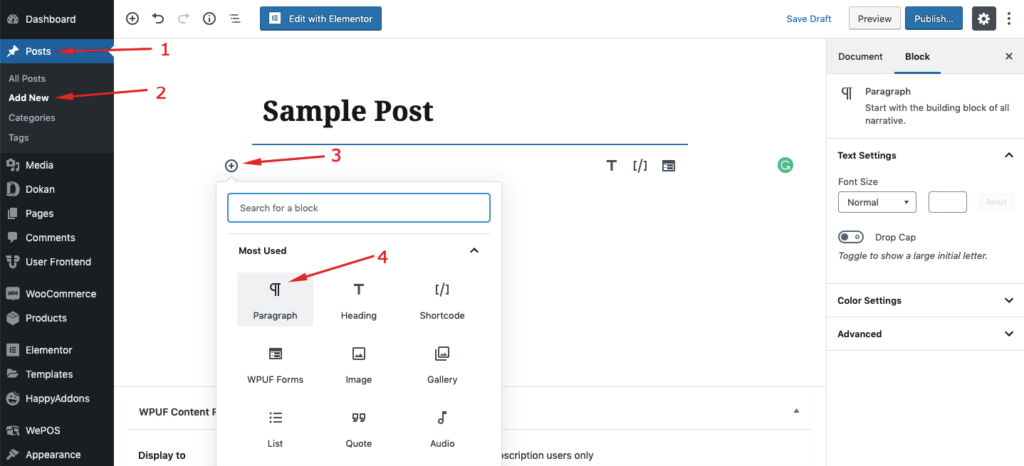
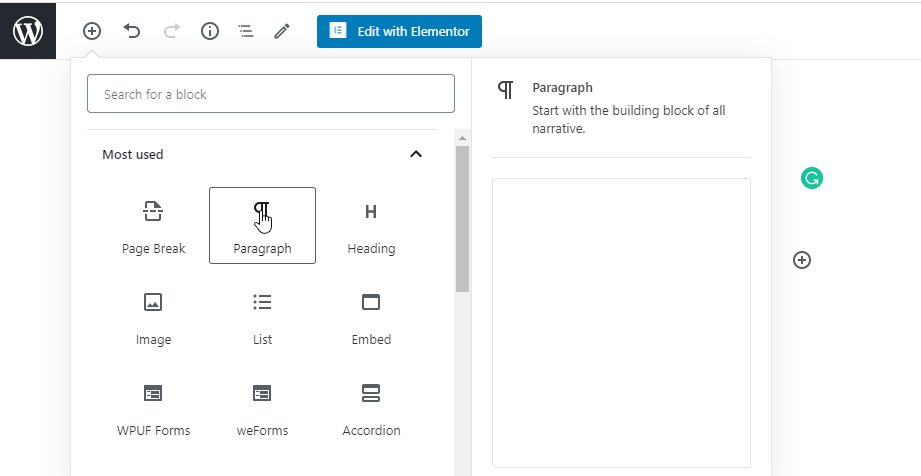
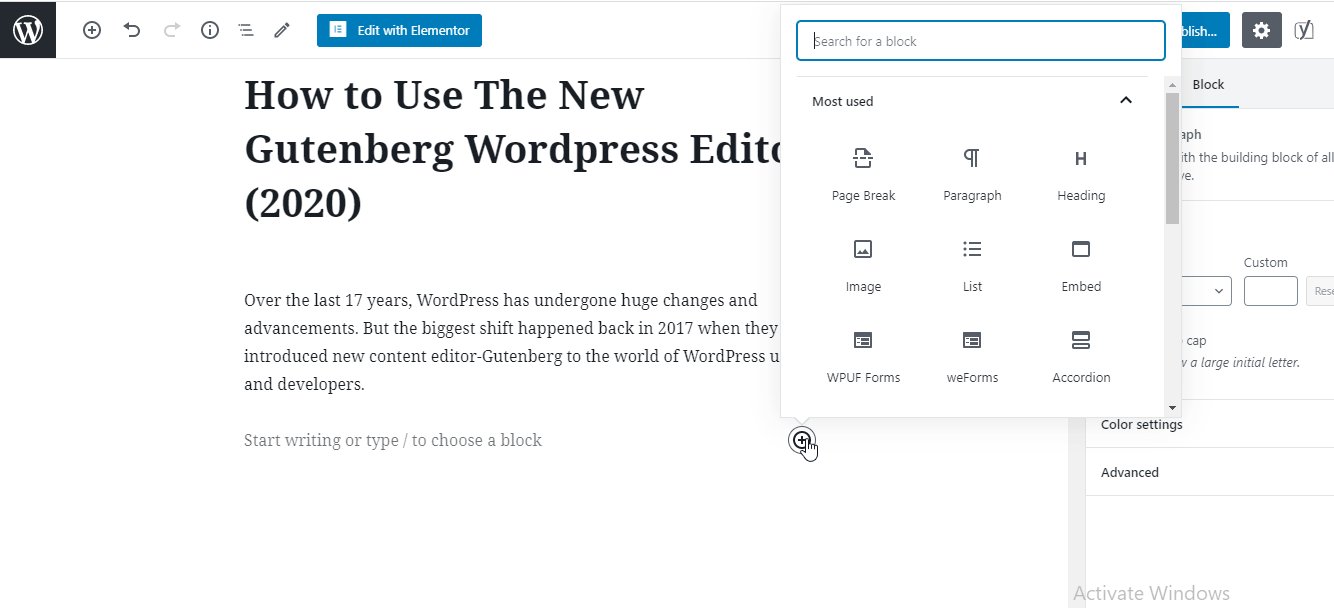
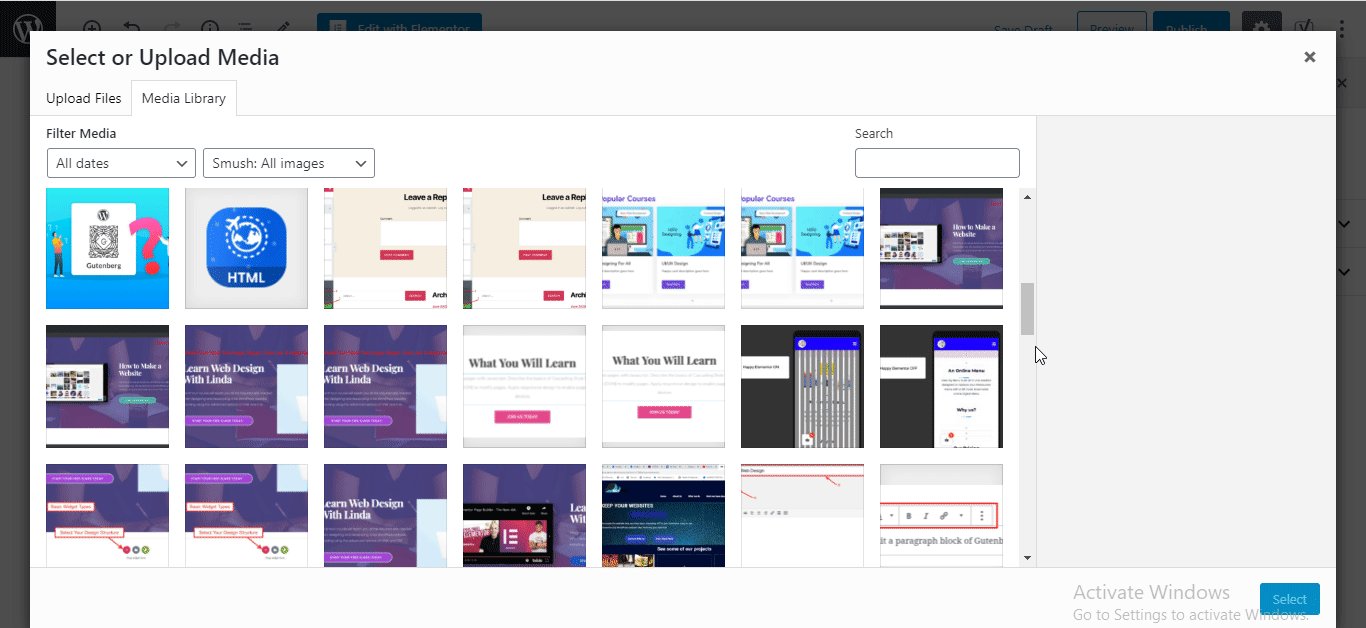
“+” düğmesine tıkladıktan sonra mevcut tüm blokları içeren bir pencere açılacaktır. İstediğiniz bloğu buradan arayabilir ve içeriğinizde kullanabilirsiniz:

Şimdi bu an, insanların içerik oluştururken genellikle ihtiyaç duyduğu bazı popüler blokların nasıl kullanılacağını size göstermeye çalışacağız.
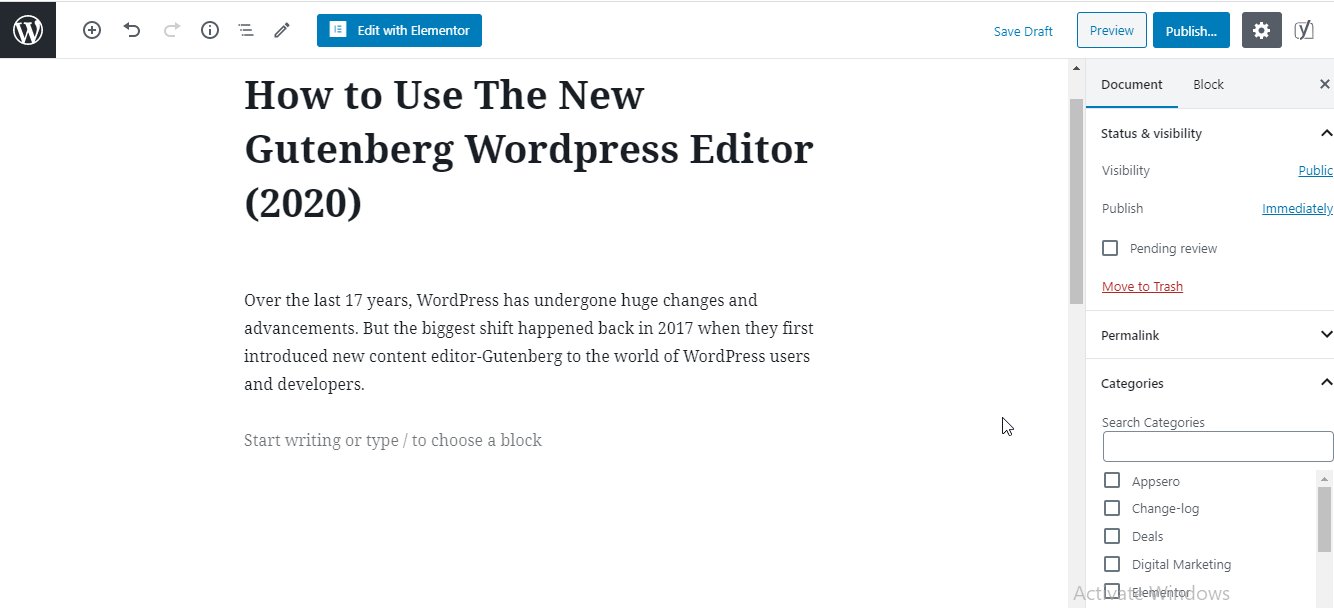
1. Gönderinize/Sayfanıza Başlık Ekleyin
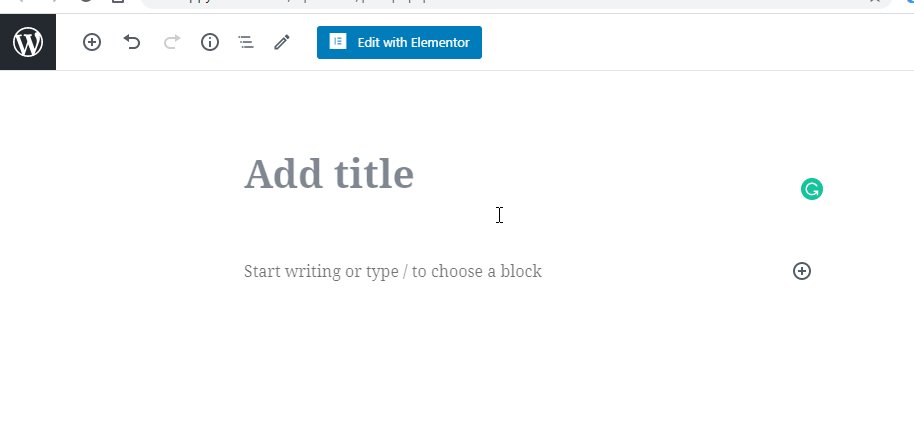
Her içeriğin bir başlığı vardır. Bu nedenle yazınıza veya sayfanıza bir başlık eklemelisiniz. Gutenberg'de bu işlem sayesinde unvanınızı ekleyebilirsiniz.

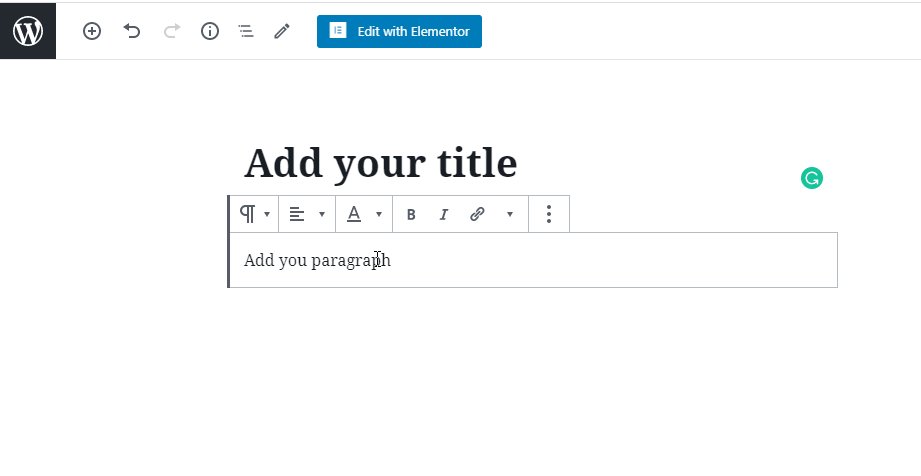
2. Paragraf Bloğu Kullanarak Metninizi Yazın
Bir paragraf eklemek için önce bir Paragraf bloğu eklemeniz gerekir. Ardından içeriğinizi bloğa yazmanız yeterlidir. İşte nasıl çalıştığı.

Not: Bloğun üzerindeki alt menü, blok içeriğinizin metin hizalamasını ve metin biçimlendirmesini değiştirmenize olanak tanır. Editörün sağ menüsünden daha fazla özelleştirme yapabilirsiniz.
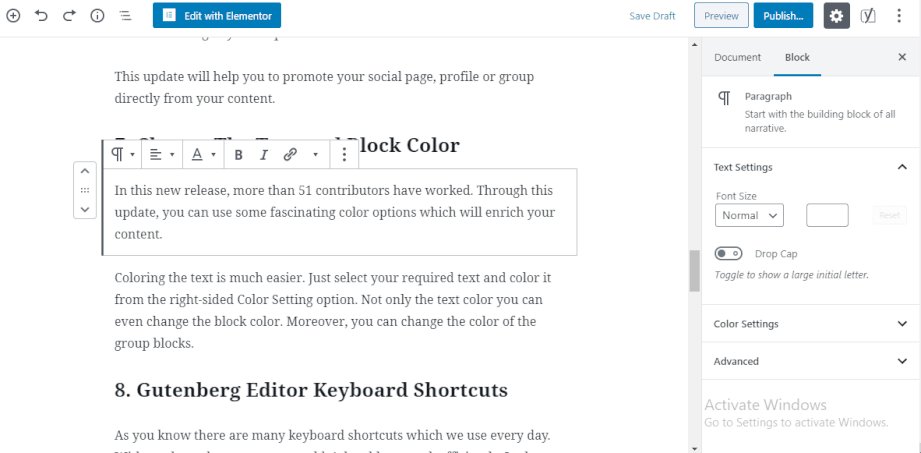
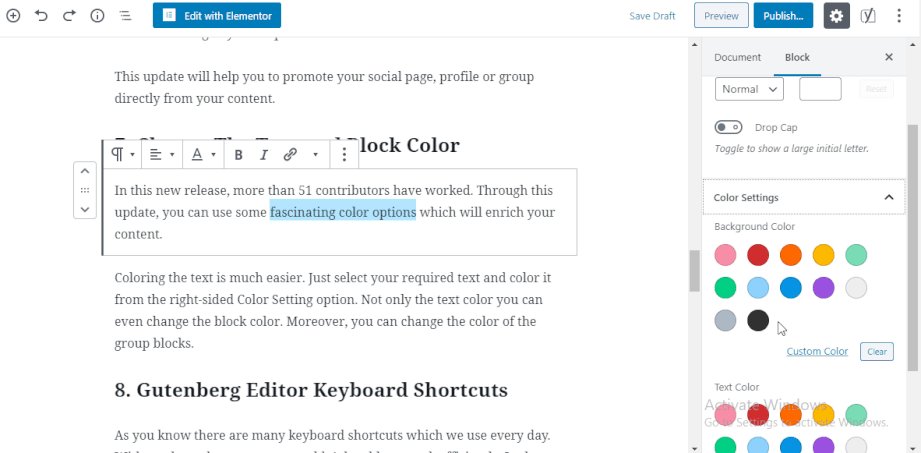
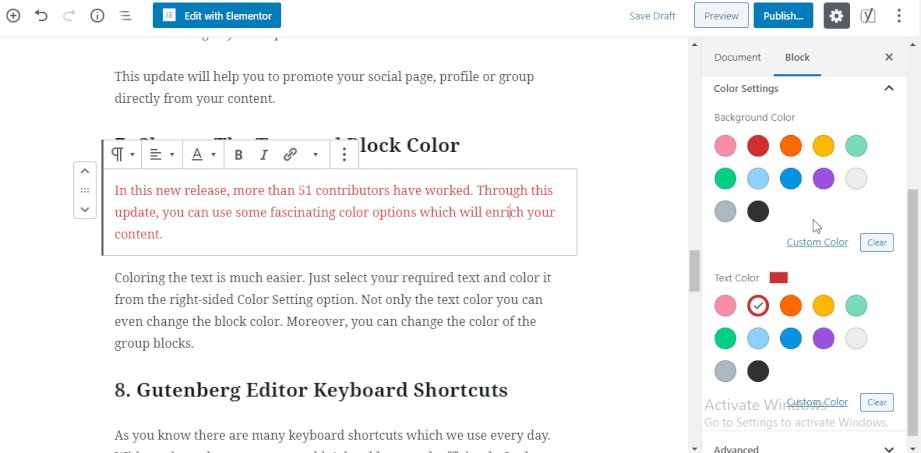
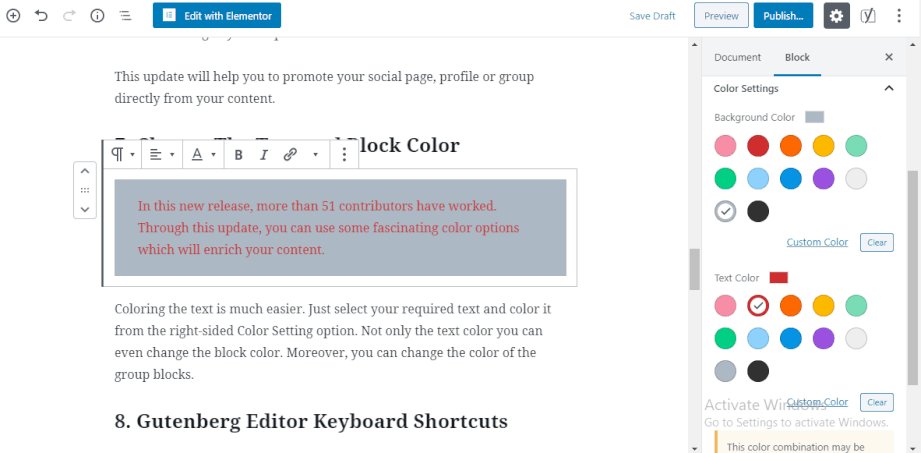
3. Metninizin Rengini Değiştirin
Bazen metin renginizi değiştirmeniz gerekir, bunu buradan yapabilirsiniz.

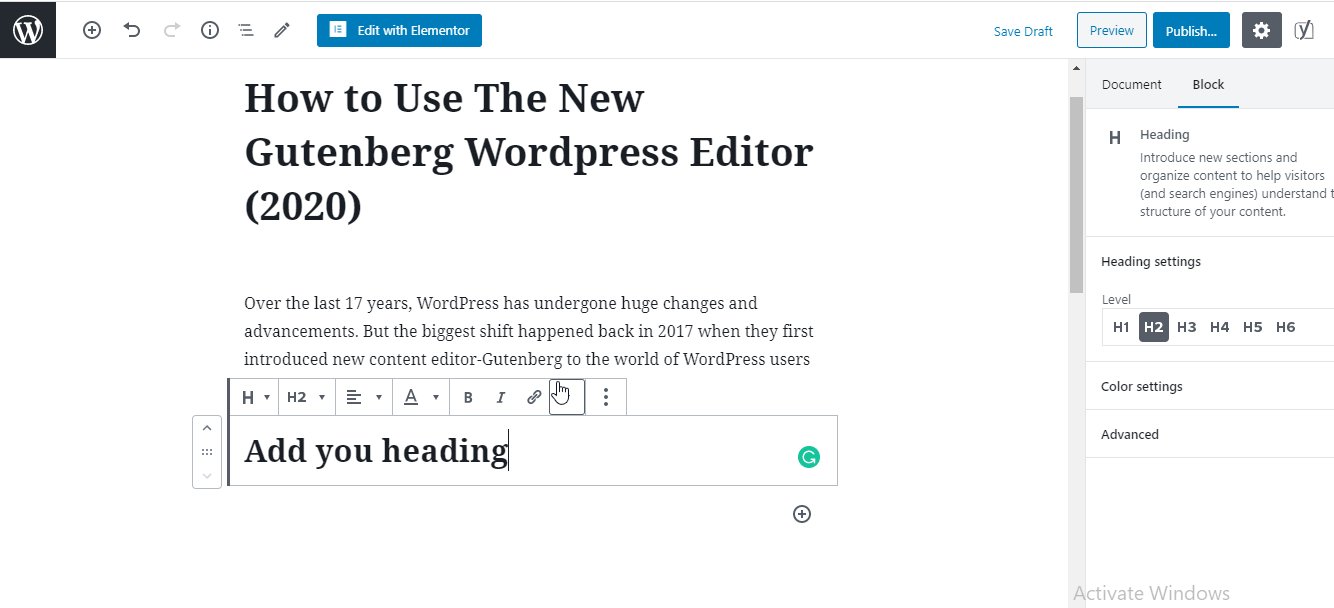
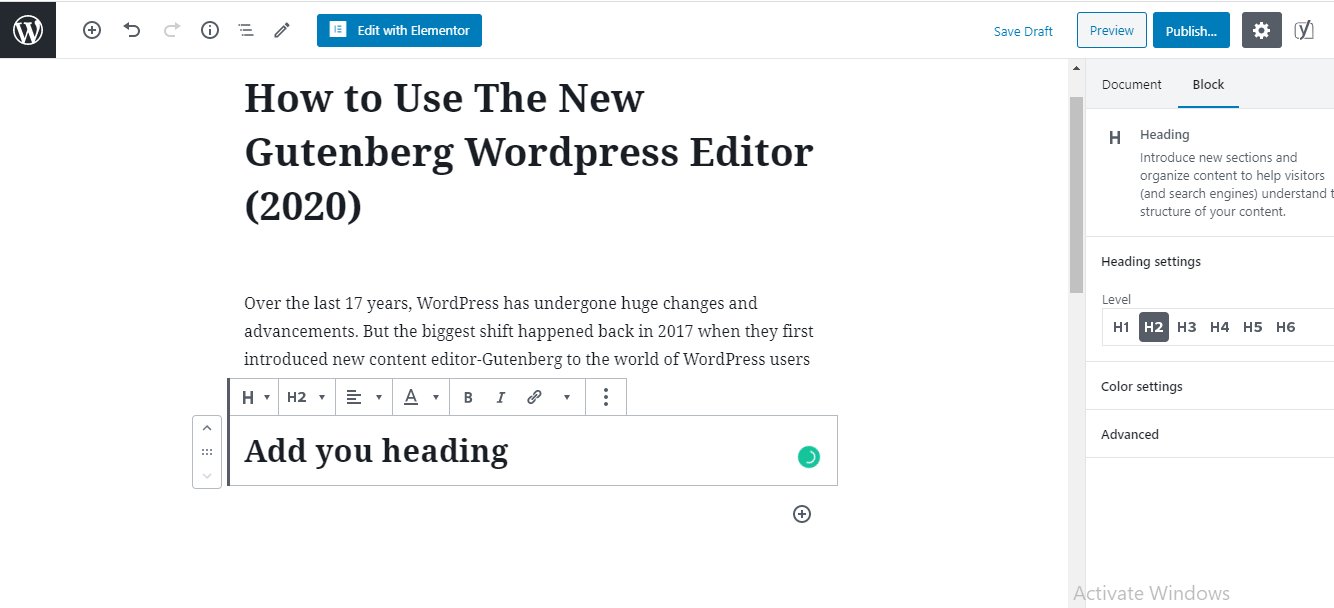
4. Bir Başlık Bloğu Ekleyin
Paragraf gibi, Başlık bloğunu kullanarak başlığınızı yazı içeriğinize kolayca ekleyebilirsiniz.

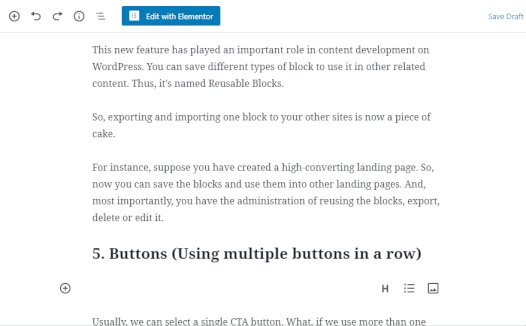
5. Ekle ve Stil Düğmesi Bloğu
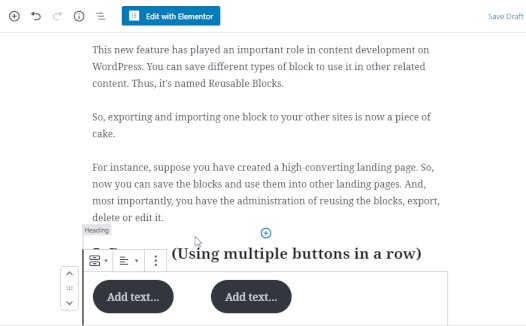
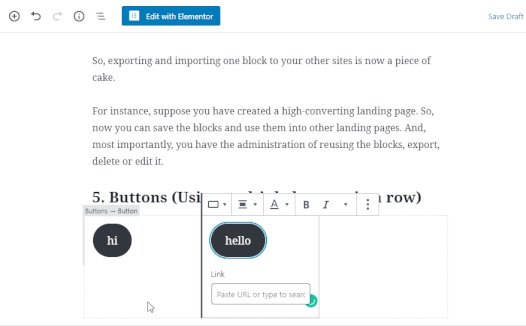
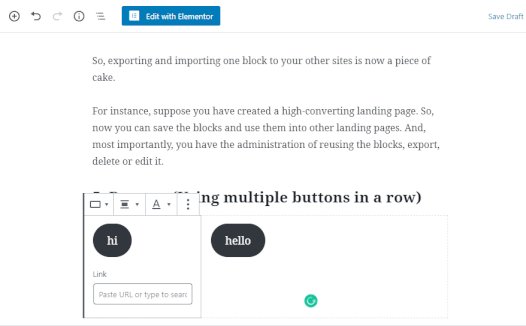
Düğme, içeriğin önemli unsurlarından biridir. Gutenberg'de düğmenizi çok kolay bir şekilde ekleyebilirsiniz. Ayrıca, aynı satıra birden fazla düğme de ekleyebilirsiniz.

Ayrıca, düğme metninizin veya arka planınızın rengini yukarıda gösterdiğimiz gibi değiştirebilirsiniz.
6. Bir Görüntü Bloğu Ekle
Bu örneği izleyerek içeriğinize bir resim ekleyelim.

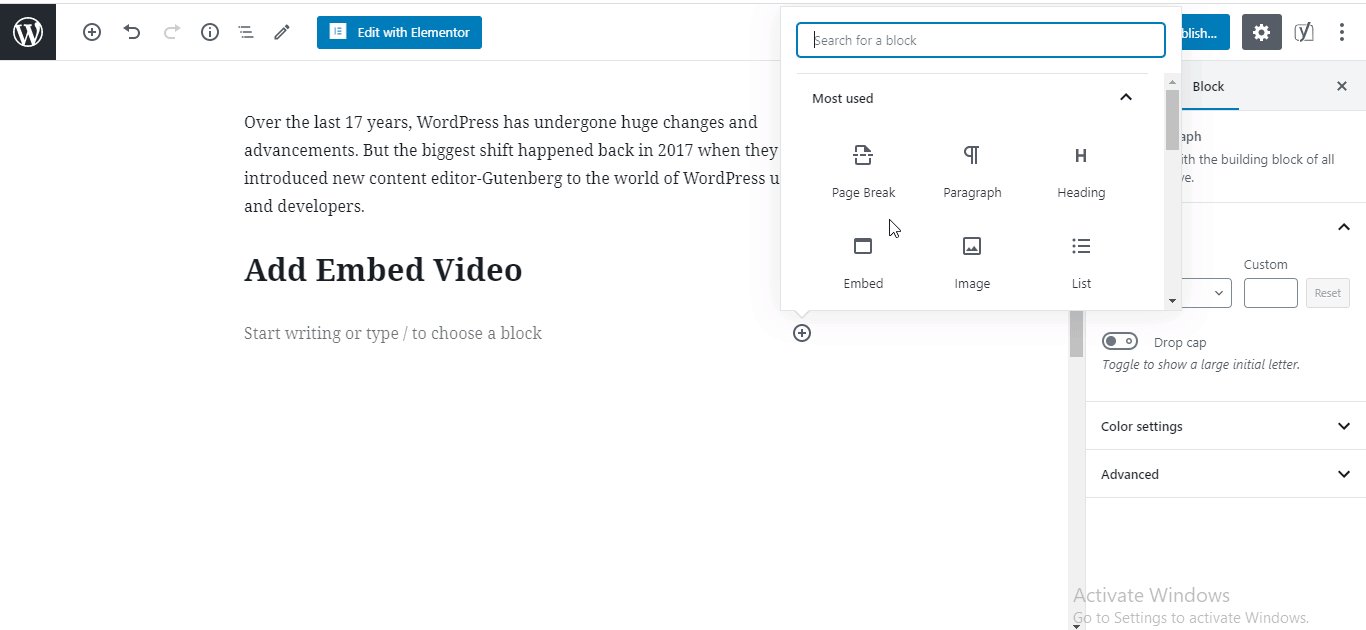
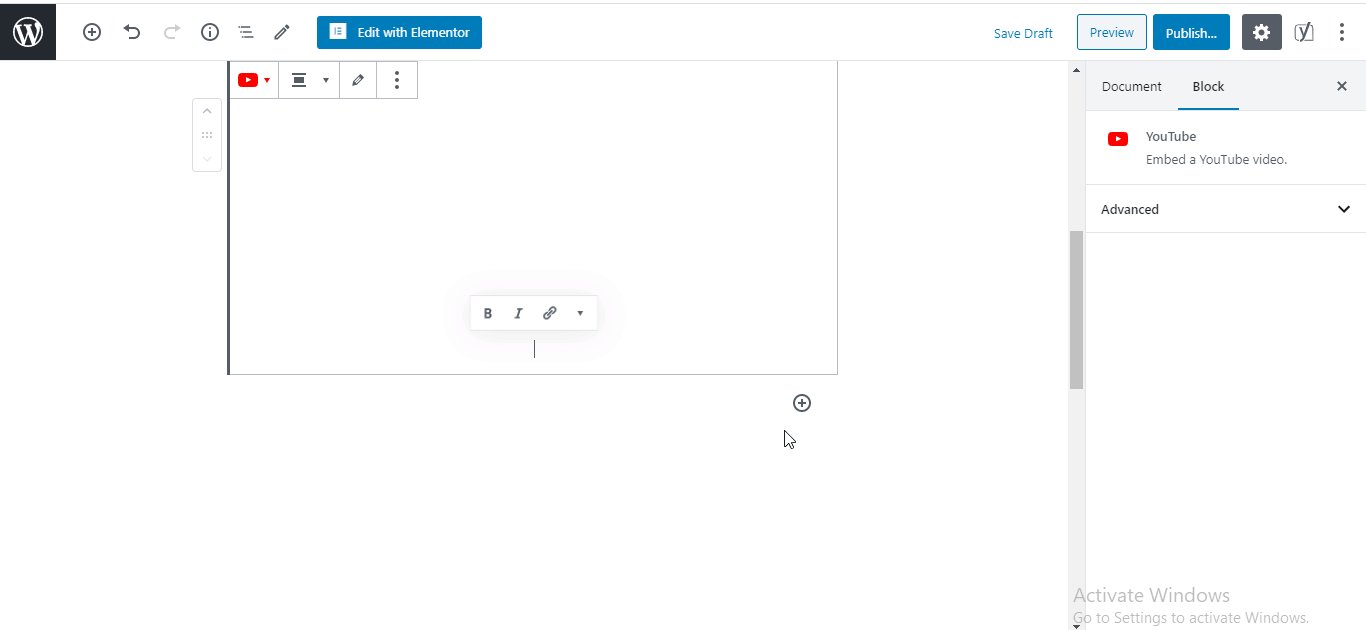
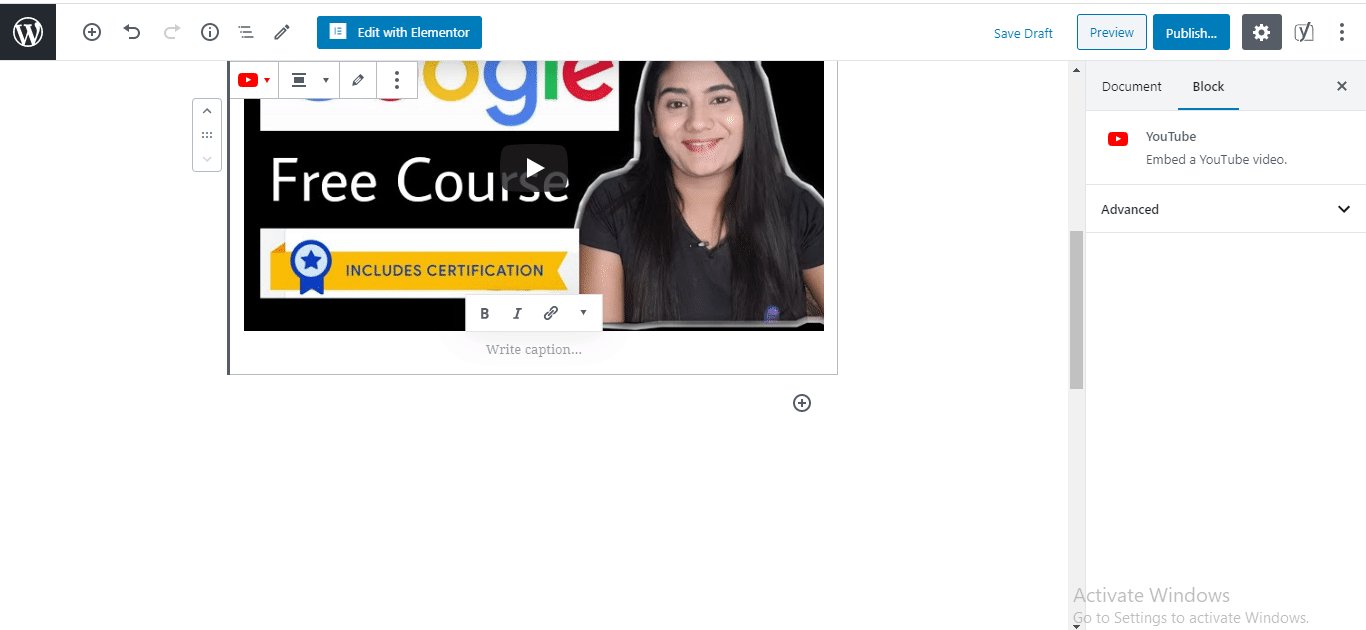
7. İçeriğinize Gömülü Videolar Ekleyin
Gutenberg, gönderinize herhangi bir türde gömülü video eklemenize de olanak tanır. Bu Embed Videos bloğunu nasıl kullanabileceğinizi görelim.

Bakın, ne kadar kolay! Şimdi yukarıdaki örnekleri izleyerek Gutenberg blok düzenleyicisini kullanabilirsiniz. Ayrıca diğer blok içerik türlerini de ekleyebilir ve Gutenberg düzenleyicisini kullanarak bunları özelleştirebilirsiniz.
Ek olarak, Gutenberg editörünün kullanımı hakkında daha fazla bilgi edinmek isterseniz onu burada bulabilirsiniz.
Bakalım Gutenberg Editör Arayüzü Nasıl Çalışıyor?

Gutenberg, yazı içeriğinizi çok kolay bir şekilde düzenlemenize izin veren, WordPress için güçlü bir blok düzenleyicidir. En önemlisi, web içeriğinizi zahmetsizce kolayca oluşturabilmeniz için tonlarca gelişmiş blok gelir.

Gutenberg bloklarını kullanmak kolay ve eğlencelidir. Sadece ihtiyacınız olan blokları sürükleyip bırakır. Üstelik kodlama bilgisine odaklanmanıza gerek yok.
Aslında, Gutenberg bloklarında bir şeyi düzenlemek istediğinizde, yapmak istediğiniz her şeyi yapma özgürlüğüne sahip olursunuz. Endişeniz için Gutenberg blok düzenleme hakkında bilgi edinmek için bu bloga bir göz atın.
Gerçek hayattan örneklerle Gutenberg editörünü ve bloklarını nasıl kullanabileceğinizi görelim.
1. Farklı Yazma Modları
Gutenberg editöründe, yazma stillerinize yardımcı olacak üç farklı yazma modu bulacaksınız.
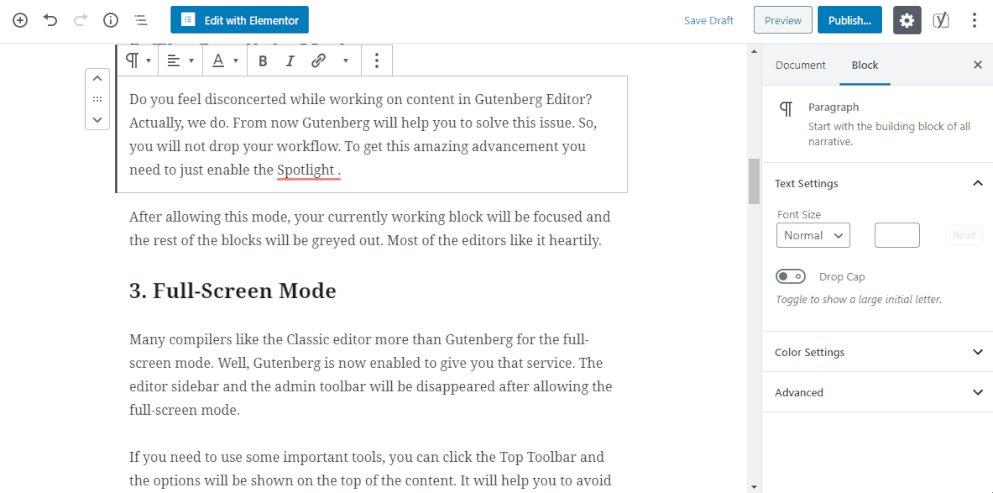
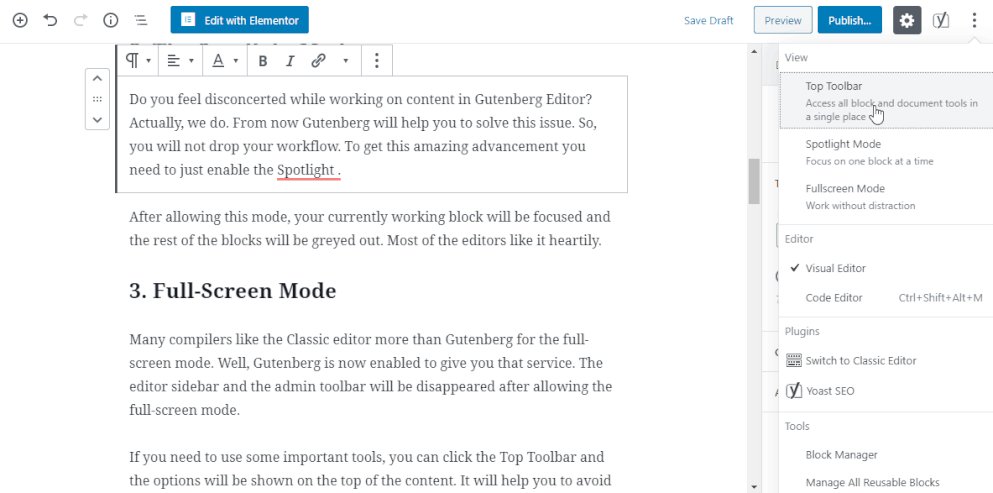
Üst Araç Çubuğu: Üst Araç Çubuğu, tüm bloklarınızı aynı noktada görüntülemenize yardımcı olur.
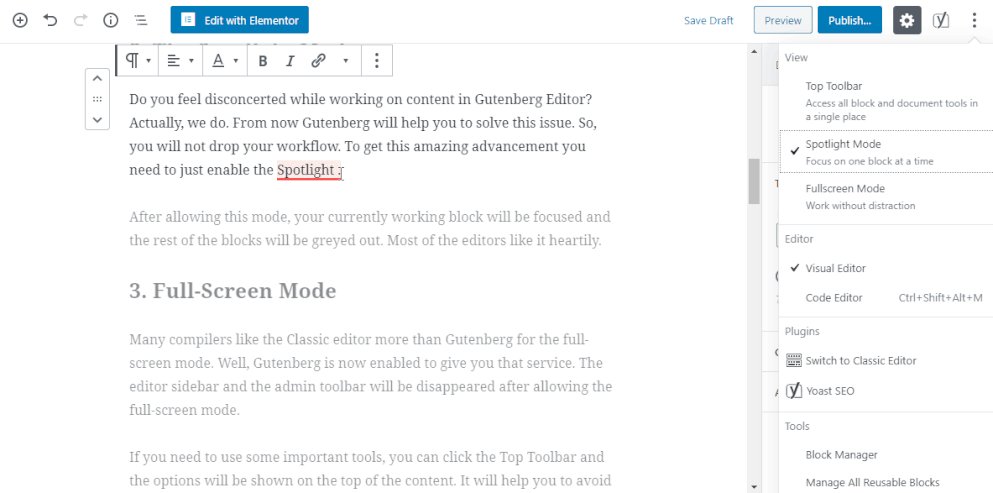
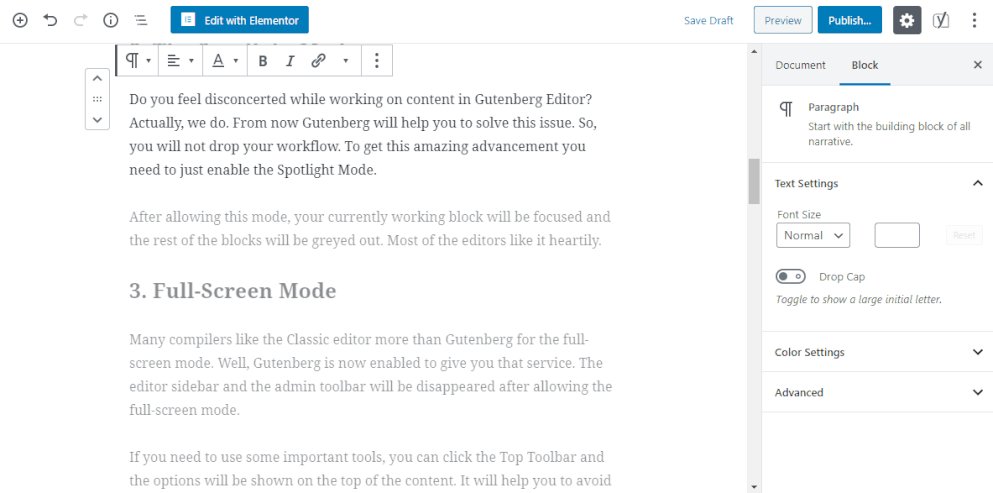
Spot Işığı Modu: Spot Işığı, Üst Araç Çubuğu modundan tamamen farklıdır. Aslında bu seçeneği seçtiğinizde sadece düzenlemek istediğiniz bir bloğu düzenleyebilirsiniz. Ve diğer blok devre dışı bırakılmaya devam ediyor.

Tam Ekran Modu : Tüm panolarınızın sol kenar çubuğunu kaldırır ve tam ekran modunda çalışmanıza olanak tanır.
2. İş Akışınızı Hızlandırmak için Gutenberg Klavye Kısayolları
Bu düzenleyicide çok sayıda klavye kısayolu vardır. Bu kısayolları kullanarak da hafif iş yapabilir ve daha fazla zaman kazanabilirsiniz.
- Ctrl + Alt Backspace, seçim bloğunu siler
- Seçilen blok(lar)dan önce yeni bir blok eklemek için - Control + Alt + T
- Seçilen blok(lar)dan sonra yeni bir blok eklemek için - Ctrl + Alt + Y
- Yardımı görüntüle – shift + Alt + H
- Değişikliklerinizi kaydedin – Ctrl + S
- Son değişikliklerinizi geri alın - Ctrl + Z
- Son geri alma işleminizi yeniden yapın – Ctrl + Shift + Z
- Ayarlar kenar çubuğunu göster veya gizle Ctrl + Shift +,
- Düzenleyicinin sonraki bölümüne git Ctrl + '
3. Kitaplıktan Arama Bloğu
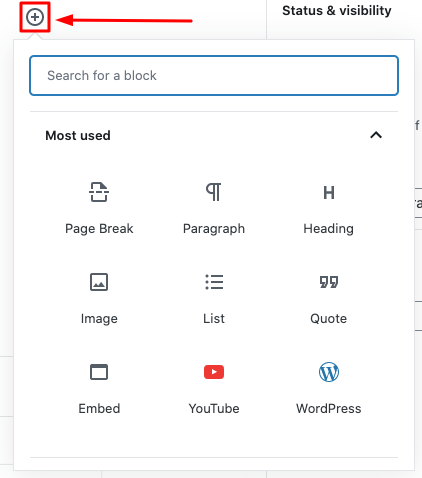
Mevcut varsayılan WordPress düzenleyicide bir blok aramak çok kolaydır. Gutenberg Blok Kitaplığının aranabilir dizininden belirli bir bloğu arayabilirsiniz. Pencereyi sadece “+” düğmesine tıklayarak alacaksınız.
4. Görsel Düzenleyici ve Kod Düzenleyici Arasında Geçiş Yapın
Ek olarak, bazen bazı değişiklikler yapmak için görsel düzenleyici ile kod düzenleyici arasında geçiş yapmanız gerekir. Hemen burada yaparsın.
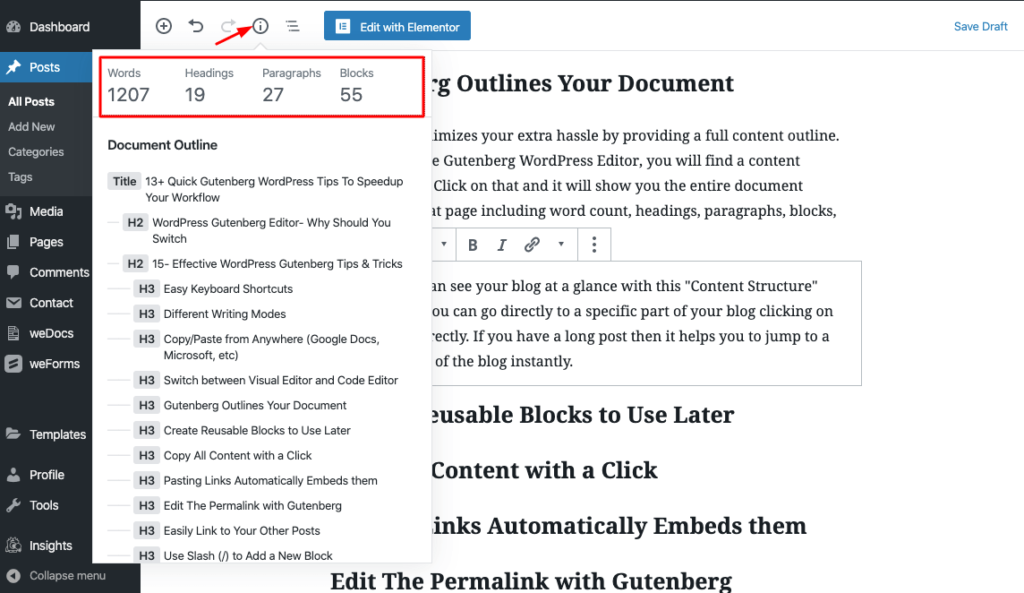
5. Gutenberg Belgenizin Ana hatlarını çiziyor
İçerik taslağı, içerik yapınızın çok önemli bir parçasıdır. Editörünüzün sol üst köşesinde bir daire içinde küçük bir "i" bulacaksınız. Buna tıklayarak blogunuzun tüm yapısını bir bakışta görebilirsiniz.

6. Yeniden Kullanılabilir Blok Şablonu
Bunu kullanarak daha önce kaydettiğiniz blok tasarımınızı kullanabilirsiniz. Bu yüzden zamandan çok tasarruf sağlar. İşte, onu nasıl kullanıyorsun.
Buradan bu blok düzenleyici hakkında bazı yararlı ipuçları alın.
WordPress'te Gutenberg Düzenleyicisi Nasıl Etkinleştirilir

Burada, kullanıcıların WordPress kontrol panelinizde Gutenberg blok düzenleyicisini nasıl etkinleştirebileceklerini tartışacağız. WordPress 5.0 ve üstünü kullanıyorsanız, ayrı olarak etkinleştirmeniz gerekmez. Çünkü artık WordPress varsayılan olarak Gutenberg ile birlikte geliyor.
Öte yandan, hala klasik editörü kullanıyorsanız ve Gutenberg editörüne geçmeyi planlıyorsanız. Ardından Gutenberg eklentisini diğer eklenti aktivasyon işlemleri gibi kolayca yükleyebilir ve etkinleştirebilirsiniz.
Gutenberg indirme bağlantısını burada bulabilirsiniz.
Bonus: WordPress'te Bazı Gelişmiş Gutenberg Blokları ile Tanışın

Dediğimiz gibi Gutenberg, yazıları veya sayfaları tasarlamak için her zaman kullandığımız birçok farklı faydalı blokla ilgilidir. Burada, blogunuza ekstra kaygan bir görünüm kazandırmak için kullanabileceğiniz güçlü bloklardan bazılarını ele alacağız.
Genel olarak, Gutenberg bloklarını 7 farklı kategoriye ayırır. Aşağıdaki listelerde bulacaksınız:
- En çok kullanılan
- Ortak bloklar
- biçimlendirme
- Düzen öğeleri
- Widget'lar
- Gömme
- Yeniden kullanılabilir
Bazı yararlı bloklara odaklanalım.
Alıntı: Bloglarda veya makalelerde sıklıkla alıntıların kullanıldığını görüyoruz. Bu yeni WordPress düzenleyicide, bir teklif eklemek için "Alıntı" bloğunu kullanabilirsiniz. Teklifinizi çekici bir şekilde sergilemek için farklı stiller uygulayabilirsiniz.
Kısa kod: Web sitenizin sayfasında veya yayınınızda kullanabileceğiniz bir diğer önemli bloktur. Bu kısa kod bloğu ile istediğiniz bağlı kuruluş banner'ını, ürün resmini ve daha fazlasını kolayca ekleyebilirsiniz.
Klasik: Bazen gönderi içeriğinizi düzenlemek için klasik WordPress düzenleyicinize ihtiyacınız olabilir. Eski editörünüzü kolayca kullanabilmeniz için bu harika bloğa sahip olduğu için Gutenberg'e teşekkürler.
Özel HTML: Bu blok, blog gönderilerinize özel HTML kodu eklemenize de yardımcı olur.
Ayrıca, üçüncü taraf eklentileri kullanarak daha fazla Gutenberg bloğu keşfedebilirsiniz.

Gutenberg'den Başlayalım ve Herkesin Önüne Geçelim!
Gutenberg Editörü, WordPress tarihindeki en büyük değişimlerden biridir. Bu tamamen yeni arayüze uyum sağlamak biraz zaman alabilir. Ancak uzun vadede, harika içerikler oluşturmak için ellerinizi daha güçlü hale getirecektir.
Umuyoruz ki, bu nihai Gutenberg WordPress editör kılavuzu, bu harika blok editörün birçok faydalı yönünü öğrenmenize yardımcı olacaktır. Böylece bu blok düzenleyici ile sorunsuz bir şekilde ilgilenebilirsiniz.
Peki, şimdiye kadar Gutenberg editörü hakkında ne düşünüyorsunuz? Yararlı buluyor musunuz yoksa değil mi? Aşağıya bir yorum yazarak Gutenberg WordPress editörüyle ilgili deneyiminizi veya sorularınızı paylaşın.
